Как наложить текстуру в фотошопе на текст и фото с объектами
Автор Дмитрий Костин Просмотров 1.2к. Опубликовано Обновлено
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Содержание
- Накладываем простую текстуру на фото
- Наложение сложной текстуры на выделенную область
- Накладываем текстуры на текст
- Как загрузить новый узор?
- Своя текстура на текст
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
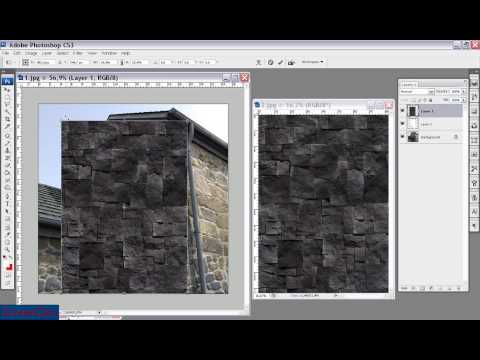
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть [urlspan]эти потрясные видеоуроки[/urlspan]. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Наложения текстур Photoshop: полезнее, чем вы думаете | Экшены Photoshop и предустановки Lightroom
К сожалению …
Слайдер с псевдонимом textureba не обнаружен.
Большинство фотографов, вероятно, не считают наложения текстур Photoshop инструментами для редактирования фотографий. Они больше для спецэффектов и цифрового искусства, верно? Это правда, что это обычные приложения для них. Однако текстуры можно использовать более тонкими способами для улучшения ваших фотографий. Давайте рассмотрим несколько примеров их использования способами, о которых вы, возможно, не думали.
Я собираюсь рассказать, как я использовал наложения на изображение, которое сделал много лет назад с помощью одной из моих первых цифровых камер, Olympus E-10. Я выбрал это изображение, потому что это хороший пример создания чего-то из ничего. Вот данные о воздействии:
- Фокусное расстояние: 17mm
- Выдержка: 1/125 с
- Диафрагма: f / 3.

- ISO80
и вот исходное изображение, которое разочаровало:
Мне всегда нравился этот снимок с художественной точки зрения, но размытые блики и низкое разрешение затрудняли его исправление. К сожалению, он просто долго занимал место на жестком диске. В конце концов, я решил немного поиграть с этим. Я аккуратно скопировал камни слева и немного отрегулировал тон. Затем я обрезал его в соответствии с правилом третей. Вот результат:
Хотя мне намного больше понравилась эта версия, у камней слева не было никаких деталей, которые можно было бы восстановить. Еще я хотел подчеркнуть свет, отражающийся на лице мальчика. Я чувствовал, что каменный потолок над его головой был хорошим местом, чтобы усилить эффект отражения, добавив немного пятнистого света.
Текстура Photoshop 1
Я побежал Аппликатор текстуры Plus Действие и просмотрел Наложения текстурного воспроизведения для одного с довольно мраморным видом. Когда появился смарт-объект, я изменил его размер, чтобы он соответствовал фотографии, а затем запустил действие. Вот где процесс развлекается! Проверив слои режима наложения в созданной группе Текстур, мне понравился контраст, который дал мне Hard Light. Установка непрозрачности на 82% дала мне свет и тени, которые я хотел. Наконец, я использовал большую кисть с мягкими краями, чтобы замаскировать оверлей там, где мне не нужен эффект.
Вот где процесс развлекается! Проверив слои режима наложения в созданной группе Текстур, мне понравился контраст, который дал мне Hard Light. Установка непрозрачности на 82% дала мне свет и тени, которые я хотел. Наконец, я использовал большую кисть с мягкими краями, чтобы замаскировать оверлей там, где мне не нужен эффект.
Текстура Photoshop 2
Пора разобраться с этими разрушенными территориями. На этот раз я использовал текстуру Slate из набора Topper в пакете оверлеев. Я выбрал режим наложения Soft Light с непрозрачностью 11%. Быстрая кисть вокруг центральной области, чтобы замаскировать ее, и мы закончили — почти.
Текстура Photoshop 3
Эта текстура была красивой, но слишком однородной. Чтобы немного разбить его, я еще раз запустил экшен с помощью Weasted Rock Topper. (Звучит хорошо, не так ли?) Режим наложения Overlay с непрозрачностью 12% дал мне красивый случайный вид с правильным тоном. Это было намного ближе к тому, что я хотел.
