Теория цвета, контраст / Хабр
Многие говорят, что цвет — это чисто субъективная вещь и в ней нет каких то правил или принципов. На самом же деле, как и в любой науке, здесь есть место и теории. Цвет помогает дополнить тот смысл и идею, которые вы хотите вложить в свою работу, и правильное его использование помогает сделать ваш продукт более заметным и профессионально выглядящим.
Многие исследователи занимались вопросами цвета, и одним из самых заметных, несомненно, был Иоханнес Иттен, автор книги «Искусство цвета». В своей работе автор рассматривает множество аспектов колористики: психологическое воздействие цвета, «вес» каждого оттенка, сочетание цвета и формы и многое другое.
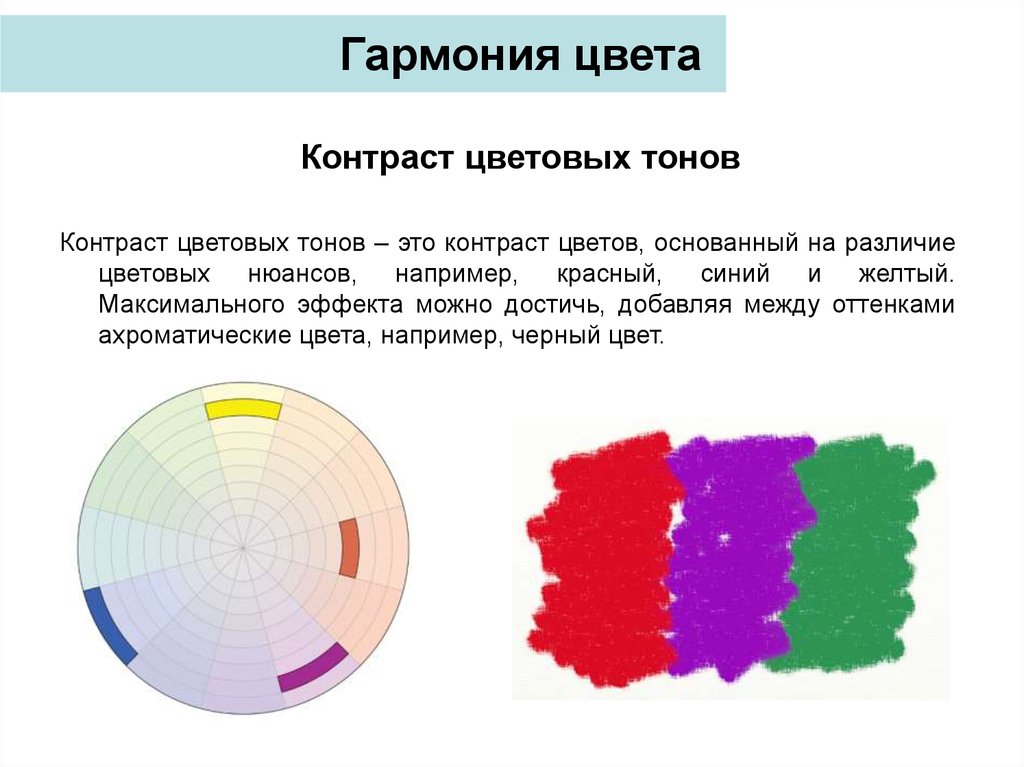
Начнём с самого понятного — сочетания цветов. Именно работа цветов в паре или группе оказывает самое непосредственное влияние на первое впечатление от рисунка. Для этого используется термин «контраст» — то есть, сопоставление двух и более цветов таким образом, чтобы их можно было эффективно сравнить и показать различия. Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст по цвету — одна из наиболее простых схем работы. Как говорится в книге Иттена, «Он выражается во взаимодействии предельной насыщенности чистых цветов. Как белый и чёрный являют самый сильный контраст светлого и тёмного, так и первичные цвета, жёлтый, синий и красный, наделены свойством наиболее сильного цветового контраста, создающего впечатление простоты, силы и решительности. Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Проще говоря, если вы для своей работы выберете сочетания двух (желательно противоположных) цветов, причём в их насыщенной форме, и поставите рядом, у вас получится очень звучный и насыщенный контраст. Но главное знать меру, уметь «приглушать» такие сочетания и правильно распределять массы. Иначе вы рискуете получить очень яркую картинку без акцента на какую-либо деталь.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.
