Пол-пикселя? / Хабр
По-русски если гуглить «полпикселя», везде какая-то истерика: пиксель не делится, и всё тут. По-английски всё чинно 🙂 например. Полпикселя существует, но браузеры пока плохо их рендерят. Местами реагируют на доли пикселя (например, в параметрах шрифтов), но чаще любят округлять до целого.
Почему так? Раньше понятно, железо не позволяло прорисовывать «половинки». Сейчас им лень. Но каких-то подвижек можно ожидать: технология Flash уже поддерживает точность до 1/20 пикселя.
По терминологии Google, у слова «пиксель» есть 3 значения:
1. Элемент матрицы экрана. Например, в LCD-экранах один пиксель — 3 светящихся элемента (RGB).
2. Device-independent pixel (dip) — масштабированный, «кажущийся» размер пикселя, который на любом экране смотрится одинаково. Тут учитывается типичное расстояние от глаз до девайса.
3. CSS-пиксель. Например, width:20px;
Подробнее о разных определениях Google и W3C
Итак, по Google:
1. Hardware pixel — физический пиксель матрицы дисплея (или, скажем, фотоаппарата). Например, в экране iPhone 5 — 640 физических пикселей по ширине.
Hardware pixel — физический пиксель матрицы дисплея (или, скажем, фотоаппарата). Например, в экране iPhone 5 — 640 физических пикселей по ширине.
2. Device-independent pixel (dip) — пиксели дисплея, приведённые к единому масштабу, чтобы соответствовать примерно одинаковому углу зрения на всех девайсах (с учётом расстояния, на котором мы их держим).
Определение ниочём, давайте на пальцах.
Берём монитор (самый обычный, не высокой чёткости):
— полоска 320 пикселей имеет длину пусть 8 см;
— на монитор мы обычно смотрим с расстояния, скажем, 50 см.
Берём iPhone 5:
— держим всегда ближе, пусть 30 см;
— полоске 320 device-independent пикселей должен соответствовать тот же угол зрения.
Значит, полоска в 320 dip имеет длину уже не 8, а 5 см.
Для примера iPhone 5 считается, что ширина экрана (около 5 см) — как раз 320 dip.
Если это 40-дюймовое информационное табло на вокзале, на которое смотрят с расстояния 7 метров, то… сами посчитайте, сколько там dip’ов. 🙂
3. CSS pixel — единица измерения вёрстки. Если написано «width: 20px» — это ширина 20 CSS-пикселей.
По W3C, 1px = 1/96 дюйма или примерно 0,26 мм. Но на W3C всем пофиг (причём пофигизм начался даже до появления W3C), поэтому браузеры всегда тупо считали, что CSS-пиксель равен экранному пикселю при масштабе 100%. Но когда пришли экраны высокой чёткости, они осознали всю ж… неправильность такого подхода. И теперь верстальщику невозможно обяснить, как это — полпикселя!
UPD: меня поправляют в комментах. Есть уже две версии определения понятия ‘1px’ в стандарте от W3C. Поэтому я рад, что сразу взял за основу терминологию гугла. 🙂
В общем, гугл предлагает формулу:
Scale = CSS_pixels / dip
Scale — масштаб страницы
CSS_pixels — число CSS-пикселей на некотором отрезке (например, ширина блока)
dip — число условных device-independent pixels на этом же отрезке
Надо это пояснять дальше?
Суть в том, что:
1) экранные пиксели и CSS-пиксели могут не совпадать;
2) связь между ними зависит от многих вещей.![]()
Из сказанного понятно:
- половина CSS-пикселя — бывает;
- половина экранного пикселя — не бывает.
Но браузеры поступают, как им проще:
<!DOCTYPE html>
<html>
<style type="text/css">
div {
height: 7px;
font-size: 7px;
margin: 1px 0;
text-align: center;
}
</style>
<body>
<div>20</div>
<div>?</div>
<div>21</div>
</body>
</html>
Объявляется конкурс на какие-нибудь практические выводы из этой статьи. Подведение итогов — 1 апреля.
Основы рисования пиксель арта — Gamedev на DTF
Данная статья представляет собой небольшой блок знаний об пиксель арте и его рисовании.
10 654 просмотров
Что это и зачем это?
Пиксель арт – это изображение, нарисованное пикселями (квадратами).
Про нетрадиционные способы рисования
Сейчас есть очень много способов создания пиксель арта, которые могут быть легче, чем традиционный. Например, как в игре Dead Cells. Художники создали 3D модель, после экспортировали в. png с дальнейшим ухудшением качества, чтобы выглядело «пиксельно».
Другой способ, который придумали художники дабы сэкономить время – это ухудшение качества обычной картинки и её дальнейшая обработка. Очень удобен, ведь не нужно с нуля продумывать позу, свет, пропорции и т. д.
Программы и компоненты
Программ для рисования множество, но я выделю несколько из них:
1) Aseprite: отличный профессиональный редактор со множеством функций, позволяющих сэкономить время. Считаю лучшим выбором для новичка (платно).
