Глубина цвета. 8, 12, 14 или 16-бит: что вам действительно нужно?
«Разрядность» является одним из параметров, за которым все гонятся, но немногие фотографы действительно его понимают. Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, отмеченные как 24 и 48-бит. И наши камеры часто предлагают 12 и 14-битные файлы, хотя вы можете получить 16 бит с камерой среднего формата. Что всё это значит, и что действительно имеет значение?
Что такое битовая глубина?
Перед тем, как сравнивать различные варианты, давайте сначала обсудим, что означает название. Бит является компьютерной единицей измерения, относящейся к хранению информации в виде 1 или 0. Один бит может иметь только одно из двух значений: 1 или 0, да или нет. Если бы это был пиксель, он был бы абсолютно черного или абсолютно белого цвета. Не очень полезно.
Для того, чтобы описать более сложный цвет, мы можем объединить несколько бит. Каждый раз, когда мы добавляем биты, количество потенциальных комбинаций удваивается. Один бит имеет 2 возможных значения 0 или 1. При объединении 2 бит вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы объединяете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. В общем, число возможных вариантов будет являться числу два, возведённому в степени количества бит. Таким образом , «8-бит» = 28 = 256 возможных целочисленных значений. В Photoshop это представлено в виде целых чисел 0-255 (внутренне, это двоичный код 00000000-11111111 для компьютера).
Один бит имеет 2 возможных значения 0 или 1. При объединении 2 бит вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы объединяете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. В общем, число возможных вариантов будет являться числу два, возведённому в степени количества бит. Таким образом , «8-бит» = 28 = 256 возможных целочисленных значений. В Photoshop это представлено в виде целых чисел 0-255 (внутренне, это двоичный код 00000000-11111111 для компьютера).
Так «битовая глубина» определяет малейшие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наша шкала яркости от чистого черного до чистого белого имеет 4 значения, которые мы получаем от 2-битного цвета, то мы получим возможность использовать черный, темно-серый, светло серый и белый. Это довольно мало для фотографии. Но если у нас есть достаточное количество бит, мы имеем достаточно шагов с широким диапазоном серого, чтобы создать то, что мы будем видеть как совершенно гладкий градиент от черного к белому.
Ниже приведен пример сравнения черно-белого градиента на разной битовой глубине. Данное изображение – это просто пример. Нажмите на него, чтобы увидеть изображение в полном разрешении в формате JPEG2000 с разрядностью до 14 бит. В зависимости от качества вашего монитора, вы, вероятно, сможете увидеть только разницу до 8 или 10 бит.
Как понимать битовую глубину?
Было бы удобно, если бы все «битовые глубины» можно было сравнить непосредственно, но есть некоторые различия в терминологии, которые нужно понимать.
Обратите внимание, что изображение выше черно-белое. Цветное изображение, как правило, состоит из красных, зеленых и синих пикселей для создания цвета. Каждый из этих цветов обрабатывается компьютером и монитором как «канал». Программное обеспечение, например, Photoshop и Lightroom, считают количество бит на канал. Таким образом, 8 бит означает 8 бит на канал. Это означает, что 8-битный RGB-снимок в Photoshop будет иметь в общей сложности 24 бита на пиксель (8 для красного, 8 для зеленого и 8 для синего). 16-битное RGB-изображение или LAB в Photoshop будет иметь 48 бит на пиксель и т.д.
16-битное RGB-изображение или LAB в Photoshop будет иметь 48 бит на пиксель и т.д.
Вы бы могли предположить, что 16-бит означает 16-бит на канал в Photoshop, но в данном случае это работает иначе. Photoshop реально используется 16 бит на канал. Тем не менее, он относится к 16-разрядным снимкам по-другому. Он просто добавляет один бит к 15-битам. Это иногда называют 15+1 бит. Это означает, что вместо 216 возможных значений (что равнялось бы 65536 возможным значениям) существует только 215+1 возможных значений, что составляет 32768+1=32769.
Таким образом, с точки зрения качества, было бы справедливо сказать, что 16-битный режим Adobe, на самом деле содержит только 15-бит. Вы не верите? Посмотрите на 16-разрядную шкалу для панели Info в Photoshop, которая показывает масштаб 0-32768 (что означает 32769 значения учитывая ноль. Почему Adobe так делает? Согласно заявлению разработчика Adobe Криса Кокса, это позволяет Photoshop работать гораздо быстрее и обеспечивает точную среднюю точку для диапазона, который является полезным для режимов смешивания.
Большинство камер позволит вам сохранять файлы в 8-бит (JPG) или от 12 до 16 бит (RAW). Так почему же Photoshop не открывает 12 или 14-битный RAW файл, как 12 или 14 бит? С одной стороны, это потребовало бы очень много ресурсов для работы Photoshop и изменение форматов файлов для поддержки других битовых глубин. И открытие 12-битных файлов в качестве 16-бит на самом деле не отличается от открытия 8-битного JPG, а затем преобразования в 16 бит. Там нет непосредственной визуальной разницы. Но самое главное, есть огромные преимущества использования формата файлов с несколькими дополнительными битами (как мы обсудим позже).
Для дисплеев, терминология меняется. Производители хотят, чтобы характеристики их оборудования звучали соблазнительно. Поэтому режимы отображения 8-бит обычно подписывают как «24-бит» (потому что у вас есть 3 канала с 8-бит каждый). Другими словами, «24-бит» («True Color») для монитора не очень впечатляет, это на самом деле означает то же самое, что 8 бит для Photoshop. Лучшим вариантом было бы «30-48 бит» (так называемый «Deep Color»), что составляет 10-16 бит на канал, хотя для многих более 10 бит на канал является излишеством.
Лучшим вариантом было бы «30-48 бит» (так называемый «Deep Color»), что составляет 10-16 бит на канал, хотя для многих более 10 бит на канал является излишеством.
Далее мы будем говорить о битовой глубине в терминологии Photoshop.
Сколько бит вы можете увидеть?
С чистым градиентом (т.е. наихудшими условиями), многие могут обнаружить полосатость в 9-битном градиенте, который содержит 2048 оттенков серого на хорошем дисплее с поддержкой более глубокого отображения цвета. 9-битный градиент является чрезвычайно слабым, едва уловимым. Если бы вы не знали о его существовании, вы бы его не увидели. И даже когда вы будете на него смотреть, будет не просто сказать где границы каждого цвета. 8-битный градиент относительно легко увидеть, если смотреть на него пристально, хотя вы всё ещё сможете его не замечать, если не присматриваться. Таким образом, можно сказать, что 10-битный градиент визуально идентичен 14-битному или более глубокому.
Как всё это проверить? Для наглядности создадим документ шириной 16384 пикселей, что позволяет использовать ровно 1 пиксель для каждого значения в 14-битном градиенте. Специальный алгоритм создаёт градиенты с каждой битовой глубиной от 1 до 14 на изображении. Файл PSB весит более 20GB, поэтому поделиться им нет возможности. Но можно создать изображение в формате JPEG2000 с полным разрешением. При глубине цвета 16-бит вы не увидите разницы даже при экстремальном редактировании кривых. Удивительно, как этот файл JPEG2000 сжимает оригинальное изображение с 20Gb до 2Mb.
Специальный алгоритм создаёт градиенты с каждой битовой глубиной от 1 до 14 на изображении. Файл PSB весит более 20GB, поэтому поделиться им нет возможности. Но можно создать изображение в формате JPEG2000 с полным разрешением. При глубине цвета 16-бит вы не увидите разницы даже при экстремальном редактировании кривых. Удивительно, как этот файл JPEG2000 сжимает оригинальное изображение с 20Gb до 2Mb.
Обратите внимание, что если вы хотите создать свой собственный файл в Photoshop, инструмент градиента будет создавать 8-битные градиенты в 8-битном режиме документа, но даже если вы преобразуете документ в 16-битный режим, вы по-прежнему будете иметь 8-битный градиент. Однако, вы можете создать новый градиент в 16-битном режиме. Однако, он будет создаваться в 12-бит. Программа не имеет 16-битного варианта для инструмента градиента в Photoshop, но 12-бит более чем достаточно для любой практической работы, так как он позволяет использовать 4096 значений.
Не забудьте включить сглаживание в панели градиента, так как это лучше всего подходит для тестирования.
Важно также отметить, что вы, вероятно, столкнутся с ложной «полосатостью» при просмотре изображений на увеличении менее чем 67%.
Зачем использовать больше бит, чем вы можете увидеть?
Почему у нас есть варианты, даже больше, чем 10-бит в наших камерах и Photoshop? Если мы не редактировали фотографии, то не было бы никакой необходимости добавлять больше бит, чем человеческий глаз может видеть. Однако, когда мы начинаем редактирование фотографий, ранее скрытые различия могут легко вылезть наружу.
Если мы значительно осветлим тени или затемним блики, то мы увеличим некоторую часть динамического диапазона. И тогда любые недочёты станут более очевидны. Другими словами, увеличение контраста в изображении работает как уменьшение битовой глубины. Если мы будем достаточно сильно выкручивать параметры, на некоторых участках снимка может появиться полосатость. Она будет показывать переходы между цветами. Такие моменты обычно становятся заметны на чистом голубом небе или в тенях.
Почему 8-битные изображения выглядят так же, как 16-битные?
При преобразовании 16-битного изображения в 8-битное вы не увидите разницы. Если так, тогда зачем использовать 16-бит?
Всё дело в плавности редактирования. При работе с кривыми или другими инструментами вы получите больше шагов коррекции тонов и цветов. Переходы будут плавней в 16 бит. Поэтому, даже если разница не может быть изначально заметна, переход к меньшей битовой глубине цвета может стать серьезной проблемой позже, при редактировании изображения.
Так сколько бит действительно нужно в камере?
Изменение 4 стопов в обеспечит потерю чуть более 4 бит. Изменение 3 стопов экспозиции находится ближе к потере 2 бит. Как часто вам приходится настолько сильно корректировать экспозицию? При работе с RAW коррекция до +/- 4 стопа – это экстремальная и редкая ситуация, но такое случается, поэтому желательно иметь дополнительные 4-5 бит над пределами видимого диапазонов, чтобы иметь запас. При нормальном диапазоне 9-10 бит, с запасом нормой может быть примерно 14-15 бит.
На самом деле, вы, вероятно, никогда не будете нуждаться в таком большом количестве данных по нескольким причинам:
- Есть не так много ситуаций, когда вы встретите идеальный градиент. Ясное голубое небо, вероятно, наиболее частый пример. Все остальные ситуации имеют большое количество деталей и переходы цветов не плавные, поэтому вы не увидите разницу при использовании различной битовой глубины.
- Точность вашей камеры не так высока, чтобы обеспечить точность цветопередачи. Другими словами, в изображении есть шум. Из-за этого шума обычно намного сложнее увидеть переходы между цветами. Получается, что реальные изображения обычно не способны отобразить переходы цвета в градиентах, так как камера не способны запечатлеть идеальный градиент, который можно создать программно.
- Вы можете удалить переходы цветов во время пост-обработки при помощи использования размытия по Гауссу и добавления шума.
- Большой запас бит нужен только для экстремальных тональных поправок.

Принимая все это во внимание, 12-бит звучит как очень разумный уровень детализации, который позволил бы выполнять отличную постобработку. Тем не менее, камера и человеческий глаз по-разному реагирует на свет. Человеческий глаз более чувствителен к тени.
Интересный факт заключается в том, что многое зависит от программы, которую вы используете для постобработки. К примеру, при вытягивании теней из одного и того же изображения в Capture One (CO) и в Lightroom можно получить разные результаты. На практике оказалось, что СО больше портит глубокие тени, чем аналог от Adobe. Таким образом, если вы вытягиваете в LR, то можно рассчитывать на 5 стопов, а в CO – всего на 4.
Но всё таки, лучше избегать попыток вытянуть более 3 стопов динамического диапазона из-за шума и изменения цветового оттенка. 12-бит, безусловно, разумный выбор. Если вы заботитесь о качестве, а не размере файла, то снимайте в 14-битном режиме, если ваша камера позволяет.
Сколько бит стоит использовать в Photoshop?
На основании изложенного выше, должно быть ясно, что 8-бит – это мало. Можно сразу увидеть переходы цветов в плавных градиентах. И если вы не видите это сразу, даже скромные корректировки могут сделать этот эффект заметным.
Можно сразу увидеть переходы цветов в плавных градиентах. И если вы не видите это сразу, даже скромные корректировки могут сделать этот эффект заметным.
