Задания на кодирование графической информации и определение объёма графического файла
29 марта 2022
В закладки
Обсудить
Жалоба
TG 4ЕГЭ
Пробные работы ЕГЭ по информатике
14 вопросов.
gr.docx
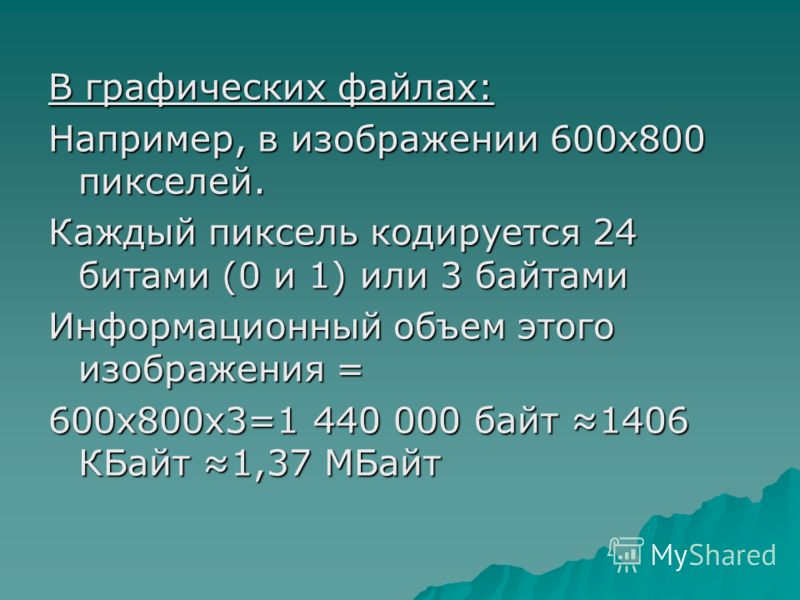
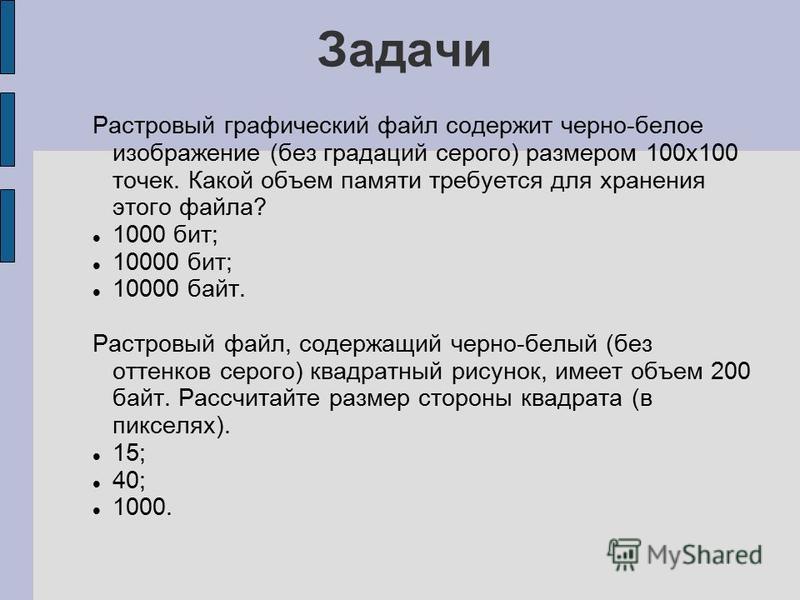
1. Для хранения изображения размером 128128 точек выделено 4 Кбайт памяти. Определите, какое максимальное число цветов в палитре
2. 16-цветный рисунок содержит 500 байт информации. Из скольких точек он состоит?
3. Определить требуемый объем (в мегабайтах) видеопамяти для реализации графического режима монитора с разрешающей способностью 1024×768 пикселей при количестве отображаемых цветов 4 294 967 296.
4. Определить объем видеопамяти в Кбайтах для графического файла размером 1240480 пикселей и глубиной цвета 16 бит
5. Определить объем видеопамяти в Килобайтах для графического файла размером 640480 пикселей и палитрой из 32 цветов
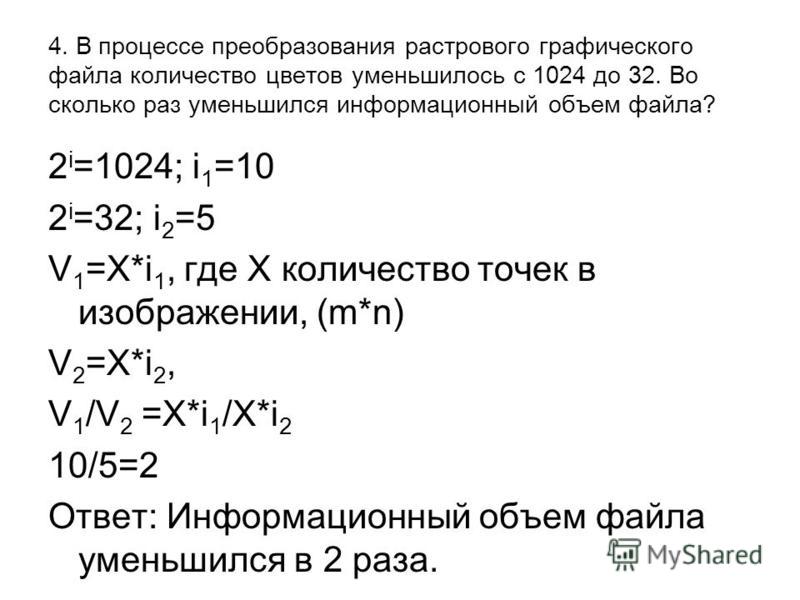
6. После преобразования графического изображения количество цветов уменьшилось с 256 до 32. Во сколько раз уменьшился объем занимаемой им памяти?
