Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т. к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.
к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.Выбор несколько слоёв
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
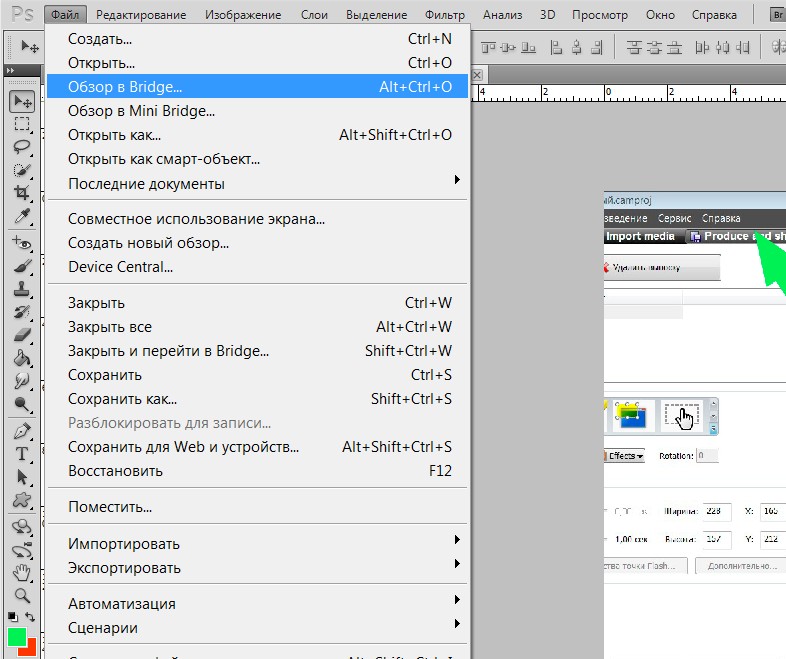
Быстро открыть слой документа Photoshop в новом файле?
Вы должны использовать «Smart Object». Вот так:
Я часто использую Smart Objects при работе с макетами, в которых используется воспроизводимый контент. Скажем, например, я работаю над дизайном домашней страницы, который показывает выдержки из моих трех последних постов в блоге. Они будут примерно одинаковой длины и размера, поэтому я решил просто повторить одну и ту же выдержку три раза, чтобы увидеть, как это будет выглядеть в макете.![]() Это идеальная вещь для использования Smart Objects.
Это идеальная вещь для использования Smart Objects.
Я бы сделал первый пример поста в блоге — включая заголовок, значок даты, текст, ссылку и разделитель. Что-то вроде этого:
Затем я бы выделил все эти слои в палитре и щелкнул правой кнопкой мыши> Преобразовать в смарт-объект.
Поскольку его можно использовать в другом месте, вы заметите, что я превратил значок даты в его собственный смарт-объект. Yay для вложения! Если я дважды нажму на это, я получу еще одно окно с его содержимым, например:
Теперь я могу сделать две копии оригинального смарт-объекта и разнести их так:
Выгода проста. Копии действуют как экземпляры, поэтому обновления, сделанные для одного, будут сделаны для всех. Если я решу изменить названия на красный и жирный, я могу сделать это один раз вместо трех раз. Я могу легко проверить различные визуальные элементы (например, добавить градиент ко всему чанку) и сразу увидеть, как он будет выглядеть во всех трех экземплярах.
Я также использую Smart Objects для их неразрушающего совершенства редактирования. Когда что-то является смарт-объектом, вы можете масштабировать его, вращать, деформировать, искажать и применять всевозможные фильтры без потери исходных данных. Вы также можете изменить порядок примененных фильтров, что может быть очень удобно. Фильтры остаются редактируемыми, и вы можете снять их, если решите, что они вам не нужны. Этот тип вещей отлично подходит для таких элементов, как набор миниатюр в галерее.
Вы можете сохранить Smart Object в файл — на слое в окне Layers — щелкните правой кнопкой мыши -> Export Contents. В дальнейшем после редактирования этого файла вы можете загрузить Smart Object вручную — щелкните правой кнопкой мыши -> Заменить содержимое … и выберите отредактированный файл с диска.
Слои в Фотошопе: Панель слоев в CS6 [ч.4]
В заключительной части цикла статей о работе со слоями в Фотошопе, я хотел бы рассказать вам об изменениях в панели слоев Фотошопа CS6. Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Для тех, кому проще смотреть видео, еще месяц назад я записал Видео обзор Фотошопа CS6, посвященный как раз этим изменениям в панели слоев. В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
Работа со слоями
Если вы следили за циклом этих статей, то помните с чего все началось. В первой части мы разобрали Виды слоев и на простых примерах рассмотрели как в Фотошопе слои работают и для чего они нужны.
В следующей части мы подробно изучили Панель слоев в Фотошопе. Детально разобрали каждую настройку и иконку на этой панели. Как слои связывать, как их группировать, как создавать новые слои, как удалять и так далее.
В последней третьей части, я собрал более десятка приемов, которые помогут вам в работе с графикой. Как слои слить вместе, как их растрировать и преобразовывать, как искать похожие слои и так далее. Если в Фотошопе вы новичок, то я советую вам начать с базовых статей, но если вы маститый профессионал, смело приступайте к этой заключительной части.
Если в Фотошопе вы новичок, то я советую вам начать с базовых статей, но если вы маститый профессионал, смело приступайте к этой заключительной части.
Панель сортировки слоев
Начнем с начала. Я открыл один из своих недавних проектов и вытащил панель на рабочую область, чтобы вы могли её разглядеть получше.
Первое, что бросается в глаза это новая панель сортировки слоев, которая оказывается незаменимой, если у вас более 100 слоев, и срочно нужно отыскать нужные слои. В выпадающем меню у нас есть самый разнообразный выбор настроек, по которым мы сможем точечно найти то что нам нужно.
Kind — базовая сортировка. Эта сортировка стоит по умолчанию и сортирует слои по их видам. О ней мы ещё поговорим более подробно.
Name — позволяет вам отыскать слой по названию.
Effect — позволяет отсортировать слои по конкретным стилям слоя. Допустим, вы хотите найти слои с применением тени Drop Shadow, и это очень просто сделать.
Mode — позволяет вам отсортировать слои по режимам наложения. Например, с помощью этой сортировки вы легко найдете все слои с применением Multiply
Attribute — поистине громадная сортировка, позволяющая сортировать слои по различным атрибутам. Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Color — позволяет отсортировать слои по цвету, который вы слоям присваиваете, чтобы не запутаться в их обилии.
Теперь вернемся к первой настройке сортировки Kind. С помощью этого фильтра вы легко отсортируете слои по видам. Что же это за виды?
- Растровые слои
- Слои цветокоррекции
- Текст
- Векторные фигуры
- Смарт объекты
Выберите несколько опций, и карта слоев тут же изменится. Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Вы можете настроить самые разные комбинации сортировки. В какой-то момент возникает необходимость все эти сортировки обнулить, и вернуть все слои на место. Вместо того чтобы начинать отключать все фильтры, а потом через минут 10 включать их назад при необходимости, просто кликните по красной кнопке рядом с меню. Это включатель фильтров. Он за доли секунды отключит сортировку и все вернется на свои места. Как только вам понадобятся фильтры, кликните по переключателю снова. Ваша настроенная схема фильтрации будет вас ждать в целости и сохранности.
Настройки слоя
Некоторые изменения носят косметический характер. Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Из панели слоев его можно вызвать, кликнув по иконке создания слоя с зажатым ALT. В Фотошопе CS6 я не смог найти возможности вызвать его для уже созданного слоя. Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Теперь цвет слоя бережно вынесен в выпадающее меню. Кликните по слою левой кнопкой мышки и в выпадающем меню вы найдете целый список цветов, которые вы можете присвоить слою, для визуального разграничения и организации вашей работы.
