Что такое негативное пространство в дизайне логотипов
Вячеслав Кутовой, руководитель Webline Production, рассказал блогу Нетологии о том, как в дизайне логотипов используют приемы с негативным пространством.
Негативное или отрицательное пространство (negative space) — свободное пространство, образующееся между, внутри или вокруг элементов. Это популярный художественный прием, который используют графические дизайнеры. Его суть — в эффективном использовании места внутри или снаружи основного содержимого. Благодаря такому приему можно составить совершенно новое изображение из разных по содержанию форм — контрформу.
Ежедневно мы сталкиваемся с различными логотипами, иллюстрациями,
постерами и другими графическими элементами. Основная задача дизайнера — создать привлекательный и запоминающийся продукт.
Работая с негативным пространством, дизайнер начинает понимать, что пространство, окружающее предмет, — такой же важный компонент, как и сам предмет, и именно оно создаёт новые формы.
С помощью отрицательного пространства можно разработать логотип, который будет выделяться на фоне конкурентов и акцентировать на себе внимание.
Программа обучения: «Профессия fullstack-дизайнер»
Примеры использования негативного пространства в логотипах
FedEx
Один из самых известных примеров использования негативного пространства в логотипе. Дизайнер Линдон Лидер, мастерски используя два шрифта — Universe 67 и Futura Bold, сумел из пустоты между буквами E и x, создать стрелку, направленную вправо. Она символизирует движение компании вперед.
Pittsburgh Zoo
В логотипе Питтсбургского зоопарка дизайнеры совместили две основные композиции — дерево с птицами и силуэты гориллы и львицы. При беглом просмотре логотипа мы фокусируем свой взгляд на дереве. Но если обратить внимание на негативное пространство по краям, сразу же замечаем новые элементы.
NBC
Логотип телекомпании NBC, разработанный в 1986 году, — это белый павлин с шестью цветными перьями, которые символизируют подразделения NBC. Павлин смотрит вправо, что также часто ассоциируется с движением вперед.
Павлин смотрит вправо, что также часто ассоциируется с движением вперед.
Одним из первых негативное пространство в своих работах стал использовать Чарли Гослин — американский художник-оформитель и профессор в институте Пратта. Среди его клиентов были IBM, сеть консалтинговых компаний Price Waterhouse и издательство Harper&Row.
Гослин получил признание от Сообщества Иллюстраторов, Американского института графического искусства и Клуба Арт-директоров в Нью-Йорке. Его логотипы были опубликованы во многих журналах, таких как Graphis, Idea, Print, California Art Direction, Step-by-Step и Dictionary of Graphic Images.
Несмотря на то что Чарли Гослин умер в 2007 году, многие современные дизайнеры вдохновляются его работами и сегодня. Ниже несколько логотипов, в которых художник мастерски использовал отрицательное пространство.
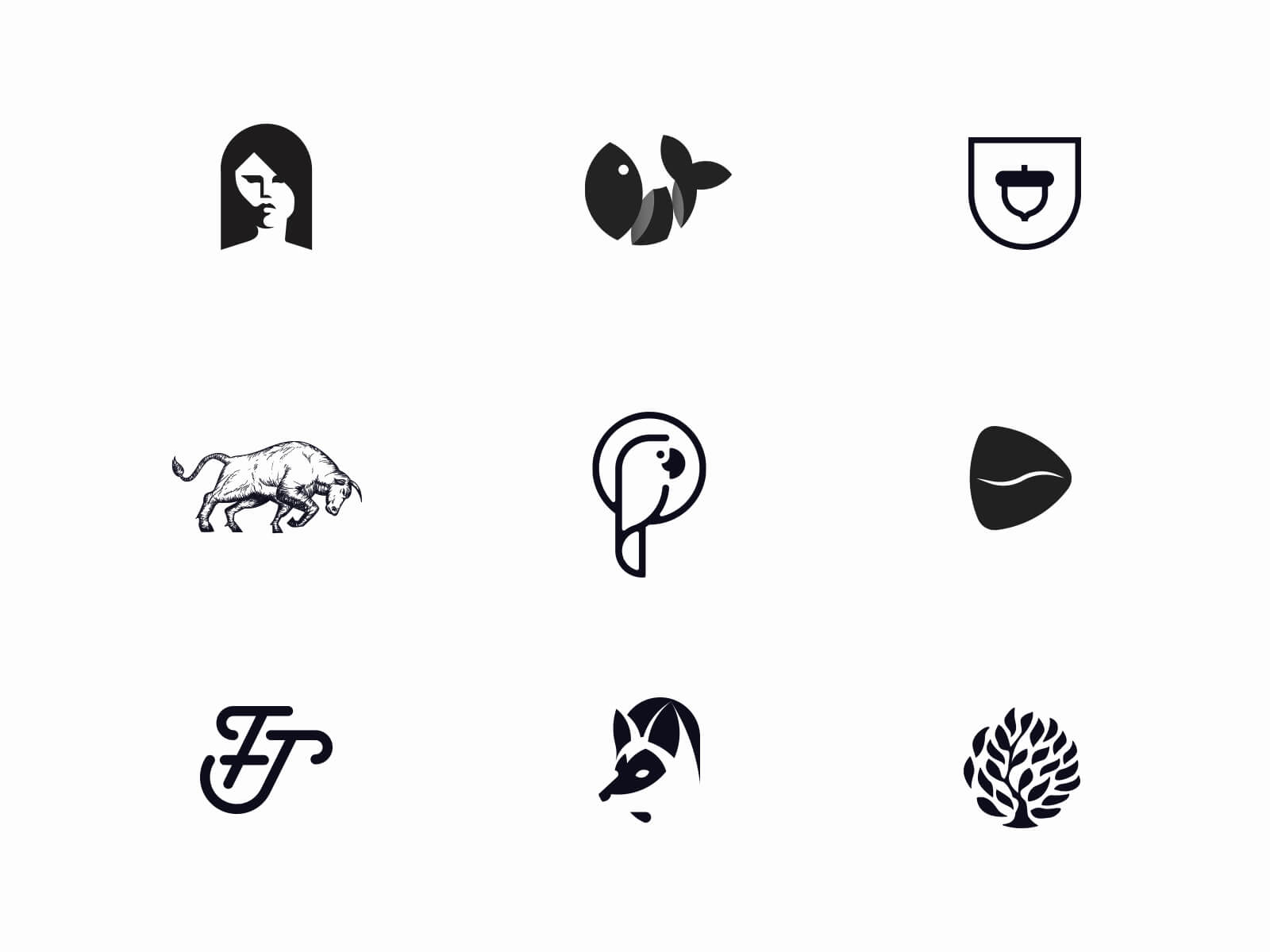
Примеры логотипов Чарли Гослина
Как разработать логотип, используя негативное пространство
Несколько рекомендаций дизайнерам, желающим освоить этот приём. Это не универсальный свод правил и не пошаговое руководство, а только список подсказок и советов, которые помогут найти новые идеи в отрицательном пространстве фигур.
Это не универсальный свод правил и не пошаговое руководство, а только список подсказок и советов, которые помогут найти новые идеи в отрицательном пространстве фигур.
Найдите негативное пространство в формах
Формы — лучшие друзья дизайнеров. Как только вы найдете необходимую форму, будет гораздо проще сопоставить её с реальным предметом из жизни. Необходимо найти и извлечь конкретную форму в негативном пространстве, а далее придумать или подобрать графический элемент, который лучше всего будет вписываться в концепцию.
Дизайнер заметил пространство в форме треугольников внутри буквы N и дорисовал из него карандаш, совместив два разных элемента
Используйте наложение изображений
Перекрывающиеся объекты — это отличная возможность внедрить негативное пространство в логотип. Попробуйте наложить два изображения друг на друга. Одна из полученных форм — это отрицательное пространство, другая — положительное. В примере ниже дизайнер использовал изображение наездника в качестве негативного пространства, накладывая его на фото лошади — позитивное пространство.
В примере ниже дизайнер использовал изображение наездника в качестве негативного пространства, накладывая его на фото лошади — позитивное пространство.
Источник: Pinterest.com
Важно окружать негативное пространство положительным с нескольких сторон. В таком случае можно увидеть форму, которую создал дизайнер. В примере выше мы замечаем форму наездника, благодаря головному убору.
Способ работает не только с изображениями, но и со шрифтовыми логотипами.
Источник: Pinterest.com
Здесь дизайнер наложил изображение лодки на букву A. При этом восприятие текста в логотипе не усложнилось. Благодаря тщательному подбору иллюстрации, получилось достичь эффекта перекрытия без потери основного смысла композиции.
Экспериментируйте с тенями
Чтобы создать негативное пространство с помощью теней, представьте в уме любой объект в 3D перед источником света. После этого сопоставьте стороны объекта в соответствии с негативным и позитивным пространством. К примеру, освещенная часть объекта — позитивное пространство, а затемненная — отрицательное.
К примеру, освещенная часть объекта — позитивное пространство, а затемненная — отрицательное.
Источник: Pinterest.com
Используйте знакомые формы
Чтобы понять, как работает негативное пространство, попробуйте использовать привычные формы. Например, мы знаем, как выглядят животные, поэтому при проектировании логотипа можно без проблем определить границы форм.
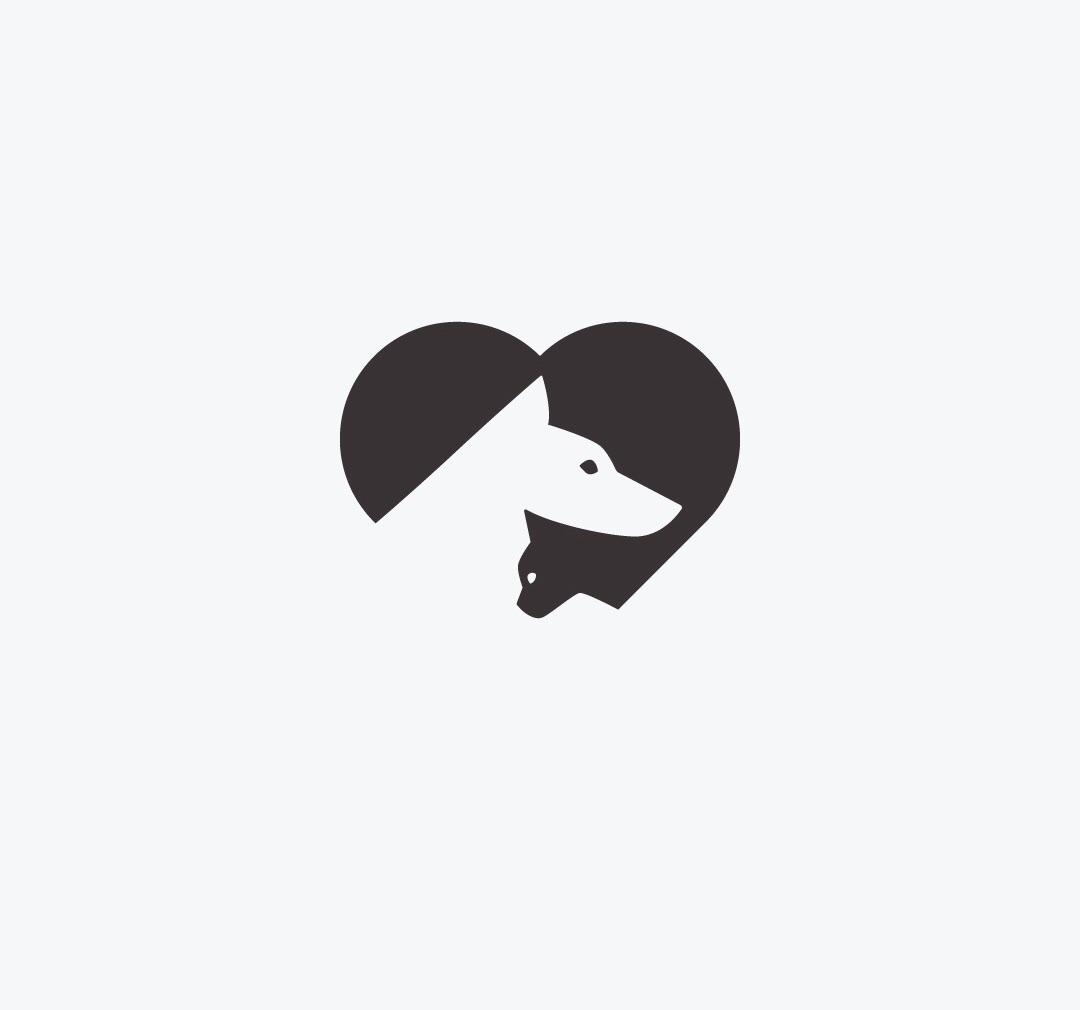
Голова у животного реализована с помощью негативного пространства, а туловище, глаза и нос — с помощью позитивного
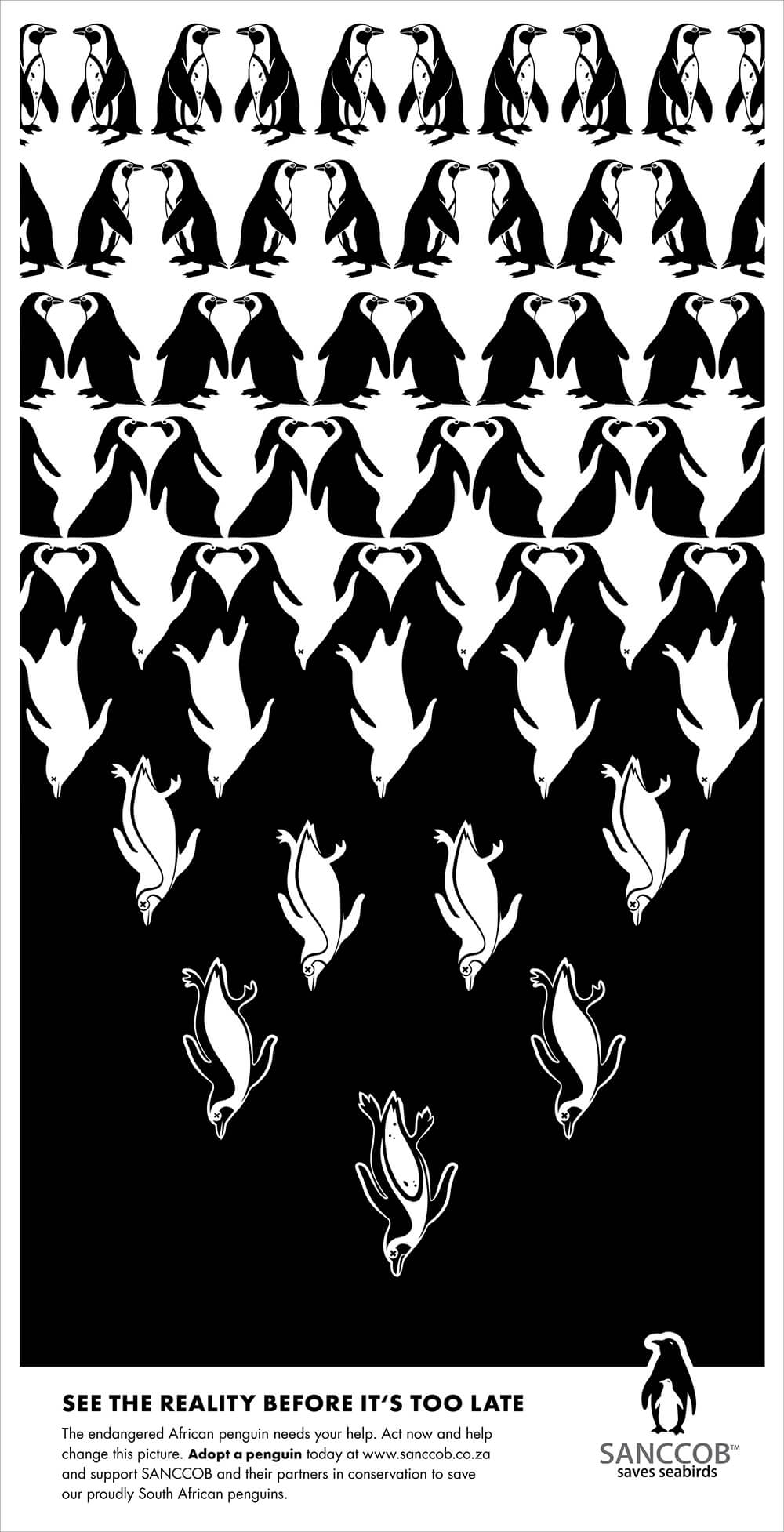
В этом примере на пингвина накладывается изображение пингвинёнка в качестве позитивного пространства
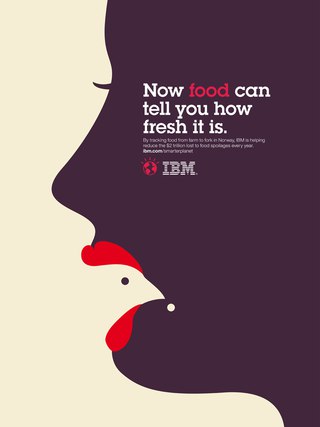
Похожего эффекта достигли и здесь, совместив два изображения животных
Читать ещё: «7 способов улучшить дизайн сайта»
Экспериментируйте!
