как создать выразительный и интригующий дизайн
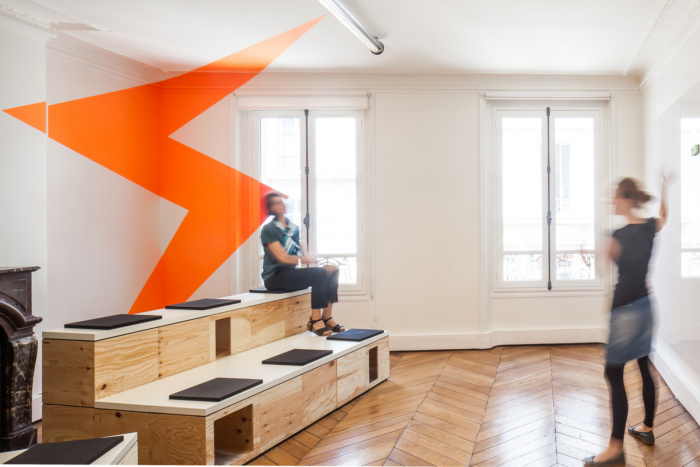
Дизайн – это не только векторные фигуры, изображения, шрифты и цвета, но еще и свободное пространство вокруг текста и картинки. Эти области играют весомую роль, поскольку определяют границы объектов, создают связи между ними и влияют на восприятие информации. Такое пространство называется negative space. Негативное пространство, то есть пустота вокруг изображений и надписей, помогает донести нужный посыл до аудитории, делает текст и картинку понятнее, а иногда образует отдельный интересный символ, привлекая тем самым внимание потребителей.
Эта область «поддерживает» основное изображение, делая его выразительнее, выделяет важные детали или же наделяет элементы дополнительным смыслом.
Прием используется в разных направлениях (в веб-дизайне, полиграфии, рекламе, логотипах и упаковке) и является трендовым в графическом дизайне.
Что такое негативное пространство и в чем его преимущества?
Негатив спейс (англ. negative space) представляет собой пустое место, которое находится вокруг, возле и между разными объектами и элементами дизайна.
negative space) представляет собой пустое место, которое находится вокруг, возле и между разными объектами и элементами дизайна.
Эти области используются дизайнерами для усиления смыслов и выделения важных деталей. Они противопоставляются положительному пространству, которое занято основными элементами.
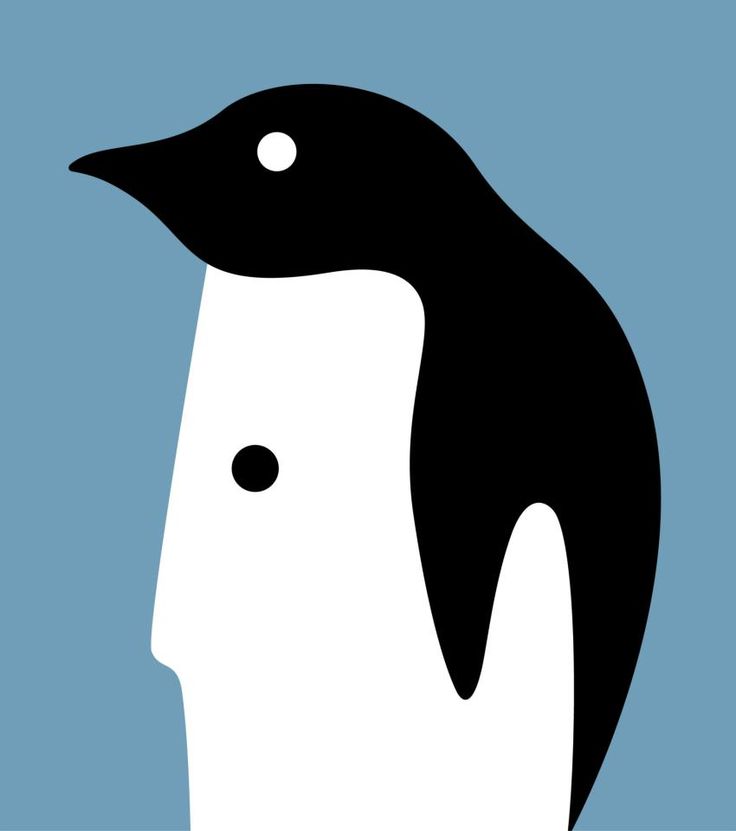
При работе со свободными участками создаются также новые изображения, которые не всегда читаются с первого взгляда и требуют более внимательного изучения. Они являются частью дизайнерской композиции и благодаря оптической иллюзии привлекают внимание и интригуют.
Что дает обыгрывание негативного пространства:
- выделение важных объектов;
- улучшение восприятия информации;
- ощущение легкости дизайна;
- управление взглядом потребителей;
- донесение посыла до аудитории;
- создание уникального и притягательного дизайна.
Небольшие зазоры между элементами создают некое давление и утяжеляют картинку.
Для отделения разных объектов, выделения какой-то детали или же, наоборот, объединения всех элементов устанавливаются разные дистанции между блоками и подбирается оптимальная цветовая гамма.
Прием позволяет создавать выразительный и оригинальный дизайн, добавляя скрытые смыслы и двойственность, и подходит для любого вида бизнеса и сфер деятельности.
Негатив спейс: история и особенности использования
Одним из первых этот стиль активно использовал американский графический дизайнер Чарльз Гослин. В 1950-х годах он начал создавать интересные работы, обыгрывая негативное пространство. В основном, художник разрабатывал логотипы, фирменный стиль и рекламные плакаты.
Но самым известным изображением, отличающимся своей двойственностью, является «ваза Рубина», созданная психологом из Дании Эдгаром Рубином около 100 лет назад.
Еще одно популярное двойственное изображение было представлено американским психологом Эдвином Борингом в 1930 году. Это – «Жена или теща».
А самым популярным логотипом, созданном в этом стиле, является знак логистической компании «FedEx». Его разработал дизайнер Линдон Лидер. У него получилось совместить два шрифта таким образом, чтобы пространство между буквами «Е» и «х» превратилось в стрелку – символ, который ассоциируется с развитием компании и ее движением вперед.
Negative space используется в фотографии, искусстве, маркетинге и дизайне. Чаще всего этот прием встречается при создании логотипов, упаковки, плакатов и иллюстраций, но может также применяться в веб- и smm-дизайне.
Как интересно обыграть негативное пространство:
- Дополнительный символ. Негатив спейс может дополнять текст или основную картинку, обеспечивая лучшее понимание и выстраивая эффективную коммуникацию.

- Оптическая иллюзия. Обыгрывая негативное пространство, можно добавить новые смыслы основным элементам или же создать им конкуренцию. Такие изображения привлекают внимание, вызывают интерес и легко запоминаются, поэтому активно используются в рекламе, маркетинге и различных иллюстрациях.
В айдентике картинки 2 в 1 встречаются реже, чтобы не нагружать потребителей головоломками и ребусами. Но в последнее время наблюдается тенденция к более активному использованию этого приема при создании логотипов. Компании таким образом пытаются выделиться на фоне конкурентов, заинтересовать аудиторию и показать основную идею.
- Черно-белый дизайн. В двухцветной картинке основной объект может быть черным, а пространство вокруг – белым, подчеркивая его силуэт. Если же главный элемент окрашивается в белый цвет, то участки вокруг него должны быть черными. Такие рисунки заставляют мозг работать и искать скрытые смыслы.

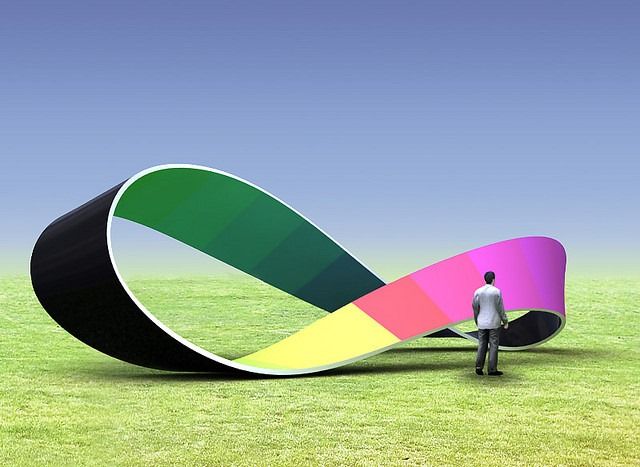
- Цветной дизайн. Негативное пространство не обязательно оформлять в черно-белых тонах – оно может быть любого другого цвета. Допускаются также плавные переходы оттенков и градиенты. Цветные изображения привлекают внимание и хорошо запоминаются.
Чтобы грамотно обыграть все элементы и подчеркнуть особенности компании, следует хорошо продумать идею, определить основные моменты и подобрать правильную цветовую гамму.
Негативное пространство: 10 идей для создания оригинального дизайна
#1Буквальность. Негатив спейс дополняет основной объект и облегчает восприятие информации.
#2Вырезание деталей. Если необходимо показать два объекта, можно обыграть негативное пространство, обрезав некоторые части.
#3Объединение элементов. На таком рисунке один объект плавно переходит в другой. Изображение вызывает интерес и помогает привлечь аудиторию.
#4Контраст. Такой подход может использоваться для любого бизнеса. Он заключается в том, чтобы объединить противоположные понятия и показать гармонию.
Такой подход может использоваться для любого бизнеса. Он заключается в том, чтобы объединить противоположные понятия и показать гармонию.
#5Минимализм. Использование негативного пространства не обязательно должно быть слишком заметным и очевидным. Достаточно обыграть небольшой участок, чтобы создать интересный рисунок или логотип.
#6Персонаж. Если речь идет о конкретном продукте, можно поместить в дизайн картинку, которая будет с ним ассоциироваться. А если та или иная компания имеет своего персонажа, его следует показать и в рисунке.
#7Перевертыши. Такой прием активно используется при создании плакатов и иллюстраций, поскольку позволяет показать двойственность картинки.
#8Метафоры. Для усиления эффекта можно использовать метафору, сделав ее, например, частью головоломки. Такой рисунок будет не только привлекать внимание, но и доносить до аудитории определенный посыл.
#9Две стороны. Объединение двух объектов, которые не могут существовать по отдельности, позволяет создавать интересные картинки и живые образы.
Объединение двух объектов, которые не могут существовать по отдельности, позволяет создавать интересные картинки и живые образы.
#10История. С помощью негативного пространства можно рассказать историю, связанную с компанией или продуктом. Такое изображение будет привлекать и удерживать внимание аудитории.
Если вы хотите получить уникальный и эффектный дизайн, в котором будет обыграно негативное пространство, обращайтесь в студию WeLoveBrands. Наши дизайнеры изучают специфику бизнеса, конкурентов и целевую аудиторию, продумывают разные идеи и воплощают в жизнь то решение, которое представит вашу компанию наилучшим образом. Для уточнения деталей и получения консультации свяжитесь с нами по телефону или задайте вопрос в онлайн-чате.
Негатив спейс в графическом дизайне и иллюстрациях
При разработке плакатов, рекламных материалов и иллюстраций дизайнеры часто используют негативное пространство. Этот прием помогает не только привлечь внимание и заинтриговать аудиторию, но и донести до нее нужный посыл и идею.
Пустые области разных размеров делают текст читабельным, выделяют важные детали и помогают в восприятии информации.
Работы, в которых обыграно негативное пространство, выглядят впечатляюще и вызывают интерес к продукту.
Негативное пространство в логотипах и фирменном стиле
Несмотря на то, что этот метод часто создает двойственные и скрытые смыслы, которые не видны при первом же взгляде на рисунок, он пользуется популярностью у дизайнеров. И создание логотипов – не исключение.
Негатив спейс помогает добиться необычного эффекта и сформировать интересные формы при разработке логотипов и при создании фирменного стиля компании. Это привлекает внимание потребителей, выделяет компанию среди конкурентов и способствует узнаваемости бренда.