Стиль слоя группы
Хоть стили слоя и не относятся напрямую к панели слоев, я решил вынести это обновление в данную статью. Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь двойной клик по папке и вызовите окно стилей слоя. Не сложно догадаться, что данное усовершенствование позволяет создавать двойные и даже тройные стили слоя. Для одного и того же объекта. Хорошее прибавление к старой статье Стили слоя: Трюки и практика
Автор:
Дмитрий Веровски
Как открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
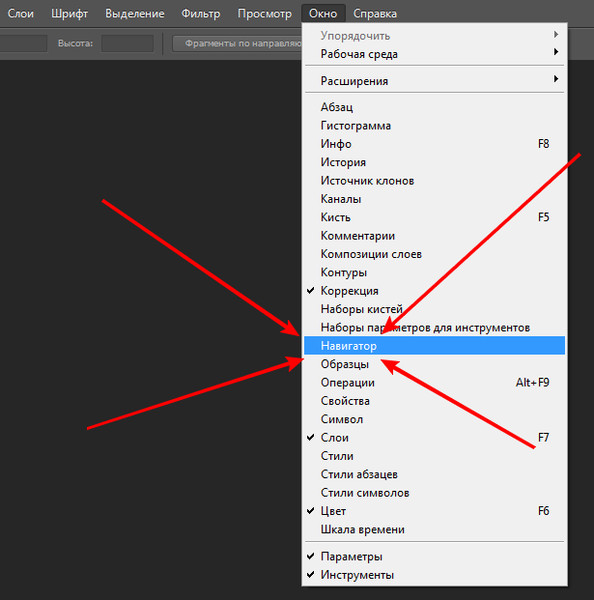
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
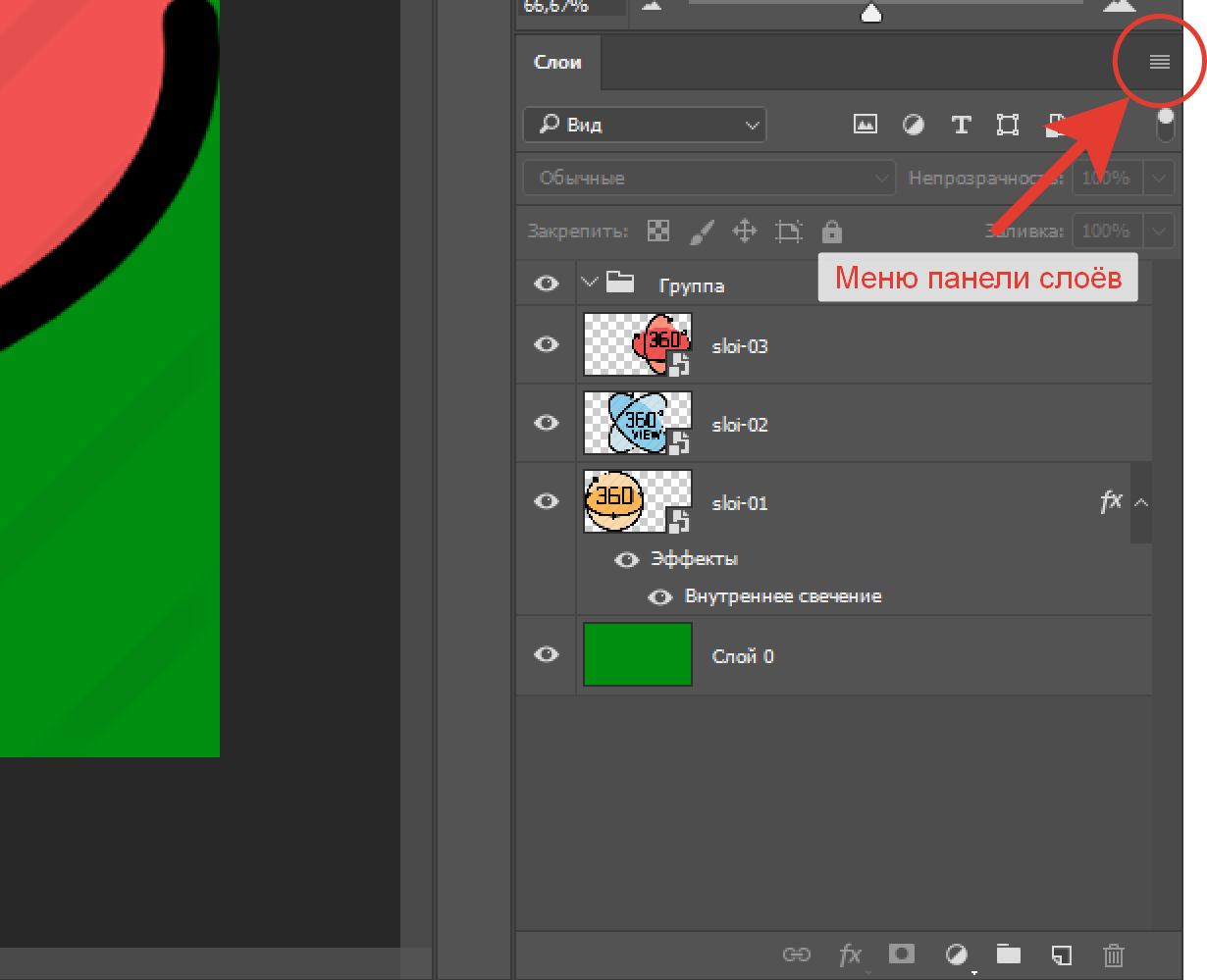
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style. Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
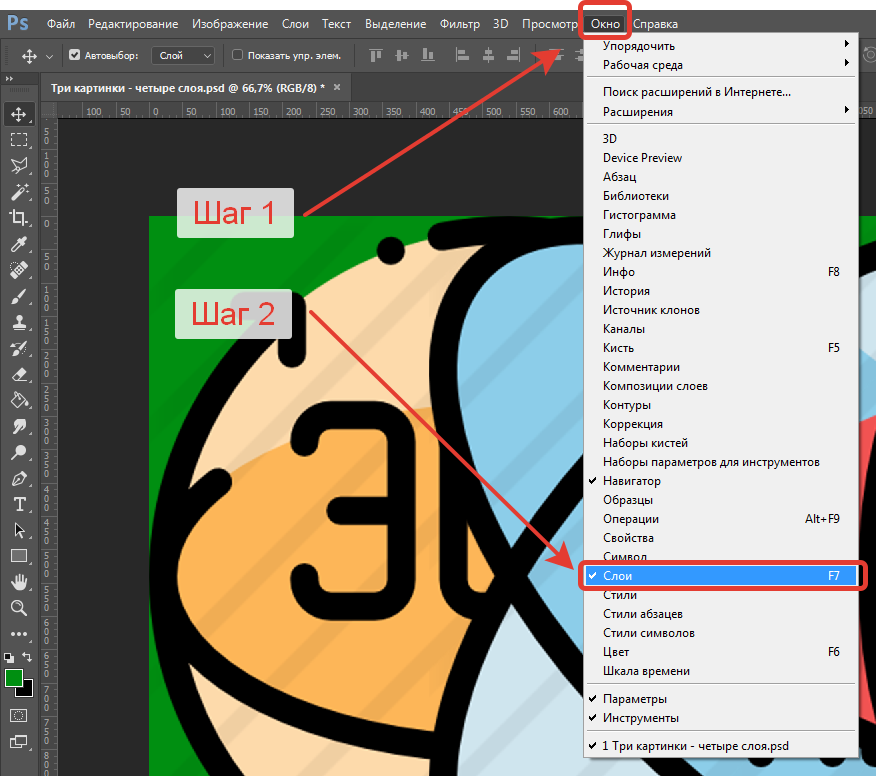
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.

Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.

- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила.
 Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Как открыть окно в фотошопе стиль слоя. Установка и использование стилей в Photoshop
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.

- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.
В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
10. Наложение цвета (Color Overlay).
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
Что такое стиль слоя?
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .
2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).
Использование образцов Стилей слоя при помощи панели «Стили».
В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.
Диалоговое окно стилей слоя.
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.
Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля.
Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени.
Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview .
Тень (Drop Shadow).
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.
Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру.
Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).
Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.
Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.
Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.
Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.
Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.
Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.
В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:
Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.
Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.
Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.
Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .
Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.
Использование «Текстуры» добавляет объекту узорное покрытие.
При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.
Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.
Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.
Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.
Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
Пример 1:
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.
Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.
Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.
В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.
Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.
Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.
Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.
Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента.
При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.
Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.
Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.
Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».
Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.
Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.
Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.
Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.
Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
В этом примере представлен стиль слоя с настройками «по умолчанию».
Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Инструкция
В последних версиях программы имеются несколько видов готовых к применению стилей. Они расположены на панели Styles — «Стили». Для вызова этой панели откройте меню Window — «Окно» и выберите соответствующую строку. Перед вами откроется палитра, на которой будут показаны образцы загруженных стилей. Стили применяются не ко всему изображению, а к отдельным слоям. Использовать готовые стили достаточно просто. Находясь на нужном слое, дважды щелкните мышкой по значку с выбранным образцом.