Последние штрихи
Хорошо, на этом этапе у меня была хорошая текстура, которая соответствовала цвету камня. Местами он все еще был немного переэкспонирован, поэтому я взял Burn Tool. Я работал с бликами, тенями и полутонами отдельно, сохраняя очень низкую настройку экспозиции. Камни постепенно приобрели форму, и текстура раствора начала проявляться. Я не стал заходить слишком далеко, так как хотел сохранить направленность света. Ползунок до и после в начале поста показывает результат после записи:
Местами он все еще был немного переэкспонирован, поэтому я взял Burn Tool. Я работал с бликами, тенями и полутонами отдельно, сохраняя очень низкую настройку экспозиции. Камни постепенно приобрели форму, и текстура раствора начала проявляться. Я не стал заходить слишком далеко, так как хотел сохранить направленность света. Ползунок до и после в начале поста показывает результат после записи:
Я закончил с этим фото? Я не уверен, но думаю, что он значительно улучшился. Это по-прежнему фотография с относительно низким разрешением, сделанная 4-мегапиксельной камерой. Несмотря на это, я бы не отказался использовать это изображение в Интернете.
Настоящая мысль, которую я хочу здесь отметить, заключается в том, что наложения текстур Photoshop не сделали этот вид неестественным. Вместо этого я использовал их для создания текстуры там, где ее не было в оригинале. Учитывая выдутые блики, стандартными методами это было бы практически невозможно. Свобода Аппликатор текстуры Plus приложение сделало этот процесс очень простым.
Эти примеры — лишь малая часть того, что вы можете делать с наложениями текстур Photoshop. Я предоставлю некоторые другие идеи в следующем посте. Радоваться, веселиться!
Как добавить текстуру к лицу в Photoshop, наложение смещения и наложение текстур
39
SHARES
В этом уроке по Photoshop показано, как наложить текстуру на фотографию лица и сделать ее реалистичной. Узнайте, как использовать разделенные карты деформации и смещения в Photoshop, а также контуры, чтобы добавить любую текстуру к любой фотографии. Это не ограничивается лицами.
Как добавить текстуру на лицо в Photoshop. Колин Смит покажет вам, как наложить текстуру на лицо в Photoshop, примерно так вы бы сделали любого супергероя, жуткого монстра или гибридного зверя.
Скоро появятся фактические письменные шаги, а пока вот стенограмма.
В этом уроке я покажу вам, как добавить текстуру к лицу. Привет, Кафе, это Колин из Photoshop Cafe Dotcom. Сегодня мы займемся веселым творческим проектом. Мы собираемся добавить текстуру к лицу. Итак, сегодня мой день рождения, поэтому вы можете поздравить меня с днем рождения или разбить кнопку «Мне нравится» в пыль.
Сегодня мы займемся веселым творческим проектом. Мы собираемся добавить текстуру к лицу. Итак, сегодня мой день рождения, поэтому вы можете поздравить меня с днем рождения или разбить кнопку «Мне нравится» в пыль.
А если вы еще не подписались, нажмите кнопку подписаться. Хорошо, приступим. Итак, для тех из вас, кто ненавидит это, всякий раз, когда изображения здесь, мы собираемся выбрать файл открытым. Мы собираемся перейти к нашим изображениям, вы знаете, независимо от того, работаете ли вы на Mac или Windows, и нажмете «Открыть», и они откроются в трех разных вкладках. Теперь я собираюсь дать вам это изображение здесь, и я собираюсь дать вам это изображение здесь. Мы положим на женщину газету.
Теперь, конечно, вы можете искать свою собственную текстуру, использовать любую текстуру, какую захотите. В этом случае я буду использовать стандартную текстуру Adobe, которую не могу вам дать, потому что это стоковая текстура Adobe. Вы можете использовать версию с водяными знаками, если хотите. Хорошо.
Хорошо.
Итак, я покажу вам, как их комбинировать. Я просто нажму на изображение, которое хочу вывести на лицо, перетащив на вкладку. Не вижу этого. Вы видите, что пустой курсор означает, что он загружен текстурой. Отпустите его, и мы идем. Итак, мы собираемся разместить это где-нибудь. И там я просто нажму Control, чтобы сделать копию, чтобы у меня была копия, с которой я мог бы поиграть позже.
Итак, первое, что мы хотим сделать, это как бы получить это, чтобы выбрать ее лицо. Итак, давайте просто возьмем это лицо сейчас, потому что вы можете сделать все тело, если хотите, или наложить на него разные текстуры. В данном случае мы сосредоточимся на лице.
Итак, почему бы нам не пойти налево здесь, и мы спустимся вниз, и пойдем сюда, и вы увидите инструмент выбора объекта.
Итак, мы выберем выделение объекта и просто щелкнем вокруг ее лица. Мы пытаемся выбрать ее лицо. Это очень хорошо.