@ Alan Cheetham
Часто обыгрывается не только пространство вокруг символов, но и участки между буквами в названии компании.
Применение негативного пространства в дизайне упаковки
Упаковка и этикетка продукта играет большую роль для увеличения продаж. То, как выглядит товар, во многом формирует поведение потребителей. Хороший дизайн вызывает интерес и стимулирует покупателей взять товар в руку.
То, как выглядит товар, во многом формирует поведение потребителей. Хороший дизайн вызывает интерес и стимулирует покупателей взять товар в руку.
Дизайнеры используют негативное пространство, чтобы создать выразительный и интригующий дизайн упаковки, который бы выделялся среди других похожих продуктов, способствовал узнаваемости и увеличению продаж.
@ Vadim Carazan
Часто этот прием выбирают производители продуктов питания, алкогольных напитков и косметических средств.
Преимущества негатив спейс в веб- и smm-дизайне
В веб-дизайне важно расположение элементов. Взгляд пользователя фокусируется на разных объектах и с помощью негатив спейс можно создать баланс, сделать акцент и выровнять все элементы дизайна. Это необходимо для привлечения внимания и контроля над поведением потребителей, которых таким образом удобно вести по сайту.
Использовать прием можно по-разному – все зависит от контента, специфики бизнеса и целей. Для достижения нужного эффекта выбирают контрасты, асимметрию, большие пустые зоны, чередование элементов и т. д.
д.
Если речь идет о лендинге, акцент можно сделать на кнопке призыва к действию, для интернет-магазинов важно показать товар в выигрышном свете, а для креативных студий допускается хаотическое размещение элементов для создания творческой атмосферы, легкости и непринужденности.
При разработке и оформлении страниц следует помнить, что эстетика хоть и важна, но она все же отходит на второй план, выдвигая вперед пространство как инструмент дизайна. Негатив спейс формирует взаимосвязи, усиливает контент, определяет структуру и иерархию.
Использование негативного пространства в веб- и smm-дизайне позволяет создавать практичные, привлекательные и стильные сайты и аккаунты.
Негативное пространство: примеры и особенности применения в Украине
Дизайн в Украине начал усиленно развиваться только в начале 1990-х годов (после распада СССР). Тогда дизайнеры принялись отслеживать европейские и мировые тенденции, чтобы применять новые приемы в своей работе. Касалось это и негативного пространства.
Первые попытки использования пустых областей в украинском графическом дизайне наблюдались еще в 1930-х годах – с развитием стиля ар-деко, который пришел на смену модерну. Тогда дизайнеры впервые начали обыгрывать пространство при создании упаковок и этикеток. Но дальше этого дело не пошло.
Второе дыхание негатив спейс открылось уже с активным развитием графического дизайна в Украине. Негативное пространство начали использовать не только в полиграфии и разработке упаковки, но и в айдентике и веб-дизайне.
Это направление стало трендовым после 2015 года и с тех пор не теряет своей популярности. Негативное пространство является актуальным приемом при создании сайтов, логотипов и упаковки.
Негатив спейс: примеры и особенности развития в мире
Направление зародилось и начало активно развиваться в Европе и США примерно в один и тот же период. В 1930-х годах американский психолог Эдвин Боринг представил двойственный рисунок, на котором можно разглядеть как девушку, так и старуху. А психолог и педагог из Дании Эдгар Рубин презентовал свое изображение «ваза Рубина», ставшее одним из самых известных примеров обыгрывания негативного пространства в мире.
А психолог и педагог из Дании Эдгар Рубин презентовал свое изображение «ваза Рубина», ставшее одним из самых известных примеров обыгрывания негативного пространства в мире.
Что касается использования пустых участков в дизайне, то одним из первых это начал делать типограф и дизайнер Ян Чихольд из Германии. В 1928 году он издал книгу «Новая типографика», в которой среди основных принципов дизайна значилось использование негатив спейс.
В США активно обыгрывал пустые области дизайнер Чарльз Гослин. Его первые интересные и необычные работы в сфере рекламы и айдентики появились в 1950-х гг.
В Японии это направление также нашло свое отражение (называлось «Ма», которое в переводе с японского языка означает «пробел, пауза»). Прием использования пространства между разными элементами активно применялся в искусстве и культуре.
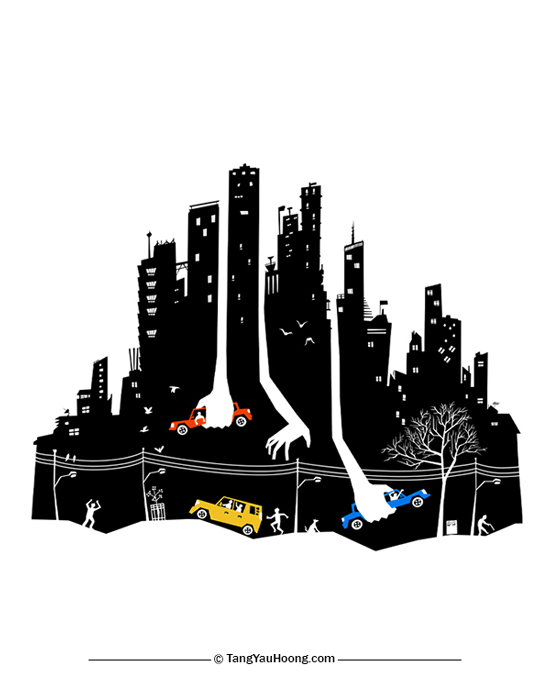
Сейчас одними из самых известных дизайнеров, которые создают шедевры, обыгрывая негативное пространство, являются Тан Яу Хунг из Малайзии и Нома Бар из Израиля.
Тан Яу Хунг известен своими космическими рисунками и работой с крупнейшими мировыми брендами (Nike, Land Rover, Gap, Ogilvy и др.). Он активно использует акварельные краски, маркеры и каллиграфические ручки.
А иллюстрации Нома Бара украшают обложки сотен журналов и изданий по всему миру, среди которых The Economist, BBC и The Observer. Дизайнер получил множество наград и премий, а также издал три книги («Угадай, кто — многие лица Noma Bar» в 2008 году, «Негативное пространство» в 2009 году и «Биттерсвит-2017»).
Негативное пространство находится в трендах дизайна уже несколько лет подряд и не теряет свои позиции. Этот прием наиболее востребован при создании логотипов, сайтов, дизайна упаковки, в полиграфии и рекламе.
Негативное пространство: где и как заказать дизайн в этом стиле
Дизайн в стиле негатив спейс требует фантазии, определенных знаний и умений, поэтому его разработку лучше доверить опытным дизайнерам. Найти специалиста можно на фрилансе и в дизайн-студии.
Фрилансеры за свою работу берут, как правило, меньше, чем компании, но и сильно отличаются по квалификации и занятости. Если вы хотите получить хороший результат, вам необходимо найти ответственного и толкового специалиста, который не подведет вас по срокам и не выдаст скучный и простенький дизайн.
Цены на дизайн на фрилансе стартуют от 300 грн, а в студиях – в среднем от $20 (зависит от вида, объемов и сложности работы).
Заказывая услугу в компании, вы ничем не рискуете, поскольку здесь работают опытные дизайнеры с хорошим воображением, дорожащие своей репутацией. Они следят за трендами, тщательно изучают рынок и особенности бизнеса и используют разные приемы, чтобы вы получили эффектный дизайн, работающий на имидж вашей компании.
Чтобы заказать дизайн в стиле негатив спейс в студии WeLoveBrands, уточнить детали и полную стоимость заказа, позвоните нам по телефону или оставьте сообщение в чате.
как создать выразительный и интригующий дизайн
Дизайн – это не только векторные фигуры, изображения, шрифты и цвета, но еще и свободное пространство вокруг текста и картинки. Эти области играют весомую роль, поскольку определяют границы объектов, создают связи между ними и влияют на восприятие информации. Такое пространство называется negative space.
Негативное пространство, то есть пустота вокруг изображений и надписей, помогает донести нужный посыл до аудитории, делает текст и картинку понятнее, а иногда образует отдельный интересный символ, привлекая тем самым внимание потребителей.
Эти области играют весомую роль, поскольку определяют границы объектов, создают связи между ними и влияют на восприятие информации. Такое пространство называется negative space.
Негативное пространство, то есть пустота вокруг изображений и надписей, помогает донести нужный посыл до аудитории, делает текст и картинку понятнее, а иногда образует отдельный интересный символ, привлекая тем самым внимание потребителей.
Эта область «поддерживает» основное изображение, делая его выразительнее, выделяет важные детали или же наделяет элементы дополнительным смыслом.
Прием используется в разных направлениях (в веб-дизайне, полиграфии, рекламе, логотипах и упаковке) и является трендовым в графическом дизайне.
Что такое негативное пространство и в чем его преимущества?
Негатив спейс (англ. negative space) представляет собой пустое место, которое находится вокруг, возле и между разными объектами и элементами дизайна.
Эти области используются дизайнерами для усиления смыслов и выделения важных деталей. Они противопоставляются положительному пространству, которое занято основными элементами.
Они противопоставляются положительному пространству, которое занято основными элементами.
При работе со свободными участками создаются также новые изображения, которые не всегда читаются с первого взгляда и требуют более внимательного изучения. Они являются частью дизайнерской композиции и благодаря оптической иллюзии привлекают внимание и интригуют.
Что дает обыгрывание негативного пространства:
- выделение важных объектов;
- улучшение восприятия информации;
- ощущение легкости дизайна;
- управление взглядом потребителей;
- донесение посыла до аудитории;
- создание уникального и притягательного дизайна.
Небольшие зазоры между элементами создают некое давление и утяжеляют картинку. Чтобы улучшить читаемость текста и визуальное восприятие информации, обыгрывается негативное пространство и подбираются правильные размеры пустых участков.
Для отделения разных объектов, выделения какой-то детали или же, наоборот, объединения всех элементов устанавливаются разные дистанции между блоками и подбирается оптимальная цветовая гамма.
Прием позволяет создавать выразительный и оригинальный дизайн, добавляя скрытые смыслы и двойственность, и подходит для любого вида бизнеса и сфер деятельности.
Негатив спейс: история и особенности использования
Одним из первых этот стиль активно использовал американский графический дизайнер Чарльз Гослин. В 1950-х годах он начал создавать интересные работы, обыгрывая негативное пространство. В основном, художник разрабатывал логотипы, фирменный стиль и рекламные плакаты.
Но самым известным изображением, отличающимся своей двойственностью, является «ваза Рубина», созданная психологом из Дании Эдгаром Рубином около 100 лет назад. Этот рисунок с одной стороны показывает, насколько двойственно может восприниматься изображение, а с другой – демонстрирует соотношение образа и фона.
Еще одно популярное двойственное изображение было представлено американским психологом Эдвином Борингом в 1930 году. Это – «Жена или теща».
А самым популярным логотипом, созданном в этом стиле, является знак логистической компании «FedEx». Его разработал дизайнер Линдон Лидер. У него получилось совместить два шрифта таким образом, чтобы пространство между буквами «Е» и «х» превратилось в стрелку – символ, который ассоциируется с развитием компании и ее движением вперед.
Его разработал дизайнер Линдон Лидер. У него получилось совместить два шрифта таким образом, чтобы пространство между буквами «Е» и «х» превратилось в стрелку – символ, который ассоциируется с развитием компании и ее движением вперед.
Negative space используется в фотографии, искусстве, маркетинге и дизайне. Чаще всего этот прием встречается при создании логотипов, упаковки, плакатов и иллюстраций, но может также применяться в веб- и smm-дизайне.
Как интересно обыграть негативное пространство:
- Дополнительный символ. Негатив спейс может дополнять текст или основную картинку, обеспечивая лучшее понимание и выстраивая эффективную коммуникацию.
