Исправление перспективы в Photoshop: Восстановление Keystoning
Вы когда-нибудь пытались сфотографировать здание, чтобы оно выглядело так, будто оно наклоняется назад? Это проблема перспективы, известная как трапецеидальное искажение , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазать по деревьям или у вас есть друг в пожарной части, стоять на земле и немного наклонять камеру назад — это единственный способ поднять верхнюю часть высокого здания на фото, и так как когда вы снимаете изображение, камера наклоняется в сторону от здания, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, и в конечном итоге здание выглядит как наклон назад. Эта проблема на самом деле существует всякий раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно в зданиях из-за их прямых параллельных сторон.
Иногда трапецеидальный эффект может быть желательным эффектом, поскольку он может добавить к изображению ощущение драмы.
Вот фотография, которую я буду использовать. Обратите внимание, что здание кажется наклоненным назад с наклоненными сторонами внутрь, а не параллельными друг другу, как они должны быть:
Исходное изображение здания кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Конечный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Прежде чем делать что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на слое фона в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он понадобится нам позже. Чтобы дублировать фоновый слой, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» . Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J(Mac). В любом случае, Photoshop должен сделать копию фонового слоя для нас, и если мы посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Оригинальный фоновый слой находится внизу, а копия слоя, который Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
Шаг 2: Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр «Коррекция линз», зайдя в меню « Фильтр» в верхней части экрана, выбрав « Искажение», а затем выбрав « Коррекция линз» :
Перейдите в Filter> Distort> Lens Correction.
Шаг 3: выпрямить изображение, если это необходимо
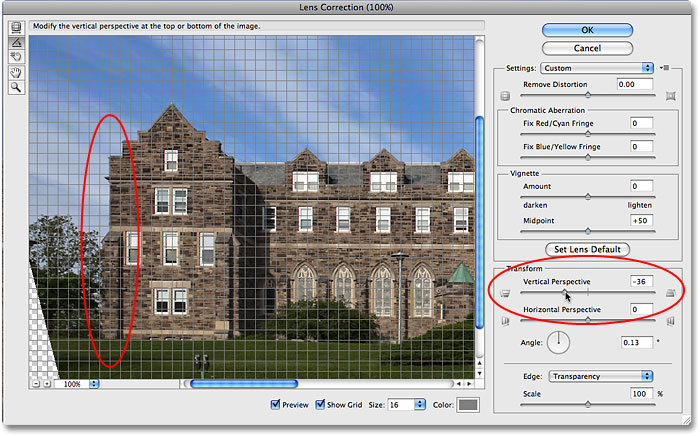
Появится большое диалоговое окно Photoshop Correction Lens Correction с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими опциями для исправления проблем с объективом справа. Прежде чем мы решим нашу проблему с трапецеидальными искажениями, мы должны сначала позаботиться о нескольких других потенциальных проблемах, которые помогут нам исправить трапецеидальные искажения. Для начала давайте убедимся, что изображение прямое. Мы можем сделать это, используя инструмент Straighten, который является вторым инструментом сверху в левой части диалогового окна. Нажмите на него, чтобы выбрать его. Затем просто щелкните и перетащите изображение, которое должно быть прямым, горизонтально или вертикально. Я собираюсь щелкнуть через крышу на левой стороне здания на моей фотографии. Когда вы отпустите кнопку мыши, Photoshop повернет изображение в области предварительного просмотра, чтобы выровнять его (при условии, что оно изогнуто). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок « Показать сетку» в нижней части диалогового окна:
Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок « Показать сетку» в нижней части диалогового окна:
Нажмите и перетащите инструмент «Выпрямление» по изображению, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac). Если при увеличении масштаба вам необходимо переместить изображение внутри области предварительного просмотра, просто удерживайте клавишу пробела, которая дает вам временный доступ к ручному инструменту , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Исправьте любое искажение ствола или подушечка
Иногда фотография может страдать от того, что называется бочкообразным искажением, когда изображение кажется выпуклым из своего центра, как будто оно обернуто вокруг сферы, или из-за искажения подушечкой , как раз противоположная проблема, когда кажется, что оно сжимается к центру. Не у всех изображений есть одна из этих проблем, но если у вас есть, лучше исправить это, прежде чем пытаться исправить трапецеидальные искажения. Есть несколько способов сделать это. Одним из них является щелчок по инструменту удаления искажений , который является верхним инструментом в левой части диалогового окна, а затем просто щелкните мышью и перетащите его внутрь изображения. Перетащите курсор к центру изображения, чтобы исправить искажение бочки, или перетащите его от центра, чтобы исправить любое защемление.
Не у всех изображений есть одна из этих проблем, но если у вас есть, лучше исправить это, прежде чем пытаться исправить трапецеидальные искажения. Есть несколько способов сделать это. Одним из них является щелчок по инструменту удаления искажений , который является верхним инструментом в левой части диалогового окна, а затем просто щелкните мышью и перетащите его внутрь изображения. Перетащите курсор к центру изображения, чтобы исправить искажение бочки, или перетащите его от центра, чтобы исправить любое защемление.
Нажмите «Удалить инструмент искажения», затем нажмите и перетащите внутри изображения, чтобы удалить растушевку или подушку при необходимости.
Вы можете сделать то же самое с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить защемление, или перетащите его вправо, чтобы исправить заправку. Независимо от выбранного вами метода, убедитесь, что вы не перетаскиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую исправляете.
Перетащите ползунок «Убрать искажение» влево, чтобы исправить подушкообразование, или вправо, чтобы исправить ствол.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» непосредственно над ползунком.
Теперь, когда мы убедились, что изображение прямое, и удалили все искажения, давайте исправим нашу проблему с краеугольным камнем. Мы сделаем это дальше!
Шаг 5: перетащите вертикальный ползунок перспективы, чтобы исправить трапецеидальные искажения
В нижней части столбца справа от диалогового окна «Коррекция линзы» есть параметр « Вертикальная перспектива»
, и все, что нам нужно сделать, чтобы исправить нашу проблему с трапецеидальными искажениями, это перетащить ползунок «Вертикальная перспектива» влево или вправо. Для изображений, где здание выглядит так, будто оно наклонено назад, вам нужно перетащить ползунок влево. При этом изображение в области предварительного просмотра будет наклоняться вперед. Чем дальше вы перетаскиваете ползунок, тем больше изображение будет наклоняться, и при этом стороны здания будут выглядеть выпрямленными. При перетаскивании ползунка следите за стенами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальное искажение:
Для изображений, где здание выглядит так, будто оно наклонено назад, вам нужно перетащить ползунок влево. При этом изображение в области предварительного просмотра будет наклоняться вперед. Чем дальше вы перетаскиваете ползунок, тем больше изображение будет наклоняться, и при этом стороны здания будут выглядеть выпрямленными. При перетаскивании ползунка следите за стенами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальное искажение:Сравните стороны здания с вертикальными линиями сетки при перемещении ползунка «Вертикальная перспектива». Остановитесь, когда линии сетки и стороны окажутся параллельными.
Если вам нужно переместить сетку, чтобы выровнять ее по одной из сторон здания, выберите инструмент « Переместить сетку» непосредственно под инструментом «Выпрямить» в левой части диалогового окна, затем щелкните и перетащите в область предварительного просмотра, чтобы переместить сетка по мере необходимости.
При необходимости переместите сетку внутри области предварительного просмотра с помощью инструмента «Переместить сетку».
Шаг 6. Установите для параметра «Край» значение «Прозрачность» или «Цвет фона».
Наклоняя изображение вперед, мы создали много пустого пространства вдоль нижней части изображения. Нам нужно сообщить Photoshop, как мы хотим справиться с этим пробелом, и мы делаем это, используя опцию Edge в нижней части правого столбца, под слайдером Vertical Perspective. По умолчанию для параметра «Край» установлено значение « Прозрачность» , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить значение «Прозрачность», если хотите, или выбрать « Цвет фона» , который заполняет пустую область текущим цветом фона. Есть также третий вариант, расширение Edge, который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать Фоновый цвет, потому что он позволяет легче увидеть, где изображение должно быть обрезано, что мы и сделаем через минуту:
Выберите «Прозрачность» или «Цвет фона» для параметра «Край».
Нажмите OK в верхнем правом углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применяет ваши настройки к изображению. Вот мое фото после исправления трапецеидальных искажений. Стороны здания теперь параллельны и больше не похожи на наклоны назад. Обратите внимание, что пустая область вдоль нижней части была заполнена черным, который является моим текущим цветом фона. Если вы установите для параметра «Край» значение «Прозрачность», вы увидите нижнюю часть исходного изображения в фоновом слое, просвечивающую:
Стороны здания теперь кажутся параллельными.
Шаг 7: Применить команду «Свободное преобразование», если необходимо
Вы можете обнаружить, что здание выглядит немного коротким и коротким. Другими словами, он не такой высокий, как должен быть. Если это так, нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно « Свободное преобразование» и обвести изображение. Нажмите букву F, чтобы переключиться в полноэкранный режим, если вы в данный момент работаете в окне документа, чтобы увидеть, что вы делаете, затем нажмите на нижнюю ручку и перетащите ее вниз короткими способами, чтобы растянуть изображение по вертикали до Здание выглядит так, как должно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Нажмите букву F, чтобы переключиться в полноэкранный режим, если вы в данный момент работаете в окне документа, чтобы увидеть, что вы делаете, затем нажмите на нижнюю ручку и перетащите ее вниз короткими способами, чтобы растянуть изображение по вертикали до Здание выглядит так, как должно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Перетащите нижнюю ручку Free Transform вниз, чтобы растянуть изображение по вертикали, если необходимо, чтобы здание выглядело выше.
Шаг 8: обрезать изображение
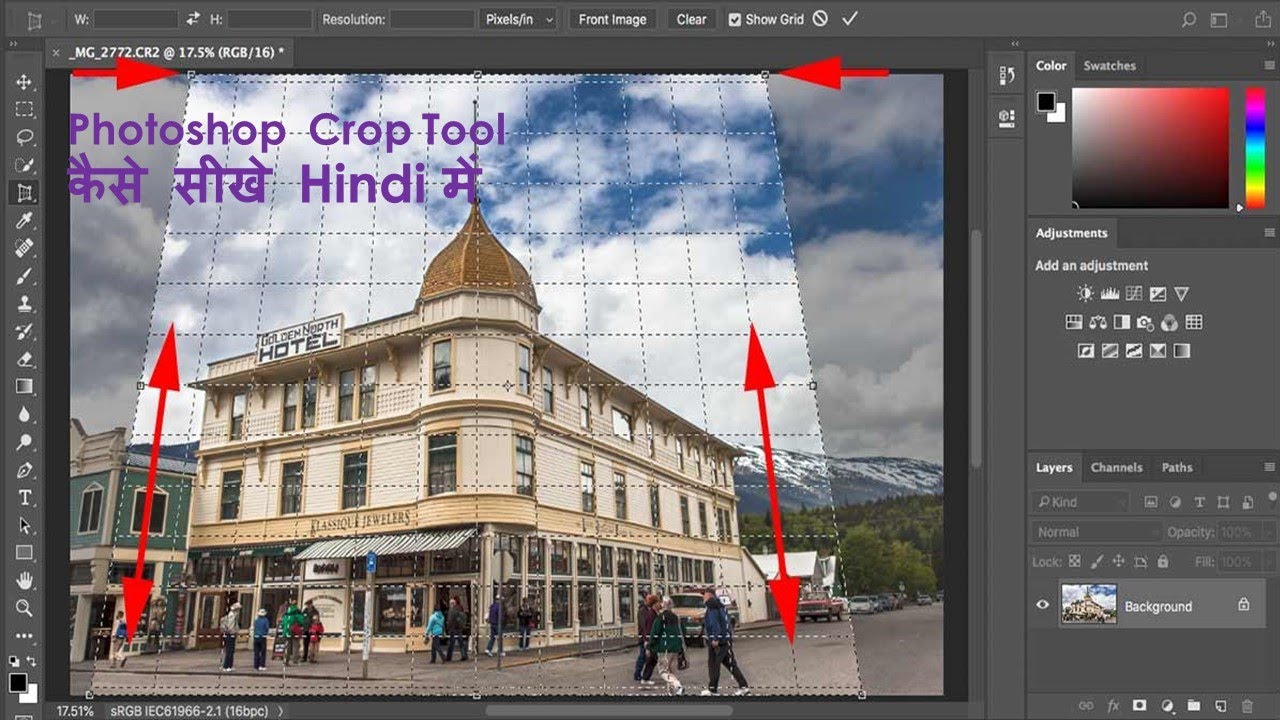
В качестве последнего шага нам нужно обрезать все нежелательные области вдоль дна и по бокам. Для этого мы будем использовать Photoshop’s Crop Tool . Выберите его из палитры «Инструменты» или просто нажмите букву C на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, щелкните и перетащите границу обрезки. Все в пределах границы будет сохранено, в то время как все вне этого будет обрезано. Как только у вас будет начальная граница обрезки, используйте ручки сверху, снизу, по бокам или углам для ее точной настройки, пока вы не выберете область, которую хотите сохранить:
Все в пределах границы будет сохранено, в то время как все вне этого будет обрезано. Как только у вас будет начальная граница обрезки, используйте ручки сверху, снизу, по бокам или углам для ее точной настройки, пока вы не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
Прежде чем обрезать изображение, поднимитесь на панель параметров в верхней части экрана и выберите опцию Скрыть . Таким образом, вместо удаления обрезанной области, Photoshop просто скрывает ее, позволяя позже отменить обрезку и восстановить все изображение, если вам когда-нибудь понадобится вернуться к PSD-файлу для доступа к исходному изображению на фоне. слой (чтобы восстановить изображение после обрезки, перейдите в меню « Изображение» и выберите « Показать все» ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалять ее.
