Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.

В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.

Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.

После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.

Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.

После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.

Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.

Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.

Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.

Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.

Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.

Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
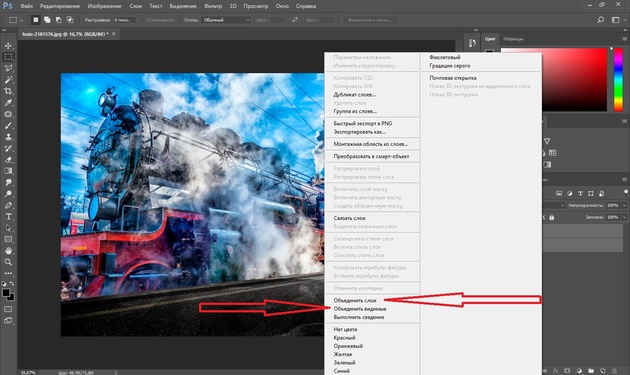
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.

«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.

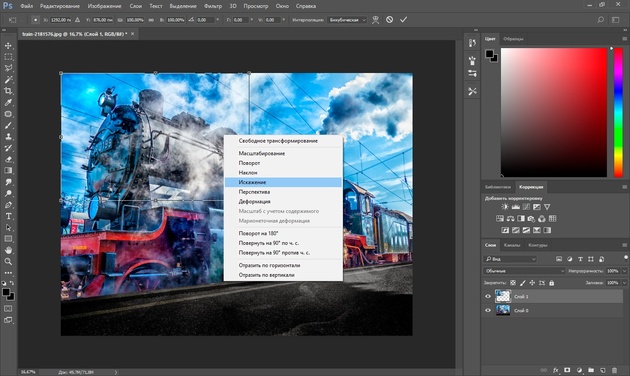
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.

Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.

Таковы основные возможности и нюансы наложения слоев в фотошопе.
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
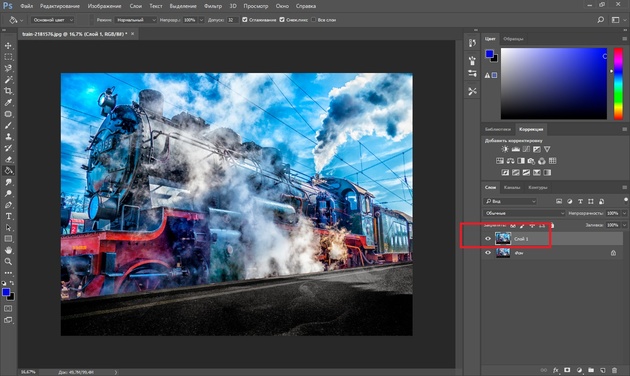
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация представляет собой перевод статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Слои в фотошопе и режимы наложения



Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.

Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
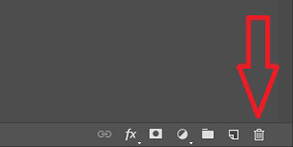
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
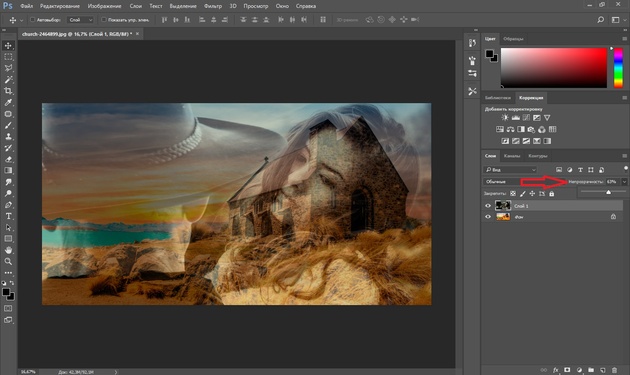
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.

Basic — Основная группа

Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.

Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения

Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.

Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.

Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.

Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.

Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления

Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.

Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.

Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.

Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.

Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности

Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.

Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.

Hard Light
— Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.

Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.

Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.

Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения

Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.

Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения

Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.

Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.

Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.

Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
P.S.
Эти описания помогут вам понять что происходит при смешивании цветов. В следующей статье мы расскажем о корректирующих слоях и масках.
Режим наложения слоя «Цветность» / Фотошоп-мастер
В прошлых уроках по изучению важных режимов наложения, которые необходимо знать для обработки фотографий, мы познакомились с режимами наложения, каждый из которых либо делал изображение темнее, либо делал его светлее, либо одновременно и затемнял, и осветлял изображение. Так, режим наложения «Умножение» (Multiply) не учитывал белые области и делал изображение темнее. Режим наложения «Экран» (Screen) не учитывал черные области и делал изображение светлее, в то время как режим наложения «Перекрытие» (Overlay) игнорировал области серого оттенка и делал темные области еще темнее, а светлые области – еще светлее, тем самым, увеличивая контрастность.
Наш четвертый важный режим наложения не работает ни с тенями, ни с бликами, ни с контрастностью снимка, а отвечает за цвет, поэтому нет ничего удивительного, что этот режим называется «Цветность» (Color). Если вы вернетесь к первому уроку, то вспомните, что режим наложения «Цветность» входит в группу компонентных режимов, наряду с режимами «Цветовой тон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Luminosity).
На самом деле, режим наложения «Цветность» является сочетанием двух первых компонентных режимов «Цветовой тон» и «Насыщенность». Когда вы изменяете режим наложения слоя на «Цветность», со слоем или слоями, расположенными ниже исходного слоя, смешивается только цвет (то есть цветовой тон и насыщенность) вышележащего слоя. Степень яркости слоя при этом не учитывается. Режим наложения «Цветность» особенно незаменим, когда вы хотите добавить или изменить цвета на изображении, не меняя при этом степень яркости. Как вы сможете изучить в дальнейшем, режим наложения «Цветность» является прямой противоположностью пятому важному режиму наложения «Яркость», который не учитывает цвета на слое, а смешивает только значения яркости.
Применение режима наложения «Цветность» в реальной жизни
Часто режим наложения «Цветность» используют для раскрашивания черно-белых снимков. Применение данного режима позволяет нам добавлять на изображение цвет без изменения степени яркости. Все, что требуется — это добавить новый пустой слой над слоем с изображением и изменить режим наложения этого слоя на «Цветность». Затем следует выбрать на панели инструментов инструмент «Кисть» (Brush Tool), установить необходимый цвет и начать закрашивать слой для добавления цвета. Ниже представлен старинный свадебный снимок:
Старинная черно-белая фотография свадебной пары
Давайте представим, что нам нужно оставить весь снимок черно-белым, но для большей выразительности розы в букете невесты – покрасить в красный цвет. С помощью режима наложения «Цветность» это сделать очень просто. Для начала, нам необходимо добавить новый пустой слой над слоем с нашим изображением, что я и сделаю, нажав на значок «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Это действие придет к созданию нового пустого слоя над слоем заднего фона. По умолчанию, программа Фотошоп даст имя новому слою «Слой 1» (Layer 1), но так как мы будем использовать этот слой для раскрашивания роз, я дважды кликну мышкой по названию слоя на панели слоев и переименую его в «Розы» (Roses):
На панели слоев виден новый пустой слой «Розы», расположенный над слоем заднего фона
Если бы мы в данный момент начали раскрашивать новый слой инструментом «Кисть», мы бы затронули нижележащий слой, потому что у нового слоя выбран режим «Нормальный» (Normal). Поскольку нам требуется добавить цвет на изображение, не влияя на общую цветовую картину, мы должны изменить режим наложения слоя на «Цветность» (Color):
Изменяем режим наложения слоя «Розы» на «Цветность»
Теперь я выберу инструмент «Кисть» (Brush Tool) на панели инструментов и, установив красный цвет в качестве цвета переднего плана, приближу изображение роз и начну закрашивать их в красный цвет. Обратите внимание, что из-за способности режима наложения «Цветность» смешивать новый цвет с нижележащим изображением мы все еще можем видеть светлые и темные области на розах под красным цветом, которым мы закрашиваем цветы:
Закрашиваем розы в красный цвет
Я продолжу закрашивать розы. И вот, как выглядит изображение после того, как я покрасил все розы в красный цвет:
Розы стали красного цвета
Цвет кажется слишком ярким, поэтому я уменьшу непрозрачность (Opacity) слоя «Розы» до 60%:
Уменьшаем непрозрачность слоя «Розы»
Теперь цвет выглядит более приглушенным, и нельзя не отметить, что красные розы хорошо сочетаются с черно-белым тоном фотографии:
Изображение после уменьшения непрозрачности слоя «Розы»
При желании можно продолжить раскрашивать фотографию, но я захотел выделить только розы. Конечно, это всего лишь один из примеров того, как полезен может быть режим наложения «Цветность», и, безусловно, его применение не ограничивается реставрацией старых снимков. Режим наложения «Цветность» удобно применять для замены цветов на современных фотографиях. Для того чтобы, например, изменить цвет глаз, нужно просто выделить глаза человека, добавить корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), передвинуть ползунок «Цветовой тон» (Hue) влево или вправо для выбора желаемого цвета и затем изменить режим наложения слоя «Цветовой тон/Насыщенность» на «Цветность».
К настоящему моменту мы изучили четыре из пяти важных режимов наложения для обработки фотографий в Фотошоп. В следующем уроке мы рассмотрим пятый и последний важный режим наложения «Яркость» (Luminosity), который является прямой противоположностью режиму наложения «Цветность»!
Автор: Стив Паттерсон
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Что такое «Наложение, если»? / Фотошоп-мастер
На вкладке «Параметры наложения» (Blending Options) окна Стиль слоя (Layer Style) скрывается один из наиболее недооценённых героев Photoshop. Его часто упускают из виду, и я думаю, что многим он просто кажется непонятным или страшным. Поэтому сегодня я постараюсь избавиться от замешательства и дать вам причину опробовать этот замечательный инструмент.
Наложение, если (Blend if) использует слайдеры для управления количеством тональности, которая есть у элемента или его фона. Большую часть времени вы будете использовать его, регулируя оттенки серого, но тот же принцип можно применить и для других цветов. Ключевая особенность в том, сколько белого, черного или серого остается на слое при смешивании. (Можете воспринимать смешивание как процесс проявления участков одного слоя на другом.)
Проще будет показать… я создал слой со словом «Blend» разных оттенков и градиентов, чтобы продемонстрировать, как он будет смешиваться с бумажным фоном светлого и темного цвета. Таким образом, мы работаем только с двумя слоями… основным и фоновым светлым/темным слоем.

Разные оттенки слова на разных фонах.
Теперь убедитесь, что у вас активен верхний слой. В противном случае, вы будете смешивать фон с тем, что под ним и не получите результат. Дважды кликните по слою, открыв окно Стиль слоя (Layer Style). В нижней части самой первой вкладки Параметры наложения (Blending Options) есть секция Наложение, если (Blend if). Кликните по верхнему белому слайдеру и перетяните его влево.

«Наложение, если» с настройкой «градации серого» и смещенным верхним правым слайдером.
Когда вы это сделаете, то заметите, что некоторые участки слоя с текстом исчезнут. Заметьте — прозрачными стали светлые/белые части. Это классно, но довольно топорно… можно увидеть, как кусочки букв просто обрезаются, что не очень красиво.

Результат смещения верхнего белого слайдера.
Есть более аккуратный способ использовать этот слайдер. Просто удерживайте нажатой клавишу Alt, а затем перетяните ползунок — вы увидите, как слайдер разделился на две части. Теперь можно оставить правую половину в покое, а левую разместить в нужной позиции. Этот трюк позволяет смешивать слои более плавно. Вместо того, чтобы просто убрать один оттенок, мы смешиваем все, что входит в выбранный диапазон и получаем более натуральный результат.

