Курсы Photoshop в Москве – обучение Фотошопу у Максима Солдаткина
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис. 1). Также вы можете записаться на мой видео-курс по веб-дизайну
1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис. 5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис. 14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Картинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Photoshop — Уральский государственный архитектурно-художественный университет
Приобретаемые в процессе обучения знания и навыки позволяют работать с наиболее популярной программой растровой графики Photoshop и самостоятельно создавать и редактировать графические изображения. Практические занятия направлены на формирование умений и навыков качественной работы в редакторе Photoshop, овладение основными инструментами редактирования и корректировки изображений, приемами создания художественного фотомонтажа средствами редактора.
Аннотация к дополнительной общеразвивающей программе «Adobe Photoshop. Растровая графика»
Категория слушателей: все желающие в возрасте от 18 лет без предъявления требований к уровню образования.
Срок обучения: 36 уч.часов.
Форма обучения: очно — заочная, без отрыва от работы
В результате освоения программы слушатель будет:
— Знать состав и особенности, инструменты программы Adobe Photoshop, приемы и методы работы с изображением, основы композиции, виды графических техник и способы их имитации в программе Adobe Photoshop.
-Уметь работать с цветовой палитрой и грамотно применять цветокоррекцию, использовать подключаемые плагины, фильтры, устанавливать расширенный набор кистей, заливок и шрифтов, работать со слоями, масками, контурами, режимами наложения, создавать многослойные композиции, выделять объекты со сложным контуром и грамотно исправлять геометрические искажения, корректно устранять шумы, дефекты и артефакты фотосъемки и переводить изображение в монохромный или в цветовые режимы.
— Владеть инструментами и практических навыками работы с растровой и векторной графикой программы Adobe Photoshop, приемами и методами отображения окружающего мира в графических образах, навыками проектного мышления при создании макетов логотипов, буклетов, иллюстраций и фирменного стиля.
Итоговый документ: сертификат об обучении ФГБОУ ВО «УрГАХУ».
ТЕМЫ КУРСА
Тема 1. Введение
1. Назначение и применение редактора. Виды и форматы изображений. Особенности растровых изображений. Параметры растровых изображений. Сохранение файла. Форматы графических файлов.
2. Настройки системы. Структура документа в редакторе. Понятия слоя и цветового канала. Фоновый слой. Организация палитр.
3. Создание нового изображения. Открытие и сохранение изображения. File Browser.
4. Регулировка размеров холста и изображения. Способы интерполяции. Обрезка изображения.
5. Отмена действий. Палитра History.
6. Навигация по изображению. Поворот изображения, изменение масштаба просмотра,
перемещение изображения в окне. Палитра Навигатор.
7. Зачем нужны слои. Способы создания и удаления слоя.
Тема 2. Использование цвета в документе.
Использование цвета в документе.
1. Основные цветовые модели: RGB, CMYK, LAB. Преобразование цветовых моделей.
2. Выбор цвета инструментом Eyedropper. Измерение цвета. Метки цвета.
3. Палитра Color.
4. Окно Color picker.
5. Палитра Swatches.
6. Цветовые каналы в документе.
Тема 3. Техника рисования.
1. Инструменты свободного рисования. Использование кистей, карандаша, ластика.
2. Панель параметров инструмента Кисть. Режимы работы рисующих инструментов.
3. Палитра Brushes. Подключение библиотек кистей. Создание новой кисти.
4. Инструменты и команды заливки. Заливка градиентом, создание градиента.
Заливка узором. Создание и сохранение образца узора.
Тема 4. Инструменты выделения.
1.Управление параметрами инструментов.
2. Дополнение, вычитание и пересечение областей выделения. Инвертирование.
Инвертирование.
3. Приемы выделения областей сложной формы. Выделение близких цветов.
4. Модификация выделения командами Select-Transform selection; Select-Feather и Select- Modify.
5. Перемещение и копирование выделенных фрагментов. Масштабирование, поворот, искажение выделенной области. Обводка и заливка выделенных областей.
6. Привязка, линейки и направляющие линии.
Тема 5. Работа со слоями многослойного изображения.
1.Особенности работы с многослойным изображением. Параметры слоя. Режимы наложения слоев.
2. Объединение слоев в наборы Layer Set. Связывание слоев. Переименование слоев. Сведение слоев.
4.Удаление фона. Команды Clear, инструменты Eraser, Magic Eraser, Background eraser.
5.Команда Extract.
Тема 6. Маски.
1.Альфа каналы. Сохранение выделения в альфа-канале.
2.Загрузка, копирование, создание и удаление альфа-каналов. Перемещение масок между документами.
3. Редактирование альфа-каналов с помощью инструментов.
4. Быстрая маска.
5. Частичное выделение (роль серого цвета в маске).
6. Градиентные маски.
Тема 7. Техника ретуширования.
1. Использование инструментов коррекции изображения (Clone stamp, Healing brush, Patch, инструменты Затемнение, Осветление).
3. Инструменты Blur, Smudge.
4. Усиление резкости изображения, размытие изображения, имитации световых эффектов изображения.
Тема 8. Коррекция цветных изображений.
1. Уровни и диапазон яркостей. Нахождение черной, белой и серой точек.
2. Приемы автоматической коррекции уровней. Тоновые кривые. Тоновая коррекция цветных диапазонов.
3. Нахождение погрешностей цвета. Балансировка и коррекция цветов.
Балансировка и коррекция цветов.
4. Коррекция цвета в канале. Сдвиг цвета в тоновом диапазоне. Балансировка цвета в окне Color balance. Балансировка цвета в окне Variations.
5. Диалоговые окна Hue/Saturation и Selective Color.
6. Команда Auto color.
Тема 9. Слой-маски.
1.Создание слой-маски. Связь слоя и его маски. Отключение и редактирование слой-маски.