Чтобы увидеть все доступные наборы стилей, нажмите на крохотный треугольник в правом верхнем углу палитры. Перед вами появится окно с опциями, в нижней части которого находится список загруженных стилей. Щелкните по названию нужного набора, например, Abstract Style — «Абстрактный стиль». Откроется диалоговое окно с вопросом: Replace current style with the style from Abstract Style? — «Хотите ли вы заменить установленный стиль на «Абстрактный стиль?». Чтобы согласиться с предложением программы, нажмите OK. Если нужно добавить новый набор, сохранив при этом предыдущие, нажмите кнопку Append.
Изменяя эффекты слоя, вы можете редактировать готовые стили, а также создавать новые. Щелкните на значке fx в нижней левой части палитры Layers — «Слои». Откроется диалоговое окно Layer Style — «Стиль слоя», в левой части которого вы увидите список разделов. Первый из них Styles — «Стили» предназначен для выбора и управления готовыми стилями. Следующий раздел Blending Options: Default — «Параметры наложения по умолчанию» применяется для настройки режима наложения слоя. Остальные разделы используются для выбора и настройки отдельных эффектов.
Применяя эти эффекты в различных сочетаниях и экспериментируя с настройками, вы можете создавать свои неповторимые стили. Для выбора эффекта нажмите на строку с его названием. Настраиваемые параметры будут показаны в правой части окна. Настроив все выбранные эффекты, сохраните созданный стиль. Для этого нужно нажать кнопку New Style — «Новый стиль» и присвоить ему подходящее название в открывшемся окошке. Теперь щелкните по кнопке OK и ваш стиль будет добавлен последним в загруженный набор. Вы сможете использовать его в любое время.
Для имитации объема, создания фасок и рельефов используйте эффект Bevel and Emboss — «Тиснение». Он хорошо подойдет для обработки текстовых слоев и фигур. Если вам нужно создать цветную или градиентную обводку, примените эффект Stroke — «Обводка». Параметр Inner Shadow — «Внутренняя тень» создает тень от границ в пределах самого объекта. Применение этого эффекта создает впечатление, будто объект вырезан из фона. Для имитации света, исходящего изнутри объекта, воспользуйтесь Inner Glow — «Внутреннее свечение».
Для создания впечатления размытости и шелковых бликов, совместно с другими эффектами, примените функцию Satin — «Глянец». Эффекты группы Overlay — «Наложение» перекрывают содержимое слоя цветом, градиентом или узорной заливкой. Эффекты данной группы можно использовать совместно. Если вам нужно выделить текстовую надпись, сделанную на многоцветном фоне, используйте эффект Outer Glow — «Свечение». Примените эффект Drop Shadow — «Тень» для имитации тени от объекта на плоскости.
Слои в Adobe Photoshop — DigiPortfoolio OÜ печать на масках в Нарве
Для удобства работы с объектами изображение разбивается на слои, в каждом из которых находится независимая часть композиции. Без слоев в Adobe Photoshop не обойтись.
Действие слоев легко объяснить. Представьте, что вы модельер. Берете обычную кальку и рисуете на ней фигуру манекена. Далее следующий лист чистой кальки накладываете на готовый рисунок, рисуете поверх фигуры костюм. На следующем листе — шляпу. Поверх всего на другом листе кальки — кепку. Можно еще на одном листе нарисовать ботинки. В результате полная картина такая: фигура, одетая в костюм, на ногах — ботинки, а на голове — шляпа. Так вот костюм, ботинки, шляпа и сама фигура будут находиться на отдельных независимых слоях. Каждый из слоев (листов кальки) можно убрать; можно добавить другие. Именно такой принцип действует в Adobe Photoshop. В Adobe Photoshop предусмотрена отдельная палитра Layers (слои).
- Название палитры Layers (Слои)
- Режимы смешивания слоев. Opacity: 100% — абсолютная непрозрачность, можно поставить хоть 0% — слой будет не виден.
Опции Lock (блокировка слоя — можно заблокировать по выбору только изменение картинки, перемещение, или всё). - Слои, каждый слой имеет сове название, слои располагаются сверху вниз в столбик. Какой слой выше, тот и главный. Если слой выделен, синим цветом, то это активный слой и в данный момент в нем идет работа. Рядом со слоем есть значок в виде глазика, это означает, что слой виден, если отключить, нажав на этот значок, то слой не будет виден на рабочем поле.
- Слой «Background» — основной фон, по умолчанию этот слой всегда полностью заблокирован, разблокировка возможна только при изменении его статуса(это можно сделать двойным нажатием по слою и нажатии ОК в появившемся меню — слой станет обычным с именем «Layer 0»).
- Инструменты для работы со слоями:
- Add a new layer style (добавить стиль слоя). При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя.
- Add a mask. Добавить слой-маску. Объяснить работу слоя-маски проще на примере, поэтому позже вспомним об этой кнопке.
- Create a new set. Создание папки.
- Create new fill or adjustment layer. Добавление корректирующего слоя.
- Create new layer. Создание нового слоя. Новый слой можно создать, просто нажав на эту иконку. Если «взять» мышкой уже существующий слой и «перетащить» его на иконку, то получим новый слой — копию имеющегося.
- Delete leyer. Удалить слой. При нажатии на иконку удаляется активный на данный момент слой. Можно опять-таки перетащить слой на иконку. Во втором случае, в отличие от первого, вопрос о подтверждении удаления слоя задаваться не будет.
В правом верхнем углу палитры — маленький треугольник-стрелочка, открывает контекстное меню палитры. Здесь можно осуществить все основные вышеперечисленные операции. Кроме того, существуют операции объединения слоев. - Merge Down — объединение активного слоя со слоем ниже.
- Merge Visible — объединение видимых слоев (было несколько — стал один).
- Flatten Image — объединение всех слоев в единую картинку, которая будет представлена в виде слоя background.
Если Вы создадите новый слой в самом верху слоев и нажмете одновременно клавиши на клавиатуре CTRL + SHIFT + ALT + E, то все слои объядинятся в этом новом слое.
Разберем на примере иерархию слоев, ниже приведен в пример рисунок домика с окном, дверью, крышей и фоном.
Как Вы видите, на картинке у каждого слоя есть свое название.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.
- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Как видно на рисунке картинка выглядит понятно и все на своем месте.
На картинке ниже приведен пример, когда слой с домом перетащили выше окна и двери.
Красной линией на доме нарисовано место, где должно быть окно и дверь, дверь при этом вынесена за край дома, тем самым видно, что ее закрывает слой с домом. Получается, что слой, который выше тот и главный и закрывает нижние слои.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.
- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Тем самым слои позволяют более гибкую работу с проектом. И Вам не надо делать шаг назад если Вы что то не то нарисовали, достаточно просто отключить или удалить испорченный слой, а вся композиция работы останется не испорченной.
Просмотров: 6987
Повесить замок на слой в фотошопе. Как разблокировать слой в фотошопе
Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1
Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2
Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3
Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4
Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5
В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Переводчик: Шаповал Алексей
В этом уроке расскажу как разблокировать слой в фотошопе. Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Первый — когда у нас обычная фотография и нам нужно просто убрать замок у фонового слоя.
Можно просто щелкнуть два раза левой клавишей мыши по названию слоя, затем в новом окне нажать кнопку «Ок» и слой будет разблокирован.
Интересным способом является возможность зажать иконку замка левой клавишей мыши и перетащить ее в корзину.
Самым долгим является способ через меню «Слой -> Новый -> Слой из заднего плана…» (Layer -> New -> Layer From Background).
Похожим является способ, когда мы щелкаем по слою правой клавишей мыши и из выпадающего меню выбираем «Слой из заднего плана». Но этот способ также требует дополнительного действия в новом окне.
Если вам не нравится всплывающее окно, то вы можете воспользоваться самым легким способом. Для этого необходимо зажать на клавиатуре клавишу Alt и щелкнуть два раза левой клавишей мыши по названию слоя. Слой становиться разблокированным без дополнительных действий.
Если вам понадобилось обратно заблокировать фоновый слой, то заходим в пункт меню «Слой -> Новый -> Задний план из слоя» (Layer -> New -> Background from Layer). На слое опять появится иконка замка.
