Как подобрать гармоничную комбинацию цветов
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Теория Цвета
- О цвете с самого начала
- Музей цветовых моделей
- Словарь теории цвета
- Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
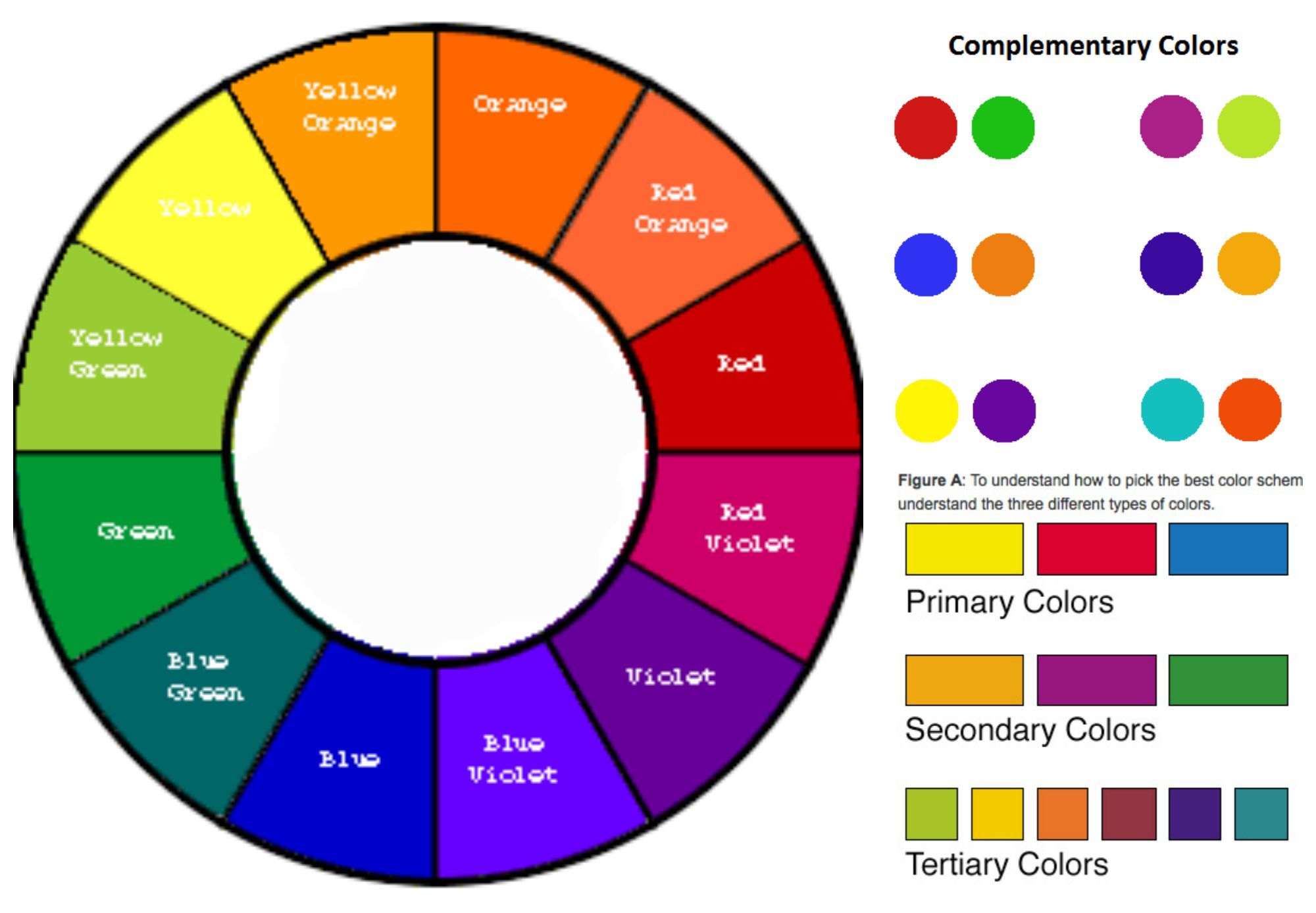
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
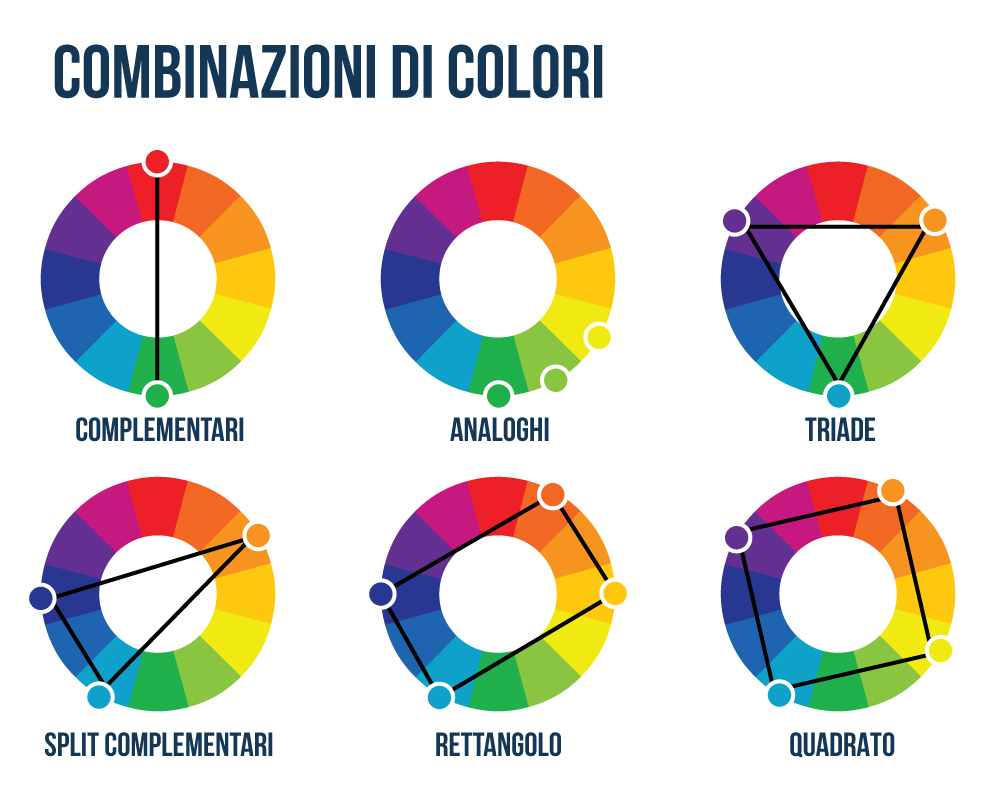