Разделение ползунка дает больше контроля.
Смешивание стало аккуратнее и можно заметить, что буквы постепенно исчезают, а не просто обрезаются.

Обратите внимание, как обрезались буквы до этого и как плавно они исчезают сейчас.
Правый слайдер влияет на вид слоя, основываясь на оттенках от белого до серого. Белый становится прозрачным, а светлые участки градиентов — полупрозрачными.
То же самое можно сделать с верхним черным слайдером.

Смещение верхнего черного слайдера влияет на темные участки…

Обратите внимание — буквы обрезаны. Это из-за того, что мы не разделили слайдер.
Снова разделите слайдер, получив больше контроля и лучший вид. (Примечание автора — Я считаю, что они должны разделяться по умолчанию. :D)

Разделение рулит

Теперь буквы плавно исчезают.
Это была лишь половина уравнения. В зависимости от того, какой вид вы хотите получить, для смешивания можно использовать фон. В такой ситуации на помощь придет вторая пара слайдеров — Подлежащий слой (Underlaying Layer). Теперь смешивание будет определяться количеством тонов от белого до черного (от светлого до темного) на фоне. Поэтому вы получите разные результаты для изображений. Светлая половина фона будет реагировать определенным образом, а темная — совершенно иначе. Давайте я покажу.

Если работать с нижним слайдером, результаты будут другими.

Можно заметить, что буквы на светлой бумаге частично исчезают, а текст на темном фоне почти не изменился.

Разделение снова дает больше контроля.

Теперь мы получили более плавное смешивание и буквы выглядят так, будто они взаимодействуют с фоном.
При работе с этими слайдерами происходит следующее — вы указываете Photoshop скрывать все тона, находящиеся в пределах ползунков, поэтому белый слайдер влияет на левую половину, ведь она светлее, а правая сторона поддается управлению при помощи черного слайдера.

Оба слайдера разделены и настроены для получения лучших результатов.

С настроенными ползунками буквы выглядят как часть фона, а не просто летают в воздухе.
После того, как начнете понимать, что делает каждый слайдер, вы сможете просто экспериментировать с положениями ползунков для получения нужного вида. Огромное преимущество — если испортите что-то или передумаете, просто дважды кликните по слою и подкорректируйте положение слайдеров.

Финальные коррекции включают в себя легкое смещение верхнего слайдера и правильное положение нижнего.

Текст выглядит состаренным и кажется, будто он был частью бумаги многие годы.
Надеюсь, слайдеры Наложение, если (Blend if) станут незаменимой техникой, которую вы будете постоянно использовать для быстрого смешивания слоев. Наслаждайтесь!
Автор: PlanetPhotoshop

Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
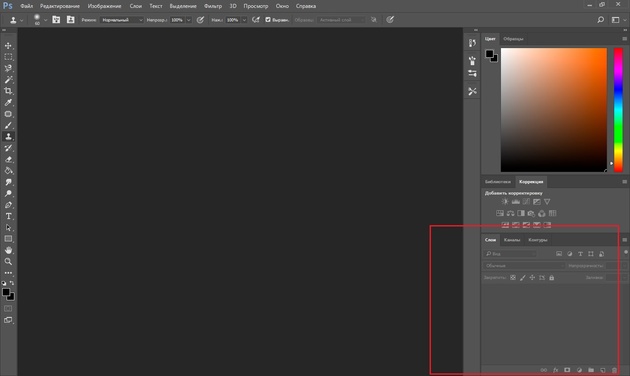
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.

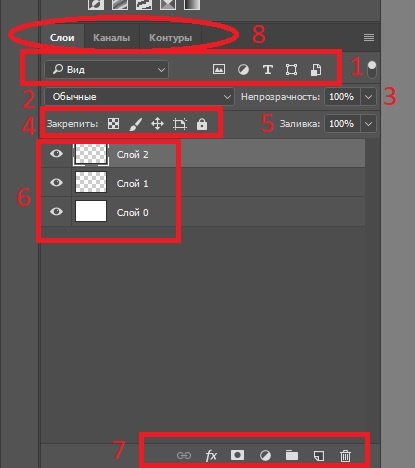
Элементы палитры слоёв:

- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

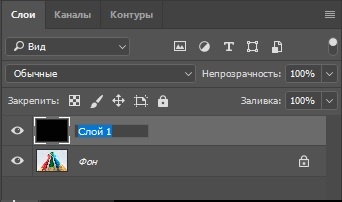
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.

Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.

Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.

Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).


Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.

Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.

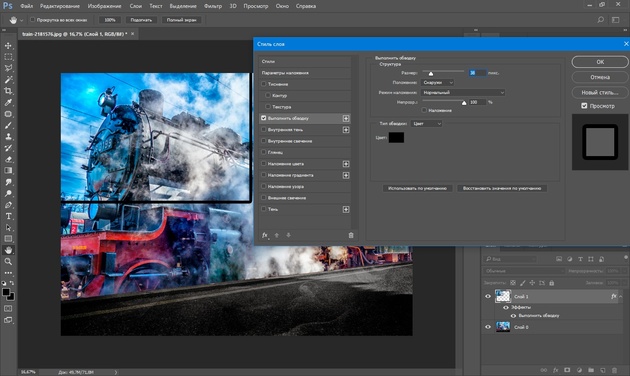
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).

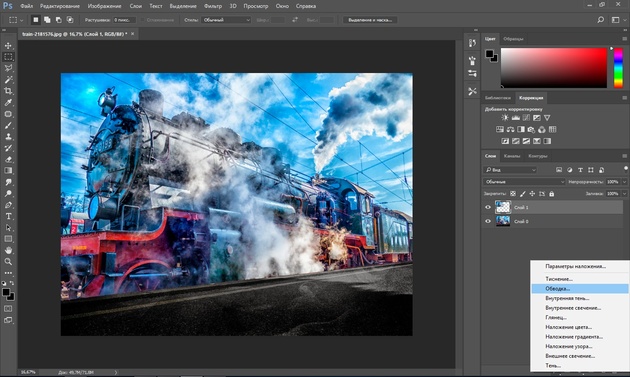
Там выбрать пункт «Обводка»/Stroke.