Благодаря негативному пространству разные по смыслу и содержанию компоненты можно объединить в новый элемент графического дизайна.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Негативное пространство в дизайне: советы и практики
Мы часто думаем, что для нас плохо молчание, пустота или бесцветность. Мы принимаем их как должное, не думая, что они являются прочной основой контраста. Только тишина позволяет нам понять значение звука. Только негативное пространство позволяет нам чувствовать цвета ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха позволяет нам понять, насколько он важен. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Что такое негативное пространство в дизайне?
В принципе, негативное пространство — или пустое пространство, как его часто называют, — это область макета, которая остается пустой. Это может быть область не только вокруг объектов, которые вы размещаете в макете, но и внутри них. Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.
Это может быть область не только вокруг объектов, которые вы размещаете в макете, но и внутри них. Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.«Негативное пространство похоже на холст: это фон, который объединяет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
Негативное пространство в графическом дизайне часто встречается в логотипах, на иллюстрациях, плакатах и леттеринге, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, в приведенной ниже иллюстрации блога мы можем видеть, как фоновый элемент (луна) играет роль контрастного отрицательного пространства, что делает космонавта более ярким и динамичным.
В дизайне пользовательских интерфейсов для веб-сайтов и мобильных приложений применение негативного пространства является значимым фактором высокого удобства использования и навигационной способности интерфейса. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство внутри этих элементов — микропространством.
В чем разница между белым пространством и негативным?
Короткий ответ: никакой разницы. Эти понятия полностью взаимозаменяемы.
Почему это явление отражается в двух разных терминах? Легко ответить, если проследить происхождение. Термин «белое пространство» происходит из дизайна печати, с тех пор, когда страницы были в основном белыми, поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций. Сегодня, используемый в дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» происходит из фотографии: на фотоснимках, положительное пространство — это то, что привлекает внимание (объекты), и, соответственно, фон — негативное пространство.
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, ровный узор или фоновое изображение.
Почему негативное пространство важно?
Представьте себе, что вы вошли в комнату, полностью заполненную различными предметами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это то же самое, что испытают пользователи, открывая страницы без свободного воздуха негативного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что это будет полезно для потребителей. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышают уровень отвлечения: перегруженные информацией и интерактивными элементами, и пользователям приходится прилагать усилия, чтобы найти то, что нужно. Как заметил Ааррон Уолтер: «Если все кричит, то ничего не слышно».
Как заметил Ааррон Уолтер: «Если все кричит, то ничего не слышно».
Среди преимуществ продуманного применения негативного пространства в дизайне мы могли бы упомянуть следующее:
- оно поддерживает чтение страницы;
- оно улучшает визуальную иерархию;
- оно поддерживает визуальную связь между элементами;
- оно обеспечивает достаточно воздуха на странице, чтобы она не чувствовалась загроможденной;
- оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлеченности;
- оно добавляет стиль и элегантность на страницу.
Например, давайте посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства. Более того, элементы фотографии и надписи основного элемента взаимосвязаны: это делает отрицательное пространство активным элементом дизайна и придает странице единый гармонический вид.
Факторы, на которые влияет негативное пространство
Грамотное применение отрицательного пространства может оказать значительное влияние на следующие факторы пользовательского опыта.
Читаемость и удобочитаемость: если между элементами недостаточно места, они становятся трудночитаемыми и их восприятие требуют дополнительных усилий. Балансировка негативного пространства, особенно микропространства, решает эту проблему и делает процесс чтения более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице.
Брендинг: если вы рассмотрите какой-либо логотип, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы он воспринимался правильно. Нарушение этих правил портит восприятие логотипа.
Исходя из этого, негативное пространство оказывает влияние на визуальное восприятие в таких аспектах, как:
- текстовое содержимое;
- графический контент;
- навигация;
- идентичность бренда.
Давайте рассмотрим несколько примеров. Вот главная страница The Big Landscape. Без каких-либо визуальных фреймов и таблиц, из-за сбалансированного использования негативного пространства дизайнер создает сильную визуальную иерархию и позволяет пользователю сканировать различные блоки контента за считанные секунды. Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.
Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.
Другим примером является приложение Upper: здесь негативное пространство черное, что создает отличный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, все макеты выглядят организованными и хорошо читаемыми из-за достаточного количества воздуха и без отвлекающих факторов. Пространство также поддерживает стилистическую элегантность, чтобы способствовать эстетическому удовлетворению.
Проблемная зона
1. Сложная терминология. Когда вы говорите с клиентами, которые могут быть не знакомы с условиями дизайна, убедитесь, что вы доносите значение негативного пространства, прежде чем описывать дизайн-решения. Для не-дизайнера может быть сложно понять, почему «этот экран нуждается в большом количестве белого пространства».
2. Желание уменьшить негативное пространство, чтобы разместить больше элементов на странице или экране. Это происходит не только в дизайне интерфейсов: вы можете услышать, как дизайнер интерьера рекомендует сохранить некоторое пространство для клиента, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему существует необходимость в пустом пространстве вокруг здания.
3. Плохая приоритизация. Негативное пространство не является залогом успеха, если за интерфейсом не стоит продуманная информационная архитектура.
Источник и иллюстрации
Негативное пространство: как делать дизайн из «воздуха»
Шрифтовой дизайнер проделывает адский труд, чтобы вручную подобрать правильные расстояния между разными парами букв. Белое пространство между буквами неодинаковое, и выбор интервалов никак нельзя автоматизировать. В хороших шрифтах соотношение пустот почти идеально. Но иногда приходится что-то двигать вручную.
Двигать можно трекинг (расстояние между всеми знаками) и кернинг (расстояние между конкретными парами знаков).
Трекинг обычно незначительно увеличивают или уменьшают, чтобы красиво оформить большой текст. Например, если у вас на последней строке зависло одно короткое одинокое словечко и надо от него избавиться. Можно втянуть его в предыдущую строку или перенести на последнюю еще парочку слов. Для этого лучше всего покрутить трекинг для всего текста, но изменять интервалы не более чем на 5%. Смотрите:
Мы избавились от «хвоста» с помощью увеличения межбуквенных интерваловКогда текст длинный, удобно уменьшать трекинг. Я показываю короткий текст, и при уменьшении на 5% висячая строка никуда не делась. Даже 10% тут не спасают положение. Поэтому я увеличила интервалы на 5%, слово «строку» не вместилось и ушло вниз, весь текст подвинулся. И на последней строчке уже целых четыре слова, а это вполне терпимо.
Ещё трекинг принято увеличивать, если надпись состоит из прописных букв. Дело в том, что для большинства шрифтов сочетание из нескольких заглавных букв неестественно, и интервалы ничем не отличаются от сочетания со строчными. А знаки крупнее, и места им нужно больше.
Дело в том, что для большинства шрифтов сочетание из нескольких заглавных букв неестественно, и интервалы ничем не отличаются от сочетания со строчными. А знаки крупнее, и места им нужно больше.
Перейдем к кернингу. Смена расстояния между конкретными парами букв актуальна для коротких надписей, цель такого мероприятия — сделать красиво. Чаще всего это используют в оформлении коротких рекламных слоганов и логотипов.
Здесь с помощью уменьшения кернинга буквы сцепились друг с другомСочетания букв бывают разными: не всегда знаки стоят друг за другом в одну строчку. Обычно фон центром композиции не является. Поэтому, чтобы он перетягивал внимание, внутри буквенных знаков и между ними не должно образовываться слишком больших пустот.
Давайте ещё посмотрим на логотипы. Например, на знак американской бейсбольной команды:
Мы обращаем внимание на симпатичное сочетание букв, белый фон не отвлекает насПредставьте эти буквы, стоящие в одной строке последовательно. Сверху и снизу от диагонали у N очень много пустого пространства. Буква Y, наоборот, узкая и плотная. Они бы не были гармоничными. А при наложении букв друг на друга огромные белые пятна исчезли, негативное пространство распределяется относительно равномерно.
Сверху и снизу от диагонали у N очень много пустого пространства. Буква Y, наоборот, узкая и плотная. Они бы не были гармоничными. А при наложении букв друг на друга огромные белые пятна исчезли, негативное пространство распределяется относительно равномерно.
Нередко в логотипах создают отдельные фигуры из фона. Вот самый известный пример:
Вы уже знаете о спрятанной стрелочке между E и X?Это надпись шрифтом Futura Bold, буква X изначально была более высокой. Её слегка сплющил дизайнер, чтобы получилась стрелка. Такая компоновка придаёт надписи завершённый проработанный вид, хотя саму стрелку многие могут и не заметить.
Негативное пространство в WEB Дизайне | by Antony Nosenko
Почти все веб-сайты требуют определенной формы первичной и вторичной навигации, если они, конечно, не являются одностраничными.
Интересно, что количество негативного пространства, находящееся в навигации, может отличаться друг от друга. Все зависит от плотности контента и количества ссылок, которые должны помещаться в одно навигационное меню. Многие из примеров, показанных выше — это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации — например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Многие из примеров, показанных выше — это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации — например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Но при структурировании более сложного интерфейса, вам нужен более сильный план нападения. Как например, у компании Microsoft, которая обеспечивает саппорт всех своих продуктов (слайд выше). В дизайне сайта компании Microsoft принимается во внимание их огромное количество продуктов, начиная от таблетов до Xbox консолей и игр. Это очень тонкий баланс.
Их меню навигации выглядит как линки с выпадающими меню. Каждый выпадающий список использует всплывающее меню с вторичными и третичными линками на продукты. Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Большая часть их навигации — это изысканное использование негативного пространства. Все ссылки в их выпадающих меню ведут себя как блочные элементы с большими отступами. Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным. Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной.
Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным. Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной.
Читабельность увеличивается при добавлении большего количества пространства между текстом, поэтому делайте много дополнительного пространства при размещении множества ссылок в одном меню. В этом случае, щедрое количество негативного пространства помогает лишиться эффекта перенасыщенности из-за слишком большого количества объектов интерфейса, как говорится в законе Хика.
что это и как его использовать
Одна из самых важных частей интерьера, о которой многие забывают.
Разбираемся в тонкостях грамотного интерьера вместе с Ольгой Блюм, дизайнером-конструктором «Ангстрем».
Что такое негативное пространство
С самого начала отметим, что термин negative space не обозначает ничего негативного. В интерьере негативное пространство — это пустое пространство, свободное от мебели, предметов декора и аксессуаров.