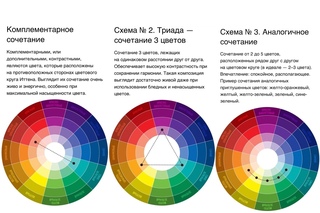
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.
Рис. С: На цветовом круге существует четыре возможных триады цветов
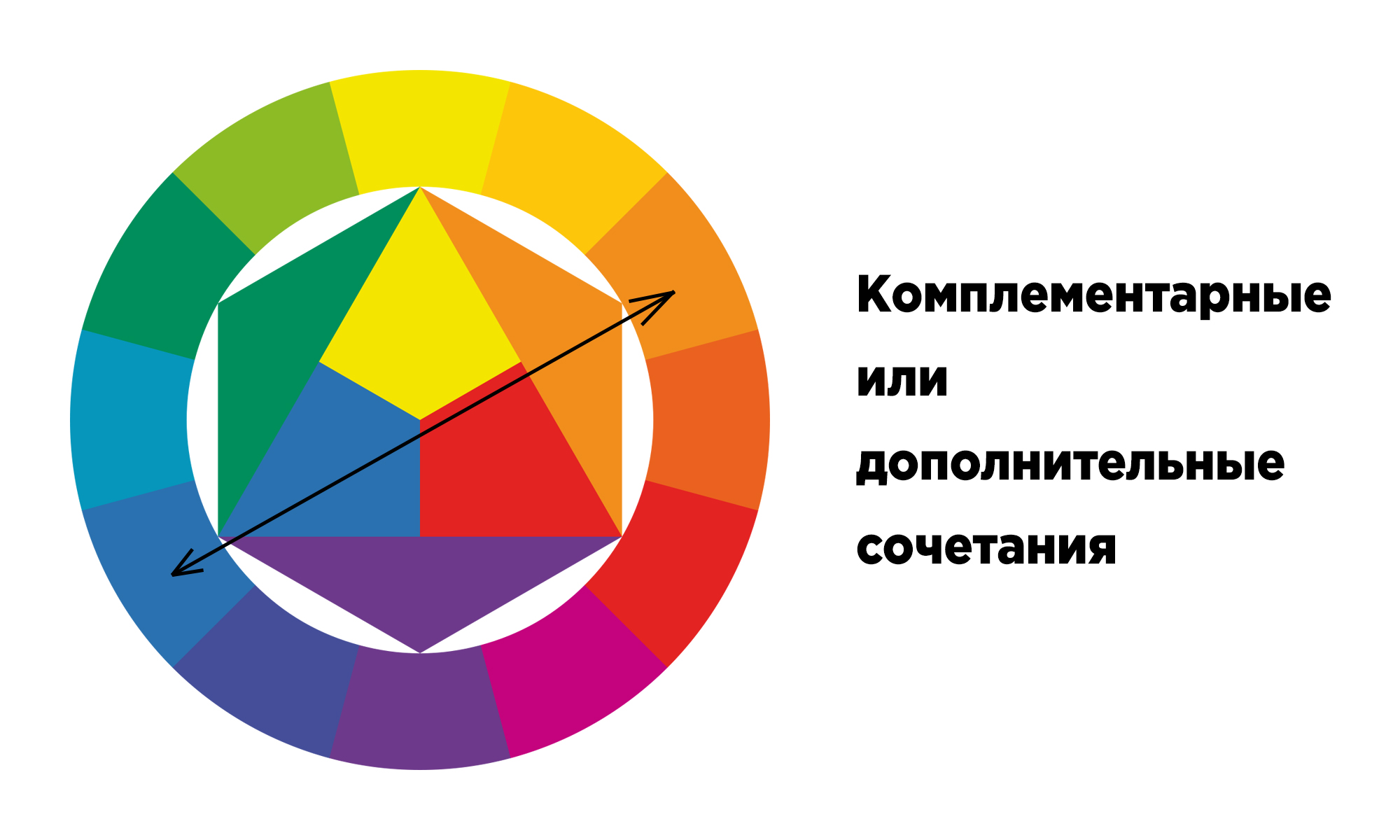
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.
рис. D.
Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
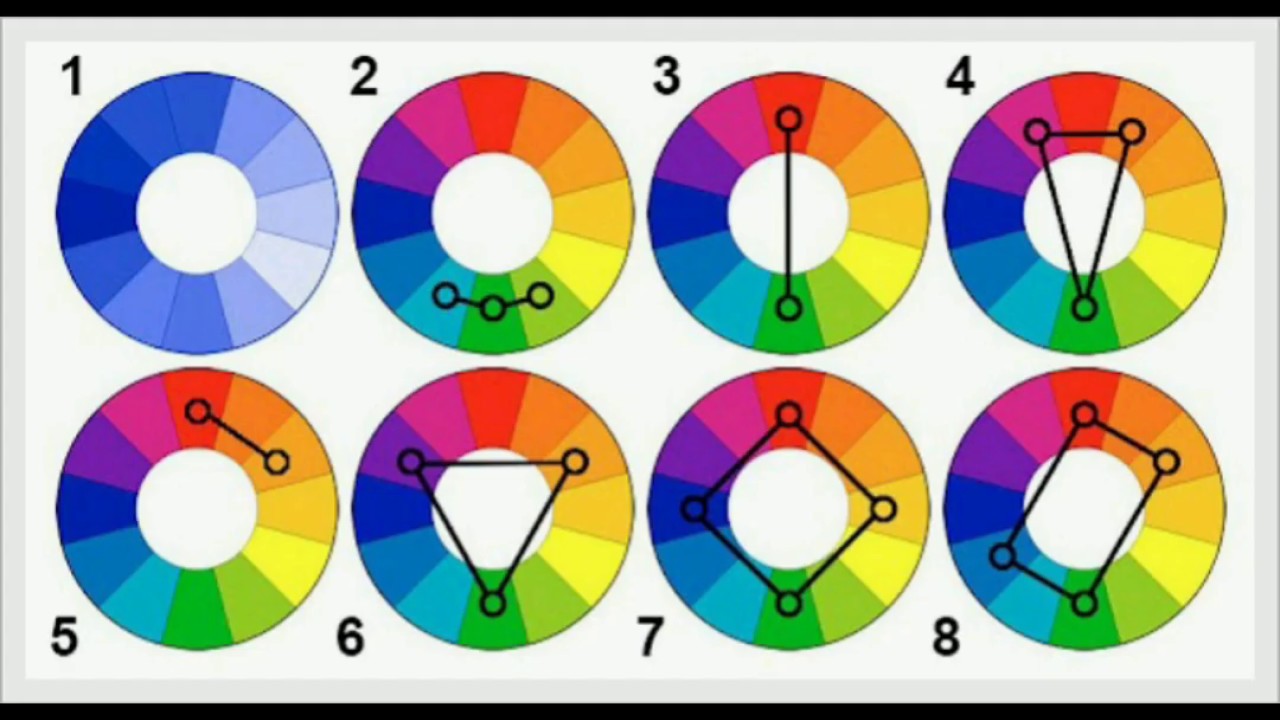
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
Всё семейство
И так, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и аналогичной/сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании, эта схема может придать веб-сайту аккуратный, чистый вид. Аналогичная схема цветов с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. аналогичная схема весьма похожа на монохроматическую.
