Сколько точек в 1 пикселе
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно в зависимости от матрицы экрана. Существует специальная величина – пиксели на дюйм (ppi). Из нее можно высчитать количество пикселей на мм и см и наоборот, сколько в том или ином расстоянии пикселей.
Спонсор размещения P&G Статьи по теме «Как перевести сантиметры в пиксели» Как убрать пиксели Как перевести из растра в вектор Как сделать красивый логотип
Инструкция
Пиксель не является метрической или статической величиной. Это — величина относительная. Поэтому для вычисления количества пикселей в сантиметре необходимо знать такой параметр, как ppi. Стоит отметить, что человеческий глаз не различает ppi, равное 306 и более. Это настолько мелкие пиксели, что глазное яблоко не может распознать отдельную точку и воспринимает изображение как единое целое. На сегодняшний день, такой параметр ppi используется при печати глянцевых журналов, а также в телефонах Apple iPhone 4.
Для измерения количества пикселей в сантиметре на каком-либо экране можно воспользоваться специальной таблицей “Pixel Size”, расположенной по адресу http://lcdtech.no-ip.info/data/pixel.size.htm.
В таблице вы увидите диагональ дисплея, его разрешение, формат, количество пикселей на дюйм (ppi) и размер пикселя в миллиметрах.
Например, исходя из таблицы, экран с диагональю 21 дюйм, имеющий разрешение 1680×1050 пикселей, располагает 94.3 пикселями на 1 дюйм, а размер пикселя такой матрицы равен 0.27 мм.
Значит, в 1 см (=10 мм) такой матрицы (по длине) содержится 37.037 пикселя (10 мм / 0.27 мм = 37.037). В квадратном сантиметре матрицы такого разрешения и диагонали будет содержаться примерно 1371.742 пикселя (37.037 x 37.037 = 1371.742).
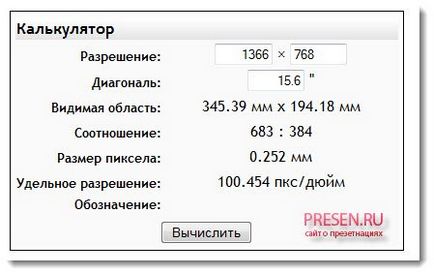
Вы также можете воспользоваться специализированным калькулятором, если в таблице не приведена нужная для вас матрица. Введите в поля калькулятора вверху страницы разрешение экрана и диагональ, используя точку в качестве разделителя целого числа и его частей, после чего нажмите кнопку «Вычислить».
Другие новости по теме:
Большинство современных телевизоров, компьютерных мониторов и фотоаппаратов изготавливаются на основе матричных экранов. Они состоят из огромного количества одинаковых ячеек, которые носят название пикселей. Именно на эти ячейки и осуществляется выход цифрового сигнала, который преображается в
Чтобы понять термин «пиксель», необходимо представить, что весь мир состоит из частичек: коллектив из отдельных людей, человек состоит из молекул, которые представляют собой упорядоченное скопление атомов. Пиксель — это часть графического изображения или предмета. Спонсор размещения P&G Статьи по
Бывало у вас такое, когда на вашем любимом мониторе вдруг появлялась непонятно откуда черная или цветная точка или даже несколько? А ведь такие точки мешают и отвлекают внимание во время просмотра любимого кино. Эти точки называют битыми пикселями – основным дефектом монитора. Что есть битый
Эти точки называют битыми пикселями – основным дефектом монитора. Что есть битый
Разрешение экрана монитора отвечает за четкость изображения и текста, а также за правильное расположение картинки на экране. Чем выше разрешение, тем четче кажутся объекты на экране, и в то же время тем меньше они становятся. Спонсор размещения P&G Статьи по теме «Как настроить разрешение экрана»
У жидкокристаллических мониторов есть определенные стандарты качества, по которым допускается наличие на мониторе нескольких дефектных пикселей. Поэтому важно обнаружить такие пиксели до оплаты монитора, так как продавец может отказать в возврате денег, если количество битых пикселей не превышает
Пользоваться телевизором или монитором, имеющим битые пиксели, нравится не всем. Во избежание недоразумений, количество таких точек необходимо проверять перед покупкой аппарата. Спонсор размещения P&G Статьи по теме «Как проверить пиксели телевизора» Как узнать по адресу телефон в Санкт-Петербурге
Разрешением экрана называется величина, которая определяет количество точек (пикселей) изображения на единицу его площади. Разрешение экрана является определяющим показателем качества и четкости изображения. Таким образом, чем выше разрешение, тем выше качество изображения. Высокое разрешение
Разрешение экрана является определяющим показателем качества и четкости изображения. Таким образом, чем выше разрешение, тем выше качество изображения. Высокое разрешение
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее
Разрешением.
Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее
Разрешением.
Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности.
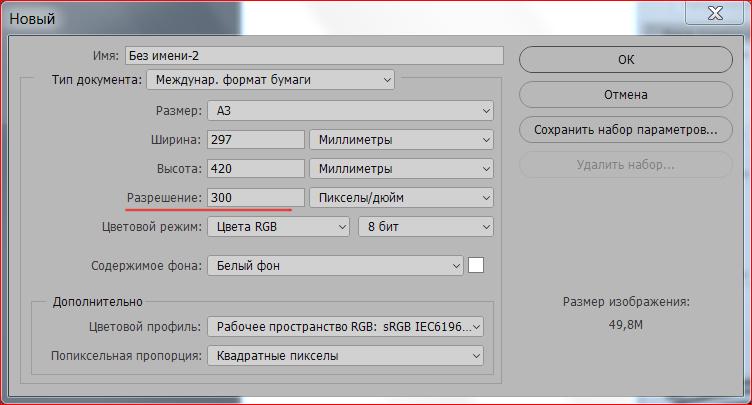
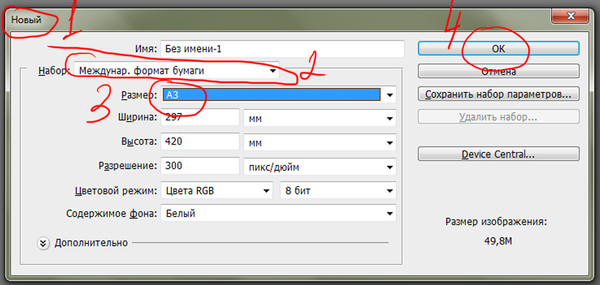
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R , где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi , где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
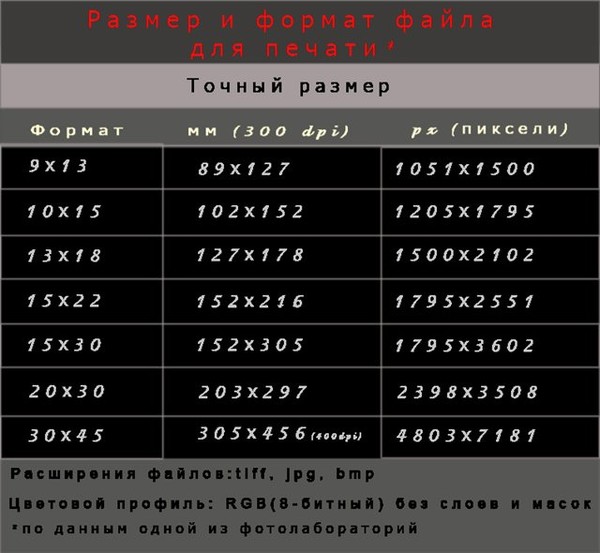
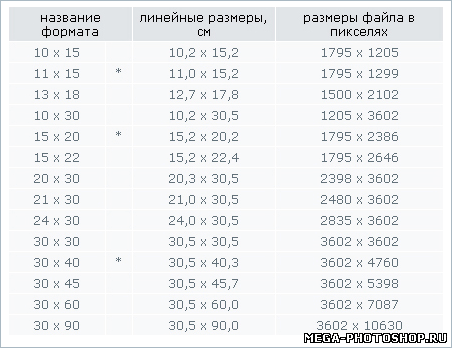
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей .
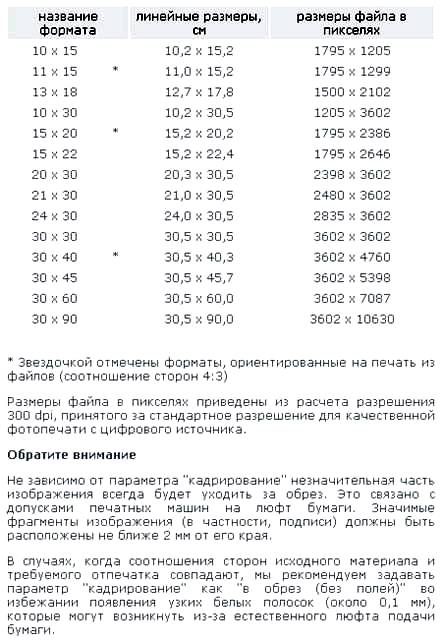
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.
 ru