2) GraphicsGale: классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно).
3) Piskel: Онлайн-редактор пиксельной графики (бесплатно).
4) Photoshop: мощный редактор изображений, не предназначенный для создания пиксельной графики, но вы можете настроить его для использования (очень платно).
Говоря про техническую составляющую, то можно выделить возможность «нормального» рисования мышкой, однако графический планшет сэкономит ваше время, да и облегчит рисование громоздких изображений.
Основные принципы рисования:
Уточню, что принципы не обязательны для исполнения, однако их соблюдение поможет разобраться с основами и приступить к экспериментированию и наработке своего стиля рисования.
Линии и их рисование в пиксель арте. Идеальная линия в пиксель арте имеет ширину всего 1 пиксель и соединяется по диагонали с другими пикселями. Делая такие линии, мы избегаем непреднамеренных краев, как здесь:
Хочу сказать, что в Aseprite есть функция Pixel-perfect. Она будет полезна для того, чтобы понять как это работает.
Неровность (jaggies) — небольшие разрывы в линии, из-за которых линия выглядит неровной. Чтобы этого избежать нужно следить за тем, чтобы при уклоне, кол-во пикселей уменьшалось (или увеличивалось) на всем промежутке изгиба. В данном примере 6 > 3 > 2 > 1 идет уменьшение, а в другом 3 > 1 < 3, что неправильно.
Ограниченная палитра. Этого можно не придерживаться, но хорошая вещь того, что у вас мало цветов на выбор, заключается в том, что вы не будете перегружены слишком большим количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов. Если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его на максимум. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области. Не обязательно изобретать новую палитру. Например, сайт https://lospec. com/palette-list уже содержит множество палитр.
Вот почему намного сложнее работать с большим количеством цветов. Если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его на максимум. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области. Не обязательно изобретать новую палитру. Например, сайт https://lospec. com/palette-list уже содержит множество палитр.
пример выбранной палитры на сайте
Дизеринг (Dithering). Это способ получить больше теней без использования большего количества цветов. На маленьких изображениях он плохо смотрится из-за важности каждого пикселя на рисунке. Также покажу пример его использования.
Одиночные пиксели или рисование класетрами. Уместна будет эта картинка.
Здесь показаны одиночные пиксели, которые в отличие от дизеринга просто создают шум в рисунке, а также показаны варианты замены кластерами (группой пикселей). Идея состоит не в том, чтобы не бездумно удалять бесхозные пиксели, а перебрать их и спросить себя: действительно ли этот пиксель должен быть один?
Идея состоит не в том, чтобы не бездумно удалять бесхозные пиксели, а перебрать их и спросить себя: действительно ли этот пиксель должен быть один?
Шейдинг (shading) — выставление света. В пиксель арте оно довольно ограниченно. Подавать свет прямо нельзя т. к. будет теряться форма объекта, поэтому его зачастуделают с боку и сверху.
Приступим к работе
Возьмем размер 32×32. Я заранее взял палитру, которую собираюсь использовать здесь. Для начала я набросаю контур так, чтобы было примерно понятно, что я рисую. Я выбрал яблоко.
После этого сразу редактирую контур, убирая ненужные пиксели.
Я это сделал так, чтобы линия была в 1 линию. Форма несимметрична, но ей и не нужно такой быть.
Дальше заполнем основными цветами, представляем где свет и рисуем первые наброски тени и полутени. Я решил, что листик этому яблоку не помешает.
Однако стоит помнить, что 3 оттенка более чем достаточно для большинства рисунков. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным.
После теней выставляем блики. Здесь ничего особенного. Сначала выставил приблизительно, а после уже из этого начал работать над корректировкой.
Дальше начинаются игры со светом в надежде на получение объема. У меня получилось так. Если вы перфекционист, то вам придётся нелегко т. к. на эксперименты со светом вы потратите очень много времени. Здесь важно научится вовремя остановиться, посмотреть на ошибки и, получив опыт, начать работать над новым рисунком.
Что дальше?
Безусловно я рассказал очень мало, но этих знаний достаточно для маленького рисунка. Дальше развитие, эксперименты с цветами, формами и просто постоянная практика. Стоит начать с небольших рисунков (16×16, 32×32), чтобы подкрепить азы. Кроме того, важно делиться своим творением с другими. Социальные сети такие как: Twitter, Instagram, Pinterest, Reddit и т. д. дадут возможность получить критику, а значит пути развития тебя как художника. Пиксель арт легок на старте, но сложен в развитии, поэтому так важен взгляд со стороны. Кроме того стоит посмотреть за другими авторами и за тем, как они работают.
Пиксель арт легок на старте, но сложен в развитии, поэтому так важен взгляд со стороны. Кроме того стоит посмотреть за другими авторами и за тем, как они работают.
Have fun.