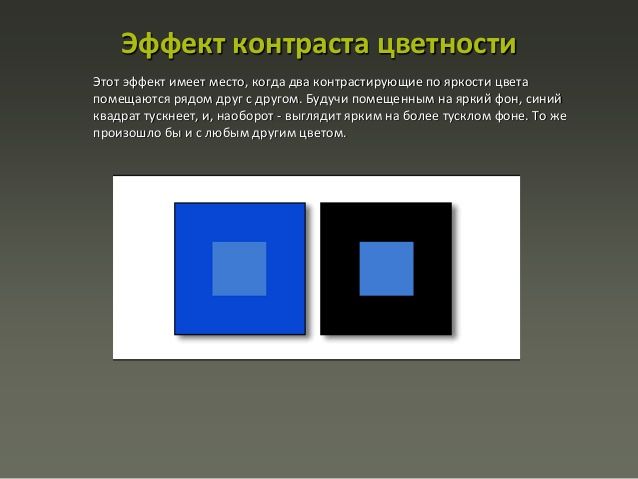
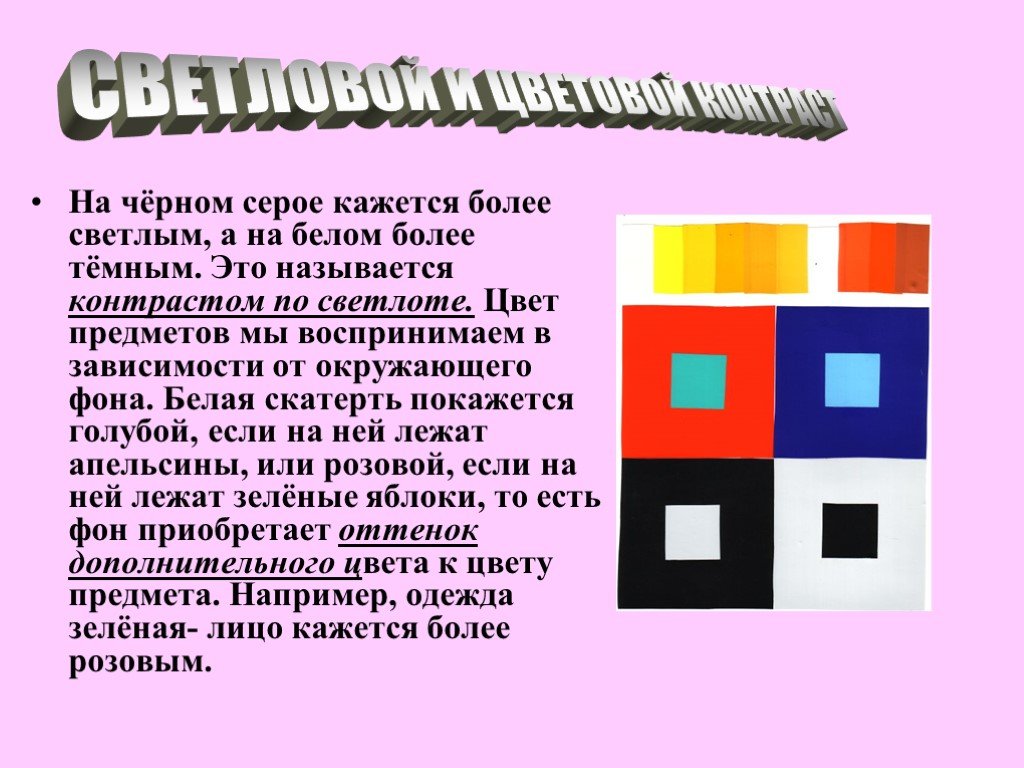
Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Все цвета могут быть осветлены белым или затемнены чёрным. У каждого цвета есть свой тон — это очень легко проверить, просто попробуйте сделать цвета на цветовом круге чёрно-белыми. Но вот здесь и кроется главная проблема. Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Иттен говорит следующее: «Чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.
Контраст тёплых и холодных цветов. Можно сказать, что этот контраст — самый простой. Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть «тёплыми цветами», а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — «холодными». И в принципе, эта формула прекрасно работает.
И в принципе, эта формула прекрасно работает.
Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Это подтверждает общую теорию: оттенок и окружение могут сильно повлиять на впечатление от цвета. Это инструмент, который важно понимать и уметь им пользоваться. Порой кажущийся холодным цвет — это всего лишь более «серая» версия цвета тёплого, но при взаимодействии друг с другом они образуют пару тёплый/холодный.
Также не стоит забывать о воздействии тёплых и холодных тонов на изображение в целом. Из книги Иттена: «В природе более удалённые предметы в силу отделяющего их от нас воздушного слоя всегда кажутся более холодными. Контраст холодного и тёплого обладает свойством влиять на ощущение приближённости и удалённости изображения. И это качество делает его важнейшим изобразительным средством в передаче перспективы и пластических ощущений».
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.