3. Корректирующие слои. Создание корректирующего слоя, изменение типа корректирующего слоя. Редактирование маски корректирующего слоя. Использование корректирующих слоев для неразрушающей коррекции.
Тема 10. Контуры.
1.Общие сведения о векторной графике. Понятие сплайна.
2.Режимы построения: контурный слой, обычный контур, растровая фигура, контурная маска слоя. Работа с инструментами Pen, Freeform Pen.
2.Субконтуры, выравнивание субконтуров. Режимы наложения и свойства контуров.
Редактирование контура.
3.Контурная маска слоя. Контур и выделение. Обводка и заливка контура.
4.Шаблоны. Сохранение контура в качестве шаблона. Экспорт и импорт контуров.
5.Растеризация векторных объектов.
Тема 11. Текст.
1.Создание и свойства текста. Простой и фигурный текст. Вертикальный текст.
2.Палитра Character. Атрибуты символа: гарнитура, шрифт, начертание. Выбор шрифта.
3.Атрибуты абзаца: выравнивание текста, плотность текста, отбивки. Растрирование текста.
Тема 12. Эффекты.
1.Создание эффектов (тень, внутренняя тень, свечение, внутреннее свечение, иллюзия объема, наложение текстуры, наложение муара, обводка контура изображения).
2.Эффекты при работе с текстом без растеризации. Эффекты при работе с текстом, переведенным в контур.
3.Отображение эффектов в палитре слоев. Изменение степени воздействия эффекта.
Общее направление света. Режим наложения эффектов слоев.
4. Операции с комплектами эффектов и стили. Создание обычных слоев из эффектов.
Операции с комплектами эффектов и стили. Создание обычных слоев из эффектов.
Тема 13 Фильтры.
1. Общие свойства фильтров. Команда ослабления и режимы наложения.
2. Фильтр Liquify и фильтры деформации.
3. Фильтры подменю Noise и Pixelate.
4. Фильтры подменю Render.
5. Фильтры подменю Stylize и Texture.
6. Фильтры подменю Artistic и Sketch.
7. Фильтры подменю Brush Strokes.
2. Перечень примерных заданий по курсу.
1. Создать «бесшовный» монтаж 2-х фотографий.
2. На видовой фотографии с утренним освещением сымитировать вечер, день, ночь.
3. Создать орнамент.
4. Улучшить некачественную фотографию.
5. Создать на фотографии эффект движения.
6. разработка на компьютере рекламного плаката;
7. разработка на компьютере плаката на тему «Времена года»;
8. разработка фирменного стиля организации;
9. подготовка к публикации набора фотографий.
Полный курс обучения Adobe Photoshop —
Мастер-класс по курсу Photoshop — 2023
ПОЛНЫЙ ОБУЧЕНИЕ ПО ADOBE PHOTOSHOP ДАЕТ ВАМ ДОСТУП К:
- 58 видеоуроков
- Загружаемые исходные файлы
- Полный пожизненный доступ
- Бесплатные пожизненные обновления
- HD-качество
- 30-дневная гарантия возврата денег
- VIP-поддержка 24/7
ЗАПИСАТЬСЯ НА ТРЕНИНГ ПО ФОТОШОПУ СЕЙЧАС
— Чему вы научитесь:
Этот курс содержит все, что вам нужно знать для создания потрясающих фотографий , а также графики для привлекательных флаеров и плакатов.
Полный курс обучения Adobe Photoshop — ваш ключ к успеху в фотографии, дизайне и всех творческих искусствах, независимо от того, хотите ли вы продолжить карьеру или просто создавать потрясающие проекты или семейные фотографии.
Мы расскажем вам обо всех действиях и инструментах этой программы, используемых во всем мире, чтобы сделать вашу работу привлекательной для вашей аудитории.
— Получите бесплатное обучение Adobe Photoshop!
Обучение Adobe Photoshop гарантировано без риска в течение 30 дней. Если вы не удовлетворены на 100%, просто свяжитесь с нами по номеру , и мы вернем вам деньги, не задавая вопросов!
Обучение работе с Adobe Photoshop «от новичка до профессионала» за 60 секунд!
1 РАЗ ПОКУПКА
$ 195
58 видеоуроков
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
3 ПЛАТЕЖА ИЗ
$ 65
/Месяц
58 видеоуроков
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
Популярные
5 ПЛАТЕЖЕЙ ИЗ
$ 39
/Месяц
58 видеоуроков
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
30-дневная гарантия возврата денег!Доверенный в высших профессиональных фотографах
5/5
Amazing Amazing Supp уроки в целом.
 Кроме того, это класс, к которому можно возвращаться снова и снова, чтобы практиковаться, обновляться и переучиваться.
Кроме того, это класс, к которому можно возвращаться снова и снова, чтобы практиковаться, обновляться и переучиваться.Clayton Burger
Отличный курс!
Инструктор очень подробно рассказывает, а также делает все просто с пошаговыми инструкциями. Ресурсы для практики очень хорошо подобраны для объяснения темы. Настоятельно рекомендуется, а также с нетерпением жду новых курсов.Трейси Мейер
Абсолютно выше ожиданий!
Это действительно настоящий мастер-класс, проводимый мастером. Поэтому я настоятельно рекомендую этот курс ВСЕМ, кто интересуется изучением Photoshop.Паскаль Патель
Удивительное обучение Photoshop
Я уже прошел курс Lightroom на том же веб-сайте и, несомненно, был поражен всем, что узнал. Я использую Photoshop много лет, не зная наверняка, что я делаю до сих пор. Этот курс научил меня делать все правильно. Спасибо!
Этот курс научил меня делать все правильно. Спасибо!Доминика Вагнер
Прекрасная работа!
Этот курс включает в себя все, что вам нужно знать о Photoshop, и многое другое… Настоятельно рекомендуется! ⭐️⭐️⭐️⭐️⭐️ Большое спасибоДжон Бергман
Это действительно отличный курс Photoshop.
