Как наложить текстуру на лицо человека. Урок Фотошоп.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
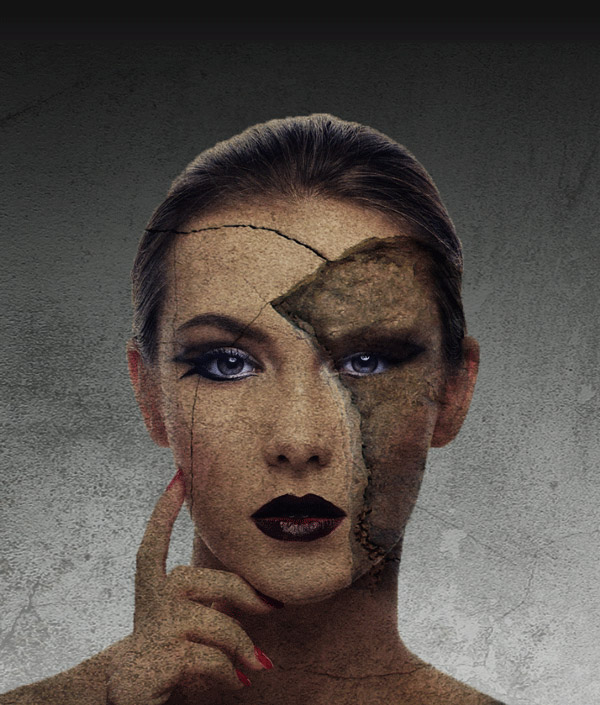
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы, эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы 
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel/Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый. Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
Подписавшись на бесплатную рассылку видеоуроков, вы получите Минивидеокурс по Photoshop, а так же еженедельные видеоуроки по фотографии и обработке фото! |
|||
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blur/Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого,
для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску, нажав на соответствующий значок.
Теперь у нас отсеклось все, что было за пределами выделения и мы имеем вот такое изображение.
ШАГ 12
Теперь сменим режим наложения для слоя с обрезанной текстурой на Overlay/Перекрытие
В итоге получаем вот такое изображение, но это еще не конец, добавим еще больше реализма.
ШАГ 13
Теперь выберем слой с текстурой кликнув на него. Внимание!!! кликаем не на слой-маску, а именно на слой с текстурой т.к. маска слоя находится рядом правее, что может некоторых ввести в заблуждение.
ШАГ 14
Если приглядитесь то увидите что между слоем с текстурой и его слой-маской есть связь, это значок в виде цепочки. Так вот нам необходимо эту связь убрать, для этого просто кликните левой кнопкой мыши на значке с цепочкой. Делаем это для того, чтобы слой-маска не был затронут «Картой смещения»
ШАГ 15
Теперь применим наконец эту пресловутую «Карту смещения». Идем в меню Filter/Фильтр, далее выбираем
В первом из открывшихся диалоговых окон (всего их 2) установим параметры как на рисунке ниже. Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во второе окно, в разных версиях оно может выглядеть по разному но функция у этого окна все равно одна (от версии к версии меняется только оболочка). Итак указываем путь к сохраненному файлу с «Картой смещения», как вы помните мы назвали его displace.psd и нажимаем кнопку Open/Открыть.
Как только мы открыли «Карту смещения» она тут же применилась к текстуре и контурам лица и головы, тем самым придавая больше реализма изображению. И вот наш конечный результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
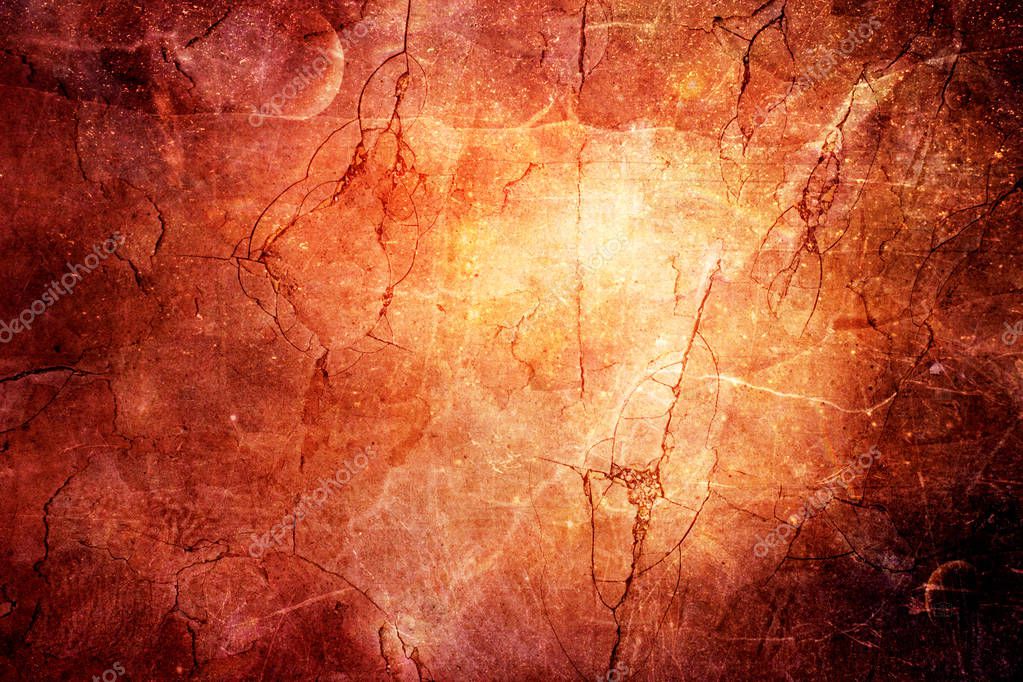
Наложение текстуры — лицо в трещинах
Наложение текстуры на лицо
В этом уроке Вы освоите навыки наложения текстуры на кожу лица.
Прежде всего, начнем с того, что откроем фото, к которому мы будем добавлять текстуру. Также Вам потребуется подходящая по цвету каменная текстура. Перенесите картинку с текстурой на холст с лицом человека с помощью инструмента «Перемещение» Move Tool.
Также Вам потребуется подходящая по цвету каменная текстура. Перенесите картинку с текстурой на холст с лицом человека с помощью инструмента «Перемещение» Move Tool.
Отразите нашу текстуру по вертикали, для этого выполните Edit — Transform – Flip Vertical (Редактирование – Трансформирование — Отразить по вертикали) и установите непрозрачность для этого слоя 50%:
Затем, измените способ наложения для этого же слоя. Это можно выполнить с помощью наложения Multiply (Умножение) и параметром непрозрачности 80%. После этого примените Edit — Transform — Warp (Редактирование – Трансформирование — Деформация) для трансформирования текстуры, как показано на экране. Эта текстура закроет лицо и правую часть шеи.
Сейчас нам потребуется удалить все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как показано на экране. Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью размером около 400 px и добавьте немного резкости.
Теперь можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью размером около 400 px и добавьте немного резкости.
После этого удалите область глаз из текстуры. Для этого снова используйте инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 10 px:
Теперь необходимо придать нашей текстуре эффект некоторой “объемности”. Для этого эффекта используйте инструменты:
Dodge Tool (Осветлитель), параметры установите следующие: диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35% и инструмент Burn Tool (Затемнитель) с такими параметрами: диапазон: Shadows (Тени), Exposure (Экспозиция): 40%. И обработайте ими участки изображения, требующие осветления и затемнения соответственно. В частности, немного затемните левую часть шеи.
Теперь добавьте одежде этого человека немного резкости. Для этого используйте инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Normal (Нормальный), Strength (Интенсивность) установите 50%. После этого добавьте резкости участкам одежды.
После этого добавьте резкости участкам одежды.
И в итоге получается такое изображение, которое показано на экране.
Создайте текстуру кожи в фотошопе, чтобы выглядела как первозданная
В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен данный материал
Редактирование кожи в фотошопеЧасто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
- # Описание
- # Создание нового слоя
- # Заливка текстуры кожи
- # Преобразование слоя
- # Применение фильтра
- # Наложение слоя текстуры
- # Создание маски
- # Нанесение текстуры кожи кистью
- # Финальные штрихи
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при
наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор, который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
Создайте новый слой и назовите его «текстура кожи». В верхнем меню на панеле выберете «Слои-Новый-Слой» (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок
Создаем новый слойСправа в меню слоёв переименуйте новый слой в текстура кожи
Переименовываем слой
Выбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. «Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
«Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
В открывшемся окне выберете строку «использовать» 50% серого и затем нажмите «Ок»
выбираем 50% серогоЩелкните правой кнопкой мыши на слое текстура кожи и выберете «Конвертировать в смарт объект» («Convert Into Smart Object»)
Преобразовываем в смарт-объектСмарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять изменения не меняя текстуру самой фотографии.
В верхнем меню на панеле выберете «Фильтр-Галерея фильтров» (filter-filter gallery) Далее в
открывшемся окне выбираем вкладку «Текстура-Текстуризатор» (Texture-Texturizer) а в нем выбираем
текстуру «Известняк».
Этот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку «Ок».
