Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Использование кривых — Графический редактор Adobe Photoshop
Вызов диалогового окна происходит через меню Image | Adjustments | Curves. Открытое окно имеет вид, как показано на рис. 1. Рис. 1. Диалоговое окно Кривые. А — светa, Б — средние тона, В — тени График указывает отношение исходной яркости пикселов (входная яркость) к новому значению цвета (выходная яркость). Поскольку исходно никаких изменений не производилось, эти величины равны и график является линейным с наклоном в 45 градусов. Для цветовой модели RGB график изменяется от 0 до 255, где тени (0) находятся в точке А, а света (255) в точке В. Для модели CMYK значения измеряются в процентах от 0 до 100 и тени находятся в точке В. Изменение положения теней и светов меняется нажатием на двойную стрелку. Здесь мы будем рассматривать операции с изображениями только для
модели RGB, поэтому исходный вид кривых должен быть как на рис. Значения кнопок
Дополнительные возможности
Изменение кривой Вид самой кривой можно менять следующими способами:
Удалить точку с графика можно с помощью клавиши или просто щелкнуть на нее курсором мыши с удержанием клавиши CTRL. Осветление и затемнение изображенияДля осветления всего изображения нужно переместить средние тона (точка Б на рис. 1) в область светлых тонов. Поскольку выходная яркость (вертикальная ось) изменяется снизу вверх от темных тонов к светлым, чтобы сделать изображение светлее, следует поднять точку Б вверх (рис. 2), а для затемнения — опустить вниз. 2), а для затемнения — опустить вниз.Рис. 2. Вид кривых для осветления изображения Чтобы осветлить лишь некоторые участки изображения, например, тени, следует вначале определить соответствие области изображения фрагменту графика. А затем изменять этот кусочек, оставляя остальную часть графика нетронутой (рис. 3). Рис. 3. Осветление темных участков изображения Изменение контрастаКонтраст в изображении достигается