Разрешение — Digital Arts Studio
Разрешение изображения — Разрешение принтера — Размер пикселя — Размер файла — Форматы файлов
DPI = Точки на дюйм
PPI = Пиксели на дюйм формат файла изображения
TIF = формат файла изображения
PSD = формат файла PhotoShop
RAW = формат файла, зависящий от марки камеры
Разрешение изображения
DPI и PPI часто используются взаимозаменяемо, но на самом деле это два совершенно разных компонента. Разрешение изображения зависит от ряда факторов, но просто относится к уровню детализации изображения и выражается в пикселях на дюйм (PPI). Для целей печати чем больше PPI, тем выше детализация и выше качество изображения.
Во-первых, 72 PPI — это разрешение, необходимое для просмотра изображений на экране вашего компьютера, планшета или смартфона. Поскольку это приводит к уменьшению размера файлов изображений, они открываются, отправляются по электронной почте или загружаются намного быстрее на всех ваших устройствах. Это почти всегда разрешение по умолчанию, которое использует ваша камера и/или телефон.
Поскольку это приводит к уменьшению размера файлов изображений, они открываются, отправляются по электронной почте или загружаются намного быстрее на всех ваших устройствах. Это почти всегда разрешение по умолчанию, которое использует ваша камера и/или телефон.
О качестве вашей камеры в первую очередь судят по количеству мегапикселей (МП). Всегда устанавливайте камеру на максимально возможное разрешение. Это позволит вам делать самые большие и качественные фотографии. На iPhone в разделе «Настройки» — «Камера» — «Формат» вы можете сделать больше снимков с более низким качеством или меньше снимков с лучшим качеством с вашей камеры. Кроме того, при съемке фотографий на iPhone установите для него режим HD (высокой четкости). Айфоны старшего поколения имеют 8-мегапиксельную камеру, а более новые модели (iPhone 6s, 7, 8, X) оснащены 12-мегапиксельной камерой.
8-мегапиксельная камера создает файл размером 2448 x 3264 пикселей на дюйм. Размеры изображения составляют около 8″ x 11″ при максимальном качестве (2448/300 и 3264/300). Это же изображение можно безопасно распечатать в формате 16″ x 22″ с хорошим качеством (2448/150 и 3264/150), так как изображение большего размера обычно просматривается с большего расстояния, а человеческий глаз может различить столько деталей только на дистанция. Точно так же 12-мегапиксельная (3000×4000/10 000 000) камера создает изображение размером примерно 10″ x 14″ с максимально возможным качеством печати.
Это же изображение можно безопасно распечатать в формате 16″ x 22″ с хорошим качеством (2448/150 и 3264/150), так как изображение большего размера обычно просматривается с большего расстояния, а человеческий глаз может различить столько деталей только на дистанция. Точно так же 12-мегапиксельная (3000×4000/10 000 000) камера создает изображение размером примерно 10″ x 14″ с максимально возможным качеством печати.
MP (мегапиксели)
