Типы контраста в UI-дизайне
Узнайте, что такое контраст, какие его типы можно найти в интерфейсах, а также почему он важен для создания отличного опыта взаимодействия.
Было бы невозможно увидеть свет, если бы не существовало тьмы. Было бы трудно ощутить блаженство от купания в холодной воде, если бы не было жары. Было бы непросто наслаждаться звуками, если бы их не разделяла тишина. Было бы сложно читать слова, если бы между ними не было пробелов. Мы бы не могли почувствовать себя взрослыми, если бы вокруг не было детей.
Все в мире существует и воспринимается в сравнении с чем-то другим, поэтому неудивительно, что контраст является одной из основ искусства и дизайна. Именно эту тему мы обсудим в статье.
Что такое контраст
В целом, понятие “контраст” используется для описания объектов, которые сильно отличаются друг от друга. Если речь идет о визуальном восприятии, контраст обычно связан с разницей в цвете или освещении, которая позволяет четко разграничивать элементы.
Почему контраст важен? Человеческий глаз естественным образом улавливает контрасты. Максимально возможный контраст изображения называется коэффициентом контрастности или динамическим диапазоном. Более того, для людей с нарушениями зрения, например, дальтонизмом, контраст становится основной характеристикой объектов, которые они видят, и именно он позволяет им различать эти объекты.
В академическом искусстве понятие контраста относится к размещению в произведении противоположных элементов и эффектов, например, светлых и темных цветов, больших и маленьких форм, грубых или гладких текстур. Здесь контраст может применяться не только для привлечения внимания, но и создания настроения, атмосферы, добавления разнообразия, визуального интереса или драматизма в произведение искусства.
В дизайне контраст выступает в качестве одного из ключевых факторов, влияющих на визуальную иерархию и возможность беглого изучения страницы или экрана мобильного приложения. Правильное применение контраста позволяет дизайнеру создать интерфейс, увидев который пользователи сразу понимают, какие элементы играют главную роль, а какие являются второстепенными.
Контраст — это эффективный инструмент для привлечения внимания пользователей к определенным объектам, он очень важен для создания интуитивно понятной навигации и юзабилити цифрового продукта.
Дизайн лендинга для приложения Pass-On — пример правильного использования контраста цвета и размера для создания четкой визуальной иерархии страниц.
На сайте бренда эко-бутылок фон контрастных цветов позволяет отделить секции страницы друг от друга.
Типы контраста в UI-дизайне
Контраст может быть создан при помощи разных характеристик UI-элементов, включая следующие:
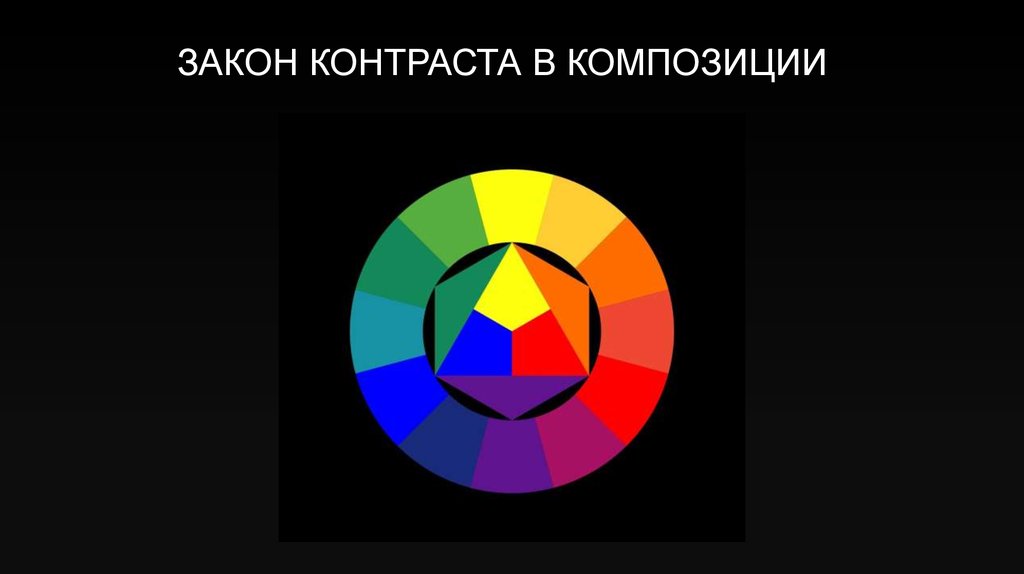
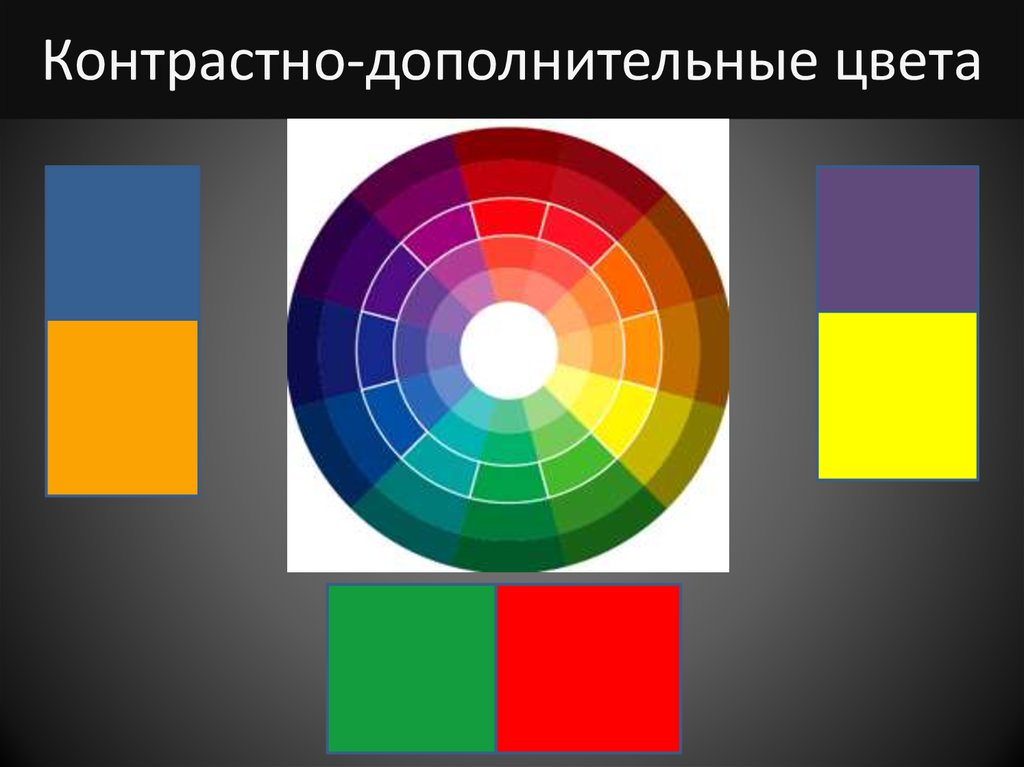
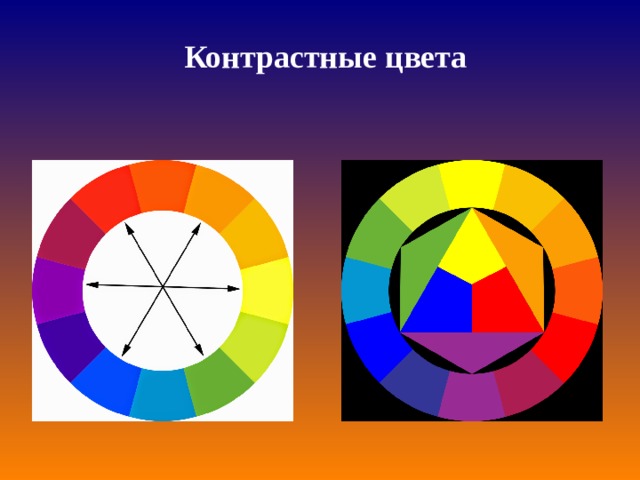
- Цвет: Этот вид контраста — один из самых привычных и заметных для человеческого глаза. Он работает, если цвета существенно отличаются друг от друга, например, в комплементарной, раздельно-комплементарной или триадной цветовой схеме (вы можете узнать о них больше в нашей статье, посвященной теории цвета). Чаще всего такой контраст применяется, чтобы сделать максимально заметными CTA-кнопки и другие важнейшие элементы навигации и сразу привлечь к ним внимание пользователей сайта или приложения.

