Создание контурной маски в Photoshop без рисования
[adrotate banner=»2″]
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
- ВКонтакте: vk.com/tvor4machine
- Instagram: instagram.com/tvor4machine
- Youtube: youtube/tvor4machine
Фильтры и инструменты, используемые для слой маски в фотошоп
Представляем Вашему вниманию курс по ознакомлению и изучению графического редактора Adobe Photoshop. В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы детально и разберем
ФИЛЬТРЫ И ИНСТРУМЕНТЫ, ИСПОЛЬЗУЕМЫЕ ДЛЯ СЛОЙ МАСКИ В ФОТОШОП
Добрый день, представляем Вашему вниманию курс по ознакомлению и изучению графического редактора Adobe Photoshop. В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы наглядно и детально разберем ниже в статье.
В сегодняшнем материале мы узнаем про фильтры и инструменты, которые применяются для слой маски в программе фотошоп. Слой маска помогает преобразовать желаемый результат на фотографии в конечный с помощью определенных инструментов и фильтров в редакторе, которые мы наглядно и детально разберем ниже в статье.
В прошлом уроке по изучению слой маски в фотошоп мы рассматривали способы применения стандартных фильтров и инструментов к маске слоя. Дело в том, что выбор и применение того или иного инструментария напрямую зависит от того, какой нам необходим конечный эффект для редактируемого изображения. Инструментов и фильтров в фотошоп большое количество, мы же разберем те, которые наиболее часто используются профессиональными специалистами в графическом редакторе.
Итак, приступим к рассмотрению основных фильтров и инструментов, используемых для слой маски в программе фотошоп, которые наиболее часто используются пользователями.
1. Инструмент градиент, используемый для слой маски
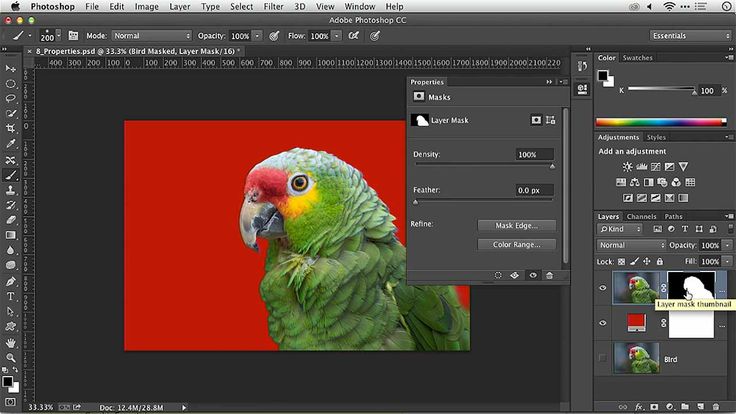
Про такой нужный и полезный инструмент, как градиент слышал практически каждый, кто хоть немного работал с программой фотошоп. Данный инструмент подключает яркие цвета, делает игру света и теней, а также осуществляет плавный переход между несколькими изображениями практически незаметными. Ниже на фото можем наглядно видеть эффект от применения такого инструмента:
2. Текст и формы, используемые для слой маски
Текстовые элементы, которые делаются на слой маске очень сильно пользуются спросом в программе фотошоп. В редакторе для этого применяется специальный инструмент под названием «Текст» у которого есть свой соответствующий ярлык на рабочей панели программы. После клика по нему, мы можем набрать любой текст или фраз в той или иной выделенной области. После написания текста, производим его выделение, при помощи клавиши на клавиатуре «CTRL» и клика клавишей мыши на соответствующей кнопке на панели инструментов под названием «Текстовый инструмент«. Далее, необходимо осуществить проявление слоя на 1-ом изображении и наложить на него сверху маску слоя. При этом первый слой, там, где располагается основной объект, будет находится под слоем с текстовой фразой. Ниже на фото можем наглядно видеть, как будет выглядеть картинка после вышеописанных действий:
Далее, необходимо осуществить проявление слоя на 1-ом изображении и наложить на него сверху маску слоя. При этом первый слой, там, где располагается основной объект, будет находится под слоем с текстовой фразой. Ниже на фото можем наглядно видеть, как будет выглядеть картинка после вышеописанных действий:
3. Инструмент кисть, используемая для слой маски
Инструмент «Кисть» используется при замене фона на изображении. Кроме того, данный инструмент можно применить при изменении длины и ширины фотографии. Отметим, что не стоит забывать, сама маска слоя является довольно эффективным средством для изменения фона картинки.