- Оптическая иллюзия. Обыгрывая негативное пространство, можно добавить новые смыслы основным элементам или же создать им конкуренцию. Такие изображения привлекают внимание, вызывают интерес и легко запоминаются, поэтому активно используются в рекламе, маркетинге и различных иллюстрациях.

В айдентике картинки 2 в 1 встречаются реже, чтобы не нагружать потребителей головоломками и ребусами. Но в последнее время наблюдается тенденция к более активному использованию этого приема при создании логотипов. Компании таким образом пытаются выделиться на фоне конкурентов, заинтересовать аудиторию и показать основную идею.
- Черно-белый дизайн. В двухцветной картинке основной объект может быть черным, а пространство вокруг – белым, подчеркивая его силуэт. Если же главный элемент окрашивается в белый цвет, то участки вокруг него должны быть черными. Такие рисунки заставляют мозг работать и искать скрытые смыслы.
- Цветной дизайн. Негативное пространство не обязательно оформлять в черно-белых тонах – оно может быть любого другого цвета. Допускаются также плавные переходы оттенков и градиенты. Цветные изображения привлекают внимание и хорошо запоминаются.
Чтобы грамотно обыграть все элементы и подчеркнуть особенности компании, следует хорошо продумать идею, определить основные моменты и подобрать правильную цветовую гамму.
Негативное пространство: 10 идей для создания оригинального дизайна
#1Буквальность. Негатив спейс дополняет основной объект и облегчает восприятие информации.
#2Вырезание деталей. Если необходимо показать два объекта, можно обыграть негативное пространство, обрезав некоторые части.
#3Объединение элементов. На таком рисунке один объект плавно переходит в другой. Изображение вызывает интерес и помогает привлечь аудиторию.
#4Контраст. Такой подход может использоваться для любого бизнеса. Он заключается в том, чтобы объединить противоположные понятия и показать гармонию.
#5Минимализм. Использование негативного пространства не обязательно должно быть слишком заметным и очевидным. Достаточно обыграть небольшой участок, чтобы создать интересный рисунок или логотип.
#6Персонаж. Если речь идет о конкретном продукте, можно поместить в дизайн картинку, которая будет с ним ассоциироваться. А если та или иная компания имеет своего персонажа, его следует показать и в рисунке.
А если та или иная компания имеет своего персонажа, его следует показать и в рисунке.
#7Перевертыши. Такой прием активно используется при создании плакатов и иллюстраций, поскольку позволяет показать двойственность картинки.
#8Метафоры. Для усиления эффекта можно использовать метафору, сделав ее, например, частью головоломки. Такой рисунок будет не только привлекать внимание, но и доносить до аудитории определенный посыл.
#9Две стороны. Объединение двух объектов, которые не могут существовать по отдельности, позволяет создавать интересные картинки и живые образы.
#10История. С помощью негативного пространства можно рассказать историю, связанную с компанией или продуктом. Такое изображение будет привлекать и удерживать внимание аудитории.
Если вы хотите получить уникальный и эффектный дизайн, в котором будет обыграно негативное пространство, обращайтесь в студию WeLoveBrands. Наши дизайнеры изучают специфику бизнеса, конкурентов и целевую аудиторию, продумывают разные идеи и воплощают в жизнь то решение, которое представит вашу компанию наилучшим образом. Для уточнения деталей и получения консультации свяжитесь с нами по телефону или задайте вопрос в онлайн-чате.
Для уточнения деталей и получения консультации свяжитесь с нами по телефону или задайте вопрос в онлайн-чате.
Негатив спейс в графическом дизайне и иллюстрациях
При разработке плакатов, рекламных материалов и иллюстраций дизайнеры часто используют негативное пространство. Этот прием помогает не только привлечь внимание и заинтриговать аудиторию, но и донести до нее нужный посыл и идею.
Пустые области разных размеров делают текст читабельным, выделяют важные детали и помогают в восприятии информации.
Работы, в которых обыграно негативное пространство, выглядят впечатляюще и вызывают интерес к продукту.
Негативное пространство в логотипах и фирменном стиле
Несмотря на то, что этот метод часто создает двойственные и скрытые смыслы, которые не видны при первом же взгляде на рисунок, он пользуется популярностью у дизайнеров. И создание логотипов – не исключение.
Негатив спейс помогает добиться необычного эффекта и сформировать интересные формы при разработке логотипов и при создании фирменного стиля компании. Это привлекает внимание потребителей, выделяет компанию среди конкурентов и способствует узнаваемости бренда.
Это привлекает внимание потребителей, выделяет компанию среди конкурентов и способствует узнаваемости бренда.
@ Alan Cheetham
Часто обыгрывается не только пространство вокруг символов, но и участки между буквами в названии компании.
Применение негативного пространства в дизайне упаковки
Упаковка и этикетка продукта играет большую роль для увеличения продаж. То, как выглядит товар, во многом формирует поведение потребителей. Хороший дизайн вызывает интерес и стимулирует покупателей взять товар в руку.
Дизайнеры используют негативное пространство, чтобы создать выразительный и интригующий дизайн упаковки, который бы выделялся среди других похожих продуктов, способствовал узнаваемости и увеличению продаж.
@ Vadim Carazan
Часто этот прием выбирают производители продуктов питания, алкогольных напитков и косметических средств.
Преимущества негатив спейс в веб- и smm-дизайне
В веб-дизайне важно расположение элементов. Взгляд пользователя фокусируется на разных объектах и с помощью негатив спейс можно создать баланс, сделать акцент и выровнять все элементы дизайна. Это необходимо для привлечения внимания и контроля над поведением потребителей, которых таким образом удобно вести по сайту.
Это необходимо для привлечения внимания и контроля над поведением потребителей, которых таким образом удобно вести по сайту.
Использовать прием можно по-разному – все зависит от контента, специфики бизнеса и целей. Для достижения нужного эффекта выбирают контрасты, асимметрию, большие пустые зоны, чередование элементов и т.д.
Если речь идет о лендинге, акцент можно сделать на кнопке призыва к действию, для интернет-магазинов важно показать товар в выигрышном свете, а для креативных студий допускается хаотическое размещение элементов для создания творческой атмосферы, легкости и непринужденности.
При разработке и оформлении страниц следует помнить, что эстетика хоть и важна, но она все же отходит на второй план, выдвигая вперед пространство как инструмент дизайна. Негатив спейс формирует взаимосвязи, усиливает контент, определяет структуру и иерархию.
Использование негативного пространства в веб- и smm-дизайне позволяет создавать практичные, привлекательные и стильные сайты и аккаунты.
Негативное пространство: примеры и особенности применения в Украине
Дизайн в Украине начал усиленно развиваться только в начале 1990-х годов (после распада СССР). Тогда дизайнеры принялись отслеживать европейские и мировые тенденции, чтобы применять новые приемы в своей работе. Касалось это и негативного пространства.
Первые попытки использования пустых областей в украинском графическом дизайне наблюдались еще в 1930-х годах – с развитием стиля ар-деко, который пришел на смену модерну. Тогда дизайнеры впервые начали обыгрывать пространство при создании упаковок и этикеток. Но дальше этого дело не пошло.
Второе дыхание негатив спейс открылось уже с активным развитием графического дизайна в Украине. Негативное пространство начали использовать не только в полиграфии и разработке упаковки, но и в айдентике и веб-дизайне.
Это направление стало трендовым после 2015 года и с тех пор не теряет своей популярности. Негативное пространство является актуальным приемом при создании сайтов, логотипов и упаковки.
Негатив спейс: примеры и особенности развития в мире
Направление зародилось и начало активно развиваться в Европе и США примерно в один и тот же период. В 1930-х годах американский психолог Эдвин Боринг представил двойственный рисунок, на котором можно разглядеть как девушку, так и старуху. А психолог и педагог из Дании Эдгар Рубин презентовал свое изображение «ваза Рубина», ставшее одним из самых известных примеров обыгрывания негативного пространства в мире.
Что касается использования пустых участков в дизайне, то одним из первых это начал делать типограф и дизайнер Ян Чихольд из Германии. В 1928 году он издал книгу «Новая типографика», в которой среди основных принципов дизайна значилось использование негатив спейс.
В США активно обыгрывал пустые области дизайнер Чарльз Гослин. Его первые интересные и необычные работы в сфере рекламы и айдентики появились в 1950-х гг.
В Японии это направление также нашло свое отражение (называлось «Ма», которое в переводе с японского языка означает «пробел, пауза»). Прием использования пространства между разными элементами активно применялся в искусстве и культуре.
Прием использования пространства между разными элементами активно применялся в искусстве и культуре.
Сейчас одними из самых известных дизайнеров, которые создают шедевры, обыгрывая негативное пространство, являются Тан Яу Хунг из Малайзии и Нома Бар из Израиля.
Тан Яу Хунг известен своими космическими рисунками и работой с крупнейшими мировыми брендами (Nike, Land Rover, Gap, Ogilvy и др.). Он активно использует акварельные краски, маркеры и каллиграфические ручки.
А иллюстрации Нома Бара украшают обложки сотен журналов и изданий по всему миру, среди которых The Economist, BBC и The Observer. Дизайнер получил множество наград и премий, а также издал три книги («Угадай, кто — многие лица Noma Bar» в 2008 году, «Негативное пространство» в 2009 году и «Биттерсвит-2017»).
Негативное пространство находится в трендах дизайна уже несколько лет подряд и не теряет свои позиции. Этот прием наиболее востребован при создании логотипов, сайтов, дизайна упаковки, в полиграфии и рекламе.
Негативное пространство: где и как заказать дизайн в этом стиле
Дизайн в стиле негатив спейс требует фантазии, определенных знаний и умений, поэтому его разработку лучше доверить опытным дизайнерам. Найти специалиста можно на фрилансе и в дизайн-студии.
Фрилансеры за свою работу берут, как правило, меньше, чем компании, но и сильно отличаются по квалификации и занятости. Если вы хотите получить хороший результат, вам необходимо найти ответственного и толкового специалиста, который не подведет вас по срокам и не выдаст скучный и простенький дизайн.
Цены на дизайн на фрилансе стартуют от 300 грн, а в студиях – в среднем от $20 (зависит от вида, объемов и сложности работы).
Заказывая услугу в компании, вы ничем не рискуете, поскольку здесь работают опытные дизайнеры с хорошим воображением, дорожащие своей репутацией. Они следят за трендами, тщательно изучают рынок и особенности бизнеса и используют разные приемы, чтобы вы получили эффектный дизайн, работающий на имидж вашей компании.
Чтобы заказать дизайн в стиле негатив спейс в студии WeLoveBrands, уточнить детали и полную стоимость заказа, позвоните нам по телефону или оставьте сообщение в чате.
как создать выразительный и интригующий дизайн
Дизайн – это не только векторные фигуры, изображения, шрифты и цвета, но еще и свободное пространство вокруг текста и картинки. Эти области играют весомую роль, поскольку определяют границы объектов, создают связи между ними и влияют на восприятие информации. Такое пространство называется negative space. Негативное пространство, то есть пустота вокруг изображений и надписей, помогает донести нужный посыл до аудитории, делает текст и картинку понятнее, а иногда образует отдельный интересный символ, привлекая тем самым внимание потребителей.
Эта область «поддерживает» основное изображение, делая его выразительнее, выделяет важные детали или же наделяет элементы дополнительным смыслом.
Прием используется в разных направлениях (в веб-дизайне, полиграфии, рекламе, логотипах и упаковке) и является трендовым в графическом дизайне.
Что такое негативное пространство и в чем его преимущества?
Негатив спейс (англ. negative space) представляет собой пустое место, которое находится вокруг, возле и между разными объектами и элементами дизайна.
Эти области используются дизайнерами для усиления смыслов и выделения важных деталей. Они противопоставляются положительному пространству, которое занято основными элементами.
При работе со свободными участками создаются также новые изображения, которые не всегда читаются с первого взгляда и требуют более внимательного изучения. Они являются частью дизайнерской композиции и благодаря оптической иллюзии привлекают внимание и интригуют.