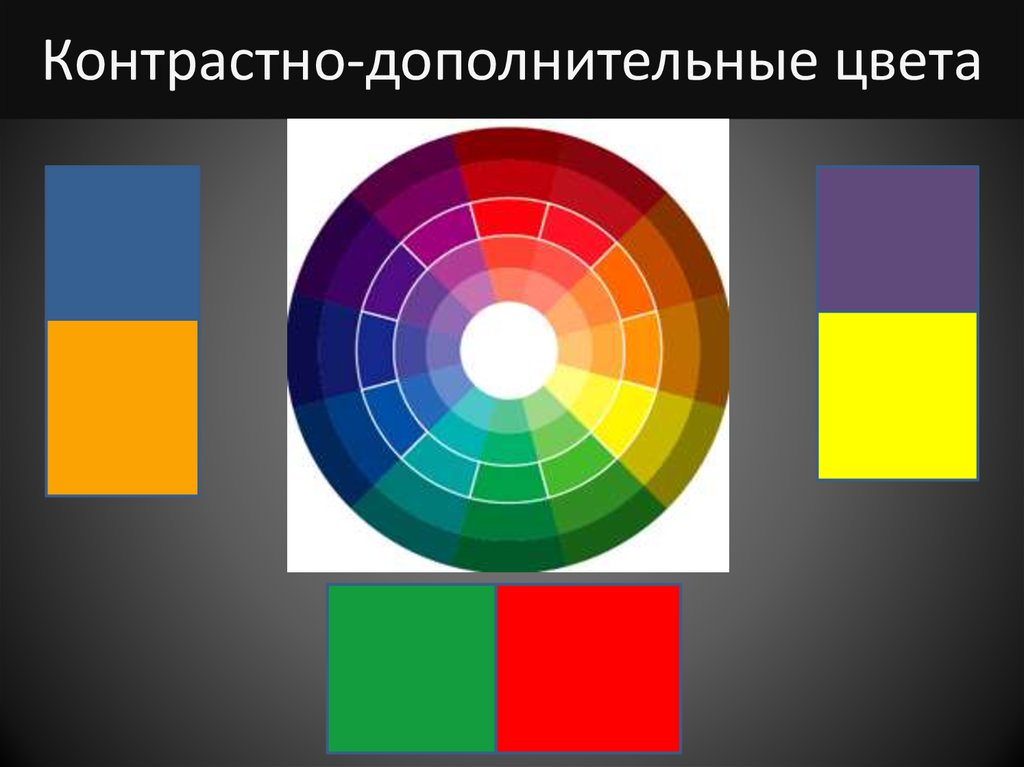
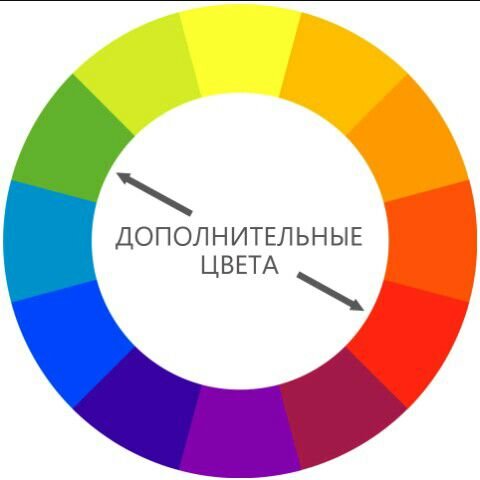
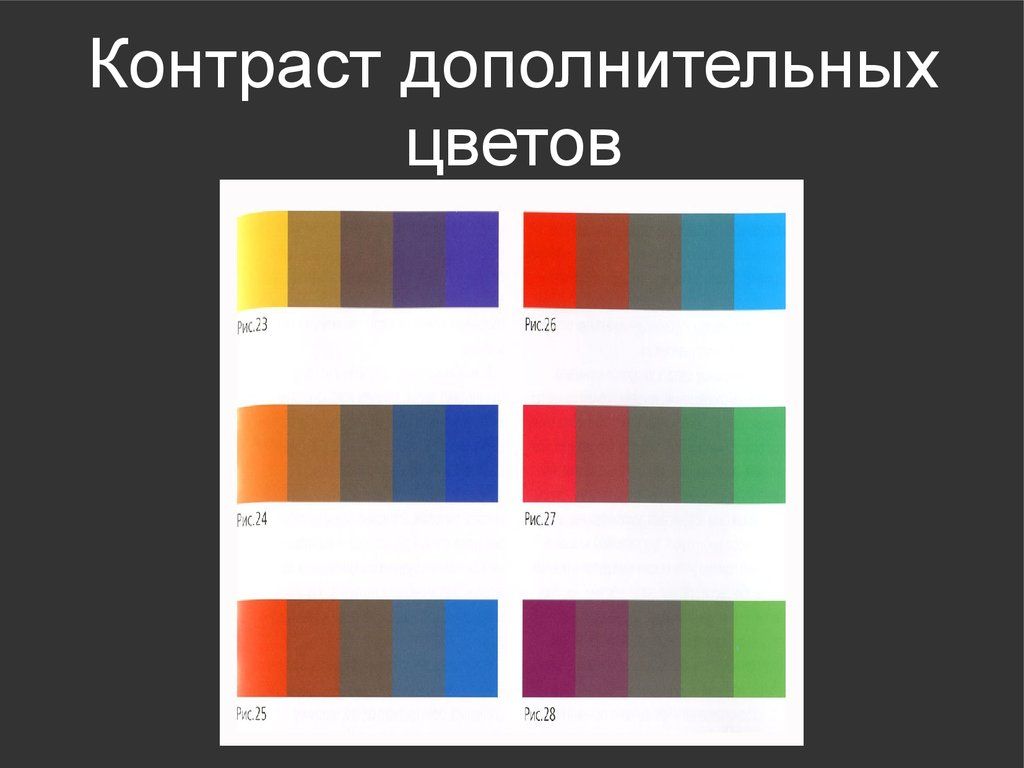
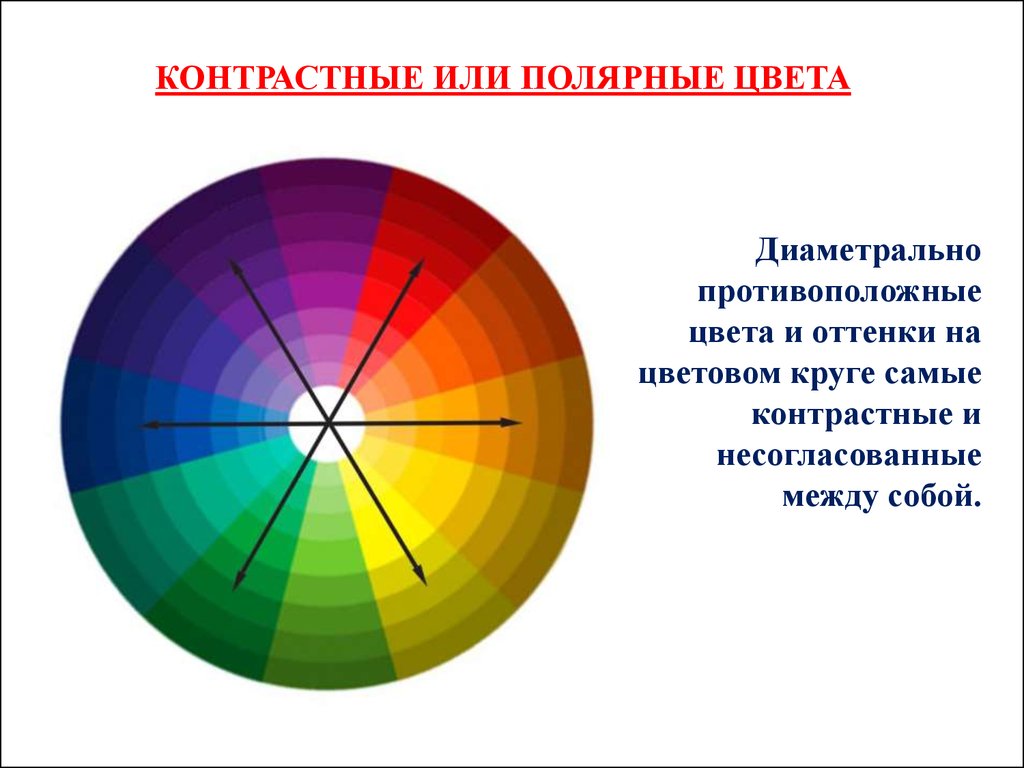
Контраст дополнительных (комплиментарных) цветов. Из книги Иттена: «Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Дополнительные цвета придают картине особую уверенность и звучность. При этом, что немаловажно, оба таких цвета сохраняют свою интенсивность в картине, поэтому крайне важно уметь балансировать их по массе, чтобы один цвет не «задавил» другой.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Проанализируем пример. За основу взята пара «красно-оранжевый и сине-зелёный» — пара, которая подчеркивает тему природы, связанной с феей. Обратите внимание, как зелёные крылья выделяются на фоне красно-оранжевых волос и красноватой кожи. Всё это помогает создать нужный образ и поддерживать его.
Симультанный контраст. Из книги Иттена: «Понятие ‘симультанный контраст’ обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно (то есть, одновременно) порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.
Контраст по насыщенности. Из книги Иттена: «Слова ‘контраст по насыщенности’ фиксируют противоположность между цветами насыщенными, чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путём преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты. Среди пигментных цветов мы также имеем цвета максимальной насыщенности. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность».
То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.
Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.
Контраст по площади цветовых пятен. Из книги Иттена: «Контраст по площади цветовых пятен характеризует размерные соотношения между двумя или несколькими цветовыми пятнами. Его сущность — противопоставление между ‘много’ и ‘мало’, ‘большой’ и ‘маленький’».
Иттен так же говорит, что у каждого цвета есть свой «вес», и если измерять цвета по шкале от 1 (самый тёмный) до 10 (самый светлый), то мы получим вот такую таблицу: желтый — 9, оранжевый — 8, красный — 6, фиолетовый — 3, синий — 4, зеленый — 6. Чтобы правильно выстроить взаимоотношения цветов на картине, нужно грамотно распределять эти массы. Если мы берём фиолетовый и жёлтый, то видим, что фиолетовый — 3, а жёлтый — 9. Чтобы массы смотрелись гармонично и не перевешивали друг друга, нужно привести их к правильному соотношению — из 3/9 мы получим 1/3, а это значит, что на одну часть фиолетового должно приходиться три части жёлтого.
Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.
Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.
Контраст по насыщенности — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01.