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение, и все готово! Вот оригинальное фото еще раз для сравнения:
Исходное изображение еще раз.
И вот, после выпрямления фотографии, моим исправлением искажения в бочкообразной или подушечной подушке и решением ключевой проблемы, все в диалоговом окне «Коррекция линзы» в Photoshop, я получил окончательный результат:
Конечный результат.
И там у нас это есть! Вот как можно исправить проблемы с перспективой на изображении с помощью фильтра коррекции объектива в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Перспектива в Фотошопе
Неправильная перспектива – вечная головная боль начинающих фотографов. Спасибо Adobe за то, что у нас есть такой великолепный инструмент, как Фотошоп. С его помощью можно улучшить самые неудачные снимки.
В этом уроке научимся исправлять перспективу на фотографиях.

Исправление перспективы
Способов исправления перспективы (эффективных) два: специальный фильтр и простое «Свободное трансформирование».
Способ 1: Коррекция дисторсии
- Для исправления перспективы данным способом нам понадобится фильтр «Коррекция дисторсии», который находится в меню «Фильтр».
- Создаем копию исходного слоя и вызываем фильтр. В окне настроек переходим на вкладку «Заказная» и в блоке «Перспектива» ищем ползунок с названием «По вертикали». С его помощью пытаемся сделать стены здания параллельными.
Здесь придется руководствоваться только собственными ощущениями, и верить своим глазам. Результат работы фильтра:
Способ 2: Свободное трансформирование
Прежде, чем начинать исправление перспективы данным способом, необходимо произвести подготовку. Она будет заключаться в выставлении направляющих.
Вертикальные направляющие подскажут нам, до какого предела можно растягивать изображение, а горизонтальные помогут откорректировать высоту объектов.
Урок: Применение направляющих в Фотошопе
Как Вы можете видеть, горизонтальных направляющих у нас несколько. Это поможет более гибко откорректировать размер здания после исправления.
- Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T, затем кликаем ПКМ и выбираем дополнительную функцию с названием «Перспектива».
- Крайними верхними маркерами растягиваем картинку, руководствуясь вертикальными направляющими. Стоит помнить о том, что на фото также может быть завален горизонт, поэтому кроме направляющих нужно пользоваться глазами.
Урок: Как исправить завал горизонта на фотографии в Фотошопе
- Снова кликаем правой кнопкой мыши и выбираем пункт «Масштабирование».
- Смотрим на направляющие и растягиваем здание по вертикали. В данном случае «правильной» оказалась центральная направляющая. По завершению коррекции размера нажимаем ОК.

Результат работы «Свободного трансформирования»:
Используя данные методы, Вы сможете исправить неправильную перспективу на своих фотографиях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЧасть IV Коррекция изображений. Adobe Photoshop CS3
Читайте также
Глава 3 Цветовая коррекция
Глава 3 Цветовая коррекция Теперь рассмотрим некоторые команды меню Изображение. В нем собраны команды, которые позволяют изменить формат, размер изображения, а также откорректировать яркость, контрастность, цветовую насыщенность, гамму, оттенки изображения и т. д.В меню
Color Correct (Коррекция цветов)
Color Correct (Коррекция цветов) Дает возможность изменять значение каждого из трех составляющих цветов изображения – красного, зеленого и синего, что позволяет увеличить или уменьшить влияние на общую картину теней изображения, средних тонов и ярких участков
Selective Color Correct (Коррекция выбранного цвета)
Selective Color Correct (Коррекция выбранного цвета)
Управляет яркостью, насыщенностью, контрастностью и оттенками выбранного цвета изображения (рис. 4.34). Рис. 4.34. Исходное изображение (слева) и пример использования фильтра Selective Color Correct (Коррекция выбранного цвета)
4.34). Рис. 4.34. Исходное изображение (слева) и пример использования фильтра Selective Color Correct (Коррекция выбранного цвета)
Color Correct (Коррекция света)
Color Correct (Коррекция света) Используя данный модуль, можно работать с цветами изображения. При помощи многочисленных ползунков, можно контролировать наличие на фотографии определенных оттенков цвета (красного, зеленого, синего), управлять теплотой оттенков и основными
Списки изображений
Списки изображений Если нужно несколько раз обращаться к одной и той же группе команд,эти команды можно объединить в так называемый список изображений (display list) и вызывать его при необходимости. Для того, чтобы создать новый список изображений надо поместить все команды,
Глава 14 Цветовая коррекция фотоснимков
Глава 14
Цветовая коррекция фотоснимков
В этой главе мы познакомимся с наиболее привлекательной возможностью цифровой фотографии — простотой коррекции и устранения различных недостатков полученного изображения. Такие недостатки, как недостаточная яркость, слишком
Такие недостатки, как недостаточная яркость, слишком
Глава 13 Яркостная коррекция изображений
Глава 13 Яркостная коррекция изображений • Понятие гистограммы• Команда Brightness/Contrast (Яркость/Контрастность)• Команда Exposure (Экспозиция)• Команда Shadows/Highlights (Тени/Блики)• Команда Levels (Уровни)• Команда Curves (Кривые)Простейшая для понимания коррекция изображения –
Глава 14 Цветовая коррекция изображений
Глава 14 Цветовая коррекция изображений • Коррекция цвета командами коррекции яркости• Команда Color Balance (Баланс цветов)• Команда Hue/Saturation (Оттенок/Насыщенность)• Команда Photo Filter (Светофильтр)• Команда Match Color (Подбор цвета)• Обесцвечивание изображения• Специальные
Коррекция цвета командами коррекции яркости
Коррекция цвета командами коррекции яркости Изученные нами в прошлой главе команды коррекции яркости могут использоваться и для изменения цвета изображения – в этом случае яркостная коррекция применяется к отдельным цветовым каналам, и в результате цвет изображения
Коррекция «красных глаз»
Коррекция «красных глаз»
Этот эффект знаком многим обладателям «мыльниц» – как цифровых, так и пленочных. При фотографировании со вспышкой зрачки глаз становятся красными, а иногда и ярко-алыми. Все современные камеры имеют режим коррекции этой проблемы, при котором
При фотографировании со вспышкой зрачки глаз становятся красными, а иногда и ярко-алыми. Все современные камеры имеют режим коррекции этой проблемы, при котором
17.10. Коррекция перспективы
17.10. Коррекция перспективы Любой фотоснимок является результатом творчества фотографа. Чтобы передать чувства и мысли, часто используется неожиданный ракурс. Если снимать небоскребы у их подножия, направляя камеру вверх, то строения на фотографии получатся настоящими
Кафедра Ваннаха: Коррекция кода жизни Ваннах Михаил
Кафедра Ваннаха: Коррекция кода жизни Ваннах Михаил Опубликовано 11 июня 2010 года
Поздней весной 1915 года по рельсам венгерских железных дорог мотало поезд. Маршевый батальон Королевско-императорского 91-го пехотного полка следовал в Галицию. Время
Маршевый батальон Королевско-императорского 91-го пехотного полка следовал в Галицию. Время
Обработка изображений
Обработка изображений Программы для просмотра Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений. Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ
Просмотр изображений
Просмотр изображений В составе Windows Vista имеется полноценная программа для работы с цифровыми фотографиями, которая называется Фотоальбом Windows. Она содержит удобные средства просмотра и отбора изображений и видеофайлов, а также позволяет корректировать снимки и
Голубятня: Коррекция на бирже и замыкание в мозгах Сергей Голубицкий
Голубятня: Коррекция на бирже и замыкание в мозгах Сергей Голубицкий Опубликовано 25 января 2013 года
Начнем с коротенького комментария, потому что невозможно более слушать ахинею, которую несут со всех сторон обыватели с пером. Речь о коррекции цен,
Речь о коррекции цен,
Лекция 27. Коррекция оптических искажений изображения инструментом Кадрирование перспективы в Photoshop
Лекция 27: Коррекция оптических искажений изображения инструментом Кадрирование перспективы
При фотографировании зданий и сооружений, содержащих перспективные плоскости (стены, пол и любые другие прямоугольные объекты) довольно часто перспектива искажается и снимки могут получаться с различными искажениями:
· Бочкообразное — оптическое искажение, при котором прямые линии выгибаются в направлении края изображения.
· Подушкообразное — оптическое искажение, при котором прямые линии вогнуты вовнутрь.
· Виньетирование — дефект, при котором углы изображения, темнее центральной части.
·
Хроматическая аберрация — цветная
кайма по контуру объектов.
В Photoshop существует несколько возможностей для устранения подобных проблем. Однако цель всех корректирующих действий одна — правильно сориентировать и отмасштабировать объекты фотографии в соответствии с перспективой плоскости.
Оригинальное изображение показано на рис. 27.1. Как видим, башня стоит не вертикально (нарушена вертикальная перспектива), да и линия горизонта наклонена (горизонтальная перспектива также нарушена).
Рис. 27.1. В исходном изображении нарушена перспектива
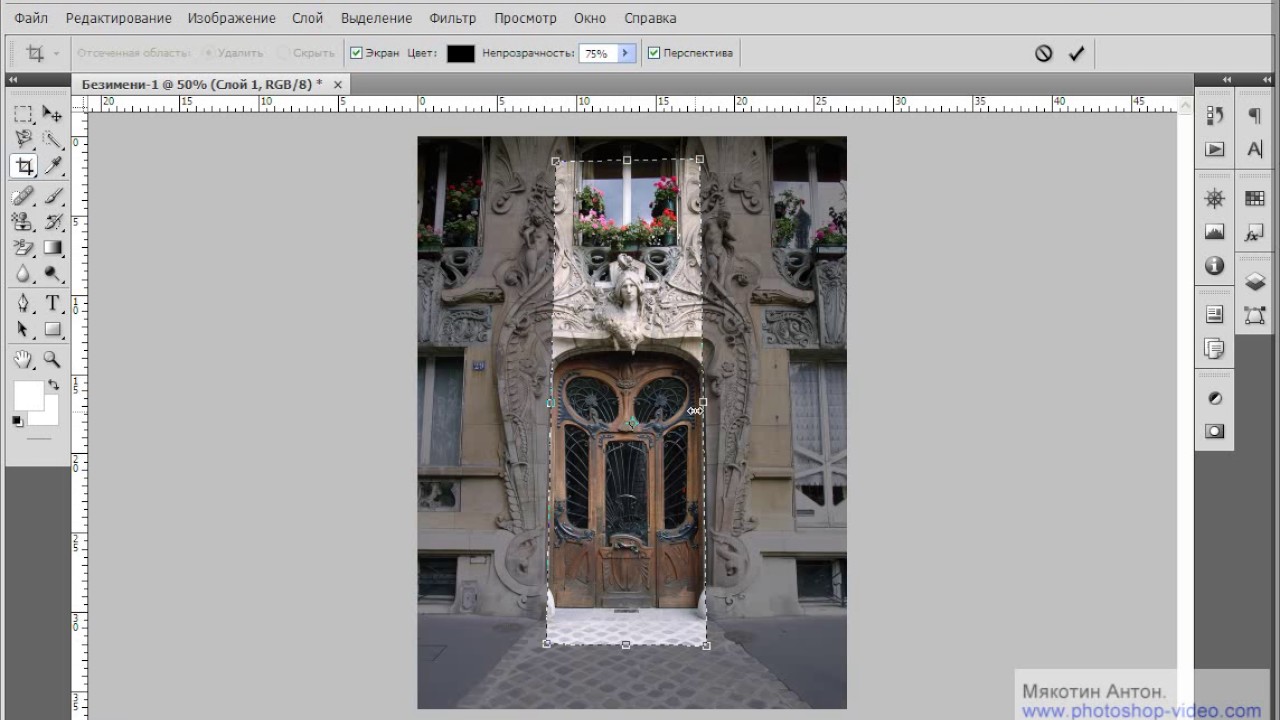
Для версии CS5 выполним кадрирование исходного изображения инструментом Обрезка, а на панели атрибутов этого инструмента установим флажок Перспектива — рис. 27.2.
