Корректирующие слои. Урок. — All of Photoshop (RU) — ЖЖ
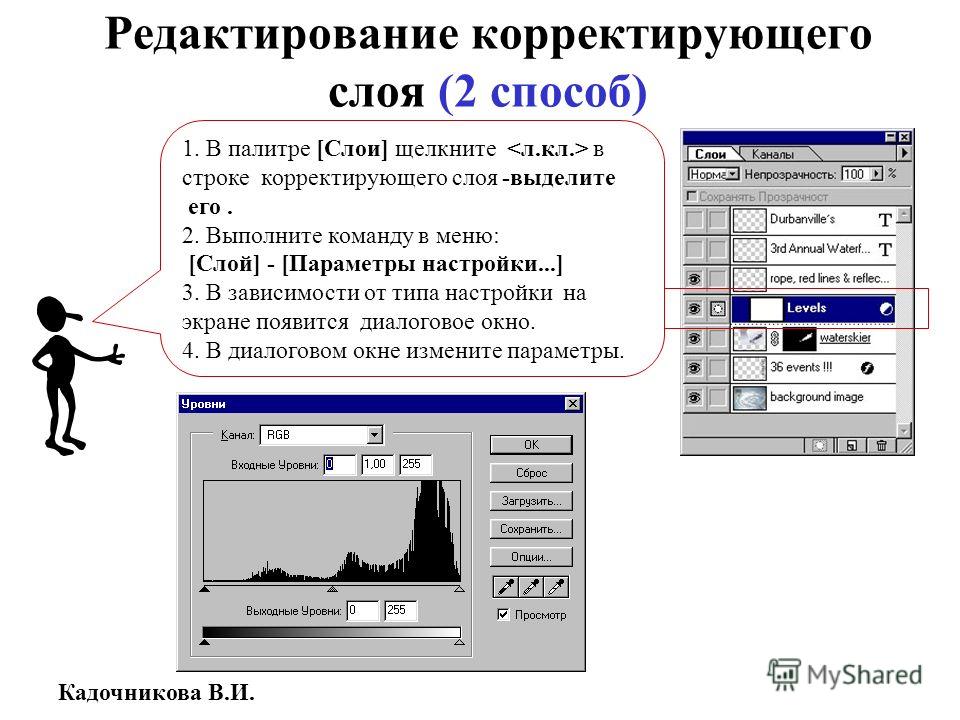
Здравствуйте, дорогие друзья и читатели! В этом уроке я расскажу вам об использовании корректирующих слоев (Adjustment Layer) в Adobe Photoshop. Чтобы информация была наиболее наглядной, я решил показать на примере одного фото как можно быстро и легко сделать цветокоррекцию с помощью этих самых корректирующих слоев. Я использовал Adobe Photoshop CS4, но разница между ним и предыдущими версиями небольшая. Поэтому не стоит метаться в поисках его и спешить с установкой 🙂
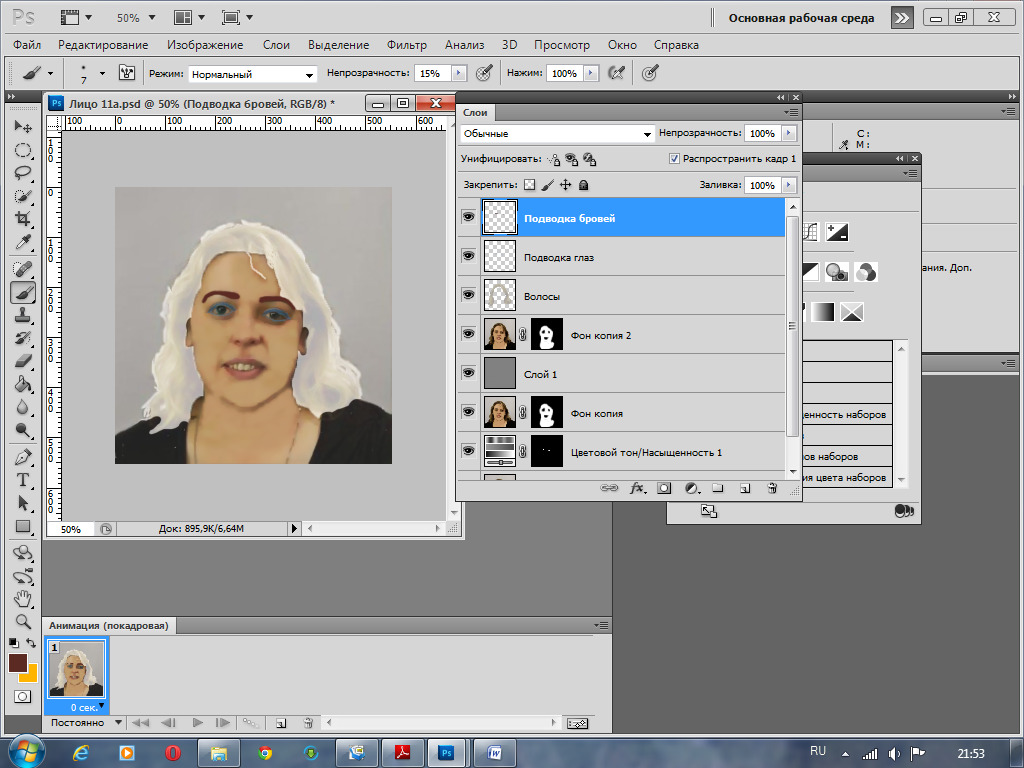
Это наше изображение до начала обработки. Фотография ничем не примечательная, обычная. Но не столь плоха – небо видно, низ не темный. Вроде все впорядке, но можно сделать лучше.
(рис. 1)
Корректирующий слой представляет из себя слой с каким либо эффектом (яркость, контраст, уровень, цветовой баланс, насыщенность и т.д.). Однако, у этого слоя есть маска (справа от иконки слоя), которая и дает нам бОльшие возможности, чем простое примение цветокоррекции (подробнее дальше). Создать корректирующий слой можно таким способом:
Создать корректирующий слой можно таким способом:
(рис. 2)
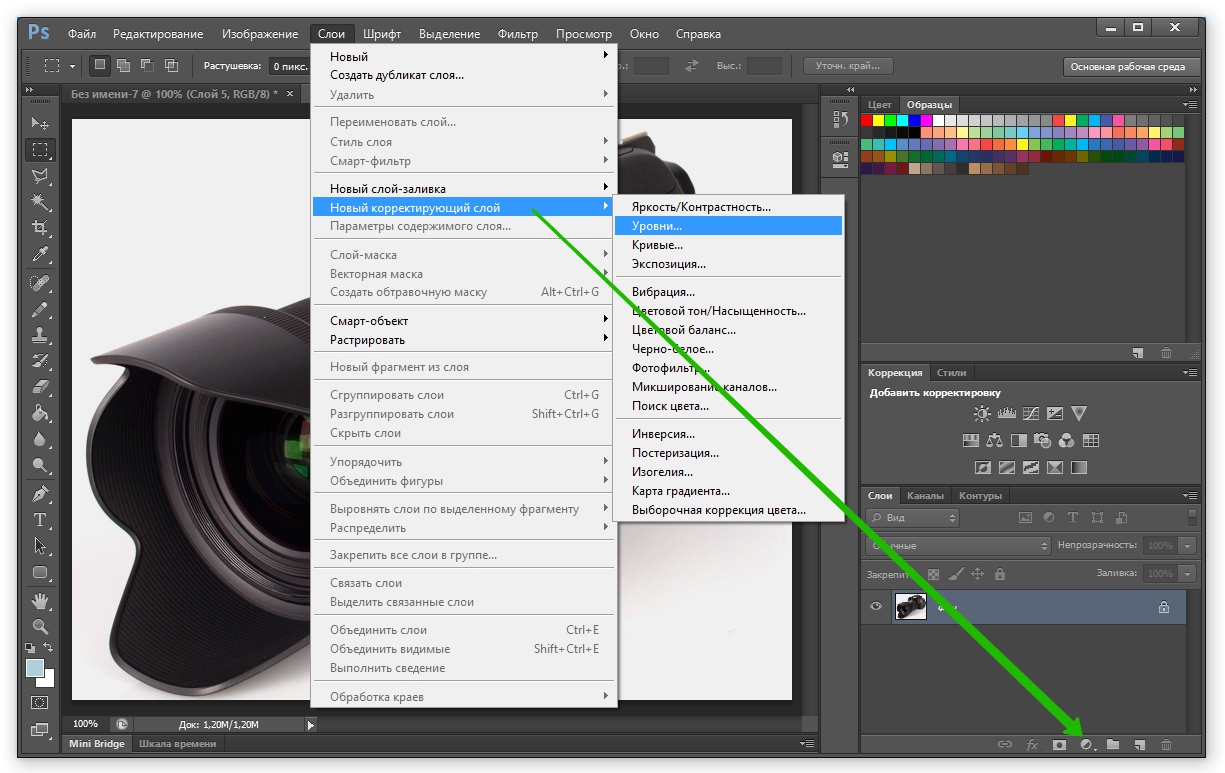
Но, гораздо удобнее, таким: (на рисунке 3 изображено окошечко слоев, где внизу есть черно-белый значок, на который и нужно тыкать). Выбираем Levels (уровни)…
(рис. 3)
Я решил начать с уровней, чтобы подчеркнуть небо. Небо мы подчеркнули, но что получилось внизу? Темные области стали еще темнее и изображение потеряло свою детальность. Здесь нас и спасет корректирующий слой, а именно его маска. На этом слое вы можете рисовать черной или белой кисточкой. На белой области эффект будет задействован. На черной – нет. Можно регулировать прозрачность кисточки, тем самым усиливая или ослабляя эффект. В отличие от копии слоя, которую так же можно тереть ластиком, чтобы получит такой эффект, здесь все можно легко восстановить. А если вы стерли ластиком пару ходов назад, то данный кусочек уже восстановить НЕ получится.
Еще одно преимущество корректирующих слоев в том, что их параметры можно изменять в любое время, просто дважды щелкнув на левую иконку слоя.
(рис. 4)
Здесь ясно видно, что эффект от корректирующего слоя Levels я оставил только на небе, нижняя область закрашена черным цветом.
(рис. 5)
Краткую информацию о применении корректирующих слоев и назначении масок вы уже получили. 🙂 Теперь я буду уделять больше внимания цветовой обработке с помощью корректирующих слоев. Нужно немного подкорректировать цвета травы и красный цвет. Для этого воспользуемся моим любимым инструментом – Selective Color.
(рис. 6)
После создания у нас появится вот такое окошко.
(рис. 7)
В нем нужно установить следующие параметры. Выбирались они «на глаз», смотря на изображение. Мне хотелось сделать траву зеленее, красный краснее и полностью убрать непонятный фиолетовый цвет с поля.
(рис. 8)
Здесь нам не нужно использовать маску. Изменения и так задействованы только на нужных местах и цветах. Однако, бывают случаи, когда в каких-то местах изменения все же не нужны. Обратите внимание на слой с уровнями, я сделал более плавный переход у высоких деревьев справа. Для этого поводил белой кисточкой с 20% прозрачностью до нужного результата.
Для этого поводил белой кисточкой с 20% прозрачностью до нужного результата.
(рис. 9)
Теперь я снова создаю корректирующий слой Selective Color. Для того, чтобы выделить облака и притемнить более освещенные области. Используйте такие настройки.
(рис. 10)
Берем черные кисточки сначало со 100% непрозрачностью, потом с 30%.
(рис. 11)
У нас на фото присутствуют области с разным осещением (левый нижний и правый нижний края). Поэтому мне пришлось убрать затемнение справа внизу. Для этого я воспользовался 100% непрозрачной кистью. 30% нам потребуется, чтобы убрать яркость с белого дома и забора рядом. Такая яркость получилась из-за того, что на этом слое мы подчеркивали облака и делали белый цвет на 100% светлее. На маске хорошо видно область применения кистей.
(рис. 12)
Снова создаем корректирующий слой для уровней. Попытаемся выровнять правый и левый края по свету. Крутим левый ползунок направо до тех пор, пока автостоянка на фото не начнет терять детали. Будем ориентироваться по ней.
Будем ориентироваться по ней.
(рис. 13)
А теперь берем градиет () и заливаем всю маску черным цветом (просто кликаем по нашему фото).
Получится вот так.
(рис. 15)
Для стоянки будем использовать белую кисть со 100% непрозрачностью, а для всего остального 40-50%.
(рис. 16)
Смотрим на маску что у нас должно получится. Обязательно поводите тоненькой 100% кистью по трубам и фонарному столбу слева.
(рис. 17)
Из-за всяких экспериментов у нас получилось немного цветастое фото, нужно понизить насыщенность цвета (Saturation) на 5-10 пунктов. Для этого так же используем корретирующий слой.
(рис. 18)
На стадионе и кусочке леса сзади убирать насыщенность не потребовалось, поэтому просто проводим по ним черной 100%-ой кисточкой.
(рис. 19)
И снова я не доволен. В некоторых местах у травы видна пожухлость и желтоватось. Хочется от нее избавится. Берем наш любимый корректирующий слой Selective Color и пытаемся что-то сделать с желтым цветом. Путем экспериментов у меня получились такие цифры, которые полностью убрали все пожухлости, но…
Путем экспериментов у меня получились такие цифры, которые полностью убрали все пожухлости, но…
(рис. 20)
Цвет у травы получился слишком едким. Снова уберем насыщенность, но уже более радикально.
(рис. 21)
Заливаем все черным и красим белой полупрозрачной кисточкой по тем местам, на которых был яркий едкий цвет.
(рис. 22)
Вот какой результат у нас получился! Все хорошо? Снова нет… 🙂 Если присмотреться, есть небольшой шум на небе сверху. Не критично, но все же стоит убрать. Для этого тыкаем правой кнопкой по любому слою и выбираем Merge Visible (объединить видимые).
(рис. 23)
Делаем дублика слоя (Ctrl + J) и применяем фильтр. Какой именно фильтр – скажу в следующем уроке 🙂
(рис. 24)
Шум с неба убрался, но внизу все размазалось и облака стали неочень четкими.
(рис. 25)
Берем ластик со 100% непрозрачностью. И стираем низ на дубликате слоя (с эффектом фильтра). Так же проходимся по облачкам, трубам и деревьям. Слой будет выглядеть примерно так:
Слой будет выглядеть примерно так:
(рис. 26)
Далее применяем модифицированный экшен «интеллигентная резкость» от Павла Косенко, о котором я так же расскажу позже. На деревьях справа получается перебор с четкостью, который я откорректировал ластиком с 20%-ой прозрачностью. Ставим копирайт и делаем рамочку. Все это при помощи 2 кнопок. Получаем результат:
(рис. 27)
Надеюсь, вам понравилось. Однако, это не является «правильным» методом обработки всех изображений. Это всего лишь один из вариантов, который хорошо показывает работу и полезность корректирующих слоев. Буду всегда рад конструктивной критике 🙂
Фотография, использованная в уроке, моя, была ввиде одного JPEG’a.
Спасибо за ваше внимание! 🙂
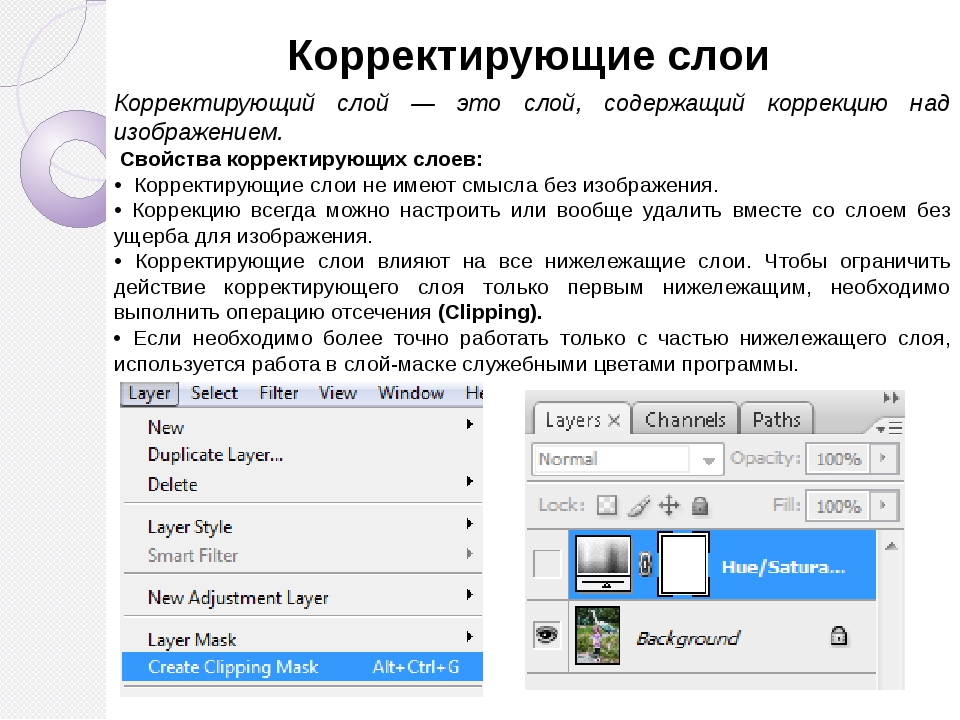
Корректирующие слои Фотошоп
Наверное вам часто приходилось для ваших изображений выполнять несколько последовательных коррекций. Например, вам нужно настроить цветовой тон с помощью окна Curves (Кривые), затем изменить Color Balance (Цветовой баланс), а после этого настроить Hue/ Saturation (Оттенки/Насыщенность). Все коррекции этого типа деструктивные, т.е. яркостные параметры пикселей не могут быть восстановлены при выходе их за граничные значения 0 и 255. Поэтому две или три последовательно выполненных настройки существенно ухудшают качество изображения. Можно, конечно отменить коррекцию, вернуться на шаг назад посредством палитры History. Но эта палитра по умолчанию сохраняет только 20 выполненных команд, и нужные точки возврата могут исчезнуть из неё в самый неподходящий момент. Тогда придётся всё повторить сначала, а это всё время и нервы.
Все коррекции этого типа деструктивные, т.е. яркостные параметры пикселей не могут быть восстановлены при выходе их за граничные значения 0 и 255. Поэтому две или три последовательно выполненных настройки существенно ухудшают качество изображения. Можно, конечно отменить коррекцию, вернуться на шаг назад посредством палитры History. Но эта палитра по умолчанию сохраняет только 20 выполненных команд, и нужные точки возврата могут исчезнуть из неё в самый неподходящий момент. Тогда придётся всё повторить сначала, а это всё время и нервы.
С помощью корректирующих слоёв можно встроить коррекцию в слой, представляющий собой обычную маску. Когда слой является видимым, вы можете наблюдать, какую корректирующую настройку он выполняет. Но такая коррекция не влияет на исходное изображение. Вы видите коррекцию без её окончательного применения. Можно даже создать несколько корректирующих слоёв и наблюдать их совместное влияние. Можно также изменить параметры каждого корректирующего слоя (дважды щёлкнув на нём) и на ходу подстроить первоначальные установки. Действие нескольких корректирующих слоёв окончательно применяется к документу в виде одной коррекции при объединении слоёв. Такая коррекция обеспечивает лучшее качество и не портит данные изображения.
Действие нескольких корректирующих слоёв окончательно применяется к документу в виде одной коррекции при объединении слоёв. Такая коррекция обеспечивает лучшее качество и не портит данные изображения.