В интерьере негативное пространство — это пустое пространство, свободное от мебели, предметов декора и аксессуаров.
При разработке дизайна большинство старается максимально занять все сантиметры помещения — по всем пустым зонам развесить картины или фотографии, расставить мягкую мебель. Но качественный дизайн определяется не только грамотным декором, но и количеством свободного места, тем самым негативным пространством.
В маленьких однокомнатных квартирах или студиях нет возможности выделить свободное место — это роскошь. Чаще всего негативное пространство становится функциональным, иными словами, тем самым местом, которое необходимо для прохода между диваном и журнальным столиком или комодом и кроватью, чтобы вы не сбивали торшеры и спокойно могли разложить диван и открыть дверцу шкафа.
При создании дизайна интерьера негативное пространство нужно для визуального баланса. Стены, слишком загруженные рамами, фотографиями, техникой и прочими аксессуарами, могут все испортить, а дизайнерский диван или кресло потеряются в этом изобилии ненужных элементов композиции. Кроме того, негативное пространство оказывает и успокаивающее действие. Вспомните, как расположены картины и предметы искусства на выставках, в музеях — нейтральный фон, на котором считывается один или два предмета. Такое распределение помогает облегчить не только наше восприятие, но и помогает избежать хаоса. Например, в японском искусстве красивым считается именно пустой лист бумаги. И стоит долго подумать над тем, стоит ли его «портить» своим творчеством.
Стены, слишком загруженные рамами, фотографиями, техникой и прочими аксессуарами, могут все испортить, а дизайнерский диван или кресло потеряются в этом изобилии ненужных элементов композиции. Кроме того, негативное пространство оказывает и успокаивающее действие. Вспомните, как расположены картины и предметы искусства на выставках, в музеях — нейтральный фон, на котором считывается один или два предмета. Такое распределение помогает облегчить не только наше восприятие, но и помогает избежать хаоса. Например, в японском искусстве красивым считается именно пустой лист бумаги. И стоит долго подумать над тем, стоит ли его «портить» своим творчеством.
Как вписать негативное пространство в интерьер
Если говорить о квартирах-студиях, где мы ограничены в метраже, по высоте потолков и не можем похвастаться панорамными окнами и обилием естественного света, то негативное пространство можно использовать как отдельный элемент декорирования помещения.
Голая стена чаще всего вызывает желание чем-то ее украсить, но заранее продуманное дизайнером негативное пространство в качестве отдельного элемента композиции будет смотреться совсем иначе. При создании интерьера в скандинавском стиле, стиле минимализма или эклектики, пустое пространство станет идеальным базисом для любых экспериментов.
Старайтесь делить все предметы мебели на отдельные группы и оставлять между ними свободное место. Например, вы расставляете в гостиной диван нейтральных тонов, яркий пуф и зеркальный журнальный столик на кованых ножках — это и есть одна группа предметов. Все они должны находиться на равном расстоянии друг от друга. Negative space здесь будет играть роль зонирования. Если же вы захотите к данной группе добавить еще пару кресел, торшер и комод, то получится выставка мебели на ярмарке, общий фон будет перегружен, а негативное пространство сломает всю логику в интерьере.
Мебель-трансформер и скрытые системы хранения внесут недостающую легкость в помещение, добавят света и визуально увеличат пространство. Они могут быть выдержаны в едином стиле с интерьером и даже «замаскированы» под цвет стен.
Они могут быть выдержаны в едином стиле с интерьером и даже «замаскированы» под цвет стен.
Стоит учитывать, что при разработке дизайн-проекта использование негативного пространства необходимо не только для того, чтобы отделить одну композицию от другой, но и для придания ей ощущения индивидуальной завершенности и легкости восприятия.
Негативное пространство в дизайне — хорошие и плохие примеры
Анна Липатова — UX/UI дизайнер «Веб-Эталон
Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Почему стоит использовать негативное пространство
- «Воздух» выделяетважные элементы страницы и фокусирует внимание пользователя
- Облегчает восприятие информации, разграничивая пространство
- Определяет иерархию и структуру контента
Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
На сайте voellerei.at/en/.
Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайтvasabi71.ru.
При просмотре карточки товара пользователя не отвлекает ненужная информация. Только иллюстрация и короткий текст. Дизайн для сайта megasup.ru.
Из-за недостатка пространства между элементами информация не структурирована и не имеет иерархии, это затрудняет восприятие сайта samelectrik.ru.
Негативное пространство разделяют на две составляющие:
1. Макро — негативное пространство определяет расположение функциональных элементов и разграничивает их.
Благодаря большому объему негативного пространства на сайте kikk.be/2017 хочется уделить внимание каждому элементу.
Из-за скученности элементов и отсутствия иерархии на сайте divan.ru сложно ориентироваться.
2. Микро — негативное пространство между небольшими элементами страницы (карточки, СТА-кнопки, текст).
На сайте couleecreative.com пустое пространство создает ощущение упорядоченности, визуально разграничивая все микроэлементы.
На zapclick.ru близкое расположение элементов и одинаковое расстояние между ними сбивает с толку.
Использование негативного пространства
Количество «воздуха» в оформлении должно соответствовать контенту страницы.
Три совета, которые помогут создать гармоничное негативное пространство:
1. С помощью «воздуха» акцентируйте внимание на позитивном пространстве (наполнении страницы).
Благодаря пустому пространству внимание сосредотачивается на контенте — сайт jam3.com.
2. Создавайте иерархию и структуру контента, используя негативное пространство.
На сайте acmeinteriors.co.in с помощью пустого пространства сформирована структура контента.
3. Найдите идеальный баланс негативного и позитивного пространства.
Landing page могут позволить себе большой объем негативного пространства, чтобы обратить внимание пользователя на кнопку призыва к действию. Сайтамс большим объемом информации (интернет – магазинам, справочникам) тоже необходим «воздух», но его использование должно быть умеренным.
Сайтамс большим объемом информации (интернет – магазинам, справочникам) тоже необходим «воздух», но его использование должно быть умеренным.
Равномерно распределенное негативное пространстводелает сайт instapoly.ruгармоничным. Отсутствие второстепенной информации в верхней части привлекает внимание к кнопке.
Добавляя воздух, не забывайте о теории близости. Близкое расположение объектов указывает на их связь. Далеко расположенные друг от друга объекты воспринимаются отдельно.
Соблюдение правил теории близости и добавление негативного пространства на сайте vasabi71.ru, позволяет пользователю с легкостью воспринимать информацию.
Благодаря балансу теории близости и негативного пространства, дизайн для сайта modpic.ru выглядит простым и понятным.
С помощью негативного пространства можно создавать акценты, управлять вниманием пользователя, группировать элементы и формировать структуру сайта.
Cила пустого пространства в дизайне интерфейсов — UXPUB
Как использовать пустое пространство в дизайне интерфейсов
Пробел (или пустое пространство, иногда можно встретить кальку с английского – белое пространство, а газетчики на сленге называют его «воздух») является одним из самых ценных активов интерактивного дизайна. Пробелы на странице, хотя они часто упускаются из виду, могут быть настолько же важны, как пространство, занимаемое элементами пользовательского интерфейса.
Пробелы на странице, хотя они часто упускаются из виду, могут быть настолько же важны, как пространство, занимаемое элементами пользовательского интерфейса.
«Пробелы следует рассматривать как активный элемент, а не пассивный фон» – Ян Чихольд
В этой статье я хотел бы объяснить, как использовать пробелы в дизайне для улучшения пользовательского интерфейса. Однако, прежде чем я смогу сделать это, нам нужно четко понимать, что мы подразумеваем под пустым пространством (пробелом).
Знакомство с пробеломПробел – это пустое пространство на странице между элементами и вокруг них. Когда дизайнеры говорят о пробелах, они на самом деле имеют ввиду негативное пространство. Термин «негативное пространство» происходит от традиционного искусства, где он более точно фиксирует форму объекта.
“Супрематизм. Автопортрет в двух измерениях” кисти Казимира Малевича. “Негативное пространство” – это пространство между элементами композиции.
Хотя мы называем это «белым пространством» (whitespace), это не значит, что фактическое пространство должно быть белым. Пустое пространство может быть заполнено любым цветом, если оно не содержит таких элементов, как текст или изображения. Поскольку нет реальной связи с белым цветом, термины «пробел» и «негативное пространство» могут использоваться взаимозаменяемо.
«Белое пространство» не должно быть белым. В дизайне ToyFight много негативного пространства, окрашенного в красный цвет.Почему пробелы важныПробел является фундаментальным элементом дизайна не без причины. Подобно традиционному искусству, объекты в графических пользовательских интерфейсах также требуют негативного пространства – текст, кнопки, логотипы и другие объекты нуждаются в свободном пространстве. Все хорошие пользовательские интерфейсы включают правильные значения пробелов во всех элементах страницы сверху вниз.
Макро пробел vs. Микро пробелСуществует два типа пробелов:
- Микро.
 Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым.
Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым. - Макро. Пробел между основными элементами на странице. Например, левый и правый столбцы на странице Medium. В отличие от микро-пробелов макро-пробелы действуют как контейнер всего дизайна
Пробел – отличный инструмент для балансировки элементов дизайна и лучшей организации контента для улучшения визуального общения.
1. Выделите определенные элементыВыделить на странице конкретный элемент или контент является одной из наиболее распространенных задач для дизайнеров. В то время как дизайнеры могут использовать множество визуальных методов для выделения определенных элементов, одним из способов достижения хороших результатов является регулирование количества пустого пространства вокруг точек фокуса.
Между расстоянием и вниманием есть связь – большее расстояние привлекает внимание – отсутствие других элементов сильнее выделяет существующие элементы. Дизайнеры могут использовать это свойство пробелов, чтобы выделить важные элементы. Добавление пробелов к определенному сегменту контента заставляет обратить внимание пользователя на эту область просто потому, что на экране больше нет ничего, чтобы привлечь внимание.
Дизайнеры могут использовать это свойство пробелов, чтобы выделить важные элементы. Добавление пробелов к определенному сегменту контента заставляет обратить внимание пользователя на эту область просто потому, что на экране больше нет ничего, чтобы привлечь внимание.
Чем больше пустого пространства вокруг объекта, тем больше он привлекает глаз.
Как вы можете видеть в приведенном ниже примере, Google является большим сторонником пустого пространства в своих проектах. Оно помогает сразу понять цель этого проекта: основное внимание уделяется главной цели страницы.
Когда посетители приходят на главную страницу поиска Google, их взгляд сразу же падает в центр страницы, где Google имеет свою форму поиска. Это все благодаря пустому пространству.Тот же метод используется для целевых страниц, особенно для выделения кнопок призыва к действию. Если вы посмотрите на домашнюю страницу MailChimp, вы заметите, что кнопка «Зарегистрироваться бесплатно» почти сразу привлекает ваше внимание.
Когда мы рассматриваем макет, мы обычно рассматриваем его как компоновку объектов. Это происходит потому, что наш мозг создает модель отношений между различными объектами, основанную на относительном расстоянии между ними. Законы гештальта определяют, что объекты в непосредственной близости будут казаться одной «единицей», в силу чего пробелы действуют как визуальная метка. Взгляните на эту картинку:
Скорее всего, вы видите две группы точек, а не просто 12 точек. Все точки одинаковые, и единственное, что их отличает – это пробел, который разделяет их.
Этот закон может применяться к элементам дизайна взаимодействия. Давайте рассмотрим, как это работает в контексте веб-форм:
- Поместите подписи ближе к соответствующим полям. Как известно, предметы, расположенные рядом друг с другом, связаны между собой. Можно четче передавать информацию, когда подписи расположены ближе к полю, к которому они относятся.
 Регулируя расстояние, можно упростить просмотр контента и увеличить шансы на успешное завершение пользователем задачи.
Слева: Кажется, что подпись и поле ввода не связаны между собой. Справа: Подпись и поле ввода кажутся одним целым
Регулируя расстояние, можно упростить просмотр контента и увеличить шансы на успешное завершение пользователем задачи.
Слева: Кажется, что подпись и поле ввода не связаны между собой. Справа: Подпись и поле ввода кажутся одним целым- Группируйте связанные поля. Известно, что длинные формы, со множеством полей для заполнения кажутся огромными. Пользователи не решаются заполнять такие формы. Объединяя связанные поля вместе, вы можете помочь пользователям понять информацию, которую они должны заполнить. Обе формы в приведенном ниже примере имеют одинаковое количество полей. Но есть отличие – все поля в форме, расположенной справа, разделены на три группы. Количество контента одинаковое, но производимое им на пользователей впечатление сильно отличается.
Многие приложения и веб-сайты страдают от переполнения большим количеством информации и элементов. Обычно это происходит, когда разработчики приложений или веб-сайтов хотят одновременно передавать слишком много информации. К сожалению, пользователи имеют ограниченное внимание, и чем больше элементов борются за их внимание, тем меньше внимания пользователь уделяет макету.
Обычно это происходит, когда разработчики приложений или веб-сайтов хотят одновременно передавать слишком много информации. К сожалению, пользователи имеют ограниченное внимание, и чем больше элементов борются за их внимание, тем меньше внимания пользователь уделяет макету.
Если вы не думаете, что это проблема, взгляните на картинку, расположенную ниже. Это вопиющий пример, когда слишком большое количество объектов, конкурирует между собой за внимание пользователя.
Загромождение интерфейса перегружает пользователя слишком большим количеством информации. Пользователь не может выбрать важный контент, когда все выглядит одинаково.Многие сайты страдают от подобной проблемы. Отсутствие пробелов напрягает глаза посетителя и испытывает его терпение. Сайты, заполненные текстом и фотографиями, расстраивают посетителей и заставляют их в спешке покинуть его.
Захламленная страница непривлекательна и не позволяет пользователям читать ее содержимое, особенно если нет визуальной иерархии.
