Как легко сделать инверсию в фотошопе и в каких случаях она применяется? Что такое инверсия и как ее сделать в фотошопе? Инвертирование изображения.
Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
У них один общий принцип — инверсия Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
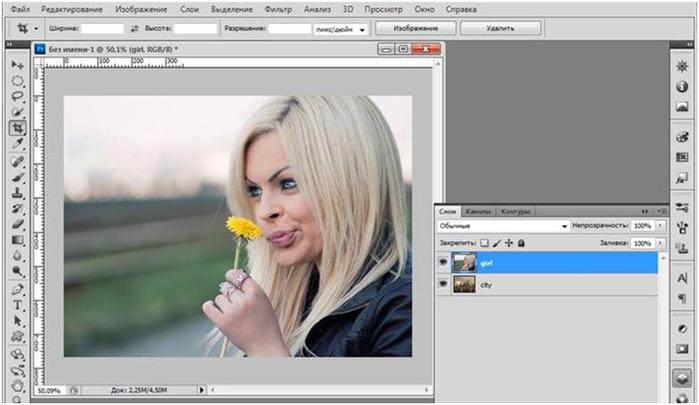
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.
- Представим, что пользователю необходимо инвертировать изображение, для этого нужно объединить все слои в один общий. Это можно сделать в панели слоев, нажав на пункт «Объединить видимые».
- Теперь пользователю предстоит перейти в раздел «Изображение» в верхней части программы.
 Выбираем раздел «Коррекция» и в нем находим пункт «Инвертировать».
Выбираем раздел «Коррекция» и в нем находим пункт «Инвертировать».
Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
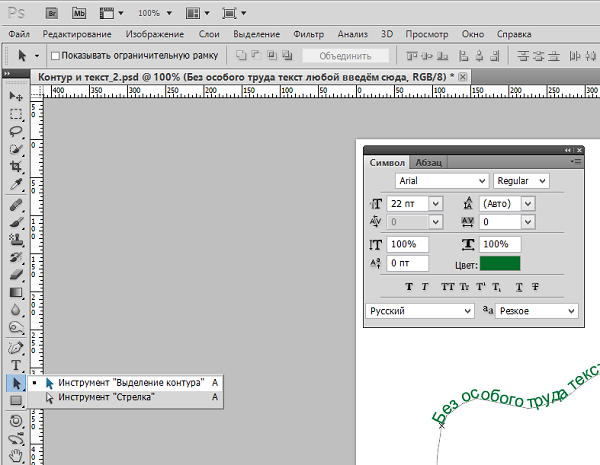
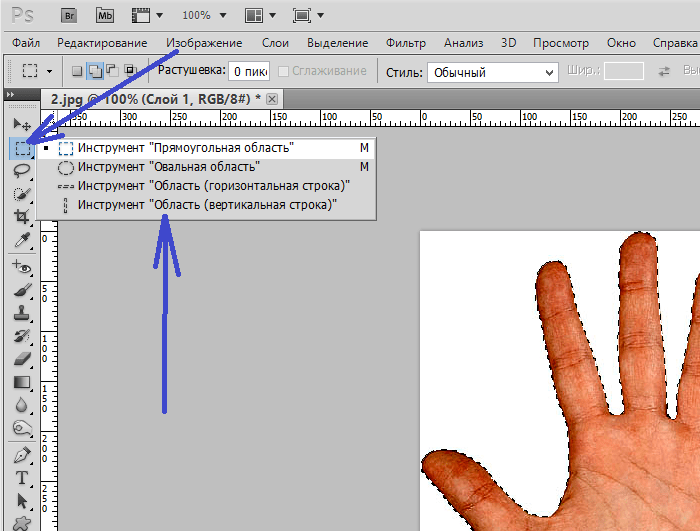
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.
Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
Меню «Коррекции» в Paint.NET содержит различные команды, предназначенные для корректировки цветового содержания изображения. Команд в этом меню может быть больше в зависимости от количества подключенных внешних плагинов plugin для Paint.NET . На рисунке ниже приведен минимальный вид меню «Коррекции», так как оно выглядит в только что установленном редакторе Paint.NET.
Для иллюстрации действия каждой команды из пункта меню «Коррекция» мы будем использовать изображение, приведенное ниже. Это исходное изображение.
В описании большинства из команд на этой странице будет приведен пример — рисунок, полученный из исходного, путем применения той или иной команды Paint. NET из меню «Коррекция».
NET из меню «Коррекция».
Автовыравнивание уровней цвета в Paint.NET
Пункт меню «Автовыравнивание уровней» в меню «Коррекция» графического редактора Paint.NET предназначен для выравнивания цвета изображения. Слишком темные или, наоборот, слишком яркие участки изображения будут отображены в нормальном диапазоне. Эта команда не имеет параметров. Результат после применения выравнивания уровней к исходному изображению можно увидеть на рисунке ниже. Эта команда эквивалентна коррекции «Уровни» с параметрами по умолчанию и нажатой кнопкой «Автоуровень».
Регулировка яркости и контраста изображения в Paint.NET
Пункт меню «Яркость и контрастность» предназначен для того, что бы сделать цвета на рисунке темнее или светлее, иле сделать их более контрастными. Диалоговое окно этой функции имеет два параметра: «яркость» и «контрастность», соответственно.
Так будет выглядеть исходное изображение, если сделать его ярче.
Так будет выглядеть исходное изображение, если сделать его контрастнее.
А так будет выглядеть исходное изображение, если сделать его ярче и контрастнее одновременно.
Размер изображения по размеру окна в Paint.NET
Команда «По размеру окна» масштабирует изображение так, что бы оно полностью помещалось в рабочую область. Это удобно для больших изображений, что бы увидеть весь рисунок целиком. При этом выполнение этой команды не увеличивает масштаб рисунка более 100%, что можно заметить, используя её на маленьком изображении.
Регулировка кривых цвета в Paint.NET
Команда «Кривые» , предназначена для визуального управления цветом в виде кривых. Этому пункту меню «Кривые» посвящена отдельная страница инструкции.
Как сделать изображение черно-белым в Paint.NET
Пункт меню «Сделать черно-белым» предоставляет собой простой способ отменить цвета на картинке и сделать её черно-белой в серых тонах. Пример применения этой коррекции над исходным изображением можно увидеть на рисунке ниже.
Изменение оттенков и насыщенности рисунка в Paint.
 NET
NET
Команда «Оттенок и насыщенность» используется для изменения насыщенности цветов в изображении или изменения их оттенков. Кроме этого с помощью данной команды можно изменять так же яркость цветов. Однако именно для изменения яркости следует использовать специальную команду «Яркость и контрастность», описанную выше, т.к. результат от использования этой функции может быть другим.
Если применить к исходному изображению команду «Оттенок и насыщенность»? со значением параметра «оттенок» 88 и параметра «насыщенность» 158, то результат будет так5им как на рисунке ниже.
Как сделать фото-негатив в Paint.NET
Команда «Инвертировать цвета» по своему действию похожа на превращение фотографии в негатив. Эта команда заменяет цвета на противоположные. Так, если применить к изображению эту команду два раза, то вы получите снова исходное изображение. Если применить эту команду к исходному изображению из нашего примера, то результат будет таким как на рисунке ниже.
Гамма и цветовой диапазон изображения в Paint.
 NET
NET
Команда «Уровни» используется для того, что бы изменить цветовую гамму и диапазон цветов на изображении. Команде «Уровни» посвящена отдельная страница.
Огрубление цветов изображения в Paint.NET
Команда «Огрубление» позволяет уменьшить количество доступных цветов, используемых в изображении. Обычно для каждого цветового канала: красный, зеленый и синий, используется 256 возможных значений (от 0 до 255). С помощью команды «Огрубление» в Paint.NET можно ограничить это значение количеством от 2 до 64, для каждого цветового канала. Уменьшение количества цветов придает изображению эффект искуственно состаренной или ретро-картинки. Применение команды «Огрубление» для нашего примера даст следующий результат.
Как сделать эффект сепия в Paint.NET
Команда «Сепия»
сначала превращает изображение в черно-белое, а потом добавляет тон сепии.
Из истории, одно из значений термина «сепия» — это краска.
Натуральная сепия изготавливалась из чернильного мешка каракатицы. Эта краска использовалась художниками в середине восемнадцатого века при рисовании картин.
Натуральная сепия применялась для тонирования фотографий в коричневый цвет.
Эффектом сепии в фотографии является превращение серебра в сульфид, который становится более стоек к выцветанию.
Поэтому многие старые чёрно-белые фотографии коричневые, так у них больше шансов не выцвести и дожить до наших дней.
Применение команды «Сепия» в
к нашему примеру можно увидеть на следующем рисунке.
Эта краска использовалась художниками в середине восемнадцатого века при рисовании картин.
Натуральная сепия применялась для тонирования фотографий в коричневый цвет.
Эффектом сепии в фотографии является превращение серебра в сульфид, который становится более стоек к выцветанию.
Поэтому многие старые чёрно-белые фотографии коричневые, так у них больше шансов не выцвести и дожить до наших дней.
Применение команды «Сепия» в
к нашему примеру можно увидеть на следующем рисунке.
1. Редактор фото – обрезка, поворот, изменение размера, масштабирование, обработка углов.
2. Работа с текстом — легко добавлять текст к изображению, более 600 шрифтов, десятки стилей, возможность редактирования размера, цвета, прозрачности, подложки и многое другое.
3. Онлайн рисование – полнофункциональная система рисования и редактирования, выбор кистей, их цвета, теней.
4. Фотоээффекты онлайн – множество разнообразных эффектов: резкость, тинт, инверсия, черно-белый, художественные эффекты и пр.
5. Формы – различные простые готовые формы (треугольник, квадрат, окружность, эллипс) для использования с вашей фотографией.
Легкое редактирование форм – изменение размера, цвета, прозрачности, границ, теней.
6. Стикеры – несколько сотен наклеек на различные темы: транспорт, здания, животные, облака, звезды и пр.
8. История — каждая выполняемая в онлайн фоторедакторе операция запоминается в панели “История”,
поэтому всегда можно легко переместиться на несколько шагов назад, а затем вперед.
Инструкция
Если вас раздражает цветовая , используемая на рабочем столе Windows, то вы можете инвертировать цвета фонового изображения. Для этого зайдите в “Панель Управления”, найдите пункт “Специальные возможности”, выберите опцию редактирования контраста и на экране. Поставьте галочку в боксе “Высокая контрастность”. Откройте “Настройки” для редактирования внешнего вида . Нажмите “Применить”, чтобы просмотреть изменения. Если они вас устраивают, сохраните настройки.
Нажмите “Применить”, чтобы просмотреть изменения. Если они вас устраивают, сохраните настройки.
