Как нужно обрабатывать изображения, чтобы не расстраивать математику? / Хабр
Мы часто расстраиваем математику, выполняя привычные операции с изображениями — например, когда мы масштабируем их или применяем к ним фильтры. Одним словом — тогда, когда мы производим арифметические операции (+,-,*,/) над значениями цветовых каналов. Обычно это не заметно, но иногда это может доставить неприятности.
Из статьи вы узнаете, почему при решении задач компьютерного зрения (и не только) важно использовать гамма-коррекцию или линейные цветовые пространства. В конце статьи будет показано, как это отражается на задаче 3D-реконструкции человеческих лиц.
Цветовые пространства
Большинство изображений, хранящихся на наших компьютерах и в интернете, представлены в цветовом пространстве sRGB (“standard RGB”). Устройства захвата изображений (сканеры, фотоаппараты, смартфоны), как правило, сохраняют фотографии в пространстве sRGB, а устройства вывода изображений (мониторы, принтеры) по умолчанию предполагают, что им на вход поступают sRGB значения. Художники, обрабатывающие фотографии, могут сохранять их и в других пространствах — в Adobe RGB, ProPhoto, DCI-P3.
Художники, обрабатывающие фотографии, могут сохранять их и в других пространствах — в Adobe RGB, ProPhoto, DCI-P3.
Как понять, в каком цветовом пространстве представлено ваше изображение?
Изображение (в формате jpg, png, tiff, cr2, dng и т.д.) может содержать метаданные, в которых либо указано конкретное название цветового пространства, либо содержится информация о цветовом профиле, который неявно задает это цветовое пространство. Утилита exiftool позволяет прочитать эти метаданные.
Рис. 1. Пример чтения метаданных из AdobeRGB изображения с помощью exiftoolЕсли метаданные в файле отсутствуют, то принято считать, что это изображение представлено в цветовом пространстве sRGB.
Что происходит?
Почти все цветовые пространства (sRGB, Adobe RGB, ProPhoto, DCI-P3) нелинейны относительно интенсивности воспринимаемого человеком цвета. А с точки зрения математики арифметические операции (+,-,*,/) определены только в линейных пространствах.![]()
То есть, например, умножая значение красного канала на 0.1, мы подразумеваем, что хотим уменьшить интенсивность красного в 10 раз. Но если красный канал был представлен в нелинейном пространстве, то его интенсивность уменьшится не в 10 раз, а в некое K раз, где K вообще не постоянно и зависит от текущего значения красного канала. Как правило, ошибку обнаружить сложно, потому что K все же близко к 10. Такие ошибки не просто визуально искажают результаты работы алгоритмов, а рушат саму логику алгоритмов.
Даже простейшая операция resize (изменение размера изображения) опирается на арифметические операции и работает некорректно в нелинейных цветовых пространствах. Различные фильтры и операции свертки выполняют большое количество арифметических операций, и поэтому работают еще более ошибочно в нелинейных цветовых пространствах. Ошибка часто не заметна, но она есть. Рекомендуем к прочтению две статьи (первая, вторая) — в них приведены примеры изображений, для которых эта ошибка визуально заметна.
Что делать?
Понять, в каком пространстве закодированы цветовые каналы вашего изображения (чаще всего это sRGB).
Сконвертировать цветовые каналы в линейное пространство. Например, sRGB можно перевести в линейное RGB пространство с помощью обратной гамма-коррекции (формулы для перевода; python библиотека). Если вам нужны пространства HSV/HSL (они тоже нелинейные), то вместо них нужно использовать линейные CIELAB/CIELUV.
Обработать изображение вашим алгоритмом.
Перевести изображение в исходное цветовое пространство (чаще всего это sRGB) перед выводом на экран или перед сохранением в файл.
Библиотеки для работы с изображениями и нейросетями (OpenCV, Scikit-image, Pillow, PyTorch, TensorFlow) оперируют с изображениями как с массивами абстрактных RGB чисел, без привязки к конкретному цветовому пространству. То есть эти библиотеки обычно не проводят автоматической линеаризации цветового пространства, и поэтому конвертировать изображение линейное RGB пространство вам нужно самостоятельно.
Программы для работы с фотографиями и 3D-графикой в этом плане ведут себя очень по-разному: одни полностью игнорируют вопросы линейности и нелинейности, другие считывают нужную информацию из метаданных изображения и выполняют свои алгоритмы в линейных пространствах, а третьи дополнительно уточняют у пользователя название цветового пространства для последующей линеаризации.
К моменту публикации этой статьи даже Google Chrome неверно выполняет resize изображения (см. вышеупомянутую статью).
Пример: photometric stereo
Мы в Twin3D решаем задачу 3D-реконструкции человеческих лиц с помощью multi-view photometric stereo. Такие алгоритмы очень чувствительны к линейности цветового пространства, поскольку связывают информацию о цвете с информацией о геометрии.
Наш алгоритм принимает на вход sRGB фотографии лица с нескольких ракурсов с разным освещением, проводит линеаризацию цветового пространства с помощью обратной гамма-коррекции, и затем на основе линейных RGB значений вычисляет карту нормалей лица.
Мы провели следующий эксперимент: вычислили нормали лица на основе фотографий в sRGB пространстве и на основе фотографий в линейном RGB, а затем сравнили полученные нормали с baseline нормалями этого же лица. Для вычисления baseline нормалей мы использовали альтернативный подход — multi-view stereo 3D-реконструкцию.
Рис. 3. Слева — нормали, вычисленные на основе sRGB цветов, справа — baseline нормалиРис. 4. Слева — нормали, вычисленные на основе линейных RGB цветов, справа — baseline нормалиНа рисунке 3 видно, что при использовании sRGB цветов векторы нормалей получаются геометрически некорректными: лицо слева выглядит слишком “бледным” по сравнению с лицом справа и имеет дефект в виде темного пятна на кончике носа. Если же посмотреть на карту нормалей, вычисленную на основе линейных RGB цветов (рисунок 4), то она гораздо более похожа на baseline карту нормалей. Мы не сравниваем здесь “шероховатость” нормалей, поскольку она зависит от конкретного типа алгоритма. Таким образом, в sRGB пространстве логика алгоритма photometric stereo нарушилась, и это привело к неверному результату.