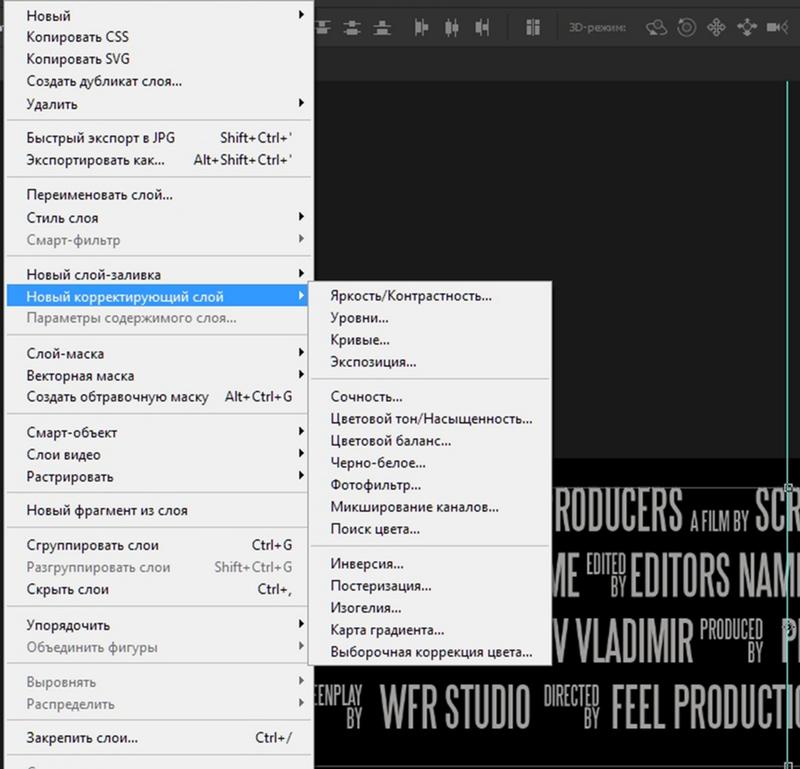
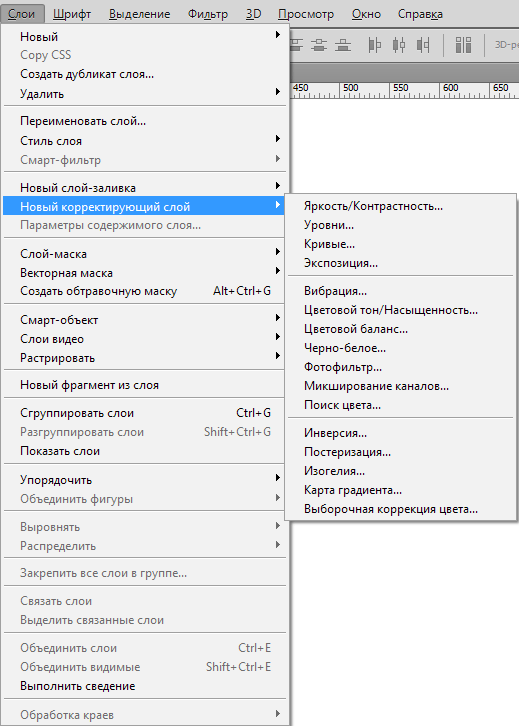
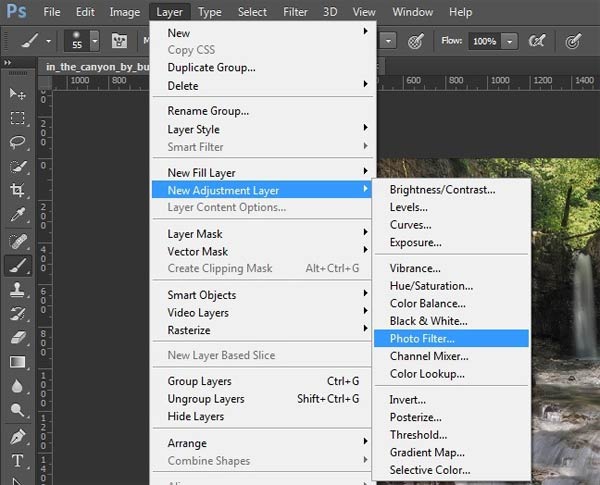
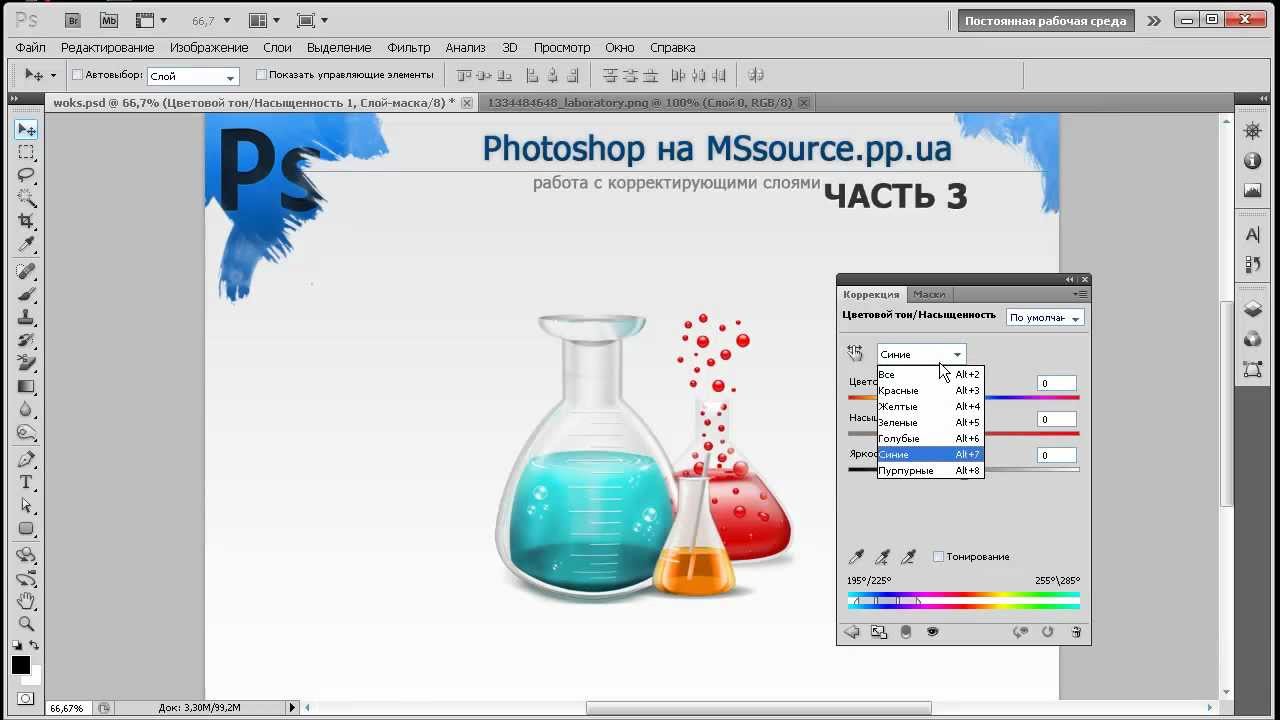
Для создания корректирующего слоя можно выбрать меню New Adjustment Layer (Новый корректирующий слой), а проще щёлкнуть на третьем справа значке внизу палитры Layers (Слои). В раскрывшемся меню у вас есть 11 возможностей для выбора типа коррекции (Рис. 1).
Вслед за этим появится диалоговое окно контролируемого параметра, выбранного вами из 11 возможных. Эти окна ничем не отличаются от обычных настроечных окон меню Adjustments. После окончания коррекции (кстати, никто не запрещает для начала оставить нулевые настройки) щёлкните на ОК.
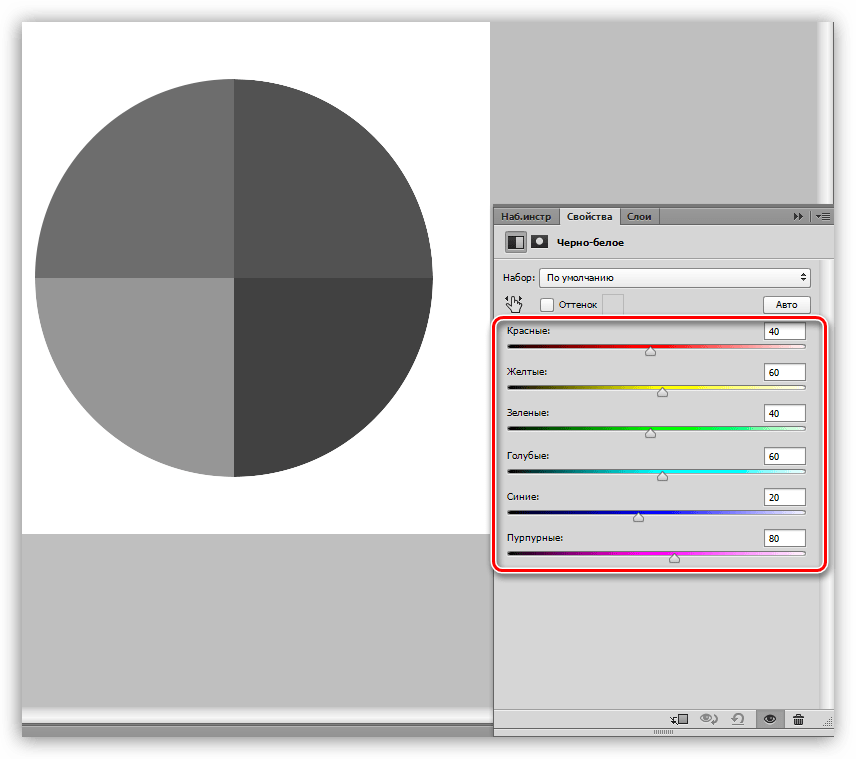
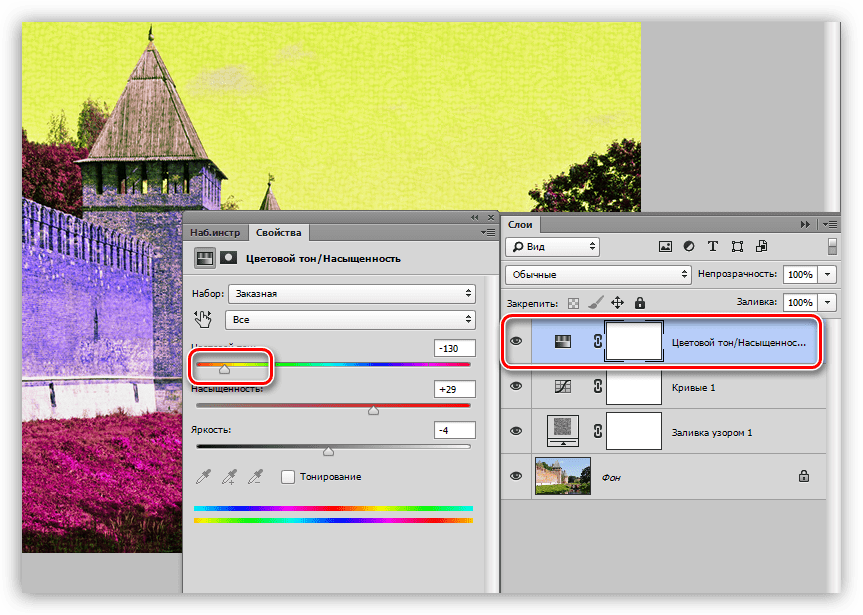
Новый корректирующий слой появится в списке палитры слоёв (Layers). Он будет отличаться от обычного слоя тем, что содержит две иконки: сам корректирующий слой и маска слоя. Если миниатюра маски слоя совершенно белая (Рис. 2), значит коррекция применяется ко всему изображению.
Если миниатюра маски слоя совершенно белая (Рис. 2), значит коррекция применяется ко всему изображению.
Если миниатюра содержит чёрно-белую маску, коррекция будет применяться к белым областям маски, а чёрные области будут недоступны для коррекции, т.е. справедливы все правила для Альфа-каналов.
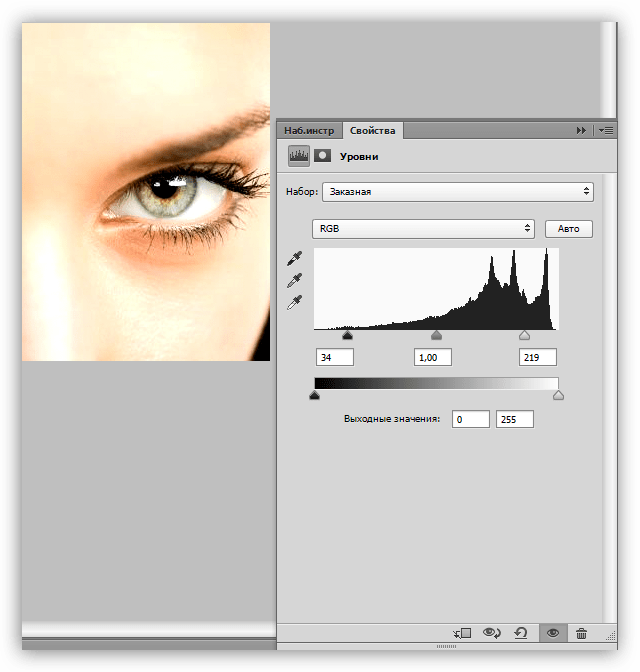
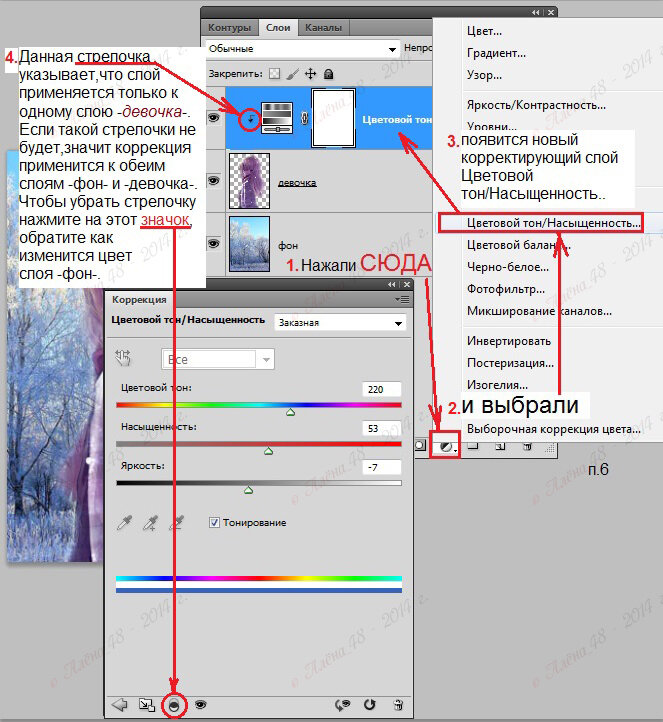
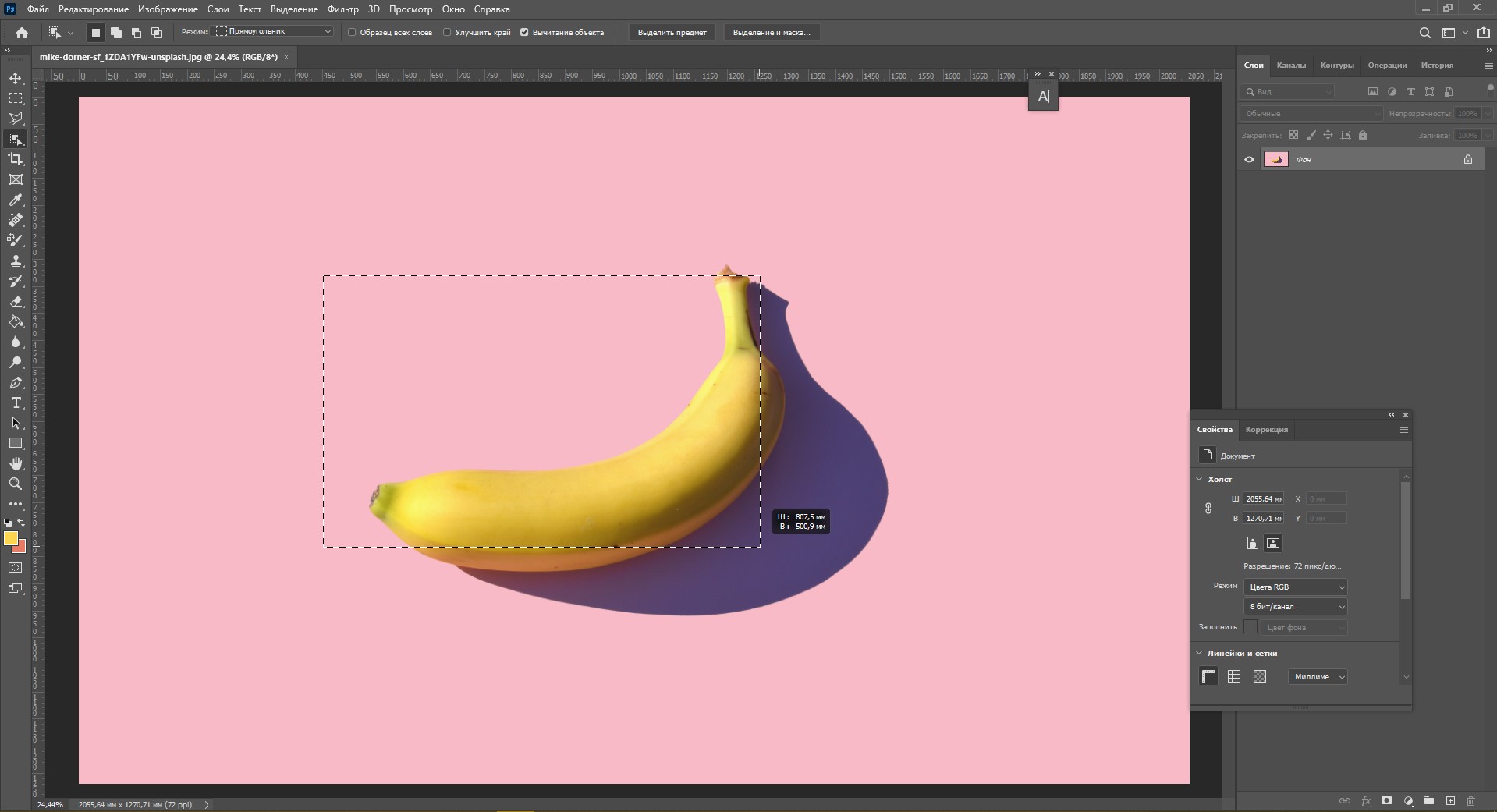
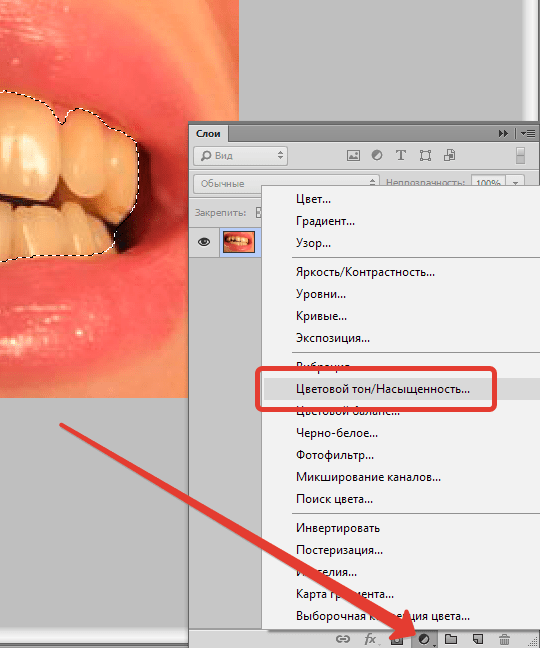
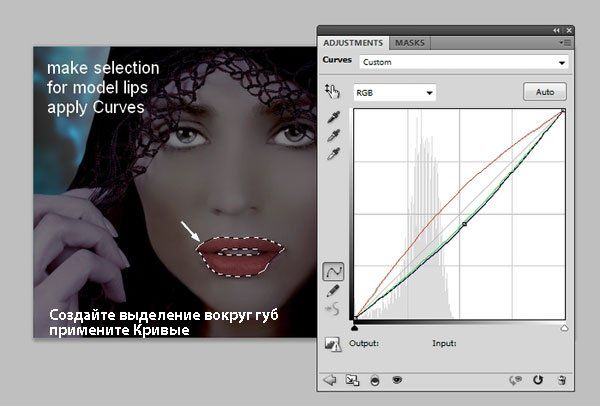
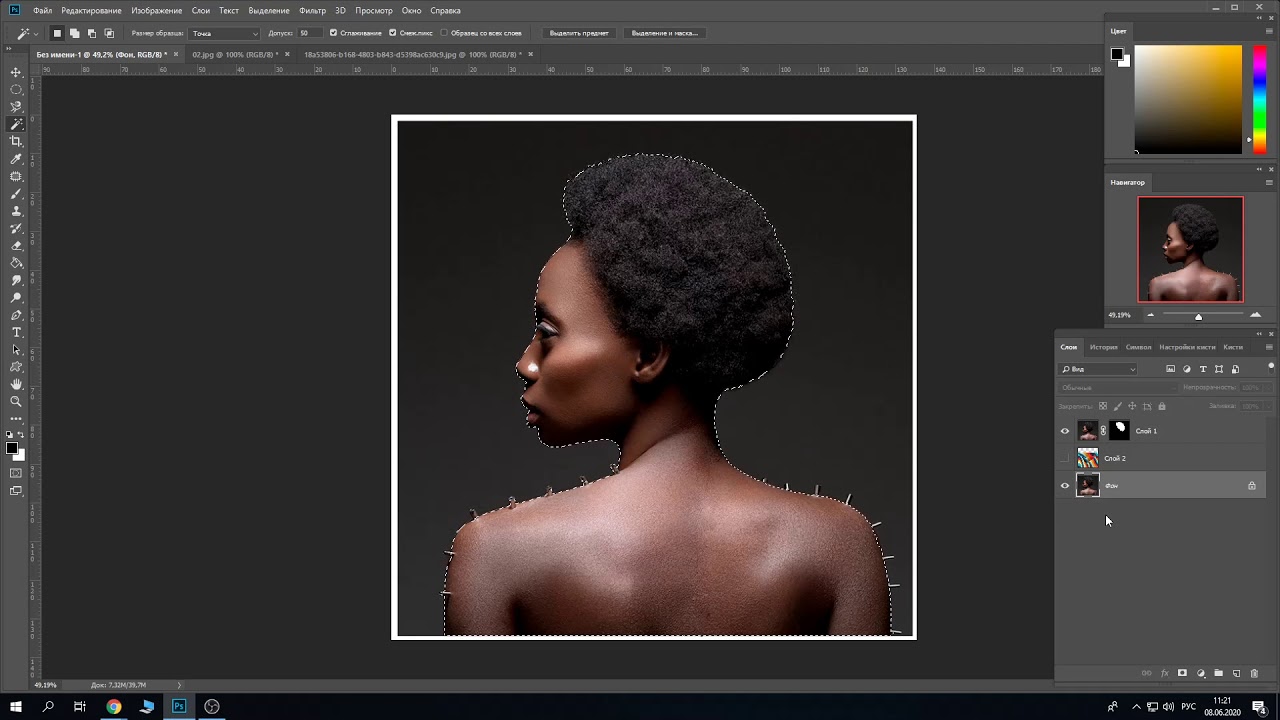
Если на момент создания корректирующего слоя у вас есть активная выделенная область, то она автоматически создаст чёрно-белую маску. В примере на Рис. 3 я решил поменять яркость неба. Поэтому перед созданием корректирующего слоя командой Color Range (а можно и просто Волшебной палочкой) для неба была создана выделенная область. Она автоматически появилась в миниатюре маски корректирующего слоя. Теперь, двигая настройки корректирующего слоя, можно извращаться над небом до бесконечности, не затрагивая при этом ни одного пикселя исходного изображения.