Мегапиксели — это максимальное количество пикселей, которое ваша камера способна зафиксировать за один снимок. Каждый мегапиксель примерно соответствует графическому разрешению одного миллиона пикселей. Типичные поздние модели цифровых зеркальных или беззеркальных камер Nikon или Canon имеют разрешение 16–45 МП. Больше пикселей означает, что размер и качество вашей фотографии будут лучше и четче. Однако имейте в виду, что количество пикселей — не единственный фактор для получения фотографий хорошего качества. Неустойчивость, точность фокусировки, настройки ISO и/или плохая экспозиция также могут отрицательно сказаться на качестве изображения.
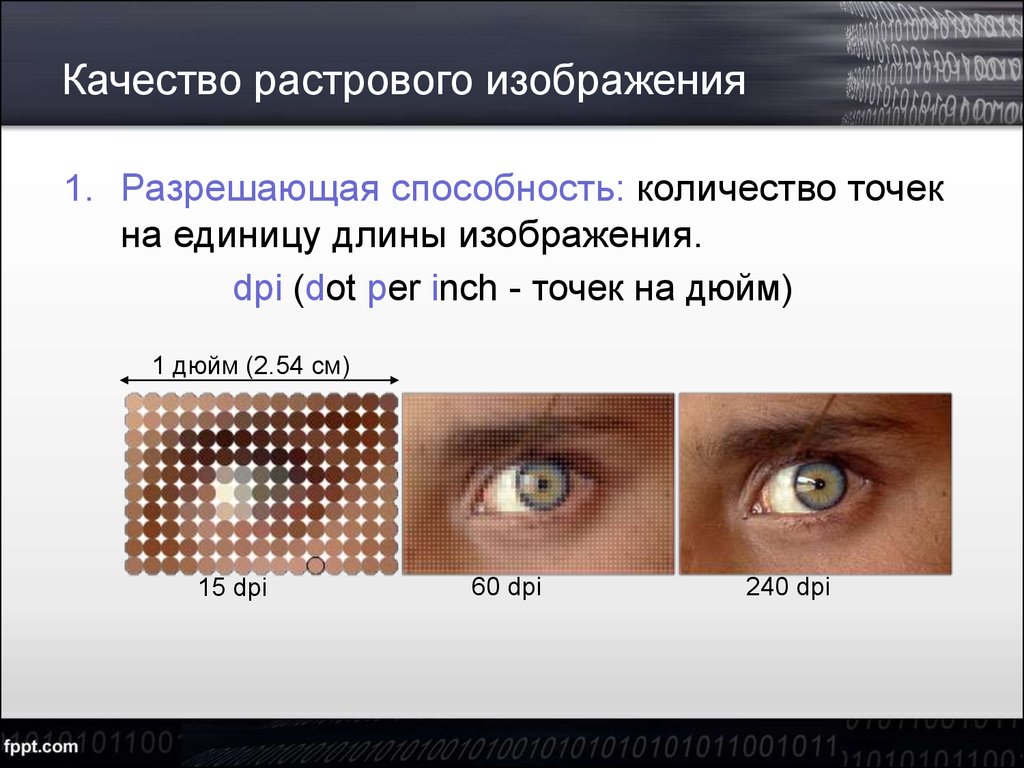
DPI (точек на дюйм)
Это число строго относится к количеству капель чернил, которые принтер может нанести на бумагу или холст на дюйм. Качество печати становится лучше, когда на поверхности печатается больше точек чернил. Наши 11-цветные принтеры для изобразительного искусства поддерживают разрешение 2400 x 1200 dpi. Это соответствует 2,8 миллионам капель чернил на квадратный дюйм. Каждая отдельная капля может иметь размер до 4 пиколитров. Для справки: средняя капля дождя содержит сотни тысяч пиколитров! Подводя итог, принтер с более высоким разрешением размещает больше капель чернил на пиксель и обеспечивает наиболее точную цветопередачу и детализацию.
PPI (пикселей на дюйм)
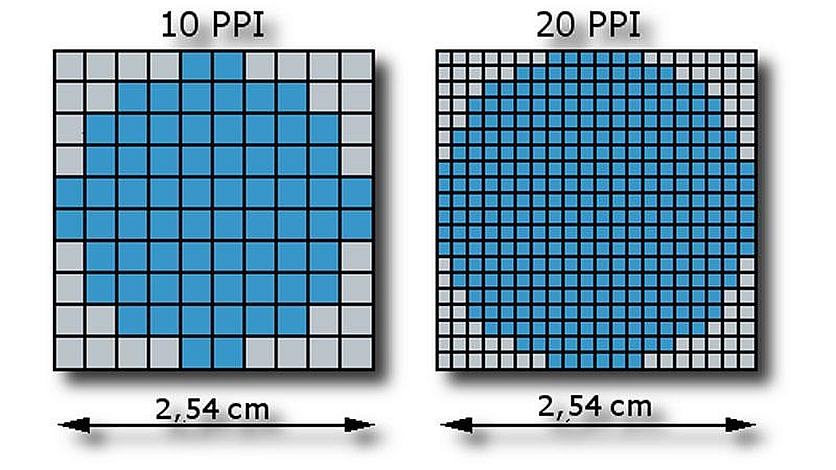
Количество пикселей на дюйм вашего изображения. Все, на что повлияет число PPI, — это качество и максимальный размер печати. Если на дюйм приходится слишком мало пикселей, то пиксели будут очень большими, и вы получите очень пикселизированное изображение (зубчатые края).![]() ПРИМЕР. Изображение 8×10 с разрешением 300 пикселей на дюйм = (8×300) X (10×300) = 2400 пикселей на дюйм X 3000 пикселей на дюйм составляет 7,2 миллиона пикселей. Таким образом, вам потребуется как минимум 7,2-мегапиксельная камера, чтобы создать максимально качественное напечатанное изображение 8×10. Тем не менее, это «правило» не высечено на камне. Поскольку мы видим более крупные отпечатки (20 ″ x 30 ″ или больше) с большего расстояния, чем мелкий отпечаток, вы можете обойтись меньшим PPI и при этом качество изображения будет выглядеть хорошо для глаз. Чем больше желаемый размер отпечатка, тем ниже значение PPI, необходимое для хорошего качества. Большие изображения, напечатанные с разрешением 100–150 пикселей на дюйм, по-прежнему будут иметь хорошее качество, если смотреть с расстояния в фут или более.
ПРИМЕР. Изображение 8×10 с разрешением 300 пикселей на дюйм = (8×300) X (10×300) = 2400 пикселей на дюйм X 3000 пикселей на дюйм составляет 7,2 миллиона пикселей. Таким образом, вам потребуется как минимум 7,2-мегапиксельная камера, чтобы создать максимально качественное напечатанное изображение 8×10. Тем не менее, это «правило» не высечено на камне. Поскольку мы видим более крупные отпечатки (20 ″ x 30 ″ или больше) с большего расстояния, чем мелкий отпечаток, вы можете обойтись меньшим PPI и при этом качество изображения будет выглядеть хорошо для глаз. Чем больше желаемый размер отпечатка, тем ниже значение PPI, необходимое для хорошего качества. Большие изображения, напечатанные с разрешением 100–150 пикселей на дюйм, по-прежнему будут иметь хорошее качество, если смотреть с расстояния в фут или более.