Рис. 27.2. Панель атрибутов инструмента Обрезка
Для версии CS6 сразу выберем нужный альтернативный инструмент —
Теперь с помощью мыши
трансформируем верхнюю часть изображения так, чтобы она была параллельна линии
горизонта (рис. 27.3). После завершения этой операции нажмите на клавишу <Enter> — вертикальная перспектива изображения будет
исправлена.
27.3). После завершения этой операции нажмите на клавишу <Enter> — вертикальная перспектива изображения будет
исправлена.
Рис. 27.3. Исправление горизонтальной перспективы изображения
Снова применим инструмент Обрезка и с помощью мыши трансформируем сетку так, чтобы она была параллельна линии наклона башни (рис. 27.4).
Рис. 27.4. Исправление вертикальной перспективы изображения
После завершения этой операции нажмите на клавишу <Enter> — вертикальная перспектива изображения будет исправлена (рис. 27.5).
Рис. 27.5. Работа завершена
Вопросы и задания
· Откорректируйте перспективу на падающей Пизанской башне (Италия)
Скачано с www.znanio.ru
Исправление перспективы на снимках | Photoshop For All
Есть много разных способов исправить геометрию объектива и перспективу с использованием Photoshop. Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз логичнее начинать работу со снимком. Даже фотографиям, снятым на лучший объектив, не помешает немного коррекций. Сам процесс состоит из двух этапов: исправление дисторсии, помогающее избавиться от искривлений вида «подушка» и «бочка», а также устранение виньетирования. Слайдеры Количество (Amount) позволяют более точно отрегулировать степень применения коррекций. Например, вы считаете, что геометрическая коррекция слишком сильная или, наоборот, недотягивает до нужного эффекта. В таком случае её степень можно скомпенсировать, перетянув слайдер влево или вправо.
Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз логичнее начинать работу со снимком. Даже фотографиям, снятым на лучший объектив, не помешает немного коррекций. Сам процесс состоит из двух этапов: исправление дисторсии, помогающее избавиться от искривлений вида «подушка» и «бочка», а также устранение виньетирования. Слайдеры Количество (Amount) позволяют более точно отрегулировать степень применения коррекций. Например, вы считаете, что геометрическая коррекция слишком сильная или, наоборот, недотягивает до нужного эффекта. В таком случае её степень можно скомпенсировать, перетянув слайдер влево или вправо.
Также можно исправить вертикальную перспективу на этапе обработки в Camera Raw. Программа сама рассчитает всё, но если хотите получить полный контроль, откорректировать искажение можно вручную, используя инструмент Управляемое выпрямление (Guided Upright). Чтобы применить коррекцию Выпрямление (Upright), кликните по пункту Трансформация (Transform) на панели инструментов Camera Raw. В результате откроется соответствующая панель с кнопками и слайдером ручной коррекции. Клик по одной из кнопок на панели запустит алгоритм анализа снимка и поиска прямых линий. Опираясь на него, Camera Raw внесет необходимые коррекции перспективы (для получения лучших результатов советую сначала выполнить коррекцию профиля объектива). На выбор есть несколько вариантов, поскольку нет определенного универсального варианта, который подходил бы каждому снимку. Это хороший повод покликать по всем кнопкам, чтобы найти оптимальный результат. Важно понимать, что математические алгоритмы, лежащие в основе Выпрямления (Upright), не просто применяют вертикальные и горизонтальные коррекции. Под капотом этого инструмента скрыты инструменты анализа угла обзора и центра проекции, которые также поддаются исправлению. Необходимость в них возникает из-за того, что одно поворотное движение влияет на другое, а их взаимоотношения могут быть крайне сложными. Чтобы иметь определенное понятие о том, как это работает, представьте, что регулируете наклон и угол головки штатива.
В результате откроется соответствующая панель с кнопками и слайдером ручной коррекции. Клик по одной из кнопок на панели запустит алгоритм анализа снимка и поиска прямых линий. Опираясь на него, Camera Raw внесет необходимые коррекции перспективы (для получения лучших результатов советую сначала выполнить коррекцию профиля объектива). На выбор есть несколько вариантов, поскольку нет определенного универсального варианта, который подходил бы каждому снимку. Это хороший повод покликать по всем кнопкам, чтобы найти оптимальный результат. Важно понимать, что математические алгоритмы, лежащие в основе Выпрямления (Upright), не просто применяют вертикальные и горизонтальные коррекции. Под капотом этого инструмента скрыты инструменты анализа угла обзора и центра проекции, которые также поддаются исправлению. Необходимость в них возникает из-за того, что одно поворотное движение влияет на другое, а их взаимоотношения могут быть крайне сложными. Чтобы иметь определенное понятие о том, как это работает, представьте, что регулируете наклон и угол головки штатива.
Некоторые из слайдеров ручной коррекции Трансформации (Transform) остались для совместимости версий, но помимо этого они обеспечивают возможность самостоятельно влиять на результат. В одном из примеров далее я расскажу, как иногда стоит сократить эффект вертикального выравнивания, чтобы сделать архитектурный объект более естественным. При работе с экстремальными коррекциями перспективы и, в частности, панорамами, зачастую требуется регулировать слайдеры Трансформации(Transform), чтобы улучшить восприятие перспективы. Например, с помощью слайдера Аспект (Aspect) можно регулировать вертикальное и горизонтальное растяжение, что помогает сделать снимок более естественным. Другое преимущество применения коррекций объектива и перспективы в Camera Raw – возможность быстро применять их к сериям снимков. Допустим, логично накладывать одни и те же коррекции объектива для всех снимков. Camera Raw позволяет установить их по умолчанию и применять при открытии нового файла. Чтобы это настроить, сначала примените коррекцию на одном снимке. Затем откройте выпадающее меню, расположенное на правой панели Camera Raw и выберите Сохранить новые настройки, заданные по умолчанию (Save New Camera Raw Defaults). Если у вас есть несколько снимков архитектурных объектов, можно синхронизировать настройки Трансформации между всеми выбранными в окне Camera Raw файлами. При этом синхронизируются настройки Выпрямления (Upright) и/или значения слайдеров ручных коррекций. Параметры синхронизации Lightroom также предлагают вариант перенести точные трансформации, а не только коррекции Выпрямления (Upright).
Профили коррекции объектива
Выбрав пункт Активировать коррекции профиля (Enable Profile Corrections) на панели Коррекции объектива (Lens Corrections), вы автоматически примените коррекции, характерные для объектива, с которым был сделан снимок. Это можно сделать с любым снимком, который содержит в себе EXIF-данные о модели объектива, совпадающей с базой данных Lightroom. После активации коррекции, вы должны будете увидеть производителя объектива, конкретную модель и её профиль (скорее всего, он будет соответствовать установленному профилю Adobe). На примере ниже видно, как искривленные ступеньки стали ровнее после применения испрямляющих коррекций объектива.
Ручные коррекции Трансформации
Слайдеры Трансформации (Transform) на одноименной панели можно использовать для внесения коррекций вручную как дополнение Выпрямления (Upright) или самостоятельно. Например, слайдер Вертикаль (Vertical) пригодится для базовых коррекций сходящихся вертикальных линий, как те, что получаются, если направить камеру снизу-вверх на длинное здание. Однако, в некоторых случаях слишком идеальная перспектива создает неестественный и странный вид. На примере, который здесь продемонстрирован, я сначала применил коррекции Управляемого выпрямления (Guided Upright), чтобы идеально выровнять вертикальные и горизонтальные линии, а затем вручную добавил +20 к трансформации Вертикали (Vertical), сделав параллельные линии слегка сходящимися.
Выпрямление
1. Коррекция профиля
Здесь я применил Коррекцию профиля объектива (Lens Profile Correction), чтобы избавиться от геометрической дисторсии. В результате получился снимок с идеально ровными краями, но поскольку я фотографировал под углом, вертикальные и горизонтальные линии всё равно пересекались.
2. Панель Трансформация
Чтобы улучшить перспективу, я обратился к панели Трансформация (Transform) и поэкспериментировал с разными методами Выпрямления пока не нашел наиболее подходящий. В моем случае лучшим компромиссом оказался пункт Авто. В этом примере я применил Полное выпрямление(Full Upright), но программа не смогла идеально исправить перспективу.
3. Управляемое выпрямление
Вместо этого я выбрал инструмент Управляемое выпрямление (Guided Upright), нажав Shift + T. После этого автоматически активировался инструмент Направляющая (Guide Line). Выбрав на панели Трансформации Лупу (Loupe), я добавил две направляющие, определив горизонтальные линии. Пока что мы работаем только с горизонтальной перспективой.
4. Дополнительные направляющие
Со всё еще активным инструментом Направляющая, я добавил две дополнительных линии, на этот раз определив вертикаль здания. Вы можете заметить, насколько удобно работать с Лупой, которая позволяет точно размещать линии.
5. Финальные штрихи
Это конечная версия с полностью исправленными горизонтальными и вертикальными плоскостями. Результат выглядит гораздо лучше по сравнению со всеми вариантами, которые предлагает Выпрямление (Upright). На этом этапе всё еще можно подкорректировать направляющие, приведя результат к конечному виду.
Перевод: Алексей Шаповал
Как работать с перспективой в фотошопе. Исправление перспективы в Фотошоп
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и .
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово . Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R . Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул . Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A ), включаем инструмент «Free transform » (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction . Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension , когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion . Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool . Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A ), в меню Edit выбираем пункт Transform , а там, вы не поверите, команду Perspective . Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter , наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото , если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.
NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания , отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
Признаюсь честно, очень люблю снимать архитектуру. При этом, не имея специального объектива, достаточно часто сталкиваюсь с неприятным эффектом — параллельные вертикали на фотографии становятся сходящимися. Выражается это в том, что стены зданий или колонны и т.п. выглядят как бы наклоненными друг к другу. Такие искажения перспективы происходят из-за того, что при съемке высоких вертикальных зданий нужно наклонить камеру, чтобы объект целиком попал в кадр. Обойти этот эффект непосредственно при съемке можно, но, увы, не всегда удается, поэтому приходится применять исправление перспективы в фотошопе.
В начале хочу рассказать, как можно немного уменьшить искажения перспективы при съемке. Это важно, потому что при коррекции в фотошопе часть изображения будет отсечена. Как я уже говорил, эффект сходящихся линий возникает при оклонении матрицы от плоскости объекта, например, при съемке снизу высокого объекта.
Чтобы уменьшить угол наклона фотоаппарата, можно попробовать:
- отойти от объекта съемки,
- постараться встать на какое-нибудь возвышение и поднять фотоаппарат над головой,
- изменить фокусное расстояние, чтобы обрезать нижнюю и/или верхнюю часть снимка,
- использовать специальный объектив tilt-shift.
Об этом стоит помнить при съемке, но иногда кадр уже сделан, а проблема стала заметна только через некоторое время. Что ж, тут на помошь приходит возможность исправления перспективы в фотошоп. Хочу добавить, что при подобной коррекции нет особенных цифровых эффектов, метод перенесен еще из пленочной фотографии. По сути он заключается в том, чтобы при печати фотобумагу отклонить от плоскости кадра, компенсировав таким образом искажение вертикалей.
Как всегда, в фотошопе есть несколько путей решения задачи. Я расскажу о двух, на мой взгляд, самых простых и удобных. Первый подходит для исправления перспективы в автоматическом режиме и не всегда выдает нужный результат, зато по скорости отнимает лишь несколько секунд. В качестве основы возьмем фотографию армянской церкви:
Исходное изображение с перспективными искажениями
Явно видно, что вертикали завалены к центру. Выбираем инструмент «Crop Tool » («Обрезка «), и обязательно ставим наверху галочку «Perspective » («Перспектива «). Далее верхние края кадра сдвигаем к середине так, чтобы они были параллельны вертикалям на фотографии.
Исправление перспективы инструментом «Crop Tool» («Обрезка»)
Нажимаем «Enter » и получаем исправленную картинку. Здание стало немного приплюснутым, чтобы избавится от этого нужно растянуть картинку по вертикали. Этот эффект проявляется и во втором методе, поэтому об исправлении я расскажу ближе к концу статьи.
Перспектива исправлена, но картинка слегка приплюснута
Второй метод заключается в применении команды «Perspective » («Перспектива «) из меню «Edit » («Правка «) — «Transform » («Трансформация «). Он дает больше возможностей и позволяет, кроме перспективы, исправлять завал изображения влево или вправо, если при съемке камера была наклонена в сторону.
