Изучаем основные техники коллажа в Фотошоп / Creativo.one
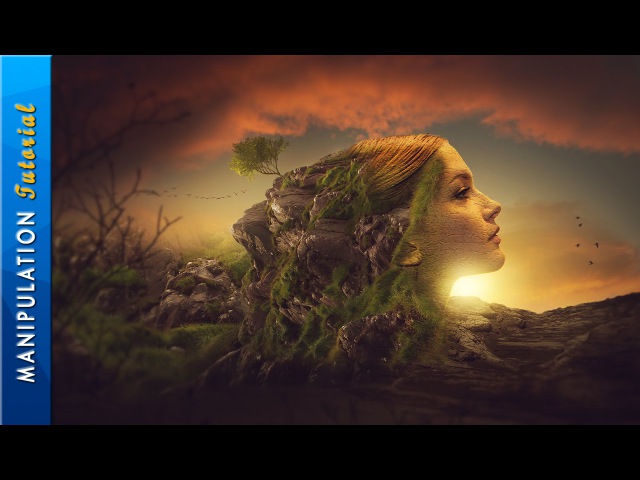
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.

Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента  Переместите его и измените размер.
Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие
(Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои  Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Автор: Mike Harrison
Волшебство в лесу, коллажирование в фотошопе, коллаж в стиле фэнтези в бесплатном уроке фотошопа
Очень интересный сказочный коллаж в стиле фэнтези в уроке фотошопа!Шаг 1. Создаем новый документ 500х700 пикселей. Переносим фотографию леса на документ.
Шаг 2. Берем фотографию девушки . Открываем в Photoshop, следуем Filter> Extract, для того чтобы убрать фон.
Шаг 3. Скачиваем фото феи . Открываем в Photoshop, следуем Filter> Extract.
Шаг 4.
Изменяем размеры нашей девушки, далее щелкаем по слою правой кнопкой мыши, выбираем Blending Options. Заходи во вкладку Outer Glow, режим смешивания ставим Color Dodge, прозрачность 22%, цвет #FFFFBE, и размер 46 px, остальное по умолчанию.
Изменяем размеры феи, и помещаем ее на ладонь девушке. Щелкаем по слою с фей правой кнопкой мыши, выбираем Blending Options. Переходим в Outer Glow, режим смешивания Color Dodge, прозрачность 22%, цвет #FFFFBE, и размер 46 px, остальное по умолчанию. Далее заходим Color Overlay, режим смешивания Color Dodge и цвет #C8FF05.
Шаг 5. Дублируем слой с девушкой Ctrl+J. Выбираем нижний слой, и следуем Edit> Free Transform. И масштабируем изображение к низу.
Следуем в Image> Adjustments> Hue/Saturation. Ставим Lightness -100. Далее Filter> Blur> Gaussian Blur, радиус 5 px. И стираем инструментом Eraser tool, нежелательные тени, позади девушки.
Шаг 6.
Создаем новый слой, и переименовываем его в Glitter. Выбираем Brush tool, размер 15 px. Цвет переднего плана (foreground) — #FFFF00. Открываем Brush Palette. Ставим галочку Scattering, Scatter устанавливаем на 330%, контроль на Pen Pressure, Count ставим 1, и Count Jitter ставим равным 0. Рисуем инструментом Pen tool, путь вокруг девушке как показано ниже. (режим Pen tool, на Paths).
(режим Pen tool, на Paths).
Выбираем Pen Tool, дальше на самом пути который мы нарисовали, кликаем правой кнопкой мыши, и выбираем Stroke Path, галочку на Brush, и проверим Simulate Pressure (имитация давления). Правой кнопкой мыши на слое Glitter, выбираем Outer Glow. Режим смешивания на Color Dodge, прозрачность 75%, размер 5 px, остальное по умолчанию.
Шаг 7. Создаем новый слой, и переименовываем в Flare. Скачиваем здесь кисти света. Выбираем инструмент Brush tool, и выбираем rismas2.psd. Цвет переднего плана (foreground) — #FFFFFF. И рисуем большой свет позади девушки. Режим смешивания слоя Flare ставим на Overlay.
Сливаем все слои, и переименовываем слой как оригинал.Дублируем слой, и режим смешивания ставим на Soft Light.
Дублируем самый нижний слой, перенесем его на верх. Следуем в Filter> Blur> Gaussian Blur, радиус на 10px. Режим смешивания слоя на Screen.
Шаг 8.
Создадим новый Hue/Saturation Adjustment Layer. Установим Hue — 0, Saturation на -50, Lightness на 0. На Colorize галочку не ставим.
На Colorize галочку не ставим.
Создадим новый Color Balance Adjustment Layer. Ставим Color Levels на -17, 16, -20, остальное по умолчанию.
Создаем новый Curves Adjustment Layer. Ставим точку по средине кривой, и Output на 120, а Input на 130.
Создаем новый Levels Adjustment Layer. Ставим значения в таком порядке 20, 1, 239.
Создаем новый Color Balance Adjustment Layer. Ставим Color Levels на 23, 0, -18, остальное без изменений.
Можно добавить текст для завершения, как это сделал автор.
уроке фотошоп, уроки фотошопа, урок Photoshop
Коллажи | Дизайн в жизни
Ставшая традиционной рубрика «Халява» с бесплатными ресурсами для Photoshop, которые можно использовать в коммерческих целях, пополняется Action-ом с реалистичным эффектом взрыва пыли и частиц — Warfighter Action. Действие подойдет как для тех, кто хочет сделать фото более брутальным и вдохнуть в него новый смысл, так и для любителей романтических фото. Как всегда, мы протестируем работу действия на примере собственных фотографий и покажем разнообразные варианты его использования. Присоединяйтесь!
Присоединяйтесь!
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, Коллажи, Креатив, РетушьИщите способ преобразовать фото в карандашный рисунок? Тогда вы по адресу. Бесплатный Photoshop Action поможет легко и быстро создать набросок карандашом по фотографии человека, животного, здания или статуи. Он справится в любом случае, а мои советы помогут сделать результат еще более реалистичным.
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, Идеи дизайна, Коллажи, КреативВ настоящее время существует множество приложений, позволяющих редактировать графические объекты. В данной статье мы расскажем о самом популярном и мощном из них. Что такое «Фотошоп» (как называем мы его по-своему), какие возможности он имеет и почему данная программа «кормит» миллионы творческих людей и когда, знание Photoshop стало обязательным для каждого дизайнера?
Подробнее →
Категория: Adobe Photoshop Метки: Adobe Photoshop, Коллажи, Ретушь, Творчество, Фирменный стильНедавно просматривала свои старые материалы и обнаружила открытку в векторе, которую я когда-то рисовала по случаю Дня Победы. Открытка нигде не публиковалась и сейчас я подумала, что хватит ей пылиться. Публикую ее для свободного скачивания на своем блоге.
Открытка нигде не публиковалась и сейчас я подумала, что хватит ей пылиться. Публикую ее для свободного скачивания на своем блоге.
Подробнее →
Категория: Графика и анимация, Халява Метки: Идеи дизайна, КоллажиФотографии на цифровом носители – не новость. Никого не удивишь своим селфи в Инстаграмме или другой социальной сети. И как тепло становится на сердце, когда достаешь свой альбом для фотографий и перелистывая страницу за страницей окунаешься в мир давно пережитых и радостных эмоций. Иногда хочется украсить фотографию атрибутикой того или иного праздника или события, когда она была сделана и тут приходят на помощь различные фоторамки, в которые можно вставить фотографию в любом графическом редакторе. Ниже я подготовила для вас красивые бесплатные фоторамки в новогодней тематике.
Подробнее →
Категория: Adobe Photoshop, Халява Метки: Adobe Photoshop, КоллажиСегодня статья будет короткой, но не менее полезной, чем обычно. Недавно мне нужно было создать Action для Photoshop, чтобы автоматизировать определенную операцию. Для тех, кто не знает, Action – это что-то вроде макроса в Photoshop, который позволяет запоминать (записывать) последовательность действий, выполняемых дизайнером, чтобы потом можно было воспроизвести эти действия для других изображений кроме выбранного изначально. Так вот, в процессе воспроизведения готового Action, у меня стали возникать ошибки, причину которых я не могла понять. Через некоторое время я все же разобралась в чем дело и сейчас хочу вас предостеречь от некоторых ошибок при создании Action в Photoshop
Недавно мне нужно было создать Action для Photoshop, чтобы автоматизировать определенную операцию. Для тех, кто не знает, Action – это что-то вроде макроса в Photoshop, который позволяет запоминать (записывать) последовательность действий, выполняемых дизайнером, чтобы потом можно было воспроизвести эти действия для других изображений кроме выбранного изначально. Так вот, в процессе воспроизведения готового Action, у меня стали возникать ошибки, причину которых я не могла понять. Через некоторое время я все же разобралась в чем дело и сейчас хочу вас предостеречь от некоторых ошибок при создании Action в Photoshop
Подробнее →
Категория: Adobe Photoshop Метки: Adobe Photoshop, Коллажи, РетушьСоздаём драматичные пейзажи-коллажи
В этом уроке мы покажем, как двигать горы. Не в буквальном, конечно, смысле. Вы узнаете, как видоизменять Ваши пейзажи с помощью простых Photoshop-приёмов и техник коллажирования.
