Как сделать мутные фотографии четкими
Инструкция
Откройте исходное изображение и продублируйте его сочетанием Ctrl+V. Все изменения лучше производить на новом слое, чтобы неудачными действиями не повредить снимок.
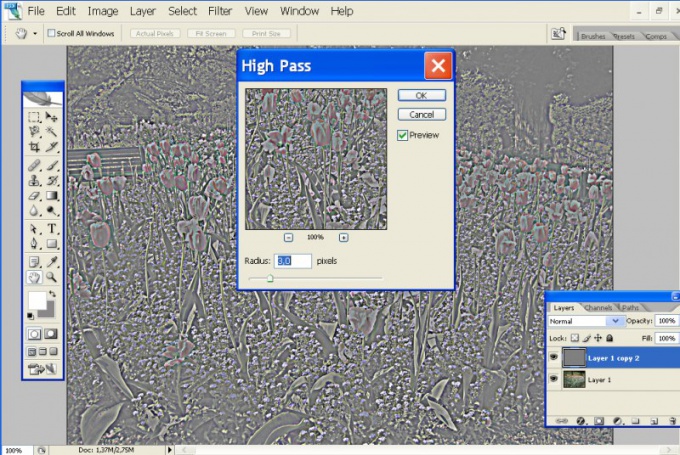
 В меню Filter («Фильтр») в группе Other (Другие») используйте High Pass («Цветовой контраст»). Подберите такое значение радиуса, чтобы контуры изображения слегка проступали из-под серой маски. Нажмите ОК и назначьте для этого слоя режим наложения Overlay («Перекрытие»).
В меню Filter («Фильтр») в группе Other (Другие») используйте High Pass («Цветовой контраст»). Подберите такое значение радиуса, чтобы контуры изображения слегка проступали из-под серой маски. Нажмите ОК и назначьте для этого слоя режим наложения Overlay («Перекрытие»). 
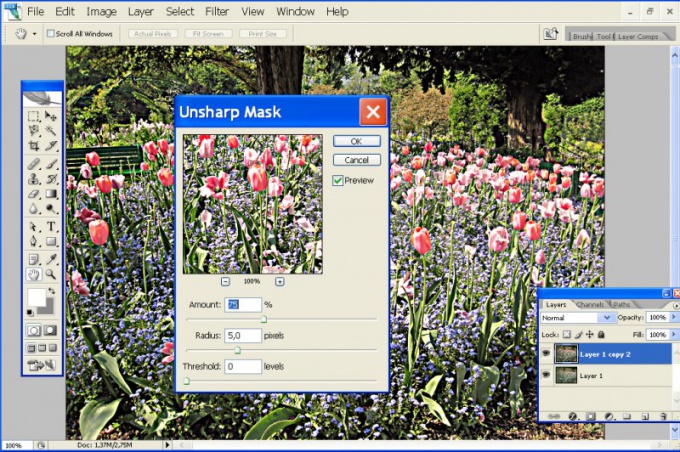
В том же меню Filter в группе Sharpen выберите Unsharp Mask («Нерезкий контур») и с помощью ползунков выставляйте подходящие значения Amount и Radius. Параметр Amount задает уровень воздействия на рисунок, Radius – радиус, Treshold – защиту мелких деталей от воздействия инструмента.

Если чрезмерно увеличить значение Amont, на изображении могут появиться артефакты. При завышенном уровне Treshold детали будут иметь вид «пластмассы». Чтобы контролировать изменения, поставьте флажок в чекбокс Preview («Предварительный просмотр»).
Можно также использовать опцию Smart Sharpen («Умная резкость») из группы Sharpen. Для более тонкой обработки изображения переведите переключатель в положение Advanced (Дополнительно»). Установите резкость для освещенных и затемненных областей, используя движки Fade Amount, Tonal Width, Radius.
Для повышения четкости и выразительности фотографии можно применить инструмент Photo Filter («Фотофильтр»). Откройте Image («Изображение»), Adjustments («Свойства») и Photo Filter. Подберите подходящее значение из списка.
Нажмите Create new fill or adjustment layer («Создание нового заливочного или корректирующего слоя») на панели слоев и выберите Photo Filter. Вы можете выбрать готовый фильтр из списка или создать ваш собственный. Для этого установите переключатель в положение Color и щелкните по цветному квадрату рядом с кнопкой. На палитре цветов отметьте подходящий оттенок.
Детали переднего плана должны выглядеть более отчетливо, чем удаленные предметы. Нажмите Q, чтобы перейти в режим редактирования быстрой маски, и D, чтобы установить цвета по умолчанию. Мягкой кистью закрасьте передний план. Затем измените основной цвет на серый и обработайте более удаленные детали, не трогая задний план.
Опять нажмите Q. Вокруг части фотографии появится выделение – оно защищено маской. Чем темнее цвет кисти, тем сильнее защита. В меню Filter выберите Gaussian Blur («Размытие по Гауссу») и установите значение радиуса 0,5 px. Будут размыты удаленные предметы и, в меньшей степени, детали среднего плана.
www.kakprosto.ru
Мутный full hd, hdtv, fhd, 1080p обои, мутный картинки, мутный фото 1920×1080 дата
Мутный full hd, hdtv, fhd, 1080p обои, мутный картинки, мутный фото 1920×1080 дата Приложение WallpapersCraft-
 3.4
1920×1080
6076
ветка, мутный, растение
3.4
1920×1080
6076
ветка, мутный, растение
-
 3.7
1920×1080
4850
линии, мутный, волнистый
3.7
1920×1080
4850
линии, мутный, волнистый
-
 3.0
1920×1080
6408
линии, мутный, форма
3.0
1920×1080
6408
линии, мутный, форма
-
 3.9
1920×1080
17873
зеленый, черный, мутный
3.9
1920×1080
17873
зеленый, черный, мутный
-
 4.2
1920×1080
10094
линии, полосы, узор
4.2
1920×1080
10094
линии, полосы, узор
-
 3.7
1920×1080
5275
вращение, линии, свет
3.7
1920×1080
5275
вращение, линии, свет
-
 3.9
1920×1080
5512
линии, углы, свет
3.9
1920×1080
5512
линии, углы, свет
-
 2.5
1920×1080
6276
форма, линии, тень
2.5
1920×1080
6276
форма, линии, тень
-
 4.5
1920×1080
11015
форма, фигура, соединения
4.5
1920×1080
11015
форма, фигура, соединения
-
 1.7
1920×1080
8320
линии, форма, свет
1.7
1920×1080
8320
линии, форма, свет
размытые малые изображения | WordPress.org Русский
устал ждать полной загрузки страницы
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
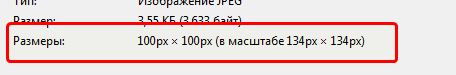
они 100×100. маловато наверно.
Да они масштабируются и потому искажения.
Вы наверное поменяли тему после заливки изображений, а миниатюры не перегенерировали.
Воспользуйтесь https://wordpress.org/plugins/regenerate-thumbnails/ для перегенерации изображений. (Для начала потренируйтесь на отдельных, а не массово).
И не забывайте про бекапы.
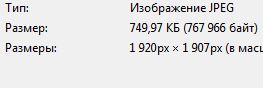
И ещё. Такие огромные и тяжёлые картинки — явно перебор.
Если действительно нужно такое показывать. то их нужно загружать по отдельному вызову.
У вас фактический размер 100 пикселей, на сайте картинки растягивает до 134 пикселя. Получается, 100 кирпичиков (пикселей) распределяет на 130 ячеек. От этого и потеря качества. Вам нужно либо уменьшить на сайте просмотр миниатюр до законных 100 пикселей, либо из исходников (больших размеров картинок) ужать картинки до 134 пикселя 72 точки на дюйм, и заменить их.
- Ответ изменён 1 год назад пользователем igor2018wp.
спасибо большое. буду разбираться. проблема теперь понятна
- Ответ изменён 1 год назад пользователем ramankursk.
что-то у меня ничего не получается.
найти файл шаблона, который отвечает за вывод миниатюр товара, чтобы установить размеры 100×100 я не могу.
поможете?
а плагин https://wordpress.org/plugins/regenerate-thumbnails/
не генерирует миниатюры в размере 134×134.
поможете?
нет в настройках темы возможности настраивать размер миниатюр под основным изображением товара на странице отображения одного товара.
что делать?
где ручками покопаться может быть?
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
где ручками покопаться может быть?
В настройках медифайлов у Вас стоит 100 px?
Измените на 134 и перегенеируйте миниатюры плагином.
Не знаю, где вы там нашли 134. Лично я вижу 134.156 и 83.750 на более узком окне. То есть, результат расчета процентов от процентов. Единственный известный мне способ борьбы с мылом — явное указание размеров для картинки. В данном случае 100×100. Надо только правильно указать селектор, чтобы не зацепить лишнего.
настройках Медиафайлов у меня для миниатюр стоит 150×150
файл используется 100×100, а в коде страницы width и height 134×134
вот такая ерунда…
попробуй как вы советуете. ставлю 134×134
установил для миниатюр стоит 134×134
применил https://wordpress.org/plugins/regenerate-thumbnails/
ну и абсолютно ничего не изменилось.
файл используется для миниатюр типа http://monetka.com.ru/wp-content/uploads/2018/11/Монета-Реверс-Приднестровье-1-рубль-2018-Красная-книга-Приднестровья-«Лебедь-шипун»-Cygnus-olor-1-100×100.jpg
что делать?
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
То есть, результат расчета процентов от процентов.
25% (.woocommerce div.product div.images .flex-control-thumbs li) от width: 533px; (для <div)
В оригинальной теме там 537px и миниатюры 150х150 в масштабе 134х134.
Модератор SeVladwp.me/3YHjQ
В оригинальной теме там 537px и миниатюры 150х150 в масштабе 134х134.
Хотя нет, ошибся. Это я смотрел сразу после активации темы, а перегенерив миниатюры — действительно там 100×100 и искажается.
Где-то в теме косяк. Можно конечно и поискать, но в любом случае стоит написать автору о данной проблеме. https://wordpress.org/support/theme/di-business
да ну писать автору темы. ему все равно , если я не платную использую.
давайте я руками все исправлю. все равно обновлять в этом вордпресс себе дороже. лучше все заморозить и допиливать руками лазая повсюду где только хочешь.
подскажите в каком файле темы ( я так понял именно тема для WC управляет выводом карточки товара), поправить что-то, чтобы выводилась миниатюра как при настройке медиабиблиотеки для миниатюр.
буду вам до гроба благодарен.
Модератор SeVlad (@sevlad)wp.me/3YHjQ
ему все равно , если я не платную использую.
Отнюдь. Эта тема есть в оф каталоге (надеюсь Вы оттуда её брали, а не с помойки притянули). И автор реагирует на вопросы и проблемы.
На демке, кстати, тоже этот же косяк http://demo.dithemes.com/di-business/product/flying-ninja/
все равно обновлять в этом вордпресс себе дороже. лучше все заморозить и допиливать руками лазая повсюду где только хочешь.
Глупости какие… Лазить руками «в этом вордпресс» никуда не нужно, даже противопоказано.
А вот обновлять и ВП и темы-плагины нужно (если не хотите поиметь неприятностей в будущем). И для кастомизации тем нужно использовать механизм дочерних тем.
Мутный обои, мутный картинки, мутный фото
Мутный обои, мутный картинки, мутный фото Приложение WallpapersCraft-
 3.7
1280×720
4850
линии, мутный, волнистый
3.7
1280×720
4850
линии, мутный, волнистый
-
 3.4
1280×720
6076
ветка, мутный, растение
3.4
1280×720
6076
ветка, мутный, растение
-
 3.0
1280×720
6408
линии, мутный, форма
3.0
1280×720
6408
линии, мутный, форма
-
 3.9
1280×720
17873
зеленый, черный, мутный
3.9
1280×720
17873
зеленый, черный, мутный
-
 4.2
1280×720
10094
линии, полосы, узор
4.2
1280×720
10094
линии, полосы, узор
-
 3.9
1280×720
5512
линии, углы, свет
3.9
1280×720
5512
линии, углы, свет
-

-
 2.5
1280×720
6276
форма, линии, тень
2.5
1280×720
6276
форма, линии, тень
-
 4.5
1280×720
11015
форма, фигура, соединения
4.5
1280×720
11015
форма, фигура, соединения
-
 1.7
1280×720
8320
линии, форма, свет
1.7
1280×720
8320
линии, форма, свет
wallpaperscraft.ru