Выделения чёрным и белым можно получить и после создания корректирующего слоя. Щёлкните на миниатюре маски корректирующего слоя и заполоните её чёрным, создайте выделенную область и залейте её белым. Более того, вы можете редактировать поведение слоя с помощью полупрозрачных серых областей. Серый цвет будет маскировать коррекцию в точном соответствии со своей плотностью. Можно даже использовать чёрно-белый градиент. Короче, справедливо всё, что касается переменной непрозрачности, когда мы применяем Альфа-каналы в качестве регуляторов или масок для команд.
Щёлкните на миниатюре маски корректирующего слоя и заполоните её чёрным, создайте выделенную область и залейте её белым. Более того, вы можете редактировать поведение слоя с помощью полупрозрачных серых областей. Серый цвет будет маскировать коррекцию в точном соответствии со своей плотностью. Можно даже использовать чёрно-белый градиент. Короче, справедливо всё, что касается переменной непрозрачности, когда мы применяем Альфа-каналы в качестве регуляторов или масок для команд.
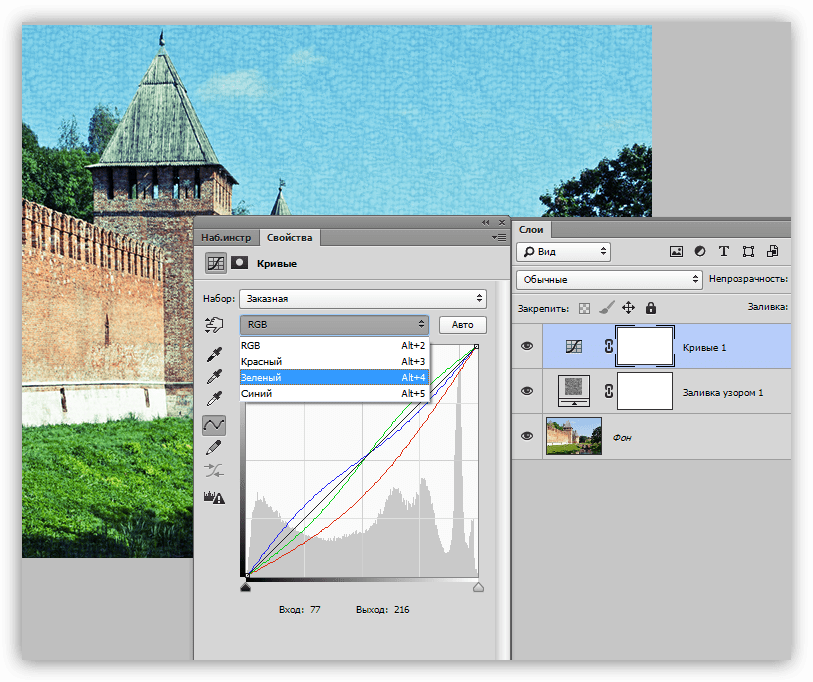
Приведу ещё один характерный пример использования корректирующих слоёв для того же злополучного неба, цвет которого нужно притемнить, осветлить или вообще поменять. Для этого совсем не обязательно мучаться с инструментами выделения. В качестве выделения можно использовать один из RGB каналов. Решив, что красный канал имеет наибольшую контрастность, я щёлкнул на красном канале в палитре каналов с нажатой клавишей Ctrl, чтобы он образовал выделенную область (Рис. 4), затем я инвертировал выделение.
4), затем я инвертировал выделение.
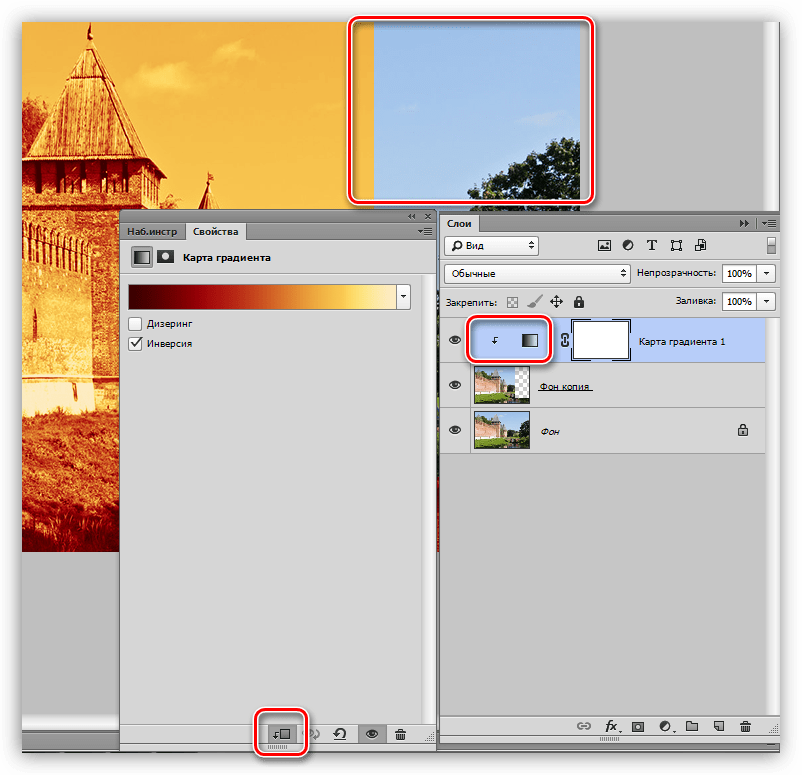
При этой активной выделенной области нужно создать новый корректирующий слой (допустим, Hue/Saturation). Поскольку использовалась инверсия (негатив канала), маска корректирующего слоя своими чёрными областями заблокировала действие коррекции на здание. Теперь можно двигать настроечные ползунки корректирующего слоя как угодно.
Если изображение содержит несколько слоёв, следует помнить, что активный корректирующий слой производит коррекцию слоя, лежащего только непосредственно под ним.
Корректирующие слои предоставляют и другие возможности. Так как это настоящие слои, можно изменять их прозрачность, что приводит к пропорциональному ослаблению их воздействия. Это похоже на действие команды Fade (Ослабить), но при этом прозрачность корректирующего слоя можно изменить в любой момент. Можно даже задать любой способ наложения слоёв и получить очень сложные эффекты.
Перепечатка только с разрешения автора.
Уменьшение размеров файла Photoshop с помощью корректирующих слоев
В этом уроке по Photoshop мы рассмотрим отличный способ обеспечить бесперебойную работу при редактировании наших изображений, сохраняя размеры файлов Photoshop как можно меньшими с помощью корректирующих слоев!
В предыдущем уроке мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop к нашему рабочему процессу редактирования фотографий, заключающееся в том, что они позволяют нам гибко и неразрушающе работать с нашими изображениями. Мы можем сделать столько правок и изменений, сколько захотим, к фотографии, и нам никогда не придется беспокоиться о том, чтобы сделать одно постоянное изменение исходного изображения. Обязательно ознакомьтесь с нашим руководством по неразрушающему редактированию фотографий с помощью корректирующих слоев для получения дополнительной информации.
Возможность неразрушающей работы с нашими изображениями, безусловно, является отличной причиной, чтобы перестать использовать стандартные настройки изображения Photoshop и начать использовать корректирующие слои, но есть и другие не менее веские причины для переключения.
Чем больше фотографии, тем больше размер файла, и чем больше размер файла, тем больше памяти вашего компьютера необходимо для работы Photoshop. И это только для того, чтобы оригинальное фото открывало ваш экран. Как правило, когда вы редактируете фотографию, вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера. Кроме того, Photoshop требуется еще больше памяти, чтобы выполнить всю сложную математику, которая происходит за кулисами, когда вы работаете с изображением.
Если на вашем компьютере не хватает памяти во время работы, Photoshop должен использовать рабочий диск , который является просто областью жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее реальной системной памяти, что означает, что всякий раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Проблема в том, что ваш жесткий диск намного, намного медленнее реальной системной памяти, что означает, что всякий раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Есть ли способ уменьшить объем памяти, который нужен Photoshop? Конечно, есть и то, чтобы наши размеры файлов были как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые фотоаппараты и начать снимать все наши фотографии с помощью маленькой 2 или 3-мегапиксельной камеры в наших мобильных телефонах, хотя жених и невеста могут быть не слишком впечатлены, когда вы приходите, чтобы взять их свадебные фотографии с вашего iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, при котором размеры наших файлов в Photoshop будут как можно меньше, не жертвуя при этом какими-либо возможностями редактирования. Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Вот у нас есть фотография, которую я сделал одним весенним вечером, гуляя по парку:
Недоэкспонированная фотография.
Изображение недоэкспонировано и должно быть осветлено. Вернувшись к нашему экрану «Путь к лучшему экспонированию» , мы рассмотрели быстрый и простой способ исправить недодержанные изображения с помощью режима наложения экрана Photoshop . Я собираюсь быстро пройти через те же шаги здесь. Прежде чем что-то делать, давайте выясним, насколько большой мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев вдоль нижней части окна документа:
Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Тот, что слева, говорит нам, насколько большим будет файл Photoshop, если мы сведем документ к одному слою, в то время как тот, что справа, говорит нам, насколько велик наш файл (непроверенная версия) со всеми его размерами. отдельные слои все еще целы. В моем окне документа в настоящее время отображается один и тот же размер файла ( 22,8 МБ ) как для плоской, так и для нерабочей версии, и это потому, что я только что открыл изображение и еще ничего с ним не сделал. Если мы посмотрим на палитру «Слои», то увидим, что фотография сама по себе размещена на фоновом слое, и поскольку в документе только один слой, как плоская, так и неразглаженная версии имеют одинаковый размер:
Если мы посмотрим на палитру «Слои», то увидим, что фотография сама по себе размещена на фоновом слое, и поскольку в документе только один слой, как плоская, так и неразглаженная версии имеют одинаковый размер:
Сглаженная и неразвернутая версии документа имеют одинаковый размер с одним слоем в палитре слоев.
Давайте посмотрим, что произойдет, когда я начну осветлять изображение, используя то, что мы можем назвать «традиционным» способом работы в Photoshop. Сначала я продублирую фоновый слой, используя сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию фонового слоя непосредственно над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я собираюсь перейти к параметру «Режим наложения» в верхней части палитры «Слои» и изменить режим наложения с «Нормальный» на « Экран» :
Палитра «Слои», показывающая копию фонового слоя над оригиналом, режим смешивания которого изменен на «Экран».
Просто изменив режим наложения дубликата слоя на «Экран», фотография станет ярче:
Фотография теперь выглядит ярче после изменения режима наложения на Экран.
Это было довольно легко, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев вдоль нижней части окна документа. В моем случае, если мы посмотрим на размер невыпущенной версии (число справа), мы увидим, что, просто дублируя мой фоновый слой, мне удалось удвоить размер файла. Вместо 22,8 МБ памяти для отображения моего изображения, Photoshop теперь требуется 45,6 МБ памяти:
Дублирование фонового слоя привело к удвоению размера файла документа Photoshop.
Я думаю, что моя фотография все еще может быть немного более яркой, поэтому я собираюсь дублировать «Слой 1», снова нажав сочетание клавиш Ctrl + J (Победа) /  Я собираюсь оставить режим смешивания этого нового слоя установленным на Экран, так как я использую его для того, чтобы сделать изображение ярче, но на самом деле я нахожу, что изображение стало слишком ярким, поэтому я буду в порядке. — отрегулируйте яркость, уменьшив непрозрачность нового слоя до 50% :
Я собираюсь оставить режим смешивания этого нового слоя установленным на Экран, так как я использую его для того, чтобы сделать изображение ярче, но на самом деле я нахожу, что изображение стало слишком ярким, поэтому я буду в порядке. — отрегулируйте яркость, уменьшив непрозрачность нового слоя до 50% :
Добавляем вторую копию изображения, затем уменьшаем непрозрачность нового слоя до 50%.
Теперь я успешно осветлил фотографию, используя всего лишь пару копий изображения, режим наложения экрана и настройку непрозрачности:
Фотография теперь выглядит еще ярче после добавления второй копии изображения.
Давайте проверим размер нашего файла в нижней части окна документа, где мы видим, что наш исходный файл размером 22,8 МБ теперь утроился до 68,3 МБ , и все потому, что мы дважды продублировали исходное изображение:
Двойное дублирование изображения утроило размер файла документа Photoshop.
Осветление изображения в режиме наложения экрана привело к тому, что цвета выглядели немного скучно, поэтому я собираюсь завершить работу, повысив насыщенность цвета. На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E ( Mac). Мы можем видеть в палитре слоев, что все три слоя теперь объединены в четвертый слой вверху:
Три слоя были объединены в отдельный слой над ними.
Чтобы увеличить цвета, я зайду в меню  Это позволяет мне выбирать только красные цвета на фотографии, что означает, что зеленые листья на заднем плане не будут затронуты. Затем я нажму на ползунок насыщенности в середине диалогового окна и перетащу его вправо до значения около +45 :
Это позволяет мне выбирать только красные цвета на фотографии, что означает, что зеленые листья на заднем плане не будут затронуты. Затем я нажму на ползунок насыщенности в середине диалогового окна и перетащу его вправо до значения около +45 :
Увеличение насыщенности цвета с помощью команды Hue / Saturation.
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография теперь выглядит более красочной:
Насыщенность цвета на фотографии была увеличена.
За две минуты работы мне удалось превратить темное недоэкспонированное изображение в яркое и красочное. К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, в котором он изначально находился, до 91,1 МБ , что означает, что Photoshop теперь требуется в четыре раза больше памяти для отображения моего изображения на экране, не говоря уже о всей дополнительной памяти, которая теперь необходима для выполнения всей математики за кулисами:
Документ Photoshop теперь в четыре раза больше исходного размера.
Имейте в виду, что это был простой пример того, как быстро размер файла наших документов Photoshop может увеличиваться при редактировании наших изображений. У вашего компьютера могут не возникнуть проблемы при работе с документом, размер которого составляет всего 91,1 МБ, но при серьезной работе по редактированию фотографий или если вы создаете сложные фотоэффекты, вы легко можете работать с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется, поскольку количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как мы можем сохранить размер файла наших документов Photoshop от контроля? Один простой и эффективный способ — по возможности использовать корректирующие слои. Давайте пройдем те же самые шаги, которые мы только что рассмотрели, но на этот раз, вместо создания копии за копией нашего изображения, мы будем использовать корректирующие слои!
Во-первых, прежде чем мы начнем редактировать фотографию с корректирующими слоями, я верну свое изображение обратно в исходное неотредактированное состояние, перейдя в меню « Файл» в верхней части экрана и выбрав « Вернуть» . Моя фотография теперь выглядит темной и недоэкспонированной, и я вернулся к наличию всего одного слоя — фонового слоя — в палитре слоев:
Моя фотография теперь выглядит темной и недоэкспонированной, и я вернулся к наличию всего одного слоя — фонового слоя — в палитре слоев:
Фотография была возвращена в исходное состояние.
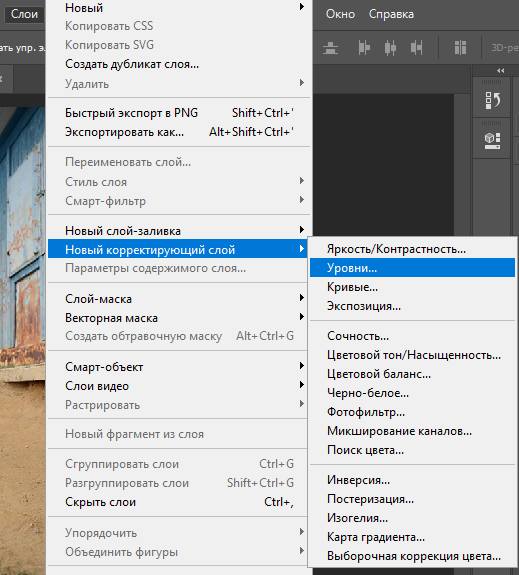
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, было дублировать фоновый слой и изменить его режим наложения на Screen. Проблема заключалась в том, что, дублируя фоновый слой, мы удваивали размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, когда я вместо этого использую корректирующий слой. Я собираюсь щелкнуть по значку « Новый корректирующий слой» в нижней части палитры «Слои», который выведет список всех корректирующих слоев, из которых я должен выбрать. Как мы видели в учебнике по неразрушающему редактированию фотографий с помощью корректирующих слоев , большинство стандартных настроек изображения в Photoshop можно найти, перейдя в меню « Изображение» и выбрав « Корректировки». , также доступны в качестве корректирующих слоев. Я собираюсь выбрать корректирующий слой Levels из списка:
, также доступны в качестве корректирующих слоев. Я собираюсь выбрать корректирующий слой Levels из списка:
Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму кнопку «ОК» в правом верхнем углу, чтобы выйти из него, поскольку мне абсолютно нечего с этим делать. Я просто добавляю корректирующий слой Levels вместо дублирующего слоя Background. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1». Затем, как и прежде, я перейду к параметру « Режим наложения» в верхней части палитры «Слои» и изменим режим наложения корректирующего слоя с «Обычного» на « Экран» :
Палитра «Слои» показывает недавно добавленный корректирующий слой «Уровни» над фоновым слоем с режимом наложения, установленным на «Экран».
Фотография теперь выглядит намного ярче. На самом деле, он выглядит таким же ярким, как когда мы дублировали фоновый слой и изменили его режим наложения на Screen. Результаты точно такие же:
Результаты точно такие же:
Фотография стала ярче после изменения режима наложения корректирующего слоя на «Экран».
Если результаты совпадают, что хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что хорошо в этом становится ясно, когда мы проверяем новый размер файла нашего документа. Если вы помните, когда мы дублировали фоновый слой, он удвоил размер нашего документа Photoshop с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой Уровни вместо дублирования Фонового слоя, наш размер файла остается неизменным:
Размер файла остается неизменным после добавления корректирующего слоя Levels.
Мы просто сэкономили 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного пиксельного слоя! Всякий раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении в самом корректирующем слое, но делает это без увеличения размера файла, которое мы получаем от добавления пиксельных слоев. На самом деле, в моем случае увеличение размера файла было настолько малым, что даже не регистрировалось. Это не всегда так, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.
На самом деле, в моем случае увеличение размера файла было настолько малым, что даже не регистрировалось. Это не всегда так, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.
Why did I choose a Levels adjustment layer as opposed to a Curves or Hue/Saturation adjustment layer? I chose Levels only because it’s one of the most commonly used adjustment layers, but since I wasn’t planning on doing anything with the adjustment layer (other than changing its blend mode) and only added it in place of a pixel-based layer, I could just as easily have chosen any other type of adjustment layer from the list. Photoshop would have stored all the information about my photo within the adjustment layer no matter which type I chose.