Ни один пейзажный снимок не передаёт остроты и глубины чувств, переживаемых фотографом во время съёмки. Вы можете подобраться совсем близко в выражении своих ощущений через фотографию, но чаще всего будете далеко. Вы возвращаетесь домой, открывается отснятый материал и… обнаруживаете, что совершенно мистическим образом снимки выглядят на экране компьютера обыденно. Однако есть решение.
Чтобы снимок – на первый взгляд безнадёжный – вызывал эмоции, необходимо наполнить ими картинку на этапе обработки: придать фотографии выразительности. Результат может быть едва заметным: подставить новое небо, создать эффект дымки. Или же можно принять более радикальные меры: превратить несколько снимков в коллаж. Он, возможно, получится значительно более «цепляющим», чем любая из исходных фотографий.
Исходные снимки, которые мы взяли за основу для будущего коллажа.
В руководстве ниже мы покажем, как совместить несколько изображений и, тем самым, воссоздать глубину и настроение пейзажа, используя маски и работая с непрозрачностью слоёв в Photoshop.
Как и во всяком коллаже, качество масок оказывает основное влияние «натуральность» коллажа. Важна аккуратная стыковка исходных снимков, отсутствие видимых швов. Чтобы выполнить работу без сучка и задоринки, мы воспользуемся областями выделения и будем уточнять их края. Области выделения удобны тем, что их можно быстро превратить в маски слоёв.
Ещё один важный аспект нашего предприятия – глубина пространства. Её необходимо передать и подчеркнуть. Мы добавим дымку между группами скал, что увеличит протяжённость сюжета вглубь и сделает его более выразительным и интересным.
Коллажирование пейзажа. Пошаговое руководство
Шаг #1. Загрузите в программу исходные снимки
Выберите команду «Файл» («File») > «Скрипты» («Scripts») > «Загрузить файлы в стек» («Load Files into Stack»), затем щёлкните по кнопке «Обзор» («Browse») и выберите исходные изображения. Нажмите «OK».
Отключите видимость трёх верхних слоёв.
Воспользуйтесь инструментом «Свободное трансформирование» («Free Transform»), чтобы изменить масштаб неба и вписать его по ширине в рабочее полотно.
Шаг #2. Добавьте фону выразительности
Создайте корректирующий слой «Кривые» («Curves») над слоем с фотографией неба, поставьте по центру тональной кривой точку и перетащите её вниз, чтобы затемнить изображение.
Шаг #3. Преобразуйте область выделения в маску слоя
Включите видимость первого слоя с изображением скал. С помощью инструмента «Свободное трансформирование» («Free Transform») увеличьте масштаб фотографии так, чтобы правая граница картинки вышла за пределы рабочего полотна.
С помощью инструмента «Быстрое выделение» (Quick Selection tool), выделите небо и нажмите на клавиатуре сочетание клавиш «CMD»/«Ctrl» и «I». Нажмите кнопку «Уточнить край» («Refine Edge») и передвиньте ползунок параметра «Сместить край» («Shift Edge») на значение -15. По необходимости измените значения остальных параметров.
Щёлкните по пиктограмме «Добавить маску слоя» («Add Layer Mask»).
Шаг #4. Напустите туману
Создайте слой-заливку «Чистый цвет» («Color Fill»). В качестве цвета заливки выберите белый. Установите непрозрачность слоя-заливки («Opacity») равной 10%.
В качестве цвета заливки выберите белый. Установите непрозрачность слоя-заливки («Opacity») равной 10%.
Создайте новый пустой слой, выберите инструмент «Градиент» (Gradient tool), установите белый цвет в качестве основного цвета. В Редакторе градиентов (Gradient editor) выберите параметры «Прозрачность» («Foreground to Transparent») и «Зеркальный градиент» («Reflected Gradient»).
Нарисуйте градиент, проходящий через верхнюю часть скал.
Шаг #5. Сделайте туман более плотным
Выделите следующий слой со скалами и воспользуйтесь инструментом «Свободное трансформирование» («Free Transform»), чтобы подогнать размеры и положение картинки.
С помощью маски слоя уберите небо, затем добавьте белый слой-заливку «Чистый цвет» («Color Fill») со значением непрозрачности («Opacity») равным 10%. Всё – по аналогии с предыдущим слоем.
Выделите оставшийся со скалами и скройте на нём небо с помощью маски.
Шаг #6. Добавьте виньетку
Зажмите на клавиатуре сочетание клавиш «CMD»/«Ctrl» и «Shift» и щёлкните левой кнопкой мыши по маске первого снизу слоя со скалами. Маска превратится в область выделения, инвертируйте последнюю. Затем преобразуйте её в маску слоя-заливки, расположенного выше. Проделайте ту же операцию для второго слоя со скалами.
Маска превратится в область выделения, инвертируйте последнюю. Затем преобразуйте её в маску слоя-заливки, расположенного выше. Проделайте ту же операцию для второго слоя со скалами.
Добавьте чёрную слой-заливку «Чистый цвет» («Color Fill»). Используйте инструмент «Градиент» (Gradient tool), чтобы создать виньетку. Нарисуйте в маске созданного слоя-заливки радиальный градиент, центр которого совпадает с центром маски.
В качестве последнего штриха усильте драматический эффект коллажа. Создайте два корректирующих слоя «Кривые» («Curves») и «Фотофильтр» («Photo Filter»), настройте контрастность и цветовой оттенок всего изображения.
Автор статьи: Jeff Meyer
Лучший курс ретуши в Photoshop | Red Cucumber
На базе студии Red Cucumber существует фотошкола, в которой мы обучаем не только как фотографировать, но и обрабатывать полученные снимки. На кого рассчитаны этот курс — на человека который хочет научиться работать в Adobe Photoshop и он знает зачем ему это нужно. Курс ретуши в Киеве ориентирован на фотографов, которые не умеют или желают улучшить навыки пост обработки; на начинающих ретушеров и дизайнеров. Иногда наши студенты задают вопрос — стану ли я после окончания курсов профессиональным ретушером? У меня подобная формулировка всегда вызывает улыбку. Это звучит примерно так же наивно, как после автошколы спросить — буду ли я теперь профессиональным автогонщиком / пилотом формулы 1? Я сейчас объясню, почему я придерживаюсь такого мнения.
Курс ретуши в Киеве ориентирован на фотографов, которые не умеют или желают улучшить навыки пост обработки; на начинающих ретушеров и дизайнеров. Иногда наши студенты задают вопрос — стану ли я после окончания курсов профессиональным ретушером? У меня подобная формулировка всегда вызывает улыбку. Это звучит примерно так же наивно, как после автошколы спросить — буду ли я теперь профессиональным автогонщиком / пилотом формулы 1? Я сейчас объясню, почему я придерживаюсь такого мнения.
Что изучают на курсе ретуши
На курсах ретуши в Photoshop мы обучаем студентов с нуля — рассказываем о цветовых пространствах; о преимуществах работы с RAW файлами и подпрограммой обработки Camera Raw; коррекции яркости, цветопередачи, насыщенности, борьбы с шумами. Далее даем обширные знания о Hi-End ретуши, приемах коллажирования и подробно рассказываем об используемых для этого инструментах и приемах. Проводим обзор плагинов для фотошоп, которые упрощают, облегчают работу и позволяют экономить время. После окончания кусов профессиональной ретуши вы получаете обширные знания и навыки по обработке и коллажированию снимков, но для того что бы стать профессиональным ретушером необходимо много практики, чтобы «набить руку».
После окончания кусов профессиональной ретуши вы получаете обширные знания и навыки по обработке и коллажированию снимков, но для того что бы стать профессиональным ретушером необходимо много практики, чтобы «набить руку».