Если загромождение вашего интерфейса перегружает пользователя слишком большим количеством информации, то уменьшение беспорядка улучшит понимание: удалив отвлекающие факторы, вы заставите пользователей сосредоточиться только на том, что сразу видно. Вы можете использовать пробелы, чтобы свести к минимуму перегрузку. Подумайте о пробелах в качестве регулятора громкости для отвлекающих моментов интерфейса – больше свободного пространства равно меньше шума, что упрощает фокусировку. Когда макет устанавливает правильный баланс пробелов, легче обрабатывать и понимать текст, проще расшифровывать иконки и изображения и обеспечить лучший пользовательский опыт.
На этом скриншоте страницы сайта MR PORTER есть много пустого пространства. Посмотрите, как страница разделена на блоки, каждый из которых отделен от других. Все хорошо видно и легко читается.Совет: Чтобы убедиться, что ваш дизайн не загромождён, попробуйте «пятисекундный тест»: посмотрите на веб-страницу в течение пяти секунд и запишите, что вы помните. Это поможет вам понять, достаточное ли у вас количество пробелов на странице.
Это поможет вам понять, достаточное ли у вас количество пробелов на странице.
Если вы хотите, чтобы взгляд вашего пользователя перетекал с одной точки на другую, вам нужно дать ему причину сделать это. Причиной может быть пустое пространство. Когда пустое пространство используется надлежащим образом, оно позволяет странице создавать естественный поток.
Отрегулируйте пробелы, чтобы обеспечить эффективный просмотр содержимого и поддерживать интерес читателей. Как вы можете видеть ниже, именно это делает Dropbox, направляя пользователей через несколько ключевых функций продукта, используя Z-образный паттерн.
Пустое пространство может помочь дизайнерам рассказать историю.Z-образный паттерн в дизайне интерфейсов
Асимметрия – это еще один метод пробелов, который можно использовать для направления взгляда в сторону нужного участка страницы. Когда элемент использует асимметричное пространство, он выделяется на фоне других окружающих элементов. Он кажется более ярким, что особенно полезно, если у вас есть области страницы, где одна ссылка / кнопка требует большего внимания, чем другие.
Когда элемент использует асимметричное пространство, он выделяется на фоне других окружающих элементов. Он кажется более ярким, что особенно полезно, если у вас есть области страницы, где одна ссылка / кнопка требует большего внимания, чем другие.
Контент – это король. Контент – это то, что обеспечивает ценность большинства приложений и веб-сайтов. Вот почему ключевым аспектом хорошего удобства использования является читабельность вашего контента. Множество факторов может способствовать читабельности, включая размер шрифта и его цвет, или использование заголовков. Пробел – еще один ключевой момент, который стоит учитывать, поскольку он оказывает прямое влияние на четкость и читаемость контента:
- Межстрочный интервал или высота строки может значительно улучшить удобочитаемость текста. Как правило, чем больше высота строки, тем лучше опыт пользователя во время чтения.
 Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.
Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.
- Пробелы между абзацами и вокруг блоков текста на самом деле помогают людям лучше понять, что они читают. Согласно исследованию, проведенному в 2004 году, этот вид пробелов увеличивает понимание почти на 20%.
Если вы хотите улучшить типографику своего дизайна, рекомендуем прочитать статью “10 советов по типографике в веб-дизайне”
6. Используйте его в качестве визуального разделителяДизайнеры часто используют горизонтальные (или вертикальные) линии для создания необходимых визуальных разделителей между связанными разделами контента. Несмотря на то, что в большинстве случаев такие разделители хорошо работают, у них есть один главный недостаток: интенсивное использование разделителей может также приводить к визуальному шуму и массивным переполненным интерфейсам.
Приложение Yelp для Android. Каждый пункт в списке разделяется разделителем без полей. Линия поперек ощущается как остановка – она отчетливо отделяет предметы. В результате, макет ощущается тяжелым.
Линия поперек ощущается как остановка – она отчетливо отделяет предметы. В результате, макет ощущается тяжелым.По мере того, как предпочтения пользователей смещаются к более простому интерфейсу, разделение пользовательского интерфейса на простые, необходимые элементы является ключом к успеху. Можно разделить по элементам и интервалу, а не по линиям. Чем меньше линий и разделителей, тем чище, современнее и функциональнее выглядит ваш интерфейс. Изобилие пустого пространства может заставить любой интерфейс выглядеть привлекательным и простым. Реальная причина такого изменения заключается в том, что происходит смещение акцента на контент и функциональность, устраняя лишние элементы.
Использование пустого пространства вместо рисования линий помогает ненавязчивым образом определять разные разделы сайта. Изображение: Goutham7. Создайте чувство изысканности и элегантностиХотя пробелы часто рассматриваются как способ улучшения пользовательского опыта, их также можно использовать для чисто эстетических целей. Сайты с большим количеством пустого пространства могут отражать минимализм и роскошь.
Сайты с большим количеством пустого пространства могут отражать минимализм и роскошь.
Пробел способствует тону дизайна в целом и может заставить продукт выглядеть роскошно, сосредоточив больше внимания на самом продукте, а не на соседних объектах.
Пробел может добавить чувство изысканности и роскоши, создавая ощущение, что продукт более важен, чем пространство, в котором он живет. Изображение: Tom FordНесколько слов о заинтересованных сторонахТеперь, вероятно, вы знаете, что пробелы важны. С другой стороны, пробелы могут создавать проблемы между дизайнерами и другими участниками проекта. «Слишком много свободного места. Мы можем использовать его для чего-нибудь еще?» – это фраза, которую мы часто слышим от заинтересованных лиц (клиентов или менеджеров).
Используйте такие просьбы, как возможность обучить их. Наша обязанность, как дизайнеров, помогать другим понять, почему пробелы являются важной частью пользовательского опыта. Организуйте совещание и объясните свои соображения. Если это не сработает, вы можете провести A / B тестирование. Испытайте две версии дизайна: один предложенный вами и другой, предложенный клиентом. Пользователи, скорее всего, предпочтут менее загроможденную версию.
Если это не сработает, вы можете провести A / B тестирование. Испытайте две версии дизайна: один предложенный вами и другой, предложенный клиентом. Пользователи, скорее всего, предпочтут менее загроможденную версию.
Пустое пространство – это не пустой холст, это мощный инструмент дизайна. Но этот инструмент трудно освоить: применение пробелов – это одновременно искусство и наука. Понимание того, сколько пробелов должно использоваться для создания хорошего макета, требует практики. Чем больше вы создаете, тем большему вы научитесь.
Springboard – это онлайн-школа, которая поможет вам освоить UX дизайн с помощью курсов под руководством тренера. Если вам понравилась эта статья, вы, вероятно, также оцените наше бесплатное руководство по знакомству с UX дизайном.
Полное представление о негативном пространстве
Вы когда-нибудь смотрели на дизайн и понимали, что он вам нравится или не нравится, но вы не знали, почему? Что в нем понравилось? Что тебе не понравилось? Не могли бы вы указать на это пальцем? Скорее всего, он вам понравился или не понравился из-за большого количества отрицательного пространства.
Определено отрицательное пространство
Негативное пространство — это пустое или открытое пространство вокруг определяющего его объекта. С точки зрения непрофессионала, именно пространство для дыхания вокруг предмета определяет, насколько привлекательно он выглядит.Большинству людей не нравится, когда дизайн переполнен. Предоставление вашему объекту и другим объектам большого количества негативного пространства дает им гораздо больше четкости. Элементы дизайна визуально не сливаются в одну большую кляксу. Вместо этого элементы разбиты на разделы, что упрощает обработку информации отдельными частями. Это намного проще, чем пытаться обрабатывать дизайн целиком и все его части сразу. Давайте посмотрим на несколько примеров.
Почему негативное пространство так эффективно
Игра с отрицательным пространством и использование его в своих интересах — отличный способ привлечь много внимания к предмету дизайна.Когда кто-то смотрит на произведение, созданное с хорошо скомпонованным негативным пространством, зритель может без труда оценить и оценить дизайн. Ключевой фактор в том, что им не нужно слишком много работать. Здоровый баланс между большим негативным пространством и интригой побудит зрителя потратить дополнительное время на просмотр вашего дизайна.
Ключевой фактор в том, что им не нужно слишком много работать. Здоровый баланс между большим негативным пространством и интригой побудит зрителя потратить дополнительное время на просмотр вашего дизайна.
Дизайн с отрицательным пространством обычно очень прост, но зритель может сказать, что это еще не все. Креативный дизайн негативного пространства больше радует зрителя; они чувствуют себя включенными, потому что они уловили неуловимое скрытое сообщение или изображение.Люди по своей природе любят чувствовать себя вовлеченными и информированными. Им нравится чувствовать, что они знакомы с внутренней информацией, поэтому, когда они видят творческое использование негативного пространства в логотипе или дизайне, это всплывает у них в голове. Это очень эффективный способ добавить привлекательности вашему дизайну.
Негативное пространство и композиция
Негативное пространство оказывает огромное влияние на композицию и визуальное восприятие вашей работы. Когда в дизайне недостаточно отрицательного пространства, дизайн, даже если он может быть простым, будет выглядеть скучно и сложно. В приведенном ниже примере в качестве дизайна используется изображение женщины и заголовок, но там очень мало отрицательного пространства. Сложно сосредоточиться на том, что важно, потому что изображение занимает большую часть визуального присутствия. Текст должен конкурировать с изображением за внимание, и весь макет кажется более сложным, чем есть на самом деле.
В приведенном ниже примере в качестве дизайна используется изображение женщины и заголовок, но там очень мало отрицательного пространства. Сложно сосредоточиться на том, что важно, потому что изображение занимает большую часть визуального присутствия. Текст должен конкурировать с изображением за внимание, и весь макет кажется более сложным, чем есть на самом деле.
Ниже приведен пример более эффективного использования отрицательного пространства. Фотография женщины намного лучше соответствует композиции, и между ее портретом и шрифтом справа достаточно места.Логотип размещается в правом нижнем углу, оставляя каждому элементу достаточно места. Типу уделяется гораздо больше внимания, и основное внимание уделяется сообщению, а не изображениям. Изображение должно быть вспомогательным элементом, а не главным объектом внимания.
Негативное пространство в типе
Негативное пространство используется не только для полной композиции; он также может улучшить шрифт. Если вы знаете о типографике, отрицательный интервал между каждой строкой текста называется интерлиньяжем. Интерлиньяж делает шрифт более разборчивым.Читая два абзаца текста, один без интерлиньяжа, а другой без интерлиньяжа, легко понять, почему интервал так важен.
Если вы знаете о типографике, отрицательный интервал между каждой строкой текста называется интерлиньяжем. Интерлиньяж делает шрифт более разборчивым.Читая два абзаца текста, один без интерлиньяжа, а другой без интерлиньяжа, легко понять, почему интервал так важен.
Как вы можете видеть на изображении выше, отрицательное пространство между каждой строкой (интерлиньяж) значительно облегчает чтение текста. Когда между строками текста недостаточно интервала, вашим глазам трудно определить, где находится следующая строка текста, поэтому вы часто будете перечитывать или пропускать строку текста. Это может расстраивать и даже заставлять кого-то внезапно перестать читать текст, а это последнее, чего хочет дизайнер.
Негативное пространство в шрифте, также в сочетании с весом, создает визуальную текстуру на странице. Это может быть трудно понять, просто взглянув на шрифт, но если вы прищурите глаза, вы увидите общую взаимосвязь, которую создает негативное пространство из-за соотношения пространства того, что вы видите, и того, как связаны буквы и слова. Когда вы прищуриваетесь, несмотря на то, что шрифт имеет одинаковый размер и вес, низкий размер интерлиньяжа делает текстовую область слева темнее, потому что она более плотная.Поскольку текст справа более растянут, он не привлекает столько внимания. Помните об этом, чтобы заголовки выделялись больше, для чего они и предназначены.
Когда вы прищуриваетесь, несмотря на то, что шрифт имеет одинаковый размер и вес, низкий размер интерлиньяжа делает текстовую область слева темнее, потому что она более плотная.Поскольку текст справа более растянут, он не привлекает столько внимания. Помните об этом, чтобы заголовки выделялись больше, для чего они и предназначены.
Фигурка / Земля (когда отрицательное и положительное пространство конкурируют)
Вот и начинается самое интересное. Часто дизайнеры создают дизайн, в котором для размещения скрытых изображений используется конкурирующее положительное и отрицательное пространство. Ключом к этому эффекту обычно является упрощение форм. Ниже приведен яркий пример конкурирующего пространства.Белая область похожа на вазу или статую. Черные области выглядят как два смотрящих друг на друга лица.
Негативное пространство используется и для других целей. Принципы гештальта — это основные законы, которые определяют, как мы воспринимаем различные техники дизайна. Один из этих гештальт-принципов называется завершением. Здесь не вся информация об изображении может присутствовать или определяться линиями, но наши глаза дополняют формы за нас. В приведенном ниже примере читается «Тиа», потому что наши глаза сами по себе завершают форму «i», без обводки правой стороны буквы.
Один из этих гештальт-принципов называется завершением. Здесь не вся информация об изображении может присутствовать или определяться линиями, но наши глаза дополняют формы за нас. В приведенном ниже примере читается «Тиа», потому что наши глаза сами по себе завершают форму «i», без обводки правой стороны буквы.
Чаще всего негативное пространство используется в творчестве для создания умного логотипа. Дело в том, чтобы использовать положительное пространство как текст или одно изображение, в то время как отрицательное пространство формирует другое изображение. Это предназначено для создания мысленного образа, который можно связать с именем. С точки зрения брендинга это может быть мощным инструментом для придания логотипу стойкости. Под выносливостью понимается способность оставаться в сознании любого, кто просматривает логотип. Ниже приведены несколько примеров звездных логотипов с творческим использованием негативного пространства.
