О размере экрана, пикселя и элемента / Хабр
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
 Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google
описываетв своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления.Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего
около полумиллионалет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования
выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.
 4 минут дуги
4 минут дуги - Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (
минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.

- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Разрешение (компьютерная графика) — это… Что такое Разрешение (компьютерная графика)?
У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях[источник не указан 286 дней]. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см. Переведя размер в дюймы получим 3,9×3,9 дюймов. Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселях: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
п.) используют следующие термины:
- dpi (англ. dots per inch) — количество точек на дюйм.
- ppi (англ. pixels per inch) — количество пикселей на дюйм.
- lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
- spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (sampling density), в том числе разрешение сканеров изображений (en:Samples per inch англ.)
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
- Разрешение принтера, обычно указывают в dpi.
- Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
- Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
- Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселях. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Разрешение экрана монитора
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (inherent resolution) существуют устоявшиеся буквенные обозначения:
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)- QVGA — 320×240 (4:3) — 76,8 кпикс,
- SIF (MPEG1 SIF) — 352×240 (22:15) — 84,48 кпикс,
- CIF (MPEG1 VideoCD) — 352×288 (11:9) — 101,37 кпикс,
- WQVGA — 400×240 (5:3) — 96 кпикс,
- [MPEG2 SV-CD] — 480×576 (5:6) — 276,48 кпикс,
- HVGA — 640×240 (8:3) или 320×480 (2:3) — 153,6 кпикс,
- nHD — 640×360 (16:9) — 230,4 кпикс,
- VGA — 640×480 (4:3) — 307,2 кпикс,
- WVGA — 800×480 (5:3) — 384 кпикс,
- SVGA — 800×600 (4:3) — 480 кпикс,
- FWVGA — 854×480 (16:9) — 409,92 кпикс,
- qHD — 960×540 (16:9) — 518,4 кпикс,
- WSVGA — 1024×600 (128:75) — 614,4 кпикс,
- XGA — 1024×768 (4:3) — 786,432 кпикс,
- XGA+ — 1152×864 (4:3) — 995,3 кпикс,
- WXVGA — 1200×600 (2:1) — 720 кпикс,
- HD 720p — 1280×720 (16:9) — 921,6 кпикс,
- WXGA — 1280×768 (5:3) — 983,04 кпикс,
- SXGA — 1280×1024 (5:4) — 1,31 Мпикс,
- WXGA+ — 1440×900 (8:5) — 1,296 Мпикс,
- SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс,
- XJXGA — 1536×960 (8:5) — 1,475 Мпикс,
- WSXGA (?) — 1536×1024 (3:2) — 1,57 Мпикс,
- WXGA++ — 1600×900 (16:9) — 1,44 Мпикс,
- WSXGA — 1600×1024 (25:16) — 1,64 Мпикс,
- UXGA — 1600×1200 (4:3) — 1,92 Мпикс,
- WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс,
- Full HD — 1920×1080 (16:9) — 2,07 Мпикс,
- WUXGA — 1920×1200 (16:10) — 2,3 Мпикс,
- 2K — 2048×1080 (256:135) — 2,2 Мпикс,
- QWXGA — 2048×1152 (16:9) — 2,36 Мпикс,
- QXGA — 2048×1536 (4:3) — 3,15 Мпикс,
- WQXGA — 2560×1440 (16:9) — 3,68 Мпикс,
- WQXGA — 2560×1600 (8:5) — 4,09 Мпикс,
- QSXGA — 2560×2048 (5:4) — 5,24 Мпикс,
- WQSXGA — 3200×2048 (25:16) — 6,55 Мпикс,
- QUXGA — 3200×2400 (4:3) — 7,68 Мпикс,
- WQUXGA — 3840×2400 (8:5) — 9,2 Мпикс,
- Ultra-HD — 4096×2160 (256:135)[1] — 8,8 Мпикс,
- HSXGA — 5120×4096 (5:4) — 20,97 Мпикс,
- WHSXGA — 6400×4096 (25:16) — 26,2 Мпикс,
- HUXGA — 6400×4800 (4:3) — 30,72 Мпикс,
- Super Hi-Vision — 7680×4320 (16:9) — 33,17 Мпикс,
- WHUXGA — 7680×4800 (8:5) — 36,86 Мпикс.
| Компьютерный стандарт / название устройства | Разрешение | Соотношение сторон экрана | Пиксели, суммарно |
|---|---|---|---|
| VIC-II multicolor, IBM PCjr 16-color | 160×200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256×192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320×200 | 1,60 (8:5) | 64 000 |
| QVGA | 320×240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320×256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400×240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400×288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640×200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480×270 | 1,78 (16:9) | 129 600 |
| Вектор-06Ц, Электроника БК | 512×256 | 2,00 (2:1) | 131 072 |
| 466×288 | 1,62 (≈ 8:5) | 134 208 | |
| HVGA | 480×320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640×256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640×256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640×272 | 2,35 (127:54) (≈ 2,35:1) | 174 080 |
| Black & white Macintosh (9″) | 512×342 | 1,50 (≈ 8:5) | 175 104 |
| Электроника МС 0511 | 640×288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12″)/Color Classic | 512×384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640×350 | 1,83 (64:35) | 224 000 |
| HGC | 720×348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720×350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640×400 | 1,60 (8:5) | 256 000 |
| Apple Lisa | 720×360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640×480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640×512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800×480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854×466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854×480 | 1,78 (≈ 16:9) | 409 920 |
| SVGA | 800×600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784×640 | 1,23 (49:40) | 501 760 |
| 800×640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960×540 | 1,78 (16:9) | 518 400 |
| Dell Latitude 2100 | 1024×576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960×640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024×600 | 1,71 (128:75) | 614 400 |
| 1152×648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024×768 | 1,33 (4:3) | 786 432 |
| 1152×720 | 1,60 (8:5) | 829 440 | |
| 1200×720 | 1,67 (5:3) | 864 000 | |
| 1152×768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280×720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120×832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280×768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152×864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280×800 | 1,60 (8:5) | 1 024 000 |
| Sun | 1152×900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366×768 | 1,78 (≈ 16:9) | 1 048 576 |
| wXGA++ | 1280×854 | 1,50 (≈ 3:2) | 1 093 120 |
| SXGA | 1280×960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600×768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440×900 | 1,60 (8:5) | 1 296 000 |
| SXGA | 1280×1024 | 1,25 (5:4) | 1 310 720 |
| 1536×864 | 1,78 (16:9) | 1 327 104 | |
| 1440×960 | 1,50 (3:2) | 1 382 400 | |
| wXGA++ | 1600×900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400×1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440×1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600×1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680×1050 | 1,60 (8:5) | 1 764 000 |
| UXGA | 1600×1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920×1080 | 1,77 (16:9) | 2 073 600 |
| 2048×1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920×1200 | 1,60 (8:5) | 2 304 000 |
| QWXGA | 2048×1152 | 1,78 (16:9) | 2 359 296 |
| 1920×1280 | 1,50 (3:2) | 2 457 600 | |
| 1920×1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048×1536 | 1,33 (4:3) | 3 145 728 |
| WQXGA | 2560×1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560×1600 | 1,60 (8:5) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880×1800 | 1,60 (8:5) | 5 148 000 |
| QSXGA | 2560×2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200×2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280×2048 | 1,60 (205:128) ≈ 8:5 | 6 717 440 |
| QUXGA | 3200×2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840×2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840×2400 | 1,60 (8:5) | 9 216 000 |
| HSXGA | 5120×4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400×4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400×4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680×4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680×4800 | 1,60 (8:5) | 36 864 000 |
См. также
Примечания
Все разрешения экрана 5 4. Что такое разрешение экрана, какие существуют и чем они отличаются
В данной статья собраны самые популярные на сегодняшний день форматы и соответствующие им разрешения экранов мониторов или телевизоров.
Начнем рассмотрение с наиболее популярных форматов на сегодняшний день, таких как 16:9, 16:10 и 4:3, а в конце статьи будут собраны оставшиеся но еще используемые форматы и их разрешения.
Разрешения формата 16:9
На данный момент является самым популярным форматом. Большинство фильмов и сериалов встречается именно в этом формате.
nHD 640 x 360 (16:9) — 230,4 кпикс.
FWVGA 854 x 480 (16:9) — 409,92 кпикс.
qHD 960 x 540 (16:9) — 518,4 кпикс.
HDV 720p (HD 720p) 1280 x 720 (16:9) — 921,6 кпикс.
WXGA++ (HD+) 1600 x 900 (16:9) — 1,44 Мпикс.
HDTV (Full HD) (FHD) 1080p 1920 x 1080 (16:9) — 2,07 Мпикс.
QWXGA 2048 x 1152 (16:9) — 2,36 Мпикс.
WQXGA (WQHD) (QHD) 2560 x 1440 (16:9) — 3,68 Мпикс.
WQXGA+ 3200 x 1800 (16:9) — 5,76 Мпикс.
UHD (4K) 3840 x 2160 (16:9) — 8,29 Мпикс.
UHD (8K) (Super Hi-Vision) 7680 x 4320 (16:9) — 33,17 Мпикс.
Разрешения формата 16:10
На данный момент довольно быстро набирающий популярность формат 16:10, практически все новые фильмы выходят именно в этом формате, так что для любителей новинок кино следует задуматься о покупке монитора или телевизора именно с этого форматом.
WXGA+ 1440 x 900 (16:10) — 1,296 Мпикс.
XJXGA 1536 x 960 (16:10) — 1,475 Мпикс.
WSXGA+ 1680 x 1050 (16:10) — 1,76 Мпикс.
WUXGA 1920 x 1200 (16:10) — 2,3 Мпикс.
WQXGA 2560 x 1600 (16:10) — 4,09 Мпикс.
WQUXGA 3840 x 2400 (16:10) — 9,2 Мпикс.
WHUXGA 7680 x 4800 (16:10) — 36,86 Мпикс.
Разрешения формата 4:3
Еще лет 5-6 назад являлся самым популярным форматом, однако в последнее время уступил первенство новым форматам таким как 16:9 и 16:10.
QVGA — 320 x 240 (4:3) — 76,8 кпикс.
VGA 640 x 480 (4:3) — 307,2 кпикс.
SVGA 800 x 600 (4:3) — 480 кпикс.
XGA 1024 x 768 (4:3) — 786,432 кпикс.
XGA+ 1152 x 864 (4:3) — 995,3 кпикс.
SXGA+ 1400 x 1050 (4:3) — 1,47 Мпикс.
HDV 1080i (Анаморфный Full HD с неквадратным пикселем) 1440 x 1080 (4:3) — 1,55 Мпикс.
UXGA 1600 x 1200 (4:3) — 1,92 Мпикс.
QXGA 2048 x 1536 (4:3) — 3,15 Мпикс.
QUXGA 3200 x 2400 (4:3) — 7,68 Мпикс.
HUXGA 6400 x 4800 (4:3) — 30,72 Мпикс.
Все оставшиеся форматы экранов и их разрешения
Ниже собран список различных малоиспользуемых в настоящее время форматов (5:4 и т.п.) и их разрешений.
LDPI 23 x 33 — 759 пикс.
MDPI 32 x 44 (8:11) — 1,408 кпикс.
TVDPI 42,6 x 58,5 — 2,492 кпикс.
HDPI 48 x 66 (8:11) — 3,168 кпикс.
XHDPI 64 x 88 (8:11) — 5,632 кпикс.
XXHDPI 96 x 132 (8:11) — 12,672 кпикс.
SIF (MPEG1 SIF) 352 x 240 (22:15) — 84,48 кпикс.
CIF (NTSC) (MPEG1 VideoCD) 352 x 240 (11:9) — 84,48 кпикс.
CIF (PAL) (MPEG1 VideoCD) 352 x 288 (11:9) — 101,37 кпикс.
WQVGA 400 x 240 (5:3) — 96 кпикс.
MPEG2 SV-CD — 480 x 576 (5:6) — 276,48 кпикс.
HVGA 640 x 240 (8:3) — 153,6 кпикс.
HVGA 320 x 480 (2:3) — 153,6 кпикс.
2CIF (NTSC) (Half D1) 704 x 240 — 168,96 кпикс.
2CIF (PAL) (Half D1) 704 x 288 — 202,7 кпикс.
SATRip 720 x 400 — 288 кпикс.
4CIF (NTSC) (D1) 704 x 480 — 337,92 кпикс.
4CIF (PAL) (D1) 704 x 576 — 405,5 кпикс.
WVGA 800 x 480 (5:3) — 384 кпикс.
WSVGA 1024 x 600 (128:75) — 614,4 кпикс.
WXVGA 1200 x 600 (2:1) — 720 кпикс.
WXGA 1280 x 768 (5:3) — 983,04 кпикс.
SXGA 1280 x 1024 (5:4) — 1,31 Мпикс.
16CIF 1408 x 1152 — 1,62 Мпикс.
WSXGA 1536 x 1024 (3:2) — 1,57 Мпикс.
WSXGA 1600 x 1024 (25:16) — 1,64 Мпикс.
2K 2048 x 1080 (256:135) — 2,2 Мпикс.
QSXGA 2560 x 2048 (5:4) — 5,24 Мпикс.
WQSXGA 3200 x 2048 (25:16) — 6,55 Мпикс.
Ultra HD (4K) 4096 x 2160 (256:135) — 8,8 Мпикс.
HSXGA 5120 x 4096 (5:4) — 20,97 Мпикс.
WHSXGA 6400 x 4096 (25:16) — 26,2 Мпикс.
На этом все. Рассмотрение основных форматаов и их разрешений завершено.
Как увеличить разрешение экрана на windows 7 до 1920 1080
Как увеличить максимальное разрешение экрана монитора
Высокое разрешение экрана играет особую роль в играх. Чем больше находится точек (пикселей) на экране, тем лучше становится картинка в целом. Другие графические настройки, как, например, сглаживание, качество текстур, прорисовка теней и воды зачастую влияют на изображение на экране не так сильно, как величина разрешения, то есть количество этих самых точек. Поэтому увеличение разрешения (а в нашем случае – максимального разрешения) поможет поднять общий уровень графики в играх.
Конечно, описанные в статье методы позволят поднять разрешение экрана и в операционной системе целом, не только в играх.
В наше время рынок видеокарт поделен между двумя большими фирмами: AMD и Nvidia. Каждая из них разработала собственную технологию, которая позволяет увеличивать максимально допустимое (по спецификации монитора) разрешение. У вас должна быть не слишком слабая (не слишком старая) видеокарта от одного из данных производителей, чтобы материал данной статьи для вас имел смысл.
Если вы не знаете марку своей видеокарты, то читайте следующий пункт статьи. Если знаете – то смело пропускайте.
Как узнать марку своей видеокарты
Предлагаем решение для владельцев windows. Нам нужно попасть в Диспетчер устройств через Панель управления. В windows 8 вызовите боковое меню справа, нажмите на Параметры (кнопка со значком шестеренки), а там кликните по соответствующему пункту Панель управления.
В предыдущих версиях windows в Панель управления можно попасть через меню Пуск. Итак, теперь из Панели управления переходим в Диспетчер устройств.
В Диспетчере устройств перейдите в раздел Видеоадаптеры, и уже прямо оттуда вы сможете увидеть, как минимум, марку своей видеокарты на соответствующем пункте. Если вы хотите узнать больше информации о видеокарте, то кликните дважды по данному пункту или вызовите щелчком правой кнопки мыши по нему контекстное меню, в котором нажмите по пункту Свойства.
Требования у AMD
Согласно сайту компании AMD, у вас должна быть какая-либо видеокарта из следующего из списка или более новая и мощная:
- AMD Radeon™ R9 Fury Series.
- AMD Radeon™ R9 390 Series.
- AMD Radeon™ R9 380 Series.
- AMD Radeon™ R7 370 Series.
- AMD Radeon™ R7 360 Series.
- AMD Radeon™ R9 295X2.
- AMD Radeon™ R9 290 Series.
- AMD Radeon™ R9 280 Series.
- AMD Radeon™ R9 270 Series.
- AMD Radeon™ R7 260 Series.
- AMD Radeon™ HD 7900 Series.
- AMD Radeon™ HD 7800 Series.
- AMD Radeon™ HD 7790 Series.
- Desktop A-Series 7400K APU и выше.
Ниже приведена таблица с поддерживаемыми разрешениями и теми разрешениями, которые можно достигнуть, соответственно, поддерживаемыми.
Решение для владельцев видеокарт от AMD Radeon
У AMD имеется технология Virtual Super Resolution (сокращенно – VSR), разработанная несколько лет назад как раз с целью дать возможность игрокам улучшить качество графики в играх. Для изменения максимального разрешения экрана вам потребуется свежая версия программы AMD Catalyst Control Center, которая должна быть установлена у всех владельцев видеокарт от AMD. Если у вас нет программы по каким-то причинам, то ее можно скачать на официальном сайте. Также рекомендуем обновить драйвера для своей видеокарты.
Шаг 1. Итак, заходим в программу: нажимаем на пункт Мои цифровые плоские панели. Появляется еще один список.
Кликаем по пункту Свойства (Цифровая плоская панель). В разделе Предпочтения масштабирования изображений ставим галочку в поле Включить виртуальное суперразрешение.
Нажимаем на кнопку Применить в нижнем правом углу программы.
Шаг 2. Затем нужно перейти в настройки с изменением разрешения. Для этого нужно кликнуть правой кнопкой мыши по свободному месту на рабочем столе и в контекстном меню выбрать пункт Разрешение экрана либо перейти в панель управления, а оттуда в раздел Экран, где нужно щелкнуть по кнопке Настройка разрешения экрана. Теперь можно выбрать более высокое разрешение в одноименном списке.
Новые доступные разрешения также можно выбрать и в других программах, где присутствует параметр изменения разрешения.
Следует отметить, что при увеличении разрешения компьютер тратит дополнительную вычислительную мощность. Обычно на это выделяются значительные ресурсы компьютера, и стоит помнить, что смена разрешения экрана на более высокое может вызвать снижение производительности.
Требования у Nvidia
У вас должен быть монитор с разрешением не менее 1920×1080 пикселей, а видеокарта – не ниже четырехсотой серии (GeForce 400 Series)
Решение для владельцев видеокарт от Nvidia
У Nvidia имеется аналогичная технология – Dynamic Super Resolution (сокращенно – DSR), – которая позволяет увеличивать разрешения экрана в играх вплоть до 4K, то есть до 3840×2160 пикселей. Советуем обновить драйвера видеокарты, как и в случае с AMD Radeon.
Перейдите в Панель управления Nvidia, затем в разделе Параметры 3D выберите пункт Управление параметрами 3D. Здесь в параметре DSR – степень в выпадающем списке отметьте те пункты с соответствующим разрешением, которые вам нужны. Например, если вы хотите поставить разрешение 4K, то выберите пункт 4.00x (native resolution). Не стоит выбирать слишком много разрешений, так как это может привести к снижению быстродействия: выбирайте только те, которые хотите использовать. Не забудьте сохранить настройки.
Теперь аналогичным образом выбранные разрешения доступны в играх и в настройках разрешения экрана в вашей операционной системе. Помните, что слишком высокое разрешение снижает производительность компьютера, из-за чего может «упасть» FPS в играх.
Изменить разрешение и частоту обновление экрана в windows7, windows 8.1
Разрешение экрана определяет четкость текста и изображений, отображаемых на экране.
При больших разрешениях, например при 1920×1080 пикселей (Full HD), объекты выглядят четче. Кроме того, объекты оказываются мельче, и на экране их может поместиться больше. При низких разрешениях, например при 1024×768 пикселей, на экране умещается меньше объектов, но они выглядят более крупными.
Обычно чем больше монитор, тем более высокое разрешение он поддерживает. Возможность увеличить разрешение экрана зависит от размера и возможностей монитора, а также от типа используемого видеоадаптера.
Существует несколько способов поменять разрешение экрана:
1 С помощью стандартных средств windows.
2 С помощь сторонних утилит (обычно при установки драйверов на видео карту вы уже ставите программу в которой можно изменять настройки изображения).
Изменить разрешение экрана стандартными средствами windows.
Для того что бы поменять разрешение экрана в windows7/ windows 8.1 необходимо нажать правой кнопкой на рабочем столе и выбрать «Разрешение экрана».
В строке «Разрешение» с помощью ползунка вы можете выбрать необходимое разрешение экрана.
После выбора разрешения, необходимо нажать кнопку «Применить», появиться окно предлагающее сохранить настройки, если в течении 15 секунд вы не нажмете «Сохранить изменения», настройки разрешения не сохраняться. Это сделано для возможности автоматически вернуть настройки на прежние, так если вы выберите не правильное разрешение экрана, нажмете кнопку Применить и у вас все пропадет/ исказиться изображение, то подождав 15 сек все вернется назад и вы поймете, что выбранное разрешение не подходит для вашего монитора.
Помимо этого можно изменить частоту смена картинки на экране, для этого нажмите «Дополнительные параметры», перейдете на вкладку «Монитор» и в поле Параметры монитора выберите Частоту обновление экрана.
Изменить разрешение экрана сторонними программами.
Зачастую при установки драйверов на видеокарту помимо драйвера устанавливается программа, помогающая настроить изображение на мониторе. В частности, если у вас видеокарта Nvidia то наверняка стоит Панель управления Nvidia. Для того что бы запустить эту панель необходимо нажать правой кнопкой мыши на рабочем столе и выбрать «Панель управления NVIDIA» или же запустить ее с панели задач (значок будет возле часов).
В открывшейся панели выберите вкладку «Изменение разрешения», справа в поле выставьте необходимое разрешение и частоту обновления экрана, нажмите кнопку «Применить».
Увеличение разрешения экрана на windows 7.
Здравствуйте дорогие читатели, в сегодняшней статье вы узнаете, как увеличить разрешение экрана на windows 7, а также какие из них наиболее часто популярные, но прежде, чем начать, хочу пояснить что такое разрешение экрана.
Это величина, показывающая количество точек в единице определённой площади. Как правило, этот термин применяется к видеофайлам и фотографиям. Щёлкаем по свободному месту рабочего стола правой кнопкой мыши, и в открывшемся контекстном меню выбираем пункт «Разрешение экрана». После этого откроется окно, через которое можно не только увеличить разрешение экрана, но и узнать какой формат изображения у вас стоит на данный момент. Для этого всего лишь нужно раскрыть меню, в пункте «Разрешение». Здесь вы увидите, что на моем компьютере изображение в пределах 1680х1050, так что можно сказать, что это по меркам моей видеокарты и монитора самый высокий показатель.Но если у вас не так, то можете повысить их до максимума, поставив самое высокое значение, однако в этом случае будьте осторожны, при увеличении формата изображения, часто падает скорость компьютера (производительность), особенно если ваш компьютер слабый.А напоследок, давайте я напишу о нескольких наиболее популярных форматах, встречаемых на компьютерах с установленной операционной системой windows 7:
- 1680х1050 — WSXGA+ самый высокий;
- 1600х1200 — UXGA;
- 1600х1024 — WSXGA;
- 1280х1024 — SXGA;
- 1280х720 — HD 720p;
- 800х600 — SVGA, низшее разрешение на windows 7.
Ну вот и все! Теперь вы знаете как увеличить разрешение экрана и в следующий раз сможете сделать это сами, но я опять же повторюсь, что не следует переусердствовать с этим, так как скорость работы компьютера может заметно снизиться.
www.yrokicompa.ru
Как увеличить разрешение экрана на ноутбуке —
Увеличение разрешения экрана – непростая процедура, которая зачастую во время ее выполнения вынуждает пользователя воспользоваться помощью со стороны. Нередко встречаются ситуации, когда пользователь ноутбука изменяет разрешение экрана (матрицы) нечаянно, нажав сочетание горячих клавиш, или для удобства работы подобирает подходящее для своих нужд.
Способы увеличения разрешения матрицы на ноутбуке
Обратите внимание! Каждая определенная модель имеет свой «потолок» наибольшего разрешения.
Какие бывают разрешения монитора?
Он определяется максимальной величиной, которая поддерживается матрицей ноутбука. Попытки увеличить разрешение до значений, не поддерживаемых матрицей, могут привести к ее повреждению и дальнейшей некорректной работе. К слову, замены матрицы ноутбука – один из самых дорогих ремонтов ПК.
На каждой операционной системе установлена утилита для настройки разрешения экрана;
1. Для того, чтобы ей воспользоваться выйдите на Рабочий стол, кликните правой кнопкой мыши в любом свободном месте.
Также можно воспользоваться следующим альтернативным и не более сложным путем: «Пуск/Панель управления/Экран/Разрешение экрана». Этот путь к утилите может несущественно изменяться в зависимости от используемой версии ОС;
3. Выберите наиболее подходящее разрешение, передвигая ползунок.
Достичь желаемого этим способом удается далеко не всегда: в большинстве случаев у пользователя нет возможности выбрать максимальное разрешение из-за того, что система не может распознать технические параметры установленной матрицы.
Настройка через программное обеспечение видеокарты
1. Перед выполнением описываемой процедуры с помощью драйверов видеокарты проверьте наличие их установки, открыв командную стройку сочетанием клавиш Win+R и прописав в ней команду devmgmt.msc.
3. В случае, если в ОС отсутствует нужное программное обеспечение, необходимо установить драйвер видеокарты с диска, идущего в комплекте с ноутбуком, или с официального сайта производителя видеокарты.
После установки обязательно перезагрузите ПК.
4. Убедившись в наличии видеодрайверов, перейдите в «Панель задач», которая располагается в правом нижнем углу экрана.
5. Найдите и откройте программное обеспечение видеокарты, далее выберите секцию «Персонализация экранов» и начните подбирать подходящее разрешение.
→ Железо → Монитор, телевизор → Как настроить разрешение экрана компьютера
Похожие материалы
Как перевернуть изображение на мониторе
Многие пользователи компьютера иногда попадают в ситуацию, когда изображение на мониторе переворачивается. Это может стать следствием шалости детей, случайного нажатия определенной комбинации клавиш, активности программ-шуток и т.д. По понятным причинам, работать с «перевернутым» монитором весьма неудобно и проблему нужно решать. Порядок необходимых действий зависит от версии Windows компьютера.
ΞподробнееΞ
Как подключить телевизор к компьютеру
Почти каждый телевизор, в том числе и старый кинескопный, можно подключить к компьютеру или ноутбуку. Все варианты подключения телевизора к компьютеру можно разделить на 2 вида: 1.
Какие бывают разрешения монитора
Подключение в качестве монитора (единственного или дополнительного). В этом случае воспроизведение отображаемых на телевизоре видео, музыки, фото и других файлов будет осуществляться компьютером. 2. Подключение компьютера к телевизору для воспроизведения файлов, хранящихся в компьютере, средствами телевизора. По сути, компьютер в таком случае будет выполнять функции обычной флешки. Но этот способ возможен только в отношении современных телевизоров, оснащенных встроенными проигрывателями.
ΞподробнееΞ
Как включить AHCI-режим для SATA в Windows Vista и Windows 7
AHCI – продвинутый режим работы интерфейса (разъема) SATA, через который современные запоминающие устройства (жесткие диски, SSD) подключаются к материнской плате компьютера. Использование AHCI позволяет ускорить работу дисковой подсистемы компьютера. В статье описан порядок активации AHCI в Windows Vista и Windows 7.
ΞподробнееΞ
Как включить AHCI-режим для SATA в Windows 8
Внутренние запоминающие устройства компьютера (жесткие диски и SSD) с включенным режимом AHCI работают быстрее. Это позитивно сказывается на общем быстродействии всего компьютера. О том, как включить AHCI на компьютерах с Windows 8, речь пойдет в этой статье.
ΞподробнееΞ
Что такое AHCI-режим SATA
Активация режима AHCI интерфейса SATA позволяет компьютеру использовать расширенные возможности работы с внутренними запоминающими устройствами (жесткими дисками, SSD) и таким образом повысить их быстродействие. Подробнее о режиме AHCI, а также о том, что необходимо для его активации, речь пойдет в этой статье.
ΞподробнееΞ
Что такое BIOS, UEFI. Как зайти в BIOS компьютера.
Информация о том, что такое BIOS, что такое UEFI, какие возможности они предоставляют пользователю, как зайти в настройки BIOS, UEFI.
ΞподробнееΞ
ПОКАЗАТЬ ЕЩЕ
Как настроить
разрешение экрана
Информация для неопытных пользователей о том, что такое разрешение экрана компьютера и как его правильно настроить. Статья даст возможность сложить представление о принципах формирования изображения на мониторе компьютера, а также о некоторых факторах, влияющих на его качество.
Что такое разрешение экрана
Изображение на экранах всех современных устройств (мониторы компьютеров, ноутбуков, планшетов и т.д.) формируются из очень маленьких точек, называемых пикселями . Это хорошо заметно, если посмотреть на монитор с близкого расстояния. Чем больше точек формирует изображение, тем эти точки менее заметны, а изображение более четкое. Одной из важнейших характеристик любого монитора является количество точек, которые он способен одновременно отображать. Максимальное количество одновременно отображаемых точек называется максимальным разрешением экрана . Разрешение экрана обычно указывается в виде двух цифр, первая из которых означает количество точек, отображаемых монитором по горизонтали, вторая – по вертикали (например, 1920 Х 1080). У каждой модели монитора свое максимальное разрешение экрана. Чем оно выше – тем лучше монитор. В то же время, разрешение не может быть произвольным. Существуют определенные стандарты, которых придерживаются производители мониторов и с учетом которых разрабатывается компьютерное программное обеспечение. Наиболее распространенными стандартами разрешений являются 1920Х1080, 1440Х1050, 1440Х900, 1280Х1024, 1280Х960 и др. Неопытные пользователи иногда путают понятие «разрешение экрана» с понятием «размер экрана» . Это совершенно разные вещи. Размер экрана — это его длина по диагонали (расстояние от одного из углов к противоположному углу), измеряется в дюймах. Разные по размерам мониторы могут иметь одинаковое разрешение, и наоборот – у одинаковых по размерам мониторов может быть разное разрешение. Чем больше размер экрана, тем выше должно быть его разрешение. В противном случае пиксели, из которых на нем формируется изображение, будут слишком заметны с близкого расстояния (картинка не будет достаточно четкой). В настройках компьютера всегда нужно выбирать максимальное разрешение экрана, поддерживаемое монитором , не зависимо от его размеров. Если выбрать разрешение меньше максимально возможного, качество изображения будет хуже того, на которое реально способен монитор. Если больше — изображения не будет вообще (получим черный экран).
Как настроить разрешение экрана
Первым делом, необходимо узнать максимальное разрешение, поддерживаемое монитором компьютера. Эта информация обычно указывается в документации, которая входит в комплект поставки при приобретении монитора. Зная название модели монитора, получить информацию о его максимальном разрешении можно также из Интернета (см. на сайте производителя или специализированных сайтах).
Порядок настройки разрешения экрана зависит от версии Windows, установленной на компьютере:
Windows Vista, Windows 7 : закрыть или свернуть все открытые окна, навести указатель мышки на пустое место на рабочем столе, нажать правую кнопку мышки. Откроется контекстное меню, в котором нужно выбрать пункт «Разрешение экрана» (щелкнуть по нему левой кнопкой мышки). В появившемся окне необходимо открыть выпадающее меню рядом с надписью «Разрешение» (щелкнуть по нему мышкой) и передвинуть ползунок на значение, соответствующее нужному разрешению экрана (см. изображение справа, для увеличения щелкните по нему мышкой). Затем нажать кнопку «Применить» и подтвердить установку новых параметров;
Windows XP : закрыть или свернуть все открытые окна, навести указатель мышки на пустое место на рабочем столе, нажать правую кнопку мышки. Откроется контекстное меню, в котором нужно выбрать пункт «Свойства» (щелкнуть по нему левой кнопкой мышки). В открывшемся окне перейти на вкладку «Параметры», где в пункте «Разрешение экрана» передвинуть ползунок на значение, соответствующее нужному разрешению экрана (см. изображение справа, для увеличения щелкните по нему мышкой). Затем нажать кнопку «Применить» и подтвердить внесение изменений в настройки.
Если подходящего варианта нет среди предлагаемых компьютером значений, значит, либо вы не правильно определили максимальное разрешение экрана для вашей модели монитора (проверьте еще раз), либо на компьютере отсутствует драйвер видеокарты.
В последнем случае нужно узнать, какая на компьютере установлена видеокарта, скачать для нее драйвер (с сайта ее производителя) и установить его. После перезагрузки компьютера в его настройках подходящий вариант разрешения станет доступным.
Урок 13. Право и Соц работа
Общие параметры и оформление Рабочего стола на примере Windows 7. Работа со встроенной справочной системой Windows.
Цель работы: изучить элементы интерфейса Рабочего стола, научиться применять различные настройки оформления, работать в справочной системой.
Задания: Ответить на вопросы, выполнить практические задания.
Вопросы и задания
1.В чем назначение и особенности Рабочего стола?
2. Что такое разрешение изображения и каковы его характеристики?
Разрешение экранов, соотношение сторон и их буквенные сокращения
Как разрешение экрана связано с его информационной емкостью?
4. Как влияет на работу человека частота обновление экрана?
5 Как настроить частоту обновления экрана?
6. Какие средства позволяют изменить оформление Рабочего стола?
7. Для чего служили хранители экрана?
8. Опишите назначение всех пунктов окна Экран из Панели управления.
9 Каково минимально допустимое разрешение экрана, необходимое для работы операционной системы Windows 7?
10 Что такое гаджет, как с ними работать?
11 В чем особенности использования списков переходов для открытия программ и объектов?
12 Какие возможности рабочего стола позволяют настраивать функции Snap, Shake, Peek ?
13 Продемонстрировать преподавателю применение различных нововведений при оформлении Рабочего стола Windows 7.
14. Вызовите справку и поддержку Windows кнопкой F1 перечислите три программы, которые могут упростить взаимодействие с компьютером.
15. Что собой представляют мини-приложения рабочего стола, используя советы справки Windows установите одно из них на рабочий стол.
16. Используя советы справки Windows, выберите пункт клавиатура, найдите сочетание каких клавиш позволяет захватить изображение только активного окна, а не весь экран. Применив это сочетание скопируйте окно, откройте текстовый редактор, вставьте изображение, сохраните документ на рабочем столе под именем Справка. Продемонстрируйте выполненную работу преподавателю.
17. Используя советы справки Windows, найдите раздел Рабочий стол, добавьте ярлык любой программы из списка установленных на рабочий стол. Продемонстрируйте преподавателю.
Учебный текст
Windows 7 представляет собой весьма мощную и гибкую систему: благодаря мощным средствам настройки вы можете сконфигурировать оболочку системы в соответствии со своими вкусами и решаемыми задачами.
Настройка интерфейса рабочего стола Windows 7
На экран Рабочего стола мы попадаем, когда входим в систему Windows XP. С этим экраном нам приходится работать больше всего, и важно настроить его в первую очередь.
Рабочий стол (Desktop) – это основной экран операционной системы Windows. Параметры его настройки влияют на характер отображения окон папок и большинства прикладных программ.
Общие параметры Рабочего стола
Разрешение изображения. Экран – устройство растрового типа. Это означает, что экранное изображение – составное. Оно составлено из отдельных точек растра, называемых пикселами.
Растровое изображение имеет две характеристики: физический размер и информационную емкость. Физический размер выражается линейными единицами измерения: метрами, миллиметрами, дюймами и др. Он неразрывно связан с носителем, на котором изображение воспроизводится.
Информационная емкость характеризуется количеством точек (пикселов), составляющих растровое изображение.
Между размером изображения и его емкостью существует взаимосвязь через параметр, который называется разрешающей способностью изображения, или расширением. Разрешение измеряется количеством информационных точек, приходящихся на единицу длины изображения при его воспроизведении.
Разрешение – очень выразительный параметр. Он одновременно характеризует:
· совершенство процессов создания, записи и воспроизведения изображения;
· технический уровень устройств записи и воспроизведения изображения;
· качество материала носителя и изображения.
Совместно с размером или емкостью параметр разрешения характеризует качество самого изображения и его пригодность для решения заданных задач.
Разрешение экрана монитора. Размер монитора измеряется по диагонали. Единица измерения – дюйм. Для офисного или домашнего компьютера самыми распространенными являются следующие значения: 14, 15, 17, 19, 21 дюймов. Поскольку соотношение сторон монитора фиксировано (обычно 4:3), размер диагонали характеризует ширину и высоту экрана.
Информационная емкость монитора определяется количеством точек изображения, которые могут быть одновременно воспроизведены на экране. Для жидкокристаллических (ЖК) мониторов эта величина постоянна: она определяется размером матрицы.
Для мониторов на базе электронно-лучевой трубки (ЭЛТ) эта величина переменная: она определяется настройками видеоадаптера компьютера. Стандартные значения, пиксел: 640х480; 800х600; 1024х768; 1152х864; 1280х1024; 1600х1200; 1920х1440 и др. Для мониторов эта величина называется разрешением экрана.
Настройка разрешения экрана
Основное средство для управления графическими параметрами Рабочего стола – диалоговое окно Разрешение Экрана (рис.). Его можно открыть с помощью панели управления: Пуск → Панель управления → Экран.
Можно также выбрать в контекстном меню Рабочего стола команду Разрешение экрана.
Набор возможных разрешений зависит от аппаратных возможностей видеосистемы. Если установлены правильные драйверы видеоадаптера и монитора, то доступны только корректные значения.
Разрешение экрана выбирают исходя из условий комфортной работы. Так как размер экрана монитора не меняется, можно говорить о том, что отдельные пикселы при изменении разрешения становятся крупнее или мельче. Если разрешение уменьшается, пикселы увеличиваются. Соответственно элементы изображения становятся больше, но на экран их помещается меньше – информационная емкость экрана при этом уменьшается.
При увеличении разрешения информационная емкость экрана увеличивается. В современных программах очень много элементов управления. Чем больше их помещается на экране, тем лучше. Поэтому при настройке следует выбрать максимальное разрешение экрана, при котором нагрузка на зрение остается в допустимых пределах. Они зависят от состояния органов зрения, характера работ и качества устройств видеосистемы. Ориентировочные данные для мониторов представлены в табл.1.
Таблица 1
Для жидкокристаллических мониторов разрешение выбирают иначе. С разрешением, при котором пиксел изображения совпадает с элементом жидкокристаллической матрицы, работать наиболее удобно.
Иногда приходится с разными программами работать в разном расширении. Программы (в основном компьютерные игры), которым нужен полноэкранный режим, сами задают разрешение экрана при запуске.
Глубина цвета. Значение глубины цвета, или цветовое разрешение, указывает, сколько разных вариантов цвета может воспроизводить отдельный пиксел. Операционная система Windows 7 поддерживает следующие цветовые режимы: Hight Сolor, 24-разрядный цвет; True Color, 32-разрядный цвет.
Современные видеоадаптеры могут отвести под цвет 32 разряда, хотя значащих все равно остается 24. Разницы в быстродействии между режимами Hight Сolor и True Color почти нет, так что уменьшать число цветов не имеет смысла.
Частота обновления экранного изображения. На удобство работы с компьютером сильно влияет частота обновления изображения на экране – частота кадров. Эта настройка важна только для мониторов с электронно-лучевой трубкой. Перед построением кадра луч кинескопа монитора возвращается из нижней части экрана в левый верхний угол, поэтому иногда говорят о вертикальной частоте. У жидкокристаллических мониторов этот параметр не может изменяться.
При низкой частоте кадров глаз замечает «дрожание» изображения, что приводит к быстрому утомлению глаз. Минимально допустимой считается частота в 60 Гц. Длительная работа за компьютером возможна при частоте обновления от 75 Гц и выше. Комфортную работу обеспечивает частота 85 … 100 Гц и более.
Допустимые частоты обновления зависят от возможностей монитора. В предельных режимах при частоте обновления, близкой к максимальному допустимому значению, качество изображения может падать. Иногда размываются резкие границы, например линии в буквах и других символах. В этом случае частоту обновления надо снизить. Для некоторых мониторов выбирать максимальную частоту не советует фирма-производитель.
Все параметры графического режима (разрешение, количество цветов, частоту кадров) можно задать одновременно.
При покупке нового монитора к своему системному блоку консультанты любого магазина электроники могут спросить у вас, какое разрешение экрана для монитора вам предпочтительно. Для тех, кому такой вопрос может показаться чем-то из раздела китайской грамоты, разложим все по полочкам. Итак.
Что такое разрешение экрана?
Начнем с того, что собой представляет изображение, которое мы видим на мониторе. Любая картинка собирается из особенных точек — пикселей. Чтобы как-то понять, о чем речь, проведем аналогию с вышиванием. Из однообразных крестиков разного цвета в итоге получается какая-то картина или узор. Так и здесь, пиксели — это крестики на вышивке, только они гораздо меньше и плотно прижаты друг к другу, потому нет ощущения, что изображение состоит из отдельных точек, а выглядит целым. Кроме того, они способны принимать разный окрас, необходимый по ситуации. Благодаря этому мы смотрим фильмы, картинки, переключаем разные окна и моментально видим на мониторе соответствующие изменения.
Пиксели — без них никуда
Пиксели могут быть квадратными или же в некоторых случаях прямоугольными. Была даже волна пересмены полюбившихся квадратных мониторов на более вытянутые, которые иногда чересчур растягивали изображения. Но об этом позже.
Именно количество этих самых пикселей на единицу длины, или по-иному их плотность, определяет разрешения экранов мониторов.
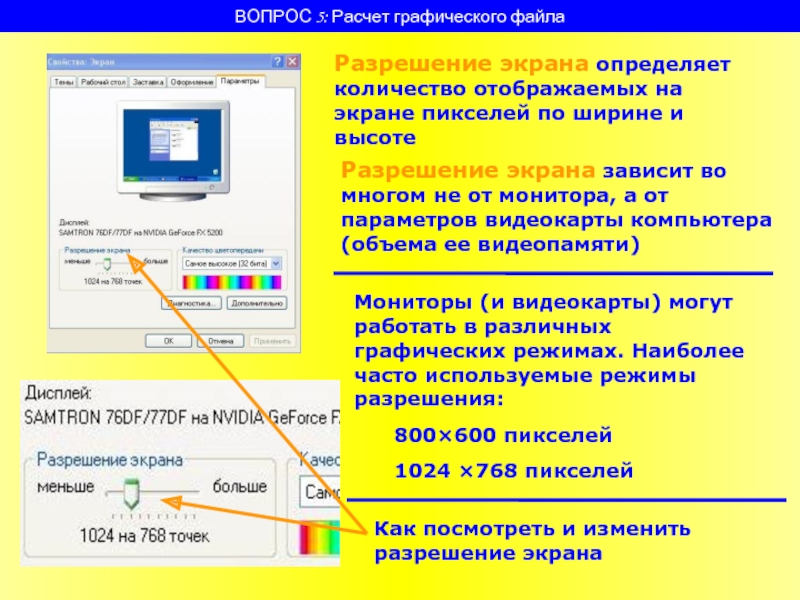
Параметры разрешения экрана
Основными параметрами разрешения монитора считаются высота и ширина. Так, если зайти в панель управления на своем компьютере и перейти в раздел настроек экрана, можно выйти на вот такое окно (конкретно это окно — для пользователей операционной системы Windows 7), которое вы выдите на фото ниже.
В данном случае монитор имеет установленное максимальное разрешение 1366 х 768 пикселей. Что это значит? Это значит, что по ширине от левой до правой сторон монитора размещено 1366 пикселей, а сверху до низа — 768. Это оптимальное монитора, приведенного в качестве примера, при котором информация с экрана будет передаваться максимально четко и удобно для человека с обычным, нормальным зрением.
Также видим, что монитору можно задать и другое, меньшее разрешение. Уменьшая, например, значение ширины до 1024 пикселей, изображения можно сделать более растянутыми. То есть фактически физическое количество пикселей, определяющее разрешение экрана монитора, не меняется, оно остается прежним, но отображение изображений будет такое, каким бы было при ином расширении.
Самые популярные форматы экранов
Выше упоминалось о форме пикселей, потому рассмотрим этот вопрос подробнее.
Раньше, а речь о сотне лет, минувших со времен появления первых кинолент, все мониторы первых моделей телевизоров и компьютеров имели формат 4:3. Даже когда еще не было телевизоров, в таком формате снимали немое кино. Что значат эти цифры? Это соотношение сторон отображающего элемента, можно сказать, коэффициенты высоты и ширины монитора. Так, размеры могут быть следующие: 16:12 = 4х4:3х4, 40:30 = 4х10:3х10. Аналоговые телевизоры в своем большинстве имеют именно этот формат и, соответственно, аналоговые телепередачи тоже «подгоняют» под рамку 4:3. Сюда же относится формат 5:4. Он тоже более «квадратен», и его применяют в производстве мониторов для компьютеров. Но постепенно в жизнь ворвался новый формат 16:9, который дал начало новому размеру изображения, и появилось разрешение экрана широкоформатного монитора, постоянно модернизирующегося и меняющегося по параметрам.
Широкоформатное вещание: удобно или выгодно?
Новое течение было разрекламировано его удобностью. Так, человек должен лучше воспринимать информацию по бокам монитора, чем сверху и снизу. Но нельзя упускать тот момент, что широкоформатные производить. Да-да, если взять мониторы 4:3 и 16:9, у которых будут равные диагонали, окажется, что их площадь разная. Экран 4:3 будет иметь больше места для работы, чем экран 16:9, но на производство будет затрачено меньше ресурсов, чем на квадратный. Много мнений было высказано как в защиту, так и против широкоформатных мониторов, и у обоих есть свои плюсы и минусы. Для тех людей, кто начал свое знакомство с компьютерными средствами во времена формата 4:3, широкие экраны неудобны и требуют много времени для адаптации к нему.
Так, при работе в офисных программах типа Microsoft Word при одинаковом масштабе мониторы 5:4 смогут отображать больше строк, чем их широкоформатные собратья. Не нужно постоянно перемещаться по листу вверх-вниз, чтобы найти какую-то информацию, можно видеть весь лист целиком, и при этом несильно потерять в удобочитаемости текста. Широкие мониторы растягивают «квадратное» изображение, отчего круглые вещи становятся овальными, растягиваются лица и тела персонажей на экране. Благо, над всеми проблемами работают. Так, на мониторе 5:4 можно просмотреть широкоформатный фильм, только сверху и снизу будут добавлены черные поля, чтобы не обрезать часть изображения. Аналогично на широком мониторе можно сделать так, чтобы картинка имела свои исходные параметры и не расползалась по всей площади экрана. В компьютерных играх разработчики добавляют возможность поддержания разных форматов и т. п. Но все же важно то, что широкий формат в первую очередь выгоден для производителя, и нам его постоянно навязывают, сокращая производство квадратных экранов. «Вы хотите монитор 5:4? Но это же немодно, сейчас уже такие никто не покупает!» Конечно, не покупает, ведь все гонятся за модой, не очень-то думая об удобстве. И забавно то, что экраны с форматами 4:3, 5:4 стоят дешевле, чем модели широкоформатных мониторов, на производство которых используется меньше материала, и которые, по логике, должны стоить дешевле. Но все же вернемся к вопросу
Проблемы в подборе оптимального разрешения
Дело в том, что обилие производителей, которые сами решают, какое им лучше сделать расширение, ставит потребителя в затруднительное положение. Существует более трех десятков разных видеостандартов, которым присуще разное разрешение и разное соотношение сторон. Допустим, видеостандарт XGA имеет разрешение 1024 × 768 (786k) или 640 × 480 (307k), с соотношением сторон 4:3, когда стандарт VGA имеет четыре допустимых разрешения (640 × 480, 640 × 350, 320 × 200, 720 × 400) с соответствующими соотношениями сторон (4:3, 64:35, 16:10, 9:5). Видеостандарт WHUXGA на сегодняшний день имеет наибольшее количество пикселей — 7680 × 4800 (36864k), и он широкоформатный — 16:10. Но как подобрать именно тот, который устроит конкретного пользователя?
Чем руководствоваться при выборе разрешения для монитора
Максимальное разрешение экрана монитора зачастую и является оптимальным для работы на компьютере. Его можно вручную менять на один из тех, которые доступны в списке настроек разрешения.
Поскольку вопрос разрешения экрана актуален и для телевизоров, и для компьютеров, которые являются принципиально разными устройствами (хотя и телевизор можно подключить к ПК в качестве монитора), рассмотрим оптимальность параметров отдельно для обоих видов устройств.
Телевизор: удобство просмотра
Стандартная четкость монополиста в своей области до некоторого времени, всегда имела соотношение сторон кадра 4:3, и только сравнительно недавно стало появляться соотношение 16:9, которое позиционируется как изображение с высокой четкостью — цифровое телевидение. Мы сейчас находимся как раз на том этапе, когда происходит переход с одного стандарта на другой, и на сколько времени еще затянется этот процесс — совершенно неясно. Одни страны уже давно перешли на новый, более удобный и качественный цифровой формат, но на отечественных просторах такого ожидать можно еще долго. Потому можно купить новомодный широкоформатный телевизор, в практически всех моделях которого предусмотрительно имеется функция подстройки разрешения экранов мониторов. Изучив внимательно инструкцию, пользователь уже сможет сам решить, в каком виде ему смотреть квадратную картинку на прямоугольном мониторе — растянуть ее, заполнив ею весь монитор, или же добавить черную рамку по бокам для сохранения пропорций исходного изображения.
Монитор от ПК — дилемма для геймеров
Если монитор выбирает геймер, то он должен предварительно ознакомиться с требованиями к предпочитаемой игре/играм, а затем уже по этим данным подвести итог, какие разрешения экранов мониторов подойдут для этого лучше всего. Однозначно сказать «вот такая-то модель идеально подойдет для всех игр в мире» нельзя.
Посмотреть новость в «Одноклассниках» — стоит ли заморачиваться с выбором разрешения?
Если же использовать ПК для работы в офисных программах или просто для просмотра почты, ленты новостей в социальных сетях и т. п., нужно выбирать исключительно по личному опыту либо же проконсультироваться с опытным пользователем, который сможет разъяснить вам все интересующие моменты.
Сюда же относится и разрешение экрана монитора ноутбука. Вероятно, что для его транспортировки будет удобнее (чисто физически), чтобы он был прямоугольный и компактный, чтобы поместиться в рюкзак или сумку. На прямоугольном мониторе удобно открыть сразу два окна, когда монитор 4:3 или 5:4 дает больше места для обзора и работы над одним документом.
В век высоких технологий рынок изобилует разного рода компьютерной периферией. И покупая в очередной раз монитор для своего персонального компьютера, человек задаётся резонным вопросом о том, какой величины и модели экран он хочет. Это конечно же зависит, в первую очередь от того, для какой цели он приобретается, а уже после этого выбирается та или иная модель. В любом случаем, первое, что захочет увидеть обладатель новенького оборудования – это качественную картинку. А на это непосредственно влияет разрешение экрана.
Какое разрешение экрана лучшеРазрешение – это размер отображаемого на экране монитора изображения (измеряется в пикселях). Чем больше пикселей, тем чётче и качественнее картинка.
На сегодняшний день самым популярным является Full HD (1920х1080). А вообще для любого выпускаемого монитора есть свои рекомендованные характеристики. К примеру, для мониторов размером 17-19 дюймов производителем советуется устанавливать 1280х1024. Именно при таком значении работать монитор будет наилучшим образом. А если рассматривать 15 дюймовый вариант, то тут стандартное разрешение будет 1024х768. Стоит отметить что данный параметр можно изменять самостоятельно и подстраивать под себя, но помните, если использовать разрешение меньше штатного, то картинка будет иметь мутный эффект, что явно принесёт неудобство и дискомфорт. Много зависит также и от диагонали монитора, чем она больше, тем соответственно выше будет значение разрешения экрана.
Итак, однозначного ответа на вопрос о том, каким разрешением должен обладать идеальный монитор нет. В первую очередь, нужно чётко понимать для чего он приобретается, а уже после этого углубляться в характеристики выбора оптимального разрешения. К ним относятся: величина диагонали экрана, его формат, тип встроенной матрицы, а также количество герц (этот параметр распространяется на ЭЛТ-дисплеи). Помимо этих факторов, на разрешение может повлиять и то, на базе какой операционной системы работает ПК.
Т
ипы матрицСегодня в производстве , используемых в мониторах. И для каждого рода деятельности подойдут разного типа модели.
- TN-матрицы (Twisted Nematic). Дешевизна и быстродействие – главные её плюсы. В основном оборудование с такой матрицей является доступным для любого человека, предпочитающего играть в компьютерные игры. Из минусов стоит отметить плохое качество передачи цвета и минимальный угол обзора.
- IPS (In-Plane Switching). Производителем таких матриц является японская компания «Hitachi». Так как предыдущий тип матрицы отличался плохой передачей цвета, то компания прежде всего сделала упор именно на этот фактор. Цвет на оборудовании с такой матрицей очень отчётливый, яркий и насыщенный. Касаемо угла обзора, разработчики тоже поработали на славу. И если сравнивать с предыдущей моделью, то угол стал куда больше. Из минусов можно выделить большое время отклика пикселя (60 мс).
- S-IPS (Super). Через некоторое время на свет появились устройства с такими матрицами, главной особенностью которых, было уменьшенное в несколько раз по сравнению с предыдущим типом, время отклика (16 мс).
- VA (Vertical Alignmetn) – это некое компромиссное решение между двумя предыдущими типами матриц. Если сравнивать, то здесь гораздо лучше цветопередача и почти мгновенное время отклика. А вот что касается передачи полутонов, то она хуже, чем у предшественников, плюс к этому не самый лучший угол обзора.
Подводя итог хочется сказать, что выбор зависит от того, как вы собираетесь использовать оборудование. Для игр и приложений главным фактором будет скорость отклика, а для работы, связанной с дизайном – отличная цветопередача.
Многие пользователи часто не обращают внимание на то, какое расстояние между ними и монитором, а зря, ведь это напрямую может отразиться на зрении. Есть специальная формула, с помощью которой и определяется расстояние от глаз до монитора (диагональ дисплея умножается на 1 или 1,5 ). Либо можно полагаться на старый способ, который говорит о том, что расстояние от глаз до дисплея должно мериться вытянутой рукой.
Теперь отдельно разберём разрешения для конкретных мониторов.
Стандартное разрешение для мониторов такой диагонали является 1024х768 пикселей. Но на широкоформатных моделях мониторов картинка при стандартных 1024х768 выглядит мягко говоря плохо. Поэтому смело можно прибегнуть к значению 1920х1080 Full HD (в случае если оно поддерживается устройством). А определить это можно зайдя в меню «Разрешение экрана» и выкрутив ползунок разрешения до максимального значения. Если при этом изображение будет отчётливым, то данный формат поддерживается.
Для ЭЛТ моделей штатное разрешение 1280х1024. Выставлять самостоятельно более высокое не рекомендуется, изображение станет мутным. В целом такие мониторы мало используются и потихоньку уходят в прошлое.
Что касается широкоформатных 19-дюймовых мониторов, то для комфортной работы потребуется выставить разрешение равное 1920х1080. При этом не нужно опасаться испортить зрение, даже сидя у монитора с таким разрешением сутки напролёт.
Если рассматривать 19″ монитор ЭЛТ, то здесь значение будет отличаться и равняться 1600х1200 пикселей. Повысив его картинка будет доставлять дискомфорт, поэтому лучше оставить стандартное.
Такие модели выпускаются с разными стандартными значениями разрешения: Full HD, 2K. Поэтому здесь можно поэкспериментировать с его настройками. Порой бывает так, что на определённом мониторе по стандарту должно стоять 2K, но на деле лучше картинка себя показывает в Full HD разрешении. В целом же настройка индивидуальна и зависит только от предпочтений пользователя.
Это вариант мониторов, которые сложнее устанавливать на рабочем месте или дома ввиду их величины. Какое же разрешение будет комфортным для работы на 23-дюймовых мониторах? Значения могут варьироваться (Full HD, 2К или 4К). При этом по стандарту предусмотрен 2K формат. В случае с 4К стоит понимать, что не все операционные системы и приложения адаптированы под это разрешение, поэтому с ним могут быть проблемы. Зачастую для того чтобы использоваться 4К обязательно нужно установить специальный драйвер.
Мониторы начиная с 23-дюймовой величины относятся к категории опасных для зрения, поэтому при неправильной эксплуатации и неверно выставленном разрешении они могут вам навредить.
Такие мониторы редко можно встретить у обычного пользователя, но вот у геймеров, профессионалов в той или иной области – это довольно-таки частый агрегат. Цена на такие модели обычно немаленькая. У 30 дюймовых моделей смело можно выставлять 4К разрешение, при том что монитор его поддерживает. Ставить 1920х1080 (Full HD) на таком дисплее не рекомендуется, потому как выглядеть это будет выглядеть очень плохо.
На некоторых «тридцатках» 2К тоже будет отлично отображать картинку. В целом же здесь всё зависит от специфики производителя. Вся информация о том, какое разрешение будет лучше для конкретного устройства обычно предоставляется в инструкции к нему. Такие мониторы часто используются дизайнерами, а также в игровой индустрии.
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Доброго времени суток! Многие пользователи под разрешение понимают все, что угодно, поэтому, прежде чем начинать говорить об этом, хочу написать пару слов вступления…
Разрешение экрана — грубо говоря, это количество точек изображения на определенную площадь. Чем больше точек — тем четче и качественнее изображение. Так вот, у каждого монитора есть свое оптимальное разрешение, в большинстве случаев, которое и нужно задать для качественной картинки на экране.
В этой статье рассмотрю вопрос изменения разрешения, и типовые проблемы и их решение при этом действии. Итак …
Какое разрешение выставить
Пожалуй, это один из самых популярных вопросов, при изменении разрешения. Дам один совет, при выставлении сего параметра, в первую очередь, ориентируюсь на удобство работы .
Как правило, это удобство достигается при выставлении оптимального разрешения для конкретного монитора (у каждого оно свое). Обычно, оптимальное разрешение указывается в документации к монитору (на этом я останавливаться не буду:)).
Как узнать оптимальное разрешение?
2. Далее щелкнуть правой кнопкой мышки на рабочем столе в любом месте, и в контекстном меню выбрать параметры экрана (разрешение экрана). Собственно, в настройках экрана, увидите возможность выбора разрешения, одно из которых будет помечено, как рекомендуемое (скриншот ниже).
Можно так же воспользоваться разнообразными инструкциями по подбору оптимального разрешения (и таблицами из них). Вот, например, вырезка из одной такой инструкции:
- — для 15-дюймовых: 1024х768;
- — для 17-дюймовых: 1280×768;
- — для 21-дюймовых: 1600х1200;
- — для 24-дюймовых: 1920х1200;
- ноутбуки 15.6 дюйма: 1366х768.
Важно! Кстати, для старых ЭЛТ-мониторов, важно выбирать не только правильное разрешение, но и частоту развертки (грубо говоря, то сколько раз монитор моргнет за секунду). Измеряется этот параметр в Гц, чаще всего мониторы поддерживают режимы в: 60, 75, 85, 100 Гц. Для того, чтобы не уставали глаза — выставите, по крайней мере, не меньше 85 Гц!
Изменение разрешения
1) В видео-драйверах (на примере Nvidia, Ati Radeon, IntelHD)
Один из самых простых способов изменить разрешение экрана (да и вообще, настроить яркость, контрастность, качество картинки и прочие параметры) — это воспользоваться настройками видео-драйвера. В принципе, настраиваются они все аналогично (покажу несколько примеров ниже).
IntelHD
Крайне популярные видео-карты, особенно в последнее время. Почти в половине бюджетных ноутбуков можно встретить подобную карту.
После установки драйверов для нее, просто щелкните по значку в трее (рядом с часами), чтобы открыть настройки IntelHD (см. скриншот ниже).
Собственно, в этом разделе можно задать нужно разрешение (см. скрин ниже).
AMD (Ati Radeon)
Можно воспользоваться так же значком в трее (но он есть далеко не в каждой версии драйвера), либо просто щелкнуть правой кнопкой мышки в любом месте рабочего стола. Далее во всплывшем контекстном меню откройте строку «Catalyst Control Center » (прим.: см. фото ниже. Кстати, название центра настройки может несколько различаться, в зависимости от версии ПО).
Nvidia
1. Сначала щелкаете правой кнопкой мышки в любом месте на рабочем столе.
2. Во всплывшем контекстном меню выбираете «Панель управления Nvidia » (скрин ниже).
2) В Windows 8, 10
Бывает такое, что значка видео-драйвера нет. Происходить это может по нескольким причинам:
- переустановили Windows, и у вас установился универсальный драйвер (который ставиться вместе с ОС). Т.е. отсутствует драйвер от производителя…;
- встречаются некоторые версии видео-драйверов, которые не «выносят» автоматически значок в трей. В этом случае можно найти ссылку на настройки драйвера в панели управления Windows.
Ну, а для изменения разрешения, можно так же воспользоваться панелью управления . В поисковой строке наберите «Экран » (без кавычек) и выберите заветную ссылку (скрин ниже).
3) В Windows 7
Щелкните на рабочем столе правой кнопкой мышки и выберите пункт «Разрешение экрана » (так же этот пункт можно найти в панели управления).
Далее вы увидите меню в котором будут отображены все возможные режимы доступные для вашего монитора. Кстати, родное разрешение будет помечено, как рекомендуемое (как уже писал, в большинстве случаев оно обеспечивает самую лучшую картинку).
К примеру, для 19-дюймового экрана родным является разрешение на 1280 x 1024 пикселей, для 20-дюймового: 1600 x 1200 пикселей, для 22-дюймового: 1680 x 1050 пикселей.
Старые мониторы на основе ЭЛТ позволяют поставить разрешение намного выше, чем для них рекомендуется. Правда, в них очень важная величина — частота, измеряемая в герцах. Если она ниже 85 Гц — у вас начинает рябить в глазах, особенно на светлых тонах.
После изменения разрешения нажмите «OK «. Вам дается 10-15 сек. времени на подтверждение изменений настроек. Если за это время вы не подтвердите — оно восстановиться на прежнее значение. Это сделано для того, чтобы если картинка у вас исказиться так, что вы ничего не сможете распознать — компьютер вернулся вновь в рабочую конфигурацию.
4) В Windows XP
Практически ничем не отличается от настройки в Windows 7. Щелкаете правой в любом месте на рабочем столе и выбираете пункт «свойства «.
Здесь можно будет выбрать разрешение экрана, качество цветопередачи (16/32 бита).
Кстати, качество цветопередачи характерно для старых мониторов на основе ЭЛТ. В современных по умолчанию стоит 16 бит. Вообще, этот параметр отвечает за количество цветов, отображаемых на экране монитора. Только вот человек не способен, практически, отличить разницу между 32 битным цветом и 16 (возможно опытные редакторы или игроманы, которые много и часто работают с графикой). То ли дело бабочки…
PS
За дополнения по теме статьи — заранее благодарю. На сим у меня все, тема раскрыта полностью (я считаю:)). Удачи!
пиксель на дюйм в точка на миллиметр [точка/мм] • Конвертер разрешения в компьютерной графике • Фотометрия — свет • Компактный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления.Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
1 пиксель на дюйм = 0,0393700787401575 точка на миллиметр [точка/мм]
Вид жидкокристаллического дисплея вблизи
Общие сведения
Мир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Векторная и растровая графика
Дворец на воде (Джал Махал), Джайпур, Индия
Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует.
С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Разрешение
Разрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
Эффективная разрешающая способность
Говоря о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi.
Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются.
Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
Танец ёсакой: японский танцевальный фестиваль, Осака, Япония
Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Цветы шафрана, садик с травами и специями, Кобе, Япония
Разрешение и размер в пикселях
Размер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
2 дюйма × 72 ppi = 144 пикселя
2 дюйма × 72 ppi = 144 пикселя
То есть, размер нашего изображения — 144 на 144 пикселя.
Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем:
2 дюйма × 5 ppi = 10 пикселей
2 дюйма × 5 ppi = 10 пикселей
Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах.
Разрешение дисплеев и изображений для Интернета
Дисплеи
Имея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально.
Дисплей Retina
Компания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
Изображение с разрешением 250 ppi
Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект.
Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств.
Как выбрать правильное разрешение
Правильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Разные размеры файлов в зависимости от разрешения
Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии.
Помните о размерах файлов, создавая иллюстрации для веб-страниц. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Другие значения слова «разрешение»
Установки разрешения дисплея на операционной системе Mac OS X Lion
В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее.
Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея.
Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi
Как выбрать правильное разрешение для печатной продукции
Чем выше разрешение — тем больше размер файла, как описано выше. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов.
Продавщица в продуктовом магазине в Стамбуле, Турция
Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
- Широкоформатные плакаты: 300 ppi и выше.
- Глянцевые журналы: 300 ppi и выше.
- Фотографии: от 240 до 300 ppi.
- Газеты: от 100 до 200 ppi.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить.
Изменение разрешения изображений
Обычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Литература
Автор статьи: Kateryna Yuri
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Что такое Разрешение. Что такое пиксель.Что такое SPI PPI DPI
Что такое Разрешающая способность
Объяснение термина “разрешающая способность”(далее по тексту «разрешение») — подобно попытке объяснить метрическую систему кому-то выросшему на дюймах и футах. Если Вы не програмист, а информатику в школе Вы «прошли мимо», разобраться с данном вопросе будет очень не просто.
Прежде чем мы займёмся «Разрешением» необходимо выяснить — Что такое пиксель.
Пиксель — это элементарный модуль изображения находящегося в цифровом виде, не имеющий собственного линейного размера. Слово «Пиксель» это сокращение от picture element (элемент изображения). «Файлы цифровых изображений» (не путать с форматом файла) состоят из рядов
пикселей, заполняющих высоту
файла, таким образом создается
двухмерное цифровое изображение с размерностью px*px.
Увидеть пиксель нельзя, можно увидеть только отображение информации пикселя устройством вывода.
Если открыть в Adobe
Photoshop вашу любимую картинку, и увеличить масштаб представления до 1600% вы увидите квадратные участки одного цвета, каждый из них сформирован видеокартой компьютера исходя из информации одного пикселя.
При масштабе просмотра 100% — информация каждого пикселя используется для формирования цвета на минимально возможном участке экрана монитора (размер этого участка зависит от выбранной размерности монитора в драйвере видиокарты- так называемое «разрешение монитора» ) эти точки создают мозаику, которая
сливается в непрерывный тон. Пиксель — это не изображение — это информация о изображении. Формат цифровых значений, пикселя зависят от модели представления цвета (bitmap, Grayscale, RGB, CMYK, Lab, LCH, и др.), разрядности (глубины) данных (1 бит, 8 бит, 16 бит, 32 бита). Например для битовой карты это -или 0 или 1, для CMYK — информация представляет собой четыре цифры и каждая цифра может принимать значения от 0 до 100 (процент краски).
Визуализацию этих значений производят драйверы устройств вывода.
В повседневной жизни пикселем называют всё достаточно «мелкое», которое формирует «нечто целое», например точки печати или, что гораздо чаще — точки изображения на экране монитора, но как только заходит речь о Разрешении такая вольность в отношении единицы информации изображения — пиксель, не допустима. Пиксель можно представить себе, например как на рисунке ниже: «нечто», несущее информацию о изображении в цифровом виде.
🙂
Еще одна аналогия — таблица Excel, ячейки которой заполнены цифрами, одним числом в случае изображения в градациях серого, три числа будет содержать ячейка в случае RGB изображения, в коментарии такая таблица обязана содержать информацию о цветовом профиле, «глубине» цвета (разрядность данных -бит) — это позволит визуализировать информацию таблицы на мониторе, в коментарии так же нужна информация о разрешении — это позволит распечатать информацию.
Осознание пастулата: Пиксель — это не изображение — это информация о изображении здорово поможет в освоении приемов коррекции изображения — все манипуляции с цифровым изображением производятся над инфомацией о изображении, а не с цветом и тоном изображения.
Единицы измерения разрешения:
Разрешающая способность сканера измеряется в выборках на дюйм ( spi )
Разрешение
цифровых изображений, измеряется в полученных или предназначеных для вывода пикселях
на дюйм ( ppi )
Разрешающая способность устройства
вывода — в точках на дюйм ( dpi ).
Многие путают эти единицы
измерения. Сканер и цифровые камеры
создают пиксели, не точки. Однако,
пиксели в конечном счете будут
определять значения точек на выводе. Tочка на выводном устройстве может быть создана
исходя из информации:
-каждого пикселя;
—группы пикселей
-или группа точек создана из группы пикселей.
Например, если изображение имеет длину
300 пикселей и выводится на принтере,
разрешение печати которого 300 точек на дюйм (dpi), то на печати
длина изображения будет равна одному
дюйму, потому что одна точка была
создана исходя из информации, которую несёт один пиксель. Возникает
следующий вопрос :- » Насколько велика
точка печати? » Для устройства печати,
способного напечатать 300 точек на дюйм,
каждая точка — 1/300 дюйма (0,0846мм). (например цифровая фотопечать в минилабе). Если Вы
печатаете файл, у которого
сторона имеет 3000
пикселей, на таком устройстве печати, то один
дюйм напечатанного изображения будет
появляться на выводе для каждой группы
из 300 пикселей в файле. Размер отпечатка
будет 10 дюймов. Если Вы выводите тот же
самый файл для получения слайда,
используя устройство
записи на фотопленку с разрешающей
способностью 1000 точек на дюйм, каждая
точка — 1/1000 дюйма (0,0254 мм). С 3000 пикселями в файле,
устройство записи на фотопленку
произведет один дюйм изображения на
слайде для каждой группы в 1000 пикселей.
размер отпечатка будет три дюйма. В обоих
случаях, есть 3000 пикселей в файле, но на
одном устройстве вывода изображение
длинной 10 дюймов, а на другом только 3 дюйма. В этой
ситуации, устройство записи на
фотопленку имеет более высокую
разрешающую способность, чем принтер.
Цифровые изображения не имеют
конкретной физической линейной длинны и ширины.
Привыкайте
оценивать величину цифрового
изображения по размеру файла в МегаБайтах. Как
велико изображение RGB,
имеющее 2000 x 3000 пикселя? -в формате файла, не использующего сжатие, на жестком диске
оно занимает 17,2 МБ? Какие оно имеет линейные размеры? Вопрос не имеет
ответа, пока неизвестно устройство
вывода.
Создайте новое изображение в Photoshop, задав указаное количество пикселей, Программа позволит Вам при этом, выставить значение в поле Разрешение до 9999 ppi, созданные с разным разрешением файлы будут равноценными по качеству и количеству информации.
Опять вернемся к нашей таблице Excel — мы можем отправить на печать 10 рядов ячеек на страницу или 30 рядов, или 300 (своя рука владыка). Если 10 ячеек на странице смотряться «рыхло» — цифра от цифры далековато и мы можем сказать, что на единицу площади информации мало. В случае печати 300 рядов ячеек на страницу — информации на единицу площади слишком много — мы элементарно не сможем прочитать содержимое — информации избыточно много. А вот 30 рядов ячеек то, что надо, информация складывается в изображение, например такое:.
Плохо, и недостаток, и избыток информации. Но это «плохо» только на печати, пока цифровое изображение в компьютере тег «разрешение» (значение количества пикселей на единицу длинны, которые мы выделяем для печати изображения) качество изображения никак не характеризует.
Никакой демократии
Качество Вывода зависит от качества информации, которую несут пиксели в файле. Для примера: барабанный сканер с максимальной разрешающей способностью 19000 spi может легко отсканировать оригинал с разрешением сканирования 300 spi и он точно соответствовал бы размеру и разрешению сканирования 300spi планшетного сканера за 100 $; однако, различие в качестве огромно. То же можно сказать и о пикселях с цифрых фотоаппаратов разного класса. Даже если одно устройство способно получать большее количество пикселей с дюйма оригинала, чем другое, это не говорит о том, что качество будет выше. Это — особенно касается цифровых камер. Большинство людей, приобретающих цифровые фотоаппараты, критерием выбора для себя определяют количество элементов в матрице камеры и не обращают внимание на другие аспекты, влияющие на качество. Много факторов, которые затрагивают качество: ПЗС и его уровень шума, аналого-цифровой преобразователь, оптика, и форматы сохранения файла — все это влияет на качество получаемого изображения. Например в настоящее время разрешающая способность существующей оптики в существенной мере сдерживает развитие цифровой фотографии.
(Ещё о качестве изображения).
Рассмотрим небольшое упражнение, иллюстрирующее взаимозависимость размера изображения от разрешения устройства вывода:
- Запускаем Photoshop.
- Создаем новый файл, выбирая New в меню File (Cmd/Ctrl N).
- В всплывающем окне, назовите файл » Испытание Разрешающей способности»
- Обратите внимание на поля Width и Height. Вы можете определить, в каких единицах работать — в пикселях, дюймах, и т.д. В меню, выберите пиксели, и введите 400 в поле ширины и 500 в поле высоты. Установите в поле Resolution 72 pixels inch.
- Выберете режим в раскрывающемся меню Mode — Grayscale (возможно создать файл CMYK, RGB, или Grayscale). Позже, Вы уведите, что размер файла в каждом из этих цветовых пространств разный.
- Список Background Contents позволяют Вам устанавливать цвет фона в новом документе. Оставьте его белым (White).
- Щелкаем кнопкой OK.
Выберите команду Image Size из меню Image. Каков фактический размер в дюймах? Этот диалог заявляет, что «размер» — 5.556×6.944 дюйма. Если Вы математик, то 400 разделить на 72 равняется 5.556, и 500 разделить на 72 равняется 6.944. Photoshop вычислил за Вас — на основании разрешения и количества имеющихся пикселей — установил линейные размеры этого файла. Другими словами, если бы Вы выводили этот файл (400×500- пикселя) на устройство вывода с разрешающей способностью 72 точки на дюйм, размер был бы 5.556×6.994 дюйма или 14,11х17,64 см.
Но для печати, например, на принтере надо выделить 300 пикселей для формирования одного дюйма изображения.
Снимите галочку Resample Image, что бы не изменять колличество пикселей в файле и введите в поле Resolution 300. Линейные размеры будут пересчитаны исходя из нового разрешения — 1,333х1,667 дюйма (3,39х4,23см). При этом качество изображения осталось неизменно. Если Вы хотите напечать старые линейные размеры, но с разрешением печати 300dpi придёться поставить галочку Resamle Image и выставить желаемое разрешение (количество пикселей, которое Вы выделяете для печати дюйма изображения)
при этом увеличится количество пикселей (1667х2083px) — происходит интерполяция изображения — конечно, ничего хорошего на печати не получится — ни один алгоритм интерполяции не добавляет информации в сюжет — происходит «растягивание» того, что есть, чуть подробнее о интерполяции ниже.
Т.е качество изображения ухудшилось. Судить о качестве цифрового изображения можно только в контексте условий вывода.
Взаимозависимость размера и разрешения
Поскольку файлы не имеют ширины или высоты, пока они не выведены, они имеют комплекс из трёх взоимозависимых характеристик (px * px = inch / ppi). Информация о линейных размерах необходима для быстрой оценки соответствия файла изображения размерам иллюстрации заложеных в программах вёрстки (линейным размерам на будующем отпечатке). Разрешение цифрового изображения — это «тэг», который является информацией, внедренной в файл, и который сообщает программному обеспечению и принтеру, сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл, при создании сканером или цифровой камерой (программой — конвертером) файла изображения. Вы вольны изменить тэг и этим изменить размер вывода без прибавления или вычитания пикселей. Например, если Вы размещаете слайд 4×5- дюйма на сканере и хотите иметь 4000 x 5000 пикселей в файле, Вы должны сообщить программному обеспечению сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение. Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi). Однако, файл 4000 x 5000 — пикселя может быть и 8×10 дюйма, если установить разрешение вывода — 500 ppi. если же разрешение вывода установлено 100 ppi, то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация разрешение вывода и количество пикселей позволяет нам сделать вычисления размера вывода. (Ещё о Изменении размеров и разрешения изображения в Photoshop).
Монитор, тоже устройство вывода
Итак Вы знаете, как работать в пикселях и как использовать диалоговое окно Image size Photoshop, Вы также знаете, как изменить разрешение файла. Вы можете задать вопрос, почему 72 точки на дюйм – так часто встречающееся разрешение. Это, потому что раньше большинство экранов монитора имело разрешающую способность 72 точки на дюйм (как определить разрешение своего монитора написано чуть ниже) и это – устройство вывода, как и принтер. Вообразите, что произойдет, если Вы посмотрите файл 2000 x 3000- пикселя в Photoshop. Так как вывод осуществляется — например 72 точки на дюйм, изображение при 100 процентах настолько большое, что Вы видите только часть полного изображения. Это, потому что каждый пиксель в файле будет отображен одной точкой на экране, делая изображение для редактирования неудобным. К счастью, Photoshop позволяет Вам уменьшить масштаб изображения, чтобы видеть его полностью. Чтобы делать это, однако, программное обеспечение должно оперативно расчитать интерполяцию для вывода на монитор. Когда Вы уменьшаете масштаб менее 100%, Вы видите изображение неточным, ведь каждая точка на экране сформирована исходя из информации нескольких пикселей изображения. Поэтому при работе в Photoshop некоторые операции необходимо делать при 100%, чтобы видеть все пиксели, которые будут использоваться для печати, например когда Вы поднимаете резкость изображения.
Для того, что бы узнать разрешение экрана Вашего монитора создайте новый файл с размерами 1 на 1 дюйм и задайте разрешение 100 ppi. Установите масштаб просмотра 100%, пользуясь обычной линейкой (деревянной или пластиковой, рулеткой или метром- вообщем вешью, а не инструментом компьюторной программы), ползунком в палитре Navigator изменяйте масштаб созданного изображения пока его длинна не станет равной одному дюйму (2,54 см). Полученное значение масштаба равно разрешению экрана Вашего монитора. Его можно выставить в Preferences->Units&Rules->Screen Resolution, что позволит по команде View->Print Size получать размеры изображения на экране равные размерам на отпечатке.
Количество «каналов Цвета — в одном дюйме»
Файл 1000 x 1000 — пикселей занимает большее количество дискового пространства, чем файл 100×100 — пикселей, но файлы могут быть составлены из цветовых каналов, что тоже влияет на физический размер файла, при равном разрешении. Например, размер полутонового файла 100×100 пиксель будет составлять одну треть файла RGB размером 100×100 — пикселей. Дело в том, что файл RGB имеет три цветовых канала (красный, зеленый, синий), подробнее о RGB, один для каждого цвета. Файл CMYK будет большим на одну треть файла RGB, подробнее о CMYK. Зная размеры файла в пикселях , Вы можете всегда вычислить физический размер файла в Мб, для любого режима цветового воспроизведения. Пробуйте это упражнение: Если Вы имеете файл, у которого имеется 1000 x 1000 пикселей, найдите площадь 1000 умножить на 1000 равно — 1,000,000. Это — общее количество пикселей в файле. Умножьте полученное число на количество цветовых каналов. Для файла RGB будет : 1000000×3=3000000 байт. Теперь, 3,000,000 разделите на 1024, чтобы перевести в килобайты (в одном килобайте — 1024 байта) и Вы получите 2929 Кб. Разделите еще на 1024, чтобы получить мегабайты, и Вы получите 2.86Mб. (Ещё о каналах цифрового изображения).
Покупатель осторожней Вас обманывают
Вы, возможно, видели рекламу и технические описания планшетных сканеров, в них изготовитель соблазняет Вас большими цифрами разрешающей способности. Вы естественно видели спецификацию 600 x 1200 точек на дюйм? Вы узнали, что точки на дюйм — неправильный термин (сканер имеет параметр – количество выборок на дюйм – spi), но это – незначительная неточность, по сравнению с фактом, что этот сканер может сканировать с оптической разрешающей способностью только 600 ppi. Датчик в планшетном сканере — это строка ПЗС (матрица приборов с зарядовой связью), от которой полностью зависит разрешение. В этом случае, датчик ПЗС имеет 600 трёхцветных элементов в пределах одного дюйма, способных создавать 600 пикселей в дюйме. Что же делает второе число в техническом описании? Он характеризует шаговый двигатель сканера, который перемещает ПЗС вверх и вниз по ложу сканера. Шаговый двигатель может перемещать матрицу с шагом 1/1200 дюйма. Что происходит при сканировании на 1200 ppi. ПЗС может фиксировать максимум только 600 пикселей в дюйме, при перемещении с шагом 1/1200 дюйма выборки получаются прямоугольной формы и программное обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения. Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Делать вставки в текст чужой рукописи или Нет?
Если Вы должны создать файл требующий разрешение сканирования большее, чем может ваш сканер, Вы можете позволить сканеру делать «вставки в текст чужой рукописи», или же Вы можете делать «вставки в текст чужой рукописи»(интерполировать) в Photoshop или другой программе? Всё зависит от алгоритма интерполяции, который использует программное обеспечение сканера. Как правило Бикубическая (Bicubic) интерполяция (и его вариант с сглаживанием), используемая в Photoshop — обеспечивает лучший по качеству результат. Существуют программы использующие сложные математическиев алгоритмы интерполяции, результаты работы которых, немного лучше, чем Photoshop. Немногие производители сканеров сообщат Вам тип интерполяции — Bicubic, или более быстрый, но менее качественный алгоритм. Я рекомендую следующее испытание: сканируйте оригинал с максимальной оптической разрешающей способностью сканера, и сделайте интерполяцию в Photoshop на 400%. Отсканируйте ещё раз не изменяя ничего кроме масштаба – увеличьте его в четыре раза. Откройте оба изображения в Photoshop . Перенесите слой Background с нажатой клавишей Shift в окно второго изображения и измените режим наложения слоя на Difference. Если изображения нет и экран абсолютно черный, то различий в изображениях нет, если же различия есть, то надо определить какое изображение лучше — в восьми случаях из десяти изображение увеличенное в Photoshop – лучше. Но программы сканирования постоянно совершенствуются и всегда не будет лишним проверить. Вернемся к нашей задаче —
С каким разрешением сканировать изображение для различных условий печати? Качественное
программное обеспечение сканера
вычисляет необходимое разрешение сканирования
по представленным ниже формулам
уже интегрированным в программу. Все,
что Вы должны сделать: ввести
желаемый линейный размер распечатки или масштаб увеличения; разрешение вывода (значение тега — разрешение, который запишется в файл) или повышающий коэффициент и линиатуру растра
. Программное
обеспечение позаботится обо всем
остальном. Для тех из Вас, кто хотел бы к
изучить точные формулы, здесь — все, что
Вам необходимо для вычисления
разрешения сканирования, для наиболее
часто используемых процессов печати.
Для принтеров,
которые могут воспроизводить
непрерывные тона ( Подобно
термосублимационному, thermosublimation,
принтеру), Вы можете
вычислять необходимое разрешение,
используя следующий метод:
Разрешение
сканирования =Разрешающая способность
печати x Коэффициент масштабирования
Необходимые размеры определены, и они другие, чем у
оригинала. Например : Вам
необходимо сканировать оригинал,
который 1×1 дюйма. Оригинал слишком
маленький, так что Вы решаете увеличивать
его до 3×3 дюйма и напечатать
«это», на вашем принтере у которого
разрешение 300 dpi . Следующие
результаты вычисления:
Разрешение сканирования = 300 dpi x 3=900 ppi
Сканирование для офсетной печати.
История та же самая, — Вы хотите
сканировать полутоновый или цветной
оригинал. Если Вы хотите печатать
изображение например для использования
в журнале; следующая формула
для вычисления разрешения сканирования:
Scan
Resolution = Printout’s Screen Ruling x Screening Factor x Sizing
Factor
Разрешение
сканирования=Линиатура печати*Повышающий коэффициент*Коэф. масштабирования
В офсетной печати информации одного пикселя
изображения не достаточно для получения одной растровой точки
поэтому, Вы
должны включить коэффициент (Screening Factor
) в уравнение. Этот коэффициент увеличивает
разрешение изображения и позволяет устройству
вывода (Rip’у — растровому процессору ) вычислить значения для растровых точек
более точно.
Если Вам не знакомы иные значения для конкретных условий печати конкретных сюжетных типов изображений — используйте Коэффициент равный двум. Тогда цвет каждой растровой точки на
печати будет рассчитан, исходя из значений четырех
пикселей (2×2 матрица) (в действительности расчёт гораздо сложнее, чем просто осреднение значений пикселей, предоставленных для формирования единицы длинны отпечатка, тут учитывается много факторов, таких, как углы поворота растра, и значение имеет в первую очередь количество пикселей необходимых для формирования одной растровой точки
), Подробнее.
Вернемся к нашему
примеру так, если мы
все еще хотим напечатать наше 1×1 дюймовое
изображение размерами 3×3 дюймов, но на сей раз для
целей офсетной печати при линиатуре печати 150 Lpi, мы должны вычислить
разрешение сканирования :
Линиатура
= 150 lpi
Screening Factor = 2
Масштаб
увеличения = 3
Разрешение
сканирования = 150 lpi x 2 x 3 = 900 ppi
Рекомендации по разрешению изображений для различных технологий вывода изображения (минимум-максимум)
- Монитор — разрешение значение не имеет — размер определяется пиксельным размером изображения
- Домашний принтер — 180-360ppi
- Мини фотолаборатория — 150-300ppi — это технология печати «непрерывным тоном» — каждая точка печати формируется информацией одного пикселя — никакого растрирования, как в остальных технологиях печати, здесь нет. А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме.
- Офсетная печать c высокой линеатурой печати (150-175lpi)- 240-350ppi выбор зависит от качества изображения и его сюжета, например высокочастотные изображения (имеющие высокую и контрастную детализацию) могут иметь (с пользой для качества) разрешение до 1200ppi, а большинство фото сделаных цифромыльницей можно оставить с разрешением 240ppi — значения выше в качество воспроизведения ничего не добавят.
- Цифровая широкоформатная печать — требуемое разрешение целиком зависит от разрешения печати (количество капель-точек на единице длинны) плотера и равно четвёртой части от него, например при разрешении печати 600dpi — изображению достаточно иметь разрешение 150ppi, что соответствует качеству интерьерной широкоформатной печати (с размерами до 3 метров). Для уличных банеров разрешение нужно не более 72ppi, часто достаточно 24-36ppi. А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
Ниже приведена таблица размеров файлов в мегабайтах для различных цветовых моделей (посмотреть мб можно в диалоге Image Size. в формате TIF он равен размеру файла), для стандартных форматов бумаги:
размер в px x px | размер, мм | CMYK 300ppi | RGB, Lab 300ppi | Gray 300ppi | Bitmap 1200ppi | |
| A0 | 9933 x 14043 | 841 x 1189 | 531.1 мб | 398.3 мб | 132.8 мб | 266,1 мб |
| A1 | 7016 x 9933 | 594 x 841 | 265.5 мб | 199.2 мб | 66.4 мб | 132,8 мб |
| A2 | 4961 x 7016 | 420 x 594 | 132.8 мб | 99.6 мб | 33.2 мб | 66.4 мб |
| A3 | 3508 x 4961 | 297 x 420 | 66.4 мб | 49.8 мб | 16.6 мб | 33.2 мб |
| A4 | 2480 x 3508 | 210 x 297 | 33.2 мб | 24.9 мб | 8.3 мб | 16.6 мб |
| A5 | 1748 x 2480 | 148 x 210 | 16.6 мб | 12.4 мб | 4.1 мб | 8.2 мб |
| A6 | 1240 x 1748 | 105 x 148 | 8.2 мб | 6.2 мб | 2.07 мб | 4.1 мб |
874 x 1240 | 74 x 105 | 4.1 мб | 3.1 мб | 1.03 мб | 2.07 мб |
Для продолжения знакомства с кругом знаний, необходимых цветокорректору в повседневной работе смотри список статей в левой колонке сайта.
Монитора, ноутбука, как узнать, настройка разрешения
В этой статье представлен список разрешений экрана, соотношение сторон экрана, количество пикселей и буквенные обозначения различных разрешений экрана.
В списке ниже вы найдете информацию о буквенном обозначении разрешения экрана, его разрешение и соотношение сторон, а также общее количество пикселей.
Список разрешений экранов, соотношение сторон и буквенные обозначения
| Буквенное обозначение | Разрешение экрана (соотношение сторон) | Количество пикселей |
|---|---|---|
| QVGA | 320×240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352×240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352×288 (11:9) | 101,37 кпикс |
| WQVGA | 400×240 (5:3) | 96 кпикс |
| 480×576 (5:6 — 12:10) | 276,48 кпикс | |
| HVGA | 640×240 (8:3) или 320×480 (2:3 — 15:10) | 153,6 кпикс |
| nHD | 640×360 (16:9) | 230,4 кпикс |
| VGA | 640×480 (4:3 — 12:9) | 307,2 кпикс |
| WVGA | 800×480 (5:3) | 384 кпикс |
| SVGA | 800×600 (4:3) | 480 кпикс |
| FWVGA | 854×480 (427:240) | 409,92 кпикс |
| WSVGA | 1024×600 (128:75 — 15:9) | 614,4 кпикс |
| XGA | 1024×768 (4:3) | 786,432 кпикс |
| XGA+ | 1152×864 (4:3) | 995,3 кпикс |
| WXVGA | 1200×600 (2:1) | 720 кпикс |
| WXGA | 1280×768 (5:3) | 983,04 кпикс |
| HD | 1366×768 (16:9) | 1,04 Мпикс |
| SXGA | 1280×1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440×900 (8:5 — 16:10) | 1,296 Мпикс |
| SXGA+ | 1400×1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536×960 (8:5 — 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536×1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600×900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600×1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600×1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680×1050 (8:5) | 1,76 Мпикс |
| Full HD (FHD) | 1920×1080 (16:9) | 2,07 Мпикс |
| WUXGA | 1920×1200 (8:5 — 16:10) | 2,3 Мпикс |
| QWXGA | 2048×1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048×1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560×1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560×1600 (8:5 — 16:10) | 5,24 Мпикс |
| WQSXGA | 3200×2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200×2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840×2400 (8:5 — 16:10) | 9,2 Мпикс |
| 4K Ultra HD 1 (4K UHD-1) | 3840×2160 (16:9) | 8,2 Мпикс |
| HSXGA | 5120×4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400×4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400×4800 (4:3) | 30,72 Мпикс |
| 8K Ultra HD 2 (8K UHD-2) | 7680×4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680×4800 (8:5, 16:10) | 36,86 Мпикс |
Откуда взялись 2К, 4К, 8К=»subtitle»>
Существуют больше 30 разнообразных форматов разрешений, начиная от QVGA 240х320 px и заканчивая ошеломляющим 10K с разрешением 10240×5760 px. Самые распространенные разрешения экрана вы можете изучить ниже.
| Наименование | Разрешение | Соотношение сторон |
| HDTV (Full HD) (FHD) 1080p | 1920×1080 | 16:9 |
| WUXGA | 1920×1200 | 16:10 |
| 2K DCI (Cinema 2K) | 2048×1080 | 19:10 |
| QWXGA | 2048×1152 | 16:9 |
| QXGA | 2048×1536 | 4:3 |
| UWHD | 2560×1080 | 64:27 |
| WQXGA (WQHD) (QHD 2K) | 2560×1440 | 16:9 |
| WQXGA | 2560×1600 | 16:10 |
| QSXGA | 2560×2048 | 5:4 |
| WQXGA+ | 3200×1800 | 16:9 |
| WQSXGA | 3200×2048 | 25:16 |
| QUXGA | 3200×2400 | 4:3 |
| Ultra WQHD | 3440×1440 | 21:9 |
| 4K UHD (Ultra HD) | 3840×2160 | 16:9 |
| WQUXGA | 3840×2400 | 16:10 |
| 4K DCI (Cinema 4K) | 4096×2160 | 19:10 |
| 5K / UHD + | 5120×2880 | 16:9 |
| HSXGA | 5120×4096 | 5:4 |
| WHSXGA | 6400 × 4096 | 25:16 |
| HUGA | 6400 × 4800 | 4:3 |
| 8K UHD (UHDTV-2X) | 7680 × 4320 | 16:9 |
| WHUXGA | 7680 × 4800 | 16:10 |
| 10K | 10240 × 5760 | 16:9 |
| 12K | 11520 × 6480 | 16:9 |
Внимательные читатели заметили, что в таблице есть пара разных строк с обозначениями 2К. Аналогичная ситуация и с разрешением 4К. На самом деле под формат 4К существуют сразу несколько разных разрешений:
| Академический 4K | 3656 × 2664 | 1,37:1 |
| Кашетированный 4K | 3996 × 2160 | 1,85:1 (Flat) |
| Полнокадровый 4K | 4096 × 3072 | 1,33:1 (4:3, 12:9) |
| Широкоэкранный 4K | 4096 × 1716 | 2,39:1 (Scope) |
| DCI 4K | 4096 x 2160 | 1,89:1 (256:135) |
| Ultra HD 4K | 3840 × 2160 | 1,78:1 (16:9) |
По горизонтали практически все они приближены к четырем тысячам пикселей, а вот разрешение по вертикали напрямую зависит от соотношения сторон. Истинным 4К в данном случае называют DCI 4К, используемый в кинематографе. Однако соотношение сторон такого формата не подходило для мониторов и телевизоров. Именно поэтому Ассоциация потребительской электроники (CEA) в 2012 году утвердила единый 4К формат для цифровой электроники, который и получил название Ultra HD 4K.
Это означает, если на коробке монитора или телевизора указано 4К, то согласно принятой спецификации он будет иметь разрешение именно 3840х2160.
Аналогичная ситуация и с 2К — истинным считается DCI 2K 2048×1080, однако среди мониторов и телевизоров под 2К понимают форматы UWHD (2560×1080) или QHD (2560×1440).
По аналогии с уже установившимися 2К и 4К, формату 8К соответствует разрешение 7680×4320 пикселей.
Соотношение сторон экрана=»subtitle»>
Соотношение сторон показывает отношение горизонтальной и вертикальной стороны экрана друг к другу. Например, формат 1:1 — квадратное изображение. Как правило, конкретным разрешениям соответствуют определенные соотношения сторон.
| Соотношение сторон | Типичные разрешения | Применение |
| 1,25:1 (5:4) | 1280×1024 | Устаревшие мониторы |
| 1,33:1 (4:3) | 800×600 1024×768 1152×864 1280×960 1600×1200 | Устаревшие ТВ и мониторы |
| 1,6:1 (16:10) | 1280×800 1440×900 1680×1050 2560×1600 | Широкоформатные мониторы и ТВ, некоторые ноутбуки |
| 1,78:1 (16:9) | 1920×1080 1280×720 1600×900 1366×768 2560×1440 3840×2160 | Широкоформатные 2К, 4К и FullHD мониторы и ТВ, некоторые ноутбуки |
| 2,3:1 (21:9) | 2560×1080 3440×1440 5120×2160 | Некоторые мониторы и LCD телевизоры |
Какое соотношение лучше — зависит непосредственно от формата фильма или игры. С играми обычно проблем не бывает, поскольку они легко адаптируются под разные форматы, а вот при просмотре кино неподходящего разрешения по краям экрана могут появиться черные линии.
Самые популярные соотношения сторон, под которые адаптирована большая часть мультимедийного контента — 16:10 и 16:9.
Как правильно выбрать диагональ монитора
Какого размера монитор подходит именно вам, зависит от того, для каких целей вы используете свой компьютер.
Диагональ экрана измеряется в дюймах: один дюйм равен 2,54 см.
17 дюймов: стандартные мониторы, которые все еще можно увидеть в государственных организациях и офисах, имеют диагональ экрана 17 дюймов (43,18 см) и разрешение 1280 x 1024 пикселей. Для повседневной работы и серфинга в интернете этого вполне достаточно. Но такой небольшой размер монитора уже давно не актуален, и большинство производителей предпочитают большие размеры.
19 дюймов: 19-дюймовые мониторы (48,26 см) немного лучше для глаз. Они в основном используют то же разрешение, что и меньшие 17-дюймовые. Места для программных окон не будет больше, зато будет крупнее шрифт — а это удобнее для работы.
22 дюйма: еще больше обзора у вас будет на 22-дюймовом мониторе (55,88 см) с разрешением 1680 x 1050 пикселей. Приятный размер для работы за письменным столом.
24 дюйма: разрешение Full HD, как правило, встречается на экранах от 24 дюймов (60,92 см). С разрешением 1920 x 1080 пикселей у вас будет достаточно места для воплощения в жизнь многозадачности. Два окна разных программ можно удобно расположить рядом друг с другом. Кроме того, 24 дюйма — хороший выбор для геймеров.
27 дюймов: если вы ищите монитор побольше, обратите внимание на 27-дюймовые модели (68,58 см). Здесь разрешение имеет очень большое значение. В Full HD (1920 x 1080 пикселей) уже становятся видны отдельные пиксели. Так что лучше сразу брать устройство с разрешением 2560 x 1440 пикселей или выше.
30 дюймов и более: приобретать мониторы с диагональю 30 дюймов и более имеет смысл только для профессиональных целей, например, для использования таких программ, как Photoshop, программ САПР или для монтажа видео. Вот тут как раз и необходимо высокое разрешение. При таком размере монитора для игр можно уже задуматься о разрешении 4K.
- Подключение выключателя: как сделать это правильно?
- Как бесплатно установить Windows 10
От чего зависит выбор разрешения
Вы можете подумать, что даже если вам не нужно отчаянно сильно высокое разрешение, поскольку оно доступно, почему бы не получить его. Есть несколько причин.
Первый — это деньги. Все равно, экран с высоким содержанием точек стоит дороже.
Вторая причина техническая. Все равно, более высокое разрешение требует больше ресурсов.
Если вы установите частоту обновления экрана шестьдесят герц, ваша видеокарта обновляет кадр шестьдесят раз в секунду. Для большинства людей частота, равная шестидесяти герцам низкая, и, если возможно, они будут работать на частоте сто двадцать герц или сто сорок четыре герца. Чем больше количество точек, тем выше нагрузка на видеокарту.
Про разрешения экрана смартфонов=»subtitle»>
С мобильной электроникой все намного сложнее, поскольку разнообразия форм-факторов куда больше. Если рассмотреть линейку смартфонов от Apple, то здесь ситуация следующая:
| Модель | Диагональ, дюймы | Разрешение экрана |
| 4, 4S | 3,5 | 640 х 960 |
| 5, 5C, 5S | 4 | 640 х 1136 |
| 6, 6S | 4,7 | 750 х 1334 |
| 6+, 6S+ | 5,5 | 1080 х 1920 |
| 7, 8 | 4,7 | 750 х 1334 |
| 7+, 8+ | 5,5 | 1080 х 1920 |
| X, XS, 11 Pro | 5,8 | 1125 х 2436 |
| XS Max, 11 Pro Max | 6,5 | 2688×1242 |
_
Разрешения FullHD 1920х1080 разработчикам удалось добиться при диагонали 5,5 дюйма, а максимальное 2688х1242 доступно на смартфонах диагональю 6,5 дюйма. Условно его можно назвать приближенным к 2К.
Для Android-гаджетов все еще сложнее, поскольку рынок представляют сотни разнообразных моделей. Условно можно выделить общую классификацию из пяти категорий:
Выпускаются и смартфоны с 4К дисплеем. Например, Xperia XZ2 Premium оснащен IPS-дисплеем с диагональю 5,8 дюйма и разрешением 3840×2160. Фактически, это «классический телевизионный» стандарт Ultra HD 4K, а плотность пикселей доходит до впечатляющих 765 ppi. Если вы ожидаете беспрецедентной четкости, то вас может ждать разочарование. Проблема в том, что увидеть разницу между FHD+ и 4К практически невозможно, особенно, в рамках дисплеев на 5-6 дюймов.
При подборе монитора для гейминга согласовывайте разрешение с железом. Не стоит гнаться за 2К и 4К мониторами, если у вас слабая видеокарта и процессор. Телевизоры для просмотра кино лучше брать с разрешением от 2К и соотношением сторон 16:9 или 16:10, чтобы в полной мере наслаждаться детализированной картинкой.
При покупке смартфона определяющим является плотность пикселей на дюйм, поскольку дисплей всегда находится перед глазами и «зернистость» увидеть проще всего. Ищите смартфоны с 300-450 ppi. Большую плотность ваш глаз уже не различит.
Политика ASUS Zero Bright Dot
Гарантийная политика на LCD матрицы мониторов ASUS, участвующих в программе ZBD.
Программа Zero Bright Dot Warranty (далее ZBD) представляет собой дополнительные гарантии производителя в отношении LCD-матриц, установленных в мониторах ASUS. Срок действия программы и модели участвующих устройств ограничены.
Описание программы
Все жидкокристаллические дисплеи, установленные в мониторах ASUS, соответствуют строгим требованиям качества и надежности. Жидкокристаллические дисплеи на тонкопленочных транзисторах состоят из миллионов отдельных точек (или пикселей). Сочетание пикселей образует изображение на экране Вашего монитора. Несмотря на самые высокие стандарты, иногда на сложных в производстве жидкокристаллических дисплеях могут присутствовать небольшие дефекты изображения в виде неисправных точек (яркие или темные точки)*. Наличие некоторого количества ярких или темных точек является технологической особенностью производства дисплеев и не влияют на производительность и функциональность монитора. По программе ZBD компания ASUS обеспечит гарантийное обслуживание LCD матрицы Вашего монитора при наличии:
- Одной или более яркой точки;
- Пяти или более темных точек.
Сроки действия программы ZBD
Для LCD мониторов ASUS срок действия программы ZBD составляет 12 месяцев с момента приобретения устройства, но не может превышать 24 месяца с момента его производства. Список моделей и серий устройств, участвующих в программе ZBD:
LCD-мониторы
серия PG |
модели PB278QR, PB279Q, PB27UQ, PB287Q, PB328Q |
серия PA (36 месяцев) |
По окончании действия программы ZBD, но в течение общего гарантийного периода, компания ASUS обеспечит гарантийное обслуживание LCD панелей мониторов при наличии:
- Трех или более ярких точек;
- Пяти или более темных точек.
Ноутбуки
В течение общего гарантийного периода, компания ASUS обеспечит гарантийное обслуживание LCD панелей ноутбуков при наличии:
- Трех ярких точек или пяти темных точек или всего восьми ярких и/или темных точек;
- Двух смежных ярких точек или двух смежных темных точек;
- Трех ярких и/или темных точек в области диаметром 15 мм.
*ЯРКИЕ / ТЕМНЫЕ ТОЧКИ
Одна точка (элемент изображения) состоит из трех пикселей: одного красного, одного зеленого и одного синего. Каждый из этих пикселей управляется отдельным переключателем. Когда переключатель выходит из строя – соответствующий пиксель становится постоянно ярким или постоянно темным. При наличии даже одного постоянно яркого пикселя точка остается светящейся всегда, даже на черном фоне. При наличии даже одного постоянно темного пикселя точка на экране будет на белом фоне иметь цвет, отличный от белого.
Проверка проходит при следующих условиях:
Расстояние между проверяющим и экраном по прямой линии – не менее 30см.
Температура в помещении – в диапазоне 20-40 C0.
Освещенность в помещении –в диапазоне 300 — 500 лм.
Основанием для обращения в сервисный центр по настоящей программе является наличие гарантийного талона и документов, подтверждающих покупку устройства.
РЕГИОН ОБСЛУЖИВАНИЯ И КОНТАКТНАЯ ИНФОРМАЦИЯ
Регион обслуживания | Контактная информация |
|---|---|
Россия и страны СНГ | Телефоны службы технической поддержки ASUS: 8-800-100-ASUS (8-800-100-2787) – звонок по России бесплатный +7 495 231-1-999 – номер для пользователей в Москве Сайт службы технической поддержки ASUS: http://www.asus.com/support |
Дополнительные правила могут применяться к отдельным моделям мониторов ASUS. В случае расхождения информации в гарантийном талоне на монитор ASUS и информации по программе ZBD применяются правила, установленные в гарантийном талоне
Размер области просмотра Google Pixel 2 XL, разрешение, PPI, характеристики экрана и медиа-запросы CSS
Google Pixel 2 XL Размеры
6.0 ДЮЙМ 6,22 x 3,02 x 0,31 дюйма
Google Pixel 2 XL Разрешение
1440 x 2880 пикселей ~ 538 пикселей на дюйм
Окно просмотра Google Pixel 2 XL
412 x 823 пикс. ~ 154 пикселей на дюйм
Google Pixel 2 XL плотность
3.5 xxxhdpi Дисплей Retina 3,5xСведения об ОС
Google Pixel 2 XL был запущен в
Октябрь 2017 г.
Google Pixel 2 XL есть
Android 8.0 (Oreo)
Размеры экрана
Google Pixel 2 XL размер экрана 6.0 дюймов с ~ 76,4% от фактического размера устройства. Физические размеры для Устройство Google Pixel 2 XL 6.22 x 3,02 x 0,31 ДЮЙМА или ( 157,9 х 76,7 х 7,9 мм).
Отображение единиц в следующем порядке: «Высота x Ширина x Толщина».Плотность пикселей экрана и соотношение пикселей CSS
«Пиксель» — это наименьшая единица / элемент любого дисплея.
Общее количество пикселей, которые умещаются на дюйм, называется «Плотностью экрана» или «Плотностью пикселей» и измеряется как «Пикселей на дюйм».Плотность
пикселей имеет ограничения для отображения пикселей на дюйм в зависимости от размера экрана. Когда количество пикселей на дюйм превышает ограничение на размер экрана, разрешение экрана увеличивается, но фактическая ширина / высота устройства в пикселях остается неизменной. Фактические пиксели устройства известны как пиксели, независимые от устройства, или соотношение пикселей CSS.
Разрешение Google Pixel 2 XL составляет 1440 x 2880 PX с плотностью ~ 538 пикселей.
Размер области просмотра Google Pixel 2 XL составляет 412 x 823 PX с фактической плотностью ~ 154 пикселей, что означает, что плотность пикселей дисплея составляет 3,5 xxxhdpi.
Разрешение экрана и область просмотра
Сумма пикселей, отображаемых на устройстве, называется «Разрешение экрана». а сумма фактических пикселей любого устройства обозначается как «область просмотра».
Google Pixel 2 XL есть 6,0-дюймовый физический размер экрана и его разрешение составляет около 1440 x 2880 пикселей с плотностью пикселей примерно 538 PPI. Google Pixel 2 XL имеет размер области просмотра 412 x 823 пикселей, а его соотношение пикселей составляет около 3,5.
Для лучшего понимания фактических размеров экрана, размеров области просмотра, разрешения экрана и их плотности щелкните здесь.
Медиа-запросы CSS
Медиа-запросы Google Pixel 2 XL (только для мобильных устройств)
@media only screen and (min-width: 412px) and (max-width: 767px) {/ * Your Styles ... * /} Медиа-запросы минимальной ширины Google Pixel 2 XL
@media only screen and (min-width: 412px) {/ * Your Styles... * /} Google Pixel 2 XL: мультимедийные запросы минимальной высоты
@media only screen and (min-height: 823px) {/ * Your Styles ... * /} Google Pixel 2 XL, горизонтальные медиа-запросы
@media only screen and (min-width: 823px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} Google Pixel 2 XL: портретные медиа-запросы
@media only screen and (min-width: 412px) and (Ориентация: книжная) {/ * Ваши стили... * /} Медиа-запросы ширины устройства Google Pixel 2 XL
@media only screen and (min-device-width: 412px) and (Ориентация: портрет) {/ * Ваши стили ... * /}
@media only screen and (min-device-width: 823px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} Google Pixel 2 XL, запросы мультимедиа Retina
@media
только экран и (-webkit-min-device-pixel-ratio: 3.5),
только экран и (min - moz-device-pixel-ratio: 3.5),
только экран и (-o-min-device-pixel-ratio: 3,5 / 1),
только экран и (min-device-pixel-ratio: 3,5),
только экран и (минимальное разрешение: 538dpi),
только экран и (минимальное разрешение: 3.5dppx) {
/ * Здесь стили Retina * /
}
Retina фактически основывается на соотношении пикселей устройства. Устройства в основном имеют 2-кратный или 3-кратный дисплей, поэтому вы можете использовать общие медиа-запросы Retina для отображения контента с высоким разрешением на всех типах устройств.Медиа-запросы Retina 2x и Retina 3x приведены ниже:
Retina 2x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 192dpi),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Retina 3x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 3),
только экран и (min - moz-device-pixel-ratio: 3),
только экран и (-o-min-device-pixel-ratio: 3/1),
только экран и (min-device-pixel-ratio: 3),
только экран и (минимальное разрешение: 384dpi),
только экран и (минимальное разрешение: 3dppx) {
/ * Здесь стили Retina * /
}
Google Pixel 2 XL Технические характеристики
Заявление об ограничении ответственности: информация собрана с различных популярных веб-сайтов.Мы стараемся сохранить правильность информации.
Если вы обнаружите, что что-то не так, напишите нам [адрес электронной почты защищен]
Google Pixel 2 против Pixel 2 XL: в чем разница?
Google Совершенно новые Pixel 2 и Pixel 2 XL уже здесь. Они обещают лучшие камеры для смартфонов на рынке, сверхбыструю производительность, стандартный Android и мгновенные обновления. Но Pixel 2 и Pixel 2 XL не были созданы равными, так в чем же разница между ними, кроме размера и цены?
Вот все, что вам нужно знать…
GoogleДисплеи — маленькие и большие
Самым очевидным и спорным различием между Pixel 2 и Pixel 2 XL является их дизайн и дисплеи.Начнем с дисплеев:
- Pixel 2 — 5 дюймов 16: 9 AMOLED, 1920 x 1080 пикселей (441 ppi), соотношение экрана к корпусу 67,9%, Corning Gorilla Glass 5, 95% покрытие DCI-P3
- Pixel 2 XL — 6-дюймовый P-OLED 18: 9, 2560 x 1440 пикселей (538 ppi), соотношение экрана к корпусу 76,4%, Corning Gorilla Glass 5, 100% покрытие DCI-P3
Здесь есть множество отличий. Дисплей Pixel 2 XL больше, но более вытянут, поскольку он переходит на соотношение сторон 18: 9, популярное в 2017 году такими конкурентами, как Galaxy S8, LG V30 и iPhone X.Pixel 2 XL также имеет более высокое разрешение 2K, полный охват спектра RGB для более точной цветопередачи и панель P-OLED против AMOLED.
Разница между P-OLED и AMOLED незначительна и относится к использованию пластиковой подложки в первом, хотя компании часто используют его во втором (Samsung). Следовательно, это в значительной степени связано с маркетингом, когда HTC (которая построила Pixel 2) использует AMOLED, а LG (которая построила Pixel 2 XL) использует термин P-OLED. Не волнуйтесь, преимущества Pixel 2 XL сводятся к тому, что он является более дорогим устройством, а не с присущими ему преимуществами панельного типа.
GoogleВ другом месте и Pixel 2, и Pixel 2 XL поддерживают HDR, который быстро внедряется Netflix, Amazon Video и Google Video, а также добавляют поддержку постоянно включенного дисплея (популяризированный Samsung) — возможность всегда видеть время и уведомления в монохромном режиме, когда телефоны находятся в режиме ожидания.
Дизайн — 2016 по сравнению с 2017 годом
Конечно, еще одним большим различием между дисплеями Pixel 2 и Pixel 2 XL является их соотношение экрана к корпусу, что подводит нас к дизайну:
- Пиксель 2 — 145.7 x 69,7 x 7,8 мм (5,74 x 2,74 x 0,31 дюйма) и 143 г (5,04 унции)
- Pixel 2 XL — 157,9 x 76,7 x 7,9 мм (6,22 x 3,02 x 0,31 дюйма) и 175 г (6,17 унции)
Как следует из названия и размера дисплея, Pixel 2 XL значительно больше Pixel 2, но при этом имеет гораздо более современный дизайн. В то время как Pixel 2, к сожалению, сохраняет большие верхнюю и нижнюю панели оригинального Pixel, Pixel 2 XL сокращает их, хотя и не так сильно, как Galaxy S8 (83.6%), LG V30 (81,2%) и iPhone X (82,9%)
GoogleКомпенсация лицевых панелей, которые остались на обоих, — это Pixel 2 и Pixel 2 XL с передними стереодинамиками, реальным отличием от конкурентов и долгожданным возвращением за функцию, отсутствующую в оригинальных Pixel после того, как они оказались популярными на Nexus 6. и Nexus 6P.
Новые пиксели также выделяются тем, что сохранили отличительную отделку задней панели из алюминия и стекла.Новые iPhone от Apple и новые модели Galaxies от Samsung с полностью стеклянной задней панелью обладают большей долговечностью (плюс улучшенная защита от пыли и воды IP67), а алюминий Pixels имеет текстурированную поверхность, поэтому они менее скользкие в руке.
У этого есть один недостаток (подробнее в разделе Battery Life ), но нельзя отрицать, что двухцветная отделка означает, что Google создал что-то особенное. Особенно в сочетании с некоторыми приятными цветовыми вариантами, такими как «Слегка синий» (Pixel 2) и «Черно-белый» (Pixel 2 XL), получивший название «Panda», с яркими, забавными кнопками включения.
GoogleОднако больше овцы, чем законодателя моды, стало решение Google присоединиться к Apple и удалить разъем для наушников как с Pixel 2, так и с Pixel 2 XL. Google выпустил AirPod, конкурирующий с Pixel Buds, в качестве беспроводной альтернативы и будет включать в комплект переходник с USB-C на 3,5 мм, но, тем не менее, это неутешительный шаг. Особенно после того, как Google прокричал по поводу включения разъема в оригинальные Pixels сразу после того, как Apple отказалась от него.
Производительность — программное обеспечение и аппаратное обеспечение
2017 год стал годом, когда чипсет Apple A11 обошел конкурентов, но Pixel 2 и Pixel 2 XL действительно имеют тот же лучший в своем классе чипсет Qualcomm, что и премиальные конкуренты Android:
- Pixel 2, Pixel 2 XL — восьмиядерный чипсет Qualcomm Snapdragon 835 (4 процессора Kryo с тактовой частотой 2,35 ГГц и 4 процессора Kryo с тактовой частотой 1,9 ГГц), графический процессор Adreno 540; 4 ГБ ОЗУ
На бумаге есть солидный прирост по сравнению с Snapdragon 820 2016 года (на 30% эффективнее, на 27% быстрее), но чипу 835 исполнилось шесть месяцев.Таким образом, Google действительно продвигает более высокую эффективность программного обеспечения, которую могут предложить новые Pixels по сравнению с конкурентами Android.
GoogleКлюч здесь — стоковый Android. Pixel 2 и Pixel 2 XL присоединяются к Pixel, Pixel XL и Nexus 6P в качестве единственных смартфонов, которые в настоящее время поддерживают чистый немодифицированный Android без сторонних вредоносных программ и доступа к обновлениям, как только Google их выпускает (конкуренты могут ждать шесть месяцев или больше, хотя Project Treble может это изменить).
Stock Android может иметь огромное значение при использовании в реальном мире, поскольку при тестировании аппаратного обеспечения не удается показать, насколько быстро и плавно работают оригинальные Pixel и Pixel XL. Фактически, спустя год я все еще могу сказать, что мой ежедневный драйвер Pixel XL в реальном мире работает быстрее, чем любой флагман Android 2017 года, который я использовал.
И все же Google также учится у своих партнеров по Android. Взяв Always on Display от Samsung, Google также перенял гибкие стороны HTC U11.Они регулируются по давлению, и нажатие на них запускает Android Assistant из любого места, включая экран блокировки. Будет ли это приживаться? Время покажет, но я не могу придумать более быстрого способа поднять это на любом другом телефоне. Сделайте сжатие повторно отображаемым, и Google может оказаться в выигрыше.
GoogleКамеры — меньше значит больше
В то время как реальная скорость была одной из выдающихся характеристик Pixel и Pixel XL в 2016 году, безусловно, самым большим преимуществом были их камеры, которые с тех пор были лучшими (и, возможно, до сих пор остаются) среди всех смартфонов.Теперь Google обещает, что Pixel 2 и Pixel 2 XL поднимут все на другую ступеньку выше, даже если это не очевидно из спецификаций:
- Pixel 2, Pixel 2XL — сзади: 12,2 МП, f / 1,8, OIS, фазовое определение и лазерный автофокус, двойная светодиодная вспышка, размер пикселя 1,4 мкм, 4K 30 кадров в секунду, 1080p 120 кадров в секунду, 720p 240 кадров в секунду — Передняя панель: 8 МП, f /2,4, размер пикселя 1,4 мкм, видео 1080p
Какой здесь выдающийся? Google придерживается единой задней камеры, несмотря на то, что 2017 год стал годом, когда Apple, Huawei, LG и Samsung сделали большие успехи на двойных камерах.
GoogleС одной стороны, это разочаровывает, потому что двойные камеры обладают такими функциями, как оптический зум x2 (Apple, Samsung) или сверхширокое поле зрения (LG), которые одиночные камеры просто не могут обеспечить. С другой стороны, DxOMark только что оценил Pixel 2 и Pixel 2 XL как имеющие лучшие фотографии и видео среди всех смартфонов на рынке со значительным отрывом.
Как? Все сводится к программному обеспечению, которое сейчас является важнейшим фактором в фотографии со смартфонов, а алгоритмы обработки изображений и машинное обучение Google не имеют себе равных. Эти навыки программного обеспечения также означают, что Google может использовать такие уловки, как портретный режим (который сильно размывает фон для создания изображения в стиле DSLR) как на передней, так и на задней камерах, несмотря на то, что обычно он ограничивается двумя камерами.
GoogleGoogle также добавил «Motion Photos» (копирование Live Photos от Apple, которое было скопировано с Living Images от Nokia), которые интеллектуально обнаруживают движение и автоматически создают 3-5-секундные видеоролики с каждым изображением.Будет ли это хранилище отходов? Нет, владельцы Pixel 2 и Pixel 2 XL получат бесплатное неограниченное хранилище Google Фото с полным разрешением, как и оригинальные Pixel. Это продлится до 2020 года, после чего, если вы не купили новый Pixel, с вас будет взиматься плата только за добавляемые вами новые изображения с полным разрешением (ваши старые вещи в безопасности).
И продвижение камеры Google на этом не заканчивается. Изначально эксклюзивным для Pixel 2 и Pixel 2 XL является Google Lens, который обеспечивает поиск в Google изображений, снятых камерой. Также имеется поддержка дополненной реальности, владельцы которой могут интегрировать стороннее 3D-моделирование в вид камеры.Ожидайте, что это приведет к шквалу приложений AR, как Apple продвигает с iOS 11.
Срок службы батареи и зарядка — дополнительные обновления
Google намекнул на лучшее время автономной работы перед запуском, но на самом деле новые пиксели претерпевают лишь незначительные изменения, так как Pixel 2 фактически имеет немного меньшую батарею, чем его предшественник:
- Pixel 2 — 2700 мАч (Pixel — 2770 мАч)
- Pixel 2 XL — 3520 мАч (Pixel XL — 3450 мАч)
Обратной стороной является повышенная эффективность чипсета Snapdragon 835 в сочетании с заметным улучшением времени автономной работы в Android Oreo, которое должно дать выигрыш по сравнению с оригинальными Pixel, которые уже были долгоживущими телефонами.Также есть быстрая проводная зарядка до 18 Вт прямо из коробки с помощью USB-C (так сделала Apple). Ожидайте, что Pixel 2 XL выйдет на первое место, как и в прошлом году.
GoogleС другой стороны, обратная сторона этих цепких, текстурированных алюминиевых задних панелей означает, что ни в Pixel 2, ни в Pixel 2 XL нет беспроводной зарядки. Это позор, учитывая стремление Apple присоединиться к Samsung и сделать стандарт беспроводной зарядки Qi повсеместным в 2017 году, и я ожидаю, что многие магазины, кафе, самолеты и поезда добавят зарядку Qi в течение следующих нескольких лет.
Лично я не большой поклонник беспроводной зарядки (каждый раз, когда вы берете в руки свой телефон, он перестает заряжаться), но я думаю, что его упущение может стать препятствием для некоторых.
Хранение и цена — везде растет
Несмотря на то, что в 2017 году были замечены несколько превосходных смартфонов, он также стал свидетелем резкого роста цен на модели премиум-класса, особенно от Apple и Samsung, которые преодолели барьер в 999 долларов.
Google не зашел так далеко, сохранив цены Pixel на Pixel 2 и двойное базовое хранилище, но Pixel 2 XL теперь стоит на 80 долларов дороже на обоих уровнях хранилища:
- Pixel 2 — 649 долларов (64 ГБ), 749 долларов (128 ГБ)
- Pixel 2 XL — 849 долларов (64 ГБ), 949 долларов (128 ГБ)
Приятно видеть, что модели 32 ГБ укусили пыль (тенденция для флагманских смартфонов в этом году), отсутствие опции 256 ГБ означает, что Pixel 2 XL 128 ГБ стоит столько же, сколько iPhone 8 Plus с 256 ГБ, и это не лучший вариант для Google, чтобы привлечь клиентов из Apple.
Как и Apple, Google также не оснащает свои смартфоны расширяемым хранилищем microSD (никогда не было), поэтому вам нужно покупать то, что вам нужно, заранее, а это дает LG и Samsung преимущество. Что действительно работает в пользу Google, так это бесплатное неограниченное хранилище Google Фото, которое фактически дает неограниченное пространство для обоих Pixel, но насколько эффективно об этом можно сообщить широкой публике, неизвестно.
GoogleИтог
Google обещает, что между его смартфонами Pixel 2 и Pixel 2 XL не будет компромиссов, но это не совсем так. Да, основные функции, такие как производительность и (что особенно важно) камера, совпадают, но их дизайн, дисплеи и емкость аккумулятора — нет.
Pixel 2 XL явно лучший телефон, и это отражается на его цене. Но для тех, кто может не смотреть на большие лицевые панели Pixel 2, вы получите такую же молниеносную производительность, лучшую в своем классе камеру, стандартные возможности Android и «неограниченное» хранилище, как у Pixel 2 XL, за 200 долларов меньше.
Pixel 2 и Pixel 2 XL представляют видение Google в отношении Android: делать основы лучше, чем все остальные. Они также явно являются лучшим сочетанием аппаратного и программного обеспечения, которое вы можете найти где-либо на платформе Android, а их камеры станут самым большим преимуществом для продажи.
Таким образом, самый большой вопрос будет: может ли Google держать их в наличии?
___
Следуйте за Гордоном в Twitter , Facebook и Google+
Подробнее о Forbes
Google подтверждает дату выпуска Pixel 2
ОбзорPixel против Pixel XL: стоит ли обновляться?
Google Android 8.0 Oreo: стоит ли обновляться?
iPhone 8 против iPhone 8 Plus: в чем разница?
iPhone X против iPhone 8 Plus: в чем разница?
Google Pixelпротив Pixel 2: пять самых значительных изменений
Ни для кого не секрет, что я был глубоко очарован Google Pixel. Этот Android-смартфон появился почти из ниоткуда в прошлом году, чтобы претендовать на звание лучшей мобильной камеры, и в процессе он также привлек меня как преданного поклонника. Конечно, Google ранее баловался бизнесом мобильного оборудования со своей линейкой Nexus, но первые телефоны Pixel сразу же стали узнаваемы как гораздо более серьезный бизнес.За последнюю неделю я начал разбираться с преемником Pixel, Pixel 2 — оба они в своих «обычных» 5-дюймовых версиях — и пытался решить, достаточно ли изменилось, чтобы заслуживать того, чтобы потратить новые 650 долларов на новый. модель.
На первый взгляд, эти два телефона почти идентичны. Размер экрана такой же, Pixel 2 немного выше, немного шире и немного тоньше, чем Pixel, но в целом размеры двух телефонов одинаковы. Они даже весят одинаково.И я мог рассказать вам о небольших различиях в измерениях только потому, что искал их. Кнопка питания, качелька регулировки громкости, объектив камеры и датчик отпечатков пальцев остаются на Pixel 2 в тех же положениях, что и на Pixel. И да, лицевые панели по-прежнему представляют собой огромные плиты, обрамляющие верх и низ дисплея. Вас простят за то, что вы не в восторге, но я здесь, чтобы сказать вам, что многое из изменилось на . И единственное слово, которое объединяет все воедино, — «изысканность».
Конструкция
Идентичный — не то же самое, что быть идентичным.Несмотря на все сходство между этими двумя телефонами, новый Pixel 2 превосходит старую модель. Оба имеют алюминиевый корпус, но матовое покрытие, которое Google нанес на Pixel 2, более цепкое и приятное на ощупь. Pixel имеет тенденцию становиться холодным и недружелюбным в эти осенние месяцы, но Pixel 2 имеет более стабильную температуру поверхности, чтобы соответствовать его менее металлической отделке.
Фото Джеймса Бэрэхэма / The VergeМассивная фаска, которая проходит по всему заднему краю Pixel 2016 года, просто исчезла с более прямолинейного Pixel 2.Мне нравится это изменение. Более блочная форма и более грубая текстура Pixel 2 позволяют мне работать с ним с большей уверенностью, чем с оригиналом. Также приятно видеть, что стеклянное окошко на задней панели устройства уменьшилось и переместилось над датчиком отпечатков пальцев. Это не влияет на эргономику телефона, но означает, что я чувствую меньше стекла и больше металла в руке, а также уменьшает площадь, подверженную царапинам и потертостям. Я испытал более одного устройства Google Pixel, и каждое из них ужасно поцарапало стеклянную поверхность.После недели постоянного использования новый совсем не имеет косметических недостатков.
Одной из наиболее востребованных конструктивных особенностей всех производителей мобильных устройств является водонепроницаемость, и Google прислушался к этому призыву, сделав Pixel 2 водонепроницаемым. У меня никогда не было проблем с проникновением воды с оригинальным Pixel, но легкая гидроизоляция — это то, что вы действительно не цените, пока она вам действительно, действительно не понадобится.
Фото Джеймса Бэрэхэма / The VergeОбратной стороной нового дизайна является выступ объектива камеры.Я не могу назвать это шишкой, потому что это такое крошечное продолжение корпуса телефона, но раздражение, которое он вызывает, заключается в том, что вокруг него очень легко собирается пыль. Это почти как намагничивание, чтобы притягивать крошечные частицы. Это бросает тень на изысканный и утилитарный вид.
Колонки
Я знаю, о чем вы думаете. Как я могу прокомментировать дизайн, не обращая внимания на лицевую панель размером со слона в комнате? Что ж, прежде чем вы поспешите осуждать Google за то, что он придерживается больших рамок вокруг дисплея Pixel 2, я бы сказал, что вам важно сначала услышать динамики устройства.Стереопара фронтальных динамиков вызывает восторг. 2017 год не был удачным для отличных динамиков, поскольку компании уделяют все больше внимания более тонким лицевым панелям дисплея и другим минималистичным оптимизациям дизайна, но Google действительно обеспечивает отличный звук с динамиками на Pixel 2.
Фото Джеймса Бэрэхэма / The VergeНа мой взгляд, у оригинального Pixel были большие лицевые панели, но им не было оправдания.Громкоговоритель этого телефона всегда был так себе: ничего особенного, ничего особенно оскорбительного. У Pixel 2 сохранились лицевые панели, но теперь они становятся домом для прекрасного звука. Я могу жить с этим компромиссом. И чтобы вы не подумали, что Google мог оставить динамики, уменьшив при этом лицевые панели, я рекомендую вам взглянуть на дисплей, который компания использовала в Pixel 2 XL, который представляет собой скомпрометированный беспорядок. Я бы предпочел этот дисплей с тем же разрешением, что и у оригинального Pixel, и с его большими рамками, чем у другого, что заставляет меня соглашаться с более низким качеством.
Камера
Я скептически относился к тому, что Google может сделать, чтобы улучшить камеру Pixel, но компания Mountain View внесла ряд дополнительных улучшений, которые действительно делают новую камеру еще лучше. Первым среди них является добавление оптической стабилизации изображения. Это не та функция, которая строго необходима для того, как Google делает фотографии — Pixels снимают серию до 10 быстрых экспозиций, а затем складывают их для более чистого и яркого изображения с помощью некоторого алгоритмического волшебства — но она все же помогает минимизировать движение размытие из-за шаткой руки.Апертура Pixel 2 также была открыта шире, теперь на f / 1.8, что должно компенсировать небольшое уменьшение размера пикселя в датчике изображения.
Pixel Visual Core, о котором только что было объявлено на этой неделе, — еще одно важное перо в шляпе нового телефона. Это специальный чип обработки изображений, который сделает Pixel 2 намного быстрее и эффективнее при выполнении математических расчетов в специальном режиме Google HDR +. С OG Pixel я привык ждать заполнения круга после того, как сделал снимок.Это было почти частью его очарования, хотя я, очевидно, не пропущу его на Pixel 2, когда Pixel Visual Core вступит в действие. Задержки обработки почти не проявляются, даже несмотря на то, что чип Snapdragon 835 является основным питанием камеры Pixel 2.
Что касается качества изображения, самое большое улучшение между Pixel и Pixel 2 заключается в удалении эффекта ореола с оригинала. У Pixel было что-то вроде бликов, которые появлялись на Pixel при фотографировании ярко освещенных сцен или при съемке в источник света, и я с радостью могу сообщить, что теперь этого полностью нет.Google даже сообщает мне, что новый Pixel 2 имеет специально созданную матрицу линз. Я не могу сказать вам, что Pixel 2 явно и неизменно превосходит Pixel: в условиях действительно низкой освещенности я чувствую, что стабильно удерживаемый Pixel может превзойти Pixel 2. Но с OIS на борту все Google Улучшения алгоритма камеры и предстоящие обновления Pixel Visual Core, я думаю, что эта камера определенно заслуживает того, чтобы называться обновлением поколения.
Bluetooth
Забавно, правда? Разговор о Bluetooth при обсуждении основных архитектурных изменений нового телефона.Что ж, это имеет значение, потому что в оригинальном Pixel было что-то, что я мог бы описать только как мертвую хватку Bluetooth. Каждый раз, когда я кладу их в карман или вытаскиваю из кармана, я прерываю соединение с моими беспроводными наушниками. Это стеклянное окно казалось единственным отверстием для выхода беспроводных сигналов, и это очень раздражало каждый день.
Фото Джеймса Бэрэхэма / The VergeС Pixel 2 мне нужно работать , чтобы он терял сигнал на подключенное периферийное устройство Bluetooth.У меня не было случайного ухудшения качества или стабильности сигнала, и только когда я действительно закрываю все заднее стекло плотным (и неестественным) хватом в ладони, я могу отсоединить Pixel 2. Это, как и маленький, но заметный Обновления камеры и дизайна делают новый Pixel действительно усовершенствованной и усовершенствованной версией своего предшественника. Раньше мне нравился Pixel, несмотря на его аппаратные и дизайнерские недостатки, теперь я просто обожаю Pixel (конечно, выпуск 2017 года).
Домкрат
Не все изменения в Pixel 2 являются положительными, и я был бы упущен, если бы не обсуждал Google, что не так с Pixel 3.Разъем для наушников 5 мм. Я не думаю, что это имеет большое значение, и скажу почему. Звук в наушниках оригинального Pixel был ужасен: из-за него все казалось жестким и скучным, какие бы наушники я к нему ни подключил. Этого и следовало ожидать, потому что аудиооборудование, которое использовал Google, было тем же, что и Qualcomm, как часть своей системы на кристалле Snapdragon. Простите за то, что показался бессердечным, но я просто не могу радоваться потере уже имеющейся функции meh . Если он плохой, зачем вы вставляете его в свое устройство?
Фото Влада Савова / The VergeДругой способ взглянуть на это, конечно, — с точки зрения чистой практичности.И я очень сочувствую этому. Большинству людей просто нужно устройство, совместимое со всем, что у них уже есть, а в случае крайней необходимости они хотят иметь возможность подключить какую-нибудь случайную пару наушников, чтобы послушать музыку или позвонить. Google делает эту жизнь с минимальными усилиями невозможной сейчас, не имея даже набора совместимых наушников в коробке и заставляя нас использовать ключи для чего-то, что раньше входило в комплект бесплатно с телефоном. Возможно, если бы у Pixel 2 был более агрессивный дизайн или более тонкие лицевые панели, мы бы с большим весельем восприняли кончину разъема для наушников.
В настоящее время Google забирает полезные вещи для подавляющего большинства людей, и заменой компании является только предложение дорогих наушников-вкладышей, которые клиенты могут купить взамен. Я давно отказался от надежды удовлетвориться выходом из разъема для наушников Pixel, но это еще не значит, что все остальные готовы вскочить на борт победителя беспроводной связи. Google, вероятно, мог бы сохранить эту функцию и по-прежнему поставлять Pixel 2 во многом в том же виде, в котором он есть сейчас.
Фото Влада Савова / The VergeГлядя на два 5-дюймовых пикселя, прошлогодний и сегодняшний, я вижу столько же сходств, сколько и различий. Я не из тех, кто критикует Pixel 2 за его сходство с оригиналом, и не думаю, что он выглядит ретроградным или непривлекательным. Я считаю, что новый телефон быстрый, отзывчивый, эргономичный и по-прежнему лидер в области мобильной обработки изображений.Вам просто нужно копнуть немного глубже, чтобы определить обновления, но они определенно есть.
Я, конечно, хотел бы, чтобы Google добился большего прогресса. Время автономной работы у Pixels практически не изменилось, и я не думаю, что это было сильной стороной оригинала. Дисплей на новом телефоне также по-прежнему представляет собой ту же панель Samsung с разрешением 1080p, хотя и с немного более приглушенной, ограниченной насыщенностью цвета (что я предпочитаю; ни одна из проблем с экраном Pixel 2 XL здесь не актуальна).
Достаточно ли перехода от Pixel к Pixel 2, чтобы оправдать расходы в 650 долларов, я оставляю вам. Я могу с уверенностью сказать, что это отличное обновление по сравнению с оригиналом, очень похожее на iPhone от Apple S-edition. Pixel 2 не сильно отличается и не сильно отличается, но это явное и определенное улучшение.
Эксклюзивный первый взгляд на Google Pixel 2 и 2 XL
В течение большей части 10 лет смартфоны были мейнстримом, производители телефонов копировали дизайн друг друга.Нелегко различить, когда все, что у вас действительно есть, — это стеклянная плита и несколько переменных, таких как материалы, камера, порты и лицевые панели для работы. Только недавно мы смогли разобраться в некоторых подлинных школах дизайнерской мысли, и действительно конкурирующие философии дизайна телефонов только начинают появляться.
Вот почему дизайн Pixel 2 и Pixel 2 XL примечателен: на втором году создания аппаратного обеспечения для телефонов Google устанавливает эстетику, которая не просто последовательна, но отличается от того, что делают Apple и Samsung.Аппаратное обеспечение Google — это прагматизм и доступность.
Google также накладывает новую итерацию на самое старое из технологических клише: интеграцию аппаратного и программного обеспечения. Для Google будущее не за слиянием оборудования и программного обеспечения; это слияние аппаратного обеспечения и машинного обучения.
Новые Pixels тоже кажутся довольно хорошими телефонами.
Оборудование
Давайте разберемся с основами. Pixel 2 и Pixel 2 XL — телефоны от Google, которые выйдут 19 октября.Менее дорогая модель — 5-дюймовый Pixel 2 с 64 ГБ памяти по цене 649 долларов. Pixel 2 XL стоит от 849 долларов. Вы можете потратить на любую модель на 100 долларов больше, чтобы получить 128 ГБ памяти.
Телефоны идентичны, за исключением нескольких ключевых моментов: размера и типа экрана, размера батареи и базовой конструкции оборудования. В остальном у них те же камеры, те же процессоры, одинаковые двойные динамики — все работает.
Возможно, вы слышали, что Pixel 2 производится HTC, а 2 XL — LG.Это правда, но Google снова настаивает на том, что эти телефоны он создал, и что он не просто настраивает границы существующих телефонов, как это было со старой линейкой Nexus. Немного поработав с этими телефонами в течение пары дней, я увидел здесь гораздо больше Google, чем LG или HTC.
Google очень гордится экранами в этих телефонах, оба из которых OLED (хотя и производятся разными производителями). Компания утверждает, что у них коэффициент контрастности 100000: 1, по сравнению с 1400: 1 на iPhone 8.Когда я спросил о них начальника отдела аппаратного обеспечения Google Рика Остерлоха, он был уверен. «У экранов очень много параметров: яркость, цветовая гамма, качество, коэффициент контрастности, — сказал он. — Мы будем сильны во всех аспектах — безусловно, конкурентоспособны во всех измерениях — и будем лидерами во многих». Экраны можно настроить на постоянное включение, показывая время и значки уведомлений на черном фоне. Они выглядят неплохо, но мне нужно еще много раз поискать и протестировать, прежде чем я смогу сказать что-нибудь окончательное.
Динамики на обоих телефонах стали достаточно громкими, без особых искажений.Я уверен, что размещение этих динамиков было приоритетом, но я также уверен, что предпочел бы иметь лицевые панели меньшего размера. Общая история звука на Pixel 2 имеет большое значение: в нем нет разъема для наушников, но он также поддерживает множество новых аудиокодеков через Bluetooth 5. Я также могу вам сказать, что Pixel 2 на тысячу процентов лучше распознает когда я говорю «Окей, Google», чем прошлогодний телефон.
В этих телефонах есть много чего не удивительного: стандартный процессор Qualcomm Snapdragon 835, 4 ГБ оперативной памяти, OLED-экраны, 12-мегапиксельные задние камеры и 8-мегапиксельные селфи-камеры.Когда люди говорят, что телефоны сейчас надоедают, они часто имеют в виду, что их невозможно отличить, глядя на спецификации. В основном это относится к Pixel 2.
Типовой проект
Когда вы держите в руках телефон Samsung Galaxy (или, на то самое короткое время, когда мне пришлось его опробовать, iPhone X), вы поражаетесь яркостью: изогнутые экраны, выемки для камер распознавания лиц, хром и блеск.
Google на все это не пойдет.Эти телефоны не являются домашними, но и не кричащими. У них есть стеклянные «плафоны» на задней панели для работы антенн и лицевые панели для размещения динамиков. Возможно, вам не удастся привлечь внимание людей к стойке , кричащей и , кричащей на из-за дизайна, но вы получите практические преимущества более простой конструкции.
Экран не изгибается по бокам, как у S8, но вам не нужно беспокоиться о случайных прикосновениях. На экране нет выемки, обеспечивающей действительно безрамочный дизайн, но также… нет выемки на экране.Блестящего стекла нет, но алюминиевая отделка упрощает захват. Каждый раз, когда он сталкивался с компромиссом в дизайне, Google выбирал более прагматичный вариант.
Нельзя сказать, что здесь нет впечатляющих элементов дизайна, на которые стоит обратить внимание. На алюминиевом цельном корпусе XL нет видимых антенных линий. Несмотря на то, что 6-дюймовый экран на XL может технически не считаться безрамочным, он все же подходит для гораздо большего экрана в корпусе, который немного больше, чем у прошлогоднего Pixel XL, у которого было 5.5-дюймовый экран. На обоих вы увидите, что за небольшим выступом вокруг объектива камеры нет выступа.
Одна из самых ярких особенностей телефона — это алюминиевая отделка. Они больше похожи на пластик, чем на металл; Мне буквально пришлось перепроверить, подержав телефон на запястье, как бутылочку с ребенком, чтобы убедиться, что он крут, как металл, которым должен быть. Эта отделка плюс лицевые панели делают телефон более удобным; на XL он скрывает антенные линии. Однако алюминий означает, что беспроводной зарядки нет.
Они тоже забавные. У многих цветовых вариантов (три на Pixel 2 и два на XL) есть кнопка питания, которая выделяется. В частности, белый Pixel 2 XL имеет черный стеклянный плафон на задней панели, белый корпус и неоновую кнопку включения. Это как штурмовик, который втайне носит сумасшедшие трусы.
Мне нравится практичность, но я все еще думаю, что лицевые панели на меньшем Pixel 2 слишком велики, и я бы хотел, чтобы XL был немного меньше.
Камеры
Поговорим о камерах.Это будет занудно.
Если есть что-то, что делает отличный телефон отличным, так это камера. В прошлом году Pixel была лучшей камерой, которую вы могли получить в телефоне почти год, так что Pixel 2 есть чему соответствовать. И если есть какое-то место, где Google рискует выйти из строя с Pixel 2, то это выбор, сделанный на камере.
Вместо того, чтобы использовать двойные линзы и выступ камеры, как у Apple, Google придерживается одного объектива на задней панели и сочетает его с кучей инноваций, которые, как и сами телефоны, кажутся повторяющимися, если рассматривать их по отдельности.Но, взятые вместе и пропущенные через фильтр машинного обучения Google, я думаю, что у них есть шанс стать чем-то действительно особенным.
Вот некоторые аппаратные изменения, которые Google впихивает в свой стек камер:
- Он переключается на двухпиксельный сенсор на задней панели, что означает, что каждый пиксель состоит из двух меньших.
- Он добавляет оптическую стабилизацию изображения для фотографий и видео в дополнение к электронной стабилизации изображения.
- Двухпиксельная настройка означает, что количество пикселей сенсора немного меньше, чем у прошлогоднего Pixel: 1.4 мкм против 1,55 мкм.
- Чтобы компенсировать более мелкие пиксели, диафрагма объектива увеличивается, чтобы пропускать больше света: f / 1.8 по сравнению с прошлогодним f / 2.0.
- Хотя он имеет более продвинутое определение фазы для фокусировки с двумя пикселями, он также сохраняет лазерную автофокусировку.
- Он индивидуально калибрует каждый телефон на заводе, чтобы учесть крошечные искажения, которые неизбежны на каждом объективе камеры.
Чтобы быть очень, очень ясным: я сделал всего несколько десятков фотографий с помощью этих телефонов, и я использовал предварительное программное обеспечение, так что еще слишком рано для меня делать какие-либо выводы.Тем не менее, я впечатлен результатами, которые я видел до сих пор.
Опасно судить по такому небольшому количеству снимков, но: если Google может стабильно давать результаты, аналогичные тем, что я уже видел, он сделал большой скачок по сравнению с прошлогодней камерой Pixel и имеет большие шансы бороться с двойным -система линз / камеры на iPhone 8 (и, предположительно, на iPhone X). Примечание: изображения, которые вы видите в этой статье, являются собственными образцами изображений Google, поэтому, конечно, вы должны относиться к ним с недоверием.
Пример изображения из Google.
Теперь, когда у вас есть список спецификаций камеры, вот несколько вещей, которые Google сделал для того, чтобы каждое из этих итеративных аппаратных изменений умножало друг друга, а не просто складывалось:
Портретный режим: Как Apple и, черт возьми, почти все остальные, Google добавляет портретный режим к Pixel 2. Сеанг Чау, вице-президент Google по инженерным вопросам, говорит, что они обучили алгоритм на «миллионах» лиц, чтобы учесть правильное размытие. вокруг волос.
Честно говоря, это довольно стандартная штука. Менее стандартным является то, что Google также включает эффект размытия фона на 8-мегапиксельной фронтальной камере. Он также может создавать эффект боке на задней камере для любого объекта. Для этого требуется создать карту глубины, и обычный способ создания этой карты глубины — использовать два отдельных датчика камеры.
Режим автопортрета — предварительная подготовка программного обеспечения Фото Джеймса Бэрэхэма / The Verge и фото Джеймса Бэрэхэма / The VergeУ Pixel 2 есть только один, но он также имеет двухпиксельный сенсор камеры.Вместо создания карты глубины из изображений, разнесенных на полдюйма или около того, он использует изображения, расстояние между которыми меньше микрона. «Они очень близки друг к другу, и это действительно очень шумно», — говорит Чау. «Но угадайте, что: у нас есть алгоритмы для этого… мы можем увеличить отношение сигнал / шум, используя наш тот же алгоритм HDR, наложив несколько снимков и получив гораздо лучшую карту глубины».
При слабом освещении: Создание нескольких снимков в автоматическом режиме HDR по-прежнему является ключом к тому, как Google подходит к фотографии при слабом освещении.Несмотря на то, что у Pixel 2 есть оптическая стабилизация изображения, Чау говорит мне, что в темноте затвор не будет оставаться открытым надолго. OIS помогает, но основная стратегия Google по-прежнему состоит в том, чтобы сделать несколько снимков и позволить своему алгоритму использовать все эти данные, чтобы объединить их в одно изображение.
Пиксельная стабилизация, образец из Google.
Стабилизация видео: Яркие демонстрации стабилизации видео на телефонах существуют уже давно, и у Google, конечно же, есть свои.Однако компания утверждает, что с Pixel 2 все по-другому. Google говорит, что обычно стабилизация видео на телефонах осуществляется только программным обеспечением, обрезая изображение для устранения дрожания. Модуль OIS часто заблокирован для видео, поэтому он не плавает и не усложняет жизнь алгоритму.
В Pixel 2 модуль OIS может свободно перемещаться, потому что Google работал с производителем деталей, чтобы вытащить данные о местоположении из модуля в режиме реального времени. Таким образом, он может обнаруживать дрожание ваших рук с помощью гироскопов, определять, где одновременно находится модуль OIS, а затем объединять эти два неустойчивых графика в гигантскую кучу беспорядочных данных, которые алгоритмы машинного обучения Google анализируют в стабильное видео.
Google склоняется к HDR и дополненной реальности
Motion Photos : Как и Apple Live Photos, камеру Pixel 2 можно настроить на автоматическую запись короткого клипа с каждой фотографией. И, как и в случае с Apple, формат файла этих фотографий Google займет некоторое время, прежде чем его поддержат социальные сети, в которых вы захотите поделиться ими. Реализация Google основана на добавлении движущегося изображения в стандартный файл JPEG, поэтому, возможно, это произойдет быстро.Вы сможете экспортировать в стандартные форматы, такие как файлы MOV и GIF, из приложения Google Фото (и, как предполагается, из собственного приложения Google Motion Stills).
Конечно, здесь тоже есть машинное обучение. Телефон обнаруживает то, что вы хотите вырезать, например, расплывчатое движение, когда вы кладете телефон обратно в карман. Он также анализирует начало и конец каждой трехсекундной движущейся фотографии и пытается обрезать клип, чтобы сделать более выглядящие петли.
Наклейки дополненной реальности : Фреймворк ARCore от Google полностью активен на Pixel 2, поэтому Google создает маленькие движущиеся «стикеры», которые можно наклеивать на сцену в реальном времени.Он также пользуется преимуществами некоторых партнерских отношений для получения пользовательских стикеров, начиная с некоторых симпатичных маленьких аватарок из Stranger Things . Google говорит, что индивидуальная калибровка линз каждого телефона важна для производительности AR.
Это лот вещей, которые нужно сложить в обновление камеры, но нужно помнить, что Google придерживается стратегии, сформированной в прошлом году: сильно опираясь на HDR и машинное обучение. По умолчанию Pixel 2 делает тонну снимков всякий раз, когда вы нажимаете кнопку спуска затвора, а затем выполняет тонну компьютерной работы над этими снимками, чтобы создать единое изображение.
У меня действительно есть опасения, что все это может привести к искусственно выглядящим изображениям — слишком агрессивный HDR может это сделать, — но, основываясь на том, что я видел, и на результатах оригинального Pixel, я бы сказал, что Google заслуживает преимущества сомнения по этому поводу (хотя, вероятно, не на пользу шумихе, так сказать). Очевидно, что в полном обзоре мы расскажем гораздо больше.
Программное обеспечение
Как и каждый год, Google играет с тем, как вы гуглите на телефоне Google.
Самое большое изменение — и самая большая уловка — это то, что вы можете сжать стороны Pixel 2, чтобы запустить Google Assistant. Марио Кейрос, вице-президент по управлению продуктами подразделения потребительского оборудования Google, говорит: «Мы пытались сделать с Active Edge не уловку, а [вместо этого спросили], как она может выполнять полезную функцию». Одна из этих функций — отключение звука телефона, когда он звонит.
Сжатие работает, но надо немного привыкнуть. Мне потребовалась минута, чтобы понять, что быстрое сжатие лучше, чем смертельная хватка.
Google снова меняет домашний экран
Домашний экран Pixel 2 тоже новый: Google разместил внизу огромную кнопку поиска Google, встроенную в док-станцию. Он также интегрировал поле поиска, которое вы видите, с ящиком приложений с этой кнопкой. Так что теперь у Google на один путь меньше. Он также обратит внимание на ваши обои: если он темный, панель запуска приложений и оттенок уведомлений автоматически переключатся в темный режим, чтобы соответствовать.
Pixel 2 также станет первым телефоном, полностью поддерживающим Google Lens, новую систему компании для распознавания объектов на фотографиях. Для начала, он будет работать только с несколькими категориями, такими как книги, постеры к фильмам, визитные карточки и достопримечательности. Однако объектив не встроен непосредственно в камеру: это кнопка либо в приложении Google Фото, либо внутри Google Assistant
.Мы попробовали демоверсию, и она отлично работала при идентификации книги. Я также направил его на свои часы, и он знал, что это часы, но было слишком много, чтобы просить его идентифицировать точную модель.Google говорит, что со временем будет добавлено больше категорий.
Google также предлагает Pixel 2 еще одну уловку: внешнюю идентификацию музыки. Так же, как микрофоны всегда включены и слушают, как вы говорите «Окей, Google», они теперь также будут слушать музыку. Постоянно включенный экран блокировки беззвучно показывает, какая музыка играет. Google сообщает, что новая функция «Сейчас играет» происходит локально, с небольшой базой данных, которая хранится на самом телефоне и периодически обновляется. Никакие данные не отправляются в облако.
В духе Pixel 2 и Pixel 2 XL есть что-то почти скандинавское. Это наиболее очевидно в прагматичном дизайне оборудования, который на каждом шагу ориентирован на простоту и удобство использования, а не на красоту. На них приятно смотреть, но они немного непритязательны. Атмосфера похожа на автомобиль Volvo, журнальный столик Ikea или даже Lego. Там есть немного веселья, но в основном они должны быть удобными и надежными.
Я думаю, что большой вопрос заключается в том, сконструировал ли Google телефоны, которые могут стать чем-то большим, чем просто сумма их частей.Нет никаких сомнений в том, что Apple и Samsung имеют преимущества, которых нет у Google: более совершенные микросхемы, лучший доступ к высококачественным компонентам и экономия на масштабе.
Другой большой вопрос заключается в том, сможет ли Google оставить эти телефоны на складе, что является очень распространенной проблемой для прошлогодних Pixel. Никто в компании не гарантирует этого, но я чувствую, что они уверены, что это будет лучше, чем в прошлом году. (Это не высокая планка.) По крайней мере, Google Store модернизируется, так что вы получите электронное письмо, когда телефон появится на складе.
Что есть у Google, так это то, что это Google , поэтому он может найти умные способы применения машинного обучения и искусственного интеллекта для решения проблем, которые другие компании могут решить с помощью более качественного оборудования. Основным полем битвы будет камера, но она будет играть и на всех других обычных аренах: время автономной работы, производительность и, конечно же, личные помощники.
Это не будет тот год, когда Pixel превзойдет iPhone и Galaxy с точки зрения продаж, но Google очень серьезно относится к ним с точки зрения качества и функциональности.
кредитов на видео
Sup. Продюсер: Софи и Эриксон
Режиссер: Вьеран Павич, Тайлер Пина
Редактор: Фил Эспозито
Камера: Бен Уильямс
Фото: Джеймс Бэрехем
Аудио микширование: Андру Марино 9000
Исправления: исходная емкость аккумулятора Pixel 2 XL на боковой панели была неправильной. В исходной статье также сообщалось, что Google Store сможет позволить вам оформить заказ, даже если телефона нет в наличии, что оказалось не так.
Window.devicePixelRatio — веб-API | MDN
Устройство PixelRatio из
Окно Интерфейс возвращает соотношение разрешения в физических
пикселей до разрешения в CSS-пикселей для текущего дисплея
устройство.
Это значение также можно интерпретировать как соотношение размеров пикселей: размер одного CSS-пикселя до размера одного физического пикселя . Проще термины, это сообщает браузеру, сколько фактических пикселей экрана следует использовать для нарисуйте один пиксель CSS.
Это полезно, когда вы имеете дело с разницей между рендерингом на стандартном дисплее. по сравнению с дисплеями HiDPI или Retina, которые используют больше пикселей экрана для рисования тех же объектов, в результате получается более четкое изображение.
Вы можете использовать window.matchMedia () , чтобы проверить,
значение devicePixelRatio изменяется (что может произойти, например, если
пользователь перетаскивает окно на дисплей с другой плотностью пикселей). Видеть
пример ниже.
значение = окно.devicePixelRatio;
Значение
Значение с плавающей запятой двойной точности, указывающее соотношение отображаемых на дисплее разрешение в физических пикселях на разрешение в пикселях CSS. Значение 1 указывает классический дисплей 96 точек на дюйм (76 точек на дюйм на некоторых платформах), в то время как значение 2 ожидается для Отображается HiDPI / Retina. Другие значения также могут быть возвращены в случае необычно низкого разрешение дисплея или, чаще, когда экран имеет более высокую глубину пикселей, чем удвоенная стандартное разрешение 96 или 76 точек на дюйм.
Корректировка разрешения на
может выглядеть слишком размытым на экранах сетчатки.
Используйте window.devicePixelRatio , чтобы определить, сколько дополнительной плотности пикселей
следует добавить для получения более четкого изображения.
HTML
JavaScript
var canvas = document.getElementById ('холст');
var ctx = canvas.getContext ('2d');
var size = 200;
холст.style.width = size + «px»;
canvas.style.height = size + «px»;
var scale = window.devicePixelRatio;
canvas.width = Math.floor (размер * масштаб);
canvas.height = Math.floor (размер * масштаб);
ctx.scale (масштаб, масштаб);
ctx.fillStyle = "# bada55";
ctx.fillRect (10, 10, 300, 300);
ctx.fillStyle = "#ffffff";
ctx.font = '18px Arial';
ctx.textAlign = 'центр';
ctx.textBaseline = 'средний';
вар х = размер / 2;
var y = size / 2;
var textString = "Я люблю MDN";
ctx.fillText (текстовая строка, x, y);
Мониторинг изменения разрешения экрана или уровня масштабирования
В этом примере мы настроим медиа-запрос и просмотрим его, чтобы узнать, когда устройство
разрешение меняется, так что мы можем проверить значение devicePixelRatio на
обрабатывать любые обновления, которые нам нужны.
JavaScript
Код JavaScript создает медиа-запрос, который отслеживает разрешение устройства и
проверяет значение devicePixelRatio при каждом изменении.
let pixelRatioBox = document.querySelector (". Pixel-ratio");
const updatePixelRatio = () => {
let pr = window.devicePixelRatio;
пусть prString = (pr * 100) .toFixed (0);
pixelRatioBox.innerText = `$ {prString}% ($ {pr.toFixed (2)})`;
matchMedia (`(разрешение: $ {pr} dppx)`) .addEventListener ("изменение", updatePixelRatio, {once: true})
}
updatePixelRatio ();
Строка mqString настроена как сам медиа-запрос.СМИ
запрос, который начинается как (разрешение: 1 dppx) (для стандартных дисплеев) или (разрешение: 2dppx) (для дисплеев Retina / HiDPI), проверяет,
текущее разрешение экрана соответствует определенному количеству точек устройства на пикселей .
Функция updatePixelRatio () извлекает текущее значение devicePixelRatio , затем устанавливает innerText элемента pixelRatioBox в строку, которая отображает
соотношение как в процентах, так и в виде необработанного десятичного значения с точностью до двух десятичных знаков.
Затем функция updatePixelRatio () вызывается один раз для отображения
начальное значение, после которого медиа-запрос создается с использованием matchMedia () и addEventListener () вызывается для настройки updatePixelRatio () в качестве обработчика события change .
HTML
HTML создает поля, содержащие инструкции и соотношение пикселей поле, в котором будет отображаться текущая информация о соотношении пикселей.
В этом примере демонстрируется эффект увеличения страницы.
и обратно (или переместив его на экран с другим масштабированием
factor) от значения свойства Window.devicePixelRatio .
Попробуйте и посмотрите, что произойдет!
CSS
кузов {
шрифт: 22px arial, без засечек;
}
.container {
верх: 2em;
ширина: 22em;
высота: 14em;
граница: 2px solid # 22d;
маржа: 0 авто;
отступ: 0;
цвет фона: # a9f;
}
.inner-container {
отступ: 1em 2em;
выравнивание текста: выравнивание;
выравнивание текста: авто;
}
.pixel-ratio {
положение: относительное;
маржа: авто;
высота: 1,2 мм;
выравнивание текста: вправо;
внизу: 0;
справа: 1em;
font-weight: жирный;
}
Результат
Таблицы BCD загружаются только в браузере
Обзор совместимости экранов | Разработчики Android
Android работает на различных устройствах с экранами разного размера. и плотности пикселей. Система выполняет базовое масштабирование и изменение размера для адаптации ваш пользовательский интерфейс на разные экраны, но вам нужно сделать больше работы чтобы ваш пользовательский интерфейс изящно приспосабливался к каждому типу экрана.
На этой странице представлен обзор этих тем и функций, доступных на Android, чтобы помочь вашему приложению адаптироваться. Для получения более конкретных инструкций о том, как создать приложение для этого экрана варианты, см. следующие страницы:
Размер экрана
Размер экрана — это видимое пространство, отведенное для пользовательского интерфейса вашего приложения. Размер экрана, известный в вашем приложении, не соответствует фактическому размеру устройства. экран — учитывает ориентацию экрана, системные украшения (например, как панель навигации), и изменения конфигурации окна (например, когда пользователь включает многооконный режим).
Гибкие макеты
По умолчанию Android изменяет размер макета приложения в соответствии с размером текущего экрана. Чтобы размер макета изменялся даже при небольших изменениях размера экрана, вы необходимо реализовать свой макет с учетом гибкости. Основной принцип вы должен следовать, чтобы избежать жесткого кодирования положения и размера ваших компонентов пользовательского интерфейса. Вместо этого разрешите увеличивать размеры просмотра и укажите положение просмотра относительно родительский вид или другие родственные представления, поэтому ваш предполагаемый порядок и относительные размеры остаются прежними по мере роста макета.
Узнайте больше о гибких макетах.
Альтернативные схемы
Гибкая компоновка очень важна, но вы также должны проектировать разные макеты, которые оптимизируют взаимодействие с пользователем для доступного пространства на разных такие устройства, как телефоны и планшеты. Итак, Android позволяет предоставить альтернативу файлы макета, которые система применяет во время выполнения на основе текущего устройства Размер экрана.
Рис. 1. Одно и то же приложение использует разную компоновку для разных размеров экрана
Узнайте, как создавать альтернативные макеты.
Растягиваемые изображения
Поскольку ваш макет должен растягиваться, чтобы соответствовать текущему экрану, то же самое должно растровые изображения, которые вы прикрепляете к любому из представлений макета. Однако растяжение обычного растрового изображения в произвольных направлениях может привести к странные артефакты масштабирования и перекошенные изображения.
Чтобы решить эту проблему, Android поддерживает растровые изображения с девятью патчами, в которых вы указываете небольшие растягиваемые пиксельные области — остальная часть изображения остается немасштабированной.
Узнайте больше о растровых изображениях с девятью исправлениями.
Плотность пикселей
Плотность пикселей — это количество пикселей в физической области экрана и обозначается как dpi (точек на дюйм). Это другое от разрешения, которое представляет собой общее количество пикселей на экране.
Рис. 2. Увеличенное изображение двух устройств одинакового размера, но разная плотность пикселей
Независимость от плотности
Ваше приложение достигает «независимости от плотности», когда сохраняет физический размер. (с точки зрения пользователя) вашего дизайна пользовательского интерфейса при отображении на экранах с разная плотность пикселей (как показано на рисунке 2).Сохранение плотности независимость важна, потому что без нее элемент пользовательского интерфейса (например, кнопка) может казаться больше на экране с низкой плотностью и меньше на экране с высокой плотностью (потому что, когда пиксели больше, как показано на рисунке 2, несколько пикселей могут долгий путь).
Система Android помогает достичь независимости плотности, предоставляя пикселей, не зависящих от плотности (dp или dip) как единица измерения, которая вы должны использовать вместо пикселей (px).
Подробнее о пикселях, не зависящих от плотности.
Альтернативные растровые изображения
Чтобы ваши изображения отображались наилучшим образом на всех экранах, вы должны предоставить альтернативные растровые изображения для соответствия каждой плотности экрана. Например, если ваше приложение предоставляет растровые изображения только для экранов средней плотности (mdpi), Android масштабирует их, когда на экране с высокой плотностью пикселей, чтобы изображение занимало то же самое физическое пространство на экране. Это может вызвать видимые артефакты масштабирования в растровые изображения. Поэтому ваше приложение должно включать альтернативные растровые изображения с более высоким разрешением.
Узнайте, как предоставить альтернативные растровые изображения.
Векторная графика
Для простых типов изображений (обычно значков) вы можете избежать создания отдельных изображения для каждой плотности с использованием векторной графики. Поскольку векторная графика определяет иллюстрация с геометрическими линиями вместо пикселей, их можно нарисовать любого размера без артефактов масштабирования.
Подробнее об использовании векторной графики.
Wear OS, TV, Auto и Chrome OS
Приведенные выше рекомендации применимы ко всем форм-факторам Android, но если вы хотите чтобы создать приложение для Wear OS, Android TV, Android Auto или Chrome OS устройств, вам нужно проделать немного больше работы.
У каждого из этих устройств есть своя собственная модель взаимодействия с пользователем, которая должна соответствовать вашему приложению. приспособиться. В некоторых случаях, например, для Wear OS, вам следует переосмыслить пользовательский опыт вашего приложения и создайте приложение, специализированное для этого устройства. А для поддержки устройств Chrome OS (например, Google Pixelbook) вам может потребоваться только незначительные изменения в существующем приложении для поддержки клавиатуры / мыши взаимодействие и гораздо больший экран.
Информацию о поддержке этих устройств см. В следующих руководствах разработчика:
Складные
Складные устройства обычно имеют несколько дисплеев с разными дисплеями (или даже комбинации дисплеев) становятся активными для разных состояний устройство складное.Следование инструкциям в этом документе поможет вашему приложению адаптироваться к этим меняющимся конфигурациям. Однако некоторые конфигурации могут иметь необычные соотношения сторон, поэтому стоит протестировать, как ваше приложение ведет себя на различных устройств.
Рис. 3. Складывание и раскладывание
Обычно приложение, которое хорошо работает в многооконном режиме. режим для окон различных размеров будет также хорошо ведут себя на складных устройствах.
Подробнее о создании приложений для складных устройств
Несовместимость экрана
Хотя платформа и инструменты Android предоставляют все необходимое для создания приложение доступно для всех конфигураций экрана, вы все равно можете решить, что вы не хотите, чтобы ваше приложение было доступно на некоторых конфигурациях экрана из-за каких-то несовместимости.В этом случае вы можете объявите, что ваше приложение поддерживает только определенные экраны.
Вспоминая Google Pixel 2
Источник: Android Central
Google Pixel никогда не собирался быть разовым.
Даже если Pixel первого поколения потерпели неудачу, а этого не произошло, Pixel 2 был неизбежен. Компания HTC, которая производила оригинальные Pixel и Pixel XL, снова была на борту, и первые признаки предполагали, что в 2017 году может быть до трех телефонов Pixel.Ходили слухи о двух устройствах Pixel производства HTC и третьем устройстве производства LG. Корейская фирма была давним партнером в программе Nexus, выпустив три кобрендовых телефона Google в период с 2012 по 2015 год.
В конечном итоге были выпущены устройства Pixel 2 от HTC (кодовое название Walleye) и Pixel 2 XL производства LG (кодовое название Taimen). другой 2017 Pixel был альтернативой HTC Pixel 2 XL под кодовым названием Muskie, который в конечном итоге был отменен в пользу модели производства LG.Из того, что я слышал из источников в то время, отмена Маски была вызвана в основном опасениями по поводу цен на устройство производства HTC по сравнению с телефоном LG — в принципе, LG могла бы производить более привлекательный на вид телефон по более конкурентоспособной цене. Технические характеристики Маски были раскрыты в коде в Android Open-Source Project, и в течение трех лет это было все, что мы знали об устройстве: Маски должен был иметь такой же размер экрана и разрешение, что и LG Pixel 2 XL, а также значительно батарея большего размера.
Давно потерянный HTC Pixel 2 XL останется загадкой до начала 2021 года.
Однако за последний год появились первые живые изображения телефонов Muskie, которые показали, что телефон представляет собой улучшенный Pixel 2 с крупными вертикальными рамками.
Источник: Алекс Доби / Android CentralОднако, прежде чем мы добрались до фактического запуска серии Pixel 2, в конце сентября 2017 года произошло довольно важное событие. Google разделила более 1 доллара.1 миллиард, чтобы привлечь около 2000 инженеров, исследователей и дизайнеров HTC, многие из которых уже работали над телефонами Pixel. Новые сотрудники Google будут продолжать работать в штаб-квартире HTC в районе Синьдянь Нового Тайбэя, но в конечном итоге будут подчиняться боссам Google по аппаратному обеспечению в Маунтин-Вью.
Разваливающийся HTC получил столь необходимую денежную инъекцию. И впервые с тех пор, как компания на короткое время владела Motorola, у Google появился настоящий отдел разработки смартфонов и исследований и разработок, состоящий из людей, уже хорошо знакомых с оборудованием Pixel.
Эта сделка не походила на злополучное приобретение компанией Motorola компанией Google за несколько лет до этого, как тогда объяснил новый начальник отдела аппаратного обеспечения Google и бывший исполнительный директор Motorola Рик Остерло: «Эта стратегическая сделка совсем другая. Мы точно знаем, что нам нужно. . Нам нужны более глубокие инженерные возможности, и мы очень хорошо знали эту команду в HTC ».
Источник: Эндрю Мартоник / Android CentralGoogle поглотил исследования и разработки смартфонов HTC, подготовив их для будущих поколений Pixels.
Это произошло как раз тогда, когда Google действительно расширял свое подразделение оборудования. Несколько недель спустя, наряду с Pixel 2 и 2 XL, Google представила Pixelbook, Pixel Buds и Google Home Mini, а также другие гаджеты собственной марки. Все усилия «Сделано в Google» больше не сводились только к смартфону в вашем кармане.
Телефоны Pixel 2 в некоторых областях были улучшением поколений, в других — с некоторыми странными компромиссами. Эпоха сверхвысоких дисплеев для смартфонов с соотношением сторон 18: 9 только началась, но маленький Pixel 2 имел большие массивные лицевые панели и старомодную панель с соотношением сторон 16: 9.
Pixel 2 XL производства LG имел более современный высокий дисплей с небольшими рамками. К сожалению, у него были свои проблемы в виде плохих цветов и углов обзора, измельчения деталей в тенях и тенденции к двоению изображения или постоянному отображению в некоторых ситуациях. Проблемы с этим экраном превратились в гигантский кошмар PR для Google, частью которого я, к удивлению, оказался в то время. Несмотря на программные исправления для исправления цветов и уменьшения стойкости изображения, экран 2 XL — то, на что вы смотрели каждый раз, когда пользовался телефоном — был просто не лучшим.
Критики высоко оценили интерфейс и интеллектуальные функции серии Pixel 2, такие как «Сейчас играет» для идентификации фоновой песни на устройстве и новый Google Lens. И камера Pixel стала лучше, чем когда-либо, с новым стрелком с оптической стабилизацией. Кроме того, наконец-то появилась водонепроницаемость, благодаря которой новые Pixels оказались в одном ряду с конкурентами высокого класса.
Экран Pixel 2 XL был просто не лучшим — во многих довольно очевидных аспектах.
Но опять же, некоторые части обоих телефонов казались застрявшими в прошлом — странно неконкурентоспособными в действительно важных областях.Панель Pixel 2 была маленькой и квадратной, а 2 XL на пару поколений отставали от лучших телефонов Android того времени, таких как Samsung Galaxy S8.
Google больше не был новичком, выпускающим поспешный Pixel 1 после замены ODM в середине потока — эти телефоны пролежали как минимум год в духовке. Поклонники справедливо ожидали, что продукт будет более совершенным, чем может предложить Google, и эта тенденция сохранится и в последующих моделях Pixel.
Источник: Эндрю Мартоник / Android CentralОднако некачественный экран Pixel 2 XL, возможно, не входил в изначальную планировку этого устройства.Через несколько месяцев после запуска одноразовая учетная запись Reddit с хорошими связями опубликовала несколько заметок о r / Android , предполагающих, что фабрика, которая должна была производить экраны для Pixel 2 XL и LG V30, не работала вовремя, поэтому более старая вместо этого пришлось использовать фабрику генерации. Отнеситесь к этому с большой долей скепсиса, поскольку я не смог проверить это сам, но представленная информация очень подробна и соответствует фактам.
Оглядываясь назад на Pixel 2, можно сказать, что больше, чем проблемы с дисплеем или интриги, окружающие Маски, — это то, как эти телефоны заложили основу для функций, которые будут определять серию Pixel в будущем.Pixel Visual Core — ранний предок оборудования искусственного интеллекта Google Tensor Pixel 6 — дебютировал в Pixel 2, хотя при запуске он был в основном отключен. (Будущие обновления позволили этому нейронному сетевому оборудованию ускорить обработку фотографий.) И такие функции, как Now Playing, познакомили нас с преимуществами возможностей окружающих вычислений на устройстве — по сути, Shazam, за исключением того, что он всегда работал в фоновом режиме без отправки каких-либо данных в облако. .
Pixel 2 не был «идеальным» телефоном, о котором мечтали фанаты Pixel, но он действительно дал покупателям представление об уникальных сильных сторонах, которые Google может привнести в аппаратное обеспечение смартфонов на базе искусственного интеллекта.
Защитите свой Pixel 4a 5GЭто лучшие чехлы для вашего Google Pixel 4a 5G.
Google Pixel 4a 5G выглядит скучновато в Just Black, но мы можем это исправить! Эти забавные, модные, функциональные и, что самое главное, чехлы готовы перенести ваш Pixel 4a 5G в будущее без каких-либо повреждений.
.
 Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.  4 минут дуги
4 минут дуги