Как сделать коллаж в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
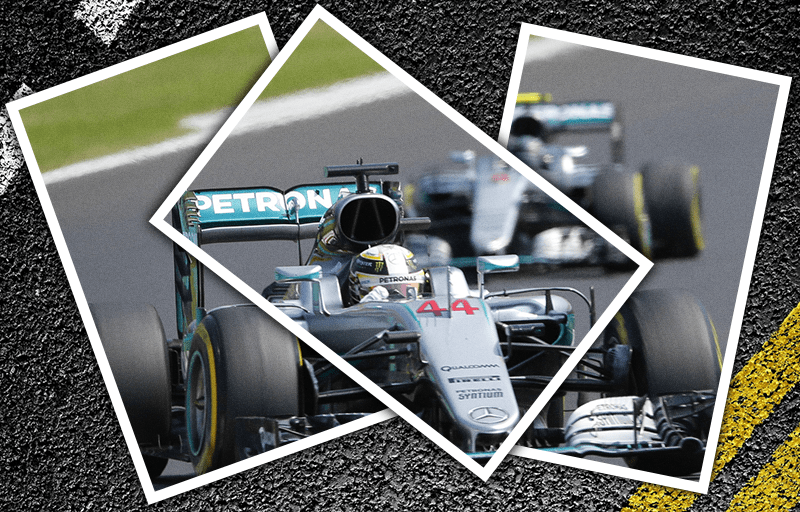
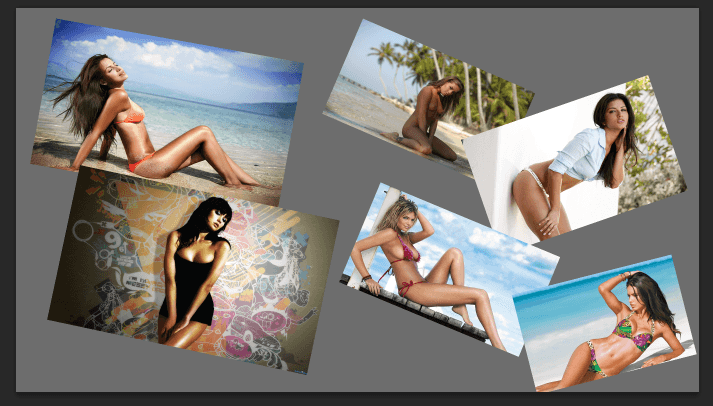
Коллаж который Вы научитесь делать будет выглядеть так:
![]()
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
![]()
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
![]()
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)
![]()
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)
![]()
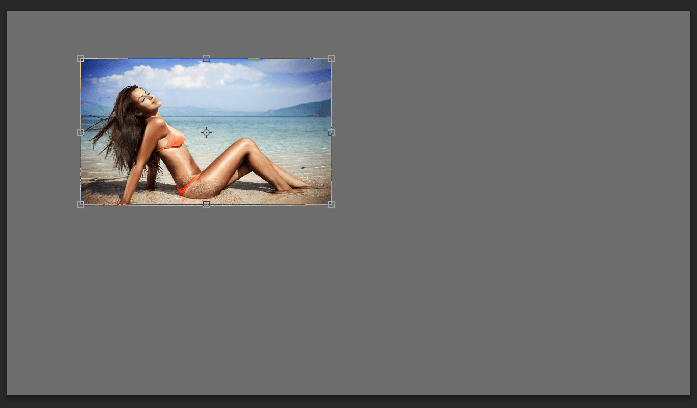
Фотографию тут же можно отмасштабировать в нужный размер.
![]()
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
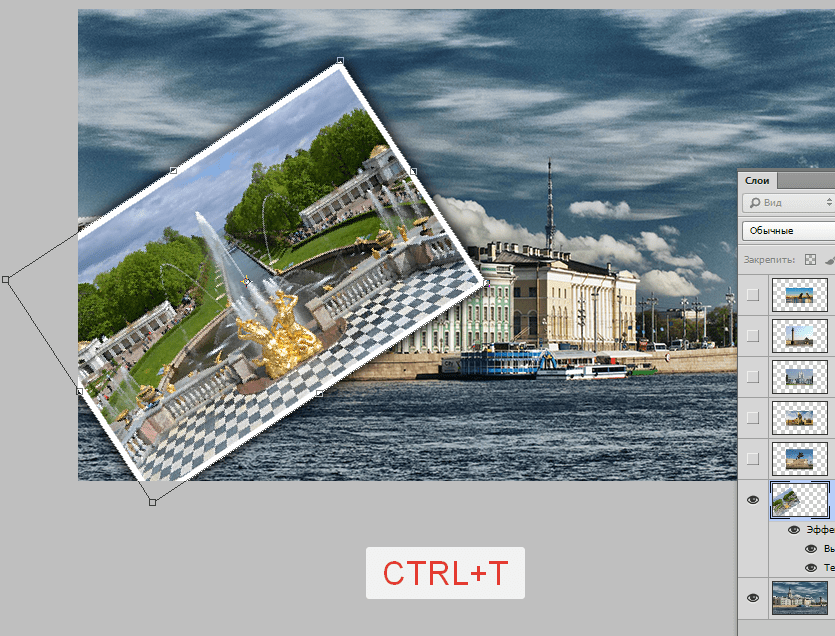
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
![]()
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
![]()
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
![]()
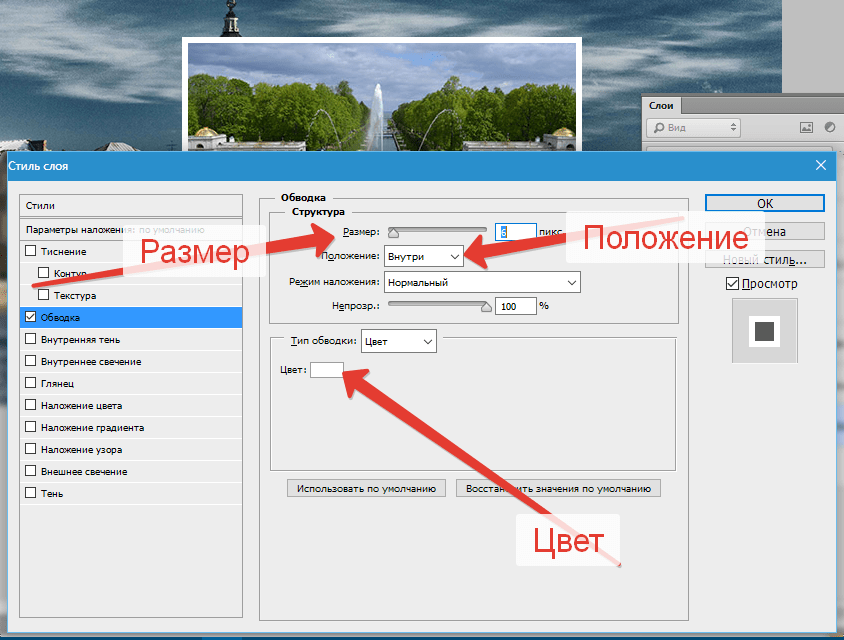
Кликните два на слоя с кругом, добавьте стиль Обводка:
![]()
Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.
![]()
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
![]()
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску
![]()
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
![]()
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
![]()
![]()
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )
![]()
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
![]()
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии — скачайте PSD исходник данного коллажа
pixelbox.ru
Создаем сказочный коллаж в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать сказочный коллаж. Сначала мы создадим фон, используя фото травы и леса. Затем добавим большое дерево, арку, несколько мелких деревьев и ступени. После этого нарисуем ребенка, траву и выполним цветокоррекцию. В конце мы поработаем с освещением и добавим несколько световых эффектов.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем документ размером 1800 х 1357 пикселей со следующими настройками:

Шаг 2
Открываем картинку с травой. Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы выделить часть фото с травой, затем инструментом Move Tool
(M) (Прямоугольное выделение), чтобы выделить часть фото с травой, затем инструментом Move Tool (V) (Перемещение) перетаскиваем выделенную область на рабочий документ. Размещаем траву в нижней части полотна:
(V) (Перемещение) перетаскиваем выделенную область на рабочий документ. Размещаем траву в нижней части полотна:


Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 30 пикселей:

Активируем маску фильтра, берем мягкую круглую кисть черного цвета и на переднем плане удаляем эффект размытости так, чтобы дальняя часть картинки была вне фокуса:

Шаг 4
Переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность), комбинацией клавиш преобразовываем слой в обтравочную маску (Ctrl+Alt+G). В выпадающем меню выбираем Master (Мастер), Yellows (Желтые) и Reds (Красные) и поочередно настраиваем их:


Шаг 5
Создаем корректирующий слой Curves (Кривые) и уменьшаем яркость. Мягкой черной кистью редактируем маску корректирующего слоя так, чтобы осветлить траву на переднем плане:


Шаг 6
Перемещаем картинку с лесом на рабочий документ и размещаем ее в верхней части полотна:

Добавляем на слой с лесом маску и пытаемся добиться плавного перехода между травой и лесом:

Шаг 7
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 12 пикселей. Мягкой черной кистью редактируем маску корректирующего слоя и убираем размытие в месте перехода леса в траву. Вот так выглядит результат до и после обработки маски:



Шаг 8
В этом шаге мы нарисуем тени от деревьев. Наша цель – создать источник света в центре леса, поэтому должны быть контрастные тени, падающие от деревьев. Создаем новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем большое дерево справа (сильно не старайтесь) и заполняем выделение черный цветом (Shift+F5).
(L) (Прямоугольное лассо) выделяем большое дерево справа (сильно не старайтесь) и заполняем выделение черный цветом (Shift+F5).

Отражаем тень по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и перемещаем ее под дерево. Затем активируем свободную трансформацию (Ctrl+T) и трансформируем тени:

Применяем к тени фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей:

Шаг 9
Этим же способом создаем тень для других деревьев:

Шаг 10
Выше предыдущих слоев создаем корректирующий слой Curves (Кривые) и увеличиваем яркость. Мягкой черной кистью редактируем маску так, чтобы освещенной была только центральная часть леса.

Шаг 11
Создаем новый слой и меняем его режим смешивания на Soft Light (Мягкий свет). Мягкой белой кистью в центре леса добавляем больше света.

2. Добавляем дерево
Шаг 1
Вырезаем дерево и вставляем его в центре рабочего полотна. Активируем свободную трансформацию (Ctrl+T) и немного уменьшаем его.

Добавляем слой-маску и убираем жесткие края, чтобы дерево плавно переходило в траву:

Шаг 2
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя и редактируем его маску так, чтобы эффект размытости был только по контуру дерева и, таким образом, дерево гармонично сочеталось с размытым фоном:

Шаг 3
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с Opacity (Непрозрачностью) 100% и заполняем 50%-ным серым цветом:

Активируем Dodge (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool (O) (Затемнитель) с диапазоном Midtones (Средние тона) и Exposure (Экспозиция) – 10-15%. Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и Overlay (Перекрытие) (справа):
(O) (Затемнитель) с диапазоном Midtones (Средние тона) и Exposure (Экспозиция) – 10-15%. Осветляем контуры дерева и затемняем центральную часть, чтобы дерево соответствовало освещению фона. Ниже вы можете увидеть серый слой в нормальном режиме смешивания (слева) и Overlay (Перекрытие) (справа):

Шаг 4
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -62:

Шаг 5
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):

Шаг 6
С помощью корректирующего слоя Curves (Кривые) затемняем дерево. По контуру дерева убираем эффект затемнения, так как эти места должны быть хорошо освещены:

Шаг 7
Создаем новый слой и мягкой белой кистью с низкой Opacity (непрозрачностью) (примерно 15-20%) рисуем по контуру дерева, чтобы добавить эффект туманного света:

3. Добавляем арку и лес
Шаг 1
Открываем фото с аркой. Удаляем внутреннюю часть и вставляем ее в нижней части дерева:

Добавляем слой-маску и редактируем ее так, чтобы арка плавно переходила в дерево.

Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):

Шаг 3
Создаем корректирующий слой Curves (Кривые) и настраиваем цвет арки, чтобы она гармонично смотрелась на дереве. При этом мы немного осветляем внутренние края арки, отредактировав маску корректирующего слоя. Удаляем нижнюю часть, как показано ниже, потому что в этом месте мы добавим еще один источник света:

Шаг 4
Дублируем фото леса, которое мы использовали для фона, и уменьшаем его. Размещаем копию под слоем с аркой и над слоем с деревом.

С помощью маски удаляем часть леса, которая выходит за границы арки.

Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы усилить освещение внутри арки и создать эффект туманного света:

4. Добавляем ступени
Шаг 1
Размещаем ступени на переднем плане рабочего документа. Используем свободную трансформацию (Ctrl+T) в режиме Warp (Деформация), чтобы немного изменить форму ступеней.

Шаг 2
С помощью слой-маски удаляем края ступеней:

Шаг 3
Дважды дублируем ступени и уменьшаем размер копий. Размещаем их внутри арки и посреди леса. Запомните, чем дальше находится объект, тем он меньше.

Шаг 4
Выделяем все слои со ступенями и жмем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания группы на Normal (Нормальный). Создаем новый слой и с помощью Clone Tool (S) (Штамп) удаляем лишние объекты на ступенях.

Шаг 5
С помощью корректирующего слоя Color Balance (Цветовой баланс) настраиваем цвет ступеней, чтобы они соответствовали общему настроению композиции:

Шаг 6
Создаем корректирующий слой Curves (Кривые), чтобы немного затемнить ступени, так как они выглядят слишком ярко по сравнению с травой. В верхней части ступеней (область внутри арки и леса) убираем эффект корректирующего слоя, так как это место должно быть освещено.