Теперь давайте перейдем ко второму моменту. Рассмотрим что делать, когда изображение находится в режиме — «Индексированные цвета». Здесь так просто замок не снять.
Чтобы перевести изображение в режим работы фотошоп заходим в «Изображение -> Режим» и меняем «Индексированные цвета» на режим «RGB».
Многие люди выбирают такие графические редакторы, где совмещается понятный интерфейс и множество необходимых функций. Эти программы пользуются наибольшим спросом, по сравнению со сложными профессиональными или чрезвычайно простыми (с малым набором возможностей) приложениями. Лидером среди графических редакторов как для обычных людей, так и для специалистов, является Adobe Photoshop. Конечно, всегда найдется место для непонимания и других проблемных ситуаций. Например, некоторые новички не могут понять, как разблокировать слои в «Фотошопе», и другие сложности программы. К счастью, в данной статье будут рассматриваться наиболее частые проблемы, связанные с блокировкой слоев, и методы решения.
Как в «Фотошопе» разблокировать слои?
Если вы столкнулись с данной проблемой, то причин ее возникновения может быть несколько. Самый распространенный вариант — обычная блокировка слоя, которая предотвращает изменения с ним. Иногда слой не открывается из-за режима работы с документом. Еще одна проблема, которая поднимает вопрос: «Как разблокировать слои в «Фотошопе» CS6?» — некорректное предыдущее сохранение. Остановимся подробнее на последней ситуации.
Допустим, пользователь начал работу в Photoshop — принялся редактировать изображения, создавать графические объекты или ретушировать фотографии. После какого-то промежутка времени у него создается некоторое количество слоев. При сохранении работы пользователь решает, что стоит сохранить работу в формате, отличном от PSD (файл с настройками «Фотошопа», где сохранены все опции, применяемые к изображению). Допустим, файл был сохранен в формате PNG. После выхода из программы через некоторое время он открывает PNG-файл с помощью «Фотошопа» и видит, что все слои объединены в один. К сожалению, если пользователь программы предварительно не сохранил работу в формате PSD, то разблокировать группу слоев не представляется возможным.
Поэтому необходимо сохранять все работы в формате PSD, так как только такой формат предоставляет полный набор сохраненных функций. Остальные форматы просто не поддерживают сохраненные настройки в «Фотошопе».
Самый распространенный случай
Изначально блокируется нулевой слой под названием «Фон». Если пользователь думает, как разблокировать закрепленный слой в «Фотошопе» и использовать его в полной мере, то необходимо избавиться от значка в виде закрытого замка. Можно дважды кликнуть левой кнопкой мыши или перенести значок в корзину для разблокировки. Заблокировать слои может сам пользователь, тогда процедура открытия слоя остается неизменной.
Нестандартный режим работы
На практике иногда случается, что, перед тем как разблокировать слои в «Фотошопе», необходимо поменять режим работы, который отличается от стандартного и привычного режима RGB. Тогда разблокировка слоев стандартным способом не может осуществиться. Необходимо полностью перевести режим работы на цветовую палитру. Для этого нужно зайти во вкладку «Изображение», затем найти пункт «Режим» и в появившемся списке выбрать «RGB». После проделанной операции все слои, которые раннее были заблокированы, станут открытыми.
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои. Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Вам понадобится
- — компьютер;
- — программа Adobe Photoshop.
Инструкция
Поговорим о том, как быстро и легко разблокировать слой в программе Adobe Photoshop любой версии. Для этого нам потребуется открыть одно из изображений и перейти на панель слоев Фотошоп.
Для начала нужно понять, что при включенном значке блокировки слоя вам нельзя править его, редактировать или менять каким-либо способом, поэтому нам нужно его снять или сделать новый слой, аналогичный фону.
Для этого переходим на нужный слой и кликаем по нему 2 раза мышкой – в этом случае значок блокировки исчезнет, и мы получим слой, который можно изменить. При этом возникает диалоговое окно с настройками нового слоя – здесь можно указать название слоя, цвет и режим наложения со степенью непрозрачности.
Существует еще ряд действий, которые помогут нам разблокировать слой. Перейдем для этого в меню Фотошоп – Layer-New-Layer from Background . Этой операцией мы создадим новый слой из нашего фона.
Ну, и, наконец, самое простое действие – нажать клавиши – CTRL + J или создать дубликат слоя. Но в этом случае, вам придется либо снимать видимость нижнего слоя (фона по-умолчанию), либо его удалить.
【решено】 Как открывать слои в фотошопе
Как просмотреть все слои в Photoshop?
Выберите всех слоев , нажав Ctrl + Alt + A, а затем, выбрав слоев , перейдите к Layer > Hide Layers и затем Layer > Show Layers .
Почему в фотошопе пропали мои слои?
4 ответа. Первым делом при устранении неполадок следует сбросить настройки Photoshop .Удерживайте Command-Option-Shift (Mac) или Ctrl-Alt-Shift (Windows) при запуске Photoshop , чтобы сбросить его настройки. Затем посмотрите, осталась ли проблема.
Куда девалась моя панель инструментов в Photoshop?
При запуске Photoshop панель инструментов автоматически появляется в левой части окна. При желании вы можете щелкнуть панель в верхней части панели инструментов и перетащить панель инструментов в более удобное место. Если вы не видите панель инструментов при открытии Photoshop , перейдите в в меню «Окно» и выберите «Показать инструменты».
Как найти скрытые слои в Photoshop?
Показать / Скрыть слоевУдерживая «Alt» (Win) / «Option» (Mac), щелкните значок Layer Visibility, чтобы временно скрыть все остальные слоев . Чтобы снова включить все слои , зажмите Alt (Win) / Option (Mac) и снова щелкните тот же значок Layer Visibility.
Можно ли скрыть слои в Photoshop?
Вы можете скрыть слои одним быстрым щелчком мыши: Скрыть все слоев кроме одного.Выберите слой , который вы хотите отобразить. Удерживая нажатой клавишу «Alt» («Option» на Mac) значок глаза для этого слоя в левом столбце панели Layers , все остальные слои исчезнут из поля зрения.
Как в Photoshop скрыть все слои, кроме одного?
Чтобы сразу скрыть все слои, кроме одного , удерживайте клавишу Option / Alt и щелкните значок глаза слоя , который должен оставаться видимым.
Почему мой слой в Photoshop красный?
Как сделать слой красным в Photoshop?
Это просто означает, что вы вошли в режим быстрой маски.Когда вы входите в режим быстрой маски в Photoshop , выбранный вами слой станет красный . Чтобы избавиться от этого выделения красный на слое , нажмите Q на клавиатуре или щелкните значок быстрой маски на панели инструментов, чтобы выйти из этого режима.
Как удалить красный слой в фотошопе?
Самый быстрый способ добиться на ваших изображениях эффекта красный — использовать инструмент «Цветовой баланс». Щелкните значок в виде черно-белого круга в палитре Layers и выберите «Цветовой баланс».В окне настроек нового слоя щелкните раздел «Highlights» и перетащите ползунок под «Cyan / Red » на сторону red .
Как демаскировать слой?
Как превратить маску слоя в выделение?
Добавить слой масок
- Убедитесь, что никакая часть изображения не выделена. Выберите «Выделение»> «Отменить выбор».
- На панели Layers выберите слой или группу.
- Выполните одно из следующих действий: Чтобы создать маску, которая показывает весь слой , нажмите кнопку «Добавить маску слоя » на панели слоев или выберите Layer > Layer Mask> Reveal All.
Как вставить изображение в маску слоя?
В преобразовать маску слоя в выделение , Command -click (Mac) | Control-щелкните (Win) на миниатюре Layer Mask на панели Layers .
Как скопировать и вставить маску слоя?
Использование примененных масок слоя
- Создайте корректирующий слой Layer и выберите маску слоя . Создайте корректирующий слой Layer и затем выберите маску слоя , щелкнув маску .
- Выберите Изображение > Применить Изображение .
- Выберите слой , который вы хотите применить к маске .
- Выберите режим наложения.
- Внесите изменения в примененную маску слоя .
Как добавить маску слоя к миниатюре?
В строке меню выберите «Выделение»> «Все» или воспользуйтесь сочетанием клавиш Ctrl A (Mac: Cmd A). Выберите Edit> Copy to copy the mask . Щелкните миниатюру mask слоя , которому требуется маска . В строке меню выберите Правка> Вставить в , вставьте маску , содержимое .