Для чего используют фотошоп
Фотошоп это очень мощный инструмент обработки, ретуши, коллажирования, создания эффектов. В процессе дальнейшей работы вы будете понимать, что зачастую, существует несколько путей получения одного и того же результата. И только от вас зависит какой из этих путей вы посчитаете для себя наиболее эффективным с точки затраченного времени, полученного результата. В процессе своего профессионального становления у вас выработаются предпочтения в какой сфере вам интереснее работать — коллажирование, создание рекламных продуктов, портретная ретушь, пейзажная обработка и тд. Исходя из этого вы будете углублять свои знания в этом направлении, изучать новые методы обработки, разрабатывать свои собственные.
Что бы вы могли достичь подобных успехов вам необходимы качественные базовые знания, которые вы и получаете на курсе ретуши в нашей фотошколе. После окончания курсов, помимо сертификата, у вас будут необходимые знания по обработке и ретуши фотографий, которые позволят вам выполнять задания любой сложности, единственное что вам остается — практиковать и оттачивать навыки до автоматизма, чтобы не приходилось заглядывать в шпаргалку или вспоминать комбинацию «горячих клавиш» при выполнении ряда операций. Курс ретуши фотошоп в фотошколе Red Cucumber — прекрасный старт для профессиональных фотографов, ретушеров, дизайнеров.
После окончания курсов, помимо сертификата, у вас будут необходимые знания по обработке и ретуши фотографий, которые позволят вам выполнять задания любой сложности, единственное что вам остается — практиковать и оттачивать навыки до автоматизма, чтобы не приходилось заглядывать в шпаргалку или вспоминать комбинацию «горячих клавиш» при выполнении ряда операций. Курс ретуши фотошоп в фотошколе Red Cucumber — прекрасный старт для профессиональных фотографов, ретушеров, дизайнеров.
Ответ на вопрос, озвученный в начале статьи — да, но сначала придется приложить немало усилий и потратить времени. По другому никак.
[ЭКСКЛЮЗИВ] Интенсив: Коллажирование в Photoshop
Курс: «Интенсив: Коллажирование в Photoshop». Материал для дизайнеров! Многие пишут, что на сайте публикуется слишком мало информации для дизайнеров. Будем исправлять ситуацию. Данный интенсив от автора-профессионала. Всего за один день Вы получите полный багаж знания для создания потрясающих коллажей в Photoshop! Материал прислал DesW с комментарием: «Здравствуйте. Я дизайнер. К сожалению, у вас мало информации именно для дизайнеров. Хочу поделиться хорошим курсом по коллажам. Курс покупал, изучал. Информация доносится доступным и понятным языком. Уверен, что у вас на сайте много дизайнеров. Если курсы этой тематики будут заходить, то я пришлю еще крутые материалы по дизайну! Просто ставьте лайк этой публикации, чтобы я понял, что вам эта тематика интересна.» Материал может быть удален по запросу правообладателя! Оцениваем
Всего за один день Вы получите полный багаж знания для создания потрясающих коллажей в Photoshop! Материал прислал DesW с комментарием: «Здравствуйте. Я дизайнер. К сожалению, у вас мало информации именно для дизайнеров. Хочу поделиться хорошим курсом по коллажам. Курс покупал, изучал. Информация доносится доступным и понятным языком. Уверен, что у вас на сайте много дизайнеров. Если курсы этой тематики будут заходить, то я пришлю еще крутые материалы по дизайну! Просто ставьте лайк этой публикации, чтобы я понял, что вам эта тематика интересна.» Материал может быть удален по запросу правообладателя! Оцениваем
Описание курса:
К сожалению, в русскоязычном интернете найти более-менее адекватную информацию по этой теме довольно сложно. Так что же делать? Наиболее быстрым и эффективным способом научиться коллажированию будет найти профессионала в этой области, который ответит на все ваши вопросы, поможет решить возникающие трудности и, можно сказать, за руку доведёт вас до результата.
Основная цель интенсива — дать вам необходимый багаж знаний, который позволит вам создавать качественные и реалистичные коллажи. После интенсива, вы будете знать не просто отдельные техники и приёмы, а понимать сам принцип работы, и понимать, что и для чего делается.
Вы научитесь:
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: DesW
Заработай на крутой и полезный подарок для своей второй половинки в честь 8 марта! Откройте доступ к самым востребованным профессиям и недоступным материалам со всего РУНЕТА и РУБЕЖА! OPENSSOURCE даст вам все возможности и инструменты для старта работы в онлайне! Пришло время начать зарабатывать на любимом деле! Теперь вам доступна вся информация для обучения. До 8 марта действует акционная цена на подписку!
НАЖМИТЕ ДЛЯ ПОЛУЧЕНИЯ ПОДРОБНОСТЕЙ
До 8 марта действует акционная цена на подписку!
НАЖМИТЕ ДЛЯ ПОЛУЧЕНИЯ ПОДРОБНОСТЕЙ
Сделать коллаж из фотографий бесплатно
Коллаж из фото – это оригинально. Это отличное решение, чтобы удивить всех своих знакомых! Выглядят такие изображения по-настоящему стильно, и даже если сами фотоснимки ничем особенным не выделаются, их грамотная компоновка способна решить ситуацию!
Сделать коллаж из фотографий – достаточно просто: выберите понравившийся шаблон и загрузите несколько заранее подготовленных снимков (квадратных, прямоугольных, вертикальных или горизонтальных). После этого бесплатный онлайн редактор всё сделает сам и вам останется лишь загрузить готовый фотоколлаж на свой компьютер. Снимки могут быть и одинаковыми – шаблоны позволяют
Сделать коллаж из фото за 5 секунд!
Давно хотели похвастаться своими фотографиями? Представить их в лучшем виде, а не так, как у всех? Наш онлайн редактор для коллажа фотографий позволит воплотить эту мечту и создать по-настоящему интересную композицию!
Под термином «коллаж» подразумевают уникальный приём подачи изображений, когда несколько разных иллюстраций объединены в один тематический блок, скомбинированы так, чтобы создать единую композицию. Вместе с тем в фотоколлаже не обязательно всё должно подчиняться одной идее – например, все четыре фотографии посвящены природе. Зачастую коллаж – это комбинация ряда не взаимосвязанных друг с другом изображений. Иногда и вовсе разноплановых, но благодаря умелой компоновке они образуют единое информационное пространство.
Вместе с тем в фотоколлаже не обязательно всё должно подчиняться одной идее – например, все четыре фотографии посвящены природе. Зачастую коллаж – это комбинация ряда не взаимосвязанных друг с другом изображений. Иногда и вовсе разноплановых, но благодаря умелой компоновке они образуют единое информационное пространство.
Для коллажирования и создания таких фотоинсталляций нет никаких ограничений и рамок. Вы можете проявлять творчество, подбирая нужные шаблоны и расположение фотогорафий. И если ещё каких-то пять лет назад сделать коллаж можно было только в Adobe Photoshop, а значит и учиться работе с ним, то сегодня всё это можно делать в онлайн режиме, с помощью нашего графического редактора.
Каким может быть коллаж из фото
С помощью нашего редактора вы сможете создавать подборки лучших семейных снимков, эффектно комбинировать самые красивые изображения, превращая их в настоящее произведение искусства!
Сделать коллаж онлайн из фотографий можно несколькими способами, в зависимости от необходимого количества и эффекта.
- Совмещение. Этот способ коллажирования подразумевает создание одного изображения, в котором совмещены несколько других, располагаясь стык в стык. Из всех методов коллажа фото это наиболее простой.
- Наложение. В ходе создания такого фотоколлажа несколько изображений накладываются слоями, частично перекрывая друг на друга. Разные фотографии такого коллажа можно дополнительно обработать фильтрами и эффектами.
- Шаблон. Фотографии располагаются строго в отведённых местах. Их можно масштабировать, двигать, менять местами, но в итоге структура шаблона коллажа останется неизменной. Например, вверху узкая горизонтальная фотография, внизу две вертикальных. А под ними большая квадратная.
- Особая структура. Такой фотоколлаж может совмещать три предыдущих способа расположения, создавая уникальный авторский дизайн.
Как делать коллаж из фото
Создать фотоколлаж проще простого, достаточно лишь пары кликов!
Для начала выберите сами фотографии, а затем определитесь, как именно вы хотите расположить их. Запустите онлайн приложение и выберите соответствующий шаблон, загрузите подготовленные фотоснимки и с помощью мыши расположите их в блоках так, чтобы общая композиция выглядела максимально эффектно.