NBC Peacock — отличный пример негативного пространства. Простые цветные формы образуют перья павлина. Отрицательное пространство вокруг перьев придает им больше четкости и симметрии, что упрощает обработку перьев. Негативное пространство также образует туловище и голову павлина. Гештальт-принцип продолжения заставляет наши глаза самостоятельно завершать формы.
Логотип Yoga Australia — это гениальный логотип, в котором положительные формы используются для создания человека, занимающегося йогой, а отрицательное пространство в его руке и ноге формирует форму самой Австралии.Логотип прост, но имеет большое визуальное воздействие.
Это, наверное, один из самых впечатляющих логотипов с негативным космосом, которые я когда-либо видел. Положительные формы создают игрока в гольф и показывают дугу его удара, в то время как отрицательное и положительное пространство объединяются, чтобы создать лицо и шлем спартанского солдата.
Заключение
Негативное пространство — жизненно важный аспект любого дизайна. Негативное пространство может иметь значение для основных элементов дизайна, общего внешнего вида дизайна, его читабельности и нашего общего восприятия презентации дизайна.Вы можете творчески использовать негативное пространство, чтобы побудить зрителей находить скрытые изображения в негативном пространстве вашей работы, что привлекает больше внимания и удерживает ваш дизайн. Ваши зрители с большей вероятностью запомнят предполагаемое сообщение дизайна благодаря использованию творческих изображений.
Знаете ли вы время, когда ваше внимание привлекало творческое негативное пространство? Вы создали дизайн, творчески использующий негативное пространство? Сделал ли это бизнес вашего клиента более успешным? Поделитесь своими мыслями в разделе комментариев ниже.
Почему негативное пространство важно в дизайне? | автор: 17Seven | 17Seven
В проектировании есть основной термин, который часто игнорируют и забывают: «Пространство». Это важный фактор в дизайне, который существенно меняет все используемые элементы. В этой статье рассказывается о важности негативного пространства и его использовании.
Иллюзия — это часть работы человеческого мозга. То, что видят наши глаза и как мозг интерпретирует, не всегда совпадает с истиной.Оптическая иллюзия — лучший пример того, как мозг неверно интерпретирует то, что видят глаза, по сравнению с тем, что существует в действительности.
Возьмем, к примеру, треугольник Канижи. Этот пример, названный в честь итальянского психолога Гаэтано Каниджа, разработавшего его в 1955 году, прекрасно иллюстрирует иллюзию.
http://www.whatispsychology.biz/kanizsa-triangle-illusion-explanationЧто вы видите? Сначала вы, вероятно, видите треугольник с черной рамкой на заднем плане и перевернутый белый треугольник поверх него.Конечно, это не совсем то, что есть, не так ли? На самом деле это просто линии и частичные круги. Ваш мозг создает форму перевернутого треугольника из пустого пространства, потому что это то, что он ожидает увидеть.
Это демонстрирует отрицательный интервал, используемый в большинстве конструкций. Несколько логотипов, таких как FedEx, показывают нам, насколько хорошо иллюзии взаимодействуют с человеческим мозгом, создавая стрелку между E и X.
Таким образом, мы можем легко обмануть мозг, заставив его думать то, что мы хотим, чтобы он думал.
Негативное пространство играет важную роль в проектировании и выступает в качестве важного инструмента дизайна. Пространство объединяет ваш дизайн. Он дополняет объект дизайна и фокусирует его. Негативное пространство — это не лишнее пространство или белый фон. Фоном может быть размытое изображение, узоры или что-то еще. Все вокруг объекта дизайна — это отрицательное пространство или белое пространство, что является другим термином. Негативное пространство бывает двух типов: микро и макро. Микро-негативное пространство — это пространство между более мелкими элементами дизайна.Такие вещи, как расстояние между абзацами, отдельные строки текста, даже пространство между буквами и словами. Макро-негативное пространство — это пространство между более крупными основными элементами дизайна, такими как верхний и нижний колонтитулы.
Теперь, когда мы понимаем, что такое отрицательное пространство, перейдем к его использованию.
Человеческий глаз мог бы видеть большую область более отчетливо по сравнению с крошечными пространствами. Однако даже при использовании макроса люди обычно загромождают доступное пространство. Например, при разработке веб-сайта это будут их верхние и нижние колонтитулы.Они не обеспечивают передышку, что приводит к удушью посетителей. Важно сохранить в дизайне только ключевые элементы. Чем более подходящим является помещение и расстояние, тем более актуальными кажутся включения. Это касается не только верхних или нижних колонтитулов, но и меню или боковой панели в макете вашего дизайна. Ниже приведен отличный пример правильного использования макро- и микроотрицательного пространства для Pingometer, созданного с помощью 17Seven:
http://www.whatispsychology.biz/kanizsa-triangle-illusion-explanationДля микро-интервала важно сохранить достаточное количество места между блоками слов.Это повышает удобочитаемость и выделяет контент там, где это необходимо. Интервалы не должны быть резкими или скученными. Он должен быть эстетически сбалансированным. Но будьте осторожны, слишком большой или слишком маленький интервал может все испортить.
Вот несколько примеров дизайнов, которые наилучшим образом демонстрируют негативное пространство:
Bullet
Пули, разрывающие букву B
https://designshack.net/articles/graphics/80-clever-negative-space -logo-designsWine Forest
Ветви деревьев придают форму винным бутылкам
https: // designshack.net / article / graphics / 80-clever-negative-space-logo-designsПробковый шоколадный батончик
C, формирующий пробку
https://designshack.net/articles/graphics/80-clever-negative-space-logo -designsMartini House
Два бокала для вина составляют дом
https://designshack.net/articles/graphics/80-clever-negative-space-logo-designsFeed
Простой дизайн с большим пространством, который оправдывает все элементы одинаково
http://www.feedmusic.com/Минимум
Раздельный дизайн на основе сетки с правильным призывом к действию вверху.Он требует очень смелого подхода с большими, хорошо расставленными шрифтами и большими изображениями.
http://minimums.comApple
Сайт имеет очень чистый макет с плавным движением и правильным CTA
https://www.apple.com/ipadWorld of Swiss
Авиакомпания с большим разбросом Дизайн сайта. На сайте уделяется большое внимание как микро-, так и макро-интервалу.
https://www.swiss.com/in/enИспользование отрицательного пространства — это все о стратегическом размещении элементов в макете веб-сайта, таких как объекты, контент и изображения, и, следовательно, следует быть частью стратегии UI и UX.Минимализм — лучший способ воплотить любой дизайн, и негативное пространство играет значительную роль в достижении этого.
Попробуйте поиграться и сообщите нам, как это помогло вашему дизайну.
51 Креативный логотип, прекрасно использующий негативное пространство
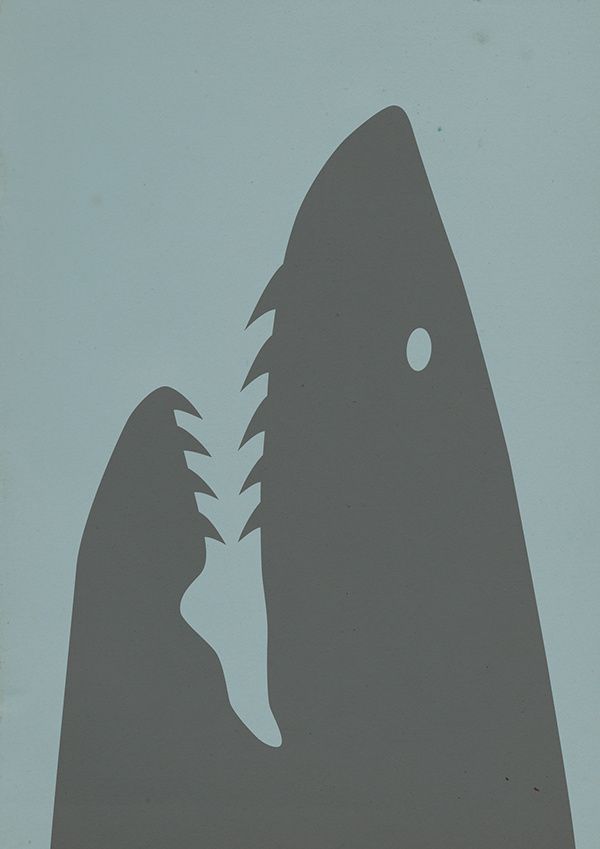
В искусстве и дизайне негативное пространство — это фоновое пространство вокруг объекта изображения и между ним. Например, на изображении пальмы на фоне неба форма дерева представляет собой позитивное пространство. Небо и пространство между ветвями и листьями — это негативное пространство.
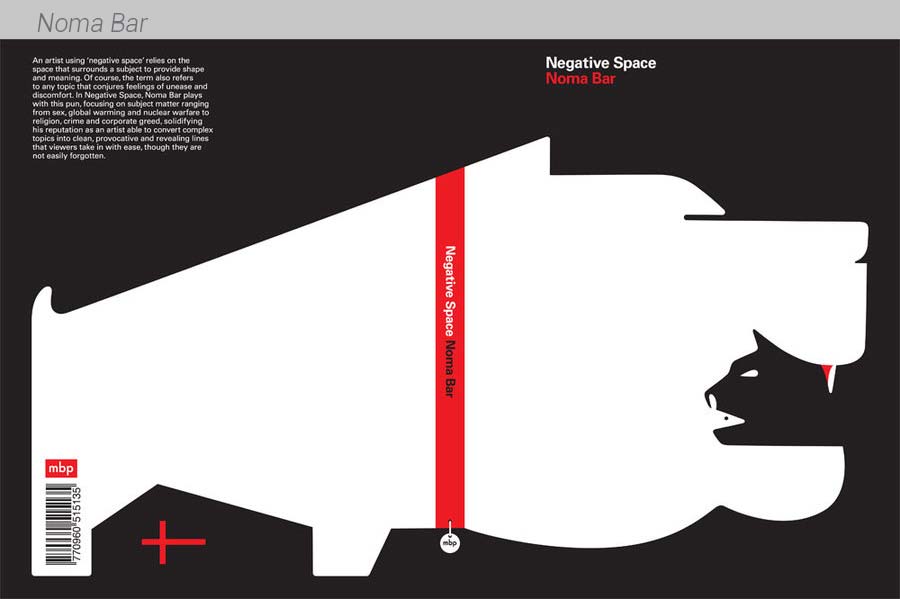
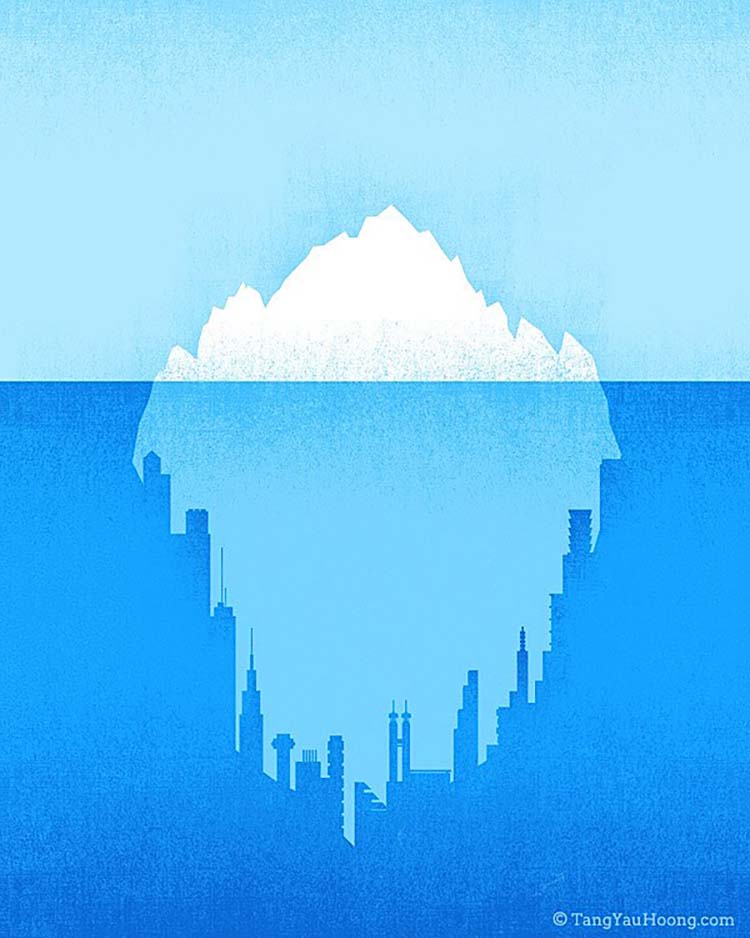
Негативное пространство можно творчески использовать для создания привлекательных визуальных образов, имеющих двойное или скрытое значение. Обычно это возможно с двухцветными изображениями, когда объект формирует силуэт на фоне. Такие художники, как Нома Бар и Тан Яу Хунг, являются известными мастерами искусства отрицательного пространства.
В сегодняшнем посте мы сосредоточимся на творческом применении отрицательного пространства в дизайне логотипов. Мы составили список из 51 блестящего логотипа, в котором отрицательное пространство используется для визуального представления бренда или, в некоторых случаях, для объяснения характера бизнеса.Ознакомьтесь с ними ниже.
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13,
14.
15.
16.
17.
Корпус для рук и ног образует карту Австралии18,
19.
20,
21.
22.
Отрицательные промежутки между ножками создают формы известных зданий Нью-Йорка.23.
24.
Вилка, розетка и буква «E» посередине25.
Гольфист + профиль спартанца в шлеме26.
В букве «а» есть нож27.
28.
29.
Число «1» можно увидеть между белой буквой «F» и красными волнами.30.
