Теория цвета. Контрастные цвета. — Красота, вдохновленная природой — LiveJournal
?Previous Entry | Next Entry
Сегодня поговорим о противоположности родственным цветам — контрастных цветах. По-другому они называются комплиментарные («дополняющие»). Эти цвета находятся точно друг напротив друга в цветовом круге.
Самые известные комплиментарные пары — желтый-фиолетовый, красный-зеленый и синий-оранжевый. Однако, более точные вариации можно продолжать и дальше. Например, сине-зеленый — красно-оранжевый, желто-оранжевый — сине-фиолетовый итд.
Находясь рядом, комплиментарные цвета усиливают друг друга.
Например, в паре зеленый — красный, зеленый выглядит более зеленым, красный — более красным.
При смешении двух комплиментарных цветов получается нейтральный серый средней насыщенности, о чем уже говорилось.
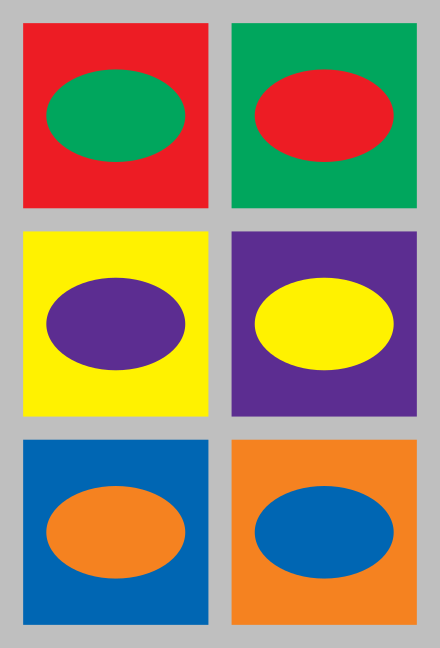
В одежде часто используется свойство комплиментарных цветов усиливать друг друга, однако, в равной пропорции яркие комплиментарные цвета выглядят достаточно вызывающе. (посмотрите на картинку с яркими красным и зеленым), с ними нужно быть очень осторожными.
С более сложными и мягкими цветами немного легче — картинка смотрится гармоничнее, цвета усиливают друг друга.
желто-оранжевый и сине-зеленый, насыщенный зеленый и насыщенный красный
Что интересно, тенденция к комплиментарным цветам достаточно сильна в моде и декорах Южной Азии (Индия, Бангладеш, Пакистан итд), в отличие от более спокойных арабских декоров. Такие цветовые сочетания требуют немалого мастерства, однако, результат впечатляет.
Однако, в повседневном стиле одежды лучше использовать комплиментарные цвета в небольших количествах в аксессуарах. Такие аксессуары подчеркнут цвет основного наряда и сделают образ живее, энергичнее и интереснее.
photo credit http://fitsoffashion.blogspot.com/2011/12/great-new-color-combination-poppy-and.html
http://shutterstitch.blogspot.com/2011/09/what-to-wear-blue-and-orange.html
Комплиментарные цвета могут быть и мягкими:
Чтобы определить подходящий комплиментарный цвет, можно воспользоваться вот этой ссылкой:
http://www.whatsitscolor.com
Загружаете там картинку, программа определяет ее преобладающий цвет и составные цвета и делает комплиментарный фон страницы.
Tags:
- желтый,
- комплиментарные цвета,
- мягкие цвета,
- оранжевый,
- розовый,
- сине-зеленый,
- синий,
- сочетания цветов,
- теория цвета,
- теплые цвета,
- традиционный костюм,
- фиолетовый,
- холодные цвета,
- хроматические цвета,
- цветовой круг,
- яркие цвета
| November 2022 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||
- working_meadow : (no subject) [+3]
- kudryashka_m : (no subject) [+3]
Powered by LiveJournal.
Контраст дополнительных цветов — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15.
 Смешение цветов
Смешение цветов - Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-черный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-черный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным. В цветовом круге на рисунке 3 дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
- желтый — фиолетовый
- желто-оранжевый — сине-фиолетовый
- оранжевый — синий
- красно-оранжевый — сине-зеленый
- красный — зеленый
- красно-фиолетовый — желто-зеленый.