Применение команды «Perspective» («Перспектива»)
При применении этой команды нужно потянуть за любой верхний край в сторону и визуально подобрать желаемый уровень изменения перспективы. Кроме этого, если переместить среднюю верхнюю точку влево или вправо, то можно «наклонить» изображение в нужную сторону, чтобы компенсировать наклон при съемке.
Полученный результат несколько отличается от предыдущего. Теперь нам нужно растянуть изображение по вертикали, чтобы компенсировать его «уплощение». Для этого опять идем в меню «Edit » («Правка «) — «Transform » («Трансформация «) и выбираем команду «Scale » («Масштаб «). Растягиваем изображение наверх за центральную точку.
Конечное изображение с исправленой перспективой
Любым из этих методов можно легко и быстро исправить перспективу в фотошоп. При этом второй способ дает несколько больше возможностей. В некоторых случаях не стоит стремиться к абсолютной параллельности вертикальных линий т.к. картинка при исправлении деформируется, что особенно заметно, если в кадре есть круглые объекты, например купола.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Как в фотошопе изменить перспективу изображения. Исправление перспективы в Фотошоп
Советы, фокусы, и полная информация о том, как все это работает.
Это часть первая предполагаемой серии уроков из двух-трех частей, посвященной теории композиции, перспективе, и тому, как все это позволит вам создавать действительно обалденные рисунки.
В части первой мы обратимся ко всем трем типам линейной перспективы с пошаговыми примерами и МНОЖЕСТВОМ советов. Я очень надеюсь, что вы, ребята, почерпнете что-то новое из этого урока! Информация, данная здесь, аналогична той, что дается в любых колледжах/институтах искусства. Только здесь все бесплатно.
1: ОСНОВА
Перспектива и композиция, обычно, идут рука об руку. Хорошая перспектива на рисунке может разительно усилить эффект от композиции. И наоборот, плохая композиция может напрочь испортить эффект от перспективы.
Сегодня в первой части данной серии уроков мы заострим свое внимание на Линейной Перспективе, и поможем вашим рисункам обрести глубину и атмосферу.
ВВЕДЕНИЕ В КОМПОЗИЦИОННУЮ ТОЧКУ ОБЗОРА
Разговор о перспективе нельзя начать, не упомянув вначале о линии горизонта. Линия горизонта – самый базовый компонент любой перспективы. Она делит то, что находится сверху и снизу, что выше и ниже, куда идут линии/объекты и как далеко они идут. Линия горизонта представляет собой самую удаленную линию земли, которую только может видеть человеческий глаз. Это область, где все сводится в одну точку. Где встречаются небо и земля.
На рисунке, направление, угол и высота камеры – это то, что называется точкой обзора, или ТО. ТО – очень важный инструмент в создании настроения и чувств, которые вызывает рисунок. Если поднять взгляд выше, точка обзора поместит линию горизонта ниже на плоскости рисунка, в результате чего небо доминирует. Если обратить взгляд вниз, линия горизонта передвигается вверх по плоскости рисунка, и мы видим в основном землю. Мы должны осознанно понимать, что мы видим больше, нельзя просто поместить линию горизонта где попало только потому, что «нам так понравилось». Например, ТО, смотрящая вверх, открывает нам небо, и для этого должна быть причина.
Планируя точку обзора, задайтесь следующими вопросами:
«Почему я больше показываю землю или небо?»
«Насколько высоко вверх я смотрю? Видна ли линия горизонта?»
«Есть ли объекты или персонажи, заслоняющие небо? Стоящие на пути?»
«Есть ли потолок или ровная поверхность? Или же небо абсолютно чистое и открытое?»
«Какие чувства вызывает данная точка обзора совместно с этими элементами?»
«Этого ли чувства я добиваюсь на рисунке?»
Посмотрите на эти примеры:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Здесь представлены три плоскости рисунка с разными положениями линии горизонта. Заметили, как расположение линии горизонта выше или ниже на плоскости, меняет нашу точку обзора? Например, какое положение линии горизонта лучше подошла бы для того, чтобы продемонстрировать гоночный трек или стадион? А как на счет демонстрационных полетов? Что скажете о примере, приведенном посередине? Почему он теряется на фоне двух остальных? На этом примере рисунок делится строго пополам. Нет никакого доминирования между небом и землей. Такой вариант может быть выбран неслучайно, если фокусной точкой не является задний фон.
ЛИНЕЙНАЯ ПЕРСПЕКТИВА
Так как линия горизонта – это место, где сходятся все детали, когда встречаются небо и земля, логически мы должны были бы проследить, куда идут объекты, построенные на точке обзора.
В линейной перспективе, все детали сходятся в одной точке схода на горизонте. Все объекты, которые смотрят на нас, имеют параллельные стороны. Таким образом, все вертикали абсолютно вертикальны, а все горизонтальные линии горизонтальны. Единственные линии, располагающиеся под углом, это те, что удаляются от краев объектов к точке схода на линии горизонта.
Эти удаляющиеся от объектов линии называются «ортогональными», и так мы будем называть их далее.
Обратите внимание на следующие примеры, чтобы лучше понять принцип линейной перспективы:
1) Здесь на плоскости рисунка нарисована линия горизонта. На линии горизонта находится точка схода. В этой точке будут сходиться все наши ортогональные линии, которые исходят от объектов рисунка.
2) Здесь мы нарисовали квадрат и маленький прямоугольник. Обратите внимание на то, что квадрат находится на пересечении с линией горизонта, тогда как маленький прямоугольник расположен ниже этой линии и по правую сторону.
3) От каждого угла обеих фигур мы проводим ортогональные линии к точке схода на горизонте. Все они сходятся в этой самой точке.
4) Теперь мы удаляем линии, которые находятся за объектом. (Также, вы можете вообще не рисовать эти невидимые ортогональные линии, если они не нужны, как в этом примере. Однако, рисование невидимых ортогональных линий может помочь вам лучше понять объект.)
5) Чтобы избежать эффекта, будто эти блоки удаляются в бесконечность, мы можем отрезать их заднюю часть пересечением ортогональных линий каждого объекта. Обратите внимание, передняя часть блоков имеет прямые линии, направленные вверх и вниз, влево и вправо. Заметили новые вертикальные и горизонтальные линии, которые мы добавили задний срез каждого блока?
6) Наконец, мы удаляем ортогональные линии, идущие вплоть до точки, где мы пересекли их вертикальной линией, формируя тем самым окончательные края этих блоков. Теперь видно, что они объемные и расположены на поверхности земли. Можно продолжить застраивать область рисунка другими формами, чтобы заслонить линию горизонта.
7) Посмотрите на эти новые блоки, которые мы добавили! Давайте дорисуем их ортогональные линии, чтобы лучше передать глубину.
8) Выглядит уже лучше! Можно опять же обрезать ортогональные линии пересекающей вертикальной линией, как мы делали ранее, чтобы придать этим блокам объем. Далее, удаляем излишки ортогональных линий и наложенных фигур.
9) Теперь у нас есть красиво выстроенные объекты в линейной перспективе. Подумайте, на что похожа эта сцена. Возможно, на городскую улицу? А может это большие контейнеры на складе товаров? Всего за 9 шагов мы подготовили хорошую базу для дальнейшего развития сцены.
ПРАКТИЧЕСКОЕ ПРИМЕНЕНИЕ ЛИНЕЙНОЙ ПЕРСПЕКТИВЫ
Линейную перспективу лучше всего использовать, когда мы смотрим на что-то прямо. Типичные сцены с линейной перспективой представляют собой длинные участки, такие как коридор, туннель, салон поезда или автобуса, уличная сцена с дорогой, идущей вниз, городская улица, ведущая вверх или вниз. Когда вы думаете об этих сценах, легко можно сказать, почему их лучше всего передать в одной точке. Т.к. деталь в одной точке вероятнее всего ведет и сходится в точке на линии горизонта, именно туда будут направлен ваш взгляд. Это будет цент фокуса вашего рисунка. Конечно, вы можете использовать объем и контраст для отведения взгляда от точки, где сходятся ортогональные линии, и изменить центр фокуса, (который мы подробнее обсудим в Части 2) однако следует ожидать, что зрителю по-прежнему будет хотеться смотреть именно в точку схода ортогональных линий.
Точка схода на вашей сцене не всегда должна располагаться на плоскости рисунка. Вы когда-нибудь думали о том, чтобы нарисовать бОльшую сцену, вместо того, чтобы вырезать определенные области, отчего общая композиция становится уже? Вы когда-нибудь думали о том, чтобы наклонить линию горизонта так, чтобы все элементы на рисунке были под углом? Вы удивитесь, как такие мелочи могут изменить рисунок (эти эффекты будут также обсуждаться в Части 2). Создание небольших эскизов сцены может помочь вам выбрать подходящую перспективу. Уберегите себя от головной боли – планируйте свою перспективу и композицию заранее, даже если они настолько же простые, как на рисунках ниже:
1) Что, если мы вырежем небольшой участок с рисунка, который мы создали ранее? Посмотрим, как эта вырезанная область будет смотреться в полномасштабном размере…
2) А как вам этот вариант? Увеличив эту область, мы находим новые возможности для композиции. Выглядит лучше? Что, если добавить на переднем выступе человека?
3) А как вам повернутая композиция? Изображение все еще в линейной перспективе, просто все расположено под углом. Как ваши впечатления от этого варианта по сравнению с предыдущим? Когда видно много неба, должно ли там что-то быть?
Здесь представлено несколько примеров моих работ, которые были выполнены в линейной перспективе.
Использование множества деталей, чтобы разбить вертикальные и горизонтальные линии, может придать рисунку более или менее похожий на перспективу-в-одну-точку вид. Обратите внимание в первом примере на то, как использование множества фигур и коротких ортогональных линий может придать ощущение большей глубины в довольно небольшой сцене?
2: УГЛОВАЯ ПЕРСПКТИВА
Тогда как линейную перспективу можно очень часто встретить в рисунках, она имеет место быть только в том случае, если стоять лицом к объекту. В противном случае, если ваша ТО (напоминаем, это Точка Обзора) повернута на несколько градусов вправо или влево, она автоматически становится угловой (перспектива в две точки).
В линейно перспективе используется только одна точка схода и один набор ортогональных линий. Как вы, скорее всего, уже догадались, в угловой перспективе участвует две точки схода и два набора ортогональных линий . Это значит, что в угловой перспективе существует только два набора параллельных линий на вашем объекте, которые обычно (но не всегда) являются вертикалями. Если задуматься о том, как объекты вращаются вокруг вас, когда вы поворачиваетесь на месте, можно заметить, как быстро объекты могут перейти из одноточечной перспективы в угловую. Если смотреть вперед, мы видим большую часть видимого мира в угловой перспективе, и это должно быть одной из общих форм перспективы, часто используемой в рисовании. Посмотрите на примеры, приведенные ниже:
1) Здесь у нас изображена линия горизонта с двумя точками схода. Для начала скажу, мы не собираемся рисовать плоские фигуры как при линейной перспективе. Вместо этого, мы начнем рисовать исходящие от точек ортогональные линии, чтобы лучше «прочувствовать» объект, который собираемся рисовать.
2) Отходящие от каждой точки линии образуют сетку ортогональных линий. Я присвоил каждой точке свой цвет, чтобы не спутать их. Эта сетка послужит помощником при создании углов перспективы в нашей сцене.
3) Использую лишь ортогональные линии, исходящие из точек, мы нарисовали две стены, сходящиеся в одном углу. Обратите внимание, все вертикальные края стен параллельны друг другу. Эта заготовка могла бы стать основой для создания и интерьера и экстерьера. Здание ли это, или часть длинного коридора? Это может быть и то и другое.
4) В данном случае мы создаем интерьер! Используя ту же ортогональную сетку, я добавил еще несколько стен, дверей, и осветительных приборов на потолке. Все эти линии лишь повторяют уже заданные ортогональные линии, по которым они идут. Красная точка схода направляет все стены, смотрящие влево, тогда как зеленая точка отвечает за все стены, смотрящие вправо.
5) Итак, мы все доработали и добавили еще больше деталей, опять же опираясь только на ортогональную сетку. Обратите внимание, как мы приподняли потолок, продолжив линию стен и снова соединив их с точками схода. Вы можете использовать временные ортогональные линии, чтобы отмерить то, что вам необходимо, например высоту дверных проемов, чтобы они вписывались в окружение.
6) Уберите ортогональную сетку, сотрите временные ортогональные линии, и вы получите заготовку для привлекательной сцены!
Только подумайте о том, как легко мы могли бы превратить эту сцену в экстерьер, где нет потолка, а стены формируют другие здания.
Продолжение на следующей странице
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и .
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
В этом уроке мы научимся строить различные виды перспектив, рассмотрев примеры перспективы в фотографиях и рисованных композициях, ознакомимся с основными принципами построения перспективы и попробуем применить это на практике.