Очень легко следовать. Качество изготовления на другом уровне! Мне очень понравилось смотреть уроки, и в целом им было очень легко следовать.Дерек Отман
Предыдущий
Следующий
Только подключенные клиенты, купившие этот курс, могут оставить отзыв.
— Пожизненное обновление
Этот курс Photoshop постоянно обновляется . Это означает, что как только появится новая версия Photoshop, мы создадим новый учебник, в котором объясняются измененные функции и новые инструменты.
Вот почему мы предоставляем вам пожизненный доступ к этому обучению.
— Что произойдет после того, как я нажму кнопку ПРОЙТИ ЭТОТ КУРС?
Вы будете перенаправлены на страницу оформления заказа, где мы гарантируем безопасную оплату кредитной картой или через PayPal . Это один из самых защищенных способов оплаты (и самый используемый) в мире.
После покупки вы получите электронное письмо со всеми подробностями и прямым доступом к
« Учебный курс Adobe Photoshop » — Полное обучение.
Чтобы гарантировать абсолютную безопасность, у нас есть SSL-сертификат. Это самый высокий уровень безопасности, активирующий как замок, так и зеленую адресную строку в некоторых браузерах. Он обеспечивает высочайший уровень шифрования и поэтому позволяет нам гарантировать защиту онлайн-транзакций на lightroom-photoshop-tutorials.com
Если у вас возникнут какие-либо проблемы, просто отправьте нам электронное письмо в любое время ([email protected]) .
Мы свяжемся с вами как можно быстрее, чтобы решить вашу проблему.
Команда учебных пособий по Lightroom и Photoshop
— 30-дневная 100% безрисковая гарантия возврата денег!
Только с нашей 30-дневной 100% безрисковой гарантией возврата денег!
Попробуйте наш курс Photoshop в течение 30 дней без каких-либо обязательств.
Если по какой-либо причине вы не удовлетворены, вы можете запросить 100% возврат средств в любое время в течение 30 дней с момента первоначальной покупки.
Ваше удовлетворение является нашим главным приоритетом. Мы уверены, что вам понравятся наши курсы.
ПРИСОЕДИНЯЙТЕСЬ К ТРЕНИНГУ ПО ФОТОШОПУ СЕЙЧАС
— Фотография является частью повседневной жизни
Вы когда-нибудь задумывались, почему ваше «искусство» не хватает публики? Или ваши фотографии получаются не такими, как вы хотите? Вы ищете уникальный стиль?
Вот секрет.

Фотография стала частью повседневной жизни. Для фотографов аудитория стала более критической. Это означает, что каждый фотограф должен найти свой собственный стиль, чтобы его заметили. Наши студенты спрашивают нас: «Как я могу решить эту проблему?»
У нас есть решение для вас!
Этот курс Photoshop Training предназначен для всех, кто хочет превратить свое хобби в прекрасное искусство и найти свой уникальный стиль. Это также для профессионалов, которые хотят зарабатывать еще больше денег, создавая работы, которые выделяются из толпы!
— FAQ – часто задаваемые вопросы
С какой версией Photoshop совместимо это обучение?
Это обучение совместимо с Photoshop 2023, а также со всеми предыдущими версиями, такими как Photoshop CC и Photoshop CS6.
В каком формате проводится это обучение? DVD? Интернет ссылка?
Adobe Photoshop 2023 – Полное обучение доступно 100% онлайн , все материалы курса регулярно обновляются. Вы получаете пожизненный доступ. Это означает, что если вы захотите вернуться к курсу в любое время, у вас будет доступ ко всем новым урокам Photoshop. Это было бы невозможно с форматом DVD.
Вы получаете пожизненный доступ. Это означает, что если вы захотите вернуться к курсу в любое время, у вас будет доступ ко всем новым урокам Photoshop. Это было бы невозможно с форматом DVD.
Получу ли я помощь, если у меня возникнут вопросы?
Да, конечно! Просто отправьте нам электронное письмо, и мы ответим на ваш вопрос как можно скорее.
Будет ли у меня доступ к исходным файлам?
Да, все эти файлы прикреплены к первому уроку вашего курса. Вы получите полный доступ ко всем файлам сразу после покупки.
Какой уровень знаний необходим для прохождения обучения?
Ранее не знал Требуется Photoshop .
Обучение на английском?
Полное обучение и поддержка на английском языке.
Есть ли ограничение по времени для завершения обучения?
Это красота онлайн-курса . Вы можете следовать инструкциям в своем собственном темпе. Вы можете вернуться, чтобы пересмотреть те, которые вам нужны, столько раз, сколько захотите, когда захотите.
Могу ли я просматривать тренировку с рабочего стола или на iPad?
Да, у вас есть мгновенный доступ ко всем устройствам, таким как ПК, Mac, планшет, смартфон и т. д. … где вам удобно!
Какие способы оплаты вы принимаете?
Вы можете использовать PayPal или любую кредитную карту для оплаты этого учебного курса Adobe Photoshop.
Я забыл мой пароль!
Вы можете создать новый пароль по следующей ссылке: Забыли пароль
— Обучение Adobe Photoshop 2023 — Содержание
Рабочие пространства
Изображение и размер
История и экспорт
Обрезать и выпрямить
Использование слоев
Настройка цвета
Инструменты выделения
Удалить/Изменить/Переместить
Важные настройки
Фильтр и резкость
ПРИСОЕДИНЯЙТЕСЬ К ТРЕНИНГУ ПО ФОТОШОПУ СЕЙЧАС
Нравится? Поделись с друзьями
Курс Photoshop для фотографов — Школа фотографии
Описание курса
Мы понимаем, как сложно изучать Photoshop и как это может сбить с толку новичков. Здесь мы подготовили профессиональный онлайн-курс Photoshop, который с легкостью проведет вас по этой программе.
Здесь мы подготовили профессиональный онлайн-курс Photoshop, который с легкостью проведет вас по этой программе.