- Размер: Тип контраста, основанный на том, чтобы сделать важный элемент заметно больше других.
- Форма: В этом случае для привлечения внимания пользователей форма одного элемента должна отличаться от формы остальных.
- Расположение: Дизайнеры меняют положение одного из элементов таким образом, чтобы он выглядел отличным от других, например, добавляют отступ перед новым абзацем текста.
- Текстура: Используются текстуры, которые явно отличаются друг от друга.
- Направление (ориентация): Неожиданным образом меняется позиционирование элемента, что привлекает внимание пользователей.
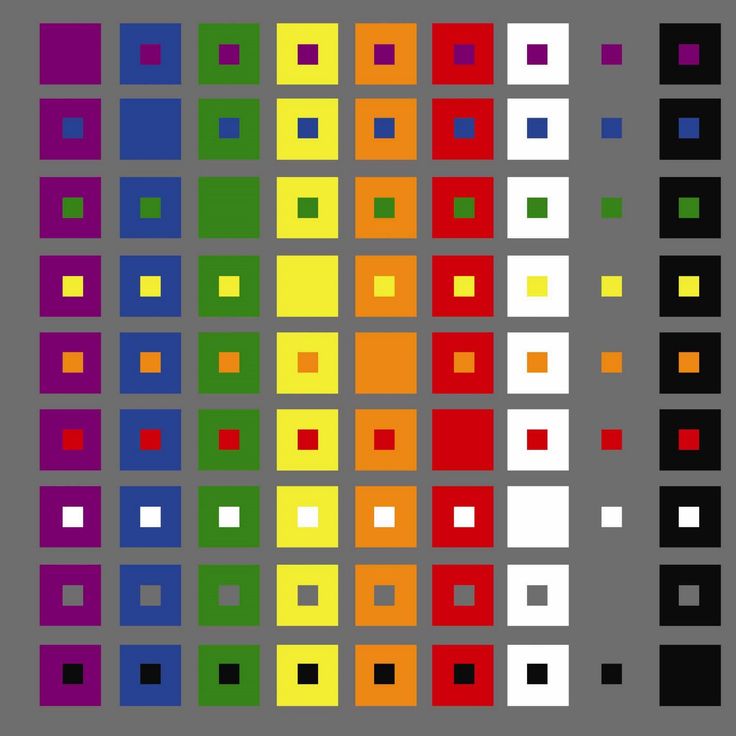
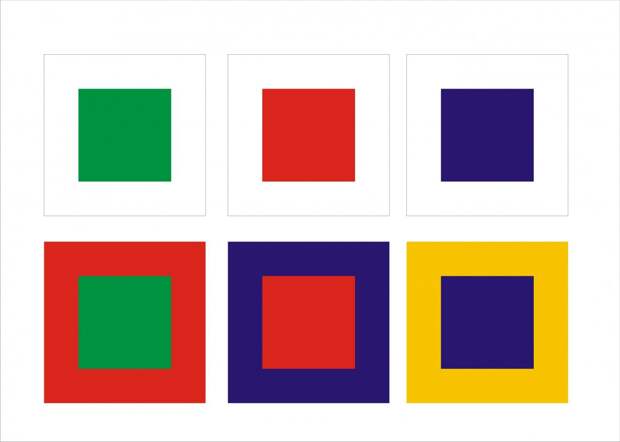
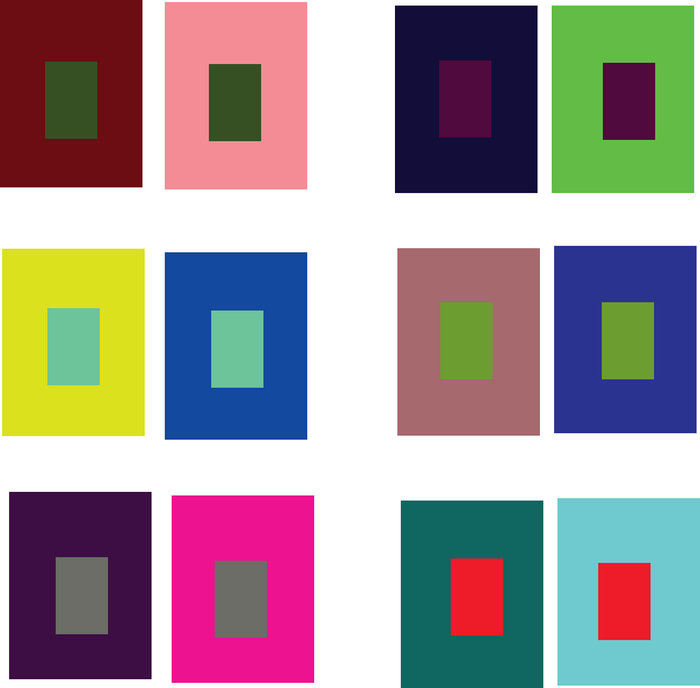
В статье “Контраст и его значение” Энди Рутледж перечисляет популярные у дизайнеров типы контрастов, визуализируя каждый из них в простой, но информативной схеме, которую вы можете увидеть ниже.
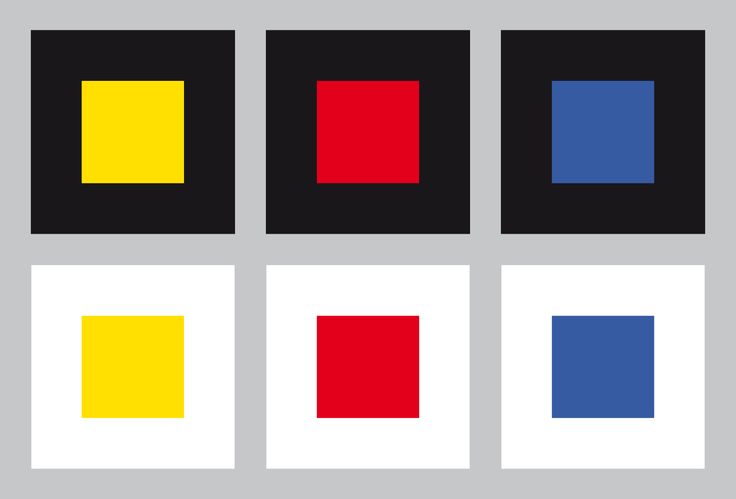
Первое, что приходит в голову, когда мы слышим слово “контраст” — это сочетание черного и белого. При отсутствии других оттенков монохромное изображение использует контраст в качестве основного средства выразительности.
При отсутствии других оттенков монохромное изображение использует контраст в качестве основного средства выразительности.