Что дает обыгрывание негативного пространства:
- выделение важных объектов;
- улучшение восприятия информации;
- ощущение легкости дизайна;
- управление взглядом потребителей;
- донесение посыла до аудитории;
- создание уникального и притягательного дизайна.

Небольшие зазоры между элементами создают некое давление и утяжеляют картинку. Чтобы улучшить читаемость текста и визуальное восприятие информации, обыгрывается негативное пространство и подбираются правильные размеры пустых участков.
Для отделения разных объектов, выделения какой-то детали или же, наоборот, объединения всех элементов устанавливаются разные дистанции между блоками и подбирается оптимальная цветовая гамма.
Прием позволяет создавать выразительный и оригинальный дизайн, добавляя скрытые смыслы и двойственность, и подходит для любого вида бизнеса и сфер деятельности.
Негатив спейс: история и особенности использования
Одним из первых этот стиль активно использовал американский графический дизайнер Чарльз Гослин. В 1950-х годах он начал создавать интересные работы, обыгрывая негативное пространство. В основном, художник разрабатывал логотипы, фирменный стиль и рекламные плакаты.
Но самым известным изображением, отличающимся своей двойственностью, является «ваза Рубина», созданная психологом из Дании Эдгаром Рубином около 100 лет назад. Этот рисунок с одной стороны показывает, насколько двойственно может восприниматься изображение, а с другой – демонстрирует соотношение образа и фона.
Этот рисунок с одной стороны показывает, насколько двойственно может восприниматься изображение, а с другой – демонстрирует соотношение образа и фона.
Еще одно популярное двойственное изображение было представлено американским психологом Эдвином Борингом в 1930 году. Это – «Жена или теща».
А самым популярным логотипом, созданном в этом стиле, является знак логистической компании «FedEx». Его разработал дизайнер Линдон Лидер. У него получилось совместить два шрифта таким образом, чтобы пространство между буквами «Е» и «х» превратилось в стрелку – символ, который ассоциируется с развитием компании и ее движением вперед.
Negative space используется в фотографии, искусстве, маркетинге и дизайне. Чаще всего этот прием встречается при создании логотипов, упаковки, плакатов и иллюстраций, но может также применяться в веб- и smm-дизайне.
Как интересно обыграть негативное пространство:
- Дополнительный символ. Негатив спейс может дополнять текст или основную картинку, обеспечивая лучшее понимание и выстраивая эффективную коммуникацию.

- Оптическая иллюзия. Обыгрывая негативное пространство, можно добавить новые смыслы основным элементам или же создать им конкуренцию. Такие изображения привлекают внимание, вызывают интерес и легко запоминаются, поэтому активно используются в рекламе, маркетинге и различных иллюстрациях.
В айдентике картинки 2 в 1 встречаются реже, чтобы не нагружать потребителей головоломками и ребусами. Но в последнее время наблюдается тенденция к более активному использованию этого приема при создании логотипов. Компании таким образом пытаются выделиться на фоне конкурентов, заинтересовать аудиторию и показать основную идею.
- Черно-белый дизайн. В двухцветной картинке основной объект может быть черным, а пространство вокруг – белым, подчеркивая его силуэт. Если же главный элемент окрашивается в белый цвет, то участки вокруг него должны быть черными. Такие рисунки заставляют мозг работать и искать скрытые смыслы.

- Цветной дизайн. Негативное пространство не обязательно оформлять в черно-белых тонах – оно может быть любого другого цвета. Допускаются также плавные переходы оттенков и градиенты. Цветные изображения привлекают внимание и хорошо запоминаются.
Чтобы грамотно обыграть все элементы и подчеркнуть особенности компании, следует хорошо продумать идею, определить основные моменты и подобрать правильную цветовую гамму.
Негативное пространство: 10 идей для создания оригинального дизайна
#1Буквальность. Негатив спейс дополняет основной объект и облегчает восприятие информации.
#2Вырезание деталей. Если необходимо показать два объекта, можно обыграть негативное пространство, обрезав некоторые части.
#3Объединение элементов. На таком рисунке один объект плавно переходит в другой. Изображение вызывает интерес и помогает привлечь аудиторию.
#4Контраст. Такой подход может использоваться для любого бизнеса. Он заключается в том, чтобы объединить противоположные понятия и показать гармонию.
Такой подход может использоваться для любого бизнеса. Он заключается в том, чтобы объединить противоположные понятия и показать гармонию.
#5Минимализм. Использование негативного пространства не обязательно должно быть слишком заметным и очевидным. Достаточно обыграть небольшой участок, чтобы создать интересный рисунок или логотип.
#6Персонаж. Если речь идет о конкретном продукте, можно поместить в дизайн картинку, которая будет с ним ассоциироваться. А если та или иная компания имеет своего персонажа, его следует показать и в рисунке.
#7Перевертыши. Такой прием активно используется при создании плакатов и иллюстраций, поскольку позволяет показать двойственность картинки.
#8Метафоры. Для усиления эффекта можно использовать метафору, сделав ее, например, частью головоломки. Такой рисунок будет не только привлекать внимание, но и доносить до аудитории определенный посыл.
#9Две стороны. Объединение двух объектов, которые не могут существовать по отдельности, позволяет создавать интересные картинки и живые образы.
Объединение двух объектов, которые не могут существовать по отдельности, позволяет создавать интересные картинки и живые образы.
#10История. С помощью негативного пространства можно рассказать историю, связанную с компанией или продуктом. Такое изображение будет привлекать и удерживать внимание аудитории.
Если вы хотите получить уникальный и эффектный дизайн, в котором будет обыграно негативное пространство, обращайтесь в студию WeLoveBrands. Наши дизайнеры изучают специфику бизнеса, конкурентов и целевую аудиторию, продумывают разные идеи и воплощают в жизнь то решение, которое представит вашу компанию наилучшим образом. Для уточнения деталей и получения консультации свяжитесь с нами по телефону или задайте вопрос в онлайн-чате.
Негатив спейс в графическом дизайне и иллюстрациях
При разработке плакатов, рекламных материалов и иллюстраций дизайнеры часто используют негативное пространство. Этот прием помогает не только привлечь внимание и заинтриговать аудиторию, но и донести до нее нужный посыл и идею.
Пустые области разных размеров делают текст читабельным, выделяют важные детали и помогают в восприятии информации.
Работы, в которых обыграно негативное пространство, выглядят впечатляюще и вызывают интерес к продукту.
Негативное пространство в логотипах и фирменном стиле
Несмотря на то, что этот метод часто создает двойственные и скрытые смыслы, которые не видны при первом же взгляде на рисунок, он пользуется популярностью у дизайнеров. И создание логотипов – не исключение.
Негатив спейс помогает добиться необычного эффекта и сформировать интересные формы при разработке логотипов и при создании фирменного стиля компании. Это привлекает внимание потребителей, выделяет компанию среди конкурентов и способствует узнаваемости бренда.
@ Alan Cheetham
Часто обыгрывается не только пространство вокруг символов, но и участки между буквами в названии компании.
Применение негативного пространства в дизайне упаковки
Упаковка и этикетка продукта играет большую роль для увеличения продаж. То, как выглядит товар, во многом формирует поведение потребителей. Хороший дизайн вызывает интерес и стимулирует покупателей взять товар в руку.
То, как выглядит товар, во многом формирует поведение потребителей. Хороший дизайн вызывает интерес и стимулирует покупателей взять товар в руку.
Дизайнеры используют негативное пространство, чтобы создать выразительный и интригующий дизайн упаковки, который бы выделялся среди других похожих продуктов, способствовал узнаваемости и увеличению продаж.
@ Vadim Carazan
Часто этот прием выбирают производители продуктов питания, алкогольных напитков и косметических средств.
Преимущества негатив спейс в веб- и smm-дизайне
В веб-дизайне важно расположение элементов. Взгляд пользователя фокусируется на разных объектах и с помощью негатив спейс можно создать баланс, сделать акцент и выровнять все элементы дизайна. Это необходимо для привлечения внимания и контроля над поведением потребителей, которых таким образом удобно вести по сайту.
Использовать прием можно по-разному – все зависит от контента, специфики бизнеса и целей. Для достижения нужного эффекта выбирают контрасты, асимметрию, большие пустые зоны, чередование элементов и т. д.
д.
Если речь идет о лендинге, акцент можно сделать на кнопке призыва к действию, для интернет-магазинов важно показать товар в выигрышном свете, а для креативных студий допускается хаотическое размещение элементов для создания творческой атмосферы, легкости и непринужденности.
При разработке и оформлении страниц следует помнить, что эстетика хоть и важна, но она все же отходит на второй план, выдвигая вперед пространство как инструмент дизайна. Негатив спейс формирует взаимосвязи, усиливает контент, определяет структуру и иерархию.
Использование негативного пространства в веб- и smm-дизайне позволяет создавать практичные, привлекательные и стильные сайты и аккаунты.
Негативное пространство: примеры и особенности применения в Украине
Дизайн в Украине начал усиленно развиваться только в начале 1990-х годов (после распада СССР). Тогда дизайнеры принялись отслеживать европейские и мировые тенденции, чтобы применять новые приемы в своей работе. Касалось это и негативного пространства.
Первые попытки использования пустых областей в украинском графическом дизайне наблюдались еще в 1930-х годах – с развитием стиля ар-деко, который пришел на смену модерну. Тогда дизайнеры впервые начали обыгрывать пространство при создании упаковок и этикеток. Но дальше этого дело не пошло.
Второе дыхание негатив спейс открылось уже с активным развитием графического дизайна в Украине. Негативное пространство начали использовать не только в полиграфии и разработке упаковки, но и в айдентике и веб-дизайне.
Это направление стало трендовым после 2015 года и с тех пор не теряет своей популярности. Негативное пространство является актуальным приемом при создании сайтов, логотипов и упаковки.
Негатив спейс: примеры и особенности развития в мире
Направление зародилось и начало активно развиваться в Европе и США примерно в один и тот же период. В 1930-х годах американский психолог Эдвин Боринг представил двойственный рисунок, на котором можно разглядеть как девушку, так и старуху. А психолог и педагог из Дании Эдгар Рубин презентовал свое изображение «ваза Рубина», ставшее одним из самых известных примеров обыгрывания негативного пространства в мире.
А психолог и педагог из Дании Эдгар Рубин презентовал свое изображение «ваза Рубина», ставшее одним из самых известных примеров обыгрывания негативного пространства в мире.
Что касается использования пустых участков в дизайне, то одним из первых это начал делать типограф и дизайнер Ян Чихольд из Германии. В 1928 году он издал книгу «Новая типографика», в которой среди основных принципов дизайна значилось использование негатив спейс.
В США активно обыгрывал пустые области дизайнер Чарльз Гослин. Его первые интересные и необычные работы в сфере рекламы и айдентики появились в 1950-х гг.
В Японии это направление также нашло свое отражение (называлось «Ма», которое в переводе с японского языка означает «пробел, пауза»). Прием использования пространства между разными элементами активно применялся в искусстве и культуре.
Сейчас одними из самых известных дизайнеров, которые создают шедевры, обыгрывая негативное пространство, являются Тан Яу Хунг из Малайзии и Нома Бар из Израиля.
Тан Яу Хунг известен своими космическими рисунками и работой с крупнейшими мировыми брендами (Nike, Land Rover, Gap, Ogilvy и др.). Он активно использует акварельные краски, маркеры и каллиграфические ручки.
А иллюстрации Нома Бара украшают обложки сотен журналов и изданий по всему миру, среди которых The Economist, BBC и The Observer. Дизайнер получил множество наград и премий, а также издал три книги («Угадай, кто — многие лица Noma Bar» в 2008 году, «Негативное пространство» в 2009 году и «Биттерсвит-2017»).
Негативное пространство находится в трендах дизайна уже несколько лет подряд и не теряет свои позиции. Этот прием наиболее востребован при создании логотипов, сайтов, дизайна упаковки, в полиграфии и рекламе.