путем осветления светлых участков и затемнения темных, как показано на рис. 4. Средние тона остаются без изменений. Рис. 4. Увеличение контраста изображения Для снижение контраста изображения следует инвертировать график (рис. 5). Рис. 5. Снижение контраста изображения Для увеличения контраста черно-белых рисунков, сканированных
чертежей, рисунков с оттенками серого, лучше всего использовать график,
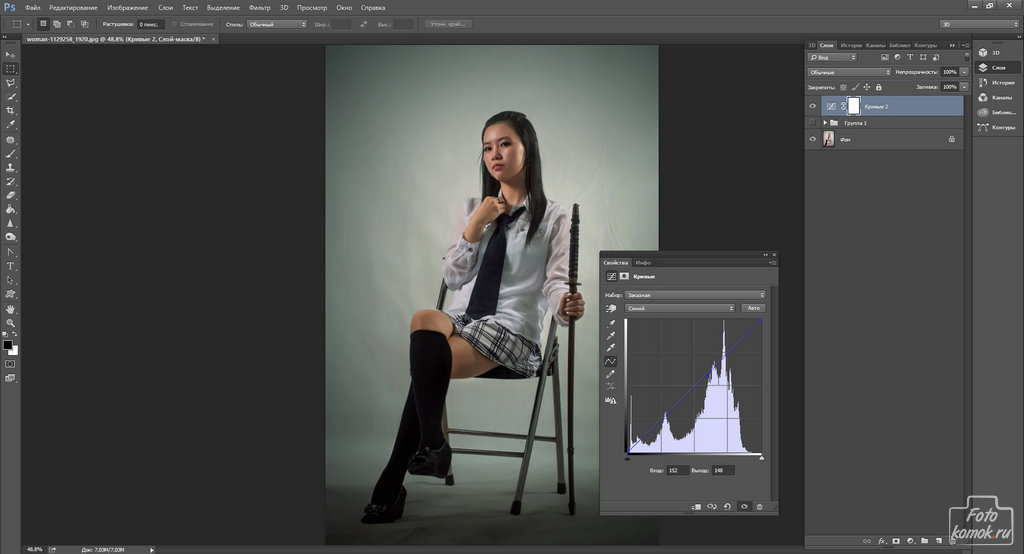
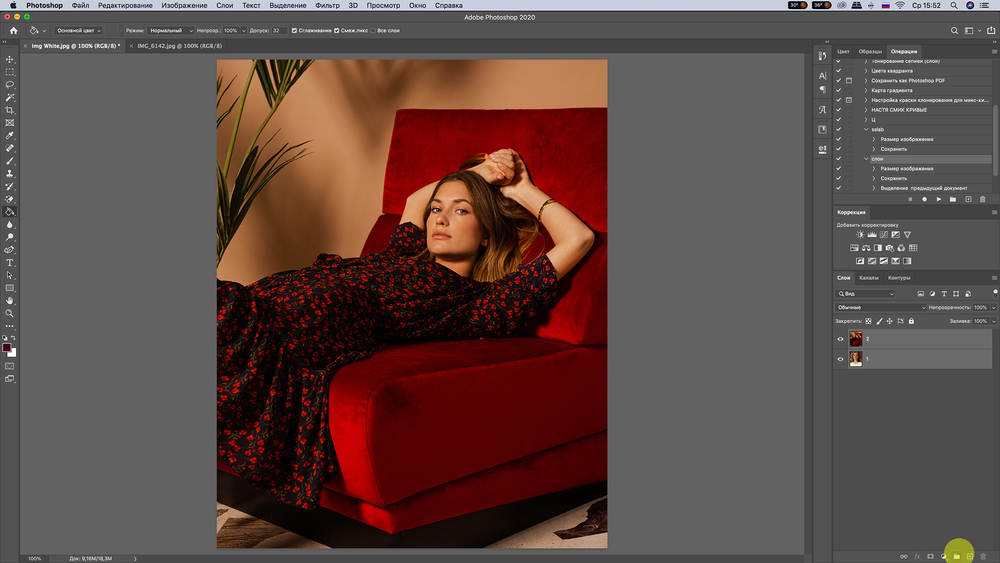
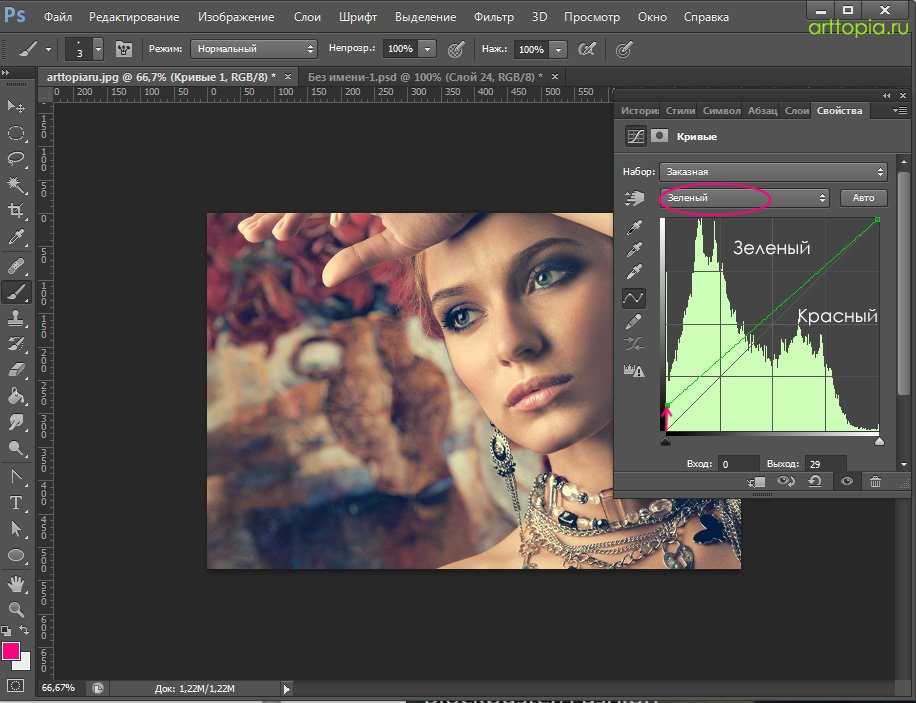
как на рис. Рис. 6. Увеличение контраста черно-белых рисунков На рис. 7. показано исходное изображение, полученное путем сканирования с листа бумаги. Рис. 7. Исходный сканированный рисунок Применяя к рисунку кривую как на рис. 6, и убрав цветность, получим окончательное изображение (рис. 8). Рис. 7. Рисунок, полученный после использования кривыхРабота с каналамиКривые позволяют управлять яркостями отдельных каналов. В модели RGB их всего три — красный, зеленый и синий, что, однако, не мешает изменять любой оттенок в изображении. Согласно цветовому кругу, который тесно связан с моделью RGB (рис. 8), увеличение одного цвета автоматически влечет к понижению уровня противоположного ему цвета, расположенному на удалении 180 градусов. Так, при уменьшении уровня синего цвета в фотографии, она начнет приобретать желтый оттенок. Рис. Рассмотрим использование каналов для коррекции фотографии. Исходное изображение имеет синий оттенок (рис. 9). Уменьшая уровень яркости в средних тонах канала Blue, мы, тем самым, добавляем желтый цвет к средним тонам изображения. Лицо на фотографии перестало быть холодным и приобрело более желаемый оттенок. Рис. 9. Исходная фотография Рис. 10. Откорректированная фотография Кривая для изменения приведенной фотографии показана на рис. 11. Рис. 11. Уменьшение уровня средних тонов в синем канале Теплые оттенки в изображении воспринимаются людьми лучше, нежели холодные. Поэтому в фотографии лица человека всегда должен присутствовать желтый оттенок. Исключение составляют фотографии, на которых заведомо известно, что изображены черные, красные или желтые люди. Горячие клавиши