Таким образом, в sRGB пространстве логика алгоритма photometric stereo нарушилась, и это привело к неверному результату.
Заключение
Хорошая и математически корректная практика — это выполнять все арифметические операции с RGB значениями только в линейных цветовых пространствах. Это критически важно при решении некоторых задач компьютерного зрения.
Возможно для вашей задачи такой подход не принесет видимых улучшений, но всегда полезно провести эксперимент и посмотреть, как будут отличаться результаты работы ваших алгоритмов в линейном и нелинейном цветовых пространствах.
Будем рады, если вы поделитесь своим опытом в комментариях!
В следующих статьях мы расскажем про другие важные и неочевидные нюансы обработки изображений и создания цифровых 3D-людей!
PhotoshopSunduchok — Секреты получения насыщенных снимков
Как получить
яркий и насыщенный снимок
ЗА 2 МИНУТЫ РАБОТЫ В ФОТОШОПЕ
с помощью одной маски слоя!
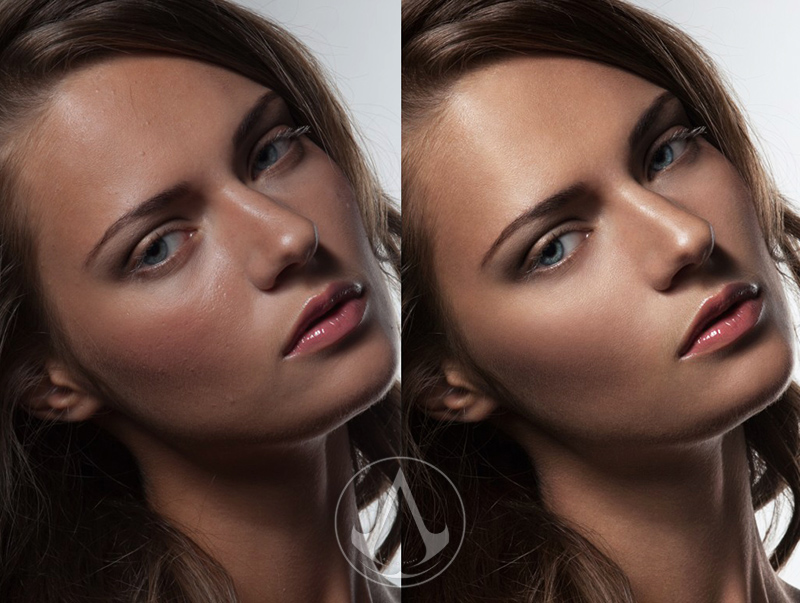
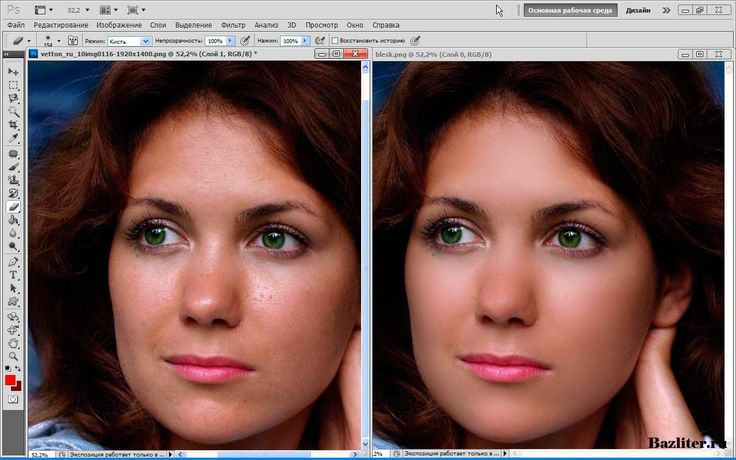
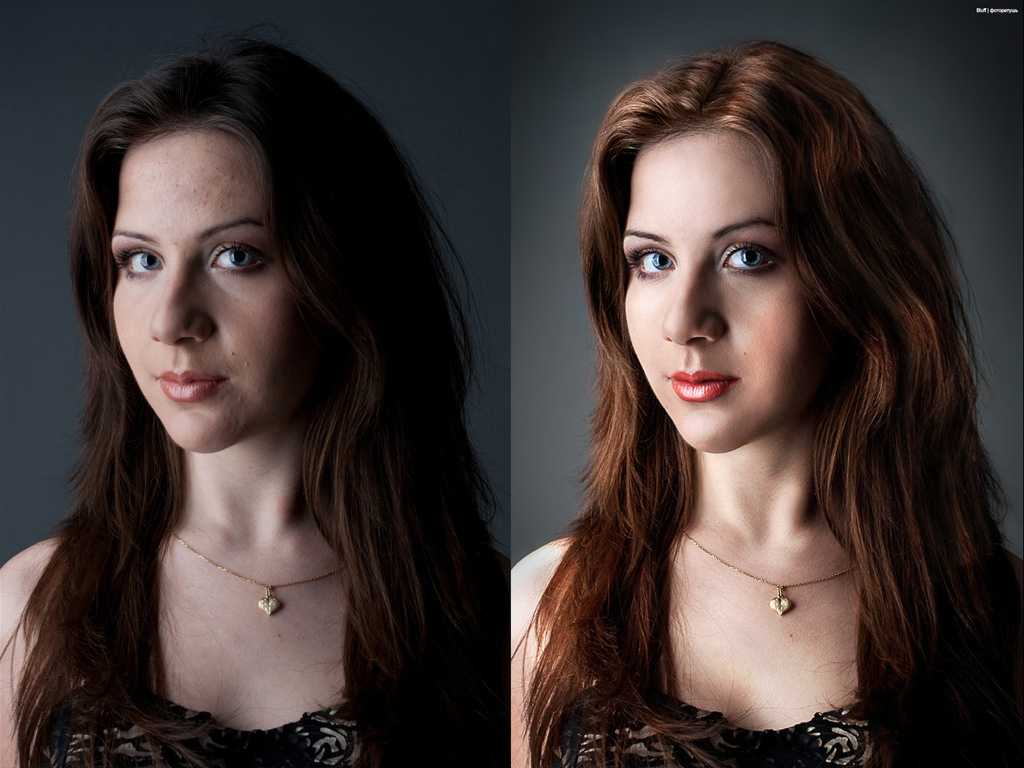
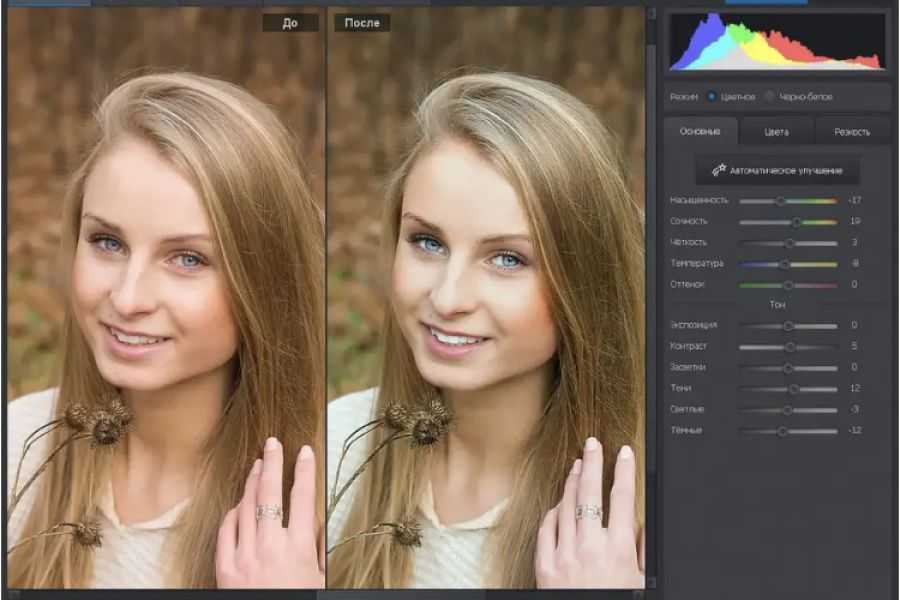
При просмотре нескольких фотографий, наш взгляд автоматически остановится на тех из них, которые имеют яркие, сочные и насыщенные цвета.
Но если Вы будете просто бездумно поднимать насыщенность всех цветов изображения, то скорее всего из этого ничего хорошего не получится — Вы получите яркое пятно из различных красок и взгляду просто не за что будет уцепиться.
Восприятие фотографии во многом зависит от того, какие объекты выглядят красочно, сочно, ярко, а какие наоборот, имеют спокойные тона.
Но, как отделить одни тона снимка от других?
Чтобы отделить уже насыщенные цвета на фотографии от ненасыщенных используют маску насыщенности.
Чтобы разобраться во всех нюансах создания и применения таких масок, я записал небольшой видеокурс «Секреты получения насыщенных снимков«.
Курс рассказывает о том, как создать маску насыщенности множеством способов, как её применить к изображению, как избирательно поднять насыщенность определенных участков картинки и рассмотрит множество способов поднятия насыщенности фотографии.
Доброго времени суток! Меня зовут Накрошаев Олег.
Я автор известного в Рунете сайта PhotoshopSunduchok, посещаемость которого составляет от 2-х до 4 тысяч человек ежедневно.
Автор огромного количества уроков по фотошопу, которые размещены на сайте и 12 больших видеокурсов на DVD дисках:
Так как для многих любителей фотошопа тема маски насыщенности оказалось новой и неизведанной, то я записал видеокурс на эту тему.
И я с радостью представляю вам результат моего труда:
После того, как Вы откроете курс в браузере, появится вот такое красивое навигационное меню:
Подробное содержание видеокурса:
Урок 1
«Определение насыщенности и создание маски цветовой насыщенности»
В уроке дано определение цветовой насыщенности снимка, как влияет насыщенность и избирательная насыщенность на восприятие снимка. Показан процесс создания маски цветовой насыщенности и ее использования для редактирования снимка.
Урок 2
Использование маски цветовой насыщенности (пример 1)
На практическом примере показано, как улучшить качество фотографии с помощью маски цветовой насыщенности, которая была создана с помощью операции.
Урок 3
Использование маски цветовой насыщенности (пример 2)
Показан процесс увеличения цветовой насыщенности главного объекта съемки.
Урок 4
Использование маски цветовой насыщенности (пример 3)
На фотографии сделана поканальная коррекция Кривыми и с помощью маски цветовой насыщенности воздействие распространено только на необходимую часть картинки. Показано, как с помощью окна «Стиль слоя» вернуть часть изображения в исходное состояние.
Урок 5
Восстановление перенасыщенных (выбитых) участков фотографии (пример 1)
Использование маски цветовой насыщенности для восстановления структуры перенасыщенных (выбитых) участков картинки.
Урок 6
Восстановление перенасыщенных («выбитых») участков фотографии (пример 2)
Показан метод проявления деталей на отдельных участках фотографии с помощью каналов, Кривых, режимов наложения и цветового пространства Lab.
Урок 7
Использование маски насыщенности в цветовом пространстве HSL/HSB ( версия photoshop CC)
Перевод фотографии в цветовое пространство HSL/HSB с помощью фильтра HSL/HSB и использование маски насыщенности для защиты от воздействия Кривых отдельных частей изображения.
Урок 8
Загрузка дополнительного фильтра HSL/HSB в версию photoshop CS6
В уроке рассказано как загрузить отсутствующий в версиях фотошопа CS6 и ниже фильтр HSL/HSB, который используется для создания маски насыщенности.
Урок 9
Создание маски насыщенности с помощью режимов наложения (пример 1)
В уроке показан способ создания маски цветовой насыщенности с помощью режимов наложения слоев и использование маски для коррекции изображения.
Урок 10
Создание маски насыщенности с помощью режимов наложения (пример 2)
Создание маски цветовой насыщенности с помощью режимов наложения слоев.
Урок 11
Создание маски насыщенности с помощью операции
Коррекция фотографии с помощью маски насыщенности, которая получена путем работы операции.
Урок 12
Использование команд «Цветовой тон/Насыщенность» и «Выборочная коррекция цвета»
Поднятие цветовой насыщенности изображения с помощью корректирующих слоев «Цветовой тон/Насыщенность» и «Выборочная коррекция цвета». Решение проблем, которые возникают в этом случае.
Решение проблем, которые возникают в этом случае.