В интерфейсах происходит то же самое. Более того, если сравнивать с произведениями искусства или фотографиями, здесь контраст влияет не только на эстетическую привлекательность, но и на юзабилити и возможность перемещения по страницам. Таким образом, тщательно продуманный контраст — это эффективный способ сделать веб-сайт или приложение удобным и простым в использовании.
На экране оформления заказа в приложении Exotic Fruit цветовой контраст помогает мгновенно обнаружить кнопку призыва к действию, а также отличить доступное время доставки от недоступного.
На сайте судоходной компании со сдержанной цветовой палитрой и модной 3D-графикой используются яркие цветовые акценты, которые делают дизайн динамичнее и привлекают внимание пользователей.
Конечно, это не означает, что лишь черно-белый интерфейс получится эффектным. Было бы неразумно так сильно ограничивать свой выбор, ведь пользователи со всего света обладают множеством разных желаний и потребностей.
Однако “черно-белое” тестирование может быть очень полезным. Дизайнерам следует помнить, что цветной интерфейс будет выглядеть иначе на экранах с другим разрешением. Кроме того, низкий уровень контраста усложняет взаимодействие с сайтом для людей с дальтонизмом.
Цветовой круг — это инструмент, который помогает дизайнерам подобрать цветовые сочетания с оптимальным уровнем контрастности.Контраст в типографике
Другой специфический тип контраста — типографский контраст, в основе которого лежат различия в характеристиках шрифтов, использованных в текстовой части дизайна.
Канадский дизайнер Карл Дэйр определил 7 основных типов типографского контраста:
- Контраст размера: Увеличение базового размера шрифта при сохранении его формы и начертания.
 Самый распространенный пример: сделать заголовок заметно больше основного текста.
Самый распространенный пример: сделать заголовок заметно больше основного текста. - Контраст начертаний: Жирный шрифт выделяется на фоне более тонких шрифтов того же стиля. Это помогает привлечь внимание пользователей к определенным фрагментам текста и показать, какие из них являются наиболее важными.
- Контраст форм: В данном случае под формой понимается разница между заглавной буквой и ее строчным эквивалентом, обычным начертанием и курсивной версией, узким и широким шрифтом, рукописными и стандартными шрифтами. Карл Дэйр предупреждает, что не стоит использовать курсив и рукописные шрифты вместе, так как они похожи и скорее будут конфликтовать, чем создавать контраст.
- Контраст структур: Структурой называют формы букв разных видов шрифтов, например, монолинейного без засечек и высококонтрастного современного шрифта, или курсива в сравнении с готическим шрифтом.
- Контраст текстур: Речь идет о том, как строки текста выглядят вместе, что частично зависит от формы букв, а также от того, как они расположены.

- Контраст цветов: Дэйр утверждает, что любые цвета менее выразительны, чем сочетание черного и белого. Важно тщательно продумать, какой элемент необходимо выделить, а также обратить внимание на тональные значения используемых цветов.
- Контраст направления: Состоит в противопоставлении вертикальных и горизонтальных строк и углов между ними. Кроме того, Дэйр указывает, что стоит оценить размеры текстовых блоков, к примеру, можно получить контраст, комбинируя широкий фрагмент с длинными строками и высокий с короткими.
Существуют некоторые другие, менее популярные типы контраста, например, контраст через изоляцию, когда одно слово или фраза размещаются на значительном расстоянии от других элементов, выделяясь среди них, а также контраст через ритм (интервалы) — те части интерфейса, где он нарушен, привлекают наибольшее внимание.
В концепции блога Art Institute можно увидеть разные типы типографского контраста, которые выглядят впечатляюще.
Доступность контраста
Можно подумать, что чем выше будет уровень контраста, тем лучше получится дизайн. Однако это не так: как и в других случаях, слишком много не значит хорошо. Если контрастность низкая, это затрудняет восприятие и чтение контента, но если слишком высокая — вызывает чрезмерное напряжение глаз, что усложняет взаимодействие с интерфейсом. Поэтому надо найти золотую середину.
Согласно Руководству по обеспечению доступности веб-контента 2.0, минимальный коэффициент контрастности для текста и изображений текста составляет 4.5 : 1, за исключением следующих случаев:
- Крупного текста: Крупный текст и изображения крупного текста должны соответствовать коэффициенту контрастности не менее 3 : 1;
- Второстепенных элементов: Текст или изображения текста, которые являются частью неактивного компонента интерфейса, играют исключительно декоративную роль, никому не видны или являются частью изображения, содержащего другой значимый визуальный контент, не оцениваются с точки зрения контраста.

- Логотипов: Требований минимальной контрастности не существует для текста, который выступает в качестве составной части логотипа или названия бренда.
В концепции сайта театра балета цветовой контраст применяется, чтобы визуально разграничить страницы с большим количеством текста и страницы, наполненные изображениями, а также расставить яркие акценты, например, чтобы кнопка призыва к действию в хедере сразу бросалась в глаза. Кроме того, типографский контраст, созданный за счет разницы в размерах и шрифтах, позволяет быстро отличать текстовые элементы друг от друга и легко просматривать их.
Цветовая палитра сайта ShipDaddy включает контрастные цвета, благодаря чему по сайту удобно ориентироваться. Кроме того, здесь можно встретить еще один вид визуального контраста: сочетание реальной фотографии на фоне и анимированного мультяшного персонажа, что делает внешний вид сайта оригинальным и атмосферным.
Темное на светлом или светлое на темном?
Один из первых вопросов, который задает себе каждый дизайнер, — какую цветовую схему выбрать: темное на светлом или светлое на темном? Для того, чтобы принять это решение, следует учесть некоторые важные аспекты.
Ясность: Эта характеристика подразумевает способность пользователей четко видеть и различать детали интерфейса. Цветовая схема и сочетания оттенков должны обеспечивать простое и интуитивно понятное перемещение по сайту и эффективно выделять наиболее функциональные элементы.
Если дизайнер упустил этот аспект из виду и не провел соответствующее тестирование, продукт может получиться запутанным, а пользователи не увидят действительно важные элементы интерфейса. Один из способов проверить, насколько понятным является ваш дизайн, — популярный “эффект размытия”, когда вы смотрите на экран приложения или страницу в соответствующем режиме, чтобы убедиться, что основные элементы можно найти легко и быстро.
В дизайне лендинга для сервиса каршеринга Vertt используется светлый фон, на котором другие цвета заиграли в полную силу, что позволило сделать заметными элементы навигации и информационные разделы и четко отграничить их друг от друга.
Читабельность: Способность пользователей без затруднений прочитать текст. Эта характеристика особенно важна, если приложение или сайт включают большой объем текстового контента.
Низкий уровень читабельности приводит к тому, что пользователи упускают ключевые данные или подсознательно ощущают напряжение в процессе взаимодействия с продуктом, так как им приходится постоянно прикладывать значительные усилия, чтобы прочитать текст. Проблемы с читабельностью могут стать причиной, по которой пользователи покидают сайт, даже если он выглядит привлекательно.
Доступность: Способность продукта служить как можно большему количеству людей. Это означает, что люди должны иметь возможность решить, использовать его или нет, опираясь на свои потребности и желания, а не физические способности.
Цветовая схема — один из основных факторов, влияющих на указанную характеристику интерфейса. Выбирая цвет фона и элементов, дизайнеру следует помнить о пользователях разного возраста, людях с особыми потребностями, ограниченными возможностями.
Каждая страница светлого и воздушного сайта Lumen Museum доступна и легко воспринимается, вся информация упорядочена, а фотографии впечатляют.
