12. Палитры
Палитра это набор определённых цветов. Палитры в GIMP используются в основном в двух случаях:
-
С их помощью вы можете рисовать выбранным набором цветов также, как и художник, работающий маслом, с набором цветов, ограниченным количеством тюбиков краски.
-
Они образуют цветовые карты индексированных изображений. Индексированное изображение может содержать максимум 256 различных цветов. В GIMP цветовая карта индексированного изображения называется «индексированная палитра».
Фактически ни одна из этих функций не используется интенсивно при работе с GIMP: можно делать довольно сложные вещи вообще без операций с палитрами. Однако опытный пользователь должен понимать что они из себя представляют, даже и менее опытный пользователь в определённых ситуациях должен подумать об их использовании, например, при работе с файлами формата GIF.
 31. Диалог палитр
31. Диалог палитр
Во время инсталяции GIMP происходит установка нескольких дюжин предопределённых палитр, и вы также можете создать новые. Некоторые из предопределённых палитр полезны, например, палитра «Web», содержащая набор цветов, рассматриваемых как «безопасные для web». Большинство палитр выглядят более или менее причудливо. Вы можете получить доступ ко всем имеющимся палитрам с помощью Диалога палитр. Это также отправная точка для создания новой палитры.
Рисунок 7.32. Редактор палитры
Двойной щелчок по палитре в диалоге палитр вызывает Редактор палитры, отображающий цвета из палитры, по которой вы щёлкнули. Вы можете использовать эту палитру для рисования: щелчок по цвету устанавливает цвет переднего плана таким цветом, как показано в области цвета панели инструментов. Удерживание клавиши Ctrl во время щелчка устанавливает цвет фона такого цвета, по которому вы щёлкнули.
Вы также можете использовать (что следует из названия) редактор палитры для изменения цветов в созданной вами палитре. Вы не можете изменить установленные вместе с GIMPпалитры; однако вы можете дублировать их и затем редактировать копии.
Вы не можете изменить установленные вместе с GIMPпалитры; однако вы можете дублировать их и затем редактировать копии.
Когда вы создаёте палитры с помощью редактора палитр, как только вы выходите из GIMP они автоматически сохраняются в папку palettes, в вашей персональной папке GIMP. Любые файлы палитр в этой папке, или в системной palettes, созданные во время установки GIMP, автоматически загружаются и отображаются в диалоге палитр при следующем запуске GIMP. Вы также можете с помощью страницы Каталогов палитр диалога настроек добавить другие папки в поисковый путь палитр.
Палитры в GIMP сохраняются в специальном файловом формате, в файлах с расширением .gpl. Это очень простой формат, являющийся ASCII файлом. Поэтому если вы получите палитру из другого источника, и захотите её использовать в GIMP, возможно конвертировать её будет несложно: просто посмотрите в любой файл
12.1. Цветовая карта
GIMP запутывает использованием двух типов палитр. Более приметный тип отображается в диалоге палитр: существующие независимо ни от какого изображения палитры. Второй тип, Индексированные палитры, формирует цветовые карты индексированных изображений. Каждое индексированное изображение имеет свою собственную палитру, определяющую набор доступных в изображении цветов: максимальное количество доступных цветов в индексированной палитре равно 256. Эти палитры называются «индексированными», поскольку каждый цвет имеет свой порядковый номер. (В действительности, цвета в обычной палитре также пронумерованы, но нумерация не несёт никакого функционального смысла)
Более приметный тип отображается в диалоге палитр: существующие независимо ни от какого изображения палитры. Второй тип, Индексированные палитры, формирует цветовые карты индексированных изображений. Каждое индексированное изображение имеет свою собственную палитру, определяющую набор доступных в изображении цветов: максимальное количество доступных цветов в индексированной палитре равно 256. Эти палитры называются «индексированными», поскольку каждый цвет имеет свой порядковый номер. (В действительности, цвета в обычной палитре также пронумерованы, но нумерация не несёт никакого функционального смысла)
Рисунок 7.33. Диалог цветовой карты
Цветовая карта индексированного изображения показана в диалоге Цветовая карта, который не следует путать с диалогом палитр. Диалог палитр отображает список всех доступных палитр; диалог цветовой карты отображает цветовую карту активного изображения, если оно является индексированным, в противном случае не отображает ничего.
Вы можете создать обычную палитру из цветов любого изображения. Для этого выберите «Импортировать палитру» из всплывающего меню в диалоге палитр, вызываемого щелчком правой кнопкой мыши: в этом всплывающем меню содержится несколько параметров, включая параметр импорта палитры из изображения. (Вы также можете импортировать любой из градиентов GIMP как палитру.) Эта возможность становится важной, когда вы хотите создать набор индексированных изображений, которые используют одинаковый набор цветов.
При конвертировании изображения в индексированный режим, основной частью процесса является создание индексированной палитры для изображения. Каким образом это происходит описано в главе конвертирования . Коротко, вы можете выбрать один из нескольких методов, один из которых использует заданную палитру из диалога палитр.
Итак, суммируя вышесказанное, обычные палитры могут быть превращены в индексированные палитры когда вы конвертируете изображение в индексированный режим; индексированные палитры могут быть превращены в обычные с помощью импорта в диалоге палитр. i=N.
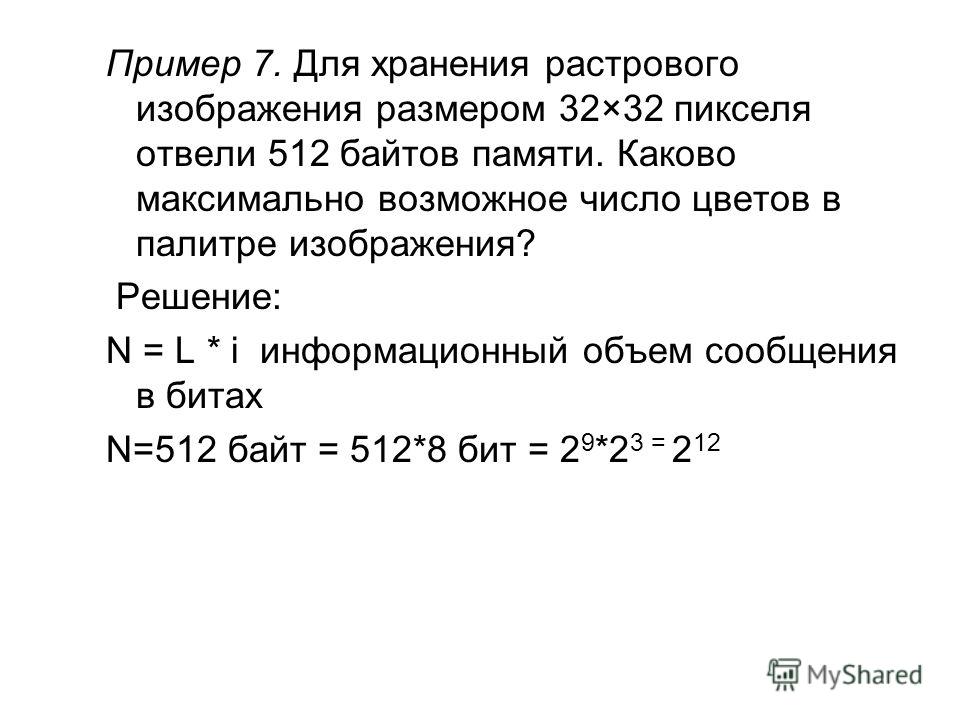
i=N.
Как найти глубину цвета формула?
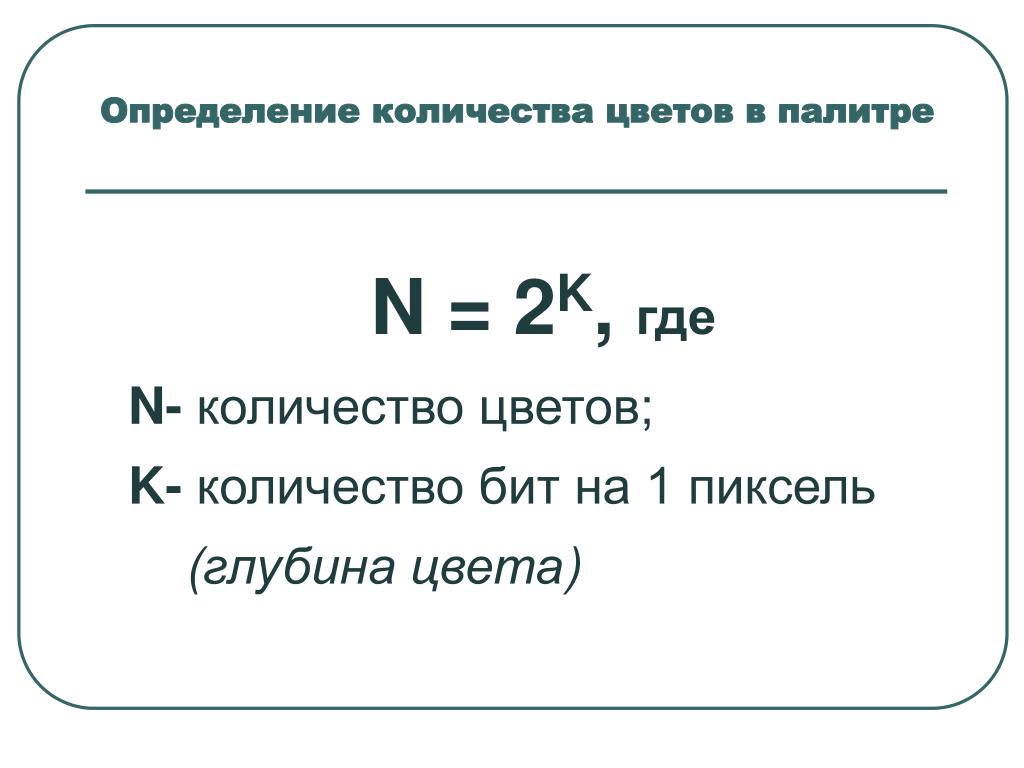
Глубина цвета задаётся количеством битов, используемым для кодирования цвета точки. N=2i, где N – это количество цветов в палитре, i – глубина цвета в битах на один пиксель.
Как рассчитать размер изображения?
Итак, для расчёта информационного объёма растрового графического изображения используется формула V=K*i, где V – это информационный объём растрового графического изображения, измеряющийся в байтах, килобайтах, мегабайтах; K – количество пикселей (точек) в изображении, определяющееся разрешающей способностью носителя …
Как рассчитать количество цветов отображаемых на экране монитора?
Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K=2I , где K – количество цветов, I – глубина цвета или битовая глубина.
Какие два параметра задают графический режим экрана монитора?
Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета. Эти два параметра задают графический режим экрана монитора. Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке.
Эти два параметра задают графический режим экрана монитора. Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке.
Сколько градаций уровня яркости пикселя получается при кодировании графической информации 1 байтом?
8 бит серого (8 bit grayscale). В этом случае каждый пиксел получает в соответствие 1 байт (8 бит) места в памяти, благодаря чему можно закодировать 28 = 256 различных состояний точки. Если эти состояния отображены на палитру уровней серого, то получится черно-белая картинка с 256 градациями яркости (greyscale image).
Как связаны между собой количество цветов в палитре и глубина цвета?
Глубина цвета. Количество цветов N в палитре и количество информации для кодирования цвета каждой точки связаны между собой известной формулой: N=2I.
Что такое битовая глубина цвета?
Битовая глубина определяет количество информации о цвете, доступное для каждого пикселя изображения. Чем больше битов информации о цвете выделено на каждый пиксель, тем больше количество доступных цветов и точнее их отображение, что влияет на размер изображения.
Чем больше битов информации о цвете выделено на каждый пиксель, тем больше количество доступных цветов и точнее их отображение, что влияет на размер изображения.
Сколько битов на 1 пиксель необходимо чтобы закодировать 8 цветовую палитру?
При палитре в восемь цветов каждый цвет можно закодировать кодом длиной в три бита. То есть один пиксель занимает три бита. Если палитра состоит из двух цветов (например, черный и белый), то на каждый пиксель приходится 1 бит (черный — 0, белый — 1).
Сколько байт бит необходимо для кодирования 65 536 цветовых оттенков?
16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но 6 бит (26 = 64 возможных значения) для представления зелёной, так как человеческий глаз более чувствителен к зелёной составляющей. Таким образом получаются 65 536 ( цветов.
Сколько цветов в 10 бит?
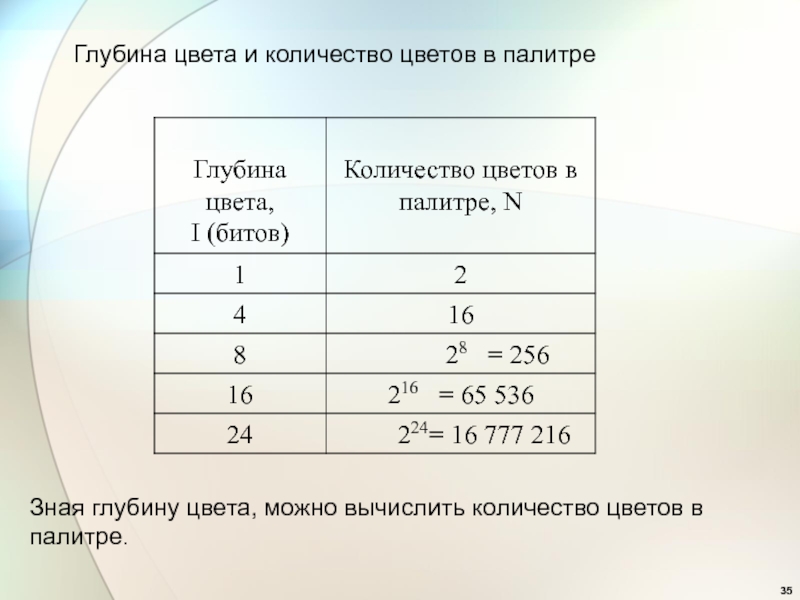
Глубина цвета
| Глубина канала | Оттенков на канал на пиксель | Общее количество возможных оттенков |
|---|---|---|
| 8-бит | 256 | 16.