Если мы проанализируем эти пары дополнительных цветов, то найдем, что в них всегда присутствуют все три основных цвета:
- желтый, красный и синий: желтый — фиолетовый = желтый, красный + синий;
- синий — оранжевый = синий, желтый + красный;
- красный — зеленый = красный, желтый + синий.
Подобно тому как смесь желтого, красного и синего дает серый, так и смесь двух дополнительных цветов также превращается в вариант серого цвета.
Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой композиционной гармонии, потому что при его соблюдении в глазах создается ощущение полного равновесия.
Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой композиционной гармонии, потому что при его соблюдении в глазах создается ощущение полного равновесия.
Дополнительные цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остается неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями. Так, пара желтый — фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и темного. Красно-оранжевый — сине-зеленый это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и теплого. Красный и дополнительный к нему зеленый равнозначны по своей светлоте. Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведем несколько следующих упражнений.
Красный и дополнительный к нему зеленый равнозначны по своей светлоте. Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведем несколько следующих упражнений.
На рисунках 23-28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зеленого и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зеленого.
Во многих картинах, построенных на контрастах дополнительных цветов, эти цвета используются не только в их собственно контрастных качествах, но и составляют основу смесей, которые, наоборот, служат средством тонального выравнивания произведений.
Природа весьма часто демонстрирует нам подобное цветовое смешение. Его можно видеть на стеблях и листьях кустов красных роз пока еще не распустились бутоны. Красный цвет будущих роз смешивается здесь с зеленым цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
С помощью двух дополнительных цветов можно получить особенно красивые серые цвета. Старые мастера добивались столь цветного серого, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета.
Пуантилисты добивались цветного серого другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Примерами использования контраста дополнительных цветов могут служить следующие картины: «Мадонна канцлера Ролена» Яна ван Эйка (1390-1441), Париж, Лувр; «Царь Соломон, встречающий царицу Савскую» в Ареццо и работа Поля Сезанна «Гора Сен-Виктор», Филадельфия, Музей искусства.
Фон: Что такое цветовой контраст?
СодержаниеВ теории цвета контрастные цвета, также известные как дополнительные цвета, представляют собой цвета из противоположных сегментов цветового круга. Цвета, расположенные непосредственно напротив друг друга на базовом цветовом круге, обеспечивают максимальный контраст.
Часто компании используют дополнительные цвета, чтобы обеспечить максимальный контраст в своем бренде. В логотипе IKEA используются синий и золотой цвета, которые являются прямыми противоположностями на цветовом круге, как и логотип FedEx. Это обеспечивает максимальную узнаваемость и удобочитаемость, что особенно важно для доступности в Интернете.
Что это означает для веб-доступности?
В Интернете использование дополнительных цветов заключается в поиске оттенков, обеспечивающих достаточный контраст между содержимым и фоном для людей с нарушениями зрения и цветовой недостаточностью.
Это не означает, что цвета должны быть ограничены только контрастными цветами, но вместо этого следует позаботиться о том, чтобы обеспечить уровень контраста в основном тексте, логотипах и основных диаграммах или другом контенте. Существует ряд инструментов, помогающих дизайнерам и разработчикам проверять цветовой контраст, в том числе перечисленные ниже:
Существует ряд инструментов, помогающих дизайнерам и разработчикам проверять цветовой контраст, в том числе перечисленные ниже:
- Tanaguru Contrast Finder
- Contrast Ratio, Lea Verou
- Color Contrast Analyzer, TPGi
- Color Contrast Checker, WebAIM
Эти инструменты проверяют ваши цвета на соответствие коэффициенту контрастности.
Коэффициент контрастности 4,5:1 является минимальным стандартом Руководства по доступности веб-контента (WCAG) 2 для текста обычного размера. Для получения дополнительной информации о том, как рассчитываются эти коэффициенты, есть ссылка на статью W3C под названием «Минимум контраста», включенную в раздел «Дополнительная литература» после статьи.