 Физика цвета
Физика цвета - Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
Говоря о «качестве цвета», мы имеем в виду его чистоту и насыщенность. Слова «контраст по насыщенности» фиксируют противоположность между цветами насыщенными,чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путем преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты.
Слова «контраст по насыщенности» фиксируют противоположность между цветами насыщенными,чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путем преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты.
Среди пигментных цветов мы также имеем цвета максимальной насыщенности. В связи с этим мы советуем обратить внимание на рисунок 15, который выявляет степень светлоты и темноты основных цветов по отношению друг к другу. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность.
Цвета могут терять свою чистоту четырьмя способами, причем они весьма различно реагируют на средства, которые используются в этих целях.
Чистый цвет может быть смешан с белым, что придает ему несколько более холодный характер. Карминно-красный цвет при его смешении с белым приобретает синеватый оттенок и резко меняет свой характер. Желтый также становится немного более холодным благодаря примеси белого, а основной характер синего цвета остается в значительной мере неизменным.
 Фиолетовый цвет чрезвычайно чувствителен к примеси белого, и если насыщенный темно-фиолетовый цвет имеет в себе нечто угрожающее, то от примеси белого он становится более светлым — лиловым — и производит приятное и спокойное впечатление.
Фиолетовый цвет чрезвычайно чувствителен к примеси белого, и если насыщенный темно-фиолетовый цвет имеет в себе нечто угрожающее, то от примеси белого он становится более светлым — лиловым — и производит приятное и спокойное впечатление.Чистый цвет можно смешать с черным. При этом желтый теряет свою лучистую светлоту и приобретает некую болезненность и коварную ядовитость. Это немедленно сказывается на его чистоте. Картина Жерико «Умалишенный», написанная в черно-желтых тонах, производит потрясающее впечатление душевного расстройства. Черный цвет усиливает присущую фиолетовому цвету мрачность, наделяет его некой безвольностью и уводит в темноту. При подмешивании черного цвета к ярко-красному кармину последний получает звучание, приближающее его к фиолетовому. Красная киноварь при подмешивании черного дает нечто вроде жженного, красно-коричневого вещества. Синий цвет затмевается черным. Достаточно небольшого добавления черного, чтобы его чистота быстро исчезла. Зеленый цвет допускает гораздо больше модуляций, чем фиолетовый или синий, и имеет много возможностей своего изменения.
 Обычно черный цвет отнимает у цветов их чистоту. Он отдаляет их от света и более или менее быстро «убивает».
Обычно черный цвет отнимает у цветов их чистоту. Он отдаляет их от света и более или менее быстро «убивает».Насыщенный цвет может быть ослаблен благодаря добавлению к нему смеси черного и белого, то есть серого цвета. Едва только к насыщенному цвету добавляется серый, то получаются более светлые или более темные, но, в любом случае, более блеклые, чем первоначальный цвет, оттенки. Подмешивание серого цвета нейтрализует другие цвета и делает их «слепыми». Делакруа ненавидел серый цвет в живописи и по возможности избегал его, ибо смешанные с серым цвета нейтрализуются симультанным контрастом.
Чистые цвета могут быть изменены путем добавления соответствующих дополнительных цветов. Если к фиолетовому цвету подмешать желтый, то получатся промежуточные тона между светло-желтым и темно-фиолетовым. Зеленый и красный не очень различаются по светлоте и при смешивании переходят в серо-черный. Различные смеси двух дополнительных цветов при осветлении их белым цветом дают редкостные по своей сложности оттенки.

Если в какой-либо смеси участвуют все три цвета «первого порядка», то полученный цвет будет отличаться слабым, блеклым характером. В зависимости от пропорций, он может казаться желтоватым, красноватым, синевато-серым или черным. С помощью трех цветов «первого порядка» могут быть получены все степени блеклости. То же относится и к трем цветам «второго порядка» или ко всякой другой комбинации, если только в этой смеси будут участвовать три основных цвета — желтый, красный и синий.
Действие контраста «блеклый — насыщенный» относительно. Какой-нибудь цвет может показаться насыщенным рядом с блеклым цветом, и блеклым — рядом с более насыщенным.
Основные упражнения по контрасту насыщенности могут быть проведены на листе, расчерченном наподобие шахматной доски на двадцать пять квадратов. Чистый цвет помещается в центре, а близкий по светлоте нейтральный серый в каждом из четырех углов. Затем постепенно смешивая серый цвет с чистым, получаем различные промежуточные оттенки.
Для выявления контраста по насыщенности необходимо, избегая контраста светлого и темного, добиться равномерного изменения насыщенности всех квадратов.
Рисунки 38-41 дают нам представление о тончайших возможностях контраста по насыщенности в хроматических модуляциях. Подобные упражнения могут быть выполнены и на основе размещения вместо серого цвета в угловых квадратах цветов, дополнительных к цвету центрального квадрата. При этом все будет гораздо более цветным, чем в упражнении с серым цветом.