Во сколько раз уменьшился объем занимаемой им памяти?
7. Цветной сканер имеет разрешение 1024512 точек на дюйм. Объем памяти, занимаемой просканированным изображением размером 24 дюйма, составляет около 8 Мбайт. Какова выраженная в битах глубина представления цвета сканера?
8. Цвет пикселя, формируемого принтером, определяется тремя составляющими: голубой, пурпурной и желтой. Под каждую составляющую одного пикселя отвели по 4 бита. В какое количество цветов можно раскрасить пиксель?
9. Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю составляющие отвели по 5 бит. Сколько бит отвели под зеленую составляющую, если растровое изображение размером 88 пикселей занимает 128 байт?
10. После преобразования растрового 256-цветного графического файла в черно-белый двуцветный формат его размер уменьшился на 70 байт. Каков был размер исходного файла в байтах?
11. В процессе преобразования растрового графического файла его объем уменьшился в 1,5 раза.
12. Фотография размером 1010 см была отсканирована с разрешением 400 dpi при глубине цвета 24 бита. Определите информационную емкость полученного растрового файла в килобайтах. Примечание: принять 1 дюйм = 2,5 см
13. Для кодирования цвета фона интернет-страницы используется атрибут , где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной цветовой модели RGB. Какой цвет будет у страницы, задаваемой тегом ?
14. В цветовой модели RGB графического редактора Paint.NET установлены следующие десятичные параметры цвета: 127, 127, 127. Какой цвет будет соответствовать этим параметрам?
Ответы
1. 4 цвета
2. 1000 точек
3. 3 Мбайт
4. 1162,5 Кбайт
6. в 1,6 раза
7. 16 бит
8. 4096 цветов
9. 6 бит
10. 80 байт
11. 4096 цветов
12.
 7500 Кбайт
7500 Кбайт13. желтый
14. серый
Кодирование графики. Форматы графических файлов презентация, доклад
ФОРМАТЫ
ГРАФИЧЕСКИХ
ФАЙЛОВ
Jpeg
Gif
bmp
psd
png
pdf
tif
swf
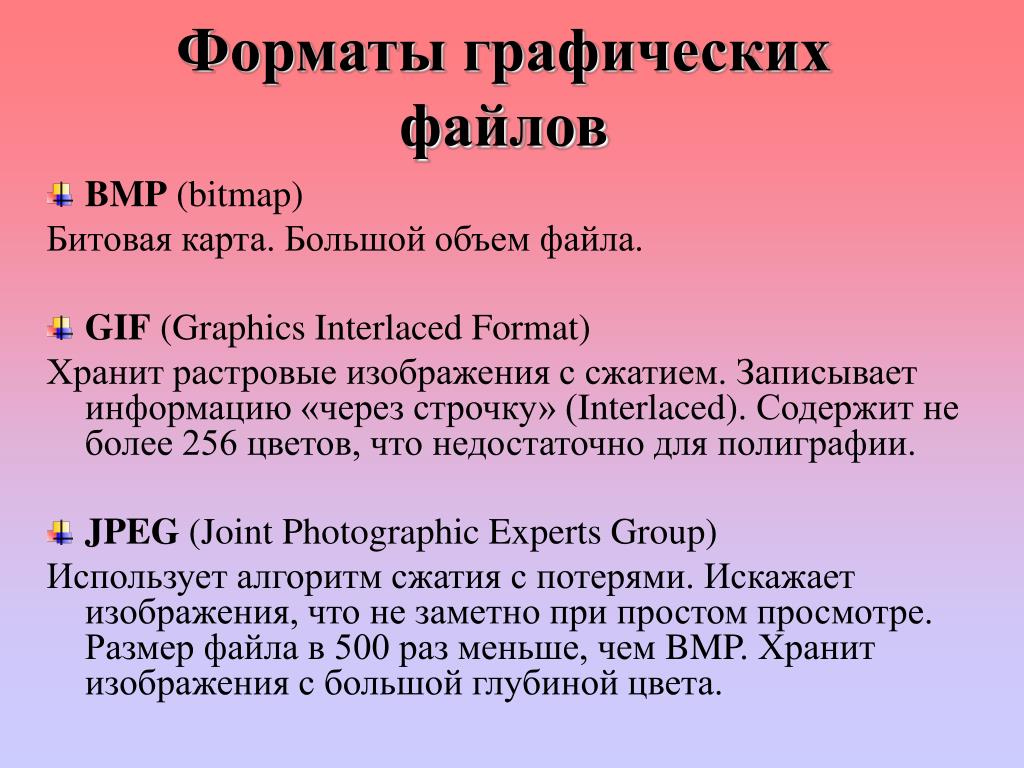
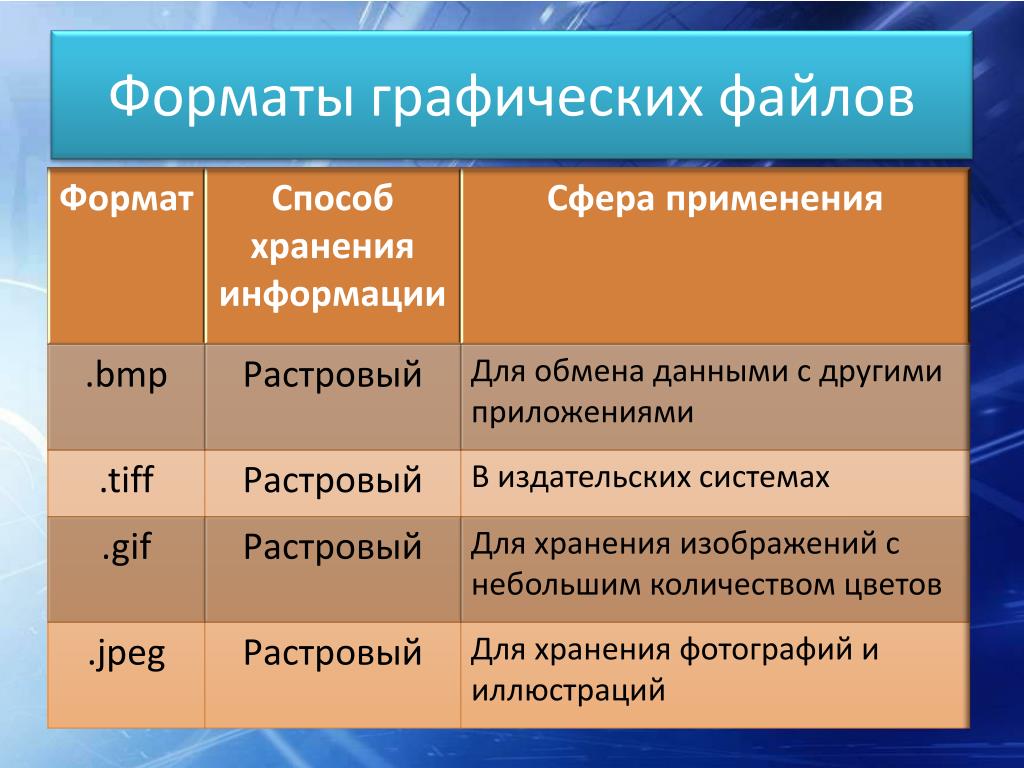
Форматы графических файлов
Форматы растровой графики
Сравнение растровых форматов
Форматы векторной графики
Оптимизация графики
ВОПРОСЫ:
ВОПРОС 1
ФОРМАТЫ
РАСТРОВОЙ
ГРАФИКИ
Вопрос 1: Форматы растровой графики
Форматов растровой графики существует множество:
Из них BMP является форматом с полным кодированием каждого пикселя, остальные форматы являются «сжатыми», т. е уменьшенными по информационному объему
е уменьшенными по информационному объему
Каждый из растровых форматов имеет свою область применения и свойства
Многие графические редакторы способны работать с наиболее распространенными растровыми форматами
BMP — (Windows Bitmap) разрабатывался фирмой Microsoft
как совместимый со всеми приложениями Windows.
Это «чистый» растровый формат, где закодирован каждый пиксель,
поэтому из всех растровых форматов это самый «тяжелый»
(т.е. имеющий наибольший информационный объем)