Как вставить изображение в слой в Photoshop?
Создать маску слоя
- Выберите слой на панели Layers .
- Нажмите кнопку Добавить маску слоя в нижней части панели Layers . На выбранном слое появится белая миниатюра маски слоя , открывая все на выбранном слое .
Как вставить изображение в слой?
Перетащите изображение со своего компьютера в Окно Photoshop .Разместите изображение и нажмите клавишу «Ввод», чтобы разместить его. Удерживая нажатой клавишу Shift, щелкните новый слой изображения и слой , которые вы хотите объединить. Нажмите Command / Control + E, чтобы объединить слои .
Как вставить изображение в Photoshop?
Зарегистрируйтесь и войдите в систему сегодня. Затем скопируйте изображение , которое вы хотите вставить . И выберите Правка> Вставить Special> Вставить в (или используйте сочетание клавиш Ctrl + Shift + Alt + V (Windows) Command + Shift + Option + V (Mac).Новый слой с маской слоя добавляется к изображению .
Как переместить изображение в Photoshop после его вставки?
Он специализируется на платформах Windows, macOS, , Android, , iOS и Linux.Метод 2 из 2: Поместите изображение в Photoshop
- Откройте Photoshop .
- Откройте файл изображения или Photoshop .
- Щелкните «Файл».
- Щелкните «Поместить».
- Перейдите, чтобы выбрать изображение .
- Щелкните «Поместить».
Как перемещать людей в Photoshop?
Выберите инструмент Move или удерживайте Ctrl (Windows) или Command (Mac OS), чтобы активировать инструмент Move . Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите выделение, которое вы хотите скопировать, а переместите . При копировании между изображениями , перетащите выделение из активного окна изображений в целевое окно изображений .
Какой ярлык для дублирования изображения в Photoshop?
Что такое сочетания клавиш в Photoshop?
Объяснение слоев в Adobe Photoshop
Вот ускоренный курс по слоям для вас. Слои были введены в Photoshop 3.0. Это полностью произвело революцию в Photoshop. Впервые вы можете легко создавать сложные композиции, не будучи гуру каналов. Я помню, что до создания слоев, если клиент хотел внести изменения в композицию или даже шрифт, у вас были большие проблемы.В этой статье вы узнаете, что такое слои и что делают все части панели «Слои».
Есть много слоев, и потребуется время, чтобы освоить их. Но они не так уж и сложны, если вы понимаете, как они работают. В этом уроке я объясню концепцию слоев, опишу функции и проведу вас через простой урок. Попутно я подброшу несколько интересных советов, которые помогут вам работать быстрее и проще.
Основы работы со слоями Photoshop
У нас есть учебные пособия, чтобы запачкать руки, узнать, как совмещать и коллажировать в Photoshop Layers
Часть 1.Что такое слой?
Слой — это просто одно изображение, наложенное поверх другого. Представьте, что у меня есть лист бумаги, и я раскрашиваю его в красный цвет. Затем я беру кусочек прозрачного целофина, рисую желтый кружок и кладу его на бумагу. Теперь я беру еще кусок целлофана, нарисую его синим цветом и кладу его поверх желтого круга. Теперь у меня есть фон (красный) и 2 слоя (желтый и синий), как на картинке ниже.
Фон с 2 слоями.
Вот как ваше изображение будет выглядеть на экране или при печати.
Разделены на части, чтобы вы могли видеть, как работают слои
Каждый слой складывается поверх предыдущего.
Вот и все! Концепция слоев настолько проста. Photoshop использует палитру слоев, чтобы вы могли делать это с вашими изображениями. Композицией называется более одного слоя.
Панель слоев
Панель слоев Photoshop — это мощный инструмент, который позволяет вам делать много особенных вещей с вашими наложенными композициями. Далее мы посмотрим на палитру слоев Photoshop.
Вы когда-нибудь задумывались, что делают все части панели слоев? Вот скриншот панели слоев. Я объясню, что все части здесь.
Фильтр слоев: Это позволяет скрывать слои на основе разных вещей. Облегчает поиск слоев, с которыми вы хотите работать.
Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный. нажмите цифровые клавиши на клавиатуре, чтобы мгновенно установить значение, кратное 10, или отрегулируйте ползунок для получения точной степени прозрачности на каждом слое.
Режимы наложения: Измените их, чтобы изменить способ смешивания выбранного слоя со слоями под ним. Отлично подходит для композитинга и спецэффектов. (Выбрав инструмент перемещения, нажмите Shift + или Shift- для циклического перехода между режимами наложения.
Непрозрачность заливки: Регулирует степень непрозрачности только пикселей, но стили слоя не затрагиваются и остаются непрозрачными на 100%.
видимость: Если глаз показывает, этот слой виден.Нажмите на глаз, и слой останется там, но невидимым, пока вы снова не нажмете на глаз.
Заблокировано: Замок означает, что что-то заблокировано в слое. (Также щелкните 4 значка в «замке» рядом с прозрачностью заливки, чтобы некоторые элементы можно было редактировать или заблокировать). Вот разные вещи, которые можно заблокировать / разблокировать.
Заблокировать все: Если этот флажок установлен, слой полностью защищен от любого редактирования.
Lock Position: Вы можете вносить любые изменения, кроме перемещения изображения.
Заблокировать пиксели изображения: Вы не можете рисовать на этом слое, если этот флажок установлен.
Прозрачный замок: Вы можете рисовать на этом слое, но не там, где он прозрачен.
Полезные инструменты внизу панели
Ссылка: Позволяет связывать слои. Все они будут двигаться вместе, если не будут отсоединены.
Эффекты слоя (стили): Специальные эффекты, примененные к слою изображения. Отмечено маленьким f. Будет указан каждый эффект. одновременно можно использовать несколько эффектов.
Добавить маску слоя: Это кнопка, которую нужно нажать, чтобы добавить маску слоя к текущему выбранному слою. Позволяет закрашивать части слоя, не повреждая исходное изображение.
Добавить корректирующий слой: Лучший способ применить настройки изображения. Там можно изменить цвет или тон изображения. Все слои под корректирующим слоем затрагиваются (если не обрезаны). Это хороший вариант для использования «Изображение»> «Коррекция», поскольку корректирующие слои не разрушают и редактируются.
Группы слоев: Хороший организационный инструмент. Это помещает слои в папку. Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок. Слои можно перетаскивать в группы или из них на панели «Слои».
Создать новый слой: Нажмите этот значок, чтобы создать новый слой. Перетащите существующий слой на этот значок, чтобы создать дубликат этого слоя,
Удалить слой: Перетащите слой на этот значок, чтобы удалить его.Или выберите слой и нажмите этот значок, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с рядом параметров, многие из которых больше нигде не указаны.
Типы слоев
В Photoshop есть несколько различных типов слоев. Обычно они обозначаются значками, вот что они все делают.
Миниатюра: Небольшое изображение содержимого слоев.
Группа слоев: Слои помещаются в папку.Слои можно перетаскивать в группы или из них на панели «Слои».
Типовой слой: То же, что и слой изображения, за исключением того, что этот слой содержит текст, который можно редактировать; (Измените символ, цвет, шрифт или размер)
Корректирующий слой: Корректирующий слой изменяет цвет или тон всех слоев под ним. Чтобы воздействовать только на слой непосредственно под ним (игнорировать другие нижележащие слои): наведите указатель на линию между корректирующим слоем и слоем непосредственно под ним, удерживая нажатой клавишу Alt / Option.Вы увидите появившийся символ. Щелкните, чтобы ограничить настройку. (обрезать по слою) сделайте то же самое еще раз, чтобы выключить эту опцию.
Стиль слоя: Эффект применен. Щелкните глаз, чтобы включить или выключить его. Дважды щелкните «эффекты», чтобы открыть параметры стилей слоя.
Маска слоя: Позволяет рисовать на маске, чтобы показать и раскрыть части изображения.
Смарт-объект: Особый тип слоя, который на самом деле является контейнером, который может содержать; несколько (или 1) слоев, векторы для иллюстратора, необработанные файлы, видео, 3D или многие другие типы объектов.Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Art Layer: обычный слой
Фон: Всегда заблокирован, не может быть перемещен или к нему применяются эффекты слоя. Маленький значок замка справа указывает, что он заблокирован. Можно превратить в обычный слой, просто дважды щелкнув по миниатюре.
Специальные типы слоев
В новой версии Photoshop появились два разных типа слоев. Раньше они были только в Photoshop Extended.В Photoshop CC больше нет отдельной расширенной версии, все функции теперь включены в каждую копию Photoshop.
Уровень видео: Это означает, что на этом слое есть видео. Photoshop теперь можно использовать в качестве видеоредактора для работы с видео, анимированными слайд-шоу и анимированной графикой. См. Раздел «Видео в Photoshop», если вы хотите узнать о редактировании видео в Photoshop.
3D-слой: Photoshop может импортировать и работать с 3D-объектами.Он также имеет возможность выполнять 3D-печать.
Советы по слоям:
Вот несколько полезных советов по работе со слоями Photoshop:
Щелкните, чтобы выбрать слой
Cmd / Ctrl + щелкните, чтобы выбрать несколько слоев
Проведите курсором по глазам, чтобы включить видимость или выключить на нескольких слоях
Cmd / Ctrl + J, чтобы скопировать слой
Cmd / Ctrl + J, чтобы скопировать выделение на новый слой
Cmd / Ctrl + Shift + J, чтобы переместить выделение на новый слой
Нажмите значок замка на фоне, чтобы преобразовать его в обычный слой
Нажмите Cmd / Ctrl + G, чтобы переместить все выбранные слои в новую группу
Cmd + Option + Shift + E (Ctrl + Alt + Shift + E windows), чтобы создать новый объединенный слой поверх всех остальных слоев
Удерживайте Option / Alt при добавлении маски для создания перевернутой маски слоя
Вы можете перетаскивать элементы из панели слоев в другие документы
Удерживая нажатой Option / Alt, щелкните панель между двумя слоями, чтобы обрезать содержимое верхнего слоя в прозрачность слоя под ним
Выберите инструмент перемещения «V key». Нажмите Shift + «+», чтобы переключаться между всеми режимами наложения.Shift + «-» для обратного цикла.
Я посмотрю, успею ли я пополнить этот список. Если вам нравятся такие советы, подпишитесь на нашу рассылку, чтобы узнать больше.
Здесь вы познакомились с концепцией слоев.
Вы готовы начать использовать слои? Хорошо пойдем!
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, объяснений и видеообзоров.
Режимы наложения слоев.Бесплатная электронная книга Колина Смита (Да, действительно бесплатно)Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Посмотрите видео-тренинг, который включает в себя слои, каналы и маски, Route CS6
Lightroom Ярлык для открытия файлов как слоев
Я делаю множество фотографий, в которых используются элементы из нескольких разных рамок.Я могу снимать портрет и снимать глаза с одного кадра и заменять закрытые глаза на другом. Или, может быть, я сниму пейзаж и клонирую дерево из одной экспозиции в другой кадр. Однако время от времени я что-то снимаю, зная, что собираюсь составить несколько изображений — например, шесть, восемь, 10 или более экспозиций — чтобы создать окончательный снимок. Для меня это обычно происходит, когда я снимаю архитектурные интерьеры, где я использую только один или два источника света для освещения определенных элементов в сцене, а затем объединяю эти разные кадры, чтобы создать изображение, которое кажется освещенным несколькими источниками света. .Это может сэкономить время во время съемки, потому что вы можете быстро работать с одним источником и просто перемещать его для каждой новой экспозиции, не беспокоясь о том, чтобы полностью скрыть его от кадра. Единственная проблема в том, что на постобработку уходит больше времени.
Многие фотографы обрабатывают процесс компоновки, открывая изображение в Photoshop, выделяя все изображение, копируя его и вставляя в основной кадр в качестве нового слоя. В этом нет ничего страшного, если вам нужно объединить только одно или два изображения, но когда у вас есть куча файлов, которые нужно сложить вместе, это может оказаться утомительным процессом.Разве не было бы замечательно, если бы вы могли просто выбрать файлы, которые хотите открыть, и щелкнуть мышью один раз, чтобы открыть их все вместе? Да, это здорово. И это возможно с Lightroom.
Чтобы открыть несколько файлов как отдельные слои в одном документе Photoshop, выберите изображения, которые вы хотите открыть, щелкнув по ним в Lightroom, удерживая клавишу Control. Вы можете легко сделать это в представлении сетки модуля библиотеки Lightroom, но это также можно сделать в представлении «Диафильм» в модуле «Разработка». В любом случае, удерживая нажатой клавишу Control, выберите несколько файлов, затем с помощью мыши перейдите в меню «Фото» в верхней части экрана, затем посмотрите под заголовком «Редактировать в» и выберите последний вариант в списке: «Открыть как слои» в фотошопе.Lightroom затем возьмет необработанные файлы (или, откровенно говоря, любые типы файлов, которые работают с Lightroom) и откроет их как отдельные слои в документе Photoshop. После небольшой обработки Photoshop откроет новый документ, в котором каждое изображение благополучно занимает свой собственный слой.
Затем я просматриваю и щелкая правой кнопкой мыши значок глаза рядом с каждым слоем в палитре слоев, я скрываю вид всех слоев, кроме одного, затем один за другим щелкаю значок глаза рядом с каждым слоем, чтобы увидеть, что на слое, прежде чем использовать маску слоя, чтобы закрасить ненужные части кадра и оставить только ту часть, которую я делаю.Иногда я даже нахожу время, чтобы дважды щелкнуть имя слоя в палитре слоев, чтобы дать ему новое описательное имя.
Как вы приступите к составлению изображений оттуда, полностью зависит от вас. В конце концов, этот совет позволяет сэкономить время, открывая все эти файлы и объединяя их вместе одним щелчком мыши. Каждый раз, когда вам это нужно, вам понравится этот ярлык Lightroom. Это не гламурно, но в высшей степени удобно.
Быстро открыть слой документа Photoshop в новом файле?
Вы должны использовать «Смарт-объект».Нравится:
Я часто использую смарт-объекты при работе над макетами, в которых используется повторяемый контент. Скажем, например, я работаю над дизайном домашней страницы, которая показывает отрывки из трех моих последних сообщений в блоге. Они будут примерно одинаковой длины и размера, поэтому я решаю просто повторить один и тот же отрывок три раза, чтобы посмотреть, как это будет выглядеть на макете. Это идеальный вариант для использования смарт-объектов.
Я бы сделал первый пример сообщения в блоге — включая заголовок, значок даты, текст, ссылку и разделитель.Примерно так:
Затем я бы выделил все эти слои в палитре и щелкнул правой кнопкой мыши> Преобразовать в смарт-объект.
Поскольку он может быть повторно использован в другом месте, вы заметите, что я превратил значок даты в собственный смарт-объект. Ура для гнездования! Если я дважды щелкну по нему, я получу еще одно окно с его содержимым, например:
Теперь я могу сделать две копии исходного смарт-объекта и расположить их следующим образом:
Выплата проста.Копии действуют как экземпляры, поэтому обновления, внесенные в один, будут сделаны для всех. Если я решу изменить заголовки на красный и полужирный, я могу сделать это один раз вместо трех. Я могу легко протестировать различные визуальные элементы (например, добавить градиент ко всему фрагменту) и сразу увидеть, как он будет выглядеть во всех трех экземплярах.
Я также использую смарт-объекты для их неразрушающего редактирования. Когда что-то является смарт-объектом, вы можете масштабировать его, вращать, деформировать, наклонять и применять всевозможные фильтры без потери исходных данных.Вы также можете изменить порядок примененных фильтров, что может быть очень удобно. Фильтры остаются редактируемыми, и вы можете их снять, если решите, что они вам не нужны. Этот тип вещей отлично подходит для таких элементов, как набор миниатюр в галерее.
Вы можете сохранить смарт-объект в файл — на слое в окне «Слои» — щелкните правой кнопкой мыши -> Экспорт содержимого. В будущем после редактирования этого файла вы можете загрузить смарт-объект вручную — щелкните правой кнопкой мыши -> Заменить содержимое … и выберите отредактированный файл с диска.
Как открывать изображения с помощью Camera RAW в Photoshop
Сегодня я рассмотрю, как открыть Camera Raw в Photoshop, чтобы вы могли использовать его для редактирования фотографий.Я хочу устранить некоторую путаницу, вызванную способом открытия Camera Raw в зависимости от типа изображения, которое вы редактируете. Я также расскажу, как открыть Camera Raw как смарт-фильтр, чтобы сохранить настройки между сеансами Photoshop.
