Photoshop Advanced Blending: смесь, если ползунки
В этом учебном пособии по эффектам Photoshop мы рассмотрим некоторые из более сложных параметров наложения Photoshop, в частности ползунки «Смешать, если». Не позволяйте слову «продвинутый» напугать вас, они действительно очень просты в использовании и доставляют массу удовольствия, и они не только могут дать вам гораздо лучшие результаты смешивания, чем все, что вы можете получить, используя стандартные режимы смешивания слоев, они также дать вам гораздо больше контроля.
Мы собираемся использовать их здесь, чтобы какой-то простой текст выглядел так, как будто он был написан на стене позади него, но вы можете использовать их, чтобы смешать любые два изображения вместе для реалистичных или творческих эффектов, и, как мы увидим, в этом уроке использовать их так же просто, как перетащить пару ползунков влево и вправо.
Вот изображение, с которого я собираюсь начать, простая фотография довольно шероховатой кирпичной стены с текстом, который я добавил поверх него:
Прямо сейчас это выглядит как текст перед кирпичной стеной. Но с небольшой помощью ползунков «Смешать, если», мы можем сделать так, чтобы это выглядело примерно так:
Но с небольшой помощью ползунков «Смешать, если», мы можем сделать так, чтобы это выглядело примерно так:
Этот учебник Advanced Blending из нашей коллекции Photo Effects . Давайте начнем!
Шаг 1: откройте свое изображение в фотошопе и добавьте текст
Откройте свое изображение в Photoshop, затем нажмите букву T на клавиатуре, чтобы быстро получить доступ к инструменту « Текст», выберите шрифт и размер шрифта на панели параметров в верхней части экрана и добавьте текст над изображением. Я уже пошел вперед и сделал это здесь, как мы можем видеть в моей палитре слоев:
Палитра «Слои» в Photoshop, показывающая исходное изображение на фоновом слое и текстовый слой над ним.
Я добавил «ФОТОШОП WUZ ЗДЕСЬ!» (да, я знаю, я специально написал это неправильно, потому что я сумасшедший), как мы можем видеть на картинке ниже:
Исходное изображение с текстом над ним.
Шаг 2: Доступ к параметрам наложения Photoshop
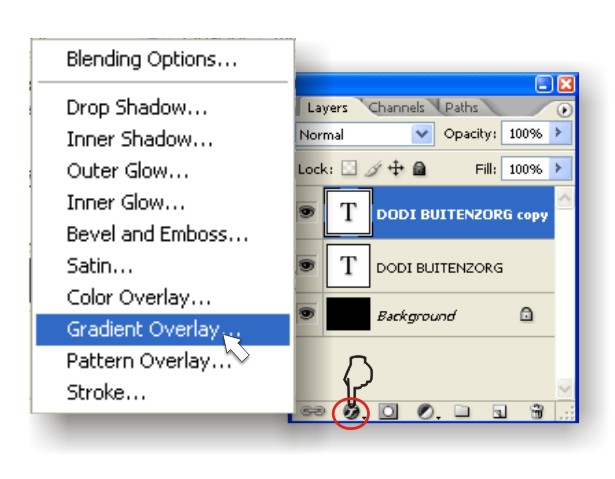
Далее нам нужно получить доступ к параметрам наложения Photoshop, и есть несколько способов сделать это. Мы могли бы перейти в меню «Слой» в верхней части экрана, выбрать « Стиль слоя», а затем « Параметры наложения» , но есть более быстрый способ. Выбрав слой типа в палитре слоев, щелкните значок « Добавить стиль слоя» в нижней части палитры слоев:
Мы могли бы перейти в меню «Слой» в верхней части экрана, выбрать « Стиль слоя», а затем « Параметры наложения» , но есть более быстрый способ. Выбрав слой типа в палитре слоев, щелкните значок « Добавить стиль слоя» в нижней части палитры слоев:
Нажмите значок «Добавить стиль слоя» в нижней части палитры «Слои».
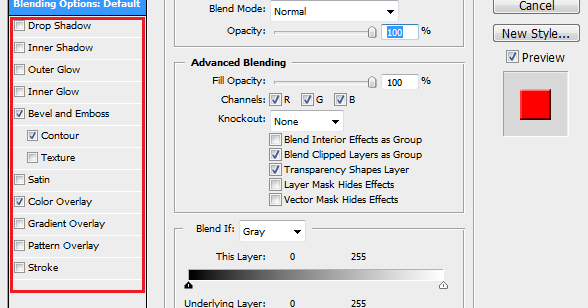
Мы не будем выбирать ни один из стандартных стилей слоя, таких как Drop Shadow или Stroke. Вместо этого мы хотим вариант в самом верху списка, параметры смешивания . Нажмите на него, чтобы выбрать его:
Выберите Blending Options от вершины списка стилей слоя.
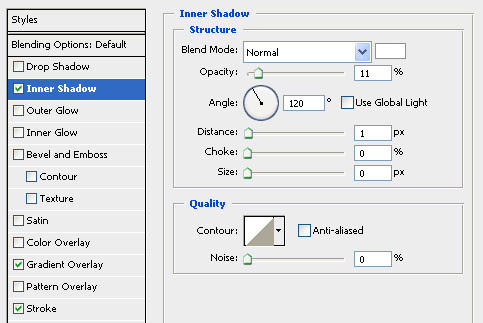
Это вызывает диалоговое окно Layer Style с настройками Blending Options, а ползунки «Blend If», которые мы ищем, находятся в самом низу:
Диалоговое окно «Стиль слоя» с ползунками «Смешать, если» в центре внизу.
Шаг 3: перетащите черно-белые ползунки в центр, чтобы смешать слои
Давайте внимательнее посмотрим на ползунки Blend If:
Photoshop’s Blend Если ползунки в настройках смешивания.
Есть две полосы Blend Если и ползунки, и если вы не знакомы с ними, вы, вероятно, думаете, что они выглядят одинаково, и вы были бы правы. У них обоих есть градиент, простирающийся от черного слева до белого справа, и у них обоих есть маленькие черные и белые ползунки на обоих концах. Но хотя они оба выглядят одинаково, они делают немного разные вещи.
Если вы посмотрите внимательно, вы увидите «Этот слой», написанный над верхней ползунком, и «Подстилающий слой», написанный над нижней. Панель сверху влияет на слой, который вы выбрали в палитре слоев. Хотя нижняя панель немного вводит в заблуждение, потому что, хотя она говорит «Базовый слой», она действительно влияет на каждый слой ниже текущего выбранного слоя. В моем случае здесь у меня есть только один слой, мой фоновый слой, ниже моего слоя с типом, но если бы у меня было более одного слоя под моим слоем с типом, он бы смотрел на все из них, а не только на один.
Как я уже говорил, оба бара могут выглядеть одинаково, но между ними есть небольшая разница. Перемещение черно-белых ползунков для панели сверху приведет к тому, что области текущего выбранного слоя исчезнут из поля зрения. Перемещение ползунков для панели внизу приведет к тому, что области слоя (-ов) ниже текущего выбранного слоя будут отображаться через выбранный слой, как если бы он пробивал отверстия в слое. Другими словами, так как у меня был выбран слой с типом, если я переместу ползунки на верхней панели в направлении центра, я сделаю так, чтобы области в моем типе исчезали. Если я переместу ползунки нижней панели по направлению к центру, я сделаю так, чтобы области моего фото на кирпичной стене показывались по моему типу. Перемещение белого ползунка влияет на самые светлые области изображения, а перемещение черного ползунка влияет на самые темные области.
Перемещение черно-белых ползунков для панели сверху приведет к тому, что области текущего выбранного слоя исчезнут из поля зрения. Перемещение ползунков для панели внизу приведет к тому, что области слоя (-ов) ниже текущего выбранного слоя будут отображаться через выбранный слой, как если бы он пробивал отверстия в слое. Другими словами, так как у меня был выбран слой с типом, если я переместу ползунки на верхней панели в направлении центра, я сделаю так, чтобы области в моем типе исчезали. Если я переместу ползунки нижней панели по направлению к центру, я сделаю так, чтобы области моего фото на кирпичной стене показывались по моему типу. Перемещение белого ползунка влияет на самые светлые области изображения, а перемещение черного ползунка влияет на самые темные области.
Я хочу, чтобы мой шрифт выглядел так, как будто он был нарисован на кирпичной стене позади него, и чтобы сделать это, мне нужно, чтобы часть стены была видна через мой шрифт. Поскольку в палитре «Слои» выбран типовой слой, а фотография кирпичной стены находится под слоем под ним, я собираюсь переместить ползунки на нижней панели «Смешать, если» по направлению к центру, чтобы заставить некоторые стены отображаться.
Перетаскивание нижнего бленда, если черный ползунок вправо.
Когда я перетаскиваю черный ползунок вправо, темные участки кирпичной стены начинают просвечивать мой текст:
Более темные области на фотографии кирпичной стены теперь просвечивают через мой текст.
Это выглядит довольно хорошо, но есть проблема. Области, где кирпичная стена видна сквозь шрифт, слишком жесткие. Это либо текст, показывающий 100%, либо стена за ним, показывающая 100%. Мне нужно больше тонкого перехода между двумя, чтобы сгладить вещи и сделать его более реалистичным, и я сделаю это дальше.
Шаг 4: сгладить смешивание, разделив ползунки на две части
Чтобы сгладить смешивание и создать больше переходов между двумя слоями, я буду удерживать нажатой клавишу Alt (Win) / Option (Mac) и перетаскивать черный ползунок назад влево. Удерживая нажатой клавишу Alt / Option, слайдер раскололся пополам, как мы видим здесь:
Удерживайте Alt (Win) / Option (Mac), чтобы разделить ползунки пополам и создать плавные переходы при смешивании.
Теперь, когда черный ползунок разделен на две части, половина слева находится там, где начинается смешивание, половина справа — там, где смешивание достигает 100%, а область между ними — область перехода. Теперь я могу перетаскивать обе половины независимо друг от друга, пока я не буду доволен результатами. Вот мое изображение после перетаскивания черного ползунка вправо, чтобы заставить темные части кирпичной стены показывать тип, затем разделение ползунка на две части и перетаскивание левой половины ползунка назад влево, чтобы сгладить переход:
Изображение после перемещения и регулировки нижнего черного ползунка.
Я собираюсь сделать то же самое с нижним белым ползунком, чтобы некоторые светлые участки фотографии кирпичной стены просвечивали сквозь мой текст. Сначала я буду перетаскивать белый ползунок влево до тех пор, пока не буду доволен тем, сколько сквозь стену просвечивает:
Перетащите нижний белый ползунок, чтобы некоторые светлые области на фотографии кирпичной стены были видны сквозь текст.
Затем я зажму клавишу Alt (Победа) / Option (Mac), чтобы разделить белый бегунок пополам, и перетащу правую половину назад вправо, чтобы создать еще один приятный переход между двумя слоями:
Удерживая нажатой клавишу «Alt» («Победа») или «Option» (Mac), разделите белый ползунок пополам и перетащите правую половину назад вправо.
И там мы идем, все готово. Я переместил как черный, так и белый ползунки к центру, чтобы заставить некоторую кирпичную стену просвечивать шрифтом, затем разделил ползунки пополам, чтобы сгладить переходы между двумя слоями. Вот еще раз исходное изображение с моим шрифтом над ним до того, как я использовал ползунки Blend If:
Исходное изображение.
И вот, благодаря расширенным параметрам наложения Photoshop и нескольким простым движениям ползунков «Смешать, если», это мой последний, гораздо более реалистичный результат:
Конечный результат.
И там у нас это есть! Вот как можно создать некоторые расширенные эффекты наложения, используя ползунки «Смешать, если» в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Перевод всех команд главного меню Фотошопа в алфавитном порядке
Bitman — битовый
Blending Options — параметры наложения
Blending Options — параметры наложения режим, непрозрачность, непрозрачность заливки, каналы (R,G,B), просвечивание (нет, мелкое, глубокое), наложить внутренние эффекты как группу, наложить обтравочные слои как группу, слой-фигура прозрачности, слой-маска скрывает эффекты, векторная маска скрывает эффекты, наложить если (серый, красный, зеленый, синий), данный слой, подлежащий слой
Blur More — размытие +
Box Blur — размытие по рамке, радиус
Brightness/Contrast — яркость/контрастность
Brightness/Contrast — яркость/контрастность
Bring Forward (Cntr+]) — переложить вперед
Bring to Front (Shft+Cntr+]) — на передний план
Browse (Alt+Cntr+O) — обзор
Brush Strokes — штрихи
Calculations — вычисления
Canvas Size (Alt+Cntr+C) — размер холста
Chalk & Charcoal — мел и уголь, уголь, мел, нажим
Changе Layer Content — изменить содержимое слоя
Channel Mixer — микширование каналов
Channel Mixer — микширование каналов
Charcoal
Check Spelling — проверка орфографии
Chrome — хром, детализация, смягчение
Clear — очистить
Clear Layer Style — очистить стиль слоя
Clear Layer Style — очистить стиль слоя
Clipboard — буфер обмена
Close — закрыть (Cntr+W)
Close All — закрыть все (Alt+Cntr+W)
Close and Go To Bridge — закрыть и перейти в Bridge (Shft+Cntr+W)
Clouds — облака
CMYK Color — режим цвета CMYC
Collor Settings — настройка цветов (Shft+Cntr+K)
Color — цветность
Color Balance (Cntr+B) — цветовой баланс
Color Burn — затемнение основы
Color Dodge — осветление основы
Color Halftone — цветные полутона, макс.