4. Фильтры, используемые для слой маски
Для маски слоя, фильтры можно применять, когда нам необходимо визуально улучшить и разнообразить фотографию. Чтобы произвести улучшение фотографии, в программе фотошоп существует большое количество разных типов и видов фильтров. Чтобы наглядно понять, как применять, использовать и какой конечный эффект получается от фильтров, мы рассмотрим пример на практике. Мы возьмем произвольное изображение и постараемся по его краям нанести какой нибудь красивый узор. Первоначально создаем маску слоя и используем выделение прямоугольного типа. После применения такого выделения для фотографии, оно как правило, становится меньше размером и определенная ее часть станет невидимой, но не коем случаем не отрежется. Ниже на фото можем наглядно видеть, как произвести вышеописанные действия в редакторе фотошоп:
Чтобы наглядно понять, как применять, использовать и какой конечный эффект получается от фильтров, мы рассмотрим пример на практике. Мы возьмем произвольное изображение и постараемся по его краям нанести какой нибудь красивый узор. Первоначально создаем маску слоя и используем выделение прямоугольного типа. После применения такого выделения для фотографии, оно как правило, становится меньше размером и определенная ее часть станет невидимой, но не коем случаем не отрежется. Ниже на фото можем наглядно видеть, как произвести вышеописанные действия в редакторе фотошоп:
После вышеописанных действий открываем диалоговое окно с масками слоев, далее кликнем на ярлык «Фильтр«, далее «Оформление«, а потом нажмем на кнопку «Цветные полутона«. Ниже на фото можем наглядно видеть, как произвести данные действия:
После выполненных действий, которые мы описали выше, нам понадобится в меню, которое перед нами появится указать цифры, которые идут после текста на картинке. Ниже на фото можем видеть наглядно данный этап настроек:
Ниже на фото можем видеть наглядно данный этап настроек:
Если все наши шаги верные, то после применения вышеописанных настроек к изображению, края на картинке должны украситься оригинальной рамкой, на которой появятся узоры. Ниже на фото можем видеть наглядно, что должно получится после применения настроек:
5. Инструменты выделения, используемые для слой маски
Слой любого типа в фотошоп можно выделить, делается это легко и быстро. Кроме обычного слоя в редакторе можно делать выделение текстового слоя и преобразовать его в маску слоя. Чтобы произвести выделение объекта, области или слоя в целом, можно применять разные инструменты в программе, например, такие как: прямоугольное выделение, квадратное выделение и другие. Далее на заранее выделенный слой просто и непринужденно накладывается маска слоя. Благодаря стандартным формам слоя растрируемого типа в программе, мы можем накладывать маску слоя моментально, без потери времени.
6. Инструменты прочего типа, используемые для слой маски
Образовавшийся слой, на котором наложена маска слоя, очень доступна для редактирования. Для корректировки такого слоя мы можем наносить изменения в черном, белом или черно-белом сочетании цветов. В редакторе существует большое количество инструментов, которые оказывают то или иное воздействие на маску слоя. Все такие элементы отображаются в рабочей области программы, при нажатии правой клавишей мыши на маленькую картинку слой маски в правом нижнем углу экрана. Ниже на фото можем наглядно видеть, как найти и произвести вышеописанные настройки в программе фотошоп:
В редакторе существуют следующие инструменты, которые позволяют делать определенные настройки с маской слоя:
— удаление слой маски, данный параметр позволяет обеспечить исчезновение данного слоя при помощи нажатия на соответствующую команду;
— включение слой маски, происходит после того, как мы включаем соответствующую команду, после чего происходит сочетание картинок на самом слое и в маске. Слой в данной ситуации начнет растрироваться;
Слой в данной ситуации начнет растрироваться;
— выключение слой маски в редакторе. Такой инструмент дает возможность отключать маску слоя на определенный период времени. После отключения, процесс включения очень прост, производится это за считанные секунды. Чтобы это произвести, необходимо кликнуть на соответствующий ярлык со значком в виде маски в правом нижнем углу экрана, после чего слой маска станет опять активной.
Кроме того, в редакторе фотошоп могут иметься следующие инструменты, которые взаимодействуют со слой маской: «Пересекание слой маски с выделенной областью«, «Добавление слой маски к выделенной области» и «Удаление слой маски из выделенной области«. Данные инструменты находятся в главном меню настроек программы фотошоп.
7. Виды слоев в фотошоп, на которые можно добавить слой маску
В графическом редакторе фотошоп на сегодняшний день все виды слоев способны сочетаться с функцией наложения слой маски. К основным таким слоям относятся следующие: слои со смарт объектом, слои с растрированной фотографией, текстовые слои, слои с формами и прочие. Отметим, что к нескольким слоям можно применить маску слоя.
К основным таким слоям относятся следующие: слои со смарт объектом, слои с растрированной фотографией, текстовые слои, слои с формами и прочие. Отметим, что к нескольким слоям можно применить маску слоя.
8. Влияние стилей слоя на слой маску
Заметим, что слой маску можно применять практически в разных ситуациях, однако имеются случаи, когда этого делать не стоит. При использовании для корректировки фотографии, такого стиля, как «Тень«, «Простое свечение» или «Внешнее свечение«, то слой маска не сможет функционировать в этих режимах. Редактирование слоя в смарт объект с использованием растрирования или объединения стиля со слоем, который применяется на нем, такое действие полностью исправит данную проблему.
Надеемся, что наш материал помог Вам узнать про основные фильтры и инструменты, используемые для слой маски в программе фотошоп. Данная информация может помочь любому пользователю графического редактора научится правильно работать с масками слоев, а также применять на них различные инструменты и параметры. Как правило, после изучения такого рода материала у начинающих пользователей программы фотошоп, на практике в значительной мере улучшаются навыки и понимание основ редактора и его инструментов.
Данная информация может помочь любому пользователю графического редактора научится правильно работать с масками слоев, а также применять на них различные инструменты и параметры. Как правило, после изучения такого рода материала у начинающих пользователей программы фотошоп, на практике в значительной мере улучшаются навыки и понимание основ редактора и его инструментов.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ. ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
Основы маски слоя — Видеоурок Photoshop
Из курса: Photoshop 2022 Essential Training
Основы слоя-маски
— [Инструктор] Слой-маски — это ключевая функция Photoshop, которая позволяет нам неразрушающим образом скрывать и показывать отдельные части нашего изображения. Мы видим, что в этом документе у нас есть шесть разных слоев. У нас есть слой с птицами, горизонтом Чикаго, облаками, айсбергом, дымом и иллюминатором. Итак, первое, что я хочу сделать, это замаскировать айсберг, чтобы он был виден только в иллюминаторе. Поэтому я на мгновение скрою или переключу видимость этого слоя, а затем выберу свой инструмент эллиптического выделения. Теперь я думаю, что будет легче затянуть этот шатер, если мы покажем наши линейки. Поэтому я буду использовать команду быстрого доступа R на Mac, управлять R в Windows, или вы можете использовать меню просмотра, а затем показать линейки. Я собираюсь вытащить свою первую направляющую из линейки, чтобы она совпадала с краем иллюминатора. А потом с левой стороны вытащу вторую направляющую. Опять же, просто совместив его с серебряной рамкой иллюминатора. Это позволит мне начать перетаскивать мою эллиптическую рамку из перекрестия здесь, так что, когда я перетащу в область изображения, она создаст такое же круглое выделение, как иллюминатор.
Мы видим, что в этом документе у нас есть шесть разных слоев. У нас есть слой с птицами, горизонтом Чикаго, облаками, айсбергом, дымом и иллюминатором. Итак, первое, что я хочу сделать, это замаскировать айсберг, чтобы он был виден только в иллюминаторе. Поэтому я на мгновение скрою или переключу видимость этого слоя, а затем выберу свой инструмент эллиптического выделения. Теперь я думаю, что будет легче затянуть этот шатер, если мы покажем наши линейки. Поэтому я буду использовать команду быстрого доступа R на Mac, управлять R в Windows, или вы можете использовать меню просмотра, а затем показать линейки. Я собираюсь вытащить свою первую направляющую из линейки, чтобы она совпадала с краем иллюминатора. А потом с левой стороны вытащу вторую направляющую. Опять же, просто совместив его с серебряной рамкой иллюминатора. Это позволит мне начать перетаскивать мою эллиптическую рамку из перекрестия здесь, так что, когда я перетащу в область изображения, она создаст такое же круглое выделение, как иллюминатор.

 Вместо этого я могу создать так называемую группу отсечения. Итак, нацелившись на облака, я выберу меню слоев, а затем создам обтравочную маску. Когда я создаю обтравочную маску, Photoshop будет отображать только содержимое слоя облаков там, где есть содержимое слоя под ним. Я знаю, что это обтравочная маска, потому что здесь я вижу направленный вниз треугольник, а имя слоя в основании обтравочной маски подчеркнуто. Если я использую инструмент перемещения, я могу изменить положение облаков, и вы можете видеть, что мне не нужно беспокоиться о маске, потому что облака будут появляться только там, где есть содержимое или слой айсберга ниже. Теперь я хочу замаскировать нижнюю часть облаков, потому что мне не нужна эта резкая линия. Итак, я вернусь в меню слоев. Я выберу маску слоя. И на этот раз я выберу раскрыть все. Это добавит пустую белую маску. Я могу переключиться на инструмент «Кисть», нажав клавишу B, а затем убедиться, что он сброшен до значений по умолчанию, щелкнув правой кнопкой мыши или щелкнув правой кнопкой мыши на Mac и выбрав сброс инструмента.
Вместо этого я могу создать так называемую группу отсечения. Итак, нацелившись на облака, я выберу меню слоев, а затем создам обтравочную маску. Когда я создаю обтравочную маску, Photoshop будет отображать только содержимое слоя облаков там, где есть содержимое слоя под ним. Я знаю, что это обтравочная маска, потому что здесь я вижу направленный вниз треугольник, а имя слоя в основании обтравочной маски подчеркнуто. Если я использую инструмент перемещения, я могу изменить положение облаков, и вы можете видеть, что мне не нужно беспокоиться о маске, потому что облака будут появляться только там, где есть содержимое или слой айсберга ниже. Теперь я хочу замаскировать нижнюю часть облаков, потому что мне не нужна эта резкая линия. Итак, я вернусь в меню слоев. Я выберу маску слоя. И на этот раз я выберу раскрыть все. Это добавит пустую белую маску. Я могу переключиться на инструмент «Кисть», нажав клавишу B, а затем убедиться, что он сброшен до значений по умолчанию, щелкнув правой кнопкой мыши или щелкнув правой кнопкой мыши на Mac и выбрав сброс инструмента.

 Теперь, чтобы добавить птиц, мы сделаем их видимыми и нацелим на них на панели слоев. На этот раз я переключусь на инструмент выделения объектов. И по умолчанию он установлен в режим прямоугольника, поэтому я могу щелкнуть и перетащить птиц, и он автоматически выберет их. Затем в нижней части панели слоев я щелкну, чтобы добавить маску слоя. И снова я изменю режим наложения на умножение. Я уменьшу непрозрачность, нажав клавишу V, которая выберет инструмент перемещения, а затем нажав клавишу «четыре», что дает мне 40%. Я продолжу и изменю их положение в области изображения. Теперь я также хочу добавить немного дыма вокруг иллюминатора, но когда я переключаю видимость слоя дыма, кажется, что он на самом деле замаскирован, но это не так. Он просто скрыт слоями над ним. Мы видим, что весь слой на самом деле существует. Просто из-за порядка наложения эти другие слои появляются поверх него. Итак, чтобы добавить полностью черную маску, чтобы скрыть содержимое всего слоя, я могу либо выбрать меню слоя, а затем маску слоя, а затем скрыть все.
Теперь, чтобы добавить птиц, мы сделаем их видимыми и нацелим на них на панели слоев. На этот раз я переключусь на инструмент выделения объектов. И по умолчанию он установлен в режим прямоугольника, поэтому я могу щелкнуть и перетащить птиц, и он автоматически выберет их. Затем в нижней части панели слоев я щелкну, чтобы добавить маску слоя. И снова я изменю режим наложения на умножение. Я уменьшу непрозрачность, нажав клавишу V, которая выберет инструмент перемещения, а затем нажав клавишу «четыре», что дает мне 40%. Я продолжу и изменю их положение в области изображения. Теперь я также хочу добавить немного дыма вокруг иллюминатора, но когда я переключаю видимость слоя дыма, кажется, что он на самом деле замаскирован, но это не так. Он просто скрыт слоями над ним. Мы видим, что весь слой на самом деле существует. Просто из-за порядка наложения эти другие слои появляются поверх него. Итак, чтобы добавить полностью черную маску, чтобы скрыть содержимое всего слоя, я могу либо выбрать меню слоя, а затем маску слоя, а затем скрыть все.
 Я снова нажму на значок глаза, затем перейду к слою с айсбергом и уменьшу непрозрачность, чтобы я мог видеть часть этого иллюминатора снизу. Я думаю, что одна из самых сложных вещей, когда вы изучаете маски слоя в Photoshop, — это просто не забывать нацеливаться на маску, когда вы хотите работать с маской, и нацеливать слой, когда вы хотите работать со слоем. Но если вы помните, что там, где маска белая, вы сможете увидеть информацию о слое, а там, где маска черная, она скроет информацию, тогда у вас не будет никаких проблем с маскировкой в Фотошоп.
Я снова нажму на значок глаза, затем перейду к слою с айсбергом и уменьшу непрозрачность, чтобы я мог видеть часть этого иллюминатора снизу. Я думаю, что одна из самых сложных вещей, когда вы изучаете маски слоя в Photoshop, — это просто не забывать нацеливаться на маску, когда вы хотите работать с маской, и нацеливать слой, когда вы хотите работать со слоем. Но если вы помните, что там, где маска белая, вы сможете увидеть информацию о слое, а там, где маска черная, она скроет информацию, тогда у вас не будет никаких проблем с маскировкой в Фотошоп.
Содержание
Как создать обтравочную маску в Photoshop
Рейтинг: 0 на основе 0 Рейтинги
Как создать обтравочную маску в Photoshop
www. sleeklens.com
sleeklens.com
Привет всем,
Итак, сегодня я хочу взглянуть и провести вас через учебник Photoshop о том, как использовать инструмент обтравочной маски для создания потрясающих эффектов с помощью Photoshop CC, хотя и шаги применимы и к Photoshop Elements.
Я только что сделал учебник по Photoshop, посвященный маскированию слоев, если вы еще не видели его, тогда посмотрите его и узнайте все о маскировании в Photoshop сегодня, потому что в нем не так много — на самом деле это очень просто один раз вы понимаете основы.
Что такое обтравочная маска в Photoshop?
Обтравочная маска — это инструмент Photoshop, который позволяет использовать изображение в качестве маски для другого изображения, позволяя просвечивать только маскированную часть второго изображения. Обтравочные маски часто используются для создания фотоколлажей или добавления текстурированного фона к фотографиям.
Как сделать обтравочную маску в Photoshop
Теперь давайте приступим к обучению.