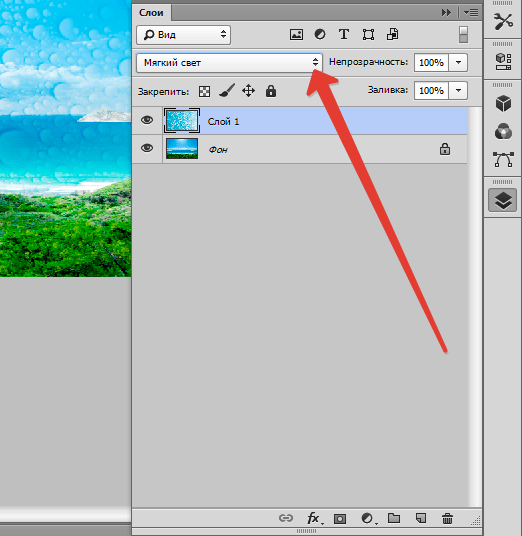
Выберете слой «текстура кожи» и в раскрывающемся списке, выберете, режим наложения «Мягкий свет». Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные фильтром.
Выбираем мягкий свет
Данный эффект распространяется на всё изображение. Чтобы скрыть содержимое слоя, удерживайте
клавишу Alt и нажмите значок маски слоя (находится внизу справа под слоями),
чтобы сделать маску, которая скрывает все в слое.
Теперь слева на панели инструментов выберете «Основной цвет» белый.
Устанавливаем белый цветСправа в меню слоев выберете слой «текстура кожи» и нажмите на «миниатюра слой-маски» (черный квадрат) чтобы он был активным.
Активируем слой-маскуНаконец, с помощью инструмента «Кисть» клавиша B выставите такие параметры:
- Непрозрачность (Opacity): 20%
- Нажатие (Flow): 20%
- Жесткость (Hardness): 100%
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу,
достаточно нажать на панели слоев иконку глаза.
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на «галерею фильтров».
Быстрый вызов текстуризатораЧтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под «панелью слоев» выберете иконку круга на половину закрашенным, далее выберете «яркость/контрастность» и установите приемлемую на ваш взгляд яркость фотографии.
Понижаем яркостьДля более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от «Галерея фильтров» нажмите на «параметры наложения» в нем подберите лучший вариант.
Меняем параметры текстуры
Не стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
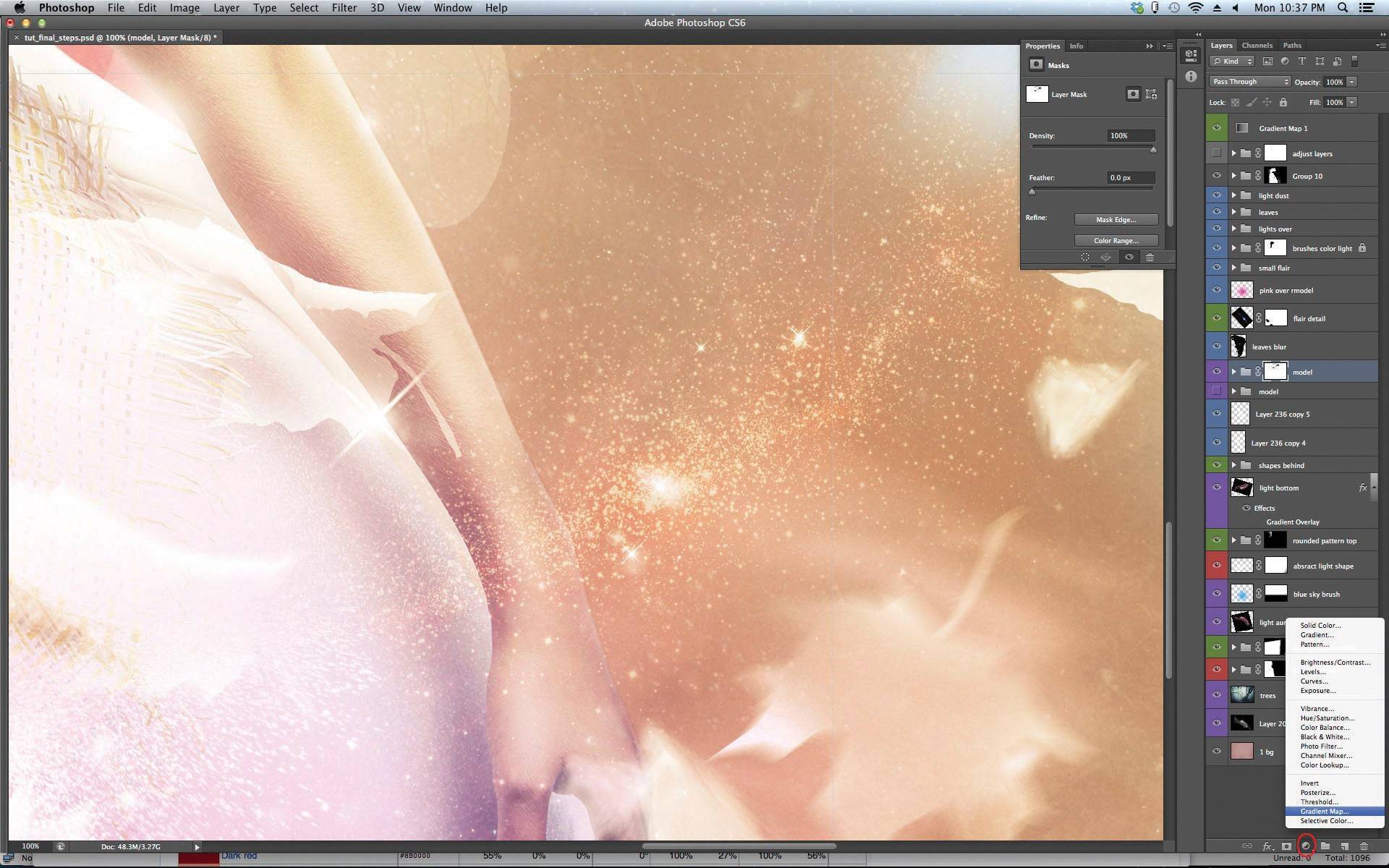
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Как добавить текстуру на текст в фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Перетягиваем первую текстуру на окно Фотошопа в наш документ.
Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Пишем.
Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
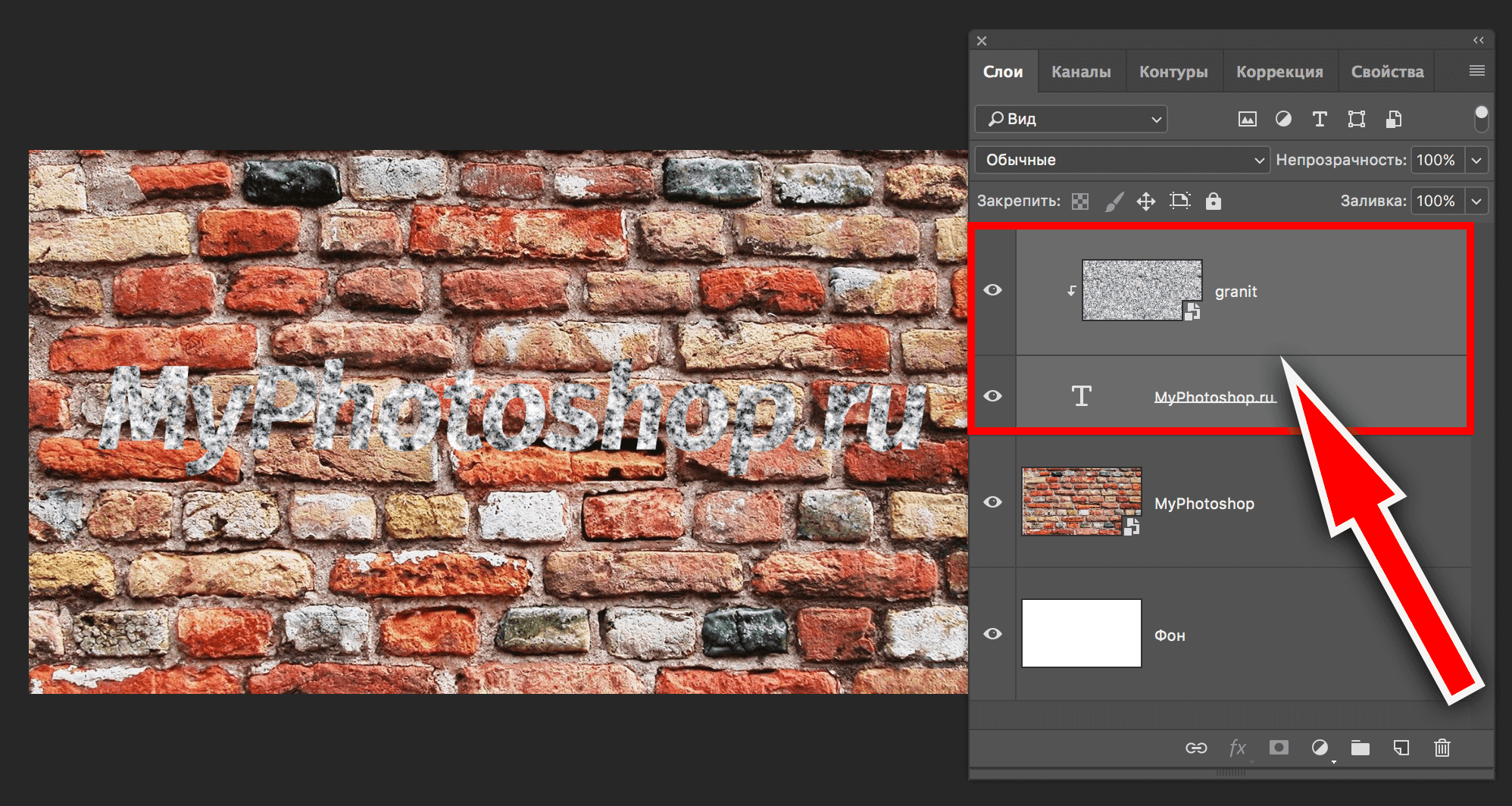
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.

- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо.
 Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным. - Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов.
 Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» .
 Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .

- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.

- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА – заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка – удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Наложение текстуры на изображение
Наложение различных текстур на фотографии – популярный способ имитации винтажной фотографии, то есть фотографии прошлых лет. При этом часто возникает необходимость удалить текстуру в каких-либо местах, например с фигур людей. Приходится вручную рисовать маски и подкрашивать под цвет текстуры нужные места. Можно ли обойтись без ручной работы и сделать это быстрей? Давайте попробуем!
При этом часто возникает необходимость удалить текстуру в каких-либо местах, например с фигур людей. Приходится вручную рисовать маски и подкрашивать под цвет текстуры нужные места. Можно ли обойтись без ручной работы и сделать это быстрей? Давайте попробуем!
Вот оригинальное изображение.
На него мы будем накладывать две текстуры
Для начала откроем наше изображение в фотошопе. Затем перейдем в меню Файл – Поместить.
Выберем текстуру бумаги и нажмем ОК. Изображение с текстурой будет накладываться сверху как смарт-объект
Изменим режим смешивания для слоя с текстурой на какой-либо из контрастных режимов. В данном случае я применил режим Жесткий свет (Hard Light). Вы можете поэкспериментировать с другими режимами, например Мягкий свет, Перекрытие.
Аналогично накладываем текстуру царапин. Режим смешивания ставим Перекрытие (Overlay).
Теперь начинается самое интересное. Нам нужно избавиться от текстуры на фигурах людей. Как сделать это проще?
Делаем активным фоновый слой с исходным изображением. Затем выбираем инструмент Быстрое Выделение (Quick Selection). Вы можете воспользоваться любым другим инструментом выделения, главное – выделить контуры фигур людей на фотографии.
Теперь отключим видимость слоя с текстурой царапин
Перейдем на слой с текстурой бумаги
Нужно немного сделать растушевку краев выделения. Для этого идем в меню Выделение-Модификация-Растушевка (Select-Modify-Feather). Радиус растушевки зависит от размера изображения, в данном случае я поставил 30 пикселей.
Теперь переходим в меню Фильтр-Размытие-Среднее (Filter-Blur-Average)
Фильтр применился к смарт-объекту с текстурой, в результате текстура на фигурах людей исчезла, но цвет накладываемой текстуры сохранился.
Включим видимость слоя с текстурой царапин, перейдем на него и перетащим с нажатой клавишей ALT смарт-фильтр со слоя с текстурой бумаги. Таким образом мы скопируем фильтр на слой с текстурой царапин.
Таким образом мы легко и быстро избавились от текстуры на фигурах людей. Дальнейшие действия – регулировка непрозрачности слоев с текстурами, цветовая коррекция, контраст – на ваше усмотрение.
Автор: Pye
Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:
Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
Теперь перейдём на материал экструзии (Extrusion Material):
И в панели свойств зададим следующие характеристики:
Рассеивание (Diffuse) — это будет основной цвет бутылки. Чтобы его задать, кликните по квадратику и задайте тёмно зелёный цвет #053901
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity) — сделаем среднюю прозрачность 50%
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:
Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:
Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:
Переходим в Панель слоёв и создаём новый слой над фоновым:
Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:
При этом точки практически не будут просматриваться, но нам это и нужно:
С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:
Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку «Рендер» внизу Панели свойств:
Вот такой у нас получился итоговый результат:
Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).
Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):
Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.
Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
Сопоставление текстуры с лицом с помощью Photoshop
Как сопоставить текстуру с лицом с помощью Photoshop
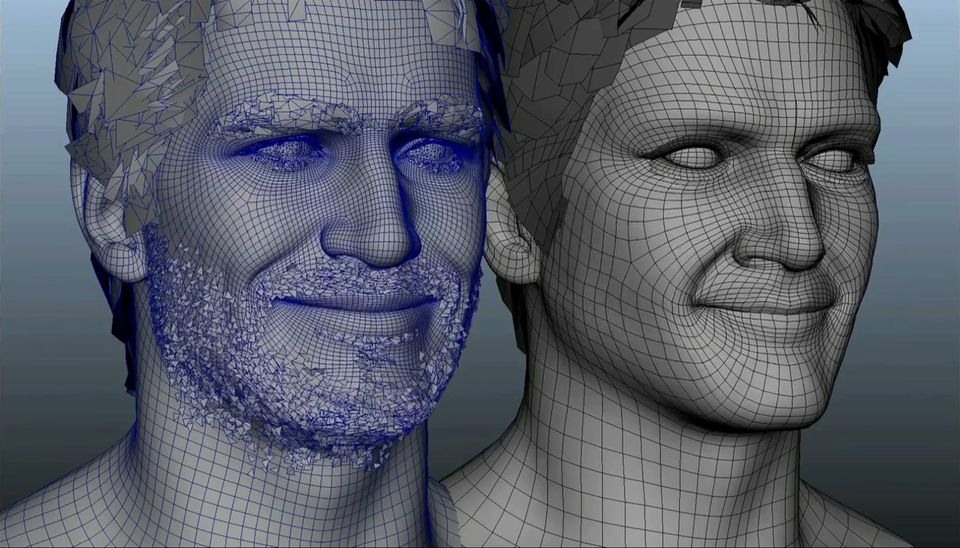
Шаг 1. Выберите канал с наилучшим контрастом изображения
Начнем с фотографии, к которой мы будем применять текстуру. Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее.Вы увидите три цветовых канала — Red , Green и Blue — вместе с композитным каналом RGB вверху:
Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее.Вы увидите три цветовых канала — Red , Green и Blue — вместе с композитным каналом RGB вверху:
Панель (палитра) каналов в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным учебным пособием RGB и «Цветовые каналы в Photoshop Explained ». Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам самый высокий контраст изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его. Текущий выбранный канал будет выделен синим цветом:
Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его. Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели «Каналы».
При нажатии на каждый канал в окне документа появляется черно-белая версия фотографии.Каждый канал предоставит нам свою черно-белую версию в зависимости от того, насколько заметен этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает нам различную черно-белую версию изображения.
Обычно при работе с оттенками кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вы обычно в конечном итоге выбираете либо зеленый, либо синий каналы. В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели каналов.Я использую зеленый канал, поэтому нажимаю на него, чтобы выбрать:
Щелкните канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Duplicate Channel из появившегося меню:
Щелкните канал правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Дублировать канал».
Это вызовет диалоговое окно Duplicate Channel. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop.Не беспокойтесь о названии:
Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop.Не беспокойтесь о названии:
Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Щелкните OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия из Зеленого канала (или любого другого выбранного вами канала) теперь отображается в отдельном окне документа.
Мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Примените медианный фильтр к изображению карты смещения
В следующих нескольких шагах мы будем работать с только что созданным изображением карты смещения, поэтому пока не обращайте внимания на исходное изображение.Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, неровности, щетина и небольшие дефекты кожи вызовут проблемы. Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию. Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Подойдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию. Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Подойдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна. Ползунок определяет, сколько деталей удаляется с изображения. Чем дальше вы перетащите ползунок вправо, тем больше деталей вы удалите. Идея состоит в том, чтобы удалить как можно больше деталей с лица человека, сохранив при этом важные края нетронутыми. Здесь нет специального параметра, который можно использовать, поскольку он будет зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса примерно на 8 пикселей:
Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
Щелкните OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкие и четкие определяющие края:
Большая часть деталей на лице мужчины была удалена без размытия важных деталей по краям.
