Как в фотошопе сделать картину по номерам
Главная » Разное » Как в фотошопе сделать картину по номерам
Как сделать картину по номерам из своей фотографии. Часть 1
Для работы нам понадобится установленный на ваш компьютер Adobe Illustrator. В дальнейшем — акриловые краски и принтер — если будете печатать схему сами. Но лучше заказать печать в типографии или фотостудии.
Итак, приступим. Откройте Adobe Illustrator.
Создайте новый файл (Файл -> Новый). Установите нужный размер. Моя картина будет 40*50 см, так что я ставлю размер 400 и 500 мм. Нажимаем ОК.
Откройте нужную фотографию (Файл -> Открыть).
Выделите мышкой и скопируйте изображение в ваш новый файл. Растяните до нужных размеров.
Чтобы инструмент был под рукой, выберете нужную рабочую среду (Окно -> Рабочая среда -> Трассировка). Еще в процессе работы нам понадобятся слои. Включаем и их. (Окно -> Слои).
Теперь наша рабочая область приняла такой вид:
Во вкладке «слои» создайте новый слой и поместите (скопируйте и вставьте) туда дубликат изображения. Затем отключите видимость этого слоя.
Затем отключите видимость этого слоя.
Теперь можно приступать к трассировке.
Выделяем фото кликом. Выбираем стиль — набросок, режим — цвет, палитра — авто.
Теперь можно поиграть с ползунками — цвет, контуры. Значение «шум» должно стоять на максимуме — это значит, что самые маленькие области будут размером более 100 пикселей.
Обратите внимание — количество цветов — не в окошках после ползунков, а ниже. На рисунке подчеркнуто красным. С количеством контуров тоже лучше не переусердствовать, иначе раскрашивать будет сложно (а еще сложнее — циферки расставлять). Пусть вас не смущает, что глаза и губы получились грубовато, их мы потом отрисуем в ручную.
Когда результат вас устраивает — нажмите в верхней части окна кнопку «разобрать».
В результате вы получите множество контуров.
Цвета некоторых из них вызывают сомнения, особенно синеватые и зеленые пятна на коже 🙂 Кликните по такому контуру, возьмите инструмент пипетка и ей захватите на рисунке близкий, но не такой грустный цвет.
Когда с цветами все в порядке, можно добавить детализации, отрисовать глаза, губы. Для этого нам пригодится тот самый припасенный на новом слое оригинал фотографии. Включите видимость (слой с контурами можно наоборот — выключить), возьмите инструмент карандаш. Рисуйте контуры вокруг областей, берите пипетку и заливайте новые контуры цветами с фотографии или цветами других контуров. Обведите белки глаз, зрачки. Рисуя радужку, лучше использовать 2-3 цвета — для темных и светлых областей, а так же для бликов. Губы — так же — 2-3 цвета для освещенных и затемненных участков, для блика. Выбирая линию смыкания губ, избегайте коричневых и серых цветов, даже если такой цвет в палитре документа уже есть. Возьмите темно-красный, бордовый, в крайнем случае — коричнево-красный цвет, это придаст губам жизни. Отрисуйте некоторые пряди волос, ногти, детали одежды, на которых хотите сделать акцент, ноздри и крылья носа.
Рисуя, помните — лучшее — враг хорошего. Улучшать картинку можно до бесконечности, но часто проще добавить деталей и новых цветов уже на холст. Ведь вы будете раскрашивать свою картину сами. И блики в галза, и цветочки на платье легче сделать уже кистью и краской.
Улучшать картинку можно до бесконечности, но часто проще добавить деталей и новых цветов уже на холст. Ведь вы будете раскрашивать свою картину сами. И блики в галза, и цветочки на платье легче сделать уже кистью и краской.
Если вы в Иллюстраторе совсем новичок — лучше посмотреть несколько видеоуроков по рисованию в иллюстраторе. Это интересно и совсем не сложно.
Все отрисованные заново контуры нужно скопировать и вставить на слой с остальными — поверх их.
Когда изображение готово, можно приступить к расстановке цифр.
Об этом, а также о том, как смешивать краски и подбирать цвета — в следующем мастер-классе. Пока тренируйтесь 🙂
Программа «Раскраска»: как быстро создать картину по номерам из любого фото
Пару лет назад на рынке появилась программа «Раскраска» от российского разработчика программного обеспечения — компании «HobbyLine». Вот её сайт: programma-raskraska.ru
С помощью «Раскраски» можно создавать настоящие полноценные картины по номерам из любых фотографий или изображений! Программа представлена в нескольких версиях, поэтому её возможности удовлетворят как простых пользователей, которые с компьютером «на Вы», так и производителей картин по номерам, которым нужен мощный софт для создания профессиональных наборов (собственно, многие производители как раз и используют «Раскраску» в версии «для производства»).
Итак. В несколько абзацев расскажу, как с помощью «Раскраски» можно быстро и легко создать полноценную картину по номерам из любой фотографии, а затем кратенько опишу специальные возможности программы, предоставляемые в версиях для производителей.
Создание картины по номерам с помощью «Раскраски»
1. Загрузите в программу исходное изображение или фотографию. Для этого просто нажмите на «Загрузить исходное изображение» в левом-верхнем углу главного окна программы и выберите нужный файл на Вашем компьютере.
Так выглядит главное окно «Раскраски» после загрузки исходного фото
2. Укажите параметры для будущей картины по номерам . Самое важное — это число цветов и размер картины в сантиметрах. Просто, не правда ли? 🙂 Дополнительные настройки, которые можно оставить «как есть», а можно задавать индивидуально для каждой картины:
«Раскраска» — блок самых важных настроек будущей картины по номерам
- Степень детализации будущей картины (мы указали средненькие настройки, чтобы картина получилась простенькой и симпатичной).
 Детализация настраивается тремя ползунками: «Число деталей», «Плавность деталей» и «Наличие мелких деталей». Тут всё тоже очень просто — чем ползунки левее, тем более реалистичная получается картина, но и рисовать её сложнее (много деталей). Чем ползунки правее — тем более простая к исполнению получается картина, с меньшим числом деталей. Для каждой картины можно подбирать свои оптимальные параметры — чтобы картина получалась красивой, и рисовать её было не сложно!
Детализация настраивается тремя ползунками: «Число деталей», «Плавность деталей» и «Наличие мелких деталей». Тут всё тоже очень просто — чем ползунки левее, тем более реалистичная получается картина, но и рисовать её сложнее (много деталей). Чем ползунки правее — тем более простая к исполнению получается картина, с меньшим числом деталей. Для каждой картины можно подбирать свои оптимальные параметры — чтобы картина получалась красивой, и рисовать её было не сложно! - Способ подбора цветов к будущей картине. Тут всё тоже просто — Вам надо выбрать, каким образом будут подбираться цвета к картине по номерам:
1. Либо «Простой подбор цветов» — тогда программа попробует подобрать ближайшие цвета к цветам исходного изображения, и Вам самим придётся искать в магазине похожие краски или намешивать из других.
2. Либо «Для красок» — это очень удобный вариант с подбором цветов под реальные краски реальных производителей! Вам надо указать программе, под каких производителей подбирать цвета. Можете выбрать акрил и/или гуашь от одного или сразу всех производителей, доступных в программе: «Невская палитра», «Olki», «Таир». Говоря попросту — при влкючении этой настройки Вам не надо будет заморачиваться ни с подбором красок, ни с их смешением — программа сама напишет, какие конкректно краски каких производителей купить. Кстати, все эти краски есть почти в любом канцелярском/хобби-магазине.
Можете выбрать акрил и/или гуашь от одного или сразу всех производителей, доступных в программе: «Невская палитра», «Olki», «Таир». Говоря попросту — при влкючении этой настройки Вам не надо будет заморачиваться ни с подбором красок, ни с их смешением — программа сама напишет, какие конкректно краски каких производителей купить. Кстати, все эти краски есть почти в любом канцелярском/хобби-магазине.
3. И третий вариант — «Для красок с подбором пропорций смешения». Похож на прошлый «для красок» с тем отличием, что программа сможет подобрать цвета более близко к исходному изображению, но Вам придётся помучаться со смешиванием по пропорциям. Конечно, «Раскраска» укажет, какие краски в каких пропорциях надо смешать, но надо помнить, что это только программный расчёт «основы», а на деле всегда приходится домешивать краски «на глаз» для получения точных оттенков.
Кстати, Вы можете использовать не только те краски, которые по умолчанию включены в программу («Невская палитра», «Olki», «Таир»), но и добавлять собственные! Это бывает очень удобно — например, если есть «остатки» от прошлых картин и их надо куда-то деть.
3. При необходимости — укажите дополнительные настройки. Если Вы нажмёте кнопку «Важные настройки» — перед Вами появится окошко с множеством дополнительных, не очень важных, настроек. Например, Вы можете выбрать яркость для контуров и обозначений картины по номерам, яркость красок, которыми будут заливаться контуры (или не заливаться вообще), можете настроить способ обозначения красок в контурной схеме картины (например — только цифры, или только буквы, и ещё разные варианты) и разные другие не очень важные параметры.
4. Создайте картину по номерам. Точнее было бы назвать этот пункт «создайте макет», ну да ладно. Жмём кнопку «Создать», ждём несколько секунд и любуемся появившимся в правой части окна программы макетом будущей картины. Говоря попросту — именно так будет выглядеть то, что Вы в итоге нарисуете! Нравится? Отлично, переходим к пункту «5. Сохраните…» (см.ниже). Не нравится? Выход есть — меняем главные настройки создания картины (см.
Интерфейс Раскраски после создания картины по номерам
5. Сохраните созданную картину по номерам — что получите? Та-дааам! Самый интригующий момент: макет картины по номерам уже создан, жмём внизу главного окна кнопку «Сохранить», выбираем пустую папку для сохранения, ждём несколько секунд и, — урааа!, — любуемся полностью готовым набором картины по номерам из нашей фотографии (разве что красок на столе нет)!