Что можно сделать, чтобы увеличить размер фотографии для печати?
Интерполяция — это процесс, при котором ваше программное обеспечение обработки изображений (PhotoShop и т. д.) искусственно добавляет пиксели в файл для увеличения разрешения. Это достигается за счет повторной выборки исходных пикселей и создания похожих пикселей. При этом размер вашего файла (МБ) определенно увеличится, но это не обязательно улучшит изображение при большем размере. Хотя изменение размера и передискретизация возможны в таких программах, как PhotoShop, мы используем более продвинутое программное обеспечение, разработанное для этой конкретной цели, которое дает гораздо лучший результат. Если вы не пытаетесь резко увеличить размер, лучше просто печатать с уменьшенным значением PPI, чтобы получить изображение большего размера.
д.) искусственно добавляет пиксели в файл для увеличения разрешения. Это достигается за счет повторной выборки исходных пикселей и создания похожих пикселей. При этом размер вашего файла (МБ) определенно увеличится, но это не обязательно улучшит изображение при большем размере. Хотя изменение размера и передискретизация возможны в таких программах, как PhotoShop, мы используем более продвинутое программное обеспечение, разработанное для этой конкретной цели, которое дает гораздо лучший результат. Если вы не пытаетесь резко увеличить размер, лучше просто печатать с уменьшенным значением PPI, чтобы получить изображение большего размера.
МБ (мегабайты)
Термин мегабайт (МБ) относится к единице измерения, которая описывает размер цифрового файла. Один мегабайт состоит из 1 024 000 байтов или 1 024 килобайт цифровой информации. Когда изображение захватывается цифровой камерой, полученный файл должен быть сохранен в памяти камеры. В зависимости от разрешения захваченного изображения и используемого формата файла (JPEG) изображение будет занимать определенное количество мегабайт памяти. Например, размер изображения 8 x 10 дюймов с разрешением 300 пикселей на дюйм займет около 35 МБ памяти без сжатия.
Например, размер изображения 8 x 10 дюймов с разрешением 300 пикселей на дюйм займет около 35 МБ памяти без сжатия.
ФОРМАТЫ ФАЙЛОВ
Двумя наиболее распространенными и общепринятыми форматами файлов для цифровой печати являются JPEG (.jpg) или TIFF (.tif). Файлы RAW зависят от камеры; (Nikon — это .NEF, Canon — это .CR2 и т. д.). Если ваша камера делает снимки в формате RAW, у вас есть возможность «захватить» как можно больше данных, которые не будут «интерпретироваться» при сохранении на карту памяти. Тем не менее, этот формат требует, чтобы пользователь сначала выполнил некоторое «предварительное редактирование» изображения с помощью PhotoShop или программного обеспечения, предоставленного производителем камеры, перед сохранением в более универсальный формат. На этом этапе вы работаете со всеми возможными байтами данных, которые «увидела» камера, что позволяет наиболее точно настроить цвет, размер, четкость, тон, яркость, насыщенность и т. д. В PhotoShop есть свой особый формат «. PSD». . Его нельзя открыть в большинстве программ обработки изображений, таких как iPhoto, Paint и т. д., но его можно отправить нам на печать.
PSD». . Его нельзя открыть в большинстве программ обработки изображений, таких как iPhoto, Paint и т. д., но его можно отправить нам на печать.
Большинство потребительских камер сохраняют файлы в формате JPEGS на карту памяти или место на жестком диске. Формат JPEG был создан для определенной цели; Он уменьшает (сжимает) размер файла для экономии места при сохранении на камеру или компьютер. Это сжатие достигается путем отбрасывания некоторых данных, составляющих изображение. ВАЖНО: Каждый раз, когда файл JPEG открывается и пересохраняется в формате JPEG С ОДНИМ И ТОЧНЫМ ИМЕНЕМ, качество изображения ухудшается из-за сжатия, поскольку оно по существу отбрасывает пиксели для уменьшения размера файла. Чтобы предотвратить ухудшение качества изображения всякий раз, когда вы вносите изменения в фотографию, сохраняйте ее, используя вариант имени файла, чтобы избежать перезаписи исходного файла.
Например, iPhone X делает снимок с разрешением 4032 x 3024 PPI. Размер файла JPEG, сохраненного в камере, занимает всего 3 МБ памяти, но при распаковке и открытии в такой программе, как PhotoShop, фактический размер файла и количество данных, захваченных в вашем изображении, составляет около 35 МБ. Файл размером 3 МБ можно отправить по электронной почте, а файл размером 35 МБ — нет.
Файл размером 3 МБ можно отправить по электронной почте, а файл размером 35 МБ — нет.