|
Как изогнуть текст в Photoshop? [Объяснение 3 простых методов]
Независимо от того, хотите ли вы сделать дурацкую поздравительную открытку, постер фильма или просто играете в Photoshop, вам в конечном итоге потребуется изогнуть текст. Сам процесс прост, и есть несколько способов сделать это. Без лишних слов, вот как изогнуть текст в Photoshop.
Как изогнуть текст в Photoshop? Каждое хорошее программное обеспечение для редактирования графики предлагает возможность манипулирования текстом. Здесь мы рассмотрим три разных метода кривых слов в Photoshop. Мы будем использовать кнопку Create Warped Text , инструмент Path и инструмент Smart Objects .
Здесь мы рассмотрим три разных метода кривых слов в Photoshop. Мы будем использовать кнопку Create Warped Text , инструмент Path и инструмент Smart Objects .
Кнопка Создать искаженный текст — это самый простой способ изогнуть текст в Photoshop. Следуйте этим шагам, и у вас все получится в кратчайшие сроки.
- Откройте файл проекта или новый пустой
- На панели инструментов выберите Введите Tool или нажмите T на клавиатуре, чтобы активировать его
- Напишите свой текст
- Слой для текста будет создан автоматически
- Обязательно нажмите на текстовый слой
- Если инструмент Type Tool все еще активен, у вас должны быть доступны параметры редактирования текста для шрифта, размера и т. д. на панели инструментов.
- В крайнем правом углу должна быть серия маленьких значков
- Нажмите на Создать искаженный текст 9кнопка 0012
- Выберите нужный тип кривизны в верхнем меню.
 После этого вы можете изменить его с помощью доступных ползунков .
После этого вы можете изменить его с помощью доступных ползунков .
С 15 вариантами типов кривизны и тремя ползунками для настройки, есть с чем поиграться.
