Обзор Adobe Color CC — Autotak
Как человек, который управляет веб-сайтами малого бизнеса, я естественно заинтересован в дизайне и использовании цвета. Одним инструментом, которым я пользовался некоторое время назад, был Adobe Kuler. Это было приложение для iPhone и Android, которое позволяло вам создавать цветовые схемы и делиться ими с сообществом Adobe. Теперь Adobe Kuler называется Adobe Color CC.
Судя по всему, Adobe Kuler был недавно переименован, что показывает, сколько времени прошло с тех пор, как я последний раз его использовал. Новый Adobe Color CC приводит его в соответствие с другими продуктами Adobe, такими как InDesign CC, Acrobat CC и так далее. Очевидно, раньше тоже было приложение для iOS и Android Kuler, но, похоже, не было версии Color CC.
Важность цвета
Цвет — невероятно важный аспект дизайна, поскольку он оказывает реальное психологическое влияние на то, как мы получаем этот дизайн. Многочисленные исследования показали, что разные цвета вызывают разные реакции у наблюдателя, что является одной из причин, почему так много мыслей и усилий уходит на использование цвета.
Нужны деньги на новую видеокарту, хотите купить новый смартфон? Берем кредитную карту от Альфы и не думаем о процентах целый год. А ещё она бесплатная. Оформить карту можно на сайте банка — на это уйдёт всего пара минут, а доставят её в удобное время и место.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Проверять, выписываться Психология цвета в маркетинге и брендинге если вы хотите узнать больше, так как у меня есть обзор, чтобы продолжить …
Adobe Color CC
Adobe Color CC — это онлайн-веб-приложение, в котором вы можете поэкспериментировать с цветом. Также доступна настольная версия, которая полезна, если вы используете другие продукты Adobe. В противном случае Веб-сайт Adobe Color CC довольно хорошо
Простота использования
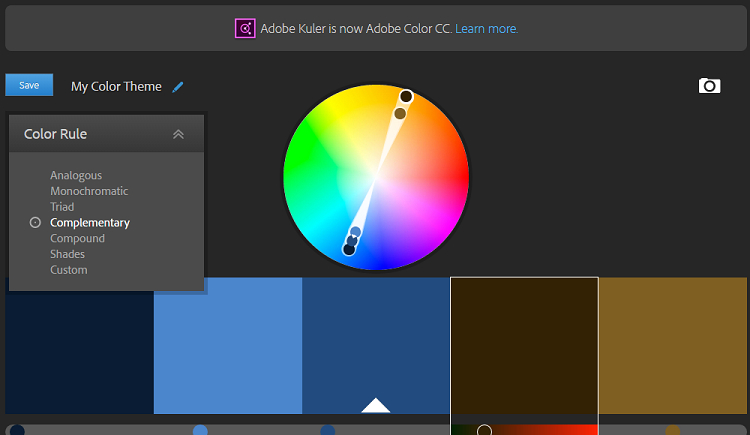
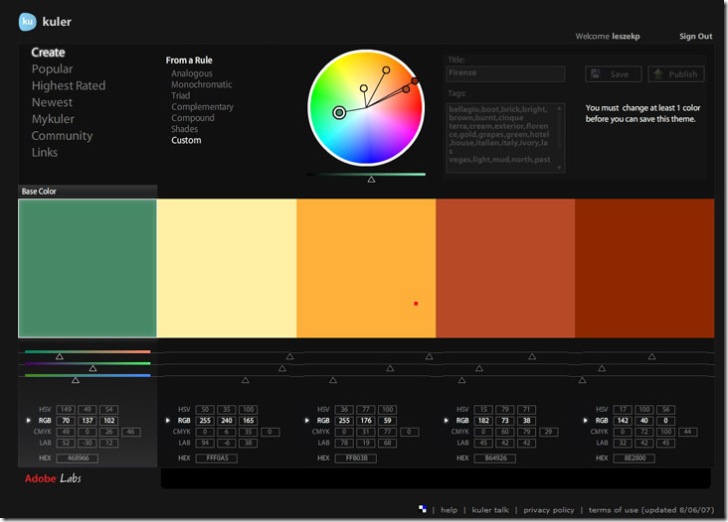
Adobe Color CC полностью фирменный, если вы знакомы с другими продуктами Adobe. Конструкция плоская и простая с удобством в использовании. Основная идея — это лицевая сторона и центр страницы, которая ставит под угрозу большое цветовое колесо, образцы, ползунки и некоторые цветовые правила.