 радиус, углы наклона растров в градусах (1 канал, 2, 3, 4)
радиус, углы наклона растров в градусах (1 канал, 2, 3, 4)Color Overlay — наложение цвета
Color Overlay — наложение цвета, режим, непрозрачность
Color Range — цветовой диапазон
Color Table — таблица цветов
Colored Pencil — цветные карандаши, толщина, нажим, яркость бумаги
Contact Sheet II —
Conte Crayon — линогравюра, тоновый баланс, смягчение
Content-Aware Scale (Alt+Shift+ctrl+C) — масштаб с учётом содержимого
Convert to Profile — конвертировать цвета
Copy (Cntr+C) — скопировать
Copy Layer Style — скопировать стиль слоя
Copy Merged — скопировать совмещенные данные (Shft+Cntr+C)
Creat Droplet — создать дропплет
Creat Layer — образовать слой
Create Clipping Mask (Alt+Cntr+G — создать обтравочную маску)
Creatе Layer — образовать слой
Crop — кадрировать
Crop and Straiqhten Photos — кадрировать и выпрямить фотографию
Crystallize — кристаллизация, размер ячейки
Current Path — активный контур
Curves (Cntr+M) — кривые
Custom — заказной
Cut (Cntr+X) — вырезать
Cutout — аппликация, кол-во уровней, простота краев, четкость краев
Dark Strokes — темные штрихи, баланс, содержание темного, содержание белого
Darken — замена темным
Data Sets — наборы данных
Data Sets as Files — наборы данных как файлы
Define — определить
Define Brush Preset определить кисть
Define Custom Shape — определить фигуру
Define Pattern — определить узор
Defringe — устранить кайму
De-Interlace — устранение чересстрочной развертки
Delete — удалить
Desaturation (Shft+Cntr+U) — обесцветить
Deselect (Cntr+D) — отменить
Deselect Layers — отменить выбор слоёв
Despeckle — ретушь
Difference — разница
Difference Clouds — облака с наложением
Diffuse — диффузия, режим (нормальный, только замена темным, осветление, анизотропный)
Diffuse Glow — рассеянный свет, зернистость, эффект, оригинал
Digimarc — водяной знак
Disable — запретить
Displace — смещение, масштаб по гор-ли, масштаб по вертикали, растянуть, мозаика, неопред.
 области (вставить отсеч. фрагменты, повторить граничные пикселы)
области (вставить отсеч. фрагменты, повторить граничные пикселы)Display & Cursors — отображения и курсоры
Dissolve — растворение
Distort — искажение
Distribute — распределить
Drop Shadow — 1.тень 2.режим, непрозрачность, непрозрачность, угол, глобальное освещение, смещение, размах, размер, контур, сглаживание, шум, слой выбивает падающую тень
Dry Brush — сухая кисть, размер кисти, детализация, текстура
Duotone — дуплекс
Duplicate — создать дубликат
Duplicate Layer — создать дубликат слоя
Dust & Scratches — пыль и царапины, радиус, порог
Dеselect Linked Layers — развязать связанные слои
Edit in ImageReady — редактировать в ImageReady (Shft+Cntr+M)
Embed Watermark — встроить водяной знак
Emboss — тиснение , угол, высота, эффект
Enable — разрешить
Equalize — выровнять яркость
Exclusion — исключение
Exit (Cntr+Q) — выход
Export — экспорт
Export Layers To File — экспортировать слои каждый в отдельный файл
Exposure — экспозиция
Extract — извлечь (Alt+Ctrl+X)
Extrude — экструзия(блоки,пирамиды), тип (блоки, пирамиды), размер, глубина (случайная, по яркости), закрасить лицевые грани, маскировать неполные блоки
Facet — фасет
Fade (Shft+Cntr+F) — ослабить
Feather (Alt+Cntr+D) — растушевка
Fibers — волокна, отклонение, интенсивность, рандомизировать Lens Flare — блик, яркость, тип объектива (трансфокатор 50-300 мм, 35 мм, 105 мм, начало ролика)
File Handling — обработка файлов
File Info (Alt+Shft+Cntr+I) — сведения о файле
Fill (Shft+F5) — выполнить заливку
Film Grain — зернистость фотопленки, зерно, область светов, интенсивность
Filter Gallery — галерея фильтров
Fim Image —
Find and Replace Text — поиск и замена текста
Find Edges — выделение краев
Flatten Image — выполнить сведение
Flatten All Layer Effects — выполнить сведение всех эффектов слоя
Flatten All Masks — выполнить сведение всех масок
Flip Canvas Horizontal — отразить холст по горизонтали
Flip Canvas Vertical — отразить холст по вертикали
Flip Horizontal — отразить по горизонтали
Flip Vertical — отразить по вертикали
Fragment — фрагмент
Free Transform (Cntr+T) — свободное трансформирование
Fresco — фреска, размер кисти, детализация, текстура
Gaussian Blur — размытие по Гауссу, радиус
General (Cntr+K) — основные
Glass — стекло, искажение, смягчение, текстура (блоки, холст, изморозь, маленькие линзы) масштаб, инвертировать
Global Light — глобальное освещение
Glowing Edges — свечение краев ширина краев, яркость, смягчение
Gradient — градиент
Gradient Map — карта градиента
Gradient Overlay — наложение градиента, режим, непрозрачность, градиент, инверсия, стиль (линейный, угловой, радиальный, зеркальный, ромбовидный), выровнять по слою, угол, масштаб
Grain — зерно, интенсивность, контрастность, тип зерна (обычный, мягкий, брызги, комки, контрастные, увеличенные, пунктирные, гориз-ные, вертикальные, пятна)
Graphic Pen — волшебный карандаш, уровень переднего плана, уровень фона, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет (направление), инвертировать
Graquelure — кракелюры, интервалы, глубина трещин, освещенность
Grayscale — градации серого
Grosshatch — перекрестные штрихи, длина, резкость, интенсивность
Group — группа
Group from Layers — группа из слоёв
Group Layers — сгруппировать слои
Grow — смежные пикселы
Guides, Grid & Slices — направляющие, сетка и фрагменты
Halftone Pattern — полутоновый узор, размер, контрастность, тип узора
Hard Light — жесткий свет
Hard Mix — жесткий микс
Hidden Layers — скрытые слои
Hide All — скрыть все
Hide All Effects — спрятать все эффекты
Hide Layers (Shft+Cntr+G) — спрятать слои (Shft+Cntr+G)
Hide Selection — спрятать выделенные области
High Pass — цветовой контраст
Histories — историю
Hue — цветовой тон
Hue/Saturation (Cntr+U) — цветовой тон/насыщенность
Image Processor — обработчик изображений
Image Size (Alt+Cntr+I) — размер изображения
Import — импорт
Indexed Color — индексированные цвета
Ink Outlines — обводка, длина штриха, темные тона, интенсивность света
Inner Glow — 1.
 внутреннее свечение 2.режим, непрозрачность, шум, метод (мягкий, точный), источник (из центра, на краях), стянуть, размер, контур, сглаживание, диапазон, колебание
внутреннее свечение 2.режим, непрозрачность, шум, метод (мягкий, точный), источник (из центра, на краях), стянуть, размер, контур, сглаживание, диапазон, колебаниеInner Shadow — 1.внутренняя тень 2.режим, непрозрачность, угол, глобальное освещение, смещение, стянуть, размер, контур, сглаживание, шум
Inverse (Shft+Cntr+I) — инверсия выделения
Invert (Cntr+I) — инверсия
Jump To — перейти в …
Keyboard Shortcuts (Alt+Shft+Cntr+K — клавишные сокращения)
Lab Color — режим Lab
Last Filter (Ctrl+F) — последний фильтр
Layers — слои
Layer (Shft+Cntr+N)- новый слой
Layer Comps To Files — композиции слоёв в файлы
Layer Comps To PDF — композиции слоёв в PDF (в Adobe Photoshop 5 не используется)
Layer Comps To WPG -композиции слоёв в WPG
Layer Content Options — параметры содержимого слоя
Layer From Background — из заднего плана
Layer Mask — слой-маска
Layer Propeties — свойства слоёв
Layer Style — стиль слоя
Layer via Copy (Cntr+J) — скопировать на новый слой
Layer via Cut (Sheft+Cntr+J) — вырезать на новый слой
Lens Blur — размытие при малой глубине резкости, просмотр (быстрее, точнее), карта глубины — источник (нет, прозрачность, слой-маска), диафрагма (форма, радиус, кривизна листа, поворот), зеркальная подсветка (яркость, изогелия), шум (кол-во), распределение (равномерное, по Гауссу), монохромность
Lens Correction — коррекция дисторсии, настройки (линза по умолчанию, предыдущее исправление, заказное), удалить искажение, хроматическая абберация (красная/голубая кайма, синяя/желтая кайма), виньетка — эффект (затемнение-осветление), средняя точка, перспектива (по вертикали, по гор-ли, угол, на краях (расширение краев, прозрачность, фоновый цвет), масштаб)
Levels (Cntr+L) — уровни
Lighten — замена светлым
Lighting Effects — эффект освещения, стиль (вспышка, заливающий свет, круг света, мягкий всенаправленный, мягкий направленный вниз, мягкий свет прожектора, парал-но направленный, перекрестие, перекрестие вниз, по умолчанию, прожектор на 2 часа, пять прожекторов вверх, 5 прожекторов вниз, света RGB, синий всенаправленный, трехцветный прожектор, три вниз), источник (дневной свет, лампочка, прожектор), вкл.
 , яркость, фокус, свойства (глянец, материал, экспонирование, среда), текстурный канал ( не задан, красный, зеленый, синий), белый над черным, рельеф
, яркость, фокус, свойства (глянец, материал, экспонирование, среда), текстурный канал ( не задан, красный, зеленый, синий), белый над черным, рельефLinear Burn — линейный затемнитель
Linear Dodge — линейный осветлитель
Linear Light — линейный свет
Link — связать
Link Layers — связать слои
Liquify (Shft+Ctrl+X) — пластинка
Load Files into Stack… — загрузить файлы в стек
Load Multiple DICOM Files… — загрузить несколько фалов DICOM
Load Selection — загрузить выделение
Lock All Layers in Group — закрепить слои
Luminosity — свечение
Match Color — подобрать цвет
Matting — обработка краев
Maximum — максимум
Median — медиана, радиус
Memory & Image Cache — память и КЭШ память
Menus (Alt+Shft+Cntr+M) — меню
Merge Down (Cntr+E) — объединить слои
Merge to HDR — объединить в HDR
Merge Visible (Shft+Cntr+E) — объединить видимые слои
Mezzotint — меццо-тинто, тип(мелкие точки, сред.
 точки, круп. точки, пятна, короткие линии, сред. линии, длинные линии, корот. штрихи, сред. штрихи, длинные штрихи)
точки, круп. точки, пятна, короткие линии, сред. линии, длинные линии, корот. штрихи, сред. штрихи, длинные штрихи)Minimum — минимум
Mode — режим
Modify — модификация (граница, оптимизировать, расширить, сжать)
Mosaic — мозаика, размер ячейки
Motion Blur — размытие в движении, угол, смещение
Mozaic Tiles — мозаичные фрагменты, размер фрагмента, величина зазоров, яркость зазоров
Multichannel — многоканальный
Multiply — умножение
Neon Glow — неоновый свет, область, яркость, цвет
New (Cntr+N) — новый доумент
New Adjustment Layer — новый корректирующий слой
New Fill Layer — новый слой-заливка
New Layer Based Slice — новый фрагмент из слоя
Noise — шум
Normal — нормальный
Note Paper — почтовая бумага, тоновый баланс, зернистость, рельеф
Notes.
NTSC Colors — Цвета NTSC
Ocean Ripple — океанские волны, размер волн, сила волн
Offset — сдвиг
Open (Cntr+O) — открыть
Open As (Alt+Shft+Cntr+O) — открыть как
Open Resent — последние документы
Other — другие
Outed Glow — внешнее свечение, режим, непрозрачность, шум, метод (мягкий, точный), размах, размер, контур, сглаживание, диапазон, колебание
Outer Glow — внешнее свечение
Overlay — перекрытие
Page Setup (Shft+Cnt+P) — параметры страницы
Paint Daubs — масляная живопись, размер кисти, резкость, кисть (простой, светлая губка, широкая резкость, широкая размытая, искры)
Palette Knife — шпатель, размер штриха, детализация, сглаживание
Past (Cntr+V) — вклеить
Past Into (Shft+Cntr+V) — вклеить в…
Paste Layer Style — вклеить стиль слоя
Patchwork — цветная плитка, размер квадратов, рельеф
Paths to illustator — контуры в программу Illustrator
Pattern — узор
Pattern Maker (Alt+Shft+Ctrl+X) — конструктор узоров
Pattern Overlay — 1.