Это не идеально, но так быть не должно. Теперь, если вы этого не видите, вы можете просто войти туда, использовать инструмент быстрого выбора и сделать то же самое. На самом деле, я нажму клавишу Shift и просто нажму здесь, чтобы выделить немного больше щеки, которая выглядит хорошо. Немного больше. Чуть более дерзкий. О, Боже, мои кнопки сегодня совсем плохи. Хорошо.
Теперь, если вы этого не видите, вы можете просто войти туда, использовать инструмент быстрого выбора и сделать то же самое. На самом деле, я нажму клавишу Shift и просто нажму здесь, чтобы выделить немного больше щеки, которая выглядит хорошо. Немного больше. Чуть более дерзкий. О, Боже, мои кнопки сегодня совсем плохи. Хорошо.
Итак, я сделал этот выбор. И почему бы нам не включить слой с текстурой и не выделить его, а затем мы сейчас посмотрим, что представляет собой маска слоя. Просто нажмите на маску, и она даст маску там. Верно.
Итак, мы хотим, может быть, я собираюсь немного масштабировать это. Так что я просто отключу то звено цепи, которое контролировало Т на три, трансформирую и перетащу угол, и давайте просто уменьшим его масштаб, чтобы получить немного больше деталей. И я просто ищу область, которая может быть хорошей, может быть, о том, что они замечательные. Хорошо. Итак, очевидно, у нас есть эта текстура, но она еще не соответствует ее лицу. Мы должны сделать некоторые вещи, чтобы просто следовать контурам и тому подобное.
Мы должны сделать некоторые вещи, чтобы просто следовать контурам и тому подобное.
Итак, первое, что мы собираемся сделать, это снизить ненасытность примерно до 50 процентов. Так что просто потяните его немного вниз, чтобы мы могли видеть лицо. Хорошо. И это просто дает мне представление о том, где мы собираемся работать. На самом деле, то, что я вытащил, потому что я сказал около пятидесяти. И давайте немного увеличим. Хорошо. Итак, я хочу начать повторять контуры этого лица немного лучше.
Итак, давайте перейдем сюда только с уведомлением о выбранном слое. Я отвязался от маски. Поэтому мы не хотим менять маску.
Мы просто хотим изменить управление головкой слоя, это Камонте сзади, для свободной трансформации. И теперь, когда вы были в режиме свободного преобразования, мы собираемся щелкнуть правой кнопкой мыши, и вы увидите опцию с надписью «Деформация».
Теперь Warp позволяет нам работать с этим изображением, просто перетаскивая его.
Теперь мы хотим быть немного более точными в том, как мы это делаем. Мы не хотим просто таскать его повсюду. Так что мы собираемся сделать, мы собираемся разделить его. И если мы будем удерживать нажатой клавишу «Alter the option», вы увидите, что мы можем разделить эту деформацию. Итак, что я собираюсь сделать, так это разделить его по обе стороны от Бруноса. И я собираюсь перейти к другой стороне носа, мы собираемся разделить его там, и почему бы нам не разделить его прямо под глазами?
И под верхней частью, знаете, область вокруг глаз где-то здесь, в основном подразделяется почти так же, как если бы мы делали 3D. Так что я собираюсь положить один под нос и один на верхнюю часть губы на нижней части губы.
И снова разделим где-то около линии подбородка, но не внизу подбородка. Но вы знаете, где это происходит там.
Отлично. Итак, что мы хотим сделать сейчас, мы хотим начать просто менять это. Итак, вот что интересно. Если я удерживаю клавишу Shift при перетаскивании, я могу выбрать несколько точек. А это значит, что я могу перемещать их вместе. Или я могу притащить птицу, посмотреть на это, посмотреть, пойду ли я туда, и теперь мы начинаем щипать это, и это хорошо, мы хотим немного пощипать это.
Если я удерживаю клавишу Shift при перетаскивании, я могу выбрать несколько точек. А это значит, что я могу перемещать их вместе. Или я могу притащить птицу, посмотреть на это, посмотреть, пойду ли я туда, и теперь мы начинаем щипать это, и это хорошо, мы хотим немного пощипать это.
И пойдем с другой стороны. Мы собираемся схватить это, и мы собираемся ущипнуть это и немного. Итак, что мы делаем, так это просто втыкаем его туда, где находится нос. Замечательно. Теперь просто нажмите и выберите. Итак, если вы выберете точку, обратите внимание, как она будет двигаться вот так. И если вы идете по поверхности, вы можете перемещать ее таким образом. Так что давайте просто немного поднимем это на глаза, на щеки, и сделаем то же самое с другой стороны.