Напротив, файл TIF обычно сохраняется в несжатом виде, и те же самые 35 МБ данных будут занимать 35 МБ на карте памяти или на жестком диске. Файл TIF можно редактировать и повторно редактировать без потери качества изображения, даже если сохранение перезаписывает предыдущую версию. Можно уменьшить размер файла TIF, но мы не рекомендуем этого делать.
Наша цель в Digital Arts Studio — обеспечить наилучшие результаты из любого изображения, отправленного нам для печати. Мы всегда доступны и рады ответить на ваши вопросы или бесплатно просмотреть один или два файла. Вы всегда можете напрямую загрузить (см. верхнюю часть меню панели инструментов) или отправить нам файл по электронной почте, чтобы оценить и процитировать любые корректировки, которые вы хотели бы видеть. «Мягкую цветопробу» можно отправить по электронной почте для вашего утверждения до окончательной печати.
Что такое разрешение и почему оно имеет значение?
Что такое разрешение и почему оно имеет значение?
Привет всем, спасибо, что снова присоединились к нам, так как сегодня мы очень рады ответить на один из наиболее часто задаваемых вопросов, которые мы регулярно получаем, а именно: «Что такое разрешение»? 4k, 1080p, 2 мегапикселя, так много разных прозвищ и классификаций, что все это может означать, и почему, черт возьми, так много вариантов? Кроме того, почему и как разрешение имеет значение по отношению к моей системе камеры и моему записывающему устройству? Об этом спрашивают много, МНОГО-много. Важно понимать, что разрешение играет огромную роль в нескольких конкретных факторах для вашей записывающей системы. Однако, во-первых, вероятно, полезно иметь хотя бы самое простое представление о том, что такое разрешение, и исходя из этого мы можем опираться на то, как оно влияет на вещи в системе записи. Короче говоря, разрешение — это измерение или количественная оценка резкости любого данного изображения или дисплея, такого как монитор, экран телефона, телевизор и т.п. Давайте разобьем это на разделы и углубимся в мельчайшие детали!
Важно понимать, что разрешение играет огромную роль в нескольких конкретных факторах для вашей записывающей системы. Однако, во-первых, вероятно, полезно иметь хотя бы самое простое представление о том, что такое разрешение, и исходя из этого мы можем опираться на то, как оно влияет на вещи в системе записи. Короче говоря, разрешение — это измерение или количественная оценка резкости любого данного изображения или дисплея, такого как монитор, экран телефона, телевизор и т.п. Давайте разобьем это на разделы и углубимся в мельчайшие детали!
Что такое разрешение и почему оно имеет значение I – Что такое разрешение на самом деле?
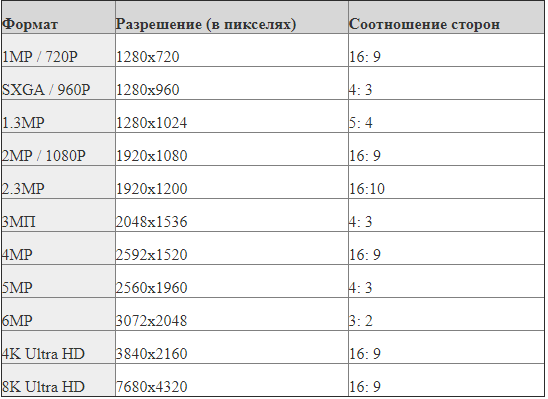
Как упоминалось выше, разрешение — это показатель резкости или качества изображения, видео или экрана дисплея. Это измерение выражается несколькими различными способами и делается по разным причинам. Распространенные типы выражения, которые вы увидите в технологической дикой природе, — это мегапиксели (МП), пиксель за пикселем (# x #) или стандарт телевизионного дисплея (#p). Часто они представляют собой различные способы демонстрации одной и той же идеи, что в конечном итоге сводится к некоторому выражению количества пикселей в изображении.
Часто они представляют собой различные способы демонстрации одной и той же идеи, что в конечном итоге сводится к некоторому выражению количества пикселей в изображении.
Что такое разрешение и почему оно имеет значение II – Подсчет пикселей.
Пиксель — это наименьшая возможная часть любого данного изображения или дисплея, которую можно «выделить» в качестве единицы измерения. Подумайте о пикселе, похожем на «точку», и все точки, работающие вместе, составляют полное изображение. Чем больше точек в более узкой области, тем выше качество изображения, поскольку сами точки меньше и менее заметны. Это, по сути, то, чем действительно является разрешение. Мегапиксели — это самый простой способ выразить качество разрешения с точки зрения количества пикселей. Например, 2 мегапикселя — это два мегапикселя. Это буквально означает, что в общей сложности 2 миллиона крошечных точек составляют изображение или дисплей. Мегапиксель — это измерение, предназначенное для прямого прямого подсчета пикселей, и оно часто используется в фотографии и в системах замкнутого телевидения, чтобы объяснить клиенту или оператору, чего ожидать с точки зрения 9. 0045 общее качество изображения. Мегапиксели, однако, не принимают во внимание что-то важное, называемое «соотношение сторон», и не учитывают эту ключевую информацию, которую включают другие методы выражения.