Если мы хотим добиться выразительности всей композиции, используя только контраст по насыщенности без всяких иных контрастов, то блеклые цвета должны быть составлены на цветовой основе насыщенных, то есть чистый красный должен контрастировать с блеклым красным, а чистый синий — с блеклым синим. Но нельзя использовать чистый красный рядом с блеклым синим или чистый зеленый с блеклым красным. Иначе контраст по насыщенности будет заглушен другими контрастами, например, контрастом холодного и теплого, и его действие с тихой и спокойной выразительностью будет поставлено под вопрос.
Блеклые цвета — главным образом, серые — кажутся живыми благодаря окружающим их чистым цветам. Это можно наблюдать, если на одной части «шахматной доски» в каждом втором квадрате разместить нейтральный серый цвет, а в промежуточных квадратах разместить чистые, насыщенные цвета той же светлоты, что и серый. Тогда мы увидим, что серый цвет приобретет некоторую живость, в то время как находящиеся рядом с ним хроматические цвета покажутся менее насыщенными и относительно ослабленными.
Использование контраста по насыщенности можно видеть в картинах Жоржа де ла Тура «Новорожденный», Музей города Ренн; Анри Матисса (1869-1954) «Пеон», Нью-Йорк, Музей современного искусства и Поля Клее (1879-1940) «Волшебная рыба», Филадельфия, Музей искусства.
Что такое цветовой контраст и почему он важен для доступности веб-сайта?
Вернуться к блогу
Опубликовано 4 ноября 2022 г.
AudioEye
Опубликовано 4 ноября 2022 г. Узнайте, как выбранный вами цвет может помешать людям с ограниченными возможностями легко читать или перемещаться по вашему сайту.
Узнайте, как выбранный вами цвет может помешать людям с ограниченными возможностями легко читать или перемещаться по вашему сайту.
Для бизнеса цвет может быть сложной темой, и дело не только в том, как он выглядит на веб-сайте.
Фактически, ваш выбор цвета — и взаимосвязь между этими оттенками — может иметь огромное влияние на взаимодействие с пользователем. Если вы выберете недостаточно контрастные цвета, некоторые части вашего сайта могут быть трудны для чтения и навигации для людей с нарушениями зрения.
Что такое цветовой контраст?
Технически цветовой контраст представляет собой соотношение между яркостью двух цветов. Проще говоря, вы можете думать о яркости как о яркость цвета: чистый белый цвет имеет самую высокую яркость, а чистый черный — самую низкую.
Контрастность обычно выражается как отношение, где большее число означает большую степень контраста между двумя цветами. Например, контрастность белого и черного цветов составляет 21:1 (максимально возможная), тогда как контрастность белого и желтого цветов составляет всего 1,07:1 .
Например, контрастность белого и черного цветов составляет 21:1 (максимально возможная), тогда как контрастность белого и желтого цветов составляет всего 1,07:1 .
Когда два цвета накладываются друг на друга — например, если у вас есть текст одного цвета на фоне другого оттенка — преимущества высокой контрастности становятся очевидными. Читать белый текст на черном фоне гораздо проще, чем белый текст на желтом фоне.
Проверьте свой цветовой контраст
Проверьте свой цветовой контраст
Используйте средство проверки цветового контраста, чтобы убедиться, что ваши цвета соответствуют требованиям WCAG.
Начало работы
Почему цветовой контраст имеет значение?
Для многих людей с нарушениями зрения цветовой контраст может быть разницей между сайтом, который легко читать и перемещать, и сайтом, который совершенно неразборчив. Многие виды нарушений зрения — от миопии и дальнозоркости до диабетической ретинопатии и дегенерации желтого пятна — могут затруднять чтение текста при низком цветовом контрасте.
Многие виды нарушений зрения — от миопии и дальнозоркости до диабетической ретинопатии и дегенерации желтого пятна — могут затруднять чтение текста при низком цветовом контрасте.
Низкая контрастность также может вызвать проблемы у людей, страдающих дальтонизмом, даже если их зрение в остальном идеальное. Если два совершенно разных цвета имеют почти одинаковую яркость, их почти невозможно отличить друг от друга.
Одной из наиболее распространенных проблем со зрением у пожилых людей является низкая контрастная чувствительность. Если ваш веб-сайт не создан с учетом доступного цветового контраста, вы рискуете отрезать большой процент посетителей от использования ваших онлайн-сервисов или покупки ваших онлайн-продуктов.
Законы о цветовом контрасте и доступности
Закон об американцах-инвалидах (ADA) является одним из ключевых законодательных актов, запрещающих дискриминацию по признаку инвалидности. Поскольку ADA был подписан в 1990, он не содержит прямых формулировок об Интернете или конкретных юридических критериев для реализации цифровой доступности.
Поскольку ADA был подписан в 1990, он не содержит прямых формулировок об Интернете или конкретных юридических критериев для реализации цифровой доступности.
Вместо этого суды и Министерство юстиции (DOJ) полагаются на Руководство по доступности веб-контента (WCAG), фактически являющееся международным стандартом цифровой доступности.