Уровень, до которого контрастирует пара цветов, измеряется с помощью системы оценок, известной как «уровни соответствия». Наивысший достижимый уровень — AAA, требующий коэффициента контрастности 7:1. W3C заявляет, что, поскольку не всегда возможно достичь уровня соответствия AAA для всех сайтов, цель состоит в том, чтобы получить наивысший уровень в важнейших областях сайта, таких как заголовки и основной текст.
Что еще мы можем сделать?
Помимо использования инструментов цветового контраста для определения цветов вашего сайта, есть и другие способы учитывать контраст вашего сайта:
- Чем крупнее шрифт и шире штрих, тем более разборчивым он будет при меньшем контрасте. Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.
- Предоставьте пользователям инструменты для настройки цветов переднего плана и фона вашего сайта в интерфейсе. Это особенно полезно для людей, которым необходимо переключиться в низкоконтрастный или высококонтрастный режим. Это дает им больший контроль над коэффициентом контрастности и охватывает всех, кто использует ваш сайт, независимо от степени потери зрения или цветового дефицита.
- Держитесь подальше от текстовых изображений и используйте текст везде, где это возможно. Если это невозможно, рассмотрите возможность использования высокого разрешения для текстовых изображений.
 Говоря о текстовых изображениях, не забудьте заполнить альтернативный текст.
Говоря о текстовых изображениях, не забудьте заполнить альтернативный текст. - Убедитесь, что ваши заполнители в формах также имеют правильный цветовой контраст.
Последний раз это сообщение обновлялось Эмили Лейн.
Дополнительная литература
- Контрастные цвета Lifewire 2018
- Минимум контрастности W3C
- Понимание соответствия W3C
- Основы теории цвета Цвет имеет значение
- Цветовой контраст и почему вы должны его переосмыслить Smashing Magazine 2014
- Предоставление переключателя стилей для переключения в режим высокой контрастности W3C
Как использовать штриховки для контрастных цветов Изображения — Live Snap Love
Существует множество различных способов использования цвета в фотографии, но в этом конкретном посте мы рассмотрим, как мы можем передать контраст с помощью цвета. Часто это называют хроматическим контрастом, но лично я считаю, что проще использовать термин комплементарные или контрастные цвета — но и то, и другое хорошо 🙂
Вот полезное руководство о том, как мы можем использовать это, чтобы добавить интереса к нашим изображениям!
Что такое дополнительные цвета?
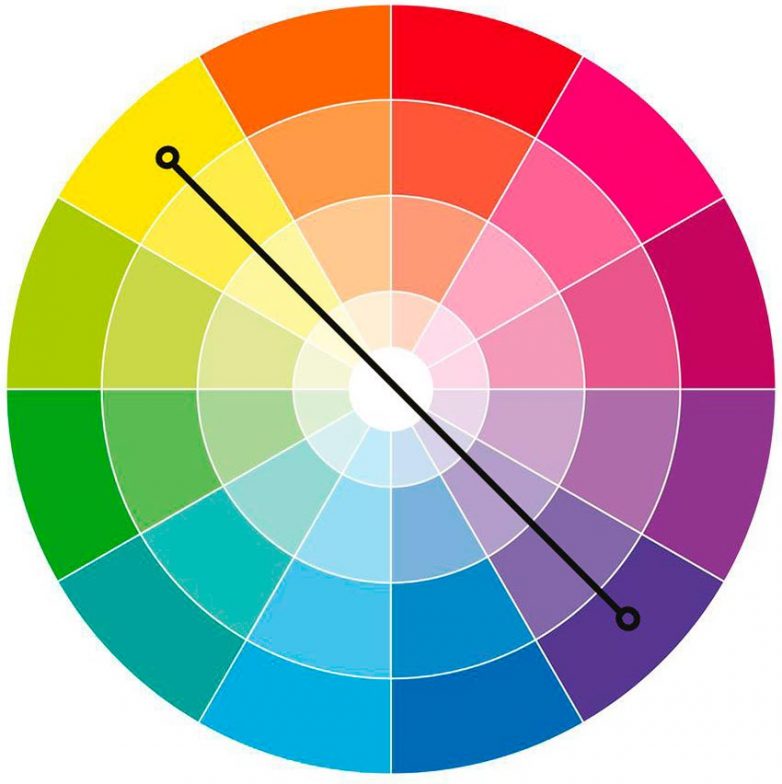
Дополнительные цвета — это те, которые находятся на противоположных сторонах спектра на цветовом круге. Просто представьте, что вы проводите линию между одним цветом и тем, который находится прямо напротив него, и у вас есть дополнительные цвета!