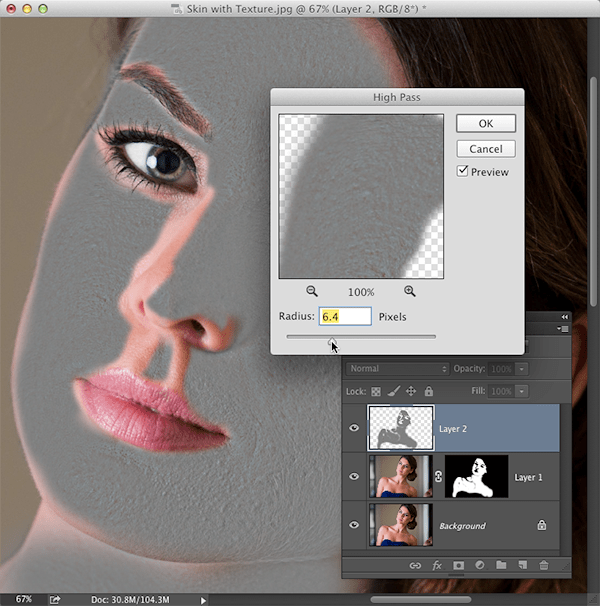
Шаг 4. Применение фильтра размытия по Гауссу
Затем мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно Gaussian Blur, используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа при перетаскивании ползунок вправо, чтобы применить к изображению большее размытие. Опять же, здесь нет конкретной настройки, поскольку она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить вещи, сохраняя при этом возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение радиуса, чтобы увеличить степень размытия изображения.
По завершении нажмите OK, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Карта смещения теперь отображается с плавными переходами между разными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте преобразуем наше изображение карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, что ограничивает изображение один канал — хороший способ избежать этих проблем. Поднимитесь в меню Image вверху экрана, выберите Mode (сокращенно от Color Mode), затем выберите Grayscale :
Выберите Изображение> Режим> Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .PDF
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда вам просто нужно принять что-то, и это один из таких случаев. Поднимитесь в меню File вверху экрана и выберите Save As :
Выберите «Файл»> «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «карты смещения», которую я создал на своем рабочем столе, так что именно там я сохраню свой файл:
Сохраните файл в легко запоминаемом месте, например на рабочем столе.
По завершении нажмите кнопку «Сохранить», чтобы сохранить файл.Теперь вы можете закрыть окно документа карты смещения.
Шаг 7. Выберите лицо человека на фотографии
.На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы». Щелкните канал RGB в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения.Канал RGB на самом деле вообще не является каналом, это просто композиция из трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
При нажатии на канал RGB выбираются сразу все каналы и изображение отображается в полном цвете.
Также вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим сопоставить текстуру. Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too l и т. Д.), Чтобы выделить нужную область. В моем случае я использую инструмент Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too l и т. Д.), Чтобы выделить нужную область. В моем случае я использую инструмент Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Нарисуйте выделение вокруг области, на которую вы хотите нанести текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, поскольку они в настоящее время находятся внутри выбранной области. Мне нужно убрать его глаза из выделения, и самый простой способ сделать это — просто удерживать клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Lasso Tool в Subtract From Selection . режим, обозначенный маленьким знаком минус («-») в правом нижнем углу значка лассо.Перетащите выделение вокруг каждого глаза, чтобы удалить их из выбранной области. Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выделения.
Обязательно ознакомьтесь с нашим учебником Full Power Of Basic Selections для получения дополнительной информации о работе с выделениями в Photoshop.
Шаг 8: Сохраните выделение
В данный момент наш выбор нам не нужен, но он нам понадобится в ближайшее время, так что давайте сохраним его. Поднимитесь к меню Select вверху экрана и выберите Save Selection :
Выберите «Выбрать»> «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свой выбор «лицо», затем нажму «ОК», чтобы сохранить выбор для дальнейшего использования:
Сохранение выбора позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9. Копирование изображения текстуры на исходное изображение
Откройте фотографию, которую вы собираетесь использовать в качестве текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь ваше исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что у вас выбрана фотография текстуры, щелкнув по ней в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
.Перейдите в Layer> Duplicate Layer.
Откроется диалоговое окно «Дублировать слой». Я собираюсь назвать свой скопированный слой «текстура», хотя имя не так важно. Что важно для , так это то, что вы выбираете документ исходного изображения в качестве Назначение для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии. Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Выберите исходное изображение в качестве места назначения для слоя.
По завершении нажмите «ОК», чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа фотографии текстуры, в результате чего останется только одно открытое окно документа, содержащее как исходную фотографию, так и фотографию текстуры, при этом фотография текстуры теперь блокирует исходное изображение из поля зрения.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры находится на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она закрывает исходное изображение для просмотра в окне документа.
Шаг 10: Загрузите выделение
Вот где нам нужно выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Удерживая Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре канала, чтобы загрузить его в качестве выделения в окне документа.
Вернитесь к панели «Слои», когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть трудно увидеть поверх текстуры:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
Когда выделенная область загружена, убедитесь, что слой текстуры выбран на панели «Слои» (выбранные слои выделены синим), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою текстуры, и поскольку у нас была выделена голова человека, когда мы добавляли маску, только область фотографии текстуры, которая попала в выделение, остается видимой.Остальная часть текстурного слоя теперь скрыта от просмотра:
Благодаря маске слоя под текстурой остается только лицо мужчины.
Шаг 12: Измените режим наложения слоя текстуры на перекрытие
Чтобы смешать текстуру с лицом человека, перейдите к опции Blend Mode в верхней части панели Layers и измените режим наложения с Normal (настройка по умолчанию) на Overlay :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Не стесняйтесь попробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнить полученные результаты, но режим Overlay часто является лучшим выбором для этого эффекта:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит неплохо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы текстура соответствовала контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем определить, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что на данный момент миниатюра маски слоя на слое текстуры имеет белую границу выделения вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Если вокруг миниатюры предварительного просмотра выделена рамка, слой выбран.Когда миниатюра маски имеет границу выделения, выбирается маска слоя.
Шаг 14: Отключите слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (фотография текстуры), и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и замаскированный слой связаны вместе. Мы можем сказать, что они связаны друг с другом по маленькому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Мы можем сказать, что они связаны друг с другом по маленькому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните небольшой значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Distort , а затем выберите Displace :
Перейдите в Фильтр> Искажение> Смещение.
Фильтр «Смещение» фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Горизонтальный масштаб и Вертикальный масштаб определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно требует некоторых проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Stretch To Fit и Repeat Edge Pixels в нижней половине диалогового окна:
Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно требует некоторых проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Stretch To Fit и Repeat Edge Pixels в нижней половине диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, как далеко будут перемещаться пиксели изображения.
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения. Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя все должно выглядеть более реалистично после применения карты смещения. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
Обертывание объектов с помощью карт смещения Учебное пособие по Photoshop
Это техника, которая обернет ваше искусство вокруг объектов и (по-видимому) волшебным образом заставит их охватить каждый контур.
У меня также есть вариант этого урока, где я оборачиваю текст вокруг фотографии.
Шаг 1
Начните с текстуры, вы должны быть в режиме RGB. У меня есть еще один урок по текстурам, который покажет вам, как создать эту каменную поверхность. Вы также можете просто скачать его, если хотите.
Загрузите текстуру камня здесь
Шаг 2
Щелкните палитру каналов и щелкните каждый канал, пока не найдете наиболее контрастный (от темного к светлому).В данном случае это Красный канал.
Step 3
Нам нужно создать новый документ из канала.
Щелкните правой кнопкой мыши / Control + щелкните область канала на палитре каналов или щелкните стрелку вверху справа, чтобы открыть раскрывающееся меню. Выберите «повторяющийся канал».
Выберите «повторяющийся канал».
В разделе «Место назначения»> «Документ» выберите новый.
Нажмите ОК
Шаг 4
Теперь у вас будет новый документ. Это станет нашей картой смещения.Примените размытие по Гауссу 0,7 (Фильтр> Размытие> Размытие по Гауссу), чтобы немного уменьшить резкость деталей. Это в конечном итоге сделает изображение более гладким.
Шаг 5
Сохраните документ как .psd, я назвал его displacementMap.psd, подойдет любое имя, просто запомните его и местоположение. Ставлю свой на рабочий стол.
Теперь мы создали нашу карту смещения для использования в дальнейшем.
Step 6
В нашем исходном документе щелкните «RGB», чтобы восстановить отображение канала по умолчанию.
Шаг 7
Откройте панель слоев и добавьте рисунок или текст на новый слой. Это контент, который вы хотите исказить. Убедитесь, что у вас есть все, что вы хотите деформировать, на одном слое. Если у вас есть текст, растеризуйте его сейчас. (Щелкните правой кнопкой мыши на палитре слоев рядом с именем и выберите «растеризовать слой» во всплывающем меню.
Если у вас есть текст, растеризуйте его сейчас. (Щелкните правой кнопкой мыши на палитре слоев рядом с именем и выберите «растеризовать слой» во всплывающем меню.
Шаг 8
Теперь применим карту смещения…
Фильтр> Искажение> Смещение
Шаг 9
Используйте настройки, показанные здесь, когда открывается палитра «Смещение».
Нажмите ОК
Шаг 10
Теперь вы увидите браузер, предлагающий выбрать карту смещения. Перейдите на рабочий стол и загрузите изображение, которое мы создали в начале этого урока.
Щелкните, чтобы открыть
Step 11
Теперь вы увидите, что ваше произведение искажено, чтобы охватить текстуру камня.
Давайте немного оживим.
Шаг 12
Выберите режим наложения, чтобы добавить реалистичное смешивание.