а. Сама контурная схема картины по номерам — это самое важное! Что тут объяснять? Если Вы знакомы с картинами по номерам, то понимаете, что из-за этой схемы с контурами и обозначениями и весь сыр-бор… 🙂 «Раскраска» любезно расставит обозначения цветов в нужные места контуров, для длинных или больших контуров — продублирует обозначения по-нескольку раз, чтобы Ваши глазки не уставали их искать. Если контуры небольшие — программа постарается вписать в них обозначения так, чтобы они не «наезжали» на контур и не было мешанины.
Картина по номерам — сама контурная схема с обозначениями
б. Карта цветов. Этот файл Вам нужен, чтобы приобрести готовые краски или намешать их самостоятельно, в зависимости от выбранного способа подбора цветов при создании картины по номерам. Соответственно, файл «Карта цветов» будет выглядеть по-разному для каждого способа подбора. В примере — вид файла для случая, когда стоит подбор как раз с указанием пропорций смешивания. Указан весь набор исходных красок (с названиями, по которыми их можно купить в магазине) и все пропорции для получения нужных оттенков. Это не самый простой вариант, зато результат самый красивый 🙂
Карта цветов
в. Вид Вашей будущей картины. По сути, это не особо полезный для работы файл (разве что иногда подсматривать в него для удобства при рисовании), но зато он греет душу, когда смотришь и понимаешь, какую классную штуку я скоро сделаю 🙂
Вид будущей картины!
к оглавлению ↑
Я кратенько описал самые базовые шаги для создания картины по номерам. Но возможности программы гораздо шире, приведу те, что сходу лезут в голову:
Но возможности программы гораздо шире, приведу те, что сходу лезут в голову:
1. На второй вкладке программы — «Редактирование картины», — можно полноценно вручную дорисовывать картину, созданную программой на автомате. Можно дорисовывать детали, изменять и удалять их, добавлять, заменять и удалять цвета картины. Очень полезная вкладка на тот случай, если Вы хотите привнести в картину что-то, чего нет на исходном изображении. Но доступна эта вкладка только в «Коммерческой» версии программы.
2. Перед загрузкой исходного изображения в программу Вы можете воспользоваться встроенным функционалом предобработки исходного фото: можете его обрезать нужным образом, подогнать яркость и контраст, перевести в сепию или чёрно-белый вариант. Вот конкретно подгонка яркости и контраста здорово помогает улучшить результат. Так что советуюсь пользоваться этой возможностью.
3. По запросу авторы программы могут подключить Вам английский язык в «Раскраске» (вероятно, скоро она будет доступна к покупке и зарубежом).
к оглавлению ↑
Распечатать полученную картину по номерам можно в любом фотомастерской (где раньше печатали обычные фотографии), типографии, да и даже на домашнем принтера с печатью на плотном ватмане. Главное — чтобы печать производили на плотном материале (холст, картон, ватман — приобрести можно также в местах печати) и сам материал позволял качественно печатать на нём. Впрочем, обычно, это не представляет трудностей.
По поводу красок — я выше указывал, но повторюсь — если вы созадёте картину под цвета производителей, включенных в программу, — то краски эти можно приобрести практически в любом хобби или канцелярском магазине. Они очень распространены.
к оглавлению ↑
«Раскраска» используется не только простыми людьми для создания сюжетов по собственным фотографиям, но и множеством предприятий. Для них у HobbyLine есть отдельные предложения, вот некоторые из них:
- Возможность интеграции своей расширенной неограниченной палитры цветов для создания сюжетов именно из своих красок.

- Возможность подключения режима «Без изменения» — когда «Раскраска» никак не изменяет загружаемые в неё макеты, а только рисует контуры и проставляет в них обозначения.
- Возможность подключения сохранения в векторном формате — для увеличения чёткости печати.
Ну что ж, таков базовый экскурс в программу «Раскраска», которая позволит лююююбую Вашу фотографию или любимую картинку превратить в полноценную настоящую картину по номерам!
Заходите, изучайте, скачивайте, пробуйте, радуйтесь! 🙂
P.S.: связаться с разработчиками программы и задать вопрос можно практически 24/7 по бесплатному телефону 8-800-222-30-89 , электронной почте [email protected] или с помощью онлайн-консультанта на сайте программы.
ПОДЕЛИСЬ! «Крестик» плохого не посоветует! 🙂
Картина из фотографии – инструкция как сделать самостоятельно.
Качественную картину из вашей фотографии могут сделать очень много студий. Но за это нужно платить. Поэтому давайте попробуем справиться своими силами, а если не получится в интернете есть довольно много студий, которые возьмутся за эту работу. Если вы настоящий художник, и у вас есть чутье, тогда ищите в интернете инструкцию как в фотошопе сделать картину из фотографии. А в этом примере будем использовать программу в которой уже все заложено и только изменяя некоторые настройки, будем добиваться желаемого результата.
Если вы настоящий художник, и у вас есть чутье, тогда ищите в интернете инструкцию как в фотошопе сделать картину из фотографии. А в этом примере будем использовать программу в которой уже все заложено и только изменяя некоторые настройки, будем добиваться желаемого результата.
Нам понадобится специализированная программа под названием FotoSketcher, которая может изменять до неузнаваемости простую фотографию и делать из нее полноценную картину! Программа бесплатная и очень проста в использовании. Скачать можете тут.
В программе уже реализовано несколько десятков готовых функций преобразования. Так что если есть желание поэкспериментировать результат будет впечатляющий!
А сейчас посмотрите на примере как я всего в несколько кликов сделал из стандартных фотографий картины. Вот что я делал.
Открыл программу и с помощью кнопки Открыть изображение оттискал фотки пингвинов.
Далее, нужно нажать кнопку Параметры рисования. Вот мы и подошли к главному. Теперь нужно определиться с выбором желаемого стиля рисования. Для примера я выбрал Мазки. Но вам я посоветую перепробовать практически все стили рисования и остановится на том, который больше всего подойдет вашей картине. Тут собраны основные стили: рисования карандашом, пером и чернилами, все стили живописи, а также программная стилизация. В общем есть из чего выбирать!
Для примера я выбрал Мазки. Но вам я посоветую перепробовать практически все стили рисования и остановится на том, который больше всего подойдет вашей картине. Тут собраны основные стили: рисования карандашом, пером и чернилами, все стили живописи, а также программная стилизация. В общем есть из чего выбирать!
После того как выбран стиль можно слегка над ним поработать. Передвигая ползунки можно изменить некоторые настройки. Или же оставить все как есть. Решать вам.
В окне предпросмотра можно примерно оценить результат. Если вы достигли желаемого результата и вас все устраивает можно нажать кнопку Рисовать. Через несколько секунд программа применит все выбранные вами эффекты, вы получите настоящую картину.
Таким образом, можно всего в несколько кликов мышкой и без художественного образования превратить обычную фотографию в очень красивую картину! А далее печать. Надеемся, информация в этой статье оказалась для вас полезной! Успехов.
Как создать картину «картина по номеру» в фотошопе?
Хорошо, поэтому основное различие между вашим изображением и совой — это сложность. Таким образом, основная проблема заключается не в выборе и разделении значений, а в количестве, которое вам нужно поставить, чтобы отметить все, что вам нужно, чтобы их число. Я предполагаю, что вы хотите создать «краска по-числа» для детей ограничены палетами, большие форм и т.д.
Таким образом, основная проблема заключается не в выборе и разделении значений, а в количестве, которое вам нужно поставить, чтобы отметить все, что вам нужно, чтобы их число. Я предполагаю, что вы хотите создать «краска по-числа» для детей ограничены палетами, большие форм и т.д.
Вы будете использовать много Select>color range Так сборщик цвета будет ваш другом shortcut ‘I’ Сначала вам нужно будет выбрать и отделить черные контуры. Просто используйте цветную подборку, чтобы найти черный цвет, выбрав «Выбрать»> диапазон цветов, и всплывающее окно должно показать вам, что будет выбрано.
Не бойтесь двигаться нечеткость до 200 и выберите дополнительный цвет, как вы можете удалить его позже. Нажмите OK, а затем дублируйте слой ctrl/cmd+J
Затем вы повторяете этот шаг для каждого цвета.
Теперь крутой трюк для тех, кто говорит,
, что, если я пропущу какой цвет?
Перейти к image>duplicate затем выберите Image > Mode > Indexed в поле индекса цвета установите нужное количество цветов (не волнуйтесь, если ваша картинка не 256 цветов, то они не будут отображаться). Перейдите к Image > Mode > Color Table Нажмите «Сохранить», и у вас есть новый образец цвета для вашего изображения. Просто загрузите его, и вы можете легко выбрать цвета для выбора.
Перейдите к Image > Mode > Color Table Нажмите «Сохранить», и у вас есть новый образец цвета для вашего изображения. Просто загрузите его, и вы можете легко выбрать цвета для выбора.
Теперь вернемся к нашей фотографии. Я предполагаю, что теперь у вас есть каждый цвет на отдельном слое. Наверху слоев создайте новый слой и назовите его «внутри контуров». Затем выберите содержимое каждого слоя (но один за другим) с помощью ctrl/cmd, щелкнув на миниатюре слоя. С помощью edit>stroke создайте на контур внутренних контуров. Повторите для каждого цвета.
Теперь на вершине этого перехода первый слой с оригинальным контуром. Посмотрите, не запутано или нет ли что-то (например, линии на коленях). Если да, то просто удалите их. Если ваш внешний контур имеет эти дополнительные пробелы с цветом, просто выберите соответствующий слой с помощью ctrl/cmd, чтобы использовать его для удаления ненужных вещей.
И теперь то, что осталось, — это количество цветов. И это ручной труд.
Превращаем фотопортрет в картину.
 ⇡ Почти настоящая живопись в Photoshop
⇡ Почти настоящая живопись в PhotoshopОткройте свою фотографию.