Стоит работать в 16 бит даже если ваш исходный файл 8-битовый, например, изображения в JPG. Режим 16-бит даст лучшие результаты, поскольку он позволит свести к минимуму переходы при редактировании.
Нет никакого смысла использовать 32-битный режим, если вы не обрабатываете файл HDR.
Сколько бит нужно для интернета?
Преимущества 16 бит заключаются в расширении возможностей редактирования. Преобразование окончательного отредактированного изображения в 8 бит прекрасно подходит для просмотра снимков и имеет преимущество в создании небольших файлов для интернета для более быстрой загрузки. Убедитесь, что сглаживание в Photoshop включено. Если вы используете Lightroom для экспорта в JPG, сглаживание используется автоматически. Это помогает добавить немного шума, который должен свести к минимуму риск появления заметных переходов цвета в 8 бит.
Сколько бит нужно для печати?
Если вы печатаете дома, вы можете просто создать копию рабочего 16-битного файла и обработать его для печати, осуществив печать именно рабочего файла. Но что, если вы отправляете свои изображения через интернет в лабораторию? Многие будут использовать 16-разрядные TIF-файлы, и это отличный способ. Однако, если для печати требуют JPG или вы хотите отправить файл меньшего размера, вы можете столкнуться с вопросами о переходе на 8-бит.
Если ваша лаборатория печати принимает 16-битный формат (TIFF, PSD, JPEG2000), просто спросите у специалистов какие файлы предпочтительны.
Если вам нужно отправить JPG, он будет в 8 бит, но это не должно быть проблемой. В действительности, 8-бит отлично подходит для окончательного вывода на печать. Просто экспортируйте файлы из Lightroom с качеством 90% и цветовым пространством Adobe RGB. Делайте всю обработку перед преобразованием файла в 8 бит и никаких проблем не будет.
Если вы не видите полосатость перехода цветов на мониторе после преобразования в 8-бит, можете быть уверены, что всё в порядке для печати.
В чем разница между битовой глубиной и цветовым пространством?
Битовая глубина определяет число возможных значений. Цветовое пространство определяет максимальные значения или диапазон (обычно известные как «гамма»). Если вам нужно использовать коробку цветных карандашей в качестве примера, большая битовая глубина будет выражаться в большем количестве оттенков, а больший диапазон будет выражаться как более насыщенные цвета независимо от количества карандашей.
Чтобы посмотреть на разницу, рассмотрим следующий упрощенный визуальный пример:
Как вы можете видеть, увеличивая битовую глубину мы снижаем риск появления полос перехода цвета. Расширяя цветовое пространство (шире гамма) мы сможем использовать более экстремальные цвета.
Как цветовое пространство влияет на битовую глубину?
SRGB (слева) и Adobe RGB (справа)Цветовое пространство (диапазон, в котором применяются биты), поэтому очень большая гамма теоретически может вызвать полосатость, связанную с переходами цвета, если она растягивается слишком сильно. Помните, что биты определяют количество переходов по отношению к диапазону цвета. Таким образом, риск получить визуально заметные переходы увеличивается с расширением гаммы.
Помните, что биты определяют количество переходов по отношению к диапазону цвета. Таким образом, риск получить визуально заметные переходы увеличивается с расширением гаммы.
Рекомендуемые настройки, чтобы избежать полосатости
После всего этого обсуждения можно сделать заключение в виде рекомендаций, которых стоит придерживаться, чтобы избежать проблем с переходами цветов в градиентах.
Настройки камеры:
- 14+ бит RAW файл является хорошим выбором, если вы хотите, наилучшее качество, особенно если вы рассчитываете на корректировку тона и яркости, например, увеличение яркости в тенях на 3-4 стопа.
- 12-битный RAW файл отлично подойдёт, если вы хотите иметь меньший вес файлов или снимать быстрее. Для камеры Nikon D850 14-битный RAW файл примерно на 30% больше, чем 12-битный, так что это является важным фактором. И большие файлы могут повлиять на возможность снимать длинные серии кадров без переполнения буфера памяти.
- Никогда не снимайте в JPG, если вы можете.
 Если вы снимаете какие-то события, когда нужно быстро передавать файлы и качество снимков не играет роли, то конечно Jpeg будет отличным вариантом. Также вы можете рассмотреть возможность съёмки в режиме JPG + RAW, если вам нужен более качественный файл впоследствии. Стоит придерживаться цветового пространства SRGB, если вы снимаете в JPG. Если вы снимаете в RAW, вы можете игнорировать настройки цветового пространства. Файлы RAW в действительности не имеют цветового пространства. Оно не устанавливается, пока не выполнена конвертация файла RAW в другой формат.
Если вы снимаете какие-то события, когда нужно быстро передавать файлы и качество снимков не играет роли, то конечно Jpeg будет отличным вариантом. Также вы можете рассмотреть возможность съёмки в режиме JPG + RAW, если вам нужен более качественный файл впоследствии. Стоит придерживаться цветового пространства SRGB, если вы снимаете в JPG. Если вы снимаете в RAW, вы можете игнорировать настройки цветового пространства. Файлы RAW в действительности не имеют цветового пространства. Оно не устанавливается, пока не выполнена конвертация файла RAW в другой формат.
Lightroom и Photoshop (рабочие файлы):
- Всегда сохраняйте рабочие файлы в 16-бит. Используйте 8 бит только для окончательного экспорта в формате JPG для интернета и печати, если этот формат удовлетворяет требованиям печатного оборудования. Это нормально использовать 8-бит для окончательного вывода, но следует избегать этого режима во время обработки.
- Обязательно просмотрите снимок в масштабе 67% или больше, чтобы убедиться, что в градиентах нет заметных переходов цвета.
 В меньшем масштабе Photoshop может создавать ложную полосатость. Об этом будет другая наша статья.
В меньшем масштабе Photoshop может создавать ложную полосатость. Об этом будет другая наша статья. - Будьте осторожны при использовании HSL в Lightroom и Adobe Camera RAW, так как этот инструмент может создать цветные полосы. Это имеет очень мало общего с битовой глубиной, но проблемы возможны.
- Если ваш исходный файл доступен только в 8-бит (например, JPG), вы должны немедленно преобразовать его в 16 бит перед редактированием. Последующие правки на 8-битные изображении в 16-битном режиме не будут создавать слишком явных проблем.
- Не используйте 32-разрядное пространство, если вы не используете его для объединения нескольких RAW-файлов (HDR). Есть некоторые ограничения при работе в 32-битном пространстве, а файлы становятся в два раза больше. Лучше всего делать объединение HDR в Lightroom вместо того, чтобы использовать 32-битный режим в Photoshop.
- Формат HDR DNG Lightroom очень удобен. Он использует 16-битный режим с плавающей точкой для того, чтобы охватить более широкий динамический диапазон с таким же количеством бит.
 Рассчитывая на то, что нам обычно нужно исправлять динамический диапазон в HDR только в пределах 1-2 стопов, это приемлемый формат, который повышает качество без создания огромных файлов. Конечно, не забудьте экспортировать этот RAW в 16-битном TIF/PSD, когда вам нужно продолжить редактирование в Photoshop.
Рассчитывая на то, что нам обычно нужно исправлять динамический диапазон в HDR только в пределах 1-2 стопов, это приемлемый формат, который повышает качество без создания огромных файлов. Конечно, не забудьте экспортировать этот RAW в 16-битном TIF/PSD, когда вам нужно продолжить редактирование в Photoshop. - Если вы один из немногих людей, которые должны использовать 8-разрядный рабочий режим по какой-то причине, вероятно, лучше всего придерживаться цветового пространства sRGB.
- При использовании инструмента градиента в Photoshop, отметив опцию «сглаживание» программа будет использовать 1 дополнительный бит. Это может быть полезно при работе в 8-битных файлах.
Экспорт для интернета:
- JPG с 8 битами и цветовым пространством sRGB идеально подходит для интернета. В то время как некоторые мониторы способны отображать большую битовую глубину, увеличенный размер файла, вероятно, не стоит этого. И в то время как все больше и больше мониторов поддерживают более широкие гаммы, не все браузеры правильно поддерживают управление цветом и могут отображать изображения неправильно.
 И большинство из этих новых мониторов вероятно никогда не проходили калибровку цвета.
И большинство из этих новых мониторов вероятно никогда не проходили калибровку цвета.
Печать:
- 8-бит отлично подходит для окончательного вывода на печать, но используйте 16 бит, если печатное оборудование поддерживает это.
Монитор:
- Стандартный монитор отлично подойдёт для большинства задач, но помните, что вы можете увидеть полосы перехода цветов из-за 8-битных дисплеев. Этих полос может на самом деле не быть в снимках. Они появляются на этапе вывода на монитор. На другом дисплее этот же снимок может выглядеть лучше.
- Если вы можете себе это позволить, 10-битный дисплей идеально подходит для работы с фотографией. Широкий диапазон, такой как Adobe RGB также идеально подходит. Но это не обязательно. Вы можете создавать потрясающие снимки на самом обычном мониторе.
Взгляд в будущее
В данный момент выбор большей битовой глубины для вас может не иметь значения, так как ваш монитор и принтер способны работать только в 8 бит, но в будущем всё может измениться. Ваш новый монитор сможет отображать больше цветов, а печать можно осуществить на профессиональном оборудовании. Сохраняйте свои рабочие файлы в 16-бит. Этого будет достаточно, чтобы сохранить наилучшее качество на будущее. Этого будет достаточно, чтобы удовлетворить требованиям всех мониторов и принтеров, которые будут появляться в обозримом будущем. Этого диапазона цвета достаточно, чтобы выйти за пределы диапазона зрения человека.
Ваш новый монитор сможет отображать больше цветов, а печать можно осуществить на профессиональном оборудовании. Сохраняйте свои рабочие файлы в 16-бит. Этого будет достаточно, чтобы сохранить наилучшее качество на будущее. Этого будет достаточно, чтобы удовлетворить требованиям всех мониторов и принтеров, которые будут появляться в обозримом будущем. Этого диапазона цвета достаточно, чтобы выйти за пределы диапазона зрения человека.
Однако гамма – это другое. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если он поддерживает более широкий спектр Adobe RGB или гамму P3, то вам лучше работать с этими гаммами. Adobe RGB имеет расширенный диапазон цвета в синем, голубом и зелёном, а P3 предлагает более широкие цвета в красном, желтом и зеленом. Помимо P3 мониторов существуют коммерческие принтеры, которые превышают гамму AdobeRGB. sRGB и AdobeRGB уже не в состоянии охватить полный диапазон цветов, которые могут быть воссозданы на мониторе или принтере. По этой причине, стоит использовать более широкий диапазон цвета, если вы рассчитываете на печать или просмотр снимков на лучших принтерах и мониторах позже. Для этого подойдёт гамма ProPhoto RGB. И, как обсуждалось выше, более широкая гамма нуждается в большей битовой глубине 16-бит.
Для этого подойдёт гамма ProPhoto RGB. И, как обсуждалось выше, более широкая гамма нуждается в большей битовой глубине 16-бит.
Как удалить полосатость
Если вы будете следовать рекомендациям из этой статьи, очень маловероятно, что вы столкнетесь с полосатостью в градиентах.
Но если вы столкнетесь с полосатостью (скорее всего при переходе в 8-разрядное изображение, вы можете предпринять следующие шаги, чтобы свести эту проблему к минимуму:
- Преобразуйте слой в смарт-объект.
- Добавьте размытие по Гауссу. Радиус установите таким, чтобы скрыть полосатость. Радиус, равный ширине полосатости в пикселях идеален.
- Используйте маску, чтобы применить размытие только там, где это необходимо.
- И, наконец, добавьте немного шума. Зернистость устраняет вид гладкого размытия и делает снимок более целостным. Если вы используете Photoshop CC, используйте фильтр Camera RAW, чтобы добавить шум.
Об авторе: Greg Benz – фотограф из Миннеаполиса, штат Миннесота. Мнения, выраженные в этой статье принадлежат исключительно автору. Вы можете узнать больше о его работах на сайте
Мнения, выраженные в этой статье принадлежат исключительно автору. Вы можете узнать больше о его работах на сайте
Следите за новостями: Facebook, Вконтакте и Telegram
comments powered by HyperComments8 бит, 10 бит, 8+2 frc. что такое битность матрицы современного телевизора?
При подборе телевизора разные люди по-разному выбирают ту или иную марку и модель. У кого-то главным критерием подбора будет личный опыт пользования, и обращать внимание на ньюансы примененных технологий он не будет. Другой же человек, выбирая себе будущий экран, прошерстит весь интернет в поисках отзывов о модели, размерах каждого болтика и химической формуле использованного пластика, и подчас может быть технически подкован (хотя зачастую только он так и считает) поболее чем представители компании-производителя. :-). Но и те и другие, наверняка будут обращать внимание на технические характеристики. Конечно, их в таблицах немало, но, если быть честными, обращать внимание при сравнении и выборе надо не на все. Что касательно характеристик непосредственно экрана (матрицы, ЛСД-панели — как будет угодно) — то при подборе телевизора стоит обращать внимание не на размер или разрешение. Первое — это выбор не технический, а эстетически-дизайнерский, и выбирается по потребности, а второе — ну… вообще все современные телевизоры… ну почти все — 4К. А вот такие вещи как контрастность, яркость или частота обновления — это то, на что стоит обращать внимание. Но если с ними более чем ясно — они встречались и раньше, и нам понятны, то такой параметр как разрядность матрицы, или как еще его называют — битность матрицы многих ставит в тупик. Разберемся что это такое, и насколько это важно для современного телевизора. И может, если данная тематика будет интересна читателям, затронем и другие загадочные характеристики, на которые стоит обращать внимание.
Что касательно характеристик непосредственно экрана (матрицы, ЛСД-панели — как будет угодно) — то при подборе телевизора стоит обращать внимание не на размер или разрешение. Первое — это выбор не технический, а эстетически-дизайнерский, и выбирается по потребности, а второе — ну… вообще все современные телевизоры… ну почти все — 4К. А вот такие вещи как контрастность, яркость или частота обновления — это то, на что стоит обращать внимание. Но если с ними более чем ясно — они встречались и раньше, и нам понятны, то такой параметр как разрядность матрицы, или как еще его называют — битность матрицы многих ставит в тупик. Разберемся что это такое, и насколько это важно для современного телевизора. И может, если данная тематика будет интересна читателям, затронем и другие загадочные характеристики, на которые стоит обращать внимание.
Итак, что же значат эти самые загадочные значения Матрица 8 бит, Матрица 10 бит, или матрица 8+2 бит FRC?
Битность матрицы, она же разрядность матрицы — параметр, отвечающий за глубину цвета, а именно — какое количество отображаемых цветов может дать эта самая матрица.
Немножко теории.
Источником цвета в современном LCD-экране является пиксель. Собственно, сам пиксель состоит из трех субпикселей — красного, зеленого и синего цвета. Именно их английские название и формирует эту самую часто встречающуюся аббревиатуру RGB. Каждый цветной субпиксель открываясь -приоткрываясь изменяемый выдаваемый цвет в виде оттенков. Значение матрицы 8 бит говорит о том, что, каждый субпиксель может давать 2 в 8 степени оттенков — а именно 2х2х2х2х2х2х2х2 = 256 цветов. Но поскольку каждый пиксель состоит из 3 субпикселей разного цвета — то их комбинации выдают 256х256х256 = 16777216 цветов. То есть 8-ми битная матрица показывает на очи наши ясные 16,7 млн цветов. Соответственно 10-ти битная матрица — это 1.07 млрд цветов. Существуют так же 6-битные и даже 12-ти битные матрицы. И если первые успешно уходят в небытие, то вторые — очень редко встречаются из-за своей дороговизны и узкости применения.
Страшные буковки FRC
Очень часто в характеристиках определенных моделей телевизоров и мониторов встречается такое обозначение, как 8+2 бит FRC. Не надо их боятся. Например, видеокарта компьютера или просто источник сигнала (скажем фильм) имеет-выдает изображение с глубиной цвета 10 бит. А матрица монитора или телевизора может отобразить только 8-ми битный цвет. И для решения таких сложностей используется методы сглаживания (дизиринга) или технология FRC (Frame rate control). Эти все ухищрения позволяет отобразить недостающие цвета с помощью имеющейся палитры. Ну как отобразить… Конечно, данная технология делает цветовые переходы не настолько плавными в сравнении с честной 10-битной палитрой. Но однозначно лучше, чем при 8-ми битах. Так что эти самые буквы весьма желательны. Не нужно думать, что с FRC 8+2 возьмет 8-ми битную картинку и сделает ее 10 битной. Нет, это не улучшалка в чистом виде. Эта технология нужна именно для того, чтобы 10-ти битная картинка не выглядела на 8-ми битной матрице совсем нехорошо и криво.
Не надо их боятся. Например, видеокарта компьютера или просто источник сигнала (скажем фильм) имеет-выдает изображение с глубиной цвета 10 бит. А матрица монитора или телевизора может отобразить только 8-ми битный цвет. И для решения таких сложностей используется методы сглаживания (дизиринга) или технология FRC (Frame rate control). Эти все ухищрения позволяет отобразить недостающие цвета с помощью имеющейся палитры. Ну как отобразить… Конечно, данная технология делает цветовые переходы не настолько плавными в сравнении с честной 10-битной палитрой. Но однозначно лучше, чем при 8-ми битах. Так что эти самые буквы весьма желательны. Не нужно думать, что с FRC 8+2 возьмет 8-ми битную картинку и сделает ее 10 битной. Нет, это не улучшалка в чистом виде. Эта технология нужна именно для того, чтобы 10-ти битная картинка не выглядела на 8-ми битной матрице совсем нехорошо и криво.
Теперь о практике
И, пожалуй, два самых важных вопроса: видит ли человеческий глаз разницу между битностью цвета 8 и 10, а также стоит ли переплачивать за телевизор с 10-битной матрицей. Да, человеческий глаз эту разницу видит. Но — не каждый. Да да, много людей не воспринимают цветовое разнообразие и плавность этих самых переходов. Особенно это касается мужчин, ведь представительницы женской части планеты как известно изначально лучше различают оттенки. Но факт остается фактом — в общем массе разницу между 16.7 млн и 1,07 млрд цветов видно. Но — это еще не все. Тут важнее как эта разница заметна на экране монитора или телевизора. А выглядит это скорее всего похоже, как вот так.
Да, человеческий глаз эту разницу видит. Но — не каждый. Да да, много людей не воспринимают цветовое разнообразие и плавность этих самых переходов. Особенно это касается мужчин, ведь представительницы женской части планеты как известно изначально лучше различают оттенки. Но факт остается фактом — в общем массе разницу между 16.7 млн и 1,07 млрд цветов видно. Но — это еще не все. Тут важнее как эта разница заметна на экране монитора или телевизора. А выглядит это скорее всего похоже, как вот так.
То есть плавность переходов, особенно при динамической картинке и быстрых изменениях — вещь важная, особенно для видеофилов и перфекционистов. Ну и конечно, важный вопрос — стоит ли платить за 10 бит, или все же стоит перетерпеть с 8+2 FRC. Разница в цене может быть немалая — правда нам не известно, сколько из этой разницы отдается именно за битность матрицы. Ведь даже для примера тот же Samsung Q70 в отличие от Q60 в размере 55 и выше дюймов кроме десятибитности еще имеет весьма недешевую технологическую штуку под названием система локального затемнения, она же Localdimming. Так что понять, за что конкретно отстегиваем кровные весьма сложно, но давайте просто считать, что комплексно платим за технологичный продукт с более широкими возможностями.
Так что понять, за что конкретно отстегиваем кровные весьма сложно, но давайте просто считать, что комплексно платим за технологичный продукт с более широкими возможностями.
Но, наиболее выразительный плюс в пользу 10-бит кроется в ином месте. Есть такая очень популярная нынче шутка, которую пихают в каждый телевизор, как Расширенный динамический диапазон изображения, в простонародье HDR.
А там все построено именно на 10-битном цвете. Также есть такая себе технологическая войнушка между HDR10+ и Dolby Vision (который, кстати, уже на 12-битах), и конечно все эти заварушки и противостояния технологий нам, рядовым пользователям только на пользу. Все зависит от двух моментов — сколько есть на данный момент контента (читай кино) в HDR, и конечно, насколько позволяет такую покупку Ваш кошелек. Первое — а именно контента в HDR — ну… становиться все больше и больше. Со вторым — ну, тут остается Вам пожелать, чтобы там тоже был прогресс, и чем больше — тем лучше.
Стоит ли расстраиваться, что в Вашем телевизоре 8+2frc а не честные 10 бит? Нет! Покупка телевизора должна быть соизмерима с финансовыми возможностями, без тотального фанатизма и неразумных трат. Все равно за всеми новыми технологиями угнаться невозможно.
Разрядность
Разрядность, или глубина цветности, определяет, сколько уникальных оттенков цвета доступны в палитре изображения в терминах количества двоичных 0 и 1, или «бит», используемых для определения каждого цвета. Это не означает, что изображение обязательно использует все эти цвета, а скорее говорит о том, что цвета могут быть описаны с определённым уровнем точности. Для чёрно-белого изображения разрядность определяет количество доступных оттенков серого. Изображения с высокой разрядностью могут использовать больше градаций серого или оттенков цвета, поскольку возможно большее число комбинаций 0 и 1.
Терминология
Каждый цветной пиксель цифрового изображения создаётся посредством комбинации трёх первичных цветов: красного, зелёного и синего.
Пример
Большинство цветных изображений с цифровых камер имеют 8 бит на канал, то есть могут использовать вплоть до восьми 0 и 1. Это позволяет использовать 28 или 256 различных комбинаций, транслируемых в 256 различных значений интенсивности для каждого первичного цвета. Когда все три первичных цвета объединяются в одном пикселе, это позволяет создавать 28×3 или 16.777.216 различных цветов, называемых также «полный цвет». Это означает 24 бита на пиксель, поскольку каждый пиксель состоит из трёх 8-битных каналов.
Сравнение
Следующая таблица иллюстрирует различные типы изображений в терминах их разрядности, числа возможных цветов и общеупотребительных названий.
| bpp | Число цветов | Название |
|---|---|---|
| 1 | 2 | Монохром |
| 2 | 4 | CGA |
| 4 | 16 | EGA |
| 8 | 256 | VGA |
| 16 | 65536 | XGA, High Color |
| 24 | 16777216 | SVGA, True Color |
| 32 | 16777216 + прозрачность | |
| 48 | 281 триллион |
Визуализация глубины цветности
Наведя курсор на метки внизу, вы увидите изображение в выбранном числе цветов. Разница между 24 bpp и 16 bpp незначительна, однако чётко видна, если ваш дисплей настроен на полный цвет или более (24 или 32 bpp).
Полезные советы
- Человеческий глаз может различить порядка 10 миллионов цветов, посему сохранять изображение с большей разрядностью, чем 24 bpp, избыточно, если оно предназначено только для просмотра. С другой стороны, изображения с разрядностью выше 24 bpp полезны, поскольку они лучше выдерживают пост-обработку (см. «Постеризация изображений»).
- Градации цвета в изображениях менее 8 бит на канал цветности могут быть чётко заметны на гистограмме изображения.
- Доступная глубина цветности зависит от типа файла. Стандартные файлы JPEG и TIFF могут использовать только 8 и 16 бит на канал, соответственно.
Что такое глубина цвета (Color Depth)?
Color Depth (Глубина цвета) – количество бит, которые вмещаются в один пиксель (256, 65536 и 16 млн. цветов). От этого количества зависит размер изображения: чем больше глубина цвета, тем больше размер. Другими словами, это количество оттенков, соответствующих каждому пикселю изображения.
Понятие «глубина цвета» актуально и является важнейшим для цифровой фотографии. Специалисты часто заменяют его термином «глубина пикселя» или «битовое разрешение».
Специалисты часто заменяют его термином «глубина пикселя» или «битовое разрешение».
При любом количестве бит белый и черный цвета будут присутствовать в изображении всегда. Когда глубина цвета увеличивается на единицу, число оттенков возрастает вдвое. Что касается качества фотоаппарата, то все просто: чем большую глубину цвета поддерживает устройство, тем больше оттенков доступно для каждого пикселя изображения, а значит и выше качество изображения. Лучше всего выбирать технику с высокой битовой глубиной.
Разновидности глубины цвета
Глубина пикселя — величина точная и может варьироваться от 1 до 48 битов. Как мы уже отметили в примере, с битовой глубиной пикселя равной 1 можно получить только 2 цвета и те лишь белый и черный. А вот с глубиной пикселя в 8 бит количество оттенков составит 256.
Профессиональные фотокамеры с большей глубиной цвета в 36 или в 48 бит позволяют снимать в формате RAW. Но наиболее популярным показателем глубины цвета остается 24 бита, благодаря которым получаются стандартные фотоснимки с обычных фотоаппаратов в формате JPG. В них есть все, что необходимо любительским снимкам: детальная передача картинки, четкие нюансы изображения. Все 24-битные изображения называют «TruColor» или «настоящий цвет».
В них есть все, что необходимо любительским снимкам: детальная передача картинки, четкие нюансы изображения. Все 24-битные изображения называют «TruColor» или «настоящий цвет».
16 битные фотографии называют «HighColor», поскольку они передают оттенки наиболее восприимчивые глазу человека.
Влияние глубины цвета
- Глубина цвета влияет на качество цветопередачи и качество самой фотографии. Наиболее оптимальное решение — показатель глубины цвета в 24 бита.
- Объем файла с изображением во многом зависит от размеров картинки и от глубины цвета. Чем больше показатель битового разрешения, тем тяжелее будет файл. Этот момент стоит продумать заранее, чтобы обеспечить фотоаппарат картой памяти для достаточного объема.
Не профессионалу сложно отличить 8-битные изображения от 16-битных. Это и понятно. Ведь все дело в плавности редактирования, но переходы будут плавней в 16 бит. Поэтому первоначальное отсутствие разницы позже может стать серьезной проблемой, когда потребуется редактирование изображения.
Вольхин К.А. Основы компьютерной графики
Вольхин К.А. Основы компьютерной графикиЦветовые модели
Цветовая модель способ представления большого количества цветов посредством разложения их на простые составляющие.
Пиксель, как и все данные в компьютере, несет в себе определенную информацию (в
данном случае о цвете), выражаемую в битах. Понятно, что чем большим количеством
бит описывается пиксель, тем больше информации он может в себе нести. Этот
параметр
обозначается понятием «битовая глубина». Битовую глубину изображения часто
называют цветовой разрешающей способностью. Она измеряется в битах на пиксель (bit
per pixel bpp). Если, к примеру, речь идет об иллюстрации, имеющей в каждом
пикселе по 8 бит цветовой информации, то ее цветовая разрешающая способность
будет 8 bpp. Возведя 2 (компьютер использует двоичную систему счисления) в
степень битовой глубины (28), получим 256 доступных для 8-битового
изображения цветов.
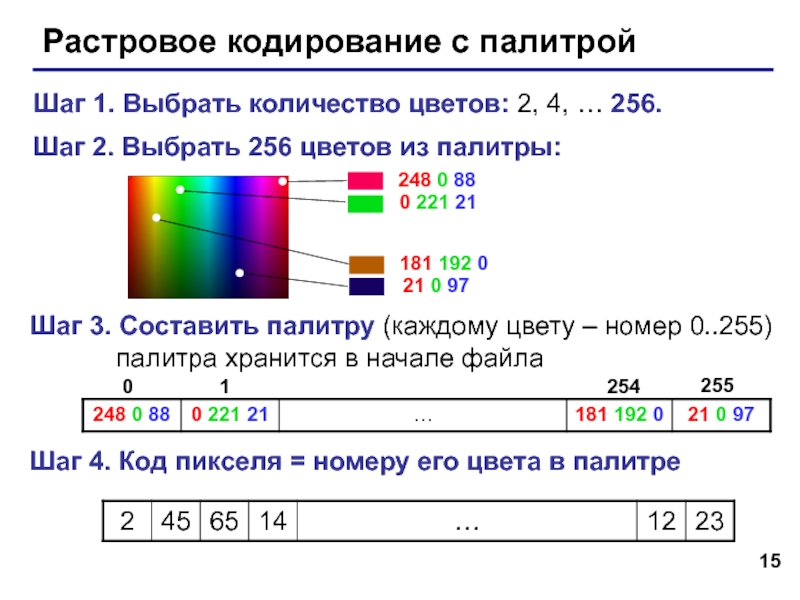
На принципе 8-битного цвета основана широко использовавшаяся в первой половине 1990-х и применяемая в Интернете даже сегодня цветовая модель Index Color. Она работает на основе создания палитры цветов. Все оттенки в файле делятся на 256 возможных вариантов, каждому из которых присваивается номер. Далее на основе получившейся палитры цветов строится таблица, где каждому номеру ячейки приписывается цветовой оттенок в значениях RGB.
До появления 8-битного цвета, из-за малых мощностей персональных компьютеров тех времен, использовались палитры из 16 цветов (4 bpp), 4 цветов (2 bpp), а самая первая компьютерная графика была однобитовая 2 цвета. Однобитовые изображения, называемые Bitmap (иногда Lineart), используются и сегодня там, где не требуются цвето-тоновые переходы. Равный по размеру Bitmap-файл в 24 раза меньше, чем файл RGB, кроме того, он очень хорошо сжимается.
Существует большое количество моделей. Рассмотрим пять из них:
Рассмотрим пять из них:
-
цветовая модель RGB;
-
цветовая модель CMYK;
-
цветовая модель HSB;
-
цветовая модель Grayscale;
-
цветовая модель CIE.
LED — Новости и статьи
Все чаще и чаще мы начинаем встречать обозначение цветопередачи 8bit 10bit 16bit и более, но для среднестатистического человека эти цифры не несут в себе никакой информации, и гонка технологий в той или иной отрасли воспринимается как обычные маркетинговые слоганы о том, что в продукте присутствует какая-то не понятная технология. Заранее сообщим, что данные технологии применяются абсолютно во всех средствах вывода изображения, будь то телефон, телевизор или LED экран.
Для начала мы поведаем, что же означают эти цифры. Каждый бит содержит в себе значение 2, каждый последующий бит возводит первый в степь, зависящую от общего количества бит. Например, 4bit равен 2х2х2х2, что равняется 16. Отсюда мы можем понимать, что 8bit содержит в себе значение 256 (2 в 8 степени (2х2х2х2х2х2х2х2)) и именно столько цветов может содержать один канал цвета. Каналов цвета в свою очередь три – Красный, Зеленый, Синий. Именно отсюда мы и получаем значение, которым постоянно характеризуются экраны на мобильных устройствах или телевизорах – 16,8 миллионов цветов. Откуда взялась такая цифра? Все просто, мы имеем 256 оттенков красного 256 оттенков зеленого и 256 оттенков синего, что в своей совокупности (256х256х256) и дает нам цифру 16.772.216, которая означает, что именно столько цветов мы можем достичь, перемешивая все три цвета в каком-либо оттенке.
Например, 4bit равен 2х2х2х2, что равняется 16. Отсюда мы можем понимать, что 8bit содержит в себе значение 256 (2 в 8 степени (2х2х2х2х2х2х2х2)) и именно столько цветов может содержать один канал цвета. Каналов цвета в свою очередь три – Красный, Зеленый, Синий. Именно отсюда мы и получаем значение, которым постоянно характеризуются экраны на мобильных устройствах или телевизорах – 16,8 миллионов цветов. Откуда взялась такая цифра? Все просто, мы имеем 256 оттенков красного 256 оттенков зеленого и 256 оттенков синего, что в своей совокупности (256х256х256) и дает нам цифру 16.772.216, которая означает, что именно столько цветов мы можем достичь, перемешивая все три цвета в каком-либо оттенке.
Помня о том, что 8bit поддерживает 16,8 миллионов цветов, возникает вопрос то, сколько же цветов в изображении 16 бит? Математика проста и после возведения значения 2 в 16 степень, мы получаем 65.536 оттенков одного канала, что в общей сложности дает 281 триллион цветов!
Науке известен факт, что человеческий глаз распознает только около 10 миллионов цветов, и, казалось бы, зачем тогда 16. 8 миллионов и тем более 281 триллион, если мы их не видим? Ответ очень прост. Все дело в том, что цифровое изображение работает немного иначе – оно компонует изображение из той палитры, что у него имеется, и тут уже будут важны все оттенки, особенно когда изображение содержит темные участки.
8 миллионов и тем более 281 триллион, если мы их не видим? Ответ очень прост. Все дело в том, что цифровое изображение работает немного иначе – оно компонует изображение из той палитры, что у него имеется, и тут уже будут важны все оттенки, особенно когда изображение содержит темные участки.
Если система видит, что значение цвета находится вне рамок ее палитры цвета, то система упразднит пиксель или целый участок изображения, заменяя необходимый цвет тем, который она знает и именно из-за этого появляется эффект «лесенки» на изображении, где видны грубые полосы перехода цвета.
На примере простого градиента, вы можете видеть, что 16bit имеет более плавный переход, чем тот же самый градиент, построенный на 8bit.
Иными словами, чем больше «битность» у оборудования, тем более реалистичным будет изображение, и оно не утратит никаких деталей просто из-за того, что у системы нет какой-то краски в своем списке.
Возьмем изображение заката и посмотрим, что с ним произойдет, если мы будем изменять его яркость.
Оригинальное изображение выглядит следующим образом
Опустим яркость почти до минимума
Уже сейчас видно, что красный цвет в 8 битном варианте стал больше походить на желтый, в то время как 16 битное изображение сохранило красный оттенок без изменений.
Теперь будем постепенно добавлять яркость, и наблюдать как будет изменять цвет
Опять 8 битная версия имеет более желтый оттенок, и начинают появляться более грубые переходы цвета, которые лучше видны на небе.
Еще раз добавим яркости для примерного возвращения к оригинальному изображению
Как мы видим, в ходе манипуляций 8 битное изображение начало отображаться с грубыми переходами цвета, в то время как 16 битное изображение осталось практически таким же.
Теперь, зная в чем разница, вы, безусловно, понимаете, почему все производители экранов, LED панелей, модулей, а так же заводы изготовители контроллеров гонятся за наиболее высоким показателем глубины цвета.
Надеемся, что данная статья была для вас интересна и полезна.
Иллюстрированный самоучитель по Adobe Photoshop CS2 › Цвет › Режим Indexed Color и глубина цвета [страница — 121] | Самоучители по графическим программам
Режим Indexed Color и глубина цвета
Глубина цвета – это еще один важнейший параметр растровых изображений. Сразу оговорим, что он тесно связан с архитектурой существующих компьютеров и исторически сложившимися стандартами. Глубина цвета выражается в битах и показывает, сколько бит памяти требуется для хранения одного пикселя изображения.
Компьютер имеет дело с цифровой информацией в двоичной системе счисления. Двоичный разряд может иметь два значения: единица или ноль (как вы знаете, десятичный разряд может принимать десять значений от нуля до девяти). Этот наименьшая элементарная информации называется битом. Восемь двоичных разрядов, восемь бит, образуют байт. Байт может принимать 28 = 256 значений (восемь десятичных разрядов могут принимать 108 = 100 000 000 значений). Почему байт составляют именно восемь бит? Да просто потому, что восемь разрядов имели первые микропроцессоры. Разрядность современных микропроцессоров для совместимости с их предшественниками тоже кратна восьми. Для больших значений используются «псевдодесятичные» приставки: 1024 байт =1 Кбайт, 1024 Кбайт=1Мбайт.
Почему байт составляют именно восемь бит? Да просто потому, что восемь разрядов имели первые микропроцессоры. Разрядность современных микропроцессоров для совместимости с их предшественниками тоже кратна восьми. Для больших значений используются «псевдодесятичные» приставки: 1024 байт =1 Кбайт, 1024 Кбайт=1Мбайт.
В памяти компьютера информация о цвете пикселей изображения тоже хранится в двоичном представлении. Поэтому для быстрой ее обработки пиксел кодируется одним или несколькими байтами. Единственное исключение составляют монохромные изображения. Для хранения информации о цвете пикселя такого изображения вполне достаточно одного бита, ведь пиксель может иметь всего два цвета. Таким образом, глубина цвета монохромных изображений составляет 1 бит. Зная, сколько памяти требуется для хранения одного пикселя изображения (то есть глубину цвета), легко рассчитать, сколько памяти займет все изображение. Например, изображение размером 100х100 пикселей займет 100 пикселей x 100 пикселов х 1 бит = 10 000 бит приблизительно 1. 2 Кбайт. Объем памяти, занимаемый цветными изображениями, зависит от количества имеющихся в них каналов. Каждый канал является полутоновым, то есть кодируется одним байтом. Если каналов три, как в изображениях в модели RGB или LAB, то на один пиксел приходится 8 бит х 3 =24 бита.В модели CMYK четыре канала и глубина цвета равна 8 бит х 4 = 32 бита. Таким образом, память, занимаемая цветными изображениями, в три или четыре раза больше, чем для полутоновых изображений: 100 пикселей х 100 х 24 бит = 240 000 бит приблизительно 29.3 Кбайт или 100 х 100 х 32 бит = 320 000 бит = 39.1 Кбайт.
2 Кбайт. Объем памяти, занимаемый цветными изображениями, зависит от количества имеющихся в них каналов. Каждый канал является полутоновым, то есть кодируется одним байтом. Если каналов три, как в изображениях в модели RGB или LAB, то на один пиксел приходится 8 бит х 3 =24 бита.В модели CMYK четыре канала и глубина цвета равна 8 бит х 4 = 32 бита. Таким образом, память, занимаемая цветными изображениями, в три или четыре раза больше, чем для полутоновых изображений: 100 пикселей х 100 х 24 бит = 240 000 бит приблизительно 29.3 Кбайт или 100 х 100 х 32 бит = 320 000 бит = 39.1 Кбайт.
Говоря о глубине цвета для типов растровых изображений, мы имели в виду наиболее употребительные изображения с восьмибитными каналами. Adobe Photoshop допускает ограниченное редактирование изображений с 16 битами на канал (Выделение областей, Feather, Клонирующий штамп (Rubber Stamp), в общем, очень мало возможностей.) Нетрудно вычислить, что цветное изображение с восьмибитными каналами может содержать максимум 224=16. 7 млн. цветов. С шестнадцатибитными каналами количество цветов увеличивается до 216×3 = 248= 281 млрд. Такое количество цветов имеет смысл использовать лишь в том случае, если ваш сканер поддерживает 48-битный цвет. Пока это под силу только очень дорогим профессиональным сканерам.
7 млн. цветов. С шестнадцатибитными каналами количество цветов увеличивается до 216×3 = 248= 281 млрд. Такое количество цветов имеет смысл использовать лишь в том случае, если ваш сканер поддерживает 48-битный цвет. Пока это под силу только очень дорогим профессиональным сканерам.
Для перевода из 8-ми битного цвета в 16-ти битный и наоборот предназначены одноименные команды из подменю Mode из подменю Image. (8 bits/channel и 16 bits/channel). Еще один тип изображений › индексированные изображения. Это один из первых способов представления цветных точечных изображений. Он широко применялся в те времена, когда компьютеры были не столь мощными, а видеоадаптеры, поддерживающие более 256 цветов, являлись роскошью. Индексированное изображение как раз и рассчитано на хранение не более чем 256 цветов. Цвета, использованные в индексированном изображении, могут быть произвольными, но их общее количество не должно превышать указанного. Какие именно цвета использованы в изображении, определяется его палитрой. Палитра индексированного изображения представляет собой нумерованный список цветов и хранится в файле вместе с изображением. Каждый байт индексированного изображения хранит номер цвета в палитре, а не значения RGB-компонентов цвета. В результате на один пиксель цветного индексированного изображения приходится не 24 бита, а всего 8.
Какие именно цвета использованы в изображении, определяется его палитрой. Палитра индексированного изображения представляет собой нумерованный список цветов и хранится в файле вместе с изображением. Каждый байт индексированного изображения хранит номер цвета в палитре, а не значения RGB-компонентов цвета. В результате на один пиксель цветного индексированного изображения приходится не 24 бита, а всего 8.
Палитра индексированного изображения может иметь не только 256 цветов, но и меньшее их количество. Сокращение палитры дает возможность сократить и размер файла. Например, если палитра будет состоять не из 256, а из 64 цветов, то для кодирования одного пикселя потребуется только 6 бит, а не 8. В результате размер изображения уменьшится на четверть. Таким образом, глубина цвета индексированных изображений может принимать целые значения в диапазоне от 1 до 8. Компактность представления цветов в индексированных изображениях объясняет нынешнюю сферу их применения – Web-дизайн.
Индексированные изображения получают из полноцветных сокращением количества использованных цветов. Иными словами, изображение приводится к ограниченной палитре. Какие из цветов изображения попадут в палитру, определяется особыми алгоритмами или указывается непосредственно. Первый способ используют, когда необходимо достичь наилучшего приближения индексированного изображения к цветам оригинала. Ко второму прибегают, если хотят достичь одинакового воспроизведения цветов в разных программах или на разных компьютерах. Для перевода изображения в индексированное необходимо выбрать пункт Indexed Color из подпункта Mode меню Image. В ответ получите такое окно:
Иными словами, изображение приводится к ограниченной палитре. Какие из цветов изображения попадут в палитру, определяется особыми алгоритмами или указывается непосредственно. Первый способ используют, когда необходимо достичь наилучшего приближения индексированного изображения к цветам оригинала. Ко второму прибегают, если хотят достичь одинакового воспроизведения цветов в разных программах или на разных компьютерах. Для перевода изображения в индексированное необходимо выбрать пункт Indexed Color из подпункта Mode меню Image. В ответ получите такое окно:
21.4. 8-битная палитра, оттенки серого и Truecolor PNG был разработан для замены GIF в онлайн-целях, а
непоследовательно реализованный формат TIFF для хранения изображений и
печать. В результате есть три типа файлов PNG: индексированные. 21.4.1. 8-битные изображения палитрыКак и GIF-файлы, PNG можно сохранять как 8-битные. индексированный цвет.Это означает, что они могут содержать до 256 цветов, максимальное количество, которое могут определить 8 бит информации. Индексированный цвет означает, что набор цветов изображения, его палитра, хранятся в таблица цветов. Каждый пиксель изображения содержит ссылку (или «index») к соответствующему цвету и положению в таблица цветов. Хотя максимум 8 бит, PNG можно сохранять с более низкой битовой глубиной (1-, 2- и 4-битные, в частности), тем самым уменьшая максимальное количество цветов в изображении (и размер файла). Проиндексированные цветные PNG могут также содержать несколько уровни прозрачности в самой индексной цветовой палитре (выполнение задача, обычно назначаемая альфа-каналу). 21.4.2. Оттенки серого PNG может также поддерживать 16-битную шкалу серого. 21.4.3. Truecolor PNG может поддерживать 24-битный и 48-битный форматы.
изображения истинного цвета.
«Truecolor» (или «истинное цветовое пространство», как это
упоминается в этой книге) относится к полному цветовому диапазону (миллионы
цветов), которые можно определить комбинациями красного, зеленого и
синий (RGB) свет на мониторе компьютера. Изображения Truecolor не используют
таблицы цветов и ограничены только количеством бит, доступных для
описать значения для каждого цветового канала.В формате PNG каждый канал
может быть определен 8-битной или 16-битной информацией.
Авторские права © 2002 O’Reilly & Associates.Все права защищены. |
Список палитр
Список палитр ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Список палитр Lospec — это база данных палитр для пиксельной графики.Мы включаем обе палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, а также палитры, созданные художниками по пикселям специально для создания произведений искусства. Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельного моделирования (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Опции фильтрации:
27 Результатов:
Используется ранними версиями Windows для пользовательского интерфейса и значков.
- #microsoftwindows
- 16 цветов
- 2,420 загрузок
Commodore64 был 8-битным домашним компьютером, выпущенным в 1982 году.
- # c64
- 16 цветов
- 3499 загрузок
CGA — графическая карта, выпущенная в 1981 году для IBM PC.В стандартном режиме используется одна из двух 4-цветных палитр (каждая с режимом низкой и высокой интенсивности), но хак позволяет использовать все 16. #cga
- #cga
- 16 цветов
- 1,863 загрузки
Недавно пересчитанная палитра для VIC II (Commodore 64) от Pepto. # c64
# c64
- # c64
- 16 цветов
- 1,229 загрузок
Отправлено Крис Моус
Эта палитра была первоначально создана Мэтью Эйсом и размещена на его сайте.Это реконструкция 8-битной 256-цветовой палитры Windows 95.
Не удалось заставить его работать, поэтому загрузил его сюда, чтобы преобразовать, а также поделиться с другими людьми, которые его искали (мне потребовалось немного поиска, чтобы найти)
- # windows256
- 256 цветов
- 1,013 загрузок
Теги: windows, 95, компьютер, 256, 8bit
Commodore VIC-20 был 8-битным компьютером, выпущенным Commodore Business Machines в 1980 году.
- # vic20
- 16 цветов
- 691 загрузки
Создано Космический сэндвич
Combi 16 — это ретро-палитра цветов, основанная на сочетании старых компьютерных палитр, таких как CGA, MSX, C64…
- # combi16
- 16 цветов
- 260 загрузок
Macintosh II был персональным компьютером, выпущенным Apple в 1987 году.
- # macintosh3
- 16 цветов
- 531 загрузки
Теги: Apple, компьютер, оборудование,
Создано ретродамшоу
- #jrcomp
- 16 цветов
- 107 загрузок
-
Пример, демонстрирующий цвета из палитры Jr-Composite.(Дизайн идентичен примеру, демонстрирующему обычную палитру Jr-16.
 ) — Автор:
ретродамшоу
) — Автор:
ретродамшоу
Теги: компьютер, ретро, ibm
Создано LKR0.5420820
- # cgax2
- 6 цветов
- 46 загрузок
Теги: компьютер, улучшение, расчетный, концептуальный, напоминающий, cga, аппаратный
Для текущего выбора больше нет палитр.
Что вы думаете об этой странице?
8-битный цвет — HiSoUR — Hi So You Are
🔊 Аудиочтение8-битная цветная графика — это метод хранения информации об изображении в памяти компьютера или в файле изображения, так что каждый пиксель представлен одним 8-битным байтом. Максимальное количество цветов, которые могут отображаться одновременно, — 256.
Есть две формы 8-битной цветной графики. Наиболее часто используется отдельная палитра из 256 цветов, где каждой из 256 записей в карте палитры присваиваются значения красного, зеленого и синего цветов.В большинстве цветовых карт каждый цвет обычно выбирается из палитры из 16 777 216 цветов (24 бита: 8 красных, 8 зеленых, 8 синих). Но в режиме 320 × 200 исходной карты VGA можно было выбрать 256 экранных цветов из палитры из 262 144 цветов (18 бит: 6 красных, 6 зеленых, 6 синих). Некоторые старые карты до VGA (например, профессиональный графический контроллер) могут выбирать только 256-цветную палитру из 4096 цветов (12 бит: 4 красных, 4 зеленых, 4 синих).
Наиболее часто используется отдельная палитра из 256 цветов, где каждой из 256 записей в карте палитры присваиваются значения красного, зеленого и синего цветов.В большинстве цветовых карт каждый цвет обычно выбирается из палитры из 16 777 216 цветов (24 бита: 8 красных, 8 зеленых, 8 синих). Но в режиме 320 × 200 исходной карты VGA можно было выбрать 256 экранных цветов из палитры из 262 144 цветов (18 бит: 6 красных, 6 зеленых, 6 синих). Некоторые старые карты до VGA (например, профессиональный графический контроллер) могут выбирать только 256-цветную палитру из 4096 цветов (12 бит: 4 красных, 4 зеленых, 4 синих).
В другой форме 8 битов напрямую описывают значения красного, зеленого и синего цветов, обычно с тремя битами для красного, тремя битами для зеленого и двумя битами для синего.Эту вторую форму часто называют 8-битным истинным цветом, поскольку она вообще не использует палитру и, таким образом, больше похожа на 15-битный, 16-битный и 24-битный режимы истинного цвета.
Бит 7 6 5 4 3 2 1 0
Данные R R R G G G B B
Большинство 8-битных форматов изображений хранят локальную палитру изображений из 256 цветов в дополнение к необработанным данным изображения. Если такое изображение должно отображаться на 8-битном графическом оборудовании, глобальная палитра графического оборудования будет перезаписана локальной палитрой изображения.Это может привести к тому, что другие изображения на экране будут иметь сильно искаженные цвета из-за различий в их палитрах.
По этой причине на 8-битном графическом оборудовании программы, такие как веб-браузеры, должны решать эту проблему при одновременном отображении нескольких изображений из разных источников. Каждое изображение может иметь свою собственную палитру, но цвета в каждом изображении будут переназначены на одну палитру, возможно, с использованием некоторой формы дизеринга.
В настоящее время большая часть графического оборудования работает в 24-битном истинном цвете или 32-битном истинном цвете (24-битный истинный цвет и 8-битный альфа-канал), и эта проблема в значительной степени ушла в прошлое. Однако некоторые программы удаленного рабочего стола (виртуальные сетевые вычисления, протокол удаленного рабочего стола) могут переключаться на 8-битный цвет для экономии полосы пропускания.
Однако некоторые программы удаленного рабочего стола (виртуальные сетевые вычисления, протокол удаленного рабочего стола) могут переключаться на 8-битный цвет для экономии полосы пропускания.
Источник из Википедии
двоичных файлов — существуют ли стандартные 8-битные цветовые палитры?
Ну, это может быть одна из старых стандартных палитр VGA. Это один для режима 13h:
Однако опубликованные вами числа кажутся отдельными от индекса до обычного порядка.
РЕДАКТИРОВАТЬ: Вот 24-битные значения RGB для компонентов цвета в массиве в формате Python.Это немного длинновато, так что будьте осторожны!
[0x000000, 0x0000a8, 0x00a800, 0x00a8a8, 0xa80000, 0xa800a8, 0xa85400, 0xa8a8a8, 0x545454, 0x5454fc, 0x54fc54, 0x54fcfc, 0xfc5454, 0xfc54fc, 0xfcfc54, 0xfcfcfc, 0x000000, 0x141414, 0x202020, 0x2c2c2c, 0x383838, 0x444444, 0x505050, 0x606060, 0x707070, 0x808080, 0x909090, 0xa0a0a0, 0xb4b4b4, 0xc8c8c8, 0xe0e0e0, 0xfcfcfc, 0x0000fc, 0x4000fc, 0x7c00fc, 0xbc00fc, 0xfc00fc, 0xfc00bc, 0xfc007c, 0xfc0040, 0xfc0000, 0xfc4000, 0xfc7c00, 0xfcbc00, 0xfcfc00, 0xbcfc00, 0x7cfc00, 0x40fc00, 0x00fc00, 0x00fc40, 0x00fc7c, 0x00fcbc, 0x00fcfc, 0x00bcfc, 0x007cfc, 0x0040fc, 0x7c7cfc, 0x9c7cfc, 0xbc7cfc, 0xdc7cfc, 0xfc7cfc, 0xfc7cdc, 0xfc7cbc, 0xfc7c9c, 0xfc7c7c, 0xfc9c7c, 0xfcbc7c, 0xfcdc7c, 0xfcfc7c, 0xdcfc7c, 0xbcfc7c, 0x9cfc7c, 0x7cfc7c, 0x7cfc9c, 0x7cfcbc, 0x7cfcdc, 0x7cfcfc, 0x7cdcfc, 0x7cbcfc, 0x7c9cfc, 0xb4b4fc, 0xc4b4fc, 0xd8b4fc, 0xe8b4fc, 0xfcb4fc, 0xfcb4e8, 0xfcb4d8, 0xfcb4c4, 0xfcb4b4, 0xfcc4b4, 0xfcd8b4, 0xfce8b4, 0xfcfcb4, 0xe8fcb4, 0xd8fcb4, 0xc4fcb4, 0xb4fcb4, 0xb4fcc4, 0xb4fcd8, 0xb 4fce8, 0xb4fcfc, 0xb4e8fc, 0xb4d8fc, 0xb4c4fc, 0x000070, 0x1c0070, 0x380070, 0x540070, 0x700070, 0x700054, 0x700038, 0x70001c, 0x700000, 0x701c00, 0x703800, 0x705400, 0x707000, 0x547000, 0x387000, 0x1c7000, 0x007000, 0x00701c, 0x007038, 0x007054, 0x007070, 0x005470, 0x003870, 0x001c70, 0x383870, 0x443870, 0x543870, 0x603870, 0x703870, 0x703860, 0x703854, 0x703844, 0x703838, 0x704438, 0x705438, 0x706038, 0x707038, 0x607038, 0x547038, 0x447038, 0x387038, 0x387044, 0x387054, 0x387060, 0x387070, 0x386070, 0x385470, 0x384470, 0x505070, 0x585070, 0x605070, 0x685070, 0x705070, 0x705068, 0x705060, 0x705058, 0x705050, 0x705850, 0x706050, 0x706850, 0x707050, 0x687050, 0x607050, 0x587050, 0x507050, 0x507058, 0x507060, 0x507068, 0x507070, 0x506870, 0x506070, 0x505870, 0x000040, 0x100040, 0x200040, 0x300040, 0x400040, 0x400030, 0x400020, 0x400010, 0x400000, 0x401000, 0x402000, 0x403000, 0x404000, 0x304000, 0x4000400, 0x404000, 0x304000, 0x4000400, 0x402000, 0x304000 0x0 01040, 0x202040, 0x282040, 0x302040, 0x382040, 0x402040, 0x402038, 0x402030, 0x402028, 0x402020, 0x402820, 0x403020, 0x403820, 0x404020, 0x384020, 0x30404020, 020×4020, 0x384020, 0x30404020, 020×4020, 0x384020, 0x30404020, 020×40 0x2c2c40, 0x302c40, 0x342c40, 0x3c2c40, 0x402c40, 0x402c3c, 0x402c34, 0x402c30, 0x402c2c, 0x40302c, 0x40342c, 0x403c2c, 0x40402c, 0x3c402c, 0x34402c, 0x30402c, 0x2c402c, 0x2c4030, 0x2c4034, 0x2c403c, 0x2c4040, 0x2c3c40, 0x2c3440, 0x2c3040, 0x000000, 0x000000, 0x000000, 0x000000, 0x000000, 0x000000, 0x000000, 0x000000]
индексированных цветовых палитр
индексированных цветовых палитр
www.
 scantips.com
scantips.com
Что такое индекс? Что такое палитра?
Эта тема про индексированный цвет НЕ уникальна для GIF. Файлы TIF и PNG могут дополнительно сохранять индексированный цвет, но GIF требует этого, а GIF не имеет другого. режим. Здесь мы говорим о файлах GIF, но это также может быть TIF или PNG.
Файловые форматы, такие как TIF и JPG, хранят 24-битное значение RGB для каждого из миллионов пикселей изображения. Но файлы GIF хранят только 4- или 8-битный индекс в каждый пиксель, так что размер данных изображения составляет 1/6 или 1/3 размера 24 бита.
Индексированный цвет ограничен 256 цветами, которые могут быть любыми 256 цветами из набора из 16,7 миллионов 24-битных цветов. Каждый используемый цвет представляет собой 24-битное значение RGB.
Каждый такой файл изображения содержит свою собственную цветовую палитру, которая представляет собой список выбранных 256 цветов (или меньшее количество цветов в меньшей палитре). Изображения
называется индексированным цветом, потому что фактические данные изображения для каждого пикселя являются индексом в этой палитре. Данные каждого пикселя — это
число, указывающее один из цветов палитры, например, «номер цвета 82», где 82 — это индекс палитры, 82-й цвет
в палитре цветов.Нам нужно перейти к палитре, чтобы увидеть, какой там цвет. Палитра сохраняется в файле с изображением.
Данные каждого пикселя — это
число, указывающее один из цветов палитры, например, «номер цвета 82», где 82 — это индекс палитры, 82-й цвет
в палитре цветов.Нам нужно перейти к палитре, чтобы увидеть, какой там цвет. Палитра сохраняется в файле с изображением.
| Бит в индексе | Цвета в палитре | |
| 1 | 2 | Штриховая графика |
| 2 | 4 | |
| 3 | 8 | |
| 4 | 16 | |
| 5 | 32 | |
| 6 | 64 | |
| 7 | 128 | |
| 8 | 256 | Или 8-битная шкала серого |
Индекс может быть 4-битным значением (16 цветов в палитре) или 8-битным значением (256 цветов в палитре) для каждого пикселя, идея состоит в том, что это намного меньше, чем
хранение 24 бита для каждого пикселя. Но 8-битное число может содержать только числовое значение от 0 до 255, поэтому в палитре может быть только 256 цветов.
возможные цвета. Размер многих графических файлов может быть ограничен до 16 цветов, при этом используются только 4-битные индексы, что делает файл меньше, наполовину.
8-битный размер индекса для каждого пикселя.
Но 8-битное число может содержать только числовое значение от 0 до 255, поэтому в палитре может быть только 256 цветов.
возможные цвета. Размер многих графических файлов может быть ограничен до 16 цветов, при этом используются только 4-битные индексы, что делает файл меньше, наполовину.
8-битный размер индекса для каждого пикселя.
Не то чтобы графика могла показаться имеющей только четыре цвета, но любые острые края (например, на текстовых символах) имеют псевдонимы, добавляя несколько новых промежуточных оттенков цветов, смешивая края так, чтобы неровности не отображались.Итак, если вы посчитаете четыре цвета, предположите, что 8 или 16 цветов сделают его немного лучше. Попробуйте и все равно посмотрите.
Файл также содержит палитру, которая представляет собой таблицу выбранных 24-битных цветов или 3 байта служебных сигналов RGB для каждого цвета в
палитра (768 байт для 256 цветов). Первый цвет RGB в таблице — это индекс 0, второй цвет RGB — это индекс 1 и т. Д. Может быть не более
256 цветов в палитре.
Таким образом, в индексированных файлах хранится 24 бита для каждого цвета палитры, но не для каждого пикселя.Каждый пиксель хранит только 4-битный или 8-битный индекс для укажите, какой цвет палитры используется. Для сравнения, 24-битное изображение RGB будет хранить 24 бита RGB для каждого пикселя (в 3 раза больше размера, чем индексированный 8 бит), но без 256-цветной 24-битной палитры (всего 768 байт). Но сжатие JPG может существенно уменьшить этот размер файла, а 24-битный RGB может отображать 16,7 миллиона цветов вместо 256 цветов. Таким образом, сегодня GIF не будет использоваться для цветных фотоизображений.
Графические программы отображают палитру проиндексированных изображений и могут изменять цвета палитры.Есть разные способы создать палитру, чтобы выберите возможные варианты цвета, которые он будет содержать. Выбор этой палитры сильно влияет на изображение.
Преобразование в 16 или 256 цветов
Существует несколько способов преобразования в индексированный цвет. Требуются два варианта выбора, чтобы указать палитру цветов, а также выбор способа дизеринга.
или показать цвета, не входящие в эту ограниченную палитру.
Требуются два варианта выбора, чтобы указать палитру цветов, а также выбор способа дизеринга.
или показать цвета, не входящие в эту ограниченную палитру.
Возможны следующие варианты дизеринга:
Дизеринг — Средства дизеринга представление цвета комбинациями точек других цветов.Точки — это в значительной степени определение. Если одного точного оттенка розового нет в палитра, затем точки других цветов палитры смешиваются для имитации цвета. Дизеринг часто вызывает видимые и нежелательные точечные или крапчатое изображение. Но этот смоделированный цвет может быть намного ближе, чем ближайшее цветовое приближение.
Ближайший цвет — этот выбор аналогичен отключению дизеринга или отсутствия точек. Если точного оттенка розового нет в палитре, затем используется ближайший цвет в палитре, который может быть совсем не очень розовым.Иногда точный цвет не важен. Отсутствие дизеринга означает нет видимых точек.
Варианты выбора палитры часто имеют много имен, но бывают двух основных типов: Стандартные и Адаптивные:
Адаптивная или Оптимизированная или Палитра восприятия
Эти настраиваемые палитры создаются из 256 наиболее характерных цветов в одном конкретном текущем изображении. Градиентное изображение ниже красного цвета
перешла к белому, первоначально более 5000 оттенков розового и белого.Он почти весь красный.
Градиентное изображение ниже красного цвета
перешла к белому, первоначально более 5000 оттенков розового и белого.Он почти весь красный.
Оптимизированная палитра PhotoImpact справа для этого изображения включает 8 системных цветов, включая черный, но именно эта палитра
содержит 248 оттенков розового, которые подходят для данного образа. Оттенков розового достаточно, чтобы качество изображения GIF не отображало никаких
полосатость или дизеринг в этом простом случае (один цвет). Однако только 256 цветов часто очень плохо для обычных фотографий (слишком мало проиндексированных цветов для фотографий,
для которых обычно требуется до 100000 цветов, а не 256).Поскольку большинство цветов на этом графическом изображении красные, оптимизированная палитра
в основном содержит красный цвет, поэтому это намного проще, чем обычная фотография. Оптимизированный и адаптивный (два слова для одного и того же) означает
оптимизирован для конкретного изображения , вместо того, чтобы быть оптимизированным для старого диспетчера палитры Windows 8 бит (следующий ниже).
Стандартная палитра веб-браузера
Стандартная палитра (часто называемая палитрой Netscape или веб-палитрой) всегда содержит одни и те же цвета для любого изображения.Это иногда называют 6-6-6, потому что он содержит шесть стандартных равномерно расположенных цветов для каждого из красного, зеленого и синего. Эти цветовые комбинации 6x6x6 создают 6x6x6 = 216 стандартных цветовых комбинаций, которые не зависят от какого-либо конкретного изображения (используются для любого изображения). Остальные 40 цветов — это стандартные цвета, зарезервированные для рабочего стола Windows или Macintosh.
Стандартная палитра всегда содержит комбинации следующих 6 тонов для каждого из основных цветов: красного, зеленого и синего:
| 6 цветов, шестнадцатеричный (0-ff) | 6 цветов, десятичный (0-255) | |||||||||||
| 00 | 33 | 66 | 99 | CC | FF | 0 | 51 | 102 | 153 | 204 | 255 | |
216 комбинаций этих 18 цветов выше (шесть оттенков из трех цветов RGB, 6x6x6 = 216) образуют стандартную веб-палитру ниже
(это стандартная веб-палитра из Elements 2. 0)
0)
Стандарт 6x6x6 цвета предназначены для того, чтобы быть в некоторой степени подходящими для ЛЮБОГО общего изображения, но это неверно (не точно) для любого нормального изображения. Например, это в самом изображении GIF используется та же палитра, и обратите внимание, что 6 оттенков синего недостаточно для отображения строки заголовка без полос.
Эта стандартная палитра была очень важна для старых 8-битных видеокарт. Раньше ситуация была (в исторические времена, десять лет назад), что 8-битное видео
у драйверов видеокарт был только один диспетчер палитры видео Windows, требующий, чтобы ВСЕ изображения на этом рабочем столе совместно использовали ОДНУ палитру одновременно.Мы привыкли
увидеть причудливые психоделические цвета, когда палитра нового изображения перезагружает эту палитру и влияет на все остальные изображения на рабочем столе. Возможно палитра Index
82 изменился с розового на зеленый, правильно для одного изображения, но очень неверно для всех остальных изображений на рабочем столе. Когда WWW начал показывать Интернет
страницы с несколькими изображениями на одной веб-странице, это было ужасно. В качестве временного решения Netscape стандартизировала цветовую палитру 216. Использование одной стандартной палитры
для всех изображений GIF было лучше, чем альтернативы, даже если эта общая палитра была далека от оптимальной для любого изображения.Эта стандартная 216 цветовая палитра и есть та палитра,
одна общая палитра для всех проиндексированных изображений, даже если она не лучшая для любого изображения. Но эта концепция стандартной палитры или веб-безопасности
палитра устарела сегодня, когда у всех нас есть 24-битные видеокарты.
Когда WWW начал показывать Интернет
страницы с несколькими изображениями на одной веб-странице, это было ужасно. В качестве временного решения Netscape стандартизировала цветовую палитру 216. Использование одной стандартной палитры
для всех изображений GIF было лучше, чем альтернативы, даже если эта общая палитра была далека от оптимальной для любого изображения.Эта стандартная 216 цветовая палитра и есть та палитра,
одна общая палитра для всех проиндексированных изображений, даже если она не лучшая для любого изображения. Но эта концепция стандартной палитры или веб-безопасности
палитра устарела сегодня, когда у всех нас есть 24-битные видеокарты.
Сегодня использование стандартной цветной веб-палитры Netscape 216 помогает только тем, кто все еще использует старые 8-битные видеокарты. Используя стандарт 216
Цвета означают, что старые 8-битные видеосистемы могут отображать их без добавления дополнительного дизеринга (точечный цвет).Раньше это было важно несколько
лет назад, когда у всех были 8-битные видеоплаты.
Есть две точки зрения по этому поводу —
1) уверенность в том, что это все еще может быть важно, и
2) зачем вообще заморачиваться? Зачем искусственно ограничивать отсутствие тока
причина?
Я считаю, что так называемая веб-безопасная палитра — это устаревшая концепция, больше не полезная сегодня, а вместо этого откровенно вредная. Cегодня. Диспетчера палитр Windows больше нет (кроме драйверов для устаревших 8-битных видеоплат).Сегодняшние 24-битные видеоплаты могут отображать любые возможна палитра цветов даже в режиме 256 цветов (легко проверить). Мы не видим размытые цвета (точечные, точечные цвета) в режиме 256 цветов больше, если только изображения не были созданы таким образом с помощью так называемой веб-палитры. Сегодняшние проблемы с GIF в основном все нанесен самим себе из-за попыток ограничиться устаревшими концепциями (использование неоптимальных палитр). Нет волшебства в 216 цветах на современные компьютеры с 24-битным видео.
Адаптивные палитры (вместо веб-безопасных 216 цветовых палитр) дают более качественные изображения и делают ненужным создание плохих изображений в индексированных цветах. А
Адаптивную палитру без смещения невозможно превзойти.
А
Адаптивную палитру без смещения невозможно превзойти.
Большинство графических изображений в формате GIF на этом сайте (диалоги с экранами и т. Д.) Используют 16-цветную адаптивную палитру. от ближайшего цвета. Точный оттенок цвета не был очень важен, но небольшой размер файла для Интернета был важен (однако там, где был встроенное фото-содержимое, содержащее много цветов, изображение могло быть нарезано, в основном это фрагменты в формате GIF с небольшими фрагментами в формате JPG).
Те немногие пользователи, которые все еще используют 8-битные платы десятилетней давности, если таковые имеются, откровенно привыкли к плохой цветопередаче, они ничего не видели раньше, и
они могут обновиться, если захотят. Почему подавляющее большинство тех, у кого теперь стандартные 24-битные платы, способные воспроизводить хорошие цвета, видят плохие цвета?
потому что раньше не все могли? Лично я сегодня игнорирую веб-безопасность и стараюсь изо всех сил использовать оптимизированные или адаптивные
палитры для файлов GIF. Изображения намного лучше, без размытых точек, которые могут их испортить.
Изображения намного лучше, без размытых точек, которые могут их испортить.
С другой стороны, у Microsoft есть хорошая статья о Палитры безопасности, о дизеринге и стандартной 216-цветной веб-палитре браузера. Обратите внимание, что он датирован 1996 годом, и тогда он был еще важен, но современные 24-битные видеокарты изменили мир сейчас.
Еще немного, чтобы убедиться, что вы понимаете адаптивные палитры:
GIF, особенно 16-цветный GIF, идеально подходит для веб-страниц с логотипами и аналогичной простой графикой без непрерывных тонов. Файлы могут быть очень маленьким (при условии однотонной графики).
В следующем примере показано, как 16-цветный GIF-файл с адаптивной палитрой может быть лучше 256-цветного GIF-файла со стандартной палитрой. 16-цветный Optimized GIF файл увеличен в 4 раза, и его палитра.
Хорошо, это особый случай, но поскольку большинство цветов этого изображения красные, оптимизированная палитра также содержит в основном красный цвет. Поскольку у нас всего 16 цветов, и поскольку 16 цветов недостаточно для этого градуированного изображения, то многие из розовых оттенков объединяются в те же несколько цветов, и мы видим некоторые точки (пиксели, это
показан в 4-кратном размере).
Поскольку у нас всего 16 цветов, и поскольку 16 цветов недостаточно для этого градуированного изображения, то многие из розовых оттенков объединяются в те же несколько цветов, и мы видим некоторые точки (пиксели, это
показан в 4-кратном размере).
На изображении ниже со стандартной палитрой (выше была адаптивная палитра) у нас есть стандартные 216 цветов. доступны, но очень немногие из них являются красными, которые нам нужны для ЭТОГО изображения, поэтому в этом случае результаты не так хороши, как оптимизированная палитра с 16 цветами.
Это градуированное изображение плохо подходило для 16 цветов, но 16 красных цветов по-прежнему больше, чем 6 цветов красного. Это градуированное изображение было бы лучше в формате GIF с 256 цветами,
или в формате JPG.Файл JPG будет меньше, но вряд ли лучше, чем 256-битный адаптивный цвет в ЭТОМ случае, потому что 24-битный цвет также имеет только 256 оттенков красного, а красный — это все, что нам здесь нужно.
Большинство изображений (логотипы, диалоговые окна и т. Д.) В любом случае содержат не более 16 цветов. В таких случаях 16-битные файлы GIF могут быть намного меньше 256-цветных файлов GIF.
Авторские права © 1997-2010, Уэйн Фултон — Все права защищены.
Преобразование в 8-битную палитру — Cage’s Corner
Если вы когда-либо работали над модом для старой игры или создавали свой собственный, стилизованный под олдскульный стиль, я уверен, что вам приходилось преобразовывать свои изображения в 8-битную палитру 256 цветов — либо из-за поддерживаемого формата файла, или вам просто нужно было уместить иллюстрацию в уже установленную палитру.В Photoshop вы делаете это с помощью диалогового окна image → mode → indexed color . Давайте посмотрим на него поближе, объяснив все варианты.
Индексированный цвет
- Палитра: Здесь вы можете выбрать палитру для преобразования или выбрать метод, который Photoshop должен использовать для ее создания.
 Здесь доступны следующие варианты:
Здесь доступны следующие варианты:
- Цвета: цветовой предел. Эта опция включается, когда вы конвертируете изображение в новую сгенерированную палитру.Вы можете установить его от 0 до 256.
- Принудительные цвета: эти цвета будут присутствовать в вашей палитре, независимо от метода преобразования и т. Д. Есть некоторые параметры по умолчанию, такие как черно-белый , основных цветов (набор из нескольких цветов с 0 или 255 в их значения RGB), веб- (216 веб-цветов) и настраиваемый параметр , который позволяет вам определять принудительные цвета вручную. Это может быть очень полезно и может использоваться для расширения процесса автоматического преобразования.
- Прозрачность: , оставив этот параметр отмеченным, будет гарантировать, что одно из цветовых слотов в вашей палитре будет прозрачным.
- Матовый: , если вы конвертируете изображение с прозрачными и полупрозрачными пикселями, вы можете выбрать цвет, который будет служить фоном для изображения.
 Если установлен флажок прозрачность , матовый цвет будет помещен под непрозрачными пикселями, а полностью прозрачные будут иметь прозрачный цвет.
Если установлен флажок прозрачность , матовый цвет будет помещен под непрозрачными пикселями, а полностью прозрачные будут иметь прозрачный цвет. - Дизеринг: здесь вы можете выбрать метод дизеринга — дизеринг — это метод размещения пикселей таким образом, чтобы создать иллюзию большего количества цветов, чем есть на самом деле. Он широко использовался в эпоху графики EGA, CGA и VGA, менее резкие ЭЛТ-мониторы того времени еще больше усиливали эффект. Photoshop дает вам возможность без дизеринга, сглаживания шума, сглаживания рисунка (который по внешнему виду довольно близок к ручному сглаживанию в пиксельной графике) и диффузного сглаживания, который находится где-то посередине.Вот сравнение — я преобразовал изображение в 16 цветов, чтобы размытие было более заметным:
Метод, который вы должны использовать (если вообще какой-либо дизеринг), зависит от обстоятельств и стиля, к которому вы стремитесь. Вы можете предпочесть дизеринг узора, но, к сожалению, иногда используется случайный выбор цвета, который действительно может лишить его «человеческого» аспекта — обратите внимание на темно-голубовато-серые пиксели в верхней части изображения, они не выглядят это здорово.
 Если вас не интересуют паттерны, диффузное дизеринг работает очень хорошо, а шум выглядит хуже, на мой взгляд, и я никогда его не использовал.
Если вас не интересуют паттерны, диффузное дизеринг работает очень хорошо, а шум выглядит хуже, на мой взгляд, и я никогда его не использовал. - Amount и 8. Preserve Exact Colors: — применяются только с диффузным вариантом. Amount контролирует степень «диффузии»;), а флажок сохраняет точные цвета. проверяет, не будут ли в шаблоне присутствовать цвета, которые могут быть «неуместными» в определенной области изображения, я всегда проверял это. К сожалению, это применимо только к диффузному дизерингу.
Редактирование палитры и переключение между ними
После преобразования файла или открытия любого другого индексированного цветного изображения у вас может быть возможность использовать изображение → режим → параметр таблицы цветов .Выглядит так:
Здесь вы можете редактировать цвета вручную, выбрать цвет, чтобы сделать его прозрачным с помощью пипетки, сохранить текущую палитру как файл и загрузить палитру из файла, чтобы заменить текущую. Если вы удерживаете alt, кнопка отмены превратится в кнопку сброса, которая отменит все изменения, не закрывая диалоговое окно. Имейте в виду, что загрузка палитры заменит текущую, а не преобразуется в новую!
Если вы удерживаете alt, кнопка отмены превратится в кнопку сброса, которая отменит все изменения, не закрывая диалоговое окно. Имейте в виду, что загрузка палитры заменит текущую, а не преобразуется в новую!
Как видите, старые цвета заменены на те, которые занимают такое же место в новой палитре.Если вы хотите преобразовать в другую палитру, вам нужно вернуться к цвету RGB ( изображение → режим → цвет RGB ), а затем снова использовать параметр индексированного цвета.
Работа с проблемными цветами
В случае некоторых палитр / игр есть цвета, которые вы, возможно, , а не захотите использовать, процесс индексации все равно будет их учитывать. Как с этим бороться? Я придумал простой метод, возьмем, например, палитру Duke Nukem:
Я выделил цвета, которые считаю проблемными.;) Неоновые цвета полностью яркие — всегда отображаются ярко, независимо от того, какое затенение спрайта / текстуры настроено в игре / движке. Это используется, например, для светящихся глаз врагов. Эти цвета довольно различны, поэтому их легко избежать, но красно-синий диапазон в прошлом доставлял мне несколько головных болей.
Это используется, например, для светящихся глаз врагов. Эти цвета довольно различны, поэтому их легко избежать, но красно-синий диапазон в прошлом доставлял мне несколько головных болей.
Несмотря на использование градиентных карт, когда цвета выбираются только из «правильного» красного диапазона, самые яркие цвета сине-красного / фиолетового диапазона настолько близки, что накладываются на мое изображение.Хотя вы не можете заметить это, просто взглянув на изображение, красно-синие цвета ведут себя по-разному в таблицах оттенков — это может привести к появлению пятен более темного красного цвета, как только вы увидите свой спрайт или текстуру в игре. Решение, с которым я пришел, состоит в том, чтобы отредактировать палитру в таблице цветов — просто замените цвета, которые создают какие-либо проблемы, новым уникальным цветом.
В этом случае бирюза работает очень хорошо, очень малая вероятность того, что что-то будет переназначено на этот цвет во время индексации. Для других палитр, скорее всего, потребуется другой цвет — он должен отличаться по оттенку от всего, что доступно в палитре. Помните, что вы можете сохранить отредактированную палитру как пресет / файл и что вы, возможно, не сможете загрузить изображение из этой палитры в выбранную игру / движок — просто загрузите «обычную» палитру.
Для других палитр, скорее всего, потребуется другой цвет — он должен отличаться по оттенку от всего, что доступно в палитре. Помните, что вы можете сохранить отредактированную палитру как пресет / файл и что вы, возможно, не сможете загрузить изображение из этой палитры в выбранную игру / движок — просто загрузите «обычную» палитру.
Создание файла заказанной палитры
Что делать, если у вас есть палитра заказов в виде изображения и вы хотите создать из нее файл палитры .act? К сожалению, в фотошопе это невозможно.
Как видите, конечный результат нам совершенно ни к чему.
Не волнуйтесь, друзья, для этого нам просто нужно установить стороннее программное обеспечение! 😉 Лично я использую DoomCrap, который не является ни дрянным, ни полезным только с Doom. Это три разных инструмента, два из которых предназначены для использования с Doom / ZDoom, инструмент Palette Dump полезен для всех. Использование довольно простое, вам просто нужно сохранить ваше заказанное изображение палитры в виде файла, выбрать его в программном обеспечении и нажать кнопку dump palette , это так просто.
Сохранить для Интернета
Файл → Сохранить для Интернета — это альтернативный диалог сохранения файла, его цель — сохранить файлы, оптимизированные для веб-сайтов, анимированных гифок и т. Д. Опции для преобразования в индексный режим в случае .png и .gif форматы такие же, как перечисленные выше, но вы можете открыть предварительный просмотр в 2 или 4 окнах, каждое из которых имеет одно и то же изображение, но вы можете сравнить различные варианты преобразования.
Заключение
Я думаю, это покрывает все, что вам нужно знать при преобразовании ваших иллюстраций в 8-битные.Если вам нужно соответствовать уже существующей палитре, рекомендуется настроить цвета для лучшего конечного результата. Для этого я рекомендую вам ознакомиться с учебником по картам градиента. 🙂
формат
ЦВЕТОВЫЕ ФОРМАТЫ BITMAP (средний уровень)
© 2002 Элис Уотсон
Не все точечные рисунки одинаковы. Одно растровое изображение может иметь очень большой размер файла для изображения с определенными размерами, а другое растровое изображение с такими же размерами может иметь гораздо меньший размер файла.Почему это? Ответ кроется в цветовом формате растрового изображения.
Одно растровое изображение может иметь очень большой размер файла для изображения с определенными размерами, а другое растровое изображение с такими же размерами может иметь гораздо меньший размер файла.Почему это? Ответ кроется в цветовом формате растрового изображения.
Возможно, вы слышали термин «24-битное растровое изображение», «256-цветное растровое изображение», «1-битное растровое изображение» или другие. Это описание сообщает нам, сколько места для хранения необходимо для документирования каждого отдельного пикселя в растровом изображении.
24-БИТОВЫЕ БИТЫ
Давайте сначала рассмотрим 24-битные растровые изображения. Им требуется 24 бита данных для документирования каждого пикселя растрового изображения. Вы можете видеть, как это приведет к большим размерам файлов, особенно для растровых изображений с большими размерами.Что хранится в 24-битных данных? 24 бита делятся на три части по 8 бит для каждого пикселя. Первые 8 бит содержат значение синего цвета, следующие 8 бит содержат значение зеленого цвета, а последние 8 бит содержат значение красного цвета. Дополнительную информацию о характеристиках красного-зеленого-синего цветов см. В руководстве по цветной графике выше.
Дополнительную информацию о характеристиках красного-зеленого-синего цветов см. В руководстве по цветной графике выше.
8-битные данные будут содержать числа от 0 до 255, всего 256 возможных значений. Тогда каждый компонент цвета может иметь значение от 0 до 255, где 0 не соответствует ни одному цвету, а 255 — общей насыщенности этого цвета.Поскольку для каждого пикселя необходимо учитывать три цвета, каждый пиксель затем использует 24 бита данных для документирования своего цвета. 24-битное растровое изображение на диске состоит из заголовка, который содержит информацию о размере и формате растрового изображения, за которым следуют данные пикселей — 24 бита данных для каждого пикселя.
Структура 24-битного файла растрового изображения:
заголовок битовой карты
пиксельных данных, требующих 24 бита для каждого пикселя
8-БИТОВЫЕ ИЛИ 256-ЦВЕТНЫЕ РАСШИРЕНИЕ
Как упоминалось выше, 8 бит могут содержать 256 возможных значений, 0–255. 8-битное растровое изображение требует только 8 битов пространства для хранения данных для документирования каждого пикселя. Это сокращение достигается путем включения палитры в файл, которая помещается после информации заголовка и перед данными пикселей. Палитру также часто называют таблицей цветов.
8-битное растровое изображение требует только 8 битов пространства для хранения данных для документирования каждого пикселя. Это сокращение достигается путем включения палитры в файл, которая помещается после информации заголовка и перед данными пикселей. Палитру также часто называют таблицей цветов.
Палитра 256-цветного растрового изображения может содержать до 256 цветов. Существует стандартная палитра Windows из 256 цветов, но растровые изображения также могут иметь настраиваемые палитры. Это выглядит примерно так: цвет номер 1 в палитре имеет значение красно-зелено-синий.Каждый пиксель в растровом изображении, который должен отображаться в цвете номер 1, будет иметь данные, равные «1» в двоичных числах. Цвет номер 113 имеет другое значение красный-зеленый-синий, поэтому каждый пиксель в битовой карте, который должен отображаться в цвете номер 113, имеет данные, равные «113» в двоичных числах. Затем Windows должна найти красно-зеленое-синее значение цвета 113, чтобы отобразить пиксель этого цвета.
Для растрового изображения с большими размерами этот метод индексирования палитры для документирования цветов дает огромную экономию в размере файла.Как правило, 256-цветные точечные рисунки имеют гораздо меньшие размеры файлов, чем 24-битные растровые изображения с такими же размерами.
Структура 256-цветного (8-битного) растрового изображения:
заголовок битовой карты
индексированная информация о палитре
пиксельных данных, требующих 8 бит для каждого пикселя
4-БИТНЫЕ ИЛИ 16-ЦВЕТНЫЕ РАСШИРЕНИЕ
16 названных цветов в Liberty BASIC представляют собой типичные цвета 4-битного растрового изображения. 4-битное растровое изображение создается аналогично 8-битному растровому изображению.Разница в том, что вместо 256 возможных цветов палитры всего 16 возможных цветов. В двоичном формате число 16 требует 4 бита пространства.
16-цветное растровое изображение состоит из заголовка растрового изображения и палитры из 16 цветов. За ним следуют пиксельные данные. Каждому пикселю требуется всего 4 бита данных для обозначения одного из 16 цветов в палитре.
За ним следуют пиксельные данные. Каждому пикселю требуется всего 4 бита данных для обозначения одного из 16 цветов в палитре.
Структура 16-цветного (4-битного) растрового изображения:
заголовок битовой карты
индексированная информация о палитре
пиксельных данных, требующих 4 бита для каждого пикселя
1-БИТОВЫЕ ИЛИ 2-ЦВЕТНЫЕ РАСШИРЕНИЕ
В двоичных числах бит либо установлен, либо не установлен.Если он установлен, в этом месте будет «1». Если он не установлен, там будет ноль. Для простого черно-белого растрового изображения требуется только один бит для документирования каждого пикселя. Если бит установлен (равен 1), пиксель белый, если бит не установлен (равен 0), пиксель черный. Этот тип растрового изображения имеет очень маленький размер файла и не требует палитры.
Структура двухцветного (1-битного) растрового изображения:
заголовок битовой карты
пиксельных данных, требующих 1 бит для каждого пикселя
Указанные цветовые форматы — это форматы растрового изображения, сохраненного на диске. Пожалуйста, обратитесь к Информационному бюллетеню № 62 для объяснения чтения заголовка файла растрового изображения для определения цветового формата растрового изображения на диске. Здесь приведен небольшой пример. Команда BmpSave сохранит растровое изображение на диск в исходном цветовом формате. Это означает, что растровое изображение, загруженное с диска с помощью LOADBMP, будет сохранено в том же цветовом формате, что и исходное растровое изображение на диске. Если растровое изображение, загруженное с помощью GETBMP, сохраняется, оно будет сохранено на диск с цветовым форматом, соответствующим текущему цветовому разрешению экрана, поскольку оно было загружено с экрана.
Пожалуйста, обратитесь к Информационному бюллетеню № 62 для объяснения чтения заголовка файла растрового изображения для определения цветового формата растрового изображения на диске. Здесь приведен небольшой пример. Команда BmpSave сохранит растровое изображение на диск в исходном цветовом формате. Это означает, что растровое изображение, загруженное с диска с помощью LOADBMP, будет сохранено в том же цветовом формате, что и исходное растровое изображение на диске. Если растровое изображение, загруженное с помощью GETBMP, сохраняется, оно будет сохранено на диск с цветовым форматом, соответствующим текущему цветовому разрешению экрана, поскольку оно было загружено с экрана.
Вот небольшая демонстрация, которая определяет биты цвета растрового изображения
на диске.
FileDialog "Открыть", "*. Bmp", bmp $ Если bmp $ = "" Тогда Конец 'получить бит на пиксель файла растрового изображения на диске открыть bmp $ для ввода как #pic pic $ = input $ (# рис, 29) закрыть #pic BitsPixel = asc (right $ (pic $, 1)) print "Bitmap Color Format Bits:"; BitsPixel
.


 цвет (изображения палитры), оттенки серого и истинный цвет.
цвет (изображения палитры), оттенки серого и истинный цвет.
 изображения — это 65 536 оттенков серого (216),
возможность хранения черно-белых фотографий и иллюстраций
с невероятной точностью деталей. Это полезно для медицинской визуализации.
и другие типы изображений, где необходимо сохранять детализацию, но это
не так много преимуществ для изображений, предназначенных для веб-доставки из-за
неотъемлемые ограничения изображений с низким разрешением.Изображения в градациях серого
поддерживаются также на 1-, 2-, 4- и 8-битной глубине.
изображения — это 65 536 оттенков серого (216),
возможность хранения черно-белых фотографий и иллюстраций
с невероятной точностью деталей. Это полезно для медицинской визуализации.
и другие типы изображений, где необходимо сохранять детализацию, но это
не так много преимуществ для изображений, предназначенных для веб-доставки из-за
неотъемлемые ограничения изображений с низким разрешением.Изображения в градациях серого
поддерживаются также на 1-, 2-, 4- и 8-битной глубине.
 Это должно быть записано
что 48-битные изображения бесполезны для Интернета. Даже 24-битный должен быть
использовать с осторожностью (другие форматы предлагают файлы меньшего размера с
приемлемое качество изображения).
Это должно быть записано
что 48-битные изображения бесполезны для Интернета. Даже 24-битный должен быть
использовать с осторожностью (другие форматы предлагают файлы меньшего размера с
приемлемое качество изображения).