Шаг 7
Добавляем еще один корректирующий слой Curves (Кривые), чтобы усилить эффект туманного света в верхней части ступеней. Редактируем маску, чтобы удалить лишнее на переднем плане ступеней.

5. Добавляем ребенка
Шаг 1
Вырезаем ребенка и размещаем его на ступеньке, на которой мы в предыдущем разделе удалили растение.

Шаг 2
Ниже ребенка создаем новый слой и черной кистью со средней жесткостью и низкой Opacity (непрозрачностью) (20%) рисуем тень. Так как ребенок находится слишком далеко от обеих источников света, тень должна быть достаточно светлой и мягкой.

Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -38.

Шаг 4
С помощью корректирующего слоя Curves (Кривые) затемняем ребенка. В областях, которые направлены к источникам света, мы убираем эффект корректирующего слоя, а остальное оставляем затемненным.

6. Добавляем траву
Шаг 1
Открываем картинку с травой. Так как она уже имеет прозрачный фон, мы просто перетаскиваем ее на рабочий документ и размещаем в нижних углах документа:

Шаг 2
К каждому слою с травой применяем фильтр Gaussian Blur (Размытие по Гауссу) с Radius (радиусом) 8 пикселей.

Шаг 3
Объединяем слои с травой на переднем плане в отдельную группу и применяем к ним корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить их цвет:

Шаг 4
Используем корректирующий слой Curves (Кривые), чтобы слегка затемнить траву. В выделенных на скриншоте ниже областях мы удаляем эффект корректирующего слоя.

7. Применяем базовую коррекцию
Шаг 1
Создаем цветовую заливку. В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Для заливки используем цвет #160101. Меняем режим смешивания этого слоя на Exclusion (Исключение).

Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Свет):


Шаг 3
Добавляем корректирующий слой Channel Mixer (Микширование каналов) и настраиваем канал Red (Канал):

Шаг 4
Создаем корректирующий слой Curves (Кривые) и слегка меняем цвет с помощью канала Blue (Синий):

Шаг 5
Используем еще один корректирующий слой Curves (Кривые) и усиливаем свет в центре. В остальной части документа убираем эффект корректирующего слоя:

Шаг 6
Продолжаем настраиваем цвет и применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):

Шаг 7
Создаем корректирующий слой Photo Filter (Фото-фильтр) и выбираем цвет #01ec96:

Шаг 8
Создаем корректирующий слой Vibrance (Вибрация), чтобы усилить эффекты. На дереве и ступенях убираем эффект корректирующего слоя, чтобы уменьшить синюю тонировку.

8. Добавляем освещение
Шаг 1
Открываем набор текстур с эффектами освещения. Выбираем изображение «starry 4» и перетаскиваем его на рабочий документ. Меняем режим смешивания слоя на Screen (Осветление):

Используем слой-маску и удаляем эффект освещения на дереве, чтобы сделать его более мягким.

Шаг 2
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет тонировки с красного на розовый:

Шаг 3
Далее мы изменим цвет леса внутри арки, чтобы создать эффект параллельного мира. Активируем Lasso Tool (L) (Лассо), устанавливаем Feather (Растушевка) на 30 и выделяем лес. Переходим Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов):
(L) (Лассо), устанавливаем Feather (Растушевка) на 30 и выделяем лес. Переходим Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов):

Шаг 4
Создаем новый слой и используем кисть средней жесткости (цвет #ffadc4), чтобы нарисовать розовый свет, который исходит от леса и отражается на внутренней части арки и ступенях внутри арки.

Шаг 5
Используем корректирующий слой Curves (Кривые), чтобы настроить свет и контрастность всей композиции, затемнив края, но удаляем эффект в центральной части полотна.


Надеюсь, вы узнали что-то полезное для себя и воспользуетесь этим в своих будущих проектах.

Автор: Jenny Le
photoshop-master.ru
Как сделать коллаж из фотографий в Фотошопе

Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.

Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.

Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
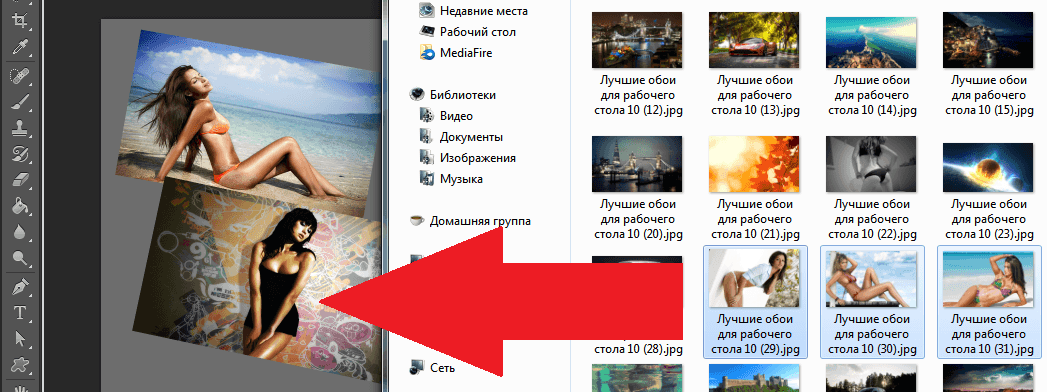
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.

Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.

Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.

Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.

Нажимаем ОК.
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.

Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.

Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).

Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.

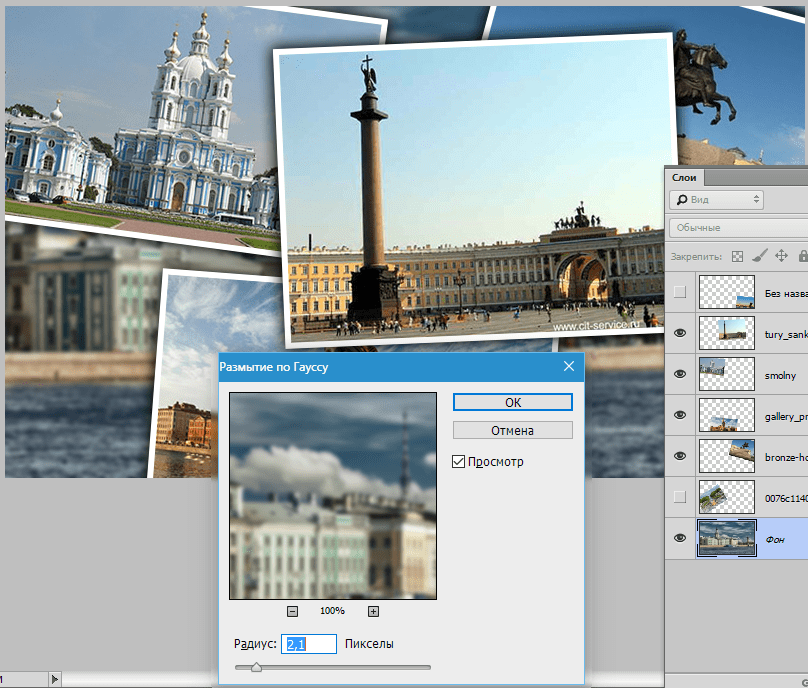
На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.