Запустите онлайн приложение и выберите соответствующий шаблон, загрузите подготовленные фотоснимки и с помощью мыши расположите их в блоках так, чтобы общая композиция выглядела максимально эффектно.
Сохраняйте полученные коллажи в нужном формате и публикуйте в соцсетях, делитесь с друзьями и знакомыми.
Сделать фотоколлаж онлайн можно всего за несколько секунд! Совершенно бесплатно и без всяких ограничений! Просто попробуйте – и, мы уверены, у вас всё получится! Запускайте приложение прямо сейчас!
Как создавать шаблоны коллажей в Photoshop Elements
Вы искали и искали идеальную раскадровку для своего блога?
Я знаю, что есть.
Я помню, как искал подходящий шаблон для своих изображений и всегда заканчивал совершением покупок, в которых я действительно не нуждался. В конце концов, я использовал только один шаблон из десяти, которые были в комплекте.
Какое разочарование!
Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей?
Вот как вы можете создавать свои собственные раскадровки для печати или ведения блогов.
Шаг 1:
Создайте новый проект, выбрав File> New> Blank File
Шаг 2:
Создайте свои формы (там, где будут размещаться изображения) с помощью инструментов фигур. При желании вы можете изменить цвет фигур. Так будет легко увидеть каждую область. Если вы хотите, чтобы вокруг каждого изображения была белая рамка, просто оставьте это пространство открытым при создании каждой формы. Вы можете настроить размер фигур, просто щелкая и перетаскивая углы.
Шаг 3:
После того, как вы разместили все свои формы, щелкните и перетащите изображения в каждое поле. Вам нужно сначала нажать на поле, а затем перетащить туда свое изображение. Когда вы разместите свое изображение, оно будет слишком большим и, скорее всего, покроет весь коллаж. Просто щелкните угол и потяните под углом, чтобы изменить размер. Убедитесь, что установлен флажок «Ограничить пропорции», иначе изображение будет искажено. После того, как вы изменили его размер, перейдите в меню «Слой»> «Создать обтравочную маску», чтобы «закрепить» его в своей форме (вы сделаете это для каждого изображения). Кроме того, я использую изображения, размер и резкость которых уже заданы для веб-сайтов, и это экономит мне пару шагов в конце.
Кроме того, я использую изображения, размер и резкость которых уже заданы для веб-сайтов, и это экономит мне пару шагов в конце.
Теперь, когда ваш коллаж готов, вы видите, что у каждой формы и изображения есть свои собственные слои. Это происходит автоматически! Как это здорово ?! Если вы хотите переместить изображение в форме, просто нажмите на инструмент перемещения, чтобы отрегулировать его.
Шаг 4:
Когда вы будете довольны своим новым коллажем, просто сведите его, установите водяной знак и сохраните!
Теперь, когда вы понимаете, как создать собственный коллаж в PSE, возможности безграничны!
Как сделать шаблон коллажа в Photoshop (с изображениями)
Создание фотоколлажа — это интересный способ поделиться целым набором изображений в одном месте.Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном мероприятии, коллажи помогут легко продемонстрировать все основные моменты. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop для выполнения работы.
Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop для выполнения работы.
Обратной стороной, однако, является то, что создание коллажа может занять много времени и непостоянно. Вот почему научиться создавать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы каждый раз начинать с нуля, вам просто нужно перетащить изображения на место!
Чтобы сделать шаблон коллажа в Photoshop, вам понадобится:
- Создайте новый слой и залейте его цветом
- Измените размер и продублируйте этот слой, чтобы сформировать узор коллажа
- Добавьте обтравочную маску, чтобы ограничить фотографию, чтобы она соответствовала каждой конкретной форме
- Создайте новую обтравочную маску для каждого изображения, пока все не будет иметь заданную форму
- Экспорт шаблона коллажа в файл PSD для дальнейшей работы
Поначалу это может показаться немного сложным, но я обещаю, что весь этот процесс будет легким. Давайте рассмотрим, как создать свой собственный шаблон коллажа в Photoshop.
Давайте рассмотрим, как создать свой собственный шаблон коллажа в Photoshop.
Есть ли в Photoshop шаблоны коллажей?
Прежде чем начать, вам может быть интересно, есть ли в Photoshop какие-либо встроенные шаблоны коллажей. К сожалению, в Photoshop нет шаблонов, но в Интернете их множество бесплатно.
На самом деле, вы можете начать с этих 5 бесплатных шаблонов коллажей , чтобы сделать вашу жизнь намного проще. Просто не забудьте продолжить действия, описанные ниже, чтобы понять, как они работают!
Как создать собственные шаблоны коллажей
Шаблоны коллажейсэкономят столько времени, что вы удивитесь, зачем вам вообще приходило в голову работать без них.Поскольку коллаж требует, чтобы вы создавали серию фигур снова и снова, зачем мучиться, выполняя весь процесс более одного раза?
С помощью шаблона вы можете создать коллаж с перетаскиванием, который идеально подойдет для любого коллажа, который вы захотите создать в будущем.
В приведенных ниже шагах мы рассмотрим, как сделать простой коллаж из сетки 3 × 3 . Вы можете менять эти квадратные формы на другие формы по своему желанию.
А пока давайте остановимся на основах и создадим красивый и простой шаблон коллажа, который идеально подойдет для любой вашей идеи коллажа.
Шаг 1. Пакетный импорт изображений
Прежде чем импортировать изображения, упростите себе жизнь и сгруппируйте все фотографии в одну папку на своем компьютере. Вместо того, чтобы сортировать по разным папкам и жестким дискам, сделайте работу заранее и поместите их в одно место.
Таким образом, вы можете импортировать сразу все свои коллажи, чтобы сэкономить время.
После создания папки с изображениями коллажа создайте новый документ Photoshop ( Command / Control + N ) с желаемыми размерами вашего коллажа.В этом примере я создам квадратный документ размером 2000 × 2000 пикселей с разрешением 300PPI .
Использование более высокого разрешения (PPI) улучшит качество изображения, если вы решите распечатать коллаж.
Щелкните создать , чтобы открыть новый документ в Photoshop.
Пришло время импортировать фотографии. Вместо того, чтобы выполнять их по отдельности (потому что кто хочет тратить время), давайте импортируем их все вместе. Просто зайдите в File> Scripts> Load Files Into Stack.
В новом диалоговом окне нажмите Обзор и найдите фотографии для коллажа на своем компьютере. Это должно быть легко, так как вы заранее поместите их все в специальную папку для коллажей!
Дважды проверив, что ваши файлы перечислены в меню файлов, нажмите «ОК», чтобы начать импорт фотографий.
Все выбранные фотографии будут загружены в собственный проект в виде отдельных файлов. После завершения импорта нажмите , удерживая Shift, и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
Затем создайте группу, нажав Command + G (Mac) или Control + G (ПК). В дальнейшем это упростит перенос ваших изображений в шаблон коллажа.
Затем, просматривая каждое изображение в вашей группе индивидуально, щелкните правой кнопкой мыши на слое и перейдите к Преобразовать в смарт-объект.
Превращение каждого слоя в смарт-объект дает вам возможность масштабировать изображения без потери качества.Это будет очень важно, когда вы начнете вставлять фотографии в коллаж! Подробнее об этом позже.
На данный момент мы закончили с изображениями и собираемся приступить к созданию шаблона коллажа.
Щелкните вкладку коллажа, чтобы переключиться на другое окно Photoshop.
Шаг 2. Создайте шаблон сетки для коллажа
Давайте начнем создавать шаблон для коллажа с создания нового слоя. Просто щелкните значок нового слоя в нижней части панели слоев.
Выделив новый слой, установите цвет переднего плана на черный (или любой другой цвет кроме белого ) и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить слой цветом.
Чтобы изменить масштаб слоя для соответствия создаваемому коллажу сетки 3 × 3, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Перейдя на верхнюю панель настроек, убедитесь, что ваше местоположение контрольной точки отмечено флажком, затем установите местоположение в верхнем левом углу.Белая точка на значок контрольной точки будет смещаться в этом верхнем левом углу вместе с узловой точкой на вашем преобразования инструмента.
Так как я хочу разделить каждую строку на 3 изображения , я изменю значение процентов на 33,33%. В зависимости от того, сколько фотографий вы хотите в строке, это процентное значение будет меняться.
Просто разделите 100 на количество фотографий в строке, чтобы получить правильное процентное значение для использования.
Теперь ваша фигура изменит размер в левом верхнем углу в соответствии с определенным процентным значением. Нажмите ввод , чтобы зафиксировать изменения.