Дублируйте искаженный слой, чтобы добавить эффекту немного большей силы. Я уменьшил непрозрачность верхнего слоя до 30, чтобы немного смягчить его.
Я уменьшил непрозрачность верхнего слоя до 30, чтобы немного смягчить его.
Вот результат режима наложения.
Посмотрите, как цвет сочетается с текстурой.
Step 13
Вот точно такое же изображение, но с вариацией. Я добавил стиль слоя внутренней тени к верхнему слою.
. Надеюсь, вам понравилось это руководство и вы многому научились.
У меня также есть вариант этого урока, в котором я оборачиваю текст вокруг фотографии.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как использовать карту смещения в Photoshop (шаг за шагом!)
Как использовать карту смещения в Photoshop (шаг за шагом!) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В этой статье я проведу вас через семь шагов по созданию карты смещения в Adobe Photoshop.
Использование карт смещения Photoshop может добавить новую динамику к тому, как текст и графика выглядят при добавлении к фотографии. Если вы просто добавите текст на новый слой и используете режим наложения «Нормальный», он будет выглядеть совершенно отдельно от фотографии.
Применение текста или графики с помощью сопоставления смещения Photoshop делает дополнительный слой более похожим на то, что он принадлежит изображению.
Давайте продолжим этот урок по Photoshop.
Шаг 1. Откройте фоновое изображение текстуры
Выберите подходящую фотографию, которую вы будете использовать в качестве фона для текста или графики.Чем больше контраста и текстуры у изображения, тем заметнее будет эффект.
Если вы впервые экспериментируете с добавлением карты смещения, будет полезно выбрать изображение с хорошим контрастом и текстурой.
Чем больше контраста и текстуры у вашего фонового изображения, тем более выраженным будет эффект карты смещения. Если вы выберете изображение с низким контрастом и текстурой, вам вообще не удастся увидеть эффект.
Если вы выберете изображение с низким контрастом и текстурой, вам вообще не удастся увидеть эффект.
Шаг 2. Преобразование изображения в черно-белое
Откройте панель «Каналы» и щелкните каждый из каналов, чтобы найти наиболее контрастный.Посмотрите, какой канал лучше всего улучшит внешний вид текстуры на вашем изображении: красный, зеленый или синий.
Для изображения, которое я использую для иллюстрации этой статьи, это синий канал.
На этом этапе вы также можете добавить больше контраста. Это полностью зависит от стиля, который вы хотите создать. Мое фоновое изображение шероховатое, поэтому я изменил уровни, чтобы усилить контраст.
Используйте Ctrl + L, чтобы открыть окно уровней. Перетащите ползунки слева и справа к центру, пока уровень контрастности не станет там, где вы хотите.
Шаг 3. Сохраните изображение как новый документ Photoshop
Ваше изображение должно быть только 8 бит на канал. В верхнем меню выберите Изображение> Режим> Оттенки серого. Затем выберите Изображение> Режим> 8 бит / канал.
Затем выберите Изображение> Режим> 8 бит / канал.
Это черно-белое изображение будет картой, которую вы будете использовать. Теперь вы должны сохранить изображение как новый файл .PSD.
Либо Ctrl + щелчок, либо щелкните правой кнопкой мыши выбранный канал и выберите «Дублировать канал». В «Назначение»> «Документ» выберите «Создать». Назовите свой новый документ и нажмите ОК.
Обязательно храните его где-нибудь, где вы сможете легко его найти, потому что вам нужно будет снова открыть его на шаге 6.
Шаг 4. Добавьте размытие по Гауссу
Чтобы ваше готовое изображение выглядело более естественно, вам нужно добавить немного размытия. В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите радиус размытия на 1 пиксель.
Это может варьироваться в зависимости от разрешения вашего изображения. Сохраните ваше изображение.
Шаг 5. Добавьте текст или графику
Вернитесь к исходному изображению и снова включите все каналы, щелкнув RGB на панели каналов.
Введите текст или перетащите изображение и поместите его в нужное место. Сделайте этот новый слой желаемого цвета или используйте черный или белый.
Шаг 6: Применение карты смещения
Преобразуйте текстовый / графический слой в смарт-объект, используя Ctrl + щелчок или щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Преобразовать в смарт-объект».
Затем перейдите в верхнее меню и выберите «Фильтр»> «Искажение»> «Смещение». Используйте настройки по умолчанию и нажмите ОК. Откроется новое окно, в котором вы выберете оттенки серого.PSD-изображение, которое вы только что создали. Выберите его и нажмите «Открыть».
Теперь к вашему тексту / графике будет применена карта смещения. Увеличьте изображение и просмотрите его на 100 процентов.
Это позволит вам лучше всего увидеть эффект карты смещения на вашем тексте или графике.
Шаг 7. Уточните внешний вид карты смещения
Здесь вы можете настроить внешний вид вашего текста / графики, чтобы он выглядел так, как вы хотите. Если режим наложения слоя установлен на Нормальный, он, скорее всего, будет выглядеть не так хорошо.
Если режим наложения слоя установлен на Нормальный, он, скорее всего, будет выглядеть не так хорошо.
Поэкспериментируйте с различными режимами наложения, пока не найдете тот, который вам нужен. Часто для более естественного изображения хорошо работают режимы наложения Overlay и Soft Light.
Вы также можете продублировать слой и изменить режим наложения и непрозрачность для большего контроля.
Добавление сплошного цвета позволяет настроить цвет. В разделе «Создать новую заливку или корректирующий слой» на панели «Слои» выберите «Сплошной цвет» и выберите цвет, наиболее подходящий для вашего изображения.
На текстовом / графическом слое, удерживая нажатой клавишу Ctrl, щелкните значок слоя на панели слоев.Это выберет только ваш текст / графику с картой смещения. Инвертируйте выделение, используя Ctrl + Shift + i.
Выделив сплошной цветовой слой, нажмите «Удалить». Теперь вы увидите свой текст / графику в новом цвете. Еще раз поэкспериментируйте с режимом наложения и непрозрачностью, чтобы изменить его удовлетворительно.
Альтернативные варианты использования карт смещения в Photoshop
Чаще всего к тексту и графике добавляются карты смещения. Вы также можете использовать другие фото.
Используя отображение смещения, вы можете, среди прочего, создавать более реалистичные отражения, создавать дизайн упаковки и добавлять татуировки людям.
В этом примере я четко вырезал фотографию цветка франжипани, чтобы использовать его в качестве татуировки на руке девушки. Простое добавление изображения цветка в качестве нового слоя без каких-либо корректировок выглядит очень неестественно, как показано на изображении выше.
Добавление той же фотографии в соответствии с описанными мною шагами приводит к гораздо более реалистичному результату. Вы можете увидеть эту разницу на изображении ниже.
Заключение
Полезно начать с четкого представления о том, как должна выглядеть готовая фотография после применения карты смещения.Вам нужно знать, к чему вы стремитесь.
Это может быть сложно, если вы не знакомы с процессом. Попробуйте использовать эту технику на множестве разных фотографий с текстом, графикой и другими фотографиями.
Поэкспериментируйте с различными режимами наложения, непрозрачностью слоев и цветами. Это поможет вам почувствовать различные изменения, которые вы можете внести в процесс.
Практикуйте каждый шаг и ознакомьтесь с вносимыми изменениями. Когда вы лучше почувствуете, какое количество размытия нужно добавить, какие режимы наложения и уровни непрозрачности работают лучше всего, ваше творчество будет развиваться более свободно.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит) ‘,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит) ‘,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control » , ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-разрядная версия) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control » ,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control » ,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Photoshop 3D — Использование карт глубины, карт рельефа и карт нормалей
В этом уроке Photoshop 3D вы научитесь работать с картами рельефа, картами нормалей и картами глубины.
Мы создадим реалистичную кирпичную стену, используя 3D-функции Photoshop и карту глубины. Мы также обсудим карты рельефа и карты нормалей, которые могут добавить больше деталей и реализма трехмерным объектам.
Карты рельефа в Photoshop 3D
Карты рельефа — это изображения в градациях серого, которые позволяют имитировать детали в 3D-объектах. Детализация, которую они создают, — это просто световой трюк на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
Детализация, которую они создают, — это просто световой трюк на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
256 различных уровней яркости в картах рельефа используются, чтобы указать Photoshop, как далеко нужно нажимать или опускать.
Карты рельефа действительно легко создать с помощью 3D-фильтров Photoshop. Перейдите в Filter> 3D> Generate Bump Map . Это вызовет диалоговое окно Generate Bump Map, которое дает вам интерактивный 3D-предварительный просмотр с элементами управления для создания изображения в градациях серого, которое будет составлять вашу карту Bump.
После создания карты рельефа вы можете редактировать ее с помощью любых стандартных настроек, инструментов или фильтров Photoshop. Один из распространенных методов — использовать инструменты Dodge и Burn для регулировки яркости определенных областей.
Несмотря на то, что карты рельефа могут быть очень полезны во многих проектах, их недостатком является то, что под определенными углами они выглядят не очень реалистично.
Карты нормалей в Photoshop 3D
Карты нормалей очень похожи на карты рельефа. Они также позволяют имитировать иллюзию глубины и детализации трехмерного объекта без фактического добавления трехмерной геометрии. Но карты нормалей делают это иначе.
Карта нормалей использует информацию RGB, которая соответствует осям X, Y и Z в трехмерном пространстве.Каналы RGB сообщают Photoshop направление нормалей поверхности для каждого полигона.
Карты нормалей создать в Photoshop так же легко, как и карты рельефа. Перейдите в Фильтр> 3D> Создать карту рельефа .
Диалоговое окно «Создать карту нормалей» почти идентично диалоговому окну «Создать карту рельефа». Он также дает вам интерактивный 3D-предварительный просмотр с элементами управления для создания изображения, которое будет составлять вашу карту нормалей.
В отличие от карты рельефа, карты нормалей очень сложно редактировать в Photoshop. Каждый канал RGB настроен для представления движения по одной оси в 3D. Это означает, что любые настройки необходимо будет производить для соответствующего канала RGB, а не для всего изображения.
Каждый канал RGB настроен для представления движения по одной оси в 3D. Это означает, что любые настройки необходимо будет производить для соответствующего канала RGB, а не для всего изображения.
Карты глубины в Photoshop 3D
Карты глубины — это двухмерные изображения, значения яркости которых используются для создания трехмерных объектов. В отличие от карт рельефа или карт нормалей, карты глубины в Photoshop изменяют трехмерную геометрию объекта.
В этом уроке мы используем карту рельефа в качестве карты глубины для создания нашего 3D-объекта.
Это изображение также было создано с использованием техники 3D-моделирования карты глубины, аналогичной показанной в этом видео.
Ссылки, упомянутые в этом учебном пособии
Adobe Stock Image (кирпичная стена):
https://stock.adobe.com/stock-photo/brick-brick-wall-wall/85284114
Минимальные системные требования Photoshop CC :
https://helpx.![]() adobe.com/lightroom/system-requirements.html
adobe.com/lightroom/system-requirements.html
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Отображение трехмерной текстуры в Photoshop CS6
В Photoshop CS6 примените простое наложение смарт-фильтров для создания подробной текстуры «выпуклость», имитирующей ту же текстуру, что и на мяче для гольфа.
Шаг первый: Создание нового набора настроек документа
В открытом Photoshop CS6 перейдите в «Файл> Создать» и создайте разрешение 500 × 500, 72 с содержанием белого фона. Щелкните OK, чтобы подтвердить создание документа.
Шаг второй: создание пустого слоя
Перед запуском 3D-сцены щелкните значок команды «Создать новый слой» в нижней части панели слоев, чтобы создать «пустой» слой (называемый слоем 1) как Я запечатлел ниже.
Шаг третий: Новая 3D-сетка из Layer> Sphere Preset
При активном Layer 1 на панели Layers перейдите к команде меню 3D> New 3D Mesh from Layer> Mesh Preset> Sphere.
Как показано ниже:
A. Слой 1 будет преобразован в предустановку объекта 3D Sphere;
B. При активном 3D-объекте «Layer 1» перейдите в меню Window> 3D, чтобы получить доступ к его основным параметрам; на панели 3D выберите: 1. Значок «Материалы» на панели инструментов панели 3D или 2.Выберите подслой «Сфера_Материал». При любом выборе вы перейдете в Свойства> Материалы для этого материала. Важной областью для этого пошагового руководства будет опция «BUMP» на панели свойств.
Шаг четвертый: Создание текстуры рельефной карты
При активном «Сфере_Материал» для этого 3D-объекта можно добавить материал текстуры непосредственно к свойству «Выпуклость».
Как показано ниже, на панели свойств справа от параметра Bump находится значок «папка».Щелкните его и в контекстном меню выберите «New Texture».
В диалоговом окне «Новый» для «Сфера_Материал — Рельеф» задайте ширину и высоту того же размера, что и у исходного документа. В нашем случае это будет 500 × 500. После установки нажмите OK, чтобы зафиксировать изменения.
Шаг пятый: Редактирование текстуры карты рельефа
Теперь давайте отредактируем этот новый материал карты рельефа, добавив пользовательскую текстуру с фильтрацией смарт-объектов.
Для редактирования существующего материала у вас есть две возможности:
1.На панели слоев дважды щелкните подслой «Сфера_Материал — Выпуклость»;
2. Или на панели «Свойства» снова щелкните значок папки и в контекстном меню выберите «Редактировать текстуру».
Любая из этих опций откроет новый контейнер вкладки документа, куда вы можете добавить свою собственную текстуру.
Шаг шестой: Добавьте 50% серого к текстуре / материалу рельефа
На вкладке документа с новой текстурой (.psb) и активном «фоновом слое» перейдите в меню «Правка»> «Заливка». и в приглашении диалогового окна используйте опцию 50% Gray Contents и нажмите OK, чтобы зафиксировать.
Как показано ниже (внизу), наше текущее состояние текстуры — это не что иное, как фоновый слой, заполненный 50% серого.
Шаг седьмой: преобразование текстуры / материала рельефа в смарт-объект
Следующим шагом будет применение смарт-фильтров, но для этого фоновый слой необходимо преобразовать в слой смарт-объекта. С активным фоновым слоем на панели слоев перейдите в меню «Слой»> «Смарт-объекты»> «Скрыть в смарт-объект».
Слой не претерпит никаких физических изменений, за исключением того, что значок смарт-объекта будет добавлен к миниатюре слоя (обведен красным, ниже).
Шаг восьмой: добавление смарт-фильтра (стек)
Теперь наша базовая текстура (50% серого) является смарт-объектом и готова для «складывания» смарт-фильтра. Стекинг Smart Filter — это просто наложение одного собственного фильтра на другой. В нашем случае мы будем использовать два смарт-фильтра: Color Halftone с небольшим размытием по Гауссу.
При активном фоновом слое смарт-объекта:
1. Перейдите в команду меню «Фильтр»> «Пикселизация»> «Цвет полутона». При появлении запроса настройте параметры «Радиус» и «Канал», как я записал, и нажмите «ОК».В результате получится точечный узор, напоминающий вмятины на мяче для гольфа.
Совет: Для материалов рельефа белые области представляют собой «приподнятые» точки, а темные области — «низкие» точки.
2. После того, как полутоновый узор будет на месте, перейдите в команду меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите радиус 1,9, затем нажмите «ОК» для подтверждения.
После того, как размытие по Гауссу зафиксировано, выберите «Файл»> «Сохранить», затем щелкните X справа от вкладки документа (.psb).
Шаг девятый: отрегулируйте интенсивность неровностей (другие варианты)
Теперь у нас есть текстурированный мяч для гольфа, но материал неровностей все еще немного жестковат. На панели «3D»> «Вся сцена» выберите «Сфера_Материал» (обведен красным), затем на панели «Свойства» уменьшите интенсивность рельефа. Я остановился на значении 2% и увеличил значение Shine до 65%.
Шаг десятый: необязательно (настройка источников света)
Тени в приведенной выше версии слишком резкие, поэтому для настройки щелкните значок «Источники света» на панели 3D (обведен красным) и активируйте инструмент «Перемещение» в На главной панели инструментов перетащите обработчик света, чтобы настроить угол бесконечного света.
Мяч для гольфа с окончательной текстурой.
Шаг одиннадцатый: Сохранить материал как предустановку
В случае, если вы хотите повторно использовать этот материал «Bump», вы можете сохранить его как предустановку материала. На панели «Свойства»> «Средство выбора предустановок»> в списке контекстного меню «Параметры средства выбора» выберите «Новый материал», дайте ему понятное имя и нажмите «ОК», чтобы зафиксировать. Как и в случае с управлением предустановками Photoshop, новый материал появится внизу списка предустановок, когда вы в следующий раз перейдете к нему.
Хотя вышеупомянутый материал / текстура являются эксклюзивными для узора, найденного на мяче для гольфа, вы можете изучить множество вариантов наложения фильтров, чтобы создать текстурированную поверхность для трехмерного объекта.
До следующей недели
Счастливые тропы
Проявите творческий подход с помощью карт смещения в Photoshop
Создание образа нуар с помощью карты смещения в Photoshop.
Что такое карта смещения?
Если вы новичок в Photoshop, простое упоминание о картах смещения может устрашить.Цель этой статьи — познакомить вас с ними; поможет вам в простых шагах по созданию простых карт смещения в градациях серого из существующего изображения и покажет, как эффективно реализовать их с помощью фильтра смещения в Photoshop.
Карта смещения — это версия того же изображения в градациях серого, над которым вы работаете, сохраненная как файл Photoshop (.PSD). Эта карта смещения затем используется для применения текстуры к плоской графике с помощью фильтра Displace , и она искажает графику, чтобы соответствовать форме карты.Это придает плоской графике или двухмерному объекту более реалистичный трехмерный вид. Возможно, вы видели в Интернете изображения, на которых текстура наложена на чье-то лицо или логотип нанесен на текстурированную поверхность.
Зачем нужны карты смещения?
Карты смещения— отличный способ наложить текстуру на 2D-объекты, такие как логотипы или текст, добавить глубину и трехмерную перспективу. Я надеюсь показать, что карты смещения не так сложны, как могут показаться, хотя я понимаю, что эта статья может подойти скорее опытным пользователям Photoshop, чем новичкам.
Как реализовать карту смещения?
После создания карты смещения. Вам необходимо использовать фильтр Displace для искажения 2D-объекта или плоской графики на карте. Фильтр Displace используется в Photoshop с версии 2.0. С тех пор он не сильно изменился, однако это фильтр, о котором стоит знать. Это может показаться запутанным в использовании процессом, но если вы попробуете его пару раз, он будет очевиден. Он перемещает светлые пиксели вверх и влево, а темные пиксели — вниз и вправо.Это создает иллюзию глубины через свет. Вот почему ваша карта смещения должна быть достаточно контрастной.
Как получить доступ к фильтру искажения в Photoshop.
Первый метод, который я описываю ниже, показывает вам, как использовать векторную фигуру для создания дорожной разметки и сопоставить ее с дорожным покрытием. Этот процесс будет таким же, как и для нанесения логотипов или текста на любой текстурированный фон. В двух других примерах я описываю, как можно использовать карты смещения для создания теневых эффектов. Давайте взглянем.
1. Добавление реалистичной дорожной разметки
До и после того места, где к дорожной разметке была нанесена карта смещения.
Цель: создать реалистичную дорожную разметку из векторной графики.
Начнем с базового изображения дороги. Карта оттенков серого смещения будет создана из этого изображения. Третье изображение — это плоское векторное изображение дорожной разметки. Я использовал инструмент Polygonal Lasso Tool, чтобы нарисовать фигуру, похожую на дорожную разметку, и залил ее белым цветом.Преобразуйте его в смарт-объект, затем скройте этот слой.
Процесс карты смещения:
Откройте панель «Каналы» и щелкните каждый из красного, зеленого и синего каналов, чтобы увидеть, какой из них наиболее контрастен. В этом примере я выбрал синий. Щелкните и продублируйте этот канал.
Дублирование синего канала для создания карты смещения.
Это вызывает другое диалоговое окно (см. Ниже). Там, где написано Document, щелкните вкладку и выберите New. Назовите этот файл Замените дорогу или как хотите и нажмите ОК.
Щелкните вкладку «Документ», чтобы выбрать «Создать», чтобы создать новый документ для карты смещения.
Будет создан новый документ со слоем с именем Alpha 1. Перед сохранением этого документа как файла PSD (Photoshop) в оттенках серого. Вам нужно добавить немного контраста, перейдите в меню Menu> Image> Adjustments> Levels, затем добавьте Gaussian Blur на 9.9 пикселей. Это позволит краям векторной формы дорожной разметки совпадать с контурами дороги, а не иметь зубчатый край.Преобразуйте это изображение в оттенки серого и сохраните его как Displace road.psd. Закройте этот документ.
Это диалоговое окно появляется сразу после выбора «Создать» на предыдущем шаге.
Карта смещения изображения дороги в градациях серого.
Вернитесь к исходному документу, где мы все еще находимся на панели каналов, а синий канал все еще выделен. Щелкните слой RGB, чтобы вернуть изображение в цвет.
На панели слоев (обычно она вложена рядом с панелью каналов) щелкните квадрат слева от миниатюры слоя, чтобы вернуть видимость векторной формы дороги, которую я нарисовал перед созданием карты смещения.См. Изображение ниже.
Выделив этот слой, перейдите к Menu> Filter> Distort> Displace . Появится небольшое диалоговое окно. Величина применяемого искажения будет зависеть от значений, которые вы вводите в полях горизонтальной и вертикальной шкалы. По умолчанию 10 в каждом поле. Эти значения представляют собой проценты.
Чем выше значения, тем больше искажение. Поэкспериментируйте, чтобы увидеть желаемый эффект. Когда вы конвертируете свои слои в , смарт-объекты , любые корректировки, которые вы вносите, могут быть выполнены легко и без разрушения.Для этого изображения я выбрал 55 по горизонтали и 80 по вертикали. Я хотел больше искажений на дорожной разметке, чтобы она соответствовала изношенному виду дороги.
На этом этапе ваше изображение может выглядеть немного странно, выполните следующий шаг, чтобы сделать его более смешанным и реалистичным.
Крупный план разметки дорог после применения карты смещения и финальных настроек.
Последние улучшения: для придания дорожной разметке более реалистичного вида.
Я добавил Размытие по Гауссу на 4 пикселя, чтобы избавиться от очень немного пиксельных краев формы.Дважды щелкните в любом месте справа от слоя, чтобы открыть окно «Стиль слоя». Я изменил режим наложения на Overlay, уменьшил непрозрачность до 77% и Fill до 90%. В разделе Blend If я переместил черный ползунок на 187 на нижележащем слое.
Наконечник. Если удерживать нажатой клавишу Alt / Option при перетаскивании черного или белого ползунка, стрелка ползунка разделится на две части, что сделает переход более плавным.
Черный ползунок разделен на нижнем слое в диалоговом окне «Параметры наложения».
2. Эффекты тени — вода
Изображения до и после, показывающие искажение на слове «Displace», когда была применена карта смещения.
Цель: создать реалистичную отражающую тень в воде с текстом.
Я использовал слово «Displace», чтобы показать, как тень в воде может выглядеть довольно эффектно и реалистично. Карта смещения, которую я сделал для этого изображения, очень хорошо сработала, искажая текст, чтобы обернуть его вокруг водной ряби.Я выполнил те же шаги, чтобы сгенерировать смещение, как указано выше, но применил для этого изображения Размытие по Гауссу 5,4 пикселя.
Значения, которые я добавил в диалоговом окне «Смещение» для горизонтальной и вертикальной шкал, равнялись 80 соответственно.
Для финальных настроек я добавил Размытие по Гауссу 10,1 пикселей. Я изменил режим наложения на Мягкий свет, уменьшил Непрозрачность до 78% и Заливку до 80%. В разделе Blend If я переместил черный ползунок на нижележащем слое на 148.
Слово Displace искажено с помощью карты смещения.
2. Эффекты теней — Film Noir Look
Использование черных горизонтальных линий и карты смещения для имитации света, проникающего через оконные жалюзи.
Цель: создать эффект «нуар» или эффект света, проникающего сквозь жалюзи.
Для этого изображения мне пришлось поработать в Photoshop, чтобы получить окончательный вид. Процесс создания карты смещения здесь такой же, как и в других примерах. Просто имейте в виду, что синий канал — не лучший выбор для съемки, так как оттенки кожи выглядят ужасно.
Я изолировал модель от этого изображения и поместил ее на отдельный слой с маской слоя. Я добавил корректирующий слой Black and White, затем с помощью инструмента Rectangular Marquee Tool создал толстые черные горизонтальные линии, чтобы напоминать оконные планки на отдельном слое. Затем я продублировал этот слой. Я использовал один для фонового слоя и добавил значительное количество размытия по Гауссу. Затем я переместил другой слой над моделью с помощью маски слоя. Я хотел расположить черные линии (жалюзи) на лице модели под углом.Я сделал это с помощью инструмента Free Transform Tool.
Черные линии, созданные с помощью инструмента Rectangular Marquee Tool.
Я сделал карту смещения и исказил планки на лице модели, используя 15 и 20 в качестве значений для горизонтального и вертикального масштабов.
Черные линии были искажены фильтром «Смещение» с использованием карты смещения.
Это только краткое описание последних настроек: я применил Gradient Overlay и Burning, чтобы затемнить левую сторону модели, поскольку источник света исходит из этого направления.Я добавил размытие по Гауссу на 28,9 пикселей и уменьшил непрозрачность до 40%.
Наконечники
- Синий — худший канал для выбора, если вы создаете карту смещения, в которой задействованы телесные тона.
- Зеленый канал обычно наиболее контрастен.
- Обязательно используйте Gaussian Blur при создании карт смещения.
- Карты смещения должны быть сохранены в виде файла .PSD в оттенках серого.
Надеюсь, я вдохновил вас начать создавать карты смещения и использовать фильтр смещения, если вы никогда не пробовали его раньше.
7 простых шагов для использования карты смещения в Photoshop
Добавление текста поверх изображения — удобная функция Photoshop. Это оригинальный способ убедиться, что вы создаете баннер для своего веб-сайта или добавляете сообщение в свою последнюю рекламную кампанию в Photoshop. Карты смещения и фильтры — полезные инструменты для включения текста, логотипов и других элементов в ваши изображения.
Вот что вам нужно знать об использовании карты смещения в Photoshop.
Изображение Lalmch (доступно под лицензией Pixabay)
Что такое карта смещения?
Если вы новичок в использовании Photoshop, вы можете задаться вопросом, что такое displacement filer. Это эффект искажения или фильтр, который вы можете применить к элементу в Photoshop, чтобы он лучше слился с фоном. Вместо наложения текста на фон будет выглядеть так, как будто текст или логотип написаны непосредственно на поверхности, которую вы используете в качестве фона.
Карта смещения — это изображение в градациях серого, которое позволяет вам добавлять текстуры и тени к элементу, который вы хотите исказить. Фильтр смещения — это инструмент, который искажает или оборачивает ваш текст или логотип, применяя к нему карту оттенков серого.
Почему вам следует подумать об использовании карт смещения?
Если вы добавите текст или другой элемент поверх изображения в Photoshop, он будет выглядеть как 2D-элемент поверх вашего изображения. Он не будет сливаться с изображением, а контраст между фоном и текстом может не создать желаемого эффекта. Результат может выглядеть не профессионально.
Назначение карты смещения — транспонировать текстуру и тени фона поверх текста. Текст приобретет трехмерный эффект и станет неотъемлемой частью вашего изображения.
Обтекание и искажение текста поможет ему слиться с фоном. Тени и текстуры будут выглядеть одинаково между вашим фоном и элементами, которые вы добавляете поверх него.
Карты смещения в Photoshop — это забавный эффект, который нужно освоить! Когда дело доходит до обтекания текстов и логотипов, существует большая гибкость, и вы можете использовать карты смещения для работы с множеством различных текстур и теневых эффектов.
Это также инструмент, который можно использовать для добавления реалистичной текстуры к тексту, не беспокоясь о текстуре, соответствующей используемому фону.
Изображение предоставлено PublicDomainPictures (доступно под лицензией Pixabay)
Как использовать карту смещения в Photoshop
Вот пошаговое руководство, которому вы можете следовать, чтобы начать работу с картами смещения в Photoshop.
Шаг 1. Откройте фоновое изображение
Шаг 1: нажмите «Файл» и откройте изображение, которое хотите использовать в качестве фона. Вы можете отредактировать это изображение перед добавлением текста.
Работа с картами смещения интереснее, если ваше фоновое изображение имеет уникальную текстуру. Вы можете добавить текстуру к своему фону, используя второе изображение с уникальной текстурой и выбрав параметр экрана на панели слоев, чтобы смешать это изображение с фоном.
Изображение StockSnap (доступно под лицензией Pixabay)
Шаг 2. Создание карты в градациях серого
Откройте панель каналов RGB на панели слоев и выберите один, чтобы создать версию в оттенках серого или черно-белую версию изображения. Зеленый канал обычно имеет лучший контраст.
Шаг 2: выберите канал RGB, нажмите на настройки и найдите вариант черно-белого. Откроется окно, в котором вы можете выбрать один из различных черно-белых предустановок для создания изображения в оттенках серого, использовать параметр «Авто» или настроить ползунки.
Изображение lovepixs (доступно под лицензией Pixabay)
Шаг 3. Сохраните карту смещения в градациях серого
После создания версии фона в оттенках серого щелкните файл и сохраните его как.Шаг 3 — сохранить изображение в градациях серого как документ PSD, чтобы вы могли использовать его в качестве карты смещения позже.
Шаг 4: размытие по Гауссу
Эффекты смещения выглядят лучше всего, если фон не слишком резкий. Добавление эффекта размытия по Гауссу помогает вашему тексту или логотипу сливаться с фоном и смягчает текстуру фона.
Шаг 4: выберите фон на панели слоев и нажмите Ctrl + J, чтобы продублировать его. Выберите дублированный слой, нажмите на фильтр и найдите размытие по Гауссу.
Используйте ползунки для регулировки эффекта размытия. Щелкните значок маски для этого слоя, выберите инструмент «Кисть» и используйте мягкую кисть с низкой непрозрачностью, чтобы закрасить размытый слой.
Изображение Aquilatin (доступно под лицензией Pixabay)
Шаг 5: Добавьте свой текст
Выберите инструмент «Текст», чтобы добавить текст поверх фона. Этот инструмент создаст новый слой документа с вашим текстом. Вы можете настроить шрифт, размер и другие особенности вашего текста.
Обратите внимание, что вы можете использовать карты смещения с другими элементами. Вы можете создать новый слой документа и использовать прозрачное изображение логотипа или другого элемента, который хотите добавить к своему изображению.
Изображение sbgonti (доступно под лицензией Pixabay)
Шаг 6: Примените карту смещения
Выберите слой с вашим текстом или логотипом. Нажмите на фильтр и выберите искажение смещения.
После того, как вы нажмете на фильтр искажения смещения, вы можете настроить значения горизонтального и вертикального масштаба в открывшемся диалоговом окне.Нажмите ОК, откроется другое диалоговое окно. Теперь вы можете выбрать карту смещения. Найдите ранее сохраненный PSD-файл в оттенках серого.
После того, как вы примените карту смещения, ваш текст или логотип обернутся и совпадут с текстурой вашей карты в градациях серого!
Изображение ulleo (доступно под лицензией Pixabay)
Шаг 7. Отредактируйте изображение
Вы можете внести больше правок в свое изображение, чтобы создать более реалистичный эффект. Дублируйте слой с обернутым текстом или логотипом, чтобы его можно было редактировать.
Вы можете поиграть с непрозрачностью, чтобы смешать текст с фоном, добавить оттенок к тексту или использовать эффект размытия по Гауссу, если детали кажутся слишком резкими. Слой тени — еще один интересный эффект для изучения.
Изображение CristianFerronato (доступно под лицензией Pixabay)
Практика на дороге или улице
Забавный проект, который вы можете сделать с помощью карт смещения, — это добавить текст на асфальт дороги или создать эффект дорожной разметки на фотографии дороги.
Откройте изображение дороги или улицы в Photoshop. Создайте версию изображения в оттенках серого и сохраните ее как документ PSD.
Создайте слой с текстом или нарисуйте дорожную разметку на векторном изображении. Если вы решили нарисовать дорожную разметку, добавьте к своему векторному изображению эффект размытия по Гауссу.
Выберите слой с текстом или векторным изображением и примените файл PSD в оттенках серого в качестве карты смещения. Не бойтесь увеличивать значения горизонтальной и вертикальной шкал, чтобы они выглядели так, как будто дорожная разметка или текст нарисованы на дороге.
Изображение с сайта Free-Photos (доступно по лицензии Pixabay)
Эффект создания нуар-фильма
Карты смещения можно использовать для улучшения портрета и создания уникального образа в стиле нуар. Если вы смотрите фильмы, относящиеся к жанру нуар, вы часто будете видеть эффекты тени, созданные с помощью оконных жалюзи. Этот эффект добавляет к изображению горизонтальные тени.
Вы можете сделать снимок оконных жалюзи и улучшить насыщенность и контраст перед добавлением размытия по Гауссу для создания карты смещения.Вы также можете использовать белый фон и рисовать горизонтальные линии с помощью инструмента прямоугольной области. Поиграйте с синим цветом и непрозрачностью, чтобы получить эффект тени.
Сохраните карту смещения как файл PSD в оттенках серого. Откройте портрет, который хотите отредактировать, и создайте его версию в оттенках серого, чтобы добиться классического черно-белого эффекта Нуар фильма.
Примените карту смещения и выберите низкие значения горизонтального и вертикального масштабов. Значения от 15 до 20 должны создать желаемый эффект тени!
Изображение yeniguel (доступно под лицензией Pixabay)
Эксперимент с водой
Water — интересная текстура для работы.Это мягкая текстура, которая создает уникальный эффект обтекания текста и других элементов.
Вы можете выполнить шаги, описанные выше, чтобы создать карту смещения с изображением водоема в качестве фона.
Мы рекомендуем использовать более высокое значение размытия по Гауссу для текста или логотипа. Вы также должны использовать высокие значения вертикального и горизонтального масштабов, чтобы добиться более мягкого эффекта обтекания при применении карты смещения.
Opacity — еще один интересный слайдер для работы.Если вы увеличите непрозрачность после переноса текста, вы можете создать впечатление, что ваш текст находится под водой.
Дополнительные вопросы
Вот множество возможностей для изучения с помощью карт смещения
- Как создать эффект глюка с помощью карт смещения в Photoshop ?
Вы можете использовать карты смещения в Photoshop, чтобы создать уникальный компьютеризированный эффект сбоя! Откройте изображение, которое хотите отредактировать, и откройте меню фильтров.Выберите искажение и волну.
Волновой фильтр исказит ваше изображение. Вы можете применить этот фильтр несколько раз, чтобы добиться эффекта сбоя.
Создайте карту PSD в оттенках серого, используя белый фон и рисуя поверх него тонкие черные линии. Вы можете использовать разные значения толщины и интервал для получения эффекта неравномерного глитча.
Нажмите ОК, чтобы применить карту смещения и настроить цвет и насыщенность, чтобы получить уникальный эффект сбоя!
- В чем разница между картой нормалей и картой смещения?
Photoshop позволяет использовать различные типы карт и фильтров.Вам может быть интересно, в чем разница между картой нормалей и смещением.
Назначение карты смещения — обернуть элемент. Этот инструмент искажает часть вашего изображения.
Карта нормалей не искажает ваше изображение. Назначение карты нормалей — добавить к изображению информацию RGB для создания реалистичного 3D-эффекта.


 Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним. Тогда вы удивитесь, как преобразилась ваша машинка.
Тогда вы удивитесь, как преобразилась ваша машинка.