Это структурированное руководство для начинающих по Photoshop, которое прояснит любую вашу путаницу. Благодаря точным и основательным знаниям, основанным на более чем 21-летнем опыте преподавания, вы сможете быстро приступить к работе. Он научит вас, как новичка, продвинутым методам редактирования простым для понимания способом и даст вам возможность создавать великолепные фотографии, которые будут конкурировать с лучшими из существующих.
Этот курс познакомит вас со всем, что вам нужно знать об этой сложной программе для улучшения ваших фотографий. Как только вы освоите базовые навыки, необходимые для создания потрясающих изображений, мы расширим ваши знания с помощью высокотехнологичных методов редактирования, таких как удаление объектов, ретуширование кожи, смешивание нескольких экспозиций, использование корректирующих слоев и многое другое — возможности безграничны!
Если вы хотите использовать Photoshop с полной уверенностью и иметь возможность раз за разом создавать потрясающие фотографии, вы обратились по адресу.
Чтобы отпраздновать запуск нашего нового курса Ps, мы дарим вам скидку 20% на этот курс и годовое членство —
Используйте код LAUNCh30 при оформлении заказаВарианты покупки
Станьте участником
3 9 популярный вариант, дающий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому. Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
СТАНЬТЕ ЧЛЕНОМ ЗДЕСЬ
Только этот курс
Не хотите платить ежемесячные платежи? Без проблем. Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
Обучение в своем собственном темпе
С нашим курсом Photoshop вы можете учиться в своем собственном темпе и так, как вы учитесь лучше всего. Уроки есть, когда они вам нужны, без установленных временных шкал для завершения.