Затем создайте дубликат слоя Ctrl+J и примените фильтр Filter > Blur > Smart Blur с значениями параметров: Radius : 9,1; Threshold : 25,7; Quality : High; Mode : Edge Only.
Теперь инвертируйте изображение, выбрав Image > Adjustments > Invert .
Теперь необходимо загрузить область выделения из исходного изображения. Для этого выберите Select > Load Selection и нажмите ОК . Затем добавьте маску к дубликату слоя Layer > Layer Mask > Reveal Selection .
Теперь выберите инструмент Ластик Eraser Tool с кистями из набора Natural Brushes .
Установите размер кисти побольше и Непрозрачность кисти Opacity около 26%. Установите цвета по умолчанию, нажав D . Начните стирать изображение и Вы увидите, как начнет проявляться цвет, а само изображение будет приобретать эффект картины.
Продолжайте работать Ластиком, пока не добьетесь необходимого эффекта.
Затем вернитесь к фоновому (первоначальному) слою и примените фильтр Filter > Texture > Texturizer с настройками: Texture : Canvas; Scaling : 99%; Relief : 4; Light : Top.
Вот и все, на этом все операции заканчиваются. Желаю удачи в добавлении этого эффекта к Вашим фотографиям.
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
При значении яркости 16 вы получите цвет бумаги примерно соответствующий цвету фона. При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура).
 Настраивает выраженность текстуры бумаги.
Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).

- Scaling (Масштаб).
- Relief (Рельеф).
Галочка Invert инвертирует рельеф.
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет).
 Позволяет выбрать, с какой стороны будет освещён рельеф.
Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
С помощью размера можно регулировать, будет ли снимок показан, как оригинал или негатив. Яркость определяет, насколько задний фон влияет на снимок. В этом фильтре вы можете выбирать цвет неонового свечения.
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской)
. Создаёт вид картины, выполненной маслом.
Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь можно задавать тип кисти (Brush Type).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Здесь вариант снимка с применением фильтра с настройками размер кисти — 0, чёткость — 6 и сглаживание — 1 и второй копией слоя с настройками размер кисти — 5, чёткость -10 и сглаживание — 15 . Прозрачность — 50%. Сверху наложена текстура.
Прозрачность — 50%. Сверху наложена текстура.
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Находит контуры снимка и обводит их черными линиями. Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
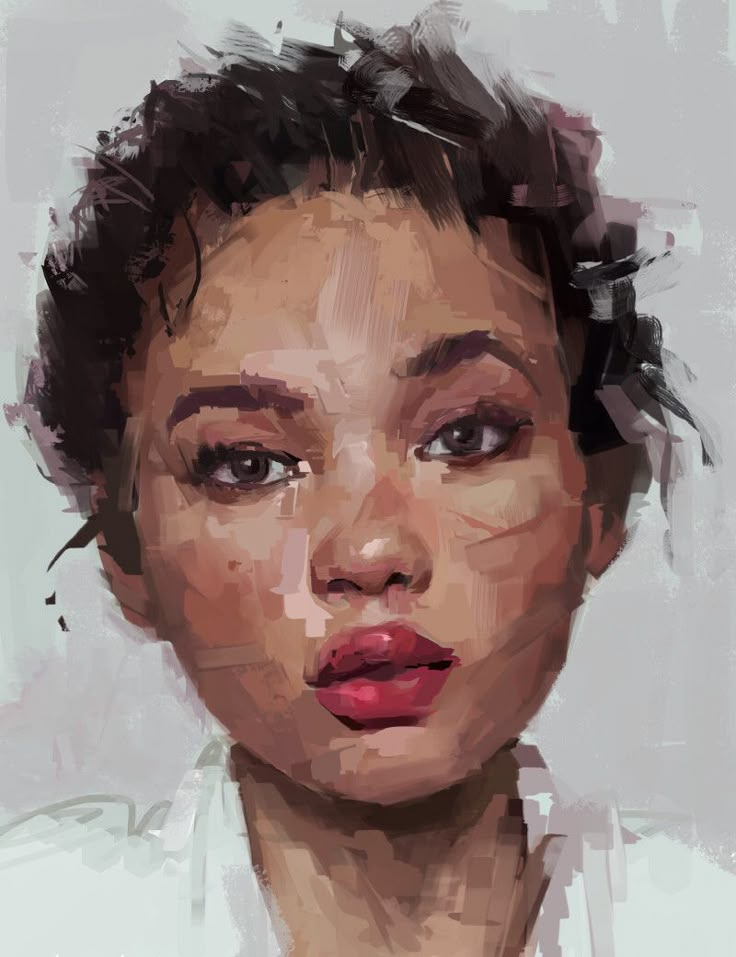
Превращаем фотопортрет в картину (Turn a Portrait Photo Into a Painting). Полезный урок для знакомства с новой кистью Photoshop CS5 — Mixer Brush. Урок скопирован с Demiart.ru, подготовлен и отредактирован мной.
А это примеры результатов урока, которые получились у разных пользователей:
Материалы для урока:
Шаг 1
Откройте фотографию с девушкой. Для начала нам нужно отделить ее от черного фона. Палочки, составляющие прическу девушки, отделять от фона не нужно, чтобы выделение было проще. Поскольку вся фотография достаточно темная, то для выделения девушки лучше использовать Перо (Pen Tool — P). На правом рисунке показано, что у вас должно получиться:
Для начала нам нужно отделить ее от черного фона. Палочки, составляющие прическу девушки, отделять от фона не нужно, чтобы выделение было проще. Поскольку вся фотография достаточно темная, то для выделения девушки лучше использовать Перо (Pen Tool — P). На правом рисунке показано, что у вас должно получиться:
Шаг 2
На подобных изображениях использовать Перо очень удобно, поскольку края вырезаемого объекта достаточно плавные. С помощью Пера можно легко создавать кривые для очертания портрета. После того, как вы создадите контур, нужно преобразовать его в выделение, а затем — в маску слоя.
Обратите внимание, что для создания контура инструмент Перо вы должны использовать в режиме «Paths»:
Шаг 3
В данном случае вы можете выделить также руку и туловище девушки (как показано на рисунке в Шаге 1) и использовать их в вашей работе, но если вы хотите быстро создать с выделением девушки, то создайте контур только вокруг ее головы, как и предлагает сделать автор в этом уроке. Старайтесь использовать минимальное количество узловых точек для создания контура, но, тем не менее, контур должен достаточно точно очерчивать голову девушки.
Старайтесь использовать минимальное количество узловых точек для создания контура, но, тем не менее, контур должен достаточно точно очерчивать голову девушки.
Шаг 4
После того, как вы создали контур вокруг головы, замкните его, кликнув по первой точке контура (курсор изменит свой вид), и создайте из него выделение, кликнув правой кнопкой мыши по изображению с выбранным инструментом Перо (Pen Tool) > Make Selection (создать выделение). В появившемся окошке выберите радиус растушевки = 1 рх:
Шаг 5
Далее нам нужно преобразовать фоновый слой («Background») с портретом девушки в обычный слой — для этого кликните по нему дважды и в появившемся окне введите новое название слоя — «Portrait». После этого нам нужно преобразовать загруженное выделение в маску слоя, кликнув по иконке «Add Layer mask» в нижней части панели слоев:
….или по этой иконке на вкладке «Masks»:
Шаг 6
Если вы все сделали правильно, маска скроет черный фон, и вместо него бы увидите прозрачный фон. Далее нам нужно сделать портрет немного светлее. Для этого мы будем использовать корректирующий слой «Кривые» («Curves Adjustment layer»). Чтобы создать корректирующий слой, кликните по иконке «Add new adjustment layer» в нижней части панели слоев:
Далее нам нужно сделать портрет немного светлее. Для этого мы будем использовать корректирующий слой «Кривые» («Curves Adjustment layer»). Чтобы создать корректирующий слой, кликните по иконке «Add new adjustment layer» в нижней части панели слоев:
Настройки кривой следующие:
Шаг 7
Перейдите на корректирующий слой («Adjustment layer») и переведите его в режим обтравочной маски для слоя «Portrait», нажав Ctrl + Alt + G (в режиме обтравочной маски эффект корректирующего слоя «Curves» будет распространяться только на слой «Portrait»). Перейдите на слой «Portrait» и при помощи трансформации (Ctrl+T) растяните портрет девушки так, чтобы он занимал большую часть вашего холста.
Шаг 8
Теперь нам нужно создать новый слой (Ctrl+Shift+N) и расположить его в самом низу панели слоев. Залейте этот слой белым цветом, нажав клавишу D (сброс цветов), а затем — Ctrl + Пробел. Назовите этот слой «Background», мы будем использовать его как фон. Примените к полученному слою следующий стиль, кликнув по нему дважды на панели слоев:
Примените к полученному слою следующий стиль, кликнув по нему дважды на панели слоев:
Шаг 9
Далее создадим еще один новый слой (Ctrl+Shift+N), расположим его над всеми слоями на панели слоев и назовем его «Mixer Brush». На этом слое мы создадим основу для нашей картины. Сейчас нам понадобятся кисти из набора «Watercolor Splatter» (Брызги краски), ссылка на который дается в начале урока. После того, как вы скачаете файл с кистями, кликните по нему дважды, чтобы установить кисти в Photoshop.