 перекрытие узора 2.режим, непрозрачность, узор, привязать к началу координат, масштаб, связать со слоем
перекрытие узора 2.режим, непрозрачность, узор, привязать к началу координат, масштаб, связать со слоемPerspective — перспектива
Photo Filter — фотофильтр
Photo Filter — фотофильтр
Photocopy — ксерокопия, детализация, затемнение
Photomerge —
Picture Package —
Pin Light — точечный свет
Pinch — дисторсия, степень
Pixel Aspect Patio — пиксельная пропорция
Pixelate — оформление
Place — поместить
Plaster — гипс, тоновый баланс, смягчение, свет (направление)
Plastic Wrap — целлофановая упаковка, подсветка, детализация, смягчение
Plug-Ins & Scratch Disks — внешние модули и рабочие диски
Pointillize — пуантилизм, размер ячейки
Polar Coordinates — полярные координаты, прямоуг-ные в номерные, номерные в прямоугольные
Poster Edges — очерченные края, толщина краев, интенсивность, постеризация
Posterize — постеризовать
Preferences — установки
Preset Manager — управление библиотеками
Print (Cntr+P) — печать
Print One Copy — печать одного экземпляра (Alt+Shft+Cntr+P)
Print Online — печать онлайн
Print with Preview (Alt+Cntr+P) — просмотр и печать
Purge — удалить из памяти
Puppet Warp — марионеточная деформация
Radial Blur — радиальное размытие, степень, метод (кольцевой, линейный), качество (черновое, хорошее, наилучшее)
Rasterize — растрировать
Read Watermark — читать водяной знак
Reduce Noise — уменьшить шум, просмотр (основной, дополнительно) настройки (по умолчанию), интенсивность, сохранить детали, уменьшить шумы цветов, детали резкости, удалить артефакт JPEG
Remove Black Matte — удалить черный ореол
Replace Color — заменить цвет
Reselect (Shft+Cntr+S) — выделить снова
Reveal All — показать все
Reveal Selection — показать выделенные области
Revers — инверсия
Revert (F12) — восстановить
RGB Color — режим цвета RGB
Ripple — рябь, степень, размер (малая, средняя, большая)
Rotate — поворот
Rotate 180° — поворот на 180°
Rotate 90° CCW — поворот на 90° против ч/с
Rotate 90° CW — поворот на 90° по ч/с
Rotate Canvas — повернуть холст
Rough Pastels — пастель, длина штриха, детализация, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет (направление), инвертировать
Rеnder — рендеринг
Satin — 1.
Saturation — насыщенность
Save (Cntr+S) — сохранить
Save a Version — сохранить версию
Save As (Shft+Cntr+S) — сохранить как
Save for Web (Alt+Shft+Cntr+S) — сохранить для Web
Save Selection — сохранить выделение
Scale — масштабирование
Scale Effects — воздействие слой эффектов
Screen — осветление
Script Events Manager — диспетчер событий сценария
Scripts — сценарии
Selective Color — выборочная коррекция цвета
Send Backward (Cntr+[) — переложить назад
Send to Back (Shft+Cntr+[) — на задний план
Shadow/Highlight — света/тени
Shape Blur — размытие по фигуре, радиус, фигура
Sharpen — резкость
Sharpen Edges — резкость на краях
Sharpen More — резкость +
Shear — искривление, неопред.
 области (вставить отсеч. фрагменты, повторить граничные пикселы)
области (вставить отсеч. фрагменты, повторить граничные пикселы)Similar — подобные оттенки
Similar Layers — подобные слои
Sketch — эскиз
Skew — наклон
Smart Blur — «умное» размытие, радиус, порог, кач-во (низ.,сред.,выс.) режим (нормальный, только края, совмещение)
Smart Objects — смарт-объекты
Smart Sharpen — «умная» резкость, просмотр (основной, дополнительно) настройки (по умолчанию), эффект, радиус, удалить (размытие по Гаусу, размытие при малой глубине резкости, размытие в движении, точнее
Smudge Stick — растушевка, длина штриха, область светов, интенсивность
Soft Light — мягкий свет
Solarize — соляризация
Solid Color — цвет
Spatter — разбрызгивание, радиус разбрызгивания, смягчение
Spherize — сферизация, степень, режим (норм-ый, по гориз.
 , по верт.)
, по верт.)Sponge — губка, размер кисти, контрастность, смягчение
Sprayed Strokes — аэрограф, длина штриха, радиус разбрызгивания, направление штрихов (по диагонали вправо, горизонтально, по диагонали влево, вертикально)
Stained Glass — витраж, размер ячейки, толщина границ, интенсивность света
Stamp — тушь, длина штриха, тоновый баланс, направление штрихов
Step Backword (Alt+Cntr+Z) — шаг вперед
Step Forword (Shft+Cntr+Z) — шаг назад
Stroke — обводка, выполнить обводку
Copy Layer Style — скопировать стиль слоя
Stylize — стилизация
Sumi-e — сумми-э, ширина штриха, нажим, контрастность
Surface Blur — размытие по поверхности, радиус, порог уровней
Texture — текстура
Texturizer — текстуризатор
Threshold — изогелия
Tiles — разбиение, кол-во фрагментов, макс смещение, использовать для заполнения интервалов (цвет фона, основной цвет, инверсное изображение, оригинал
Torn Edges — рваные края, тоновый баланс, смягчение, контрастность
Trace Contour — оконтуривание, тоновый уровень, край (снизу, сверху)
Transform — трансформирование
Transform Selection — трансформировать выделение
Transparency & Gamut — прозрачность и цветовой охват
Trim — тримминг
Twirl — скручивание, угол
Type — текст, шрифты
Underpainting — рисование на обороте, размер кисти, текстурный фон, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет(направление), инвертировать
Undo (Cntr+Z — отменить)
Ungroup Layers — разгруппировать слои (Cntr+G)
Units & Rulers — единицы измерения и линейки
Unlink — развязать
Unsharp Mask — нерезкая маска (контурная резкость), эффект, радиус, порог
Vanishing Point (Alt+Ctrl+V) — исправление перспективы
Variable Data sets — набор переменных данных.
 ..
..Variables — переменные
Variations — варианты
Vector Mask — векторная маска
Video — видео
Video Frames to Layers… — импорт видеокадров в слои
Video Preview — — предварительный просмотр видео
Vivid Light — яркий свет
Warp — деформация
Water Paper — мокрая бумага, длина волокна, яркость, контрастность
Watercolor — акварель , детализация, глубина теней, текстура
Wave — волна, число генераторов, длина волны, амплитуда, масштаб, тип (синусоида, треуг-к, квадрат), неопред.области (вставить отсеч. фрагменты, повторить граничные пикселы)
Web Photo Gallery —
WIA Support — поддержка VIA
Wind — ветер, метод (ветер, ураган, колебания), наплавление (справа, слева)
ZigZag — зигзаг, степень, складки, стиль (вокруг центра, от центра, круги на воде)
Zoom Vew — увеличение/уменьшение масштаба отображения документа
Магия Blend IF (Наложение, если) в Фотошоп / Creativo.
 one
one
Вот что мы будем создавать
Непрозрачность или прозрачность слоя, как правило, рассматривается, как однородный показатель – слой может быть полностью непрозрачным, полностью прозрачным, или полупрозрачным. Но знаете ли вы, что можно контролировать прозрачность отдельных частей слоя, не выбирая их вручную? Это может показаться не очень полезным на первый взгляд, но подумайте только о смешивании фототекстуры! Заинтересовались?
Что такое смешивание Blend If (Наложение, если)?
Для того, чтобы представить это, нам нужно смешать два элемента: верхний слой и нижний слой (и). Скажем, у нас есть этот лиловый шар (нижний слой):
И мы хотим, чтобы он смешался с этим градиентом (верхний слой):
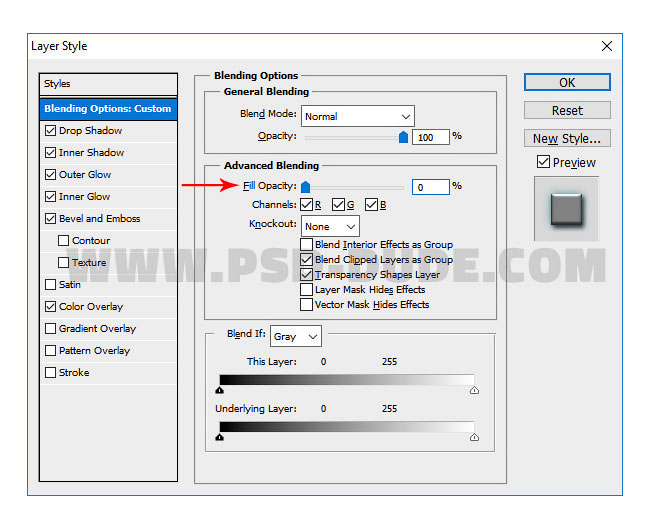
Если дважды щелкнуть верхний слой, откроется окно с различными опциями.
Оно обычно используется для установки стилей слоя и Blending Options (Параметров наложения), вид по умолчанию, как правило, игнорируются. Но если вы посмотрите на раздел Blend If (Наложение, если), вы увидите две шкалы и на каждой два черных и два белых маркера (ползунка). После того, как вы научитесь ими пользоваться, они будут творить для вас чудеса!
Каждая шкала имеет два маркера: черный (слева) и белый (справа). Все слева от черных маркеров является прозрачным; также все прозрачно справа от белых маркеров.
- Оттенки в этой части являются прозрачными, потому что они находятся слева от черного маркера.
- Оттенки в этой части являются непрозрачными, потому что они ни слева от черного маркера, ни справа от белого маркера (между черным и белым).
- Оттенки в этой части являются прозрачными, потому что они справа от белого маркера.
Пока маркеры остаются на своих концах шкалы, они не создают никакого эффекта. Мы должны переместить их, чтобы заставить работать. Давайте посмотрим, как это действует!
Мы должны переместить их, чтобы заставить работать. Давайте посмотрим, как это действует!
Шкала This Layer (Данный слой)
Рассмотрим первую шкалу с надписью This Layer (Данный слой). Наведем указатель мышки на черный маркер, нажмем левую кнопку и перетащим его вправо. Теперь посмотрим, что происходит с оттенками на левой стороне.
Когда мы расширяем зону слева от черных маркеров, темные оттенки этого слоя становятся прозрачными. Когда мы перетаскиваем белый маркер, становятся прозрачными светлые оттенки.
Так как мы можем переместить оба маркера по отдельности, поменяв местами, может возникнуть запутанная ситуация:
- Белый маркер показывает, что эта область является непрозрачной.
- Белый маркер показывает, что эта область является прозрачной.
- Черный маркер показывает, что эта область является прозрачной.

- Черный маркер показывает, что эта область является непрозрачной.
В результате перемены маркеров местами меняются местами и стороны их прозрачности. Это может показаться сложным на первый взгляд, но вы должны помнить только одно правило: когда маркеры меняются местами, они работают только наоборот.
Разделить маркер (ползунок)
Я уже говорила, что каждая шкала имеет два маркера, но это не совсем так. Каждый из маркеров может быть разделен на две части. Просто перетащим маркер, удерживая клавишу Alt. Таким образом, мы можем сделать изменение непрозрачности постепенным и не столь очевидным.
Шкала Underlying Layer (Подлежащий слой)
Нижняя шкала работает немного иначе. Она учитывает оттенки слоя, который находится снизу (Свет на фиолетовый шарик падает под углом 45°, поэтому прозрачность меняется под таким же углом). Когда мы расширяем зону слева от черных маркеров, оттенки этого слоя, находящиеся над темными оттенками нижнего слоя, становятся прозрачными. Когда мы перетаскиваем белый маркер, становятся прозрачными оттенки над светлыми оттенками нижнего слоя.
Когда мы расширяем зону слева от черных маркеров, оттенки этого слоя, находящиеся над темными оттенками нижнего слоя, становятся прозрачными. Когда мы перетаскиваем белый маркер, становятся прозрачными оттенки над светлыми оттенками нижнего слоя.
Общее правило не меняется, но на этот раз звучит так:
- Площадь слоя, расположенная над оттенками слева от черных маркеров, является прозрачной.
- Площадь слоя, расположенная над оттенками справа от белых маркеров, является прозрачной.
Мы также можем разделить любой маркер, чтобы сделать изменения постепенными.
Изменим Непрозрачность текстуры
Я представила этот механизм на оттенках серого градиента, но это не обязательно. Ползунки Наложения, если являются отличным инструментом для изменения текстуры на объекте. Взгляните:
(Чтобы получился тот же эффект, шар с текстурой должен быть отделен от фона).
Одновременно можно использовать Blend Mode (Режимы наложения), они воспринимают «новую непрозрачность» как что — то естественное!
Blend IF (Наложение, если) на практике
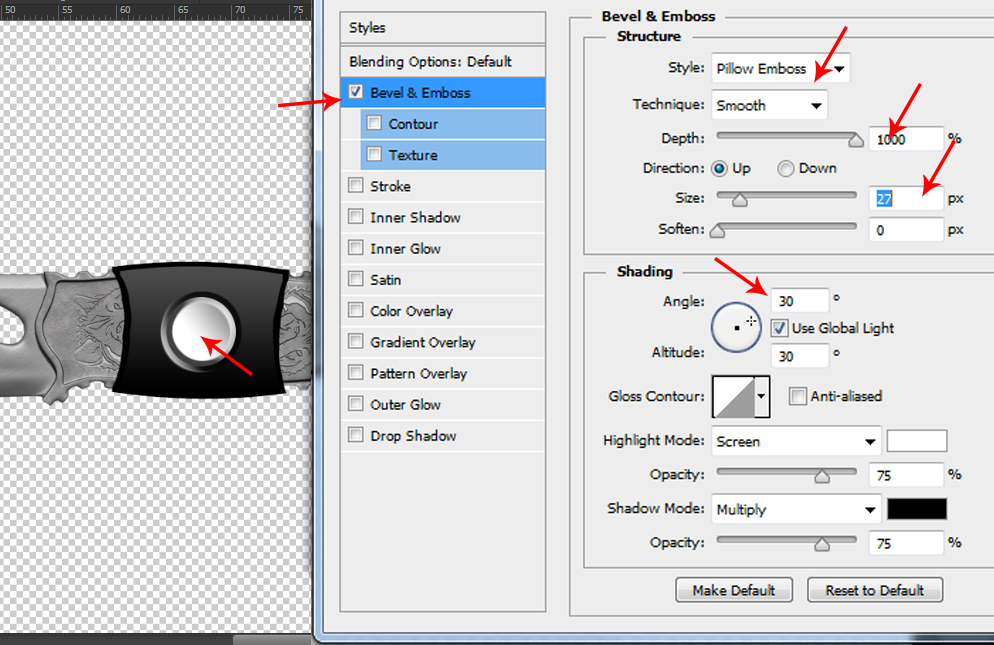
Но что мы можем с этим сделать? Много интересных вещей! Допустим, мы хотим закончить эту драконью ногу. Она почти готова, окрашена и затенена, но выглядит немного скучно. Что мы можем сделать, чтобы нога выглядела лучше, не разрушая того, что мы достигли до сих пор?