Давайте продолжим следовать тем же шагам, которые мы использовали ранее для редактирования изображения. Поскольку мое изображение все еще нуждается в более ярком освещении, я собираюсь продублировать свой корректирующий слой Levels с помощью того же сочетания клавиш, что и дублирующий слой на основе пикселей, Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет его «Копия уровней 1». Обычно мы хотели бы переименовать слои и дать им более значимые имена, но чтобы сэкономить нам время, я просто продолжу. Я оставлю режим смешивания нового корректирующего слоя установленным на экране и отрегулирую яркость изображения, снизив непрозрачность корректирующего слоя до 50%.так же, как я сделал со слоем на основе пикселей. Обратите внимание, что Photoshop позволяет нам делать то же самое с корректирующими слоями, что мы можем делать с пиксельными слоями, такими как дублирование, изменение их режима наложения и изменение настроек прозрачности:
Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет его «Копия уровней 1». Обычно мы хотели бы переименовать слои и дать им более значимые имена, но чтобы сэкономить нам время, я просто продолжу. Я оставлю режим смешивания нового корректирующего слоя установленным на экране и отрегулирую яркость изображения, снизив непрозрачность корректирующего слоя до 50%.так же, как я сделал со слоем на основе пикселей. Обратите внимание, что Photoshop позволяет нам делать то же самое с корректирующими слоями, что мы можем делать с пиксельными слоями, такими как дублирование, изменение их режима наложения и изменение настроек прозрачности:
Понижение непрозрачности второго корректирующего слоя Levels до 50%.
Опять же, мы можем видеть, посмотрев в окно нашего документа, что результаты точно такие же, как если бы мы использовали пиксельные слои. Я исправил экспозицию фотографии, используя всего лишь пару корректирующих слоев, режим смешивания экрана и настройку непрозрачности:
Экспозиция была исправлена еще раз, на этот раз с корректирующими слоями.
Когда мы использовали пиксельные слои, размер нашего файла в этот момент увеличился в три раза по сравнению с исходным, с 22,8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя для уровней, размер нашего файла все еще не изменился:
Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Теперь нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда будет тот случай, когда вы не увидите увеличения размера файла вообще, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей. Давайте покончим с этим, повысив насыщенность цвета фотографии. Вместо того, чтобы объединить все три слоя в четвертый слой, как я делал в прошлый раз, а затем, используя стандартную настройку Оттенок / Насыщенность из меню Изображение, я просто нажму на значок « Новый корректирующий слой» в нижней части палитры «Слои» и выберу Слой регулировки оттенка / насыщенности из списка:
Выбор Hue / Saturation из списка корректирующих слоев.
Это вызывает то же самое диалоговое окно Hue / Saturation, которое мы видели, когда я ранее выбирал стандартную команду Hue / Saturation из меню Image. И так же, как я делал ранее, сначала я выберу красные в опции « Редактировать» в верхней части диалогового окна, поэтому я повышаю цвета в самом цветке, а не в зеленых листьях позади него. Затем я нажму на ползунок Насыщенность и перетащу его вправо до значения +45 :
Корректирующие слои дают нам те же параметры, что и их стандартные эквиваленты для коррекции изображения.
Я нажму OK, чтобы выйти из диалогового окна, и моя фотография теперь выглядит идентично результату, которого мы достигли, используя пиксельные слои и стандартную настройку Оттенка / Насыщенности:
Окончательный результат точно такой же, как и раньше.
Когда мы выполняли те же шаги, используя слои на основе пикселей, размер файла нашего конечного результата составлял до 91,1 МБ, что значительно отличалось от исходного размера фотографии в 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо пиксельных слоев, но размер файла нашего документа Photoshop по-прежнему не увеличился по сравнению с оригиналом:
На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо пиксельных слоев, но размер файла нашего документа Photoshop по-прежнему не увеличился по сравнению с оригиналом:
Размер файла конечного результата остается неизменным благодаря корректирующим слоям.
Опять же, это был лишь быстрый пример того, как корректирующие слои могут уменьшить размер файла наших документов Photoshop до минимума, но даже в этом простом примере мне все же удалось сократить размер моего файла примерно на 68 МБ, просто используя корректирующие слои вместо пиксельных слоев! Конечно, цифровые изображения состоят из пикселей, и вы не можете заменить каждый пиксельный слой в документе корректирующим слоем. Но в следующий раз, когда вы обнаружите, что дублируете слой на основе пикселей, чтобы вы могли применить к нему одну из стандартных корректировок изображения в Photoshop, например «Уровни», «Кривые» или «Оттенок / Насыщенность», попробуйте вместо этого добавить корректирующий слой. Фотошоп и ваш компьютер будут вам благодарны!
Фотошоп и ваш компьютер будут вам благодарны!
И там у нас это есть! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Инструмент Карта Градиента (Gradient Map) в Фотошопе
Слои — Новый корректирующий слой — Карта градиента (Layer — New Adjustment Layer — Gradient Map) на примере Photoshop CC (2014) (Rus)На фотографии с заходом солнца хочется увидеть мягкие и теплые оттенки красного, оранжевого, желтого цветов. Увидеть, как закатные лучи уходят за горизонт в воду или скрываются за горами.
Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:
Цвета на фото приглушенные и тусклые.
А вот, что получится после быстрой и легкой обработки с помощью «Карты Градиента»:
1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения.
Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения.
В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно.
Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя.
Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то «Уровни» (Levels) или «Кривые» (Curves) для улучшения контраста изображения, корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), чтобы затонировать фото, или корректирующий слой «Изогелия» (Threshold) для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
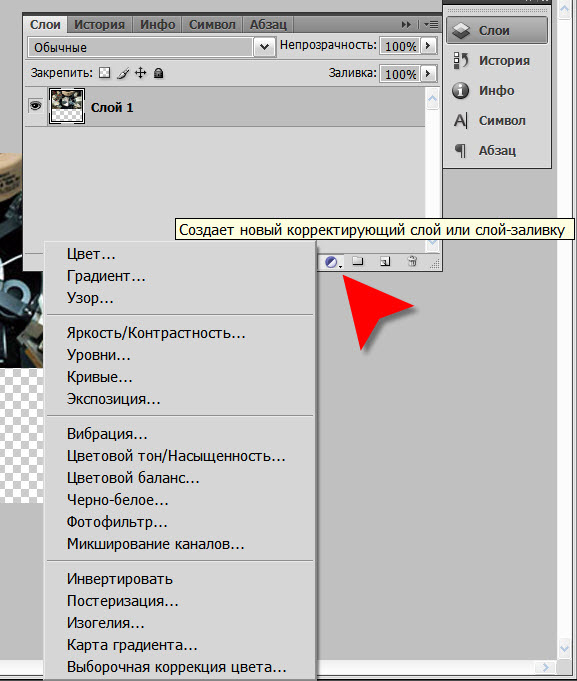
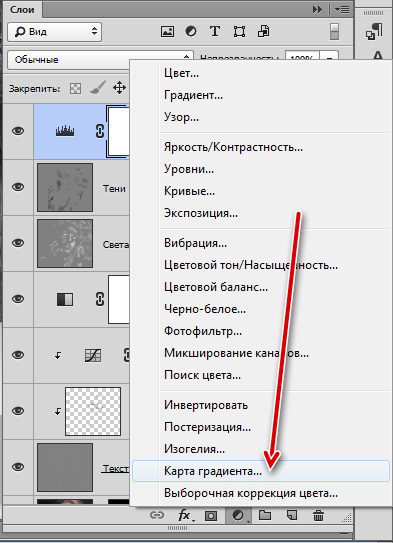
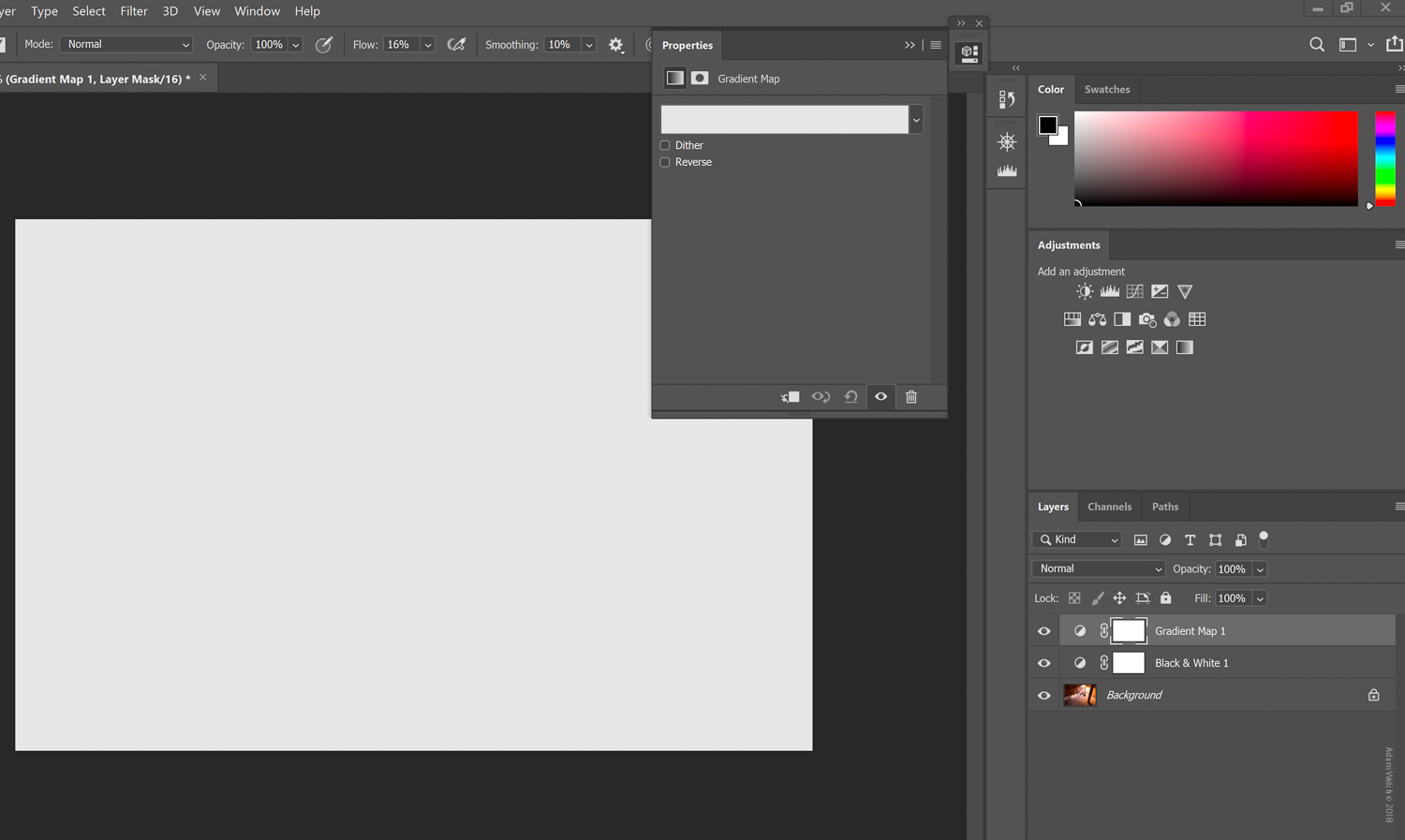
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:
Из выпадающего меню выбираем «Карта Градиента» (Gradient Map):
2. Появилось диалоговое окно для редактирования градиента:
Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые.
Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами.
Когда появится диалоговое окно «Карты Градиента», градиент, вероятнее всего, будет установлен на переход от переднего плана на фон.
Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию).
Если применить этот градиент, то изображение преобразуется в черно-белое.
Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне «Карты Градиента»:
Конечно, данный вариант – не то, что мы хотим получить в итоге.
Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б.
Поэтому, первое, что необходимо сделать – отредактировать градиент.
Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева.
Мы собираемся изменить цвета градиента, начиная с черного цвета слева.
Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:
Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран #ef0d0d):
В окне документа вы увидите, что все темные области изображения стали красными:
Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т.к. нам нужно изменить еще светлые области изображения.
4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:
Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран #f4db0a):
Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет.![]()
Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.
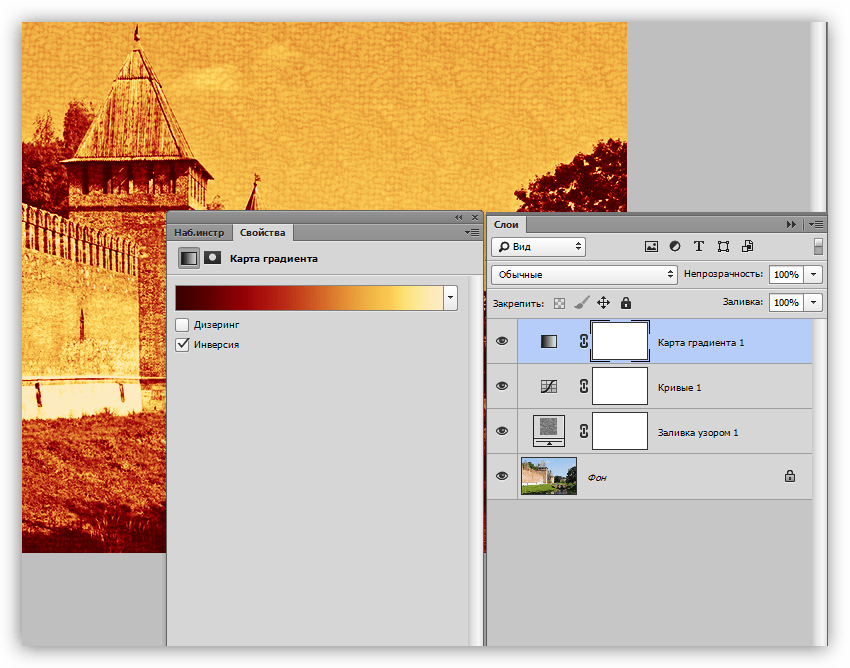
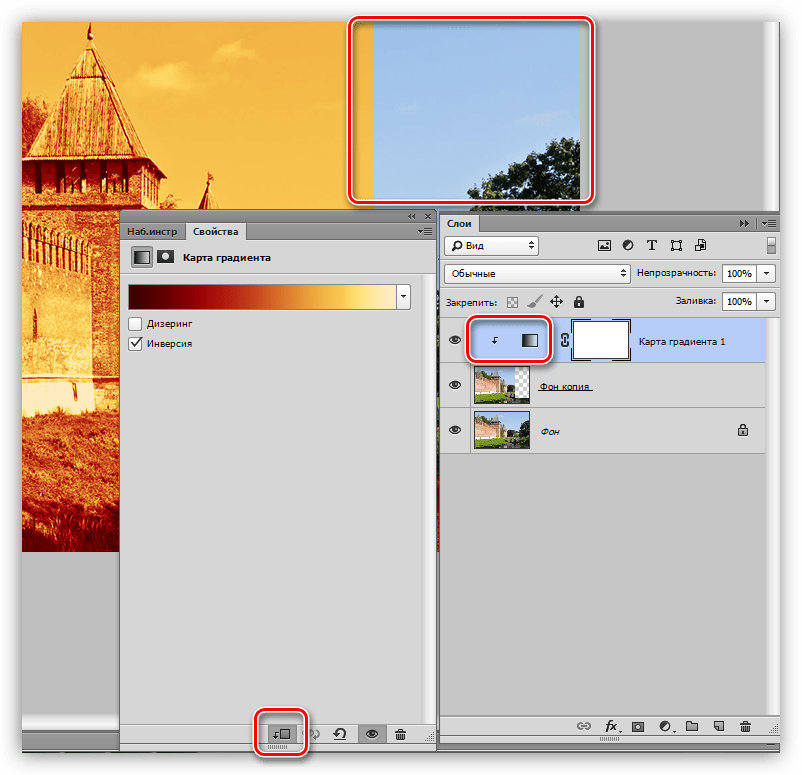
Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна «Карты Градиента». Вот на что похоже наше изображение после редактирования градиента:
Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
5. Мы добавили корректирующий слой «Карты Градиента» и успешно отредактировали цвета, которыми должен засиять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это.
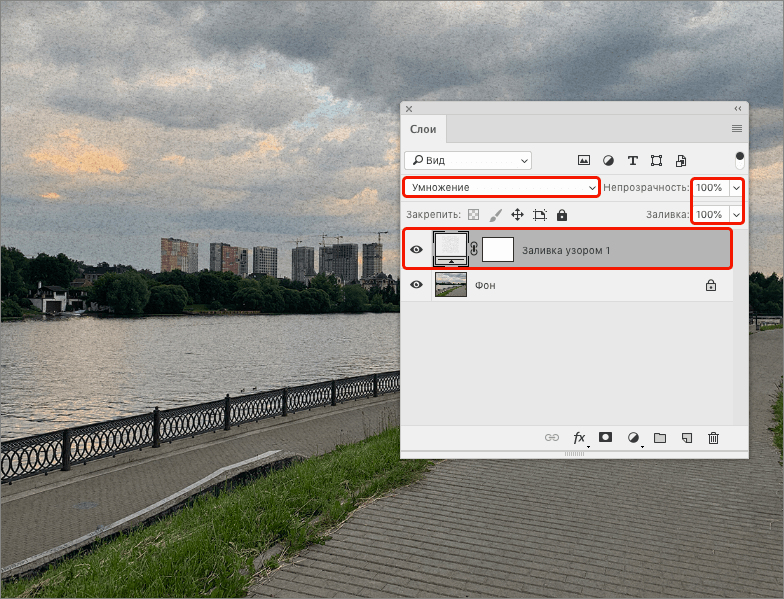
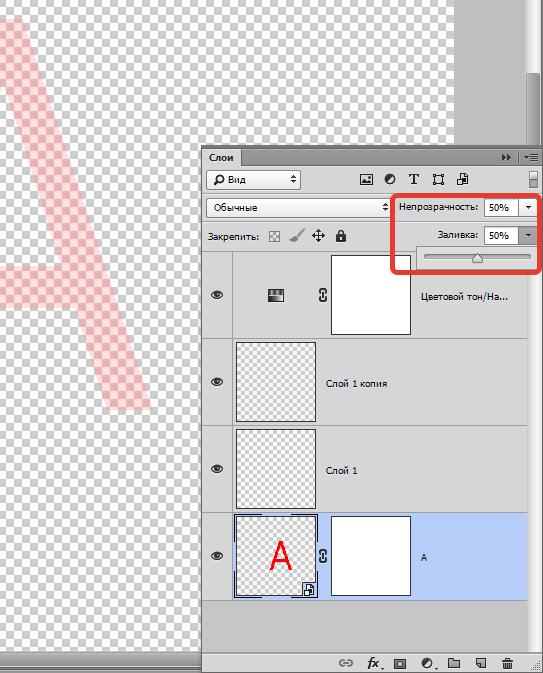
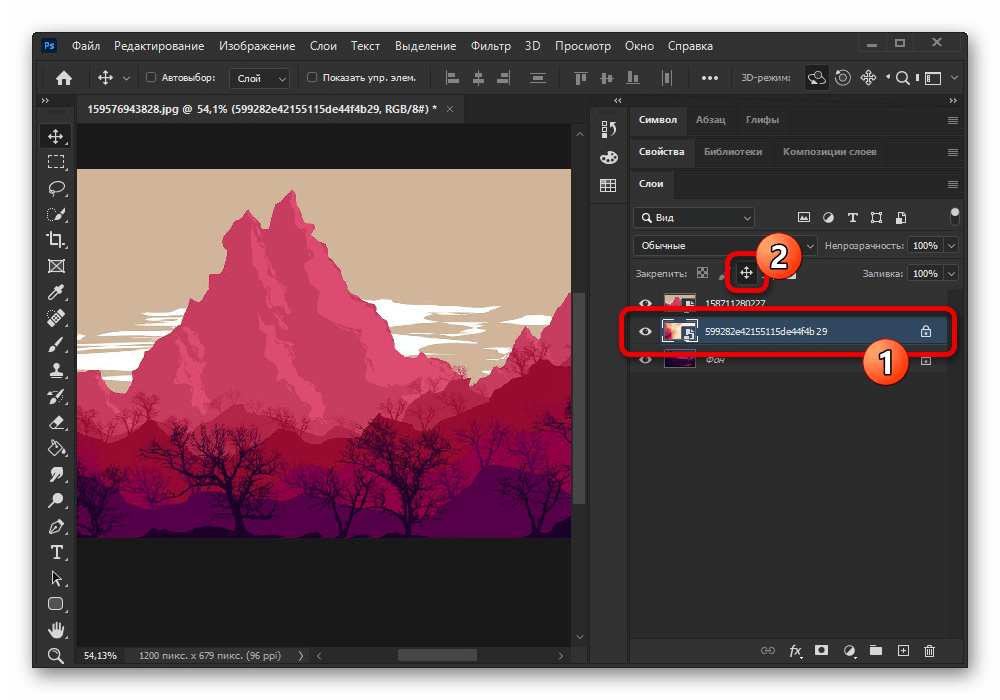
Для начала изменим режим наложения корректирующего слоя «Карты Градиента». В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой «Карты Градиента», и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой «Карты Градиента», и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения.
Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением.
Но цвета выглядят еще слишком интенсивными:
6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя «Карты Градиента». Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев.
Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев.
Здесь непрозрачность слоя уменьшена до 40%.
Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.
Теперь сравним оригинал:
С результатом обработки.
Финальный результатЗолотых вам закатов солнца! С Photoshop и без!
Перевод: Селянина Александра;
Источник;
Слои изображения в фотошоп. Как добавить слой в фотошопе
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
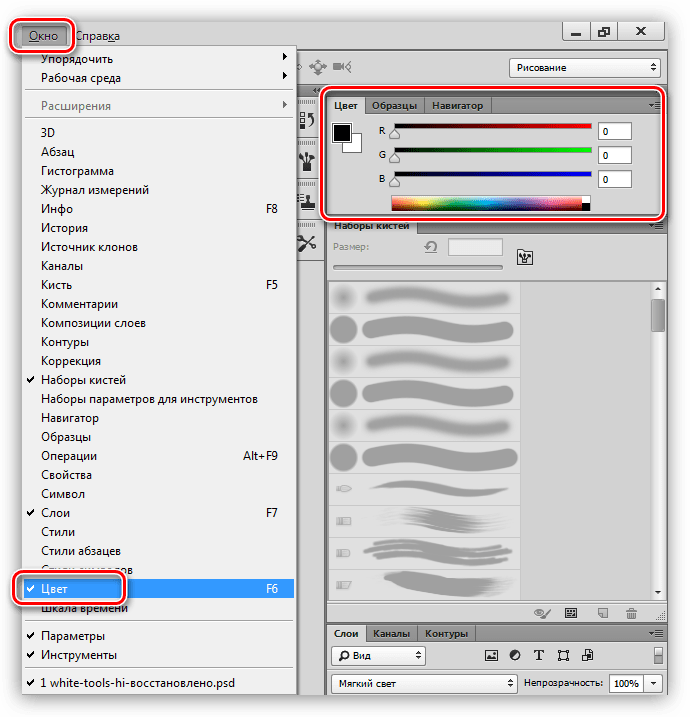
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните
, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Запомните
, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.

- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
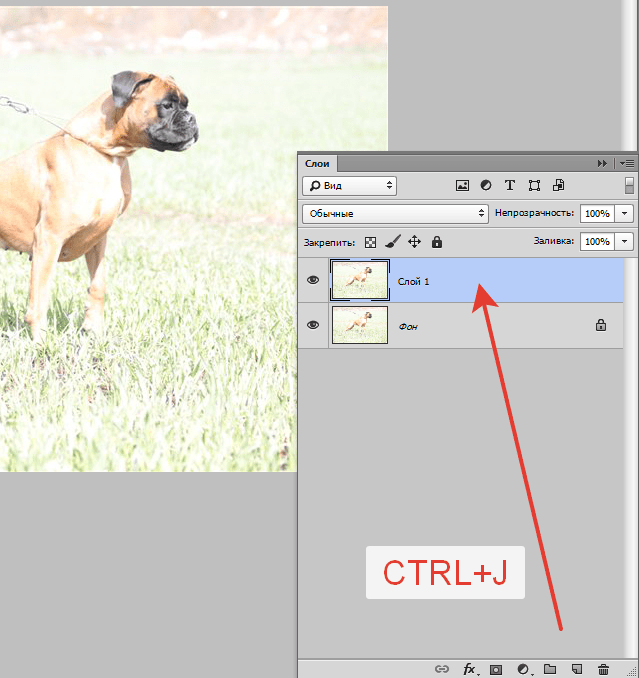
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ([ или ] ). Нажатие на левую скобку ([ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку (] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ([ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ([ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ([ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными
.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано .
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.![]()
В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп.
Слои в Фотошоп .Слои по своей сути – это стопка прозрачных файлов, наложенных друг на друга, и содержащих картинки или элементы картинок. Слой может вообще ничего не содержать и быть полностью прозрачным.
Как и отдельные файлы, можно произвольно перемещать относительно друг друга. А вот элементы, которые находятся на одном из слоев, перемещаться будут все вместе. Нижние слои, будут видны только через прозрачные части верхних. Если слой непрозрачный, то он будет перекрывать все слои находящиеся под ним.
Отображаются слои на одной из панелей, в правом нижнем углу Layers (Слои).
Для увеличения картинки кликните на нее.Здесь можно увидеть количество слоев, расположение их относительно друг друга, и многие другие параметры. Активным, будет являться тот слой, который выделен синим цветом на данной панели.
Слои можно менять местами, копировать, объединять, удалять. А так же создавать совершенно новые. Об этом мы и поговорим далее.
А так же создавать совершенно новые. Об этом мы и поговорим далее.
Часто, при работе в Фотошоп, нам придется создавать слои . Напоминаю, только на отдельном слое изображение можно свободно перемещать относительно других слоев.
Сделать это можно несколькими способами:
1. Для создания слоя можно выполнить следующие команды: Layer / New / Layer…
В результате чего будет открыто диалоговое окно, в котором вы сможете задать нужные параметры новому слою.
2. Набрать комбинацию: (Ctrl + Shift + N )
3. Или просто кликнуть мышкой по данной иконке в нижней части панели.
Появится еще один слой.
Обратите внимание: слой появится над активным слоем, но если при данном действии удерживать клавишу Ctrl , то он появится под ним.
Если вам необходимо диалоговое окно, для настройки нового слоя в фотошоп , то при нажатии иконки, удерживайте клавишу Alt .
Теперь вы можете создавать слои и дополнять ваши фотографии новыми яркими элементами.
1 голосПриветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от , заканчивая изменением веса и Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.
То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Но, все иные параметры оставьте так, как видите на фото.
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.
Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N . Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? и далее будет белым.
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.
Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:
А в реальной жизни изображение выглядело бы иначе:
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.
Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
А в реале получаем:
Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате ». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Вот уже давно меня посещает мысли, что я что-то забыл, когда объяснял какие-то уроки по фотошопу. И я не сомневаюсь, что таких статей найдется не менее десятка. Я рассказывал в целом , но что я точно понял, так это то, что я не объяснял толком, как в фотошопе создать новый слой.
Нет, конечно в каждой статье, где это требуется, я описывал комбинацию клавиш, но на самом деле этим создание нового слoя не ограничивается. Кроме простого введения, есть еще некоторые нюансы. И вот именно обо всем этом я бы и хотел вам рассказать в сегодняшней статье, чтобы моя совесть была чиста.
Даже в самом классическом способе есть несколько вариантов создания.
Дублирование
Не обязательно создавать пустой и чистый слoй. Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
Создание из выделенной области
Случается такое, что вам требуется сделать новый слой именно из выделенной области. Что в этом случае нужно делать? Давайте посмотрим.
Если вы помните, то мы пользовались этой функцией, когда делали фон прозрачным. Видите? Я захотел оставить только яблоко, поэтому я выделил только его, вырезал на новый слой, а затем скрыл основной. Осталось одно яблочко на прозрачном фоне.
Слой-маска
И конечно же мы не ограничимся простыми методами, так как есть еще и другие. Если вам нужно управлять прозрачностью определенной части слоя, то вам просто необходимо будет создать слой-маску. Делается это очень легко.
Вам нужно просто встать на тот, слой, где вы собираетесь изменять прозрачность, либо же сделать на нем прозрачный градиент, после чего нажмите на кнопку прямоугольника с кружочком. Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Кстати в некоторых уроках мы с вами уже затрагивали такую работу, так что если вам интересен практический процесс, то обязательно почитайте эту статью.
Корректирующий слой
Это вообще довольно объемная тема, но в то же время очень важная. Ведь этот вид коррекции наиболее безопасен для изображения, в отличие от других. И дело еще в том, что он создается не просто, как маска, а вы еще и должны выбрать какой вид коррекции вам конкретно нужен.
Для создания нового корректирующего cлоя вам нужно в панели слoeв нажать значок кружочка, разделенного пополам. А уже после этого вы должны выбрать, как именно вы будете корректировать. Например, вы можете сделать изображение черно-белым (кстати посмотрите, мы это там использовали), либо же изменить яркость, цветовой баланс и многое другое.
В общем такую информацию я вам сегодня и хотел донести. Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс
. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс
. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Ну а на этой веселой ноте я с вами прощаюсь. С нетерпением буду снова ждать вас на моем блоге, а вы в свою очередь не забывайте подписываться на мои обновления. Тогда вы точно ничего не пропустите. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Использование корректирующих слоёв. Использование корректирующих слоев в фотошопе Как сделать корректирующий слой фотошопе
Обработка любых изображений в Фотошопе зачастую подразумевает большое количество действий, направленных на изменение различных свойств – яркости, контраста, насыщенности цветов и прочих.
Каждая операция, применяемая через меню «Изображение – Коррекция» , воздействует на пиксели картинки (подлежащих слоев). Это не всегда удобно, так как для отмены действий требуется либо пользоваться палитрой «История» , либо несколько раз нажимать CTRL+ALT+Z .
Это не всегда удобно, так как для отмены действий требуется либо пользоваться палитрой «История» , либо несколько раз нажимать CTRL+ALT+Z .
Корректирующие слои, кроме того, что выполняют те же функции, позволяют вносить изменения в свойства изображений без разрушающего воздействия, то есть, без непосредственного изменения пикселей. К тому же, пользователь имеет возможность в любой момент изменить настройки корректирующего слоя.
Создание корректирующего слоя
Корректирующие слои создаются двумя способами.
Второй способ предпочтительнее, поскольку позволяет получить доступ к настройкам гораздо быстрее.
Настройка корректирующего слоя
Окно настроек корректирующего слоя открывается автоматически после его применения.
Если в процессе обработки требуется изменить настройки, то окно вызывается двойным кликом по миниатюре слоя.
Назначение корректирующих слоев
Корректирующие слои можно разделить по назначению на четыре группы. Условные названия – «Заливка», «Яркость/Контрастность», «Коррекция цвета», «Специальные эффекты» .
Условные названия – «Заливка», «Яркость/Контрастность», «Коррекция цвета», «Специальные эффекты» .
В первую входят «Цвет», «Градиент» и «Узор» . Эти слои накладывают соответствующие своим названиям заливки на подлежащие слои. Чаще всего используются в комбинации с различными режимами наложения.
Корректирующие слои из второй группы призваны воздействовать на яркость и контрастность изображения, причем возможно менять данные свойства не только всего диапазона RGB , но и каждого канала по отдельности.
Третья группа содержит слои, которые воздействуют на цвета и оттенки изображения. При помощи данных корректирующих слоев можно кардинально поменять цветовую схему.
Четвертая группа включает корректирующие слои со специальными эффектами. Не совсем понятно, почему сюда попал слой «Карта градиента» , так как он применяется в основном для тонирования снимков.
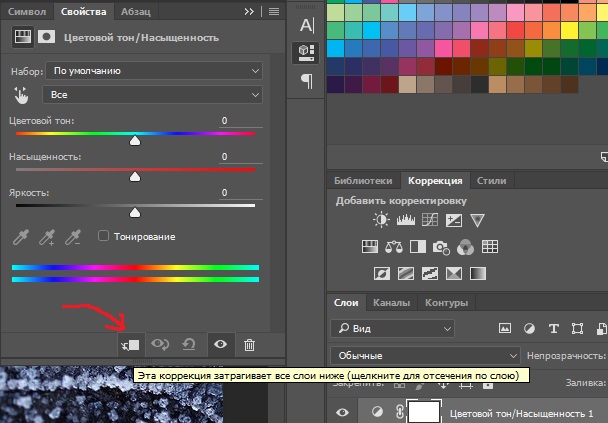
Кнопка привязки
В нижней части окна настроек каждого корректирующего слоя находится так называемая «кнопка привязки». Она выполняет следующую функцию: привязывает корректирующий слой к подлежащему, отображая эффект только на нем. Другие слои не будут подвержены изменению.
Она выполняет следующую функцию: привязывает корректирующий слой к подлежащему, отображая эффект только на нем. Другие слои не будут подвержены изменению.
Ни одно изображение (почти) не может быть обработано без применения корректирующих слоев, поэтому читайте другие уроки на нашем сайте для получения практических навыков. Если Вы еще не используете корректирующие слои в своей работе, то самое время начать это делать. Данный прием позволит значительно уменьшить затраты времени и сбережет нервные клетки.
Из этой статьи вы почерпнете знания о корректирующих слоях.
Как правило, обработка изображений редко включает в себя одну корректирующую операцию. Обычно приходится выполнять несколько действий. Например, сначала выполнить коррекцию с помощью Кривых (Curves) , затем настроить Цветовой тон/Насыщенность (Hue/Saturation) , изменить Яркость/Контрастность (Brightness/Contrast) и так далее. Все эти операции действуют на изображение разрушающе, поэтому несколько последовательно выполненных операций значительно ухудшают качество изображения.
Избежать этого можно, используя неразрушающее редактирование с помощью корректирующих слоев. Корректирующий слой не оказывает непосредственного влияния на пиксели изображения. Преимуществом корректирующих слоев является также возможность подстройки параметров в любой момент. Итак, рассмотрим подробнее, как применять к изображению корректирующие слои.
1. Способы создания корректирующих слоев
Первый способ
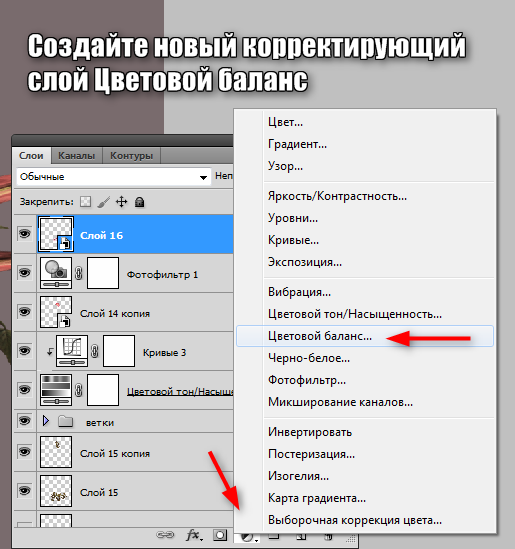
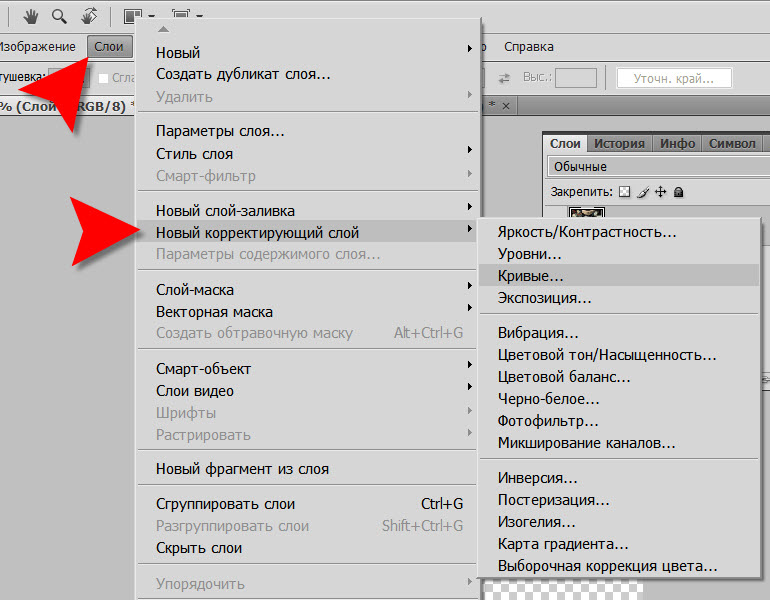
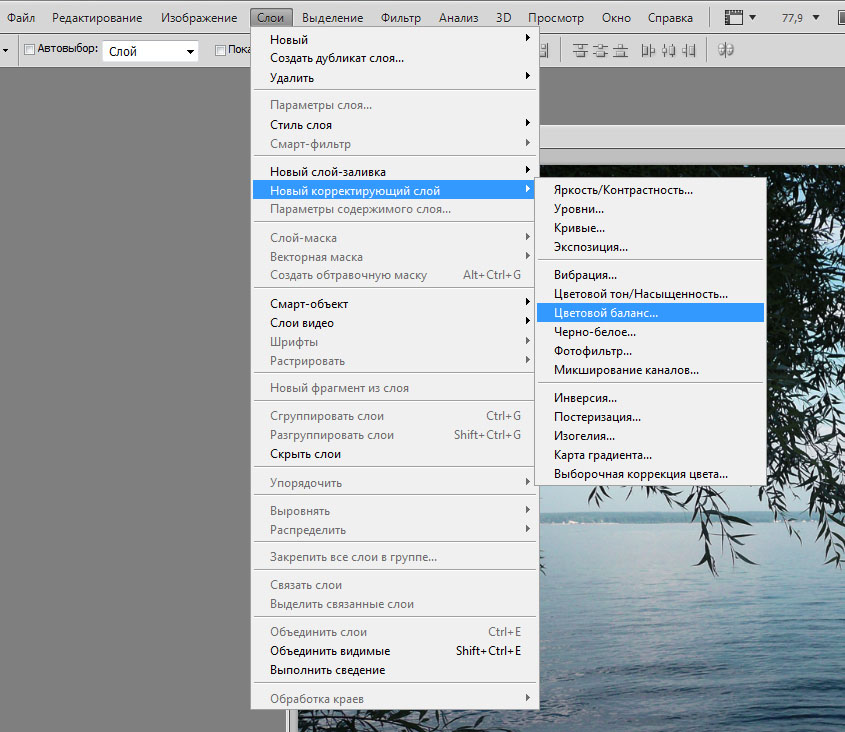
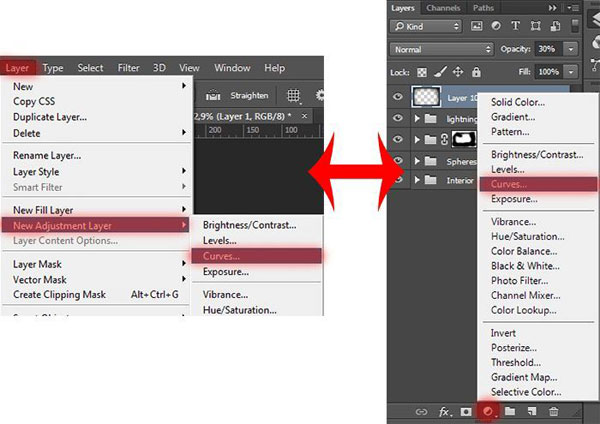
Выбрать в меню Слои — Новый корректирующий слой (Layer s — New adjustment layer) и из выпадающего списка выбрать нужный.
Второй способ
Кликнуть на значок внизу палитры слоев и из выпадающего списка выбрать нужный.
Я предпочитаю второй способ.
2. Меняем параметры корректирующего слоя
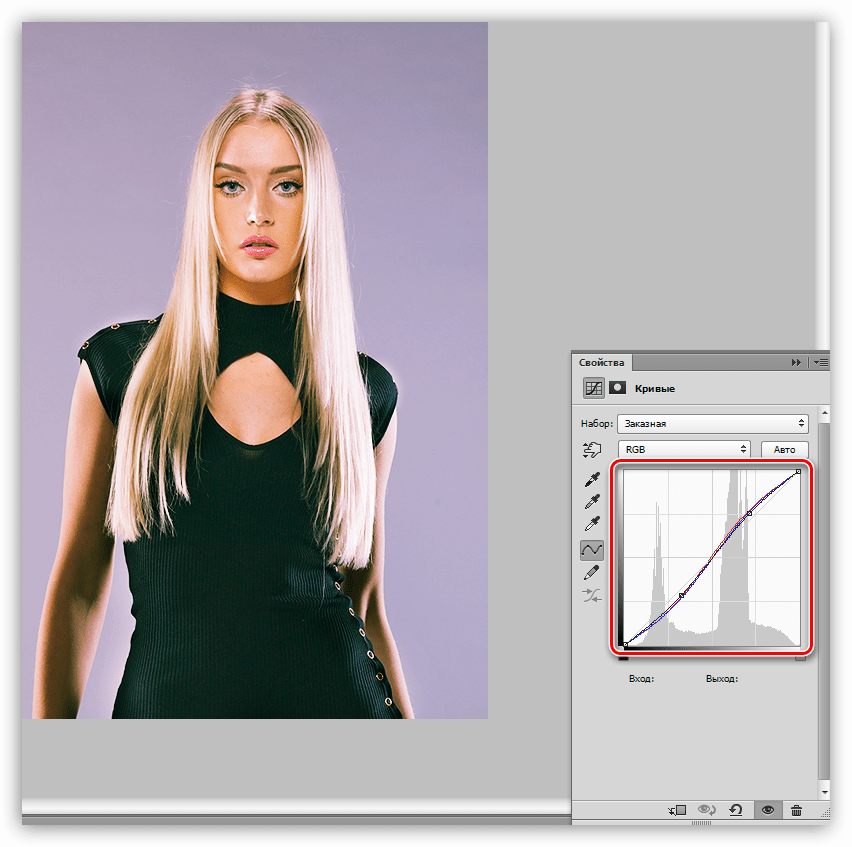
Чтобы в любой момент изменить параметры настройки корректирующего слоя, нужно дважды кликнуть на его миниатюре в палитре слоев. Откроется диалоговое окно, ничем не отличающееся от окна соответствующей команды. Для примера на рисунке показано окно настроек для слоя Кривые (Curves) .
Для примера на рисунке показано окно настроек для слоя Кривые (Curves) .
3. Выборочное редактирование отдельных областей изображения
Обратите внимание, что при создании корректирующего слоя вместе с ним создается также и маска.
Это позволяет производить выборочное редактирование отдельных областей с разной интенсивностью, путем создания и изменения маски (рисование по маске, либо создание масок на основе выделений или каналов).
Для примера показано редактирование цвета неба.
Шаг 1
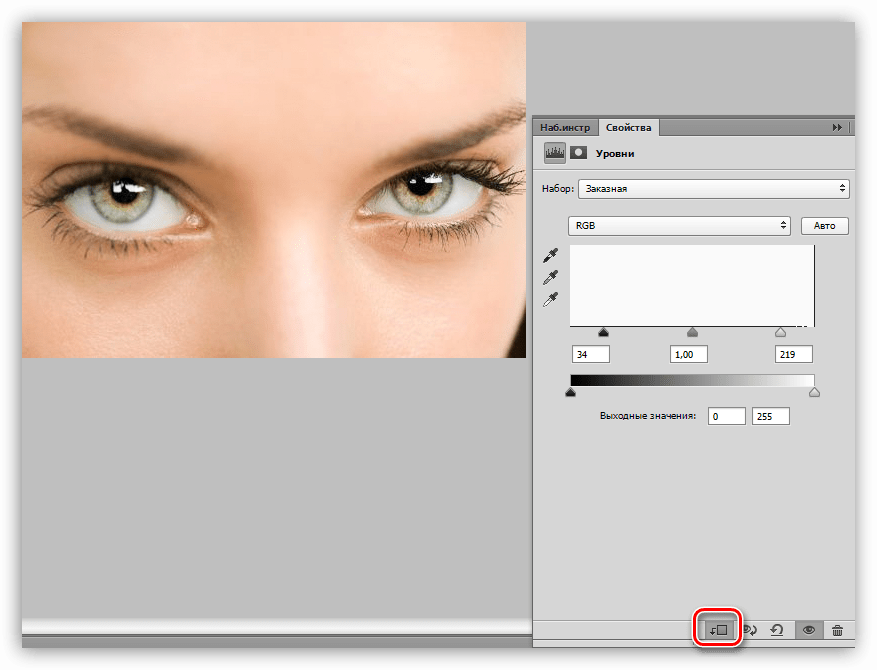
Сначала небо выделяется любым способом, затем создается корректирующий слой Кривые (Curves) . При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
Внимание! Цвета переднего и заднего плана перед созданием корректирующего слоя нужно установить по умолчанию, нажав D.
Шаг 2
Затем, изменяя форму кривых, добиваются нужного цвета и контраста.
4.
 Возможности корректирующих слоев
Возможности корректирующих слоевМожно создавать несколько различных корректирующих слоев.
С помощью масок и изменения непрозрачности слоев обеспечивается большая гибкость редактирования, недостижимая при применении обычных аналогичных команд. Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Также можно применять стили слоя, использовать параметр Наложить если (Blend if) . Можно объединять корректирующие слои в группы и выполнять операции над группами.
Еще одна фишка: для того, чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена!
Желаю всем творческих успехов!
Корректирующие слои и слои-заливки, как и другие слои изображения, имеют параметры степени непрозрачности и режима наложения.![]() Эти слои также можно группировать, удалять, скрывать и дублировать. По умолчанию корректирующие слои и слои-заливки имеют свои слои-маски, о чем свидетельствует наличие значка маски слева от миниатюры слоя. Чтобы создать корректирующий слой без слоя-маски, необходимо в диалоговом окне «Параметры палитры «Слои» снять соответствующий флажок (в меню палитры «Слои» выберите пункт «Параметры палитры»).
Эти слои также можно группировать, удалять, скрывать и дублировать. По умолчанию корректирующие слои и слои-заливки имеют свои слои-маски, о чем свидетельствует наличие значка маски слева от миниатюры слоя. Чтобы создать корректирующий слой без слоя-маски, необходимо в диалоговом окне «Параметры палитры «Слои» снять соответствующий флажок (в меню палитры «Слои» выберите пункт «Параметры палитры»).
Чтобы применить эффекты корректирующего слоя только к выделенной области, необходимо создать новый или выбрать созданный ранее замкнутый контур. При выделении области происходит создание корректирующего слоя или слоя-заливки, ограниченных слоем-маской. При нанесении контура происходит создание корректирующего слоя или слоя-заливки, ограниченных векторной маской.
Корректирующие слои и слои-заливки
А. Применение эффектов корректирующего слоя только к слою «Log Home» Б. Миниатюра слоя В. Слой-заливка Г. Слой-маска
Выполните одно из следующих действий.
Чтобы корректирующий слой применялся к группе слоев, нужно создать обтравочную маску, состоящую из этих слоев. Корректирующие слои можно располагать внутри или в основе обтравочной маски. Конечная коррекция отразится на всех слоях группы. (Также можно создать группу слоев и использовать режим наложения, отличный от «Пропустить».)
Представьте цифровой мир без функции Control-Z. Правда страшно? В традиционном искусстве нередко приходится иметь дело с ситуациями, отменить которые нельзя. Хорошо что цифровое искусство лишено этого изъяна, если грамотно работать в Adobe Photoshop. Сегодня мы разберемся в частном случае этого преимущества и поговорим о том, чем могут быть полезны Adjustment Layers/Корректирующие слои.
Так что что такое корректирующие слои? Они позволяют нам быстро и просто произвести цветовую и тоновую коррекцию.
Зачем они нужны?
Традиционно корректирующие слои применяются в ретуши и фотоманипуляциях. Однако они применимы и в цифровом рисовании. Разница лишь в том, что в последнем случае вы создаете свою работу с нуля. Если вы не знакомы с цифровым рисованием, поэкспериментируйте с корректирующими слоя на фотографиях, чтобы привыкнуть к ним, понять что к чему и открыть для себя возможности, которые они предоставляют.
Разница лишь в том, что в последнем случае вы создаете свою работу с нуля. Если вы не знакомы с цифровым рисованием, поэкспериментируйте с корректирующими слоя на фотографиях, чтобы привыкнуть к ним, понять что к чему и открыть для себя возможности, которые они предоставляют.
Типы корректирующий слоев
Вот краткое описания корректирующий слоев в Photoshop.
Brightness/Contrast / Яркость/Контрастность
Увеличивает или уменьшает тени и светлые тона, регулируя тоновый диапазон вашей работы.
Levels/Уровни
Исправляет тоновый диапазон, регулируя уровень интенсивности средних тонов, теней и светлых тонов.
Curves/Кривые
Тоновый диапазон изображения представлен в виде графика, и вы можете легко корректировать его путем перемещения точек на графике.
Exposure/Экспозиция
Применяет эффекты типа HDR, регулируя светлые тона, тени и гамму изображения.
Vibrance/Вибрация
Корректирует насыщенность работы.
Hue/Saturation / Цветовой тон/Насыщенность
Меняет цветовой тон, насыщенность и светлость для отдельных цветов или целой работы.
Color Balance/Цветовой баланс
Простая коррекция цвета путем настройки оттенков для теней, средних и светлых тонов.
Black & White/Черно-белый
Конвертирует работу в черно-белую, контролируя преобразование отдельных цветов.
Photo Filter/Фотофильтр
Имитирует эффект от применения цветного фильтра объектива камеры, корректируя цветовой баланс и температуру.
Channel Mixer/Микширование каналов
Меняет оттенки серого отдельно взятых каналов.
Color Lookup/Поиск цвета
Корректирует цветовую схему вашей работы, предлагая различные варианты готовых эффектов.
Invert/Инверсия
Просто и быстро создает негатив изображения.
Posterize/Постеризация
Применяет плоский эффект в стиле постера, уменьшая количество цветов в вашей работе.
Threshold/Изогелия
Создает эффект высококонтрастного черно-белого изображения.
Gradient Map/Карта градиента
Применяет цветовой эффект, строя карту по оттенкам серого и заливая ее выбранным вами градиентом.
Selective Color/Выборочная коррекция цвета
Применяет метод коррекции отдельных цветов.
Shadows/Highlights / Тени/Света
Корректирует цвета в изображениях с проблемами чрезмерного освещения задника.
HDR Toning/Тонирование HDR
Применяет полный спектр настроек HDR контраста и экспозиции.
Variations/Варианты
Быстро выбирает различные цветовые вариации для вашей работы.
Desaturate/Снизить насыщенность
Преобразует работу в оттенки серого, но сохраняет цветовой режим.
Match Color/Подобрать цвет
Подбирает цвета для разных изображений, слоев или выделений.
Replace Color/Заменить цвет
Быстро замещает выбранные цвета новыми значениями.
Equalize/Выровнять яркость
Создает простую коррекцию тонов, путем перераспределения светлых акцентов.
Чему могут научить корректирующие слои
Вы когда-нибудь слышали выражение «наметанный глаз» применительно к изобразительному искусству? Это означает что по мере развития ваших навыков, вы быстрее распознаете задачи, которые вам нужно решить в работе. И как только вы определили задачу, вы можете легко применить соответствующую технику, которая сделает работу лучше.
Вот некоторые вещи, в которых вам поможет работа с корректирующими слоями:
- Быстро определять проблемы с цветовой схемой;
- Исправлять тусклые цвета за счет повышения интенсивности цвета;
- Проще заменять цвета, используя при этом лучшие настройки;
- Делать работы качественнее и интереснее, применяя уникальные цветовые эффекты.
Как использовать корректирующие цветы в рисовании
Теперь мы должны вас предупредить: корректирующие слои вызывают привыкание. Они становятся частью процесса рисования и меняют ваше видение этого процесса навсегда.
Они становятся частью процесса рисования и меняют ваше видение этого процесса навсегда.
Ниже вы найдете несколько примеров эффективного использования такой коррекции.
Быстрая коррекция цвета
Попробуйте хранить разные цвета в разных слоях. Это будет очень полезно, если вы не достаточно точно чувствуете цветовую схему. Позже вы сможете легко изменить оттенок при помощи коррекции Hue/Saturation / Цветовой тон/Насыщенность.
Для этого выберите слой с цветом, который хотите подправить и в меню выберите Layer > New Adjustment Layer > Hue/Saturation/Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Поэкспериментируйте с параметрами, чтобы добиться идеального оттенка.
Добавление работе четкости и интенсивности
По началу ваши работы будут слишком темными, слишком светлыми, или вообще тусклыми. Понадобится время, чтобы начать чувствовать цвета. Но пока у вас отличная возможность корректировать тона в ваших иллюстрациях.
Откройте какую-нибудь работу в Photoshop. В меню выберите Layer > New Adjustment Layer > Levels/Слой>Новый корректирующий слой>Уровни настройте тени, средние и светлые тона при помощи слайдеров. Вы сразу заметите разницу.
Но будьте осторожны — в этом шаге легко перестараться.
Применение цветовых эффектов
Энди Уорхол знаменит благодаря своим цветным работам. Но если вы не так круты в вопросе работы с цветом, рисование в необычных цветовых схемах может быть пугающей. Многие из-за этого начинают рисовать исключительно в черно-белом цвете.
Преодолейте свои страхи, связанные с цветом и никогда к ним не возвращайтесь, ведь цвета легко корректировать. Одна из любимых коррекций автора — Color Balance/Цветовой баланс. Настраивайте эффекты пока не получите результат, которым будете довольны.
Студопедия — это общедоступная и очень полезная информация для студентов разных предметных областей. Лекции на студопедии очень полезны, но не забывайте, что можно и нужно дополнительно работать над собой.
Как правило, обработка изображений редко включает в себя одну корректирующую операцию. Обычно приходится выполнять несколько действий. Например, сначала выполнить коррекцию с помощью «Curves » (Кривых), затем настроить «Hue/Saturation » (Цветовой тон/Насыщенность), изменить Brightness/Contrast (Яркость/Контрастность) и так далее. Все эти операции действуют на изображение разрушающе, поэтому несколько последовательно выполненных операций значительно ухудшают качество изображения.
Избежать этого можно, используя неразрушающее редактирование с помощью корректирующих слоев. Корректирующий слой не оказывает непосредственного влияния на пиксели изображения. Преимуществом корректирующих слоев является также возможность подстройки параметров в любой момент.
Итак, рассмотрим подробнее, как применять к изображению корректирующие слои.
Корректирующий слой можно создать несколькими способами
Первый способ: выбрать в меню (Слои — Новый корректирующий слой) и из выпадающего списка выбрать нужный.
Второй способ: кликнуть на значок внизу палитры слоев и из выпадающего списка выбрать нужный.
Я предпочитаю второй способ.
Настройки корректирующего слоя
Чтобы в любой момент изменить параметры настройки корректирующего слоя, нужно дважды кликнуть на его миниатюре в палитре слоев.
Откроется диалоговое окно, ничем не отличающееся от окна соответствующей команды. Для примера на рисунке показано окно настроек для слоя ().
Обратите внимание, что при создании корректирующего слоя вместе с ним создается также и маска.
Это позволяет производить выборочное редактирование отдельных областей с разной интенсивностью, путем создания и изменения (рисование по маске, либо создание масок на основе выделений или каналов). Для примера показано редактирование цвета неба. Сначала небо выделяется любым способом, затем создается корректирующий слой «Curves » (Кривые). При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
Внимание! Цвета переднего и заднего плана перед созданием корректирующего слоя нужно установить по умолчанию, нажав клавишу «D ».
Затем, изменяя форму кривых, добиваются нужного цвета и контраста.
Можно создавать несколько различных корректирующих слоев.
С помощью масок и изменения непрозрачности слоев обеспечивается большая гибкость редактирования, недостижимая при применении обычных аналогичных команд.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя корректирующих слоев. Также можно применять стили слоя, использовать параметр «Blend if » (Наложить если). Можно объединять корректирующие слои в группы и выполнять операции над группами.
Еще одна фишка: для того, чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена.
Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Читайте также…
Принцип работы Selective Color в Фотошопе | Капля света
Главная » Работа с фотографиями и коллажи » Принцип работы Selective Color в Фотошопе
Рубрика «Работа с фотографиями и коллажи»
Тема цветокоррекции — одна из важных тем в освоении Photoshop’a. Методов существует в программе много, у каждого художника есть свой принцип работы с цветом. Но всегда лучше знать больше и иметь на вооружении дополнительные способы. В этой статье описывается принцип работы настройки Selective Color (Выборочная корректировка цвета) на примере корректирующего слоя, но всё это справедливо и для глобальной настройки Selective Color из верхнего меню, разница в том, что изменения, сделанные с помощью корректирующих слоёв, являются обратимыми, и вы всегда можете вернуться назад.
В статье подробно объясняется, как меняются цвета на изображении от изменения настроек Selective Color.
Корректирующий слой Selective Color среди других корректирующих настроек в Photoshop’e многие не используют, ну или используют крайне редко. На самом деле это очень удобная и полезная настройка, когда другие, как Hue/Saturation (цветовой тон/насыщенность) и Color Balance (цветовой баланс) не помогают. В этом уроке я покажу, как пользоваться корректирующим слоем на практическом примере: корректировке цвета кожи человека.
Эта настройка полезна не только для ретуши кожи, с ней также легко выборочно изменить цвет чего угодно.
В уроке я использую фотографии Дженнифер Моррисон, которые вы можете скачать по ссылкам ниже:
http://www.psdbox.com/wp-content/uploads/2011/08/2006-04-05-Jennifer.Morrison…jpg
http://www.psdbox.com/wp-content/uploads/2011/08/elisha-cuthbert.jpg (Используется в видеоуроке, данном в конце статьи. Видео на английском языке)
ШАГ 1
Откройте скаченную фотографию (по первой ссылке) и добавьте к ней корректирующий слой Selective Color. Это можно сделать двумя способами. Первый — из верхнего меню: Layer>New Adjustment Layer> Selective Color — Слой>Новый корректирующий слой>Выборочная корректировка цвета. Второй способ: в нижней части окна слоёв, в панели быстрого доступа к командам.
Это можно сделать двумя способами. Первый — из верхнего меню: Layer>New Adjustment Layer> Selective Color — Слой>Новый корректирующий слой>Выборочная корректировка цвета. Второй способ: в нижней части окна слоёв, в панели быстрого доступа к командам.
ШАГ 2
Теперь перейдём к корректировкам. Следует использовать небольшие изменения, так как очень легко вовсе испортить фотографию. Здесь важно знать 2 правила. Первое, созданный вами корректирующий слой будет влиять на все слои ниже него. Хоть вы всегда можете и изменить действие корректирующих слоёв, я дальше покажу, как применять его только к нужному слою.
Второе правило связано с цветовыми каналами. Вы должны будете определить, какой из них будет иметь большее влияние на те области фотографии, цвет которых вы хотите поменять. В нашем примере, это красный и желтый канал, так как эти цвета являются основными цветами человеческой кожи (исключение составляют темнокожие модели). Например, если вносить изменения в пурпурный канал (Magenta), то это не будет никак влиять на цвет кожи. Прежде, чем начать что-то менять, остановитесь на несколько мгновений и внимательно осмотрите фотографию, и решите с чего начать.
Например, если вносить изменения в пурпурный канал (Magenta), то это не будет никак влиять на цвет кожи. Прежде, чем начать что-то менять, остановитесь на несколько мгновений и внимательно осмотрите фотографию, и решите с чего начать.
На нашей фотографии кожа модель имеет легкий зеленоватый оттенок, как и желтый. Нужно сделать, чтобы она выглядела более естественно, для чего буду использовать только корректирующий слой Selective Color.
Выберите Жёлтый канал и «поиграйте с ползунками». На самом деле, я не играю, вы должны знать, что делаете, иначе такая корректировка будет портить ваше изображение. Внесите изменения в жёлтый канал, как на картинке ниже. Я объясню, как работают эти ползунки позже.
Вы заметите, что цвет кожи стал лучше от одной только корректировки этого канала. Теперь выберите Красный канал, и сделать следующие настройки:
Результат: до и после корректировок. Наведите курсором на фотографию, чтобы увидеть изменения.
Объяснение корректировок.
Причина, по которой большинство не использует Selective Color, а работают с Hue/Saturation в том, что они просто не знают, как работает эта настройка. Конечно, вы можете использовать Hue/Saturation, но во многих ситуациях она вам не сможет помочь.
Обратите внимание на то, что для каждого цветового канала есть 4 шкалы: Cyan, Magenta, Yellow, Black (Голубой, Пурпурный, Жёлтый и Чёрный). Первые три шкалы используются для изменения количества цвета, а Чёрный канал — для изменения общей яркости выбранного цветового канала. Отрицательные настройки чёрной шкалы сделают изображение ярче (убираете чёрные оттенки), а положительные — темнее (добавляете тёмных).
Три другие шкалы работают аналогично, но с некоторыми отличиями. Положительные значения на голубой шкале добавят больше голубого к выбранному цветовому каналу. Но что произойдёт, когда вы поставите отрицательные значения? Очевидно, уменьшится голубой, однако, будет и побочный эффект, заключающийся в увеличении красного. Вот именно это сбивает людей с толку. Уменьшая голубой, вы увеличиваете красный, посмотрите:
Вот именно это сбивает людей с толку. Уменьшая голубой, вы увеличиваете красный, посмотрите:
Ранее на фотографии, в красном канале мы снизили 4% голубого, тем самым, добавили 4% красного. На пурпурной шкале добавили 5% пурпурного, чем снизили зелёный на 5%. В жёлтом канале мы увеличили жёлтый цвет на 9% и в то же время снизили синий на 9%. Главное понять, что происходит с цветами, когда вы перемещаете ползунки, тогда вы сможете изменить совершенно любой цвет.
Пример в уроке был лёгким, так как на фотографии мы изменяли немного цветов. При добавлении нового корректирующего слоя, по умолчанию он идет с маской слоя. Эту маску слоя можно использовать, когда нужно скрыть изменения корректировки на ненужных областях. Например, если вы применили настройки Selective Color для фона и не хотите, чтобы они воздействовали на кожу человека, вы легко можете это скрыть на маске.
А это видеоурок. Язык английский, но после прочтения статьи всё должно быть интуитивно понятно.
Вам понравилась статья? Поделитесь ею со своими друзьями, нажав кнопку соц. сервиса или «retweet».
Ещё почитать:
К записи 4 комментария
Вопросы, жалобы, предложения, пожелания и замечания
по данной статье можете оставить здесь:
Валентайн, Скотт: 9780321957719: Amazon.com: Книги
Хотите знать, подходит ли вам эта книга? Конечно, это непростой вопрос. Позвольте мне начать с того, что я написал с намерением сделать что-то новое, не только в представленном материале, но и в о том, как этот материал структурирован. Эта книга требует работы, а это не то, чем все хотят заниматься. Вам придется отложить в сторону то, к чему вы привыкли в книге Photoshop, и засучить рукава. Подумайте об этом так — если вы водите машину, вы, вероятно, неплохо справляетесь с повседневным движением, не так ли? Предположим, вы обычный водитель, и вы разбираетесь в освещении приборной панели, можете менять масло и ездить по автострадам не хуже других.
А теперь давайте отправим вас на ипподром или, может быть, на ползание по камням в пустыне. Вам нужен совершенно новый набор навыков, чтобы держать все вместе, а не только за рулем. Внезапно знание двигателей внутреннего сгорания, тормозов и электрических систем становится жизненно важным. Понимание транспортного средства сверху вниз уже не вариант, а требование . Вы не просто смотрите на указатель уровня топлива, но и знаете смесь топлива и воздуха, размер распыляемых капель и степень сжатия.И вы используете это, чтобы заставить себя работать.
То, что я представляю в этой книге, проведет вас от вождения к , выполняя . И вам придется приложить усилия, чтобы это произошло. Я не говорю о соревновании с другими, но о выигрыше , если владеешь своими инструментами .
Итак, дело не в том, что вы знаете, — это в том, как вы подходите к Photoshop и как усердно вы хотите работать для достижения совершенства. Кулинарные книги и готовые решения — это здорово, когда у вас есть роскошь всегда искать что-то интересное. Но моя цель — увести вас от руководств, внедрить в вас основы, чтобы вас никогда не сдерживали руководства и дорожные знаки.
Но моя цель — увести вас от руководств, внедрить в вас основы, чтобы вас никогда не сдерживали руководства и дорожные знаки.
Эта книга не для вас, если вы довольны бегством в магазинчик на углу за молоком. Но это для вас, если вы хотите потягивать шампанское в кругу победителей.
Что это будет тогда? Молоко или шампанское?
Скотт Валентайн — экспериментатор по натуре, который использует свои знания в области физики, музыки и театра, чтобы дать уникальную возможность поделиться знаниями с другими пользователями Photoshop и фотографами.Он также является профессионалом сообщества Adobe и выступал в качестве ведущего для RetouchPRO и Wacom, написанных для журнала пользователей Photoshop, а также активно поддерживает группы пользователей Adobe. Его титул 2012 года «Скрытая сила режимов наложения в Adobe Photoshop» был хорошо принят за объединение творческих и технических элементов в доступную работу. Когда не за клавиатурой … кого мы обманываем? Скотт почти постоянно сидит за клавиатурой. Но иногда ему нравится играть на гитаре, хоккей и проводить время с семьей.
Но иногда ему нравится играть на гитаре, хоккей и проводить время с семьей.Полное руководство по корректирующим слоям Photoshop
Корректирующие слои Photoshop — одна из важнейших функций Photoshop. Слой Adjustments применяет цветовые и тональные корректировки к вашему изображению без постоянного изменения значений пикселей. В этом руководстве вы узнаете больше о корректирующих слоях, о том, как это работает, как вы можете применить и как вы можете использовать его. Прочтите этот урок и узнайте, почему корректирующие слои важны для каждой фотоманипуляции.
Учебные ресурсы
Корректирующие слои Photoshop
Photoshop Adjustments слой, используемый для редактирования цвета, насыщенности, уровней, канала, смешивания цветов, контраста и яркости.С помощью корректирующего слоя вы можете настроить любое изображение в соответствии с желаемой сценой. Прежде чем продолжить, давайте взглянем на новый значок корректирующего слоя.
Нажав значок нового корректирующего слоя, вы можете добавить новые корректирующие слои в основной документ. Он является неразрушающим, что означает, что новый корректирующий слой не повредит ваши изображения навсегда. Вы можете вернуться, чтобы изменить значение каждого корректирующего слоя в любое время, вы также можете скрыть эффект корректирующего слоя в определенных местах, используя маску слоя, и, более того, вы можете удалить их как слои.
Он является неразрушающим, что означает, что новый корректирующий слой не повредит ваши изображения навсегда. Вы можете вернуться, чтобы изменить значение каждого корректирующего слоя в любое время, вы также можете скрыть эффект корректирующего слоя в определенных местах, используя маску слоя, и, более того, вы можете удалить их как слои.
Поскольку корректирующие слои обрабатываются как слой в Photoshop, вы можете изменить режим наложения каждого корректирующего слоя, а также уменьшить непрозрачность каждого корректирующего слоя. Это означает, что новые корректирующие слои абсолютно неразрушающие и гибкие.
Но эти функции недоступны для корректирующего слоя, примененного с помощью Image> Adjustments. Это также вредно для вашего имиджа.
Слой регулировки яркости / контрастности
Откройте любое изображение в фотошопе.Пусть у нас есть этот образ города.
Добавьте корректирующий слой «Яркость / Контрастность» к изображению города.
При добавлении корректирующего слоя «Яркость / Контраст» к изображению города у вас будет корректирующий слой «Яркость / Контраст» со встроенной маской слоя, связанной с ним. С помощью маски слоя вы можете скрыть эффект этого корректирующего слоя, где захотите.
С помощью маски слоя вы можете скрыть эффект этого корректирующего слоя, где захотите.
Слой регулировки яркости / контрастности — очень простой и мощный корректирующий слой.С его помощью вы можете управлять яркостью и контрастностью изображения.
Давайте внесем некоторые изменения в этот корректирующий слой, и я уменьшил яркость и увеличил контраст изображения города. Вы можете легко уменьшить и увеличить яркость / контраст, просто перетащив ползунок.
Вот значения:
Вот результаты:
В результате мы увеличили контрастность и уменьшили яркость изображения города. Если вы хотите изменить эффект, вы просто вернетесь к нему, дважды щелкнув слой регулировки яркости / контрастности.Вы также можете скрыть эффект этого слоя в определенных местах, используя маску слоя.
Вы заметили, что поле «Использовать устаревшие» не отмечено флажком. Если вы установите флажок «Использовать устаревшие данные», Photoshop будет только увеличивать / уменьшать значение яркости каждого пикселя, поэтому это не рекомендуется.
Фотофильтр
Регулирующий слой «Фотофильтр» используется для согревания или охлаждения общих цветов на фотографии. Он широко используется во всех манипуляциях с фотографиями, и вы можете добавить его, используя значок корректирующего слоя.
Чтобы попрактиковаться в использовании этого корректирующего слоя, откройте изображение ручья в Photoshop.
Я добавил фильтр потепления к изображению ручья. Вы можете видеть, что я использую фильтр потепления (85) и это встроенный фотофильтр в Photoshop. Вы также можете выбрать свой собственный цвет, щелкнув поле значка цвета.
Вот значения:
Вот результаты:
В результате мы добавили теплый желтый оттенок слоям ручья.
Уровни корректирующих слоев
Регулировка уровней, используемая для регулировки светлых и темных областей изображения.Вы можете легко настроить цветовой и тональный диапазон, перетащив три ползунка. Черный ползунок для темных тонов, серый для средних тонов и белый для светлых тонов.
Снова откройте изображение ручья в Photoshop. Добавьте корректировку уровней к изображению ручья, чтобы усилить светлые и темные участки ручья.
Вот изображение ручья:
Вот значения для корректирующего слоя уровней:
Как видите, для улучшения темной области перетащите черный ползунок вправо.Для средних тонов перетащите серый ползунок влево, чтобы осветлить средние тона. Наконец, я перетащил белый ползунок влево, чтобы осветлить свет (более яркие тона).
Вот результаты. Как видите, у нас очень приличное изображение, и изображение ручья уже не выглядит унылым, как было раньше.
Корректирующие слои кривых
Теперь у нас есть корректирующий слой Curves Adjustments. Он работает так же, как слои регулировки уровня, но состоит из одной линии, а не ползунка. Вы также можете добавить любую точку к кривым, чтобы напрямую повлиять на тональный диапазон, в то время как вы не можете сделать это в слоях регулировки уровней.
Давайте посмотрим на корректирующие слои «Кривые».
Первое, что вы увидите, это линия, потому что тональный диапазон представлен в виде прямой диагональной базовой линии, как показано на изображении выше.
На изображении выше у нас также есть красная область для теней (темные тона), зеленая для средних тонов и синяя для светлых участков (более яркие тона).
Давайте узнаем больше о корректирующем слое Curves, используя изображение ручья.
Сначала я добавил точку на прямой, щелкнув по ней.Я добавил его в область тени, и это повлияет только на более темную область. Теперь опустите линию, как показано на изображении выше.
В результате он затронул только более темную область и немного затемнил ее. Но он потемнел, только тени, а не все остальное. Таким же образом вы можете осветлить темную область, приподняв линию.
Теперь давайте осветим светлые участки на изображении ручья. Чтобы осветлить изображение ручья, добавьте точку в области выделения и просто поднимите линию, как показано на изображении ниже.
Как видите, мы улучшили изображение ручья. Это еще не конец, вы можете добавить много точек на линии в тени, полутонах и в области светлых тонов. Чтобы осветлить область, просто поднимите линию, а чтобы затемнить область, просто опустите линию.
Точно так же вы можете выбрать красный, зеленый и синий каналы, чтобы воздействовать на каждый цветовой тон. В красном канале, когда вы поднимаете линию, это означает, что вы добавляете к изображению красные тона, а опускание означает, что вы добавляете к нему голубой тон.Так что это зависит от противоположных цветов (вы узнаете больше о противоположных цветах позже в этом руководстве).
Слои настройки экспозиции
Слой регулировки экспозиции используется для управления экспозицией изображения. В корректирующем слое «Экспозиция» у вас будет три ползунка. Экспозиция позволяет настроить светлые участки, не затрагивая темные области. Смещение регулирует средние тона, а Гамма регулирует темные тона без изменения светлых участков.
Это первое изображение с увеличенной экспозицией.
Второе изображение с уменьшенным смещением.
Третье изображение с уменьшенной гаммой.
Слои регулировки вибрации
Корректирующие слои «Яркость» используются для редактирования цвета и насыщенности фотографии. Вы можете увеличивать и уменьшать насыщенность и яркость изображения.
И снова образ девушки. Добавьте к нему корректирующие слои Vibrance и посмотрите на эффект.
Регулирующий слой оттенка / насыщенности
Еще один корректирующий слой — это корректирующий слой Цветовой тон / Насыщенность.Вы можете настроить цвет, насыщенность и яркость определенного диапазона цветов на фотографии или одновременно настроить все цвета.
Вы можете настроить все цвета одновременно, выбрав Мастер в списке цветов, а затем переместив любой из трех ползунков.
Изображение с уменьшенной яркостью и насыщенностью.
Использование оттенка.
Одновременное окрашивание всего изображения с помощью параметров «Раскрашивание».
Слои регулировки цветового баланса
Слой регулировкиColor Balance используется для настройки цвета от теней до светлых участков.Это очень полезно и используется во всех видах фотоманипуляции.
Прежде чем мы перейдем к корректирующему слою «Цветовой баланс», позвольте мне рассказать вам немного о противоположных цветах в Photoshop.
Мы работаем с документом RGB (чтобы убедиться, что выберите «Изображение»> «Режим»), и, очевидно, он будет иметь три цвета: красный, зеленый и синий. В Photoshop у каждого из трех цветов есть противоположные цвета. Противоположный красный цвет — голубой, зеленый — пурпурный, а противоположный синему — желтый.
Чтобы попрактиковаться в корректирующем слое Color Balance, откройте изображение неба (не стесняйтесь открывать любое изображение).
Добавьте корректирующий слой Color Balance к небу.
Вот значения:
На изображении выше я добавил цвета к средним и светлым тонам, перетащив ползунок к нужному цвету. Как вы также можете видеть, каждому цвету соответствует свой противоположный цвет.
Вот результаты:
В результате мы получили очень красивую сказочную озерную сцену с фантастическими цветами. Точно так же вы можете добавлять цвета к теневым тонам, и я думаю, вам стоит попробовать это, чтобы увидеть результаты.
Карта градиента
Еще один важный корректирующий слой — Gradient Map. Вы можете добавить много цветов к разным тонам с помощью карты градиента. Он работает так же, как инструмент «Градиент».
Откройте пляж в фотошопе.
Добавьте к нему корректирующий слой «Карта градиента» и дважды щелкните по нему, чтобы открыть редактор градиента, затем выберите черно-белый (третий по предустановкам) градиент.
Область тени будет влиять на более темные тона, и я выбрал для нее темно-синий цвет.Для выделения я выбрал темно-оранжевый цвет для бликов, а оставшаяся область будет влиять на средние тона.
Измените режим наложения Gradient Map на Color Dodge (который всегда делал изображение ярче). Вот результаты:
Градиентная карта лучше всего работает с режимами наложения, и вы можете изменить режим наложения градиентной карты на другой, который соответствует вашим потребностям. Кроме того, попробуйте уменьшить непрозрачность, потому что иногда это дает лучшие результаты.
Слой Selective Color Adjustment
Слой регулировкиSelective Color позволяет изменять основной цвет, не затрагивая другие цвета.Этот корректирующий слой используется по крайней мере так же часто, потому что большинство людей не знают, как работает корректирующий слой «Выборочный цвет».
Давайте узнаем об этом подробнее на примере. Откройте изображение сельской местности в Photoshop.
На изображении сельской местности большая часть цветов — желтый и красный. Но в нем больше желтого тона, чем красного. Теперь добавьте к нему настройку Selective Color и выберите желтые цвета. Вот значения:
На изображении выше у нас есть четыре ползунка, первые три для цвета и последний черный, которые используются для изменения общей яркости выбранного цвета.Отрицательное значение для черного сделает цвет ярче, а положительные значения — темнее.
На иллюстрации выше показано, как работают корректирующие слои «Выборочный цвет». Вы также заметили (на предыдущем снимке экрана), что я уменьшил голубой цвет, что означает, что я добавил красный цвет к изображению. Уменьшение пурпурного означает добавление зеленого цвета и, наконец, увеличение желтого означает уменьшение синего цвета.
Вот результаты:
Теперь я думаю, вы хорошо знакомы с корректирующим слоем Selective Color.Вы можете использовать «Выборочный цвет», когда корректирующие слои «Оттенок / насыщенность» и «Цветовой баланс» не работают.
Дополнительный совет: Весь корректирующий слой влияет на все слои под ним. Вы можете избавиться от этого, используя обтравочную маску, и она позволяет вам влиять только на слой, который вы хотите. На изображении ниже вы можете нажать кнопку со значком обтравочной маски, чтобы закрепить корректирующий слой на изображении.
Заключение
Это все для урока и, очевидно, все, что касается основы корректирующего слоя.В Photoshop всегда есть чему поучиться. Вы узнаете об этом больше в следующих расширенных руководствах.
Обзор слоев настройки цвета в Photoshop
, автор — Клайв Декстер | Фотограф
В нашей постоянной миссии по изучению всего, что касается слоев в Photoshop, мы рассмотрим слои коррекции цвета, доступные в профессиональных версиях Photoshop. Наши предыдущие статьи о редактировании слоев доступны в нашем Оглавлении статей, а также в правом столбце этой страницы.
Цветные корректирующие слои имеют самый большой выбор вариантов среди всех наборов корректирующих слоев. В версиях Photoshop Elements доступны только параметры «Цветовой тон / насыщенность» и «Фотофильтр». Однако настройку цветового баланса можно выполнить в корректирующем слое уровней, который присутствует в тональных корректирующих слоях.
Общие черты корректирующих слоев и масок также применимы к настройкам цвета. Вы можете просмотреть нашу статью по этим темам в правом столбце или щелкнув ссылки в предыдущем предложении.
Слой регулировки вибрации
Первая настройка в раскрывающемся меню — это настройка «Вибрация». Ползунков всего два; Яркость и насыщенность.
Разница между ними в том, что насыщенность подходит именно для этого. Это будет продолжать насыщать ваши пиксели до отсечения и за его пределами.
Vibrance немного более сдержанный. Он позволяет избежать обрезки цветов, и поэтому это почти всегда лучший слайдер для портрета. Оттенки кожи могут очень быстро выходить за рамки насыщенности.
На изображении ниже показана разница между ними. Обратите внимание, что уменьшение ползунка до нуля в Vibrance не избавляет от цвета в изображении, как это делает ползунок «Насыщенность», когда применяется та же регулировка.
Регулирующий слой оттенка / насыщенности
Следующий слой — это корректирующий слой оттенка / насыщенности. В окне редактирования вы увидите набор предустановок в раскрывающемся меню. В правом верхнем углу (1) есть опция для загрузки и сохранения предустановок.
Ниже (2) есть возможность редактировать непосредственно в любом конкретном цветовом канале в зависимости от вашего цветового профиля. В этой статье мы будем использовать наиболее часто используемый профиль RGB. Если вы не знакомы с цветовыми профилями и цветовым балансом, вы можете прочитать наши статьи по этой теме.
Функция перетаскивания для редактирования на изображении (3) доступна в окне «Цветовой тон / насыщенность». Вместо просмотра правок при настройке ползунков вы можете редактировать прямо из определенной точки изображения.Это может быть полезно, когда вам нужно внести коррективы в определенную часть вашего изображения.
Есть несколько сочетаний клавиш, связанных с редактором оттенка / насыщенности. При использовании ручной настройки на изображении щелкните значок (3) . Чтобы настроить ползунок оттенка в обычном режиме, нажмите клавишу Ctrl, перетаскивая курсор по изображению. Чтобы внести широкие изменения в ползунок оттенка, нажмите одновременно клавиши Ctrl и Shift. Чтобы выполнить точную настройку, нажмите одновременно клавиши Ctrl и Alt.
При отсутствии нажатой кнопки ползунок на изображении регулирует ползунок «Насыщенность». Нажатие клавиши Shift и перетаскивание приводит к широким настройкам, а нажатие клавиши Alt выполняет точную настройку насыщенности.
Ползунок регулировки яркости также доступен, даже если его немного переборщить. Яркость можно лучше отредактировать в слоях настройки тона. А поскольку ползунок «Насыщенность» также находится в корректирующем слое «Вибрация», единственной реальной практической функцией редактирования в этом корректирующем слое является сам оттенок.
Слой регулировки цветового баланса
Концепция цветового баланса заслуживает немного большего объяснения, чем раздел в статье, поэтому мы написали расширенную статью по этой теме, которую вы можете просмотреть, щелкнув здесь.
Регулировка цветового баланса работает с любым цветовым профилем, который вы используете. Быстрый просмотр доступных основных цветовых профилей можно просмотреть в меню «Изображение»> «Режим». Как обычно, мы работаем в режиме RGB. Здесь нет ни предустановок, ни настроек изображения.Только красный, зеленый и синий ползунки вместе с флажком «Сохранить яркость».
Черно-белый корректирующий слой
Концептуальное понимание черно-белого корректирующего слоя выходит за рамки данной статьи. В следующих абзацах вы можете понять, какие функции доступны и где их можно найти в окне корректирующего слоя. Подробный анализ создания черно-белого изображения с использованием корректирующих слоев «Черный и белый» будет вскоре опубликован.
Раскрывающееся меню предустановок включено в окно настройки (1) . Они интуитивно понятны, поэтому поэкспериментируйте с ними, чтобы познакомить вас с эффектом каждой предустановки. Также есть опции «Сохранить» и «Загрузить», доступные в раскрывающемся меню в правом верхнем углу окна (2) .
Регулировка перетаскивания на изображении также доступна в этой регулировке, обозначенной стрелкой с двумя стрелками с обеих сторон (3) . Нажмите на эту кнопку, и вы сможете вносить изменения прямо с изображения, а не с помощью ползунков.Нажатие клавиши Shift во время перетаскивания приведет к широким настройкам, тогда как нажатие клавиши Alt приведет к точной настройке.
Ползунок отрегулирует наиболее заметный цвет в пикселе, на который наведен курсор. Это может быть полезно или обременительно в зависимости от желаемого редактирования.
Также есть кнопка «Авто», которая позволяет Photoshop сделать обоснованное предположение о ваших намерениях. (4) .
Также имеется флажок «Оттенок», с помощью которого можно создать оттенок, например, сепия (5) .Просто установите флажок и выберите желаемый оттенок в палитре цветов.
Регулирующий слой фотофильтра
Это довольно простое приложение цвета к вашему изображению. Вы можете выбрать один из предустановок или собственный выбранный цвет. Есть ползунок для регулировки интенсивности и флажок «Сохранить яркость», чтобы гарантировать сохранение тонального баланса изображения (хорошо).
Вот пример применения тона сепии.
Слой настройки микшера каналов
Слой настройки микшера каналов — хороший пример избыточности в Photoshop.Вы когда-нибудь смотрели учебник и думали: «Я так не делаю»?
Для почти любого эффекта существует множество способов достичь указанного эффекта. Дело в том, что все, что можно сделать в этом корректирующем слое, можно сделать и в другом месте. Лучше ли микшер каналов по сравнению с другими вариантами — решать вам.
Доступны предустановки. Это все настройки черно-белого канала. Channel Mixer в основном используется для преобразования изображений в черно-белые.Это делается путем установки флажка «Монохроматический». Когда это будет сделано, выходной канал станет серым. В противном случае он будет читать, какой цвет вы выберете. По умолчанию красный.
Ползунок «Константа» регулирует индекс градаций серого изображения в соответствии с настройками цвета.
Корректирующий слой поиска цвета
В основном используется видеоредакторами. Похоже, куча пресетов с разными расширениями файлов, что и есть. Но это предустановки цвета, предназначенные для применения к каждому кадру, а сам корректирующий слой больше предназначен для использования в качестве инструмента для применения расширений файлов 3DLUT, созданных вне Photoshop.Если это не имеет для вас никакого смысла, то этот инструмент вам, скорее всего, не нужен. Если это имеет для вас смысл, тогда вам понадобится руководство, в котором этот корректирующий слой рассматривается более подробно.
Проведя вас через все эти корректирующие слои цвета, я могу с уверенностью сказать, что почти все, что можно сделать в этих корректирующих слоях, легче сделать в корректирующем слое «Кривые». Однако они могут быть более интуитивно понятными и быстрыми для простого редактирования, чем переход к настройке кривых.
Заключительные подсказки
Я собираюсь закончить на этом советом, который помогал мне много раз за эти годы. По возможности не отправляйте окончательный продукт сразу после его редактирования. Сделайте передышку, отойдите от компьютера или, что еще лучше, выспитесь и вернитесь к работе.
Под «отправкой вашей работы» я подразумеваю доставку вашего конечного продукта конечному или следующему пользователю. Будь то клиент, принтер или ваш сосед; это ваш конечный пользователь.
Причина в том, что ваши глаза по-разному воспринимают цвет при напряжении. Этот эффект более выражен у мужчин, но, безусловно, влияет и на женщин.
Иногда вам нужно выложить свои изображения сразу после завершения редактирования. В таких случаях, если у вас нет третьей стороны, мнению которой вы доверяете, доверяйте своим инструментам. Это означает ваши гистограммы и проверку с помощью автоматических функций.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте.Мы отправляем электронные письма только один раз в неделю, чтобы держать вас в курсе, и НИКОГДА НЕ спамим и не передаем вашу информацию.
Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus. комментарии предоставленыкорректирующих слоев Photoshop и когда их использовать
13 сентября 2017 г., среда
Али Дженнингс
Что такое корректирующие слои Photoshop
Корректирующие слои Photoshop позволяют применять такие настройки, как «Кривые», «Уровни» и «Насыщенность оттенка», среди прочих, неразрушающим и обратимым способом.
Корректирующий слой можно изменить или удалить в любое время, в отличие от прямого применения корректировки к слою изображения.
Конечный результат применения корректирующего слоя точно такой же, как и применение корректирующего слоя непосредственно к изображению, просто при необходимости его намного проще обновить или удалить.
Единственным недостатком использования корректирующих слоев является то, что если вы хотите, чтобы слои в файле оставались редактируемыми после того, как вы сохранили файл, вам необходимо сохранить файл как PSD (документ Photoshop).
Этот файл будет содержать всю информацию и настройки вашего корректирующего слоя, и, хотя это невероятно удобно, он приводит к огромным размерам файлов.
Хотя вы можете распечатать файл PSD напрямую, рекомендуется, чтобы после завершения настроек вы сгладили его и сохранили как готовый к печати формат, такой как JPEG или TIFF.
Adobe представляет новый инструмент Curvature Pen Tool для Photoshop CC
Файл PSD — это рабочий формат файла, это скрытый формат, а не тот, который должен отображаться.
Как создать корректирующий слой?
Есть два способа применить корректирующий слой к изображению.
Первый — через верхнее файловое меню; Слой> Новый корректирующий слой, после чего вы увидите список настроек, доступных для применения к изображению.
Или перейдите к палитре слоев, и в нижней части нёба вы увидите значок круга, наполовину чёрный, наполовину белый. Это опция «Создать новую заливку или корректирующий слой».Щелкните по нему, и он откроет все доступные корректирующие слои.
После того, как вы выбрали нужную настройку, например уровни, появится обычное диалоговое окно для этой настройки, в котором вы сможете выполнить настройки обычным способом.
После того, как вы закончите настройку, просто нажмите OK, и вы увидите, что настройка отображается как новый слой в палитре корректирующих слоев.
Корректирующие слои появятся рядом с изображением и графикой в палитре слоев и могут быть отредактированы в любое время или вставлены в группу, как и любой другой слой.
Обзор комплекта Palette Gear Expert
Для точной настройки любой настройки, выполненной в корректирующем слое, просто дважды щелкните корректирующий слой, слой, и он снова откроется, показывая вам обычное диалоговое окно настройки.
После того, как вы закончите вносить изменения, вы можете сохранить файл как документ PSD, чтобы его можно было редактировать и пересмотреть позже, или сохранить файл в формате JPEG или TIFF, готовый для печати или загрузки в Интернете.
Сохранить
Когда использовать корректирующие слои в Adobe Photoshop
Корректирующие слои — это незаменимые элементы для корректировки изображений в Adobe Photoshop.Раньше мы использовали меню Image> Adjustments для изменения яркости, контрастности, оттенка, насыщенности изображения и всего остального в этой области. Но с тех пор, как Adobe придумала способ применять корректировки к своим собственным слоям неразрушающим образом, корректирующие слои стали стандартом. Следует отказаться от области меню «Изображение»> «Коррекция» и заменить ее новым набором инструментов.
Имея это в виду, позвольте мне ответить на вопрос, который я задал в заголовке этого сообщения.Когда нам следует использовать корректирующие слои? Все время. Или всякий раз, когда требуются корректировки. Лично я в первую очередь использую их для создания черно-белых изображений и для изменения определенного выделения. Я делал это так много раз, что уследить становится все труднее. Я также уже писал в этом блоге о выделении и изменении области внутри выделения с помощью корректирующих слоев, но, честно говоря, эта тема никогда не устареет, потому что существует так много вариантов, которыми можно было бы заняться.
В сегодняшней публикации я собираюсь рассмотреть еще один пример, когда кто-то может захотеть использовать один или два корректирующих слоя. Я сделаю грубый выбор объекта, а затем применим к нему корректирующий слой Hue / Saturation . Затем я очищу получившуюся маску с помощью инструмента Brush Tool . Наконец, я повторно выделю исходное выделение (или измененную маску) и использую это новое выделение, чтобы применить корректирующий слой Curves для дальнейшей модификации.Это будет интересный проект и еще один пример того, как корректирующие слои работают в Adobe Photoshop и почему вы должны использовать их вместо старых инструментов, которые мы использовали (но все еще доступны).
Демонстрационная фотография
Я попытался найти изображение, содержащее объект, на выбор которого у меня не ушел бы целый день. Я думаю, что этот Volkswagen Beetle вполне подойдет. Я скажу вам, что, экспериментируя с этой фотографией, я обнаружил, что это не самая простая вещь в мире для точного выбора, поэтому я собираюсь включить раздел об очистке маски.Моя рука была наложена на него.
Делаем выбор
Я собираюсь пролистать эти разделы, потому что я уже писал на эти темы несколько раз в этом блоге. Если вам интересно узнать, как делать точный выбор в Adobe Photoshop, вы можете использовать строку поиска вверху, чтобы найти любое количество сообщений, содержащих эти темы. На этих страницах я рассказываю о выделении, изменении этих выделений, применении корректирующих слоев и последующем изменении их масок.Все в этом посте было сделано раньше, и каждый урок довольно подробно изложен на этом веб-сайте.
В любом случае, я продолжу и нажму, чтобы активировать инструмент Quick Selection на левой панели инструментов. Я масштабирую кисть выделения, а затем пытаюсь выделить синий цвет в машине. Моя цель — изменить цвет краски автомобиля, поэтому я не хочу выбирать окно, бампер или что-то в этом роде. Вот мой примерный выбор.
Несмотря на то, что выделение не очень велико, я собираюсь оставить его как есть и применить корректирующий слой.
Применение корректирующего слоя
Следующим шагом я нанесу корректирующий слой. Я нажимаю на значок Hue / Saturation на панели настроек Adjustments , а затем сдвигаю ползунок Hue вправо, пока синий цвет автомобиля не станет розовым.
Это итоговое изображение. Я поиграю с цветом немного позже, после того, как уберу выделение. Я сделаю это сейчас. На этой фотографии много розовых вещей, которых быть не должно.
Рисование маски
Так как края этого выделения были не очень хорошими, я исправлю их сейчас. Для этого я воспользуюсь черно-белыми цветами с помощью инструмента «Кисть » , чтобы удалить и добавить области эффекта корректирующего слоя. Из-за сложности этой задачи это займет некоторое время. Я нажимаю на миниатюру маски на панели Layers и начинаю рисовать.
Вот результат моих усилий. Это заняло не так много времени, как я подозревал.Минут десять. Я увеличил масштаб, чтобы по-настоящему рассмотреть детали. Кроме того, в качестве быстрой подсказки, когда вы делаете что-то подобное, вы можете использовать сочетание клавиш с буквой X для переключения между черным и белым цветами на левой панели инструментов. Это так полезно знать.
Хорошо, выглядит очень хорошо. Немного почистив маску, я, удерживая клавишу Ctrl на клавиатуре, щелкнул один раз по миниатюре маски на панели «Слои», чтобы повторно выбрать область.
Изменение и применение другой корректировки
Теперь прелесть корректирующих слоев в том, что после того, как сделан идеальный выбор, к нему можно применить любое количество корректировок. Например, я уже сделал одну выборку. Это было не очень хорошо, поэтому я очистил его с помощью Brush Tool и маски корректирующего слоя. На этом этапе я могу изменить текущий корректирующий слой любым способом. На самом деле, я думаю, что немного изменю цвет машины.Кстати, при изменении корректирующего слоя не имеет значения, активен исходный выбор или нет.
Я пошел дальше и добавил к краске немного пурпурного. Затем, поскольку у меня снова есть активный выбор, я вернусь к панели Adjustments и щелкну значок настройки Curves . После этого я нажму и перетащу центр кривой вверх и влево, чтобы добавить яркости среднего тона.
Как вы можете видеть на скриншоте выше, теперь у меня есть два корректирующих слоя.Я доволен тем, как получился выбор и корректировки, поэтому вот готовый продукт.
——
Довольно круто, правда? И это всего лишь один пример того, когда и как вы можете использовать корректирующие слои в Adobe Photoshop. В следующих статьях я расскажу вам больше о разных стилях и модах. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
корректирующих слоев в Photoshop | Заводной дизайн
Как известно любому, кто знаком с простым названием «Photoshop», существует бесконечное множество способов изменить изображение с помощью флагманского приложения Adobe.От небольших настроек до серьезных изменений, Photoshop — это программа, которой пользуются полиграфисты и веб-дизайнеры. Но из-за того, что Photoshop предлагает вам все возможности, есть много способов испортить изображение.
ВPhotoshop есть панель «История», которая, по сути, является средством отслеживания изменений, позволяя вернуться на несколько шагов назад (по умолчанию — 20; можно изменить в настройках), но помимо лимита шагов, вы можете вернуться назад, если сохраните и закройте файл, его история изменений не возобновится при следующем открытии.Конечно, вы можете использовать старую технику «Сохранить как…», но файлы Photoshop, как правило, имеют большую сторону, поэтому сохранение многих из них может складываться, и , которые действительно хотят иметь разные копии, все с различными изменениями, которые вы тестирование или сохранение?
Есть гораздо лучший способ справиться с этим, и он решает как проблему потерянного или ограниченного состояния истории , так и — кошмар, связанный с накоплением множества копий файлов.
Это «неразрушающее» решение для манипулирования вашим изображением — использование корректирующих слоев:
Как следует из названия, эта панель содержит изменения, которые вы можете найти в меню «Изображение»> «Коррекция»:
Разница между использованием одной из этих команд меню «Коррекция» и панели «Корректирующие слои» состоит в том, что, опять же, как следует из названия, вы создаете слой с этими корректировками, а не вносите их непосредственно в само изображение.
Для нескольких примеров мы начнем с этого человечка:
.Допустим, вам нужна черно-белая версия. Вместо того, чтобы сразу переходить к Image> Adjustments> Black & White…, как показано на скриншоте меню выше, вы должны нажать на кнопку Black & White на панели Adjustments:
Это создаст на вашем изображении новый слой «Black & White 1»…
… и результат сразу:
Затем вы можете внести изменения в эту настройку на панели «Свойства», которая динамически изменяется в зависимости от того, какой корректирующий слой вы используете в данный момент:
При желании вы можете добавить столько корректирующих слоев, сколько захотите, например Яркость / Контрастность:
Добавляет слой «Яркость / Контрастность 1»…
… что отражено на вашем изображении…
… и снова может быть изменен в панели динамических свойств:
Как и «обычные» слои, эти корректирующие слои можно включать и выключать, щелкая значок «глаз» на панели слоев, и соответствующие им корректирующие слои включаются и выключаются:
Эти неразрушающие изменения изображения, в отличие от тех, которые вы можете внести непосредственно в изображение с по с помощью команд меню, живут в своих собственных слоях, в то время как исходное изображение остается нетронутым на фоновом слое.
Руководство по градиентным картам в Photoshop
, автор — Алек Драгган, 27 сентября 2019 г.
Корректирующие слои Photoshop — отличный способ изучить глубинное редактирование на основе слоев. Карты градиента — один из таких корректирующих слоев, позволяющий творчески изменять цвета изображений. Как можно применить и наилучшим образом использовать градиентных карт в Photoshop CC?
Существует два основных способа использования инструментов Photoshop CC Gradient maps .Вы можете раскрашивать изображения в качестве наложения, а цвет заменять изображение несколькими, обычно двумя, тонами. Замена цвета включает в себя черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две основные тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, который затем можно использовать вместо черного и белого.
Карты градиента дают вам больше контроля над контрастом и настроением при превращении фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать градиентные карты Photoshop CC?
Мы обсудим как общие советы, так и пошаговые изменения, так что давайте сразу же!
Прежде чем мы начнем, убедитесь, что на ваше устройство загружен Photoshop.Вы можете приобрести Photoshop через тарифный план Adobe Creative Cloud всего за 9,99 долларов США в месяц.
Что такое карты градиента Photoshop CC?Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени и нижнюю часть изображения, середина заменяет вашу общую экспозицию, а конец заменяет ваши светлые участки.
Если вы хотите разобраться в базовой цветокоррекции с помощью Gradient Maps , ознакомьтесь с этим руководством.В число других хороших руководств входит этот, в котором используются как карты градиента, так и режимы наложения .
Как работают карты градиента?Возьмите это изображение, например:
Если мы применим к этому слою базовую маску градиента , используя градиент от черного к белому, то мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области — серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение выше, но с переходом от красного к зеленому Карта градиента , чтобы показать максимальный контраст:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь имеют ярко-красный цвет. Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Зачем нужен этот инструмент?Хотя в приведенном выше примере показана сильная разница в цвете, есть много причин для использования этих эффектов.Цветовая градация не всегда является наложением сплошного цвета, и позже мы увидим, что Gradient Maps действительно соседствуют с Blending Modes .
Есть также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы тот, кто любит свою черно-белую фотографию , карты градиента предоставляют новый уровень ручного управления, к которому у вас не было доступа раньше, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному на изображении, чтобы получить более абстрактный вид.
Где находится инструмент «Карта градиента»?Инструмент «Карта градиента» можно использовать несколькими способами. Когда у вас есть изображение в фотошопе, самый простой способ его выбрать — это перейти к Изображение >> Коррекция >> Градиентная карта .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что в списке отмечен пункт «Adjustments».
Если вы работаете в рабочем пространстве «Фотография» , то этот параметр выбирается заранее. Чтобы получить доступ к рабочему пространству фотографии, выберите «Окно » >> «Рабочие пространства» >> «Фотография ».
Как использовать карты градиента в Photoshop CCТеперь, когда вы понимаете основы того, что карты градиента делают в Photoshop, вы можете начать использовать их для творческих экспериментов.Есть несколько разных способов применить маску слоя, чтобы они правильно выравнивали цвета ваших изображений, без агрессивной замены вашего изображения.
Это изображение, которое мы собираемся оценить по цвету:
Моя главная цель с этим изображением — сделать его более теплым и землистым. Я сделаю это, удалив некоторые из более резких тонов белого света более теплыми и естественными.
Применение карты градиентаПримените карту градиента на новом слое либо из Изображение >> Коррекция >> Карта градиента , либо из панели Корректировки .
Неважно, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь полоса градиента должна быть видна на панели настройки, если выбран слой Карта градиента :
Два цвета на панели градиента будут градиентом между выбранным передним планом и фоном. цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ, которым корректирующий слой влияет на изображение, редактируя с использованием режимов наложения и Непрозрачность .
При работе с картами градиента попробуйте применить режимы наложения в разделе Overlay :
Режим наложения Soft Light — лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что использование Vivid Light или Hard Light с меньшей непрозрачностью работает лучше всего.Следовательно, я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения яркого света я могу видеть, как моя текущая карта градиента выглядит с моим изображением.
Теперь я могу щелкнуть полосу градиента , чтобы увидеть мои настройки в реальном времени по мере того, как я изменяю параметры редактирования.
При нажатии на полосу градиента открывается следующий редактор градиентов :
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас будет возможность выбрать Фотографическое тонирование .
Перейдя в раскрывающееся меню Photographic Toning , поиграйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Цвета по яркости назначать не нужно. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, переход от темного к светлому — традиция. Тем не менее, вы можете переключить его и перейти от светлого к темному или даже от темного к светлому и темному (от светлого к темному к светлому …), все зависит от вас!
Каждое изменение, которое вы делаете в редакторе градиента, также видно на самом изображении, если корректирующий слой помечен как видимый . Наблюдать за внесенными вами изменениями в изображение в реальном времени невероятно полезно!
Поигравшись с цветами, режимами наложения , непрозрачностью и , я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным, и определенно похоже, что оно было снято ближе к сумеркам.Это то, что я хотел на изображении с самого начала, так что я счастлив!
Лучшие способы использования градиентных карт в Photoshop CCКак видите, эти карты имеют множество применений. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как split toning . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применить к изображению более двух цветов и может сразу заменить множество тонов и раздражающие проблемы с цветом.
Кроме того, возможность настройки определенных частей экспозиции, таких как тени на лице или остальной оттенок кожи, может сделать ваши изображения безупречными.
Использование инструмента Color Picker Tool обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые с наложением Blending Mode , чтобы ваше изображение действительно выделялось. Возможность добавить тональности к освещению с помощью палитры цветов для единообразия просто потрясающая.
Цветокоррекция с помощью карт градиента и портретной съемкиНаиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь приукрашивать определенные оттенки для творческого эффекта, возможно, вам сложно добиться идеального эффекта с помощью некоторых других инструментов Photoshop. Объем ручного управления инструментом Gradient Tool делает этот процесс более сложным, но в конечном итоге дает лучший конечный продукт.
Создание предустановок градиента
При цветокоррекции портретной съемки очень популярны определенные эффекты, например, в жанре бирюзового и оранжевого.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете сделать предустановку градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить к изображению более абстрактную окраску.
С другой стороны, применение нескольких из этих слоев к черно-белому изображению может дать творческий и абстрактный эффект.
Помните о наборах цветов, которые хорошо сочетаются друг с другом. Дополнительные цвета — хорошая отправная точка, как неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Мне очень удалось использовать технику цветовой коррекции городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокий контраст и четкость , которые я хочу приглушить.
Помните, что вы можете применить этот эффект разными способами, в режимах наложения и прозрачности, а также с помощью масок слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.