На самом деле, я только что сказал алки. Просто дайте нам еще одну точку, чтобы мы как бы работали с похожими формами. Хорошо.
Так почему бы нам не зажать немного этот нос? Я просто собираюсь перетащить туда и просто защипнуть это и сделать то же самое с другой стороны. И вы увидите вот эти маленькие ручки. Вы можете использовать их или перетаскивать, как хотите. И все, что я делаю прямо сейчас, это просто перетаскиваю его, чтобы снова получить немного больше контура лица и создать еще один, чтобы я мог немного раздуть эти ноздри.
И вы увидите вот эти маленькие ручки. Вы можете использовать их или перетаскивать, как хотите. И все, что я делаю прямо сейчас, это просто перетаскиваю его, чтобы снова получить немного больше контура лица и создать еще один, чтобы я мог немного раздуть эти ноздри.
Вот так. Так что, возможно, вы захотите немного подтянуть щеки и просто немного поработать, знаете, там, где, по вашему мнению, должны быть контуры, давайте приветствуем их обоих.
Я просто буду удерживать клавишу Shift. Позвольте мне щелкнуть и выбрать эти два. И если вы это сделаете, вы сможете воспитать их вместе. Видеть, что? Давайте немного поднимем их. И зажми надежды, а не выход, давай еще раз поделаем шифт, ты туда спустишься и это просто подними его подними. Так что мы просто пытаемся немного придать этому форму. То же самое и здесь, давайте удерживаем клавишу Shift, и мы собираемся опустить это.
И то, что мы делаем, просто пытаемся немного вписаться сюда. Хорошо. Итак, мы добираемся до этого. Так что я бы просто сказал, знаете, просто продолжайте играть, пока не получите что-то, что вам понравится. Это немного затягивает. Разложите его на полу здесь. Это определенно выглядит лучше, позвольте мне нажать клавишу выбора, и я просто создам небольшой квадрат вокруг области вокруг глаз.
Итак, мы добираемся до этого. Так что я бы просто сказал, знаете, просто продолжайте играть, пока не получите что-то, что вам понравится. Это немного затягивает. Разложите его на полу здесь. Это определенно выглядит лучше, позвольте мне нажать клавишу выбора, и я просто создам небольшой квадрат вокруг области вокруг глаз.
Итак, я собираюсь щелкнуть мышью, чтобы выбрать все это, и я просто собираюсь перетащить его и посмотреть, что я делаю Dragnet Corner, и просто сжимаю его бесконечно, то же самое с другой стороны . И это почти как 3D-моделирование. Я не знаю, занимались ли вы когда-нибудь 3D-моделированием, но это работает примерно так: в основном выталкивание и вытягивание полигонов, и мы делаем что-то похожее.
Хорошо, давайте просто нажмем Enter, чтобы применить это. И если мы полностью увеличим нашу мощность, вы увидите, что в данный момент это может быть немного трудно заметить, но мы можем заставить его начать немного лучше соответствовать лицу. Так что мы просто изгибаем его и деформируем, но это действительно имеет смысл, когда мы действительно собираем это вместе. Итак, следующее, что нам нужно сделать, это создать карту смещения.
Так что мы просто изгибаем его и деформируем, но это действительно имеет смысл, когда мы действительно собираем это вместе. Итак, следующее, что нам нужно сделать, это создать карту смещения.
И это еще немного увеличит контур. Итак, чтобы сделать это, скройте слои и выберите здесь только наше лицо, только слой с лицом. Затем мы перейдем к каналам и выберем канал с наибольшим контрастом. Просто нажмите на красный, зеленый и синий. Обычно это синий. И в данном случае, конечно же, синий. Итак, что мы хотим сделать, так это создать новый документ из этого канала.
Итак, щелкните там, где указано синее, и затем мы собираемся выбрать дублирующийся канал. Появится опция дублирования канала, и в качестве пункта назначения мы выберем новый и назовем эту маску для лица, без каламбура, предназначенного для covid, и мы просто нажмем, хорошо?
И это даст нам еще один документ. Вот наш документ, над которым мы работали, и вот новый. И если вы посмотрите на этот режим изображения, вы заметите, что это многоканальность, так что это всего лишь один канал, и это то, что нам нужно. Вот как мы собираемся создать карту смещения.
Вот как мы собираемся создать карту смещения.
Итак, мы хотим немного усилить некоторые из этих контрастов.
Итак, мы убедимся, что нажимаем клавишу Alt для уровней, а затем немного усилим блики. Мы собираемся немного усилить тени и немного увеличить контраст. Вот что мы делаем. Заходим на максимальную контрастность, нажимаем, ОК. Иногда вы можете размыть это, знаете ли, чтобы избавиться от микротекстуры, но в этом случае у нас все будет хорошо, и мы просто сохраним это.