В отрицательном пространстве между буквами «E» и «x» есть стрелка?31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
Наша тройка лидеров: № 4 (зоопарк Питтсбурга), 17 (йога в Австралии) и 25 (гольф-клуб Spartan). А вы? Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
отрицательных против положительных: как использовать пространство для создания бесшовных дизайнерских композиций? | Айеша Амбрин | Muzli
Найдите минутку, чтобы остановиться и взглянуть на любое произведение дизайна или искусства.Дизайн — это баланс: хорошее или плохое, есть соотношение положительного и отрицательного пространства, которое влияет, поддерживает и определяет то, как воспринимается дизайн.
Позитивное пространство: Фокус или области в произведении искусства или дизайна, которые являются непосредственными объектами. Он имеет тенденцию быть более активным, динамичным и мотивирующим. Например, представьте себе натюрморт, изображающий вазу с фруктами или деревья в пейзаже.
Негативное пространство: Фон или области вокруг прямых объектов.Например, «негативное пространство — это пространство между чашкой и ее ручкой, а также пространство между лепестками цветка». (Источник: ThoughtCo.com)
Отношение положительного к отрицательному пространству может сильно повлиять на привлекательность дизайна для аудитории. «Большинству людей не нравится, когда дизайны переполнены», — заявляет SitePoint.com. «Предоставление вашему объекту и другим объектам большого количества негативного пространства дает им гораздо больше четкости».
Но негативное пространство — это не только то, на что оно похоже.Хотя это прозвище создает впечатление, будто это просто недостаток чего-то, на самом деле это большая часть инь-янь, которая составляет баланс дизайна. В книге «Основы искусства и дизайна» автор Алан Пайпс отмечает, что определенные культуры и школы искусства «долгое время манипулировали отрицательным белым пространством в своих композициях, чтобы обогатить наш опыт просмотра», методы, которые подражали и исследовались такими художниками, как Винсент Ван Гог. , Обри Бердсли и Барбара Хепворт.
Пшеничное поле с воронами Винсента Ван ГогаПространство, как положительное, так и отрицательное, объединяет ваш дизайн.Интеллектуальное использование пространства отвлекает взгляд от негативного или позитивного, и вместо этого использует и то, и другое, чтобы рассказать гармоничную, связную, полную и цельную историю.
Черный лебедь | DesignModoТеперь, когда мы поместили несколько ярлыков как на положительное, так и на отрицательное пространство и поняли основы того, что они собой представляют и что они делают, давайте поговорим о том, почему они оба важны.
Подобно аналогии инь-ян, упомянутой ранее, вы не можете иметь одно без другого; или, по крайней мере, у вас не может быть хорошего и понятного дизайна без обоих аспектов.
Представьте себе образец графического дизайна, в котором дизайнер намеренно старался исключить любой намек на негативное пространство. Вся часть переполнена, ни один текст не читается, и общий эффект не совсем побуждает аудиторию даже пытаться разобраться во всем этом.
Изображение: LingsCars.comОтсутствие правильного использования позитивного пространства также имело бы такой же пагубный эффект. В чем смысл пьесы? Без эффективного использования позитивного пространства ваш дизайн будет более или менее чистым листом.
Люди могут запутаться в разнице между терминами «негативное пространство» и «белое пространство», но по сути они означают одно и то же.
«Белое пространство» широко используется из-за его преобладания в мире печати, где буквально белое пространство дает подушку для текста, делая его более читабельным, и образует рамку для визуальных элементов, таких как фотографии, отделяя их от другие элементы в дизайне. Это менее распространено в цифровом дизайне, где «белое пространство» на веб-сайте, как правило, представляет собой множество других вещей, кроме белого.
Изображение: SimplaНегативное пространство вполне может быть белым, но оно также может быть темным, цветным, узорчатым, пестрым, градиентным или даже фоновым. Все зависит от того, что нужно для того, чтобы представить гармоничный дизайн. Оттенки и цвета на самом деле второстепенные.
Чтобы добиться хорошего дизайна, дизайнеры часто используют пять гештальт-принципов:
1. Близость
2. Непрерывность
3. Закрытие
4.Сходство
5. Рисунок / Основа
Это основные законы, которые определяют наше восприятие, и каждый из этих принципов работает для создания единства. Принципы гештальта в сочетании с пространством закладывают прочную основу для дизайна.
Вот как принципы гештальта и пространство объединяются для создания сбалансированных и хорошо воспринимаемых композиций в дизайне:
На соотношение негативного и позитивного влияет близость элементов друг к другу.Близость относится к принципу группировки; когда мы видим объекты близко друг к другу, мы склонны соотносить их друг с другом и классифицировать их в группу, даже если они радикально отличаются. Количество отрицательного пространства между объектами может определять форму группы. Увеличение или уменьшение количества белого пространства может изменить наше восприятие графического дизайна в целом; это особенно важно, когда речь идет о разборчивости текста.
Принцип закрытия, использует промежутки или промежутки между положительными пространствами, чтобы создать иллюзию существующего изображения.Завершение — это как подсказка для вашего зрителя, позволяющая ему самим заполнить пробелы, чтобы получить сообщение. Наши глаза склонны делать это автоматически, что может быть полезно, но также может снизить эффективность дизайна, если закрытие не рассматривается, а элементы слишком расплывчаты.
Кроме того, иногда все может пойти очень, очень неправильно.
Arlington Pediatric Center LogoПоследний принцип напрямую связан с позитивным и негативным пространством, где «фигура» — это фокус, или позитив, а «земля» — это окружение, или негатив.
Почему эта взаимосвязь важна для композиции в целом?
Наш взгляд автоматически, интуитивно притягивается к положительным формам. Но учитывая эффект, который оказывают негативные формы, композиция в целом будет более эффективной.
Негативное пространство обычно происходит органически. Как только мы начинаем композицию или дизайн, первые отметки, которые мы делаем, привлекают внимание и приобретают атрибуты «позитивного пространства». Это дает эффект организации оставшегося пространства в его собственных формах.Но по мере того, как мы продолжаем заполнять страницу, фокус может переключиться на другую, и меньшие области, ранее положительные, могут стать отрицательными. Короче говоря, фигура должна быть меньше земли, иначе упадет фокус.
Использование пространства в графическом дизайне кажется довольно простым делом. Было бы сложно использовать пространство , а не . Но есть разница между заполнением пустого шаблона и принципами работы.
Две самые большие проблемы при использовании пространства всесторонне — это баланс и сообщение:
Используйте слишком много отрицательного пространства, и оно подавляет и отвлекает от вашего положительного пространства.Используйте слишком мало, и произойдет то же самое: ваша цель нечеткая, ваша аудитория отвлечена, а ваш дизайн неэффективен.
Некоторые могут рассматривать пустое пространство как потраченное впустую пространство, которое могло быть заполнено информацией и графикой, несущей сообщения. Но чрезмерное наполнение вещей может вызвать у нас стресс; бомбардировка вашего зрителя информацией не позволит им обработать достаточно, чтобы сохранить то, что они видели.
В этих случаях происходит то, что сообщение запутывается и в конечном итоге теряется, а аудитория теряет интерес из-за отсутствия направления.
Итак, главное — найти разумный баланс между ними. Конечно, здесь нет практического правила; то, что составляет здоровый баланс для одного элемента дизайна, не сработает для другого. Слишком много переменных.
Графические дизайнеры знают, что дело не только в семантике; это также сообщение, которое вы хотите донести до аудитории. Негативное и позитивное пространство может либо усилить, либо умалить это сообщение.
Вы хотите передать успокаивающее, успокаивающее влияние на вашего зрителя с четким указанием направления на фокус? Выбирайте больше негативного пространства.«Дизайнеры иногда используют чрезмерное количество белого пространства, чтобы привлечь внимание к определенной части дизайна», — отмечает DesignModo. Однако не переусердствуйте, так как это может сделать реальный фокус вашего дизайна далеким, даже неважным, и может ограничить количество полезной информации, которую вы предоставляете в дизайне.
Ваша цель — взволновать зрителя, привлечь его внимание и побудить к действию? Выбирайте меньше негативного пространства. Однако даже в этом случае не уходите слишком далеко от разборчивости.«Даже если вы хотите получить эффект хаоса, пространство имеет значение», — говорит DesignModo. Удаление слишком большого количества негативного пространства может существенно повлиять на удобочитаемость и эффективность вашего дизайна.
Иногда, однако, различие между положительным и отрицательным может казаться нечетким. В «Основах искусства и дизайна» Алан Пайпс говорит: «Человеческий разум любит, чтобы положительные формы отличались от отрицательной основы». Мы запутаемся, «когда фигуры перекрываются или обрезаются». Понимание потеряно или усиливается неуверенность, особенно если есть много уровней позитивности и негатива.Это приводит к неоднозначному или вводящему в заблуждение пространству.
Это можно просто проиллюстрировать зебрами. Зебры белые с черными полосами или черные с белыми полосами? Если оставить в стороне генетический ответ, который на самом деле предоставила наука, этот вопрос представляет собой интересный эксперимент по использованию отрицательного и положительного пространства в дизайне.
Изображение: Unsplash / Ricardo Gomez AngelВводящее в заблуждение или неоднозначное пространство используется при создании оптических иллюзий, заставляя аудиторию видеть одну форму при первом просмотре произведения и, возможно, другую форму во второй раз, в зависимости от того, на какой части они фокусируются. на.
Изображение: The GuardianЭтот тип дизайна может быть вознаграждением для зрителя, позволяя им почувствовать себя включенным, потому что они поняли скрытый смысл. Это, в свою очередь, может укрепить запоминаемость вашего дизайна, поскольку аудитория вложила в него средства, связанные с ним.
Хотя это может быть эффективным дизайнерским решением, особенно с точки зрения маркетинга, оно также может фактически подавлять послание и тон вашего дизайна, если только вы не стремитесь к двусмысленности или двойственности.Иногда бывает сложно сделать как позитивное, так и негативное пространство многослойным и сложным, но в то же время значимым.
Однако осторожное и умелое использование вводящего в заблуждение или двусмысленного пространства может привести к дальнейшему вовлечению аудитории. Как и в случае с Пабло Пикассо, его использование неоднозначного пространства было, вместо того, чтобы стимулировать немедленную реакцию, приглашением зрителя потратить время и инвестировать в картину, анализируя отношения форм.
Опять же, прежде чем использовать слишком много вводящего в заблуждение пространства в своем дизайне, необходимо учитывать сообщение, тон и фокус.Если это отвлекает от вашего сообщения, это может быть не самый разумный выбор. Смысл в том, чтобы создать бесшовную композицию, а не несвязанную, в которой элементы и пространства направляют аудиторию в противоположных направлениях.
Термин «композиция» в основном означает «соединение». Это относится к объединению ваших элементов дизайна и их распределению в вашем макете. Хорошая композиция — это вопрос соответствующей организации или расположения элементов дизайна, включая как положительное, так и отрицательное пространство, в соответствии с принципами хорошего дизайна, такими как баланс, поток, контраст и акцент.
По сути, отличная композиция поднимает «хороший» дизайн на «отличный».
Чего вы не хотите в своей композиции, так это ощущение того, что элементы разъединяются, как будто они действительно не принадлежат друг другу в вашем произведении. Это действительно происходит — при плохой композиции элементы, независимо от того, насколько тщательно они были выбраны, остаются блуждать по вашему шаблону или холсту, и ничто не связывает их друг с другом. Это отдельные слова, а не предложения, составляющие часть истории.
Пространство и другие элементы могут использоваться, чтобы «расположить или организовать визуальные компоненты таким образом, который нравится», «помочь структурировать макет […] и способ представления объекта», «побудить или направить зрителя. глаз, чтобы блуждать […], вбирать в себя все и в конечном итоге возвращаться, чтобы остановиться на фокусе ». (Источник: ThoughtCo.com)
Это важно в любом дизайне, но особенно в графическом дизайне, который предназначен для продвижения чего-то аудитории или мотивации зрителя к действию.Будь то логотип, реклама нового магазина или веб-сайт, дизайнер меньше всего хочет разрозненной композиции, потому что разрозненная композиция неэффективна.
«Бесшовные» — хорошая цель, к которой нужно стремиться.
Пространство дает дизайнеру большую свободу действий для игры с концепциями, позволяя им функционально встраивать два дизайна в один. Определенно необходимы эксперименты.
Негативное пространство может быть прямо или косвенно эффективным в композиции, в зависимости от того, как к нему обращается взгляд.
Изображение: Michael Gericke Center for Architecture LogoВ этом примере изображение ключа является неотъемлемой частью изображения городского пейзажа, и наоборот. Ключ — это позитивное пространство, городской пейзаж — негативное. Это работает на нескольких уровнях, потому что взгляд сначала обращается к одному элементу, затем к другому, а затем объединяет их: ключ к городу.
Этот тоже похож.
Изображение: LogoDesign.NetЛоготип для компании, работающей в сфере жилищного строительства, он включает изображение дома, но в его центре есть ключевой силуэт белого пространства, дающий зрителю понять, что компания добьется результатов для своих клиентов.
Конечно, не всегда так ясно.
Изображение: LogoDesign.NetЭтот логотип на первый взгляд выглядит как два пингвина, но белое пространство между ними также создает нежную форму сердца, настолько расплывчатую, что вы даже не можете быть уверены, что это было намеренно.
Не всегда легко узнать, когда вы достигли правильного баланса. Дизайн — будь то графический дизайн, искусство, логотип или что-то еще — все зависит от восприятия.
· Это не значит, что нет никаких советов по правильному использованию пространства.
· Помните о принципах гештальта, упомянутых здесь ранее. Использование хороших принципов проектирования дает вам наилучшие шансы на успех.
· Учитесь у других. Если вы потратите время на наблюдение за использованием пространства, вы сможете научиться тому, что работает, а что нет.