Использование инструмента «Путь»Этот метод изогнутого текста в Photoshop также прост в применении и позволяет выбрать точную форму текста. Вот как это сделать:
- Откройте файл вашего проекта или новый
- На панели инструментов выберите инструмент Shape Tool или нажмите U , чтобы активировать его
- Выберите желаемую форму и нарисуйте ее
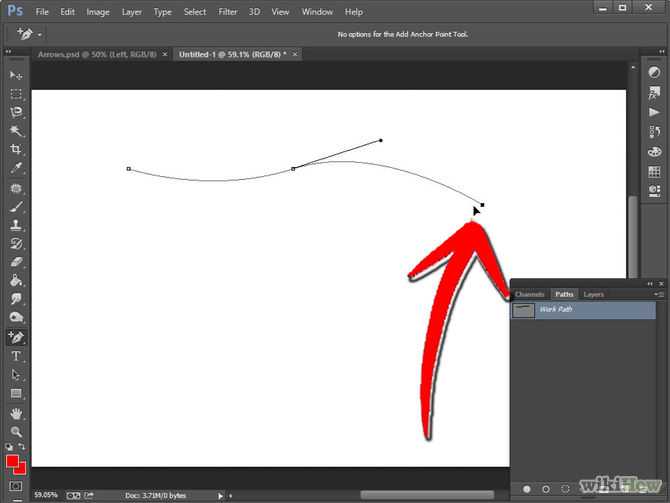
- Щелкните инструмент Type Tool на панели инструментов или нажмите T , чтобы вывести его
- Подведите курсор к краю фигуры, и на нем должна появиться изогнутая линия
- Щелкните левой кнопкой мыши и введите текст — теперь текст будет обтекать фигуру
Этот метод идеален, если вы планируете создавать инфографику, типографику или другие подобные материалы.
Это наиболее трудоемкий метод деформации текста в Photoshop, но позволяет максимально контролировать . Вот шаги:
- Откройте файл проекта или новый пустой
- Выберите инструмент Type Tool из набора инструментов или нажмите T , чтобы активировать его
- Убедитесь, что вы выбрали текстовый слой
- В верхнем меню выберите Слой → Смарт-объекты → Преобразовать в смарт-объект
- В том же меню перейдите к Редактировать → Преобразовать → Деформировать
- Теперь над текстом должна быть синяя сетка. Перетащите части сетки, чтобы изменить форму текста
- Когда вы будете довольны результатом, в верхней центральной части экрана должна появиться кнопка с галочкой .
 Нажмите ее, чтобы применить изменения
Нажмите ее, чтобы применить изменения
Теперь вы знаете, как деформировать текст в Photoshop. Тем не менее, есть еще кое-что, что нужно рассказать.
Дополнительные настройки текстаЯвляясь одной из лучших программ для редактирования фотографий на рынке, Photoshop предлагает множество других способов обработки текста. Вот некоторые из них:
- Стиль слоя → Внешнее свечение — Эта опция позволяет добавить к слою внешнее свечение. Вы можете установить режим наложения, технику и качество.
- Стиль слоя → Тень — помещает тень на слой. Вы можете установить угол падения, расстояние, разброс и многое другое.
- Стиль слоя → Наложение узора — с помощью этой настройки вы можете раскрасить слой узором по вашему выбору. Вы можете изменить его угол, непрозрачность и масштаб.
- Стиль слоя → Внутреннее свечение — Очень похоже на внешнее свечение, но наоборот.

- Стиль слоя → Обводка — позволяет добавить контур к слою. Вы можете выбрать его цвет, размер и прозрачность.
- Type → Anti-Alias — позволяет выбрать один из нескольких различных типов сглаживания для слоя. Может быть удобно с большими буквами.
- Фильтр → Искажение — Позволяет поиграть с несколькими типами искажений, каждый из которых имеет настраиваемые параметры. Это очень полезно, когда вы хотите, чтобы текст выглядел изношенным.
- Фильтр → Pixelate — предлагает различные варианты пикселизации. Делает противоположное сглаживанию. Это удобно для создания текста в стиле ретро.
- Filter → Liquify — Как следует из названия, вы можете исказить слой, подобно потоку жидкости.
- Плагины → Обзор плагинов — Плагины — это расширения, созданные Adobe или сообществом для функциональности вашего Photoshop. Если вы хотите использовать эффект, которого нет в базовой программе, попробуйте браузер плагинов.
 Ты будешь приятно удивлен.
Ты будешь приятно удивлен.
Получить изогнутый текст в Photoshop довольно просто, если вы освоите его. Мы показали вам три жизнеспособных метода, каждый со своими вариантами использования. Однако на этом возможности программного обеспечения для редактирования текста не заканчиваются. С широкий спектр дополнительных функций , это только начало вашего путешествия в области графического дизайна.