Коллаж готов.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.

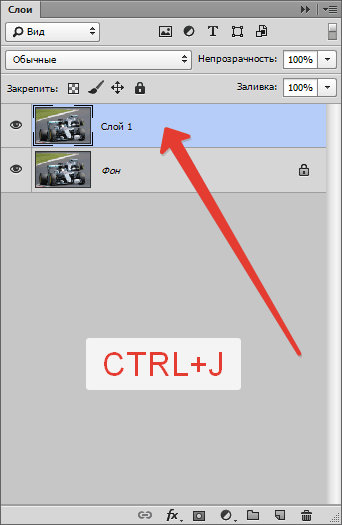
Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.

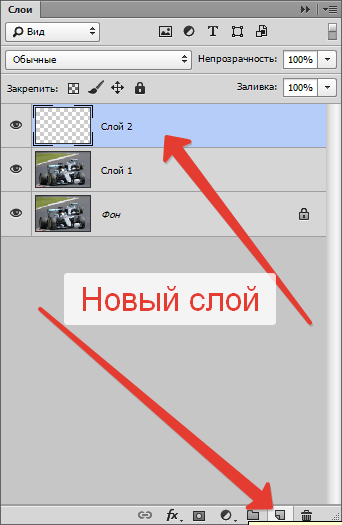
Затем создать еще один пустой слой,

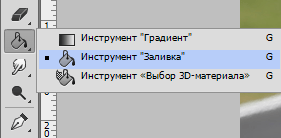
выбрать инструмент «Заливка»

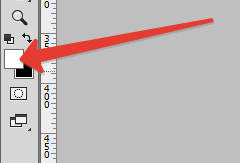
и залить его белым цветом.

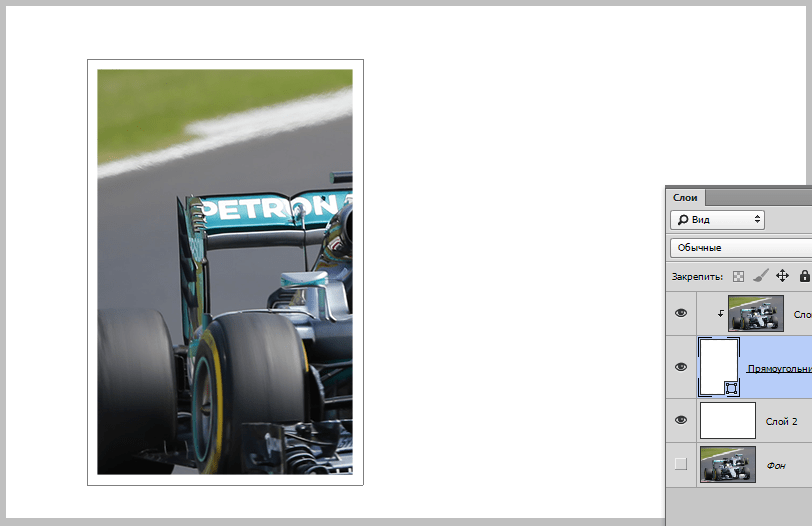
Полученный слой поместить между слоями с изображением. С фона снять видимость.

Теперь создадим первый фрагмент.
Переходим на верхний слой и выбираем инструмент «Прямоугольник».

Рисуем фрагмент.

Далее перемещаем слой с прямоугольником под слой с изображением.

Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.

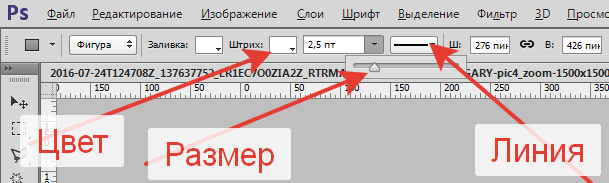
Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.


Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.

После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.

Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
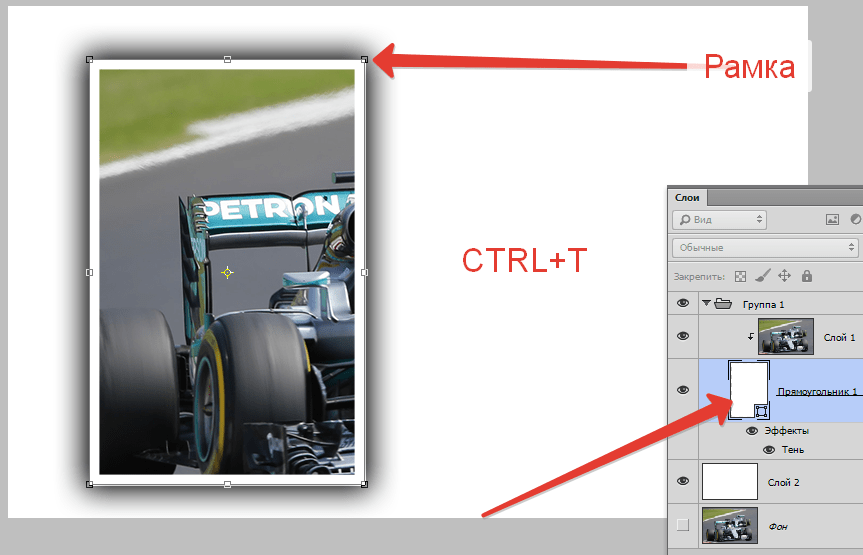
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.

При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.

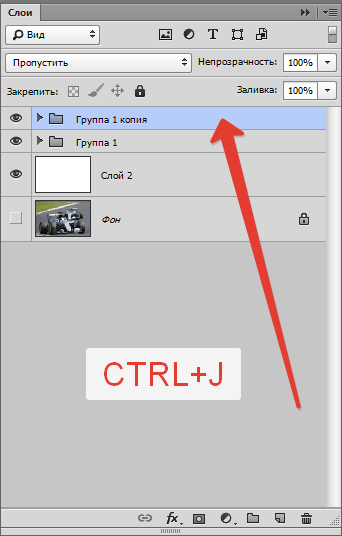
Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.

Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».

Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.

Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.

Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.

Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:

Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.

Результат нашего урока:

Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Делаем абстрактный коллаж в Фотошоп / Фотошоп-мастер
В этом уроке мы научимся создавать красивую абстрактную работу, используя всего лишь 3 изображения. Комбинирование изображений, при создании работ в программе Adobe Photoshop, очень часто приносит очень хорошие результаты.

Давайте же приступим!
Скачать архив с материалами к уроку
Самой тяжёлой частью данного урока будет совмещение упавшей капли воды с небом. Автор советует использовать фоновое изображение, на котором небо очень чистое, либо с разбросанными облаками для более реалистичного эффекта. Знание режимов наложения и умение применять их на практике, сэкономит вам значительное количество времени и предотвратит множество ошибок. Автор использовал режим наложения Multiply (Умножение) для капель воды, а также корректирующий слой Levels (Уровни) для осветления средних тонов.
Шаг 1
Давайте откроем изображение с городом (Ctrl+O) в программе Adobe Photoshop либо просто перенесите это изображение в программу.