Урок 13
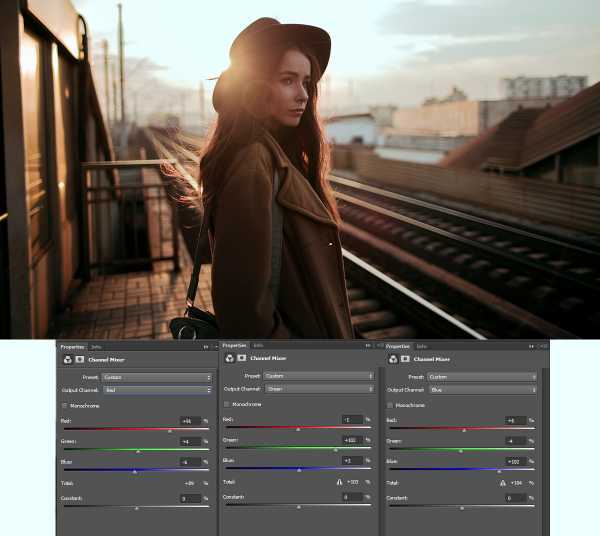
Использование команды «Микширование каналов» и режимов наложения слоев
Поднятие цветовой насыщенности фотографии с помощью режимов наложения слоев и команды «Микширование каналов».
Урок 14
Три способа увеличения насыщенности в режиме Lab
Рассмотрено, как можно увеличить насыщенность фотографии в цветовом пространстве Lab c помощью Кривых и наложения каналов.
Урок 15
Получение яркой (лубочной) фотографии
В уроке раскрыт метод поднятия насыщенности каждого цвета по отдельности, в результате чего получаем рекламную фотографию.
Отдельные примеры выполненных уроков:
Небольшая часть отзывов от моих клиентов:
Материалы курса познавательны изложены доступно. Из курса узнал много новых и полезных в работе функций программы. Большое спасибо за проделанную работу.
После вашего видео-курса я в восторге! Прямо в Adobe Bridg можно смотреть видео-уроки. разные форматы файлов, рамки,костюмы для фотошопа. причём в полный экран. Метаданные позволяют узнать модель фотокамеры и многое другое. Ключевые слова позволяют быстро найти фотографию. В общем у программы много полезных функций, ваш видео-курс позволил мне расширить свои познания, огромное вам спасибо!
разные форматы файлов, рамки,костюмы для фотошопа. причём в полный экран. Метаданные позволяют узнать модель фотокамеры и многое другое. Ключевые слова позволяют быстро найти фотографию. В общем у программы много полезных функций, ваш видео-курс позволил мне расширить свои познания, огромное вам спасибо!
Курс — замечательный. Изложение материала просто прекрасное. Понятно, доступно. Прошел пока не весь. Смотрю урок и закрепляю материал работая с изображениями. То что не хватало. Полностью смогу оценить через три недели когда привезу из очередной поездки 5-6 gb фотографий и сяду их разбирать и собирать фотоальбом.
То , что я успела познать для меня просто шок-я даже не могла предполагать на что способен Bridge.Это просто чудо.Я так и осталась бы в нивединье, если бы не ваш видеокурс.Спасибо вам за все.Представляю сколько еще чудес меня ожидает по мере изучения Bridge дальше.
Примите искренние слова благодарности за Ваш труд! В наше время мало найдётся мастеров готовых делиться своими знаниями и опытом бескорыстно. Тем более с людьми которых никогда не видел. Ваши уроки помогают простым людям из глубинки обрести новые знания, открыть для себя удивительный мир компьютерной графики. И в дальнейшем попытаться заработать денежки для прибавки к пенсии. Крепкого здоровья, Вам Олег, и удачи!
Тем более с людьми которых никогда не видел. Ваши уроки помогают простым людям из глубинки обрести новые знания, открыть для себя удивительный мир компьютерной графики. И в дальнейшем попытаться заработать денежки для прибавки к пенсии. Крепкого здоровья, Вам Олег, и удачи!
Как и все другие видеоуроки Олега Николаевича, этот также очень информативен, дает исчерпывающие рекомендации, как буквально в 2-3 клика избавиться от шума и обеспечить любому изображению надлежащую резкость. Материал изложен в очень сжатой форме, доступен пониманию любого фотошоп — подмастерья. Спасибо Мастеру.
Добрый день, Олег Николаевич! Спасибо Вам за содержательные уроки и видеокурсы, я приобретала их неоднократно, все они очень полезные. Последний приобретенный мной курс «Мастер резкого снимка» не стал исключением. Из него я узнала много нюансов о повышении резкости в различных фотографиях, подробно освещено много различных способов повышения резкости, дано много полезных советов. Все изложено очень понятно. Эти сведения в интернете найти было бы очень трудно. Спасибо!
Эти сведения в интернете найти было бы очень трудно. Спасибо!
Видеокурс «Мастер резкого снимка» мне очень понравился. Когда он поступил в продажу, я не сомневалась, что его надо покупать. И ,конечно, не ошиблась. Курс интересен и полезен в обработке фотографий. Я всегда добавляла резкость при обработке своих фотографий, но после получения из сервиса печати, было не совсем то, что бы хотелось увидеть, то недостаточно, то слишком много резкости, так как резкость добавлялась на глазок. С выходом видеокурса всё изменилось. Я поняла, когда, как и каким методом добавлять резкость, а также избавляться от шумов. Большое спасибо за этот курс.
Если честно, впечатлений за последние дни,как я начала свои первые шаги в изучении фотошопа море. Буквально 3 дня только и делала,что скачивала различные уроки с Вашего сайта и пыталась в них вникнуть и разобраться в процессе, большой плюс Ваших уроков — в понятном языке и доступности излогаемого материала. Так как я совсем совсем новичёк и только делаю первые шаги, впечатления меня просто переполняют . ..Очень давно хотела научиться работать с фотошопом,пробывала сделать это по самоучителям, когда ещё не подключалась к интернету, но у меня мало что получалось и по этому бросила. А видиоуроки и, конечно, такие практические выбенары, очень облегчают эту задачу.
..Очень давно хотела научиться работать с фотошопом,пробывала сделать это по самоучителям, когда ещё не подключалась к интернету, но у меня мало что получалось и по этому бросила. А видиоуроки и, конечно, такие практические выбенары, очень облегчают эту задачу.
Олег, огромное спасибо за ваши уроки и видеокурсы. В каждом вашем уроке можно всегда взять для себя много нового и полезного. Каждый раз даете новые фишки. Мне очень нравятся ваши уроки. Спасибо. Хочется вебинар или курс по художественному коллажу. Олег, вы молодец. Продолжайте доносить знания в массы.
Олег, большое спасибо за видеокурс. Очень много практические советов которые я еще не знала. Я еще новичок в фотошопе, и пока пользовалась самыми примитивными методами . Давно хотела научиться работе с фотографиями, менять свой облик, делать его привлекательней, добавлять на фотографии другой интерьер, делать слайды, привлекательные альбомы и т.д. Много не знаю, но думаю с Вашей помощью постепенно научусь.
Присутствовала на вебинаре Олега Накрошаева. Унала много нового о работе в фотошопе. Несколько способов опробовала прямо во время вебинара))) Результат — на лицо!!))) Все подробно и доходчиво разъяснено, с наглядными изображениями. Очень благодарна Олегу за потраченное время и за внимательные инструкции, да и вообще за желание просто так делиться своими знаниями!!!!
Унала много нового о работе в фотошопе. Несколько способов опробовала прямо во время вебинара))) Результат — на лицо!!))) Все подробно и доходчиво разъяснено, с наглядными изображениями. Очень благодарна Олегу за потраченное время и за внимательные инструкции, да и вообще за желание просто так делиться своими знаниями!!!!
Спасибо огромное за всю проделанную Вами , Олег, работу. Смотрела с большим увлечением. Совершенно ничего лишнего. Все ясно, понятно, интересно. Много узнала новых и очень простых приемов ретуши фотографий а так же настроек фотошопа. Олег , ваш сайт сама по себе находка для желающих научиться обрабатывать фотографии, а этот курс большое его дополнение. Все самое нужное, интересное и полезное показано в одном месте.
За видеокурс большое спасибо! Узнала новые способы работы с привычными вещами, новые нехитрые хитрости)) и очень важные моменты, касающиеся оптимизации работы, то, что делает работу более профессиональной. Однозначно, для меня это было отнюдь не потерянное время! С удовольствием буду покупать Ваши курсы и участвовать в Ваших вебинарах и в дальнейшем!
Меня зовут Ольга и я начинающий фотограф. Данный вебинар очень понравился. Много нового и интересного узнала, кое что подчеркнула новое в обработке портретной фотографии. Ведущего было приятно слушать. Вебинар проходил легко. Это был первый вебинар Олега Накрошаева и я была в большом восторге. С удовольствием буду посещать и другие вебинары Олега Накрошаева. Олег огромное Вам спасибо за уроки и вебинары!!!!
Данный вебинар очень понравился. Много нового и интересного узнала, кое что подчеркнула новое в обработке портретной фотографии. Ведущего было приятно слушать. Вебинар проходил легко. Это был первый вебинар Олега Накрошаева и я была в большом восторге. С удовольствием буду посещать и другие вебинары Олега Накрошаева. Олег огромное Вам спасибо за уроки и вебинары!!!!
Олег, спасибо большое за предоставленную информацию, очень нужную и полезную. Портретная ретушь неотъемлемая часть обработки фото. Применение полученных знаний обязательно улучшит качество моих фотографий. Жду новой встречи с Вами в новых видеокурсах и новых вебинарах.
Был на Вашем вебинаре по портретной ретуши. Являясь подписчиком, я с удовольствием изучаю Ваши уроки по фотошопу, которые всегда отличаются высоким уровнем подачи материала. Вчерашний вебинар не стал исключением, всё было познавательно, понятно и интересно. Спасибо за то, что Вы так понятно и увлекательно преподносите учебный материал. Здоровья, благополучия и новых обучающих курсов по фотошопу.
Очень полезный, познавательный вебинар! Узнала много новых приемов работы в Фотошопе, особенно — работа с корректирующими слоями, ретушь глаз, губ, зубов. Раньше многого не знала. Все очень понятно. Обязательно буду использовать их. Спасибо Вам за обучение!
Некоторое время назад приобрела курс «Мастер резкого снимка». Перед этим на сайте PhotoshopSunduchok прошла тест по определению степени владения самим понятием «резкость» и приёмами работы с ней. Результаты были плачевными. Поэтому сразу ухватилась за возможность ликвидировать пробелы в этой области постобработки фотографий. Так как я уже не первый раз изучаю различные аспекты работы в Photoshop по урокам Олега Николаевича, то в качестве учебных материалов была уверена заранее. Я очень благодарна автору за новый замечательный курс. Снимки стали выглядеть несравнимо лучше. Мне очень подходит форма обучения по видеоурокам, в которых всё изложено максимально чётко, лаконично, доступно.
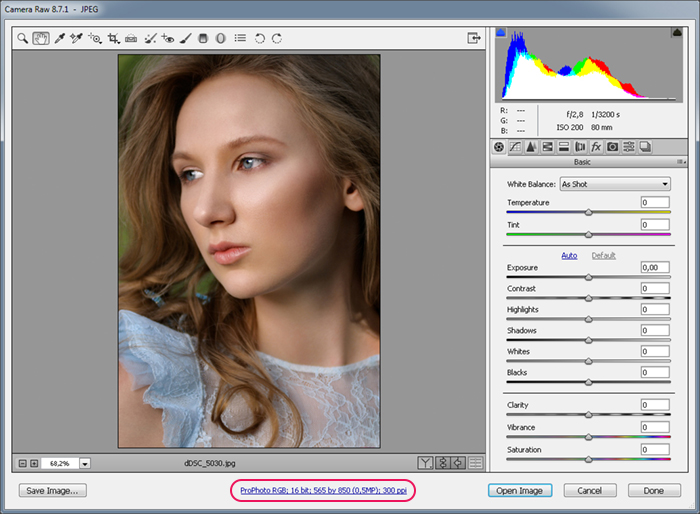
Олег Николаевич, здравствуйте. Честно говоря, я просмотрела видеокурс «Мастер резкого снимка» очень поверхностно. Но даже беглого просмотра оказалось достаточно, чтобы понять, что этот видеокурс позволяет поднять резкость и уменьшить шум практически любой фотографии. Рассмотрены все фильтры и их настройки, необходимые для данной операции. Особенно интересны новые фильтры, используемые в СС2015, а также способы усиления резкости в модуле Camera Raw. Что очень привлекает в этом видеокурсе — это подача материала, а именно, краткие по времени и исчерпывающие по содержанию уроки, обращаться к каждому из которых можно по мере надобности. Изложение материала уроков, как всегда, ясное, последовательное и доступное любому новичку. Олег Николаевич, большое Вам спасибо за всё, чему научили.
Но даже беглого просмотра оказалось достаточно, чтобы понять, что этот видеокурс позволяет поднять резкость и уменьшить шум практически любой фотографии. Рассмотрены все фильтры и их настройки, необходимые для данной операции. Особенно интересны новые фильтры, используемые в СС2015, а также способы усиления резкости в модуле Camera Raw. Что очень привлекает в этом видеокурсе — это подача материала, а именно, краткие по времени и исчерпывающие по содержанию уроки, обращаться к каждому из которых можно по мере надобности. Изложение материала уроков, как всегда, ясное, последовательное и доступное любому новичку. Олег Николаевич, большое Вам спасибо за всё, чему научили.
Скачав Ваш курс, я не очень рассчитывал, что получу много полезной информации. К тому же стоимость курса невысокая. Да и в интернете много информации. Но, являясь много лет Вашим подписчиком, я знал, что Вы обязательно совершенно необычно подадите материал. И я не ошибся! Благодаря курсу, я систематизировал фотографии на компьютере, а заодно избавился от лишнего мусора. Теперь нет проблемы найти быстро нужное фото. Всем рекомендую обучаться обработке фотографий только у Вас!
Теперь нет проблемы найти быстро нужное фото. Всем рекомендую обучаться обработке фотографий только у Вас!
Мало кто из фотографов в полной мере использует такое замечательное приложение Adobe Bridge только из за того, что мало кому известно огромный потенциал заложенный в этом приложении. И как вовремя появился замечательный видеокурс «Секреты работы с Adobe Bridge от А до Я» благодаря которому можно не только ускорить работу с Adobe Photoshop, но и навести порядок в своих архивах !!! Просто и доходчиво в видеокурсе изложены все тайны и возможности приложения, благодаря которым позволяет перейти на новый уровень работы с фотографиями не только фотографам но и дизайнерам.
Технические характеристики курса:
- Используемые версии Adobe Photoshop: CS6, CC (русские версии)
- Обучение можно проходить в любой версии Photoshop, начиная с CS3
- Формат видеоуроков: MP4
- Количество видеоуроков: 15
- Привязка курса к конкретному компьютеру: отсутствует
- Разрешение видеозаписей: 1280×720 px
- Общая продолжительность видеозаписей: 1 час 28 мин
- Объем архива: 310 Мб
Какая же стоимость видеокурса?
Курс доступен только в комплекте Platinum видеокурса «Photoshop. Покоритель Кривых»
Покоритель Кривых»
ДОСТУПНЫЕ СПОСОБЫ ДОСТАВКИ:
Мы отказались от продажи новых курсов на дисках, так как во многих современных компьютерах и ноутбуках уже нет дисковода.
А вот USB-порт есть везде, поэтому мы перешли на флешки. Таким образом, вы можете получить курс одним из двух способов:
СКАЧАТЬ КУРС
С БЫСТРОГО СЕРВЕРА
(стоимость доставки — бесплатно)
ПОЛУЧИТЬ НА ФЛЕШКЕ
ПО ПОЧТЕ
(добавляется стоимость флешки и доставки)
Заказать:
100% гарантия:
Copyright © ИП Накрошаев Олег Николаевич
ОГРН 312057227000015
Служба поддержки: https://photoshopsunduchok.support-desk.ru/
тел: 8-963-4007-996
Skype: luga1962
E-mail: [email protected]
Серия обработки изображений: Часть 1 → Цветовые пространства🌈 | by СомуСан | Analytics Vidhya
Опубликовано в
·
5 минут чтения
·
30 марта 2020 г.
NB: 90 016 Это мой первый пост в блоге Обработка изображений . Это первая часть серии, и в ближайшем будущем будет много других, где я расскажу о различных подтемах, таких как Морфологические операторы, сглаживание и размытие изображений, градиенты, гистограммы, смешивание и размещение изображений и т. д. и как их реализовать с помощью Python OpenCV.
Содержание:
- Что такое цветовое пространство?
- Какие существуют типы цветового пространства?
- Как реализовать их в OpenCV?
Что такое цветовое пространство?
Цвет – это непрерывное явление, это означает, что существует бесконечное количество цветов. Но человеческий глаз и восприятие ограничены. Итак, чтобы идентифицировать эти цвета, нам нужна среда или представление этих цветов, и это представление цвета называется цветовым пространством.
С технической точки зрения цветовая модель или цветовое пространство — это спецификация трехмерной системы координат и подпространства в этой системе, где каждый цвет представлен одной точкой.
Какие существуют типы цветового пространства?
Существует пять основных цветовых моделей. Но я буду писать только о частых (RGB, HSV и HSL).
- RGB (красный, зеленый, синий)
- HSL (оттенок, насыщенность, яркость)
- HSV (значение насыщенности оттенка)
- YUV (яркость, яркость синего, яркость красного)
- CMYK (голубой, пурпурный, желтый, ключевой)
Цветовое пространство RGB:
Цветовое пространство RGB — одно из хорошо известных цветовых пространств, представленных красными, зелеными и синими координатами трехмерной системы координат. В более технических терминах RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) соответствует черному цвету, а (255, 255, 255) — белому. Нулевой, первый и второй компоненты кортежа представляют количество красного, зеленого и синего соответственно.
Нулевой, первый и второй компоненты кортежа представляют количество красного, зеленого и синего соответственно.
Python Реализация цветового пространства RGB:
Здесь мы импортируем необходимые библиотеки. cv2 для преобразования цветового пространства, NumPy для работы с массивами, Matplotlib для отображения изображения, os для доступа к каталогу изображений и tqdm для отображения панели загрузки.
Установка двух пустых списков Z и X для хранения меток с соответствующими изображениями соответственно с указанием размера изображения и пути к каталогу. После этого я определил две функции для возврата типа цветка( assign_lable ) и для доступа к каждому изображению, чтения и изменения его размера ( make_train_data ).
Загрузка изображения, затем преобразование цветового пространства BGR в цветовое пространство RGB, поскольку OpenCV считывает изображение в формате BGR, но Maplotlib использует формат RGB для отображения изображений. Вот почему нам нужно преобразовать цветовое пространство после чтения изображения в RGB.
Вот почему нам нужно преобразовать цветовое пространство после чтения изображения в RGB.
Затем мы делаем три копии фиксированного изображения и делаем любой двухцветный канал каждой копии нулевым для доступа к красным, зеленым и синим цветовым каналам по отдельности. Например, если вы сделаете нулевой и первый цветовые каналы равными нулю, вы получите только канал синего цвета.
Показ этих изображений:
Результат приведенного выше кодаЦветовое пространство HSL:
Общее значение HSL — оттенок, насыщенность и яркость. Вы можете визуализировать HSL в виде цилиндра, как показано на рис. 2 (а). Вокруг цилиндра будут разные цвета, такие как зеленый, желтый, красный и т. д. (фактический оттенок, который мы ищем). Насыщенность — это количество оттенков, которые вы получите, а яркость — насколько темный или яркий цвет. Как видите, верхняя часть цилиндра полностью белая, а нижняя часть полностью черная.
Рис. 2 → Цветовое пространство HSL (Источник: www.google. com)
com)Python Реализация цветового пространства HSL:
Преобразование цветового пространства BGR в цветовое пространство HSL с помощью встроенной функции OpenCV с именем cvtColor() , где мы нужно передать изображение, и из какого цветового пространства в какое цветовое пространство мы хотим изменить изображение. Затем снова копирование и создание нулевого двухцветного канала каждого копируемого изображения для показа каждого цветового канала отдельно.
Теперь отображаются три разных цветовых канала →
Результат приведенного выше кодаЦветовое пространство HSV:
Название HSV происходит от трех координат цветовой модели: оттенка, насыщенности и значения. Это также цилиндрическая цветовая модель, где радиус этого цилиндра подразумевает насыщенность, вертикальная ось подразумевает значение, а угол представляет оттенок. Оттенок — это доминирующий цвет, воспринимаемый наблюдателем, Насыщенность — это количество белого света, смешанного с оттенком, а Значение — это хроматическое понятие интенсивности. Чем ниже значение, тем цвет становится более похожим на черный, чем выше значение, тем становится более похожим на сам цвет. Изменяя эти параметры, мы можем генерировать разные цвета.
Чем ниже значение, тем цвет становится более похожим на черный, чем выше значение, тем становится более похожим на сам цвет. Изменяя эти параметры, мы можем генерировать разные цвета.
Python Реализация цветового пространства HSV:
Преобразование цветового пространства в цветовое пространство HSV с помощью функции cvtColor(). Затем снова копирование и создание нулевого двухцветного канала каждого копируемого изображения для показа каждого цветового канала отдельно.
Отображение каждого отдельного цветового канала →
Вывод приведенного выше кодаСсылки:
Я следовал за этими двумя блокнотами Kaggle, чтобы написать блог. 1-й принадлежит Энрике Мелло, а 2-й принадлежит Сани Камалю.
- https://www.kaggle.com/hrmello/intro-to-image-processing-colorspaces
2. https://www.kaggle.com/sanikamal/image-segmentation-using-color-spaces
Спасибо, что прочитали. Если есть какие-либо вопросы, пожалуйста, дайте мне знать.
Цветовое пространство — SPOT Imaging
Понимание цветового пространства поможет улучшить качество изображений. В этой статье мы рассмотрим три, которые обычно используются в цифровых изображениях: RGB, HSL и HSV.
Начальная школа
Давайте начнем с цветового пространства, с которым мы все знакомы, цветового круга RYB, который мы использовали в начальной школе. Это субтрактивное цветовое пространство, так как чем больше красящего пигмента добавляется в смесь, тем больше света поглощается и тем темнее становится цвет (вспомните разочаровывающий темно-коричневый цвет, который получился в конце наших радостных экспериментов по смешиванию красок). Основные цвета: R ed, Y ellow и B lue. Вторичные цвета — фиолетовый (смесь синего и красного), оранжевый (смесь красного и желтого) и зеленый (смесь желтого и синего). В этом цветовом пространстве вы начинаете с белого света, который содержит полный спектр света. (Вспомним, что прохождение белого света через призму дает радужный спектр цветов. ) Пигмент краски поглощает часть спектра, оставляя часть спектра цвета краски.
) Пигмент краски поглощает часть спектра, оставляя часть спектра цвета краски.
Высшее образование в области компьютеров
Компьютерные мониторы излучают свет, поэтому компьютеры используют аддитивное цветовое пространство, поскольку пиксели добавляют свет к представленному вам спектру. Это излучающее цветовое пространство основано на основных цветах света, воспринимаемых глазом. Это R ed, G reen и B lue. Компьютерный монитор имеет три цвета (красный, зеленый и синий), из которых состоит каждый пиксель. Интенсивность каждой точки соответствует номеру интенсивности цвета, хранящемуся в цветовых данных RGB для этого местоположения пикселя. В качестве аддитивного цветового пространства чем больше света добавляется, тем ярче становится цвет. Вспомните, что полный спектр, сложенный вместе, дает белый свет, поэтому, когда все точки одинаково освещены, вы получаете белый свет. Из этого следует, что уровни серого состоят из равного количества красного, зеленого и синего при более низкой интенсивности. Равные количества красного и зеленого воспринимаются глазом как желтые, равные количества зеленого и синего — как бирюзовые, а равные количества синего и красного — как фиолетовые.
Равные количества красного и зеленого воспринимаются глазом как желтые, равные количества зеленого и синего — как бирюзовые, а равные количества синего и красного — как фиолетовые.
Сколько битов
В цифровых изображениях цвет кодируется в виде набора битов для интенсивности красного, набора битов для интенсивности зеленого и набора битов для интенсивности синего. Необходимое количество битов зависит от способности глаза различать интенсивность основных цветов. Поскольку человеческий глаз может различать 200 уровней яркости, для полной цветопередачи было выбрано 8-битное кодирование (256 уровней). 8 бит на цвет дают нам широко используемый сегодня 24-битный стандарт RGB. Он может отображать более 16 миллионов различных цветов.
Недостаток этого формата возникает при улучшении изображения. Эта слабость связана с усечением данных, которое происходит во время обработки изображения. Данные, которые начинаются как 8 бит на цвет, могут закончиться только 6-битными данными после нескольких вычислений. Полученное изображение может иметь цветные полосы. На изображениях с цветными полосами отсутствуют плавные переходы по изображению. Они выглядят как топографические карты с полосами одного цвета, которые резко меняются на следующий цвет на четкой границе. Решение, позволяющее избежать этой проблемы, состоит в том, чтобы сэмплировать изображение с более высокой битовой глубиной. Этого можно добиться с помощью 30- или 36-битного захвата изображения RGB, что соответствует 10 или 12 битам на цвет. Эти форматы сохраняют 8 хороших битов даже после потери 2-4 битов во время обработки изображения.
Полученное изображение может иметь цветные полосы. На изображениях с цветными полосами отсутствуют плавные переходы по изображению. Они выглядят как топографические карты с полосами одного цвета, которые резко меняются на следующий цвет на четкой границе. Решение, позволяющее избежать этой проблемы, состоит в том, чтобы сэмплировать изображение с более высокой битовой глубиной. Этого можно добиться с помощью 30- или 36-битного захвата изображения RGB, что соответствует 10 или 12 битам на цвет. Эти форматы сохраняют 8 хороших битов даже после потери 2-4 битов во время обработки изображения.
Space for You
Как я уже говорил ранее, это идеальное цветовое пространство для компьютера. Это совсем не интуитивно для человека. Люди думают, что свет имеет три различных аспекта: цвет, интенсивность цвета и яркость. В цветовом пространстве RGB для изменения цвета необходимо изменить соотношение между красным, зеленым и синим. Чтобы изменить интенсивность, вам нужно спроецировать вектор значения RGB в направлении наибольшего значения основного цвета (красного, зеленого или синего). Если вы хотите сделать цвет ярче в цветовом пространстве RGB, вам нужно сохранить соотношение между красным, зеленым и синим одинаковыми, но увеличить их. Любая из этих функций потребует некоторых вычислений. Понимая это, инженеры по цифровым изображениям создали функции, которые манипулируют значениями RGB. Эти функции преобразуют данные в новые цветовые пространства, называемые HSL и HSV.
Если вы хотите сделать цвет ярче в цветовом пространстве RGB, вам нужно сохранить соотношение между красным, зеленым и синим одинаковыми, но увеличить их. Любая из этих функций потребует некоторых вычислений. Понимая это, инженеры по цифровым изображениям создали функции, которые манипулируют значениями RGB. Эти функции преобразуют данные в новые цветовые пространства, называемые HSL и HSV.
Natural Space
Цветовое пространство HSL имеет следующие функции, определенные как:
Оттенок
Оттенок — это то, что мы считаем цветом, равное отношению каждого основного (RGB) цвета к другому. Оттенок определяет, какой это основной цвет. Красный, зеленый, синий, желтый, оранжевый и т. д. Оттенок определяется углом на цветовом круге.
Насыщенность
Насыщенность определяет, насколько интенсивным или серым становится цвет. Понижение насыщенности выравнивает соотношение между каждым из основных (RGB) цветов, что приводит к снижению контрастности и, в крайнем случае, к серому экрану. Увеличение насыщенности увеличивает соотношение между преобладающим основным цветом и подчиненным основным цветом, что приводит к увеличению контраста.
Увеличение насыщенности увеличивает соотношение между преобладающим основным цветом и подчиненным основным цветом, что приводит к увеличению контраста.
Яркость
Яркость увеличивает «яркость» определенного оттенка. Понижение яркости имеет свойство уменьшать числовое значение основных цветов при сохранении пропорций. Увеличение яркости, в свою очередь, увеличивает численное значение основных цветов, сохраняя при этом соотношение одинаковым, пока один из основных цветов не достигнет своего максимума, затем оттенок становится пастельным, а два других значения основных цветов продолжают увеличиваться, пока изображение, наконец, не станет чисто белым. максимальная яркость. Это имитирует реакцию глаз в природе, поскольку по мере того, как объекты становятся ярче, они выглядят более пастельными, пока не становятся размытыми. Этот тип цветового пространства отлично подходит для микроскопии светлого и темного поля.
Цветовое пространство HSL
Хотя HSL хорошо подходит для естественного освещения, он плохо работает для флуоресцентных изображений. Флуоресцентные изображения монохромны. Это означает, что их оттенок никогда не должен меняться при изменении их яркости. Цветовым пространством, которое решает эту проблему, является цветовое пространство HSV, в котором яркость заменена значением. Значение определяется таким образом, что по мере увеличения значения оттенки становятся более насыщенными. В этом цветовом пространстве оттенки никогда не переходят от пастели к белому, так же как монохроматический свет флуоресцентных изображений никогда не меняет длину волны, даже если его интенсивность может увеличиваться.
Флуоресцентные изображения монохромны. Это означает, что их оттенок никогда не должен меняться при изменении их яркости. Цветовым пространством, которое решает эту проблему, является цветовое пространство HSV, в котором яркость заменена значением. Значение определяется таким образом, что по мере увеличения значения оттенки становятся более насыщенными. В этом цветовом пространстве оттенки никогда не переходят от пастели к белому, так же как монохроматический свет флуоресцентных изображений никогда не меняет длину волны, даже если его интенсивность может увеличиваться.
Цветовое пространство HSV
Таким образом, для удобства компьютер использует цветовое пространство RGB. 24-битная выборка изображения RGB отлично подходит для просмотра, но изображения должны быть сэмплированы с разрядностью от 30 до 36 бит, если вы планируете обрабатывать свои изображения. Для вашего удобства вы должны использовать цветовое пространство HSL при работе с изображениями с естественным освещением.

 С технической точки зрения цветовая модель или цветовое пространство — это спецификация трехмерной системы координат и подпространства в этой системе, где каждый цвет представлен одной точкой.
С технической точки зрения цветовая модель или цветовое пространство — это спецификация трехмерной системы координат и подпространства в этой системе, где каждый цвет представлен одной точкой.