Уроки есть, когда они вам нужны, без установленных временных шкал для завершения.
Курс также поставляется с рабочими листами, закрепляющими полученные знания, и, чтобы сделать вашу жизнь проще, вы получите более 74 необработанных изображений, файлов изображений в формате JPEG и Photoshop, чтобы вы могли следовать каждому шагу на этом пути.
Простое руководство для начинающих
Наш курс предназначен для начинающих, но также подойдет для пользователей Photoshop среднего уровня, которые имеют некоторый опыт постобработки, но не могут понять, как использовать эту сложную программу, чтобы получить максимальную отдачу от своих фотографий. .
Изучите Photoshop онлайн с разовым вложением, которое раскроет ваш потенциал постобработки и улучшит вашу фотографию в десять раз.
Что вы узнаете
Введение в Photoshop, что он может сделать, что для
Photoshop Workspace
Использование инструментов и инструментов
- .

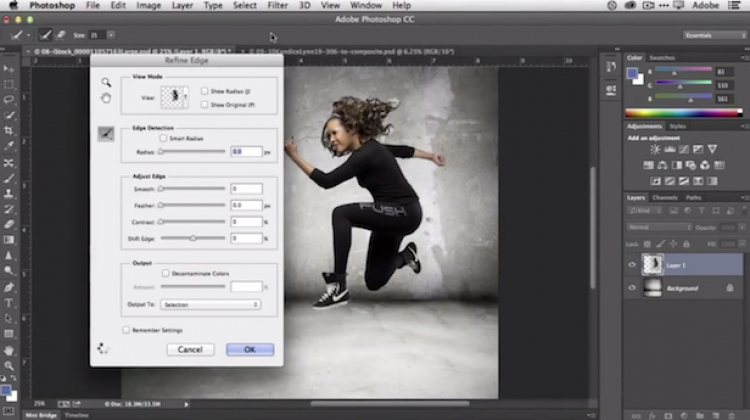
Отбор и резка
Layers, Layer Masks and Layer Styles
Adobe Camera Raw
Adjustment Layers for landscape and portrait photography
Using Gradient Maps
Colour toning images
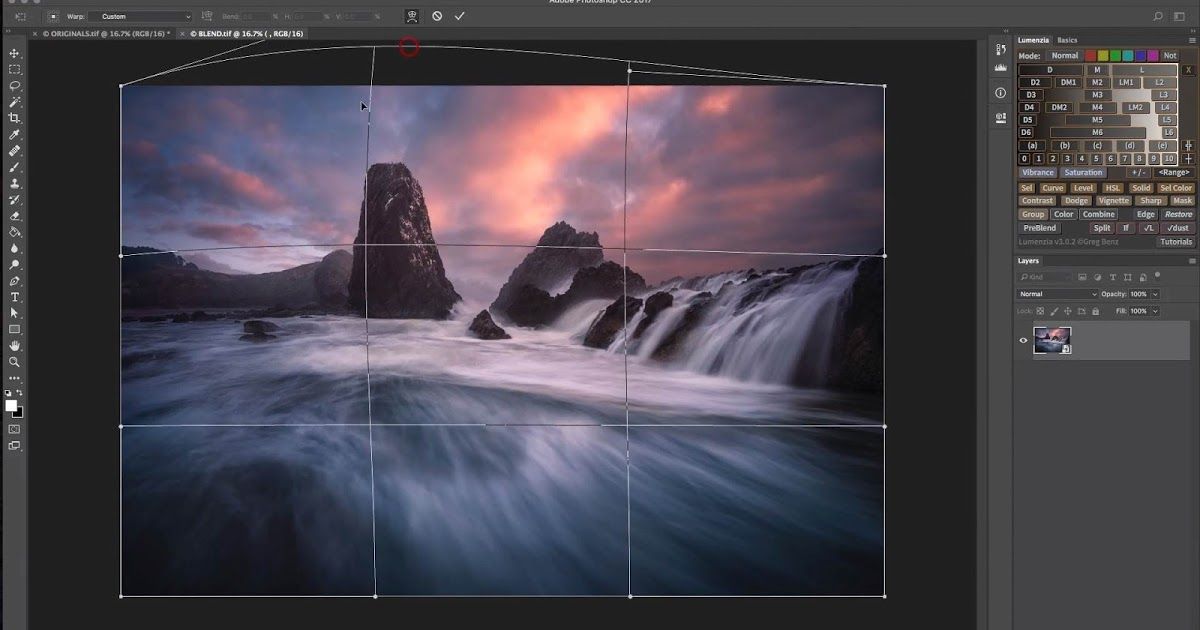
HDR Фотография
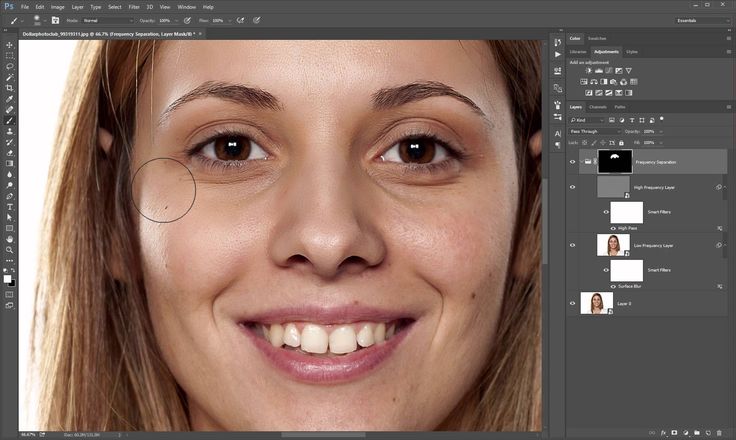
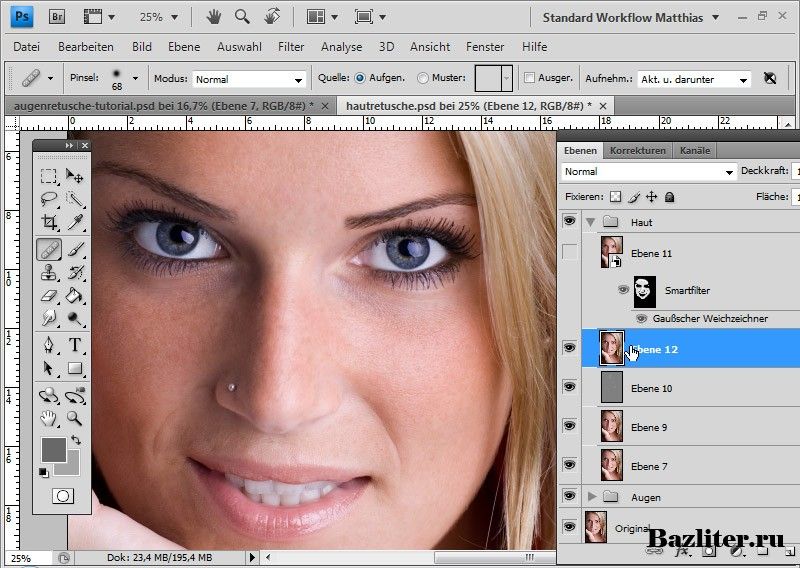
Повторное прикосновение к коже
Расширенное выделение и маскирование
Использование цветовых каналов
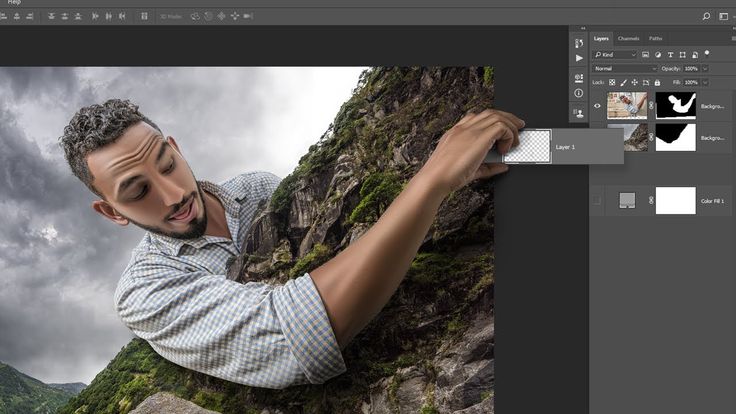
Creating a composite
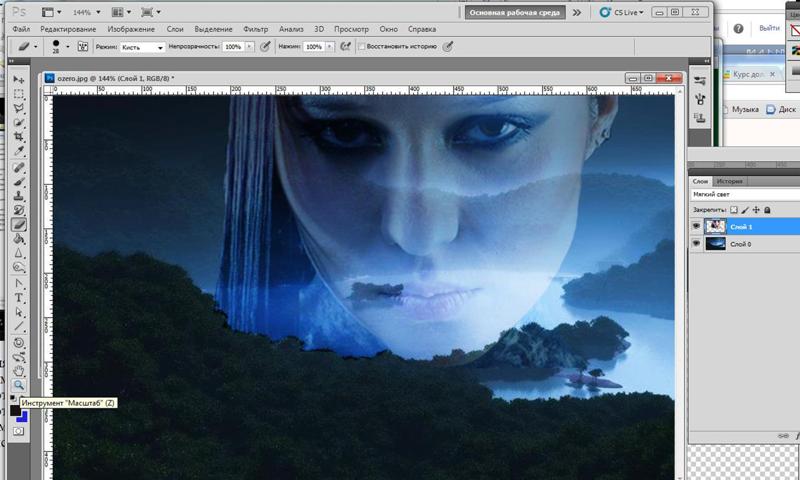
Creating Double Exposures
Blending multiple exposures
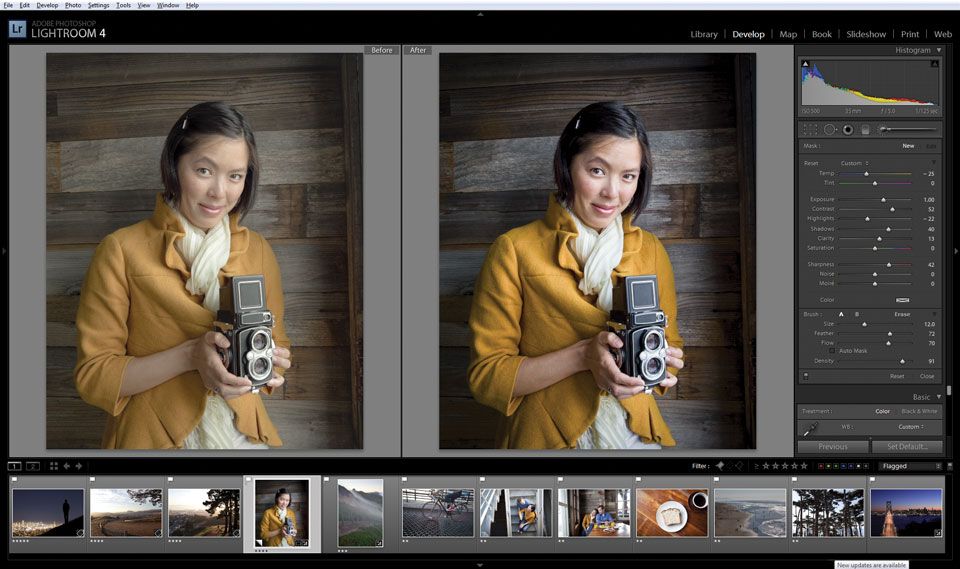
Using Photoshop and Lightroom together
Creating Actions
Adding watermarks to your photography
Выборочный цвет и выделение цветом
Удаление любых объектов из сцены
Для кого этот курс?