Отзывчивость: Способность продукта трансформироваться в зависимости от того, на каком устройстве он открыт. Эта характеристика имеет решающее значение для юзабилити. Интерфейс, который выглядит стильно, привлекательно и минималистично на экране с высоким разрешением, может превратиться в грязное пятно на маленьком экране с низким разрешением. Цветовая схема и уровень контраста, безусловно, в этом случае крайне важны.
В дизайне сайта, посвященного женщинам, сыгравшим важную роль в мировой истории, применяются разные типы контраста, которые делают его привлекательным и функциональным на разных устройствах.
Окружающая обстановка: Выбор подходящей цветовой схемы с учетом того, в какой обстановке люди будут чаще всего взаимодействовать с продуктом. Например, при естественном освещении темный фон может создавать эффект отражения, особенно на глянцевых экранах, которые характерны для планшетов или смартфонов.
Напротив, когда сайт или приложение часто используются в условиях низкой освещенности, темный фон может поглощать свет, что негативно сказывается на навигации и читабельности. Поэтому следует уделить особое внимание сочетанию цветов, контрасту и выбору оттенков.
Разные типы контраста делают интерфейс приложения Habit Builder не только красивым, но и простым в использовании.
О чем важно помнить
Вот еще пара связанных с контрастом правил, о которых не стоит забывать, разрабатывая дизайн сайта или приложения.
Позаботьтесь о высоком уровне контраста, если размещаете текст поверх изображения
Фоновые изображения — популярный дизайн-тренд, поскольку они могут выполнять сразу несколько функций. Такой подход делает интерфейс визуально и эмоционально привлекательным, а также информативным, поскольку изображения мгновенно обращают на себя внимание пользователей. Кроме того, они объединяют в одно целое все элементы страницы.
Такой подход делает интерфейс визуально и эмоционально привлекательным, а также информативным, поскольку изображения мгновенно обращают на себя внимание пользователей. Кроме того, они объединяют в одно целое все элементы страницы.
Однако, чтобы добиться достаточного уровня контрастности и правильно реализовать навигацию и текстовый контент, избежав беспорядка, который часто возникает, если контраст слишком низкий, требуется много навыков и усилий.
Помните о рекомендуемом коэффициенте контрастности — минимум 4,5 : 1 (или 3 : 1 для крупного текста, что соответствует размеру шрифта 18pt или 14pt, если речь о жирном начертании). Попробуйте этот инструмент для проверки контраста чтобы узнать, будет ли работать та или иная цветовая комбинация.
Блог, посвященный географии, в дизайне которого используются полноэкранные фоновые фотографии.
Слишком высокий уровень контраста утомляет пользователей
Важно помнить, что чрезмерная контрастность — также не лучшее решение и может испортить опыт взаимодействия с интерфейсом. То, что эффективно для расстановки акцентов, к примеру, чтобы быстро привлечь внимание к кнопке или элементу навигации, вызывает серьезные проблемы на страницах, включающих длинные тексты, где дизайнер должен позаботиться о том, чтобы глаза читателей не перенапрягались.
То, что эффективно для расстановки акцентов, к примеру, чтобы быстро привлечь внимание к кнопке или элементу навигации, вызывает серьезные проблемы на страницах, включающих длинные тексты, где дизайнер должен позаботиться о том, чтобы глаза читателей не перенапрягались.
Иногда пользователи приложения или посетители сайта не могут понять, что именно не так, но чувствуют себя напряженными и усталыми из-за слишком высокого контраста и по этой причине не могут использовать цифровой продукт.
Много контраста = отсутствие контраста
В книге “Эмоциональный веб-дизайн” Аарон Уолтер поделился ценным соображением относительно контраста в пользовательских интерфейсах: “Если увеличивать число высококонтрастных элементов на странице, пропорционально возрастает время, необходимое для выполнения задачи, изучения системы и запоминания маршрутов. Добавление объектов заставляет человеческий мозг работать на пределе возможностей.
Пытались ли вы когда-нибудь поговорить с человеком, стоящим рядом с вами на шумной вечеринке? Чем громче звуки, тем громче вынуждены говорить люди, чтобы быть услышанными, однако от этого общаться становится лишь труднее. Дизайн работает аналогичным образом: если внимания пользователя требуют все элементы одновременно, он не воспримет ни один из них.”
Дизайн работает аналогичным образом: если внимания пользователя требуют все элементы одновременно, он не воспримет ни один из них.”
Таким образом, если вы разработаете слишком сложную страницу и заполните ее разными элементами, контрастирующими друг с другом, велик риск, что людям будет намного труднее взаимодействовать с интерфейсом, а неудобства вызовут у них раздражение.
Не забывайте о негативном пространстве
Негативное пространство (также известное как белое пространство) — это область интерфейса, которая остается пустой. Оно располагается не только вокруг объектов, но также между ними и внутри них. Негативное пространство помогает элементам “дышать” и оказывает значительное влияние на эффективность разных типов контраста в дизайне.
Почему важен контраст?
Подводя итог всему сказанному, давайте определим несколько ключевых преимуществ контраста как важнейшей характеристики эффективного дизайна:
- создает сильную визуальную иерархию
- помогает выделить важное
- добавляет оригинальности
- улучшает читабельность
- соответствует особенностям человеческого восприятия и реакциям
Давайте закончим рассмотрение контраста и его роли в пользовательских интерфейсах полезным видео от Nielsen Norman Group.
Жизнь полна контрастов. Мы должны научиться принимать это и пытаться наслаждаться ее разнообразием и непредсказуемостью. Дизайн отражает реальность: здесь контраст играет важную роль и широко применяется.
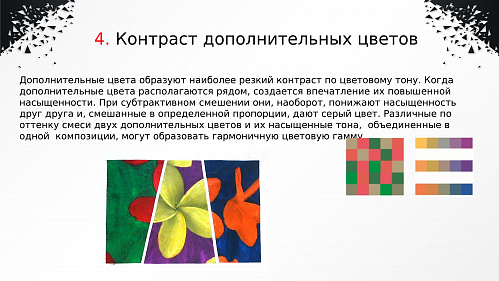
Локальное улучшение контраста
Локальное улучшение контраста пытается повысить различимость крупномасштабных переходов света и тени, также как повышение резкости с помощью «маски нерезкости» повышает различимость мелкомасштабных границ. Хороший локальный контраст придаёт изображению «выпуклость» и объём — создавая ощущение съёмки высококачественными объективами. Локальное улучшение контраста полезно также для минимизации эффекта дымки, бликов объектива или скучного вида, вызванного съёмкой через грязное окно.