Этот квадрат будет тем, что вы будете использовать в качестве шаблона для каждого изображения в коллаже. Поскольку вам нужен новый квадрат для каждой фотографии, пора продублировать и переместить этот квадрат, чтобы заполнить коллаж.
Самый простой способ сделать это — удерживая Alt или Option (ПК / Mac), затем щелкнуть и перетащить на фигуру. Это автоматически дублирует и одновременно перемещает слой.
Повторите этот процесс дважды, пока три отдельных квадрата не заполнят весь ряд.
В некоторых случаях документы определенных размеров могут оставлять небольшие промежутки между фигурами. Чтобы избавиться от них, выберите слой с помощью инструмента «Перемещение» ( V ) и используйте клавиши со стрелками, чтобы переместить слой в нужное положение.
Если вы все еще пытаетесь устранить белый промежуток, вы можете немного изменить размер формы, чтобы она лучше соответствовала. Продолжая использовать инструмент перемещения ( V ), , удерживая Shift, растяните край , который вы хотите увеличить. Он сам изменит размер и привязан к краю вашего холста или к другим формам.
Поскольку к форме добавляется всего несколько пикселей, вы не заметите разницы в размере в общем коллаже.
— Организация строки изображений
Если вы неправильно организуете шаблоны коллажей, все может запутаться. Для этого лучше всего сгруппировать каждую строку.
Для этого лучше всего сгруппировать каждую строку.
Удерживая нажатой клавишу Shift, щелкните все три квадратных слоя, чтобы выбрать их, нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Верхний ряд».
Внутри группы я переименую каждый квадрат в Shape 1, 2 и 3 в зависимости от их положения слева направо. Это спасение, когда вы начинаете работать с большим количеством строк в коллаже.
— Дублирование первой строки для заполнения шаблона
Теперь, когда вы успешно создали одну строку шаблона коллажа, тяжелая работа окончена. Теперь вы можете просто продублировать эту строку, чтобы создать среднюю и нижнюю строки этого сеточного коллажа.
Выделив группу верхнего ряда, нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать группу.
Возьмите инструмент «Перемещение», нажав V , и перетащите строку вниз, пока она не поместится в центре холста.
Переименуйте эту дублированную группу в «Средний ряд».
Повторите этот процесс со средней строкой, нажав Command + J (Mac) или Control + J (ПК), чтобы скопировать их сгруппировать, используя инструмент перемещения, чтобы расположить ее внизу.
Переименуйте эту последнюю группу в «Нижний ряд».
Если вы заметили какие-либо пробелы между каждой строкой, еще раз используйте клавиши со стрелками, чтобы сдвинуть всю строку с выбранной группой. Если вы все еще не можете избавиться от них, используйте инструмент «Перемещение» ( V ), удерживайте нажатой клавишу Shift и перетащите край, вам нужно расширить.
Как и в случае со слоями, небольшая разница в размерах не будет заметна в вашем коллаже Photoshop.
Пробел между строками
Пустое пространство, заполненное перемещением строки с помощью клавиш со стрелками.
Шаг 3: Обрежьте изображения по форме каждой строки
Теперь начинается самое интересное, и вы можете добавлять фотографии в свой шаблон коллажа! Переключая окна, чтобы найти изображения, выберите инструмент «Перемещение» ( V ) и щелкните групповой слой.
Затем, щелкните и перетащите эту группу на другую вкладку , чтобы перенести ее в свой шаблон коллажа. Отпустите курсор при наведении курсора на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Теперь осталось только решить, какое изображение вы хотите поместить в каждую строку. Начиная с верхнего ряда, перетащите изображения в разные группы, в которых вы хотите, чтобы они отображались. Например, я выбрал три изображения для размещения в моем верхнем ряду коллажа и поместил каждое изображение над его собственной формой. .
Поскольку вы хотите, чтобы ваши фотографии ограничивались размером и местоположением фигуры, вам необходимо создать обтравочную маску. Убедитесь, что слой изображения находится непосредственно над формы, в которой вы хотите, чтобы он отображался, щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску». ”
”
Теперь ваша фотография будет видна только внутри той формы, к которой она была вырезана. Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение так, чтобы оно лучше вписывалось в форму. Поскольку слой изображения является смарт-объектом, вы можете масштабировать его вверх или вниз без потери качества!
Промойте и повторяйте этот процесс, пока все фотографии не будут обрезаны по своей форме. Теперь ваш коллаж готов!
Шаг 4. Добавление линий между изображениями в коллаже
Для чуть более художественного чутья вы можете подумать о добавлении границ между изображениями.Один из самых простых способов сделать это — использовать инструмент выделения одной строки и одного столбца.
Щелкните и удерживайте инструмент «Область» на панели инструментов, чтобы открыть выделение одной строки и одного столбца. Для этого я буду использовать выделение в один столбец.
Создайте новый слой в верхней части стопки слоев, щелкните холст и расположите выделенную область вдоль вертикальной строки шаблона.
При активном выборе установите цвет переднего плана на белый и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы залить выделение белым цветом.
Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор после того, как закончите.
На этом этапе линия будет казаться очень тонкой. Чтобы немного улучшить его, дважды щелкните свой слой, чтобы открыть параметры стилей слоя. Выберите Stroke , установите цвет на белый и соответственно отрегулируйте размер . Это один из самых простых способов быстро сделать линию между рядами утолщенной!
Чтобы ускорить процесс, вы можете продублировать эту строку, чтобы снова использовать ее для дополнительных строк. Выделив линейный слой, возьмите инструмент перемещения ( V ), удерживайте Alt или Option (ПК / Mac), щелкните и потяните за линию, чтобы продублировать ее. Соответственно переместите эту вторую строку в другой столбец.
Выделив линейный слой, возьмите инструмент перемещения ( V ), удерживайте Alt или Option (ПК / Mac), щелкните и потяните за линию, чтобы продублировать ее. Соответственно переместите эту вторую строку в другой столбец.
Создав два новых линейных слоя, щелкните, удерживая клавишу Shift, между верхней и нижней линиями и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Граница столбца».
Чтобы упростить жизнь строкам, продублируйте группу столбцов, нажав Command + J (Mac) или Control + J (ПК).Выберите инструмент перемещения, нажав V , и поверните границы столбцов, пока они не совпадут со строками вашего коллажа. После этого переименуйте эту группу в «Rows Border».
— Обводка всего коллажа цветной рамкой
Чтобы сделать еще один шаг вперед, вы также можете добавить контур ко всему шаблону коллажа. В отличие от некоторых других шагов, это можно сделать всего за пару кликов.
В отличие от некоторых других шагов, это можно сделать всего за пару кликов.
Создайте новый слой в верхней части стека слоев и установите цвет переднего плана на черный .Залейте этот новый слой черным, нажав Option + Delete (Mac) или Alt + Delete (ПК).
Измените режим наложения слоя с Normal на Screen , чтобы сделать весь черный прозрачный.
Затем дважды щелкните свой слой, чтобы открыть опцию стилей слоя. Выберите опцию Stroke , установите положение внутри , выберите цвет и отрегулируйте размер вашего штриха.Если результат вас устраивает, нажмите ОК .
Теперь у вас будет цветной контур по краям вашего коллажа, который добавит приятный эффект вашему шаблону!
Шаг 5. Сохранение шаблона коллажа как файла PSD
На этом этапе вы успешно создали коллаж в Photoshop, который можно экспортировать и опубликовать. Прелесть выполнения шагов, описанных в этом руководстве, заключается в том, что теперь у вас есть шаблон коллажа, который вы можете использовать в остальное время.
Прелесть выполнения шагов, описанных в этом руководстве, заключается в том, что теперь у вас есть шаблон коллажа, который вы можете использовать в остальное время.
Осталось только сохранить шаблон!
Чтобы начать процесс, перейдите к Файл> Сохранить как.
Затем переименуйте файл и выберите место для сохранения на вашем компьютере.
А теперь самое важное. В зависимости от того, хотите ли вы экспортировать коллаж для публикации или сохранить его в качестве шаблона, формат файла, который вы выберете, будет отличаться.
Чтобы сохранить коллаж как фотографию, которой можно поделиться, установите формат JPEG.
Если вы хотите создать шаблон коллажа для будущего использования, установите формат Photoshop . Это сохранит ваше изображение в виде файла Photoshop, который можно будет открыть позже с полным доступом ко всем вашим файлам! Вы можете узнать больше о файлах PSD и о том, как они работают, в этом посте.