Формат .BMP
Преимущества: Высокое качество изображений
Недостатки: Очень большой объем файла, что сильно затрудняет или делает невозможным его хранение, передачу, особенно в Интернет
Эти два файла: слева и справа(просто белый фон) – это BMP – рисунки, которые имеют одинаковый информационный объем !!! (объем файла не зависит от степени наполнения рисунка объектами,т. к. у обеих рисунков кодируется каждый пиксель)
к. у обеих рисунков кодируется каждый пиксель)
Вопрос 1: Форматы растровой графики
Формат .JPEG
JPEG — (Joint Photographic Experts Group) – сжатый особым
образом растровый файл (с потерей качества). Принцип сжатия
файла основан на удалении части информации, слабо воспринимаемой
человеческим глазом
Обрабатываются квадратные блоки со стороной 8 пикселей, что ведет
к ухудшению качества
Преимущества: Высокое качество изображений при небольших размерах файла (сжатие рисунков в десятки и сотни раз). Самый распространенный формат, применяется для хранения фотографий, размещения полноцветных изображений в Интернет
Недостатки: Не поддерживает прозрачность изображений, возникновение размытости изображения при сильной степени сжатия
Вопрос 1: Форматы растровой графики
Формат . GIF
GIF
GIF — (Graphics Interchange Format) – создан специально для передачи изображений в Интернет
GIF может хранит изображения в режиме индексированных цветов (до 256), т.е. переходя к формату GIF, мы уменьшаем число цветов и размер файла (в тех случаях, когда простая картинка не требует миллионов цветов) Сжатие файлов производится путем замены последовательности одинаковых символов одним, умноженным на число повторений (алгоритм LZW).
Преимущества: Малый размер файла, поддержка прозрачности и анимации рисунков, самый популярный формат в Интернет (оформление Web – страниц, баннеры)
Недостатки: Основное ограничение использования GIF в малом количестве воспроизводимых цветов (до 256). Этого явно недостаточно для полиграфии
Вопрос 1: Форматы растровой графики
Пример GIF – анимации:
Рисунок содержит 3 слоя (кадра), в каждом из которых «горит» один из цветов. GIF «умеет» поочередно показывать кадры (слои), создавая эффект переключения светофора
GIF позволяет сохранять файлы с использованием чересстрочной развертки. При использовании этого способа браузер вначале показывает каждую 8-ую строчку, потом каждую 4-ую, каждую 2-ую, и, наконец, загружается полное изображение. При этом посетитель вашей странички сможет понять, что же нарисовано на данной картинке, не дожидаясь ее полной загрузки, что очень удобно.
При использовании этого способа браузер вначале показывает каждую 8-ую строчку, потом каждую 4-ую, каждую 2-ую, и, наконец, загружается полное изображение. При этом посетитель вашей странички сможет понять, что же нарисовано на данной картинке, не дожидаясь ее полной загрузки, что очень удобно.