1 Шаг
Перспектива используется для достижения трехмерного эффекта в изображениях на двумерной плоскости. Отсутствие перспективы на изображении будет видно даже невооруженным глазом. С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
2 Шаг
Начнем с перспективы с одной точкой сходимости. Любой рисунок на планете Земля будет сделан с наличием «линии горизонта» вне зависимости от того, расположена она непосредственно на холсте, либо нет. На примере ниже мы имеем самую обыкновенную линию горизонта посередине изображения. В дополнение к линии горизонта нам также потребуется «точка схода». При работе с перспективой в одной точке схода мы имеем точку, в которой сходятся все линии по оси Z, обозначенной на нашем рисунке VP (Vanishing Point) и линию горизонта, обозначенную HL (Horizon Line). При этом все параллельные линии, идущие к горизонту, будут направлены под углом, ведущим к точке схода.
3 Шаг
Если нам потребуется нарисовать куб, или параллелепипед, линии по осям X и Y будут выглядеть, как при обычных построениях (черные квадраты на показанном примере), но линии, идущие по оси Z — пойдут по направлению к точке схода VP.
4 Шаг
Смещение линии горизонта может придать вашей композиции больше места для обзора местности и может быть полезно в тех случаях, в которых необходимо отобразить ландшафт, либо выполнить вид с более высокого угла. Точка схода при этом остается в том же положении по оси X, что и была, а по вертикали сдвигается выше, как показано на рисунке.
5 Шаг
Если линию горизонта наоборот опустить вниз — это даст нам возможность изображать детали в небе: птиц, небоскребы, авиацию — в общем, все, что придет в голову в этом направлении. Так мы меньше фокусируемся на земле и горизонтальной поверхности и получаем более привычную для человека точку обзора, при которой линия горизонта находится чуть внизу, а глаза беспрепятственно осматривают улицу, либо окружающее пространство.
6 Шаг
А теперь вы сможете догадаться, где находится линия горизонта и точка схода?
7 Шаг
Да уж, предыдущий шаг, наверное, был лишним. Даже без явного присутствия этих объектов мы всегда сможем понять, где сходятся, в конце концов, линии — в точке схода. Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
8 Шаг
9 Шаг
Вот что выйдет в итоге, если увести точку схода бесконечно далеко — получим полноценный вид сверху. На практике вам вряд ли понадобится рисовать в такой проекции, но знание того, каким образом получаются виды под разными углами, позволит вам лучше обращаться с применением перспективы при проектировании собственных работ.
10 Шаг
Наверное, вам уже стало интересно, как я рисую все эти линии. Сейчас на примере перспективы с двумя точками схода рассмотрим технику рисования направляющих линий в Photoshop. До этого мы рассмотрели перспективу с одной точкой схода. Теперь же мы дорисуем еще одну точку схода и получим новый вид перспективы. Как и для первой точки, создаем для второй новый слой (Ctrl + Shift + N). Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
11 Шаг
Здесь мне надо бы провести линии схода, но как правше, мне не очень удобно рисовать слева сверху вправо вниз, да и наоборот. Поэтому для ускорения процесса можно отобразить холст по горизонтали, выполнить все необходимые действия, а затем вернуть его обратно. Выполните Image > Rotate Canvas > Flip Canvas Horizontal. Наверное, вы заметили, что эта команда у меня привязана к горячей клавише F1 (что по умолчанию вызывает окно справки в Photoshop). Задавать горячие клавиши можно в меню Window > Workspace > Keyboard Shortcuts & Menus.
12 Шаг
Если от руки у вас получаются кривые линии, можно воспользоваться и другими инструментами для их проведения, кроме кисти. Это может быть использование пера с последующей наводкой (Path + Stroke Path), Line Tool и так далее.
13 Шаг
Вот результат рисования от руки.
14 Шаг
Для коррекции линий используйте инструмент Free Transform (Ctrl + T). Любую, созданную вами линию, можно повернуть с его помощью, потянув за соответствующий угол объекта в нужном направлении.
15 Шаг
Нанесите еще несколько линий, пока вам их не хватит для работы. Теперь отобразим холст по горизонтали в обратном направлении, выполнив Image > Rotate Canvas > Flip Canvas Horizontally. Я также понизил непрозрачность (Opacity) обеих точек схода для того, чтобы легче было поверх них с графикой.
16 Шаг
Здесь линии объекта стремятся к первой точке схода (обозначены красными стрелками) так, как если бы это было построение перспективы с одной точкой сходимости (шаг 3).
17 Шаг
Посмотрите на пунктирные красные линии в примере ниже: можно предположить, где окажутся конечные точки второй поверхности (обведены кружками). Вот где вступает в силу мощь проекции. Немного воображения поможет вам понять, где эта поверхность должна находиться.
18 Шаг
Если вы теперь проведете параллельные линии (красные стрелки), направляющиеся ко второй точке схода (VP2) — получится отличная вторая грань нашей коробки.
19 Шаг
Эта техника работает также и для сложных симметричных фигур. Если посмотреть на пример ниже, то точка, обведенная красным кружком будет находиться по пути линии перспективы из первой точки схода, проходящей через угол нашей будущей фигуры (указано пометкой “collide” — пересечение двух линий перспективы). Затем эта линия уходит из угловой точки уже в направлении второй точки схода (красные линии), останавливаясь в точке, полученной пересечением параллели к горизонту, проведенной через начальную заданную в красном кружке. В общем, это легче увидеть на рисунке, чем описать в словах, поэтому смотрим пример.
20 Шаг
Проделав аналогичные построения для каждой из точек, получим вполне конкретные результаты.
21 Шаг
Закончите процесс соединений и обратите внимание на то, что вертикальные линии (розовый цвет) продолжают оставаться строго вертикальными вне зависимости от их положения на холсте.
22 Шаг
Если мы добавим еще несколько линий по оси X, либо Z — все они также должны идти к своим точкам схода, как показано ниже на рисунке.
23 Шаг
Часто использование двух точек схода на одном холсте дает очень ощутимый результат.
24 Шаг
Чтобы усложнить задачу, можно вынести одну из точек схода сильно за границы холста, чтобы саму точку мы видеть не смогли. В этом случае правильное нанесение линий превращается в довольно сложную задачу. Самым верным решением будет — провести сначала набор параллельных горизонтальных линий, а затем трансформировать их при помощи Transform Tool. Для начала нанесите ряд параллельных линий на холст, не забывая пользоваться клавишей Shift.
25 Шаг
Теперь при помощи Free Transform (Ctrl + T) поверните линии в нужном вам направлении. Имейте в виду, что как минимум одна линия (красная) должна совпадать с линией горизонта (зеленая), в противном случае перспектива не удастся.
26 Шаг
Сейчас мы повторим ту же фигуру но уже без эффекта широкоугольных линз, который сводит точки схода ближе друг к другу. Раздвинув точки схода подальше, вы получите картину, более привычную для глаза, которая будет восприниматься намного реалистичнее. Помните, что линии по оси Z (красные) должны быть направлены в сторону одной точки схода, а линии по оси X (синие) — к другой, в данном случае воображаемой точке, находящейся за пределами холста.
27 Шаг
Неплохо. С такой заниженной линией горизонта получаем точку обзора с высоты, характерной для уровня человеческого глаза.
28 Шаг
Теперь попробуем поднять линию горизонта и посмотрим, как это отразится на всей композиции.
29 Шаг
Вертикали нашей фигуры остались практически неизменными по своей длине, но вот их положение немного сменилось в соответствии с теперешними линиями перспективы.
30 Шаг
И снова проведите горизонтальные грани фигуры по осям Z и X как того требует процедура построения перспективы.
31 Шаг
При таком положении линии горизонта мы получаем вид сверху на объект, будто осматриваем местность с балкона в каком-нибудь отеле.
32 Шаг
Теперь рассмотрим перспективу с тремя точками схода. Здесь будет все тоже самое, только с добавлением дополнительной точки схода, не лежащей на линии горизонта. Начнем с создания стандартной коробки в перспективе с двумя точками схода.
33 Шаг
Применяя техники из пункта 24, создайте линии для предполагаемой точки схода, расположенной довольно высоко за пределами холста, как показано ниже.
34 Шаг
Эта точка схода отвечает за направление вертикалей, присутствующих на нашем рисунке.
Если в вашей композиции кубики находятся в разных плоскостях — допускается создание нескольких комбинаций точек схода по X и Z осям для каждого куба. Но имейте в виду, что вертикали должны идти строго в одном направлении, поэтому точка схода по Y для каждого кубика должна быть одна и та же. Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
35 Шаг
Возвращаясь к нашему кубу, нам нужно удалить его вертикальные грани и перерисовать их в соответствии с новыми линиями перспективы, уходящими в небо к третьей точке схода. При работе с перспективой в трех точках схода появляется отличное чувство масштаба, своего рода макро-вид объекта, потому как в реальной жизни все воспринимается более прямолинейно.
36 Шаг
Как видите, задирание линии горизонта в комбинации с третьей точкой схода, находящейся внизу, работает просто великолепно. Представьте, что будет, если сместить третью точку схода еще выше — по направлению к линии горизонта, придавая еще более захватывающей дух вертикальной перспективе. Умеренно используя этот прием, можно получить очень качественный результат с тонким намеком на перспективу.
37 Шаг
А вот сейчас смотрим! Круто, да?? Попробуйте теперь сами сотворить нечто подобное.
38 Шаг
Теперь рассмотрим, как перспектива присутствует на фотографиях. К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
39 Шаг
На этом снимке можно наблюдать отличный пример перспективы по оси Z, а по линиям окон на здании слева (подсвечены зеленым) можно легко определить линии перспективы, уходящие вдаль по улице. Установить точку схода нам также помогает стенка справа с ее засечками.
40 Шаг
Поскольку наше здание очевидно прямоугольное, и мы предположим, что архитекторы проделали фантастическую работу, выстроив его с углом строго в 90 градусов, окна по левой его плоскости (подсвечена желтым) и вторая плоскость стены справа показывают нам направление линий по оси X. Также здесь можно наблюдать явную точку схода где-то в небе — вертикали на фото отлично демонстрируют такое ее положение. Здесь перспектива подобна той, о которой мы говорили на шаге 35.
41 Шаг
На этом фото самая очевидная точка схода находится прямо над верхней границей холста. Дорога и длинные здания (окрашены в зеленый) позволяют легко определить эту точку схода.
42 Шаг
Перспективу по оси X уловить уже немного сложнее, но в этом нам поможет трио параллельно стоящих зданий (подсвечено желтым) — можно определить, как все-таки далеко находится точка схода, уловив едва заметную тенденцию к схождению. Также на снимке присутствует намек и на третью точку схода (розовые линии) — если мы посмотрим на вертикали некоторых высоток.
43 Шаг
Здесь многие здания стоят не параллельно, как наши кубики на шаге 34, но плоскости улиц (зеленая и желтая подсветка) расположены под своими собственными углами, что позволяет определить их перспективы по Z оси.
44 Шаг
Однако, заметьте, что вертикальные линии, не смотря ни на что, все сходятся к одной точке схода. Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
45 Шаг
Теперь давайте создадим что-нибудь свое на основе полученных в этом уроке знаний. Здесь линии перспективы по X имеют красный оттенок, а по Y — синий. Проводить в глубину ось Z пока не будем, так как сейчас у нас имеется только двумерное изображение. Каждый набор линий создавался на новом слое (Ctrl + Shift +N), чтобы обеспечить большую гибкость в работе.
46 Шаг
Ну а теперь добавим немного глубины, проведя линии перспективы по оси Z к третьей точке схода.
47 Шаг
Теперь дорисуем оставшиеся линии по X и Y, чтобы обеспечить глубину буквам и избавимся от лишней длины зеленых линий перспективы по Z.
48 Шаг
Потому как зеленые линии находятся на отдельном слое — им можно убрать яркость в ноль, чтобы окрасить их в черный цвет. Это можно сделать с помощью изменения соответствующего параметра Lightness в окне Hue/Saturation.
49 Шаг
Теперь закрасим наше творение каким-нибудь приятным цветом.
50 Шаг
Сейчас нам осталось поместить на фон некоторые полирующие штрихи и вуаля! Быстрое и эффективное построение с применением перспективы полностью интегрировано в соответствующую обстановку.
Заключение
Определять перспективу при наличии параллельных структур — довольно несложно. Также, изучив основы построения перспективы, вы теперь с легкостью сможете применять эти методы для рисования несложных композиций. Люди, которые смотрят на вашу работу, должны видеть в ней привычную для них перспективу, которую они видят всю свою жизнь везде вокруг. Если построение окажется неряшливым — это, порой, даже может ввести человека в секундное замешательство. Если ничего этого нет — глазу будет чего-то не хватать для полноты картины. Поэтому эти базовые принципы следует внимательно изучить, а затем попрактиковаться на рисовании строений. Просто выполняйте все так, чтобы все линии сходились в нужных точках схода. Начать можно даже с прямоугольных стульев или столов.