Итак, для начала выберите инструмент Mixer Brush и установите для него следующие настройки:
- из набора «Watercolor Splatter» выберите кисть «Splatter 24px»
- размер кисти (brush size) = 121 рх
- отключите опцию «Load brush after each stroke»
- из выпадающего меню выберите тип кисти «Very Wet, heavy Mix»
- поставьте галочку у «Sample All Layers»
- откройте панельнастройки кисти (F5) и установите следующие настройки для меню «Texture»: загрузите текстуры « Artistic Surfaces» и выберите текстуру «Dark Coarse Weave», поставьте галочку у параметра Invert
- установите параметр Mode = Height, Scale = 79%, Depth = 11%
- если вы используете планшет, перейдите в меню «Shape Dynamics» и установите Size Control = Pen Pressure (если у вас нет планшета, то это делать не нужно)
- в меню «Brush Tip Shape» установите значение параметра Spacing на 5%
Шаг 10
После того, как вы настроили кисть, настройки этой кисти стоит сохранить. Для этого на панели настройки инструмента Mixer Brush кликните по иконке, показанной на рисунке ниже, и сохраните выбранную кисть в качестве набора (preset), назовите его «Painting over photos»
Для этого на панели настройки инструмента Mixer Brush кликните по иконке, показанной на рисунке ниже, и сохраните выбранную кисть в качестве набора (preset), назовите его «Painting over photos»
Шаг 11
Убедитесь, что вы находитесь на новом пустом слое «Mixer Brush». При помощи кисти, настроенной вышеуказанным способом, вы можете рисовать, используя информацию о цвете со всех слоев, т.е. вы сможете смешивать цвета не только со слоя «Portrait», но и со слоя «Background», создавая таким образом размытые края портрета, чтобы он выглядел более художественно. Старайтесь сохранить детализацию глаз, носа и рта, а остальные части портрета могут быть менее детализированными и четкими. Проявляйте креативность на этом шаге.
Шаг 12
На данном этапе слой «Portrait» можно отключить (для этого кликните по иконке глаза слева от иконки слоя на панели слоев), корректирующий слой «Curves» отключится автоматически вместе со слоем «Portrait», поскольку он находится в режиме обтравочной маски. Эти слои нам больше не понадобятся, но удалять их не стоит, поскольку в дальнейшем они могут вам пригодиться для прорисовки дополнительных деталей на слое «Mixer Brush» (например, руки)
Эти слои нам больше не понадобятся, но удалять их не стоит, поскольку в дальнейшем они могут вам пригодиться для прорисовки дополнительных деталей на слое «Mixer Brush» (например, руки)
Шаг 13
Теперь нам нужно добавить текстуру холста (ссылка на которую дается в начале урока), чтобы наша работа была больше похожа на картину. Скачайте текстуру холста и перетащите ее в ваш документ. Назовите полученный слой с текстурой «Canvas Texture» и расположите его поверх всех слоев. Измените режим смешивания (blend mode) этого слоя на Overlay и создайте для него корректирующий слой «Hue/Saturation»
Настройки корректирующего слоя показаны на рисунке ниже. Не забудьте перевести слой «Hue/Saturation» в режим обтравочной маски для слоя с текстурой (Ctrl + Alt + G).
Шаг 14
Чтобы сделать изображение более контрастным, добавьте корректирующий слой «Уровни» («Levels» Adjustment Layer) и расположите его над всеми слоями. Установите следующие настройки:
Шаг 15
Пришло время оживить картину и сделать ее более динамичной при помощи кистей-брызг. Создайте новый слой (Ctrl+Shift+N), расположите его под слоем «Canvas Texture» и назовите его «Colors». Точных настроек кистей для этого шага нет — при различных настройках у вас получится довольно-таки интересный результат. Используйте различные кисти из набора «Watercolor Splatter», изменяйте значения параметра «Jitter», размер и угол поворота кистей. В данном случае автор много раз изменял цвет кисти, чтобы получить различные яркие оттенки фиолетового, желтого и голубого. На левом нижнем рисунке показан только слой «Colors», а на правом — как слой «Colors» смотрится с остальными слоями. На выполнение этого Шага у автора ушло примерно 20 минут, но это достаточно увлекательная часть урока.
Создайте новый слой (Ctrl+Shift+N), расположите его под слоем «Canvas Texture» и назовите его «Colors». Точных настроек кистей для этого шага нет — при различных настройках у вас получится довольно-таки интересный результат. Используйте различные кисти из набора «Watercolor Splatter», изменяйте значения параметра «Jitter», размер и угол поворота кистей. В данном случае автор много раз изменял цвет кисти, чтобы получить различные яркие оттенки фиолетового, желтого и голубого. На левом нижнем рисунке показан только слой «Colors», а на правом — как слой «Colors» смотрится с остальными слоями. На выполнение этого Шага у автора ушло примерно 20 минут, но это достаточно увлекательная часть урока.
Шаг 16
Теперь нужно каким-то образом обозначить шею. Сделаем это при помощи интересного метода — осветлим фон, вместо того, чтобы прорисовывать контуры шеи. Эта техника очень похожа на использование губки или ткани для размазывания и осветления частей, если вы рисуете настоящую картину. В Photoshop это делается очень просто — создайте новый слой (Ctrl+Shift+N), расположите его между слоями «Colors» и «Canvas Texture» и назовите его «Brighten neck». Залейте этот слой 50%-ным серым цветом (для этого выберите Edit > Fill > 50% gray), измените режим смешивания (blend mode) этого слоя на Overlay и установите значение Непрозрачности (Opacity) = 60%.
В Photoshop это делается очень просто — создайте новый слой (Ctrl+Shift+N), расположите его между слоями «Colors» и «Canvas Texture» и назовите его «Brighten neck». Залейте этот слой 50%-ным серым цветом (для этого выберите Edit > Fill > 50% gray), измените режим смешивания (blend mode) этого слоя на Overlay и установите значение Непрозрачности (Opacity) = 60%.
После этого, возьмите инструмент Кисть — Brush Tool (B) белого цвета с мягкими краями, непрозрачность кисти (Opacity) = 20%:
Находясь на слое «Brighten neck» при помощи выбранной кисти пройдитесь по предполагаемой области шеи и, возможно, по другим областям, которые, на ваше усмотрение, нужно осветлить, чтобы картина лучше смотрелась. При помощи этой кисти вы также можете затемнять области, если смените цвет кисти на черный.
Шаг 17
Далее нам нужно детализировать лицо. Автор решил подчеркнуть глаза, поэтому он создал два новых слоя. Один из слоев он использовал, чтобы прорисовать тени на лице (на рисунке они отмечены красными стрелками), на панели слоев этот слой называется «Shadows». А второй слой потребовался для добавления белых точек на лице, которые являются частью макияжа девушки. Режим смешивания этого слоя — Overlay (на панели слоев это слой «Paint»)
А второй слой потребовался для добавления белых точек на лице, которые являются частью макияжа девушки. Режим смешивания этого слоя — Overlay (на панели слоев это слой «Paint»)
Шаг 18
Нам потребуется еще один слой для прорисовки деталей всего портрета. Для этого вам потребуется простая круглая кисть небольшого диаметра с жесткими краями. Вы можете поместить этот слой под слоем «Canvas texture» и назвать его «Ink» (Чернила), поскольку эта техника прорисовки деталей будет похожа на рисование чернилами по краске. Вот как выглядит вблизи прорисовка деталей этим способом:
Шаг 19
Итак, пришло время подумать над тем, как закончить вашу работу, добавить или прорисовать детали, возможно, добавить рамку. Включите воображение! Надеюсь, этот урок вдохновил вас на создание шедевров. На рисунке ниже показано, как должны располагаться все слои:
Финальный результат!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter .
Некоторые фотографы и дизайнеры боятся рисовать в Photoshop. Тем временем, в нем рисовать можно. Для этого, как настоящему художнику, нам понадобится холст: нажмем «Command (Control для Windows) N»; кроме того, нам понадобятся палитра (меню Windows > Swatches) и кисти.
Первое, что нам точно необходимо — это планшет Wacom, желательно Intous-серия. Для заядлых художников понадобится еще Airbrush-перо с дополнительным колесиком. О нем ниже.
Начнем с того, что выберем инструмент Brush («b» с клавиатуры). У него есть все те же степени прозрачности, что и у слоев (про работу с ними читайте в журнале «Фотодело», № 9, 2009). Для начала ограничимся Normal с 100% Opacity и Flow. Далее найдите «иконку» (рис. 1) и раскройте панель настройки кистей. Brush Presets — это варианты предоставленных Adobe кистей. Среди них немало интересных, поэкспериментируйте и… забудьте. Мы создадим свою уникальную и самую лучшую кисть. Смотрим следующую «иконку» (рис. 2). Brush Tip Shape — окно общих настроек данной кисти. Diameter — диаметр в пикселях. Flip X/Flip Y — зеркальное отражение кисти по осям. Angle — угол (измеряется относительно линии горизонта). Roundness — толщина области динамики кисти. На первый взгляд меняет толщину кисти, на самом деле, с этим параметром все сложнее. Не переставайте экспериментировать.
Diameter — диаметр в пикселях. Flip X/Flip Y — зеркальное отражение кисти по осям. Angle — угол (измеряется относительно линии горизонта). Roundness — толщина области динамики кисти. На первый взгляд меняет толщину кисти, на самом деле, с этим параметром все сложнее. Не переставайте экспериментировать.
Hardness — жесткость кисти. Spacing — расстояние от ближайших точек (в % от размера штриха). Т.е. на значениях, близких к 0%, будет рисовать сплошную линию, на 100% будет рисовать круги, плотно прижатые друг к другу, и т.д. по возрастанию.
Дальше панель Shape Dynamics (рис. 3). Самое вкусное. Size Jitter — это распыление по размеру (опять же проще попробовать, чем объяснить). Вездесущие дроплисты Control — это метод контроля параметра. Самый простой из них Fade — затухание, это программный метод, срабатывает при отпускании мыши или пера, практически бесполезен.
Все остальные методы имеют отношение к планшету и перьям. Вся серия Wacom Intous распознает параметры Pressure (т. е. давление на поверхность) и Tilt (наклон относительно поверхности планшета). А вот перо Intous4 Art Pen поддерживает еще вращение относительно своей оси (Rotation, Direction и Inital Direction).