Негативное пространство: где и как заказать дизайн в этом стиле
Дизайн в стиле негатив спейс требует фантазии, определенных знаний и умений, поэтому его разработку лучше доверить опытным дизайнерам. Найти специалиста можно на фрилансе и в дизайн-студии.
Фрилансеры за свою работу берут, как правило, меньше, чем компании, но и сильно отличаются по квалификации и занятости. Если вы хотите получить хороший результат, вам необходимо найти ответственного и толкового специалиста, который не подведет вас по срокам и не выдаст скучный и простенький дизайн.
Цены на дизайн на фрилансе стартуют от 300 грн, а в студиях – в среднем от $20 (зависит от вида, объемов и сложности работы).
Заказывая услугу в компании, вы ничем не рискуете, поскольку здесь работают опытные дизайнеры с хорошим воображением, дорожащие своей репутацией. Они следят за трендами, тщательно изучают рынок и особенности бизнеса и используют разные приемы, чтобы вы получили эффектный дизайн, работающий на имидж вашей компании.
Чтобы заказать дизайн в стиле негатив спейс в студии WeLoveBrands, уточнить детали и полную стоимость заказа, позвоните нам по телефону или оставьте сообщение в чате.
Как использовать негативное пространство внутри логотипа правильно — Дизайн на vc.
 ru
ruПривет, на связи Логомашина. Дополнительные образы внутри логотипа помогают компании запомниться потенциальному клиенту. Рассказываем простыми словами, как работать с негативным пространством, чтобы не получить обратный эффект.
6041 просмотров
Негативное пространство — это не про токсичность
В каждом логотипе есть два вида пространств: позитивное и негативное. Позитивное — это фактические элементы: шрифтовое написание, знак, а негативное — пустое пространство между ними.
Самый простой пример негативного пространства — бумажные снежинки. В детстве мы делали снежинки из бумаги, и каждая из них получалась неповторимой из-за вырезанной части — пустого, или, если говорить дизайнерскими терминами, негативного пространства.
Обычно в логотипах негативное пространство дизайнеры не используют активно — оно просто даёт «воздух» композиции. Однако иногда дизайнеры помещают в негативное пространство дополнительные образы, которые наделяют лого новыми смыслами. Считается, что этот приём помогает сделать лого запоминающимся, и отчасти это так: сложность изображения привлекает внимание зрителя и заставляет его какое-то время подумать над тем, что изображено на картинке.
Считается, что этот приём помогает сделать лого запоминающимся, и отчасти это так: сложность изображения привлекает внимание зрителя и заставляет его какое-то время подумать над тем, что изображено на картинке.
Классический пример — логотип компании FedEx. Между буквами “E” и “Х” дизайнер разместил дополнительный образ — стрелку. Она символизирует движение, то чем занимается компания — перевозкой грузов. В этом логотипе негативное пространство выполняет бизнес-задачу: отражает деятельность компании.
Почему же лого с дополнительными образами может «не работать»
С негативным пространством нельзя «переигрывать»: согласитесь, если добавить вензеля на логотип Apple, получится как минимум странно. «Неработающие» логотипы от логотипов здорового человека вы сможете отличить по нескольким признакам.
Признак 1. Образ сложно распознать
Если в логотипе вашей компании есть спрятанная фигура, но о ней никто кроме вас не знает, значит, приём с использованием негативного пространства не работает.
«Спрятанный» образ должен считываться за несколько секунд — именно столько обычно удаляет зритель логотипу. Например, в логотипе Yoga Australia в области между рукой и ногой, за которую держится девушка, можно рассмотреть географический контур Австралии. Однако с первого взгляда понять это не так просто — образ практически не читается.
Признак 2. Приём используется ради приёма
Иногда компании используют приём с негативным пространством только для того, чтобы хоть как-то выделиться на рынке. Ну или дизайнер решает показать свои профессиональные навыки. В этом случае спрятанный образ не будет нести дополнительных значений — отражать деятельность компании или её ценности.
Примеров «пустых» логотипов в интернете тысячи: образы в негативном пространстве не сообщают что-то новое клиенту о компании, следовательно, приём не работает.
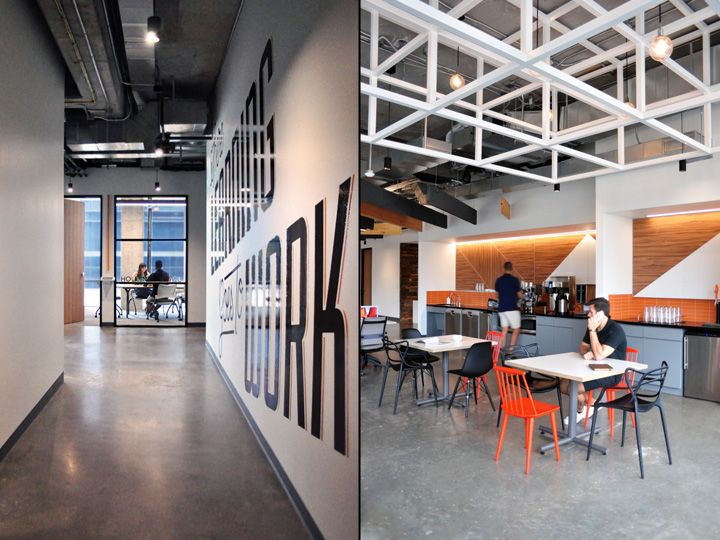
Например, логотип Black Box Theatre полностью состоит из негативного пространства: позитивное пространство — чёрные элементы — являются второстепенными. Их сложно воспринимать без контекста — свободного пространства, которое вырисовывает буквы из названия театра.
Их сложно воспринимать без контекста — свободного пространства, которое вырисовывает буквы из названия театра.
Как не сделать лого бессмысленным: правила использования негативного пространства
У каждого приёма в дизайне есть свои правила: если им следовать, логотип будет решать бизнес-задачи компании, а не просто украшать фирменные носители.
Правило 1. Сначала основной образ, и только потом дополнительный
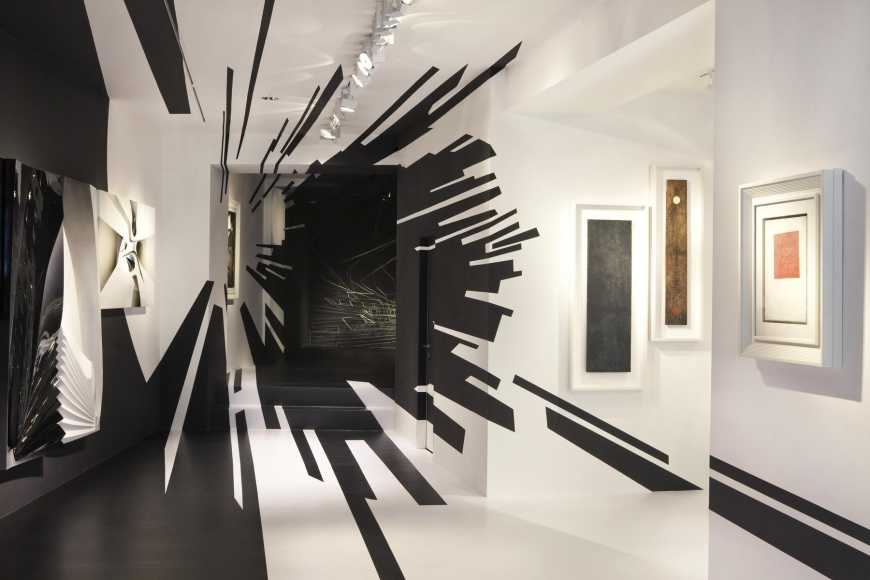
Посмотрите, что вы видите: скорее всего, набор чёрных фигур. Но если сфокусироваться на негативном пространстве, можно увидеть другой образ — слово «текст».
Образ в негативном пространстве — это бонус для зрителя. Он должен узнавать о нём во вторую очередь, после основного. Если дополнительная фигура будет попадаться на глаза раньше основного, логотип может показаться слишком простым и не запомниться.
Хороший пример использования негативного пространства — логотип компании Ed’s Electric. Основной образ — вилка и розетка — образуют между собой дополнительный образ — букву “E” — первую букву названия компании. Она не бросается в глаза зрителю, но всё же хорошо читается и несёт дополнительный смысл.
Она не бросается в глаза зрителю, но всё же хорошо читается и несёт дополнительный смысл.
Правило 2. Дополнительный образ должен читаться однозначно
Образы в негативном пространстве логотипа, несмотря на свою «скрытность» с первого взгляда, должны угадываться просто, чтобы зритель мог понять, что именно там зашифровано.
Например, если мы посмотрим на логотип Smile, то кроме образа ведьмы в позитивном пространстве найдём несколько символов в негативном. Однако что они значат, так и остаётся загадкой.
А вот в логотипе зоопарка Сан-Диего образы птицы и носорога в негативном пространстве читаются понятно. Благодаря им логотип показывает зрителю, что в зоопарке живут не только львы.
Правило 3. Используйте в логотипе один-два цвета
Дополнительные образы в негативном пространстве логотипа — это полноценный графический приём. Если лого дополнить другими приёмами, можно легко перегрузить композицию: восприниматься она будет слишком сложно, а мозгу зрителя потребуется слишком много глюкозы, чтобы расшифровать знаки.
Если решите использовать в своём лого дополнительные образы, не перегружайте композицию другими элементами — например, цветами. Достаточно будет использовать один или два цвета. Идеально, если один из них будет нейтральным — белым или чёрным.
Сравните два логотипа: второй зрителю воспринимать проще, потому что разнообразие цветов не отвлекает от расшифровки дополнительных образов.
Вывод
Если вы хотите спрятать пару дополнительных образов в лого, лучше соблюдать простые правила: так шанс попасть в одну из подобных подборок будет минимальным.
- Убедитесь, что образы читаются в том порядке, который вы задумали: сначала основной, а потом дополнительный.
- Все образы читаются однозначно: зрителю не придётся сильно напрягаться, чтобы расшифровать, что вы хотели показать.
- В логотипе используется только один или два цвета.
Команда Логомашины каждую неделю делает рассылку с полезными материалами про брендинг и бизнес. Подписаться можно по ссылке.
Подписаться можно по ссылке.
Логомашина в соцсетях: Telegram | ВКонтакте | Instagram | Facebook
зачем оно нам нужно и как его использовать
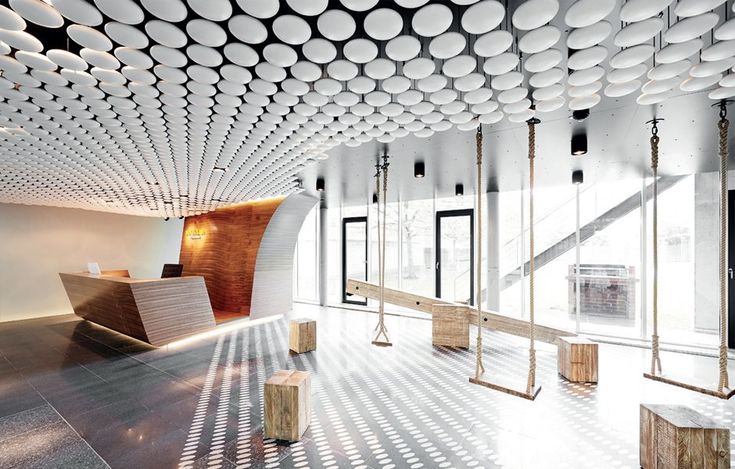
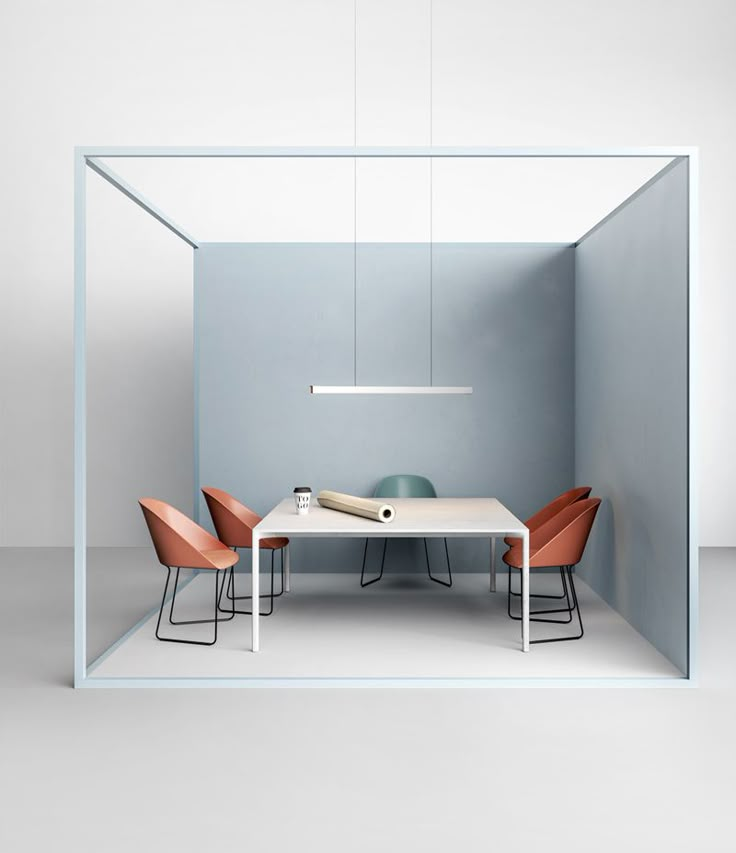
Пустота в нашей культуре воспринимается как отсутствие чего-то, признак неблагополучия, духовной и материальной бедности. Но в дизайне главное свойство пустоты — её нейтральность. Пустое или негативное пространство необходимо, чтобы сбалансировать интерьер визуально и функционально. И пусть определение «негативное» вас не смущает — никакого негатива в привычном смысле слова в таком пространстве нет.
Зачем
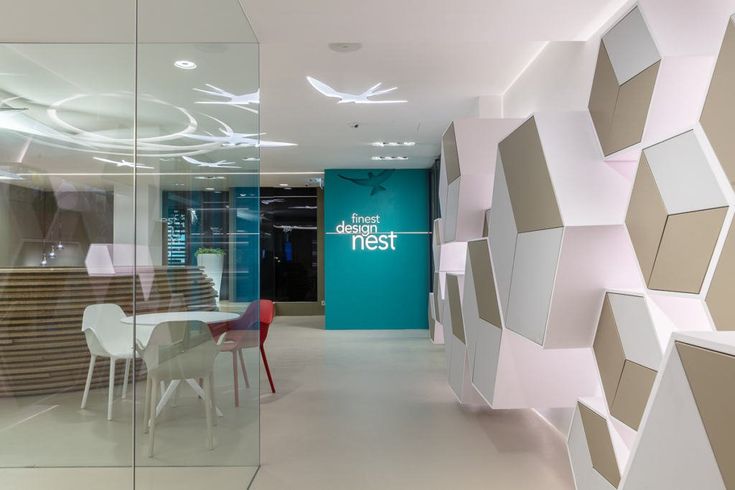
В интерьере негативное пространство — это место свободное от мебели, декора и любых других предметов. В дизайне оно расценивается как «воздух» или чистый холст, позволяющий глубже чувствовать цвета, контрасты и границы объектов, объединяя элементы в композицию и привлекая к ним внимание.
Алессандро Мендини: главный шутник итальянского дизайна
Его называют радикальным авангардистом, реформатором и бунтарём. Дизайнер, архитектор, идеолог, теоретик и автор самых ироничных и парадоксальных объектов в истории дизайна. Всё это Алессандро Мендини.
Дизайнер, архитектор, идеолог, теоретик и автор самых ироничных и парадоксальных объектов в истории дизайна. Всё это Алессандро Мендини.
Даже в просторных квартирах и загородных домах зачастую не хватает «воздуха». Наше культурное восприятие пустоты велит нам занять каждый свободный участок, если не мебелью и декором, то как минимум принтом на обоях.
Зачастую единственным негативным пространством в наших интерьерах становится функциональная пустота, то есть: свободное место, необходимое, чтобы не натыкаться на предметы, перемещаясь по квартире, чтобы дверцы шкафов не сбивали светильники, а диван можно было разложить.
Элементарная эргономика призывает оставлять свободное пространства между предметами, от него напрямую зависит качество жизни и бытовой комфорт. И чем больше такого пространства, тем нам комфортнее.
Пустое пространство в интерьере — это роскошь, которая не только даёт свободу передвижения, но и позволяет добиться визуального баланса, тогда как отсутствие «воздуха» может испортить всю композицию. Даже если все элементы интерьера гармонируют между собой, им может быть тесно жить по соседству. Кроме того, перегруженный фон не позволяет уделить заслуженное внимание ни одному из элементов композиции. Как бы ни был хорош дизайнерский диван, его может визуально задавить обилие соседей. Даже свет «теряется» в тесно начиненной комнате, встречая множество препятствий на своём пути.
Даже если все элементы интерьера гармонируют между собой, им может быть тесно жить по соседству. Кроме того, перегруженный фон не позволяет уделить заслуженное внимание ни одному из элементов композиции. Как бы ни был хорош дизайнерский диван, его может визуально задавить обилие соседей. Даже свет «теряется» в тесно начиненной комнате, встречая множество препятствий на своём пути.
Негативные пространства оказывают антистрессовое действие: имея правильный фон, мы знаем куда смотреть, отдавая должное каждому акцентному объекту, а не перебегая глазами от предмета к предмету. Визуальный баланс успокаивает, тогда как ощущение захламленности может вызывать эмоцилнальный дискомфорт и тревожность. Несбалансированное обилие декоративных и мебельных элементов воспринимается как беспорядок, даже если таким не является.
Как
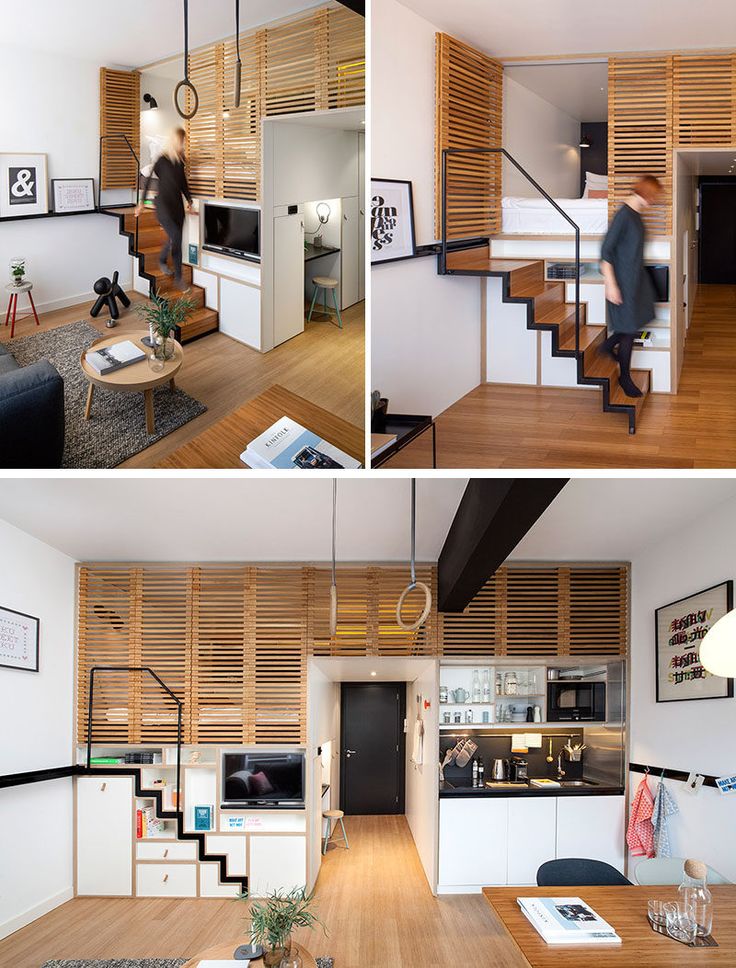
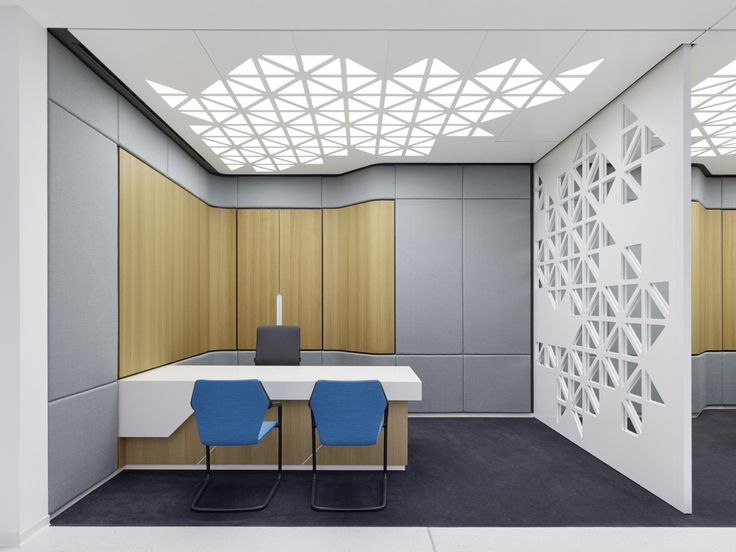
Если жилплощадь не может похвастаться бесконечными потолками, открытой планировкой, просторными комнатами и другими интерьерными привилегиями, негативное пространство может присутствовать в декорировании стен.
Нужно понимать, что просто голая стена может вызывать ощущение, что о ней забыли и постоянное желание что-то на неё повесить, совсем другое дело — негативное пространство, заранее продуманное дизайнером в качестве важного элемента композиции.
Негативное пространство, наравне с обилием естественного света, лежит в основе скандинавского и восточного минимализма, но приветствуется в любом интерьерном стиле и становится хорошим холстом для эклектичных интерьерных экспериментов.
«Воздух» особенно важен в гостиной и спальне, где мы отдыхаем сами, а значит ищём отдыха и для глаз. От нейтральных белых стен можно отказаться в пользу приглушенного сложного оттенка. Яркий цвет будет слишком доминантным — такой «холст» чистым уже не назовёшь.
По возможности оставляйте негативное пространство между группами предметов. Такой подход — это логика и порядок в интерьере, особенно это важно для помещений, совмещающих две или больше функций, как кухня-гостиная или спальня-кабинет. Негативное пространство — лучшее средство зонирования.
Негативное пространство — лучшее средство зонирования.
Это всё хорошо, но как быть, если вещей много, а места действительно мало? Минимализм и реальные бытовые сценарии в интерьере могут быть взаимоисключающими понятиями. Поддержать визуальный баланс на небольшом метраже помогут скрытые системы хранения, «замаскированные» под цвет стен. Фактически такие встроенные решения, конечно, «съедят» пространство, зато визуально его разгрузят и наведут порядок.
Как оформить детскую комнату «на вырост»
Помещения, стилизованные согласно этим направлениям, декорируются на основе интересов ребенка, поэтому пространство можно моментально переоборудовать из детской комнаты в подростковую
В погоне за легкостью, воздушностью, светом и простором, главное — не отказываться от необходимого функционала. Грамотный дизайн-проект поможет визуально сбалансировать интерьер без ущерба вашему удобству.
#Свет #Декор #Эргономика
Как использовать белое пространство в веб-дизайне
Как использовать белое пространство в веб-дизайне
Белое или отрицательное пространство веб-страницы ошибочно считают бесполезной растратой ценного пространства экрана. Белое пространство — это не пассивный фон, а активный элемент, который требует должного внимания.
Белое пространство — это не пассивный фон, а активный элемент, который требует должного внимания.
Веб-дизайн
19 февр. 2021
Что такое белое пространство?
Белым пространством называют пространство между различными элементами пользовательского интерфейса. В буквальном смысле белое пространство не означает белый фон. Это может быть любая текстура или фоновое изображение.
Пустое пространство создает визуальную иерархию между различными элементами интерфейса, что помогает указывать пользователям на стратегические точки взаимодействия. Более того, негативное пространство сокращает информационный беспорядок на странице и делает контент легким на восприятие.
Каким бывает пустое пространство?
1. Микро и макро
Микробелое пространство — пространство между небольшими элементами, такими как буквы, текстовые строки, абзацы, иконки и кнопки.
Макробелое пространство — пространство между более крупными элементами: текстовые столбцы, графика, отступы, поля и т. д.
2. Активное и пассивное
(другой способ классификации негативного пространства по способу привлечения внимания)
Активное пространство используется для привлечения внимания пользователей к определенным элементам, например, заголовок, логотип, изображение.
Пассивное пространство между небольшими объектами, которое остается незамеченным пользователем. Оно используется для того, чтобы пользователь мог легко прочитать дизайн и текст.
Белое (пустое) пространство — важнейший элемент в веб-дизайне, которому чаще всего не уделяют должного внимания. При правильном использовании негативное пространство создает эстетику на любом дизайн-макете и влияет на эффективность веб-страницы. Другими словами, оно улучшает ui (пользовательский интерфейс) и ux (пользовательский опыт) страницы. Давайте посмотрим другие преимущества:
Давайте посмотрим другие преимущества:
1. Удобочитаемость контента
Когда между символами есть правильное расстояние, пользователям проще и быстрее читать контент. Дизайнер должен учесть пустое пространство при выборе характеристик типографики, таких, как шрифт, размер, цвет, стиль, интерлиньяж, кернинг и трекинг.
2. Фокусировка внимания
Пустое пространство определяет точки фокуса и направляет внимание пользователя на конкретные элементы страницы. Рассмотрим брендинг и рекламу Apple. Компания использует большие области белого пространства, чтобы передать ощущение простоты и отразить удобство использования своих продуктов.
3. Разгрузка контента
Благодаря негативному пространству сокращается количество ненужных элементов и пользователи могут легко просматривать контент, им легче найти искомое.
4.
 Эстетика дизайна и брендинг
Эстетика дизайна и брендинг
Обилие визуальных элементов может ухудшить качество впечатления. Использование белого пространства дает противоположный эффект.Пустое пространство делает сайт более светлым и элегантным. Когда нет объектов, конкурирующих за внимание посетителя, пользовательский опыт улучшается.
5. Воображение пользователей
Негативное пространство позволяет воображению пользователя свободно исследовать веб-страницу, что приводит к более сильной эмоциональной реакции. Благодаря большему вкладу в дизайн, он с большей вероятностью произведет хорошее первое впечатление.
Как использовать белое пространство?
Использование различных типов пустого пространства зависит от нескольких факторов:
- Объем контента
Новостные сайты используют микронезаполненное пространство для обеспечения пользователям удобочитаемости контента. На подобных веб-страницах мало макробелого пространства, поэтому этот компромисс имеет огромное значение, иначе информацию на подобных страницах будет невозможно прочитать.
На подобных веб-страницах мало макробелого пространства, поэтому этот компромисс имеет огромное значение, иначе информацию на подобных страницах будет невозможно прочитать.
- Стиль проекта
Выбор стилистического решения является решающим фактором при выборе преобладания или баланса макробелого и микробелого пространства.
- Бренд
Крупные бренды активно используют негативное пространство, что говорит о большом бюджете и качестве продуктов. Пробелы могут стать центральным элементом дизайна, когда они используются для создания определенного настроения или внешнего вида. Мы ассоциируем большое количество пробелов с роскошью и изысканностью, поэтому эффективное их использование может быть способом привнести эти ассоциации в ваш дизайн.
- Целевая аудитория
Использование белого пространства зависит от конкретной аудитории. Для определения, какой тип использовать в конкретном примере необходимо провести исследование аудитории и тестирование пользовательского опыта.
Негативное пространство в дизайне: советы и рекомендации
Процессы и инструменты Пользовательский интерфейс/UX
В статье рассматривается важность отрицательного пространства в дизайне пользовательского интерфейса для веб-сайтов и мобильных устройств: ознакомьтесь с определением, советами и примерами отрицательного пространства в интерфейсах.
Марина Яланская
Мы часто думаем, что тишина, пустота или бесцветность вредны для нас. Мы принимаем их как должное, не думая, что они составляют прочную основу контраста. Только тишина позволяет нам узнать цену звука. Только пустое пространство позволяет нам понять, чем мы хотим его заполнить. Только бесцветность позволяет нам чувствовать краски ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха дает нам понять, насколько он жизненно необходим. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Что такое негативное пространство в дизайне?
По сути, негативное пространство — или белое пространство, как его часто называют — это область макета, которая остается пустой. Это может быть не только вокруг объектов, которые вы размещаете в макете, но также между ними и внутри них. Негативное пространство — это своего рода передышка для всех объектов на странице или экране. Он не только определяет границы объектов, но и создает между ними необходимые связи в соответствии с принципами гештальта и создает эффективную визуальную производительность. В связи с этим пустое пространство является законным элементом дизайна, который оказывает большое влияние на положительный пользовательский опыт. «Белое пространство похоже на холст: это фон, который скрепляет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
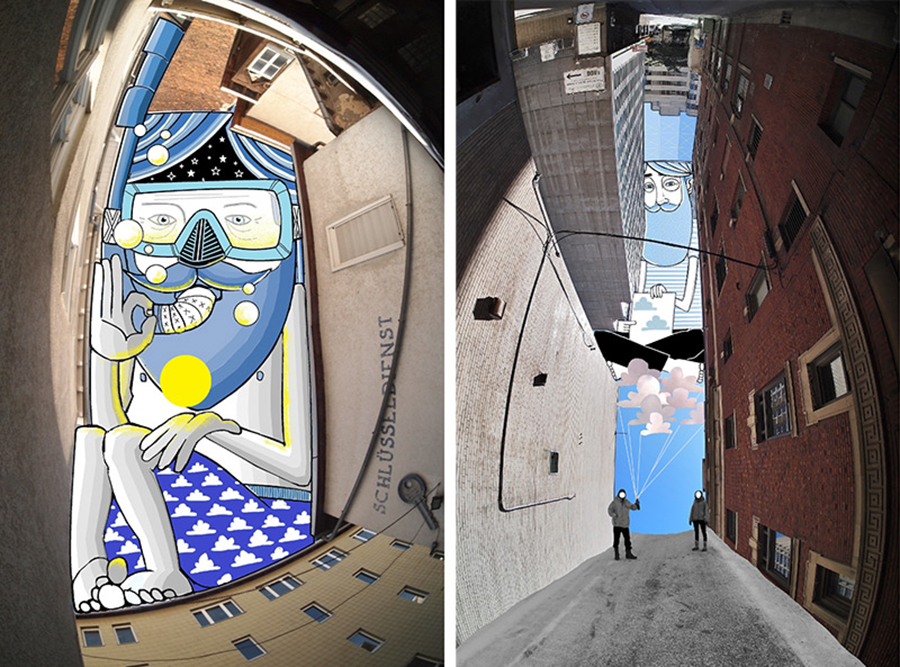
Негативное пространство в графическом дизайне часто можно увидеть в логотипах, на иллюстрациях, плакатах и надписях, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, на иллюстрации к блогу ниже мы видим, как фоновый элемент (луна) играет роль контрастного негативного пространства, делая космонавта более ярким и динамичным.
Например, на иллюстрации к блогу ниже мы видим, как фоновый элемент (луна) играет роль контрастного негативного пространства, делая космонавта более ярким и динамичным.
В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является важным фактором высокого удобства использования и навигации по интерфейсу. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство между ними и внутри (для букв и штриховых элементов) также называется микропространством.
В чем разница между пустым пространством и негативным пространством?
Краткий ответ: без разницы. Эти термины полностью взаимозаменяемы.
Почему это явление называется двумя разными терминами? Легко ответить, если проследить происхождение. Термин «белое пространство» пришел из печатного дизайна со времен, когда страницы были в основном белыми, поэтому пустым пространством было все вокруг, между буквами или символами и внутри них, а также вокруг иллюстраций. Сегодня в дизайне этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» пришел из фотографии: на фотоснимке определяют позитивное пространство (объекты, привлекающие внимание) и негативное пространство (фон).
Сегодня в дизайне этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» пришел из фотографии: на фотоснимке определяют позитивное пространство (объекты, привлекающие внимание) и негативное пространство (фон).
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, даже узор или фоновое изображение.
Почему отрицательное пространство важно?
Представьте, что вы входите в комнату, битком набитую разнообразным персоналом. Полки, коробки, сумки, стопки книг и одежды, письменный стол, заваленный разными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени это займет? Что ж, это почти то же самое, что чувствуют пользователи, открывая страницу или экран без жизненного отрицательного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить как можно больше элементов и функций на одной странице или экране, думая, что это спасет игру и будет полезно для клиентов. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышает уровень отвлечения внимания: перегруженные информацией и интерактивными элементами, большинство из которых им НЕ нужны, пользователям придется приложить усилия, чтобы найти то, что им ДЕЙСТВИТЕЛЬНО нужно. Как заметил Аарон Уолтер, «если все требует внимания вашего зрителя, ничего не слышно».
Среди преимуществ вдумчивого подхода к отрицательному пространству в дизайне можно отметить следующие:
- поддерживает возможность сканирования страницы
- улучшает визуальную иерархию
- делает связи между элементами видимыми и естественно воспринимаемыми без дополнительных средств, таких как таблицы, рамки, стрелки
- обеспечивает достаточно воздуха на странице, чтобы она не казалась загроможденной
- фокусирует внимание пользователя на основных элементах и снижает уровень отвлечения внимания
- придает странице стиль и элегантность.

Например, давайте посмотрим на целевую страницу путеводителя по большому городу. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства на макроуровне. Более того, элементы фото и леттеринг основного элемента текста взаимосвязаны: это делает негативное пространство активным элементом дизайна и придает странице единый гармоничный вид.
Основные факторы, на которые влияет отрицательное пространство
Правильное использование отрицательного пространства может оказать значительное влияние на следующие факторы взаимодействия с пользователем.
Читаемость и разборчивость: если между элементами недостаточно места, они становятся плохо читаемыми и требуют дополнительных усилий. Это может быть серьезной причиной напряжения глаз и мозга, хотя многие пользователи не смогут сформулировать проблему. Надлежащее количество негативного пространства, особенно микропространства, решает эту проблему и делает процесс более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице или экране. В музыке паузы играют ту же роль, что и звуки. При чтении это работает так же: правильно расставленные пробелы облегчают чтение текста.
Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице или экране. В музыке паузы играют ту же роль, что и звуки. При чтении это работает так же: правильно расставленные пробелы облегчают чтение текста.
Брендинг: Если вы проверите любое руководство по логотипу, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы оно воспринималось правильно. Нарушение этих правил вредно для визуального восприятия.
Характер ресурса: негативное пространство оказывает влияние на так называемый тон дизайна. Например, у новостных ресурсов будет меньше пустого места на главной странице, чем у блогов, чтобы задать настроение и понять, что платформа полна данных, которые появляются динамически.
Соотношение внимания: Достаточное свободное пространство улучшает визуальную иерархию и позволяет пользователям сосредоточиться на ключевых элементах.
Исходя из этого, негативное пространство влияет на визуальное восприятие в таких аспектах, как:
- копирование контента
- графический контент
- навигация
- тождество.