Основная идея — это лицевая сторона и центр страницы, которая ставит под угрозу большое цветовое колесо, образцы, ползунки и некоторые цветовые правила.
Вы можете вручную перетаскивать цветовое колесо, чтобы создавать новые цвета, просматривать цветовые схемы других людей, создавать схемы из загруженного изображения и многое другое. Это очень мощное веб-приложение, которое должен использовать каждый дизайнер. Я не склонен слишком лирично относиться к продуктам Adobe, потому что они очень дорогие, но Adobe Color CC бесплатна и очень, очень хороша в своих действиях.
Сделайте схему с Color CC
Так может ли кто-то, у кого нет художественных способностей, такой как я, создать схему? Что вы можете.
Для начала выберите один из белых кружков в цветовом круге. Перетаскивай его вокруг колеса, пока не найдешь понравившийся тон. В зависимости от того, что вы установили в Правиле цвета, остальные четыре цвета будут двигаться, чтобы дополнить или противопоставить ваш выбор цвета. Эта часть очень проста и довольно забавна сама по себе.
Эта часть очень проста и довольно забавна сама по себе.
Монохроматическое правило создает четыре цвета с тоном и глубиной, подобными цвету, выбранному вами на колесе. Triad разделяет колесо на три и обеспечивает пять цветов, которые контрастируют, но все же работают вместе. Дополняет пространство между цветами, но выбирает те, которые будут хорошо работать вместе.
Сложные правила хороши при поиске дополнительных цветов. Shades выбирает четыре дополнительных оттенка вашего основного выбора, а Custom позволяет вам перемещать пять ползунков в любом месте на колесе.
Слайд, чтобы править
Если цветового круга недостаточно для выбора идеальной цветовой схемы для ваших нужд, под образцами цветов также есть ползунки для почти бесконечной настройки.
Нажмите на образец цвета, чтобы выделить его, и его значения будут показаны под ним. Вы увидите три цветные полосы RGB и одну яркости с белым кружком в каждой. Перетащите этот круг влево или вправо, чтобы изменить значение и яркость. Это только изменяет этот единственный образец, поэтому может испортить вашу схему, но дает неограниченную свободу создавать что-то правильное.
Это только изменяет этот единственный образец, поэтому может испортить вашу схему, но дает неограниченную свободу создавать что-то правильное.
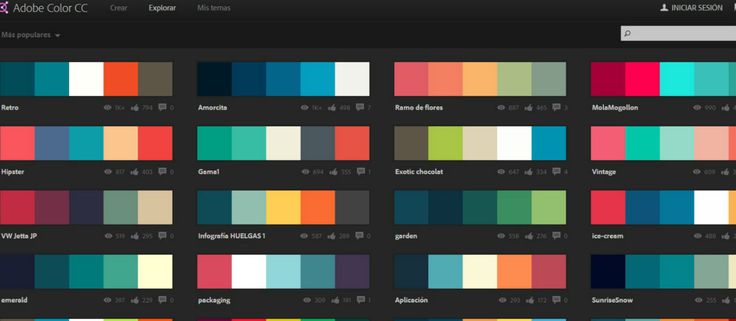
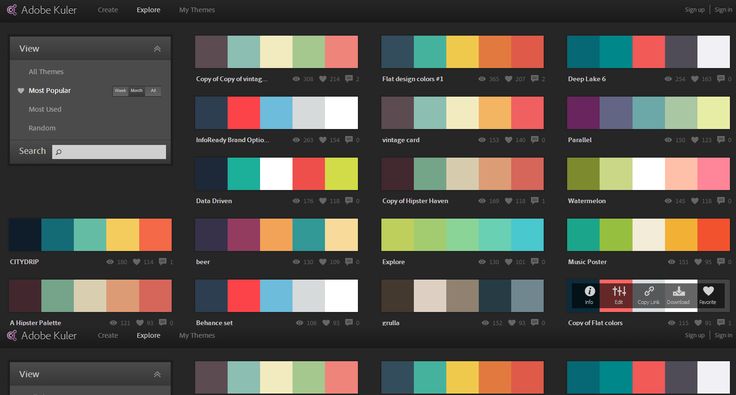
Исследуй Цвет CC
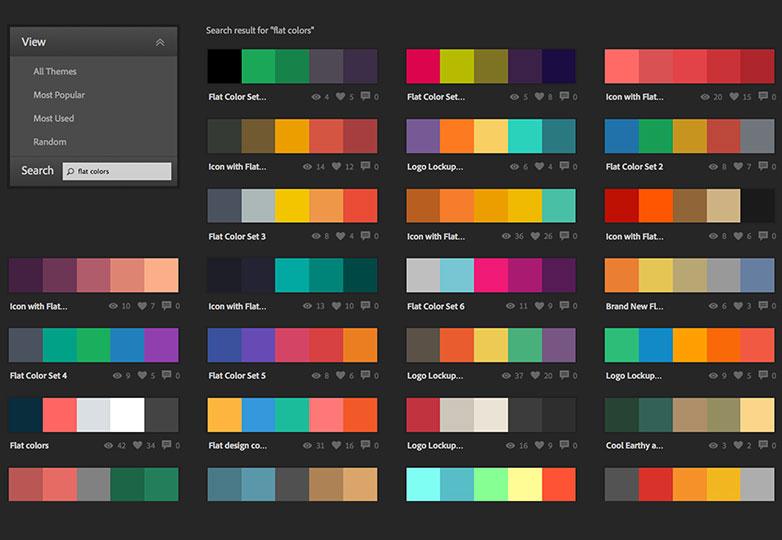
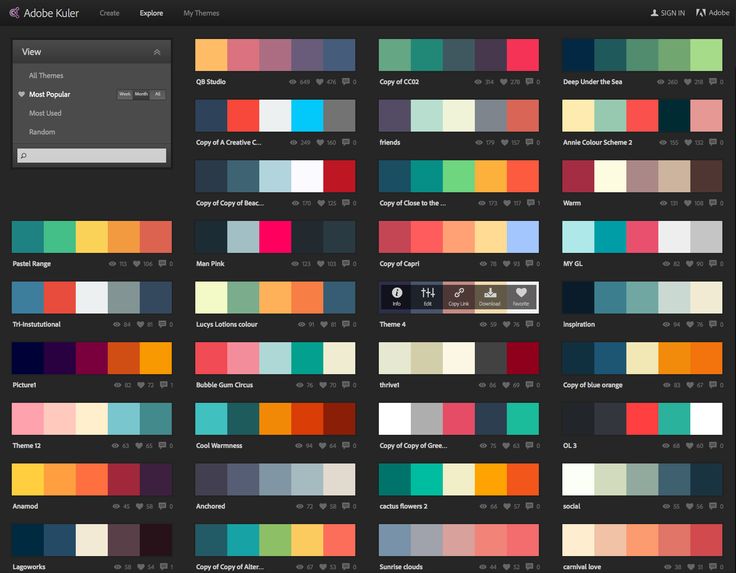
Меню «Исследовать» на сайте Color CC действительно очень интересно. Это особенно полезно для тех, кто ищет вдохновения или кто хочет цветовую схему. Вы можете выбрать наиболее популярные, все, наиболее часто используемые, случайные, а затем некоторые настройки времени для каждого. Сайт возвращает страницу, полную цветовых схем, которые сразу же дают плоды творческих соков.
Цветовые схемы очень разнообразны и разнообразны. Существуют буквально сотни схем, охватывающих каждый цвет, настроение, тон и глубину. Если вы видите схему, которая вам нравится, наведите на нее курсор и выберите «Информация». Вы попадаете на его собственную страницу, где вы можете увидеть ее гораздо большую версию. Нажмите образец цвета один раз, чтобы сделать его полноэкранным.
Справа находится меню «Действия». Здесь вы можете выразить признательность (как), сохранить его в своей собственной библиотеке, если вы зарегистрируетесь или войдете в систему с помощью Adobe ID, поделитесь или отредактируете его копию. Возможность редактировать копию схемы, вероятно, полезна для более склонных к творчеству.
Возможность редактировать копию схемы, вероятно, полезна для более склонных к творчеству.
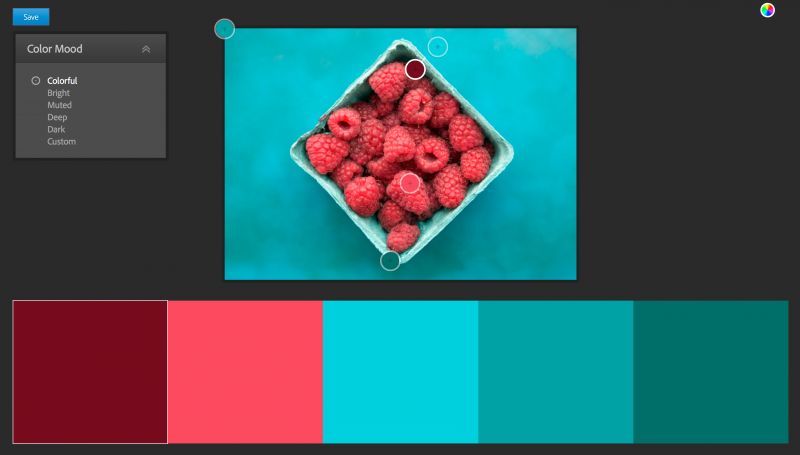
Создайте цветовую схему из изображения в Adobe Color CC
Я хотел посмотреть, как просто создать схему из изображения. Я загрузил фотографию своего велосипеда, так как он содержит пару ярких цветов, и я хотел посмотреть, как сайт справился с этим. Как видно из изображения, все прошло хорошо. Он выбрал зеленый цвет, красный и угольный каркас.
Выбор меню «Цветовое настроение» слева позволил мне изучить различные варианты темы, включая «Яркий», «Приглушенный», «Глубокий», «Темный» или «Пользовательский». Цвета, выбранные Adobe Color CC для каждой настройки, были на месте. Если кто-то, как я, может это сделать, то любой может!
Использование ваших схем в дизайне
Adobe Color CC отображает значения RGB для каждого выбранного цвета, которые вы можете использовать по своему усмотрению. Однако, если вы используете Illustrator, Photoshop или другой продукт Adobe, вы можете использовать схему напрямую.
Если вы вошли в систему со своим Adobe ID при создании схемы, вы можете использовать ее в другом продукте Adobe по своему усмотрению. Например, в Illustrator выберите «Окно», а затем «Цветовые темы». Сохраненные вами выборки из Adobe Color CC должны автоматически появиться в окне тем, чтобы вы могли их использовать напрямую. Просто добавьте образцы, чтобы сохранить их в Illustrator и перейти оттуда.
Adobe Color CC — фантастический ресурс для дизайнеров всех видов. Я не знаю ни одного другого приложения, которое было бы близко к простоте использования и мощной простоте Adobe Color CC. Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Шаблон для цветовых схем Adobe Kuler
Шаблон для цветовых схем Adobe KulerФильтры
ГлавнаяУрокиМоушн дизайнШаблон для цветовых схем Adobe Kuler
В этом уроке мы создадим шаблон для использования цветовых схем от Kuler. При этом мы будем использовать несколько стандартных эффектов, например Solid Composite или Linear Wipe, но основным элементом будет выражение которое будет связывать текст и цвет.
При этом мы будем использовать несколько стандартных эффектов, например Solid Composite или Linear Wipe, но основным элементом будет выражение которое будет связывать текст и цвет.
Скачать доп. материалы
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
тем Pantone для библиотек Adobe Color и Creative Cloud
Цвет — это общение. Цвет — это эмоции. Цвет — это мощный инструмент, который дизайнеры используют для влияния на настроение, взаимодействие и отношения с продуктом. Поиск вдохновения и упрощение рабочего процесса проектирования для цветовых палитр Pantone никогда не было проще с Adobe Color, Adobe Capture и Creative Cloud Libraries. Цвета Pantone позволяют дизайнерам добиться последовательной цветовой коммуникации для производственных проектов и создать эмоциональную связь с их дизайнерской работой.
Теперь, если вам нужно найти идеальное цветовое пространство или тему для ваших проектов печати или вывода, новые расширенные функции Adobe Color помогут вам импортировать и совместно использовать темы цветового пространства Pantone в ваших творческих проектах Photoshop, Illustrator и InDesign через Creative Облачные библиотеки. Функциональность создания и сохранения тем Pantone сочетается с существующей возможностью сохранения цветовых моделей RGB, CMYK, Lab и HSB непосредственно в библиотеках на сайте color. adobe.com. Это означает, что вы сможете легко передавать правильные значения цветового пространства, оттенки, тона и оттенки, используя плашечные цвета Pantone для реальных творческих результатов.
adobe.com. Это означает, что вы сможете легко передавать правильные значения цветового пространства, оттенки, тона и оттенки, используя плашечные цвета Pantone для реальных творческих результатов.
Цветовой круг Adobe Color.
Создание пользовательских соответствий Pantone
С помощью библиотек Adobe Color и Creative Cloud вы можете быстро и легко создавать образцы Pantone — для начала сначала создайте или выберите существующую цветовую тему. Под вашей цветовой темой найдите меню Pantone Matches и выберите тип книги Pantone, которую вы хотите создать. Adobe Color автоматически преобразует цветовую тему в цвета Pantone. Затем вы можете добавить тему Pantone непосредственно в свою личную библиотеку или загрузить () файл ASE (Adobe Swatch Exchange) или изображение .jpeg с информацией о цвете, чтобы интегрировать его в свои текущие творческие проекты.
Adobe Color Pantone соответствует.
Файлы цветового пространства ASE Pantone переносимы между библиотеками Creative Cloud и приложениями, но будут работать только в приложениях Adobe, которые используются для печати, текстиля и производственных проектов. Чтобы добавить свои цветовые темы Pantone на панель «Библиотеки» в Photoshop, дважды щелкните тему образца, чтобы добавить ее к выбранному активному цвету; в Illustrator и InDesign щелкните тему правой кнопкой мыши и выберите «Добавить тему в образцы».
Чтобы добавить свои цветовые темы Pantone на панель «Библиотеки» в Photoshop, дважды щелкните тему образца, чтобы добавить ее к выбранному активному цвету; в Illustrator и InDesign щелкните тему правой кнопкой мыши и выберите «Добавить тему в образцы».
Создание цветовых пространств
Вы также можете повысить эффективность рабочего процесса проектирования, создав и настроив полные цветовые палитры с помощью Adobe Color. На вкладке «Создать» используйте цветовой круг, чтобы выбрать цветовые капли. Перетащите цветовые капли, чтобы настроить образцы цветов, или примените правила гармонии цветов к базовому цвету, чтобы создать цветовые темы и преобразовать их в желаемую книгу образцов Pantone.
Вы также можете найти вдохновение в фотографиях и изображениях. Извлеките цвета, загрузив изображение и выбрав цветовое настроение. Перемещайте селекторы цветов, чтобы настроить образец, отредактировать насыщенность, оттенки и тона и сохранить в своей библиотеке.
X-TAON: конкурс арткаров на базе Substance.
Используйте мобильное приложение Adobe Capture на мобильном телефоне или планшете Android и iOS для захвата цифрового контента и создания цветовых тем (и других творческих ресурсов). Просто сфотографируйте повседневные предметы и текстуры вокруг вас и используйте приложение, чтобы извлечь из них цвета. Редактируйте прямо в Capture и загружайте изображения и цветовые темы в свои библиотеки.
https://youtube.com/watch?v=Th3S4tX7O9Y
Независимо от того, разрабатываете ли вы или кодируете цифровой или веб-контент, вы можете быстро копировать и вставлять стандартные значения цвета в форматах CSS, LESS, SASS и XML для легкой интеграции в базу кода. Adobe Color предоставляет веб-значения HEX, RGBa и HSLA, которые готовы к работе и легко редактируются. Все форматы файлов и значения цветов поставляются с разделами комментариев, которые являются настраиваемыми обозначениями.
Кроме того, вы можете настроить параметры просмотра, используя новые светлые и темные режимы. Это поможет вам визуализировать цветовые темы как на светлом, так и на темном фоне.
Это поможет вам визуализировать цветовые темы как на светлом, так и на темном фоне.
Откройте для себя мир Pantone и многое другое с Adobe Color
Вам нужно дополнительное творческое вдохновение? Посетите вкладку Исследуйте на сайте Color.Adobe.com, чтобы ознакомиться с контентом, созданным вручную командой Adobe Color, включая контент из Adobe Stock, Behance и сообщества дизайнеров Adobe. Просмотрите тысячи цветовых комбинаций, которые вы можете отфильтровать по самым популярным, наиболее используемым, креативным проектам, стоковым фотографиям и т. д. Поиск Adobe Color использует искусственный интеллект и машинное обучение для эффективного контекстуального поиска. Ищите изображения и цветовые палитры по параметрам, настроению и концепции проекта, а Adobe Sensei подберет для вас цветовые темы и изображения.
Благодаря новым темам Pantone Adobe Color дизайнеры могут эффективно передавать цветовые решения и информацию для печати и производственных проектов, обеспечивая точное соответствие цветов на протяжении всего производства. Начните упрощать совместный рабочий процесс проектирования с помощью цветовых палитр Pantone уже сегодня и воплотите свои дизайнерские проекты в жизнь с помощью Adobe Color, Adobe Capture* и библиотек Creative Cloud Libraries.
Начните упрощать совместный рабочий процесс проектирования с помощью цветовых палитр Pantone уже сегодня и воплотите свои дизайнерские проекты в жизнь с помощью Adobe Color, Adobe Capture* и библиотек Creative Cloud Libraries.
Adobe Capture теперь доступен в Google Play и iTunes.
Как выбрать цвета в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 9 февраля 2023 г. 09:57:57 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выберите и расположите объекты
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальный до пикселя арт
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетать предметы
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и иврит тип
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских шрифтов
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Разместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить рисунок
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
О выборе цветов
Вы можете
выберите цвета для вашего произведения из множества инструментов, панелей,
и диалоговые окна в Illustrator. То, как вы выбираете цвет, зависит от
потребности вашего произведения искусства. Например, если вы хотите использовать определенные
одобренные компанией цвета, вам нужно будет выбрать цвета из одобренных компанией
библиотека образцов. Если вы хотите, чтобы ваши цвета соответствовали цветам в
другие произведения искусства, вы можете использовать пипетку или палитру цветов и
введите точные значения цвета.
То, как вы выбираете цвет, зависит от
потребности вашего произведения искусства. Например, если вы хотите использовать определенные
одобренные компанией цвета, вам нужно будет выбрать цвета из одобренных компанией
библиотека образцов. Если вы хотите, чтобы ваши цвета соответствовали цветам в
другие произведения искусства, вы можете использовать пипетку или палитру цветов и
введите точные значения цвета.
Для выбора цвета можно использовать любую из следующих функций:
Панель «Образцы» и панели библиотеки образцов
Обеспечить отдельные цвета и цветовые группы. Вы можете выбрать из уже существующих образцы и библиотеки или создать свои собственные. Вы также можете импортировать библиотеки.
Выбор цвета
Обеспечивает цветовой спектр, из которого можно визуально выбрать цвета, цвет текстовые поля значений для ручного определения цветов и образцов цвета.
Пипетка
Образцы
цвета из вашего произведения искусства, когда вы нажимаете.
Цветная панель
Обеспечивает цветовой спектр, ползунки отдельных значений цвета (например, голубой ползунок) и текстовые поля значений цвета. Вы можете указать заливку и обводку цвета на панели «Цвет». В меню панели «Цвет» можно создать обратные и дополнительные цвета для текущей заливки или цвет обводки и создайте образец из выбранного цвета.
Панель управления цветом
Обеспечивает несколько правил гармонии на выбор для создания цветовых групп с использованием базовый цвет, который вы выбираете. Вы можете создавать вариации цветов использование оттенков и теней, теплых и холодных цветов или ярких и приглушенных цвета. На этой панели вы можете открыть группу цветов в окне редактирования. Диалоговое окно «Цвета/перекрасить иллюстрацию».
диалоговое окно «Редактировать цвета/перекрасить иллюстрацию»
Деталь
этого диалогового окна предоставляет инструменты для точного определения или настройки
цвета в цветовой группе или художественном произведении. Другая часть позволяет
перекрасьте рисунок, используя цвета из цветовой группы, или уменьшите
или преобразовать ваши цвета для вывода.
Другая часть позволяет
перекрасьте рисунок, используя цвета из цветовой группы, или уменьшите
или преобразовать ваши цвета для вывода.
Команда «Добавить выбранные цвета» или «Новая группа цветов» кнопка
Создайте цветовую группу, содержащую цвета в выбранной иллюстрации. Эта команда и кнопка расположены на панели «Образцы».
Обзор палитры цветов
Палитра цветов позволяет выбрать цвет заливки или обводки объекта, выбор из цветового поля и спектра, численное определение цветов, или щелкнув образец.
Выбор цветаA. Цветное поле B. Цвет HSB значения C. Новый цветной прямоугольник D. Исходный цветной прямоугольник E. Ползунок цвета F. Цвет спектр G. Цветовые значения RGB H. Шестнадцатеричный значение цвета I. значений цвета CMYK
Отображение палитры цветов
Дважды щелкните выбор цвета заливки или обводки на панели «Инструменты» или «Цвет».

Изменение отображаемого цветового спектра в палитре цветов
Щелкните букву: H (оттенок), S (насыщенность), B (яркость), R (красный), G (зеленый) или B (синий).
Отображать только веб-безопасные цвета
Веб-безопасные цвета — это цвета, используемые всеми веб-браузерами, независимо от платформы.
Выберите только веб-цвета.
Просмотр образцов цвета вместо цветовой спектр
Щелкните Образцы цветов. Нажмите Цветовые модели, чтобы вернуться для просмотра цветового спектра.
Выберите цвета с помощью палитры цветов
Сделать любой из следующих:
Щелкните или перетащите внутри цветового спектра. Круглый маркер указывает положение цвета в спектре.
Перетащите треугольники вдоль ползунка цвета или щелкните внутри ползунок цвета.

Введите значения в любое из текстовых полей.
Нажмите «Образцы цветов», выберите образец и нажмите «ОК».
Обзор цветной панели
Вы используете панель «Цвет» («Окно» > «Цвет»), чтобы применить цвет к заливки и обводки объекта, а также редактировать и смешивать цвета. Цвет Панель может отображать значения цвета с использованием различных цветовых моделей. К по умолчанию в окне отображаются только наиболее часто используемые параметры. Цветная панель.
Цветная панельA. Цвет заливки B. Обводка цвет C. меню панели D. Нет поля E. Цвет Полоса спектра F. Ползунок цвета G. Текстовое поле для цветового компонента
Изменение цветовой модели
Выберите «Оттенки серого», «RGB», «HSB», «CMYK» или «Web Safe RGB» из меню панели.
Показать все опции на панели
Выберите «Показать параметры» в меню панели.
 Альтернативно,
щелкните двойной треугольник на вкладке панели, чтобы просмотреть
размеры дисплея.
Альтернативно,
щелкните двойной треугольник на вкладке панели, чтобы просмотреть
размеры дисплея.
Выберите цвета с помощью панели «Цвет»
Выбрать цветовой режим, который вы хотите использовать, из меню панели. Выбранный вами режим влияет только на отображение панели «Цвет»; это не меняется цветовой режим документа.
Выполните одно из следующих действий:
Перетащите или щелкните в слайдер.
Удерживая нажатой клавишу Shift, перетащите ползунок цвета, чтобы переместить другие ползунки относительно к нему (кроме ползунков HSB). Это сохраняет аналогичный цвет, но с другой оттенок или интенсивность.
Введите значения в любое из текстовых полей.
Щелкните полосу цветового спектра в нижней части панели. Чтобы не выбирать цвет, щелкните поле «Нет» слева от цвета. бар; чтобы выбрать белый, щелкните образец белого в правом верхнем углу угол цветной полосы; чтобы выбрать черный, щелкните черный образец в правом нижнем углу цветной полосы.
 Kuler adobe com: Окончание поддержки панели Adobe Color Themes
Kuler adobe com: Окончание поддержки панели Adobe Color Themes



 Альтернативно,
щелкните двойной треугольник на вкладке панели, чтобы просмотреть
размеры дисплея.
Альтернативно,
щелкните двойной треугольник на вкладке панели, чтобы просмотреть
размеры дисплея.