е. давление на поверхность) и Tilt (наклон относительно поверхности планшета). А вот перо Intous4 Art Pen поддерживает еще вращение относительно своей оси (Rotation, Direction и Inital Direction).
Minimal Diameter — минимальная толщина точки при распылении. Tilt Scale — изменение размера штриха при наклоне пера. Кстати, наклон пера Wacom измеряется относительно угла, под которым вы коснулись планшета, а не относительно оси планеты, так что рисуйте хоть на американских горках.
Angle Jitter — это хаотичное изменение угла штриха. Но уровень угла так же поддается контролю возможностями Wacom’а.
Roundness Jitter — распыление с сильным изменением формы кисти. С ее помощью можно, например, получить эффект рисования зубной щеткой.
Панель Scattering (рис. 4) — рассеивание. По научному: хаотичное смещение центра кляксы относительно оси линии штриха. Самое полезное — «движок» Count. Совместив этот параметр со Spacing в панели Brush Tip Shape, можно получить хороший эффект разбрызгивания/орошения.
Texture (рис. 5) — это текстура. С ней все просто: выбираете нужную текстуру (в т.ч. и заранее созданную), прозрачность, которой она будет проецироваться на штрих, и рисуете. Только обратите внимание на галочку Texture Each Tip. При отключенном параметре текстура будет сплошной для всей линии, т.е. неразрывной. А если включить, то она будет по-разному ложиться на каждую кляксу. И это тоже можно контролировать (например, по наклону пера).
Dual Brush мы пропустим — это смешение двух кистей и поле для творчества истинных извращенцев.
Color Dynamics (рис. 6). Динамика цвета кисти. Самый полезный параметр Fareground / Background Jitter позволяет проникать Background цвету в первичный. Также может контролироваться наклонами/давлением пера и т.п. Идеальный параметр для установки на колесико AirBrush»а. Другие параметры (Hue/Saturation/Brightness) позволяют изменять тон/насыщенность цвета/яркость.
Кое-что еще (рис. 7). Хаотичное изменение Opacity и Flow — одни из самых полезных параметров, — почему-то оказались в Other, но забывать про них не стоит.
Несколько общих советов
1) Не стесняйтесь «вешать» на один и тот же параметр пера сразу несколько настроек.
2) В Photoshop’е намного больше дефолтных кистей, чем их представлено изначально. Не бойтесь нажать кнопку настройки вида панели.
3) Все настройки, справедливые для кисти (Brush), возможны так же для Clone Stamp и History Brush. С некоторым ограничением — для всех рисующих инструментов.
4) Горькая правда Photoshop’а в том, что настроек в нем много, но явно недостаточно для, например, имитации масляной кисти. Так что если вы решились рисовать серьезно, то придется привыкать к Painter»у, облегченная, но весьма функциональная версия которого прилагается к любому планшету Wacom.
5) Если вы давно учились в художественной школе, а на компьютере не можете рисовать из-за другой тактильности планшета, попробуйте заменить перо или наконечник пера. Они тоже бывают разные и могут имитировать разные степени сопротивления.
Создать из фотографии настоящий рисунок вовсе не сложно. Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.
Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.
Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.
Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».
Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».
Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.
Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.
Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.
Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения — Коррекции.
В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
На основе материалов с сайта:
Как создать бесконечный эффект «картина в картине» в Фотошопе
Из этого урока вы узнаете, как в Adobe Photoshop создать бесконечный эффект “картина в картине”, используя простые техники фотоманипуляции.
Пример HTML-страницыШаг 1.
Создание нового документа.Прежде чем приступать к фотоманипуляции, нужно подобрать все необходимые изображения и проанализировать их для построения хорошей композиции.
Шаг 2.
Создание нового документа.Несмотря на то, что модель выглядит великолепно, есть несколько нюансов:
1. Общее положение тела: Это фото хорошо нам подходит, так как девушка смотрит прямо в камеру. Но положение ее тела и рук нужно будет скорректировать.
2. Положение рук: Так как девушка должна будет держать картину, нам нужно будет найти изображение с другой моделью, положение рук которой будет подходить нам для нашей задачи.
Положение рук: Так как девушка должна будет держать картину, нам нужно будет найти изображение с другой моделью, положение рук которой будет подходить нам для нашей задачи.
3. Фон: Для создания иллюзии нам нужно будет расположить модель по центру и добавить глубины изображению.
Ниже вы можете увидеть разницу между оригинальным фото и финальным изображением.
Шаг 3.
Работаем с изображением.Итак, приступим к настройке документа. Откройте фото девушки в Photoshop. Дважды кликните по фоновому слою, чтобы снять блокировку.
Возьмите Инструмент Кадрирование — Crop Tool (С) и добавьте немного пространства справа и вверху. Когда вы закончите, размер изображения увеличится с 1920 х 1280 пикселей до 2226 x 1412 пикселей.
Шаг 4.
Работаем с изображением.
Далее создайте новый слой (Ctrl + Shift + N) под слоем с девушкой и Залейте – Fill (Alt + Delete) его черным цветом. Затем дублируйте слой с девушкой (Ctrl + J) два раза, скройте видимость одной из копий (она понадобится нам позже).
Затем дублируйте слой с девушкой (Ctrl + J) два раза, скройте видимость одной из копий (она понадобится нам позже).
Сделайте активным слой-копию фото, выберите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip horizontal), затем сдвиньте изображение вправо.
Шаг 5.
Совмещаем части фона.Теперь скопируйте и вставьте (Ctrl + C > Ctrl + V) в документ на новый слой изображение пейзажа. Разместите его над черным фоном, затем подгоните размер под размер фона, используя Трансформирование — Transform Tool (Ctrl + Т). Разместите пейзаж так, чтобы верхушки деревьев совпадали с деревьями на оригинальном фото.
Шаг 6.
Совмещаем части фона.Теперь мы немного отредактируем цвета. Перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность — Image > Adjustments > Hue/Saturation (Сtrl + U) и установите следующие значения:
· Цветовой тон (Hue) : -3
- Насыщенность (Saturation) : -64
· Яркость (Lightness) : -15
Шаг 7.
 Совмещаем части фона.
Совмещаем части фона.Далее перейдите в меню Слой > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance) и установите такие значения Теней (Shadows) и Средних тонов (Midtones):
Шаг 8.
Совмещаем части фона.Добавьте еще один корректирующий слой: Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и отредактируйте кривую Канала RGB (RGB Channel), как показано на рисунке:
Шаг 9.
Совмещаем части фона.Теперь мы создадим глубину, немного размыв дальние деревья. При активном слое с пейзажем перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите значение Радиус (Radius) на 7,7 и нажмите ОК.
Шаг 10.
Совмещаем части фона.
Теперь нужно сгладить переходы между фоновыми изображениями. Добавьте маску слоя (Add layer mask) к оригинальному фото и обеим копиям, кликнув на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers).
Добавьте маску слоя (Add layer mask) к оригинальному фото и обеим копиям, кликнув на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers).
Шаг 11.
Совмещаем части фона.Используйте Инструмент Кисть – Brush Tool (B) с Жесткостью (Hardness) 0% и рисуйте черным цветом на каждой из масок слоев, чтобы убрать линии стыка между изображениями.
Шаг 12.
Совмещаем части фона.Вот как должен выглядеть фон на данный момент:
Шаг 13.
Изменяем положение тела девушки.
Итак, с фоном мы закончили, теперь перейдем к модели.
Включите видимость копии слоя, который вы “спрятали” ранее.
Используя Инструмент Магнитное лассо — Magnetic Lasso Tool (L) выделите модель. Кликните по маске слоя, затем кликните правой кнопкой мыши по выделению и выберите пункт Select Inverse — Инверсия выделения (Shift + Ctrl + I), далее залейте выделение (Alt + Delete) черным цветом, чтобы скрыть фон.
Шаг 14.
Изменяем положение тела девушки.Чтобы создать впечатление, что модель развернута к нам лицом, нужно отредактировать положение плеч. При активном слое с девушкой перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip horizontal).
Шаг 15.
Изменяем положение тела девушки.Теперь возьмите Инструмент Кисть – Brush Tool (B) и рисуйте черным цветом в маске, чтобы скрыть половину тела девушки. Оставьте только правое плечо и низ свитера, т.к. средняя часть будет закрыта картиной.
Вот так выглядит процесс шаг за шагом.
Шаг 16.
Изменяем положение тела девушки.
Теперь добавим рамку для картины. Скопируйте и вставьте (Ctrl + C > Ctrl + V) в документ на новый слой рамку для картины. Используйте Трансформирование — Transform Tool (Ctrl + Т), чтобы изменить размер и повернуть (Rotatе) рамку.
Затем создайте выделение внутри рамки с помощью Инструмента Прямоугольная область — Rectangular Marquee Tool (М) и Залейте – Fill (Alt + Delete) область черным цветом.
Шаг 17.
Изменяем положение тела девушки.Отредактируйте цвет рамки: создайте слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), удерживая Alt прикрепите его в режиме обтравочной маски (Clipping Mask) к слою с рамкой. Установите следующие значения:
— Цветовой тон (Hue) : +42
— Насыщенность (Saturation) : -72
— Яркость (Lightness) : -53
Шаг 18.
Изменяем положение тела девушки.
Создайте новый слой (Ctrl + Shift + N) над слоем с рамкой, измените режим наложения на Линейный осветлитель (добавить) (Linear Dodge (add). Теперь возьмите Инструмент Кисть – Brush Tool (B) и раскрасьте оливковым цветом (#68573d ) рамку. С учетом режима наложения это создаст золотистые блики на рамке.
С учетом режима наложения это создаст золотистые блики на рамке.
Шаг 19.
Изменяем положение тела девушки.Далее откройте изображение модели с баннером. Используя Инструмент Лассо — Lasso Tool (L) вырежьте одну из рук и поместите (Paste) ее на новый слой в документ. С помощью Трансформирования — Transform Tool (Ctrl + Т), измените размер, поверните (Rotatе) ее и расположите в нужном месте. Теперь добавьте Маску слоя (Layer Mask) и черной кистью скройте ненужные части руки.