Таким образом, обтравочная маска Photoshop и маска слоя очень и очень близки с точки зрения того, что они могут делать, но с обтравочной маской вы можете сделать немного больше и на своих условиях, и это здорово.
Теперь для начала нам нужно создать несколько слоев на панели слоев Adobe Photoshop. Я хочу сделать базовый слой белым, а затем новый слой над ним, который будет моим текстовым слоем с надписью «фотография».
Затем для верхнего слоя у меня будет слой изображения, который создаст фактический эффект, который мы ищем.
Это три слоя, с которыми мы будем работать сегодня (ну, если честно, только с двумя верхними).
На изображении ниже вы увидите все эти слои справа, в меню слоев, причем верхний слой называется Cool Background, а текстовый слой PHOTOGRAPHY, выделен как выбранный слой.
Теперь, когда я объяснил вам основной фон, чтобы правильно начать работу, вам необходимо расположить слои точно так, как показано на панели слоев выше. Слой, с которым вы хотите создать обтравочную маску, должен находиться под слоем изображения, который будет создавать эффект.
Слой, с которым вы хотите создать обтравочную маску, должен находиться под слоем изображения, который будет создавать эффект.
Не беспокойтесь, если это звучит немного сложно — то есть наложение слоев, оно не будет таким, как только откроется магия обтравочной маски Photoshop.
Теперь, когда вы знаете, каким должен быть порядок наложения, нашим следующим шагом будет создание самой обтравочной маски. Это делается очень легко.
Вы просто делаете это, щелкнув правой кнопкой мыши на верхнем слое в порядке наложения, который будет слоем изображения с фотографией.
Теперь, когда вы щелкнули правой кнопкой мыши по верхнему изображению, внезапно появится большая строка меню, заполненная множеством опций, пролистайте вниз строку меню слоя, и вы перейдете к опции создания обтравочной маски, которую мы ищут. Я выделил его в меню слоев ниже, на тот случай, если вы его не видите и застряли.
Теперь, когда вы щелкнете по этому пункту меню слоя, вы увидите, как на вашем экране происходит потрясающее преобразование.
Теперь вы должны увидеть, что текстовый слой, который был под изображением, стал, так сказать, фактическим изображением. Конечно, это не совсем так, но слой обтравочной маски создает иллюзию того, что происходит, я думаю, что это, вероятно, самый простой способ объяснить это, поскольку это может показаться несколько запутанным.
Самое классное в этом то, что теперь вы можете щелкнуть по верхнему слою и перетащить мышь, перемещая слой с фотографией вокруг слоя формирователя. Это изменит изображение, содержащееся в обрезанном слое.
В других палатах вы перемещаете фото слой внутри текстового слоя.
Основное различие между обтравочной маской и маской слоя заключается в том, что когда вы создаете маску слоя, замаскированное изображение является постоянным, в отличие от того, к чему был применен инструмент обтравочной маски, где вы может перемещать изображение по корректирующему слою, что дает вам гораздо больше возможностей, когда дело доходит до изменения рисунка или изображения в маске Photoshop.
Творческие возможности безграничны с обтравочными масками
Обтравочные маски — отличный способ добавить простые эффекты к вашим изображениям и видео. Следуя шагам, описанным в этом уроке, вы сможете быстро создать свою собственную обтравочную маску. Получайте удовольствие, экспериментируя с различными формами и цветами, чтобы увидеть, какие уникальные образы вы можете создать.
Рейтинг: 0 на основе 0 Рейтинги
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Окончив колледж в 2002 году со степенью в области искусства и дизайна, я начал изучать свой путь в области графического дизайна и профессиональной постобработки. Штатный фрилансер с 2011 года.
- Что такое раздельное тонирование в Lightroom и Photoshop? — 17 ноября 2022 г.
- Как создать обтравочную маску в Photoshop — 9 ноября 2022 г.
-
Как создать хроматическую аберрацию в Photoshop — 19 сентября 2022 г.
 Маски в фотошоп: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Маски в фотошоп: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