0045 общее качество изображения. Мегапиксели, однако, не принимают во внимание что-то важное, называемое «соотношение сторон», и не учитывают эту ключевую информацию, которую включают другие методы выражения.
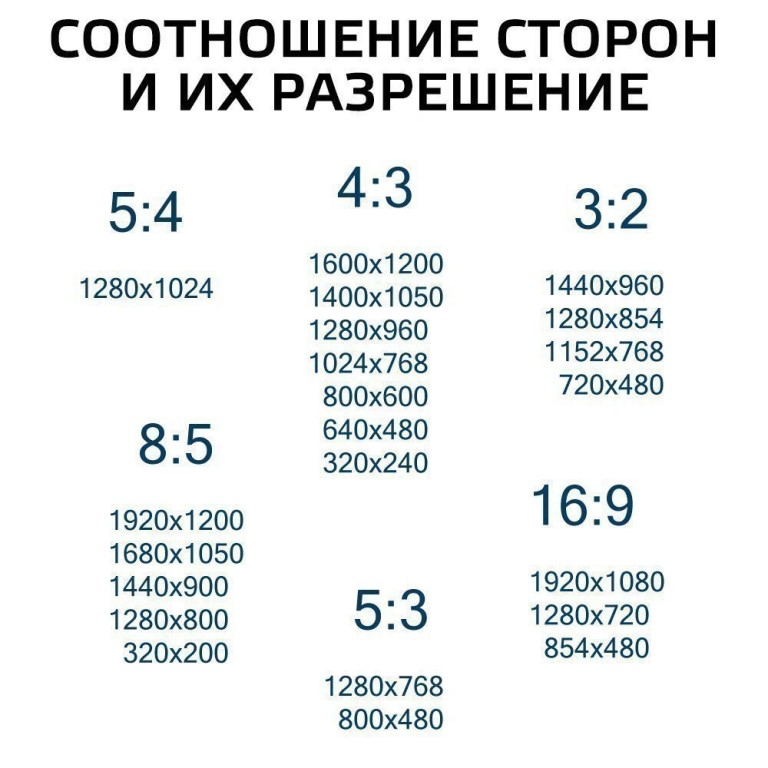
Что такое разрешение и почему оно имеет значение III — Соотношение сторон
Итак, мы упомянули выше, что хотя мегапиксели представляют собой общее утверждение о количестве пикселей и, следовательно, общем качестве изображения или дисплея, они упускают из виду некоторую ключевую информацию. Эта информация в основном относится к так называемому «соотношению сторон». Соотношение — это просто сравнение одной вещи с другой, которое, как мы точно знаем, остается постоянным. В этом случае наше отношение, наши 9Соотношение сторон 0045 и — это сравнение количества пикселей по длине и количества пикселей по высоте на изображении или дисплее. В течение очень долгого времени соотношение сторон, наиболее часто используемое для телевизионных и компьютерных мониторов, составляло 4:3 (четыре на 3). Это означает, что на каждые четыре пикселя в ширину экран будет иметь три пикселя в высоту. Если вы разбираетесь в математике, вы, вероятно, понимаете, что 4:3 — это ПОЧТИ квадрат, но скорее прямоугольник. В идеально квадратном изображении соотношение сторон будет 1:1 (4:4). В настоящее время подавляющее большинство телевизоров и дисплеев ПК используют соотношение сторон 16:9.- также известный как «широкоэкранный». Вот где другие выражения измерения вступают в игру. Возьмем, к примеру, 2 мегапикселя, это разрешение на компьютерном мониторе, сделанном в последнее время, скорее всего, будет 1920 x 1080. Это означает, что на экране 1920 столбцов пикселей, расположенных вдоль 1080 рядов пикселей вверх по экрану. В разбивке это означает, что на каждые 9 дюймов приходится 16 пикселей, то есть соотношение сторон 16:9. В результате получается 2 073 600 пикселей. Хотя «2 мегапикселя», безусловно, точно представляют эту цифру, в отличие от 19Выражение 20 x 1080 не указывает , как расположены пиксели , и, следовательно, не показывает соотношение сторон — форму экрана.