Шаг 20.
Изменяем положение тела девушки.Создайте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), удерживая Alt прикрепите его в режиме обтравочной маски (Clipping Mask) к слою с рамкой. Установите такие значения:
— Цветовой тон (Hue) : 0
— Насыщенность (Saturation) : -36
— Яркость (Lightness) : -12
Шаг 21.
 Изменяем положение тела девушки.
Изменяем положение тела девушки.Когда закончите с редактированием, дублируйте слой (Ctrl + J) и перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip horizontal).
Важно: разместите вторую руку немного иначе, чуть ниже, чем первую, соответственно положению плеч модели.
Шаг 22.
Создание эффекта “Картина в картине”.
Приступим к созданию иллюзии!
Сначала добавим интересный фильтр. Перейдите в меню Слои > Новый корректирующий слой > Поиск цвета (Layer > New adjustment layer > Color lookup), нажмите ОК и выберите в пункте 3DLUT File фильтр Fuji F125 Kodak 2395.
Шаг 23.
Создание эффекта “Картина в картине”.
Далее: выберите Инструмент Масштаб — Zoom Tool (Z), кликните правой кнопкой мыши и выберите пункт Fit on screen (Растянуть на весь экран). Теперь сделайте скриншот экрана, нажав клавишу Print Screen (Prt Sc) на клавиатуре.
Затем создайте Новый документ (Ctrl + N) и вставьте (Ctrl + V) скриншот в документ. Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите изображение, затем скопируйте и вставьте (Ctrl + C > Ctrl + V) изображение на новый слой в вашем изначальном документе.
Шаг 24.
Создание эффекта “Картина в картине”.Используя Трансформирование — Transform Tool (Ctrl + Т), измените размер, поверните (Rotatе) изображение и расположите по центру рамки. Если изображение выступает за края рамки, возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите выступающие части и удалите их.
Шаг 25.
Создание эффекта “Картина в картине”.
Чтобы точнее разместить картину и обрезать края, временно уменьшите ее Непрозрачность (Opacity).
Теперь повторите процесс для создания иллюзии: просто дублируйте – Duplicate (Ctrl + J) слой с изображением в картине несколько раз и измените его размер.
Если даже в самой маленькой картине вам виден черный квадрат, просто выделите его Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и удалите.
Шаг 26.
Заключительные штрихи.
Для начала скорректируем и усилим интенсивность цветов. Добавьте новый Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) с такими настройками ползунков:
1. RGB: 7 / 1,03 / 227
2. Синий (Blue): 0 / 1,08 / 255
Шаг 27.
Заключительные штрихи.
Затем добавьте Слой > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance) и выставьте настройки:
1. Средние тона (Midtones): -21 / -10 / +16
2. Блики (Highlights): 0 / 0 / -19
Шаг 28.
Заключительные штрихи.Вот как выглядит изображение после коррекции:
Шаг 29.
 Заключительные штрихи.
Заключительные штрихи.Далее мы немного усилим резкость деталей. Создайте Новую группу (Create a new group), кликнув на соответствующую иконку внизу панели Слои (Layers) и поместите туда все ваши слои. Дублируйте группу (Ctrl + J), затем слейте все слои этой скопированной группы, нажав
Ctrl + Е. Теперь дублируйте этот слитый слой (Ctrl + J), измените режим наложения на Перекрытие (Overlay), затем примените Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass) со значением Радиус (Radius) 10 пикселей и нажмите ОК. Уменьшите Непрозрачность (Opacity) до 29%.
Шаг 30.
Финальное изображение.Вот и всё! Замечательная работа!
Ссылка на источник
Бесплатные фотошоп фото и картинки
женщина красота волосы
Красивая работа в Photoshop
Апельсин сок Водоворот
Вихрь из апельсинового сока
гранж грязный старый
Грязная стена
старый бумага текстура
Старая бумага
Иллюстрация качается сновидение
Музыкальные фабрики
Иллюстрация качается сновидение
Музыкальные фабрики
ножницы резать желтый
Ножницы
портал зеленый глаз
Портал Фотошоп
вода горные породы пузыри
Подводные пузыри
Иллюстрация качается сновидение
Музыкальные фабрики
айпод силуэт цвет
Прыжок в стиле iPod
ребенок Дети молодой
Маленькая девочка, серо-красная
айпод силуэт цвет
Прыжок в стиле iPod
айпод силуэт цвет
Прыжок в стиле iPod
луна кучевой облако
Дневная луна
Аннотация текстура фотошоп
Абстрактная текстура
холодно зима лед
Текстура льда
айпод силуэт цвет
Прыжок в стиле iPod
пляж закат солнца фотошоп
Турция
айпод силуэт цвет
Прыжок в стиле iPod
богосфера Аннотация Брайс
Ускоренная жизнь
Аннотация текстура фотошоп
Абстрактная текстура
автомобиль новый пежо
Модифицированный Пежо 207
лошадь верхом верховая езда
Поездка в закат
Работа ноутбук фонарь
Вернуться к работе
Сумерки фотошоп пляж
В сумерках
молоко иллюстрация стакан
Молоко
Леппард Рино пятнистый
Леппард заметил Рино
квадраты красочный фотошоп
Квадратные красочные обои для рабочего стола
портрет синий лицо
Я сам и фотошоп
Цветок церковь Черный
Красный цветок
компьютер сбой система
Сбой системы
древесина фотошоп в абстракции
Старая древесина
пляж закат солнца фотошоп
Угловая бухта
Россия лес поле
Поле
луна крупным планом пейзаж
Изолированная фоновая луна крупным планом, высокое разрешение.

капсула оказывать фотошоп
Красочная капсула Cyber 4
фотошоп оказывать рендеринг
Ароматизированный молочный напиток 3
фотошоп оказывать рендеринг
Ароматизированный молочный напиток 1
чашка кекс кекс
Логотип кекса
радиальный фотошоп штырь
Радиальный
Несовершенство Пеле кожа
Несовершенство
Аннотация фрактал искусство
Аннотация
земной шар фотошоп зимия
Земля
гитара графика затемнять
Двойная гитара с надписью
фон обои линия
Фотографии новой серии
обои бумага графика
Фотофайлы
обои бумага графика
Сток-фото
фон текстура бумага
Бесплатное фото
облака розы Роза
Небеса
фокус линии точки
Сфокусируйся на мне
фокус линии точки
Сфокусируйся на мне
фокус линии точки
Сфокусируйся на мне
лицо фотошоп краска
Лицо
Кувейт город черный
г.
 Кувейт
Кувейтдым цифровой Аннотация
Дым2 1
дым цифровой Аннотация
Дым
пейзаж гора озеро
Пейзаж
летающий летать облако
Я лечу 1
спираль текстура сеть
Синий
Photoshop — Bilder und Stockfotos
1. 770Bilder
770Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Durchstöbern Sie 1.770
photoshop Stock-Fotografie und Bilder. Odersuchen Sie nach bildbearbeitung oder подделка, um noch mehr faszinierende Stock-Bilder zu entdecken. Moderner schwarzer silberner pc-monitor mit maus und tastatur bunte regenbogen holi pulverwolke взрыв во время билдширм isolierten weißen hintergrund. компьютерная мультимедийная абстрактная художественная потоковая концепция. — стоковые фотографии и изображения фотошопаModerner schwarzer silberner PC-Monitor mit Maus und Tastatur…
Moderner schwarz silberner PC-Monitor mit Maus und Tastatur bunt Regenbogen Holi Pulver Wolkenexplosion durch Bildschirm isoliert auf weißem Hintergrund. Компьютерные мультимедийные абстракции Kunst-Streaming-Konzept.
Компьютерные мультимедийные абстракции Kunst-Streaming-Konzept.
Fotobearbeitungssoftware auf Laptop-Bildschirm Vektorillustration
Computer mit Bildsoftware, Benutzeroberfläche und schöner Landschaft im Hintergrund
Neugierige Studentin für digitale art, die spät in der nacht aus ihrem homeoffice neue illustrationstechniken lernt — photoshop stock-fotos und bilderNeugierige Studentin für digitale Art, die Nas spät in.
Учебный и технический специалист по цифровым искусствам, обученный новым технологиям в области графического дизайна и программному обеспечению, созданный в
году для портрета фрау без одежды и макияжа. verjüngungskur- — фотошоп стоковые фото и изображенияVergleich Porträt der Frau ohne und mit Make-up. Verjüngungskur-
bildbearbeitung auf dem Laptop-Computerbildschirm — photoshop stock-grafiken, -clipart, -cartoons und -symbolebildbearbeitung auf dem Laptop-Computerbildschirm
Foto-Editor-Software mit Benutzeroberfläche und schönem Landschanem. Векториллюстрация.
Векториллюстрация.
Grafikdesigner-Symbole
3d-illustration von reise- und urlaubsstraßenwerbung, изгиб дороги и шоссе isolierten anzeigen — photoshop стоковые фото и изображения3D-иллюстрация von Reise- und Urlaubsstraßenwerbung, Bending…
поздний вечер творческий офис: профессиональный видеооператор работает на настольном компьютере, выполняет монтаж отснятого материала, используя программное обеспечение для редактирования видео. modernes videodevelopers office — photoshop стоковые фотографии и изображенияLate Evening Creative Office: Professional Videographer Works on…
vor und nach der retusche in redakteur. смотрим на женскую одежду с макияжем и маникюром — фотошоп стоковые фото и фотографииVor und nach der Retusche in Redakteur. Seite an Seite Schönheitsp
grafikdesigner-symbole — photoshop stock-grafiken, -clipart, -cartoons und -symboleGrafikdesigner-Symbole
moderne desktop- und Laptop-computer mit beispiel-softwareschnittstellen auf dem bildschirm — photoshop stock-fotos und bilderModerne Настольный и портативный компьютер с Beispiel-Softwareschnitts
grafik-design-konzept — дизайнер / художник — фотошоп стоковая графика, -клипарт, -мультфильмы и -символGrafik-Design-Konzept — Designer / Künstler
Ein Grafikdesign-Konzept, bei dem die Hand eines Designers einen Stift über ein Zeicentablett hält. Das Design ist verwandten Wörtern und Symbolen umgeben.