Шаг 1
Если мы хотим, чтобы все тени стали модного синеватого оттенка, мы можем создать новый слой, создать обтравочную маску (Ctrl-Alt-G), и заполнить (Shift—F5) его синим цветом. (Для этого нога должна быть отделена от фона).
Если мы изменим Blend Mode (Режим наложения) на Color (Цветность), он раскрасит ногу. Но мы хотим раскрасить только темные участки!
Но мы хотим раскрасить только темные участки!
Пойдемте в Blending Options (Параметры наложения), и перетащим белый маркер Подлежащего слоя влево. Те части синего слоя, которые попадают на более светлые области, станут прозрачными.
Давайте разделим маркер, удерживая Alt, чтобы сделать границы тени менее очевидной.
Шаг 2
Мы можем сделать то же самое со светом! Создадим еще один слой и зальем его цветом основного источника света.
Изменим Blend Mode (Режим наложения) на Soft Light (Мягкий свет) и уменьшим Opacity (Непрозрачность).
На этот раз перетащим черный маркер вправо.
И смягчим эффект:
Шаг 3
Давайте посмотрим еще один крутой трюк. Если мы хотим, чтобы на свету были блестящие блики, мы можем добавить пятно подсветки для каждого участка. Но есть более простой способ. Создайте новый слой и нарисуйте яркие голубоватые штрихи только там, где должен ударить самый сильный свет.
Теперь сделайте части бликов над темными местами более прозрачными.
Шаг 4
Еще один трюк. Добавим текстуру к ноге и установим Blend Mode (Режим наложения) на Overlay (Перекрытие). К сожалению, этот режим делает ноги намного ярче на свету и темнее на темной стороне.
Мы можем удалить белые части, чтобы избавиться от этого эффекта.
Мы также можем оставить текстуру видимой только на свету (текстура слишком затемнила тень, а это не входило в наши планы).
Сравните эти два рисунка. Этот окончательный рендеринг, который мы только что сделали, занял не более пяти минут, а какой результат! Только имейте в виду, что для этой работы вам необходимо сначала определить источник освещения. Photoshop не сможет сделать все за вас!
Отличная работа!
Этот маленький трюк, который вы только что узнали, имеет самое широкое применение. Я использовала его в моей серии уроков «Создание стихии», и вы можете сделать то же самое! Это скорее инструмент, чем трюк, и я уверена, что вы теперь найдете много способов сделать ваши произведения искусства лучше благодаря ему.
Автор: Monika Zagrobelnа
Источник: design.tutsplus.com
Тест на общее владение графическим редактором Adobe Photoshop | Тест по теме:
1. Как можно уменьшить размер графического файла *.jpg с помощью FS, не изменяя разрешение?
А) Сохранить его в формате TIFF
Б) Понизить качество файла (image options)
В) Использовать различные режимы смешивания (blending mode)
Г) Отразить (flip) его справа налево, или наоборот
2. Как можно вырезать часть файла, (выделив его предварительно), так, чтобы вырезанное оказалось только на новом слое?
А) Layer/New/Layer Via Copy
Б) Select/Load Selection/Ok
В) Select/Similar Layers
Г) Layer/New/Layer Via Cut
3) Есть три слоя. Каждый из них полностью залит определенном цветом. В окне “Layers” слои расположены сверху вниз в таком порядке : Layer 5 (красный), Layer 8 (белый), Layer 1 (синий). Режим смешивания normal. Каким цветом будет залито рабочее окно?
Режим смешивания normal. Каким цветом будет залито рабочее окно?
А) Белым
Б) Красным
В) Синим
Г) Жёлтым
4) В рабочем окне открыта фотография. Что будет, если нажать комбинацию клавиш Shift+Ctrl+U (Desaturate)?
А) Фото станет чёрным
Б) Фото станет Белым
В) Фото станет чёрно-белым
Г) Откроется окно Hue & Saturation
5) На фотографии чёрная коробка на зелёной траве. Слой, расположенный ниже залит синим цветом. Что произойдёт после следующих операций : Select/Color Range/В открывшемся окне клик на коробку/Ok/Edit/Cut.
А) На фотографии на месте коробки будет синее пятно.
Б) Откроется окно “Save As”
В) Зелёная трава исчезнет, а в рабочем поле останется только коробка на синем фоне.
Г) Ничего не изменится, так как некоторые действия противоречат друг другу.
6) Что значит RGB?
А) Red, Green, Black
Б) Right, Good, Bad
В) Red, Green, Blue
Г) Red, Great, Black
7) Как запускается режим Quick Mask?
А) Q+M
Б) Ctrl+U
В) M
Г) Q
8) Открыта фотография. На ней изображено озеро. Создается новый слой, ложится поверх слоя с озером, при этом его Opacity устанавливается на 0,2% Что визуально изменится на фотографии?
На ней изображено озеро. Создается новый слой, ложится поверх слоя с озером, при этом его Opacity устанавливается на 0,2% Что визуально изменится на фотографии?
А) Фото станет чёрным.
Б) Ничего не изменится
В) С фотографии исчезнут все чёрные поля
Г) Разрешение фотографии уменьшится на 0,2%
9) Каким фильтром можно наиболее быстро немного увеличить резкость фотографии?
А) Filter/Render/Fibers
Б) Filter/Sharpen/Unsharp Mask
В) Filter/Blur/Blur
Г) Filter/Noise/Median
10) С помощью какого инструмента PS можно в автоматическом режиме сделать панораму из нескольких фото?
А) File/Save As
Б) File/Scripts/Image Processor
В) File/Automate/Photomerge
Г) File/Revert
11) Как можно вдвое уменьшить разрешение фотографии?
А) Image/Image Size/ В окне устанавливаем Width и Height по 200%. Constrain Proportions включено.
Б) Image/Image Size/ В окне устанавливаем Width и Height по 50%. Constrain Proportions включено.
Constrain Proportions включено.
В) Image/Image Size/ В окне устанавливаем Width на 50%, а Height на 200%. Constrain Proportions выключено.
Г) Image/Image Size/ В окне устанавливаем Width на 2000%, а Height на 50%. Constrain Proportions выключено.
12) Какими клавишами можно увеличиватьуменьшать размер кисти?
А) “1”,”2”
Б) “>”, “
В) “)”, ”(”
Г) “]”, “[”
13) Каким инструментом можно копировать пиксели из одной части фотографии в другую ничего не вырезая, не выделяя и не перемещая?
А) Magic Wand Tool
Б) Clone Stamp Tool
В) Sponge Tool
Г) Brush Tool
14) Какого инструмента в PS нет?
А) Audio Annotation Tool
Б) Eyebobber Tool
В) Freeform Pen Tool
Г) Slice Select Tool
15) Каким инструментом чаще всего пользуются для быстрого ретуширования проблемных частей кожи на фотографиях?
А) Eraser Tool
Б) Magic Eraser Tool
В) Healing Brush
Г) Background Eraser Tool
16) Какой опции не предусмотрено в панели Transform?
А) Rotate 45 CW
Б) Rotate 90 CCW
В) Rotate 90 CW
Г) Rotate 180
17) Как называется встроенный в PS браузер для удобного поиска и открытия графических файлов?
А) Adobe Porridge
Б) Adobe Courage
В) Adobe Bridge
Г) Adobe Edge
18) Можно ли с помощью PS CS2 работать с HDRi (high dynamic range image), и если можно, то с помощью какой команды?
А) Нет. Этим занимаются специальные программы, например, Photomatix
Этим занимаются специальные программы, например, Photomatix
Б) Нет. HDRi можно сделать только вручную, в настройках цифрового фотоаппарата.
В) Да. File/Automate/Merge to HDR
Г) Да. File/Save As/*.hdr
19) Как можно вновь открыть любое случайно закрытое вами окно в PS?
А) View/Screen Mode/Full Screen Mode
Б) View/Show Grid
В) Image/ и далее нужное окно…
Г) Window/ и далее нужное окно…
20) Удерживая какую кнопку можно проводить идеально прямые линии с помощью инструмента Brush Tool?
А) Tab
Б) Shift
В) Ctrl
Г) Alt
Правильные ответы:
1=Б, 2=Г, 3=Б, 4=В, 5=А, 6=В, 7=Г, 8=Б, 9=Б, 10=В, 11=Б, 12=Г, 13=Б, 14=Б, 15=В, 16=А, 17=В, 18=В, 19=Г, 20=Б.
*Мобильный Фотошоп* — На празднике жизни — LiveJournal
Пощупала я тут Фотошоп для iPadOS. Не, ну я понимаю нелепость самой идеи — ретушь на некалибруемом 13″ мониторе. Но если временно, в поездках? И я поставила триалку и протестила основные рабочие процессы. Впечатления вкратце под катом.
Впечатления вкратце под катом.Файлы Шоп сохраняет в облаке 100 гигов. За дополнительное место надо платить, и горе тем, кто уже сидит на другом облаке (у меня дропбокс). Работать можно, но придется копировать картинки туда-сюда, это гемор. С открытием файлов из дропбокса тоже проблемы: то открывает, то нет, выдавая непонятные ошибки.
Со слоями всё ok: есть группы, adjustment layers, layer masks, clipping masks. Но blending options урезанные, selective color и match color нет, смарт-фильтры и эффекты пока не прикрутили.
Неудобно на лету изменять размер, мягкость и прозрачность кисти. Шоткаты есть (с внешней клавиатуры), но их мало и они не редактируются. Инструменты выделения — ok, хотя настройки расположены непривычно. Нельзя крутить canvas (только сам айпад). Штампик есть, healing brush только «пятном», но не «заплаткой», content aware fill нет.
Нет списка history и history brush. Нету actions. Частотное разложение не сделать, все функции отсутствуют. Смарт-объекты не поддерживаются, уже имеющиеся можно двигать и масштабировать, ну или отрастрировать нафиг.
Частотное разложение не сделать, все функции отсутствуют. Смарт-объекты не поддерживаются, уже имеющиеся можно двигать и масштабировать, ну или отрастрировать нафиг.
И напоследок главная ложка дёгтя. У айпада экран с хорошим цветовым охватом, но неуправляемый. Он меняет не только яркость, но и цвет в зависимости от внешнего освещения: при включённом True tone отчаянно желтит, при выключенном — синит, нейтрального серого добиться невозможно. Заниматься в таких условиях цветокоррекцией — чистое безумие. Однако была и хорошая новость — X-Rite (известные производители приборов для цветокалибровки и владельцы Pantone) заявили, что поддерживают мобильные устройства. Мне как раз был нужен новый калибратор, так что я по-быстрому купила их i1 Display Studio и отпрофилировала оба своих монитора и айпад.
Приложение называется ColorTrue, процесс калибровки не особо отличается от обычного, разве что сам девайс физически в айпад не воткнуть (usb), он остается подключенным к компу и общается с айпадом по wifi. Он бодро строит цветовой профиль, сохраняет его непонятно куда, и на этом хорошие новости, извините, заканчиваются. 😅 Профиль этот
Он бодро строит цветовой профиль, сохраняет его непонятно куда, и на этом хорошие новости, извините, заканчиваются. 😅 Профиль этот (можно засунуть себе) никем не поддерживается: ни на уровне системы, ни в Procreate, ни в мобильных версиях Шопа и Лайтрума. Он работает только внутри родного приложения (можно посмотреть там свои картинки), и теоретически — в каких-то еще приложениях, с которыми X-Rite договорились, но мне не удалось даже список их найти. Это означает, что фотографы, ретушеры, иллюстраторы в стиле фотореализма и все, кому важна точная цветопередача, в настоящее время пользоваться айпадами для работы не могут. Без поддержки цветовых профилей это не надежный, не профессиональный инструмент. Народ периодически просит решить эту проблему на форумах Адобе и Procreate, но те не реагируют. Очевидно, их целевая аудитория — люди, которые серьёзно с цветом не работают.