Нажмите «Сохранить», и ваш шаблон коллажа Photoshop готов!
Получите доступ к 5 бесплатным шаблонам коллажей для Photoshop
В зависимости от того, насколько красивым вы хотите получить коллаж Photoshop, вы можете потратить больше времени, чем хотелось бы.Чтобы сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.
Этот пакет шаблонов включает в себя точный шаблон, который я только что создал в этом руководстве, а также четыре дополнительных шаблона, чтобы оживить его. Выше представлены все пять бесплатных шаблонов коллажей!
Щелкните здесь, чтобы получить доступ к этим 5 бесплатным шаблонам!
Теперь, когда вы знаете, как сделать коллаж в Photoshop, вы можете проявить творческий подход к размещению своих изображений в Интернете.Если вы хотите поделиться чем-то в социальных сетях или распечатать изображение, чтобы повесить его на стену, этот метод легко справится с задачей.
Счастливого коллажирования!
— Брендан 🙂
Связанные
Как сделать коллаж в Photoshop
В приведенном выше видео я демонстрирую, как быстро и легко создать коллаж в Adobe Photoshop CC 2017.
Планирование
Хорошая идея — спланировать свой макет, нарисовав черновой набросок на бумаге.Сколько у вас горизонтальных и вертикальных изображений? Есть ли что-нибудь, что можно обрезать до красивых квадратов? Какого размера вы хотите, чтобы ваш коллаж был? Подумайте об этом заранее и нарисуйте базовый макет.
Создать новый файл
Перейдите в меню «Файл»> «Создать» и создайте документ желаемого размера. Я сделал свой с размером печати 36 дюймов на 24 дюйма при разрешении 300 пикселей на дюйм. Вы также можете установить размер в пикселях, если хотите.
Разложите прямоугольники
Используя инструмент «Прямоугольник», установленный для «форм», сложите прямоугольники различных форм и соотношений сторон в зависимости от того, где вы хотите разместить изображения.В видео я выложил три в альбомной ориентации, один в портретной ориентации и один квадрат, чтобы уместить изображения, которые я хотел использовать для своего коллажа. Рекомендуется установить четкие и яркие цвета заливки для ваших прямоугольников, чтобы у вас был четкий визуальный маркер, когда позже вы будете смотреть на панель слоев.
Вставка изображений
Чтобы вставить изображение, просто скопируйте и вставьте его поверх прямоугольника, где вы хотите его разместить. Затем щелкните правой кнопкой мыши слой изображения, который вы только что вставили, и нажмите «Создать обтравочную маску», чтобы он был помещен только внутри желаемого прямоугольника.Затем переместите изображение в нужное положение, используя комбинацию инструмента перемещения и команды преобразования. Посмотрите короткое видео, чтобы прояснить это!
Посмотрите короткое видео, чтобы прояснить это!
Это быстрый способ создавать собственные коллажи, не превращая изображения в громоздкие шаблоны!
(Фото и статья инструктора Роба Эндрю, стиль: Меган Баллард, модель: Клементийн: https://www.instagram.com/clementynejoy/)
Практическое руководство по Photoshop: простые и быстрые коллажи | CreativePro Network
Эта история взята из журнала «The Design Authority» (журналы Element K).
Я использую Photoshop уже некоторое время, но не нашел подходящей техники для создания коллажей. Вы знаете особую формулу создания коллажей?
Одна из самых мощных функций Photoshop — это возможность создавать слои. Это особенно полезно при создании коллажей, потому что с помощью слоев вы можете разместить каждый элемент в своем дизайне отдельно и свободно манипулировать ими. Не только это, но вы можете создавать маски слоев, применять эффекты и многое другое на каждом конкретном слое, чтобы создать идеальный коллаж. В этой статье мы познакомим вас с различными техниками создания цифровых коллажей, которые сэкономят ваше время и заставят задуматься, зачем кому-то снова создавать традиционные коллажи методом вырезания и вставки.
В этой статье мы познакомим вас с различными техниками создания цифровых коллажей, которые сэкономят ваше время и заставят задуматься, зачем кому-то снова создавать традиционные коллажи методом вырезания и вставки.
Охота и сбор
Первый шаг в создании коллажа — это, конечно же, сбор всех изображений для коллажа. Старайтесь не ограничивать себя несколькими наборами изображений. Это тот случай, когда чем больше у вас будет, тем лучше будет. Поскольку коллажи больше похожи на организованный хаос, в процессе разработки все меняется.То, что вы изначально считали идеальным в правом верхнем углу, может вообще не работать, поэтому лучше иметь на выбор несколько других резервных образов.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Собрав все изображения, отсканируйте их или загрузите, а затем сохраните каждый файл в одной папке. Также убедитесь, что все файлы имеют одинаковое разрешение, цветовой режим и формат.
Также убедитесь, что все файлы имеют одинаковое разрешение, цветовой режим и формат.
Перетащите мышью
Следующий шаг — поместить все изображения в один документ. Это позволяет вам выбирать среди всех изображений без необходимости постоянно открывать и закрывать разные файлы. Итак, откройте все изображения, которые вы собрали в Photoshop. Затем создайте новый документ любого размера. Просто убедитесь, что вы установили разрешение и цветовой режим в соответствии с другими изображениями. Затем перетащите каждое изображение в новый документ.Когда вы это сделаете, они будут автоматически размещены на отдельных слоях, как показано на Рисунке 1.
Примечание: Если ваши изображения находятся на белом фоне, и вы не будете включать белую область в коллаж, то, прежде чем перетаскивать его в новый документ, выберите только область изображения, а не белый фон, и перетащите ее поверх . Это сэкономит вам время при объединении изображений вместе.
Пока не беспокойтесь о размещении изображений. Перетащив все изображения в новый документ, присвойте каждому слою имя.Для этого перейдите в палитру «Слои» и выберите слой, щелкнув по нему. Затем выберите «Свойства слоя» во всплывающем меню палитры «Слои». В появившемся диалоговом окне назовите свой слой соответствующим образом, как мы сделали на рисунке 2.
Музыкальные слои
После присвоения имен всем слоям вы готовы расположить их по порядку. Например, мы знаем, что нам нужны слои Leaf background и Silk в качестве основы для коллажа, поэтому мы собираемся выбрать слои и переместить их на задний план в палитре слоев.Чтобы переместить слои, щелкните и перетащите слой на новое место в палитре слоев, как показано на рисунке 3. (Слои в основании палитры слоев находятся на задней стороне документа, а слои — в верхней части палитры. находятся спереди.) Когда вы начнете создавать коллаж, вы, вероятно, будете перемещать слои вперед и назад в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело. Но поскольку работать снизу вверх проще, лучше сначала установить фоновые изображения. Так что перетащите фоновое изображение на место.
Но поскольку работать снизу вверх проще, лучше сначала установить фоновые изображения. Так что перетащите фоновое изображение на место.
Создайте свой коллаж
Следующим шагом является создание базового макета вашего коллажа. Вместо того, чтобы перегружать себя множеством изображений, выберите несколько и начните работать с ними. Сделайте фоновое изображение видимым, а затем скройте оставшиеся изображения, щелкнув значок глаза (указывает поле видимости слоя) рядом с каждым слоем в палитре слоев. Затем, если необходимо, измените размер изображения на фоновом слое и переместите его, используя команду «Преобразовать» и инструмент «Перемещение».
После размещения изображения фонового слоя щелкните поле «Указывает видимость слоя», чтобы сделать видимым следующее изображение в коллаже. Щелкните слой, чтобы сделать его активным, а затем разместите его там, где хотите. Теперь все может усложниться. То, как вы манипулируете своими изображениями, зависит от стиля, к которому вы стремитесь, и ваших изображений. Есть много различных методов, которые можно применить для объединения ваших изображений. Вот они:
Есть много различных методов, которые можно применить для объединения ваших изображений. Вот они:
- Если вы хотите объединить два элемента, один поверх другого, как мы это сделали на рисунке 4, вы можете использовать режимы наложения Photoshop.Поместите свое изображение прямо над изображением позади него и сделайте изображение того же размера. Затем выберите режим наложения во всплывающем меню «Установить режим наложения», расположенном на палитре «Слои». Протестируйте все различные режимы, чтобы увидеть, что лучше всего подходит для ваших изображений.
- Если вы хотите, чтобы отображались только области изображения, вы можете использовать маску слоя. Щелкните соответствующий слой. Затем нажмите кнопку «Добавить маску» в основании палитры слоев. Теперь установите черный цвет переднего плана и нажмите на инструмент Airbrush.Затем закрасьте области, которые вы не хотите видеть, как показано на рисунке 5. Если вы хотите закрасить информацию обратно, просто переключите цвет переднего плана на белый.
 Этот метод позволяет создавать мягкие края вокруг изображений, и вы можете постоянно возвращаться и проверять, какие области скрыты или видимы.
Этот метод позволяет создавать мягкие края вокруг изображений, и вы можете постоянно возвращаться и проверять, какие области скрыты или видимы.
- Другой способ смешивания изображений с использованием масок слоя — заполнение маски градиентом. Это создает приятное мягкое объединение двух изображений, как показано на рисунке 6.
- Если вы хотите создать коллаж с четкими краями вокруг ваших фигур, вы можете сделать это с помощью инструмента «Перо». Обведите контур изображения по краю и затем преобразуйте его в выделение, выбрав «Сделать выделение» во всплывающем меню палитры «Контуры». Затем удалите фон или инвертируйте ваш выбор, как мы сделали для изображения, показанного на Рисунке 7.
- Другой вариант — создать коллаж из простых фигур, таких как квадраты и / или круги, как показано на рисунке 8.Вы можете сделать это с помощью инструментов «Прямоугольная область» и «Эллиптическая область».
Все эти техники помогают создавать интересные коллажи. Вы можете комбинировать все эти подходы при создании коллажа или использовать один метод набора для согласованности. Здесь нет правильного или неправильного.
Вы можете комбинировать все эти подходы при создании коллажа или использовать один метод набора для согласованности. Здесь нет правильного или неправильного.
Ограничьте количество слоев
После создания коллажа можно вернуться назад и посмотреть на каждый компонент макета. Скрывайте по одному слою за раз, чтобы увидеть, как он повлияет на финальную часть; вы можете обнаружить, что ваш дизайн выглядит значительно лучше с конкретным изображением или без него, как мы это сделали, когда взглянули на наш дизайн, показанный на рисунке 9.Думайте об этом как о процессе сдерживания и противовесов при создании коллажей.
Эта история взята из журнала «The Design Authority» (журналы Element K).
Photoshop — Коллажи — Преобразование изображений в коллаж в Photoshop 6
Традиционно коллаж — это произведение искусства, составленное из различных материалов, таких как нить, ткань или веточки. Его любят детсадовцы. Однако в электронной публикации коллаж объединяется с частями других электронных изображений.Это популярно среди дизайнеров настольных компьютеров.
Однако в электронной публикации коллаж объединяется с частями других электронных изображений.Это популярно среди дизайнеров настольных компьютеров.
Photoshop есть отличные инструменты для создания коллажей. В прошлом месяце мы обсуждали использование ластика для отделения изображения от фона. В этом месяце хорошо используйте это изображение, чтобы составить коллаж.
Вставить и разместить слои
Для начала откройте одно или несколько изображений, изолированных от их фона. Мы использовали ластик, чтобы подобрать два изображения, зебру и медведя, из файлов примеров, поставляемых с Photoshop.(Подробнее о технике см. Быстрое исследование за июнь 2002 г.)
Далее откройте новый файл с прозрачным фоном. Укажите размер 600 x 600 пикселей. Сохраните его как collage.psd. Откройте палитру слоев, выбрав «Окно», «Показать слои». Иногда, в зависимости от типа файла и других факторов, Photoshop блокирует фоновый слой файла. Это не позволяет вам редактировать его. Вы узнаете, что он заблокирован, если увидите небольшую блокировку в палитре слоев. Чтобы разблокировать его, щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК».Перетащите заблокированный фон на значок корзины на палитре слоев, и все готово.
Вы узнаете, что он заблокирован, если увидите небольшую блокировку в палитре слоев. Чтобы разблокировать его, щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК».Перетащите заблокированный фон на значок корзины на палитре слоев, и все готово.
Вернуться к изображению без фона. Выберите Выбрать, Все, Изменить, Копировать. Затем вернитесь к файлу collage.psd и выберите «Правка», «Вставить», чтобы вставить изображение.
Инструмент перемещения. Потренируйтесь размещать изображение на холсте с помощью инструмента «Перемещение», который представляет собой значок со стрелкой и крестиком в правом верхнем углу панели инструментов. Имейте в виду, что слой должен быть выбран, прежде чем вы сможете перемещать или изменять изображение, которое он содержит.Чтобы упростить выбор слоя, установите флажок «Автоматический выбор слоя» в меню инструмента «Перемещение». Тогда правильный слой будет выбран автоматически, какое бы изображение вы ни щелкнули.
Основы строительства . К коллажу легко добавить еще одно изображение, щелкнув правой кнопкой мыши первый слой в палитре «Слои» и выбрав «Дублировать слой». Снова используйте инструмент «Перемещение», чтобы стратегически разместить изображение на холсте.
Сложить и вычесть. Для практики добавьте еще несколько повторяющихся слоев и разложите изображения по холсту.Или добавьте еще одно изображение в микс, выбрав «Слой», «Создать» и вставив новое исходное изображение. Если в ходе продолжения вам не нравится то, что вы видите, просто удалите слой, перетащив его в корзину.
Эффекты преобразования
В разделе «Правка», «Преобразовать» вы найдете несколько способов изменения изображений коллажа. Щелкните изображение и выберите «Редактировать», «Преобразовать», «Отразить по горизонтали». Теперь переместите только что перевернутое изображение в другое место на холсте.
Чтобы изменить размер изображения, выберите Edit, Transform, Scale. Потяните за боковую или угловую ручку, чтобы увеличить или уменьшить изображение. Чтобы принять изменение, дважды щелкните. Нажмите ESC на клавиатуре, чтобы отменить изменение.
Потяните за боковую или угловую ручку, чтобы увеличить или уменьшить изображение. Чтобы принять изменение, дважды щелкните. Нажмите ESC на клавиатуре, чтобы отменить изменение.
Еще один удобный инструмент — Rotate. Он позволяет изменять угол наклона изображения, не нарушая его гладких краев. Опять же, используйте боковую или угловую ручку для внесения изменений. Примите изменения двойным щелчком мыши; для отмены используйте клавишу ESC. Также в разделе «Преобразование» находятся команды «Наклон», «Искажение» и «Перспектива». Используйте эти три инструмента для удлинения, укорачивания, наклона, сжатия и иного изменения изображения.
Значок глаза в палитре «Слои» — это переключатель, который позволяет сделать слой невидимым и снова видимым. Используйте его всякий раз, когда вам нужно сосредоточиться на редактировании слоя.
Подробнее о переезде. Достигайте изысканного эффекта, перемещая изображения частично вне поля зрения, за пределы холста. Чтобы вывести изображение на передний план, просто перетащите его выше на палитре слоев.
Чтобы вывести изображение на передний план, просто перетащите его выше на палитре слоев.
Многослойный вид
Вы также можете использовать стили слоя для улучшения изображений коллажа.Выберите изображение, которое хотите стилизовать, затем выберите «Слой», «Стиль слоя» и выберите желаемый эффект — например, тень.
Чтобы добавить фон к коллажу, выберите «Слой», «Новый слой заливки», затем выберите цвет, градиент или узор.
Когда вы закончите, сохраните свою работу. В формате .PSD вы можете добавлять, удалять или редактировать слои в любое время. Однако для печати или публикации в Интернете коллаж необходимо сохранить в обычном электронном формате, таком как TIF (формат файлов изображений с тегами) или JPG (Joint Photographic Experts Group).Для этого вы должны отказаться от слоев, выбрав Layer / Flatten Image. Затем используйте команду «Сохранить как».
Удачи коллажей. Вы можете снова почувствовать себя ребенком — и посмотрите, мама, без клея.
Как создать простой коллаж в Photoshop, Elements и Pixelmator
Одна из многих сверхспособностей приложений для редактирования изображений, поддерживающих слои, — это возможность объединять изображения в коллаж. В этой рубрике вы научитесь создавать неизменно популярный, такой романтичный коллаж с мягкой овальной виньеткой в Adobe Photoshop, Photoshop Elements и Pixelmator.(К сожалению, вы не можете выполнить этот рабочий процесс в Adobe Photoshop Lightroom или Apple Photos, iPhoto или Aperture.) Это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.
Для начала вам нужно открыть два изображения и объединить их в один документ. В любом из трех приложений откройте два изображения (в Elements убедитесь, что вы находитесь в экспертном или полном режиме редактирования). Активируйте документ, содержащий фотографию, которая скоро будет виньетирована, а затем нажмите Command-A, чтобы выбрать ее. Нажмите Command-C, чтобы скопировать его в память Mac, затем активируйте другой документ и нажмите Command-V, чтобы вставить скопированное изображение. Когда вы это сделаете, изображение окажется на своем собственном слое. Убедитесь, что новый слой находится наверху стопки слоев (при необходимости просто перетащите его наверх).
Нажмите Command-C, чтобы скопировать его в память Mac, затем активируйте другой документ и нажмите Command-V, чтобы вставить скопированное изображение. Когда вы это сделаете, изображение окажется на своем собственном слое. Убедитесь, что новый слой находится наверху стопки слоев (при необходимости просто перетащите его наверх).
Здесь вы можете увидеть панель «Слои» в Photoshop, Elements и Pixelmator (соответственно) с каждым изображением коллажа на отдельных слоях.
Создайте овальное выделение.
На панели «Инструменты» выберите инструмент «Эллиптическая область».Взгляните на панель «Слои», чтобы убедиться, что активен правильный слой изображения (девушки), а затем — в главном окне документа — поместите курсор рядом с центром изображения. Нажмите и удерживайте клавишу Option, а затем перетащите, чтобы нарисовать овальную область выделения изнутри.
Вверху: инструмент Elliptical Marquee для каждого приложения обведен здесь в Photoshop, Elements и Pixelmator (соответственно). Снизу: взяв инструмент, перетащите его, чтобы выделить поверх изображения, как показано здесь.Старайтесь не приближать выделение слишком близко к краям изображения.
Чтобы изменить положение овального выделения , пока вы его рисуете (то есть вы еще не отпустили кнопку мыши), нажмите и удерживайте пробел и перетащите его мышью. Когда вы сделали правильный выбор, отпустите клавишу Option и кнопку мыши.
Растушевка выделенной области
В «Элементах» щелкните «Уточнить край» на панели параметров в нижней части рабочего пространства. В Pixelmator выберите «Правка»> «Уточнить выделение».В Photoshop просто держитесь крепче — мы растушуем маску (вместо выделения) через минуту. В появившемся диалоговом окне перетащите ползунок «Растушевка» вправо до тех пор, пока предварительный просмотр растушевки не понравится вам. В Elements выберите «Выделение» в меню в нижней части диалогового окна, а затем нажмите «ОК» в обоих приложениях.
Чтобы увидеть предварительный просмотр растушевки перед его фиксацией, используйте команду «Уточнить край» в элементах (слева) и Pixelmator (справа).
Добавить маску слоя
Скройте область за пределами выделения с помощью маски слоя.Вы можете инвертировать выделение, а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново.
Менее разрушительный и более гибкий подход — скрыть область за пределами выделения с помощью маски слоя. Чтобы добавить маску в Photoshop и Elements, найдите панель «Слои» и щелкните значок круга в квадрате (он находится в нижней части панели в Photoshop и вверху панели в Elements).В Pixelmator щелкните значок шестеренки внизу панели «Слои» и выберите «Добавить маску слоя» в появившемся меню. Избавьтесь от выделения, нажав Command-D во всех трех приложениях.
Нажмите кнопки, обведенные здесь, чтобы добавить маску слоя в Photoshop, Elements и Pixelmator (соответственно). Вы можете добавить маску слоя с помощью меню «Output To» в диалоговом окне Elements ’Refine Edge, но также полезно знать, как добавить маску с помощью панели« Слои ».
Теперь давайте растушуем маску в Photoshop.На панели «Слои» дважды щелкните маску — черно-белую миниатюру рядом с миниатюрой изображения — и откроется панель «Свойства». Перетащите ползунок «Перо» вправо, и Photoshop смягчит выделение прямо у вас на глазах. Чтобы изменить степень растушевки позже, просто дважды щелкните маску, чтобы снова открыть панель «Свойства».
И последнее, но не менее важное: вы можете использовать инструмент «Перемещение» в каждом приложении, чтобы перемещать виньетированное изображение в коллаже.
Photoshop — единственный инструмент, который может растушевывать маску таким образом, что удобно для экспериментов с растушевкой после сохранения и закрытия документа.
Сохраните документ
В Photoshop или Elements выберите «Файл»> «Сохранить как», чтобы сохранить составной документ для дальнейшего редактирования, а затем выберите Photoshop в качестве формата, чтобы сохранить ваши слои. В Pixelmator выберите «Файл»> «Сохранить». Чтобы сделать копию изображения, которую вы можете отправить кому-либо или опубликовать в Интернете, выберите «Файл»> «Сохранить для Интернета» в Photoshop или Elements или выберите «Файл»> «Экспорт в Pixelmator». В открывшемся диалоговом окне выберите JPEG.
Чтобы сделать копию изображения, которую вы можете отправить кому-либо или опубликовать в Интернете, выберите «Файл»> «Сохранить для Интернета» в Photoshop или Elements или выберите «Файл»> «Экспорт в Pixelmator». В открывшемся диалоговом окне выберите JPEG.
Как видите, эта техника делает очень милое произведение искусства! До следующего раза да пребудет со всеми вами творческая сила.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Создайте уникальный фотоколлаж для Instagram с помощью Photoshop — Medialoot
Создайте собственный макет без ограничений
Если вы хотите иметь полную свободу творчества при создании макета фотоколлажа, тогда вам подойдет Photoshop.Из этого туториала Вы узнаете, как легко создать собственный уникальный коллаж для социальных сетей с нуля и даже добавить заголовок.
Шаг 1
Начните с открытия Photoshop и создания нового документа. Поскольку мы планируем разместить этот коллаж в Instagram, используйте размеры 1080 x 1080 пикселей . Если у вас есть другое предназначение для коллажа, выберите подходящий размер для этого формата.Шаг 2
Используйте инструмент «Прямоугольник», чтобы нарисовать первую фигуру-заполнитель.Я начал с небольшого квадрата ( 280 x 280 пикселей ), который светло-серого цвета и выровнен по середине холста. Это пространство фактически будет зарезервировано для текстовых элементов, но это также хорошая логическая отправная точка.Шаг 3
Теперь мы можем начать заполнять остальную часть холста другими заполнителями, используя немного другие оттенки светло-серого, чтобы помочь их различить. Эта вторая форма имеет ту же ширину, что и средний квадрат ( 280 пикселей, ), а высота достигает верхнего края холста ( 400 пикселей ). Совет: всегда старайтесь использовать существующие или логические размеры для эстетичного внешнего вида
Совет: всегда старайтесь использовать существующие или логические размеры для эстетичного внешнего вида
Шаг 4
Следующий заполнитель — это объединенная высота двух существующих фигур ( 680 пикселей, ), а ширина такая же, как высота последнего заполнителя ( 400 пикселей ).Шаг 5
Этот заполнитель имеет те же размеры, что и предыдущая форма, за исключением альбомной ориентации и выравнивания по нижнему правому краю.Шаг 6
Верхний левый заполнитель имеет ту же ширину ( 400 пикселей, ), что и верхний правый заполнитель, и ровно половину общего размера холста ( 540 пикселей ).Шаг 7
Последний нижний левый заполнитель имеет те же размеры, что и последний.Шаг 8
Выберите любую из форм-заполнителей и задайте для них белый штрих размером 6 пикселей , выровненный по центру , .Шаг 9
Скопируйте стиль слоя и вставьте его на все остальные фигуры, чтобы дать им белую рамку, разделяющую каждый заполнитель.
Шаг 10
На этом этапе может быть полезно присвоить вашим слоям имена и расположить их в логическом порядке.Шаг 11
Пришло время разместить свои собственные изображения. Перетащите любое изображение в документ, переместите его над заполнителем, который вы хотите заполнить, щелкните его правой кнопкой мыши в окне слоев и создайте обтравочную маску.Шаг 12
Повторите этот процесс для всех заполнителей (кроме среднего).Шаг 13
В среднем квадрате используйте инструмент «Текст» и красивый современный шрифт, например Montserrat, чтобы набрать имя черным цветом.Шаг 14
Введите второе имя и при необходимости отрегулируйте размер шрифта.Шаг 15
Введите большой амперсанд и выровняйте его по центру квадрата. Затем установите непрозрачность слоя на 20%, чтобы он плавно переходил в фон.Шаг 16
Измените цвет заливки средней формы и воспользуйтесь пипеткой, чтобы взять образец цвета светлого фона с одной из фотографий.Шаг 17
Единственное, что осталось сделать, — это исправить основную границу всего холста, которая в настоящее время составляет всего 3 пикселя.