Как использовать кривые в Photoshop — Школа фотографии
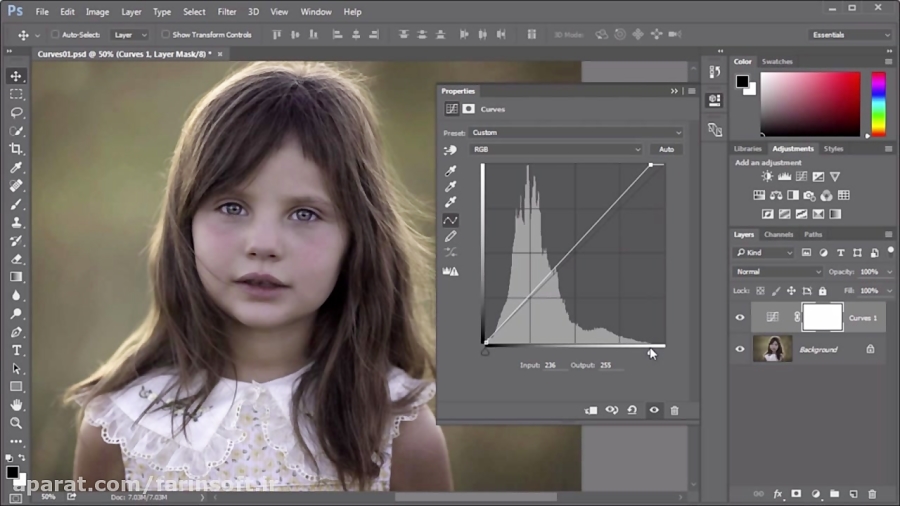
Кривые в Photoshop — действительно мощный инструмент. Он дает отличный контроль над тонами и контрастностью вашего изображения и даже позволяет вам контролировать тона и контрастность определенных цветовых диапазонов в вашем изображении. Сначала это может быть довольно сложно, но когда вы привыкнете к этому, вы обнаружите, что можете применять кривые почти к каждому изображению, которое вы обрабатываете в Photoshop.
Управляйте своей фотографией и проявляйте больше творчества с помощью наших онлайн-курсов.
 Нажмите ниже для получения дополнительной информации.
Нажмите ниже для получения дополнительной информации.Обзор видео
Слои настройки кривых
Всегда старайтесь использовать слой настройки кривых. Это создаст неразрушающие движения, которые можно отрегулировать или удалить, не влияя на исходное изображение. Вы можете добавить корректирующий слой кривых в свою корректирующую палитру или щелкнув значок добавления корректирующего слоя, который расположен в нижней части палитры слоев.
Настройка кривых Окно свойств
Окно свойств настройки кривых
1 Пипетки
Этот инструмент позволяет выбрать белое, черное или серое пятно среднего тона на изображении, чтобы снова сбалансировать изображение с белым светом.
2 Раскрывающийся список RGB
Здесь вы можете выбрать различные цветовые каналы: красный, зеленый или синий. Затем вы можете настроить контрастность и тона этого конкретного канала.
3 Предустановка
Выберите из списка предустановок, которые Photoshop создал для вас. Хорошо для экспериментов или если вы хотите быстро исправить.
4 Карандаш и гладкая
Используйте это, чтобы нарисовать кривую от руки. Используйте параметр «Значения сглаженных кривых», чтобы при необходимости сгладить линию.
5 белых и черных точек
Перетащите их внутрь, чтобы установить новые белые и черные точки. Если вы удерживаете «Alt» во время перетаскивания, вы можете просмотреть любые обрезанные пиксели. Это работает аналогично уровням.