В соответствии с ADA WCAG почти повсеместно упоминается в судебных процессах и мировых соглашениях, и судебные прецеденты показывают, что соблюдение WCAG является ключом к соблюдению ADA.
Что WCAG говорит о цветовом контрасте?
Согласно критерию успеха WCAG (SC) 1.4.3: контрастность (минимум), визуальное представление текста и изображений текста должно иметь коэффициент контрастности не менее 4,5:1 .
Есть три исключения из требования контрастности 4,5:1 : крупный текст, случайный текст и логотипы.
- Крупный текст: Крупный текст легче читать, поэтому требования к контрастности снижены до 3:1. WCAG определяет большой текст как текст размером 18pt и больше или 14pt и больше, если он выделен полужирным шрифтом.
- Случайно: Текст или изображения текста, являющиеся частью неактивного компонента пользовательского интерфейса, являющиеся чистой декорацией, никому не видимые или являющиеся частью изображения, содержащего значительный другой визуальный контент, не имеющие контраста требование.
- Логотипы: Текст, являющийся частью логотипа или торговой марки, не требует контраста.
Важно активно тестировать коэффициенты контрастности, потому что не всегда очевидно, какие сочетания цветов имеют низкую контрастность. Например, белый текст на простом красном фоне (который используется многими брендами на многих веб-сайтах) имеет коэффициент контрастности всего 9.0031 3,99:1 . Это означает, что он соответствует WCAG, только если используется с большими или жирными шрифтами.
Как я могу сделать свой сайт более доступным?
Доступность веб-сайта зависит от множества аспектов дизайна — от макета контента до использования изображений, типографики и даже хлебных крошек.
Тем не менее, выбранный вами цвет — это первое, на что обращают внимание люди при посещении вашего сайта. И если вы ошибетесь, это может повлиять на взаимодействие с пользователем для всех посетителей, а не только для людей с нарушениями зрения.
Вот два быстрых совета, которые помогут вам убедиться, что ваши цвета доступны:
- Не используйте цвет как только метод для передачи информации: Использование зеленого и красного текста для обозначения прохождения/непрохождения недоступно всем, кто не различает цвета. И помните: любой слепой также дальтоник.
- Подчеркивание встроенных ссылок: Стиль встроенных ссылок должен иметь подчеркивание — цвета недостаточно.
 Большинство пользователей ожидают, что ссылки будут подчеркнуты, а подчеркивание помогает гарантировать, что люди с нарушениями зрения смогут идентифицировать ссылки.
Большинство пользователей ожидают, что ссылки будут подчеркнуты, а подчеркивание помогает гарантировать, что люди с нарушениями зрения смогут идентифицировать ссылки.
Хотите убедиться, что ваши цвета доступны? Проверьте любые цветовые комбинации на вашем сайте с помощью бесплатной проверки цветового контраста AudioEye.
Или получите бесплатное сканирование любого URL-адреса, чтобы выявить проблемы с доступностью на вашем веб-сайте.
Поделиться публикацией
Темы:
Продолжайте читать
Что такое цветовой контраст и почему он важен для специальных возможностей?
Помните нечитаемые рукописные шрифты и яркий цветной текст на светлом фоне, которые были заметны на веб-сайтах 9-го века?0-е и начало 2000-х? К сожалению, подобные веб-сайты не ушли в прошлое и существуют по сей день. Проблема с этими веб-сайтами заключается в том, что цветовой контраст отключен, что делает текст неразборчивым.
Даже если у пользователя нормальное зрение, плохой цветовой контраст может создать серьезные проблемы для понимания содержимого веб-страницы.
Цветовой контраст в доступности?
В школе учащихся учат контрастным и дополнительным цветам. Хотя определенные цвета могут выглядеть красиво рядом друг с другом, они могут не подходить для веб-сайта из-за того, как они контрастируют.
Цветовой контраст относится к разнице в яркости между элементами текста и фона.
Лучше всего использовать высококонтрастные цвета для текста и фона веб-сайтов, чтобы текст выделялся и легко читался. Цвета с низкой контрастностью затрудняют различение фона и текста.
Примеры контрастных цветов включают сочетания черного и белого или фиолетового и желтого. Эти цвета контрастируют друг с другом, и зрители легко их видят и различают.
Почему важен цветовой контраст?
Цветовой контраст важен, поскольку цвета текста и фона могут определять, как люди взаимодействуют с содержимым, написанным этими цветами.
Низкоконтрастные цвета плохо читаются, когда текст плохо контрастирует с цветами фона, в то время как высококонтрастные цвета легче читать, когда они сочетаются друг с другом.
По данным Национальной службы здравоохранения Соединенного Королевства (NHS), 1 из 12 мужчин и 1 из 200 женщин имеют дефицит цветового зрения. Дефицит цвета снижает способность человека различать различные оттенки желтого, красного и зеленого цветов. Это означает, что они могут определить разницу в цвете и воспринимать текст только в том случае, если он имеет высокую контрастность.
Как узнать, выбрал ли я лучшие контрастные цвета?