Что ж. Надеюсь, вы получили материал для размышления, поэтому я оставляю урок для вас на проработку, а все вопросы и замечания прошу выкладывать в комментариях ниже по существу.
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово . Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R . Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул . Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A ), включаем инструмент «Free transform » (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction . Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension , когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion . Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool . Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A ), в меню Edit выбираем пункт Transform , а там, вы не поверите, команду Perspective . Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter , наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото , если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.
NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания , отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
3дравствуйте, дорогие друзья. Мы продолжаем изучать хитрости фотошопа и сегодня научимся делать такую полезную штуку, как исправление перспективы. Частенько на фотографиях можно заметить следы кривой преспективы, особенно хорошо они видны, если на снимках присутствуют здания.
Возьмем для примера вот такую фотографию
Определить, что перспектива нуждается в исправлении очень просто. Достаточно посмотреть на любой вертикальный объект с более или менее прямыми формами, например, здание, столб, дерево (ствол) и т.д. Если проведя через вертикальые объекты с одной и другой стороны фотографии линии, они не будут строго вертикальными, а будут наклонены в раные стороны, то скорее всего у этой фотографии проблемы с перспективой.
Обычно, достаточно всего лишь вытянуть направляющую и прикинуть, прямые объекы или нет. Для этого нужно щекнуть в любом месте вертикальной линейки и не отпуская кнопку вытянуть направляющую в нужное место на изображении. Чтобы перемещать направляющие выберите инструмент «Move Tool» (Перемещение) или нажмите клавишу «V». Удаляются направляющие перетаскиванием обратно на линейку. В нашем случае, направляющие лучше не удалять, они пригодятся, когда мы перейдем к исправлению перспективы, но если мешают, то можно их скрыть, нажав «Ctrl+;», повторное нажатие вернет их. Если у вас не отображаются линейки, то просто нажмите «Ctrl+R».
Кликабельно
Для того, чтобы иображение можно было трансформировать, сначала надо раблокировать слой «Background», для этого щелкните по нему два раза и нажмите «OK». Теперь ваш слой будет называться «Layer 0″.
Теперь приступим к непосредственному исправлению перспективы. 3аходим в меню «Edit —> Transform —> Perspective» (Правка —> Трансформация —> Перспектива). После этого берем за правый или левый верхнй уголок появившейся сетки трансформации и тянем его вбок от фотографии, пока линия здания не станет параллельной направляющей. После этого жмем «Enter».
Кликабельно
Обычно, при трансформации изображение слегка размывается, поэтому нелишним будет его чуть-чуть зашарпить, то есть добавить резкости. (от слова Sharp — резкость). Если вы готовите фото, чтобы выложить потом в сеть, то улучшить четкость можно, воспользовавшись уроком «Как увеличить резкость изображения для публикации в интернете ». Если же изображение большого размера, то лучше воспользоваться стандартным фильтром «Unsharp Mask» (Маска Резкости) или другими способами повышения резкости, о которых вы узнаете из моих будущих уроков.
Вот и всё. Теперь вы знаете, как исправить перспективу в фотошопе.
Пэ.Эс . Скажу вам по секрету, на этом фото еще и горизонт слегка завален, поэтому обе линии не совпали с направляющими. Про быстрое и простое исправление горизонта расскажу в самое ближайшее время. Не забудьте подписаться на RSS , чтобы не пропустить.
Коррекция перспективы в Photoshop — Восстановление трапецеидального искажения
Автор Стив Паттерсон.
Вы когда-нибудь пытались сфотографировать здание только для того, чтобы оно выглядело так, как будто оно наклонено назад? Это проблема перспективы, известная как трапеция , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазить по деревьям или у вас нет друга в пожарной части, стоять на земле и немного наклонять камеру — единственный способ запечатлеть на снимке верх высокого здания, и поскольку камера наклоняется от здания, когда вы делаете снимок, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, здание выглядит так, как будто оно наклонено назад.Эта проблема на самом деле возникает каждый раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно со зданиями из-за их прямых параллельных сторон.
Эффект трапецеидального искажения иногда может быть желательным, поскольку он может добавить к изображению настоящего драматизма. Однако бывают моменты, когда вам захочется как-то исправить эту проблему с перспективой, и Photoshop предлагает нам несколько разных способов решить эту проблему. До недавнего времени у нас был выбор: использовать либо инструмент кадрирования, либо команду свободного преобразования, но в Photoshop CS2 Adobe представила мощный фильтр Lens Correction , который быстро заменил эти два других метода как самый быстрый и простой способ исправить трапецеидальность .В этом уроке мы рассмотрим, как использовать фильтр «Коррекция линзы». Здесь я буду использовать Photoshop CS4, но подойдет любая версия Photoshop, начиная с CS2.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я буду использовать. Обратите внимание, как кажется, что здание наклонено назад, а стороны наклонены внутрь, а не параллельны друг другу, как должно быть:
Исходное изображение со зданием, которое кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Окончательный результат.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1: Дублируйте фоновый слой
Прежде чем мы сделаем что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на фоновом слое в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он нам понадобится позже. Чтобы дублировать фоновый слой, перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy .Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В любом случае Photoshop сообщает нам, что нужно сделать для нас копию фонового слоя, и если мы посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия слоя, которому Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
Шаг 2. Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр Lens Correction, перейдя в меню Filter в верхней части экрана, выбрав Distort и затем выбрав Lens Correction :
Выберите «Фильтр»> «Искажение»> «Коррекция объектива».
Шаг 3. При необходимости выровняйте изображение
Появится большое диалоговое окно «Коррекция объектива»Photoshop с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими вариантами исправления проблем с объективом справа.Прежде чем мы исправим нашу проблему трапецеидального искажения, мы должны сначала решить пару других потенциальных проблем, которые упростят нам устранение трапецеидального искажения. Для начала убедимся, что изображение прямое. Мы можем сделать это с помощью инструмента Straighten Tool , который является вторым инструментом сверху в левой части диалогового окна. Щелкните по нему, чтобы выбрать. Затем просто щелкните и перетащите что-нибудь на изображении, которое должно быть прямым по горизонтали или вертикали. Я собираюсь щелкнуть по крыше в левой части здания на моей фотографии.Когда вы отпустите кнопку мыши, Photoshop повернет изображение внутри области предварительного просмотра, чтобы выпрямить его (при условии, что оно было искривленным). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок Show Grid в нижней части диалогового окна:
Щелкните и перетащите с помощью инструмента «Выпрямление» по чему-либо на изображении, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac).Если во время увеличения вам нужно переместить изображение внутри области предварительного просмотра, просто удерживайте нажатой клавишу пробела , которая дает вам временный доступ к Hand Tool , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Устранение деформации ствола или булавочной подушки
Иногда фотография может страдать от так называемого искажения баррель , когда изображение кажется выпуклым из своего центра, как если бы оно было обернуто вокруг сферы, или от искажения подушечка , полная противоположная проблема, когда оно кажется защемленным. к центру.Не на всех изображениях есть одна из этих проблем, но если у вас есть, лучше исправить ее, прежде чем пытаться исправить трапецеидальность. Есть несколько способов сделать это. Один из них — нажать на инструмент Remove Distortion Tool , который является верхним инструментом в левой части диалогового окна, а затем просто щелкнуть и перетащить внутри изображения с помощью мыши. Перетащите к центру изображения, чтобы исправить бочкообразное искажение, или перетащите от центра, чтобы исправить подушкообразную подушку:
Щелкните инструмент «Удалить искажение», затем щелкните и перетащите внутрь изображения, чтобы при необходимости удалить неровности или подушечки.
То же самое можно сделать с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить амортизацию, или перетащите его вправо, чтобы исправить удар. Независимо от того, какой метод вы выберете, убедитесь, что вы не перетягиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую вы исправляете. Вероятно, вы найдете сетку полезной при попытке исправить эти проблемы, поэтому отметьте опцию Show Grid в нижней части диалогового окна, чтобы снова включить ее, если вы отключили ее на предыдущем шаге:
Перетащите ползунок «Устранение искажений» влево, чтобы исправить подушкообразную подушку, или вправо, чтобы исправить врезание.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» прямо над ползунком.
Теперь, когда мы убедились, что изображение прямое, и мы устранили все искажения, давайте исправим нашу проблему трапецеидального искажения. Мы сделаем это дальше!
Шаг 5. Перетащите ползунок вертикальной перспективы, чтобы исправить трапецеидальность
В нижней части столбца справа от диалогового окна «Коррекция линзы» находится опция под названием Вертикальная перспектива , и все, что нам нужно сделать, чтобы исправить нашу проблему трапецеидального искажения, — это перетащить ползунок «Вертикальная перспектива» влево или вправо.Для изображений, на которых здание выглядит так, как будто оно наклонено назад, перетащите ползунок влево. Когда вы это сделаете, вы увидите, что изображение в области предварительного просмотра наклонено вперед. Чем дальше вы перетаскиваете ползунок, тем больше наклоняется изображение, и при этом стороны здания будут казаться выпрямляющимися. При перетаскивании ползунка следите за сторонами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальность:
Сравните стороны здания с вертикальными линиями сетки при перетаскивании ползунка «Вертикальная перспектива».Остановитесь, когда линии сетки и стороны станут параллельны.
Если вам нужно переместить сетку, чтобы выровнять ее с одной из сторон здания, выберите инструмент Move Grid Tool непосредственно под инструментом «Выпрямление» в левой части диалогового окна, затем щелкните и перетащите в область предварительного просмотра. чтобы переместить сетку по мере необходимости.
Переместите сетку внутри области предварительного просмотра, если необходимо, с помощью инструмента «Переместить сетку».
Шаг 6: Установите параметр Edge на прозрачность или цвет фона
Наклоняя изображение вперед, мы создали много пустого пространства в нижней части изображения.Нам нужно указать Photoshop, как мы хотим работать с этим пустым пространством, и мы делаем это с помощью параметра Edge в нижней части правого столбца под ползунком «Вертикальная перспектива». По умолчанию для параметра Edge установлено значение Transparency , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить его установленным на Прозрачность, если хотите, или вы можете выбрать Цвет фона , который заполняет пустую область вашим текущим цветом фона.Существует также третий вариант, Edge Extension , который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать цвет фона, потому что так легче увидеть, где нужно обрезать изображение, что мы и сделаем сейчас:
Выберите «Прозрачность» или «Цвет фона» для параметра Edge.
Нажмите «ОК» в правом верхнем углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применит ваши настройки к изображению. Вот мое фото после коррекции трапецеидального искажения.Стороны здания теперь параллельны, и больше не похоже, что оно наклонено назад. Обратите внимание, что пустая область внизу была заполнена черным цветом, который является моим текущим цветом фона. Если вы установите для параметра Edge значение Transparency, вы увидите нижнюю часть исходного изображения на фоновом слое, видимую сквозь:
Стороны здания теперь кажутся параллельными.
Шаг 7. При необходимости примените команду свободного преобразования
Здесь вы можете обнаружить, что здание выглядит коротковатым и коротким.Другими словами, он не кажется таким высоким, каким должен быть. В этом случае нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно Free Transform и обработать изображение. Нажмите на букву F , чтобы переключиться в полноэкранный режим . , если вы в данный момент работаете в окне документа, чтобы видеть, что вы делаете, затем щелкните нижний маркер и перетащите его вниз, чтобы растянуть изображение вертикально, пока здание не будет выглядеть так, как должно.Нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять изменение:
Перетащите нижний маркер Free Transform вниз, чтобы при необходимости растянуть изображение по вертикали, чтобы здание выглядело выше.
Шаг 8: кадрирование изображения
В качестве последнего шага нам нужно обрезать все нежелательные области внизу и по бокам. Для этого мы воспользуемся инструментом Photoshop Crop Tool . Выберите его на палитре инструментов или просто нажмите на клавиатуре букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Обрезка».
Затем, выбрав инструмент «Обрезка», щелкните и растяните границу обрезки. Все, что находится внутри границы, будет сохранено, а все, что находится за ее пределами, будет обрезано. Когда у вас есть начальная граница обрезки, используйте ручки сверху, снизу, по бокам или по углам, чтобы точно настроить ее, пока не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
Прежде чем кадрировать изображение, перейдите на панель параметров вверху экрана и выберите параметр Скрыть .Таким образом, вместо того, чтобы удалять обрезанную область, Photoshop просто скроет ее, что позволит вам отменить обрезку позже и восстановить все изображение, если вам когда-либо понадобится вернуться к файлу PSD, чтобы получить доступ к исходному изображению на заднем плане. слой (чтобы восстановить изображение после обрезки, перейдите в меню Image и выберите Reveal All ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалить ее.