Начинающие, которым нужно простое руководство по Photoshop
Пользователи Photoshop среднего уровня, которые хотят восполнить любые пробелы в знаниях, которые мешают им полностью раскрыть свой потенциал
фотография
Профессиональные фотографы, которые хотят, чтобы их работа конкурировала с лучшими.

✭✭✭✭✭
«Я прошел множество курсов Photoshop, и если вы хотите понять, как Photoshop вписывается в общий набор инструментов фотографа, вам нужно пройти этот курс. Марк действительно одаренный учитель. Вы не только станете более опытным пользователем PS, но и пройдя этот курс, вы улучшите свои фотографии. Стоит вложений и настоятельно рекомендуется.” – Том Дэвид – СШАСодержание курса
Введение в курс Photoshop
Введение в курс работы, возможности Photoshop и различия между Photoshop и Lightroom.
Урок 2. Рабочее пространство Photoshop
Упорядоченное рабочее пространство для творчества необходимо для скорости и простоты использования. Здесь мы рассмотрим, почему важно сделать это правильно, как разные рабочие пространства подходят разным пользователям, и настроим собственное рабочее пространство, чтобы вы не потеряли настройки и инструменты в будущем.
Урок 3. Использование инструментов
Каждому художнику или ремесленнику нужны инструменты, и пользователь Photoshop не исключение. Однако наши инструменты — это не карандаши и не краски, это компьютерные инструменты, находящиеся в наборе инструментов Photoshop. В этом уроке мы рассмотрим, что делают инструменты, где они расположены и какие у вас есть с ними возможности.
Урок 4. Сохранение файлов в различных форматах
Кажется, что Photoshop предоставляет вам бесконечное количество способов сохранения файлов! В этом уроке вы узнаете, какие из них подходят фотографу и почему вы используете разные форматы файлов для разных ситуаций, например, для сохранения для печати или для Интернета.
Урок 5 — Выделение и вырезание
Важная часть изучения фотошопа — с самого начала овладеть основами. Выбор областей и их вырезание — одна из таких вещей. Здесь я научу вас использовать различные инструменты, расскажу, почему они подходят для разных ситуаций и не позволят вам совершать ошибки при выборе в будущем.
Здесь я научу вас использовать различные инструменты, расскажу, почему они подходят для разных ситуаций и не позволят вам совершать ошибки при выборе в будущем.
Урок 6 – Слои
Слои позволяют работать с одной частью изображения, не затрагивая остальные. Это одна из основных частей Photoshop. Здесь вы поймете слои, узнаете, как создавать разные типы и как манипулировать ими по-разному для разных проектов.
Урок 7. Создание публикации
Прежде чем вы сможете делать отличные фотографии, вам нужно разобраться с оборудованием, которое у вас есть для их съемки. Тот же принцип применим и к Photoshop. В этом задании вы будете применять на практике то, что уже изучили, а также узнаете намного больше об инструментах, тексте и слоях. Это особая методика обучения, которая даст начинающему пользователю гораздо больше уверенности в использовании Photoshop в дальнейшем в курсе.
Урок 8. Маски слоя
Маски слоя
Маски слоя вызывают бесконечную путаницу у новичков, изучающих фотошоп, но они очень важны для освоения. В этом уроке мы разберем, что такое маски слоев и для чего они используются, затем вас научат, как правильно ими управлять с помощью поставленных задач.
Урок 9 — Adobe Camera Raw
Adobe Camera Raw (ACR) используется для обработки файлов изображений Raw. Здесь я научу вас работе с файлами Raw в Photoshop и тому, как ACR может значительно улучшить вашу фотографию. Вы также узнаете, как можно использовать маскирование для улучшения пейзажной и портретной фотографии.
Урок 10. Использование корректирующих слоев для пейзажной фотографии
Корректирующие слои — отличный способ неразрушающего добавления эффектов к изображению. Они дают большой контроль над эффектами, которых вы хотите достичь. В этом уроке вы узнаете, как использовать различные корректирующие слои для улучшения пейзажной фотографии.
Урок 11. Исправление засветленных областей
Засветленные области — это области вашего изображения, которые чисто белые и имеют мало или совсем не содержат деталей в пикселях, что может испортить изображение! Это очень распространено, и в большинстве случаев помочь нельзя. Здесь вы узнаете, как естественным образом добавить детали к этим областям вашего изображения.