· Учитывайте и сообщение, и фокус. Дело не только в том, о чем ваша работа, но и в том, как она заставляет зрителя чувствовать, что в конечном итоге влияет на то, что вы получите.
· Разумно используйте неоднозначное пространство.
· Дайте волю своей интуиции. Отрегулируйте, отрегулируйте и отрегулируйте. Поиграйте с соотношением отрицательного и положительного, и если вам что-то не нравится, проанализируйте, почему, а затем измените это
Давайте посмотрим, как другие использовали пространство в своих композициях.
Вот несколько примеров эффективного дизайна, в котором используется негативное и позитивное пространство, чтобы сбалансировать композицию и обеспечить цельный эффект.
Логотип Формулы 1В предыдущем логотипе Формулы 1 отрицательное пространство было достаточно сбалансировано с положительным, чтобы дать определение каждому задействованному элементу.Буква F изогнута и обозначена цифрой 1; красный разрезан на треугольные ленты отрицательным пространством черного, что придает ему ощущение движения и динамичности. Изделие в целом создано таким образом, чтобы создать впечатление гоночного флага, что является подходящим тоном для гоночного заведения.
Изображение: ItsNiceThatХудожник Шигео Фукуда хорошо известен своими необычными плакатами с оптическими иллюзионистами. Это классический пример использования позитивного и негативного пространства, которое сбалансировано, увлекательно и, в конечном итоге, немного тревожно, напоминая дизайнерам о том, почему учет тона так же важен, как и концентрация внимания.
Изображение: LogoPondЭта концепция логотипа интригует тем, что требует незначительных изменений, чтобы продвигать как сообщение, так и тон. Отрицательное пространство используется внутри логотипа наконечника пера, который в противном случае был бы простым элементом; однако, с небольшим изменением слева, он выравнивает элемент с названием компании, Pendulum, и повышает дизайн до «эффективного».
Изображение: Chupa ChupsВ этой рекламе Chupa Chups используется негативное пространство, которое уже существует или, по крайней мере, подразумевается в ломтике ананаса с сердцевиной.Опять же, негативное пространство — это фон, а не просто белое пространство, сохраняющее всю рекламу как единое целое.
Изображение: Hard Rock CasinoЭтот плакат для Hard Rock Cafe and Casino также попадает в самую точку: используя отрицательное пространство, он ясно дает зрителю понять двойное послание, которое он хочет продвигать, а именно музыку и еду.
Некоторые типы дизайна легче поддаются более сильной концентрации на отрицательном пространстве, но в основном все сводится к следующему: отрицательное пространство и положительное пространство жизненно важны для дизайна, а пространство есть везде.Эффективное использование может создать или разрушить ваш дизайн, разумное использование может поднять ваш дизайн от хорошего до отличного, а сбалансированное использование может дать вам согласованный, гармоничный и цельный конечный продукт.
Итак, когда вы начинаете обрисовывать свой следующий проект, не забудьте остановиться и посмотреть на него с другой точки зрения. Что пробел между ними добавляет к вашему сообщению? Какой тон поражает баланс и композиция? Что вы говорите своей аудитории, используя пространство?
В целом, стремитесь к балансу между ними.Ваше пустое пространство — это не просто вопрос того, что «осталось» в дизайне; это еще одна возможность, еще один холст, еще один шанс. Не забывайте — использование отрицательного пространства может быть положительным моментом.
Негативное пространство в веб-дизайне. Негативное пространство UI / UX | by Samy
Поскольку количество экранов ограничено, веб-дизайн также ограничен. Можно сказать, что в маленькой рамке экрана каждый пиксель — это кусок недвижимости.
Даже новичок, я знаю, что страница не может быть загружена слишком большим количеством контента, но она требует много пустого пространства, включая опытных дизайнеров.
Оставьте поле пустым, второе слово — «отрицательный пробел», и эти два слова часто используются как синонимы. Все они относятся к отношениям между элементами, которые появляются на экране. Так называемое белое пространство не обязательно может быть белым или черным. Даже узор, цвет или текстурированный фон можно назвать белым пространством. Отрицательное пространство — это создание пустой среды вне контента, чтобы зритель мог больше сосредоточиться на контенте.
В этой статье мы обсудим, как использовать супер-выигрышный инструмент дизайнерских приемов: пустое пространство.
Как уже все говорили, негативное пространство изначально было неотъемлемой частью эстетики.
В веб-дизайне еще важнее оставить пустое место. Можно сказать, что это необходимо не только для визуальной эстетики, но и для достижения идеального баланса между визуальной эстетикой и ориентацией пользователей. Более того, если сейчас есть абзац текста, бланк также должен сделать текст понятным на этой основе и создать удобочитаемую среду.
В целом, прямые эффекты пустого пространства следующие.
1. Сканирование глазного яблока.
На веб-странице — пространство между двумя более крупными элементами содержимого (в данном случае именуемое большим пространством). Этот тип пустого пространства может привлекать внимание пользователей и направлять их при сканировании страницы. При правильном использовании он может привлечь внимание пользователя к элементам, которые вы хотите выделить. Это наиболее эффективно, когда отображается идентичность бренда или увеличивается взаимодействие с пользователем.
2. Четкость
Пространство между двумя более мелкими элементами содержимого (в данном случае именуемыми маленьким пространством), такими как текст или строка текста, список, значок и т. Д.Правильное пустое пространство также может облегчить распознавание этих элементов.
3. Визуальная эстетика
Когда вы видите большую картинку, белое пространство играет большую роль в визуальной эстетике. Например, если контент беспорядочный, это никогда не будет хорошей картинкой.
4. High grade
Богатое белое пространство придаст вашей странице изысканную и элегантную атмосферу.
Чтобы лучше понять и использовать его, мы рассмотрим различные типы пробелов (большие и маленькие) и различные методы (пассивные и активные) их использования.
Где и как негативное пространство используется в веб-дизайне, будет зависеть от их роли. Короче говоря, мы примерно разделяем эти роли на большие и маленькие элементы.
1. Заглушка большого элемента
Заглушка большого элемента включает заглушку между двумя большими элементами. В основном используется для:
- Общее содержание
- Отдельные элементы
- Текстовый столбец
- Поле
- Отступ
- Расстояние между изображениями
Примечание переводчика: здесь поля и отступы относятся к области за пределами тега элемента в веб-дизайне.Обратитесь к рисунку ниже, чтобы лучше понять.
Этот тип белого пространства сильно влияет на визуальный поток пользователя. Будь то потенциальное руководство или сильный толчок, он может позволить вниманию привести к тому месту, где вы хотите, чтобы они оставались. Но здесь следует подчеркнуть правило: ### Чем больше расстояние, тем сильнее мотивация. Однако я хочу нарушить баланс, потому что слишком много белого пространства нарушает принцип гештальта, в результате ослабляется связь между объектами.
Давайте взглянем на следующий веб-сайт в качестве примера, чтобы проиллюстрировать, как пробелы могут стимулировать взаимодействие с пользователем.
http://theafrix.com/Большинство пользователей сначала замечают заголовок страницы, который представляет собой фразу «Цифровое искусство и эксперименты», и большую область белого пространства вокруг него, так что внимание пользователя полностью сосредоточился на нем.
Хотя верх и низ страницы с одной стороны оставлены пустыми, они одинаково заметны. В общем, здесь пустое пространство играет хорошую роль в привлечении внимания, а дизайн кажется невероятно простым.
Дизайнер фактически использует пустое пространство как пустой занавес, чтобы удивить публику, чтобы мы могли увидеть богатые детали его работы.Как только мышь переместится в любой из столбцов навигации внизу, изображение работы появится на экране в виде полноэкранного фонового изображения. Этот эффект создает радость открытий и открытий, похожую на юный возраст: случайно ворвался в пустое место и обнаружил, что каждый ящик скрывает красочное визуальное пиршество.
Вы можете попробовать драматический эффект, который возникает на экране при наведении курсора мыши.
Оставив пустую область в качестве инструмента для привлечения внимания пользователя к своей работе, дизайнер создал свежий и странный опыт.После того, как появилась первая работа, мы захотели посмотреть, какие еще у него работы. Это кажется очень привлекательным, потому что у вас возникнет соблазн найти самый важный контент. Но все зависит от идеальной точки входа, которая пробуждает ваше любопытство.
2. Малая заготовка элемента
С другой стороны, когда дизайнеры говорят о небольших заготовках элементов, они обычно имеют в виду меньшие элементы или второстепенные элементы более крупных элементов. К ним относятся:
- Шрифт
- Межстрочный интервал
- абзац
- Список
- Кнопка
- значок
Небольшие элементы белого пространства в основном используются, чтобы подчеркнуть общую ясность веб-сайта, особенно с точки зрения типографики.Когда вы пытаетесь использовать пробелы между текстом, чтобы нарушить баланс, делайте его четким и легко читаемым и не позволяйте ему отклоняться от важного содержания. Я здесь, просто предложение, предлагаю, чтобы английский межстрочный интервал, установленный на 1,5 пикселя, был наиболее идеальным. (Примечание переводчика: здесь автор не учитывает межстрочный интервал китайских шрифтов)
Как упоминается в Законе гештальта, визуальное приближение более близких элементов будет означать, что они выполняют ту же функцию. Небольшие элементы белого пространства позволят пользователям узнать о взаимосвязи между кнопками и ссылками, а такое же пустое пространство укрепит этот механизм, что еще больше повысит осведомленность пользователя во время использования.
Хотя пустое пространство делится на два типа больших элементов и маленьких элементов, каждый тип также имеет два использования: активное и пассивное.
Все пустые приложения зависят от содержимого.
Как упоминалось ранее, чем больше пустого пространства, тем привлекательнее контент. Однако вы не хотите, чтобы каждый элемент страницы имел наибольшую привлекательность, не говоря уже об ограниченном пространстве на экране.
Давайте посмотрим, как пассивное и активное белое пространство может помочь отрицательному пространству достичь визуального баланса.
1. Пассивное пространство
Мы рассматриваем пассивное пустое пространство как пустую минимизацию.
Без достаточного количества пустого пространства веб-сайт станет нечитаемым и дезориентируемым, и вся энергия будет направлена на борьбу с визуальной путаницей. Пассивное белое пространство — это использование белого пространства, чтобы попытаться сделать сайт более понятным.
Посмотрите на приведенный выше пример, расстояние между каждой ссылкой в навигации, а затем посмотрите на следующую строку текста, межстрочный интервал, интервал между словами и т. Д. Вы видите что-нибудь необычное? …… Ответ — вы не можете его найти.Верно! Эти пространства и расстояния настолько незначительны, что вообще не привлекают вашего внимания. Это называется пассивным пустым пространством.
Для гашения больших элементов пассивное пространство означает достаточно места для границ и полей, чтобы подчеркнуть различия между элементами и избежать путаницы. Например, это похоже на то, что навигация и регистрация находятся в верхней части веб-страницы, но разделены определенным расстоянием.
Для небольших элементов пассивное пространство включает максимальную читаемость символов, текста и абзацев, а также независимость каждой строки текста или каждого параметра при отображении списка или раскрывающегося меню.
Использование пассивного пространства должно быть естественным. Фактически, можно сказать, что основная цель пассивного гашения ### осталась незамеченной. Когда вы пытаетесь создать пассивное пространство, вы хотите, чтобы оно выглядело менее заметным, и просто относитесь к нему как к нормальному.
Когда все пассивные области на месте, следует активная часть.
2. Активное пространство
https://www.werkstatt.fr/homeНа этой странице, расположенной выше, есть несколько элементов на странице: кнопки строки меню, стрелки раскрывающегося списка, всплывающие подсказки и т. Д.Тем не менее, преобладающий черный текст на экране находится посередине, что позволяет размещать другие элементы и оформлять их. Учитель увеличил пустую область посередине, а затем разместил здесь наиболее важную информацию, чтобы полностью привлечь внимание пользователя. сосредоточился на нем.
При этом уменьшение расстояния между двумя рядами элементов может быть «скрытым» способом. Точно так же, как юридические уведомления и информация об авторских правах, которые вы часто видите на веб-сайтах. Рассмотрим следующий пример.Эффект «FiberSensing — это бренд HBM» легко игнорировать.
Большие пустые элементы часто используются, чтобы привлечь внимание или рассеять кучу важной информации.
Однако иногда пустое место мелких элементов также можно активно занять. Некоторые дизайнеры используют активное пространство для разделения важных цитат или абзацев, чтобы сформировать абзац текста, чтобы привлечь внимание. Это действительно хороший способ подчеркнуть ключевые моменты.
Чем больше у вас пустого пространства, можно сказать, что чем больше ваши страницы имеют тенденцию быть минималистичными, вы можете избежать беспорядка, удалив множество элементов.
Минималистский стиль — это философия дизайна. Можно сказать, что это не хорошо, но и неплохо. Он удаляет весь беспорядок, который может отвлекать пользователей, и позволяет пользователям сосредоточиться на важном контенте, который вы показываете. Без лишнего шума остальная сущность представлена в элегантной бланке.
Минималистский стиль влияет на ваш сайт двумя способами: количеством существующих элементов и качественной атмосферой.
1. Количество элементов
Чем меньше элементов на вашей странице, тем важнее остальные элементы страницы.
Если на странице есть только один элемент, даже если он изгибается в углу, он все равно будет в центре внимания ваших пользователей. Если на вашей странице тысячи мелких элементов, ваши пользователи могут случайным образом искать интересующие их объекты или отказаться от них, потому что у них слишком много вариантов.
Такая корреляция, дайте нам знать, что самый простой способ увеличить пустое пространство в вашем дизайне — уменьшить количество элементов страницы. Но мы знаем, что легче сказать, чем сделать. Можно сказать, что минимализм применим к любому веб-сайту, вы никогда не захотите заполнить веб-страницу тем, что пользователям не нужно.Однако, поскольку визуальный эстетический стиль минимализма может не подходить для всех веб-сайтов, особенно для веб-сайтов с богатым контентом, вам не нужна такая голая и широкая картина.