Das Design ist verwandten Wörtern und Symbolen umgeben.
Фотографии фотографий
Gestapeltes Bild einer Wildbiene auf einer Blume. Die Farben wurden so angepasst, dass das Bild eine beruhigende und sch öne Aussage hat
frau, die digitale fotos auf einem desktop-computer bearbeitet — photoshop стоковые фото и изображенияFrau, die digitale Fotos auf einem Desktop-Computer bearbeitet
Kaukasische Ethnizität weiblich, die digitale Fotos auf einem Desktop-Computer bearbeitet
abgeschnittene aufnahme eines nicht wiederzuerkennenden geschäftsmannes, der allein in seinem büro steht und auf seinem laptop tippt — photoshop stock- fotos und bilderAbgeschnittene Aufnahme eines nicht wiederzuerkennenden Geschäftsm
fotobearbeitung sofware vektor-illustration — photoshop stock-grafiken, -clipart, -cartoons und -symboleFotobearbeitung Sofware Vektor-Illustration
Frau mit Stift für die bildbearbeitung auf table-computer — photoshop stock-fotos und bilderFrau mit Stift für die Bildbearbeitung auf Tablet-Computer
Frau mit Stylus-Stiftbeitung for Tablet-Computer , Ansicht von oben
hintergrund austauschbar. — photoshop стоковые фотографии и фотографии
— photoshop стоковые фотографии и фотографииHintergrund austauschbar.
Увеличенный размер Couch Steht vor Einem Greenscreen. Хинтергрунд аустаушбар. Im Vordergrund sieht man eine Kamera und Softboxen. Интервью с Farbigem Hintergrund.
abgeschnittene aufnahme eines nicht wiederzuerkennenden geschäftsmannes, der allein in seinem büro steht und auf seinem laptop tippt — photoshop stock-fotos und bilderAbgeschnittene Aufnahme eines nicht wiederzuerkennenden Geschäftsm
Lassen Sie mich nach dieser E-Mail suchen
professioneller fotograf, der an seinem schreibtisch sitzt, verwendet настольный компьютер в einem fotostudio retusch. nach dem fotoshooting retuschiert er fotos von schönem schwarzen weiblichen modell in einer bildbearbeitungssoftware — photoshop стоковые фотографии и изображенияПрофессиональный фотограф, der seinem Schreibtisch sitzt,…
Профессиональный фотограф, der mit fotos arbeitet — photoshop stock-fotos und bilderПрофессиональный фотограф, der mit Fotos arbeitet
Профессиональный фотограф, der mit Fotos arbeitet, aus. Профессиональная фотография
Профессиональная фотография
Over the Shoulder: Creative Young Woman Digital Editor Произведено…
Концепция дизайна макета. современные брошюры, обложки, флаеры, дизайн плакатов, наборы — фотошоп, стоковые графики, -клипарт, -мультфильмы и -символыФотография Концепт Набор макетов. Moderne Broschüre,…
3D-иллюстрация улицы Бесконечности с улицей бесконечности и улицей дизайна-дизайна — стоковые фото и изображения для фотошопа0003
3D-иллюстрация Дороги Бесконечности, изолированная
, прозрачная, растровая, векторная, фоновая. прозрачные нетц современной иллюстрации — фотошоп стоковой графики, -клипарт, -мультфильмы и -символ Прозрачный растр-Вектор-Hintergrund. Transparentes Netz…
Transparentes Netz…
Grafikeditor — Векторсимволсац для dünne Linien. Совершенный пиксель….
Adobe Premiere pro-symbol auf weißem hintergrund. пр-символ. флачер стил. — photoshop стоковая графика, -клипарт, -мультфильмы и -символAdobe Premiere Pro-Symbol на белом фоне. Pr-Symbol….
icon-set-design-tools — photoshop stock-grafiken, -clipart, -cartoons und -symboleIcon-set-Design-tools
Большой и подробный набор символов для инструментов дизайна
schöne kreative функциональный видеоредактор с бартом и джинсовой рубашкой с киноматериалом на персональном компьютере с большим дисплеем. er arbeitet in einem классный светлый офисный лофт. — стоковые фотографии и изображения фотошопа
— стоковые фотографии и изображения фотошопаSchöne kreative männliche Video-Editor mit Bart und Jeans Shirt…
grafikdesign-konzept. векторный дизайн с иконками и ключевыми словами — стоковая графика фотошоп, -клипарт, -мультфильмы и -символGrafikdesign-Konzept. Векторный дизайн с иконками и ключевыми словами
фоторетуши и изображения на компьютере — фотошоп графика, -клипарт, -мультфильмы и -символФоторетуши и изображения на компьютере
Фото-программное обеспечение для ноутбука с интерфейсом и Querformatcher. Графикдизайн-Концепт. Векториллюстрация.
aufnahme eines desktop-computers im modernen büro mit monitor, der fotobearbeitungssoftware anzeigt. im hintergrund warme abendbeleuchtung und open space studio mit stadtfensteransicht — photoshop stock-fotos und bilderAufnahme eines Desktop-Computers im modernen Büro mit Monitor,…
женский арт-директор консультируется с коллегой-дизайнером, sie arbeiten a einem портрет в fotobearbeitungssoftware. sie arbeiten in einem coolen büro loft. sie sehen sehr creativ и cool aus. — стоковые фотографии и изображения фотошопа
sie arbeiten in einem coolen büro loft. sie sehen sehr creativ и cool aus. — стоковые фотографии и изображения фотошопаЖенский арт-директор консультируется с коллегой-дизайнером, Sie arbeiten and…
Жена фотографирует на компьютере — фотошоп и фотоЖена фотографирует на компьютере
Девушка, фотографирует на компьютере. Die Software-Schnittstelle ist complett zusammengesetzt.
Фотографические иконки — фотошоп стоковая графика, -клипарт, -мультфильмы и -символыФотографические линии иконки
Графический дизайн-дизайн фото на компьютере — фотошоп стоковые фото и изображенияGrafik-Design-Künstler bearbeiten Foto auf dem Computer
Аниматор, портрет в любой папке программного обеспечения zeichnet — photoshop stock-fotos und bilderАниматор, фотография в картинке на компьютере
фото и фотографииБиблиотека для цифровых фотографий на планшете
текст и фотографии — фотошоп фото и фотографиитекст и изображения
leistungsstarker ноутбук-компьютер изолирован на белом фоне. die benutzeroberfläche des beispielgrafik-editors ist complett ausgemacht. — стоковые фотографии и изображения фотошопа
die benutzeroberfläche des beispielgrafik-editors ist complett ausgemacht. — стоковые фотографии и изображения фотошопаLeistungsstarker Ноутбук-компьютер, изолированный от Weißem Hintergrund.
Ноутбук-компьютер, изолированный от земли. Die Benutzeroberfläche des Beispielgrafikeditors ist complett zusammengesetzt.
настольный компьютер с программным обеспечением для фотосъемки в современном креативном офисе. imhintergrund sieht дизайнер пьет из чашки смотрит на ночной город aus dem fenster. — photoshop стоковые фотографии и изображенияDesktop-Computer mit Fotobearbeitungssoftware auf dem…
konzept der digitalen fotobearbeitung auf table-computer mit drahtlosem stift — photoshop stock-fotos und bilder Компактная камера для ноутбука — стоковые фото и изображения для фотошопаКомпактная камера для ноутбука
schaltflächensymbol for the den grafikeditor. 3D визуализация иллюстрации. — стоковые фотографии и изображения фотошопа Schaltflächensymbol für den Grafikeditor. 3D-рендеринг-иллюстрация.
3D-рендеринг-иллюстрация.
Молодая творческая женщина в Kopfhörern mit Computer in Stilvoller Loft-
nahaufnahme foto von verschiedenen fotos und apps auf iphone-bildschirm — photoshop stock-fotos und bilderNahaufnahme Foto verschiedenen Fotos und apps auf iphone-Bilds
Antalya, Türkei — 29. März 2012: Schließen Sie den Apple Iphone 4S-Bildschirm mit Fotobearbeitungs- und Freigabeanwendungen wie Instagram, PowerCam usw. iPhone 4S является смартфоном с сенсорным экраном, принадлежащим Apple Inc.
kunst, design-umriss, dünn, flach, digitale icon-set — photoshop stock-grafiken, -clipart, -cartoons und -symboleKunst, Design-Umriss, dünn, flach, digitale Icon-Set
Kunst, Design-Outline, dünnes, flaches, digitales Icon-Set для Интернета и мобильных устройств -Vektor-Illustration
Grafikdesigner arbeitet logo-design des kunden — photoshop stock-fotos und bilderGrafikdesigner arbeitet am Logo-Design des Kunden
Grafikdesigner, der im Büro am Logo-Design des Kunden arbeitet
vergleichsporträt derselben frau vor und nach der verjüngungskur — photoshop stock-fotos und bilderVergleichsporträt derselben Frau vor und nach der Verjüngungskur
kompaktkamera auf laptop — photoshop stock-fotos und bilderKompaktkamera auf Laptop
backstage des fotoshootings: make-up artist gilt макияж auf schöne schwarze mädchen. foto-editor функционирует на настольном компьютере, ретуширует фото с помощью программного обеспечения. modezeitschrift — стоковые фото и изображения фотошопа
foto-editor функционирует на настольном компьютере, ретуширует фото с помощью программного обеспечения. modezeitschrift — стоковые фото и изображения фотошопаBackstage des Fotoshootings: Визажист Gilt Make-up auf schön
3D-рендеринг fotobeearbeitung softwear. пипетка унд stiftwerkzeug. freiberufliches arbeitskonzept. энтвурф. творческий процесс — фотошоп стоковые фотографии и изображения3D-рендеринг фотографии Softwear. Пипетка и Stiftwerkzeug.