Урок 12. Использование корректирующих слоев для портретной фотографии
Продолжая урок 10, вы узнаете больше о корректирующих слоях и о том, как их можно использовать для улучшения портретной фотографии.
Урок 13. Использование карт градиента
Использование карт градиента — это более продвинутый способ передачи цветовых тонов в фотографии, и после освоения он преобразит ваши изображения. В этом уроке мы подробно рассмотрим, как работают карты градиента. Затем, выполняя поставленную задачу, вы научитесь применять это в фотографии для получения фантастических эффектов.
Затем, выполняя поставленную задачу, вы научитесь применять это в фотографии для получения фантастических эффектов.
Урок 14. Создание экшена
Экшены Photoshop используются для ускорения рабочего процесса и создания эффектов, которые вы, возможно, захотите добавлять к своим фотографиям снова и снова.
В этом уроке вы узнаете, как создать действие, которое превратит любую фотографию в изображение низкого разрешения с водяным знаком, готовое для публикации в социальных сетях или на веб-сайтах.
Урок 15 — HDR-фотография
HDR-фотография — это способ повысить детализацию тонов и цветов изображения. Он используется для воспроизведения более широкого динамического диапазона цвета и яркости, чем стандартное изображение, и особенно подходит для пейзажной фотографии. Здесь вы узнаете, как правильно создавать и редактировать HDR-фотографии с использованием файлов Raw.
Урок 16. Выборочное выделение цветом и выделение цветом
Выборочное выделение цветом и выделение цветом
Выделение цвета и выделение цветом — популярные техники, позволяющие выделить часть или определенный цвет на фоне остального изображения. Хотя в принципе это довольно просто, в этом уроке вы узнаете, как сделать еще один шаг вперед, используя корректирующие слои для более точного управления цветами.
Урок 17 – Удаление объектов
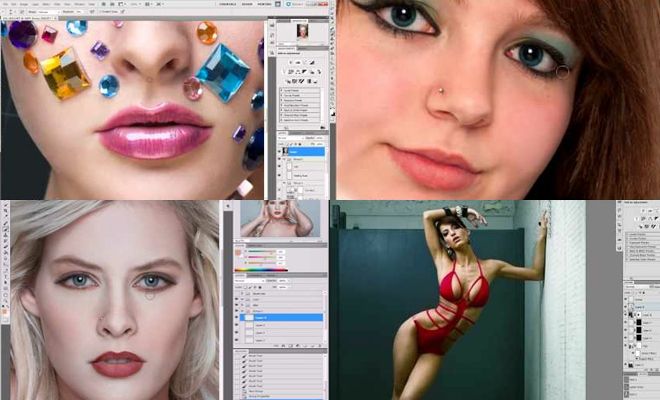
Удаление объектов из сцены — очень распространенный способ использования Photoshop, но не существует однозначного способа сделать это. В этом уроке мы будем использовать 4 отдельные фотографии, и вас научат 4 различным способам удаления объектов, чтобы вы были вооружены всеми навыками, необходимыми для удаления любого объекта из любой сцены в будущем.
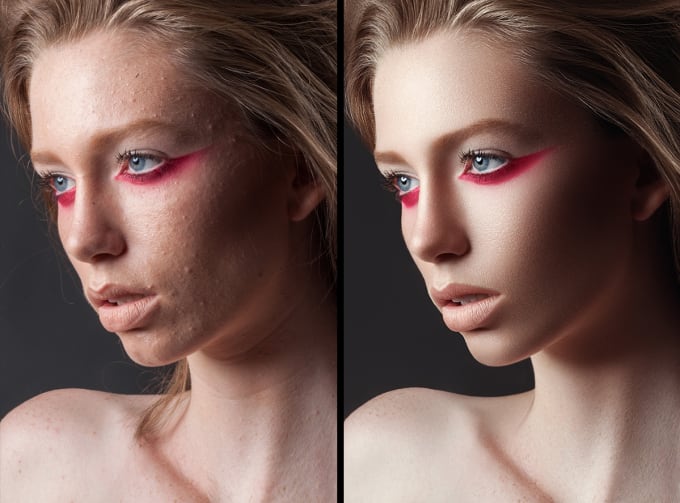
Урок 18 – Ретушь кожи
Одним из основных применений Photoshop является ретушь кожи. В этом уроке вас научат простым способам удаления пятен, пятен и линий роста волос, сохраняя при этом естественную текстуру кожи.
Урок 19 – Двойная экспозиция
Двойная экспозиция – это просто слияние двух изображений для создания еще одного. Этот урок дает вам хорошую возможность изучить более продвинутые методы смешивания и маскирования, а в процессе создать действительно крутые изображения!
Урок 20 – Создание композита
Создание композита – это когда вы смешиваете несколько изображений, чтобы создать другое изображение. Этот урок является продолжением урока с двойной экспозицией и вооружит вас широким набором продвинутых навыков, которые позволят вам смешивать любые изображения вместе для различных дизайнерских и художественных проектов.
Урок 21. Совместное использование Photoshop и Lightroom
Хотя это и не обязательно, профессионалы и любители часто используют Lightroom и Photoshop вместе. Вот урок, который покажет вам, почему вы должны использовать оба, и научит вас делать это с помощью поставленной задачи.
Урок 22 – Завершение и подведение итогов
Завершение курса и подведение итогов всего, что вы узнали!