Тут же создадим новый корректирующий слой Exposure (Экспозиция) и применим такие же настройки, как на скриншоте. Т. о, мы сделаем изображение ярче.

Результат:

Шаг 2
Откроем изображение с каплей воды (Ctrl+O) либо также, можно перенести изображение в программму, а затем уже в документ, предварительно выделив его (Ctrl+A), а затем, при помощи инструмента Move  (Перемещение) (V), либо с зажатой клавишей Ctrl перенесите изображение в наш документ. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) давайте отразим изображение с каплей воды по вертикали, нажав правую кнопку мыши и выбрав Flip to Vertical (Отразить по вертикали). Далее, расположите изображение с каплей как на скриншоте:
(Перемещение) (V), либо с зажатой клавишей Ctrl перенесите изображение в наш документ. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) давайте отразим изображение с каплей воды по вертикали, нажав правую кнопку мыши и выбрав Flip to Vertical (Отразить по вертикали). Далее, расположите изображение с каплей как на скриншоте:

Примечание переводчика: для того, чтобы изображение увеличивалось/ уменьшалось из центра, нужно держать зажатой комбинацию клавиш Shift+Alt.
Шаг 3
Переведите слой с каплей в режим Smart Object (правый клик на слое — Convert to Smart Object). При помощи комбинации клавиш (Ctrl+L), которая вызывает команду Levels (Уровни) давайте слегка осветлим изображение (сдвинем средний ползунок до значения 2,55).

Результат:

Примечание переводчика: обратите внимание, что под слоем с каплей появилась команда Levels (Уровни), которую мы только что использовали. Т.о, если мы захотим внести правки, можно просто дважды кликнуть на надписи Levels (Уровни) и окно редактирования появится снова.
Шаг 4
Далее, давайте создадим белую Layer Mask  (Маску слоя) для слоя с каплей и воспользуемся инструментом Gradient
(Маску слоя) для слоя с каплей и воспользуемся инструментом Gradient  (Градиент) (G) от чёрного к белому. Протянем, этим инструментом, сверху вниз, как указано на скриншоте.
(Градиент) (G) от чёрного к белому. Протянем, этим инструментом, сверху вниз, как указано на скриншоте.

Результат:

Шаг 5
Воспользуемся инструментом Brush (Кисть) (B) чёрного цвета с Opacity (Непрозрачностью) 50% и пройдёмся этим инструментом по краям изображения с каплей, чтобы получилось как на скриншоте.

Шаг 6
Далее, нам нужно слегка осветлить изображение с каплей, чтобы можно было как можно лучше удалить чёрную область на этом изображении. Сначала, автор предлагает воспользоваться Layer Style (Стилями слоя), а конкретнее, ползунками Blend if (Наложить, если) в общем разделе Blending Options (Параметры наложения), которые указаны на скриншоте:

Примечание переводчика: если вы обратите внимание на эти ползунки, то вы увидите, что каждый из них разделён на две половины, которые тоже можно регулировать. Автор пробует двигать правую половину левого ползунка. Замечу, что для того, чтобы двигать одну из двух половин, нужно нажать и удерживать клавишу Alt.
Становится заметно, что чёрная область начинает исчезать, но края выделенной области слишком резкие, а также этот способ удаления плохо сказывается на капле, которая замерла на изображении. Что нас не устраивает! Давайте попробуем воспользоваться альтернативным способом удаления чёрной области. Дважды кликнем на Levels (Уровни), которые находятся под слоем Smart Object и сдвинем левый нижний ползунок, находящийся в чёрной области, вправо, до значения 55.

И вот результат:

Шаг 7
Теперь, приближая чёрную область мы увидим, что она уже не такая чёрная. Теперь можно снова попробовать удалить эту чёрную область с помощью ползунков Blend if (Наложить если) в разделе Blending Options (Параметры наложения). Установим такие же значения ползунков, как на скриншоте и изменим режим наложения на Multiply (Умножение).

И вот наш получившийся результат:

По окончанию, снова воспользуйтесь инструментом Brush  (Кисть) (B) для удаления лишних фоновых участков на Layer Mask
(Кисть) (B) для удаления лишних фоновых участков на Layer Mask  (Маске слоя). Если вдруг вы заметили, что стираете нужную вам область, просто смените цвет инструмента Brush
(Маске слоя). Если вдруг вы заметили, что стираете нужную вам область, просто смените цвет инструмента Brush  (Кисть) (B) на белый и удалившаяся область начнёт восстанавливаться.
(Кисть) (B) на белый и удалившаяся область начнёт восстанавливаться.
Шаг 8
Теперь, давайте продублируем изображение с фоном (Ctrl+J) и применим его в качестве Clipping Mask (Обтравочной маски) к слою с каплей (для этого нужно навести мышь на область между копией слоя и слоя с каплей, зажать клавишу Alt и сделать левый клик мышью.) Затем измените режим наложения копии слоя на Color (Цвет) и Opacity (Непрозрачность) уменьшите до 70%. Результат на скриншоте:

Шаг 9
А сейчас пришло время добавить модель в наш документ. Предварительно, не забудьте отделить её от фона.
Примечание переводчика: можно использовать любые инструменты выделения. Главное — чтобы было аккуратно.Процесс рисования волос я уже описывал в этом уроке https://photoshop-master.ru/lessons/photo/retush-studiynogo-foto-v-fotoshop.html
После того, как модель будет добавлена, разместите её под каплей. При помощи инструмента Free Transform (Свободное транформирование) (Ctrl+T) немного уменьшите, а затем отразите по вертикали Flip Vertical (Отразить по вертикали). Назовите этот слой woman. Результат:

Шаг 10
Создадим новый слой Shift+Ctrl+N и сразу же изменим его режим наложения на Screen (Экран). Сейчас мы создадим нечто вроде воздушной перспективы. При помощи инструмента Brush  (Кисть) (B) разного диаметра, с цветом #795228, сделайте несколько кликов в области модели, чтобы было примерно как на скриншоте. Opacity (Непрозрачность) слоя уменьшите до 50%.
(Кисть) (B) разного диаметра, с цветом #795228, сделайте несколько кликов в области модели, чтобы было примерно как на скриншоте. Opacity (Непрозрачность) слоя уменьшите до 50%.