Абстрактные фоновые рисунки с оттенком пинселя _zen оранжевый — фотошоп стоковые фотографии и изображения0003 grafikdesigner-symbole — photoshop stock-grafiken, -clipart, -cartoons und -symboleGrafikdesigner-Symbole
mann beitet foto auf table-computer — photoshop stock-fotos and bilderMann beitet Фото на планшетном компьютере
modernes foto mit icon в водоеме качества с высоким уровнем освещенности, а также плакатом или фоном изображения — photoshop стоковые фотографии и изображения Современные фотографии с иконкой в водоеме Качество с высоким уровнем освещенности, а также. ..
..
3D-иллюстрация озейцев, изолированных от волков. Reise- und…
Клапан на ноутбуке — photoshop стоковые фотографии и изображенияКлапан на ноутбуке
3D-иллюстрация для мобильных устройств. schneestraße mit bergen isoliert. reise- und urlaubshintergrund. — photoshop стоковые фотографии и изображения3D-иллюстрации различных страниц. Schneestraße…
из 30Фотошоп Изображения и фотографии
- ТВОРЧЕСКИЕ
- РЕДАКЦИОННЫЕ
- ВИДЕО
- Beste Übereinstimmung
- Neuestes
- Ältestes
- Am beliebtesten
Alle Zeiträume24 Stunden48 Stunden72 Stunden7 Tage30 Tage12 MonateAngepasster Zeitraum
- Lizenzfrei
- Lizenzpflichtig
- RF und RM
Lizenzfreie Kollektionen auswählen >Editorial-Kollektionen auswählen >
Bilder zum Einbetten
Durchstöbern Sie 1.
 323.466 fotoshop images Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. бизнес-манн в кафе einem — fotoshop images stock-fotos und bilderbestellung online from modern lager — fotoshop images stock-fotos und bilderbestellung online mockup with white screen isolated on white background — fotoshop images stock-fotos und bildergroßäugigen freche übergewichtige katze blick auf дас зиэль. британское искусство haare katze. — fotoshop images stock-fotos und bilderlächelnde junge frau in einer mode-fabrik — fotoshop images stock-fotos und bilderthe профессиональный женский гардероб — fotoshop images stock-fotos und bildergroßäugige freche adipöse Katze Hinter dem schreibtisch mit rotem hut. graue farbe britische sortieren haar katze. — fotoshop images stock-fotos und bilderмолодая женщина со смартфоном, пересекающая дорогу в городе bildernichts als die besten marken für ihre kunden — fotoshop images stock-fotos und bilderwood table top with blur of people in coffee shop or (cafe,restaurant) background — fotoshop images stock-fotos und bilderfrau genießt das wochenende im einkaufszentrum — fotoshop images stock- фото и фотопортрет молодого архитектора — фотошоп фото сток фото и бильярд азиатских мужчин-флористов, обитающих в мельчайших красках, с цифровым планшетом, висящим на ноутбуке, цветущим и цветущим.
323.466 fotoshop images Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. бизнес-манн в кафе einem — fotoshop images stock-fotos und bilderbestellung online from modern lager — fotoshop images stock-fotos und bilderbestellung online mockup with white screen isolated on white background — fotoshop images stock-fotos und bildergroßäugigen freche übergewichtige katze blick auf дас зиэль. британское искусство haare katze. — fotoshop images stock-fotos und bilderlächelnde junge frau in einer mode-fabrik — fotoshop images stock-fotos und bilderthe профессиональный женский гардероб — fotoshop images stock-fotos und bildergroßäugige freche adipöse Katze Hinter dem schreibtisch mit rotem hut. graue farbe britische sortieren haar katze. — fotoshop images stock-fotos und bilderмолодая женщина со смартфоном, пересекающая дорогу в городе bildernichts als die besten marken für ihre kunden — fotoshop images stock-fotos und bilderwood table top with blur of people in coffee shop or (cafe,restaurant) background — fotoshop images stock-fotos und bilderfrau genießt das wochenende im einkaufszentrum — fotoshop images stock- фото и фотопортрет молодого архитектора — фотошоп фото сток фото и бильярд азиатских мужчин-флористов, обитающих в мельчайших красках, с цифровым планшетом, висящим на ноутбуке, цветущим и цветущим. aktien prüfen, kundenbestellungen entgegennehmen, produkte online verkaufen. tägliche рутина der f� — fotoshop images stock-fotos und bildersaleswoman helfen kunden — fotoshop images stock-fotos und bilderintereting wave coffee shop interior — fotoshop images stock-fotos und bilderноутбук компьютер пустой белый экран на столе в фоне кафе. ноутбук с пустым экраном на столе кафе размытия фона. — fotoshop images stock-fotos und bilderkleine unternehmen mitarbeiter — fotoshop images stock-fotos und bilderschöne mischungen rennen frau einkaufstaschen hält lächelnd — fotoshop images stock-fotos und bilderantikes schwarz-weiß-foto der vereinigten staaten: französischer markt, new orleans — -графика, -клипарт, -мультфильмы и -символкрупный план деревянных перил на столе — изображения фотошоп азиатская женщина покупает свежие органические фрукты на фермерском рынке с эко-сумкой из хлопчатобумажной сетки. экологически чистая и безотходная концепция — изображения fotoshop stock-fotos und bilderpersonal перспектива покупателя, толкающего тележку для покупок вдоль прохода с продуктами во время покупок в супермаркете — изображения fotoshop erfolgreichen logistik-team — fotoshop images stock-fotos und bilderwissenschaftler arbeiten im work — fotoshop images stock-fotos und bilderbest friends веселятся: винтажные друзья в стиле 2000-х, мода 2000-х — fotoshop images stock-fotos und bilderrichtig erpicking für perfekte weihnachten — fotoshop images stock-fotos und bildermobile phone изолированный макет с белым экраном, изолированным на белом фоне на высококачественном студийном снимке — fotoshop images fotoshop images stock-fotos und bilderagronomist с использованием цифровой таблицы t для анализа плантаций — изображения fotoshop stock-fotos и bilderpop в своем регионе kaffeestube — изображения fotoshop stock-fotos und bildermulti многослойные бизнесмены с зеленой стеной — изображения fotoshop stock-fotos und bildergeschäftsfrau с ноутбуком в светлом — fotoshop images stock-fotos und bilderblurred фон ресторана с людьми.
aktien prüfen, kundenbestellungen entgegennehmen, produkte online verkaufen. tägliche рутина der f� — fotoshop images stock-fotos und bildersaleswoman helfen kunden — fotoshop images stock-fotos und bilderintereting wave coffee shop interior — fotoshop images stock-fotos und bilderноутбук компьютер пустой белый экран на столе в фоне кафе. ноутбук с пустым экраном на столе кафе размытия фона. — fotoshop images stock-fotos und bilderkleine unternehmen mitarbeiter — fotoshop images stock-fotos und bilderschöne mischungen rennen frau einkaufstaschen hält lächelnd — fotoshop images stock-fotos und bilderantikes schwarz-weiß-foto der vereinigten staaten: französischer markt, new orleans — -графика, -клипарт, -мультфильмы и -символкрупный план деревянных перил на столе — изображения фотошоп азиатская женщина покупает свежие органические фрукты на фермерском рынке с эко-сумкой из хлопчатобумажной сетки. экологически чистая и безотходная концепция — изображения fotoshop stock-fotos und bilderpersonal перспектива покупателя, толкающего тележку для покупок вдоль прохода с продуктами во время покупок в супермаркете — изображения fotoshop erfolgreichen logistik-team — fotoshop images stock-fotos und bilderwissenschaftler arbeiten im work — fotoshop images stock-fotos und bilderbest friends веселятся: винтажные друзья в стиле 2000-х, мода 2000-х — fotoshop images stock-fotos und bilderrichtig erpicking für perfekte weihnachten — fotoshop images stock-fotos und bildermobile phone изолированный макет с белым экраном, изолированным на белом фоне на высококачественном студийном снимке — fotoshop images fotoshop images stock-fotos und bilderagronomist с использованием цифровой таблицы t для анализа плантаций — изображения fotoshop stock-fotos и bilderpop в своем регионе kaffeestube — изображения fotoshop stock-fotos und bildermulti многослойные бизнесмены с зеленой стеной — изображения fotoshop stock-fotos und bildergeschäftsfrau с ноутбуком в светлом — fotoshop images stock-fotos und bilderblurred фон ресторана с людьми.

 Детализация настраивается тремя ползунками: «Число деталей», «Плавность деталей» и «Наличие мелких деталей». Тут всё тоже очень просто — чем ползунки левее, тем более реалистичная получается картина, но и рисовать её сложнее (много деталей). Чем ползунки правее — тем более простая к исполнению получается картина, с меньшим числом деталей. Для каждой картины можно подбирать свои оптимальные параметры — чтобы картина получалась красивой, и рисовать её было не сложно!
Детализация настраивается тремя ползунками: «Число деталей», «Плавность деталей» и «Наличие мелких деталей». Тут всё тоже очень просто — чем ползунки левее, тем более реалистичная получается картина, но и рисовать её сложнее (много деталей). Чем ползунки правее — тем более простая к исполнению получается картина, с меньшим числом деталей. Для каждой картины можно подбирать свои оптимальные параметры — чтобы картина получалась красивой, и рисовать её было не сложно!
 Настраивает выраженность текстуры бумаги.
Настраивает выраженность текстуры бумаги.
 Позволяет выбрать, с какой стороны будет освещён рельеф.
Позволяет выбрать, с какой стороны будет освещён рельеф.