Не всегда легко определить наличие проблемы цветового контраста на веб-странице, просто взглянув на нее. Может показаться, что текст кажется вам прекрасным, но для кого-то другого чтение может оказаться сложной задачей.
Рекомендации WCAG 2.1 дают точное руководство по допустимым коэффициентам контрастности на веб-сайтах. Группа W3C утверждает, что для достижения уровня AA WCAG 2.
1 необходимо соблюдать следующие рекомендации по цветовому контрасту.
- Обычный текст и изображения должны иметь коэффициент контрастности не менее 4,5:1.
- Крупный текст : Они должны иметь коэффициент контрастности не менее 3:1. WCAG определяет размер шрифта больше 18pt или полужирный шрифт 14pt.
- Декоративный текст или изображения : Эти аспекты, которые не видны или содержат другой визуальный контент, не требуют контрастных цветов.
- Логотипы : Любой текст, являющийся частью логотипа, не требует контраста.
Убедитесь, что ваш веб-сайт соответствует стандартам доступности цветов
Обеспечение доступности вашего веб-сайта является важным шагом к обеспечению того, чтобы каждый мог получить доступ к вашему контенту. Хотя при создании веб-сайта необходимо учитывать множество факторов, создание веб-сайта, который строго соответствует текущим и будущим рекомендациям WCAG, сослужит вам хорошую службу в будущем.
По мере того, как все больше пользователей Интернета стареют, эти приспособления будут становиться все более важными, позволяя им без проблем пользоваться Интернетом. Обновление цветового контраста на вашем сайте — это еще один простой способ помочь вашим посетителям. В конце концов, это самая важная причина иметь веб-сайт!
Средство проверки цветов UserWay определяет, соответствуют ли цвета рекомендациям WCAG 2.1. Все, что вам нужно сделать, это ввести шестнадцатеричные коды, которые представляют собой шестизначные коды, представляющие каждый цвет, в поля «Цвет переднего плана» и «Цвет фона». Затем анализатор цветового контраста сгенерирует изображение вашего веб-сайта и сообщит вам, соответствуете ли вы требованиям WCAG 2.1 AA (или даже более строгим требованиям AAA).
Если ваш сайт не прошел эту оценку контрастности, вы можете настроить цвета в средстве проверки цветового контраста ADA, пока они не будут соответствовать требованиям доступности. Затем вы можете изменить свой веб-сайт, используя эти новые шестнадцатеричные коды, чтобы на вашем сайте были хорошие дополнительные контрастные цвета.
Контраст цвета это: Теория цвета, контраст / Хабр

 Физика цвета
Физика цвета Фиолетовый цвет чрезвычайно чувствителен к примеси белого, и если насыщенный темно-фиолетовый цвет имеет в себе нечто угрожающее, то от примеси белого он становится более светлым — лиловым — и производит приятное и спокойное впечатление.
Фиолетовый цвет чрезвычайно чувствителен к примеси белого, и если насыщенный темно-фиолетовый цвет имеет в себе нечто угрожающее, то от примеси белого он становится более светлым — лиловым — и производит приятное и спокойное впечатление. Обычно черный цвет отнимает у цветов их чистоту. Он отдаляет их от света и более или менее быстро «убивает».
Обычно черный цвет отнимает у цветов их чистоту. Он отдаляет их от света и более или менее быстро «убивает».
 Большинство пользователей ожидают, что ссылки будут подчеркнуты, а подчеркивание помогает гарантировать, что люди с нарушениями зрения смогут идентифицировать ссылки.
Большинство пользователей ожидают, что ссылки будут подчеркнуты, а подчеркивание помогает гарантировать, что люди с нарушениями зрения смогут идентифицировать ссылки. Даже если у пользователя нормальное зрение, плохой цветовой контраст может создать серьезные проблемы для понимания содержимого веб-страницы.
Даже если у пользователя нормальное зрение, плохой цветовой контраст может создать серьезные проблемы для понимания содержимого веб-страницы. Низкоконтрастные цвета плохо читаются, когда текст плохо контрастирует с цветами фона, в то время как высококонтрастные цвета легче читать, когда они сочетаются друг с другом.
Низкоконтрастные цвета плохо читаются, когда текст плохо контрастирует с цветами фона, в то время как высококонтрастные цвета легче читать, когда они сочетаются друг с другом. 1 необходимо соблюдать следующие рекомендации по цветовому контрасту.
1 необходимо соблюдать следующие рекомендации по цветовому контрасту. По мере того, как все больше пользователей Интернета стареют, эти приспособления будут становиться все более важными, позволяя им без проблем пользоваться Интернетом. Обновление цветового контраста на вашем сайте — это еще один простой способ помочь вашим посетителям. В конце концов, это самая важная причина иметь веб-сайт!
По мере того, как все больше пользователей Интернета стареют, эти приспособления будут становиться все более важными, позволяя им без проблем пользоваться Интернетом. Обновление цветового контраста на вашем сайте — это еще один простой способ помочь вашим посетителям. В конце концов, это самая важная причина иметь веб-сайт!