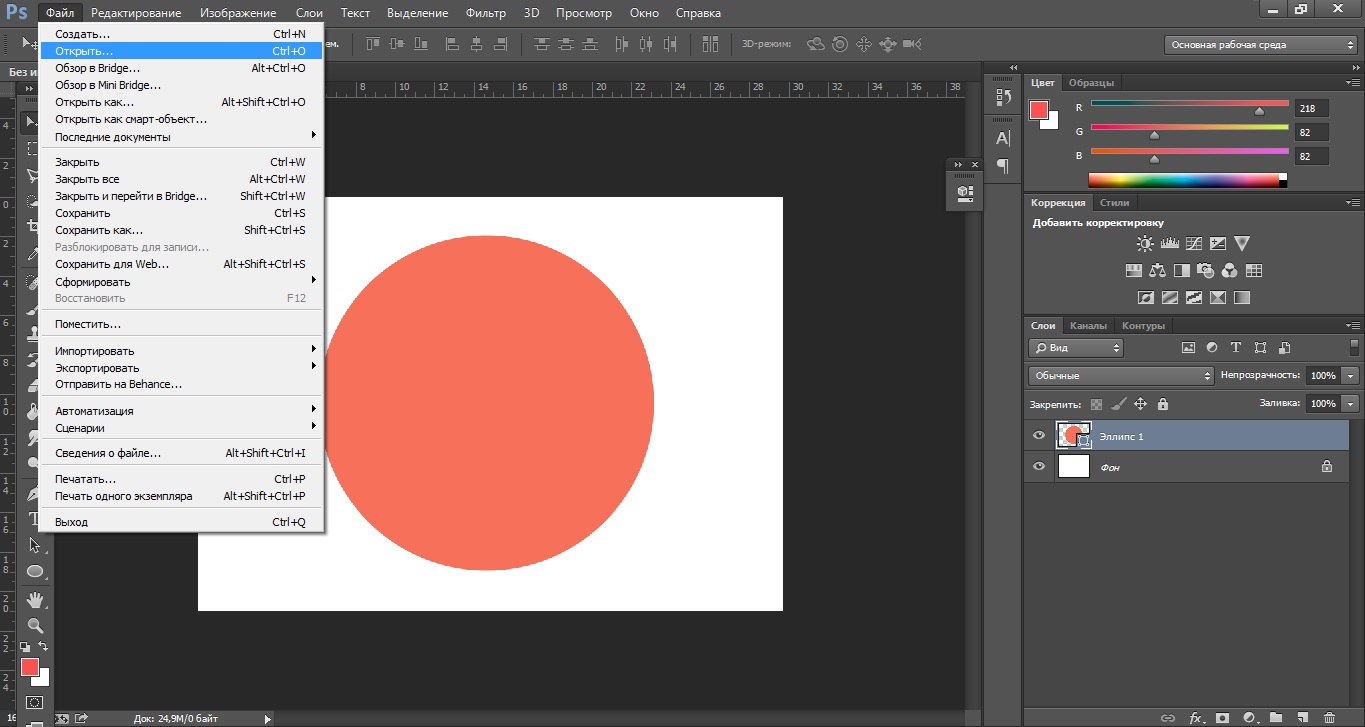
Используйте стандартную программу Microsoft Paint для создания интересного эффекта фотографий. Запустите программу (ее можно найти в “Программы”–“Стандартные”), загрузите нужное изображение с помощью “Файл”-“Открыть”. Если вы хотите инвертировать только часть изображения, выделите нужный отрезок с помощью инструмента выделения. Зайдите в пункт меню “Изображение” и выберите опцию “Инвертировать цвета”. Кроме того, для вызова данной опции вы можете использовать комбинацию клавиш Ctrl+I.
Для того чтобы инвертировать цвета изображения в Adobe Photoshop, запустите программу и откройте нужную картинку. Создайте копию слоя, в котором вы будете работать. Если хотите инвертировать изображение полностью, нажмите CTRL+A. Если хотите инвертировать цвета определенного участка изображения, то выделите нужную часть с помощью инструмента “магнетическое лассо”. Затем зайдите в пункт меню “Изображение” и выберите опцию “Инвертировать“.
Если ваши глаза устали от черных букв на белом фоне, сидя весь день в интернете с Firefox, попробуйте инвертировать цвета в вашем браузере. Чтобы это сделать, зайдите в настройки Firefox вкладка “Содержимое”. Нажмите на кнопку “Цвета”. В открывшемся окне выберите белый цвет для текста и черный для фона. При желании отредактируйте цвета посещенных и непосещенных ссылок. Сохраните изменения и перезагрузите браузер.
У каждого человека есть фотографии, которые помогают воскресить в памяти самые интересные, важные, фееричные моменты жизни. И в наше время часть таких изображений хранятся в электронном варианте. Что дает возможность изменить что-то в них, подкорректировать, или сделать коллаж (для этих целей лучше всего подходит программа Adobe Photoshop). Для этого необходимо выделить часть изображения и иногда — инвертировать выделение.
Вам понадобится
- Программа Adobe Photoshop, фотография
Инструкция
Откройте программу Adobe Photoshop и в ней откройте то изображение, с которым предстоит работать. Для открытия фотографии необходимо зайти в находящийся в верхней части экрана пункт File (в русскоязычной версии – Файл) и далее выбрать пункт Open (Открыть). Выберите нужную фотографию и нажмите кнопку Open (Открыть).
Для открытия фотографии необходимо зайти в находящийся в верхней части экрана пункт File (в русскоязычной версии – Файл) и далее выбрать пункт Open (Открыть). Выберите нужную фотографию и нажмите кнопку Open (Открыть).
Выделите нужную часть открытой фотографии или рисунка. Для этого применяются такие инструменты как lasso tool (Лассо), rectangular marquee tool (прямоугольное выделение elliptical marquee tool (выделение круга), pen tool (перо). Выбрав лассо, зажимаете левую кнопку мыши и ведете курсор до тех пор, пока не выделите все, что вам необходимо. Прямоугольное выделение позволяет выделить любые прямоугольные и объекты, выделение круга – любые
С помощью Фотоконвертера вы сможете за считанные секунды отредактировать большое количество изображений. Одним из популярных инструментов обработки изображений, является инверсия цвета.
Инверсия цвета позволяет увидеть изображение в негативе, а из негатива проявить позитив.
Например, черный становится белым, зеленый становится пурпурным и голубой становится
желтым.
Откройте изображения в Фотоконвертере
Загрузите все фотографии, которые вы хотите редактировать. Добавьте их вручную или загрузите целой папкой.
Добавьте инструмент инверсии
Перейдите к редактированию изображений и нажмите + действие → Корректировка цвета → Инвертировать
При добавлении этого действия, цвета в изображении автоматически инвертируются. Вы сможете увидеть результат в области предпросмотра.
Сохраните результат
Фотоконвертер поддерживает большое количество форматов изображений. Просто нажмите на одну из кнопок (расположеной в нижней части окна), а затем нажмите Старт , чтобы завершить процесс редактирования и преобразования.
Видео инструкция
Если у вас возникли сложности или появился вопрос о работе Фотоконвертера — напишите в службу поддержки пользователей . Мы уделяем внимание каждому входящему сообщению, помогая пользователям решать их задачи и справляться с возникшими трудностями. Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.
Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.
Рассказать друзьям
Интерфейс командной строки
Опытные пользователи могут инвертировать изображения из командной строки в ручном или автоматическом режиме. Фотоконвертер Про позволяет работать с любыми инструментами через консольную утилиту cons_rcp.exe
Использование консольной команды для инвертирования:
Cons_rcp.exe -s «C:\Path_to\input_file.jpg» -o «C:\Path_to\output_file.jpg» -invert
Инструкция:
—invert (inverts colors) Пример: -invert
Консольная утилита для массового инвертирования изображений предназначена для профессионального использования и входит в состав версии Про .
Что такое инверсия и как ее сделать в фотошопе? Цветовая инверсия в Adobe Photoshop Черно белая инверсия онлайн.
Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.
- Представим, что пользователю необходимо инвертировать изображение, для этого нужно объединить все слои в один общий. Это можно сделать в панели слоев, нажав на пункт «Объединить видимые».
- Теперь пользователю предстоит перейти в раздел «Изображение» в верхней части программы. Выбираем раздел «Коррекция» и в нем находим пункт «Инвертировать».
Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.
Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
1. Редактор фото – обрезка, поворот, изменение размера, масштабирование, обработка углов.
2. Работа с текстом — легко добавлять текст к изображению, более 600 шрифтов, десятки стилей, возможность редактирования размера, цвета, прозрачности, подложки и многое другое.
3. Онлайн рисование – полнофункциональная система рисования и редактирования, выбор кистей, их цвета, теней.
4. Фотоээффекты онлайн – множество разнообразных эффектов: резкость, тинт, инверсия, черно-белый, художественные эффекты и пр.
5. Формы – различные простые готовые формы (треугольник, квадрат, окружность, эллипс) для использования с вашей фотографией.
Легкое редактирование форм – изменение размера, цвета, прозрачности, границ, теней.
6. Стикеры – несколько сотен наклеек на различные темы: транспорт, здания, животные, облака, звезды и пр.
7. Слои и объекты — полнофункциональная система слоев, можно использовать перетаскивание, изменить Z-индекс и пр.
8. История — каждая выполняемая в онлайн фоторедакторе операция запоминается в панели “История”,
поэтому всегда можно легко переместиться на несколько шагов назад, а затем вперед.
Инструкция
Если вас раздражает цветовая , используемая на рабочем столе Windows, то вы можете инвертировать цвета фонового изображения. Для этого зайдите в “Панель Управления”, найдите пункт “Специальные возможности”, выберите опцию редактирования контраста и на экране. Поставьте галочку в боксе “Высокая контрастность”. Откройте “Настройки” для редактирования внешнего вида . Нажмите “Применить”, чтобы просмотреть изменения. Если они вас устраивают, сохраните настройки.
Используйте стандартную программу Microsoft Paint для создания интересного эффекта фотографий. Запустите программу (ее можно найти в “Программы”–“Стандартные”), загрузите нужное изображение с помощью “Файл”-“Открыть”. Если вы хотите инвертировать только часть изображения, выделите нужный отрезок с помощью инструмента выделения. Зайдите в пункт меню “Изображение” и выберите опцию “Инвертировать цвета”. Кроме того, для вызова данной опции вы можете использовать комбинацию клавиш Ctrl+I.
Для того чтобы инвертировать цвета изображения в Adobe Photoshop, запустите программу и откройте нужную картинку. Создайте копию слоя, в котором вы будете работать. Если хотите инвертировать изображение полностью, нажмите CTRL+A. Если хотите инвертировать цвета определенного участка изображения, то выделите нужную часть с помощью инструмента “магнетическое лассо”. Затем зайдите в пункт меню “Изображение” и выберите опцию “Инвертировать“. В настройке “Режим смешивания” смените “Нормальный” на “Цветной”.