Простые шаги для открытия Camera Raw в Photoshop
Если времени мало и вам нужно открыть изображение с помощью Camera Raw в Photoshop, следующие шаги помогут. Если вы хотите разобраться в деталях, пропустите это и переходите к следующему разделу.
- В Photoshop выберите «Файл | Открыть »в меню Photoshop. Откроется диалоговое окно «Открыть файл».
- Выберите файл, который хотите открыть, и нажмите кнопку «Открыть». Если выбранный вами файл является файлом RAW, он откроется в Camera Raw. Если нет, и изображение откроется в Photoshop, перейдите к следующему шагу.
- Открыв изображение в Photoshop, щелкните меню «Фильтр», где вверху вы увидите параметр «Фильтр Camera Raw…». Щелкните здесь, чтобы открыть изображение в Adobe Camera Raw.
- После внесения корректировок в Camera Raw нажмите кнопку «ОК», чтобы применить корректировки к изображению.
Альтернативой шагу 3 является использование сочетания клавиш в Photoshop. Нажатие Shift + Cmd + A (на Mac) или Shift + Ctrl + A (на ПК) открывает Adobe Camera Raw для редактирования с использованием выбранного слоя изображения в Photoshop.
Несмотря на то, что Camera Raw легко открыть в Photoshop, вы можете сделать гораздо больше, как объясняется в этом руководстве.
Что такое Adobe Camera Raw?
Возможно, вы уже знаете, что файлы Raw — это не изображения, а сохраненные данные с датчика цифровой камеры.Преобразование этих данных в изображение требует процесса под названием демозаика, который является задачей конвертера RAW. В случае Photoshop конвертер RAW — это Adobe Camera Raw.
Конечно, конвертеры RAW значительно развились с течением времени и теперь делают гораздо больше, чем просто демозаизируют файл RAW. Большинство из них теперь предлагают расширенные функции редактирования и инструменты, которые вы можете использовать для внесения корректировок в данные RAW в процессе преобразования. И работают они не только с файлами RAW; вы также можете использовать эти инструменты для настройки и редактирования файлов изображений, таких как TIFF и JPEG.
Открытие Camera Raw в Photoshop
Как упоминалось ранее, Photoshop использует Adobe Camera Raw для обработки любых файлов RAW перед редактированием изображения. Вот почему, когда вы открываете файл RAW с помощью команды «Файл | Открыть »в меню Photoshop, вы обнаружите, что Camera Raw запускается автоматически.
Но что, если вы работаете с обычным изображением, например с файлом JPEG или TIFF. Мы уже говорили, что Camera RAW может редактировать эти файлы изображений. Как вы можете запустить Camera RAW для их редактирования? К счастью, несколько лет назад Photoshop представил способ сделать это.
Открытие файла изображения в Camera Raw
Для того, чтобы этот процесс работал, вам необходимо выбрать пиксельный слой в окне слоев Photoshop. Фильтр не будет иметь никакого эффекта, если открыть корректирующий слой, например кривую или корректировку уровней.
Чтобы убедиться, что вы работаете со слоем пикселей, является создание так называемого «слоя штампа». Вы можете сделать это, щелкнув верхний слой в окне «Слои», чтобы выбрать его. Затем нажмите Shift + Option + Cmd + E (Mac) на клавиатуре. Если вы используете ПК с Windows, нажмите Shift + Ctrl + Alt + E.Это создает новый слой пикселей над выбранным слоем. Новый слой объединяет все остальные видимые слои изображения и называется слоем штампа.
Стили слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в некоторых дизайнах, тогда как в других они могут выглядеть ужасно. Здесь нет установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоев в Photoshop.
Это то, что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоя
- Диалоговое окно стиля слоя
- Тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Фаска и тиснение (контур / текстура)
- Атлас
- Наложение цвета
- Наложение градиента
- Наложение узора
- Ход
- Несколько советов по типу слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, применяемых к слою.Эффекты слоя — это такие вещи, как тени, обводка и наложения цвета.
Вот пример слоя с тремя эффектами слоя (Drop Shadow, Inner Glow и Stroke).
Вы можете отключить стиль слоя, щелкнув значок глаза рядом с «Эффектами», чтобы увидеть, как выглядит исходный слой без его стиля.
Точно так же вы можете отключить видимость каждого эффекта слоя. В следующем примере эффект слоя Drop Shadow был отключен.
Вы можете сказать, что слой имеет стиль слоя, по значку FX на его правой стороне.
Применение стилей слоя
Для настройки стиля слоя используется диалоговое окно «Стиль слоя». Доступ к диалоговому окну «Стиль слоя» можно получить разными способами.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Blending Options , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру слоя на панели «Слои», можно открыть окно «Стиль слоя».
Меню панели приложений
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну стиля слоя через меню панели приложений, выбрав «Слой»> «Стиль слоя». Вы можете найти каждый отдельный эффект слоя (Drop Shadow, Inner Shadow и т. Д.), А также возможность открыть диалоговое окно Layer Style (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Узорчатый шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Вы можете просмотреть панель стилей, выбрав «Окно»> «Стили».
Диалоговое окно стиля слоя
Когда вы впервые откроете окно «Стиль слоя», вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более продвинутые эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя. Чтобы применить эффект слоя, установите флажок рядом с ним.
Не забудьте включить опцию Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя Drop Shadow.
Эффект слоя Drop Shadow
Тень, вероятно, один из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. Д.).
Уменьшите непрозрачность до , чтобы увеличить прозрачность тени.
Параметр « Угол » вашей тени будет влиять на направление ее падения, если для параметра «Расстояние » установлено значение 1 пиксель или выше. Если для параметра Distance установлено значение 0, тень будет равномерно распространяться по содержимому слоя.
Spread позволяет сделать тень более толстой / плотной.
Размер определяет размер тени с каждой стороны объекта.
Изменение набора параметров Качество позволяет добавить шум к тени и изменить контуры тени.
Пример падающей тени 1
На этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Пример 2 падающей тени
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, размахом и размером.Как видите, тень уходит ниже правого нижнего угла, создавая впечатление источника света, идущего из верхнего левого угла.
Эффект слоя внутренней тени
Эффект внутренней тени очень похож на эффект падающей тени. Фактически, это просто обратное, поскольку оно применяется внутри объекта, а не снаружи.
Все параметры такие же, как и в Drop Shadow. Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем толще тень.
Пример внутренней тени 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя Drop Shadow, чтобы вы могли сравнивать и контрастировать. Это заставляет изображение выглядеть так, как если бы оно было помещено за ваш фон, как окно.
Пример внутренней тени 2
Inner Shadow также можно использовать для добавления к изображениям легкого старинного эффекта путем увеличения параметра «Шум» и использования большого значения «Размер». Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело с потемневшими, затемненными краями и углами.
Пример внутренней тени 3
Этот стиль слоя показывает общий текстовый эффект: эффект высокой печати текста. Настройки очень похожи на первый пример Inner Shadow, однако у него есть Distance 2, так что опция Angle дает эффект.
Эффект внешнего свечения
Свечение по своей концепции очень похоже на тени. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и тени, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант свечения, который недоступен для теней, — это вариант Technique , который может быть Softer или Precise .
Softer делает край вашего свечения более мягким и тонким, а Precise делает ваше свечение сильнее и ярче.
Параметр Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще. Например, установка этого параметра на 1% фактически сделает ваше свечение похожим на обводку, а не на свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект внутреннего свечения
Как Drop Shadow и Inner Shadow, Inner Glow и Outer Glow похожи, они просто противоположны друг другу.
Все параметры такие же, как у Outer Glow, с одной дополнительной опцией: Source . Источник позволяет создавать свечение от края (настройка по умолчанию) или центра.
Пример внутреннего свечения 1
Это пример свечения края, которое работает так же, как внутренняя тень.
Пример внутреннего свечения 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы внутренняя область фотографии казалась более яркой с повышенным уровнем контрастности.
Эффект слоя «Фаска и тиснение»
Функция Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Contour позволяет сделать фаску / тиснение резче или мягче.
Текстура дает вам возможность добавить узор к вашему объекту.
Есть несколько различных настроек, когда дело доходит до использования эффекта Bevel and Emboss.Чем выше Глубина , тем острее структура. Чем выше размер , тем более центральным будет ваш скос / тиснение. Набор опций Shading позволяет увеличить непрозрачность как светлых участков, так и затенения, а также позволяет изменять угол (источник света).
Пример 1 со скосом и тиснением
Этот пример демонстрирует преувеличенный эффект; Поскольку глубина очень велика (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 со скосом и тиснением
Это очень похожий пример на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много светлых участков вокруг левого и верхнего краев нашей фотографии.
Пример 3 со скосом и тиснением
В этом примере используются те же настройки, что и в приведенном выше примере (включая настройки контура), однако на этот раз мы также проверили наш эффект текстуры.Вы можете выбрать один из уже имеющихся шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной рисунка, а флажок «Инвертировать» позволяет выбирать между тиснением или фаской.
Сатиновый слой с эффектом
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание винтажных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атлас Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Атлас Пример 2
В этом примере настройки почти такие же, как и в приведенном выше; единственная разница в том, что я увеличил значение размера. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Эффект слоя наложения цвета
Color Overlay — это невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: режим наложения, цвет и непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, который часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Пример цветного наложения 1
Это настройки по умолчанию, которые будут предоставлены вам при применении эффекта слоя «Наложение цвета».
Пример цветного наложения 2
Эффект «Наложение цвета» часто используется для быстрого применения цветных оттенков к изображениям.Для этого вам просто нужно выбрать цвет и снизить непрозрачность настолько, чтобы ваше изображение могло просвечивать (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Пример цветного наложения 3
При использовании сплошного черного цвета вместе с режимом наложения Overlay и непрозрачностью 100% вы можете полностью удалить некоторые цвета в вашем изображении. Это может быть полезно для отделения субъектов от их фона.
Эффект слоя наложения градиента
Gradient Overlay делает то же самое, что и Color Overlay, за исключением того, что он накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Reverse , которая позволяет быстро менять ориентацию цветов, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается редактор градиентов , в котором вы можете установить цвета и тип градиента.
Пример наложения градиента 1
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренних теней, которые мы использовали ранее, чтобы создать еще более реалистичный эффект высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Пример 2 наложения градиента
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента было установлено значение «Радиальный», а не значение по умолчанию (которое является линейным).
Эффект слоя наложения узора
Как и другие эффекты наложения, Pattern Overlay работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбирать из различных встроенных шаблонов Photoshop или создавать / устанавливать свои собственные.
Пример наложения паттерна 1
Это настройка по умолчанию для стиля наложения узора.
Пример наложения шаблона 2
Используя параметр «Масштаб», вы можете увеличивать или уменьшать разрешение вашего рисунка.
Пример наложения рисунка 3
Вот нестандартный узор, примененный к тексту. Вы можете видеть, что он накладывает узор на мозаику, создавая полосатый эффект.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Параметры аналогичны тем, которые мы обсуждали ранее, и не требуют пояснений (по крайней мере, на данный момент). Параметр Position , который указывает, где вы хотите сделать штрих, может быть внутренним, внешним или центральным.Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию это 3 пикселя, но наиболее распространенным является, вероятно, 1 пиксель.
Тип заливки позволяет заполнять обводку различными элементами; вы можете выбрать однотонный цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример штриха 1
Эти настройки являются настройками по умолчанию, добавляя простую и относительно толстую обводку ко всему на слое, к которому вы ее применяете.
Пример хода 2
Как видно на изображении ниже, гораздо более тонкая обводка на основе градиента выглядит интересной. Градиент сливается из цвета, немного более темного, чем сама буква, в тот же цвет, что и буква, создавая впечатление, что у верхней части буквы вообще нет обводки.
Советы по стилям слоев
Вот несколько основных советов по работе со стилями слоя.
Область применения
Стили слоя автоматически применяются ко всему новому, что вы размещаете на этом слое.Если вы не хотите, чтобы он принимал тот же стиль, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с несколькими примененными эффектами, которые вы хотите использовать на другом слое, вы можете щелкнуть правой кнопкой мыши по слою, выбрать Копировать стиль слоя , щелкнуть правой кнопкой мыши новый слой и затем выбрать Вставить стиль слоя . Это может сэкономить много времени!
Чтобы удалить стиль слоя навсегда, щелкните слой правой кнопкой мыши и выберите Очистить стиль слоя .Если вы просто хотите переключить видимость, щелкните значок глаза рядом с Эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоев
Не все стили слоя выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоя в этом руководстве были сделаны в преувеличенном виде, чтобы проиллюстрировать каждый эффект слоя.
Эксперимент
Все сводится к экспериментам.Есть бесконечное множество способов использовать эффекты слоя; посмотреть, что работает, а что нет.
фотопеа — слои
Каждый документ PSD состоит из слоев . Слой представляет собой некоторую часть изображения. Обычно это область, заполненная прозрачными, частично прозрачными или непрозрачными пикселями.
Слои визуализируются один поверх другого, чтобы создать окончательное изображение. Обычно вы редактируете только один слой за раз. Изменение (перемещение, вращение, рисование) одного слоя не влияет на другие слои.
Панель слоев
Панель слоев — основное место для работы со слоистой структурой документа. Вы можете найти его на боковой панели справа. Он содержит список всех слоев и их миниатюр. Слои внизу списка — это слои «сзади», а слои вверху — это слои «впереди».
Когда у нас много слоев, нам нужно выбрать один, с которым мы хотим работать. Слой можно выбрать , просто щелкнув по нему (по его имени или по его миниатюре) на панели «Слои».
Иногда нам нужно выбрать несколько слоев одновременно. Например. если мы хотим повернуть их все на один угол, или удалить их все сразу. Когда один или несколько слоев выделены, удерживайте клавишу Ctrl и щелкните другие слои, чтобы добавить их к выделению, или щелкните по уже выделенным слоям (удерживая Ctrl), чтобы отменить их выбор.
Папки слоев
Когда в нашем документе есть сотни или даже тысячи слоев, работать с ними на панели «Слои» может быть очень сложно.Чтобы найти конкретный слой, нам нужно было бы долго прокручивать список. Но выход есть.
Photopea (как и многие другие редакторы изображений) позволяет создавать папок со слоями . Вы можете поместить связанные слои внутри одной папки. Папки могут содержать другие папки. Папку можно складывать и разворачивать, как и папку на вашем компьютере.
Когда вы выбираете папку (например, щелкая по ней), все ее содержимое также выделяется (даже если оно не выделено на панели).Перемещая / вращая / удаляя одну папку, вы также перемещаете / вращаете / удаляете все содержимое этой папки.
Основные свойства слоя
Есть несколько основных свойств слоя, которые вы можете изменить на панели «Слои». Основным свойством является видимость , которую вы можете переключать, щелкнув значок глаза на слое (или папке). Когда выбран какой-либо слой, вы можете редактировать режим наложения и непрозрачность этого слоя в верхней части панели слоев.
Каждый уровень можно заблокировать несколькими способами:
- Прозрачность — прозрачность заблокирована (можно рисовать только в непустые области)
- Pixels — данные пикселей заблокированы (вы не можете рисовать в слое)
- Position — положение заблокировано (нельзя перемещать слой, вращать его и т. Д.)
- Все — сразу все предыдущие блокировки
У каждого слоя есть имя, которое может помочь вам понять структуру больших документов.Дважды щелкните имя слоя, затем вы можете ввести новое имя. После ввода нового имени нажмите Enter, чтобы подтвердить его, или Escape, чтобы вернуться к предыдущему имени.
Изменение конструкции
Вы можете перетаскивать слои внутри панели «Слои». Таким образом, вы можете изменить порядок слоев (например, расположить слои с задней части на переднюю), размещать слои в папках (или вынимать их из папок), помещать папку в другую папку и т. д. Выбрав несколько слоев (папок), вы можете перетащить их все одновременно.
Вы можете найти несколько основных кнопок внизу панели «Слои».
Кнопка для мусора позволяет удалить все выбранные слои. Кнопка New Layer добавит новый пустой слой поверх текущего слоя (того, который выбран). Кнопка New Folder добавит новую пустую папку поверх текущего слоя. Последняя кнопка создает растровую маску на текущем слое. Аналогичные параметры также доступны при нажатии кнопки Layer в меню вверху или при щелчке правой кнопкой мыши определенного слоя на панели «Слои».


 Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.