В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.

Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.

Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.

Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.

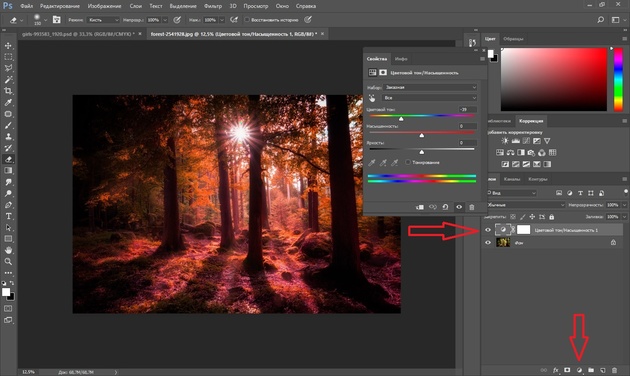
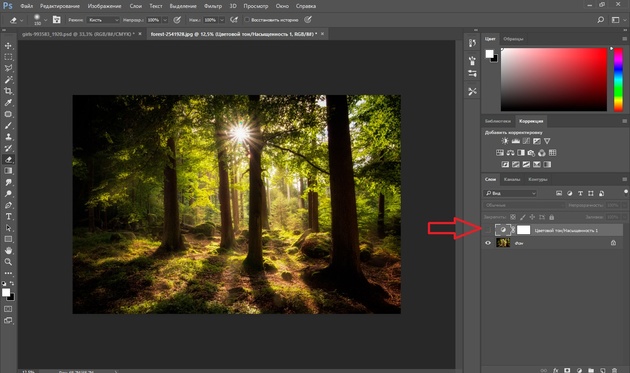
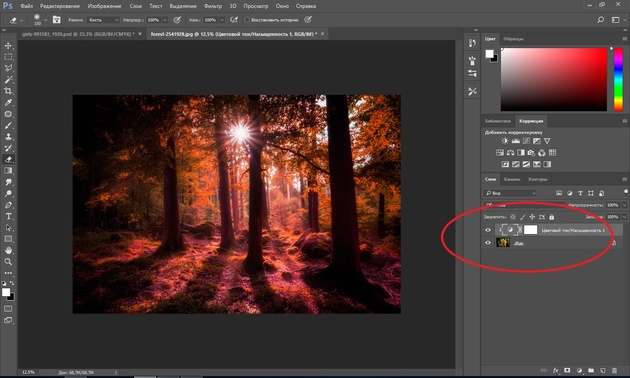
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.

Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.

При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.

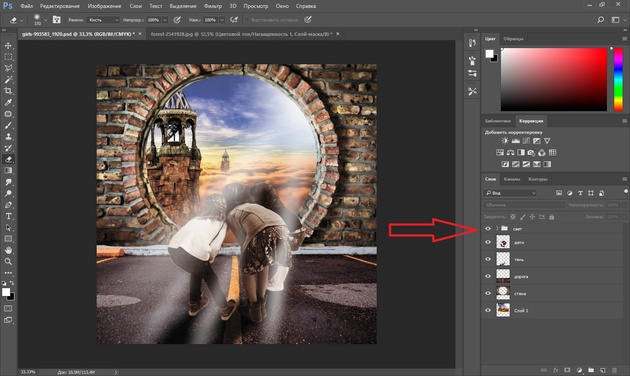
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.

Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.

Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

Режим наложения в Photoshop


Автор Стив Паттерсон.
Мы рассмотрели режим смешивания Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который осветляет изображения, идеально подходит для яркого освещения и исправления недодержанных фотографий.
Далее мы рассмотрим основные режимы наложения для редактирования фотографий в Photoshop — это режим наложения, который одновременно умножает темные области и экранирует светлые области — режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов контрастности, наряду с другими режимами наложения, такими как мягкий свет, жесткий свет, яркий свет, линейный свет и т. Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим «Наложение», безусловно, является самым популярным и часто используемым, и его вам определенно необходимо знать.
Загрузите это руководство в формате PDF для печати!
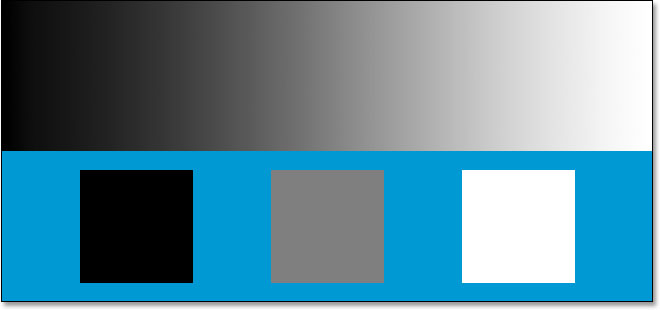
Давайте еще раз используем наш простой двухслойный документ, чтобы увидеть, как работает режим наложения.Снова, у нас есть фоновый слой, заполненный сплошным синим цветом, и непосредственно над ним, у нас есть слой, содержащий горизонтальный градиент от черного к белому наряду с черным квадратом, белым квадратом и квадратом, заполненным на 50% серым:


Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили, все выглядит так, как сейчас, потому что верхний слой, называемый «Градиент и квадраты», в настоящее время настроен на обычный режим смешивания:


Палитра «Слои», показывающая оба слоя, с верхним слоем, установленным в режим смешивания «Нормальный».
Просто для краткости, мы увидели, что, изменив слой «Градиент и квадраты» на режим смешивания Multiply, все стало темнее. Белые области исчезли из поля зрения, черные области остались неизменными, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы дать нам более темный результат. Когда мы установили слой в режим смешивания экрана, все стало светлее. Черные области исчезли, белые области остались неизменными, а все остальное смешалось со сплошным синим цветом, чтобы дать нам более легкий результат.
Режим наложения Overlay одновременно умножает темные области и одновременно экранирует светлые области, поэтому темные области становятся темнее, а светлые области становятся светлее. Все, что на 50% сером слое, полностью исчезает из поля зрения. Это повышает контраст изображения, поэтому одним из наиболее распространенных применений в редактировании фотографий является быстрое и простое улучшение контраста в сильно выцветших изображениях. Давайте посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Наложение:


Изменение режима наложения слоя «Градиент и квадраты» на Наложение.
Исходя из того, что мы только что узнали, со слоем «Градиент и квадраты», установленным на «Наложение», 50% серый квадрат вместе с площадью в середине градиента, непосредственно между черным и белым, должны полностью исчезнуть из поля зрения. Все, что темнее серого на 50%, должно стать еще темнее, а все, что светлее серого на 50%, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло:


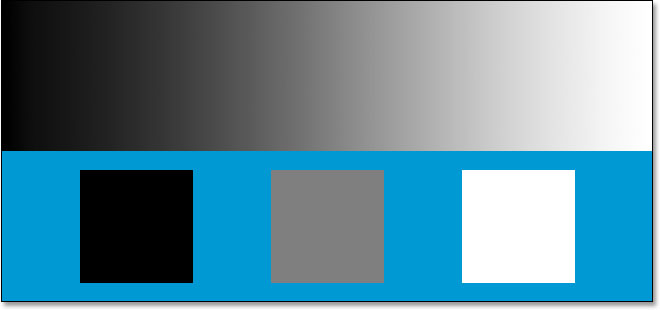
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на «Наложение».
Конечно, 50% серый квадрат вместе с областью в середине градиента исчезли, в то время как все, что осталось от центра в градиенте, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все справа от центра в градиенте. градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странного, однако, это то, что вы, вероятно, ожидали, что черные и белые квадраты, наряду с черными и белыми областями градиента, останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим наложения умножается темные области и экраны светлых областей.Когда мы смотрели на режим смешивания Multiply, черные области оставались черными, а когда мы смотрели на режим смешивания Screen, белые области оставались белыми. Тогда имело бы смысл то, что все черное должно быть черным, а белое — белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева фактически немного осветлились, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
С этим связана маленькая вещь, называемая «фаворитизмом». Правильно, фаворитизм — это не то, что происходит только с вашей семьей или коллегами. Это также живо и хорошо внутри Photoshop. В режиме наложения «Наложение» Photoshop фактически предпочитает нижележащий слой или слои, а не слой, установленный в режиме «Наложение». Другими словами, в нашем случае здесь, Photoshop уделяет меньше внимания слою «Градиент и квадраты», то есть слою, установленному в режим «Наложение», и больше важности слою сплошного синего фона под ним.Вот почему синий цвет «победил», так сказать, над черным и белым цветами, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала переименовать его. Чтобы сделать это, я просто удерживаю свою клавишу Alt (Win) / Option (Mac) и дважды щелкаю непосредственно по слову Background в палитре слоев, что говорит Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу его переместить. Я перейду к «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим обычного наложения, и на этот раз я установлю сплошной синий слой на Overlay:


Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» возвращается в режим обычного наложения, а сплошной синий слой — «Наложение».
На этот раз, так как для сплошного синего цвета установлено значение «Наложение», Photoshop предпочтет слой «Градиент и квадраты» под ним. Это должно означать, что черно-белые области на слое «Градиент и квадраты» должны оставаться черно-белыми. Посмотрим, как это выглядит:


Черно-белые области на слое «Градиент и квадраты» теперь остаются черно-белыми, поскольку Photoshop теперь уделяет меньше внимания сплошному синему слою над ним.
Конечно, именно это и произошло.Черные области все еще черные, а белые области все еще белые, в то время как 50% серые области все еще скрыты от глаз. Режим наложения, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем точно такой же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда предпочитает слой или слои ниже слоя, для которого установлен Overlay, мы смогли еще больше усилить контрастный эффект.
В большинстве случаев вся эта «фаворитизм» в режиме наложения не будет проблемой, но все же это полезно знать.
Пример использования режима наложения в реальном мире
Давайте посмотрим, как легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одно старое фото, оно сильно выцветшее как в светлых, так и в светлых областях:


Старая фотография, выцветшая как в светлых, так и в теневых областях.
Так же, как я делал, когда мы смотрели режимы смешивания Multiply и Screen, я собираюсь добавить корректирующий слой Levels над изображением, щелкнув по значку New Adjustment Layer внизу палитры Layers и выбрав Levels из список:


Добавление корректирующего слоя Levels над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно Уровни, поэтому, когда оно появится, я просто нажму OK, чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой Levels выше слоя Background. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания моего корректирующего слоя Levels на Overlay:


Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, то увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже внесли заметное улучшение контрастности.Темные области теперь темнее, а светлые области светлее:


Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на «Наложение».
Я думаю, что мы можем улучшить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя Levels, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, для дубликата автоматически также устанавливается Overlay:


Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Наложение».
И теперь, если мы снова посмотрим на изображение, мы увидим, что контраст еще больше увеличился. На самом деле, он слишком силен для второго корректирующего слоя. Мы начинаем терять некоторые детали в самых ярких и темных областях:


Контраст теперь слишком сильный после дублирования корректирующего слоя.
Чтобы точно настроить контраст, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я опущу его примерно до 60%:


Понижение непрозрачности дубликата корректирующего слоя Levels.
Вот фотография еще раз после уменьшения непрозрачности, чтобы уменьшить контрастность:


Окончательный результат после восстановления бликов и теней на изображении в режиме наложения Overlay.
И вот как легко восстановить тени и блики на фотографии и повысить контрастность изображения, используя не более, чем корректирующий слой Levels (или два) и режим наложения Overlay.
На этом мы завершаем рассмотрение третьего необходимого режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый необходимый режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цветов! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
,
Хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на ваше изображение. Это мгновенно перенесет ваши фотографии на следующий уровень.
В этой статье я покажу, как начать работу с оверлеями Photoshop.
Что такое оверлей Photoshop?
Наложение — это изображение, которое добавляется к вашей фотографии в качестве дополнительного слоя.Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда Photoshop не существовал, фотографы пытались добавить похожие эффекты. Они переэкспонировали изображения и царапали негативы булавками или другими грубыми материалами.
Сегодня вы можете применить оверлей за считанные минуты. Просто перетащите, измените режим наложения и непрозрачность, чтобы создать тонкий эффект.
Где найти накладки
Photoshop Оверлеи доступны по всему интернету.Есть сайты, предлагающие оверлеи для продажи.
Многие другие сайты также предлагают оверлеи бесплатно.
Как использовать Photoshop Overlays
Photoshop Оверлеи очень просты в использовании. Они сами являются изображениями, поэтому вам не нужно устанавливать их или помещать в специальные папки.
Вы можете сохранять оверлеи где угодно.
Я буду использовать оверлей Photoshop для имитации эффекта мечтательного света.
Из этого:

к этому:

Вы можете загрузить то же самое бесплатное наложение, которое я использовал для этого примера, здесь.
Шаг 1. Сохраните и распакуйте
Сохраните файл наложения в легкодоступном месте на вашем компьютере. Обычно это файл .zip.

Найдите файл на своем компьютере и дважды щелкните, чтобы разархивировать.

Шаг 2: Откройте фото
Найдите фотографию, которая, по вашему мнению, нуждается в эффекте наложения Photoshop. Для этого примера, мечтательный портрет или картина заката будут работать лучше всего.
Откройте свое фото в фотошопе.
Шаг 3. Добавьте оверлей Photoshop
Откройте папку, в которой вы сохранили файл оверлеев, и разархивируйте его.
Найдите понравившийся оверлей и перетащите его на фотографию.

Он автоматически появится в новом слое.

Измените размер или измените положение, если это необходимо, и дважды нажмите на фотографию для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4. Изменение режима наложения
Нам нужно изменить режим наложения слоев наложения, чтобы эффект сочетался с фотографией.

Нажмите на выпадающее меню Blending Mode и выберите «Screen».

Шаг 5: измените цвет наложения
Уже хорошо выглядит, но иногда вам может понадобиться изменить цвет наложения, чтобы он лучше соответствовал вашей фотографии. Это зависит от ваших цветов фона.
Выберите слой с наложением.
Выберите «Изображение»> «Настройки» и выберите «Оттенок / Насыщенность…». Появится новое окно.
Перетащите ползунок Оттенок влево или вправо, чтобы изменить цвет наложения.

Вы также можете перетащить другие ползунки, чтобы отрегулировать насыщенность или изменить яркость наложения.Поэкспериментируйте с ползунками, чтобы увидеть, что работает для вас.
Теперь сохраните фотографию и все. Вот результат.

Заключение
Наложение Photoshop — это самый простой и быстрый способ добавить специальный эффект или дополнительное измерение к вашим фотографиям.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите как можно больше наложений Photoshop на свои фотографии, пока не получите желаемый вид.
,Режим наложенияв Photoshop
Вот официальное определение Photoshop для режима наложения Overlay:
Умножает или отображает цвета в зависимости от основного цвета. Шаблоны или цвета накладываются на существующие пиксели, сохраняя при этом блики и тени основного цвета. Основной цвет не заменяется, а смешивается с смешанным цветом для отражения яркости или темноты исходного цвета.
Э-э … снова? Я надеюсь, что это сбило с толку больше людей, чем только меня.Хотя, если вы читаете это медленно, это начинает иметь смысл…
Вспомните, что при многократном затемнении изображений (белый заставляет нижний слой полностью просвечивать, более темные цвета на слое смешения приводят к более темному изображению), в то время как режим экрана осветляет изображения (черный не оказывает влияния, в то время как более светлые цвета на слое смешения дают более светлый цвет) образ). Возможно, вы помните, что одно приложение дублировало слой и устанавливало верхнее для умножения или режима экрана. Умножение приводило к тому, что более темные области становились темнее, а экран — к более светлым.Наложение выполняет обе эти функции одновременно, поэтому, если мы возьмем наше стандартное изображение розы, продублируем слой и установим его в режим «Наложение», контрастность изображения немного возрастет.
Исходное изображение:
Двойной слой сверху, установлен в режим наложения:
(я думаю, что это дает довольно крутой эффект «острый» или «светящийся». Как то, что вы можете увидеть на обложке CD.)
Другие аспекты режима наложения состоят в том, что он «сохраняет блики и тени основного цвета» и фактически смешивает цвета двух слоев вместе.Этот эксперимент помог мне разобраться в этом:
Слой вишневого цвета:
Когда слой розы установлен на Overlay поверх вишневого цвета, вы получите:
Слой вишневого цвета сохраняет сильное выделение по сравнению с теневыми участками, но окрашивается желтым и красным наложенным слоем розы.
Хотя я все еще не полностью удовлетворен моим пониманием режима наложения, было довольно легко найти практическое применение: Scanlines одним движением!
В моем файле rose я начинаю с создания нового слоя с черными и «прозрачными» полосами:
(Вы можете сделать это, создав документ размером 1 × 2 пикселя с прозрачным фоном, нарисовав черный пиксель на половине, выбрав все это, выбрав «Правка»> «Определить шаблон», закрыв документ без сохранения, перейдя к документу с изображением создаем новый слой и устанавливаем заливку с заливкой новым рисунком, затем заполняем слой.Или вы можете создать новый слой в своем документе, нарисовать черную линию поперек него, продублировать слой и переместить его на два пикселя вверх, объединить два слоя и продолжать дублировать / объединять, пока линии развертки не заполнят документ.)
Если для слоя линий сканирования установлено значение «Наложение», вы получаете эффект линий сканирования, но, на мой взгляд, изображение становится темным. (Хотя, возможно, вы найдете этот эффект полезным.)
Итак, давайте сделаем немного больше. Сначала продублируйте оригинальный слой и установите его в режим наложения.Вы получите высококонтрастное изображение из нашего первого примера:
Теперь можно щелкнуть опцию на слое отсканированных линий (чтобы создать эффект выделения, вызывающий головокружение), щелкнуть слой «Наложение» (дубликат цветка) в палитре «Слои», чтобы выбрать его, а затем создать маску слоя, щелкнув значок «Маска слоя» в нижней части палитра слоев. Это создает маску слоя, состоящую из крошечных рядов пикселей наложенного цветочного слоя.
Скройте слой линий сканирования, и это то, что вы получаете — эффект линий сканирования с ярким изображением!
(Скачать.PSD-файл для этих примеров)
,35 БЕСПЛАТНЫХ Zine текстурных оверлеев
Получите удовольствие от следующего коллажа в zine или социальных сетях с этими 35 совершенно бесплатными наложениями текстур. Добавьте глубину и стиль к вашим изображениям, типографике и макетам.
Стиль Zine — это главная тенденция дизайна для 2019 года, и что может быть лучше, чем придумать свое вступление к этому стилю DIY, чем с 35 бесплатными текстурами, достойными Zine?
Независимо от того, накладываете ли вы их на изображения или используете их для нанесения надписей на текст, эти текстуры были созданы, чтобы добавить грязь в тренде и повредить даже самые простые и подходящие объекты.Внешний вид Zine основан на коллажах, так что не стесняйтесь выкладывать их вверх и выбрасывать в окно. Даже если вы не создаете зин, эти текстуры — простой способ придать шероховатый и изношенный вид вашим постам в социальных сетях, веб-макетам, печатной графике и многому другому. Думайте о них как о разрывах, булавках и заплатках, которые вы могли бы использовать, чтобы новая пара джинсов выглядела как семейная реликвия десятилетий. С возвратами 80-х и 90-х, доминирующими в творческом мире, эти текстуры являются беспроигрышным вариантом для всех ваших каналов.
 Небольшой образец текстур, которые вы получите в этом бесплатном пакете.
Небольшой образец текстур, которые вы получите в этом бесплатном пакете.
Что входит в этот пакет из 35 бесплатных наложений текстур Zine?
Вы получите 35 текстурных изображений с различными материалами, подготовленными для немедленного использования. Перетащите эти файлы .jpgs прямо в Photoshop, Illustrator или InDesign и используйте режимы наложения, чтобы добавить их текстурированные элементы поверх изображений и типографики.
Фотокопировальные машинысыграли огромную роль в содействии росту и расширению зинов. Имея очень мало ресурсов и еще меньше денег, художники, писатели, поэты, режиссеры, музыканты и многие другие могут сделать сотни копий своего уникального журнала для распространения среди друзей и поклонников.С копированием пришло повторное копирование, и через несколько поколений после их появления зины приобрели искривленный, грязный, пятнистый, колючий, разбрызганный вид, который мы знаем и любим.
Разработка цифровых журналов также не оставляет грубый характер. С этими текстурами зинов вы можете не только имитировать вид переписанного бумажного зина, но и использовать текстуры материалов, присущих городским, промышленным средам, из которых вышло много зинов.
С этими 35 бесплатными оверлейными текстурами Zine вы получите:
- Ржавые металлические поверхности без косточек
- Грубые фактурные стены
- Каменистый бетон с художественными брызгами краски
- Изношенные слои асфальта
- Грязная, нескошенная трава
Пока вы создаете свой коллаж или цифровой журнал для публикации в социальных сетях, сопоставьте свои яркие цвета с этими эффектными текстурами.Или превратите их в яркие текстуры, чтобы играть против других элементов дизайна. Сопоставление является основной темой в искусстве, особенно в искусстве зина, и это дает вам еще один инструмент в вашем наборе инструментов, чтобы привлечь больше внимания к вашему сообщению.
Загрузить 35 бесплатных наложений текстур Zine
Получить бесплатные оверлейные текстуры Zine просто; просто нажмите на кнопку ниже, чтобы начать загрузку. Хотите увидеть, как эти фоны могут быть использованы в дизайне? Продолжайте читать советы и приемы для Adobe Illustrator, Photoshop и InDesign.
Скачивая этот бесплатный пакет текстур, вы соглашаетесь не перепродавать и не распространять эти ресурсы.
Загрузить сейчас
Как использовать наложения текстуры Zine
Мы бы не оставили вас в покое, задаваясь вопросом, что делать со всеми этими классными файлами. Вот некоторые из предложенных вариантов использования, чтобы в полной мере использовать всю мощь этих текстур, а также некоторые внутренние советы, чтобы пойти еще дальше. Если вы новичок в этих приложениях дизайна, мы включили ссылки, чтобы узнать о полезных методах.
Этот пакет имеет оверлеи, а это значит, что вам понадобятся отличные рисунки для их наложения. Эта коллекция изображений коллажей представляет некоторые из наших любимых произведений искусства в тренде Zine Culture. Но красота зинов состоит в том, что предмет зависит от вас — используйте эти текстурные наложения для создания бесшовных узоров, прекрасных фотографий на День святого Валентина или ваших собственных фотографий.
Используйте режимы смешивания
Чтобы создать шероховатый оверлей, который возвращает ваш дизайн во времена ксерокса, откройте свое изображение в Photoshop и просто перетащите файл текстуры в окно изображения, чтобы создать слой текстуры.Нажмите раскрывающийся список режимов наложения и выберите тот, который создает желаемый эффект.
Совет. Для достижения наилучших результатов сначала попробуйте режимы наложения Color Burn , Color Dodge и Vivid Light .
 Слева: Текстура с режимом смешивания Color Burn ; Справа: Без текстуры ; Используемая текстура: Металлическая стена
Слева: Текстура с режимом смешивания Color Burn ; Справа: Без текстуры ; Используемая текстура: Металлическая стена
Мы использовали эту фотографию молодой женщины с короткими волосами — очень 90-х! Вы можете найти похожие изображения, выполнив поиск портретов на Shutterstock.Или посмотрите коллекции Евгении Пореченской и Олеси Цейтлин, где вы найдете многоуровневые коллажи и увлекательный поп-арт, который идеально подходит для этих текстур.
Использование нескольких текстур
Слой различных текстур, чтобы создать еще больше глубины. Если кто-то не удовлетворяет вашим анархическим целям уничтожения, попробуйте два, три или пять.
Разместите их вокруг артборда, чтобы выбрать их лучшие атрибуты, увеличить их или повернуть, чтобы охватить новые области — делайте все, что хотите, чтобы получить эту безобразную атмосферу.
 Используемые текстуры и режимы смешивания: сляб с линейным прожигом ; Асфальт и Бетон с Темнее Цвет на 20%
Используемые текстуры и режимы смешивания: сляб с линейным прожигом ; Асфальт и Бетон с Темнее Цвет на 20%
Используйте обтравочные маски
Если вы хотите использовать только определенные части наложения текстуры, используйте обтравку или маски слоя, чтобы скрыть или показать ее. Выберите нужный слой текстуры, затем нажмите кнопку Add Layer Mask в нижней части окна Layers .
Выберите инструмент Brush или нажмите B на клавиатуре.Выберите черный цвет для переднего плана и закрасьте маску, чтобы скрыть эти части, обнажая слой под ним. Для дополнительной изменчивости сделайте вид бумаги вырезанным, удерживая Shift , нажимая на пятна краски. Установите жесткость на 100% и отрегулируйте размер кисти в соответствии с желаемым уровнем детализации.
 Используемая текстура: Гофрированный металл ; Используемый режим смешивания: Lighter Color
Используемая текстура: Гофрированный металл ; Используемый режим смешивания: Lighter Color
Изменить цвета для столкновения цветовых палитр
Эти текстуры накладываются на черный, но вы можете изменить цвет ваших текстур с помощью нескольких щелчков мыши.Когда вы перетаскиваете файл текстуры на изображение, сделайте слой смарт-объектом, щелкнув правой кнопкой мыши по слою и выбрав Преобразовать в смарт-объект . Затем просто дважды щелкните значок слоя, чтобы открыть его как отдельный файл.
После открытия перейдите в Image> Mode> Duotone в верхней строке меню. Оставьте Тип: на Monotone . Нажмите на цветной квадрат, чтобы открыть окно Color Picker , выберите цвет и нажмите OK .
Настройте интенсивность и контрастность с помощью кривых, щелкнув значок Curves слева от значка «Цвет» или просто оставьте его как есть.

Обязательный шаг: После изменения цвета файла в Duotone или Monotone, вернитесь к Изображение> Режим> и выберите цветовой режим исходного загруженного файла изображения, возможно, либо CMYK , либо RGB. THEN нажмите сохранить и закрыть этот файл.Если вы этого не сделаете, Photoshop попытается сохранить смарт-объект в виде файла .psd в папке очень похороненных временных элементов , где хранятся файлы смарт-объектов. Поверьте мне, вы не можете найти эту папку для доступа к этим файлам.
Теперь вернемся в исходный файл, вы увидите вашу новую цветную текстуру.

Превращаем текстуры в векторные файлы
Вы можете превратить эти текстуры в векторы, чтобы вы могли масштабировать их вверх и вниз и манипулировать ими еще больше.Используйте их, чтобы добавить грубый характер к вашему векторному искусству и иконкам, чтобы соответствовать стилю зина и векторам четкости.
Перетащите файл текстуры на открытый холст Illustrator . Выбрав текстуру, нажмите V , чтобы активировать инструмент выбора .
Подойдите к строке меню и нажмите Live Trace . Поскольку это высококонтрастные изображения и изображения с высоким разрешением, настройки по умолчанию обычно подходят. Не стесняйтесь нажимать на выпадающий список для различных параметров качества и детализации.

Изображение через Джона Дори
Если вы хотите использовать эти текстуры в тандеме с другими векторными изображениями, не забудьте проверить некоторые из наших векторных изображений на Shutterstock. Здесь представлены тонны бесшовных рисунков пиццы, иллюстрации каваий (еще одна из самых значительных дизайнерских тенденций в 2019 году) и 3D-дизайны, которые будут великолепно смотреться с этими грубыми наложениями текстур.
Добавить текстуры к типографии
Выделите свою типографику с помощью наложения текстур в Photoshop.Используйте все вышеперечисленные приемы по типу, просто сделав выбор и замаскировав его. Вот как:
Поместите слой текстуры над слоем типа. Когда ваш тип установлен так, как вы хотите, удерживайте Command , а затем щелкните значок слоя в окне Layers , чтобы сделать точный выбор типа. Нажмите на слой текстуры, чтобы активировать его, затем нажмите Добавить маску слоя в нижней части окна слоев. Presto — текстурированный тип.
Теперь вы можете либо связать слои типа и текстуры, чтобы убедиться, что они остаются идеально выровненными, либо переместить их в более потрепанный, смещенный вид.
 Используемая текстура: Закаленный металл III ; Используемый режим смешивания: более темный цвет
Используемая текстура: Закаленный металл III ; Используемый режим смешивания: более темный цвет
Это всего лишь несколько способов использовать наши бесплатные наложения текстур, чтобы придать Zine Culture вид. Смешайте свой подход с уникальными фотографиями и векторами, или попробуйте свои силы в отснятом материале! Тенденция не останавливается на изображениях — у нас также есть музыкальные коллекции и видеоклипы, вдохновленные этой яркой и смелой эстетикой.
Продолжайте читать, чтобы узнать больше техники и практических рекомендаций:
Наши коллекции позволяют легко находить изображения.
Найти фотографии
,