Ну вот собственно и всё. Нынешнего функционала мобильного Шопа достаточно для изготовления простых фотожаб, но для ретуши он пока не пригоден: не только из-за недостатка инструментов, но и — главное! — из-за того, что он (и айпад в целом) не способен адекватно отображать цвета. Эх, не судьба мне в шезлонге под пальмой ретачить, продолжим по-старинке: стол, комп, ваком, монитор. 😂
Эх, не судьба мне в шезлонге под пальмой ретачить, продолжим по-старинке: стол, комп, ваком, монитор. 😂
Делаем рамку на фотографию
На этом уроке мы с вами сделаем симпатичную стеклянную рамку для вашей фотографии. Вот такой результат вышел у меня, а что получится с рамкой у вас — зависит от вашей фантазии и смелости.Для экспериментов с рамкой я выбрал вот это фото:
ШАГ 1. Подготовка.
Итак, начнем. Откройте вашу фотографию в Adobe PhotoShop и скопируйте слой с фото 3 (три) раза. Для этого воспользуйтесь комбинацией клавиш Ctrl+J. Назовите слои frame1, frame2, frame3.
ШАГ 2. Имитация мутного стекла
Временно скройте слои frame1 и frame2, чтобы они нам не мешали. Для этого кликните на изображение глаза напротив каждого слоя. Теперь сделайте активным слой frame3 (самый нижний слой) и примените к нему фильтр Filter->Blur->Gaussian Blur с радиусом размытия 2 пикселя.
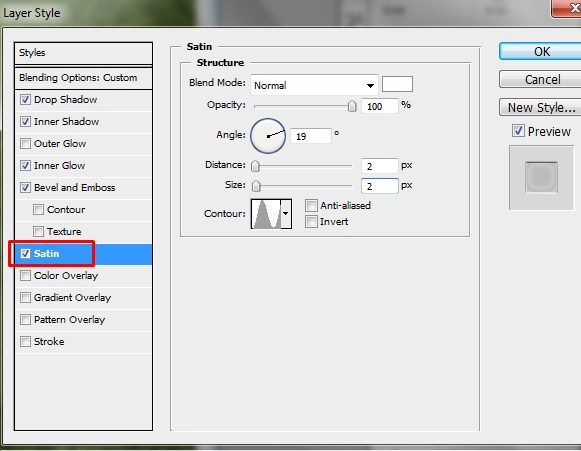
Далее фильтр Filter->Noise->Add Noise, Amount равный примерно 3, Distribution — Gaussian и ставим галку на Monochromatic.
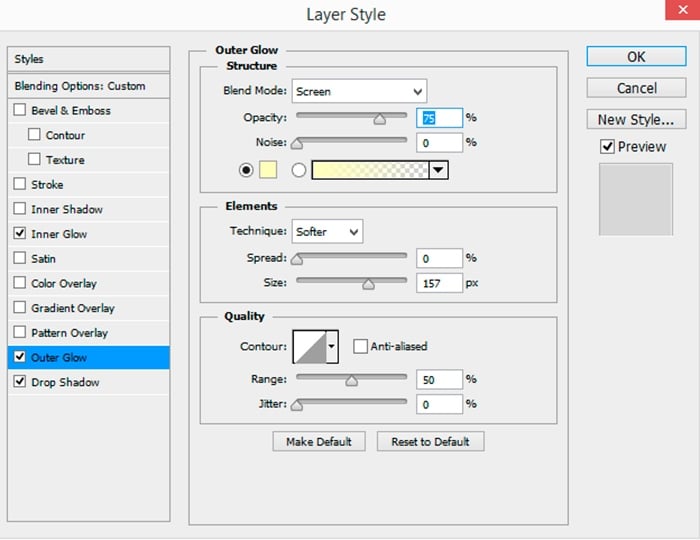
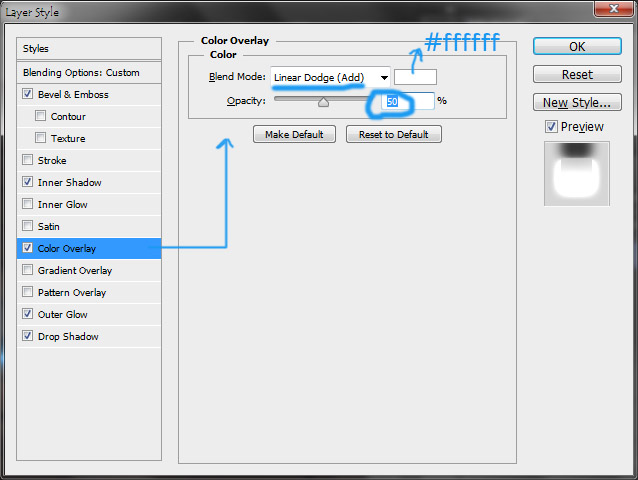
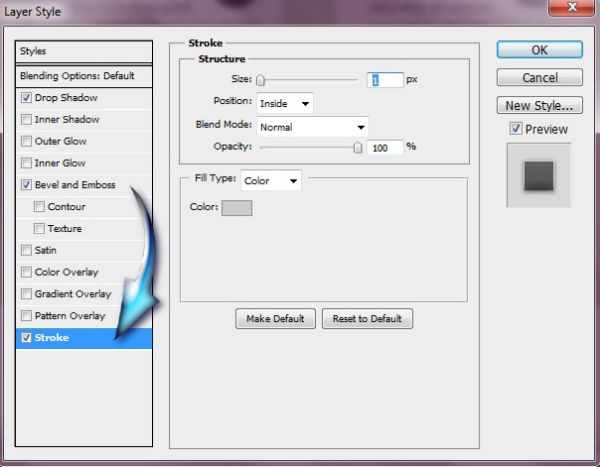
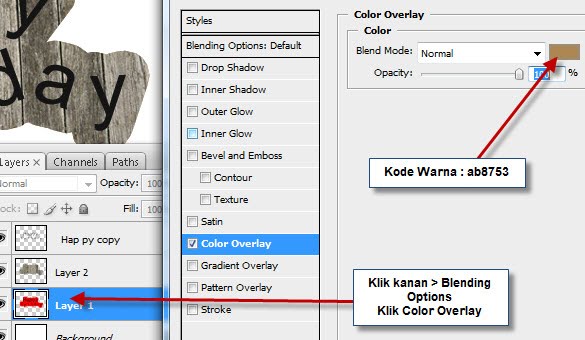
Дальше редактируем Blending Options нашего слоя (правой кнопкой по слою и выбираем Blending Options или двойной клик по слою в панели слоев). Тут выставляем один единственный параметр Stroke с такими показателями:
Здесь заканчивается наша работа со стеклянной рамкой. Перейдем к нашей фотографии.
ШАГ 3. делаем маску
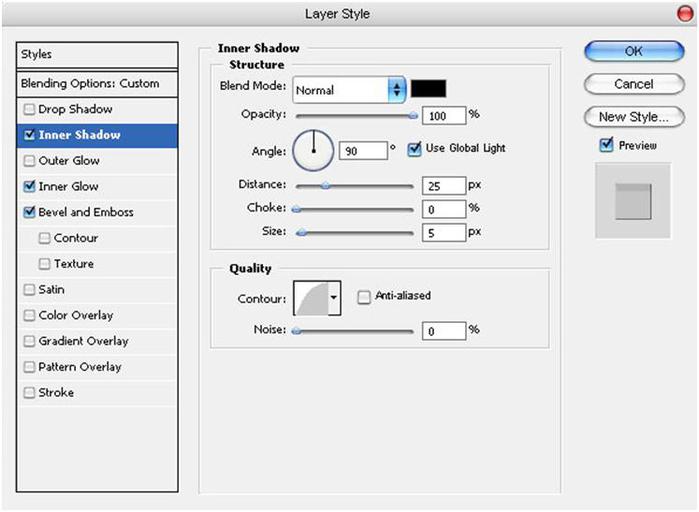
Включите видимость слоев frame1 и frame2. Удерживая Alt, кликните мышкой между слоями frame1 и frame2. Затем вы должны уменьшить слой frame2 любым известным вам способой, например выделить инструментом Rectangular Marquee Tool (M) (если по-русски, прямоугольный инструмент выделения) пиксели по краям и нажать Del, либо нажать Ctrl+T и изменить геометрию так, чтобы отодвинуть от краев. Если все сделано правильно, вы сразу увидите изменения и сможете контролировать размер вашей рамки. Вот для чего мы делали с вами маску. Следующим нашим шагом будет изменение Blending Options слоя frame2.
Stroke
Inner Shadow
Эти параметры вы можете редактировать как вашей душе угодно, изменяя параметры, добавляя другие. Все зависит от вашей фантазии.
Все зависит от вашей фантазии.
ШАГ последний. Творческий
По большому счету, создание рамки мы с вами завершили, вот что получилось у меня:
Но если вы захотите изменить размер или форму вашей стеклянной рамки, то вам понадобиться всего несколько секунд, чтобы сделать это. Единственная вещь, с которой вам придется работать в этом случае, это будет слой с маской, или frame2. Посмотрите, что получилось у меня:
Источник: http://goldenone.ru
Как дублировать круги, увеличивая их размер в Illustrator?
:: Быстро и грязно ::
- На палитре инструментов нажмите и удерживайте кнопку «Линия».
- Выберите «Polar Grid Tool» из выпадающего списка
- Начните перетаскивать свою форму, но не отпускайте кнопку мыши
- Нажатие клавиш со стрелками в этом состоянии «невыпущенная форма» изменит количество разделителей строк и приведет к чему-то похожему на результат, который вы, похоже, запрашиваете.
Если этого недостаточно, вам нужен либо инструмент Scaling Tool, либо Blending.
:: Недооцененный фундаментальный ::
Выберите фигуру с помощью инструмента «Выделение», затем выберите инструмент «Масштаб» (сочетание клавиш: ‘s’).
В этом случае вам нужно нажать «Enter» с выбранной формой, чтобы вызвать диалог Scale Tool, настроить параметры и выбрать «Копировать» в нижней части диалогового окна.
Нажмите Cmd / Ctrl + D, чтобы повторить эффект нужное количество раз.
Одним из параметров, на которое следует обратить внимание в диалоговом окне, является «Масштабирование мазков и эффектов».
Как видите, обводки в этом примере не увеличиваются, как в другом результате:
:: Мощный, но иногда более чем необходимый ::
- Сделайте один круг размером с ваш внутренний круг, а другой — с самым внешним.
- Выберите оба объекта.
- В меню «Файл» / «Строка меню»: «Объект»> «Смешать»> «Создать»
- Это, вероятно, не даст желаемых результатов, поэтому снова в меню «Параметры» выберите «Объект»> «Смешать»> «Параметры смешивания» *
- В диалоговом окне «Интервал» выберите «Заданные шаги» или «Указанное расстояние».
 Изменяйте числа до тех пор, пока не получите желаемый результат (убедитесь, что вы отметили поле «Предварительный просмотр»!)
Изменяйте числа до тех пор, пока не получите желаемый результат (убедитесь, что вы отметили поле «Предварительный просмотр»!)
* В качестве альтернативы, вы можете дважды щелкнуть на «Blend Tool» в палитре инструментов, чтобы открыть диалоговое окно Blend Options.
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты слоя и стили слоя Photoshop с одного слоя на другой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
Стили слоевPhotoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но после того, как вы добавили штрихи, тени, свечение и многое другое к одному слою, как получить те же эффекты на других слоях без необходимости переделывать весь эффект с нуля? На самом деле все очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как скопировать и вставить весь стиль слоя , который включает любые добавленные вами эффекты слоя, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединив несколько слоев в группу слоев , а затем скопировав и вставив эффекты слоя в группу!
Я также покажу вам, как скопировать и вставить весь стиль слоя , который включает любые добавленные вами эффекты слоя, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединив несколько слоев в группу слоев , а затем скопировав и вставив эффекты слоя в группу!
Я использую Photoshop CC, но вы можете использовать любую последнюю версию Photoshop.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Добавление эффектов начального слоя
Вот дизайн в стиле ретро, над которым я работаю в Photoshop, и большая часть работы будет сделана с использованием эффектов слоев. Я загрузил фоновое изображение из Adobe Stock и добавил перед ним слова «LAYER FX».
Я использую шрифт Tachyon, который я скачал с Adobe Typekit. И обратите внимание, что я уже пошел дальше и добавил эффекты слоя к букве «F» внизу.Поскольку эффект уже был создан один раз, скопировать его на другие слои будет несложно:
Документ Photoshop с эффектами слоя, примененными к одному слою.
На панели Layers мы видим эффекты моего слоя, перечисленные ниже этого слоя Type. Обратите внимание, что я разместил каждую букву в дизайне на отдельном слое, чтобы можно было вращать или изменять размер каждой буквы отдельно. Но это означает, что мне нужен способ перенести эффекты первого слоя на шесть других слоев:
Панель «Слои», на которой показаны эффекты слоя, примененные к одному слою.
Связанный: Создайте эффект ретро-текста 80-х в Photoshop
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как скопировать эффект одного слоя из одного слоя в другой, а затем я покажу вам, как скопировать несколько эффектов слоя одновременно.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать по одному эффекту за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно по эффекту слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я удерживаю Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss с буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой слой.
Отпустите кнопку мыши, и Photoshop перенесет копию этого эффекта на другой слой. Теперь у меня все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow) по-прежнему применены к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Одиночный эффект скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный: Узнайте, как использовать слои в Photoshop
Как скопировать все эффекты слоя на другой слой
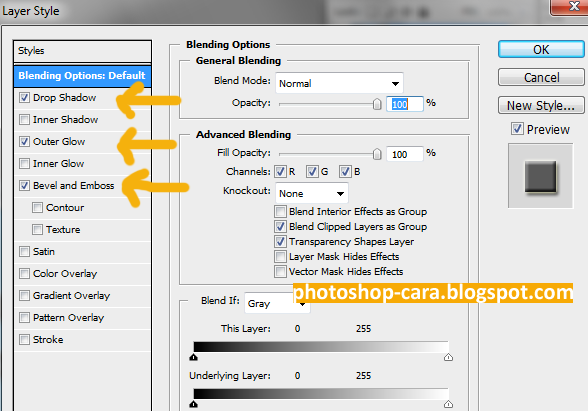
Чтобы скопировать каждый эффект слоя из одного слоя в другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Перетаскивание слова «Эффекты» с одного слоя на другой.