Нажмите Введите (Win) / Верните (Mac), чтобы обрезать изображение, и все готово! Еще раз для сравнения исходное фото:
Еще раз исходное изображение.
И вот, после выпрямления фотографии, исправления любого искажения цилиндра или подушечки и устранения проблемы трапецеидального искажения в диалоговом окне «Коррекция линзы Photoshop», мой окончательный результат:
Окончательный результат.
И вот оно! Вот как исправить проблемы с перспективой на изображении с помощью фильтра Lens Correction в Photoshop! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как выпрямить здания в Photoshop Урок
Выровнять здания в PhotoshopКогда вы фотографируете большие объекты и вам нужно наклонить камеру, чтобы запечатлеть всю сцену, кажется, что объекты наклонены.Это называется искажением перспективы. Например, когда объект внизу кажется шире, чем вверху, даже если мы знаем, что это не так. Есть несколько способов исправить это. Мы собираемся посмотреть, как выпрямить здания, используя функцию трансформации перспективы. Во-первых, давайте выясним, что делает функция «Перспектива». Затем мы покажем вам пошаговое руководство по выпрямлению зданий в Photoshop.
Что делает функция «Преобразование перспективы»?
Эта функция просто изменяет перспективу изображения.Очень похоже на то, как короткий столб забора мог бы показаться муравью по сравнению с тем, как он выглядел бы для нас. Часто, когда мы фотографируем большие здания, они имеют тенденцию к наклону. Это вызвано вашим объективом и гораздо серьезнее с широкоугольными объективами. Мы можем использовать функцию Transform Perspective, чтобы противодействовать искажению линзы.
Верхний наконечникTransform Perspective работает только по одной оси X или Y в любой момент времени и дает вам одинаковую коррекцию от центра изображения.Используйте «Перспектива» только тогда, когда изображения требуют коррекции симметричной перспективы. Таким образом, центр относительно идеален и эффект наклона внутрь или наружу постепенно усиливается по мере удаления от центра.
-Продолжение руководства ниже-
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, которые регулярно проходят обучение, а также имеютПодписан на нашу рассылку новостей,
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop
Получил нашу БЕСПЛАТНУЮ Easy Panel для Photoshop
и наш БЕСПЛАТНЫЙ Essential Guide to Luminosity Masks E-Book
Выпрямление зданий в Photoshop с помощью функции преобразования перспективы
1.Найдите свою идеальную вертикаль. Лучше всего это сделать с помощью линейки. Если линейки не отображаются, выберите «Просмотр»> «Линейки» или нажмите Crtl + R или Cmd + R.
2. Создайте направляющие из линейок.
На вертикальной линейке слева нажмите и удерживайте левую кнопку мыши, чтобы перетащить вертикальную линию от линейки на изображение. Перетащите линию к краю наклонного здания и отпустите кнопку мыши. Это будет действовать как опорная точка или вертикальная опорная точка.Если вы разместите линию не в том месте, это нормально, вы можете просто щелкнуть по ней и перетащить в другое место. У вас может быть более одной вертикальной ссылки. Вы также можете сделать это для горизонтальных контрольных точек, если хотите, для этой демонстрации нам не нужно этого делать.
3. С вертикальной контрольной линией на месте и выбранным изображением. Перейдите в Edit> Transform> Perspective. Или нажмите Crtl + T или Cmd + T, чтобы выбрать функцию преобразования, затем щелкните правой кнопкой мыши изображение и выберите «Перспектива».
4. Элементы управления преобразованием появятся в каждом углу изображения и в центре каждого края.
5. Щелкните левой кнопкой мыши и перетащите один из углов и посмотрите, как функция Transform Perspective начинает изменять ваше изображение и выравнивать эти наклонные здания. Когда вы будете довольны настройкой, нажмите Enter, чтобы применить преобразование.
6. Увеличьте масштаб, чтобы проверить, достаточно ли выпрямлены здания. Вам нужно будет переместить вертикальные контрольные линии, которые мы установили ранее, чтобы повторно выровнять их с тем же зданием.
7. Если здания находятся не совсем там, где вы хотите, вы можете повторять шаги с 3 по 6 сколько угодно раз, пока ваши постройки не станут идеальными.
8. Как только ваши здания станут прямыми, вы заметите пустое пространство на том месте, где вы сузили изображение. Теперь, чтобы закончить изображение, нам нужно его обрезать. Нажмите клавишу «C» или выберите инструмент «Кадрирование», щелкнув значок «Кадрирование». Теперь перетащите края внутрь, чтобы вырезать пустые места.
9.Как только вы закончите обрезать изображение, нажмите Enter. И вы сделали.
За и против использования функции преобразования перспективы для выпрямления зданий Pro
- Очень прост в использовании
- Дает хорошо сбалансированную коррекцию
- Не требует усилителей графики
- Ограничивает
- Может значительно изменить размеры по высоте
- Не позволяет корректировать высоту
Спасибо, что прочитали нашу статью о том, как выпрямить здания в Photoshop.Если вам это понравилось, вам также могут понравиться некоторые из наших статей по теме, например:
Чтобы узнать о более продвинутом методе исправления перспективы, прочтите нашу статью «Секреты 20: легкое удаление искажений (перспектива и ствол)» в Photoshop.
У нас также есть статья о том, как подготовить изображения в ACR перед цифровым смешиванием в Photoshop с помощью коррекции объектива для уменьшения искажений.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых также
Подписался на нашу рассылку новостей.
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основное руководство по маскам яркости».
Предложение скоро заканчивается — получите скидку 25% сегодня
Другие интернет-ресурсы:
Вот хорошее базовое видео на YouTube, демонстрирующее более продвинутую технику коррекции линз, а также функцию преобразования перспективы https://www.youtube.com/watch?v=0DlwGVUZ_dg
Вы даже можете следовать инструкциям Adobe по преобразованию объектов
Ручная коррекция перспективы в Photoshop
Когда все остальное просто не работает, прибегните к ручной коррекции перспективы в Photoshop
Бывают случаи, когда ручная коррекция перспективы в Photoshop просто необходима.Как правило, это моменты, когда вы исчерпали все другие меры, и единственный способ исправить искаженную перспективу на фотографии без потери композиции — это ручные измерения. Это не так просто, как коррекция объектива одним щелчком, адаптивный широкоугольный фильтр или даже искажение перспективы. Иногда вам просто нужно делать это самостоятельно. Я покажу вам, как это сделать, в конце этого поста.
Я пытался исправить искаженную перспективу на этом изображении моста Золотые Ворота.Все выглядело великолепно, за исключением небольшого искажения линзы на мостике. Все автоматизированные методы изменят всю композицию фотографии. Когда я был на сцене, мне очень нравилось, как на переднем плане создаются направляющие линии, которые ведут прямо к мосту (красная и голубая линии ниже). Мне также понравилось, как кажется, что холст разделен, как X, с элементами внутри сцены и как они были обрамлены. Когда я использовал автоматизированные методы, эти композиционные элементы были принесены в жертву, потому что весь холст искривлялся, чтобы зафиксировать перспективу моста.Я знал, что мне нужно прибегнуть к ручной коррекции перспективы в Photoshop.
Смотрите это изображение большим на 500 пикселей
Исправить изображения в Photoshop вручную несложно. На самом деле, вы, вероятно, уже используете эти техники ежедневно, только не так, как в Photoshop. В сегодняшнем уроке я покажу вам искусство и магию ручной коррекции перспективы в Photoshop. Мы обсудим следующее:
- Композиционные элементы в кадре сцены.
- Как скопировать одну часть фотографии для редактирования, не затрагивая остальную часть фотографии.
- Как замаскировать лишние области, чтобы изображение с новой коррекцией перспективы легко вписалось в фотографию.
f.64 Academy и f.64 Elite — детище Блейка Рудиса. Хотя он пейзажный фотограф, он очень увлечен постобработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс.Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
Как исправить искажение широкоугольной перспективы в Photoshop
В этом уроке я покажу, как исправить распространенную проблему в пейзажной фотографии — искажение изображения, вызванное наклоном камеры вниз при использовании широкоугольного объектива.
Широкоугольные пейзажи с близким объектом на переднем плане и средним планом, ведущим к чему-то вдалеке, например, деревьям, морским скалам или горам, — распространенный и эффективный метод композиции.
Чтобы приблизиться к переднему плану, а также сдвинуть горизонт к верхней трети кадра, мы часто наклоняем камеру вниз, в результате чего объекты наклоняются наружу.
Lightroom и другие программы имеют инструменты, которые могут корректировать некоторый наклон камеры, но они наклоняют все изображение, что трансформирует передний план и врезается в нашу намеченную композицию.
К счастью, Photoshop имеет расширенные инструменты преобразования и лечения, которые позволяют нам корректировать перспективу в верхней части изображения, оставляя нижнюю часть изображения такой, какой мы ее задумали.
Лучший способ научиться — смотреть видео, но это основные шаги:
- Дублируйте фоновый слой
- Войдите в режим деформации (Правка> Преобразование> Деформация)
- Используйте параметр горизонтального разделения, чтобы изолировать верхнюю часть изображения
- Деформация изображения
- Выберите область изображения
- Инвертировать выделение
- Расширить выделение на 5-10 пикселей
- Использование заливки с учетом содержимого для заполнения углов изображения
Надеюсь, вы сможете применить эту технику с пользой.Дайте мне знать, если у вас есть какие-либо вопросы или идеи для добавления.
В моем новом видеокурсе «Основы Photoshop для фотографов на открытом воздухе» преподается эта техника и многое другое. Он содержит почти 9 часов уроков, которые помогут фотографам-натуралистам освоить Photoshop и максимально эффективно использовать его расширенные возможности. Вы можете получить больше информации здесь. До июня 2020 года используйте код PSessentials25.
Шон — уличный фотограф, энтузиаст цифровых изображений и преподаватель фотографии из Ашленда, штат Орегон, где он живет со своей женой и двумя сыновьями.Его предыдущая карьера учителя естественных наук идеально подходит для фотографического образования. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары. Он также ведет классы по разработке цифровых изображений, читает лекции и предлагает серию видеоуроков по Photoshop .
Другие сообщения Шона Посетите галерею изображений Шона Посетите веб-сайт Шона
Перспектива Учебное пособие по исправлению искажений Перспектива искажение (также называемое трапецеидальным искажением) общая проблема.Особенно это заметно в картинки с доминирующими вертикальными линиями и формы. Искажение вызвано цифровой датчик (фокальная плоскость) не параллельно поверхности объекта и / или неровно с центром объекта. Если вы стреляете по горизонтали и на уровне (перпендикулярно) центр объекта, его вертикальные линии будут выглядят прямо.Если камера наклонена вверх, они будут загнуты внутрь к вершине рисунок. Если камеру наклонить вниз, они согните внутрь к низу рисунок. Внизу: широкий Угловая сцена с плохой перспективой искажение.
|
объективы Tilt-Shift vs.Photoshop Lightroom
С тех пор, как популярность обзорных камер упала и на первый план вышла 35-миллиметровая камера, фотографы страдали от явления искажения, известного как «трапецеидальное искажение». Трапецеидальность возникает, когда вертикальные линии сходятся, когда камера и объектив наклонены выше или ниже горизонтальной плоскости. Сегодня цифровые изображения могут волшебным образом генерировать геометрические коррекции с помощью программного обеспечения для постобработки, такого как Photoshop и Lightroom, вместо вышеупомянутой камеры обзора или дорогостоящего объектива с функцией наклона-сдвига или управления перспективой.Итак, несмотря на все «достижения» в мире технологий, нам остается вопрос: какой метод лучше — исправление геометрических искажений с помощью оптических средств или цифровой коррекции?
Фотографии, не относящиеся к продукции © Тодд Воренкамп
На этом изображении показано, что происходит с линиями здания, когда вы наклоняете камеру над горизонтом.Что такое Keystoning?
Keystoning — это тип перспективного искажения, также известный как сходящиеся вертикали. Термин «трапеция» происходит от названия и формы клиновидного камня в верхней части каменной арки.
Чтобы понять это искажение, представьте, что вы стоите посреди пресловутого двухполосного шоссе, которое простирается через пустыню до самого горизонта. Чем дальше вы смотрите на дорогу, тем уже становится дорога. Дорога не является узкой физически, но, поскольку удаленные объекты одинакового размера кажутся меньше, чем более близкие, дорога кажется узкой.
Теперь встаньте у основания высокого прямоугольного здания и посмотрите вверх. То же самое происходит. Верхние этажи кажутся уже, чем нижние — тот же эффект искажения.