Примеры из курса
Отзывы
✭✭✭✭✭
«Я оплатил несколько курсов фотографии, и подход Марка Ньютона, безусловно, мой любимый. Почему? Он использует практический подход и помогает людям понять, почему и как редактировать… возможность получать необработанные фотофайлы вместе с курсом и использовать их на практике — это просто великолепно! Деньги потрачены не зря!» – Брайан Митчелл – США
✭✭✭✭✭
«Я работаю фотографом около 30 лет. Недавно я поступил в Школу фотографии, чтобы узнать немного больше о Photoshop и Lightroom. За последние 6 недель я узнал о фотошопе больше, чем за последние 10 лет. Спокойный и точный метод Марка объяснить вещи — это фантастика». — Кен Барретт — Великобритания
✭✭✭✭✭
« TSOP предлагает отличные и очень хорошо структурированные курсы, которые помогут вам с камерой и безопасно проведут вас через джунгли Lightroom и Photoshop. Как бывший учитель могу с уверенностью сказать, что Марк Ньютон знает свое дело! Много энтузиазма и интересных заданий». – Peter Lind – Дания
Как бывший учитель могу с уверенностью сказать, что Марк Ньютон знает свое дело! Много энтузиазма и интересных заданий». – Peter Lind – Дания
Наши клиенты любят нас
Оценка «Отлично» на Trust Pilot, Facebook и Google
Больше отзывов
Варианты покупки
Стать участником
Наш самый популярный вариант, предоставляющий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому. Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
СТАНЬТЕ ЧЛЕНОМ ЗДЕСЬ
Только этот курс
Не хотите платить ежемесячные платежи? Без проблем. Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
Часто задаваемые вопросы
Сколько времени занимает прохождение этого курса?
Курс можно пройти в удобное для вас время и в удобном для вас темпе. В среднем человеку, работающему полный рабочий день, потребуется от 1 до 2 месяцев, чтобы пройти курс.
В среднем человеку, работающему полный рабочий день, потребуется от 1 до 2 месяцев, чтобы пройти курс.
Какой уровень мне нужен?
Этот курс подходит для начинающих или опытных пользователей Photoshop.
В чем разница между «Только этот курс» и «Стать участником»?
См. Варианты покупки выше.
Курс совместим с самой последней версией Photoshop?
Наш курс полностью совместим с последней версией Photoshop. Иногда Photoshop может что-то изменить, например. поместите кнопку в другое место, если это произойдет, это будет четко обозначено в листе заданий, который сопровождает этот урок.
Какая версия Photoshop мне нужна?
Рекомендуется использовать Photoshop CC, однако курс также подойдет для людей, использующих Photoshop CS6 или более позднюю версию. В курсе могут быть показаны некоторые функции, которые не будут доступны в CC, но это не повлияет на его общее использование.
Я не знаю, какую версию Photoshop купить?
При покупке Photoshop может возникнуть путаница, поэтому вот наш совет. Adobe больше не продает Photoshop как отдельную программу. Вместо этого они предоставляют различные типы планов, которые включают его. Лучше всего купить «Photography Plan (20 ГБ)», который включает Photoshop CC, Lightroom Classic и Lightroom CC за ежемесячную плату. Для получения более подробной информации об этом плане нажмите здесь.
Какова стоимость в моей собственной валюте?
Стоимость курсов указана в британских фунтах стерлингов и долларах США. При оформлении заказа будет показана стоимость в британских фунтах стерлингов, которая будет конвертирована в вашу валюту при покупке. Чтобы получить точную стоимость в вашей валюте, нажмите здесь, чтобы использовать конвертер валют.
Получу ли я сертификат по этому курсу?
Да. По окончании всех наших курсов вы получаете сертификат Школы фотографии.
Более часто задаваемые вопросы
Плюс….
Индивидуальная поддержка
Если у вас есть какие-либо вопросы о наших курсах, наши специалисты всегда готовы оказать онлайн-поддержку, чтобы помочь вам на вашем пути.
Станьте частью нашего учебного сообщества
Присоединяйтесь к тысячам других людей на нашей странице в Facebook и на канале YouTube. Задавайте вопросы, выполняйте задания, делитесь своей работой и общайтесь с другими учащимися в наших закрытых группах.
Получите сертификат
По окончании всех наших курсов вы получите сертификат от Школы фотографии, подтверждающий ваш успех!
Загружаемый контент курса
Мы с вами в этом путешествии, от изображения до редактирования. Смотрите видео в любом месте и в любое время, загружайте рабочие листы, чтобы закрепить полученные знания, и используйте предоставленные высококачественные изображения, чтобы легко работать с видео.
Мы на 100% уверены в наших курсах!
Здесь, в Школе фотографии, мы предлагаем безопасное решение. Если вы ничему не научитесь, мы вернем вам ваши деньги! Я предлагаю это, потому что я преподаватель, автор, у меня есть степень в области фотографии, аспирантура в области образования, я полностью квалифицированный преподаватель и преподаю фотографию с 2002 года. Весь этот опыт используется для создания эти курсы. Мы знаем, что наши курсы сделают вас отличными фотографами, как они сделали тысячи других.
Полная 60-дневная гарантия возврата денег.
Почему стоит выбрать TSOP?
1000 видеороликов, рабочих листов, настроек освещения, пресетов Lightroom, необработанных файлов и многого другого.
Критика студенческой работы.
Ежемесячные задания.
Эксклюзивные скидки для членов клуба на фотографические бренды и услуги.

Живые сессии вопросов и ответов с профессиональными фотографами.
Индивидуальная поддержка.
Учитесь в удобное время в удобном для вас темпе.
Нажмите ниже, чтобы узнать, почему тысячи людей по всему миру выбирают нас для обучения фотографии.
Почему мы?
ПОПРОБУЙТЕ, ПРЕЖДЕ ЧЕМ КУПИТЬ — БЕСПЛАТНЫЕ РУКОВОДСТВА ПО ФОТОГРАФИИ
Больше бесплатных руководств
Это настоящее обучение от профессиональных учителей!
Я преподаю фотографию с 2002 года, я квалифицированный преподаватель из Великобритании, преподаватель, автор, имею степень фотографа и аспирантуру в области образования. Весь этот опыт поможет вам получить лучшее образование, которое можно купить за деньги.
Если вы хотите построить карьеру фотографа или просто стремитесь создавать отличные фотографии, TSoP — отличное место для начала.
Варианты покупки
Стать участником
Наш самый популярный вариант, предоставляющий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому.