30 бесплатных Photoshop Actions для винтажных и ретро-эффектов
29
Янв
2013
Администрация 0 12692
Хотите ли вы быстрее справляться с редактированием фотографий и изображений в Photoshop? Каждый профессиональный дизайнер и фотограф должен знать, как это сделать, потому что это реально здорово! Используя Photoshop Actions, можно избежать пустой траты времени и нервов! Однажды попробовав работать с Photoshop Actions, будешь использовать его всегда. Если вы слишком ленитесь создавать свои собственные операции, или вы просто не хотите связываться с этим, вы можете найти пакет действий Photoshop в Сети и установить его в Photoshop.
Честно говоря, я достаточно ленивая девочка, поэтому предпочитаю загружать бесплатные операции для Photoshop в Интернете и устанавливать их, пару раз кликнув по мышке.
Как установить Photoshop Actions
Прежде всего, загрузите Photoshop Actions на ваш компьютер, а затем выберите желаемый вариант установки. Затем перейдите на «Диск C: », затем в «Program files», затем в «Adobe Photoshop CS x», после в «Presets», и в конце вы попадёте в «Actions». Там вы увидите несколько файлов с «.atn extension». Перетащите вашу новую операцию в эту папку и перезапустите Photoshop.
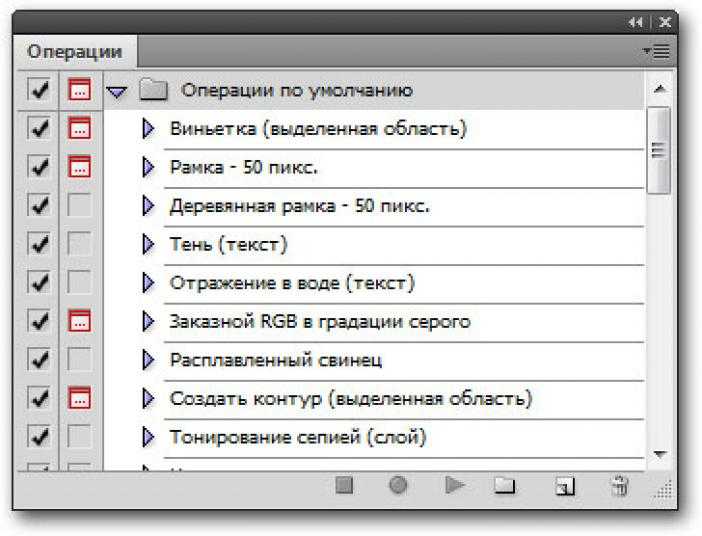
Также есть один альтернативный способ установки операций для Photoshop, который даже несколько проще. Из правой панели инструментов Photoshop откройте меню Actions и в открывающемся списке выберите «Load Actions». Маленькое всплывающее окно позволит вам загружать любые операции с вашего компьютера.
Теперь вы знаете, как загрузить Photoshop Actions. Используя 30 винтажных Photoshop Actions, вы можете придать вашим фотографиям невероятно красивый и стильный налёт старины.
Так чего же вы ждете? Ретро Photoshop Actions уже ждут вас!
По материалам сайта designwebkit.com
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Этот сайт использует файлы cookie. Продолжая использовать этот сайт, закрывая этот баннер или нажав «Я согласен», вы соглашаетесь c Политикой конфиденциальности.
Продолжая использовать этот сайт, закрывая этот баннер или нажав «Я согласен», вы соглашаетесь c Политикой конфиденциальности.
Я согласен
Как складывать, вычитать, пересекать и исключать
Инструмент «Форма» часто уступает место более «взрослым» инструментам, таким как инструмент «Текст» или инструмент «Выделение области» в Photoshop. Однако, если вы присмотритесь повнимательнее, вы обнаружите, что с ним можно многое сделать при создании графического дизайна. Операции с путями — один из способов раскрыть этот скрытый потенциал.
Это не только инструмент «Форма» — операции с контурами можно применять к любому объекту в Photoshop, созданному с помощью вектора или обведенному векторным контуром. Если вам уже нравится работать с геометрией в других творческих приложениях, таких как Illustrator, это одно из семейств инструментов, которое вы захотите запомнить.
Как использовать операции с контурами в Photoshop
Для начала нам нужно создать векторную фигуру. Нажмите U или выберите нужный, щелкнув правой кнопкой мыши инструмент Shape .
Нажмите U или выберите нужный, щелкнув правой кнопкой мыши инструмент Shape .
В дополнение к нашему треугольнику нам нужно будет создать еще одну векторную фигуру, но прежде чем мы это сделаем, нам нужно настроить один ключевой параметр инструмента: вышеупомянутый параметр Path Operations .
Здесь у вас есть несколько вариантов. Что они все означают?
- Новый слой: Это выбранная операция пути по умолчанию — вы создаете новый слой векторной формы каждый раз, когда используете его.
- Объединить фигуры: Этот параметр объединяет каждую новую фигуру с предыдущей.
- Вычесть переднюю форму: Передняя форма врезается в новую.
- Области формы пересечения: Сохраняется только область пересечения.
- Исключить перекрывающиеся фигуры: Сохраняется все, кроме области пересечения.
- Объединить компоненты формы: Этот параметр можно использовать для объединения двух слоев формы задним числом после того, как они оба уже созданы.

Давайте попробуем.
Первый: Объединить фигуры . Мы будем использовать квадрат. Не снимая выделения с первого слоя, добавьте квадрат.
Ницца. Он чем-то похож на рыбу.
Если вы посмотрите на нижний правый угол, панель «Слои» покажет, что оба этих слоя формы были объединены в один слой. Они не были сведены к одному пути, но мы можем использовать оба на этом слое для создания разных дизайнов.
Чуть выше панели «Слои» вы увидите те же параметры Pathfinder в окне свойств .
Subtract Front Shape , здесь берет параметры формы и как бы инвертирует их. Все, что раньше было пустым, теперь имеет наш цвет заливки. Все внутри этих двух форм пути было удалено. Вы можете использовать эти кнопки, чтобы экспериментировать с различными дизайнами, когда они уже находятся перед вами.
Давайте посмотрим, что может сделать Subtract Front Shape, когда мы применяем его по ходу дела. Выберите этот параметр в настройках инструмента «Форма» еще раз и нарисуйте круг поверх этого треугольника.
Выберите этот параметр в настройках инструмента «Форма» еще раз и нарисуйте круг поверх этого треугольника.
Мы украли самый большой кусок этой пиццы. Эта опция очень полезна при создании дизайна — вы можете свободно перемещать все, что склеено на одном слое, как этот отдельный элемент.
Пересекающиеся элементы формы сохраняют только то общее, что есть у этих двух путей формы; в данном случае крайняя левая вершина треугольника.
Далее, Исключить перекрывающиеся фигуры . Это просто противоположно предыдущему варианту — пересекающийся клин удаляется, а остальные пути формы остаются заполненными.
Связанный: Как сделать узор в Adobe Illustrator
Наконец, последний и самый загадочный вариант из набора: Объединить компоненты формы . Если у вас уже нет двух векторных фигур на одном слое, эта опция фактически будет скрыта и недоступна.
Давайте настроим себя — с включенной опцией Combine Shapes в настройках инструмента Shape добавьте еще один вектор к первому слою Shape.
Теперь Параметр «Объединить компоненты формы» должен быть активен и готов к использованию. Выберите его из раскрывающегося списка Path Operations , чтобы объединить эти два векторных компонента.
Щелкнув по предупреждающему сообщению, вы увидите, что векторный путь, очерчивающий периметр обеих фигур вместе, заменил оба отдельных векторных пути, которые были раньше.
Этот параметр может оказаться самым мощным инструментом при создании векторных рисунков. Затем эти составные формы можно использовать для разрезания других фигур или использовать их как отдельные элементы.
Почему именно это полезно?
Сами по себе эти варианты могут показаться не такими уж большими, но начинающим графическим дизайнерам есть что изучить. Если принять во внимание все другие инструменты Photoshop, связанные с контуром, возможности здесь становятся почти безграничными.
Любую векторную фигуру, которую вы создаете, можно легко изменить с помощью инструмента Pen , а это значит, что вы можете создать почти все, что только сможете придумать, даже с этими базовыми формами. Дополнительная точка и закругленный угол здесь или там могут иметь большое значение, особенно по мере улучшения ваших навыков.
Дополнительная точка и закругленный угол здесь или там могут иметь большое значение, особенно по мере улучшения ваших навыков.
Использование операций с контурами в Photoshop: некоторые идеи
Застрял на вдохновении? Вот несколько способов, которыми нам самим нравится использовать операции с контурами в Photoshop:
- Мы использовали только самые основные примитивы Shape в Photoshop; на самом деле есть масса других опций, когда вы используете инструмент Shape в Custom Shape Mode . По умолчанию вы найдете зверей, цветы и ботанические мотивы, но если вы знаете, где искать, можно загрузить и установить гораздо больше.
- Еще один способ разнообразить дизайн — поиграть с настройками Fill и Stroke . Одной из наших любимых схем по умолчанию должна быть классическая предустановка полутонового купона Photoshop, дополненная пунктирной линией для вырезания.
- Это удобный способ добавления окон с помощью фотографий или других графических элементов при разработке макета для печати или веб-макета.

- Все эти инструменты совместимы со слоем текста, который вы преобразовали в фигуру — вы найдете параметр, щелкнув правой кнопкой мыши любой Слой текста на панели «Слои» и выбор «Преобразовать в форму ». Использование операций с траекториями с текстом — это интересный способ создания привлекательных дизайнов логотипов и добавления визуального интереса к любому макету, над которым вы работаете.
- Для модельщиков этот инструмент часто бывает незаменим. Это лучший способ изменить векторные контуры в Photoshop и отличный метод для применения при создании таких вещей, как геометрические узоры и мозаика.
Любители Photoshop уже знают, что даже кажущиеся простыми инструменты часто могут быть обманчиво универсальными. Продолжайте пробовать и смотрите, что вы можете найти самостоятельно.
Выбери свой путь
Иногда найти свой жизненный путь так же просто, как загрузить Photoshop и создать его. Это был всего лишь краткий обзор — вы, вероятно, обнаружите, что можете продвинуть этот инструмент намного дальше, чем то, что показала наша демонстрация.
Выбор контура и редактирование в Photoshop
ОПЫТНЫЙ · 8 МИН
Выберите один или несколько объектов или контуров для быстрого редактирования.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,2 МБ)
Использование инструмента выбора пути
В этом уроке вы настроите несколько слоев формы и пути.
Откройте загруженный файл в Photoshop. Выберите инструмент Path Selection Tool на панели инструментов (клавиша A). Если вы не видите панель инструментов, выберите Windows > Инструменты.
В меню параметров в верхней части рабочей области выберите «Все слои» из раскрывающегося меню «Выбрать». Этот параметр позволяет выбрать любую фигуру или контур на холсте, даже если слой неактивен.
Чтобы изменить одну фигуру или контур с выбранным параметром «Все слои» (шаг 1), просто щелкните фигуру или контур. В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
Обратите внимание, что путь формы становится видимым, указывая на то, что вы выбрали путь. На панели «Слои» слой формы для оранжевого прямоугольника, слой «Нижний колонтитул», отображается синим цветом, что указывает на то, что слой активен. Если вы не видите панель «Слои», перейдите в «Окна» > «Слои».
Выделив оранжевый прямоугольник в нижней части изображения, щелкните и перетащите выделение, чтобы выровнять его по нижней части холста.
Чтобы отменить выбор фигуры, щелкните холст за пределами выбранной фигуры. Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
При включенной опции выбора «Все слои» вы можете выбрать несколько контуров или фигур на разных слоях.
С помощью инструмента «Выбор контура» щелкните и перетащите прямоугольную ограничивающую рамку вокруг эллипса и фигур велосипеда на флаере. Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Выберите несколько фигур или путей
После того, как вы выбрали пути в форме эллипса и велосипеда, щелкните и перетащите выделение в центр изображения.
Чтобы отменить выбор фигур, щелкните холст за пределами выделения.
Изоляция фигур или контуров
Когда изображение состоит из нескольких слоев, иногда полезно изолировать только те фигуры или контуры, которые вы хотите отредактировать. Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Нажмите Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели параметров в верхней части рабочей области выберите «Активные слои» в раскрывающемся меню «Выбор». Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Изоляция фигур или путей (продолжение)
С помощью инструмента выбора пути щелкните и перетащите, чтобы выбрать заднюю шину и спицы велосипеда. Обратите внимание, что выделение пути не включает эллипс кремового цвета за велосипедом, поскольку активны только слои с фигурами велосипеда. Выбрав заднее колесо и спицы велосипеда, щелкните и перетащите выбранные пути, чтобы совместить их с задней частью рамы велосипеда.
Совет: Увеличьте масштаб, чтобы выровнять фигуры, нажав Command или Control и «+» на клавиатуре. Уменьшите масштаб, нажав Command или Control и «–».
Эксперимент
Используйте фигуры на изображении, чтобы попрактиковаться в различных способах выбора контуров фигур. Помните, что вы можете переключаться между параметрами «Все слои» и «Активные слои» в меню «Выделение» в верхней части рабочего пространства.