Наклон камеры и объектива по вертикали усиливает это искажение. Такое же искажение происходит и в человеческом глазу, но мы делаем некоторую коррекцию психических искажений в нашем мозгу, чтобы он не выглядел так, как будто все здания упадут назад, когда мы смотрим на них. И, конечно же, на наш взгляд, этот эффект более заметен в высоких небоскребах, чем в более низких зданиях.
Для получения дополнительной информации по теме щелкните здесь. Если хотите, давай, давай.
Еще одна иллюстрация трапецеидального искаженияКистонинг — плохо?
Большинство архитектурных фотографов удаляют трапецеидальные искажения в своих изображениях.Если вы обратите внимание, это то, что может отличить профессионалов от любителей в сфере недвижимости и архитектурной фотографии. Однако, поскольку человеческий глаз испытывает это искажение (не до крайности, как у фотообъективов), оставление небольшого трапецеидального искажения может помочь изображению здания или сооружения выглядеть более нормальным для глаза зрителя. Насколько много трапецеидальных искажений в изображении, на самом деле зависит от того, что хорошо выглядит для вашего глаза как фотографа, и от вашего фотографического замысла. Экстремальные трапецеидальные искажения могут работать на изображении, если вы пытаетесь подчеркнуть высоту или искажение, а обнуление всех трапецеидальных искажений на высокой структуре может сделать его немного неестественным.
Интересный факт: Если вы смотрите на картину или рисунок здания и видите трапецеидальные искажения, вполне вероятно, что художник основывал рендеринг на фотографии без геометрической коррекции, а не на самом здании.
Объектив с наклоном и сдвигомКак избежать или уменьшить трапецеидальность?
Не так давно вам приходилось использовать «управление перспективой (ПК)» или «сдвигающий объектив», чтобы избежать трапецеидального искажения / схождения линий на 35-миллиметровых фотографиях архитектурных объектов.Фотографы большого формата часто могли сдвигать (и наклонять) свои ревущие камеры для достижения того же эффекта. А если вы работаете в фотолаборатории, есть способ исправить трапецеидальные искажения во время обработки, наклонив плоскость пленки на увеличителе.
В современном мире цифровой постобработки выполнять геометрическую коррекцию в Lightroom и Photoshop становится все проще и удобнее. Даже Snapseed на моем iPhone позволяет фотографам изгибать линии. В Lightroom исправления традиционно попадали в раздел «Коррекция линз».В настоящее время вкладка «Коррекция линзы» используется для коррекции искажения объектива, а вкладка «Преобразование», помимо прочего, выполняет вертикальную и горизонтальную коррекцию. В Photoshop в меню «Фильтры» находится «Коррекция объектива» — универсальный пункт назначения для недавно разделенных параметров Lightroom. А для стрелков со смартфонов геометрические поправки Snapseed можно найти в разделе «Перспектива».
Снимки четырех объективов с наклоном-сдвигом и одного объектива с управлением перспективойЧто лучше: оптическая или электронная коррекция?
Чтобы проанализировать различные методы коррекции трапецеидального искажения, я использовал пару объективов — объектив Nikon PC NIKKOR 19mm f / 4E ED с наклоном-сдвигом и мою давнюю рабочую лошадку, снятый с производства Leica / Schneider PC-Super- Ангулон-R 28 мм f / 2.Объектив управления перспективой 8 (адаптирован с байонетом Nikon F). Я планировал сделать снимок того же здания со смещенным объективом, а затем наклонить камеру над горизонтом, чтобы получить изображение, которое позже будет исправлено геометрически в Lightroom. План постобработки включает в себя добавление геометрических поправок к «наклонным» снимкам, а затем наблюдение за пикселями, чтобы увидеть, какой метод привел к самым чистым изображениям — оптически смещенная перспектива или электронная коррекция в Lightroom.
Вот результаты:
Камера: Nikon D600
Объектив: Nikon PC NIKKOR 19mm f / 4E ED
Диафрагма: f / 8
Тема: Здание Федерального суда в Бруклине, Нью-Йорк
Вот здание суда со сдвинутым тилт-шифт-объективом 19 мм.
Вот здание суда с наклонно-сдвижным объективом 19 мм, приподнятым над горизонтом.
Вот здание суда с вышеупомянутым «наклонным» изображением, геометрически исправленным в Lightroom.
100% кадрирование орла на смещенном изображении.
100% кроп орла на наклонном изображении.
100% кадрирование орла на изображении с цифровой коррекцией.
100% кадрирование правого нижнего угла сдвинутого изображения.
100% кадрирование правого нижнего угла наклоненного изображения.
100% кадрирование правого нижнего угла изображения с цифровой коррекцией.
ShiftedCorrectedShifted и исправленное сравнение изображений (щелкните изображения, чтобы увидеть их в полную ширину).Анализ: Изображение со сдвигом объектива со смещением объектива и изображение с цифровой коррекцией выглядят очень похоже. Изображение со смещенным объективом выглядит более естественным? Также обратите внимание, что снимок с цифровой коррекцией имеет меньшие размеры, чем изображение со смещенным объективом, из-за кадрирования после коррекции, и некоторая площадь теряется по краям. Угловые кадрирования не оказывают реального влияния ни на одно из изображений, кроме крайних искажений в наклонном кадре и того факта, что изображение со смещенным объективом заметно шире, чем изображение с цифровой коррекцией (обратите внимание на положение окна с бликами и наблюдения камера).На кадре орла наверху здания видно намного более чистое изображение, полученное с помощью объектива со смещенным объективом, чем на фотографии с цифровой коррекцией.
Заключение: Без просмотра пикселей вы могли бы аргументировать общий вид либо изображения со смещенным объективом, либо кадра с цифровой коррекцией. Вы определенно потеряете поле зрения при кадрировании после применения геометрической коррекции в постобработке, поэтому, если вам нужно снимать широко (как это делает большинство архитектурных фотографов), вам может быть лучше использовать объектив со сдвигом или наклоном-сдвигом.Подтверждением этому аргументу является чистота орла на 100% оптически сдвинутых культурах.
Камера: Nikon D600
Объектив: Leica / Schneider PC-Super-Angulon-R 28mm f / 2.8
Диафрагма: f / 4
Тема: Здание Федерального суда в Бруклине, Нью-Йорк
Здание суда со смещенным объективом управления перспективой 28 мм.
Здание суда с объективом управления перспективой 28 мм, смещенным в максимальное положение.
Здание суда с объективом управления перспективой 28 мм, поднятым над горизонтом.
Здание суда с приведенным выше «наклонным» изображением, геометрически скорректированным в Lightroom.
100% кадрирование входной двери на смещенном изображении.
100% кадрирование входной двери на полностью смещенном изображении.
100% кадрирование входной двери в наклонном изображении.
100% кадрирование входной двери на изображении с цифровой коррекцией.
100% кадрирование окна в верхней части кадра в сдвинутом изображении.
100% кадрирование окна в верхней части кадра при полностью смещенном изображении.
100% кадрирование окна в верхней части кадра в наклонном изображении.
100% кадрирование окна в верхней части кадра изображения с цифровой коррекцией.
ShiftedCorrectedShifted и исправленное сравнение изображений (щелкните изображения, чтобы увидеть их в полную ширину).Анализ: Опять же, изображение со смещенным объективом и изображение с цифровой коррекцией выглядят очень похоже, но мы потеряли более широкое поле зрения.Обрезки дверей показывают, что изображение с цифровой коррекцией немного теряет резкость по сравнению с изображениями со смещением объектива, но в верхней части кадра это выглядит так, как будто изображение с цифровой коррекцией держится лучше, чем смещенные и полностью смещенные изображения. Скорее всего, съемка на f / 8 дала бы здесь лучшие результаты для обоих наборов изображений.
Заключение: Здесь объектив Super-Angulon, кажется, работает лучше, когда пиксель заглядывает дальше от края при смещении. При нормальном размере изображение с цифровой коррекцией и изображения со смещением объектива хорошо совпадают, за исключением потери более широкого поля зрения после кадрирования после обработки.
Камера: Nikon D750
Объектив: Nikon PC NIKKOR 19mm f / 4E ED
Диафрагма: f / 8
Subject: Borough Hall, в Бруклине, Нью-Йорк
Borough Hall с 19-миллиметровым объективом со сдвигом и наклоном в центральном положении — без смещения.
Зал с тилт-шифт-объективом 19мм сдвинут вверх.
Зал с тилт-шифт-объективом 19мм под углом вверх.
Зал с вышеуказанным «наклонным» изображением, геометрически исправленный в Lightroom.
Кадрирование с 19-миллиметровым объективом со сдвигом и наклоном в центральном положении — без смещения.
Кадрирование со сдвинутым вверх объективом Tilt-Shift 19 мм.
Кадрирование с углом наклона 19 мм линзой сдвига и наклона вверх.
Обрезка изображения, геометрически скорректированного в Lightroom.
ShiftedCorrectedShifted и исправленное сравнение изображений (щелкните изображения, чтобы увидеть их в полную ширину).Анализ: И снова изображение со смещением объектива и изображение с цифровой коррекцией выглядят очень похоже, но мы потеряли более широкое поле зрения после геометрической коррекции и кадрирования — не имеет большого значения, если вы можете отодвинуться подальше, но, в Боро-холле меня прижали к забору.Центральная рамка кадрирования показывает, что изображение с цифровой коррекцией теряет резкость по сравнению с изображениями со смещением объектива.
Заключение: Здесь появляется объектив с наклоном и сдвигом, демонстрирующий то же преимущество, что и раньше — преимущество в пиксельной резкости и истинном, более широком поле зрения.
Последние мысли
Цифровые геометрические коррекции легко создавать и удобны для всех фотографов. Если вы неформальный фотограф (например, фотографируете архитектурные достопримечательности во время путешествий), цифровые геометрические коррекции, доступные в Lightroom, Photoshop или на вашем телефоне, являются превосходными инструментами, позволяющими сделать изображения зданий и других построек более естественными для тех, кто просматривает ваши изображения. .Кроме того, для фотографов, занимающихся недвижимостью, и тех, кто делится файлами с низким разрешением, действительно все, что вам нужно, — это программное обеспечение для постобработки для геометрической коррекции.
Однако для профессионального или студенческого архитектурного фотографа истинно широкоугольная перспектива объектива с функцией наклона-сдвига или управления перспективой в сочетании с более высоким общим качеством изображения, полученным за счет коррекции оптических линз, даст преимущество перед файлами с цифровой коррекцией.
Устранили ли современные фотографы цифровые коррекции необходимость в регулировке перспективы или объективе с наклоном и сдвигом? Что вы думаете? Дайте нам знать в комментариях ниже.
Коррекция перспективы в Photoshop — HDRshooter
Рабочий процесс коррекции перспективы
1. Сначала посмотрим на стартовую фотографию. На мосту легко видно, насколько он искажен. Верх полностью опускается внутрь. Итак, он открыт в Photoshop, и мы можем начать над ним работать. Не забудьте сначала правильно выровнять фотографию, иначе вы не сможете правильно скорректировать перспективу.
2. Во-первых, я всегда дублирую слой и работаю над копией.Чтобы дублировать, просто щелкните слой правой кнопкой мыши и выберите дубликат. Затем выберите инструмент кадрирования и увеличьте фотографию, чтобы было свободное место для работы. Вам не нужно растягивать вниз, но вы можете.
3. Теперь выберите созданный вами слой и выберите Edit / Free Transform (или просто нажмите Ctrl + T). Теперь изображение будет обведено рамкой. Нам нужно перейти в режим редактирования перспективы, поэтому щелкните правой кнопкой мыши в любом месте и выберите перспективу.
4. Теперь нажмите и удерживайте правый верхний угол и потяните его вправо.Удерживайте Shift, чтобы он оставался на одной линии с исходным положением. Вы увидите, как выезжает и противоположный угол. Делайте это до тех пор, пока линии, которые на фотографии должны быть вертикальными, не станут вертикальными. В данном случае это будут опоры моста.
5. Теперь вы заметите, что, хотя перспектива исправлена, все изображение теперь выглядит как сжатое. Мы все еще должны это исправить. Итак, снова щелкните правой кнопкой мыши в любом месте изображения и выберите масштаб. Нажмите на среднюю верхнюю точку и перетащите ее вверх.Если у вас последняя версия Photoshop, удерживайте нажатой клавишу Shift, чтобы масштаб был неоднородным. В старых и не нужно.
6. Потяните его вверх, пока пропорции не станут правильными. Возможно, вам придется вернуться к перспективе и снова исправить углы, поскольку масштабирование может снова внести некоторые искажения.
7. После этого просто обрежьте изображение до нужных вам пропорций. Вы можете оставить некоторые углы, а потом исправить их. Некоторое время назад я сделал руководство по этому поводу, и его можно найти здесь.
И это последнее фото после всех исправлений и правок.
.