Пример чересстрочной загрузки рисунка на Web — странице
Вопрос 1: Форматы растровой графики
Формат .PSD
Формат .PNG
Формат PSD является стандартным форматом пакета Adobe Photoshop
и отличается от большинства обычных растровых форматов
возможностью хранения слоев (layers). Формат поддерживает
альфа-каналы, слои, контуры, прозрачность, векторные надписи
и т. п. Прекрасно подойдет для переноса или хранения изображений,
содержащих специфические, свойственные только Adobe Photoshop,
элементы
Этот формат, созданный специально для использования в Интернет
на смену GIF,сжимающий графическую информацию без потерь
качества, используя алгоритм Deflate, в отличие от GIF или TIFF
но и по вертикали, что обеспечивает более высокую степень сжатия
Вопрос 1: Форматы растровой графики
ВОПРОС 2
СРАВНЕНИЕ
РАСТРОВЫХ
ФОРМАТОВ
Вопрос 2: Сравнение растровых форматов
Мы рассмотрели лишь некоторые, наиболее распространенные форматы растровой графики
Сравнив их, можно сделать некоторые выводы об использовании тех, или иных форматов:
формат BMP – очень качественная графика, но большой объем файла сводит практически к нулю его использование
Формат JPEG – наиболее подходящий для хранения качественных изображений и фотографий, приемлемое соотношение качества и размера файла
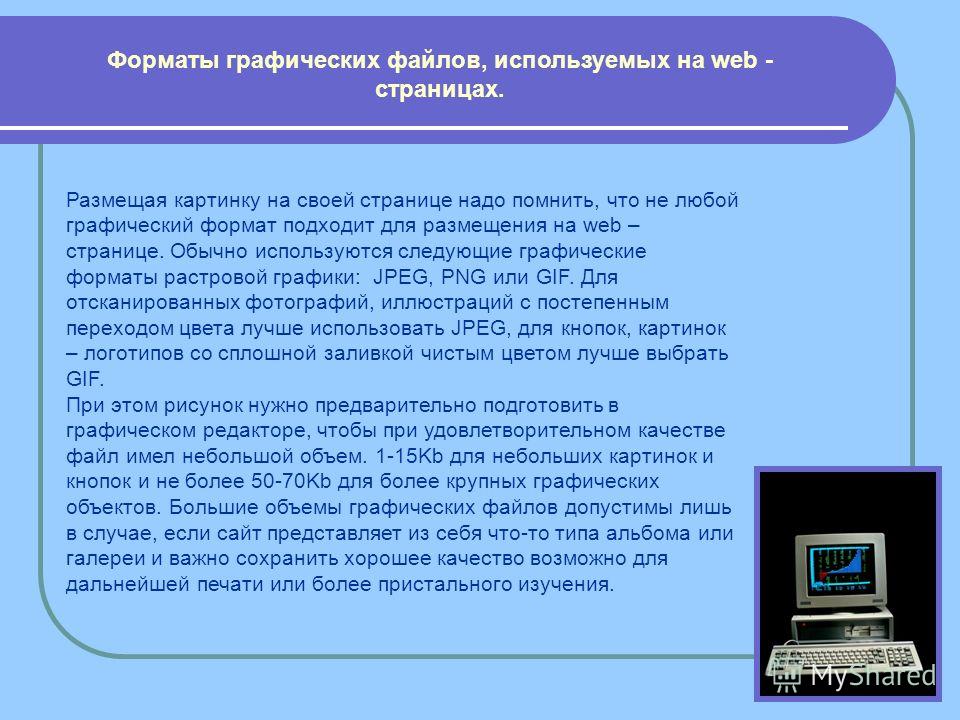
Для использования в Интернет и оформления своих Web – страничек наиболее подходят форматы GIF, PNG, а для размещения картинок высокого качества – JPEG
 д.)
д.)ВОПРОС 3
ФОРМАТЫ
ВЕКТОРНОЙ
ГРАФИКИ
Вопрос 3: Форматы векторной графики
Вопрос 3: Форматы векторной графики
Напомним, что векторная графика – это кодирование изображений с помощью математических формул, и любое векторное изображение состоит из графических примитивов
Если растровые графические редакторы распознают многие типы растровых файлов, то в векторной графике дело гораздо хуже:
Векторные редакторы предпочитают иметь дело только со своими форматами, “не узнавая” форматы других программ, что объясняется разными алгоритмами формирования изображений
Своего рода стандартом стали форматы двух наиболее популярных графических векторных редакторов
Adobe Illustrator и CorelDraw
которые мы и рассмотрим:
Вопрос 3: Форматы векторной графики
Формат . CDR (CorelDraw)
CDR (CorelDraw)
CDR — основной рабочий формат популярного пакета CorelDRAW,
являющимся неоспоримым лидером в классе векторных
графических редакторов.. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, файлы CDR имеют огромное рабочее поле 45х45 метров, поддерживается многостраничность
AI — поддерживают практически все программы, связанные с векторной
графикой. Этот формат является наилучшим посредником при передаче
изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям,
(может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — этот параметр очень важен для наружной рекламы
— всего 3х3 метра) тем не менее, он отличается наибольшей
стабильностью и совместимостью с языком PostScript,
на который ориентируются практически все издательско — полиграфические приложения.
Формат . AI (Adobe Illustrator)
AI (Adobe Illustrator)
ВОПРОС 4
ОПТИМИЗАЦИЯ
ГРАФИКИ
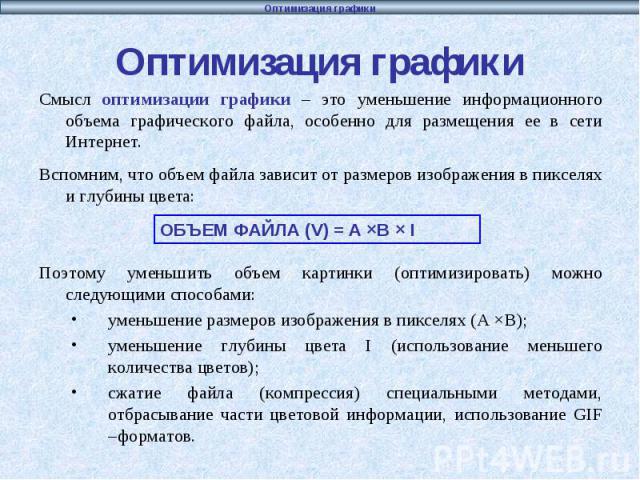
Вопрос 4: Оптимизация графики
Смысл оптимизации графики – это уменьшение информационного объема графического файла, особенно для размещения ее в сети Интернет
Вспомним, что объем файла зависит от размеров изображения в пикселях и глубины цвета:
ОБЪЕМ ФАЙЛА (V) = A ×B × I
Поэтому уменьшить объем картинки (оптимизировать) можно следующими способами:
Уменьшение размеров изображения в пикселях ( А ×В)
Уменьшение глубины цвета I (использование меньшего количества цветов)
Сжатие файла (компрессия) специальными методами, отбрасывание части цветовой информации, использование GIF -форматов
Вопрос 4: Оптимизация графики
Некоторые советы по оптимизации графики для сайта:
1. Никогда не используйте формат .BMP для Ваших Web страниц – посетители сайта не дождутся загрузки страницы и больше к Вам не зайдут.
Никогда не используйте формат .BMP для Ваших Web страниц – посетители сайта не дождутся загрузки страницы и больше к Вам не зайдут.
2. Рисунки в окне браузера почти всегда маленькие. поэтому подготовьте свою графику в формате GIF с низким разрешением
3. Если картинка не требует миллионов цветов, ограничитесь режимом индексированных цветов GIF (256 или меньше)
4. Фотографии крупного размера, пейзажи … размещайте в формате JPEG, подобрав оптимальное соотношение качество / размер
5. Посмотрите на готовые странички сайта в браузере при разных разрешениях экрана, обратите внимание на отображение графики
Для оптимизации графики хорошо подходит программа Adobe Photoshop со своим сателлитом Adobe Image Ready
Размер и формат графического файла
Размер и формат графического файла — темы, которые меня не интересовали, когда я начал использовать программное обеспечение для создания и обработки изображений для Интернета. Тем не менее, небольшой опыт показал необходимость некоторого базового понимания факторов, связанных с тем, как мои изображения отображаются на мониторе компьютера. Чем меньше размер файла, тем быстрее изображение загружается в браузере. Когда я создаю онлайн-обучение, я хочу, чтобы страницы загружались как можно быстрее. Оптимизация изображений для Интернета является предметом этой публикации в блоге.
Тем не менее, небольшой опыт показал необходимость некоторого базового понимания факторов, связанных с тем, как мои изображения отображаются на мониторе компьютера. Чем меньше размер файла, тем быстрее изображение загружается в браузере. Когда я создаю онлайн-обучение, я хочу, чтобы страницы загружались как можно быстрее. Оптимизация изображений для Интернета является предметом этой публикации в блоге.
Приблизительное время чтения: 8 минут
Размер файла
Вы когда-нибудь покидали веб-сайт, потому что изображения загружались слишком долго? У меня есть, и я не хочу, чтобы люди, проходящие мое обучение, страдали от долгого времени загрузки. Вот почему я делаю размеры графических файлов как можно меньше — чтобы изображения загружались быстро. Есть три простых вещи, которые вы можете сделать, чтобы минимизировать размер файла.
- Установите разрешение изображения на 72 dpi. Убедитесь, что ваша графика имеет разрешение, подходящее для веб-браузеров — 72 пикселя на дюйм (ppi).
 Единицей измерения чаще называют количество точек на дюйм (dpi). Стандартное разрешение монитора 72 или 96 пикселей на дюйм, поэтому увеличивать разрешение изображения — пустая трата времени.
Единицей измерения чаще называют количество точек на дюйм (dpi). Стандартное разрешение монитора 72 или 96 пикселей на дюйм, поэтому увеличивать разрешение изображения — пустая трата времени. - Ограничение количества цветов. Как нетрудно догадаться, размер файла напрямую связан с глубиной цвета. (Дополнительную информацию о глубине цвета см. в статье Пиксели и онлайн-обучение.) Файлы изображений с большим количеством цветов, градиентов и тонких переходов имеют больший размер по сравнению с файлами со сплошными цветами и небольшим количеством цветов. Если вы хотите, чтобы изображение загружалось быстро и тонкие цветовые вариации не имели значения, вы можете ограничить размер файла с помощью индексированной цветовой модели (описанной в разделе «Цветовые модели»), где количество вариантов цвета ограничено 256.
- Уменьшить размеры изображения. Еще одна вещь, которую вы можете сделать, это уменьшить размеры ваших графических изображений.
 Вы можете сначала загрузить небольшую версию диаграммы и предоставить ссылку для открытия более крупной версии, когда пользователь захочет увидеть больше деталей.
Вы можете сначала загрузить небольшую версию диаграммы и предоставить ссылку для открытия более крупной версии, когда пользователь захочет увидеть больше деталей.
Помимо выполнения этих действий по уменьшению размера файла, необходимо также учитывать формат файла.
Формат файла
При создании или редактировании изображений в графическом приложении у вас есть возможность сохранить файл в собственном формате приложения. При сохранении файла в собственном формате сохраняются все данные. В случае графических файлов сохранение в собственном формате сохраняет слои — важный функциональный аспект файла. Когда вы будете готовы разместить файл на веб-странице, вам нужно сохранить его в формате, который может распознать веб-браузер. Например, если вы хотите поместить файл Adobe® Photoshop на веб-страницу, вам необходимо сохранить файл Photoshop в формате, отличном от исходного .psd для Photoshop. Графические файлы могут быть сохранены в различных кросс-платформенных форматах.
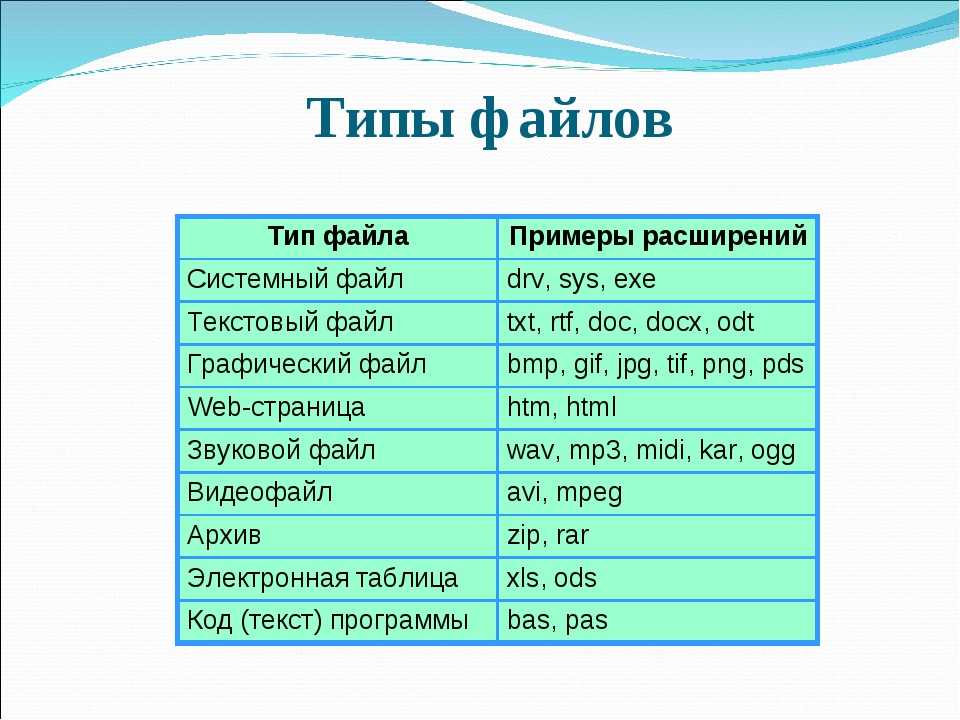
Буквенный код после точки (.) в имени файла предоставляет компьютеру информацию о формате файла.
| Тип файла | Код формата |
|---|---|
| Ворд | .doc или .docx |
| Электронная таблица | .XLS |
| Инкапсулированный PostScript | .eps |
| Название формата | Код формата |
|---|---|
| Объединенная группа экспертов по фотографии | .jpg |
| Формат обмена графикой | .gif |
| Портативная сетевая графика | .png |
Сохранение файла в формате JPG, GIF или PNG сжимает исходный файл и уменьшает его размер, но не размеры изображения. Это сжатие — то, что нам нужно для более быстрой загрузки.
Это сжатие — то, что нам нужно для более быстрой загрузки.
Три формата графических файлов, наиболее часто используемые в Интернете, служат разным целям. Давайте посмотрим на последствия выбора определенного типа формата.
JPG
JPG (произносится как сойка) — это подходящий формат файла для изображений с градиентами, тонкими переходами или множеством цветов (например, фотографии). Когда вы сохраняете изображение в формате JPG, графическое приложение сжимает собственный файл, выборочно отбрасывая данные. Это известно как сжатие с потерями, которое приводит к некоторой потере качества изображения. Снижение качества изображения не очень заметно, если не увеличивать изображение.
Когда вы сохраняете изображение в формате JPG, приложение дает вам возможность вносить изменения.
«Параметры изображения» определяет качество изображения, которое, в свою очередь, определяет размер изображения.
«Параметры формата» определяют способ сохранения файла и его загрузку в браузере. Базовый уровень («Стандартный») — это вариант по умолчанию. Baseline Optimized создает файл с оптимизированным цветом и меньшим размером файла. Progressive указывает веб-браузеру загружать изображение постепенно.
Базовый уровень («Стандартный») — это вариант по умолчанию. Baseline Optimized создает файл с оптимизированным цветом и меньшим размером файла. Progressive указывает веб-браузеру загружать изображение постепенно.
Это изображение в формате JPG показано в масштабе 200 %. Сжатие JPG имеет высокое качество — 12. Размер файла 187.2k.
Качество сжатия JPG ниже a4—
.
Размер файла 64,2 КБ.
Трудно увидеть разницу в качестве изображения по сравнению с менее сжатой версией выше.
Формат JPG не подходит для изображений, состоящих из больших участков сплошного цвета.
GIF
Формат GIF (произносится как giff) подходит для изображений с резкими краями и большими областями сплошного цвета, таких как логотипы и диаграммы. Это также уместно, когда вам нужна прозрачность в вашем файле. Когда вы сохраняете изображение в формате GIF, графическое приложение использует сжатие «без потерь», то есть изображение не теряет качества. Файлы GIF ограничены 256 цветами, но многие файлы GIF имеют гораздо меньше цветов.
Когда вы сохраняете изображение в формате GIF, графическое приложение использует сжатие «без потерь», то есть изображение не теряет качества. Файлы GIF ограничены 256 цветами, но многие файлы GIF имеют гораздо меньше цветов.
Многие GIF-файлы (например, логотип слева) создаются в векторных приложениях, таких как Adobe® Illustrator.
Когда файл Illustrator сохраняется в формате GIF, в таблице цветов отображаются цвета файла. Вы можете выбрать один цвет, чтобы быть прозрачным.
Серые и белые флажки на заднем плане указывают на прозрачные области.
Когда GIF с прозрачностью помещается поверх фона (например, желтого градиента), вы видите фон в прозрачных областях.
Ограниченная цветовая палитра GIF делает этот формат неподходящим для фотографий.
PNG
PNG (произносится как пинг) — это новый универсальный формат файлов для веб-графики. Формат PNG можно использовать как для файлов с ограниченным количеством цветов, таких как файлы с индексированной цветовой моделью с максимальным количеством цветов 256, так и для полноцветных изображений с миллионами цветов. PNG использует схему сжатия «без потерь», что означает, что при сохранении файла данные не теряются.
Формат PNG можно использовать как для файлов с ограниченным количеством цветов, таких как файлы с индексированной цветовой моделью с максимальным количеством цветов 256, так и для полноцветных изображений с миллионами цветов. PNG использует схему сжатия «без потерь», что означает, что при сохранении файла данные не теряются.
Файлы PNG допускают прозрачность, но, в отличие от GIF, PNG имеют различные параметры прозрачности и допускают до 256 уровней прозрачности.
Еще одним преимуществом файлов PNG является встроенная возможность гамма-коррекции. Гамма-коррекция позволяет изображению учитывать яркость монитора и настраивать изображение PNG на мониторе для отображения предполагаемой яркости изображения.
В больших файлах с ограниченным цветом и резкими краями сжатие PNG сильнее, чем GIF. Однако сжатие GIF больше, чем PNG для небольших файлов.
При сжатии JPG файл фотографии может быть меньше, чем при сжатии PNG, поскольку метод кодирования JPG с потерями более эффективен, чем сжатие PNG без потерь.
Формат файла PNG не поддерживается в старых браузерах. В частности, версии Internet Explorer ниже 9.0 в системах Windows имеют множество проблем, которые не позволяют браузерам правильно отображать изображения PNG.
Завершение
Формат, который вы выбираете для графического файла, определяется частично характером графики и частично тем, чего вы хотите достичь. Размер файла и насыщенность цвета являются двумя основными соображениями.
В этой статье представлен краткий обзор подготовки графики для Интернета.
Для получения дополнительной информации посетите Руководство по веб-стилю Патрика Дж. Линча и Сары Хортон или прочитайте The Non-Designer’s Web Book Робина Уильямса и Джона Толлетта.
Связанные сообщения:
- Технические аспекты: пиксели и онлайн-обучение
- Технические аспекты: цветные модели
Ищете дополнительную информацию об онлайн-обучении? Линда разработала серию статей о преобразовании обучения под руководством инструктора в онлайн-обучение под названием «Великие путешествия». Наборы слайдов из всех пяти презентаций доступны для скачивания.
Наборы слайдов из всех пяти презентаций доступны для скачивания.
Свяжитесь с нашими разработчиками обучения
Нужно обсудить развитие электронного обучения? Создание учебного плана для обучения в классе? Аудит и исправление электронного обучения для обеспечения доступности? Наши обучающие разработчики будут рады помочь. Имя (обязательно)Имя Последний
Рабочий адрес электронной почты (обязательно)
[email protected]
Телефон (обязательно)
Формат телефона: (###) ###-####
Организация (обязательно)
Чем мы можем помочь? (обязательно)
Свяжитесь с нами по телефону :
Используйте раскрывающееся меню, чтобы сообщить нам, если вы предпочитаете, чтобы мы ответили по электронной почте, по телефону или в текстовом сообщении.
EmailTextPhone callБез предпочтений
Комментарии
Это поле предназначено для проверки и должно быть оставлено без изменений.
Графические форматы и размер файла
Основным фактором, увеличивающим размер файлов справки, является использование больших рисунков со слишком большим количеством цветов. По сравнению с изображениями текст практически не занимает места.
Во многих случаях наиболее практичным может оказаться использование стандартных несжатых растровых файлов BMP для графики в ваших проектах. Поначалу это может показаться странным: файлы BMP обычно больше всех других графических файлов, так как они вообще не сжаты. Однако их проще всего конвертировать, а поскольку они не сжаты, их качество не ухудшается. Help+Manual преобразует файлы BMP в соответствующий формат и автоматически сжимает их при публикации вывода. Как и формат XML, используемый для источника ваших тем, BMP является гибким выбором для экспорта в несколько форматов.
Использовать изображения Impict .IPP непосредственно для редактирования скриншотов
Если вы редактируете свои изображения в графическом редакторе Impict Help+Manual, вы часто будете добавлять фигуры, текстовые выноски и т. д. Если вы сохраните эти изображения в собственном формате .IPP Impict, вы сможете для повторного редактирования всех объектов, которые вы добавите позже. Вы можете вставлять изображения Impict .IPP прямо в свои темы. Они имеют сжатие без потерь и могут быть преобразованы во все другие необходимые форматы, как и BMP.
Как уменьшить размер графических файлов и файлов справки:
Вот несколько основных практических правил для минимизации размера вашей графики и выходных файлов, если вам нужно свести выходные размеры к абсолютному минимуму. Однако размеры файлов в настоящее время не так важны, как раньше. Вы можете счесть более практичным ослабить эти правила и повсеместно использовать полноцветные изображения BMP и IPP.
Используйте изображения с 256 цветами для скриншотов.

Обычно это уменьшает размер выходного файла больше, чем что-либо другое. Вам почти никогда не понадобится более 256 цветов для скриншотов, если только ваша программа не содержит графических компонентов со сложными цветовыми градиентами.
Не используйте JPEG для скриншотов.
Help+Manual позволяет вставлять сжатые изображения JPG непосредственно в ваши проекты, наряду со многими другими графическими форматами. Однако изображения JPG всегда являются TrueColor, поэтому невозможно уменьшить количество цветов до 256 или меньше. Кроме того, сжатие, используемое в изображениях в формате JPEG, часто ухудшает внешний вид скриншотов, поскольку создает уродливые «артефакты» на резких переходах, типичных для элементов объектов на экранах компьютеров.
Лучше использовать несжатые изображения BMP с 256 цветами или меньше и позволить функции преобразования изображений Help+Manual обрабатывать сжатие во время публикации. Если вы хотите сделать сжатие самостоятельно, используйте GIF или PNG для 256-цветных изображений, качество будет намного лучше, чем с JPG.
Параметры преобразования изображения находятся в параметрах экспорта HTML, доступ к которым можно получить как в разделе справки HTML, так и в разделе веб-справки в разделе «Конфигурация» > «Параметры публикации» в проводнике проекта.
Не используйте PNG для изображений, содержащих более 256 цветов.
Формат PNG отлично подходит для изображений, содержащих до 256 цветов. Он еще компактнее, чем GIF, и имеет отличное качество. Однако файлы PNG с более чем 256 цветами на самом деле представляют собой другой формат. Эти файлы значительно больше, чем эквивалентные файлы JPG. Иногда они лишь немного меньше, чем файлы BMP.
Это также означает, что вы должны убедиться, что ваши настройки преобразования изображений не будут преобразовывать изображения с более чем 256 цветами в PNG. Если ваш проект содержит изображения с более чем 256 цветами, лучше выбрать JPG в качестве формата конвертации.
Избегайте преобразования фотографий, уменьшенных до 256 цветов:
Современные графические программы прекрасно справляются с уменьшением фотографий до 256 цветов практически без снижения видимого качества, что также экономит место. Однако это может вызвать проблемы в Help+Manual, если вы сохраните изображения в формате BMP.
Однако это может вызвать проблемы в Help+Manual, если вы сохраните изображения в формате BMP.
Если в настройках преобразования изображений установлено преобразование изображений с 256 или менее цветами в формат GIF, любые фотографии с таким количеством цветов также будут преобразованы в формат GIF. Это может привести к тому, что они будут выглядеть плохо, с неприятными эффектами постеризации, а также может увеличить размер ваших файлов, потому что изображения с непрерывным тоном плохо сжимаются в формате GIF.
Если вы получаете плохие результаты с 256-цветными фотографиями, сохраненными в формате BMP, попробуйте сохранить их в формате PNG с помощью графической программы, а затем вставьте их непосредственно в свой проект Help+Manual. Это гарантирует, что они не будут преобразованы в выходные форматы на основе HTML.
Размер графики должен быть небольшим.
Меньшие изображения занимают намного меньше места. Вам действительно нужно включать полноразмерный скриншот главного окна программы? Если пользователь читает вашу справку, описываемая вами программа уже находится на экране, а полноразмерные скриншоты также затрудняют навигацию по справке. Версии размером 75% или даже 50% обычно достаточно для наглядного примера.
Версии размером 75% или даже 50% обычно достаточно для наглядного примера.
Вы можете уменьшить снимок экрана и добавить привлекательные выноски и другие функции с помощью Impict, полнофункциональной программы для редактирования снимков экрана, поставляемой вместе с Help+Manual. Вы также можете делать снимки экрана в уменьшенном размере непосредственно с помощью встроенной утилиты захвата экрана Help+Manual или с помощью автономной программы захвата экрана TNT.
Сокращение использования фотографий.
Множество полноцветных фотографий также раздуют ваши выходные файлы. Если вы их используете, держите их маленькими, а если вы создаете справку HTML или WebHelp, убедитесь, что в настройках преобразования изображений установлено значение «Преобразовать 256 цветов в GIF» и «True Color в JPEG». Пока вы это делаете, поэкспериментируйте с настройкой сжатия JPG в том же месте; ваши изображения могут быть меньше и выглядеть так же хорошо с более низкими настройками качества. Значение между 70 и 80, как правило, подходит для большинства целей, и вы часто можете обойтись даже более высокими настройками сжатия.
Значение между 70 и 80, как правило, подходит для большинства целей, и вы часто можете обойтись даже более высокими настройками сжатия.
Не показывать все изображение без необходимости.
Области изображения одного цвета почти не занимают места, когда изображение сжато, а части изображения, которых нет, не занимают места. Довольно часто вы можете сэкономить место, обрезая изображения, чтобы удалить ненужную информацию, и это также фокусирует внимание пользователя на том, что важно.
Вы также можете обрезать свои скриншоты со специальными эффектами, такими как Ripped Paper Edge, в инструменте Screen Capture и программе редактирования скриншотов Impict. Это экономит место и делает ваши скриншоты лучше!
Советы и рекомендации для графических форматов:
Добавление файлов JPG, PNG, SVG и GIF в ваши проекты напрямую:
Help+Manual вставляет изображения JPG, PNG, SVG и GIF напрямую, без их преобразования или повторного сжатия. Они экспортируются в форматы вывода на основе HTML в том виде, в каком они есть.

 Единицей измерения чаще называют количество точек на дюйм (dpi). Стандартное разрешение монитора 72 или 96 пикселей на дюйм, поэтому увеличивать разрешение изображения — пустая трата времени.
Единицей измерения чаще называют количество точек на дюйм (dpi). Стандартное разрешение монитора 72 или 96 пикселей на дюйм, поэтому увеличивать разрешение изображения — пустая трата времени. Вы можете сначала загрузить небольшую версию диаграммы и предоставить ссылку для открытия более крупной версии, когда пользователь захочет увидеть больше деталей.
Вы можете сначала загрузить небольшую версию диаграммы и предоставить ссылку для открытия более крупной версии, когда пользователь захочет увидеть больше деталей.