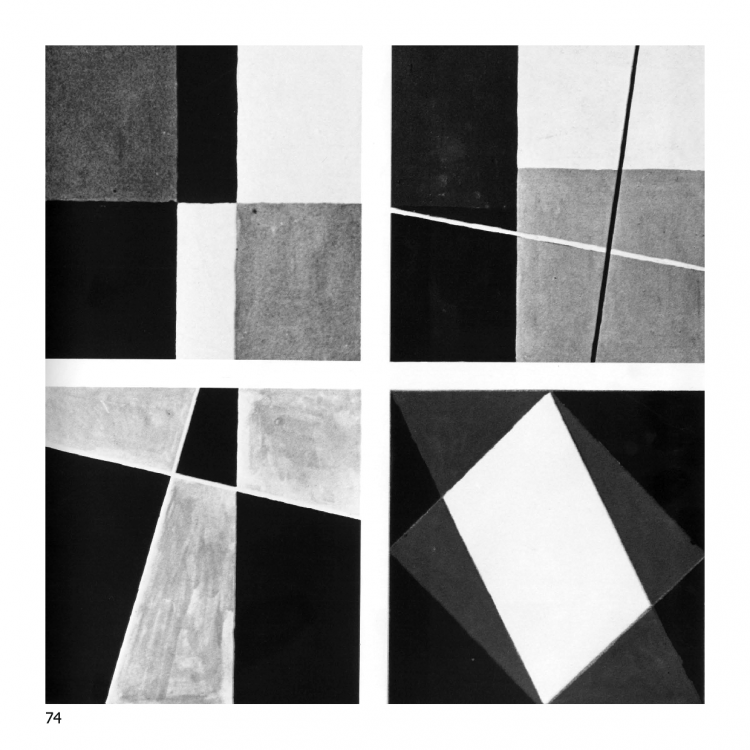
Визуализация локального контраста
| Высокое разрешение | Высокий локальный контраст | Оба качества |
При просмотре на расстоянии обратите внимание, как крупные детали выглядят намного более выраженно на изображении с высоким локальным контрастом, несмотря на недостаток разрешения. Чтобы создать подробное и объёмное итоговое изображение, нужны и высокое разрешение, и локальный контраст.
Чтобы создать подробное и объёмное итоговое изображение, нужны и высокое разрешение, и локальный контраст.
Концепция
Уловка улучшения локального контраста состоит в том, что повышается «локальный» контраст в малых областях, притом что «общий» контраст при этом сохраняется — и тем самым сохраняется крупномасштабная детальность свето-тени. Это достигается избирательным пересечением отдельных пикселей в гистограмме, чего невозможно добиться, повышая контраст с помощью уровней или кривых.
Локальное улучшение контраста работает аналогично повышению резкости с помощью маски нерезкости, однако в данном случае маска создаётся с использованием более размытого изображения. Так получается маска локального контраста, которая отражает крупномасштабные изменения,в отличие от мелких границ, определяемых при повышении резкости изображения.
| Шаг 1: определение переходов и создание маски |
Шаг 2: повышение контраста в переходах |
| Оригинал | Оригинал с повышенным контрастом | ||||
| — | Размытая копия | Маска локального контраста | |||
| Оригинал | |||||
| = | Маска локального контраста | = | Итоговое изображение | ||
Примечание: «наложение маски» состоит в пропускании информации об изображении в верхнем слое через маску локального контраста и замене нижнего слоя пропорционально яркости в соответствующей точке маски. Верхний слой не оказывает влияния на изображение в областях, где маска чёрная, и полностью заменяет нижний слой там, где маска локального контраста белая.
Верхний слой не оказывает влияния на изображение в областях, где маска чёрная, и полностью заменяет нижний слой там, где маска локального контраста белая.
Разница между исходным и итоговым изображением зачастую малозаметна, однако она должна показать заметное увеличение чистоты. Чтобы сполна оценить этот эффект, потребуется тщательный анализ изображений. Наведите курсор на «локальное улучшение контраста» и затем на «высокий контраст», чтобы оценить их влияние на изображение:
| Оригинал | Локальное улучшение контраста | Высокий контраст |
Обратите внимание на то, как повышается контраст перехода между камнями и грязью, но при этом сохраняется текстура в светлых и тёмных областях. Уделите особое внимание грязи между камнями и тому, насколько тёмной становится эта часть изображения в высококонтрастном изображении, но сохраняется при локальном повышении контраста. Показанный выше эффект довольно сильно улучшил визуализацию; зачастую локальное улучшение контраста получается менее выраженным.
На практике
К счастью, Photoshop и другие программы редактирования изображений позволяют повысить локальный контраст быстро и легко. Всё аналогично повышению резкости с помощью маски нерезкости, только радиус значительно больше, а степень существенно меньше. Маска нерезкости может быть вызвана из меню «Фильтры → Повышение резкости → Нерезкая маска».
Степень обычно записана в процентах, она отвечает за величину усиления перехода. Её можно также рассматривать как количество добавляемого контраста. Обычно добавляют 5-20%.
Радиус контролирует степень размытия оригинала при создании маски, как это показано на «размытой копии». Это влияет на размер переходов, которые вы хотите выделить, и меньший радиус захватывает меньшие детали. Радиус обычно составляет 30-100 пикселей.
Порог задаёт минимальное изменение яркости, подвергающееся обработке. Этот параметр редко используется в локальном повышении контраста, но его можно поставить отличным от нуля, чтобы добавить контраста только наиболее выраженным границам. Порог обычно выставлен в 0.
Порог обычно выставлен в 0.
Настройка радиуса существенно зависит от размера изображенияи масштаба переходов свето-тени, которые вы хотите выделить, намного сильнее, чем при повышении резкости. Высокодетальные изображения с большим разрешением или те, в которых переходы свето-тени имеют большой размер, требуют применения большего значения радиуса. В изображениях с очень низким разрешением для достижения эффекта может даже потребоваться радиус менее 30 пикселей.
Сложности
Как и при повышении резкости, локальное повышение контраста может создать нежелательные сдвиги цветности, если оно применяется ко всем трём цветовым каналам. Кроме того, локальное улучшение контраста может значительно повысить насыщенность цвета. Вы можете избежать этих нежелательных эффектов, применяя локальное улучшение контраста либо в канале яркости пространства цветности LAB, либо в отдельном слое (работая в пространстве цвета RGB) с наложением его в режиме «яркость» в окне слоёв.
Локальное повышение контраста может также вызвать засветки в областях высокой яркости, которые граничат с тёмными частями. По этой причине его нужно применять до коррекции уровней (если их посредством в гистограмме изображения достигается предельная яркость). Тем самым у вас будет в запасе «буферная зона», в которую локальное повышение контраста расширяет наиболее яркие и тёмные тона в сторону абсолютно белого и чёрного, соответственно.
По этой причине его нужно применять до коррекции уровней (если их посредством в гистограмме изображения достигается предельная яркость). Тем самым у вас будет в запасе «буферная зона», в которую локальное повышение контраста расширяет наиболее яркие и тёмные тона в сторону абсолютно белого и чёрного, соответственно.
Нужно также соблюдать осторожность в применении этого метода, поскольку он может уменьшить «гладкость» тона вашего изображения — тем самым изменив его настроение. В частности, съёмка портретов чувствительна к подобной обработке.
Контраст | это… Что такое Контраст?
У этого термина существуют и другие значения, см. Контраст (значения).
Версии одного и того же изображения с различной контрастностью
Контра́ст — в сенситометрии и фотометрии — разница в характеристиках различных участков изображения, а также способность фотографического материала или оптической системы воспроизводить эту разницу.
Контра́стность (также, в различных контекстах употребляется и само слово контраст и коэффициент контраста) — степень контраста, чаще всего выражается безразмерной величиной, отношением или логарифмом отношений. [1]
[1]
|
Содержание
|
Отношение величин одного сигнала
- Оптический контраст — отличимость предмета наблюдения от окружающего его фона.[2]
- Цветовой контраст — разновидность оптического контраста, связанная с разницей цветовых оттенков. Понятие используется в дизайне, рекламе и в фотографии («за счёт цветового контраста объект выделен…»).
- Цветовой контраст — разновидность оптического контраста, связанная с разницей цветовых оттенков. Понятие используется в дизайне, рекламе и в фотографии («за счёт цветового контраста объект выделен…»).
- Контраст изображения, диапазон яркостей изображения — отношение яркостей самой светлой и самой тёмной частей изображения.[4]
- Контраст освещения — величина, описывающая различие в яркости по разному освещённых объекта и фона или участков объекта в конкретной сцене. Количественно выражается как отношение разницы яркостей к их сумме.
 Лежит в пределах от 0 до 1. При использовании нескольких ламп-вспышек контраст освещения задаётся соотношением их мощностей, положением и направлением. На современных лампах-вспышках с беспроводным управлением может быть выставлен в некоторых пределах.[5]
Лежит в пределах от 0 до 1. При использовании нескольких ламп-вспышек контраст освещения задаётся соотношением их мощностей, положением и направлением. На современных лампах-вспышках с беспроводным управлением может быть выставлен в некоторых пределах.[5] - Контрастность (англ. Contrast ratio — диапазон яркостей или диапазон плотностей) — максимальное отношение яркостей или плотностей устройства или материала вывода изображений. Отношение яркостей или плотностей самой светлой и самой тёмной точки на устройстве или материале. Обычно выражается в виде отношения 1000:1 для дисплеев, десятичного логарифма 3.0D в сенситометрии или двоичного логарифма 10 ступеней в фотографии.
Контраст как передаточная характеристика
При количественном измерении, в отличие от предыдущей группы значений термина, используется отношение разностей двух измеряемых величин, выходного сигнала и входного.
В контексте оптических и фотометрических измерений употребляется термин коэффициент контраста или коэффициент контрастности. Аналогичный параметр передаточной характеристики в электронике называется коэффициент усиления переменного сигнала.
Аналогичный параметр передаточной характеристики в электронике называется коэффициент усиления переменного сигнала.
- Контраст фотоматериала, коэффициент контрастности
| Чёрно-белые фотоматериалы | Цветные фотоматериалы | ||
|---|---|---|---|
| тип фотоматериала | коэффициент | тип фотоматериала | коэффициент |
| негативные маскированные киноплёнки | 0,65 | ||
| негативные киноплёнки | 0,65 | негативные немаскированные фотоплёнки | 0,7—0,85 |
| негативные фотоплёнки | 0,80 | обращаемые фото- и киноплёнки | 1,0—1,2 |
| негативные нормальные фотоплёнки | 1,3 | позитивные киноплёнки | 2,7—3,3 |
| позитивные киноплёнки | 2,5 | дубль-негативные киноплёнки для контратипирования | 1,0—1,5 |
| Фотобумага | 1,8—2,5 | ||
- Микроконтраст
, иногда встречается термин деталировка — параметр оптической системы, фотоматериала или фотографического процесса, описывающий характер изменения оптического контраста участка изображения в зависимости от размера деталей изображения.
 Выражается в виде графика частотно-контрастной характеристики.[7]
Выражается в виде графика частотно-контрастной характеристики.[7]
- Пониженный контраст объектива — интегральная характеристика, описывающая снижение контраста изображения, формируемого объективом, по сравнению с оптическим контрастом объекта. Зависит от аберраций объектива, просветления, обработки линз, особенностей оправы, снимаемой сцены и освещения. Обычно не нормируется и не описывается точным числовым значением или графиком.
См. также
- Динамический диапазон
Примечания
- ↑ Контрастность // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
- ↑ Контраст объекта съёмки // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
- ↑ Контраст цветного фотографического изображения // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
- ↑ Л.
 Ф. Артюшин. Контраст фотографического изображения // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
Ф. Артюшин. Контраст фотографического изображения // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981. - ↑ Контраст освещения // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
- ↑ Э. Д. Канцеленбоген, Н. Ф. Семёнова. Контрастности коэффициент. Контрастность фотоматериала // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
- ↑ Микроконтраст // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
Литература
- Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
Определение и значение контраста | Dictionary.com
- Основные определения
- Синонимы
- Тест
- Связанный контент
- Примеры
- Британский
Показывает уровень сложности слова.
[ глагол kuhn-trast, kon-trast; существительное kon-trast]
/ глагол kənˈtræst, ˈkɒn træst; существительное ˈkɒn træst /
Сохранить это слово!
См. синонимы для: контраст / контраст / контраст / контрасты на Thesaurus.com
Показывает уровень обучения в зависимости от сложности слова.
глагол (используется с объектом)
сравнивать, чтобы показать непохожесть или различие; обратите внимание на противоположную природу, цели и т. д.: Сравните политические права римлян и греков.
глагол (используется без дополнения)
показывать непохожесть при сравнении с чем-то другим; образуют контраст.
Языкознание. различаться таким образом, чтобы можно было различать значения: звуки (р) и (б) контрастируют в словах «булавка» и «бин».
сущ.
акт противопоставления; состояние контраста.
поразительная демонстрация непохожести.
человек или вещь, которые поразительно отличаются по сравнению с ними: здешняя погода представляет собой долгожданный контраст с тем, что у нас дома.
противопоставление или сопоставление различных форм, линий или цветов в произведении искусства для усиления свойств каждого элемента и создания более динамичной выразительности.
Фотография. относительная разница между светлыми и темными областями отпечатка или негатива.
Телевидение. отношение яркости самой светлой к самой темной части изображения на экране телевизора.
Языкознание. различие между языковыми элементами, особенно звуками, которое может служить для различения значений.
ДРУГИЕ СЛОВА ДЛЯ СООТВЕТСТВИЯ
1 различать, различать, различать, противопоставлять.
См. синонимы контраста на Thesaurus.com
ВИКТОРИНА
Сыграем ли мы «ДОЛЖЕН» ПРОТИВ. «ДОЛЖЕН» ВЫЗОВ?
Должны ли вы пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма используется для указания обязательства или обязанности кого-либо?
Идиомы о контрасте
сравнивать и противопоставлять. См. запись в разделе «Сравнить и сопоставить».
См. запись в разделе «Сравнить и сопоставить».
Происхождение контраста
Впервые записано в 1480–1490 гг.; (глагол) от среднефранцузского counterer, от итальянского counterare «оспаривать», от латинского contrā- contra- 1 + stare стоять; (существительное) более раннее, countere, от французского, от итальянского, converto «конфликт», производное от counterare
ДРУГИЕ СЛОВА ОТ КОНТРАСТ
con·trast·a·ble, прилагательноеcon·trast·a·bly, наречиеcontrastingy, наречиеqua·si-контраст·ed, прилагательное
un·contrast · способный, прилагательное, неконтрастный, блестящий, наречие · контрастный, прилагательное · неконтрастный, прилагательное, хорошо контрастированный, прилагательное сравнить, контрастировать
Слова рядом контрастировать
вопреки, вопреки, вопреки, против движения, контрасексуал, контраст, контрастное вещество, контрастная ванна, контрастная клизма, контрастное, контрастное напряжение
Dictionary. com Полный текст
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
com Полный текст
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
Слова, относящиеся к контрасту
сравнение, противоречие, несогласие, несоответствие, различие, расхождение, разнообразие, противопоставление, вариация, противоречие, расхождение, различие, антитезис, противопоставление , противоречие, обратное, дифференциация, непохожесть, непохожесть, фольга
Как использовать контраст в предложении
-
Напротив, ни одна песня из SSA никогда не достигала отметки в 300 миллионов.
Самая большая проблема для Apple и Spotify в Северной Африке: YouTube|Eromo Egbejule|17 сентября 2020 г.|Ozy
-
Заторможенные дети, напротив, избегали шансов завести друзей в новых ситуациях и выделиться в учебе или обществе в школа.
«Происхождение вас» исследует, как дети превращаются во взрослых людей|Брюс Бауэр|16 сентября 2020 г.|Новости науки
-
Напротив, «деоптимизированный» коронавирус имеет несколько сотен генетических изменений.

Синтетические биологи создали медленнорастущую версию коронавируса для использования в качестве вакцины|Дэвид Ротман|16 сентября 2020 г.|MIT Technology Review
-
Напротив, Байден не ездил во вторник в Южную Флориду, где есть признаки того, что он борется с кубинско-американским сообществом.
Байден посещает Флориду, поскольку демократы беспокоятся о его положении в штате|Шон Салливан|15 сентября 2020 г.|Washington Post подушная пошлина.
Америка вот-вот потеряет свою 200-тысячную жизнь из-за коронавируса. Сколько еще должно умереть?|Стивен Энгельберг|14 сентября 2020 г.|ProPublica
-
«После нью-йоркского менталитета совершенно противоположно видеть, как люди делают что-то вручную», — сказал он.
Фотограф, который отказался от Манхэттена ради Марракеша|Лиза Форман|6 января 2015|DAILY BEAST
-
Напротив, руководство Бонера зашло в его церемониальный кабинет и приветствовало слезливого новоизбранного спикера объятиями.

Демократы случайно спасли Бонера от республиканского переворота|Бен Джейкобс, Джеки Кусинич|6 января 2015|DAILY BEAST
-
Напротив, Джон Маккейн, возможный кандидат от Республиканской партии, только в первом квартале 2007 года собрал около 12,7 миллионов долларов. .
Сможет ли Хакаби переубедить финансистов Республиканской партии?|Ллойд Грин|4 января 2015 г.|DAILY BEAST
-
В отличие от Пола, Хакаби никогда не дружил с Элом Шарптоном.
Сможет ли Хакаби обратить финансистов Республиканской партии?|Ллойд Грин|4 января 2015 г.|DAILY BEAST
-
Пушка, напротив, позволяет пилоту атаковать вражеские силы, находящиеся менее чем в 300 футах от дружественных наземных сил.
Новый американский реактивный самолет-невидимка не сможет стрелять из пушки до 2019 года|Дэйв Маджумдар|31 декабря 2014|DAILY BEAST
-
Но представленный таким образом контраст приобрел новое значение в эпоху, в которой мы живем.
Неразгаданная загадка социальной справедливости|Стивен Ликок
-
В отличие от Видаля, он начинает исчезать примерно в конце второй недели, а вскоре после этого полностью исчезает.

Руководство по клинической диагностике|Джеймс Кэмпбелл Тодд
-
Этот контраст означает, что где-то произошло большое зло, за которое кто-то должен нести ответственность.
Взгляд на Европу|Гораций Грили
-
Контраст между открытой улицей и закрытой духотой сумрачного и тесного интерьера был ошеломляющим.
Хильда Лессуэйс|Арнольд Беннетт
-
Его жизнь была самым странным контрастом со спокойным лицом, которое, как я видел, так спокойно слушало свою собственную историю.
Эдинбургский журнал Blackwood, № CCCXXXIX. Январь 1844 г. Том. Lv. | Различные
Британские словаря Определения для контраста
Контраст
Глагол (kənˈtrːst)
(часто разбирайтесь с), чтобы отличить или отличаться от сравнения)
1666666666 (ː ː ː ː ː ː ː ː ː ː ː.
различение или подчеркивание различия путем сравнения противоположных или непохожих вещей, качеств и т. д. (особенно во фразах по контрасту, в отличие от или с)
человек или предмет, демонстрирующий заметные отличия по сравнению с другим
(в живописи) эффект сопоставления различных цветов, тонов и т. д.
д.
- (фотографическая эмульсия) степень плотности, измеренная в зависимости от используемой экспозиции
- степень, в которой смежные области оптического изображения, особенно на телевизионном экране, на фотонегативе или отпечатке, различаются по яркости
психол явление, при котором два разных, но связанных стимула предъявляются близко друг к другу в пространстве и/или времени они воспринимаются как более разные, чем они есть на самом деле
Производные формы противопоставления
противопоставление, прилагательное, противопоставление, прилагательное, прилагательное
, противопоставление, наречие — против + смотреть, чтобы стоять
Английский словарь Коллинза — полное и полное цифровое издание 2012 г. © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins Издательство 1998, 2000, 2003, 2005, 2006, 2007, 2009 гг., 2012
CONTRAST Synonyms: 85 Synonyms & Antonyms for CONTRAST
See definition of contrast on Dictionary. com
com
- noun difference
- verb compare, differ
synonyms for контраст
- сравнение
- противоречие
- несогласие
- несоответствие
- различие
- расхождение
- разнообразие
- opposition
- variation
- antithesis
- contradistinction
- contrariety
- converse
- differentiation
- dissimilarity
- dissimilitude
- foil
- heterogeneity
- incompatibility
- incongruousness
- inconsistency
- inequality
- inverse
- противоположность
- противоположность
- непохожесть
- variance
- adverse
- contraposition
See also synonyms for: contrasted / contrastingly / contrasting / contrasts
- contradict
- diverge
- vary
- balance
- bracket
- collate
- conflict
- depart
- отклонение
- различение
- несогласие
- различение
- зависание
- несоответствие
- противопоставление
- Отдельный
- Взвешивание
- Будьте фольгой до
- Будь противоположным с
- БУДЕТСЯ БЕДОГО ДЕЙСТВИЯ
- БУДЕТСЯ
- БУДЕТ В НПАРЕТЬ
- Будьте переменным
- Удерживайте Candle до
- Match UP
- .
 выделяться
выделяться - накладываться друг на друга
- выделяться
антонимы к слову контраст
НАИБОЛЕЕ ВАЖНЫЕ
- согласие
- гармония
- likeness
- peace
- sameness
- similarity
- equality
- same
- conformity
- copy
- facsimile
- homogeneousness
- uniformity
- unity
- agree
- aid
- harmonize
- help
- присоединиться
- остаться
- согласие
- совпадение
- согласие
- соответствует
Тезаурус 21st Century Roget, третье издание Copyright © 2013, Philip Lief Group.
ПОПРОБУЙТЕ ИСПОЛЬЗОВАТЬ контраст
Посмотрите, как выглядит ваше предложение с разными синонимами.
Символы: 0/140
ВИКТОРИНА
Будьте смелее и примите участие в викторине «Слово дня»!
НАЧНИТЕ ВИКТОРИНУ
Как использовать контраст в предложении
Напротив, ни одна песня из SSA никогда не достигала отметки в 300 миллионов.
САМАЯ БОЛЬШАЯ ПРОБЛЕМА ДЛЯ APPLE И SPOTIFY В СЕВЕРНОЙ АФРИКЕ: YOUTUBEEROMO EGBEJULESBER17, 2020OZY
Заторможенные дети, напротив, избегали шансов завести друзей в новых ситуациях и выделиться в учебе или обществе в школе.
«ПРОИСХОЖДЕНИЕ ВАШИХ ПРОИСХОЖДЕНИЙ» ИССЛЕДУЕТ, КАК ДЕТИ РАЗВИВАЮТСЯ ВО ВЗРОСЛЫХ.
СИНТЕТИЧЕСКИЕ БИОЛОГИ СОЗДАЛИ МЕДЛЕННО РАЗВИВАЮЩУЮСЯ ВЕРСИЮ КОРОНАВИРУСА, ЧТОБЫ ДАТЬ ВАКЦИНУДАВИД РОТМАН 16 СЕНТЯБРЯ 2020 г. ОБЗОР ТЕХНОЛОГИЙ MIT
Напротив, Байден не поехал во вторник в Южную Флориду, где есть признаки того, что он борется с кубино-американским сообществом.
БАЙДЕН ПОСЕЩАЕТ ФЛОРИДУ, ТАК КАК ДЕМОКРАТЫ БЕСПОКОЯТСЯ О ЕГО ПОЛОЖЕНИИ В ГОСУДАРСТВЕ SULLIVAN, 15 СЕНТЯБРЯ 2020 г., WASHINGTON POST
Напротив, наш уровень смертности составляет примерно 58 на 100 000 американцев, что более чем в пять раз превышает показатель смертности на душу населения в Германии.
АМЕРИКА ПОТЕРЯЕТ СВОЮ 200-ТЫСЯЧНУЮ ЖИЗНЬ ИЗ-ЗА КОРОНАВИРУСА. СКОЛЬКО ЕЩЕ ДОЛЖНО УМЕРЕТЬ?0017
Институциональные трейдеры, напротив, обычно покупают опционы, которые могут быть исполнены в течение нескольких месяцев или более.
«ОТПРАВЛЯЮТСЯ В ВЕГАС:» НОВИЧКИ ТОРГОВЫМ ОПЦИОНАМИ СТОЯТ РАССЧИТАННАЯ, КАК РАЛИ ТЕХНОЛОГИЧЕСКИХ АКЦИЙ УМЕНЬШАЕТСЯ ДЖЕФФ 14 СЕНТЯБРЯ 2020 г. FORTUNE
Напротив, люди, которые только что переехали, находились в процессе создания нового руководства по эксплуатации.
КАК ОТПУСК — ИЛИ ПАНДЕМИЯ — МОГУТ ПОМОЧЬ ВАМ ПРИОБРЕСТИ ЛУЧШИЕ ПРИВЫЧКИ NOWMATTHEWHEIMERS 12 СЕНТЯБРЯ 2020 г. FORTUNE
Другие исследования, напротив, показали, что хороший уровень железа и предотвращение болезней имеют решающее значение для получения хороших результатов в высотном лагере.
ПОЧЕМУ ТРЕНИРОВКИ НА ВЫСОТЕ ПОМОГАЮТ НЕКОТОРЫМ, НО НЕ ДРУГИМ АЛЕКС ХАТЧИНСОН 11 СЕНТЯБРЯ 2020 Г. ВНЕШНИЙ ОНЛАЙН
ВНЕШНИЙ ОНЛАЙН
Во-вторых, в отличие от этики и логики, существует множество сильных эмоциональных мотивов, побуждающих желать, чтобы определенные моральные утверждения были истинными, независимо от того, таковы они или нет.
ВСЕЛЕННАЯ ОТЛИЧАЕТ ПРАВИЛЬНОЕ ОТ НЕПРАВИЛЬНОГО — ВЫПУСК 89: ТЕМНАЯ СТОРОНА ФИЛИПП Гофф 9 сентября 2020 г. НАУТИЛУС
В отличие от этого, в конце февраля менее 55% американцев считали, что мы идем неверным путем.
Трампа «Неправильный трек» Гамбит: Президент делает это, что хуже американцы чувствуют, чем больше вероятность, что они будут переизбрать HimCleaf2013Septeptept. противоречащие
- be dissimilar
- conflict
- contrast
- differ
- disaccord
- discord
- disharmonize
- mismatch
- not go with
- argues
- bang heads
- battles
- brawls
- bucks
- сражается
- конфликтует
- спорит
- скрещивает мечи
- отличается
- не соглашается
- encounters
- feuds
- frets
- galls
- grapples
- grates
- mixes it up
- quarrels
- raises Cain
- rows
- tries
- wars
- wrangles
- adduce
- analogize
- собрать
- кронштейн
- собрать
- сравнить
- составить
- контраст
- изучить
- собрать
- group
- match
- order
- relate
- verify
- analyze
- approach
- balance
- bracket
- collate
- confront
- consider
- contemplate
- contrast
- correlate
- divide
- равно
- изучить
- повесить
- поставить свечку
- проверить
- сопоставить
- match
- match up
- measure
- observe
- oppose
- parallel
- place in juxtaposition
- ponder
- rival
- scan
- scrutinize
- segregate
- separate
- set against
- set side рядом
- увеличить размер
- сложить против
- изучить
- потрогать
- взвесить
- взвесить против другого
- allegorizing
- approaching
- approximate to
- assimilating
- balancing
- bearing comparison
- being in the same class as
- being on a par with
- bringing near
- coming up to
- competing with
- соединяющий
- соотносящий
- различающий
- параллельный
- равный
- равный
- holding a candle to
- identifying with
- linking
- making like
- matching
- notice similarities
- paralleling
- putting alongside
- relating
- resembling
- showing correspondence
- stacking up with
- standardizing
- связывание
- соперничество
Тезаурус 21 века Роже, третье издание Copyright © 2013, Philip Lief Group.
Contrast Definition — что такое контраст от SLR Lounge
-
Термин:
Описание: Контраст описывает тона, в частности соотношение между самыми темными и самыми яркими частями изображения. Если разница между самыми темными и самыми светлыми частями изображения велика, например, если тени очень темные, а светлые участки очень яркие, говорят, что изображение имеет высокую контрастность. С другой стороны, если тональный диапазон изображения ближе к более серым тонам, а тени не очень темные, а светлые участки не очень яркие, изображение имеет низкую контрастность. Отсутствие контраста может придать изображению «плоский» вид.
Контраст
канал
Совет по фотосъемке телефона с длинной выдержкой! От съемки до поста
Пье Джирса, 2 года назад 7 минут чтения
Нужно сосредоточиться на творческом процессе, а не на оборудовании. Следите за тем, как мы снимаем и редактируем изображение с длинной выдержкой — и все это на iPhone 11 Pro.
Следите за тем, как мы снимаем и редактируем изображение с длинной выдержкой — и все это на iPhone 11 Pro.
Пейзажная фотография
10 черно-белых пейзажных фотографий, которые вдохновят вас на приключения
Шон Льюис, 2 года назад 2 минуты чтения
Ищете вдохновение для фотографирования вашего следующего путешествия (или прогулки по кварталу)? Ознакомьтесь с нашим тщательно подобранным списком черно-белых пейзажных фотографий!
Съемка в плоском стиле изображения для лучшей информации об экспозиции | Экспозиционный треугольник, точка. 4
Пье Жирса, 2 года назад 4 минуты чтения
Мы объединились с Adorama, чтобы предоставить вам серию руководств по фотографии под названием «Master Your Craft», которые будут размещены на их канале YouTube….
5 простых рецептов для великолепных портретов где угодно и за кадром!
Пье Жирса, 2 года назад 4 минуты чтения
Однако, приложив немного творческих усилий и проницательности, вы обнаружите, что действительно можете делать великолепные портреты в любом месте.
Как получить правильную экспозицию в фотографии | Экспозиционный треугольник, точка. 3
Пье Жирса, 2 года назад 9 мин чтения
В чем разница между гистограммой и предупреждением о светлых участках и как они могут помочь вам получить правильную экспозицию? Узнайте здесь.
Фотография
10 известных уличных фотографов, на которых стоит подписаться в Instagram
Шон Льюис, 2 года назад 6 минут чтения
Эти 10 известных уличных фотографов создают ПОТРЯСАЮЩИЕ снимки, заслуживающие внимания в Instagram. Проверьте это!
Фотография
Учебное пособие по кривым тона Lightroom | Краткий справочник
Visual Flow, 2 года назад 8 мин чтения
В этой статье мы объясним, что такое тоновая кривая, как ее интерпретировать/прочитать и как ею манипулировать, чтобы получить именно то, что вы хотите от своих изображений.