Использование фильтра Цветовой контраст для повышения резкости фотографий
Если вы использовали Photoshop, то вероятно знаете, что существует несколько способов выполнить то же задание. Одно из самых важных, которое применяется практически к каждому цифровому изображению, это повышение резкости. Это необходимо, потому что большинство сенсоров цифровых камер используют сглаживающие фильтры, которые очень слабо размывают изображение, чтобы уменьшить вероятность появления муара на изображении. Это легкое размытие составляет, как правило, всего один пиксель, но вызывает небольшую потерю детализации. Чтобы исправить легкое размытие, применяется инструмент Контурная резкость.
Этот снимок подсолнухов был улучшен с помощью фильтра Цветовой контраст путем повышения резкости деталей в центре цветка.
Другим легким способом повысить резкость является фильтр, который вы даже не найдете в меню Усиление резкости в Фильтрах программы Photoshop. Он отнесен к категории Другое внизу меню Фильтры и называется Цветовой контраст. Использование этого фильтра несколько проще, чем Контурная резкость, так как в нем есть только один ползунок, о котором следует беспокоится, а техника его использования позволяет экспериментировать даже после его применения, так что вы можете получить такое изображение, какое желаете.
Использование этого фильтра несколько проще, чем Контурная резкость, так как в нем есть только один ползунок, о котором следует беспокоится, а техника его использования позволяет экспериментировать даже после его применения, так что вы можете получить такое изображение, какое желаете.
Примечание: я использую последнюю версию Photoshop, версия 2015.0.1 в Creative Cloud.
Шаг 1: редактирование и сведение слоев
Прежде, чем использовать фильтр Цветовой контраст, вы обрабатываете изображение на свое усмотрение. Грубо говоря, повышение резкости должно быть вашим завершающим шагом при редактировании изображения, потому что оно напрямую зависит от размера изображения. Вы будете повышать резкость изображения размером 5×7″ иначе, чем 13×19″. Когда редактирование закончено, сведите все слои, перейдя в меню Слои и выбрав Выполнить сведение. Затем задайте необходимый размер файла исходя из того, что вы будете с ним делать – печатать или отображать онлайн.
Шаг 2: дублирование слоя
Теперь, когда изображение сведено, продублируйте слой нажатием <CTRL + J> (в Windows) или <CMD + J> (на Mac). Затем увеличьте масштаб до 100% нажатием <CTRL + 1> (в Windows) или <CMD + 1> (на Mac), или просто дважды щелкнув на лупу в панели инструментов. Понадобится увеличение до 100%, чтобы отчетливо видеть детали изображения.
Шаг 3: фильтр Цветовой контраст
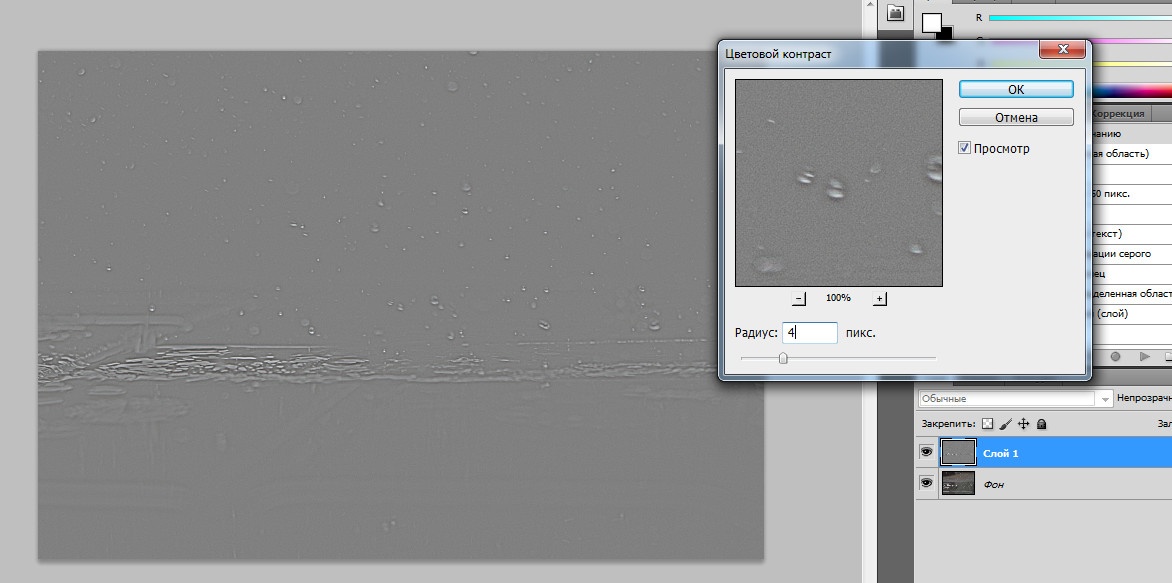
В меню Фильтр выберите Другое, а затем Цветовой контраст.
Перейдите в меню Фильтр и выберите Другое, а затем Цветовой контраст. Вы увидите, что все изображение превратилось в ровный серый цвет. Не волнуйтесь, это позволит вам увидеть, как работает фильтр.
Шаг 4: регулировка резкости
Когда появится окно фильтра Цветовой контраст, используйте ползунок для установки радиуса.
Когда вы запустите фильтр, то увидите всплывающее диалоговое окно, отображающее предварительный просмотр и ползунок радиуса. Кроме того, изображение за диалоговым окном станет серым с отображением некоторых краев. Это позволяет вам точно увидеть, где именно повысится резкость. Цветовой контраст воздействует только на края, все остальное остается серым. Степень резкости будет в большой степени зависеть от изображения и его размера.
Это изображение подсолнухов я печатал в большом формате, используя полное разрешение. При этом я заметил, что обычно радиус находится между 0,5 и 5 пикселями. Здесь следует быть осторожным, так как излишняя резкость приведет к появлению нежелательных артефактов и шума. Я ориентируюсь на предварительный просмотр. Я перемещаюсь, пока не увижу тонкие черные линии поверх серых областей. Как только вы увидите белый, это означает, что появится ореол, который очень нежелателен. В результате вы получите легкое усиление резкости, а не радикальное ее повышение. Для этого изображения я использовал радиус 0.9. Выше вы можете увидеть, что там всего несколько черных линий на краях цветка с очень слабым ореолом. Когда будете готовы, жмите ОК.
Для этого изображения я использовал радиус 0.9. Выше вы можете увидеть, что там всего несколько черных линий на краях цветка с очень слабым ореолом. Когда будете готовы, жмите ОК.
Шаг 5: установка режима наложения
После того, как вы применили фильтр Цветовой контраст, настало время избавиться от серого цвета и вернуть изображение к жизни. Перейдите к палитре слоев и выберите режим наложения из выпадающего меню Перекрытие. Ваше изображение вернет свой цвет, а вы можете отключить и включить слой, чтобы увидеть изменения.