Шаг 11
Давайте снова продублируем фон изображения, вернее его копию. Поместим её в самый верх списка слоёв и изменим режим наложения на Normal. Также, не забудьте вернуть Opacity (Непрозрачность) этого слоя до 100%. Перейдём в Filter — Distort — Pinch (Фильтр — Искажение — Дисторсия) и поставим Amount (Радиус) -100, чтобы получился такой результат:

При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) уменьшим изображение до размеров капли и разместим на том же месте, где находится сама капля. Отразите её по вертикали (Ctrl+T — правый клик на выделенной области Flip Vertical (Отразить по вертикали)). Теперь нам нужно удалить лишние участки, чтобы эта область стала такой же, как и капля. Уменьшите Opacity (Непрозрачность) до 60% и на белой маске слоя, чёрной кистью, пройдитесь по лишней области, для её удаления. Примечание переводчика: ничего страшного, если вы стёрли нужную область. Для её восстановления переключите кисть на чёрный цвет (X) и прорисуйте по этой области. Таким образом получается рефлекс.
Результат:

Шаг 12
Осталось провести финальные настройки. Создадим новый корректирующий слой Gradient Map (Карта градиента). Дважды кликнув на цветовом переходе, выберите из появившегося списка градиент под названием Sepia 4 и измените режим наложения на Hue (Цветовой тон), а также уменьшите Opacity (Непрозрачность) этого слоя до 20%. Настройки на скриншоте:

Результат:

Создайте новый корректирующий слой Color Lookup (Поиск цвета). В списке рядом с 3DLutFile выберите Candlelight.CUBE. Opacity (Непрозрачность) уменьшите до 10%. Настройки на скриншоте:

Результат:

Далее, создайте новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:

И вот мы получаем финальный результат. Урок оказался очень простым и я надеюсь, что полученный результат вам понравился. Нажмите на изображение, чтобы увеличить.

Порядок расположения слоёв прилагается:

Автор: Andrei Oprinca
photoshop-master.ru
Создаем эмоциональный коллаж в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать эмоциональную, сюрреалистическую сцену девушки с клеткой. Сначала мы создадим фон, используя изображения неба и травы. Позже мы добавим модель, клетку, деревья и птиц. Чтобы объединить это все в одну композицию, мы воспользуемся корректирующими слоями, масками и кистями. В конце мы добавим несколько корректирующих слоев, чтобы получить финальный эффект.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать фон
Шаг 1
Создайте новый документ 2000 x 1800 px с настройками, которые показаны ниже на скриншоте.

Шаг 2
Перейдите в Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет) и выберите цвет # e2ecef:

Шаг 3
Откройте изображение с небом. Перетащите это изображение в нашу работу с помощью инструмента Move Tool  (Перемещение) (V) и снизьте Opacity (Непрозрачность) этого слоя на 90%:
(Перемещение) (V) и снизьте Opacity (Непрозрачность) этого слоя на 90%:

Шаг 4
Кликните по второму значку в нижней части панели слоев, чтобы добавить слой-маску к данному слою. Используйте мягкую круглую кисть черного цвета, непрозрачность кисти около 20-25%, чтобы уменьшить непрозрачность изображения с небом. Мы стремимся создать мягкую, туманную сцену, поэтому детали неба не должны быть слишком очевидными.

Шаг 5
Чтобы придать мягкость изображению, перейдите в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и измените радиус на 8 px:

Шаг 6
Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность), чтобы обесцветить небо. Измените значение Saturation (Насыщенность) на -73:

Шаг 7
Создайте корректирующий слой Curves (Кривые) и увеличьте яркость. Далее на слой-маске корректирующего слоя Curves (Кривые) сотрите с помощью черной мягкой кисти осветление по краям, чтобы оно осталось только в центре.

Шаг 8
Добавьте еще один корректирующий слой Curves (Кривые) и уменьшите яркость. Так же на слой-маске оставьте эффект от корректирующего слоя в некоторых частях по краям.

Шаг 9
Откройте изображение с травой. Поместите его в нижнюю часть работы и с помощью Free Transform Tool (Свободной трансформации) (Control-T), в режиме Warp (Деформации), немного деформируйте область по середине, чтобы получить более интересную перспективу.

Добавьте слой-маску к этому слою и с помощью мягкой черной кисти удалите небо с изображения.
к этому слою и с помощью мягкой черной кисти удалите небо с изображения.

Шаг 10
Используйте корректирующий слой Color Balance (Цветовой баланс) и примените его как Clipping Mask (Обтравочная маска) к слою с травой. Измените настройки Midtones (Средние тона):

Шаг 11
Добавьте корректирующий слой Curves (Кривые), чтобы затемнить передний план. После на слой-маске мягкой черной кистью, сотрите часть затемнения на заднем плане, чтобы оставить мягкий и туманный эффект.

2. Как добавить деревья
Шаг 1
Откройте изображение с деревьями и поместите его в верхнюю часть нашей работы. Поверните его вертикально, для этого перейдите в Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали). Измените режим наложения слоя на Hard Light (Жесткий свет) 100%.


Используйте слой-маску для данного слоя, чтобы уменьшить непрозрачность деревьев в некоторых областях, особенно возле травы, чтобы казалось, что они исчезают в облаках.

Шаг 2
Примените к слою деревьев Gaussian Blur (Размытие по Гауссу) и установите радиус 3 px. На слой-маске фильтра сотрите эффект размытия с нескольких деревьев, как показано на скриншоте ниже, чтобы выделить их и увеличить глубину резкости.

Шаг 3
Создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) до -82:

Шаг 4
Добавьте корректирующий слой Color Balance (Цветовой баланс) и установите значения Midtones (Средние тона), как показано ниже:

3. Как добавить модель
Шаг 1
Отделите модель от фона и разместите ее по средине. Создайте слой-маску и жесткой черной кистью, размер выберите очень маленький (2-3 пикселя), начинайте стирать частично низ платья так, чтобы казалось, что это трава его закрывает.

Шаг 2
Создайте новый слой, измените режим на Overlay (Перекрытие) 100% и залейте его 50% серым цветом:

Далее инструментами Dodge  и Burn Tool
и Burn Tool  (Осветлитель и Затемнитель) (O), диапазон установите на Midtones (Средние тона) и Exposure (Экспозицию) около 10-20%, прорисуйте свет и тень на модели. На скриншоте ниже вы увидите, как я это сделал в режиме наложения Normal (Обычном) и в режиме Overlay (Перекрытие):
(Осветлитель и Затемнитель) (O), диапазон установите на Midtones (Средние тона) и Exposure (Экспозицию) около 10-20%, прорисуйте свет и тень на модели. На скриншоте ниже вы увидите, как я это сделал в режиме наложения Normal (Обычном) и в режиме Overlay (Перекрытие):

Шаг 3
Используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) до -67:

Шаг 4
Добавьте корректирующий слой Curves (Кривые) и уменьшите яркость. На слой-маске сотрите часть эффекта по краям девушки и на лице.

Шаг 5
Теперь создайте еще корректирующий слой Curves (Кривые), чтобы осветлить девушку по краям. Сотрите часть эффекта осветление по середине и с лица.

Шаг 6
Создайте еще один корректирующий слой Curves (Кривые), чтобы уменьшить контраст модели и придать ей тонкий, туманный эффект (она стоит в туманной сцене).