Просто представьте, что вы проводите линию между одним цветом и тем, который находится прямо напротив него, и у вас есть дополнительные цвета!
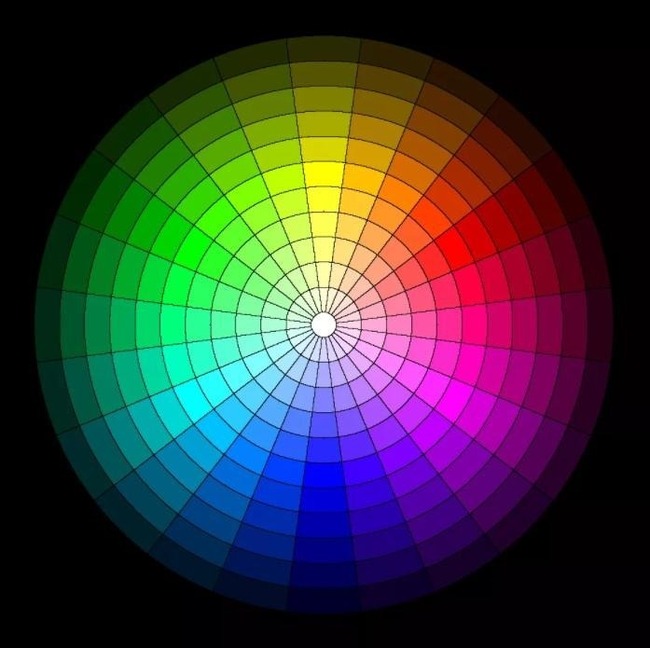
Цветовые круги
Хотя у меня есть соблазн не усложнять и показать только один цветовой круг, я хочу отметить, что на самом деле существуют разные варианты цветового круга, что неудивительно, учитывая количество цветов в мире! Например, цветовой круг слева показывает «традиционные» противоположные цвета: красный противоположен зеленому, а фиолетовый противоположен желтому. Но вот еще одно колесо, которое представляет собой небольшую вариацию: в этом колесе красный цвет противоположен голубому, а фиолетовый/пурпурный цвет противоположен зеленому (если вы думаете, что это похоже на использование соотношений CMYK в Photoshop, вы абсолютно правы!)
Независимо от того, на какое колесо вы посмотрите, вы увидите, что, хотя прямо противоположные цвета немного различаются для каждого цветового круга, между колесами есть определенное сходство: зеленые двойники с красными и пурпурными, оранжевые с синими / зелено-голубыми. , и желтые с пурпурным и синим. Для наших целей не имеет ни малейшего значения, какой цветовой круг вы используете, поскольку все они считаются взаимодополняющими — так что не стесняйтесь исследовать!
, и желтые с пурпурным и синим. Для наших целей не имеет ни малейшего значения, какой цветовой круг вы используете, поскольку все они считаются взаимодополняющими — так что не стесняйтесь исследовать!
Некоторые примеры…
Вот несколько изображений, в которых используются дополнительные цвета, чтобы дать вам представление о том, как это работает на практике.
Соотношение каждого цвета
Независимо от того, какой цветовой круг вы используете, использование одинакового количества дополнительных цветов может быть немного подавляющим и иногда оставлять зрителя без понятия о том, на чем сосредоточиться. Поэтому лучше всего, чтобы один цвет занимал больше «пространства» на изображении, а второй цвет занимал меньше места. Точного правила для этого соотношения нет, но если вы рассчитываете заполнить кадр примерно на 2/3 одним цветом и на 1/3 кадра вторым цветом, вы должны получить приятное изображение.