Когда дело доходит до минимализма, помните, что мы говорим не только об эстетике, это не наша цель. Чтобы достичь минималистского уровня, нужно оптимизировать элементы страницы до тех пор, пока они не станут непригодными для использования. Это требует большого количества тестов среди пользователей, а затем останавливается, когда вы максимально сокращаете.
http: //www.voghi.it / ru /Как и в приведенном выше примере, вся страница имеет только два интерактивных элемента: значок строки меню и стрелку раскрывающегося списка. Информация была упорядочена в правой части экрана. Элементов так мало, что внимание пользователя сосредоточено на очень заразительной картинке посередине, а взгляд будет направлен на стрелку раскрывающегося списка.
Как вы сбалансируете важность элементов, полностью зависит от вас. На некоторых страницах есть только интерактивная ссылка, которая гарантирует, что пользователи перейдут туда, куда их хочет дизайнер.На некоторых страницах есть несколько раскрывающихся опций, из которых пользователи могут выбирать. Вы можете удалить баннеры, выделить контент и упростить навигацию, конечно, все зависит от вашего бренда и продукта.
2. Качественная атмосфера
Минималистский стиль стал синонимом высокого класса, он волшебным образом может создать прекрасную, стильную и элегантную атмосферу. Веб-сайты в индустрии моды, как правило, минималистичны с точки зрения цифрового дизайна, но для некоторых компаний в сфере розничной торговли аналогичный дизайн встречается редко.
Атмосфера высокого качества напрямую связана с пустым пространством:
- Сильное затемнение: встречается у некоторых люксовых брендов высокого класса.
- Умеренно пустой: относительно сбалансированный, но все же качественный.
- Низкое белое пространство: его можно увидеть в некоторых дешевых, некачественных, грязных эффектах дисплея
Вы можете использовать веб-сайт Amazon, чтобы сравнить его с приведенным выше. Веб-сайт Amazon загроможден и имеет множество вариантов навигации. Оба сайта продают модные товары высокого класса, но какой из них предпочтет типичный покупатель модной одежды? И какие рациональные покупатели любят гоняться за дешевым и хорошим качеством?
Это пробелы, применяемые к большим и маленьким элементам, но не менее важны изображения, используемые на сайте.Просмотрите изображения, используемые этими модными сайтами, и вы обнаружите, что они более художественны, чем изображения, используемые на других обычных сайтах.
Короче говоря, вам все равно нужно начинать с понимания потребностей ваших клиентов. Изучите своих пользователей, их характеристики, а затем подумайте, сколько места использовать для отображения вашей информации, чтобы оптимизировать взаимодействие с пользователем.
Эффективное использование отрицательного пространства в веб-дизайне
Негативное пространство — ключевой элемент дизайна, с которым вы можете столкнуться в области искусства, архитектуры, дизайна интерьера, ландшафтного дизайна и веб-дизайна .Вместо того, чтобы служить неудобными пустыми областями без цели, правильно реализованное пространство , отрицательное пространство направляет внимание зрителя и способствует беспроблемному взаимодействию с пользователем.
Отказ от идеи, что пустое слово — это плохо
Те, кто заказывает веб-сайты, могут использовать такие причины, как желание сделать больше с меньшим количеством страниц или желание максимизировать рекламный инвентарь, чтобы отстаивать дизайн веб-сайта «больше значит больше». К сожалению, веб-сайты, которые следуют этому подходу, как правило, создают онлайн-пространства, которые трудно читать, понимать и получать от них удовольствие.При правильном подходе пользователи, открывшие хорошо спроектированную веб-страницу с отрицательным пространством , не заметят пустых областей.
Вместо этого они могут легко сосредоточиться на сути и цели предмета. Как и во многих других сферах жизни, веб-дизайн — это достижение баланса. Чтобы получить максимальную отдачу от инвестиций в веб-сайт, каждая компания должна учитывать, как отрицательного пространства влияют на пользовательский опыт. В большинстве случаев правильный подход — «лучше меньше, да лучше».
Пример: строительный магазин
Веб-дизайнБалансировка негативного пространства — это не только наука, но и искусство. То, что работает для одного веб-сайта, может не подойти для другого. Однако просмотр двух похожих веб-сайтов показывает важность использования отрицательного пространства для передачи ключевых сообщений.
Источник изображения: (снимок экрана) Harborfreight.comУказанный выше веб-сайт наполнен очень яркими цветами, мелким шрифтом и подсказками для навигации.Единственное отрицательное пространство появляется в купонной секции вокруг некоторых инструментов. При таком большом количестве событий пользователям, которые хотят проверить компанию и посмотреть, что они могут предложить, могут возникнуть трудности с поиском того, что им нужно.
Источник изображения: (снимок экрана) Acehardware.comИспользуя тот же тип магазина в качестве основы для сравнения, второй подход к оборудованию является гладким, привлекающим внимание читателя к ключевым элементам, включая логотипы конкретных брендов, товары для продажи и информацию о магазине. .Сайт содержит белого пространства , выделяя определенные визуальных подсказок . Переполненный дизайн веб-сайта может создать путаницу и отвлечь внимание, что не позволит пользователю глубже погрузиться в контент. Негативное пространство также позволяет маркетологам тщательно составить привлекательное сообщение в спокойном и сфокусированном пространстве.
Преимущества размышления о
Негативном пространстве как активном элементеНекоторые элементы дизайна веб-сайта, такие как плоский дизайн и параллаксная прокрутка, могут или не могут добавлять ценность к общему опыту, но стратегическое использование отрицательного пространства является важным компонентом современного веб-дизайна .Оставьте отрицательного места в своем списке обязательных вещей, потому что это:
- Создает разрыв на странице: Когда слишком много элементов или сообщений отображается в одном месте, читатель может нелегко обнаружить цель страницы или ключевую информацию, необходимую для принятия мер (а все веб-сайты созданы для того, чтобы вдохновлять некоторых вид действия).
- Выделяет централизованное сообщение: Негативные пробелы дают пользователям возможность отточить определенные элементы и развить сильные эмоции или идеи, связанные с сообщением страницы.Эффективно используемые отрицательные пробелы могут сделать страницу более читаемой без изменения стиля или размера шрифта.
- Управляет движением страницы: Будет ли ваш читатель переместиться из верхней части вашего веб-сайта на другую целевую страницу, прокрутить вниз для получения дополнительной информации или просмотреть элементы в определенном порядке? То, как дизайнер размещает негативного пространства , может тонко перенаправить движение, обозначить важность и создать визуальные отношения между предметами на странице.
- Делает определенные визуальные элементы «популярными»: При изучении негативного пространства большинство студентов сталкиваются с оптической иллюзией, известной как ваза Рубина.Как вы можете видеть на изображении ниже, использование отрицательного пространства влияет на то, как ваш мозг интерпретирует один и тот же предмет. Как дизайнер использует негативное пространство может полностью изменить визуальное сообщение, которое видит читатель.
Хотя негативных пространств активно формируют пользовательский опыт, остерегайтесь пустых пространств, которые действуют пассивно. На снимке экрана второго примера хозяйственного магазина показано хорошо расположенное отрицательное пространство , но оно также содержит некоторые пассивные пространства.Эти пробелы могут заставить читателя задуматься, не дал ли сайт сбой при загрузке или веб-дизайнер потерял строку кода, создав смещенный визуальный элемент. Короче говоря, пассивное негативное пространство кажется непрофессиональным — даже неподготовленному глазу.
Советы по созданию привлекательных веб-сайтов с
отрицательным пространствомПонимание визуального воздействия негативного пространства отличается от его разработки в макете дизайна. Большинство непрофессионалов могут определить эффективное использование отрицательного пространства , но дизайнеры должны иметь опытный глаз, чтобы создать продуманное отрицательное пространство во время разработки веб-сайта.Воспользуйтесь этими советами, чтобы составить активных элементов пустого пространства , которые поддерживают общий дизайн страницы:
- Помните, что отрицательный не равен белому . Хотя отрицательное пространство может казаться белым на заднем плане, оно также может включать другие неактивные цвета. Вы можете заметить, что особенно современные веб-сайты, такие как Apple.com, используют комбинацию белого и светло-серого отрицательного пространства , чтобы разбить страницу без потери визуального интереса.
- Пройдите курс искусства или фотографии . Многие дизайнеры начинают ощущать отрицательное пространство в процессе работы. Если вам сложно создать баланс с отрицательным пространством , подумайте о небольшом уроке искусства или фотографии. Иногда просмотр негативных пространств с помощью другой среды может улучшить процесс творческого мышления.
- Ищите негативного пространства в повседневной жизни . Найдите отрицательного места в логотипах на витринах, на веб-сайтах, которые вы посещаете каждый день, и в произведениях искусства.Кроме того, обратите внимание на неэффективное использование белого пространства — визуальные элементы, которые кажутся слишком загроможденными и сбивающими с толку из-за отсутствия визуального потока. Постарайтесь представить, как элементы будут выглядеть в правильно сбалансированном произведении.
- Стань минималистичным . Минимализм по своей природе использует негативного пространства для создания фокусных точек. Используйте несколько тщательно продуманных элементов веб-сайта, чтобы вызвать у читателей сильную эмоциональную реакцию / связь. Минимализм — особенно эффективный подход для дизайнеров, работающих над контентом, к которому читатели могут получить доступ с нескольких устройств с экранами разного размера.
- Обратите внимание на микро отрицательное пространство . Микро негативное пространство появляется в отдельных элементах дизайна, а не в широких промежутках между элементами. Межстрочный интервал и межбуквенный интервал сильно влияют на визуальное восприятие. Текст (включая заголовки, нижние колонтитулы и текст кнопок) никогда не должен выглядеть сжатым и трудным для чтения. Навигационные меню и ссылки также должны включать в себя отрицательное пространство микрочипа , которое улучшает читаемость.
- Слой элементов в порядке важности .Отделите ценностное предложение от полезной информации о том, как начать работу, до различных предложений продуктов с помощью сбалансированного отрицательного пространства . Разместите ключевые сообщения в верхней части страницы и используйте отрицательные пробелы, чтобы направлять взгляд читателя от одного объекта содержания к другому.
- Избегайте однообразия . Негативное пространство требует баланса и не обязательно симметрии. Даже веб-сайт, полностью состоящий из блоков изображений, например Pinterest, скорее всего, не будет использовать изображения одинакового размера.Отрицательное пространство кажется даже окружающим элементы, но сами элементы различаются по размеру. Отрицательные пространства работают только с хорошо спроектированными положительными пространствами. Пусть ваши позитивные пространства будут интересными, естественными и многослойными или окруженными негативными пространствами для потрясающего визуального отображения.
Негативное пространство — это , а не веб-сайт запоздалый . Это стратегический метод улучшения видимости, читаемости, потока и глубины. На каждом веб-сайте отрицательных мест .Воспользуйтесь своим, чтобы вывести свою дизайнерскую практику на новый уровень. Подумайте о том, как использовать пустое пространство при создании каждого визуального элемента, чтобы сделать эффективный, функциональный и эстетичный веб-дизайн , к которому читатели будут возвращаться раз за разом.
Хотите узнать больше?Если вас интересует пересечение UX и дизайна пользовательского интерфейса, подумайте о том, чтобы пройти онлайн-курс «Шаблоны дизайна пользовательского интерфейса для успешного программного обеспечения» или «Дизайн-мышление: руководство для начинающих».Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс по пользовательскому опыту (или другой теме дизайна). Удачи в вашем познавательном путешествии!
(Ведущее изображение: Alexis через Pixabay)
Негативное пространство в дизайне логотипа — Советы и вдохновение
Научитесь использовать негативное пространство — Когда вы сосредоточены на позитивном пространстве, легко забыть о пустом пространстве на странице. Однако если рассматривать негативное пространство просто как границу для вашего логотипа, вы можете отказаться от жизненно важного элемента дизайна.Подумав, как вы используете отрицательное пространство, вы можете уменьшить количество элементов на странице, не жертвуя необходимой универсальностью.
Добавить отрицательное пространство путем вычитания — Распространенная проблема в дизайне связана с ограниченным пространством страницы или холста и потребностями как положительных, так и отрицательных пространств. После первоначального наброска у вас может остаться много положительного и очень мало отрицательного. Это не обязательно означает, что вам нужно вернуться к чертежной доске.Найдите в своем дизайне части, которые можно убрать, и добавьте негативное пространство, убрав лишний беспорядок со страницы.
Включите отрицательное пространство в свои ранние планы — Вместо того, чтобы пытаться найти способ добавить отрицательное пространство, когда дизайн вашего логотипа уже завершен, включите его в свои самые ранние проекты. Таким образом, вы сможете спланировать это, и это сделает ваш логотип более органичным. Обдумайте различные варианты использования отрицательного пространства и постарайтесь не загромождать вашу страницу.
Думайте нестандартно — Дизайн логотипа в негативном пространстве, как правило, подчеркивает творческий потенциал, но он также может казаться универсальным, если дизайн слишком консервативен или универсален. Если вы собираетесь использовать неортодоксальный дизайн, проявите смелость и придумайте невероятные и уникальные идеи. Работая над созданием чего-то действительно креативного, вы также выделите свой логотип и бренд.


 Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым.
Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым. Регулируя расстояние, можно упростить просмотр контента и увеличить шансы на успешное завершение пользователем задачи.
Слева: Кажется, что подпись и поле ввода не связаны между собой. Справа: Подпись и поле ввода кажутся одним целым
Регулируя расстояние, можно упростить просмотр контента и увеличить шансы на успешное завершение пользователем задачи.
Слева: Кажется, что подпись и поле ввода не связаны между собой. Справа: Подпись и поле ввода кажутся одним целым Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.
Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.