Создайте копию слоя, в котором вы будете работать. Если хотите инвертировать изображение полностью, нажмите CTRL+A. Если хотите инвертировать цвета определенного участка изображения, то выделите нужную часть с помощью инструмента “магнетическое лассо”. Затем зайдите в пункт меню “Изображение” и выберите опцию “Инвертировать“. В настройке “Режим смешивания” смените “Нормальный” на “Цветной”.
Если ваши глаза устали от черных букв на белом фоне, сидя весь день в интернете с Firefox, попробуйте инвертировать цвета в вашем браузере. Чтобы это сделать, зайдите в настройки Firefox вкладка “Содержимое”. Нажмите на кнопку “Цвета”. В открывшемся окне выберите белый цвет для текста и черный для фона. При желании отредактируйте цвета посещенных и непосещенных ссылок. Сохраните изменения и перезагрузите браузер.
У каждого человека есть фотографии, которые помогают воскресить в памяти самые интересные, важные, фееричные моменты жизни. И в наше время часть таких изображений хранятся в электронном варианте. Что дает возможность изменить что-то в них, подкорректировать, или сделать коллаж (для этих целей лучше всего подходит программа Adobe Photoshop). Для этого необходимо выделить часть изображения и иногда — инвертировать выделение.
Что дает возможность изменить что-то в них, подкорректировать, или сделать коллаж (для этих целей лучше всего подходит программа Adobe Photoshop). Для этого необходимо выделить часть изображения и иногда — инвертировать выделение.
Вам понадобится
- Программа Adobe Photoshop, фотография
Инструкция
Откройте программу Adobe Photoshop и в ней откройте то изображение, с которым предстоит работать. Для открытия фотографии необходимо зайти в находящийся в верхней части экрана пункт File (в русскоязычной версии – Файл) и далее выбрать пункт Open (Открыть). Выберите нужную фотографию и нажмите кнопку Open (Открыть).
Выделите нужную часть открытой фотографии или рисунка. Для этого применяются такие инструменты как lasso tool (Лассо), rectangular marquee tool (прямоугольное выделение elliptical marquee tool (выделение круга), pen tool (перо). Выбрав лассо, зажимаете левую кнопку мыши и ведете курсор до тех пор, пока не выделите все, что вам необходимо. Прямоугольное выделение позволяет выделить любые прямоугольные и объекты, выделение круга – любые
Инверсия в фотошопе
— это операция, которая делает конечное значение обратным или противоположным исходному значению. Различают два вида инверсии в фотошопе: выделения и цвета.
Различают два вида инверсии в фотошопе: выделения и цвета.
Инверсия выделения (Inverse) — это операция, которая очень часто применяется в работе с выделенными областями. Суть в том, что создав выделение какой-либо области, вы можете поменять ее местами с не выделенной областью.
На примере выше, изображение «До» показывает, что создано выделение персонажа (об этом сигнализируют «марширующие муравьи» по контуру злобного кота).
После инверсии выделения , появилась дополнительная пунктирная рамочка по периметру картинки. Это говорит о том, что теперь выделена исключительно та часть, что находится между этими рамками, то есть белый фон.
Выделение — Модификация — Инверсия
Горячая клавиша: Ctrl+Shift+I
Инверсия цвета
Инверсия цвета
(Invert) нужна для изменения цветов на противоположные. При этом значение яркости изображения изменяется на значение на 256-шаговой шкале значений цвета. Например, если значение пикселя составляет — 250, то его противоположность да данному правилу будет — 5. Вы видите как идет замены светлых цветов на темные и наоборот.
Например, если значение пикселя составляет — 250, то его противоположность да данному правилу будет — 5. Вы видите как идет замены светлых цветов на темные и наоборот.
Чтобы ее применить выполните команду:
Изображение — Коррекция — Инверсия
Горячая клавиша: Ctrl+I
Вконтакте
Одноклассники
Google+
Как в фотошопе сделать мягкие края
Растушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
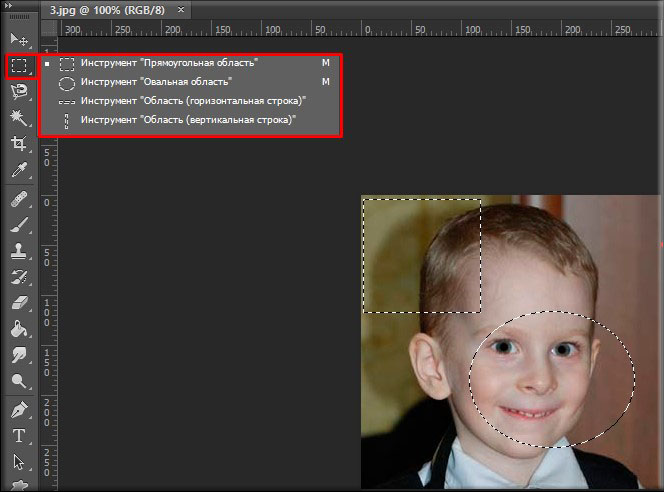
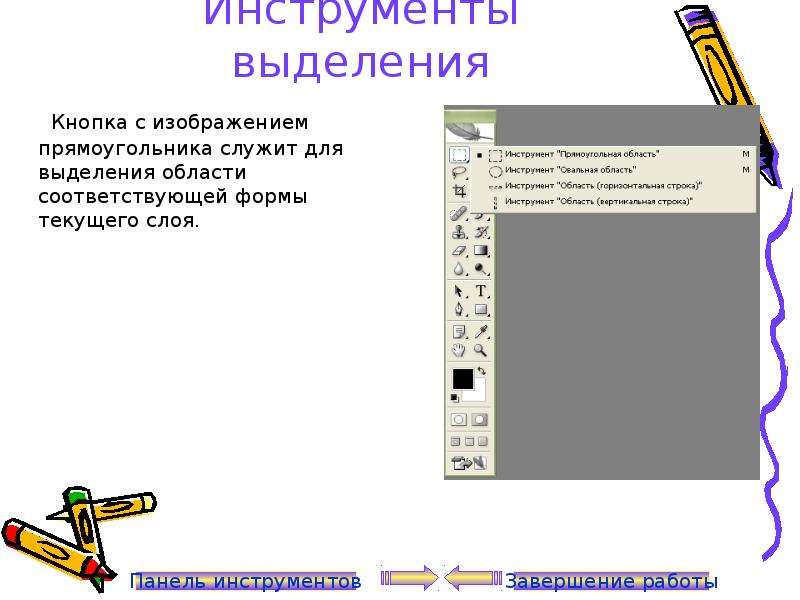
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).
Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
Шаг 6
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.
Шаг 8
Инвертируем выделение — Ctrl+Shift+I.
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.
Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Шаг 10
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Шаг 11
Примените к желтому слою режим наложения Цветовой тон.
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как размыть края изображения в Фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.
Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.
На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
После этого выделите область, которую вам не нужно размывать.
Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.
Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.
Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.
Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”
Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.
После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.
Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.
После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.
Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.
С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.
Как размыть края в Фотошопе: 2 простых способа
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Способ номер один
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение», а затем выбираем «Овальная область». При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение», выбираем «Модификация» и «Растушевка».
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q.
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие», а затем «Размытие по Гауссу».
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК».
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL. Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать размытые края фотографии в фотошопе
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
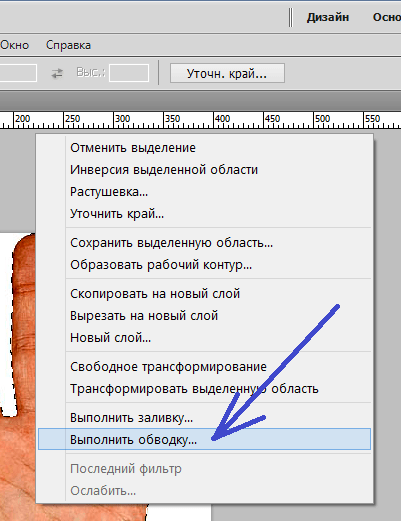
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд . Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Как сгладить края объекта после вырезания в Фотошопе
Во время работы в программе Photoshop достаточно часто приходится вырезать какой-либо объект для его последующего переноса в новое место, наложения на другой фон и т.д. При этом края объекта после вырезания не всегда получаются аккуратными. Давайте посмотрим, каким образом это можно исправить.
Примечание: подробно останавливаться на том, как отделить объект от фона, мы не будем, так как рассматривали это в отдельной статье – “Как вырезать объект в Фотошопе”.
Сглаживаем края объекта
Работать будем со следующим вырезанным объектом.
Для большей наглядности разместим цветок на черном фоне.
Наши дальнейшие действия:
- Выбираем слой с нашим объектом (цветком) в Палитре слоев.
- Затем, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя.
- Таким образом нам удастся загрузить выделенную область (другими словами, выделить объект).
- На боковой панели инструментов выбираем любой инструмент из группы “Выделение”, например, “Прямоугольную область”.
- В верхней строке параметров жмем по кнопке “Выделение и маска” или “Уточнить край” – зависит от версии Фотошопа. В наше случае – первый вариант.
- Откроется окно, где мы можем настроить свойства инструмента. Здесь мы определяемся с режимом просмотра (в нашем случае мы ничего не выбрали), устанавливаем прозрачность на уровне 100%, чтобы в реальном времени отслеживать результат вносимых изменений в области предпросмотра. Работать будем со следующими параметрами:
- Сглаживание – как следует из названия, отвечает за сглаживание зубчатых краев. Чем выше установленное значение, тем больше эффект.
- Растушевка – позволяет смягчить края, создав границу по краям объекта в виде градиента. Чем выше значение, тем шире получится граница.
- Сместить край – позволяет убрать участки фона, случайно попавшие в область выделения при вырезании объекта. Положительное значение расширяет края, отрицательное – сужает.
- Остальные параметры используются не так часто и в большинстве случаев остаются нетронутыми.
- После того, как настройки выполнены, убеждаемся в том, что для параметра “Вывод в” выбран вариант “Выделение” и жмем кнопку OK.
- Получаем видоизмененное выделение объекта на холсте.
- Теперь необходимо удалить лишние участки, не попавшие в область выделения. Щелкаем правой кнопкой мыши по холсту и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”. Также вместо этого можно воспользоваться комбинацией клавиш Ctrl+Shift+I.
- После того, как команда будет выполнена, должны выделиться все участки за пределами объекта, в т.ч., холст по контуру. Жмем кнопку Del или Backspace, чтобы удалить их.
- Снимаем выделение с помощью сочетания Ctrl+D, после чего можем оценить результат наших трудов.
Заключение
Итак, мы только что рассмотрели, как можно сгладить края вырезанного объекта в Photoshop. Выполненные настройки продемонстрированы в качестве примера, и ваши значения параметров могут отличаться от наших. И напоследок, лучше потратить немного больше времени на качественное отделение объекта от фона, чтобы потом не пришлось слишком много сглаживать и смягчать его края.
Растушевка в Фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Эта статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет, каким образом ее можно выполнить в графическом редакторе.
Растушевка в Photoshop
Растушевка или Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя. Доступна она может быть исключительно при работе с выделением и отмеченной областью.
Основные положения при работе: вначале обозначаем параметры растушевки, затем создаем выделенную область. Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении. Затем избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные. Подробнее об этом мы поговорим в практической части урока.
Настройки растушевки для инструментов
Группа «Выделение»:
- Область в форме прямоугольника;
- область в форме овала;
- зона в горизонтальной строке;
- зона в вертикальной строке.
Другие инструменты выделения:
- «Лассо»;
- «Магнитное лассо»;
- «Прямолинейное лассо».
В качестве примера берем один инструмент из списка — Лассо. Смотрим на панель с характеристиками. Выбираем настройку на верхней панели инструментов, которая даст возможность задать параметры для растушевки, а затем выделяем область. Для других инструментов параметр находится в том же месте.
Меню «Выделение»
Если произвести выделение определенной области, на панели управления получим доступ к действиям – «Выделение — Модификация», и далее – «Растушевка».
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек? Ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения. Если не обдумать эти действия, а затем изменить ваши предпочтения уже после создания выделенной области, нельзя будет применить желаемые настройки к ней с использованием панели с параметрами.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами. При работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка». Всплывет диалоговое окошко – «Растушевка выделенной области», где можно вводить значение, а результат будет получен сразу же по применении функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
Практика
- Открываем картинку.
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой», тогда жмите ОК.
- По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область».
Рамка для выделения создается с отступом от края.
Важно: Команда Растушевка не будет доступной, когда с правой либо с левой от выделения стороны не будет свободного пространства части изображения.
- Берем «Выделение — Модификация — Растушевка».
Во всплывшем окошке Вам понадобиться указать значение в пикселях для определения габаритов растворения краев для картинки, к примеру, мы выставили значение 50.
Выделяемые углы после этого скругляются. Важный этап, на котором нужно определить, что именно вы уже выделили. Если все правильно, в рамочке окажется центральная часть картинки.
- Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена инверсия (CTRL+SHIFT+I), которая нам в этом помогает.
- Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
- Удаляем края картинки при помощи нажатия на клавиатуре DELETE.
Важно: Если нажать удаление более одного раза, Фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, мы нажали удаление трижды.
- CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для сглаживания резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажами. Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера рассмотрим процесс создания небольшого коллажа.
- На компьютере создаем папку, в которую скачаем исходники — текстуру, а также клипарт с животными. Создаем новый документ, к примеру, с размером 655 на 410.
- Клипарт добавляем к новому слою, для чего нужно перейти к созданной ранее папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывающего — Открыть с помощью, затем AdobeP hotoshop.
- В новой вкладке в Фотошопе будут открыты животные. Перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение», перетаскиваем животных в документ, что был заранее создан. После того как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
- Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование», используя CTRL+T. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT, чтобы не нарушить пропорции в изображении.
- Следующий этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3. Поверх слоя с животными появится текстура с огромными размерами. Оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем. Переместите слой с животными выше текстуры на палитре со слоями.
- Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне. Дефект отделения от фона белого цвета будет виден сразу же, поскольку вы заметите тонкую полоску белого. Если вы этого дефекта не наблюдаете, значит, переход получился вовсе неестественен от шерсти животного до окружающей среды. В таком случае нам понадобится растушевка для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона. Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
- CTRL+SHIFT+I поможет произвести инвертирование выделения.
SHIFT+F6 вводит размер растушевки, для чего возьмем 3 пикселя.
Delete поможет удалить лишнее после применения растушевки. Для лучшего эффекта мы нажали три раза.
CTRL+D поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу. Таким образом мы добились смягчения краев на нашем коллаже.
Важно: Большие габариты могут не позволить рамочке поместится в видном пространстве в Фотошопе. Нужно убавить масштаб для документа — CTRL+−.
Методы растушевки помогут вам сделать свои композиции более профессиональными.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сгладить края в Photoshop (Перо Photoshop)
Иногда ваша задача при редактировании — создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с изображением человека, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, это умение необходимо для того, чтобы составное изображение выглядело естественно.(Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовая функциональность Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Проверьте это и узнайте, как использовать сглаженные края в Photoshop (или как растушевать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах по размытию краев (Photoshop) и уточнению гладких краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, приступим к приятному, творческому и плавному процессу создания размытых краев на ваших фотографиях!
Этап 1.Извлечение фото: основные настройки
Чтобы начать смягчать края, вы должны создать правильное выделение для переднего плана. Для этого подойдет Refine Edge (Photoshop).
Примечание. «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке в Photoshop.
Выбор за вами.Просто имейте в виду, что чем лучше подготовлен исходный материал (в нашем случае выбранное изображение), тем легче вы поместите его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask . Или используйте инструмент быстрого выбора (например, Quick Selection, Magic Wand или Lasso ), затем выберите Select and Mask .
- Уточните свой выбор с помощью функций на панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выделения ( Onion Skin , Marching Ants , Overlay , On Black , On White , Black & White или On Layers ) и используйте ползунок Непрозрачность , чтобы отрегулировать его.
- Используйте кисть Quick Selection , чтобы изменить выделение широкой кистью.
- Используйте кисть Refine Edge для точной настройки.
- Добавьте последние улучшения с помощью инструмента Brush .
Этап 2. Растушевка краев (вариант в Photoshop): самый распространенный способ уточнить выделение
Обычно растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент прекрасно решает проблему использования гладких краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Итак, как правильно и эффективно использовать перо в Photoshop? Это простое руководство и есть ответ:
- Первый способ — изменить настройки в Properties Menu после процесса маскирования.
- Вот результат, когда вы вставляете выделение на новый слой:
- Получите доступ к инструменту Marquee , чтобы сделать выделение, которое вы скопируете и вставите на новое изображение позже (завершите этот шаг, если вы пропустили предыдущий этап ). Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольного и квадратного выделения лучше выбрать инструмент «Прямоугольная область». Для круглых изображений лучше подойдет параметр Ellipse Marquee.
- Проведите курсором по изображению, чтобы создать границу (пространство для этих гладких краев, которые предлагает Photoshop).
- Доступ к инструменту Feather с помощью параметра Изменить в главном меню Выбрать .
- Выберите значение пера в Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевать в Photoshop? Вводимый вами радиус растушевки устанавливает количество пикселей, на которое края вашего выделения будут смягчены.Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите что-нибудь от 20 до 30.
Хотите знать, как лучше использовать гладкие края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае слишком узкие края можно оптимизировать, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшее ретуширование фотографии после завершения корректировок с помощью пера Photoshop.Stage 3. Инструмент Photoshop Blur Tool (или как использовать сглаженные края в Photoshop как профессионал)
На продвинутом уровне инструмент «Размытие» в Photoshop — лучший способ создать плавный переход с точки зрения освещения и точно объединить два изображения.
Так как же сделать так, чтобы Photoshop размыл края правильно?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы все еще можете создавать размытие краев в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Zoom , чтобы просмотреть края, которые необходимо улучшить.
2. Нажмите ] или [, чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно выбрать размер кисти? Мы советуем выбирать размер, немного превышающий толщину края. Это приведет к точному размытию, не касающемуся окружающей области.
3. Используйте ползунок Strength .При выборе значения учтите следующее: чем выше процент, тем ярче становится приложение инструмента размытия Photoshop.
Этап 4. Оцените результат и подумайте о постобработке
Применяя к фотографии так много фокусов, важно останавливаться и оценивать результат каждого действия. Проверьте, достигли ли вы нужного эффекта на каждом этапе:
Этап 1 : Выбранный вариант полностью присутствует. Другими словами, вы выбрали достаточно области фотографии, чтобы не обрезать что-то важное после всех настроек. Stage 2 : края выделенных фрагментов оптимальной мягкости и не выглядят резкими. Stage 3 : Все детали на размытых краях опущены.
Если все в порядке, рассмотрите возможность постобработки. После того, как вы внесли так много важных изменений, все, что вам нужно, это простое редактирование, которое не повлияет на качество вашей фотографии. Мы рекомендуем проверить этот цветной редактор фотографий. В нем есть все, что вам нужно в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Этап 5.Если что-то пойдет не так, воспользуйтесь спасательным кругом!
Если вы понимаете, что после того, как потратили столько времени и сил на создание сглаженных краев в Photoshop, результат плохой, не расстраивайтесь слишком рано. На рынке есть несколько программ, которые проще в использовании и могут создавать плавные края такого же качества.
Здесь мы представим функциональные возможности Luminar. Фактически, Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на перо Photoshop.
Среди множества фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить простые инструменты к каждому из них. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, в Luminar маскировать намного проще, чем в Photoshop. Чтобы оценить его простоту, прочтите этот обзор.
Покрывая все основные потребности для создания гладких краев и оставаясь простым и удобным, Luminar является спасательным средством для тех, кто борется с Photoshop.Не стесняйтесь использовать!
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как смягчить края с помощью растушевки в Adobe Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как смягчить края с помощью растушевки в Adobe Photoshop CS6
Автор: Дженнифер Смит, Кристофер Смит, Фред Герантаби
Как ретушировать изображение в Adobe Photoshop CS6 мало что значит, если вы не знаете, как сделать ретушь незаметной. Если вы увеличиваете цвет лица генерального директора с помощью кривых, хотите ли вы, чтобы оно выглядело так, как будто к его щеке прикрепили блин? Конечно, нет — это не разумно (или неразумно).Если вместо этого растушевать выделенную область (размыть ее края), вы создадите естественный переход между выделенной областью и фоном изображения.
Чтобы растушевать изображение, выполните следующие действия:
-
Создать выделение.
Для изображения без перьев, показанного наверху, используйте инструмент Elliptical Marquee Tool, чтобы сделать выделение. Затем скопируйте выделение; создать новое пустое изображение; и вставьте выделение в новое изображение.
Чтобы создать растушеванное изображение внизу, используйте инструмент Elliptical Marquee Tool, чтобы выбрать ту же область на исходном изображении, и перейдите к шагу 2.
-
Выберите «Выделение» → «Изменить» → «Растушевка».
-
В появившемся диалоговом окне «Растушевка» введите значение в текстовое поле «Радиус растушевки» и нажмите «ОК».
Например, введите 20 в текстовое поле «Радиус растушевки». (Затем скопируйте выделение, создайте новое изображение и вставьте выделение с растушевкой в новое изображение, чтобы создать изображение внизу.) Voilà! Края изображения смягчены на участке размером 20 пикселей.Этот метод также называется виньетка в полиграфической промышленности.
Результаты растушевки зависят от разрешения изображения. Растушевка в 20 пикселей в изображении с 72 ppi (пикселей на дюйм) — это гораздо большая область, чем растушевка из 20 пикселей на изображении 300 ppi. Типичные значения для красивой виньетки на краю изображения составляют от 20 до 50 пикселей. Поэкспериментируйте с изображениями, чтобы найти то, что вам больше всего подходит.
Этот эффект размытия создает приятные мягкие края изображения, но он также полезен при ретушировании изображений.Выполните следующие действия:
-
Используя любой метод выделения, создайте выделение вокруг той части изображения, которую вы хотите осветлить.
-
Выберите Select → Modify → Feather; в появившемся диалоговом окне «Растушевка» введите 25 в текстовое поле «Радиус растушевки» и нажмите «ОК».
Если появляется сообщение об ошибке, скажем, «Ни один пиксель не выбран более чем на 50%», нажмите «ОК» и создайте более крупное выделение.
-
Выберите Изображение → Коррекция → Кривые.
-
Щелкните в центре кривой, чтобы добавить точку привязки, и перетащите вверх, чтобы сделать изображение светлее.
Этот шаг осветляет средние тона изображения.
Обратите внимание на то, как освещение исчезает, так что коррекция не имеет определенного края.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
.Как создать границу с мягкими краями в Photoshop
Без границы с мягким краем
С мягкой кромкой
Из этого туториала Вы узнаете, как сделать фотографии мягкими. Этот метод в основном используется для коллажей, но его также можно использовать для дисплеев, отчетов или просто для того, чтобы сделать изображение более приятным для глаз. Как только вы откроете свою фотографию в фотошопе:
1. Выберите инструмент Rectangular Marquee Tool или Elliptical Marquee Tool.В этом примере я использовал инструмент Elliptical Marquee Tool.
2. Сделайте хороший выбор в соответствии с тем, что вы хотите в конечном продукте. Также позвольте немного больше места, чтобы создать достаточно места для мягкого края, чтобы вы не потеряли то, что хотели бы сохранить.
3. Затем выберите «Растушевка» в меню «Выбор». (Выбрать> Перо). Для этой фотографии я ввел 45 пикселей, вы можете выбрать другое количество.
4. Затем скопируйте этот выбор (Правка> Копировать)
5. Создайте новый документ (Файл> Новый)
6. Вставьте выделение в новый документ (Правка> Вставить).
.
Как сгладить края в Photoshop после выделения
Попробуйте эти методы, чтобы сделать выбор более естественным и естественным, чтобы можно было выделить объекты на изображении с плавными краями.
Создание выделения — это первый шаг в использовании Photoshop для выделения объектов и частей изображений. Компоновка или создание нового изображения путем объединения двух или более изображений — одна из основ программы.
После того, как вы сделали выбор, уточнение краев подготовит плавную изоляцию.В этом руководстве мы рассмотрим простые и несложные методы, которые помогут вам получить наилучший возможный выбор.
Выполнение выбора
В этом руководстве мы воспользуемся Волшебной палочкой и Лассо, чтобы показать, насколько хороши эти, казалось бы, простые инструменты. Я выбрал изображение, которое кажется кошмаром, отделить его от фона. Но, комбинируя инструменты, на самом деле это довольно просто.
Даже с нежным мехом песочного цвета на расфокусированном фоне это не так сложно и отнимает много времени, как вы думаете. Изображение через Джон Крукс1. Используйте волшебную палочку, чтобы определить основные границы
Выберите Magic Wand в окне инструментов Tools . В верхней части окна приложения вы увидите поле с надписью Tolerance и введите 20 . Теперь просто щелкните фон (область, которую вы хотите удалить) рядом с объектом, чтобы разделить их.
Один щелчок при допуске 20.Удерживайте Shift и продолжайте щелкать вверх и вокруг каждого изменения цвета, концентрируя щелчки там, где объект встречается с фоном.Если выделение наталкивается на объект, удерживайте Option и щелкните эту область, чтобы отменить выбор в соответствии со значением допуска.
Это примерно вся точность, необходимая для первоначального выбора.Если вы обнаружите, что палочка утомительна или, наоборот, слишком голодна, отрегулируйте Допуск. Измените число на 10 в большую или меньшую сторону, пока не найдете оптимальное место для конкретной области. Если вы столкнулись с однозначной корректировкой, откажитесь от нее и вернитесь к ней на следующем шаге.
2. Уточните выделение с помощью лассо
Если вы обнаружили, что Magic Wand не полностью соединяется в фоновом режиме, мы воспользуемся лассо, чтобы захватить эту область вручную.
Удерживайте Shift, чтобы добавить к живому выделению, и нарисуйте область рядом с объектом. Это позволяет точно настроить определенные области и увеличить расстояние между объектом и фоном.
Точная настройка с помощью клавиш Lasso и Shift.Удерживая Shift, просто лассо оставшийся фон, используя большие широкие мазки.Когда вы собрали все случайные пиксели и выделение «марширующих муравьев» достаточно близко к объекту, нажмите Command + Shift + I с по Выбрать инверсию . Это перевернет выделение, сделав объект живым выделением, а не фоном.
Использовать выделение и маску для сглаживания
Вот хорошие вещи. Когда выделение все еще живо и активны инструменты Magic Wand или Lasso, нажмите кнопку Select and Mask в верхней части окна приложения или нажмите Command + Option + R , как в Pro .
Раскрывающийся список View в правом верхнем углу позволит вам изменить способ отделения выделения от фона. Это «На белом».1. Global Refinements
Раздел Global Refinements , расположенный в правой части окна, позволяет выполнять пошаговые корректировки определенных атрибутов, пока не будут достигнуты желаемые изменения.
Чтобы начать уточнение выбора, начните со следующих настроек:
- Сглаживание: 3 — округляет любые неровные части, придавая выделению сглаженные границы.
- Растушевка: 0,5 пикселя — смягчает или растушевывает край выделения.
- Контраст: 0 — больше используется для неорганических форм, когда для выделения требуется помощь с переходом цвета или контраста.
- Shift Edge: -20% — переносит границу вместе с другими параметрами Global Refinement (внутрь или наружу) для регулировки размера всего выделения.
2. Обнаружение края
На таком изображении, когда есть много волнистостей и свет проходит сквозь мех на фоне, мы можем использовать элементы управления Edge Detection над Global Refinements, чтобы увидеть, может ли Photoshop лучше определить эти области.
Under Edge Detection — это всего лишь два элемента управления: ползунок Radius и флажок Smart Radius . Мы хотим, чтобы они оставались как можно более низкими, чтобы контролировать результаты, и увеличивать их медленно.Начните с ползунка, установленного на 1, и не устанавливайте флажок Smart Radius.
Результаты этого изменения на 1 пиксель могут быть всем, что вам нужно. Если нет, увеличивайте радиус на пиксель за раз и проверяйте края выделения, чтобы убедиться, что результаты хорошие. Я поднял до 5 и обнаружил, что в этой ситуации он немного лучше обрабатывает мех.
3. Инструмент Refine Edge Brush Tool
Для получения действительно гладких и четких краев в некоторых сложных ситуациях используйте инструмент Refine Edge Brush Tool .Длинное название простого, но мощного инструмента «Выделение и маска». Эта кисть превращает волосы, мех и все размытые в детскую игру.
Найдите маленькое окно инструментов в верхнем левом углу окна. Второй инструмент — Refine Edge Brush. Выберите его и найдите участок меха, который нужно определить.
Такое крошечное окошко, но оно есть, обещаю.Измените размер, нажав клавишу открытой скобки [, чтобы уменьшить, или клавишу закрытой скобки ] , чтобы увеличить. Как обычно, начни с малого.Теперь щелкните и перетащите кисть через небольшие участки волос / меха за раз, позволяя ей делать свое дело.
Киану «woah»Вы быстро поймете, что этот инструмент — самое близкое к магии, что у нас есть на данный момент в истории человечества. Используйте его с умом, и вы сможете поднять свой неровный, небрежный выбор на новый уровень в изолированном пространстве.
Сравните края в коробке, где использовалась кисть «Уточнить края», с краями за ее пределами. Это даже увеличено до 300% .. .Напомним, что предлагаемые варианты использования инструментов Select и Mask:
- Global Refinements , чтобы сгладить общий выбор.
- Обнаружение краев , чтобы Photoshop обнаруживал и создавал переход.
- Кисть для уточнения краев для выделения участков, в которых волосы, в частности, переходят в фон.
С такой комбинацией элементов управления и инструментов вы больше никогда не встретите другое изображение, которое нельзя было бы проанализировать снова.Между быстрой ручной работой и автоматическим управлением у вас есть все необходимое, чтобы делать плавный выбор, как профессионал.
Кенгуру не живут в джунглях!Или они. . . Изображение джунглей через Quick Shot
Ищете больше советов и руководств по фотошопу? Проверьте это.
.Инструмент «Быстрое выделение» (Quick Selection Tool)
Создание выделения
Для примера я возьму следующее изображение:
На этом фото я хочу обесцветить окружающий фон и оставить в цвете основной объект (ребенок толкает тачку, наполненную тыквами) и раскрасить все остальное фона одним цветом. Для выполнения данной задачи я должен выделить этот основной объект. Я мог бы попробовать рисовать границу выделения от руки с помощью обычного или прямолинейного лассо, но использовать лассо слишком долго, да и выделение такого объекта с помощью этих инструментов будет выглядеть непрофессионально. «Перо» (Pen Tool) подойдёт для выполнения задачи, но потребуется очень много времени на обрисовку контуров и последующее сглаживание.
В моём случае, оптимальным инструментом будет «Быстрое выделение «Quick Selection Tool».
Я начну создавать выделение с верхнего левого угла свитера ребенка, навожу на это место курсор инструмента и один раз нажимаю клавишу мыши. В области клика, появляется первоначальное выделение:
Начало положено. Но, очевидно, к существующей выделенной области мне необходимо добавить намного больше. Обычно, чтобы добавить к выделению, нужно переключить инструмент в режим «Добавить к выделению», а для этого зажать клавишу Shift. Но инструмент «Быстрое выделение» в этом отличается от остальных инструментов выделения Photoshop. Он изначально, по умолчанию, находится в режиме «Добавить к выделению», это показывает небольшой плюс (+) в центре курсора.
Если вы посмотрите на панель параметров в верхней части экрана, вы увидите панель из трех иконок, которые позволяют нам переключаться между тремя режимами выбора, слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection) и Вычитание из выделенной области (Subtract from selection). Опция «Добавить к выделенной области» (средняя иконка) активна уже заранее, так как весь смысл работы инструментом заключается в том, чтобы продолжать добавление новых областей к выделению, пока не выберете все, что нужно:
Есть два способа работы с инструментом. Первый — это кликнуть в начальном месте, затем перенести курсор и кликнуть где-либо в другом месте, т.е. так же, как и работать с «Волшебной палочкой». Но это не лучший способ, т.к. Photoshop должен сам изобретать, какие пиксели нужно поместить в выделение между двумя точками кликов.
Гораздо лучше работать «Быстрым выделением» как обычной Кистью Photoshop. Создайте первоначальное выделение и плавно перемещайте курсор в нужном направлении и Photoshop будет постоянно анализировать область, сравнивая цвет, тон и текстуру, чтобы выяснить, что именно Вы пытаетесь выделить.
Чтобы добавить к моему первоначально выделению, то, я буду просто зажму клавишу мыши и буду перетаскивать курсор вниз, вдоль левого края свитера. Области, куда я перемещаю курсор, перетащить добавляются к выделению. Пока я перемещаю курсор внутри свитера и не залезаю на небо или деревья, к выделению будет добавлен только свитер:
Если я случайно залез курсором в нежелательную область (например, на дерево), эта область также будет добавлена к выделению, что мне не надо. В этом случае следует просто нажать Ctrl + Z, чтобы отменить последний шаг. Чуть позже, мы рассмотрим, как удалить ненужные области из выделения инструментом «Быстрое выделение», но хорошим тоном является не создавать ненужного сразу.
Продолжая, периодически отпуская, перетаскивать курсор по свитеру, постепенно я выделю весь свитер:
Изменение размера курсора
В процессе работы постоянно требуется изменять диаметр курсора — увеличивать для больших площадей и уменьшать для маленьких и узких участков. Диаметр регулируется стандартно — уменьшается открывающей квадратной скобкой ( [ ) и увеличивается закрывающей ( ] ).
Я продолжаю дальше выбирать пиксели в области тачки, увеличив курсор. Наконец, я выбираю всё,что мне нужно:
Вычитание из выделенной области
На данный момент инструмент «Быстрое выделение» проделал серьёзною работу, но выделение пока не готово. Дело в том, что имеются несколько областей, которых на должно быть в границах выбора, а именно, это пространство между свитером и рукавом ребенка:
Чтобы удалить область из выделения, зажмите клавишу Alt, которая временно переключает инструмент на режим вычитания (можно также переключить на опцию «Вычитание из выделенной области» в панели параметров, но Вы должны помнить, что инструмент находится в этом режиме и не забыть потом переключиться обратно). Небольшой плюс в центре курсора будут заменён знаком минус (-). Затем, удерживая Alt, нажмите на область, которую Вы должны удалить. Для удаления мне необходимо уменьшить диаметр курсора, я сделаю это нажатием клавиши [ несколько раз:
Я сделаю то же самое внизу тачки, где также проглядывает окружающая среда. Для этого действия следует увеличить (зуммировать) изображение:
Итак, моё выделение завершено. Неплохой результат за две минуты!
Но мы будем применять действия к окружающему фону, а выделена у нас на данный момент центральная фигура. Поэтому инвертируем выделение, нажав Ctrl+Shift+I.
Затем добавляем корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation):
Т.к. у нас создано выделение, то маска слоя скроет действие корректирующего слоя на невыделенных участках документа (черный участок маски), а на данный момент это фигура с тачкой. На окружающий фон действие слоя будет распространятся (белая маска).
В панели свойств слоя поставим галку у опции «Тонирование» и перетаскиваем ползунок цветового тона немного вправо, чтобы общий фон подходил под цвет тачки:
И для повышения контрастности фона заменим режим наложения с нормального на «Цветность» (Color). Результат:
Дополнительные опции
Инструмент «Быстрое выделение» (Quick Selection Tool) имеет ещё пару дополнительных опций в панели параметров. Если документ содержит несколько слоев, и вы хотите, чтобы Photoshop для отбора пикселей анализировал все видимые слои, а не только активный, поставьте галку у опции «Образец со всех слоёв» (Sample All Layers). Про отключенной опции, Photoshop будет работать только с активным на данный момент слоем. По умолчанию опция отключена.
При включённой опции «Усилить автоматически» (Auto-Enhance) Photoshop производит более качественный, плавный отбор краёв, иными словами, повышает качество выбора. Может замедлять работу, если компьютер слабоват. По умолчанию включена.
Что можно приготовить из кальмаров: быстро и вкусно
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Доброго вам времени суток, мои дорогие друзья. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
И сегодня я покажу и вам, как сделать размытые края в фотошопе. И экспериментировать я буду над стариной Человеком-Пауком из одноименного фильма. Можно конечно выбрать инструмент «Размытие» и просто закрашивать им края изображения. Но как по мне этот способ не очень, поэтому я буду использовать другие.
Вот так мы размыли края изображения. И на это у нас ушло не более минуты. Но как видим, размытие имеет четкие границы. Некоторые любят оставить так, а некоторые предпочитают плавный переход.
Совет: На самом деле можно не делать два выделения с помощью зажатого Альта. Можно сделать одно выделение только в том месте, до куда будет идти размытие. А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия» . Тогда у вас автоматически создастся выделенная рамка.
Плавное размытие
Для того, чтобы у нас был не резкий переход, нам нужно проделать первые два пункта из предыдущего способа, но затем ход немного изменится.
Обратите внимание ! Величина радиуса размытия по Гауссу и растушевки зависит от размера самого изображения. Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Другие способы размытия
Вам необязательно использовать фильтр по Гауссу, ведь есть и много других фильтров рaзмытия. Давайте я вам покажу на примере еще одного, а дальше вы уже попробуйте всё сами.
По-моему здорово получилось. Картинка стала более интересной. Вы можете сами посмотреть другие фильтры из этой же группы, и посмотреть как они работают и какие эффекты дают.
Ну вот вроде и всё, что я хотел вам рассказать об этом. Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс . Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Ну а я на сегодня заканчиваю. Жду от вас комментариев по теме. И кстати обязательно подпишитесь на обновления блога, тогда вы всегда будете знать о выходе новых статей по нужной вам тематике. Также советую погулять по блогу, так как статей много и наверняка вы найдете для себя что-нибудь интересное. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью — а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото — случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром — собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг — убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Сочетания клавиш в Photoshop: 5 шагов
WINDOWS
Command = Ctrl
Option = Alt
Control = правый клик
Удалить = Backspace
Сохранить как: Command Shift S
Сохранить для Web: Command Shift Option S
Переместите инструмент, находясь в инструменте рисования: удерживайте команду
Перекрестный курсор на любом инструменте рисования: Caps Lock
Блокировка прозрачных пикселей: / (обратная косая черта)
Передать изменения при вводе: Команда Return
Шаг назад: опция команды Z
Дубликат: Команда J
Дублируйте все видимые слои: Command Shift Option E
Скрыть Дополнения: Команда H
Пипетка в любом инструменте рисования: удерживайте Option
Полный экран: F
Отменить: команда Z
Восстановить последний выбор: команда Shift D
Цвета по умолчанию: D (черный и белый)
Отразить цвета переднего плана и фона: X
Ручной инструмент в другом инструменте: удерживайте пробел
Заполнить фоновым цветом: Команда Удалить
Заполнить цветом переднего плана: опция Удалить
Диалоговое окно «Открыть заливку»: Shift Delete
Уменьшить / увеличить размер кисти: или
Отмените выбор: Команда D
Шаг 2: Сочетания клавиш и команды для рисования
WINDOWS
Command = Ctrl
Option = Alt
Control = правый клик
Удалить = Backspace
Залить цветом переднего плана: опция Backspace
(Shift Option Удалить, чтобы заполнить только непрозрачные пиксели)
Залить фоновым цветом: Команда Удалить
Курсор Cross-Hair: Caps Lock
Образец как цвет фона: опция (с пипеткой)
Переместите инструмент в любой инструмент рисования: удерживайте Command
Пипетка в любом инструменте рисования: удерживайте Option
Исходное состояние «Стереть в историю»: Option Eraser Tool
Уменьшить / увеличить размер кисти: или
Уменьшение / увеличение жесткости кисти: Shift или Shift
Переключение между предварительно установленными кистями: <или>
Исходное состояние «Стереть в историю»: Option Eraser Tool
Диалоговое окно Fill: Shift Backspace
Переключение между режимами наложения: Shift + или Shift —
Шаг 3: Команды клавиатуры для выбора в Photoshop
WINDOWS
Command = Ctrl
Option = Alt
Control = правый клик
Удалить = Backspace
Выбрать все: Команда A
Обратное: Shift Command I
Переместите выделение во время рисования выделения: удерживайте пробел
Восстановить последний выбор: команда Shift D
Выбор пера: Shift F6Draw Marquee из центра: опция удержания
Отмените выбор: Команда D
Вычесть из выделения: опция
Пересечь с выделением: Shift-Option
Добавить к выбору: Shift
Выбрать все непрозрачные пиксели: Ctrl + клик по иконке слоя
Выберите яркость слоя: Command Option Shift ~ (2 в Windows)
Перемещение выделения (с шагом 10 пикселей): клавиши со стрелками Shift
Перемещение выделения (с шагом в 1 пиксель): клавиши со стрелками
Шаг 4: Команды клавиатуры для набора текста в Photoshop
WINDOWS
Command = Ctrl
Option = Alt
Control = правый клик
Удалить = Backspace
Выравнивание абзаца по левому краю выравнивает последнюю строку: Command Shift J
Обоснуйте абзац силой последней строки: Command Shift F
Подчеркивание: Command Shift U
Маленькие заглавные буквы: Command Shift H
Показать скрытое выделение: команда H
Автоматическое ведение: команда Shift, опция A
Обоснуйте абзац: Command Shift F
Полужирный / Искусственный Полужирный: Command Shift B
Курсив / Искусственный Курсив: Command Shift I
0 для отслеживания: Command Control Shift Q
Все заглавные буквы (вкл / выкл): Command Shift K
Перенос слов (вкл / выкл): команда Option Shift H
Выровнять центр: Command Shift C
Выравнивание влево: команда Shift L выравнивание влево: команда Shift R
Шаг 5: Команды клавиатуры режима смешивания
WINDOWS
Command = Ctrl
Option = Alt
Control = правый клик
Удалить = Backspace
Переключение между режимами наложения: Shift + или Shift —
Нормальный: опция сдвига N
Растворение: Сдвиг Вариант I
Сзади (только кисть): опция сдвига Q
Очистить (только кисть): опция Shift R
Darken: Shift, вариант K
Умножение: опция сдвига M
Сжигание цвета: Сдвиг Вариант B
Линейный Ожог: Сдвиг Вариант A
Облегчить: Сдвиг Вариант G
Экран: Shift Option S
Color Dodge: Shift, вариант D
Линейный Dodge: Shift Вариант W
Наложение: опция сдвига O
Мягкий свет: опция сдвига F
Жесткий свет: опция сдвига H
Яркий Свет: Вариант Сдвига V
Линейный свет: опция смещения J
Подсветка: вариант переключения Z
Жесткий микс: опция Shift L
Разница: Сдвиг Вариант E
Исключение: Shift Option X
Оттенок: опция Shift U
Насыщенность: опция сдвига T
Цвет: Сдвиг Вариант C
Яркость: Сдвиг Вариант Y
Обезжиривающий губчатый инструмент: опция сдвига D
Насыщенный губчатый инструмент: Shift Option S
Порог для растровых изображений: параметр сдвига N
Как сделать растушевку в фотошопе. Растушевка в фотошопе
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голосДоброго времени суток, уважаемые читатели моего блога сайт . Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то . В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0 ». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер» . В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна» . Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Обращение векторной маски вспять — Тренировка в Скалистых горах
Опубликовано: 2 мая, 2013 Автор: barb.binder Категория: Adobe Photoshop
Барб Биндер, сертифицированный инструктор Adobe по Adobe Photoshop CS6
Такой простой запрос, но не одна из самых «обнаруживаемых» функций Photoshop. Как постоянный пользователь (растровых) масок слоя, я знаю, что могу выбрать маску слоя и выбрать Image> Adjustments> Invert (Cmd + I), чтобы инвертировать отображение, чтобы быстро изменить маску с этого:
к этому:
Помните, что когда дело доходит до масок слоя, черный цвет скрывает (пиксели на замаскированном слое), а белый — их.В слоях-масках нет ничего плохого, но иногда векторные маски — лучшее решение. У векторных масок есть преимущество в виде более четких краев, и их можно полностью редактировать, используя навыки редактирования кривых Безье. Сегодня днем мне нужна была векторная фигура, чтобы показать пиксели на нижнем слое, но я продолжал получать противоположный результат, очень похожий на верхнее изображение выше.
Можно ли изменить поведение векторной маски по умолчанию? Да, но вы делаете это во время создания маски. *
- Откройте документ с двумя сложенными слоями.
- Перетащите слой, который вы хотите отобразить, под слоем, который вы хотите замаскировать.
- Используйте инструмент «Перо», инструмент «Перо произвольной формы» или один из инструментов формы, чтобы нарисовать путь. Не забудьте установить для параметра Tool Mode значение Path на панели параметров, прежде чем начать рисовать маску.
- Используйте инструмент «Выбор контура», чтобы выбрать контур.
- Выберите «Вычесть переднюю форму » в меню «Операции с контурами» на панели параметров.
- Выберите Layer> Vector Mask> Current Path .
Результатом является маска с белым фоном и серой формой. В векторных масках серый цвет скрывает (пиксели на замаскированном слое), а белый — их.
Я использовал Photoshop в течение многих лет, и до сегодняшнего дня мне никогда не приходилось реверсировать векторную маску для достижения желаемого результата. Если вы просто хотите создать нормальную векторную маску, выполните шаги 1-3 и перейдите к 6. Если это дает полную противоположность вашей предполагаемой маски, удалите маску и выполните шаги 1-6.
* Если у вас уже есть маска и вы хотите ее инвертировать, откройте панель «Контуры».Скопируйте векторную маску на новый путь и удалите исходную маску. Поднимите с шага 4.
Сообщение навигации
Блог Джулианны Кост | Десять быстрых клавиш для работы с векторными масками в Photoshop
Вот десять ярлыков для работы с векторными масками в Photoshop.
• Если у слоя нет маски, щелчок по значку «Добавить маску слоя» добавит маску слоя. Повторное нажатие на значок «Добавить маску слоя» добавит векторную маску. Или, чтобы добавить векторную маску без предварительного добавления маски слоя, Command -click (Mac) | Control-щелкните (Win) значок «Добавить маску слоя».Примечание: если путь выбран, Command-щелчок (Mac) | Control-нажатие (Win) значка «Добавить маску слоя» создаст маску на основе текущего выбранного пути.
• Перетащите миниатюру векторной маски на панели «Слои», чтобы переместить ее из одного слоя в другой. Option -drag (Mac) | Alt-перетащите (Win) эскиз векторной маски на панели «Слои», чтобы создать копию маски.
• Чтобы инвертировать векторную маску, выберите контур (с помощью инструмента «Выделение контура») и выберите «Вычесть переднюю форму» в разделе «Операции с контурами» на панели параметров.
• Удерживая нажатой клавишу «Shift» щелкните эскиз векторной маски на панели «Слои», чтобы временно отключить маску. Shift -щелкните миниатюру еще раз, чтобы включить ее. Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на эскизе векторной маски и выберите «Включить / отключить векторную маску» в контекстном меню.
• Command + H (Mac) | Control (Win) + H переключает видимость пути. Щелкните миниатюру векторной маски на панели слоев, чтобы выбрать / отменить выбор маски.
• Command-щелчок (Mac) | Control-щелкните (Win) эскиз векторной маски (на панели слоев), чтобы преобразовать векторную маску в выделение.
• Чтобы добавить дополнительные контуров к векторной маске с помощью инструмента «Перо», сначала выберите векторную маску на панели «Слои», затем нарисуйте дополнительные контуры. Примечание: если векторная маска не выбрана (или если векторный контур скрыт), при рисовании с помощью инструмента «Перо» будет создан новый рабочий контур.
• Чтобы добавить фигур к векторной маске, выберите инструмент «Фигура» и установите для параметра «Режим инструмента фигуры» на панели параметров значение «Путь». Затем убедитесь, что векторная маска нацелена на панель слоев, и растяните фигуру.Примечание. Используйте параметры «Операции с контурами» (на панели параметров), чтобы определить, как объединяются несколько фигур.
• Чтобы замаскировать несколько слоев одной векторной маской, сначала поместите слои в группу слоев, а затем добавьте векторную маску в группу слоев.
• Используйте ползунок «Растушевка» на панели «Свойства», чтобы неразрушающим образом смягчить края векторной маски . Используйте ползунок «Плотность» (на панели свойств), чтобы уменьшить эффект маски.
• При копировании и вставке векторов из одного документа в другой имейте в виду, что если у вас есть слой с векторной маской, и этот слой нацелен на панели «Слои» (а не в векторной маске), когда вы вставляете путь из буфера обмена Photoshop заменит содержимое векторной маски.Но, если нацелена векторная маска, при вставке контура формы объединяются.
Примечание. На видео ниже показано несколько сочетаний клавиш с векторной маской.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач.Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы считаете его слишком сложным, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Option 2
Щелкните Edit -> Free Transform , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Edit -> Undo или использование панели History для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, воспользуйтесь кратким руководством по устранению неполадок.
Не удается найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Также можно сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Free Transform . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него вашу фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините двух слоев.
6. Повторяя те же шаги, дублирует слой и удваивает высоту холста, затем перетаскивает новое изображение под оригинал.
7. Отразите нижнего изображения по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если у вас нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Удаление фона изображения с помощью нового инструмента Adobe «Выбрать тему» для Photoshop CC 2018
Компания Adobe только что выпустила обновление для Photoshop CC, которое включает новый инструмент «Выбрать тему».Одним щелчком мыши этот инструмент выделит заметный объект на вашем изображении с помощью технологии искусственного интеллекта Adobe Adobe Sensei.
Поскольку некоторые из наших клиентских работ требуют, чтобы мы отделяли фон от объекта изображения, мы подумали, что более подробно рассмотрим этот новый инструмент и поделимся с вами нашими результатами. Если вы в настоящее время работаете над удалением фона с изображения, а новый инструмент «Выбрать тему» не совсем справляется с этой задачей, мы также коснемся инструментов «Волшебная палочка» и «Быстрое выделение» в качестве альтернативных подходов для различных типов изображений.
Следите за новостями в нашем следующем блоге, в котором мы познакомим вас с инструментом Photoshop «Выделение и маска» и некоторыми другими способами разделения фона с помощью каналов и инструмента «Перо».
Использование выбора объекта в Photoshop
Выбор темы очень прост в использовании, и к нему можно получить доступ любым из следующих способов:
1. Выберите > Тема.
2. При активированном Quick Selection или Magic Wand щелкните Select Subject на панели параметров.
3. При использовании Quick Selection во время Select & Mask щелкните Select Subject на панели параметров.
При использовании инструмент может находить различные объекты на изображении и изолировать их. В своем руководстве Adobe рекомендует пользователю уточнить первоначальный выбор, используя другие доступные инструменты выбора, но пока мы попробуем этот инструмент самостоятельно, чтобы увидеть, насколько он точен.
Вот несколько тестов, которые мы провели на различных изображениях:
Результаты с птицей интересны, потому что я, вероятно, смог бы получить лучшее выделение, просто используя инструмент Quick Selection.Между перьями крыльев оставлено много места.
Инструмент, кажется, достаточно хорошо справляется с выбором основной части объекта, но начинает бороться с тонкими участками фона и иногда полностью ошибочно принимает фон за объект. На нашем первом изображении между ее руками, пальцами и волосами все еще остается голубое небо. Некоторые функции, такие как волосы, всегда требуют больше ручной работы, но этот инструмент все равно улучшит рабочий процесс, предоставив пользователю хорошее место для начала.Как упоминалось выше, Adobe рекомендует уточнить выбор с помощью других доступных инструментов.
Для всех, кто плохо знаком с Photoshop, ниже вы найдете несколько простых руководств по использованию инструментов Magic Wand и Quick Selection для создания выделения и удаления фона с ваших изображений.
Альтернатива 1 — Инструмент «Волшебная палочка»
Если у вас есть изображение с четким и сплошным фоном, инструмент «волшебная палочка» может дать вам хороший и быстрый результат. Magic Wand выбирает пиксели на основе цвета и тона вашего изображения.Это лучше всего работает, когда есть четкая разница между вашей целью и вашим фоном.
Процесс использования этого инструмента заключается в простом использовании его для вырезания фона и оставления целевого изображения позади.
Во-первых, перейдите на панель слоев справа и разблокируйте фон, дважды щелкнув по слою и затем «Ok». Слой заблокирован с целью защитить основное изображение и использовать другие слои для редактирования. Для этой демонстрации мы разблокируем исходный слой.
Найдите инструмент «Волшебная палочка» слева, удерживая инструмент «Быстрое выделение» и перейдя к инструменту «Волшебная палочка».
Выбрать цветовые области
Вы увидите панель инструментов в верхней части страницы, показывающую некоторые параметры.
Размер выборки используется для установки исходного цвета, используемого для сравнения. Если у вас шумное изображение, выбор средней области может работать лучше, чем выбор одного пикселя.
Допуск по умолчанию должен быть равен 32.Это определяет, сколько цветов будет выбрано по отношению к цвету, на который вы нажимаете. Например, если номер установлен на 0, он будет выбирать только цвет, на котором вы щелкнули. Нам нужна некоторая терпимость, так как на нашем фоне много разных оттенков синего.
Anti-alias позволяет инструменту добавлять полупрозрачные пиксели по краям, обеспечивая более плавные результаты.