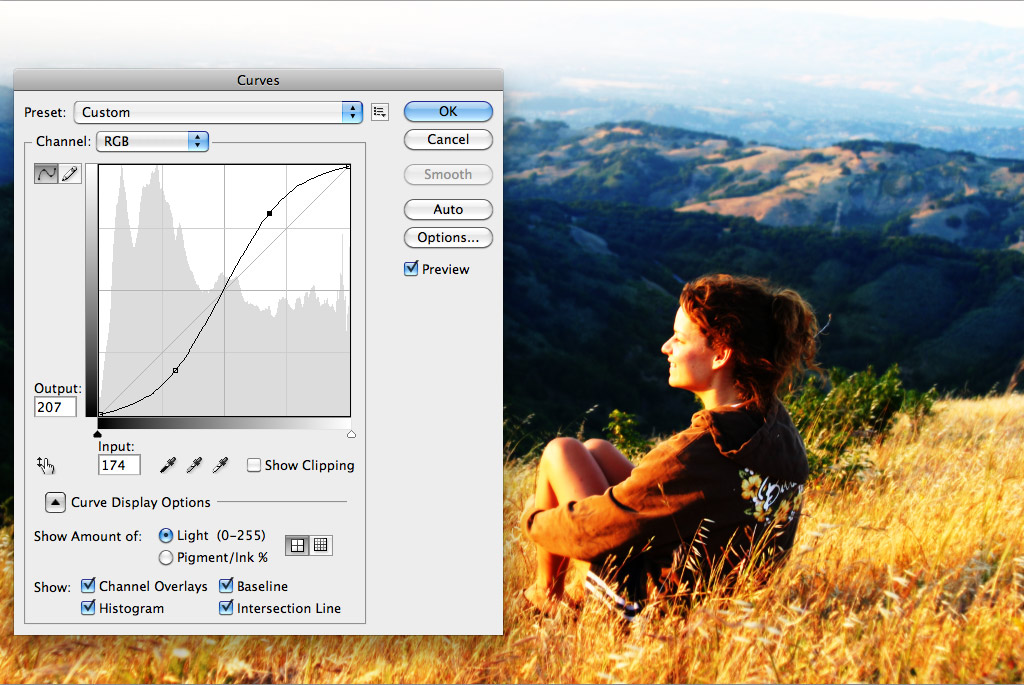
6 Гистограмма
Это визуальное представление всех тонов вашего изображения, оно показывает «тональный диапазон». Тени слева, а блики справа. Если вы выбрали цветовой канал, он покажет вам только тональный диапазон этого цвета.
7 Кривая линия
Надавите на эту линию вверх, чтобы осветлить, и потяните вниз, чтобы затемнить. Каждый раз, когда вы делаете это на новой части линии, вы создаете новую опорную точку.
Свет и тени
Поле свойств кривых, показывающее области света и тени
Верхние правые 4 квадрата предназначены для светлых областей. Нижние 4 квадрата предназначены для теневых областей.
Знаменитая S-образная кривая
S-образная кривая — это когда вы перемещаете линию в форме буквы S. Это придаст контрастности и глубины вашему изображению.
Цветовые каналы
Вы можете разделить кривые на красный, зеленый и синий цветовые каналы. Нажимая на линию вверх, вы увеличиваете выбранный именованный цвет, т. е. красный, а потянув линию вниз, вы удаляете этот цвет и увеличиваете его противоположный цвет на цветовом круге CMYK, т. е. голубой.
Красный — голубой
зеленый — пурпурный
синий — желтый
Маска слоя
Маску слоя можно использовать для удаления ненужных областей, т. е.

 .. (Изображение | Настройка | Кривые…) или через комбинацию клавиш Ctrl+M,
что быстрее и удобней. Пункт меню Adjustments до седьмой версии
программы Photoshop назывался Ajust, но суть от этого не поменялась.
.. (Изображение | Настройка | Кривые…) или через комбинацию клавиш Ctrl+M,
что быстрее и удобней. Пункт меню Adjustments до седьмой версии
программы Photoshop назывался Ajust, но суть от этого не поменялась.

 6.
6. 8. Цветовой круг
8. Цветовой круг
 После этого вы можете изменить его с помощью доступных ползунков
После этого вы можете изменить его с помощью доступных ползунков Нажмите ее, чтобы применить изменения
Нажмите ее, чтобы применить изменения
 Ты будешь приятно удивлен.
Ты будешь приятно удивлен.