Отпустите кнопку мыши, и Photoshop скопирует весь список эффектов на новый слой:
Эффект каждого слоя был скопирован.
Но в документе все еще что-то не так. Несмотря на то, что я скопировал эффект каждого слоя с первого слоя на второй, две буквы все равно выглядят по-разному:
Результат после копирования всех эффектов слоя с одного слоя на другой.
Эффекты слоеви стили слоев в Photoshop
Причина, по которой они не выглядят одинаково даже со всеми скопированными эффектами слоя, заключается в том, что на втором слое все еще отсутствует эффект прозрачности из первого слоя. И это подводит нас к разнице между стилями слоя и стилями слоя .
Эффекты слоя — это сами фактические эффекты, такие как Bevel and Emboss, Stroke, Drop Shadow и так далее. Но стиль слоя включает в себя не только эффекты слоя, но также любые эффекты смешивания , которые вы применили к слою.Эффекты наложения включают значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Но стиль слоя включает в себя не только эффекты слоя, но также любые эффекты смешивания , которые вы применили к слою.Эффекты наложения включают значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Значение заполнения
На панели «Слои» я нажимаю на слой «F», чтобы выбрать его. И обратите внимание, что, наряду с применением эффектов слоя, я также снизил значение Fill до 0% . Это означает, что содержимое слоя прозрачно, и все, что мы видим в документе, — это сами эффекты слоя:
Значение Заливки первого слоя снижено до 0%.
Но если я выберу слой «X», значение Fill все равно будет установлено на 100% . Таким образом, эффекты были скопированы, но значение Fill не было:
.Значение Заливки второго слоя все еще равно 100%.
Как удалить эффекты слоя
Поскольку копирование эффектов слоя не дало мне нужного результата, я удалю эффекты со слоя «X». Чтобы удалить все эффекты слоя сразу, щелкните слово «Эффекты» и перетащите его в корзину:
Чтобы удалить все эффекты слоя сразу, щелкните слово «Эффекты» и перетащите его в корзину:
Удаление скопированных мной эффектов слоя.
Как скопировать стиль слоя на другой слой
Итак, как мы можем скопировать весь стиль слоя с одного слоя на другой, чтобы получить как эффекты слоя, так и эффекты смешивания?
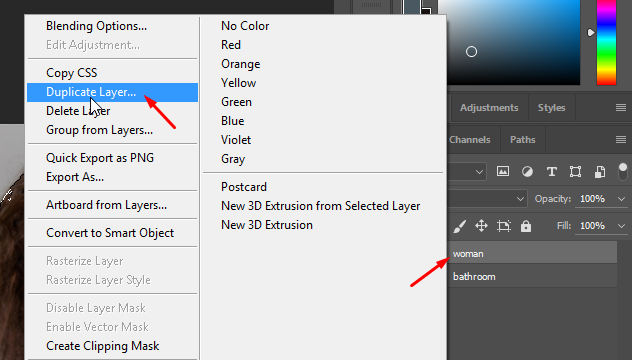
Чтобы скопировать стиль слоя, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на слое, содержащем эффекты:
Щелкните правой кнопкой мыши слой, содержащий стиль слоя.
Затем выберите в меню Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на слое, куда вы хотите вставить эффекты:
Щелкните правой кнопкой мыши слой, в который будет скопирован стиль слоя.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз скопированы не только эффекты слоя, но и эффекты наложения. В этом случае значение заполнения было правильно установлено на 0%:
При копировании стиля слоя также копируется значение Заливки.
И в документе две буквы «F» и «X» теперь, наконец, выглядят одинаково:
Результат после копирования и вставки всего стиля слоя.
Как скопировать стиль слоя сразу на несколько слоев
Итак, теперь, когда мы знаем, как копировать эффекты и стили слоя на один слой, давайте научимся копировать их сразу на несколько слоев.
Вернувшись на панель «Слои», мы видим, что каждая буква в слове «СЛОЙ» появляется на своем собственном слое. Я снова сделал это, чтобы можно было вращать или изменять размер каждой буквы в слове отдельно.Но это означает, что мне нужен способ скопировать и вставить стиль слоя еще на пять слоев:
Слово «СЛОЙ» разделено на пять отдельных слоев.
Один из способов сделать это — выбрать все пять слоев сразу, а затем скопировать и вставить на них стиль слоя.
Шаг 1. Скопируйте стиль слоя
.Сначала скопируйте свой стиль слоя, как мы делали ранее, щелкнув правой кнопкой мыши (Win) / Control, щелкнув (Mac) на слое, содержащем эффекты, и выбрав Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Шаг 2. Выберите слои
Затем, чтобы выбрать несколько слоев одновременно, щелкните верхний слой, который вы хотите выбрать:
Щелкните верхний слой, чтобы выбрать его.
А затем, удерживая клавишу Shift , щелкните нижний слой. Это выбирает оба слоя плюс каждый промежуточный слой:
Удерживая Shift, щелкните нижний слой.
Связанный: Узнайте больше советов и приемов по работе со слоями!
Шаг 3. Вставьте стиль слоя
Выбрав слои, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на любом из слоев и выберите Вставить стиль слоя из меню:
Выбор «Вставить стиль слоя».
Добавляет копию как эффектов слоя, так и эффектов смешивания к каждому отдельному слою. Я разделил панель «Слои» на две колонки, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что слово «СЛОЙ» теперь имеет те же эффекты, что и «F» и «X»:
Результат после копирования стиля слоя сразу на несколько слоев.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одних и тех же эффектов слоя или стиля слоя на нескольких отдельных слоях.Что, если вам нужно изменить эффект?
Например, что, если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Остальные слои не затронуты:
Изменение коснулось только одного слоя.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев , а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1: Выберите слои для помещения в группу
Сначала выберите слои, которые необходимо сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2. Выберите «Новая группа из слоев»
Выделив слои, щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
И выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите OK:
Щелкните OK, чтобы создать новую группу слоев.
И на панели Layers все пять слоев теперь находятся внутри группы:
Теперь слои сгруппированы.
Шаг 3. Скопируйте стиль слоя
.Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на слое, содержащем эффекты, которые вы хотите скопировать:
Щелкните слой правой кнопкой мыши.
И выберите Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
И затем щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на группе слоев:
Щелкните правой кнопкой мыши группу слоев.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
К группе применен стиль слоя.
Как редактировать стиль слоя группы
Если стиль слоя скопирован в группу, любые изменения, которые вы вносите в эффекты, будут применяться к каждому слою в группе.
Я отредактирую настройки Bevel and Emboss, дважды щелкнув на названии эффекта:
Дважды щелкните на слове «Bevel & Emboss».
Затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение Size с 60 пикселей до 20 пикселей . Затем я изменю цвет выделения с розового на белый . И я уменьшу Highlight Opacity со 100% до 70% .
Поскольку это не руководство по созданию определенного эффекта, я быстро внес эти изменения. Дело здесь просто в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажимаю OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно обновляется каждый слой в группе. Изменив всего один эффект, я смог изменить вид сразу нескольких слоев:
Результат после редактирования эффектов, примененных к группе слоев.
И вот оно! Вот как скопировать эффекты слоев и стили слоев в отдельные слои, несколько слоев и группы слоев в Photoshop!
Ознакомьтесь с разделом «Основы Photoshop», чтобы узнать больше, или в разделе «Текстовые эффекты», чтобы узнать о других эффектах, которые вы можете создать с помощью стилей слоя! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Adobe Photoshop — Как предотвратить перезапись эффектов слоя при объединении слоев?
Adobe Photoshop — Как предотвратить перезапись эффектов слоя при объединении слоев? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 40к раз
Часто, когда я применяю некоторые эффекты к слоям и объединяю их, режим наложения с эффектами сбивается.Они действуют так, как если бы все их режимы наложения слоев стали нормальными, а затем слились. Но я думаю, что иногда этого не происходит.
Что я могу сделать, чтобы этого не произошло?
JohnB19.7k1111 золотых знаков7474 серебряных знака142142 бронзовых знака
3Это процедура перезаписи.Это нормально. Перед объединением проблемных слоев их необходимо растрировать. Щелкните правой кнопкой мыши слой -> Растрировать.
Создан 22 июля ’13 в 14: 022013-07-22 14:02
Выберите оба слоя на панели слоев с помощью Shift и затем нажмите Ctrl + E , чтобы объединить их.Ваши эффекты не изменятся.
JohnB19.7k1111 золотых знаков7474 серебряных знака142142 бронзовых знака
Создан 23 авг.
Создайте новый пустой слой поверх всех остальных слоев.Затем выберите все свои слои и затем «Объединить вниз» или CMD + E
Edit * «Объединить слои» также работает. Важно то, что сверху есть новый пустой слой, а под ним выбрано несколько слоев.
Создан 06 дек.
Режим наложения Hard Light на вашем свечении изолирован от слоя FX «внешнее свечение».После того, как вы сгладите слой и запекаете стиль свечения, вы теряете локальный режим наложения этого свечения в пользу режима наложения слоя, который по умолчанию имеет значение «Нормальный»
.-
Если вы хотите, чтобы это свечение в реальном времени смешивалось со слоями под ним, вам нужно оставить его как слой FX.
-
Если вас устраивает то, на что вы накладываете свечение, вы можете объединить свое изображение.
В любом случае, если вам нужно, чтобы ваше свечение было установлено на Hard Light, вам понадобится некоторый контент под ним, чтобы «смешаться» с ним.
Другой вариант, который может быть лучше для вас:
- дублируйте ваш слой и FX
- образцы цветов, которые вам нравятся
- установите свое свечение на «нормальное» и используйте этот «смешанный» цвет, который вы выбрали, чтобы приблизиться к тому, что вам нужно.
Вы можете получить интересные результаты, комбинируя «падающую тень» без смещения и «внешнее свечение». Установите для них оба значения «Нормальный» и измените их размеры, чтобы получить эффект градиента.
Создан 12 окт.
Джейсон Джейсон1111 бронзовый знак
Я испытал много разочарований, потому что слои Blend If не отображались после слияния.Я использовал слой Blend If для создания теней, а также имел МНОГО корректирующих слоев, групп папок, настроек обтравочной маски и т. Д. Единственное, что не удалось отобразить, это мой Blend If. Вот что я сделал:
-
Объедините CRL + E сначала только НЕСКОЛЬКО слоев, в самых нижних слоях и двигайтесь вверх к верхним слоям.
-
Очевидно, убедитесь, что внешний вид вашего изображения не меняется при объединении. Если это так, сделайте шаг назад и попробуйте сначала объединить другую группу, обычно снизу вверх.Удалите ненужные слои, маски, эффекты.
-
Когда вы почувствуете, что достаточно упростили его, попробуйте выбрать оставшиеся слои и объединить их в один.
У меня сработало, хотя потребовалась некоторая ручная работа. Если у вас есть несколько изображений, которые вызывают аналогичную проблему, вы можете создать действие, которое объединяет группы слоев, а не все сразу. Это действие можно применить к нескольким изображениям, но я бы внимательно проверил каждое изображение.
ответ дан 2 мар ’16 в 12:26
Очень неприятно. Мне кажется, что ни один из приведенных выше ответов не работает. У меня есть слой растеризованного черного текста с оранжевым внешним свечением, который имеет режим наложения с Hard Light, который также является полупрозрачным, показывая слой под ним.-В конечном итоге создается огненное свечение, которое выглядит великолепно, но когда слой объединяется или растеризуется (с эффектами), он выглядит ужасно. Единственное, что я могу предложить, это выйти за рамки Photoshop и использовать инструмент захвата экрана, а затем скопировать и вставить это [плоское] изображение обратно в проект Photoshop. Я уверен, что есть другой способ, но я его не знаю.
Создан 11 сен.
1Перед объединением устраните любые проблемные слои, щелкнув правой кнопкой мыши на fx на каждом из этих конкретных слоев… Это откроет диалоговое окно слоя. Прокрутите вниз, чтобы «создать слои». Это примет все эффекты слоя и сделает все стили слоя отдельным слоем. Начните объединение определенного слоя. Если «возникает проблема», вы можете легко настроить определенный стиль слоя. Этот метод может занять немного больше времени, чем простое слияние, но я думаю, вы останетесь довольны результатами. 🙂
Создан 28 окт.
лучше всего нажать CTL + SHIFT + ALT + E после применения вашего режима наложения, появится новый слой с примененным наложением, как вы хотите, затем удалите все остальные слои
Создан 01 фев.
0 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Adobe Photoshop — Смешивание и текстуры
Тяжелые времена? Неудивительно, потому что точная копия сложна.Но что-то похожее можно стянуть довольно легко. Вот мое тестовое поле:
Внизу 50% серый фон. Это не белый цвет, потому что 50% серого — это оттенок, который считается нейтральным (без осветления, без затемнения) во многих режимах наложения.
Над фоном фото, снизу частично стёртое.