Итак, мы просто собираемся выбрать «Сохранить как» и назовем это Демет для щелчка по карте смещения.
Хорошо, отлично. Хорошо. Нам это больше не нужно. Мы можем отключить его. И вот мы снова в нашем документе в каналах, и мы хотим просто вернуться к нормальному состоянию. Так что просто нажмите там, где написано RGB на словах igby. Все это я должен включить, и теперь наши каналы снова в норме.
Хорошо, вернемся к нашей панели юристов. А теперь мы собираемся подняться наверх и выбрать нашу текстуру. Теперь мы собираемся применить к нему карту смещения, поэтому выберем фильтр. И под фильтром мы собираемся спуститься. Искажают, а потом по всему миру смещают. И мы просто сохраним настройки по умолчанию 10 и 10 кликов, хорошо, и теперь я попрошу, чтобы эта карта смещения переместилась туда, где она есть.
А теперь мы собираемся подняться наверх и выбрать нашу текстуру. Теперь мы собираемся применить к нему карту смещения, поэтому выберем фильтр. И под фильтром мы собираемся спуститься. Искажают, а потом по всему миру смещают. И мы просто сохраним настройки по умолчанию 10 и 10 кликов, хорошо, и теперь я попрошу, чтобы эта карта смещения переместилась туда, где она есть.
Вот когда мы создали карту, нажали кнопку «Открыть» и посмотрели изображение, увидели, как оно немного переместилось. Позвольте мне показать вам это раньше. И после того, как это сработает, чтобы соответствовать лицу, и вы увидите это, когда мы перейдем к изменениям в слепом режиме, давайте попробуем что-то вроде, я не знаю, может быть, слишком мягкого режима.
И вы можете видеть, как эти контуры теперь действительно начинают соответствовать телу.
Следующее, что нам нужно сделать, это замаскировать области вокруг глаз и губ. Итак, давайте немного увеличим масштаб и спрячемся там, чтобы посмотреть, с чем мы здесь работаем. Итак, поехали. Мы видим, что у нас есть эти ресницы. Поэтому мы не собираемся избавляться от них. Они, вероятно, появятся на нашем изображении, но мы просто хотим убедиться, что мы просто смотрим на то, с чем работаем.
Итак, поехали. Мы видим, что у нас есть эти ресницы. Поэтому мы не собираемся избавляться от них. Они, вероятно, появятся на нашем изображении, но мы просто хотим убедиться, что мы просто смотрим на то, с чем работаем.
Отлично. Итак, давайте выберем этот слой. Давайте перейдем к маске, прямо сейчас нажмите на эту маску слоя.
Теперь, когда выбрана эта неубедительная маска, мы собираемся рисовать черным цветом. Так что я только что подключил свое приветствие на планшете здесь, я собираюсь ударить говядину, Абраш.
И убедитесь, что мы нажали на колоду, чтобы сбросить цвета фона переднего плана, а затем нажали клавишу X, которая означает черный, и это позволит нам закрасить эту маску черным цветом, и это скроет те области внутри изображение, убедитесь, что непрозрачность полностью доходит до ста и доходит до ста, где обычный режим наложения также нажмите на параметры кисти, если вы используете планшет, отключите перенос.
Это означает, что когда я буду рисовать сейчас, я буду рисовать на 100 процентов без давления краски. Хорошо, я просто управляю опцией UniMac, и если я перетаскиваю вверх или вниз, она меняет жесткость влево, а вправо меняет размер. Если вы работаете в Windows, это правильное перетаскивание. Хорошо, так что мы просто собираемся закрасить здесь. Мы хотим закрасить наши глаза. И ты, возможно, захочешь подойти поближе, чтобы мы могли хорошенько потрудиться.
Хорошо, я просто управляю опцией UniMac, и если я перетаскиваю вверх или вниз, она меняет жесткость влево, а вправо меняет размер. Если вы работаете в Windows, это правильное перетаскивание. Хорошо, так что мы просто собираемся закрасить здесь. Мы хотим закрасить наши глаза. И ты, возможно, захочешь подойти поближе, чтобы мы могли хорошенько потрудиться.
Давайте займемся, это хорошо. И режим смешивания должен позволить вам просто хорошо видеть насквозь. И если бы вы хотели, конечно, вы могли бы, вы знаете, изменить непрозрачность, если это поможет, вы просто немного понизите мощность. Но я просто хочу, чтобы это было там, и я хочу обойти краем глаза. Показатель. И что я собираюсь сделать, так это сделать это немного мягче, так что я просто оставлю этот поток.
Мне просто нужно переключиться Я хочу снизить поток до 10 процентов, и я просто смешаю его с островом. Таким образом, он не исчезнет полностью, но будет сделано больше. Так что просто смешиваем это немного и смешиваем эти края. Хорошо, позвольте мне нажать на ноль, и вы увидите, что первое сделано. Давайте сделаем второй день, и мы можем начать с этого смешивания, если мы хотим.
Хорошо, позвольте мне нажать на ноль, и вы увидите, что первое сделано. Давайте сделаем второй день, и мы можем начать с этого смешивания, если мы хотим.
Просто рисую. На этот раз это просто немного смешано. Так что выглядит не так резко. Ладно, давайте перейдем к нашим высоким возможностям. И поверните поток полностью вверх. И нарисуем это. Большой. Так что мы просто позволяем этому глазу проявиться. Нет, я довольно близко, и я делаю это довольно жестко, вы, вероятно, могли бы быть немного свободнее и сойти с рук. Ну вот и глаза.
Давайте спустимся сюда, мы собираемся сделать то же самое с губами? Я собираюсь немного смягчить край кисти. И мы идем. И, возможно, сделать эту кисть немного меньше. Вот и все, теперь я просто рисую и на губах. Потому что на губах это выглядело бы немного странно. И посмотрите, что мы здесь делаем. Мы просто смешиваем это. Отлично, и, может быть, мы просто собираемся немного проникнуть в ноздри.
Вы знаете, что я собираюсь сделать, позвольте мне отменить это при падении потока немного вниз, и мы просто нарисуем это немного более тонко. Так что мы просто собираемся смешать это и многое другое. Видеть, что? Так что мы не собираемся на 100 процентов, но мы просто смешиваем это. Вот так. Отлично, и давайте немного поработаем над бровями. Я не собираюсь делать их полностью, мы просто немного уменьшим их, чтобы мы могли видеть немного больше бровей.
Так что мы просто собираемся смешать это и многое другое. Видеть, что? Так что мы не собираемся на 100 процентов, но мы просто смешиваем это. Вот так. Отлично, и давайте немного поработаем над бровями. Я не собираюсь делать их полностью, мы просто немного уменьшим их, чтобы мы могли видеть немного больше бровей.
Может быть, немного больше. И помните, вы можете экспериментировать с различными режимами наложения. Вам не обязательно использовать режим наложения, который я использую прямо сейчас. Хорошо. Это выглядит довольно хорошо. Я просто хочу зайти сюда, на этой маске, и просто убедиться, что мы делаем эти края немного лучше.
Итак, давайте увеличим поток. А я буду красить белым. И я просто обхожу эти края. Ну вот. Давайте просто сделаем их немного более гладкими. Теперь, это как бы необязательно, что я здесь делаю, и если вы хотели добавить уши и могли бы, я не собираюсь. Пробел позволяет вам перемещаться во время рисования. И я просто хочу немного смягчить эту грань, просто слишком резко.
Хорошо, теперь мы подошли к этому.
Одной из вещей, которые нам необходимо сделать, является добавление затенения. И это действительно сделает этот образ более реалистичным. Итак, мы пойдем сверху и просто создадим новый слой. И что я собираюсь сделать, так это связать этот слой с его маской, и мы хотим использовать эту маску. Поэтому, если я нажму клавишу выбора, обратите внимание, что появится эта маленькая стрелка, и если я нажму, она обрежет это.
Итак, позвольте мне показать вам, что это значит. Если я крашу черным уведомлением, это только влияет. Внутри этой области, поскольку мы сейчас ограничиваем ее, сильно обрезав, и давайте исключим Flowtown, я уменьшил ее до примерно. 10 процентов, давайте посмотрим, как это выглядит с черным в качестве цвета переднего плана. Давайте удостоверимся, что драгоценное мягкое. И мне жаль тянуть его назад, так что сейчас мы просто нарисуем небольшую тень вокруг волос, где волосы будут просто падать на лицо.
Видите, теперь это выглядит немного более реалистично. К тому же с другой стороны, я бы получил немного больше измерения. И нам определенно нужно убрать его из той области, где он находится на ухе, поэтому, чтобы исправить это, просто отразите его белым цветом и просто закрасьте светом, хорошо? Потому что мы не хотим этого там. Это будет выглядеть странно. Большой.
Вероятно, положить газету на. Это тоже был бы хороший ход. Хорошо. Итак, продолжим. Я сейчас как раз собираюсь сделать контуринг на лице. Итак, с черным селектом давайте создадим еще один слой. Прежде чем мы это сделаем, давайте изменим этот нормальный режим на умножение моада.
И просто поэкспериментируйте с этой емкостью, посмотрите, что мы делаем, просто получая их приятный оттенок. И, вы знаете, мы могли бы пойти и исправить этот выбор волос, что я бы порекомендовал, если вы хотите, чтобы он выглядел действительно хорошо. Давайте создадим новый слой, вырезав его там. А теперь мы собираемся нарисовать тени. Итак, у нас 10-процентный поток, и мы думаем: хорошо, а где появятся тени? Ну, если мы посмотрим сюда, в сторону носа, мы определенно увидим какие-то тени.
А теперь мы собираемся нарисовать тени. Итак, у нас 10-процентный поток, и мы думаем: хорошо, а где появятся тени? Ну, если мы посмотрим сюда, в сторону носа, мы определенно увидим какие-то тени.
Под коричневой линией, и именно здесь она начнет по-настоящему оживать. Так что вы уже видите большую разницу. Поместить часть этой тени туда, где эта тень просто слегка ударила бы ее по носу. Отлично, и давайте сделаем это немного меньше. Мы собираемся нанести немного под губы, потому что у вас там есть немного контура. Позвольте мне сделать это немного больше, потому что это становится слишком мягким.
Ну вот. Так лучше, отлично. Итак, где еще мы могли бы увидеть это, мы могли бы увидеть небольшую тень здесь вокруг краев глаз. Отлично, и, может быть, немного в нижней части подбородка, так что давайте просто добавим немного в нижнюю часть подбородка. Большой. Итак, теперь мы собираемся перевернуть это, и мы собираемся рисовать белым, и четыре головы будут благословлены небольшим количеством света.
Не волнуйтесь, если это выглядит слишком много, потому что мы исправим это через минуту, и мы пройдем по середине носа. Бум. Так вот где свет будет бить, и здесь верх щек. Но это почти так, как будто я сейчас делаю макияж в стиле кантри. Хорошо, теперь, что мы собираемся сделать, это изменить режим Blende для теней и бликов, он собирается наложить слепой режим, может быть, чтобы увидеть, как это выглядит?
Да, выглядит красиво. Дает нам немного текстуры на лице. Итак, поехали.
Я только что показал вам, как добавить текстуру к лицу. И в этом случае мы использовали газету. Я имею в виду, вы можете использовать любую текстуру. Этапы процесса точно такие же. Так что теперь это было что-то немного другое, на этот раз больше в творческом плане. Дайте мне знать в комментариях внизу, нравится ли вам такое творческое направление. Вы знаете, мы как бы делали проект или, если хотите, просто базовые уроки, дайте мне знать.
И, кстати, если вам нравится растирать кнопку «Нравится» в пыль и если вы здесь новичок, добро пожаловать в команду кафе.
Нажмите эту кнопку подписки, и вы будете получать от меня новые уроки каждую неделю. Ладно, ребята, до следующего раза, увидимся в кафе.
Как использовать карту смещения в Photoshop (шаг за шагом)
Кевин Ландвер-ЙоханА- А+
Скачать как ПДФ
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Карта смещения в Photoshop — отличная функция, но вам нужно знать, как ею пользоваться. В этой статье я проведу вас через семь шагов по созданию карты смещения в Adobe Photoshop.
Использование карт смещения Photoshop может добавить новую динамику тому, как текст и графика выглядят при добавлении к фотографии. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии.
Применение текста или графики с использованием карт смещения Photoshop делает дополнительный слой более похожим на то, что он принадлежит изображению.
Наша карта смещения в Photoshop Tutorial
Шаг 1. Откройте изображение фоновой текстуры
Выберите подходящую фотографию, которую вы будете использовать в качестве фона для текста или графики. Чем контрастнее и фактурнее изображение, тем заметнее будет эффект.
Если вы впервые экспериментируете с добавлением карты смещения, полезно выбрать изображение с хорошим контрастом и текстурой.
Чем больше контраста и текстуры у вашего фонового изображения, тем более выраженным будет эффект карты смещения. Если вы выберете изображение с низкой контрастностью и текстурой, вам вообще будет сложно увидеть эффект.
Шаг 2. Преобразование изображения в черно-белое
Откройте панель каналов и щелкните каждый из каналов, чтобы найти наиболее контрастный. Посмотрите, красный, зеленый или синий канал больше всего улучшит внешний вид текстуры на вашем изображении. Для изображения, которое я использую для иллюстрации этой статьи, это синий канал.
На этом шаге вы также можете добавить больше контраста. Это полностью зависит от стиля, который вы хотите создать. Мое фоновое изображение шероховатое, поэтому я манипулировал уровнями, чтобы усилить контраст.
Используйте Ctrl+L, чтобы вызвать окно уровней. Перетащите ползунки слева и справа к центру, пока уровень контрастности не станет таким, как вы хотите.
Шаг 3. Сохраните изображение как новый документ Photoshop
Ваше изображение должно иметь только 8 бит на канал. В верхнем меню выберите Image > Mode > Grayscale . Затем выберите Image > Mode > 8 Bits/Channel .
В верхнем меню выберите Image > Mode > Grayscale . Затем выберите Image > Mode > 8 Bits/Channel .
Это черно-белое изображение будет картой, которую вы будете использовать. Теперь вы должны сохранить изображение как новый файл .PSD.
Либо Ctrl+щелчок, либо щелкните правой кнопкой мыши выбранный канал и выберите Дублировать канал. В разделе «Назначение » > «Документ » выберите «новый». Назовите новый документ и нажмите OK.
Обязательно сохраните его в легкодоступном месте, потому что вам нужно будет открыть его снова на шаге 6.
Шаг 4. Добавьте размытие по Гауссу
Чтобы готовое изображение выглядело более естественным, вам нужно добавить немного размытие. В верхнем меню выберите Фильтр > Размытие > Размытие по Гауссу . Установите радиус размытия на 1 пиксель.
Может варьироваться в зависимости от разрешения вашего изображения. Сохраните изображение.
Шаг 5.
 Добавьте текст или графику
Добавьте текст или графику Вернитесь к исходному изображению и снова включите все каналы, щелкнув RGB на панели «Каналы».
Введите текст или перетащите графику и поместите ее в нужное место. Сделайте этот новый слой желаемого цвета или используйте черный или белый.
Шаг 6. Применение карты смещения
Преобразуйте текстовый/графический слой в смарт-объект, нажав Ctrl+щелчок или щелкнув слой правой кнопкой мыши на панели «Слои» и выбрав «Преобразовать в смарт-объект».
Затем перейдите в верхнее меню и выберите Filter > Distort > Displace . Используйте настройки по умолчанию и нажмите OK. Откроется новое окно, в котором вы выберете изображение .PSD в градациях серого, которое вы только что создали. Выберите его и нажмите Открыть.
Теперь к вашему тексту/графике будет применена карта смещения. Увеличьте изображение и просмотрите его на 100 процентов. Это позволит вам лучше всего увидеть эффект карты смещения на вашем тексте или графике.
Шаг 7. Уточните внешний вид вашей карты смещения
Здесь вы можете настроить внешний вид вашего текста/графики, чтобы он выглядел так, как вы хотите. Если режим наложения слоя установлен на Нормальный, он, скорее всего, будет выглядеть не так хорошо.
Поэкспериментируйте с различными режимами наложения, пока не найдете нужный. Часто режимы наложения «Перекрытие» и «Мягкий свет» хорошо работают для более естественного вида.
Вы также можете продублировать слой и изменить режим наложения и непрозрачность для большего контроля.
Добавление сплошного цвета позволяет настроить цвет. В «Создать новый слой-заливку» или «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет» и выберите цвет, наиболее подходящий для вашего изображения.
На текстовом/графическом слое щелкните, удерживая клавишу Ctrl, значок слоя на панели слоев. Это выберет только ваш текст/графику с картой смещения. Инвертируйте выделение с помощью Ctrl+Shift+i.
Выделив сплошной цветной слой, нажмите «Удалить». Теперь вы увидите свой текст/графику в новом цвете. Снова поэкспериментируйте с режимом наложения и непрозрачностью, чтобы изменить их по своему вкусу.
Теперь вы увидите свой текст/графику в новом цвете. Снова поэкспериментируйте с режимом наложения и непрозрачностью, чтобы изменить их по своему вкусу.
Альтернативное использование карт смещения Photoshop
Чаще всего к тексту и графике добавляются карты смещения. Вы также можете использовать другие фотографии.
Используя карты смещения, вы можете создавать более реалистичные отражения, создавать дизайн упаковки и добавлять татуировки людям.
В этом примере я вырезал фотографию цветка франжипани, чтобы использовать ее в качестве татуировки на руке девушки. Простое добавление изображения цветка в качестве нового слоя без каких-либо настроек выглядит очень неестественно, как показано на изображении выше.
Добавление той же фотографии с применением описанных мной шагов приводит к более реалистичному результату. Вы можете увидеть эту разницу на изображении ниже.
Заключение
Полезно начать с четкого представления о том, как вы хотите, чтобы ваша готовая фотография выглядела после применения карты смещения в Photoshop.