Это означает, что на каждые четыре пикселя в ширину экран будет иметь три пикселя в высоту. Если вы разбираетесь в математике, вы, вероятно, понимаете, что 4:3 — это ПОЧТИ квадрат, но скорее прямоугольник. В идеально квадратном изображении соотношение сторон будет 1:1 (4:4). В настоящее время подавляющее большинство телевизоров и дисплеев ПК используют соотношение сторон 16:9.- также известный как «широкоэкранный». Вот где другие выражения измерения вступают в игру. Возьмем, к примеру, 2 мегапикселя, это разрешение на компьютерном мониторе, сделанном в последнее время, скорее всего, будет 1920 x 1080. Это означает, что на экране 1920 столбцов пикселей, расположенных вдоль 1080 рядов пикселей вверх по экрану. В разбивке это означает, что на каждые 9 дюймов приходится 16 пикселей, то есть соотношение сторон 16:9. В результате получается 2 073 600 пикселей. Хотя «2 мегапикселя», безусловно, точно представляют эту цифру, в отличие от 19Выражение 20 x 1080 не указывает , как расположены пиксели , и, следовательно, не показывает соотношение сторон — форму экрана. Производители телевизоров еще больше сокращают это число, просто указывая вторую цифру со строчной буквой «p». В этом смысле телевизоры сокращенно говорят, что они всегда 16:9, и технически вам нужно только второе число и соотношение сторон, чтобы иметь достаточно информации. В случае 2Mp или 1920 x 1080 эти значения на телевизоре будут выражаться как 1080p.
Производители телевизоров еще больше сокращают это число, просто указывая вторую цифру со строчной буквой «p». В этом смысле телевизоры сокращенно говорят, что они всегда 16:9, и технически вам нужно только второе число и соотношение сторон, чтобы иметь достаточно информации. В случае 2Mp или 1920 x 1080 эти значения на телевизоре будут выражаться как 1080p.
Что такое разрешение и почему оно имеет значение IV – Качество по сравнению с жестким диском
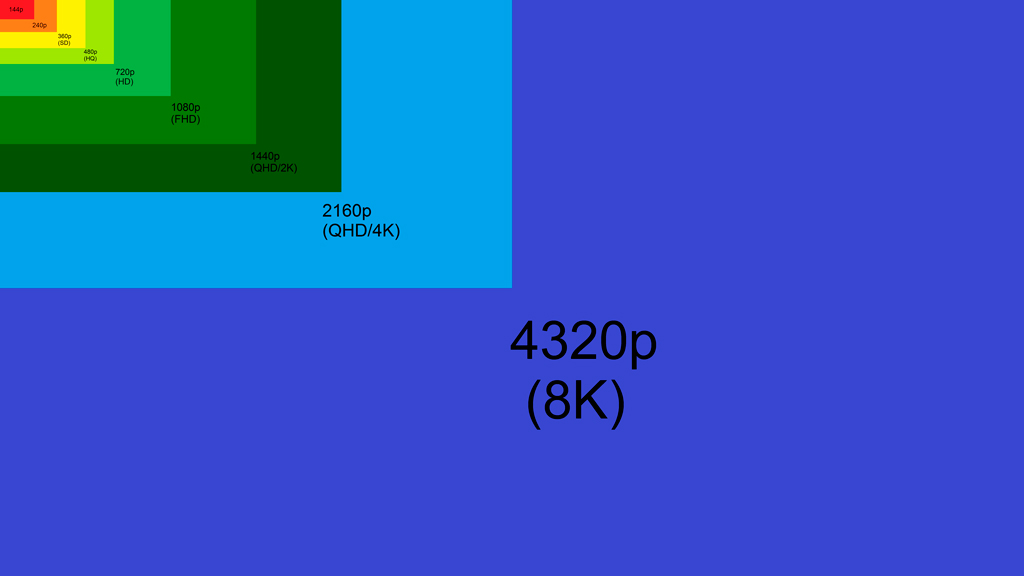
Теперь ясно, что разрешение – это качество изображения, состоящего из большего или меньшего количества пикселей, а соотношение сторон – это расположение пикселей и, следовательно, форма экрана, выраженная путем сравнения пикселей по длине и ширине. Как это влияет на ваш регистратор? Проще говоря, больше пикселей = больше данных, а больше данных = больше места на жестком диске. Чем больше у вас камер и чем выше их разрешение, тем больше места на жестком диске вам потребуется для компенсации и сохранения более длительных временных отрезков отснятого материала. Вот список некоторых распространенных разрешений, встречающихся в наших камерах видеонаблюдения, в порядке их качества и потребления жесткого диска, от самого низкого до самого высокого:
Вот список некоторых распространенных разрешений, встречающихся в наших камерах видеонаблюдения, в порядке их качества и потребления жесткого диска, от самого низкого до самого высокого:
- 1 мегапиксель — или 720p — Очень низкое потребление
- 2 мегапикселя — или 1080p — умеренное/среднее потребление
- 4 мегапикселя — или 1440p — чуть больше потребление
- 8 мегапикселей или 2160p — также известный как UHD или 4k — очень большое потребление
Существуют и другие факторы, которые определяют, сколько места вы будете использовать или экономить, помимо самого разрешения. В нашей следующей статье, которая выйдет позднее на этой неделе, «Как сэкономить место на жестком диске» будут затронуты такие понятия, как разрешение, битрейт, обнаружение движения, IVS и сжатие видео. Мы надеемся, что сегодня вы много узнали о том, что такое разрешение, и с нетерпением ждем возможности предоставить вам больше качественных статей в будущем. Для получения дополнительной информации о наших продуктах и услугах, пожалуйста, позвоните: 561-288-5258.