Еще пара текстов, почти черных, но на самом деле коричневых ABC и более светлых DEF. У последнего есть маска слоя, которая пробивает его, как будто это был отпечаток низкого качества.Маска имеет кусок высококонтрастной текстуры холста.
Сверху есть белая обводка с низкой непрозрачностью, чтобы добавить размытости. На вашем изображении для этого есть дым, облака или со вкусом нарисованные мазки.
Текстура ткани на вашем изображении цветная, но меньше влияет на светлые и темные области изображения выше. Я предполагаю, что слой текстуры имеет режим наложения = Overlay, а текстура окрашена в коричневый цвет.
На вашем изображении есть красный пакет и текст над текстурой.Я их пропускаю.
Есть второстепенная трудность: у меня нет хороших фотографий текстуры ткани, но что-то похожее можно создать с помощью Photoshop Texturizer> Canvas.
Укладка 2 слоев светло-серой текстуры холста, их поворот на плюс и минус 45 градусов, смешивание с «умножением» и раскрашивание с помощью верхнего слоя регулировки оттенка и насыщенности делают мою замену ткани:
Непрозрачность и корректировки текстуры должны оставаться в силе, чтобы найти правильную комбинацию.Я создал группу слоев для текстуры. В группе установлен режим наложения = Overlay. Хорошая фотография текстуры сделает эту сложность ненужной.
Текстура нуждается в корректировке контраста, чтобы она соответствовала остальным. Для этого я добавил слой кривых. Он приподнимает темный край и увеличивает белые области. Наконец, я замаскировал половину цветной области, чтобы фотография тоже была неокрашенной. Я думаю, он должен получить какой-то цвет, чтобы вписаться в микс.
Вот результат
Вот еще один пример:
Принцип раскраски текстуры такой же, но текстура не фальшивый холст, это полутонированный узор + небольшой шум.Добавлены дымки и прямоугольник над текстурой. Раскрашивание разбавляется на лице слоем-маской.
Извините за плохую текстуру, но, надеюсь, у вас появятся идеи.
Полное руководство по режимам наложения слоев в Photoshop, письменное, видео + бесплатная электронная книга
Один из самых быстрых способов получить потрясающе выглядящие изображения — использовать режимы наложения. Каждый режим наложения изменяет способ взаимодействия слоя со слоем под ним. Вы можете получить небольшое представление об этом, настроив непрозрачность слоя.Использование режимов наложения открывает совершенно новый мир. Это как солнцезащитные очки для ваших слоев, которые могут стать рентгеновскими лучами и многое другое. В меню справки Photoshop есть научное объяснение каждого режима наложения. Не зацикливайтесь на определениях. Важно то, как это выглядит, и лучший способ определить это — поэкспериментировать.
Режимы наложения доступны не только в слоях. Вы также можете найти их с помощью инструментов рисования, стилей слоев, смарт-фильтров и других мест в Photoshop.
Поскольку режимы наложения будут работать одинаково, независимо от того, как вы их используете, я буду использовать слои для объяснения режимов наложения. Режимы наложения слоев также являются наиболее часто используемой формой режима наложения.
Совет: быстро попробуйте режимы наложения. (В Photoshop CC 2019 вы просто наведите курсор на режим наложения, чтобы увидеть предварительный просмотр)
Вы когда-нибудь устали постоянно щелкать раскрывающийся список режимов наложения, чтобы попробовать разные режимы наложения? Вот совет, который поможет вам увидеть, как все режимы наложения выглядят на вашем слое.Выберите инструмент перемещения. Удерживайте нажатой клавишу Shift и клавишу «плюс», чтобы поочередно переключаться между всеми режимами наложения. Выберите Shift и клавишу «минус» для циклического перехода назад. (Если выбран инструмент кисти или градиента, те же самые горячие клавиши будут циклически переключаться между режимами наложения красок)
Режимы наложения разделены на шесть групп
- Нормальный: Специального смешивания не происходит, только эффекты непрозрачности эти
- Темнее: В результате изображение затемняется.Белый цвет невидим на слое Blend.
- Светлее: В результате изображение становится светлее. Черный невидим на слое Blend Layer.
- Contrast: Увеличивает контраст. 50% серого не видно на смешанном слое.
- Для сравнения: Разница между изображениями очевидна
- Цвет: Работает с разным качеством цвета
Использование режимов наложения
Чтобы использовать режим наложения слоев, у вас должен быть документ не менее присутствует два слоя.В верхней части палитры «Слои» вы увидите параметр «Нормальный». Щелкните раскрывающееся меню, чтобы просмотреть все доступные режимы. Выберите один из режимов, чтобы увидеть результат в окне документа.
Я позволю вам сразу перейти к практическому использованию режимов наложения. Если вы хотите увидеть список всех режимов, а также объяснение и пример каждого из них, перейдите в конец этого руководства, все здесь!
Способы использования различных режимов наложения ограничены только вашим воображением и творческими способностями.На этих страницах представлено несколько техник, в которых используются некоторые режимы наложения. Настоящий ключ? Экспериментируйте. Чем больше вы экспериментируете и освоитесь с различными режимами наложения, тем лучше будут выглядеть ваши изображения.
Растворение
Режим наложения «Растворение» отлично подходит для создания спецэффектов. Растворение особенно подвержено эффектам частиц, таким как звездные поля и летящие искры. Регулируя непрозрачность, вы можете контролировать, как будет отображаться растворение.Другой способ управлять растворяющимися пикселями — использовать фильтры размытия. Пятна появятся везде, где есть мягкий или полупрозрачный край. В этом случае для получения эффекта мела использовались прозрачность и размытие.
Скрытие черного или белого.
Знание того, что группы наложения затемнения и светлее скрывают белый и черный, является полезной информацией, когда дело доходит до размещения объектов на фоне. Не всегда необходимо маскировать цвета фона на верхних слоях.Если эти слои содержат черный или белый фон, режимы наложения могут скрыть эти цвета и сделать композицию простой.
1. В этом примере есть стандартная страница в верхней части изображения. Должен быть виден только текст, а белый цвет должен быть удален. Вы можете использовать инструменты маскировки, такие как волшебная палочка или цветовая гамма. Это совершенно не нужно.
2. Измените режим наложения на умножение. Белый теперь скрыт, а черный текст читается отлично.
1. Это означает, что если у вас есть противоположность предыдущему примеру; белый текст перевернут на черный фон — у вас есть стратегия.
2. Измените режим наложения на Screen, и весь черный цвет исчезнет, оставив белый текст на фоне изображения.
Быстрое совмещение фотографий вместе
1. Определенный режим наложения действительно хорошо работает с более сложными объектами, такими как стекло, дым, огонь и молния.Возьмем, к примеру, эти изображения. Как бы вы положили дым поверх изображения музыкантов? Из этого может получиться настоящий беспорядок, и это может стать очень трудным и отнимающим много времени.
2. Вам не нравится читать это руководство? Все, что вам нужно сделать, это выбрать режим смешивания экрана и его идеальный и быстрый
Сделать что-нибудь лучше, особенно люди
Этот следующий режим смешивания (Overlay) гарантированно сделает почти любое изображение лучше.Вместо того, чтобы просто применять режим наложения, вы можете добавить пару небольших настроек, которые сделают его более тонким. Вы можете просто применить режим наложения для получения красивой отделки, но попробуйте разные варианты.
1. Начните с фотографии.
2. Дублируйте слой и измените режим наложения в верхней части палитры слоев на наложение. Сразу заметите огромную разницу в цветах и контрасте.
3. Уменьшите непрозрачность до более естественного значения, если вы хотите менее выраженный эффект.Обычно все от 20 до 50 будет работать хорошо в зависимости от изображения.
4. Чтобы добавить яркости и добиться мягкого свечения, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Выберите количество, которое хорошо смотрится на вашем изображении. Вы заметите, что на слайдере есть золотая середина. Если зайти слишком далеко или недостаточно далеко, эффект не сработает, когда вы окажетесь в зоне наилучшего восприятия, вокруг будет здоровое свечение. Это отличный способ улучшить внешний вид людей и сделать кожу более гладкой. Сравните результаты этого конечного изображения с начальным изображением.Не нужно много времени, чтобы улучшить режимы наложения.
Текстурные и цветовые эффекты
Вы можете легко получить действительно интересные и мощные эффекты, используя режимы наложения. Всегда полезно переключаться между несколькими различными режимами и смотреть, какие результаты вы получите. Вы можете быть удивлены. Именно режимы наложения отделяют профессионалов от новичков. Теперь вы тоже будете выглядеть профессионально (если вы еще не профессионал, тогда вы будете выглядеть еще лучше).
1. Возьмите два изображения огня и зловещего человека. Как вы думаете, что будет здесь с режимами наложения?
2. Поместите огонь сверху и выберите цвет светлее. Это производит эффект, подобный тому, который можно увидеть на плакате к фильму популярной группы (The Doors). Поскольку на заднем плане человека присутствует белый цвет, он доминирует, и в этой области не происходит смешивания. Это приобретает вид чего-то, что было тщательно замаскировано, и потребовалось всего лишь секунда времени.См. Руководство по двойной экспозиции, чтобы сделать еще один шаг вперед.
3. Сделайте те же изображения и попробуйте режим наложения Hard Light. Теперь вы видите нечто гораздо более зловещее. Вы можете взять инструмент Patch Tool и убрать пожарных и получить чистое пламя. Режим наложения Hard Light хорошо справляется с сохранением яркости человека, добавляя текстуру и цвет пламени. Как видите, режимы наложения — это очень весело!
Есть еще ряд применений режимов наложения.Загрузите бесплатную электронную книгу, чтобы получить больше идей. (Скоро я сделаю премиум-урок по режимам наложения, так что следите за ним.
Разные режимы наложения, объяснение
Для этих примеров используются два изображения. Текстура с полосой оттенков серого добавлена к правый будет использоваться в качестве нижнего слоя. Верхний слой будет представлять собой человеческое лицо с цветной полосой, добавленной слева. При сравнении режимов обратите особое внимание на то, что происходит с шкалой оттенков серого и цветной полосой, это даст вам дополнительные подсказки к тому, что происходит.Просто для пояснения, когда Photoshop создает режим наложения, он сравнивает каждый канал каждого слоя. В первую очередь опишу все режимы. Затем я предложу несколько практических примеров, чтобы вы начали их использовать.
При описании режимов наложения используются три элемента
База: Это нижний слой (Текстура в примере)
Смешивание: Верхний слой с примененным к нему режимом наложения
Результат: Комбинация двух слоев, смешанных в режиме наложения
Нормальный
Здесь не используются специальные методы наложения.Уменьшите непрозрачность, чтобы показать слой под ним. (Показано на 80%)
Растворять
Это то же самое, что и обычно, за исключением того, что к пикселям не применяются эффекты прозрачности. Смешивание происходит путем включения или выключения дизеринга пикселей. Делает это похожим на снег на изображении
Темнее
Любые более темные области основного цвета заменят более светлые цвета на смешанном слое. В результате получается более темное изображение.
Умножение
За исключением белого в смешанных цветах, каждый цвет затемнен.Это все равно, что взять две прозрачные пленки, поместить их друг на друга и подержать на свету. Белый игнорируется.
Затемнение цвета
Затемняет основной цвет и смешанный цвет, увеличивает контраст. Обеспечивает более темный и насыщенный результат. Смешивание с белым не дает изменений.
Linear Burn
Уменьшает яркость основного цвета. Смешивание с белым не дает изменений.
Более темный цвет
Самый темный из основных или смешанных пикселей.Цвета не меняются.
Светлее
Противоположность Темному. Отображаемый результирующий цвет является самым светлым из основного или смешанного цвета.
Экран
Это противоположность умножения. Это похоже на многократную экспозицию одного кадра пленки. Черные игнорируются.
Color Dodge
Напротив Color Burn. Влияние основного цвета и контраст снижается.Смешивание с черным не дает изменений.
Linear Dodge (Добавить )
Напротив Linear Burn. Увеличивает яркость. Смешивание с черным не дает изменений.
Более светлый цвет
Противоположен более темному цвету. Отображаются более светлые из базовых или смешанных пикселей. Цвета не изменяются (Новое в CS3)
Наложение
Если цвета наложенного цвета темнее основного, они умножаются.Если они светлее, их экранируют. Это обеспечивает насыщенные цвета и приятный контраст. Смешивание с 50% серого не дало никаких изменений.
Мягкий свет
Подобен наложению, но будет менее контрастным, поскольку в нем используются затемнение и осветление, а не умножение и экран. Это похоже на рассеянный свет от смешанного цвета. Смешивание с 50% серого не дало никаких изменений.
Жесткий свет
Это похоже на попадание резкого прожектора на изображение.Если смесь темнее 50% серого, при умножении, светлее 50% серого — экран.
Яркий свет
Работает как Жесткий свет, но использует затемнение и затемнение цвета, а не Умножение и экран. Создает более контрастное изображение, чем Жесткий свет.
Линейный свет
Смешанный цвет является источником света. Если смешанный цвет светлее 50% серого, результат будет уменьшен за счет увеличения яркости. Если смешанный цвет темнее, чем 50% серого, результат выгорает, а яркость уменьшается.
Точечный свет
Там, где цвета на смешанном слое составляют 50% серого, основной слой просвечивает. Светлее или темнее 50% серого будет отображаться на смешанном цвете.
Hard Mix
Уменьшает изображение до сплошного красного, зеленого, синего, голубого, желтого, пурпурного, белого или черного цвета. Это основные цвета. На изображении не будут отображаться градиенты. Это дает эффект постеризации.