Сколько цветов в палитре если глубина цвета равна 1 бит?Глубина цвета определяет, как много цветов может быть использовано при отображении одного пиксела. Например, если цветовая глубина равна 1 бит, то пиксел может представлять только один из двух возможных цветов – белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. Как узнать название своего телевизора?Каждая модель устройства имеет индивидуальное название и серийный номер. Они могут быть найдены одним из следующих трех способов:
Как узнать модель телевизора LG с пульта?Инструкция, как быстро и 100% узнать модель телевизора LG:
Как узнать информацию о телевизоре?Заходим в Меню устройства; Находим раздел с техподдержкой; В поле «Информация о продукте» указан серийный номер и код модели. Где найти код подключения к телевизору?Код модели телевизора можно узнать несколькими способами: В меню телевизора. Откройте меню телевизора, выберите пункт Поддержка → Обращение в Samsung. На заводской наклейке. Как узнать код подключения телевизора на YouTube?Как найти код
Где найти код подключения на телевизоре Мегого?
Как узнать код телевизора для настройки пульта?Автоматическая регулировка:
|
цветов — Adobe Illustrator: есть ли способ установить ограничение палитры трассировки изображения на число больше 30?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 9к раз
Я пытаюсь выполнить трассировку изображения на растровом изображении. Затем векторный результат будет нарезан на стекло, и мне нужно ровно 60 цветов, так как у нас есть только 60 цветов стекла.
Затем векторный результат будет нарезан на стекло, и мне нужно ровно 60 цветов, так как у нас есть только 60 цветов стекла.
Можно ли настроить Illustrator для трассировки изображений с ограниченной палитрой из 60 цветов? Я нашел ползунок в CS6, который колеблется от 2 до 30, но есть ли способ заставить его перейти через это?
Спасибо!
- adobe-illustrator
- color
- cs6
- образцы
- image-trace
Вы можете просто создать цветовую группу
на панели образцов , содержащей 60 цветов.Затем в Панель трассировки изображения установите палитру на Библиотека документов , затем выберите цветовую группу из 60 цветов из раскрывающегося списка Цвета .
На приведенном выше снимке экрана показаны цветовые группы из панели образцов — например. «Серые», «Яркие» — в раскрывающемся списке « Цвет » на панели «Трассировка изображения».
Вы всегда можете использовать Edit > Edit Colors > Recolor Artwork после трассировки, чтобы при необходимости уменьшить количество цветов. Перекрасить иллюстрацию часто лучше, чем пытаться ограничить трассировку.
Я не уверен, хотите ли вы самостоятельно выбирать цвета вручную или просто настроить AI на использование определенного количества цветов при использовании Image Trace , но я м, если вы имеете в виду Live Trace.
Чтобы установить количество цветов, которое вы позволите использовать Illustrator с Live Trace , либо нажмите кнопку Live Trace и выберите Tracing Options или Объект > Текущая трассировка > Параметры трассировки .
Вы увидите следующее диалоговое окно:
В опции Max Colors вы можете выбрать от 2 до 254 цветов для вашей Live Trace.
Если вы хотите использовать одну из предустановленных опций для Live Trace, вы можете сделать это сначала, а затем перейти к Object > Live Trace > Tracing Options , чтобы настроить количество цветов, используемых впоследствии.
Пожалуйста, оставьте комментарий, если это не имеет ничего общего с тем, что вы пытаетесь сделать.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Самые маленькие кусочки слева не только повторяют цвета в палитре, но и довольно трудно отличить друг от друга.
Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставлять цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности и яркости цвета, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения в той или иной степени страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и содержит множество различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9). 0029 ? и х соответственно).
0029 ? и х соответственно).
Средство выбора цвета данных
Средство выбора цвета данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из интересных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных. Различные типы цветовой палитры — качественные, последовательные или расходящиеся — должны использоваться в зависимости от типа данных, сопоставленных с цветом. Убедитесь, что при использовании цвета он имеет смысл и используется последовательно. Постарайтесь обратить внимание на дальтоников, чтобы улучшить доступность вашего сюжета.