Шаг 7
Создайте новый слой под слоем с моделью. Далее создайте активное выделение вокруг модели, удерживая клавишу Control, кликните по миниатюре слоя с моделью. Заполните выделение черным цветом и поверните его вертикально. Используйте комбинацию клавиш Control-T, чтобы изменить перспективу тени:

Уменьшите Opacity (Непрозрачность) этого слоя до 25% и примените Gaussian Blur (Размытие по Гауссу) 12 px:

Шаг 8
Создайте новый слой над слоем с моделью (не применяйте его как обтравочную маску). Жесткой кистью цветом # 897068, прорисуйте волосы модели.

4. Как добавить клетку
Шаг 1
Отделите клетку от белого фона и поместите ее над головой модели. Используйте комбинацию клавиш Control-T и поверните ее немного вправо, чтобы клетка соответствовала перспективе головы. Используйте слой-маску, чтобы сделать плавный переход между головой и нижней части клетки.

Шаг 2
Создайте корректирующий слой Color Balance (Цветовой баланс) и измените настройки Midtones (Средние тона):

Шаг 3
Создайте корректирующий слой Curves (Кривые), чтобы затемнить клетку. На слой-маске удалите часть затемнения с внешней стороны клетки, чтобы казалось, как будто эта часть покрыта туманом.

5. Как добавить птиц
Шаг 1
Откройте изображение «птицы 1» и отделите их от фона (слишком точное выделение можно не делать). Возьмите несколько разных птиц и добавьте их вокруг клетки. Разместите их так, чтобы казалось, что стая птиц летит вверх к деревьям. Измените Opacity (Непрозрачность) слоев с птицами от 30 до 80-90%, чтобы объединить их с туманным фоном. Добавьте двух более крупных птиц в низу по краям работы и примените Gaussian Blur (Размытие по Гауссу), установите радиус размытия 9 px к каждому из этих слоев.

Шаг 2
Выделите все слои с птицами и нажмите комбинацию клавиш Control-G, чтобы создать группу. Измените режим наложение для группы на Normal (Обычный) 100% и далее используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы их немного обесцветить.

Шаг 3
Добавьте изображение птиц 2, 3 и 4 на ветви деревьев. Уменьшите Opacity (Непрозрачность) этих слоев до 40%.

6. Делаем финальную корректировку
Шаг 1
Создайте корректирующий слой Gradient Map (Карта градиента) поверх всех слоев. Выберите цвета для градиента # e10019 и # 004660. Уменьшите Opacity (Непрозрачность) этого слоя до 20%.

Шаг 2
Используйте корректирующий слой Color Balance (Цветовой баланс) и измените настройки Midtones (Средние тона):

Шаг 3
Добавьте корректирующий слой Curves (Кривые), чтобы создать затемнения по краям. На слой-маске сотрите эффект затемнение по середине.

Шаг 4
Создайте еще один корректирующий слой Curves (Кривые) и увеличьте яркость. На слой-маске сотрите эффект корректирующего слоя, оставьте его только по середине в нижней части работы.

Поздравляю, все готово!
Я надеюсь, что вам понравился мой урок, и вы узнали для себя что-то новое. Не стесняйтесь делиться своими идеями и результатами в комментариях ниже – я бы хотел их увидеть. Наслаждайтесь работой в Фотошопе!

Автор урока: Jenny Le
photoshop-master.ru
Создаём коллаж с 3D-эффектом в Фотошоп / Фотошоп-мастер
Добро пожаловать в этот новый урок, в котором мы сможем научиться создавать 3D манипуляцию из части изображения и наложить ее на смартфон, создавая объемную сцену.
Конечный результат:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…

Шаг 2
Теперь возьмите Инструмент Перо (Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
(Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.

Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.

Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.

Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.

Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)


Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale). Продублировать слой можно командой — главное меню — Слои (Layer) — Создать дубликат слоя (DuplicateLayer)


Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню — Слои (Layer) и выберите Создать обтравочнуюмаску (Create Clipping Mask).


Затем с помощью инструмента Волшебная палочка (Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
(Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.

Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) — Показать выделенную область (Reveal Selection).

Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.

Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).

После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик (Eraser Tool) (E) или используя Маску Слоя
(Eraser Tool) (E) или используя Маску Слоя  (Layer Mask).
(Layer Mask).

Затем измените режим смешивания слоя на Экран (Screen).

Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:

Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.

Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Кривые (Curves), выставите настройки, как на изображении ниже:

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.

Автор: Grafolog
photoshop-master.ru
Как создать коллаж в фотошопе? Пошаговое руководство для новичка
Существует множество способов создания коллажей в фотошопе, приведем в пример два наиболее подходящих для новичка. Вы можете комбинировать их или научиться новым способам по мере своего продвижения в освоении фотошопа.
Первый способ. Он также является наиболее простым, потому как не требует никаких технически сложных работ фотомонтажа. Однако и с помощью него вы можете получить хороший свадебный или любительский коллаж.
1. Создайте новый фон («Файл» — «Создать…» Ctrl+N), который послужит основой для будущего коллажа. Содержимое фона можно любое как сплошной цвет так и прозрачный


2. Откройте необходимые фотографии («Файл» — «Открыть…»)

3. Перейдите на первое из открытых изображений и выделите фотографию при помощи инструмента «Прямоугольная область». (Также вы можете выделить целое фото, нажав «Выделение» — «Все» либо Ctrl+A)

4. Скопируйте изображение («Редактировать» — «Копировать» либо Ctrl+C)
5. Найдите вкладку с фоном коллажа

6. Вставьте в нее фотографию, нажав «Редактировать» — «Вставить» либо Ctrl+C. Изображение окажется на фоне и в слоях появится новый слой.

7. Чтобы скорректировать его расположение нужным нам образом, выберите «Масштабирование->Трансформирование» во вкладке «Редактирование» и перетащите фото на необходимое место. (Параллельно вы можете поколдовать с его размером — увеличить, либо уменьшить.)

8. В той же вкладке «Редактирование» — «Трансформирование» есть функция «Поворот», применив которую, вы сможете повернуть изображение на любой угол.
9. Проведите аналогичные операции над оставшимися изображениями. Закончив, перейдите в раздел «Слои» и, щелкнув правой кнопкой мыши по слою фона, выберите «Объединить видимые». Таким образом ваш коллаж станет единым изображением, а не рядом отдельных слоев.

10. Теперь сохраните готовый коллаж.
Подсказка! для быстрой работы с несколькими фото можно в папке с нужными фотографиями выделить несколько и перетащить на создаваемый коллаж.

Второй способ создания коллажа в фотошопе.
Этот вариант уже интереснее, а применяя его вместе с другими вы добьетесь весьма занятных эффектов.
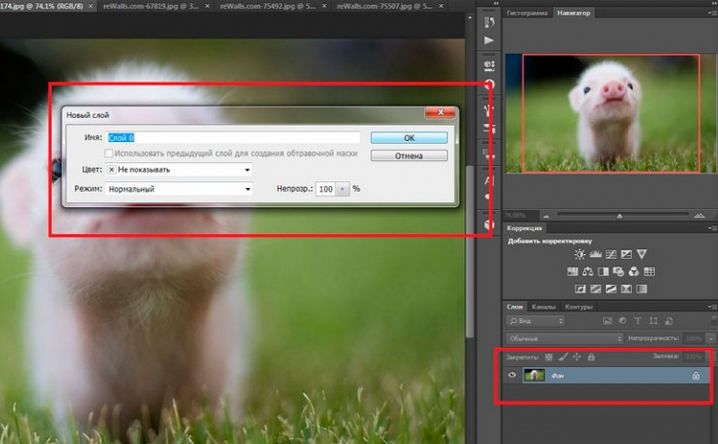
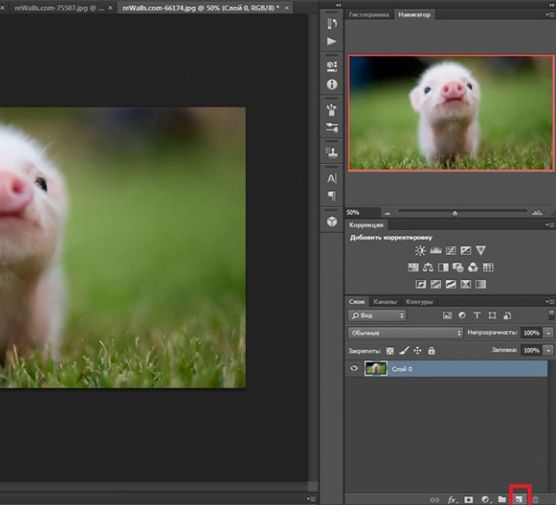
Откройте фотографию и дважды кликните «Фон» в разделе «Слои». Откроется меню создания нового слоя, в котором не следует ничего менять, просто нажать «Да».

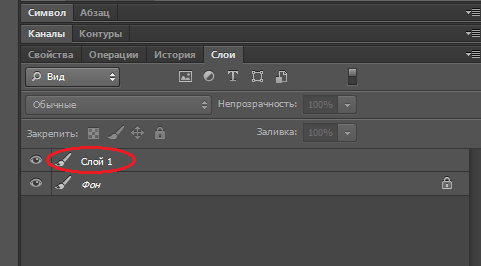
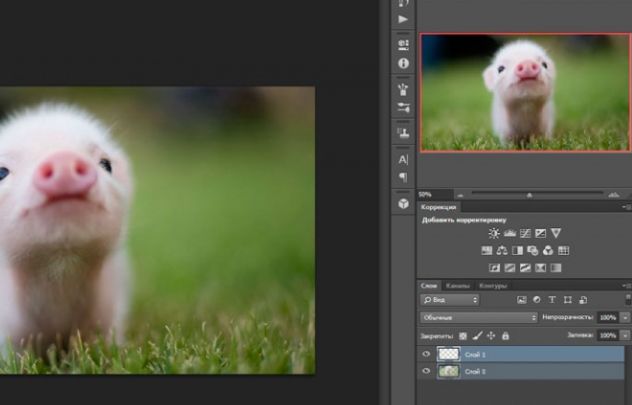
При помощи этой операции вы превратили фон в обычный слой, на который теперь возможно наложить маску. В этом же разделе «Слои», нажмите кнопку «Создать новый слой». Созданный «Слой 1″ перетащите вниз.


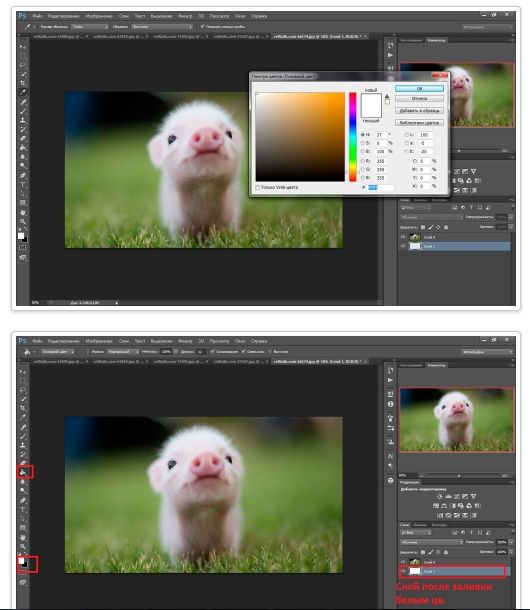
Теперь самое важное. Новый «Слой 1″ сделайте белого цвета при помощи инструмента «Заливка». Обратите внимание, что основные цвета должны быть белым и черным. При других выбранных цветах — верните стандартные, как это продемонстрировано на скриншоте.

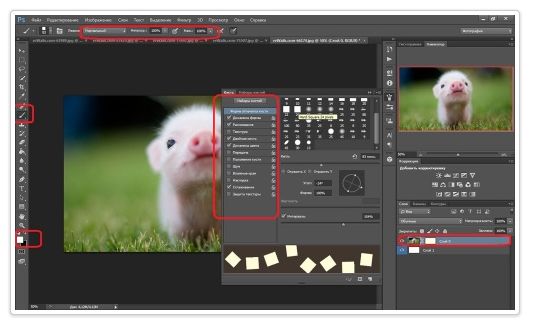
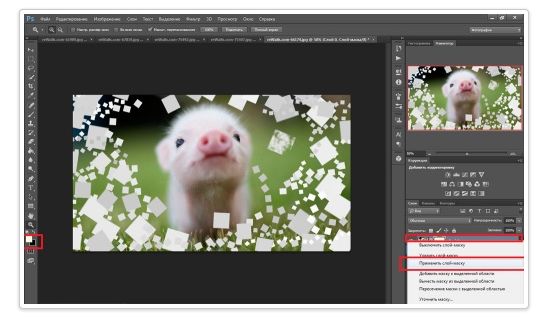
После заливки, активируйте единичным кликом «Слой 0″, который раньше был фоном и нажмите «Создать слой-маску». Теперь откройте меню кистей («Окно» — «Кисти» или нажав сочетание клавиш «B» и «F5″)

В открывшемся окне выберите понравившуюся кисть и настройте ее при помощи обширного выбора функций. Надо сказать, это самый захватывающий момент работы, где вы можете применить всю безграничность своей фантазии!
Нарисовав все, что хотели, возвратитесь в раздел «Слои» и выберите «Применить слой-маску», как показано на скриншоте (или перейдите в меню «Слои» — «Слой-маска» — «Применить»). Объединяете слои — и ваш коллаж готов!

Самое интересное, что создание коллажей — это не строгая последовательность действий, которую нужно неукоснительно соблюдать. Все инструкции созданы лишь для того, чтобы показать вам возможности, предлагаемые фотошопом, и научить вас ими пользоваться.
Вы можете комбинировать инструменты и техники, изменять прозрачность, цвета и фактуры слоев, накладывать их друг на друга в любом порядке, фантазировать с новыми кистями, наборы которых вы можете скачать отдельно в интернете, и применять в коллаже специальные эффекты, которыми так славятся последние версии фотошопа.
Дело только за вашей фантазией!
adobephotoshoprus.ru