Разница
Самые светлые цвета вычитаются из более темных.Белый инвертирует основной цвет, а черный не дает изменений. Этот режим психоделического наложения полезен для совмещения слоев.
Исключение
Аналогично разностному режиму, но с меньшей насыщенностью. Для смешанных пикселей отображается очень низкая яркость.
Оттенок
Использует цветовой оттенок смешанного цвета. Используются насыщенность и яркость базовых пикселей.
Насыщенность
Использует цветовую насыщенность смешанного цвета.Используются оттенок и яркость базовых пикселей.
Цвет
Используется цвет из смешанного цвета. Используется яркость (детализация изображения) от базовых пикселей.
Яркость
Все детали изображения из смешанных пикселей показаны цветом из основного цвета. В противоположность цвету
Другие режимы наложения
Есть еще два режима наложения, которые появляются только на кистях и инструментах формы.Они недоступны для слоев. Вы выберете эти другие режимы наложения на панели управления либо с помощью инструментов рисования, либо с помощью инструмента формы. Они: Отстающие и Ясные.
За
Редактирует или закрашивает только прозрачную часть слоя. Если у вас есть пиксели на слое, они не пострадают.
Первое изображение представляет собой каракули синего цвета. Измените режим наложения кисти на задний на панели параметров. Выберите красный и нарисуйте еще одну каракуль.Синий защищен, а красный появляется только там, где есть прозрачность. Все это делается на одном слое!
Прозрачный
При этом кисть работает так же, как ластик. Так в чем же дело? Почему бы просто не использовать ластик? Когда вы используете этот режим наложения с инструментом «Форма», он обретает совершенно новую жизнь. Кто хочет сделать выбор, нажать удалить, а затем отключить выбор? Режим очистки превращает инструмент формы в машину поедания пикселей. (Убедитесь, что на панели параметров выбрана опция заливки пикселей). Это действительно полезно для получения необычных форм, таких как боевой топор.
С кружком на новом слое выберите инструмент овальной формы. Выберите режим четкого наложения на панели параметров. Теперь, когда вы рисуете с помощью инструмента «Форма», он будет стирать пиксели своей формы.
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что вместо этого отдадим его и посмотрим, что произойдет 🙂
Не забывайте проверять веб-сайт, поскольку мы добавляем новый контент каждую неделю. Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
До встречи в КАФЕ!
Colin
Photopea — стили слоев
Дизайнерам часто требуется добавить к изображению какой-то «общий» эффект, например, обводку , тень падающую тень или внешнее свечение . Создание таких эффектов вручную (например, рисование штриха с помощью инструмента «Кисть») может быть трудным. И как только вы измените изображение, эффект придется заново перерисовывать вручную.
Photopea может добавлять такие эффекты автоматически с помощью стилей слоя (также называемых эффектами слоя).К каждому слою (обычному слою, текстовому слою и даже папке) может быть прикреплен список стилей. Каждый стиль имеет большой набор параметров (например, для Stroke это толщина, цвет, непрозрачность и т. Д.). Эти стили автоматически перерисовываются при изменении слоя. Вы также можете изменить их параметры или отключить в любой момент. Стили не изменяют содержимое слоя, но автоматически добавляются к окончательному изображению.
Когда к слою применены стили, вы можете увидеть список их стилей на панели «Слои» прямо под этим слоем.Список стилей можно свернуть и развернуть с помощью стрелки справа. Каждый примененный стиль можно включить или отключить с помощью значка глаза.
Добавить стили
Стили добавляются и управляются в окне Стили слоя . Дважды щелкните слой, чтобы увидеть это окно, или щелкните слой правой кнопкой мыши и выберите «Параметры наложения».
Вы можете увидеть все доступные стили слоя (эффекты) в левой части окна Стили слоя. Установите флажок для каждого стиля, чтобы включить его (или отключить).Когда вы щелкаете по названию этого стиля, параметры стиля откроются в центре.
Когда вы закончите редактирование стилей слоев, вы можете подтвердить свои изменения, нажав кнопку ОК в правой части окна.
Удалить стили
Чтобы удалить стили, щелкните слой правой кнопкой мыши и выберите «Стиль слоя — Очистить» или перетащите элемент стиля на значок мусора (нижний правый угол панели «Слои»).
Загрузить и сохранить стили
Photopea позволяет загружать и сохранять стили.Нажмите «Определить новый», чтобы добавить текущий стиль в галерею стилей. Щелкните миниатюру стиля (под кнопкой «Определить новый»), чтобы открыть галерею стилей. Теперь вы можете выбрать стиль, который хотите применить к слою. Вы также можете щелкнуть маленькую стрелку рядом с галереей и экспортировать текущие стили (или открыть существующие стили) как файл .ASL.
Как наложить видео в VSDC с помощью режимов наложения
Используя «Режимы наложения», вы можете создавать свои собственные визуальные эффекты и фильтры.Например, давайте посмотрим, как создать так называемый призрачный эффект.
Добавьте видео, к которому вы хотите применить эффект призрака. Чтобы он идеально вписывался в сцену, выберите «Да» в параметре «Растянуть видео».
Совет: чтобы видео идеально соответствовало размеру сцены, добавьте видео с помощью опции Импорт содержимого
Из-за побочного эффекта объект приобретает несколько контуров разного типа и цвета. Чтобы добиться этого эффекта, нам нужно добавить столько идентичных видеослоев, сколько мы хотим, чтобы наш объект имел контуры.
Все добавленные видео должны быть одинакового размера. По этой причине мы рекомендуем делать дубликаты каждого вставленного видео. Щелкните исходное видео на сцене правой кнопкой мыши и выберите опцию «Дублировать». Дублированный слой мгновенно появится на шкале времени.
Теперь самое интересное: мы собираемся применить режим наложения к одному из наших видеослоев. Сделайте двойной щелчок по слою, к которому вы собираетесь применить фильтр (на временной шкале), и выберите инструмент «Прямоугольник».
Поместите прямоугольник по всей сцене
Совет: выберите прямоугольник без рамок, залитый цветом (3-й тип):
Перейдите в окно «Свойства» и выберите цвет для вашего прямоугольника.
Чтобы изменить тип режима наложения, выберите соответствующий тип наложения на вкладке «Режим композиции».
Чтобы сделать эффект призрака более впечатляющим, добавим еще один слой (контур).Перейдите к основной сцене, сделайте дубликат смешанного слоя и растяните его в соответствии с размером сцены.
Сделайте двойной щелчок по дублированному слою и измените цвет прямоугольника. (Почему у нас здесь прямоугольник? Это просто — мы сделали копию смешанного слоя, на котором ранее добавили прямоугольник)
Совет: попробуйте использовать контрастные цвета для разных слоев, чтобы добиться наилучшего эффекта
Выберите один из режимов наложения в меню «Режим композиции» на шкале времени:
Чтобы сделать наши смешанные слои более фантомными, давайте настроим прозрачность.Сделайте двойной щелчок по одному из совмещенных слоев и уменьшите непрозрачность прямоугольника.
Теперь давайте сместим наши смешанные слои, чтобы добиться многоконтурного эффекта основного видео. Перейдите в основную сцену и измените положение слоев, просто перетаскивая слои с помощью мыши.
Совет: варьируйте режимы наложения и непрозрачность основной сцены для достижения наилучшего результата.
Более подробную информацию о программе вы можете получить на странице описания Free Video Editor.
советов по Photoshop Использование функции «Растушевка, если»
The Blend If Функция в Photoshop смешивает один слой с другим на основе содержимого любого из двух слоев. Его можно использовать, например, для замены неба, упростив выделение голубого неба без необходимости делать сложный выбор.
В этой статье вы узнаете несколько советов Photoshop о том, как использовать Blend If для замены неба.
Начните с открытия изображения, такого как показано здесь. Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой», чтобы сделать вторую копию (сочетание клавиш «command / control + J»). Теперь у вас есть два слоя с одинаковым содержимым.
Создайте дубликат слоя
Откройте изображение с хорошим небом. Выберите «Выделение»> «Все», а затем «Правка»> «Копировать». Щелкните основное изображение и выберите «Правка»> «Вставить». Перетащите слой неба между двумя слоями изображения. При необходимости измените размер слоя неба, чтобы он был достаточно большим, чтобы заменить ненужное небо в исходном изображении.В качестве альтернативы вы можете использовать «Файл»> «Поместить», чтобы выбрать новое изображение, и Photoshop автоматически добавит его в качестве слоя и сделает смарт-объект (чтобы его размер можно было изменять без потери качества).
Поместите слой нового неба между двумя другими
Выберите верхний слой, щелкните значок «Добавить стиль слоя» ( fx ) в нижней части палитры «Слои» и щелкните «Параметры наложения», чтобы открыть диалоговое окно «Стиль слоя» (см. Ниже).
The Blend Если ползунки и селектор каналов находятся внизу этого диалога.Для начала вы выберете используемый канал. Серый канал — это канал яркости, поэтому он позволяет вам выполнять настройку в зависимости от яркости / темноты либо слоя изображения, либо слоя ниже. Если вы выберете красный, зеленый или синий, вы будете использовать этот канал в качестве основы для смешивания.
Слой под текущим слоем содержит небо, которое мы хотим использовать. Итак, вы будете использовать ползунки под названием This Layer , чтобы удалить существующее небо, чтобы можно было видеть небо под ним.Если бы мы выбрали серый канал, мы не смогли бы сделать выбор очень легко, потому что и небо, и трава имеют одинаковые значения яркости или яркости.
Однако, если вы выйдете из этого диалогового окна на минуту и посмотрите на отдельные каналы на изображении, вы можете найти тот, где есть большой контраст между областью, которую вы хотите скрыть (голубое небо), и областями, которые вы хотите. сохранить (травы).
Для этого временно закройте диалоговое окно, выберите «Окно»> «Каналы» и щелкните по очереди красный, синий и зеленый каналы, чтобы просмотреть их.
В этом случае синий канал отображает небо более светлым тоном, чем трава, которая темнее. Этот канал наиболее контрастен в интересующей нас области, поэтому его можно использовать.
Снова выберите канал RGB, прежде чем покинуть палитру каналов. Вернитесь к палитре слоев и снова выберите самый верхний слой. Снова откройте диалоговое окно Blending Options и выберите синий канал в раскрывающемся списке Blend If .
Перетащите крайний правый ползунок в области «Этот слой» влево.При этом более светлые синие области исчезнут, и вы увидите слой неба под ними.
Потяните правый ползунок «Этот слой» влево
В результате начнет появляться слой ниже, но переход не плавный
Чтобы сгладить переход между удаляемой областью и оставшейся областью, сломайте ползунок пополам. Вы делаете это, удерживая клавишу Alt (Option на Mac) и перетаскивая половину ползунка от другой половины.
Самая правая половина ползунка указывает точку, в которой эффект смешивания полностью влияет на изображение. Таким образом, пиксели, значение которых превышает значение, указанное этим ползунком, будут полностью прозрачными. Левая половина этого ползунка контролирует точку, в которой наложение прекращается. Любые значения в синем канале, которые меньше значения, указанного этим ползунком, будут полностью непрозрачными. Пиксели, значения которых в синем канале соответствуют значениям между двумя ползунками, частично прозрачны.
Для некоторых изображений вы можете получить лучшие результаты, объединив несколько каналов. Таким образом, вы можете использовать синий и красный каналы, но используйте крайний правый ползунок на синем канале и крайний левый ползунок на красном канале. Вам нужно будет поэкспериментировать, чтобы увидеть, что подойдет для вашего изображения. Когда у вас будет хороший результат, нажмите ОК.
В идеальном мире вы сможете полностью удалить нежелательное небо с помощью этой настройки. Скорее всего, ваши результаты будут далеко не идеальными! Мои, конечно, есть, см. Ниже.
В этом случае убедитесь, что регулировка Blend If дает наилучшие результаты в той области, где вам потребуется сделать сложный выбор. Для меня это место, где трава встречается с небом. Выделение травы вокруг травы было бы большой работой, поэтому я хочу, чтобы результаты «Смешивание, если» были хорошими в этой области. То, что он не избавляется от остальной части неба, прекрасно — от этого легко избавиться вручную.
Выберите верхний слой и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои».Нацельте маску, щелкнув по ней. Выберите мягкую круглую кисть и закрасьте маску черным цветом, чтобы скрыть оставшуюся часть неба. Использование мягкой кисти (жесткость 0%) обеспечит плавный переход между исходным изображением и новым небом.
Проблемы в другом месте
Иногда вы обнаружите, что использование ползунков Blend If для удаления неба также приводит к появлению нежелательной прозрачности в другом месте изображения. В этом случае вы можете использовать содержимое фонового слоя для заполнения прозрачных областей.
Сделайте выделение над областью, которую нужно исправить, щелкните фоновый слой, чтобы выбрать его, и выберите «Слой»> «Создать»> «Слой через копирование». Перетащите этот слой в верхнюю часть изображения, и он покроет области, которые были сделаны прозрачными.
Хотя это не было проблемой для данного изображения, именно так может выглядеть стек слоев, если вам действительно нужно исправить некоторую прозрачность, появляющуюся в другом месте изображения.
The Blend If Ползунки — удобный способ смешивать слои без необходимости делать сложный выбор.Вы можете еще лучше использовать эти ползунки, если используете данные канала в качестве руководства для определения, какие каналы использовать для смешивания.
.