ruЛюбого пользователя, впервые столкнувшегося с вопросом цифровых фотографий, обязательно заинтересует соотношение пикселей и сантиметров. А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
Например, монитор, за которым работает пользователь. Пару лет назад 1024х768 — это было очень даже хорошо. Но при этом никто не задумывался, как это расшифровывается. Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Итак, сложно ли перевести пиксели в сантиметры?
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
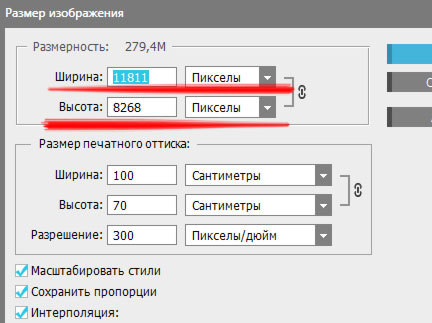
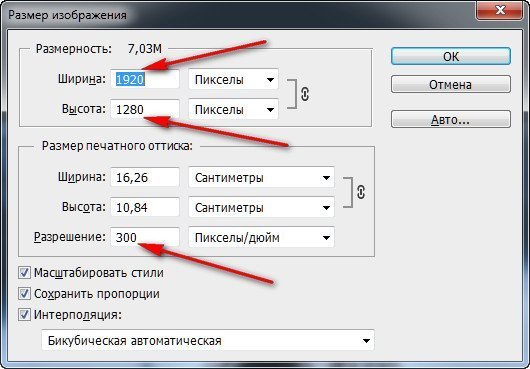
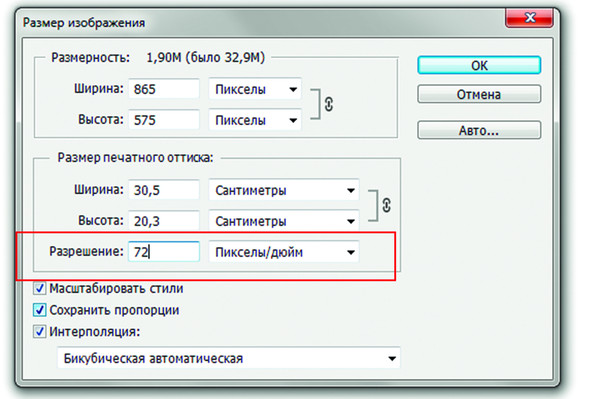
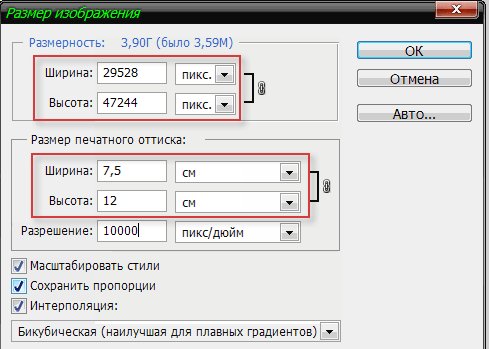
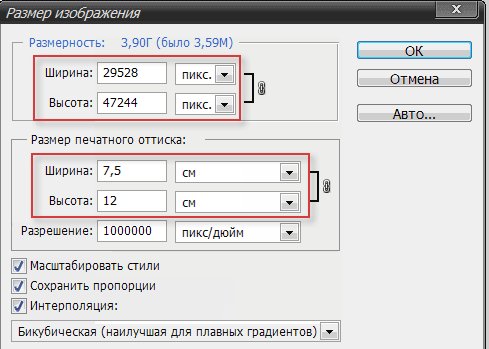
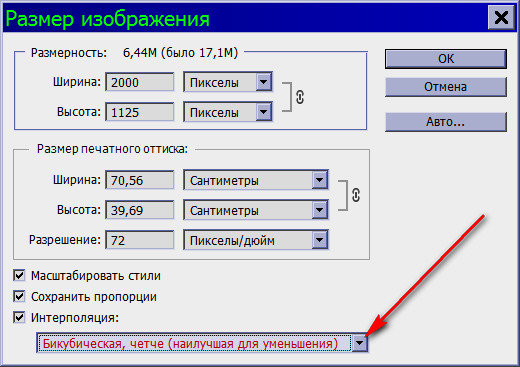
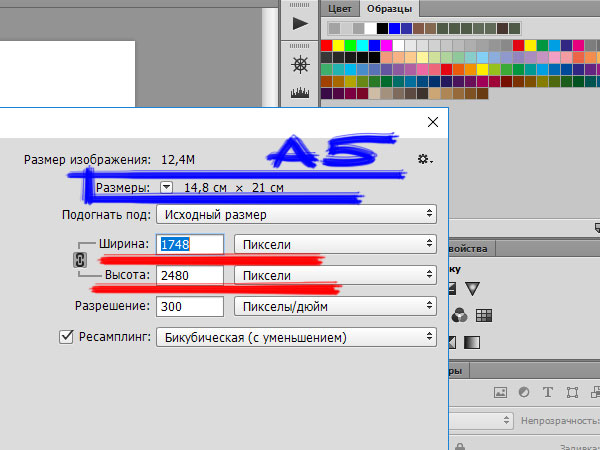
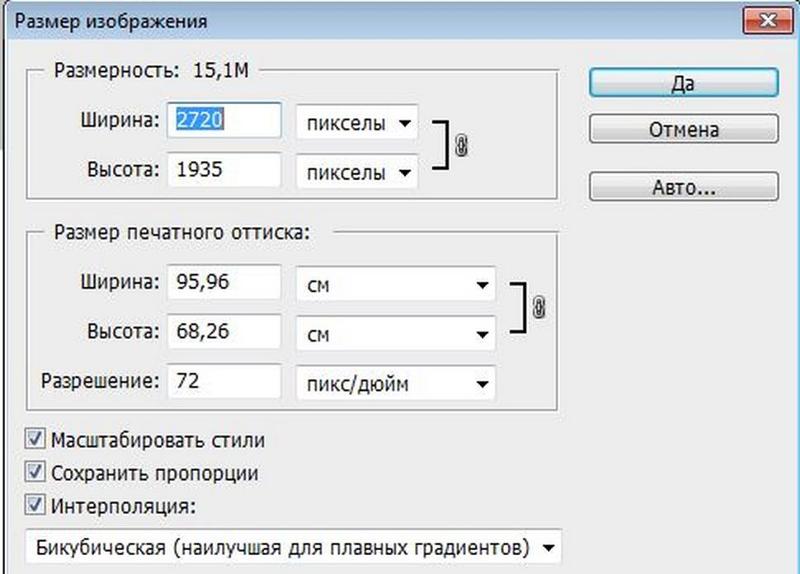
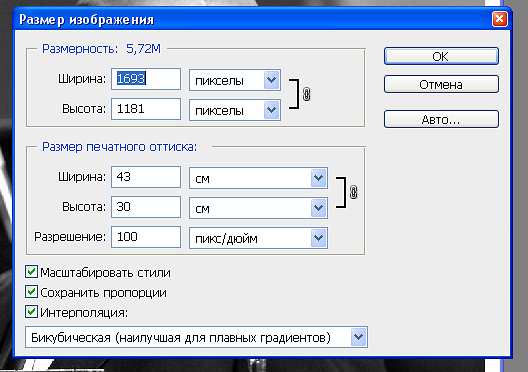
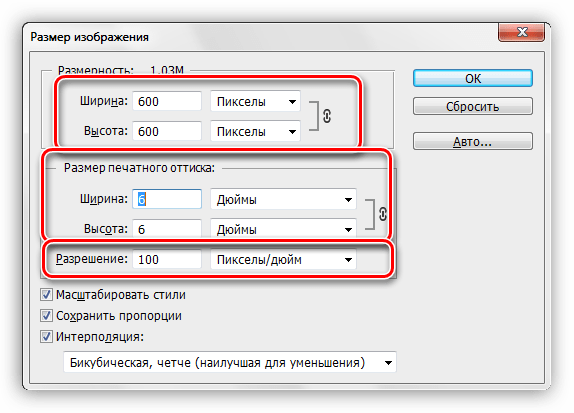
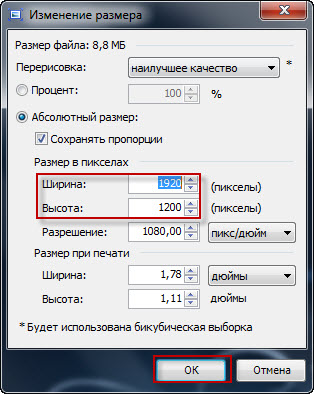
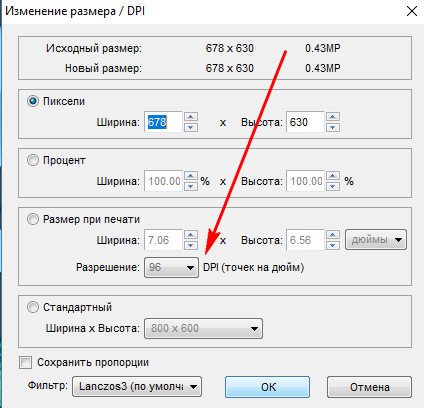
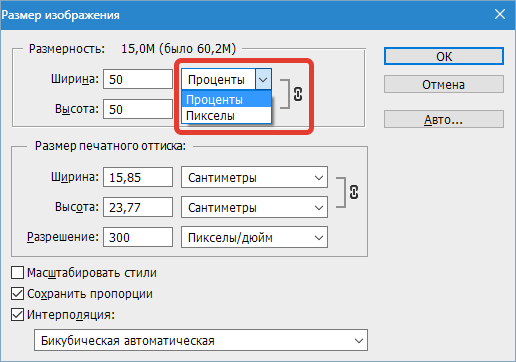
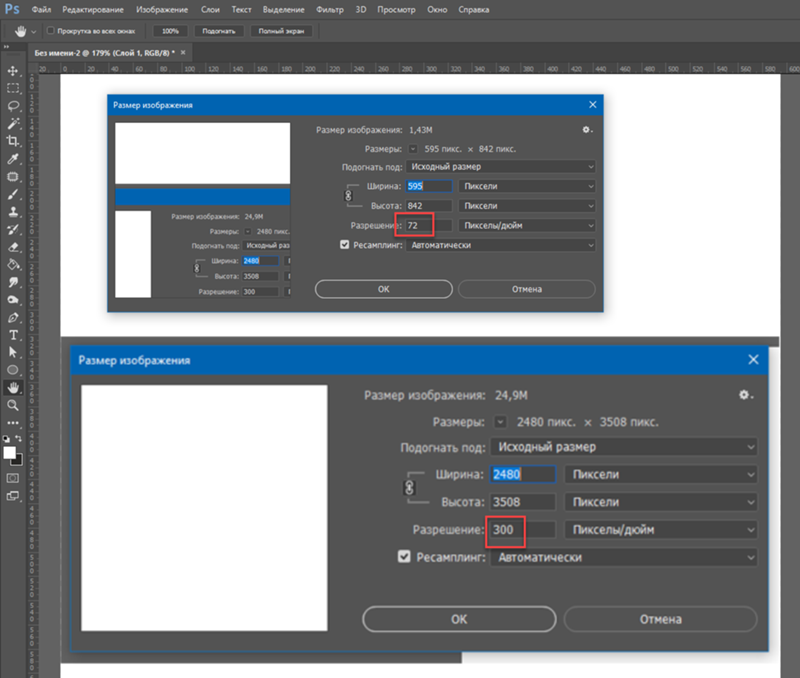
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
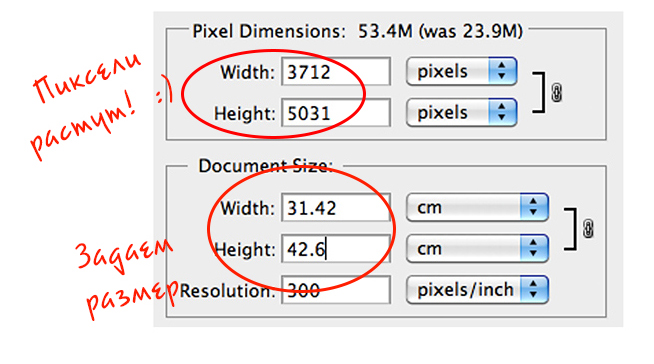
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Число (примерное)
Если мы в «Фотошопе» изменим не 72, а поле справа от него. Выставим сантиметры, иными словами, разделим 72 на 2,54? У нас 72 поменяется на 28,346. Итак, чему равен 1 пиксель в сантиметрах, если разрешение 28,346 пикселей на сантиметр? Простой арифметический пример на деление выдает результат — 0,04 см или 0,4 мм. Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
А теперь несколько примеров на соотношение пикселей и сантиметров
Несколько примеров. Сначала в 72 точки
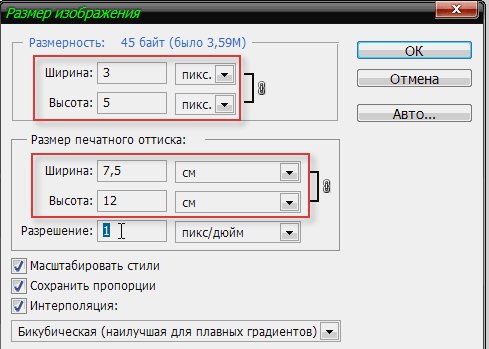
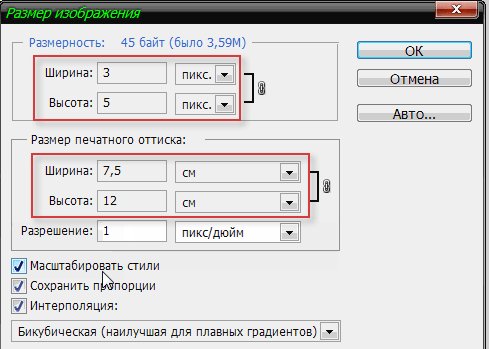
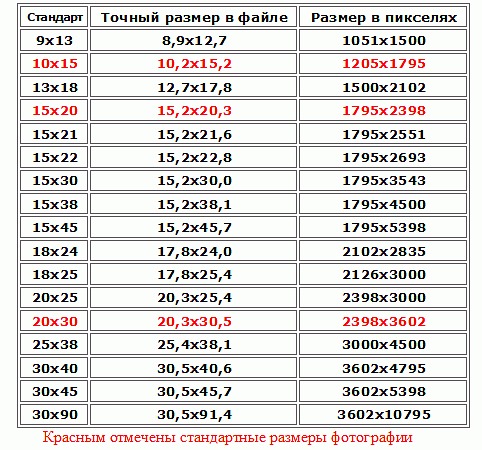
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
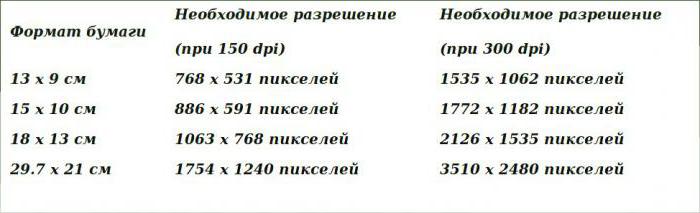
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
В заключение
Вот и получается: чем выше наше разрешение, тем больше информации можно вместить. Мы переставили разрешение примерно в 4 раза. А количество возможных пикселей выросло во сколько? Во много. Впрочем, соответствие пикселей и сантиметров приведено в двух таблицах выше. Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.
Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
Итак, аббревиатура DPI – dots per inch переводится как “точки на дюйм”. Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, – 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение. Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется – 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.
Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
Создание и установка пикселя Facebook
Создание и установка пикселя Facebook
В этой статье описано, как создать пиксель и установить его на сайт. Узнать больше о пикселе Facebook и его преимуществах можно здесь.
Если вы уже создали пиксель и хотите найти его базовый код, перейдите к разделу Добавление пикселя Facebook на сайт и выполните инструкции по добавлению кода вручную.
Прежде чем начать
У вашей компании должен быть сайт.
У вас должна быть возможность вносить изменения в код сайта.
Создание пикселя Facebook
- Откройте Events Manager.

- Нажмите Подключить источники данных и выберите Интернет.
- Выберите Пиксель Facebook, а затем — Подключить.
- Введите название пикселя.
- Введите URL сайта, чтобы узнать, возможна ли быстрая настройка.
- Нажмите Продолжить.
Добавление пикселя Facebook на сайт
Создав пиксель Facebook, вы можете разместить его код на своем сайте. Инструкции для разных способов настройки отличаются.
Добавление кода пикселя на сайт вручную
- Откройте Events Manager.
- Выберите нужный пиксель.
- Нажмите Продолжить настройку пикселя.
- Нажмите Установить код вручную.
- Скопируйте базовый код пикселя.
- Найдите заголовок сайта либо шаблон заголовка в CMS или на веб-платформе.
- Вставьте код в конец раздела заголовка, прямо перед закрывающим тегом head.
- Нажмите Продолжить.
- Включите автоматический расширенный поиск совпадений и проверьте информацию о клиентах, которую хотите отправить (необязательно).

- Нажмите Продолжить.
- Добавьте события вручную или с помощью инструмента настройки событий.
Нажмите Запустить инструмент настройки событий, чтобы добавить события и параметры без изменения кода сайта.
Следуйте инструкциям на экране.
- Нажмите Готово.
С помощью инструмента настройки событий
Использование партнерской интеграции
Отправка инструкций по электронной почте
Если код вашего сайта редактирует другой человек, отправьте ему электронное письмо с инструкциями по установке настройке Facebook. Далее мы расскажем, как его настроить.
- Откройте вкладку Пиксели в Events Manager.
- Нажмите Настроить пиксель.
- Нажмите Отправить инструкции.
- Введите электронный адрес получателя.
- Нажмите Отправить внизу страницы.
Настройка событий
Добавив базовый код пикселя на сайт, вы сможете настроить события и начать измерять ценные действия, например покупки. Вы можете установить код вручную или с помощью инструмента настройки событий. Когда всё будет готово, убедитесь, что пиксель работает исправно.
Вы можете установить код вручную или с помощью инструмента настройки событий. Когда всё будет готово, убедитесь, что пиксель работает исправно.
Один пиксель можно использовать для всего сайта, в том числе на нескольких страницах. Однако иногда для одного сайта нужны два пикселя. Например, если ваша компания сотрудничает с двумя рекламными агентствами, каждому из них может понадобиться установить на ваш сайт отдельный пиксель. Подробнее о настройке нескольких пикселей см. на портале Facebook for Developers.
Примечание. Компания Apple анонсировала обновление, в соответствии с которым на устройствах с iOS 14 все приложения в App Store должны будут отдельно запрашивать разрешение на отслеживание данных через фреймворк AppTrackingTransparency. Это повлияет на процессы получения и обработки событий, регистрируемых такими инструментами для бизнеса, как пиксель Facebook. Если вы выполняете оптимизацию, настраиваете таргетинг или составляете отчеты о событиях на сайте с помощью пикселя Facebook или других инструментов Facebook для бизнеса, ознакомьтесь с инструкциями по настройке событий в приложении и подготовке к предстоящим обновлениям. Подробнее.
Статьи по теме
Что такое пиксель?
Занимаясь веб-разработкой и работой с компьютерной графикой можно довольно часто сталкиваться с таким понятием как пиксель.
Пиксели используются для построения изображения различных элементов на веб-страницах:
+ Таблиц
+ Блоков
+ Указания размеров текста
+ Картинок
+ Видео
+ И др.
В этой небольшой заметке хочу немного рассказать о том, что такое пиксель ориентируясь, в первую очередь, на область веб-разработки.
Можно вдаваться в технические тонкости этого понятия, но я этого делать не буду, просто расскажу о том главном, что нужно знать, чтобы эффективно использовать это понятие в своей работе над веб-проектами.
Начнем с самого понятия и откуда оно происходит с англ. pixel — сокращение от pix element, можно перевести как элемент изображения.
Пиксель — это минимальный и неделимый элемент (точка), из которого состоит изображение на экране монитора.
Если собрать все пиксели вместе, то получим изображение, которые мы видим. Чем больше пикселей находится на единицу площади, тем более качественным будет изображение.
Чтобы увидеть пиксели, нужно максимально приблизить изображение. Давайте я покажу как это может выглядеть:
Исходное изображение:
Фрагмент того же изображения, но увеличенного во много раз.
Маленькие квадратики, которые стали заметны и есть те самые пиксели.
Чтобы увидеть насколько мал пиксель, присмотритесь к следующему изображению:
У вас должна быть видна еле заметная черная точка.
Величина пикселя (реальная, которую вы сейчас видите) зависит от технических характеристик монитора, в частности от такого параметра как ppi (количество пикселей на дюйм).
Параметр PPI, в свою очередь, зависит от разрешения экрана монитора и матрицы экрана. По этой причине, пиксель относится к относительным единицам измерения.
Примерно, величина пикселя может находиться в диапазоне 0,1 — 0,3 мм. В зависимости от монитора.
Поэтому ответить сколько сантиметров в одном пикселе не представляется возможным, для каждого монитора это значение будет свое.
А вот квадрат размером 50х50 пикселей:
Каждый пиксель на экране имеет следующие параметры:
1) Цвет
2) Яркость
3) Иногда прозрачность
Размещая всю совокупность пикселей с этими параметрами вы можете видеть все краски изображений.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Сколько пикселей в дюйме (PPI)?
Пиксели на дюйм дисплея — это то, что называется плотностью пикселей или PPI . Это мера того, сколько пикселей вы бы посчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Это мера того, сколько пикселей вы бы посчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ни одного ответа на пиксели на дюйм
Lifewire / Келли МиллерЕсли бы все пиксели были одинакового размера, пиксели в дюйме были бы известным числом, например, сколько сантиметров в дюйме (2,54) или сколько дюймов в футе (12).
Однако на разных дисплеях пиксели имеют разные размеры, поэтому на 75-дюймовом телевизоре с разрешением 4K, например, 58,74 пикселей на дюйм, а на 5-дюймовом экране смартфона Full HD — 440,58 пикселей на дюйм.
Другими словами, количество пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам нужно будет немного подсчитать, чтобы получить нужное вам число.
Как рассчитать пиксели в дюймах
Прежде чем мы перейдем к тому, что выглядит как сложная математика (это не так, не беспокойтесь), мы проделали большую работу за вас для нескольких дисплеев в таблице Pixels Per Inch в нижней части страницы.
Если вы найдете PPI вашего дисплея, перейдите к разделу «Как использовать количество пикселей на дюйм» , но если нет, мы разберемся с этим несколькими простыми математическими шагами.
Вот полное уравнение для вас, подкованных в математике, но пропустите его, чтобы пройти пошаговые инструкции:
ppi = (√ (w² + h²)) / d
… где ppi — это пиксели на дюйм, которые вы пытаетесь найти, w — это разрешение по ширине в пикселях, h — это разрешение по высоте в пикселях, а d — это диагональ экрана в дюймах.
Если вы спали в главе, посвященной порядку операций в математическом классе, вот как вы это делаете на примере экрана 60 «4K (3840×2160):
- Квадрат шириной пикселей : 3840² = 14,745,600
- Квадрат высота пикселей : 2160² = 4,665,600
- Добавьте эти числа вместе : 14 745 600 + 4 665 600 = 19 411 200
- Возьмите квадратный корень из этого числа : √ (19 411 200) = 4 405 814
- Разделите это число на диагональ экрана : 4 405 814/60 = 73,43
Через пять коротких шагов, мы полагали , что пиксели в один дюйм на 60″ 4К телевизор , чтобы быть 73,43 PPI. Все , что вам нужно сделать сейчас повторить эти пять шагов с вашего дисплея, с помощью вашего разрешения экрана и размер.
Все , что вам нужно сделать сейчас повторить эти пять шагов с вашего дисплея, с помощью вашего разрешения экрана и размер.
Итак, теперь вы знаете PPI вашего дисплея … но что в этом хорошего? Если вам просто любопытно, все готово! Однако, как мы упоминали во введении выше, в большинстве случаев устройство или дисплей PPI являются первым из двух шагов к достижению чего-то гораздо более практичного.
Определите, насколько большим будет изображение на другом устройстве
Теперь, когда вы знаете свой PPI для экрана или устройства, пришло время его использовать.
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете отображать его на 84-дюймовом 4K UHD дисплее (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильные детали?
Чтобы ответить на этот вопрос, вам сначала нужно узнать PPI устройства или дисплея, который вас интересует . Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Вам также необходимо знать размеры изображения по горизонтали и вертикали в пикселях . Вы создаете или редактируете это, так что это должно быть достаточно легко найти в вашей графической программе.
Как и прежде, вот полные уравнения, если вы так склонны, но инструкции приведены ниже:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на другом дисплее, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — PPI для другой дисплей.
Вот как вы можете это сделать, если ваше изображение имеет размер 950×375 пикселей, а планируемый дисплей — 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину на ИЦП: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большим» или «маленьким» изображение может показаться на вашем экране, с размерами пикселя 950×375, это изображение будет выглядеть как 18,11 «на 7,15» на этом 84-дюймовом 4K-телевизоре. будет показано на.
будет показано на.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, этого недостаточно, учитывая, что 84-дюймовый экран имеет ширину около 73 дюймов и высоту 41 дюйм!
Определите размер изображения для печати в полном разрешении
Вам не нужно определять свое устройство или отображать PPI, чтобы понять, насколько большим будет изображение, которое вы напечатаете, на бумаге.
Все , что вам нужно знать, информация , которая содержится в самом изображении — горизонтальный размер пикселя , вертикальный размер пикселя , и в истукана в PPI . Все три фрагмента данных доступны в свойствах изображения, которые вы можете найти в вашей программе редактирования графики.
Вот уравнения:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, когда они будут напечатаны, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — это PPI самого изображения.
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и PPI 72:
- Разделите ширину на ИЦП: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет физически напечатано с размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — это работает каждый раз!
Разрешение DPI, установленное для вашего принтера , будь то 300, 600, 1200 и т. Д., Не влияет на размер изображения! Это число очень похоже на PPI и представляет «качество», с которым печатается изображение, отправленное на принтер , но не должно учитываться при расчете размера изображения.
Таблицы пикселей на дюйм
Как и было обещано выше, вот наш «шпаргалка» PPI, которая должна спасти вас от многошаговой математики, которую мы продемонстрировали выше.
| Шпаргалка PPI | |||
|---|---|---|---|
| Размер (в) | 8K UHD (7680×4320) | 4K UHD (3840×2160) | Full HD (1920×1080) |
| 145 | 60,770 | 30,385 | 15,192 |
| 110 | 80,106 | 40,053 | 20,026 |
| 85 | 103,666 | 51,833 | 25,917 |
| 84 | 104,900 | 52,450 | 26,225 |
| 80 | 110,145 | 55,073 | 27,536 |
| 75 | 117,488 | 58,744 | 29,372 |
| 70 | 125,880 | 62,940 | 31,470 |
| 65 | 135,564 | 67,782 | 33,891 |
| 64,5 | 136,614 | 68,307 | 34,154 |
| 60 | 146,860 | 73,430 | 36,715 |
| 58 | 151,925 | 75,962 | 37,981 |
| 56,2 | 156,791 | 78,395 | 39,198 |
| 55 | 160,211 | 80,106 | 40,053 |
| 50 | 176,233 | 88,116 | 44,058 |
| 46 | 191,557 | 95,779 | 47,889 |
| 43 | 204,922 | 102,461 | 51,230 |
| 42 | 209,801 | 104,900 | 52,450 |
| 40 | 220,291 | 110,145 | 55,073 |
| 39 | 225,939 | 112,970 | 56,485 |
| 37 | 238,152 | 119,076 | 59,538 |
| 32 | 275,363 | 137,682 | 68,841 |
| +31,5 | 279,734 | 139,867 | 69,934 |
| 30 | 293,721 | 146,860 | 73,430 |
| 27,8 | 316,965 | 158,483 | 79,241 |
| 27 | 326,357 | 163,178 | 81,589 |
| 24 | 367,151 | 183,576 | 91,788 |
| 23 | 383,114 | 191,557 | 95,779 |
| +21,5 | 409,843 | 204,922 | 102,461 |
| +17,3 | 509,343 | 254,671 | 127,336 |
| 15,4 | 572,184 | 286,092 | 143,046 |
| 13,3 | 662,528 | 331,264 | 165,632 |
| 11,6 | 759,623 | 379,812 | 189,906 |
| 10,6 | 831,286 | 415,643 | 207,821 |
| 9,6 | 917,878 | 458,939 | 229,469 |
| 5 | 1762. 326 326 |
881,163 | 440,581 |
| 4,8 | 1835.756 | 917,878 | 458,939 |
| 4,7 | 1874.815 | 937,407 | 468,704 |
| 4.5 | 1958.140 | 979,070 | 489,535 |
Конечно, не каждое устройство или дисплей имеет ровно 8K UHD , 4K UHD или Full HD (1080p) . Вот еще одна таблица с рядом популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| PPI для популярных устройств | |||
|---|---|---|---|
| устройство | Размер (в) | Разрешение (х / у) | PPI |
| Chromebook 11 | 11,6 | 1366×768 | 135,094 |
| Chromebook Pixel | 12,9 | 2560×1700 | 238,220 |
| Chromebox 30 | 30 | 2560×1600 | 100,629 |
| Dell Venue 8 | 8,4 | 1600×2560 | 359,390 |
| Dell Venue 11 Pro | 10. |
1920×1080 | 203,972 |
| Основной телефон | 5,71 | 2560×1312 | 503,786 |
| Google Pixel | 5 | 1080×1920 | 440,581 |
| Google Pixel XL | 5,5 | 1440×2560 | 534,038 |
| Google Pixel 2 | 5 | 1920×1080 | 440,581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536,656 |
| Google Pixelbook | 12,3 | 2400×1600 | 234,507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440,581 |
| IMAC 27 | 27 | 2560×1440 | 108,786 |
| IMAC 5K | 27 | 5120×2880 | 217,571 |
| IPad | 9,7 | 768×1024 | 131,959 |
| Ipad мини | 7,9 | 768×1024 | 162,025 |
| iPad Mini Retina | 7,9 | 1536×2048 | 324,051 |
| iPad Pro | 12,9 | 2732×2048 | 264,682 |
| iPad Retina | 9,7 | 1536×2048 | 263,918 |
| iPhone | 3,5 | 320х480 | 164,825 |
| Ай фон 4 | 3,5 | 640×960 | 329,650 |
| iPhone 5 | 4 | 640×1136 | 325,969 |
| Айфон 6 | 4,7 | 750×1334 | 325,612 |
| iPhone 6 Plus | 5,5 | 1080×1920 | 400,529 |
| iPhone 7/8 | 4,7 | 1334×750 | 325,612 |
| iPhone 7/8 Plus | 5,5 | 1920×1080 | 400,528 |
| iPhone X | 5,8 | 2436×1125 | 462,625 |
| LG G2 | 5,2 | 1080×1920 | 423,636 |
| LG G3 | 5,5 | 1440×2560 | 534,038 |
| MacBook 12 | 12 | 2304×1440 | 226,416 |
| MacBook Air 11 | 11,6 | 1366×768 | 135,094 |
| MacBook Air 13 | 13,3 | 1440×900 | 127,678 |
| MacBook Pro 13 | 13,3 | 2560×1600 | 226,983 |
| MacBook Pro 15 | 15,4 | 2880×1800 | 220,535 |
| Нексус 10 | 10,1 | 2560×1600 | 298,898 |
| Нексус 6 | 6 | 1440×2560 | 489,535 |
| Nexus 6P | 5,7 | 1440×2560 | 515,300 |
| Нексус 9 | 8,9 | 2048×1536 | 287,640 |
| OnePlus 5T | 6,01 | 1080×2160 | 401,822 |
| Samsung Galaxy Note 4 | 5,7 | 1440×2560 | 515,300 |
| Samsung Galaxy Note 8 | 6,3 | 2960×1440 | 522,489 |
| Samsung Galaxy S5 | 5,1 | 1080×1920 | 431,943 |
| Samsung Galaxy S6 | 5,1 | 1440×2560 | 575,923 |
| Samsung Galaxy S7 | 5,1 | 2560×1440 | 575,923 |
| Samsung Galaxy S8 | 5,8 | 2960×1440 | 567,532 |
| Samsung Galaxy S8 + | 6,2 | 2960×1440 | 530,917 |
| Планшет Sony Xperia Z3 | 8 | 1920×1200 | 283,019 |
| Планшет Sony Xperia Z4 | 10,1 | 2560×1600 | 298,898 |
| поверхность | 10,6 | 1366×768 | 147,839 |
| Поверхность 2 | 10,6 | 1920×1080 | 207,821 |
| Поверхность 3 | 10. |
1920×1080 | 203,973 |
| Поверхность Книга | 13,5 | 3000×2000 | 267,078 |
| Поверхность Pro | 10,6 | 1920×1080 | 207,821 |
| Поверхность Pro 3 | 12 | 2160×1440 | 216,333 |
| Поверхность Pro 4 | 12,4 | 2736×1824 | 265,182 |
Не волнуйтесь, если вы не нашли свое разрешение или устройство. Помните, что вы можете рассчитать, сколько пикселей в дюйме для вашего устройства, независимо от размера или разрешения, используя математику, описанную выше.
Необходимое разрешение | Axis Communications
Чем больше глубина резкости, тем больше область, в пределах которой люди или объекты будут в фокусе. Вероятность идентификации повышается с увеличением глубины резкости, которая определяется степенью открытия диафрагмы, фокусным расстоянием и расстоянием до камеры.
Глубина резкости возрастает при уменьшении диафрагмы, а это означает, что для увеличения глубины резкости необходимо хорошее освещение. В некоторых камерах Axis есть функция P-Iris, с помощью которой диафрагма устанавливается таким образом, чтобы получить оптимальную глубину резкости для разных условий освещения.
В некоторых камерах Axis есть функция P-Iris, с помощью которой диафрагма устанавливается таким образом, чтобы получить оптимальную глубину резкости для разных условий освещения.
Более подробные сведения о функции P-Iris можно получить в техническом обзоре с тем же названием:
P-Iris. Новая функция управления диафрагмой повышает качество изображений, получаемых сетевыми камерами с мегапиксельным и HDTV разрешением.
Глубина резкости также увеличивается при использовании более короткого фокусного расстояния. Камеры с более высокими разрешениями позволяют вести съемку, используя более короткие фокусные расстояния, но при этом все равно соблюдаются требования к разрешению.
При использовании большинства объективов возникают некоторые искажения, зачастую приводящие к бочкообразной форме объектов. Это происходит из-за того, что увеличение объектива на краях области обзора несколько меньше, чем в центре изображения. В результате объекты, расположенные по краям, кажутся ближе к центру, чем на неискаженном изображении. Объекты одинакового размера будут занимать меньшее количество пикселей, если они находятся вблизи от края, по сравнению со случаем, когда они находились бы примерно в центре изображения. Это означает, что объекты, расположенные по краям поля обзора, должны быть ближе к камере, чтобы выполнялись требования минимально допустимого разрешения.
Объекты одинакового размера будут занимать меньшее количество пикселей, если они находятся вблизи от края, по сравнению со случаем, когда они находились бы примерно в центре изображения. Это означает, что объекты, расположенные по краям поля обзора, должны быть ближе к камере, чтобы выполнялись требования минимально допустимого разрешения.
Эффект бочкообразных искажений обычно намного сильнее проявляется при более коротких фокусных расстояниях, что делает широкоугольные объективы менее пригодными для целей идентификации.
Преобразовательпикселей в сантиметры
Сантиметр (см) — это общепринятая единица измерения не только в физической сфере, но также в Интернете и на экране. Вы можете использовать этот конвертер пикселей в сантиметры, чтобы легко получить эквивалент пикселей (пикселей) в сантиметры (см).
Перед использованием преобразователя
Возможно, вы захотите использовать Конвертер пикселей в сантиметры, потому что хотите, чтобы ваш дизайн был распечатан, или вы хотите что-то отредактировать в программе для редактирования фотографий. Что ж, какой бы ни была ваша цель, важно, чтобы вы не понимали, что такое DPI и PPI.
PPI или пикселей на дюйм — это измерение, используемое для определения разрешения или качества изображения. Вам должно быть знакомо, что фотография размером 25 x 25 см с разрешением 300 пикселей на дюйм имеет лучшее качество при печати, чем изображение с разрешением 96 пикселей на дюйм.
С другой стороны, DPI или количество точек на дюйм — это просто измерение в устройстве вывода ( например: принтер ). Можно с уверенностью предположить, что 1px = 1dot.
С учетом сказанного, если вы работаете с сетью (или пишете css), W3C дает, что 1 см равен 96 пикселей / 2,54. 96 пикселей — это значение пикселей на дюйм ( PPI по умолчанию в Интернете ). PPI по умолчанию в приведенном выше конвертере поддерживает преобразование, связанное с Интернетом. Для печатных носителей вы можете изменить это на целевое значение DPI / PPI / Resolution.
Шаги по использованию конвертера
- Шаг 1: Введите количество пикселей на дюйм (PPI).

- Шаг 2: Введите значение пикселей, которое вы хотите преобразовать в сантиметры.
- Шаг 3: Нажмите клавишу ввода или щелкните кнопку преобразования, чтобы начать преобразование.
пикселей в сантиметры Таблица преобразования
| Пикселей | Сантиметров |
|---|---|
| 37,8 пикс. | 1 см |
| 56.7 пикселей | 1,5 см |
| 75.6px | 2 см |
| 94,5 пикс. | 2,5 см |
| 113.39px | 3 см |
| 132.28px | 3,5 см |
| 151.18px | 4 см |
| 170.08px | 4,5 см |
188. 98px 98px |
5 см |
| 207.87px | 5.5 см |
| 226.77px | 6 см |
| 245.67px | 6.5 см |
| 264.57px | 7 см |
| 283.46 пикселей | 7,5 см |
| 302.36px | 8 см |
| 321.26px | 8,5 см |
| 340,16px | 9 см |
| 359.06px | 9,5 см |
| 377.95px | 10 см |
| 566.93 пикс., | 15 см |
| 755.9px | 20 см |
| 944.88px | 25 см |
1133. 86px 86px |
30 см |
Как преобразовать пиксели в сантиметры
Вот преобразования из Консорциума World Wide Web:
| Имя | Эквивалентность |
|---|---|
| см | 1 см = 96 пикселей / 2.54 |
| дюймы | 1 дюйм = 2,54 см = 96 пикселей |
| пикселей | 1 пиксель = 1/96 от 1 дюйма |
Важно отметить, что значение 1inch = 96px, если мы говорим о вебе или CSS. На самом деле это PPI или количество пикселей на дюйм, если вы работаете с печатными носителями.
Из приведенных выше преобразований единиц наиболее важным является сантиметр.
Итак, учитывая, что:
1 см = 96 пикселей / 2,54
Из данного преобразования мы можем получить, что:
1 см * 2,54 = 96 пикселей
1 пиксель = 2,54 см / 96
или:
1px = 2.
 54 см / PPI
54 см / PPI
Пикселей в сантиметры Формула:
сантиметры = пиксели * (2,54 / PPI)
Примечание. Если вы работаете в Интернете или CSS, PPI по умолчанию составляет 96 пикселей.
Файл не найден @ toolstud.io
-
О
- Инструменты «О компании»
- Блог разработчиков
- Связаться
- История
- Заявление о конфиденциальности
- Положения и условия
- Как пользоваться инструментами
-
Калькулятор
- Инструменты «Калькулятор»
- Калькулятор ускорения
- Калькулятор расстояний
- Калькулятор электромобиля
- Экспоненциальный рост
- Калькулятор стоимости топлива
- Гладуэлл 10000 часов
- Преобразователь частоты вращения
- Пропускная способность преобразована
- Скачать калькулятор
- Калькулятор размера данных
- Калькулятор частоты
- Электроэнергия
- Калькулятор длины волны
- Калькулятор ипотечного кредита
-
Цвет
- Инструменты «цветные»
- преобразование CMYK
- HTML Список цветов
- Список цветов Pantone
- Преобразование RGB
- Websafe Список цветов
-
Данные
- Инструменты «Данные»
- Шаблон Bash
-
Музыка
- Инструменты «Музыкальные»
- Ударов в минуту
- Задержка звука
- Музыкальная частота
- Длина композиции
- Музыкальные весы
- Выбери свой темп
-
Фото
- Инструменты «Фото»
- Соотношение сторон
- Калькулятор состава
- Калькулятор глубины резкости
- Калькулятор DPI
- Калькулятор изображений
- Калькулятор освещенности (EV)
- Мегапиксельный калькулятор
- Мегапиксельные аспекты
-
видео
- Инструменты «Видео»
- Калькулятор размера аудиофайла
- Общие битрейты
- Размер файла DCP
- Калькулятор Фут-Ламберта
- Размер экрана
- Битрейт видео
- Преобразование частоты кадров
- Калькулятор размера видеофайла
-
Интернет
- Веб-инструменты
- Политика безопасности содержимого
- Проверка перенаправления
- Проверка структуры политики безопасности
- Проверка конфигурации HTTPS
- Карта символов HTML
- Карта символов эмодзи
- Кодировщик HTML
- Эффективность SEO
 php% 3fwidth% 3d1280% 26height% 3d720% 26calculate% 3dprint% 26compare% 3dvideo
toolstud.io —
веб-инструменты Питера Форрета —
© 2006-2020 — Вопросы или замечания по этому сайту? Свяжитесь со мной!
Заявление о конфиденциальности
php% 3fwidth% 3d1280% 26height% 3d720% 26calculate% 3dprint% 26compare% 3dvideo
toolstud.io —
веб-инструменты Питера Форрета —
© 2006-2020 — Вопросы или замечания по этому сайту? Свяжитесь со мной!
Заявление о конфиденциальности
сантиметр в пиксель конвертер
Это бесплатный и очень эффективный конвертер, который вы можете использовать для профессионального преобразования сантиметров (см) в пиксели (пиксели). просто введите значение разрешения (DPI или PPI) и значение сантиметра (см), которое вы хотите преобразовать в пиксель (px), и нажмите кнопку «Конвертировать»!
Как рассчитать количество пикселей в сантиметрах?
Это просто! Мы знаем, что 1 дюйм = 2.54 см (Источник), поэтому, если разрешение или качество изображения (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что у нас есть 96 пикселей на дюйм в нашем изображении! Итак:
1 дюйм = 2,54 сантиметра, а разрешение = 96 пикселей / дюйм = 96 пикселей / 2,54 сантиметра, поэтому 1 сантиметр = 96 пикселей / 2,54 = 37,7952755 пиксель.
из предыдущего, мы заключаем, что формула от сантиметра к пикселю: пиксель = сантиметр * (dpi или ppi / 2,54), используя это уравнение, мы можем вычислить, сколько пикселей в сантиметрах.
Таблица преобразования сантиметров в пиксели для разрешения 96 dpi
Это диаграмма преобразования сантиметров в пиксели с разрешением 96 точек на дюйм
| Сантиметр | пикселей |
|---|---|
| 1 см | 37.7952755 | пикселей
| 2 см | 75.5 | 181102 пикселей
| 3 см | 113.38582677165 пикселей |
| 4 см | 151.1811023622 пикселей |
| 5 см | 188.97637795276 пикселей |
| 6 см | 226,77165354331 пикселей |
| 7 см | 264,56692 |
| 8 см | 302.36220472441 пикселей |
| 9 см | 340,1574803 1496 пикселей |
| 10 см | 377. 952755 952755 | пикселей
| 11 см | 415,74803149606 пикселей |
| 12 см | 453.54330708661 пикселей |
| 13 см | 491.33858267717 пикселей |
| 14 см | 529.13385826772 пикселей |
| 15 см | 566.92 |
| 16 см | 604.72440944882 пикселей |
| 17 см | 642.51968503937 пикселей |
| 18 см | 680.31496062992 пикселей |
| 19 см | 718.11023622047 пикселей |
| 20 см | 755. | 181102 пикселей
| 21 см | 793.70078740157 пикселей |
| 22 см | 831.49606299213 пикселей |
| 23 см | 869.2 |
| 24 см | 907.08661417323 пикселей |
| 25 см | 944,88188976378 пикселей |
Единицы измерения: пиксели, дюймы, сантиметры, миллиметры
Масштаб измерения
Photoshop предоставляет несколько единиц измерения для установки вашего собственного размера, а именно: пиксели, дюймы, сантиметры, миллиметры, точки и пик. Вот описание следующих единиц шкалы измерения.
Вот описание следующих единиц шкалы измерения.
пикселей
Наименьшей единицей измерения в изображении или графике, отображаемом на цифровом устройстве, является пиксель или элемент изображения. Пиксели (пиксели) вместе образуют изображение, иллюстрацию, видео и текст. Преобразуя 1 пиксель в миллиметр, вы получаете 1 пиксель = 0,352777778 мм, тогда как 100 пикселей равны 1,0416666666666667 дюймов при 96 точках на дюйм (DPI).
дюймов
Дюйм (дюйм) — единица измерения линейной длины, равная одной двенадцатой фута.Дюйм — это расстояние, равное 25,4 миллиметра или 2,54 сантиметра. 1 дюйм равен 96,000000000001 пикселю (X) при 60 точках на дюйм (DPI).
Сантиметров
Выберите сантиметры (см), если вы хотите, чтобы размеры вашего документа были в сантиметрах. При преобразовании 1 сантиметра в пиксели с разрешением 72 DPI вы получаете 28 пикселей. Например, если размер вашего документа составляет 10 см X 20 см при разрешении 72 точек на дюйм, вы получите размер документа 283 пикселей X 567 пикселей.
Миллиметров
Миллиметр (мм) — это еще одна единица измерения, используемая в Photoshop для создания нестандартного размера документа.Это единица длины, равная одной тысячной метра и эквивалентная 0,03937 дюйма. При преобразовании в пиксели миллиметр равен 3,779528 пикселей.
Очки
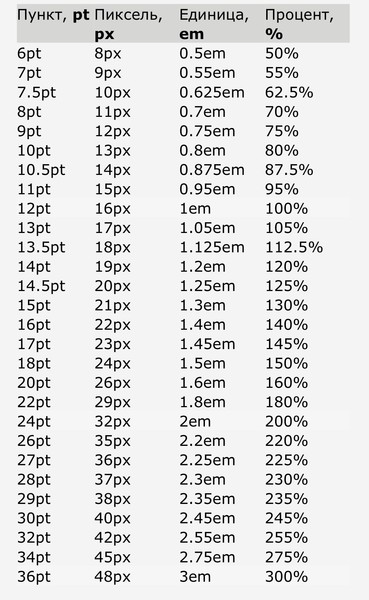
С помощью точки (pt) вы можете измерить высоту шрифта. Он также может измерять любую длину, интерлиньяж или любой элемент на распечатанной странице. Точка — это наименьшая единица измерения.
Точка равна 1/72 дюйма, что составляет 0,353 мм. В более ранних американских измерениях это 1/12 пики.При преобразовании в пиксели 1 точка равна 1,3333333333333333 пикселя в 96 DPI. Это 1 точка, равная 1 пикселю при разрешении 72 DPI.
Picas
Picas (pc) содержит 12 точек и имеет размер менее 1/6 дюйма или 1/72 фута. Пики можно использовать для обозначения фиксированных горизонтальных размеров и ширины столбца. Оформление газет, рекламы, журналов, журналов и информационных бюллетеней выполняется в пиках. 1 пик равен 16 пикселям. Пики, точки и другие единицы используются для дизайна.
1 пик равен 16 пикселям. Пики, точки и другие единицы используются для дизайна.
Объяснение длины CSS — Mozilla Hacks
При стилизации веб-сайта с помощью CSS вы могли понять, что дюйм на экране не является фактическим дюймом, и пиксель не обязательно является фактическим пикселем. Вы когда-нибудь задумывались, как представить скорость света в пикселях CSS? В этом посте мы исследуем определение единиц длины CSS, начиная с понимания некоторых физических единиц с тем же именем в стиле C.G.P. Серый .
Промышленный дюйм (дюйм)
Люди, живущие в местах, где дюйм является общепринятой мерой, уже знакомы с физической единицей измерения.Для остальных из нас, живущих в местах, использующих метрическую систему, с 1933 года «промышленный дюйм» был определен как математический эквивалент 2,54 сантиметра или 0,0254 метра.
Устройство пиксельное
Компьютерные экраны отображают объекты в пикселях. Одиночный физический «световой шарик» на дисплее, способный отображать полный цвет независимо от своего соседа, называется пикселем , (элемент изображения). В этой публикации мы называем физический пиксель на экране « пиксель устройства » (не путать с пикселем CSS, который будет объяснен позже).
В этой публикации мы называем физический пиксель на экране « пиксель устройства » (не путать с пикселем CSS, который будет объяснен позже).
Плотность пикселей на дисплее, точек на дюйм (DPI) или пикселей на дюйм (ppi)
Физический размер пикселя устройства на конкретном устройстве может быть получен из плотности пикселей дисплея, указанной производителем устройства, обычно в точках на дюйм (DPI) или пикселях на дюйм (PPI). Оба устройства, по сути, говорят об одном и том же, когда они относятся к экранному дисплею, где DPI — это часто используемая, но неправильная единица, а PPI — более точная, но никого не заботящаяся. Физический размер пикселя устройства — это просто величина, обратная его DPI.
MacBook Air (2011 г.), который я сейчас использую, оснащен дисплеем с разрешением 125 точек на дюйм, поэтому
(ширина или высота одного пикселя устройства) = 1/125 дюйма = 0,008 дюйма = 0,02032 см
Очевидно, это число слишком мало, чтобы его можно было напечатать в спецификации, поэтому DPI остается.
CSS-пиксель (px)
Размер пикселя CSS можно грубо рассматривать как размер, который удобно видеть невооруженным глазом, не слишком маленький, чтобы вам пришлось прищуриться, и недостаточно большой, чтобы вы могли увидеть пикселирование.Вместо того, чтобы проконсультироваться с офтальмологом по поводу определения «комфортного просмотра», спецификация W3C CSS дает нам рекомендательный номер:
Контрольный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием до считывающего устройства на расстоянии вытянутой руки.
Правильный размер пикселя CSS фактически зависит от расстояния между вами и дисплеем. За исключением Google Glass (которое крепится на голове) люди обычно находят свое уникальное удобное расстояние, зависящее от их зрения, для конкретного устройства.Учитывая тот факт, что у нас нет возможности определить, является ли пользователь слабовидящим, нас беспокоит просто типичное расстояние просмотра для данного форм-фактора устройства — например, мобильный телефон обычно держат ближе, а ноутбук обычно используется на столе. или круг. Таким образом, «расстояние просмотра» мобильных телефонов меньше, чем у ноутбуков или настольных компьютеров.
или круг. Таким образом, «расстояние просмотра» мобильных телефонов меньше, чем у ноутбуков или настольных компьютеров.
Расстояние просмотра
Как упоминалось ранее, расстояние просмотра варьируется от человека к человеку и от устройства к устройству, поэтому мы должны классифицировать устройства по форм-факторам.Рекомендуемое эталонное расстояние просмотра («длина руки») и эталонная плотность пикселей («96 точек на дюйм») фактически являются историческими; это свидетельство того, как люди в конце 20-го века обычно выходили в Интернет:
Первый компьютер, на котором работает Интернет. Из Википедии: WWW.
Для повседневных устройств 21 века у нас есть разные справочные рекомендации:
|
Базовая плотность пикселей |
Ширина / высота одного пикселя CSS |
Расстояние обзора |
|
|---|---|---|---|
|
ПК 20 века с ЭЛТ-дисплеем |
96 точек на дюйм |
~ 0. |
28 дюймов (71,12 см) |
|
Современный ноутбук с ЖК-дисплеем |
125 точек на дюйм |
0,2032 мм (1/125 дюйма) |
21,5 дюйма (54,61 см) |
|
Смартфоны / планшеты |
160 точек на дюйм |
~ 0,159 мм (1/160 дюйма) |
16,8 дюйма (42,672 см) |
Из этой таблицы довольно легко увидеть, что по мере увеличения плотности пикселей и уменьшения размера пикселя CSS, магглам, вроде нас с вами, обычно нужно подносить устройство поближе, чтобы удобно видеть, что на экране устройства.
Таким образом, мы установили основной факт в мире CSS: пиксель CSS будет отображаться в разных физических размерах, но он всегда будет отображаться в правильном размере, в котором зрителю будет удобно. Используя этот принцип, мы можем безопасно установить базовые размеры (например, размер базового шрифта) на фиксированный размер в пикселях, независимо от форм-факторов устройства.
CSS дюймов (дюйм)
На экране компьютера дюйм CSS не имеет ничего общего с физическим дюймом.Вместо этого он переопределяется, чтобы он был точно равен 96 пикселям CSS. Это привело к неловкой ситуации, когда вы никогда не сможете надежно нарисовать точную линейку на экране с помощью базовых элементов CSS . Тем не менее, это дает нам то, что задумано: элементы размером в единицах CSS всегда будут отображаться на всех устройствах таким образом, чтобы пользователь чувствовал себя комфортно.
В качестве примечания: если пользователь распечатывает страницу на листе бумаги, браузеры сопоставляют дюйм CSS с физическим дюймом. Вы можете нарисовать точную линейку с помощью CSS и распечатать ее.(убедитесь, что вы отключили «масштабировать по размеру» в настройках принтера!)
Соотношение пикселей устройства (DPPX)
По мере того, как мы шагаем в будущее (где моя летающая машина?), Многие современные смартфоны поставляются с дисплеями высокой плотности. Чтобы убедиться, что CSS-пиксели имеют одинаковый размер на всех устройствах, которые имеют доступ к Интернету (то есть все, что имеет экран и сетевое соединение), производители устройств должны были сопоставить несколько пикселей устройства с одним CSS-пикселем, чтобы компенсировать его относительный больший физический размер. .Отношение размера пикселя CSS к пикселям устройства — это соотношение пикселей устройства (DPPX).
Чтобы убедиться, что CSS-пиксели имеют одинаковый размер на всех устройствах, которые имеют доступ к Интернету (то есть все, что имеет экран и сетевое соединение), производители устройств должны были сопоставить несколько пикселей устройства с одним CSS-пикселем, чтобы компенсировать его относительный больший физический размер. .Отношение размера пикселя CSS к пикселям устройства — это соотношение пикселей устройства (DPPX).
Возьмем iPhone 4 в качестве наиболее известного примера. Он оснащен дисплеем с разрешением 326 точек на дюйм. Согласно приведенной выше таблице, для смартфона типичное расстояние просмотра составляет 16,8 дюйма, а базовая плотность пикселей — 160 точек на дюйм. Чтобы создать один пиксель CSS, Apple решила установить соотношение пикселей устройства равным 2, что фактически заставляет iOS Safari отображать веб-страницы так же, как на телефоне с разрешением 163 DPI.
Прежде чем мы продолжим, взглянем на цифры выше. На самом деле мы можем добиться большего, если не устанавливаем соотношение пикселей устройства равным 2, а равным 326/160 = 2,0375, и делаем пиксель CSS точно таким же по сравнению с эталонными размерами. К сожалению, такое соотношение приведет к непредвиденным последствиям: поскольку каждый пиксель CSS не отображается целыми пикселями устройства, браузеру придется приложить некоторые усилия для сглаживания всех растровых изображений, границ и т. Д., Поскольку почти всегда они определяется как целые пиксели CSS.Браузерам сложно использовать 2,0375 пикселя устройства, чтобы нарисовать границу шириной в 1 пиксель CSS: это будет намного проще сделать, если соотношение будет просто 2.
К сожалению, такое соотношение приведет к непредвиденным последствиям: поскольку каждый пиксель CSS не отображается целыми пикселями устройства, браузеру придется приложить некоторые усилия для сглаживания всех растровых изображений, границ и т. Д., Поскольку почти всегда они определяется как целые пиксели CSS.Браузерам сложно использовать 2,0375 пикселя устройства, чтобы нарисовать границу шириной в 1 пиксель CSS: это будет намного проще сделать, если соотношение будет просто 2.
Между прочим, 163 DPI — это плотность пикселей iPhone предыдущего поколения, поэтому Интернет будет работать точно так же, и разработчикам не придется делать никаких специальных «обновлений» для своих веб-сайтов.
Производители устройств обычно выбирают 1,5, 2 или другие целые числа в качестве значения DPPX. Иногда некоторые устройства решали не играть хорошо и поставлялись с чем-то вроде 1.325 DPPX; как веб-разработчики, мы, вероятно, должны игнорировать эти устройства.
Firefox OS, изначально представлявшая собой операционную систему мобильного телефона, реализовала расчет DPPX таким образом. Фактический DPPX будет определяться производителем каждого транспортного средства.
Фактический DPPX будет определяться производителем каждого транспортного средства.
CSS-балл (pt)
Point — это широко используемая единица, пришедшая из типографской индустрии, как единица для набора текста на металле. По мере того как мир постепенно переходил от высокой печати к настольной издательской деятельности, «точка PostScript» была переопределена как 1/72 дюйма.CSS следует тому же соглашению и сопоставил 1 точку CSS с 1/72 дюйма CSS и 96/72 пикселей CSS.
Вы легко можете видеть, что, как и дюйм CSS, на дисплее устройства точка CSS имеет мало общего с традиционной единицей измерения. Его размер соответствует размеру настольного издательства только тогда, когда мы фактически распечатываем веб-страницу.
CSS pica (pc), CSS сантиметр (см), CSS миллиметр (мм)
Как и в дюймах CSS, при сохранении их относительных соотношений, их базовый размер на экране был переопределен пикселем CSS, а не стандартной единицей СИ (метр), которая определяется скоростью света, универсальной константой.
Мы могли буквально переопределить скорость света в CSS; это 1 133 073 857 007,87 CSS-пикселей в секунду — относительность в CSS делает перемещение света немного медленнее на устройствах с меньшими форм-факторами, чем традиционные ПК, с нашей точки зрения, глядя на экран из реального мира.
Метатег области просмотра
Хотя смартфон удобно лежит в ладони и гарантируется, что пиксели CSS будут отображаться в удобном для пользователей размере, устройство, способное отображать только часть настольного веб-сайта фиксированной ширины, не будет очень полезным. .Было бы также бесполезно, если бы телефон нарушал правила CSS-модуля и делал вид, что это что-то еще.
Введение метатега области просмотра принесло лучшее из обоих миров на мобильные устройства, предоставив контроль над масштабированием страницы как пользователям, так и веб-разработчикам. Вы можете разработать мобильный макет и отказаться от масштабирования области просмотра или оставить свой веб-сайт для настольных браузеров как есть, а мобильный браузер уменьшить страницу для вас и пользователя. Как всегда, подробные описания и использование можно найти в сети разработчиков Mozilla.
Как всегда, подробные описания и использование можно найти в сети разработчиков Mozilla.
Заключение
Поставщики браузеров, хотя и находятся в конкурентной борьбе, признают усилия по поддержанию стабильности веб-платформы и координируют свои наборы функций через стандартную организацию. Представленные функции и API-интерфейсы будут тщательно проверены на их полезность во всех сценариях, прежде чем объявить их пригодность в качестве стандарта. Определение CSS-пикселя было одним из тех с самого начала. Введенные новые функции должны поддерживать обратную совместимость вместо изменения старого поведения , поэтому многие из них (пиксели устройства, метатег области просмотра и т. Д.) вводятся как дополнительные уровни сложности. Старые веб-страницы, использующие стандартизованные функции, поэтому имеют встроенную «прямую совместимость».
Помня об этом, Mozilla вместе с нашими партнерами развивает и защищает Open Web — уникальную платформу, которой мы все дорожим.
Ну, на самом деле нет, потому что мы не собираемся снимать об этом видео. Я не буду возражать, если C.G.P. Грей на самом деле снял об этом видео!
За одним исключением: нестандартная единица CSS mozmm дает вам возможность сделать это при условии, что Firefox знает плотность пикселей, на которой он работает.Это выходит за рамки нашей темы.
299 792 458 метров в секунду ÷ 0,0254 метра на дюйм x 96 пикселей на дюйм
Был короткий период времени, когда люди пытались придумать совершенно новый стандарт, ломающий обратную совместимость (* кашляет * xHTML * кашляет *), но это уже история для другого раза.
Тимоти Гуан-тин Чиен, также известный как «timdream», — технический менеджер и интерфейсный веб-разработчик, работающий над «Gaia», мобильным пользовательским интерфейсом для Firefox OS.Ему нравится писать код, выступать с докладами и регулярно вести блог на blog.timc.idv.tw.
Другие статьи Тима Чьена…
Технический евангелист и редактор Mozilla Hacks. Ведет доклады и ведет блоги о HTML5, JavaScript и Open Web. Роберт твердо верит в HTML5 и Open Web. С 1999 года он занимается разработкой Front End для Интернета в Швеции и Нью-Йорке.
Он также регулярно ведет блог на http: // robertnyman.com и любит путешествовать и встречаться с людьми.
Ведет доклады и ведет блоги о HTML5, JavaScript и Open Web. Роберт твердо верит в HTML5 и Open Web. С 1999 года он занимается разработкой Front End для Интернета в Швеции и Нью-Йорке.
Он также регулярно ведет блог на http: // robertnyman.com и любит путешествовать и встречаться с людьми.
Другие статьи Роберта Наймана [Почетный редактор]…
Dpi, недоразумения и пояснения, что такое dpi
Информация:
300 dpi, 72 dpi, EXIF и dpi, разрешение, печать, 72 dpi, 300 dpi, dpi и ppi, пиксели, разрешение принтера, пикселей на дюйм, точек на дюйм, камера и мегапиксели (МП), dpi / ppi и фотошоп
Что такое dpi
С dpi существует большая путаница.Поиск в Google по запросу forum 300 dpi приводит к появлению длинной цепочки вопросов: как это делается, я не понимаю. Кто-то пытается объяснить это, кто-то в это вмешивается. Конец обычно — огромное смешение языков. Для всех этих сбитых с толку людей я написал эту статью. Что случилось до того, как ты смог
читать
здесь.
Для всех этих сбитых с толку людей я написал эту статью. Что случилось до того, как ты смог
читать
здесь.
пикселей на дюйм составляет ppi. К сожалению, это обычно называется
точек на дюймDPI — понятие запутанное.Когда речь идет о нанесении краски на отпечатки, это означает ТОЧКИ НА ДЮЙМ. Но он также используется для ПИКСЕЛЕЙ НА ДЮЙМ. Хотя в этом случае следует говорить о PPI. Но чтобы сделать его еще более запутанным, термин DPI также используется для ПИКСЕЛЕЙ НА ДЮЙМ. Увы. Лучшее обозначение для ПИКСЕЛЕЙ НА ДЮЙМ было бы: пикс / дюйм. Или когда мы преобразовать в сантиметры: пикс / см. Более копия статьи что раньше было на alpenglowimaging.com.
Что такое ТОЧКИ НА ДЮЙМ? Прочтите здесь
1 дюйм = 2,54 см, 1 см = 0,39 дюйма
Значение dpi в EXIF бессмысленно.Это вымышленное число.
(Фотография без dpi, только пиксели)
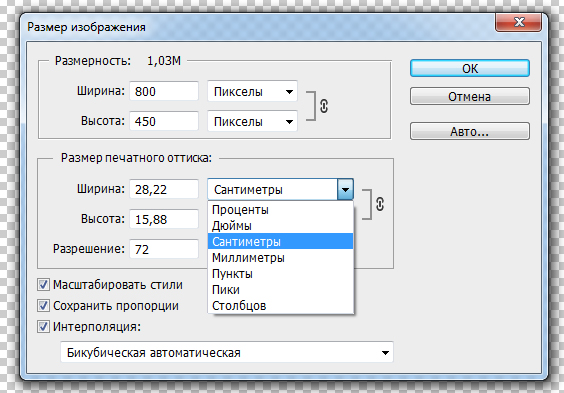
Свойства цифровых фотографий можно найти в программе редактирования фотографий, а также в проводнике Windows. Щелкните файл правой кнопкой мыши и выберите «Свойства»> «Сводка»> «Дополнительно». Эти свойства называются EXIF-данными. Или короткий EXIF. В этой строке также указывается значение dpi, например. число 72, 180, 300 и т. д. Это число без всякого смысла, это вымышленное число! Ящик (поле) должен быть заполнен, поэтому каждый производитель просто придумывает число.Не запутайтесь, это ерунда. Фотофайл в фотоаппарате или (хранящемся в) компьютере не имеет размера в сантиметрах или дюймах. Так что ни ppi (или dpi). Такой файл имеет только разделение, разрешение в пикселях. С того момента, как вы собираетесь печатать, важен размер, указанный в дюймах или сантиметрах. Только тогда вы можете говорить о пикселях на дюйм (ppi, к сожалению, обычно называемые dpi).
Щелкните файл правой кнопкой мыши и выберите «Свойства»> «Сводка»> «Дополнительно». Эти свойства называются EXIF-данными. Или короткий EXIF. В этой строке также указывается значение dpi, например. число 72, 180, 300 и т. д. Это число без всякого смысла, это вымышленное число! Ящик (поле) должен быть заполнен, поэтому каждый производитель просто придумывает число.Не запутайтесь, это ерунда. Фотофайл в фотоаппарате или (хранящемся в) компьютере не имеет размера в сантиметрах или дюймах. Так что ни ppi (или dpi). Такой файл имеет только разделение, разрешение в пикселях. С того момента, как вы собираетесь печатать, важен размер, указанный в дюймах или сантиметрах. Только тогда вы можете говорить о пикселях на дюйм (ppi, к сожалению, обычно называемые dpi).
См. Пятый абзац:
www.scantips.com/no72dpib.html#6
Разрешение фотографии выражается в пикселях (Ш x В)
Разрешение отпечатка выражается в пикселях на дюйм
Разрешение — непонятное понятие
РАЗРЕШЕНИЕ — это как DPI, сбивающий с толку термин. У него несколько значений. Так что следите за тем, в каких контекстах используются DPI и RESOLUTION.
У него несколько значений. Так что следите за тем, в каких контекстах используются DPI и RESOLUTION.
Dpi и фотошоп
Dpi (на самом деле ppi) важно только в случае печати. Когда вы открываете изображение в Photoshop, указывается число dpi. Не обращай на это внимания. Он вам ни о чем не говорит, вы можете изменить его на любое число, которое хотите, он ничего не меняет в картинке. Но будьте осторожны: вы должны снять флажок resample-box! Передискретизация означает вычисление нового
количество пикселей.Когда передискретизация отключена, вы можете изменить число точек на дюйм, указав соответствующий размер печати. Это также работает и наоборот: измените размер печати, будет показано число dpi изображения.
Как рассчитать dpi без ПО
Конечно, можно рассчитать dpi и без Photoshop: пиксели (высота или ширина), разделенные на дюймы (высота или ширина), составляют dpi.
Изображение в Интернете или на экране монитора не 72 dpi
Экран компьютера (экран монитора) в настоящее время обычно настраивается на 1024 x 768 пикселей (это называется разрешением экрана). И когда на вашем экране отображается изображение, то на каждый пиксель экрана приходится один пиксель изображения. Или наоборот: каждый пиксель изображения занимает ровно один пиксель экрана. Например: фотография размером 512 пикселей в ширину на экране шириной 1024 пикселей покрывает половину этого экрана по ширине. Не имеет значения, насколько большой экран вашего монитора измеряется в сантиметрах или дюймах. Фотография на экране имеет только «размер» в пикселях. Конечно, вы можете попытаться узнать с помощью линейки, сколько сантиметров или дюймов измеряет сама картинка в данный момент на вашем экране.Но это бесполезно, ваша видеосистема работает только с пикселями, а не с сантиметрами или дюймами. Так что забудьте про 72 dpi.
И когда на вашем экране отображается изображение, то на каждый пиксель экрана приходится один пиксель изображения. Или наоборот: каждый пиксель изображения занимает ровно один пиксель экрана. Например: фотография размером 512 пикселей в ширину на экране шириной 1024 пикселей покрывает половину этого экрана по ширине. Не имеет значения, насколько большой экран вашего монитора измеряется в сантиметрах или дюймах. Фотография на экране имеет только «размер» в пикселях. Конечно, вы можете попытаться узнать с помощью линейки, сколько сантиметров или дюймов измеряет сама картинка в данный момент на вашем экране.Но это бесполезно, ваша видеосистема работает только с пикселями, а не с сантиметрами или дюймами. Так что забудьте про 72 dpi.
Дополнительная информация:
www.scantips.com/no72dpi.html
Что породило миф о 72 dpi?
Разрешение изображения на экране PRESENTATION соответствует разрешению на дюйм этого экрана. Таким образом, на экране с разрешением 72 точки на дюйм изображение будет отображаться с разрешением 72 точки на дюйм. Но само изображение не 72 dpi.Скажем сильнее:
такое изображение не имеет dpi, только пикселей. И поскольку раньше экраны компьютеров часто имели разрешение 72 точки на дюйм, возникло недоразумение, что изображение на экране или на веб-сайте всегда имеет разрешение 72 точки на дюйм. Но на экране, например, с разрешением 100 точек на дюйм изображение в этот момент тоже будет 100 точек на дюйм. На экране с разрешением 96 dpi будет изображение 96 dpi и т. Д. И т. Д.
Но только на момент предъявления . Само изображение не имеет dpi, а только пиксели.
Но само изображение не 72 dpi.Скажем сильнее:
такое изображение не имеет dpi, только пикселей. И поскольку раньше экраны компьютеров часто имели разрешение 72 точки на дюйм, возникло недоразумение, что изображение на экране или на веб-сайте всегда имеет разрешение 72 точки на дюйм. Но на экране, например, с разрешением 100 точек на дюйм изображение в этот момент тоже будет 100 точек на дюйм. На экране с разрешением 96 dpi будет изображение 96 dpi и т. Д. И т. Д.
Но только на момент предъявления . Само изображение не имеет dpi, а только пиксели.
Объяснение: Изображение воспроизводится 1 к 1 (пиксель на пиксель), поэтому оно имеет такое же dpi (ppi), что и экран, на котором оно отображается в данный конкретный момент.
Чтобы определить dpi (пикселей / дюйм) экрана :
Рассчитайте разрешение экрана (ширина x высота в пикселях). Определите размер экрана в одном направлении (ширину или высоту). Теперь разделите пиксели (по ширине или высоте) на дюймы (по ширине или высоте).
Подробнее: см. Предыдущий и следующий абзацы.
Photoshop и сохранение для Интернета (72 dpi? Нет)
Почему Photoshop показывает 72 dpi при сохранении для Интернета? Просто потому, что поле должно быть заполнено.Но это вымышленное число. Другое программное обеспечение, например, упоминает 96 или 120 точек на дюйм.
См .:
www.scantips.com/no72dpib.html#6
Изображение в правой части страницы было 1063 пикселя в ширину. Я хотел, чтобы он поместился в правом столбце, поэтому передискретизировал его с помощью Irfanview до 178 пикселей в ширину. В Photoshop вы можете сделать это с помощью функции «Сохранить для Интернета». (При этом возможны и другие изменения, но они не имеют значения для этой аргументации.)
Когда вы сохраните это изображение и снова откроете его в Photoshop, в поле размера изображения отобразится 72 dpi.Когда вы снимете флажок resample, вы сможете изменить dpi по своему желанию, размер пикселя останется прежним, а размер печати изменится. Возможно и обратное: измените размер печати, изменится dpi. Но этот размер печати и dpi не имеют значения, если вы хотите разместить это изображение в Интернете. Имеет значение только размер пикселя.
Возможно и обратное: измените размер печати, изменится dpi. Но этот размер печати и dpi не имеют значения, если вы хотите разместить это изображение в Интернете. Имеет значение только размер пикселя.
То, что это изображение не 72 dpi, видно, если посмотреть в проводнике Windows или в программе просмотра Windows. В Exif (поле свойств) здесь упоминается 96 dpi.Photoshop изобретает 72 dpi, а Windows думает: давайте сделаем это 96 dpi.
С чем у принтеров проблемы, так это с тем, что люди берут изображения из Интернета, чтобы их распечатать. В случае изображения на этой странице: Предположим, я хочу напечатать изображение шириной 178 пикселей и размером 10 см (= 3,9 дюйма). Тогда dpi будет 45,2. Это, конечно, слишком мало. Разница с 300 также слишком велика для повторной выборки (см. Ниже параграфы «Dpi» и «Печать и числовой пример»).
Но мои дорогие принтеры: на этой картинке не было и никогда не было 72 dpi, как вы всегда утверждаете.На этом изображении слишком мало пикселей для хорошей печати при размере 10 см и слишком низкое dpi на 10 см (45), но никогда не было 72
dpi.
(Дополнение: когда я хочу напечатать это изображение 178 x 248 пикселей с размером 6,28 на 8,25 см (= 2,47 на 3,44 дюйма), тогда dpi будет ровно 72.)
Dpi и печать (300 dpi и печатная продукция)
Для печати обычно требуется 300 dpi. С помощью Photoshop вы можете рассчитать, соответствует ли ваше изображение этому требованию (снимите флажок перед масштабированием!).Если это не так (слишком мало точек на дюйм), вы устанавливаете 300 точек на дюйм, устанавливаете флажок передискретизации, и ваше изображение готово к печати. Однако обратите внимание: когда ваше изображение слишком далеко ниже 300 dpi, вы можете попытаться пересчитать его до 300, но в этом случае вы получите плохой отпечаток. Слишком большая разница недопустима. Так что посоветуйтесь со своим принтером. Также лучше выполнить повторную выборку изображения, разрешение которого намного превышает 300 dpi. Это дает преимущества для принтера, кроме того, вы не сможете увидеть разницу невооруженным глазом при печати.
300 точек на дюйм? Нет! Пиксели, вот и все
Пример:
4-мегапиксельная камера создает (соотношение 3: 2) фотографии размером примерно (округленные) 2300 x 1500 пикселей.
При съемке на камеру Nikon вы читаете: 2300 x 1500 пикселей, 300 точек на дюйм.
При съемке на камеру Canon вместо этого вы читаете 72 точки на дюйм.
(В новейших камерах Canon это обычно 180 dpi.)
Эти фотографии должны быть отправлены в типографию, и обе должны быть напечатаны в одном размере.
Фотография Nikon будет принята, потому что ее разрешение 300 dpi, что соответствует требованиям типографии. Фотография Canon будет возвращена из-за слишком низкого разрешения и слишком плохого качества для печати. Согласно prinshop, эта фотография не соответствует требованиям, потому что dpi слишком низкое, чтобы получить хороший отпечаток.
БЕЗУМИЕ! ЭТО НЕ ИСКЛЮЧЕНИЕ, ЭТО ПРАВИЛО
Это потому, что никто не понимает, что такое dpi / ppi на самом деле. Эта фотография от Canon имеет точно такое же качество, что и фотография от Nikon (возможно, даже лучше, например, более резкая, лучшая экспозиция, меньше шума) и может быть напечатана в том же размере, что и фотография Nikon. Потому что на фото Canon такое же
количество пикселей. Только Canon выбрала случайным образом число 72, чтобы поместить его в поле dpi, тогда как Nikon выбрал число 300 таким же образом. Кодак взял 230. Другой производитель выбрал 180 и т.д.
Эта фотография от Canon имеет точно такое же качество, что и фотография от Nikon (возможно, даже лучше, например, более резкая, лучшая экспозиция, меньше шума) и может быть напечатана в том же размере, что и фотография Nikon. Потому что на фото Canon такое же
количество пикселей. Только Canon выбрала случайным образом число 72, чтобы поместить его в поле dpi, тогда как Nikon выбрал число 300 таким же образом. Кодак взял 230. Другой производитель выбрал 180 и т.д.
Но такое число не имеет никакого значения. Вы можете стереть или вычеркнуть это число и заменить его другим числом (так как это цифровые данные, вы, конечно, не можете стереть или зачеркнуть его, вы должны сделать это с помощью Photoshop).
И когда вы меняете в случае фотографии Canon число 72 на 300 в Photoshop (или Irfanview) (снимите флажок передискретизации!), Вы сохраните эту фотографию и отправите ее на принтер, он / она скажет: 300 dpi, идеальное фото.
При этом качество фото вообще не изменилось! Та же экспозиция, такое же количество пикселей, ничего не изменилось. Только число 72 было заменено на 300. Я думаю, что печатник (или его составитель) мог бы сделать это и сам.
Только число 72 было заменено на 300. Я думаю, что печатник (или его составитель) мог бы сделать это и сам.
Другой пример:
4-мегапиксельная камера с соотношением сторон 3: 2 создает фотографию размером около 2300 x 1500 пикселей.
5 МП, соотношение сторон 3: 2, позволяет получить фотографию 2600 x 1700 пикселей.
Предположим, первая фотография сделана камерой Nikon, а затем вы прочитали: 2300 x 1500 пикселей, 300 точек на дюйм.
Второй — с камеры Canon, здесь в информации упоминается: 2600 x 1700 пикселей, 72 dpi.
Оба должны быть напечатаны одного размера.
Первая фотография будет принята принтером, вторая будет возвращена из-за слишком низкого разрешения.
Это абсурд, потому что все наоборот: у второй фотографии выше
разрешающая способность.
Разрешение (еще не напечатанной) фотографии — это размер в пикселях (см. Третий абзац на этой странице).
СЛЕДУЮЩИЙ ПУНКТ: ЧТО МОЖЕТ СДЕЛАТЬ НЕПРАВИЛЬНО!
См. Также:
Чего действительно хотят типографии:
www. rideau-info.com/photos/printshop.html
rideau-info.com/photos/printshop.html
Кен Ватсон обращается к людям из типографий и говорит: «ПРЕКРАТИТЕ ЭТО ДЕЛАТЬ, спрашивайте, сколько пикселей вам нужно, а не dpi».
Изменение DPI:
www.rideau-info.ru / photos / changedpi.html
Кен Ватсон говорит нам: если принтер по-прежнему запрашивает фотографию с таким большим количеством точек на дюйм вместо фотографии с таким количеством пикселей, не пытайтесь объяснить, как это работает, дайте им то, что они просят, измените разрешение фотографии на дюйм. какое бы число они ни хотели, 300 или неважно какое, пока вы не передискретизируете. Число dpi не имеет смысла, и изменение этого числа не меняет вашу фотографию.
Спецификация для печатной продукции 300 dpi.Что может пойти не так
Фотографии, предназначенные для печати, должны быть предоставлены с разрешением 300 dpi (согласно спецификации). Бывает, что на практике это тоже требуется, даже если размер печати еще не известен. На самом деле смешно (см. Предыдущие параграфы), но это происходит регулярно. Это не проблема, если заказчик знает, что в Photoshop (или Irfanview) можно снять флажок передискретизации. Если покупатель этого не знает, все может пойти не так.
На самом деле смешно (см. Предыдущие параграфы), но это происходит регулярно. Это не проблема, если заказчик знает, что в Photoshop (или Irfanview) можно снять флажок передискретизации. Если покупатель этого не знает, все может пойти не так.
Например:
1.Снимки, сделанные моей камерой Kodak с разрешением 4 МП, загружаются в Photoshop следующим образом:
2304 x 1536 пикселей, 230 точек на дюйм и (конечно, из-за этого 230 точек на дюйм) 10 017 x 6 678 дюймов.
2. Я изменяю это значение на 300 dpi, и я не знаю, что мне нужно снять флажок передискретизации, поэтому я получаю:
3005 x 2003 пикселей, 300 dpi, размер печати остается 10 017 x 6 678 дюймов.
3. Предположим, что размер печати должен быть 8 дюймов в ширину (конечно, 300 dpi нельзя изменять), тогда вы получите:
2400 x 1600 пикселей, 300 dpi, 8 x 5 333 дюйма.
Это означает, что сначала была передискретизация вверх на 3005 x 2003 пикселей. После этого передискретизация вниз до 2400 x 1600 пикселей. Но передискретизация была совершенно ненужной. Жалко портить таким образом ваши красивые фото!
Но передискретизация была совершенно ненужной. Жалко портить таким образом ваши красивые фото!
Итак: если размер отпечатка еще не известен, а принтер требует, чтобы вы отправляли фотографии с разрешением 300 dpi, снимите флажок resample-box в Photoshop (или Irfanview)! В этом случае все может пойти не так.
Читайте также: Кен Ватсон — Ужасная ошибка DPI, на его странице Миф о DPI
www.rideau-info.com/photos/mythdpi.html
Неправильно : фотографии загружаются с разрешением 300 точек на дюйм. (Это то, что вы читаете на сайтах большей части типографий, выше вы можете прочитать, что из-за этого у вас будут плохие отпечатки.)
Принтеры должны сказать : фотографии должны быть доставлены с достаточным количеством пикселей, чтобы их можно было напечатать с разрешением минимум 300 dpi (фактически ppi, px / дюйм).
Числовой пример
У меня 4-мегапиксельная камера.
Когда я делаю снимки с соотношением сторон 4: 3, изображение будет 2304 x 1728 пикселей, а ширина x высота в пикселях будет 3,981,312 = (округлено в большую сторону) 4 МП.
При соотношении 3: 2 они будут 2304 x 1536 = 3,538,944 = (округленно) 3,5 МП.
Я в основном снимаю в формате 3: 2. Предположим, мне нужен отпечаток размером 15 x 10 дюймов, тогда dpi будет: 2304/15 = 153,6 (или когда я вычисляю его с высотой: 1536/10 = 153,6).
Это намного меньше 300 dpi. Я мог бы пересэмплировать, но разница между 153 и 300 слишком велика, картинка будет очень плохого качества.
Когда я начинаю с разрешения 300 dpi, я могу сделать следующий расчет: 2304/300 = 7,68 и 1536/300 = 5,12. Таким образом, изображение (закругленное) 8 x 5 дюймов — это максимальный размер для печати фотографий, сделанных моей камерой, начиная с 300 dpi.
В случае расчета для ваших собственных фотографий: когда немного меньше 300 dpi для определенного размера для печати, вы можете изменить размер изображения в Photoshop. Когда намного больше 300 dpi, вам нужно пересчитать вниз.
Схематично:
разделите пиксели на дюймы, это результат> или ровно 300, вы получите хороший отпечаток
разделите пиксели на дюймы, это результат <300, вам нужно добавить пиксели (передискретизация)
разделите пиксели на 300, и вы получите максимальный размер отпечатка в дюймах
пикселя делим на сантиметры, получается результат> или ровно 118, получаем хороший отпечаток
разделите пиксели на сантиметры, это результат <118, вам нужно добавить пиксели
разделите пиксели на 118, и вы получите максимальный размер отпечатка в сантиметрах
Но еще раз: dpi не должно быть слишком низким, так как в этом случае повторная выборка больше не нужна. Вы получите очень плохое изображение (где предел, я точно не знаю, поэтому проконсультируйтесь с вашим принтером).
Вы получите очень плохое изображение (где предел, я точно не знаю, поэтому проконсультируйтесь с вашим принтером).
А теперь о другом:
1. То, что вы прочитали выше, является официальной историей, с которой вы должны считаться, поскольку принтеры начинают с нее. Но на самом деле это не более чем директива. Вначале норма была 240, но требовалось более широкое поле, после округления в сторону увеличения норма была зафиксирована на 300 dpi.
Но есть и другие факторы, которые определяют хорошую печать, например, качество вашей камеры.Подробнее об этом можно прочитать на сайте Кена Роквелла:
www.kenrockwell.com/tech/mpmyth.htm
2. Кен Уотсон считает, что в настоящее время для печати достаточно 200 dpi. На своем сайте
www.rideau-info.com/photos
среди прочего вы найдете следующие статьи: «Чего на самом деле хотят типографии» и «Изменение DPI».
Точек на дюйм (чернильных точек)
DPI как ТОЧКИ НА ДЮЙМ (в отличие от ПИКСЕЛЕЙ НА ДЮЙМ) — это маленькие чернильные точки (на дюйм), которые появляются на бумаге во время процедуры печати. DPI (точек / дюйм) должен быть больше, чем DPI / PPI (пикселей / дюйм), иначе результат будет плохой печатью. Пример: отпечаток имеет 300 пикселей на дюйм и 1200 точек на дюйм. В этом случае каждый пиксель имеет в среднем 4 (чернильных) точки.
Вернуться ко второму абзацу
DPI (точек / дюйм) должен быть больше, чем DPI / PPI (пикселей / дюйм), иначе результат будет плохой печатью. Пример: отпечаток имеет 300 пикселей на дюйм и 1200 точек на дюйм. В этом случае каждый пиксель имеет в среднем 4 (чернильных) точки.
Вернуться ко второму абзацу
Печать в домашних условиях и разрешение принтера
Dpi (точек на дюйм)
Дома вы обычно печатаете на струйном принтере.При печати цветного отпечатка на каждый пиксель наносится несколько точек (капель) (см. Предыдущий абзац). У некоторых принтеров dpi выше, чем у других, и вы склонны думать: чем выше, тем лучше. Это не всегда должно быть правдой. Другие технические аспекты принтера не менее определяют качество печати. Например, способ смешивания цветов, расстояние между чернилами и их размер и многое другое. Вместо того, чтобы полагаться на dpi, лучше читайте обзоры на сайтах, которые известны как надежные.
Dpi (пикселей на дюйм)
При домашней печати, как правило, нет необходимости регулировать dpi (пикселей на дюйм) (как описано в параграфе «Разрешение на дюйм и печатные материалы»). Хотя имеет смысл оценить, в каком примерно (максимальном) размере может быть напечатано ваше изображение. Домашний принтер обычно производит хорошие отпечатки с разрешением 200 dpi (пикселей на дюйм). Вы можете провести доказательство, чтобы убедиться, что результат удовлетворительный. Если нет, сделайте меньший отпечаток или увеличьте dpi (ppi), например, с помощью Photoshop или Irfanview.См. Объяснение в другом месте на этой странице.
Числовой пример:
200 точек на дюйм (ppi) = 200 пикселей на дюйм = около 80 пикселей на см. Таким образом, отпечаток размером 15 на 10 см должен быть как минимум 1200 на 800 пикселей. Если нет, выполните повторную выборку, как описано в другом месте на этой странице.
Полезный трюк, позволяющий быстро определить, насколько большой рисунок примерно может быть напечатан
сантиметры: разделите пиксели на 100.
Пояснение: 100 пикселей на см = 254 пикселя на дюйм = 254 точек на дюйм (ppi).
Dpi и сканирование
Пример: вы хотите напечатать фотографию размером 4 на 5 дюймов того же размера.Затем вам нужно отсканировать его с разрешением 300 dpi. Если вы хотите распечатать его с разрешением 8 на 10, вам придется сканировать с разрешением 600 точек на дюйм, печать будет 300 точек на дюйм. Вопрос в том, сможет ли ваше устройство с этим справиться, оно предъявляет большие требования к памяти. Но, по сути, это нужно делать именно так. Больше информации:
www.scantips.com (прокрутите
вниз)
Камера и мегапиксели (МП)
MP компактной камеры обычно основывается на производстве фотографий 4: 3.
(Также см. Параграф «Числовой пример», как указано выше.) Моя камера называется камерой с разрешением 4 МП. Фотография 4: 3 (настроенная на лучшее качество или максимальное разрешение) имеет 2304 x 1728 пикселей = (округлено) 4. 000.000 пикселей = 4 МП.
000.000 пикселей = 4 МП.
(Камера также может быть настроена на более низкое разрешение, в этом случае вы получите изображение с меньшим количеством пикселей как по ширине, так и по высоте.)
Когда я установил камеру на 3: 2, в самом высоком разрешении, изображение будет иметь размер 2304 x 1536 пикселей = (округлено) 3.500.000 = 3,5 МП. Это изображение того же качества, того же разрешения, что и изображение 4: 3! Количество пикселей меняется из-за соотношения сторон, а не из-за качества! Ширина остается прежней (2304 пикселя), но высота изменяется с 1728 на 1536, поэтому в целом пикселей меньше.
Итак, если вы знаете MP, вы можете рассчитать количество пикселей.
4x x 3x = MP. Итак, квадрат 12 x — это МП.
Если, например, у вас есть компактная камера на 5 МП, то процедура выглядит следующим образом: 12 x квадрат = 5.000.000. Вычислите x, и вы увидите, что изображение будет (приблизительно) 2582 x 1936 пикселей.
(Пояснение: разделите 5 000 000 на 12, извлеките корень, умножьте это число соответственно на 4 и 3, и вы получите Ш x В в пикселях. )
)
Таким образом, с помощью МП камеры вы можете рассчитать размер ваших фотографий. Сначала рассчитайте количество пикселей по формуле 12 x квадрат. Затем разделите на 118, и вы получите максимальный размер отпечатка в сантиметрах (для дюймов: разделите на 300).(См. Схему в параграфе «Числовой пример».)
Для зеркальной камеры MP-индикация обычно дает количество пикселей фотографии с соотношением сторон 3: 2. Так, например, 6-мегапиксельная камера с максимальным разрешением позволяет получать фотографии размером примерно 3000 x 2000 пикселей. (Те же расчеты, что и для компактной камеры, но теперь 6 x квадрат = 6.000.000)
Достоинства и недостатки фотоаппарата с высокой МП
Камера с высоким МП лучше, чем камера с низким МП?
Нет, качество изображения зависит от других факторов, а не от количества пикселей.
Преимущество камеры с высоким разрешением
Чем выше МП, тем больше пикселей на фотографии, тем больше эта фотография может быть напечатана. Это особенно важно, когда вы часто собираете урожай. Количество пикселей уменьшается, из-за чего максимальный размер печати становится меньше (по сравнению с исходной фотографией).
Это особенно важно, когда вы часто собираете урожай. Количество пикселей уменьшается, из-за чего максимальный размер печати становится меньше (по сравнению с исходной фотографией).
(Но для очень больших отпечатков MP может быть даже ниже, так как эти фотографии просматриваются с очень большого расстояния.)
Недостаток камеры с высоким МП
Файлы становятся больше (в КБ или МБ).Таким образом, ваша карта памяти будет заполнена раньше, для хранения на компьютере требуется много места, отправка по почте часто невозможна в исходном разрешении.
(Часто можно настроить камеру на более низкое разрешение, более низкое MP. Не смешивайте это со сжатием JPEG, это определенно связано с качеством изображения!)
Вы можете решить это для Теперь ознакомьтесь с информацией, приведенной в предыдущем абзаце: для большинства людей будет вполне достаточно камеры на 6 МП. И, как и при печати в обычном размере, камера 4 МП или 5 МП отвечает требованиям.
Ссылка: Миф о мегапикселях — www. kenrockwell.com/tech/mpmyth.htm
kenrockwell.com/tech/mpmyth.htm
Что было до
Как и многие другие люди, я запутался, когда хотел напечатать фотографии, и мне сказали, что я должен доставить их с разрешением 300 dpi. Фотографии, сделанные моей камерой Kodak, имели разрешение 230 dpi, по крайней мере, об этом упоминалось в Exif-данных. Вопросы о значении этого числа в фотомагазинах приводили к бессвязным историям.Направление запросов в Kodak Nederland дало следующий результат: никто не верил, что число dpi упоминается в Exif, потому что сохраненное изображение не имеет dpi, как мне сказали. Когда они узнали, что на самом деле в Exif фотографий Kodak было упомянуто 230 dpi, они сочли это странным. Я искал в Интернете значение dpi. С той информацией, которую я собрал, я не мог объяснить dpi своих фотографий. И это может быть правильно, потому что на интернет-форуме я прочитал единственное правдоподобное объяснение: это вымышленное число, нужно указать какое-то число. Думаю, что этот бокс вставлен ввиду распечатки фото. Но пока о печати не может быть и речи, это фиктивное число бессмысленно и сбивает с толку. Я очень сожалею о производителях фотоаппаратов, что они не предоставляют информацию об этом. То же самое и с книгами о фотографии. Вряд ли вы там найдете такое объяснение. Вот почему я разместил эту информацию в Интернете.
Вернуться к первому абзацу
Думаю, что этот бокс вставлен ввиду распечатки фото. Но пока о печати не может быть и речи, это фиктивное число бессмысленно и сбивает с толку. Я очень сожалею о производителях фотоаппаратов, что они не предоставляют информацию об этом. То же самое и с книгами о фотографии. Вряд ли вы там найдете такое объяснение. Вот почему я разместил эту информацию в Интернете.
Вернуться к первому абзацу
Dpi в образовании для графического сектора
С разных сторон я узнаю, что в школах графического сектора все еще преподают недопонимание относительно dpi, как описано выше (в Нидерландах, но также и в большинстве других стран).Убедить выпускников этих учебных заведений (оказавшихся в полиграфическом бизнесе) в том, что они ошибаются, оказывается очень сложно. Им, конечно, трудно принять это от постороннего.
Показательна реакция на форуме бывшего ученика школы графики:
Хорошо, я так понимаю, что в школе графики все объяснили неправильно. Мне это кажется довольно странным. Это не может быть неправильным, я получил это из школы.Это было вброшено в наши головы.
Мне это кажется довольно странным. Это не может быть неправильным, я получил это из школы.Это было вброшено в наши головы.
Боюсь, что это отношение изменится только тогда, когда кто-то внутри торговой группы поймет, что что-то не так в полиграфическом деле и начнет действовать, чтобы внести изменения в обучение. Возможно, это произойдет только тогда, когда сектор поймет, что он получает от этого выгоду: меньше разочарований в контактах с клиентами, меньше ошибок, меньше потери времени. Посмотрим.
Блог
— Bene
Недавно один клиент спросил меня, какую цифровую камеру ему следует купить.Самая важная особенность, которую он хочет, — это возможность печатать свои файлы JPEG с качеством печати. Он хочет использовать свои фотографии в печатных брошюрах, печатных информационных бюллетенях, рекламных объявлениях и т. Д. Возникает вопрос: как узнать, в каких размерах можно напечатать цифровую фотографию?
Максимальное разрешение вашего цифрового фотоаппарата
Я ответил, что некоторые вещи действительно важны при покупке цифровой камеры и использовании цифровых фотографий для печати. Прежде всего: максимальное разрешение изображения (в пикселях) камеры действительно важно, чтобы знать максимальный размер, который вы можете распечатать.Это зависит от количества пикселей, которое ваша камера может сохранить в изображении. Количество мегапикселей вашей камеры будет определять размеры вашего изображения в пикселях. См. Ниже в таблице, какое количество мегапикселей необходимо вашей камере для печати в желаемом формате. Объясняю это на примере:
Прежде всего: максимальное разрешение изображения (в пикселях) камеры действительно важно, чтобы знать максимальный размер, который вы можете распечатать.Это зависит от количества пикселей, которое ваша камера может сохранить в изображении. Количество мегапикселей вашей камеры будет определять размеры вашего изображения в пикселях. См. Ниже в таблице, какое количество мегапикселей необходимо вашей камере для печати в желаемом формате. Объясняю это на примере:
- Моя фотография должна иметь разрешение печати 300 dpi (точек на дюйм), некоторые говорят, что 200 dpi достаточно. Я рассчитываю с разрешением 300 dpi.
- у нас есть фото с разрешением пикселей 1200 пикселей по ширине на 797 пикселей по высоте
- делим 1200/300 = 4 и 797/300 = 2,65.Внимание: это размеры в дюймах, надо перевести их в см
- 4 дюйма x 2,54 = 10,16 см (1 дюйм = 2,54 см) и 2,65 x 2, 54 = 6,74 см
- максимальные размеры для печати этой фотографии 10,16 x 6,74 см.

Рассчитать максимальный размер печати
Вот список вещей, которые необходимо учесть перед отправкой цифровых фотографий на печать:
- Вы должны знать (максимальные) размеры вашей фотографии в пикселях
- это формула: количество пикселей (ширина или высота) / относительное разрешение (300 пикселей на дюйм) x коэффициент преобразования (0,39) = размер в см (1 см = 0,39 дюйма)
- в обратном порядке, вы вычисляете размеры пикселей, необходимые для определенного выходного dpi, следующим образом: относительное разрешение (300 пикселей на дюйм) x см x коэффициент преобразования (0,39) = количество пикселей
Используйте Photoshop для расчета
Теперь, когда мы понимаем расчеты различных разрешений, мы открываем Photoshop или любой другой редактор фотографий и позволяем программе делать всю работу.Я открываю фотографию, выбираю Image> Image Size и вижу это:
- Размеры пикселей: Ширина: 3872 пикселей и высота: 2595 пикселей
- Размер документа: Ширина: 136,6 см и высота: 91,44 см (выберите см), разрешение 72 пикселя на дюйм
- По умолчанию установлены 3 флажка ниже!
Мы хотим знать максимальный размер печати этого изображения при 300 пикселей на дюйм.![]()
- снимите флажок с последней опции флажков: Resample Image! Это важный шаг, потому что мы не хотим терять информацию о пикселях, хранящуюся в изображении.Обратите внимание, что вы больше не можете настраивать размеры изображения в пикселях.
- Измените разрешение изображения с 72 до 300 пикселей на дюйм или желаемое разрешение, вы увидите, что размер печати документа изменится соответственно.
- Размер документа: Ширина: 32,78 см и высота: 21,95 см. Это максимальный размер отпечатка картинки при разрешении 300 пикселей на дюйм.
- пусть другие 2 флажка ниже отмечены
Сначала проверьте камеру
Итак, прежде чем покупать цифровую камеру, проверьте, достаточны ли максимальные размеры изображения для желаемых размеров печати.
Здесь вы найдете краткий список количества мегапикселей вашей камеры и максимальных размеров печати при 300 dpi:
Разрешения камеры и размеры печати:
| мегапикселей | макс. Один пиксель сколько см: Пиксели в сантиметры | Онлайн калькулятор
|
|---|

 2646 мм (1/96 дюйма)
2646 мм (1/96 дюйма)