Вы можете также поэкспериментировать с разными режимами наложения, включая Мягкий свет, Жесткий свет, Яркий свет, Линейный свет и Точечный свет. Кроме того, вы можете использовать непрозрачность слоя, чтобы немного уменьшить эффект, если вы решите, что он слишком сильный. Прелесть этой техники в том, что она полностью регулируемая (не деструктивно) даже после применения фильтра, и, так как вы работаете на отдельном слое, вы можете легко отменить усиление резкости и начать заново при необходимости. Также, опять-таки благодаря работе на отдельном слое, если вы желаете применить фильтр только на отдельных участках, то можете использовать маску слоя, чтобы спрятать или показать эффект усиления резкости.
Также, опять-таки благодаря работе на отдельном слое, если вы желаете применить фильтр только на отдельных участках, то можете использовать маску слоя, чтобы спрятать или показать эффект усиления резкости.
Финальный результат
В этом сравнительном изображении на верхней части был применен фильтр Цветовой контраст, в то время как нижняя часть осталась нетронута.
Фильтр Цветовой контраст прост и гибок в использовании. Это прекрасный способ придать вашим изображениям более четкий, ясный вид перед печатью или загрузкой. Попробуйте!
Автор: Rick Berk
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Команды автокоррекции, яркость/контрастность, гамма-коррекция | Дорога к Бизнесу за Компьютером
Для корректировки изображений в программе Adobe Photoshop CS5 используются не только инструменты, но и команды, которые можно найти в главном меню. Большинство команд для коррекции находятся в меню Изображение.
Большинство команд для коррекции находятся в меню Изображение.
Команды автокоррекции
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и зайдите в меню Изображение. За автокоррекцию отвечают три команды: автотон, автоконтраст и автоматическая цветовая коррекция.
- Автотон — выравнивает тон изображения, то есть делает общую тональность ярче или темнее.
- Автоконтраст — действует на контрастность изображения, увеличивая ее таким образом, что на изображении появляются черные и белые пиксели.
- Автоматическая цветовая коррекция — исправляет цветовой баланс.
Команды автокоррекции далеко не всегда способны улучшить изображение, и потому практически не применяются. Гораздо эффективнее применять коррекцию, самостоятельно подбирая параметры воздействия.
Команда Яркость/Контрастность
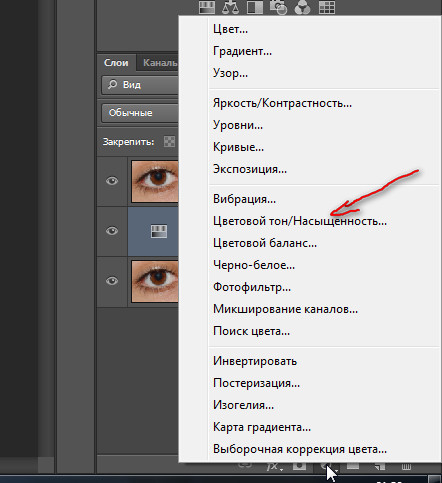
Эту команду можно вызвать с помощью меню Изображение — Коррекция — Яркость/Контрастность. Второй способ — создать корректирующий слой. Для создания корректирующего слоя открываете палитру Слои, и нажимаете на иконку черно-белого круга. Затем выбираете в списке пункт Яркость/Контрастность.
Второй способ — создать корректирующий слой. Для создания корректирующего слоя открываете палитру Слои, и нажимаете на иконку черно-белого круга. Затем выбираете в списке пункт Яркость/Контрастность.
Второй способ не воздействует на основной слой, а накладывает на него сверху еще один, поэтому всегда можно удалить этот верхний слой, и вернуться к первоначальному варианту. Кроме того, двойным кликом по этому слою в палитре Слои можно зайти в его параметры, и отредактировать их.
Передвигая ползунки, Вы смотрите, как изменяется изображение, и выбираете вариант, который Вам подходит.
Когда Вы уменьшаете яркость изображения, средние и яркие цвета становятся темнее, а с изображения удаляется информация о темных цветах. При увеличении яркости наоборот, темные и средние цвета становятся светлее, а с изображения удаляется информация о светлых цветах.
Увеличение контрастности делает светлые цвета светлее, а темные темнее, и информация о крайних светлых и темных цветах также удаляется. Уменьшение контрастности делает темные цвета светлее, а светлые — темнее. Осветление и затемнение цветов происходит при помощи добавления белого и черного цветом, и в итоге изображение становится все более серым.
Уменьшение контрастности делает темные цвета светлее, а светлые — темнее. Осветление и затемнение цветов происходит при помощи добавления белого и черного цветом, и в итоге изображение становится все более серым.
Команда Яркость/Контрастность довольно грубая команда, и редко используется, поскольку есть более совершенные методы для корректировки изображения.
Команда Экспозиция
Вызывается с помощью меню Изображение — Корректировка — Экспозиция, или с помощью создания корректирующего слоя Экспозиция. Корректирующий слой создается аналогично тому, как создается слой Яркость/Контрастность.
Эта команда имеет три параметра: экспозиция, сдвиг и гамма-коррекция.
Экспозиция воздействует больше на светлые тона, делая их светлее, или темнее. При осветлении информация о крайних светлых тонах теряется, а при затемнении светлые тона начинают заливаться черным цветом.
Сдвиг действует больше на темные тона. При осветлении он заливает их белым цветом, а при затемнении информация о темных цветах теряется.
При осветлении он заливает их белым цветом, а при затемнении информация о темных цветах теряется.
Гамма-коррекция влияет на распределение средних и крайних по яркости тонов. При увеличении гамма-коррекции контрастность средних тонов увеличивается, то есть более яркие цвета заливаются белым цветом, а менее яркие цвета — черным. При этом информация о крайних тонах теряется, потому что они вытесняются средними тонами. При уменьшении гамма-коррекции увеличивается контрастность крайних тонов, и таким образом они вытесняют средние тона. В настройках слоя Экспозиция Вы также увидите три пипетки, с помощью которых определяются темные, средние и светлые тона соответственно. Выбрав, например, верхнюю пипетку, и кликая по изображению, Вы определите какой тон считать темным, и соответственно изменятся параметры слоя — произойдет коррекция. Можно определить сразу все три тона, по очереди выбирая пипетки, и кликая по изображению в соответствующих местах.
Команда Экспозиция тоже применяется редко, потому что также, как и команда Яркость/Контрастность, является довольно грубой.
Палитра Гистограмма
Показывает, как распределяются различные цвета по яркости. Левая часть гистограммы показывает темные цвета, правая часть — яркие цвета. Отсутствие цвета в какой-то области гистограммы означает, что цветов данной яркости на изображении нет.
Очень полезно вместе с командами коррекции, которые мы рассмотрели выше, открыть палитру Гистограмма, и изменяя параметры той или иной команды, смотреть, как распределяются цвета на гистограмме.
Например, Вы применяете команду Яркость/Контрастность, и увеличиваете контрастность изображения. На гистограмме Вы четко увидите, как она растягивается, и крайние области при этом уходят за границы гистограммы, а значит, информация о них теряется.
При растягивании гистограммы также появляются разрывы. Это означает, что цвета данной яркости на изображении будут отсутствовать, и появятся перепады — качество изображения снизится.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Как в фотошопе изменить яркость контрастность : Радиосхема.ру
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 13 552.
Иногда, сделанные фотографии не получаются такими, какими вы их представляли. Возможно они слишком яркие или темные. Чтобы сделать фотографии более приятными на вид, иногда, необходимо использовать программу для редактирования графики, такую как Adobe Photoshop, чтобы изменить параметры яркости изображения. Используя программу такого рода, вы сможете сбалансировать засвеченные фотографии и добавить яркости темным снимкам.
Используя программу такого рода, вы сможете сбалансировать засвеченные фотографии и добавить яркости темным снимкам.
В предыдущем уроке из этой серии, посвященном коррекции тона и цвета в Photoshop, мы узнали все о настройке яркости / контрастности изображения и о том, как можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассматривали в начале этой серии, которые не предлагают никакого способа настройки или точной настройки результатов после их применения, команда Brightness / Contrast дает нам ручное управление нашими настройки с простыми в использовании, независимыми ползунками яркости и контраста.
Есть два способа применить команду Photoshop «Яркость / Контрастность»; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку в предыдущем уроке я рассмотрел все о том, как работает команда «Яркость / Контрастность», я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Photoshop», прежде чем продолжить. Как и во всех руководствах этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
Как и во всех руководствах этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
Вот изображение, которое я сейчас открыла в Photoshop. Это не плохо, но определенно нужно повысить яркость и контрастность. Давайте посмотрим, как корректирующий слой «Яркость / Контрастность» может улучшить его, и как он может это сделать без постоянного изменения одного пикселя в изображении:
Шаг 1: Добавьте слой регулировки яркости / контрастности
Когда мы учились применять яркость / контрастность в качестве статической корректировки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить его на новый слой. Таким образом, мы могли бы применить корректировку без ущерба для исходного изображения. С корректирующими слоями нет необходимости делать это, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это. Один из них — перейти в меню « Слой» в строке меню в верхней части экрана, выбрать « Новый корректирующий слой» , затем выбрать « Яркость / Контрастность» :
Один из них — перейти в меню « Слой» в строке меню в верхней части экрана, выбрать « Новый корректирующий слой» , затем выбрать « Яркость / Контрастность» :
Другой способ — щелкнуть значок « Яркость / Контрастность» на панели « Настройки» в Photoshop . Это первая иконка слева, верхняя строка (имя каждого корректирующего слоя будет появляться при наведении курсора мыши на значки):
Если вы не видите панель «Коррекция» на своем экране, перейдите в меню « Окно», где вы найдете список всех панелей, доступных в Photoshop, и выберите « Коррекция» . Галочка рядом с именем означает , что панель в настоящее время открыта, так что вы можете просто нужно искать его (по умолчанию он вложен в с панелью стилей, или из CC 2021, с Стилями и библиотеками панелей). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Третий способ добавления корректирующего слоя «Яркость / Контрастность», который я обычно использую, заключается в нажатии на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» :
Затем выберите Яркость / Контрастность из списка:
Пока что с изображением ничего не произойдет, но новый слой регулировки яркости / контрастности появляется над изображением на панели «Слои»:
Шаг 2: Нажмите кнопку Авто
Когда мы применили яркость / контрастность в качестве статической корректировки, параметры и элементы управления для нее открылись в отдельном диалоговом окне. С корректирующими слоями они появляются на панели «Свойства», которая была добавлена ??в Photoshop в CS6. Здесь мы видим те же ползунки «Яркость» и «Контрастность» , кнопку « Авто» и параметр « Использовать устаревшее» , которые мы подробно рассмотрели в предыдущем уроке :
С корректирующими слоями они появляются на панели «Свойства», которая была добавлена ??в Photoshop в CS6. Здесь мы видим те же ползунки «Яркость» и «Контрастность» , кнопку « Авто» и параметр « Использовать устаревшее» , которые мы подробно рассмотрели в предыдущем уроке :
Как и прежде, первое, что мы обычно хотим сделать, это нажать кнопку « Авто» , которая позволяет Photoshop сравнивать ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
В моем случае Photoshop решил установить яркость 54, а контрастность — 66. Конечно, каждое изображение уникально, поэтому, если вы следите за своей фотографией, скорее всего, эти значения будут другими:
Вот мое изображение с примененными настройками Auto:
Шаг 3: Отрегулируйте яркость и контраст ползунков
Если вы думаете, что ваше изображение может выглядеть лучше после нажатия кнопки «Авто», вы можете выполнить дополнительные настройки с помощью ползунков « Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контрастность. Перетащите влево, чтобы уменьшить яркость или контраст.
Перетаскивание ползунка вправо увеличивает яркость или контрастность. Перетащите влево, чтобы уменьшить яркость или контраст.
Мне нравится то, что придумал Photoshop по большей части, но я думаю, что немного уменьшу значение яркости, возможно, до 45 или около того, и увеличу контраст до 75. Опять же, это только моя личная предпочтение с этим конкретным изображением. Вы захотите следить за своей фотографией в документе, когда перетаскиваете ползунки, чтобы выбрать наиболее подходящие для вас настройки:
Вот мое фото после внесения моих собственных ручных настроек. Для сравнения, оригинальная, нетронутая версия слева. Скорректированная версия справа:
Опция «Использовать наследие»
Как и в случае статической версии команды «Яркость / Контрастность», версия корректирующего слоя включает параметр « Использовать устаревшее», который сообщает команде «Яркость / Контрастность» так же, как до Photoshop CS3. Я не буду тратить на это много времени, потому что я подробно рассказал об этом в предыдущем уроке , но просто для быстрого освежения (и для тех, кто еще не читал предыдущий урок), я нажму внутри его установите флажок, чтобы выбрать его (по умолчанию он отключен):
Использование Legacy указывает команде Brightness / Contrast вести себя так же, как и до Photoshop CS3, когда Adobe внесла в нее значительные улучшения. В то время (в CS2 и более ранних версиях) яркость / контрастность была единственной вещью, которая действительно хорошо удаляла ваше изображение. В качестве быстрого примера при включенном Use Legacy я перетащу ползунки «Яркость» и «Контрастность» вправо, увеличивая их максимальное значение. Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
В то время (в CS2 и более ранних версиях) яркость / контрастность была единственной вещью, которая действительно хорошо удаляла ваше изображение. В качестве быстрого примера при включенном Use Legacy я перетащу ползунки «Яркость» и «Контрастность» вправо, увеличивая их максимальное значение. Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
Для сравнения, такое же увеличение яркости и контрастности приводит к изображению, которое, хотя и является слишком ярким, все еще сохраняет большую часть деталей при отключении параметра «Использовать наследие»:
Аналогичным образом, если я снова включу «Использовать наследие» и перетащу ползунки «Яркость» и «Контрастность» влево, уменьшив их до минимальных значений, я получу не просто слишком темное изображение; у него вообще нет деталей:
Если функция «Использовать наследие» отключена, то же уменьшение яркости и контрастности сохраняет большую часть деталей изображения нетронутыми. Нет никаких оснований для включения опции Использовать наследие в наши дни (за исключением случаев, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня). По умолчанию он отключен, и лучше его просто отключить:
Нет никаких оснований для включения опции Использовать наследие в наши дни (за исключением случаев, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня). По умолчанию он отключен, и лучше его просто отключить:
Сравнение оригинальной и скорректированной версии вашего изображения
Что-то, что вы, возможно, заметили, это то, что панель «Свойства» не имеет того же параметра « Просмотр», который мы видели в статической версии «Яркость / Контрастность». Параметр «Предварительный просмотр» позволил нам временно скрыть наши корректировки в документе, чтобы мы могли просматривать исходное изображение. Значит ли это, что мы не можем сделать это с помощью корректирующего слоя? Нету! Это просто означает, что в действительности нет опции предварительного просмотра, но все еще есть простой способ сделать это. Просто щелкните значок видимости слоя внизу панели «Свойства», чтобы включить или выключить корректирующий слой «Яркость / Контрастность»:
Выключив его, вы снова увидите свое оригинальное изображение в документе:
Снова нажмите тот же значок видимости, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Если этот маленький значок в виде глазного яблока на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, который находится на панели «Слои» , и оба они делают одно и то же. Нажатие любой из них включает и выключает корректирующий слой:
Сброс настроек яркости / контраста
В любой момент вы можете сбросить ползунки «Яркость» и «Контрастность» до значения по умолчанию 0, щелкнув значок « Сброс» в нижней части панели «Свойства»:
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли яркость / контрастность в качестве статической корректировки, нам нужно было бы нажать кнопку ОК в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут навсегда изменены. С корректирующими слоями нет необходимости делать это, потому что они остаются навсегда редактируемыми без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю второй корректирующий слой в свой документ, на этот раз выбрав настройку Vibrance для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели «Коррекция» :
Чтобы показать вам, что я имею в виду, я добавлю второй корректирующий слой в свой документ, на этот раз выбрав настройку Vibrance для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели «Коррекция» :
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости / контрастности на панели «Свойства» (в правом верхнем углу экрана ниже) были заменены настройками «Вибрация». Поскольку это не учебник о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30, а значение Saturation — до 10:
Если я хочу вернуться к этому моменту и заново отредактировать свои настройки яркости / контрастности, все, что мне нужно сделать, — это щелкнуть небольшой значок миниатюры на слое яркости / контрастности на панели «Слои»:
При этом выбирается корректирующий слой «Яркость / Контрастность» и на панели «Свойства» снова устанавливаются параметры «Яркость / Контрастность», чтобы я мог вносить любые необходимые изменения:
И там у нас это есть! Это позволяет легко улучшить общую яркость и контрастность изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя яркость / контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и бликах на изображении с помощью мощной настройки Photoshop Shadows / Highlights !
Ранее, в нашей серии уроков по коррекции проблем тона и цвета в фотографиях, мы рассмотрели три автоматические корректировки изображений (это Автотон, Автоконтраст и Автоматическая цветовая коррекция), конкретно, как они могут мгновенно увеличить контрастность и даже удалить нежелательный цветовой оттенок в фотографии. Затем мы узнали, как мы можем применить эти команды в качестве корректирующих слоев (подробнее здесь), чтобы в дальнейшем была возможность изменения редактирования изображений (метод неразрушающего редактирования).
Затем мы узнали, как мы можем применить эти команды в качестве корректирующих слоев (подробнее здесь), чтобы в дальнейшем была возможность изменения редактирования изображений (метод неразрушающего редактирования).
Но несмотря на то, что команды автоматической коррекции безусловно, популярны благодаря тому, что они выполняют исправления быстро и самостоятельно, они не всегда выдают наилучший результат.
Собственно, никакой автоматический инструмент никогда не выдаст лучший результат, чем человек, а особенно человек, прочитавший этот урок ))).
Так что в данном уроке мы рассмотрим первый из ручных способов настройки изображений в Photoshop — инструментом Яркость/Контрастность (Brightness/Contrast). Если вы новичок в Photoshop и слова «корректировка изображения вручную» звучит для вас немного страшно, не волнуйтесь. Как мы увидим далее, нет ничего проще и понятнее, чем улучшение изображения с помощью команды Яркость/Контрастность, тем более, что у данного инструмента имеется всего лишь два ползунка; один для яркости, и один для контраста! Как просто, не правда ли?
Как и у большинства инструментов коррекции изображения в Photoshop, у Яркость/Контрастность имеется два разных способа применения. Первым из них является прямое применение инструмента в виде статической регулировки, второй — в качестве корректирующего слоя. Здесь мы рассмотрим всё, что нам нужно знать о том, как работает Яркость/Контрастность и как применять его в качестве статической регулировки. В следующем уроке на основе полученных знаний мы применим эту команду как корректирующий слой для неразрушающего редактирования.
Первым из них является прямое применение инструмента в виде статической регулировки, второй — в качестве корректирующего слоя. Здесь мы рассмотрим всё, что нам нужно знать о том, как работает Яркость/Контрастность и как применять его в качестве статической регулировки. В следующем уроке на основе полученных знаний мы применим эту команду как корректирующий слой для неразрушающего редактирования.
Здесь я буду использовать Photoshop CC (Creative Cloud), но все сказанное в уроке полностью совместимо с Photoshop CS6 и подходит к версиям ниже, если учесть некоторые изменения интерфейса.
Ниже я расположил фото, которое буду использовать в работе, это изображение выглядит несколько тёмным и плоским. Давайте посмотрим, как команда Photoshop Яркость/Контрастность сможет его улучшить:
Шаг 1: Дублируем фоновый слой
Как я уже говорил, мы начнем с того, научиться применять Яркость/Контраст в качестве статической настойки. Термин «статическая настройка» означает, что мы будем совершать изменения фактических пикселей в изображении. Как правило, этого стоит избегать, т.к. изменяется исходная фотография, что затрудняет изменение последствий готового редактирования. Тем не менее, имеются меры, с помощью которых мы сможем сделать наше редактирование менее разрушительными, и основная из этих мер — работа не с оригиналом, а с дубликатом фотографии.
Как правило, этого стоит избегать, т.к. изменяется исходная фотография, что затрудняет изменение последствий готового редактирования. Тем не менее, имеются меры, с помощью которых мы сможем сделать наше редактирование менее разрушительными, и основная из этих мер — работа не с оригиналом, а с дубликатом фотографии.
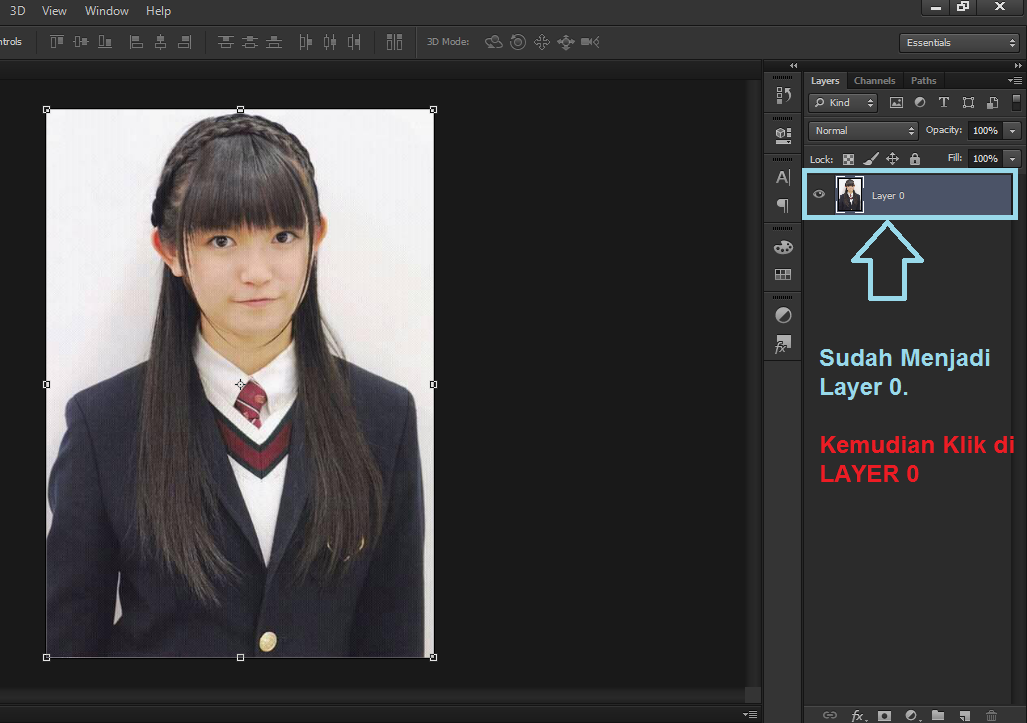
Откроем изображение в Photoshop и сразу нажимаем Ctrl+J для дублирования фонового слоя. Новый слой будет автоматически назван «Слой 1» (или «Layer 1») и расположен над фоновым слоем.
Как в фотошопе изменить яркость контрастность
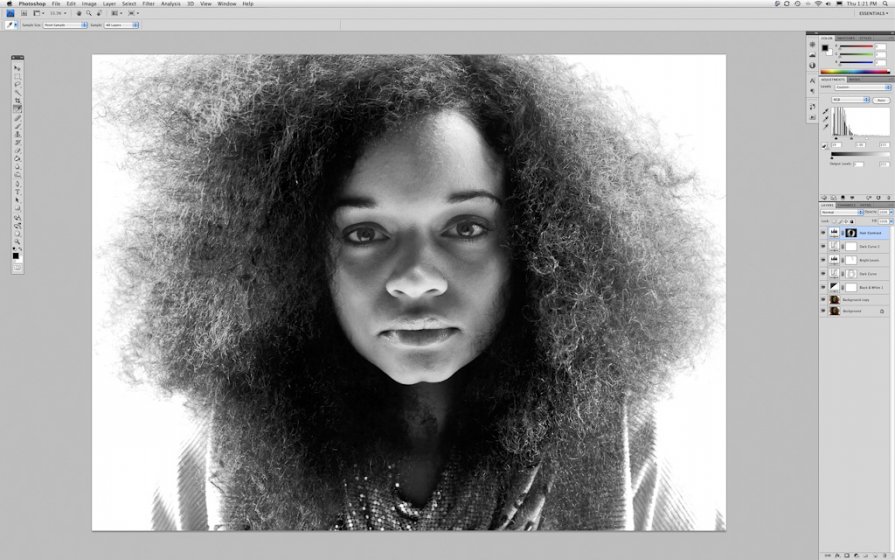
Настройка цвета и контраста в Photoshop из книги «Портреты в низком ключе с Крисом Найтом». Мы собираемся сделать небольшую настройку контраста и цвета здесь. Один из моих любимых способов сделать это — использовать выборочный цвет. Гм, но я обычно использую выборочный цвет, чтобы сбалансировать изображение. Некоторые люди будут использовать его как способ изменить цвет изображения. Я считаю, что это очень эффективный способ создания баланса и выборочного цвета — это последний небольшой корректирующий слой здесь внизу, и он позволяет вам делать то, что вы делаете, — это переходить в каждый из отдельных цветовых каналов.
 И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти…
И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти… , и я мог бы сказать: «Хочу ли я больше науки и арендной платы или больше красного в красном?» Или я хочу больше пурпурного, или больше зеленого, или больше желтого, или нет, или как бы там ни было, и вы действительно можете пройти, и вы можете. Вы можете начать работу с цветами и цветовыми оттенками в различных тонких тонах изображения. Так что я собираюсь взять себе желтые, просто чтобы показать. Вот мои желтые цвета, и я использую их очень тонко. Я на самом деле просто буду смотреть прямо на изображение. Я даже не смотрю на ползунки, а просто хожу туда-сюда, туда-сюда, пока не буду доволен тем, как это выглядит. Но, как я уже сказал, вы, вероятно, не увидите здесь много других цветов. В других нет зелени, и, как и в светлой комнате, если дважды щелкнуть по номеру, он сбросит его с Scion, и синего не будет. Это все желтые и красные цвета, но также есть белые, нейтральные и черные. Я склонен не слишком сильно возиться с нейтральными, потому что это может быть очень агрессивным изменением, но вы действительно можете пройти, и вы можете немного увидеть, как это появляется в белых тонах. Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики. Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти.
Я даже не смотрю на ползунки, а просто хожу туда-сюда, туда-сюда, пока не буду доволен тем, как это выглядит. Но, как я уже сказал, вы, вероятно, не увидите здесь много других цветов. В других нет зелени, и, как и в светлой комнате, если дважды щелкнуть по номеру, он сбросит его с Scion, и синего не будет. Это все желтые и красные цвета, но также есть белые, нейтральные и черные. Я склонен не слишком сильно возиться с нейтральными, потому что это может быть очень агрессивным изменением, но вы действительно можете пройти, и вы можете немного увидеть, как это появляется в белых тонах. Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики. Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти. Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение. Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны. Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми.
Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение. Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны. Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми. Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает. Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого. . В настоящее время. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой.
Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает. Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого. . В настоящее время. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой. Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый. Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне. Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется.
Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый. Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне. Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется. Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет. Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме. Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо.
Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет. Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме. Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо. Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным. Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте. И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей.
Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным. Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте. И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей. Таким образом, это становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это. Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200. Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял.
Таким образом, это становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это. Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200. Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял. Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум. Я использую гази и монохроматику. Я использовал, чтобы немного больше использовать монохромный, потому что это не странные цвета, и это примерно то, как это выглядит вблизи. Это, знаете ли, довольно тонко. Отсюда не очень видно, но мне нравится.
Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум. Я использую гази и монохроматику. Я использовал, чтобы немного больше использовать монохромный, потому что это не странные цвета, и это примерно то, как это выглядит вблизи. Это, знаете ли, довольно тонко. Отсюда не очень видно, но мне нравится.
Как настроить яркость и контрастность в Photoshop?
Настройка яркости и контрастности на фотографии
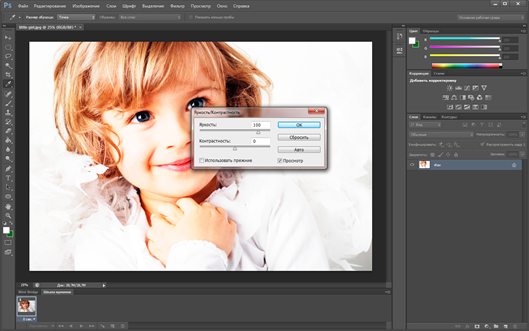
- В строке меню выберите «Изображение» > «Коррекция» > «Яркость/контрастность».
- Отрегулируйте ползунок «Яркость», чтобы изменить общую яркость изображения. Отрегулируйте ползунок «Контрастность», чтобы увеличить или уменьшить контрастность изображения.
- Нажмите «ОК». Корректировки появятся только на выбранном слое.
В связи с этим, что такое ярлык для автоматического контраста в Photoshop?
Автоконтраст
MAC: Opt+Shift+Cmd+L . WINDOWS: Alt+Shift+Ctrl+L.
WINDOWS: Alt+Shift+Ctrl+L.
Учитывая это, как настроить яркость и контрастность?
Настройка яркости или контрастности изображения
- Щелкните изображение, для которого вы хотите изменить яркость или контрастность.
- В разделе Работа с рисунками на вкладке Формат в группе Настройка щелкните Исправления. …
- В разделе «Яркость и контрастность» щелкните нужную миниатюру.
Соответственно Что делает инструмент Яркость и Контрастность в Photoshop? Регулировка яркости/контрастности позволяет выполнять простую настройку тонового диапазона изображения . Перемещение ползунка яркости вправо увеличивает тональные значения и расширяет светлые участки изображения, а влево уменьшает значения и расширяет тени.
Как изменить яркость и контраст изображения в GIMP? Первый до
 Отрегулируйте яркость слоя. Используйте ползунок с надписью «Яркость», чтобы настроить яркость слоя.
Отрегулируйте яркость слоя. Используйте ползунок с надписью «Яркость», чтобы настроить яркость слоя. Содержание
Как исправить освещение в Photoshop?
Настройка яркости и контрастности в выбранных областях
- Выполните одно из следующих действий. Выберите «Улучшение» > «Настройка освещения» > «Яркость/контрастность», чтобы выполнить настройку непосредственно в пикселях изображения. …
- Перетащите ползунки, чтобы отрегулировать яркость и контрастность, затем нажмите «ОК».
Как сделать картинку ярче?
1. Яркость/контрастность. Когда вам нужно осветлить фотографию, самое очевидное место для начала — перейти к Image > Adjustments > Brightness/Contrast или выбрать этот инструмент на корректирующем слое. Яркость/контрастность — хороший и простой вариант, который можно использовать, если общее изображение слишком темное.
Как затемнить изображение?
Затемнение изображения
-
Нажмите СТАРТ, чтобы открыть Raw.
 pics.io.
pics.io. - Добавьте изображения, которые вы хотите затемнить.
- Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io.
- Найдите Яркость/Контрастность на панели инструментов справа.
- Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Как подобрать освещение в GIMP?
Переключите GIMP в многооконный режим (снимите флажок Windows->Single Window Mode, откройте каждое из ваших изображений в окне и поместите их рядом, а затем используйте кривые ( Color->Curves ) на изображении, которое вы хотите
Как сделать свет в Photoshop?
Как сделать свет ярче в Photoshop?
Нажмите «Слой», затем «Стиль слоя». Выберите «Внешнее свечение». Photoshop автоматически выбирает светло-желтый цвет для внешнего свечения. Измените этот цвет, щелкнув маленький желтый прямоугольник. Переместите ползунок вверх и вниз, чтобы выбрать цвет свечения.
Измените этот цвет, щелкнув маленький желтый прямоугольник. Переместите ползунок вверх и вниз, чтобы выбрать цвет свечения.
Как затемнить источник света в Photoshop?
Как исправить темное изображение в Photoshop?
Как исправить недоэкспонированные фотографии в Photoshop
- Перейдите в Слой > Новый корректирующий слой > Кривые. …
- На панели свойств кривых щелкните и перетащите рядом со средней точкой гистограммы в верхнюю левую часть гистограммы, чтобы осветлить все изображение.
Что такое контраст изображения?
Разница в яркости между светлыми и темными областями изображения . Контраст определяет количество оттенков в изображении. Низкоконтрастное изображение (слева) сохраняет детали, но ему не хватает размеров, и оно выглядит размытым. Изображение с нормальной контрастностью (в центре) сохраняет детали и размеры и выглядит четким.
Изображение с нормальной контрастностью (в центре) сохраняет детали и размеры и выглядит четким.
Как осветлить фон в Photoshop?
Быстрое осветление фотографии в Photoshop.
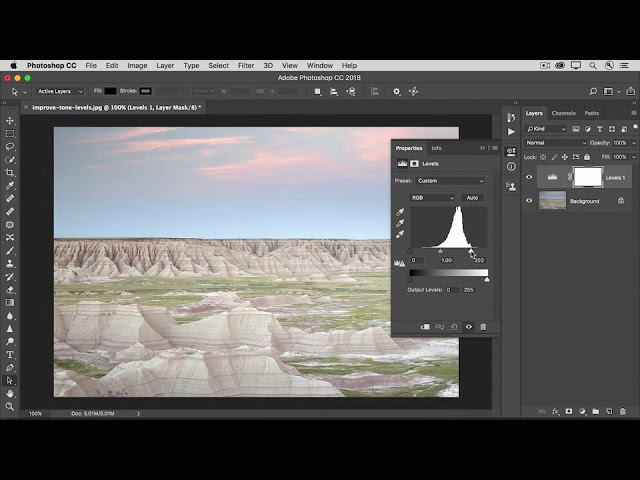
- Шаг 1: Откройте, уровни. Итак, откройте свое изображение. …
- Шаг 2: Дублируйте фоновый слой. …
- Шаг 3: Цветовой тон/Насыщенность. …
- Шаг 4: Размойте цветной слой. …
- Шаг 5: Яркость/контрастность. …
- Шаг 6: Проверьте свои результаты и решите, что они вам нравятся. …
- 25 комментариев.
Что это за инструмент, который осветляет изображение?
Инструменты Dodge и Burn осветляют или затемняют области изображения. Эти инструменты основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка. Фотографы сдерживают контровой свет, чтобы осветлить область на отпечатке (осветление) или увеличивают экспозицию для затемнения областей на отпечатке (прожигание).
Как затемнить свет на фотографии?
Чтобы затемнить изображение, загрузите фотографию или перетащите ее в редактор. Затем нажмите кнопку «Эффекты и фильтры изображения», расположенную на верхней панели редактора. Примените эффект затемнения, нажав на опцию «Темнее». Отрегулируйте яркость изображения с помощью ползунка.
Как затемнить изображение в Photoshop?
Чтобы затемнить изображение в Photoshop, перейдите в меню «Изображение» > «Коррекция» > «Экспозиция», чтобы создать новый корректирующий слой экспозиции. В появившемся диалоговом окне переместите ползунок «Экспозиция» влево, чтобы затемнить фотографию . Это затемнит все изображение сразу и скорректирует любые переэкспонированные области.
Как подобрать цвет к фотографии?
Как использовать палитру цветов для идеального соответствия цветов
-
Шаг 1: Откройте изображение с нужным вам цветом.
 …
… - Шаг 2: Выберите фигуру, текст, выноску или другой элемент, который нужно раскрасить. …
- Шаг 3: Выберите инструмент «Пипетка» и щелкните нужный цвет.
Как смешивать цвета в GIMP?
Чтобы создать переход, перетащите курсор в нужном направлении градиента и отпустите кнопку мыши, когда вы почувствуете, что получили правильное положение и размер перехода . Мягкость перехода зависит от того, как далеко вы перетащите курсор.
Как выровнять цвет в GIMP?
Если изображение проиндексировано, пункт меню нечувствителен и отображается серым цветом.
- 8.16.1. Активируйте команду. Вы можете получить доступ к этой команде из строки меню изображения через Colors → Auto → Equalize.
- 8.16. Пример «выравнивания». Рисунок 16.175. Исходное изображение. Активный слой и его красная, зеленая, синяя гистограммы до «Выравнивания».
Как заставить что-то светиться в Photoshop?
Нажмите «Слой», «Стиль слоя» и «Настройки стиля», чтобы отобразить диалоговое окно для создания и редактирования стилей слоя. Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Как сделать свечение в Photoshop?
Легкий эффект мягкого свечения в Photoshop
- Шаг 1: Дублируйте фоновый слой. …
- Шаг 2: Переименуйте новый слой. …
- Шаг 3: Примените фильтр размытия по Гауссу. …
- Шаг 4: Измените режим наложения на Мягкий свет. …
- Шаг 5: Уменьшите непрозрачность слоя.
Как сделать светодиодную подсветку в Photoshop?
Открыв изображение в ACR, выберите инструмент Градуированный фильтр. Перетащите область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или холодного эффекта.
Как заставить окна светиться в Photoshop?
Свет из окна с помощью Photoshop
-
Шаг 1: Перетащите фотографию окна на основное изображение.
 …
… - Шаг 2: Выберите «Вокруг внутренней части окна». …
- Шаг 3: Удалите слой окна. …
- Шаг 4: Инвертируйте выделение. …
- Шаг 5: Добавьте корректирующий слой «Уровни». …
- Шаг 6: Затемните область вокруг окна с помощью корректирующего слоя «Уровни».
- Reference 1
- Reference 2
- Reference 3
- Reference 4
- Reference 5
Tags: advicehow tointerviewsshortcut key for brightness and contrast in photoshoptips
Adobe Photoshop против Lightroom: сравнение и сопоставление
Adobe Photoshop против Lightroom! Странно слышать, да? Во многих случаях это сравнение подходит фотографам и специалистам по редактированию фотографий. Без сомнения, оба являются отличными приложениями с рядом полезных инструментов и функций для редактирования. Что ж! Иногда кажется запутанным сравнивать программное обеспечение для редактирования фотографий из-за множества схожих характеристик. Пусть это будет прямолинейно. У нас есть подробное руководство, которое поможет вам в этом вопросе.
Пусть это будет прямолинейно. У нас есть подробное руководство, которое поможет вам в этом вопросе.
Хорошо! Что эти инструменты делают в реальной жизни? Прежде чем перейти к технической части, нам нужно поделиться некоторыми важными вещами, чтобы прояснить основы этих приложений. Давайте шаг за шагом изучим определения, включая их преимущества и недостатки.
Знакомство с Adobe Photoshop
Adobe Photoshop — самый мощный и популярный в мире редактор растровой графики. Это приложение было представлено в 1990 году Томасом Ноллом и Джоном Ноллом в компании Adobe Inc. Миллионы пользователей редактируют цифровые фотографии с помощью этого инструмента в течение нескольких лет. Он работает как надежное программное обеспечение благодаря своим уникальным и профессиональным характеристикам. Вы также можете использовать Adobe Photoshop на платформах Windows и Mac OS.
Возможности и преимущества Photoshop
🔹 Как пользователь начального уровня, вы можете легко ретушировать фотографии, восстанавливать, маскировать изображения, обрезать пути, создавать логотипы, дизайн баннеров, цветокоррекцию, макеты веб-сайтов и т. д. с помощью Adobe Photoshop.
д. с помощью Adobe Photoshop.
🔹 Он имеет возможность быстро импортировать различные изображения и видео. Кроме того, это обеспечивает простой способ найти их.
🔹 Photoshop позволяет сэкономить деньги и время при редактировании изображений. Это позволяет вам выполнять базовое и регулярное редактирование в течение короткого периода времени и по более низкой цене.
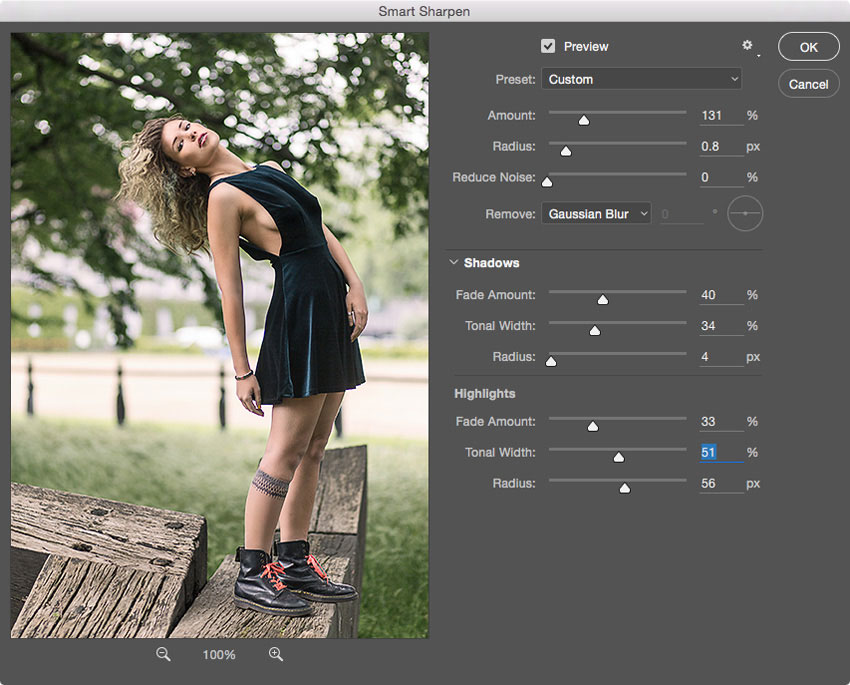
🔹 Использование фильтра Smart Sharpen позволяет уменьшить шум и эффекты ореола изображения.
🔹 Он включает в себя функции выбора нескольких фигур и путей одновременно.
🔹 Кроме того, он предлагает средство условных действий с использованием операторов if/then. Он работает на основе логических правил, которые вы устанавливаете для действий, которые хотите выполнять.
🔹 Adobe Photoshop поставляется с улучшенными 3D-инструментами. Он позволяет плавно создавать превосходные эффекты свечения, текстуры и освещение сцены.
🔹 Предустановки стали более интуитивно понятными, чем раньше. Вы можете гибко работать с образцами, узорами, стилями и формами.
Вы можете гибко работать с образцами, узорами, стилями и формами.
🔹 Чтобы избежать сложного выбора, он предлагает новый инструмент выбора объектов, который упрощает его.
🔹 Поскольку у него огромное количество активных пользователей с активным сообществом, вы найдете множество онлайн-ресурсов от многих дизайнеров и профессионалов.
Некоторые недостатки Photoshop
🔹 Интерфейс и функции Photoshop относительно сложны в освоении, особенно для новичков. Требуется много времени, чтобы быть совместимым со всеми инструментами программы.
🔹 Не совсем подходит для пакетной работы с фотографиями.
🔹 Рендеринг высококачественного графического файла сложно рендерить в Photoshop. Это влияет на процесс проектирования наряду с точностью.
🔹 Вы не будете получать ежегодные обновления, как стандартные приложения.
Основы Adobe Lightroom
Adobe Lightroom относится к программному обеспечению для обработки изображений, разработанному Adobe Systems. Эта программа написана на C++ и Lua. Как и стандартный инструмент для редактирования фотографий, он предлагает простые в использовании методы для профессионального создания фотографий. Как вы знаете, мы упоминали способы использования Lightroom в одном из наших предыдущих материалов. Это приложение помогает ускорить рабочий процесс обработки изображений вместе с множеством возможностей.
Эта программа написана на C++ и Lua. Как и стандартный инструмент для редактирования фотографий, он предлагает простые в использовании методы для профессионального создания фотографий. Как вы знаете, мы упоминали способы использования Lightroom в одном из наших предыдущих материалов. Это приложение помогает ускорить рабочий процесс обработки изображений вместе с множеством возможностей.
Вы получите больше контроля над фотографиями, чем раньше. В общем, это полный пакет для фотографов и фотоэкспертов. Lightroom совместим с системами Windows и Mac OS.
Особенности и преимущества Lightroom
🔹 Adobe Lightroom специально разработан для пользователей начального уровня, которые не знакомы с расширенными функциями Photoshop.
🔹 Он включает в себя предустановки, чтобы сэкономить ваше драгоценное время при обработке фотографий. Кроме того, это помогает развивать стиль и добиваться последовательного внешнего вида.
🔹 Еще одна особенность Lightroom — интуитивно понятный пользовательский интерфейс.![]() Разобраться с модулем разработки гораздо проще вместе с панелью управления.
Разобраться с модулем разработки гораздо проще вместе с панелью управления.
🔹 Он предлагает панель быстрой разработки, с помощью которой пользователи могут выполнять пакетную обработку для обработки нескольких изображений одновременно. В результате экономится время и повышается производительность.
🔹 Lightroom обеспечивает защиту исходных файлов, с которыми вы работаете. Он обеспечивает безопасность и защиту от повреждений при любых корректировках ваших фотографий.
🔹 Этот инструмент для редактирования фотографий позволяет добиться максимально возможного качества изображения из файлов RAW без потери компонентов.
🔹 Он предлагает простой способ работы с градуированным фильтром, кистью, виньеткой после обрезки и другими инструментами настройки, чтобы фотографии выглядели естественно.
🔹 Adobe Lightroom относительно прост в освоении и более понятен. В основном это лучший вариант для пользователей начального уровня.
Некоторые недостатки Lightroom
🔹 Имеет сравнительно ограниченные возможности редактирования.
🔹 Существуют ограничения на обмен и экспорт файлов в Lightroom.
🔹 Нет возможности добавлять сторонние плагины для повышения производительности.
🔹 В Lightroom нет возможности работать со слоями.
Окончательная битва Adobe Photoshop против Lightroom
Всегда сложно выбрать лучший из нескольких вариантов. И, будь то сравнение между ними, это действительно сложно. Хотя на этот вопрос уже есть много ответов в сети от многих профессионалов. Мы собираемся сделать это более конкретным с таблицей. Единственная причина — устранить путаницу. Итак, давайте пройдемся по логическим объяснениям, чтобы узнать отличия между Adobe Photoshop и Lightroom.
| Adobe Photoshop | Adobe Лайтрум |
|---|---|
| 1. Adobe Photoshop может показаться сложным в освоении и использовании новичкам в индустрии редактирования фотографий. | 1. Adobe Lightroom относительно удобен в освоении как для начинающих, так и для опытных пользователей. |
| 2. Photoshop допускает ограниченное количество отмен для изменения или сохранения истории манипуляций с изображением. | 2. С другой стороны, Lightroom предоставляет возможность неограниченного количества отмен с полной историей ваших действий с изображениями. |
| 3. Минимальное требование к процессору в системе Windows для Photoshop составляет 1,6 ГГц с поддержкой SSE2. | 3. Для запуска Lightroom на платформе Windows требуется процессор с тактовой частотой не менее 2 ГГц. |
| 4. Для установки Adobe Photoshop требуется не менее 5,2 ГБ свободного места на жестком диске. Кроме того, для загрузки дополнительных компонентов может потребоваться 2,4 ГБ свободного места. | 4. Для установки этого приложения Lightroom требуется 2 ГБ свободного места на жестком диске. |
| 5. Adobe Photoshop сравнительно дороже, чем Lightroom. | 5. Lightroom доступен по цене по сравнению с Photoshop. |
| 6. Процесс сортировки нескольких изображений, включая отбор, идентификацию и редактирование, в Photoshop занимает немного времени. | 6. Одновременная организация нескольких файлов в Lightroom занимает меньше времени. Другими словами, это помогает сэкономить время. |
| 7. Photoshop больше подходит для цифровых художников, чем для фотографов. | 7. Adobe Lightroom в большинстве случаев предпочтительнее для фотографов. |
| 8. Для сложных композиций и корректировок лучше всего подходит Photoshop. | 8. Если вы пытаетесь выполнить простое редактирование и настройку, Lightroom может стать хорошим выбором. |
| 9. Для работы с файлами RAW в Photoshop нужен отдельный плагин. | 9. Для редактирования файлов RAW не требуется никаких дополнительных инструментов. |
10. Photoshop — это полный пакет для художников, занимающихся цифровой фотографией, в котором вы найдете множество передовых инструментов редактирования. |
10. Не работает с расширенными инструментами против Photoshop. |
| 11. В фотошопе есть еще одна мощная функция, а именно слои. Это позволяет пользователям создавать несколько слоев для более точной настройки. | 11. Как и в Photoshop, в нем нет слоев. Вот почему для редактирования режима наложения требуется больше времени. |
| 12. После открытия изображения Photoshop не может отображать метаданные в виде наложения. | 12. С другой стороны, Lightroom может делать это, пока вы редактируете фотографии. |
Итак, что выбрать?
Наконец, битва Adobe Photoshop против Lightroom подошла к финишу. Как видите, оба программного обеспечения имеют огромное значение для разных целей. Ни к одному из них нельзя проявить меньше уважения. В некоторых случаях мы показывали вам преимущества использования Adobe Photoshop. Да и в других случаях Lightroom тоже имеет некоторые преимущества перед другим.