Рис. F.: «Аналогичная» схема очень напоминает монохроматическую
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь, вам осталось разобраться с электрощитом.
Теперь, вам осталось разобраться с электрощитом.
теория цвета, основы для дизайнеров
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Сайт марокканского поставщика фруктов и цветов Delassus оформлен в теплых, ярких и аппетитных тонах. ИсточникОднако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Что такое цветовая схема?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Цветовой круг. ИсточникОттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
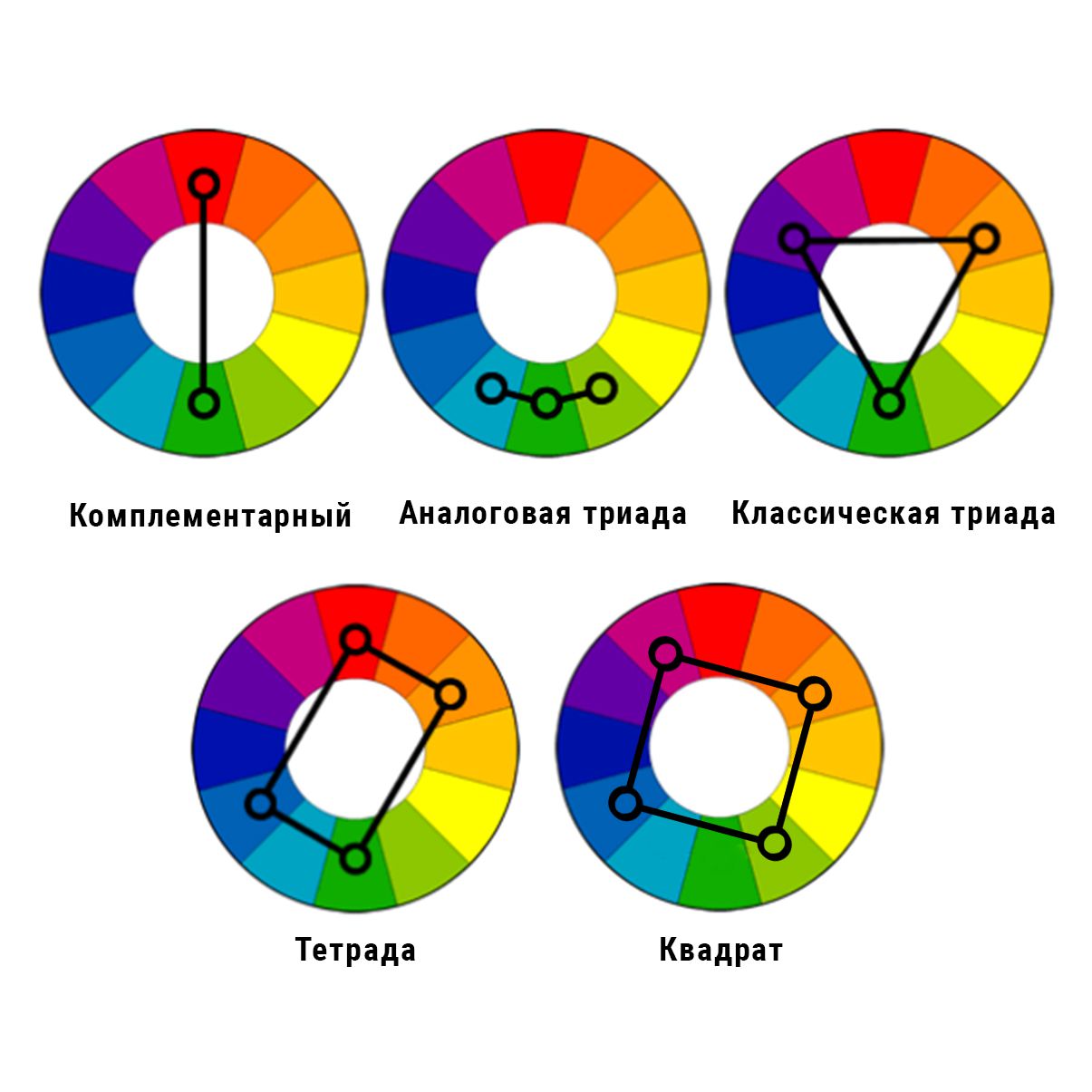
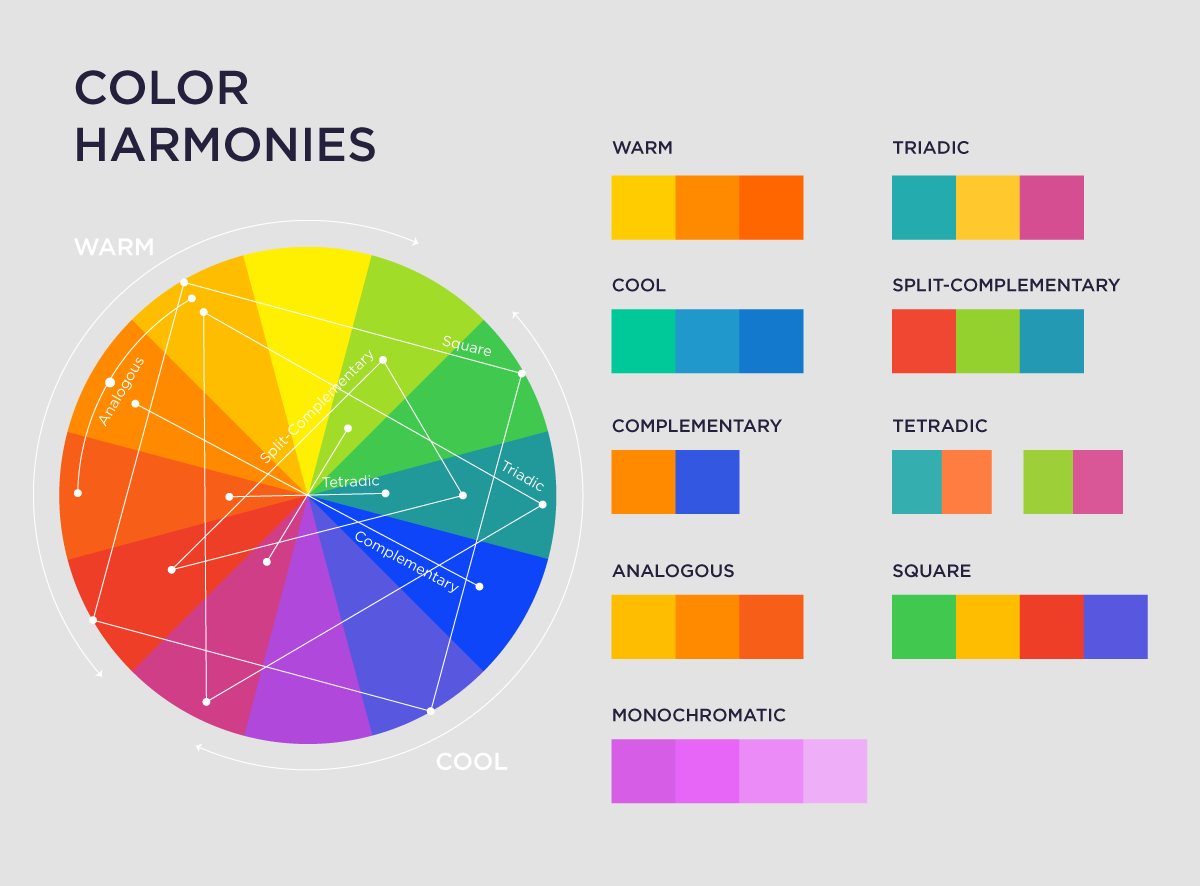
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. ИсточникОдин из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Классическая триада. ИсточникКонтрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Инструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
Что такое дополнительные цвета? – Microsoft 365
22 июля 2022 г.
Красный и зеленый могут вызывать мысли о праздничном сезоне, но эти дополнительные цвета, скорее всего, привлекают ваше внимание в любое время года. Узнайте, почему дополнительные цвета так хорошо сочетаются с этим полезным праймером.