Смежный ограничит выбор только областями, которые связаны с пикселем, на который вы щелкнули.Если флажок «Смежные» не отмечен, инструмент также выберет похожие цвета, которые не связаны между собой.
Sample All Layers — это именно то, что написано. Не устанавливайте этот флажок, чтобы выбрать только цвета на текущем слое.
После того, как вы установили параметры панели инструментов, просто щелкните в любом месте фона, чтобы увидеть марширующих муравьев по краю вашей цели и фона. Это ваш текущий выбор.
В этом примере есть различные оттенки синего и даже некоторые красные и черные цвета, которые не были выбраны.Если есть оставшиеся области, вы можете удерживать клавишу shift и щелкать по этим областям, чтобы добавить их к своему выбору. Маленький (+) появится на вашем значке палочки при добавлении к выделенной области. На этом этапе также может помочь повышение толерантности.
После выбора всего фона я могу удалить его путем удаления или перейти к Select > Inverse. Мой выбор теперь будет на предмете, а не на фоне, где я могу скопировать предмет на новый слой с помощью ярлыка Command + J (mac) или Control + J (windows).
Выбор фона поверх цели
Ваш выбор должен зависеть от сложности вашей цели по сравнению с вашим прошлым. В моем примере фон и мяч не очень сложные, поэтому подойдет любой вариант. Однако, если вы работали с изображением, содержащим чистое голубое небо и несколько детализированных зданий, было бы намного проще выбрать небо.
Если вы продублируете исходное изображение, можно будет безопасно удалить только выделенную область.
Если, с другой стороны, вы работаете с исходным изображением, было бы разумно скопировать вашу область на новый слой.
Альтернатива 2 — Инструмент быстрого выбора
Инструмент «Быстрое выделение» можно использовать для выделения путем перетаскивания кисти по области. Это также лучше всего работает, когда есть очень четкая и определенная граница того, что вы хотите выбрать.
В данном случае это будет небо за нашими горами.
Если вы перейдете на верхнюю панель инструментов, вы увидите ряд опций.
При использовании инструмента + добавит выделение, а — удалит выделение. Используйте скобки ( [) и (] ) для уменьшения и увеличения размера кисти. Мы оставим Sample All Layers неотмеченным. Auto-Enhance уменьшит шероховатость вокруг краев выделения, но пока этот флажок также не установлен.
Чтобы сделать выбор, просто щелкните мышью и проведите пальцем по области.
Заполните все оставшиеся пробелы и, если он выберет больше, чем вы предполагали, удерживайте клавишу alt , чтобы изменить с плюса на минус, затем щелкните, чтобы скорректировать свой выбор. Когда вы счастливы, вы можете удалить фон или перейти к Select > Inverse , затем скопировать объект на новый слой с помощью ярлыка Command + J (mac) или Control + J (windows).
Сложное разделение фона в Photoshop CC 2018…
Скоро в продаже!
Почему мой путь обрезки перевернут? [Решить легко] С изображением
Обтравочный контур — это хорошо известный процесс редактирования фотографий для многих людей, особенно для людей, которые работают в сфере электронной коммерции. Обтравочный контур фокусируется на создании реалистичных изображений. Многие сервисы Photoshop компании предоставляют услуги обтравочного контура, и они обладают высоким профессионализмом, чтобы создать точный и уникальный контур обтравочного контура.
Однако, работая с траекторией отсечения, иногда вы могли столкнуться с проблемой, которая известна как инвертированный контур отсечения. Эта проблема довольно часто встречается в индустрии Photoshop.
Обтравочный контур перевернут в Photoshop и решении
Теперь, работая над траекторией отсечения, многие люди столкнулись с проблемой и искали решение проблемы «почему моя траектория отсечения инвертирована».
Что это на самом деле означает?
Скажем; вы создаете обтравочный контур вокруг объекта.Используя инструмент «Перо», вы создали путь, и если вы дадите последнюю команду, путь превратится в выделение. Но, к сожалению, путь меняется. Это означает, что вы не получили выделение для объекта, а вместо этого выделение получает фон.
Теперь вопрос, как можно решить эту проблему.
Как вы уже понимаете, работая с векторной мачтой, с помощью инструмента «Перо» можно создать путь. А если вы закроете путь, векторную маску можно будет настроить.Однако инвертирование пути неизбежно, если ваша маска белая, где ее не следует выбирать.
Для выполнения этой задачи, во-первых, выберите инструмент с именем «Выбор пути», и ваша цель должна находиться на векторной маске. После этого не упустите возможность щелкнуть по своему пути. Если вы перейдете на панель параметров инструмента, вы найдете значок с именем Вычесть из области формы — как только вы нажмете на этот значок, путь будет автоматически инвертирован без каких-либо проблем.
Позвольте мне тоже объяснить решение.
Объяснение проблемы:
Я открываю фотографию в фотошопе и создаю обтравочный контур вокруг объекта.
Но когда я делаю выбор, нажимая Shift + Ctrl + D, мой выбор всегда инвертируется / переворачивается.
Простое решение проблемы перевернутого пути отсечения:
Чтобы избавиться от этой проблемы, нажмите «Выбрать» и выберите «Обратный» в раскрывающемся меню.
Эту проблему также можно решить с помощью ярлыков. Для этого нажмите на клавиатуре кнопку Shift + Ctrl + I .
Посмотрите на картинку. Теперь подборка отлично охватывает только предмет.
Теперь нажмите кнопку Q на клавиатуре, чтобы увидеть результат.
Готово! Надеюсь, это решит проблему. Если вы новичок в обтравочных контурах в фотошопе, вы можете прочитать: —
Когда вам требуется обтравочный контур?
- Удаление фона изображения.
- Если вы ищете способ скрыть фон вашего изображения, не удаляя его, если вы хотите создавать каталоги в InDesign или QuarkXPress, этот вариант отлично подойдет.
- Хотите изменить форму или выбрать и настроить какую-либо конкретную область изображения? Несомненно, выберите путь отсечения.
- Вы также можете выполнить цветокоррекцию, используя многослойный контур обрезки.
Когда траектория обрезки не нужна?
- Невозможно использовать службу обтравочного контура, если у объекта есть неровные края, например плюшевый мишка, или если объект полупрозрачен.На этом этапе вам нужно применить расширенную опцию маскирования фотографий.
Итог
К настоящему времени вы можете решить проблему перевернутого контура отсечения самостоятельно. Популярность обтравочного контура становится все более популярной. Чтобы соответствовать требованиям, предъявляемым к сайтам электронной коммерции, вы не можете отрицать важность обтравочного контура, и это основная причина повышения его популярности.
«Обратный видео фотошоп» (или Как перевернуть видеокадры, чтобы создать лучший зацикленный GIF) • Мой поиск в Google
Кем я был после
Глядя на свою временную шкалу в Photoshop, я не видел возможности перевернуть мое видео, чтобы создать немного более плавный зацикленный GIF из чего-то, что смущало моего друга (вы знаете, лучший катализатор, чтобы узнать что-то новое).По сути, я хотел выполнить то, что делает Boomerang для Instagram, поскольку видео не способствовало зацикливанию, от начала до конца и снова из-за увеличения камеры (я имею в виду, я мог бы это сделать, но это был бы более резкий цикл. ).
Результат (ы)
Я обнаружил, что первый результат моего поиска в Google, учебник YouTube под названием 0400 Photoshop: Как перевернуть видеопоследовательность пользователем EPFLDITSUP, неплохо объяснил, как выполнить задачу с помощью своего рода косвенного обходного метода.
Посмотрите видео здесь сами, если хотите, и просмотрите мое резюме со списком шагов, если вас не беспокоят:
Важные биты
По сути, видео говорит нам:
- Откройте наш видеофайл, найдите и вырежьте часть, которую мы хотим зациклить, и экспортируйте ее как новое видео (File \ Export \ Render Video)
- Создайте новый документ, импортируя вырезанное видео как слои (File \ Import \ Video Frames to Layers)
- На панели «Таймлайн» (Окно \ Временная шкала) щелкните пункт меню в правом верхнем углу и выберите «Выбрать все кадры».
- В том же меню выберите Копировать кадры
- В том же меню снова выберите Reverse Frames
- В том же меню снова выберите Вставить кадры…
Вот и все, теперь видео идет вперед, а затем обратно.Экспортируйте свой GIF и смейтесь над позором друга.
10 удобных ярлыков Photoshop для работы со слоями
Adobe только что выпустила это полезное 2-минутное видео, в котором представлены 10 удобных ярлыков, которые можно использовать в Photoshop при работе со слоями.
Вот краткое изложение 10 ярлыков (посмотрите видео выше для наглядной демонстрации):
1. Добавьте маски слоя, чтобы скрыть все
Чтобы быстро добавить маску слоя, чтобы скрыть весь слой, просто удерживайте клавишу Option на Mac (или Alt в Windows) и нажмите кнопку «Добавить маску слоя» на панели «Слои».
2. Удалить маски слоя
Вместо того, чтобы перетаскивать маску слоя в корзину, вы можете просто щелкнуть правой кнопкой мыши саму маску слоя и удалить ее из появившегося всплывающего меню.
3. Добавьте маску слоя на основе выделения
Создание маски слоя для выделенного вами выделения — полезная вещь для пользователей Photoshop. Нажатие кнопки «Добавить маску слоя» покажет ваш выбор, но если вы хотите скрыть его, вам просто нужно удерживать клавишу Option на Mac (или Alt для Windows) при нажатии.
4. Инвертировать маску слоя
Если вы хотите инвертировать маску слоя, просто удерживайте Command + I на Mac (или Control + I в Windows), чтобы быстро перемещаться между ними.
5. Переместите маску слоя между слоями
Просто щелкните и перетащите маску слоя между разными слоями, чтобы применить ее в другом месте.
6. Дублируйте маску слоя между слоями
Если вы хотите переместить маску слоя на новый слой, сохранив ее положение на исходном позже, просто удерживайте клавишу Option на Mac (или клавишу Alt в Windows), а затем щелкните и перетащите на новый слой.
7. Независимое перемещение масок
Чтобы переместить маску независимо от слоя, к которому она применяется, просто щелкните маленькую цепочку между ними, чтобы отсоединить ее.
8. Отображение маски как наложения
Коснитесь клавиши обратной косой черты на клавиатуре, чтобы отобразить наложение маски.
9. Нацельте слой или маску
Command + 2 на Mac (или Ctrl + 2 в Windows) будет нацеливаться на слой, тогда как Command + обратная косая черта на Mac (или Ctrl + обратная косая черта в Windows) нацелена на маску.
Чтобы временно отключить маску, просто удерживайте клавишу Shift и щелкните маску.
10. Измените плотность и край маски
Чтобы изменить плотность края неразрушающим образом, вы можете переместить ползунок «Плотность» на панели «Свойства». Чтобы отрегулировать и растушевать край маски, переместите ползунок «Растушевка» на той же панели.
.