Понимание дополнительных цветов
Цветовой круг можно использовать для иллюстрации цветов, которые дополняют друг друга. При расположении рядом друг с другом эти два цвета создают высокий уровень контраста, что является одной из причин, по которой дополнительные цвета иногда называют противоположными цветами в теории цвета. Другое объяснение этого названия заключается в том, что дополнительные цвета расположены на противоположных концах цветового круга, независимо от того, используете ли вы цветовой круг RBG или RYB.
«При совместном использовании в качестве части дизайна дополнительные цвета могут выглядеть особенно приятно для глаз».
Почему дополнительные цвета хорошо смотрятся вместе?
При совместном использовании в рамках дизайна дополнительные цвета могут выглядеть особенно приятно для глаз. Это связано с тем, как работает человеческий глаз. Внутри сетчатки вашего глаза есть рецепторы, называемые колбочками, которые реагируют на разные цвета света и позволяют вам видеть в цвете.
Это связано с тем, как работает человеческий глаз. Внутри сетчатки вашего глаза есть рецепторы, называемые колбочками, которые реагируют на разные цвета света и позволяют вам видеть в цвете.
Подарите с уверенностью
Создавайте великолепные слайды с помощью Microsoft PowerPoint.
Узнать больше
Однако, если вы смотрите на один цвет в течение длительного времени, колбочки в вашем глазу, которые обрабатывают синий свет, утомляются, ослабляя сигнал, который они посылают в ваш мозг. Когда вы отводите взгляд от этого цвета и фиксируете взгляд на белой стене или листе бумаги, вы видите остаточное изображение в противоположном или дополнительном цвете. 1

Дополнительные цвета выглядят особенно динамично вместе, потому что они усиливают интенсивность друг друга и выглядят сбалансированными, так как одинаково стимулируют разные части глаза. Это естественная иллюзия, которая добавляет энергии и притягивает взгляд.
Примеры комбинаций дополнительных цветов
В традиционном цветовом круге красного, желтого и синего цветов используются следующие комбинации дополнительных цветов:
- красный и зеленый
- желтый и фиолетовый
- синий и оранжевый
- красно-оранжевый и сине-зеленый
- желто-оранжевый и сине-фиолетовый
- желто-зеленый и красно-фиолетовый
Но если вы веб-дизайнер, использующий красный, зеленый, синий цветовой круг, то дополнительными цветами будут:
- красный и голубой
- зеленый и пурпурный
- синий и желтый
- оранжевый и лазурный
- зеленый шартрез и фиолетовый
- весенняя зелень и роза
Эти цветовые комбинации могут оказаться полезными, если вы разрабатываете веб-сайт или готовите привлекательную цифровую презентацию. Удерживайте внимание аудитории с помощью хорошо оформленных слайдов.
Удерживайте внимание аудитории с помощью хорошо оформленных слайдов.
Начните работу с Microsoft 365
Знакомый вам Office плюс инструменты, которые помогут вам лучше работать вместе, чтобы вы могли делать больше — в любое время и в любом месте.
Купить сейчас
Темы в этой статье
Метки
Презентации
Больше статей, подобных этой
Как структурировать любую презентацию
Ключом к успешной презентации является структура. С помощью этих советов по слайд-шоу разработайте презентацию, которая будет понятна вашей аудитории.
Узнать больше
Как создать цифровой альбом для вырезок с помощью OneNote
Устали искать блестки, разбросанные по гостиной каждый раз, когда вы убираете? Откажитесь от физического альбома для вырезок и соберите свои идеальные фотографии в цифровой альбом с помощью OneNote.
Узнать больше
Как импровизация может улучшить ваши навыки публичных выступлений
Выступление перед аудиторией может заставить любого нервничать. Практика улучшения помогает вам обрести уверенность, чтобы говорить естественно на месте.
Узнать больше
Советы по конференц-связи, чтобы выглядеть и звучать великолепно
Быть на камеру может быть причиной для беспокойства, но для некоторых людей и некоторых отраслей это может быть неизбежным. Узнайте, как лучше всего выглядеть на телефонной конференции или в видеочате, даете ли вы интервью или снимаетесь на камеру с коллегой.
Узнать больше
|

 (Двигайтесь по черным линиям, проходящим через центр простого цветового круга.) Например:
9№ 0003
(Двигайтесь по черным линиям, проходящим через центр простого цветового круга.) Например:
9№ 0003