Давайте проверим пару примеров. Вот домашняя страница The Big Landscape. Без каких-либо визуальных рамок и таблиц, благодаря сбалансированному использованию отрицательного пространства, дизайнер выстраивает сильную визуальную иерархию и позволяет пользователю просматривать различные блоки контента за доли секунды. Таким образом, дизайн выглядит организованным, но легким и воздушным. Белый фон и расположение макета делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого онлайн-журнала.
Другой пример — мобильное приложение Верхнее приложение: здесь все негативное пространство полностью черное, что создает сильный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, весь макет выглядит организованным и хорошо читаемым благодаря достаточному количеству воздуха и отсутствию отвлекающих факторов. Он также поддерживает стилистическую минималистскую элегантность, способствуя эстетическому удовлетворению.
Тем не менее, весь макет выглядит организованным и хорошо читаемым благодаря достаточному количеству воздуха и отсутствию отвлекающих факторов. Он также поддерживает стилистическую минималистскую элегантность, способствуя эстетическому удовлетворению.
Подводные камни, которые следует учитывать
1. Запутанная терминология. Когда вы разговариваете с клиентами, которые могут быть не очень хорошо знакомы с терминами дизайна, убедитесь, что вы объяснили значение отрицательного пространства, прежде чем описывать дизайнерское решение. Недизайнеру может быть трудно понять, почему «этому экрану нужно больше белого пространства», глядя на полностью черный фон, а негативное пространство может быть связано с чем-то плохим, а это не так. Итак, не забудьте расставить точки над i перед использованием терминов.
2. Хотите уменьшить пустое пространство, чтобы разместить больше на странице или экране . Это происходит не только в дизайне пользовательского интерфейса: вы можете услышать, как дизайнер интерьеров рекомендует сэкономить место клиенту, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему вокруг здания нужно пустое пространство, чтобы его сделать. выглядеть и служить лучше. Более того, иногда перепланировка элементов с лучшим использованием пустого пространства создает иллюзию того, что комната или здание больше, чем они есть на самом деле, и то же самое происходит с данными, которые вы должны поместить на экран мобильного телефона или веб-страницу. Решите, что важнее, что второстепенно, а что можно исключить, чтобы ориентироваться пользователю было интуитивно. Негативное пространство поможет сделать гармоничный вид экрана или страницы, даже если она полна информации и функций.
выглядеть и служить лучше. Более того, иногда перепланировка элементов с лучшим использованием пустого пространства создает иллюзию того, что комната или здание больше, чем они есть на самом деле, и то же самое происходит с данными, которые вы должны поместить на экран мобильного телефона или веб-страницу. Решите, что важнее, что второстепенно, а что можно исключить, чтобы ориентироваться пользователю было интуитивно. Негативное пространство поможет сделать гармоничный вид экрана или страницы, даже если она полна информации и функций.
3. Плохая расстановка приоритетов . Негативное пространство не панацея, если за интерфейсом не стоит продуманная информационная архитектура. Прежде чем думать о скине дизайна, вы должны решить, как пользователь найдет кратчайший путь к своей цели и решит свою проблему с приложением или веб-сайтом. Спланируйте этот маршрут, прежде чем создавать стильные образы; в противном случае даже лучший баланс визуальных элементов, включая негативное пространство, не будет работать эффективно.
Полезное чтение
Вот набор статей о других аспектах и передовых методах проектирования взаимодействия с пользователем.
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
Веб-дизайн: 16 основных типов веб-страниц Кнопки в пользовательских интерфейсах
3C дизайна интерфейса: цвет, контраст, контент
Как сделать веб-интерфейс доступным для сканирования
Добро пожаловать, чтобы увидеть дизайны от Tubik на Dribbble и Behance
Негативное пространство: главные советы и блестящие примеры
(Изображение предоставлено Скоттом Ламбертом) Негативное пространство — отличный инструмент для всех дизайнеров, который может использовать его для создания сильного символизма, скрытых сюрпризов и неизгладимого впечатления. В то время как позитивное пространство в изображении является его основным фокусом — сам объект — негативное пространство не менее важно. Он разделяет края с позитивным пространством, определяя контур объекта и создавая пропорции. Как мы знаем из знаменитого символа инь и ян, должны присутствовать обе силы. У нас не может быть позитивного пространства без негативного пространства и наоборот.
Как мы знаем из знаменитого символа инь и ян, должны присутствовать обе силы. У нас не может быть позитивного пространства без негативного пространства и наоборот.
И это негативное пространство между, внутри и вокруг объекта на изображении можно использовать с умом и с большим эффектом, часто для формирования формы другого изображения или символа. Дизайнеры могут создавать положительные пространства и формы, которые, в свою очередь, вырезают формы в отрицательном пространстве, создавая дизайн, который сцепляется, как головоломка. Результаты могут быть ошеломляющими и особенно запоминающимися при использовании для логотипов и иллюстраций для плакатов и обложек книг, как мы увидим ниже.
На этой странице мы выбрали 17 ярких примеров негативного пространства для вдохновения. Перейдите на вторую страницу статьи, где вы найдете пять основных советов о том, как использовать негативное пространство в своей работе, от художника Тимоти фон Рюдена. Нажмите на значок в правом верхнем углу каждого изображения, чтобы увеличить его. Когда вы закончите здесь, вы также можете ознакомиться с нашим руководством по золотым правилам создания логотипа, чтобы получить дополнительные советы.
Когда вы закончите здесь, вы также можете ознакомиться с нашим руководством по золотым правилам создания логотипа, чтобы получить дополнительные советы.
17 замечательных примеров негативного пространства
01. Гильдия кулинарных писателей
(Изображение предоставлено Гильдией кулинарных писателей)Логотип Гильдии кулинарных писателей — одно из самых известных применений негативного пространства в логотипе. дизайн, который часто подражают. Разработанный в 2005 году ныне несуществующим лондонским агентством 300million, он изображает ложку в негативном пространстве, созданном пером перьевой ручки. Это удивительно просто и резюмирует то, что делает Гильдия. Конечно, ее долговечность будет зависеть от того, смогут ли будущие поколения распознать перьевую ручку.
02. Заветы
Эта обложка содержит скрытые изображения. для Маргарет Этвуд «Заветы» не является исключением. Посмотрите внимательно на одежду фигуры в капюшоне, например, и вы увидите другую прячущуюся фигуру. Бар также разработал яркую обложку для книги Этвуда «Рассказ служанки».
Бар также разработал яркую обложку для книги Этвуда «Рассказ служанки».03. SANCCOB
Кампания SANCCOB See the Reality использует негативное пространство, чтобы подчеркнуть вымирание южноафриканских пингвинов. Изображение: SANCCOB на BehanceЮжноафриканская благотворительная организация SANCCOB использует негативное пространство в качестве товарного знака и даже в своем логотипе. Кампания See the Reality (открывается в новой вкладке) включала в себя серию потрясающих плакатов, в которых замечательно используется негативное пространство. Отношения между негативным и позитивным пространством были особенно важны здесь, отмечая фатальное превращение живых пингвинов в вымерших.
04. Frozen
Требуется время, чтобы заметить использование пустого пространства на этом плакате(открывается в новой вкладке)
Для новой бродвейской постановки Frozen Disney заказал этот плакат рекламному агентству Serino Coyne и Великобритании. художник Олли Мосс. В нем есть стилизованная снежинка, которая объединяет главных героев за счет умного использования отрицательного пространства, которое многие наблюдатели могут не сразу заметить.
художник Олли Мосс. В нем есть стилизованная снежинка, которая объединяет главных героев за счет умного использования отрицательного пространства, которое многие наблюдатели могут не сразу заметить.
05. Формула 1
Этот почтенный логотип украшен несколькими удивительными полосами для ускорения движенияЭтот умный логотип с негативным пространством, разработанный студией Carter Wong, хорошо послужил Формуле-1 — он использовался с 1994 по 2017 год, когда его заменил новый обтекаемый логотип, созданный W+K London. и сопровождается тремя нестандартными шрифтами, разработанными Марком Руо. Число 1 появляется в пустом пространстве между полосами F и более быстрыми. Это легко интерпретировать, но дает ощущение динамизма и скорости.
06. Зоопарк Питтсбурга
Не за горами адская драка Зачем зоопарку использовать единственное дерево в качестве логотипа? Что ж, посмотрите повнимательнее на логотип Питтсбургского зоопарка (откроется в новой вкладке) и Аквариума PPG, и вы увидите, что пространство вокруг дерева на самом деле образует гориллу, которая выглядит для нас как львица. Можете ли вы заметить что-нибудь еще?
Можете ли вы заметить что-нибудь еще?
07. Air Max 2017
Негативное пространство не должно быть статичным. Когда Nike захотела привлечь внимание к сверхлегкой поддержке своих кроссовок Air Max 2017, ManvsMachine провела кампанию, которая показала это с помощью серии визуальных метафор, вдохновленных сценариями, с которыми приходится сталкиваться во время повседневных пробежек. Вместо того, чтобы использовать настоящий Air Max, он использует часть отрицательного пространства в форме тренажера, чтобы предложить воздух. И очень умно это слишком.
08. Yorokobu Numerografía
Forma and Co создали эти красочные отрицательные космические числа Каждый месяц журнал Yorokobu просит художника или дизайнера создать серию оригинальных числовых символов для своего раздела Numerografía, и это было то, что Forma and Co придумали. Команда из Барселоны использовала сногсшибательные основные цвета и умело использовала негативное пространство, создающее эффект 3D.
09. Символы
Легко потерять чувствительность к трагическим новостям, но это видео для Всемирной продовольственной программы (открывается в новой вкладке) очень убедительно рассказывает о бедственном положении беженцев. Созданный мастером негативного пространства Нома Бар и анимированный Але Аччини, 30-секундный видеоролик под названием «Символы» использует потрясающую визуальную стенографию в своей просьбе помочь остановить голод и установить мир. Это эмоционально рассказано Лиамом Нисоном.
10. Anything by Tang Yau Hoong
Негативное космическое искусство Тан Яу Хуна всегда сногсшибательно Тан Яу Хунг — художник, иллюстратор, графический дизайнер, проживающий в Куала-Лумпуре, Малайзия. Обладая страстью к творческому мышлению, он создает концептуальное, сюрреалистическое и забавное искусство простым и уникальным способом. Целый раздел его веб-сайта посвящен искусству негативного пространства (открывается в новой вкладке), и у него есть множество фантастических примеров того, как эта концепция может быть использована для получения большого творческого эффекта. Его работы часто показывают, что вы можете позволить себе большую свободу с размерами и формой при использовании негативного пространства.
Его работы часто показывают, что вы можете позволить себе большую свободу с размерами и формой при использовании негативного пространства.
11. Shuwa Diners
Еще одно хитроумное использование отрицательного пространства в повседневном объекте (Изображение предоставлено: Shuwa Diners)(открывается в новой вкладке)
Идея, аналогичная первой в нашем списке, в то время как Гильдия продовольствия Логотип Writers вырезает ложку из пера ручки, Paragon International вырезал пальмы из вилки, чтобы передать ощущение места в этом логотипе для ресторана в Омане.
12. FedEx
Логотип FedEx — классический пример использования пустого пространства Этот список был бы неполным без упоминания, пожалуй, самого известного использования отрицательного пространства в логотипе. Белую стрелку между буквами E и X в логотипе FedEx невозможно забыть, как только вы ее заметили. Первоначально разработанный Линдоном Лидером в 1994 году, логотип получил множество наград за дизайн и постоянно фигурирует в списках «лучших логотипов». Вы можете прочитать наше интервью с Лидером в нашей статье «10 лучших логотипов всех времен».
Вы можете прочитать наше интервью с Лидером в нашей статье «10 лучших логотипов всех времен».
13. Письма
Разумное использование негативного пространства для максимального воздействия (не буквально)(открывается в новой вкладке)
Мы видели много творческих и качественных работ бразильской рекламной студии Leo Burnett (открывается в новой вкладке), и эта умная кампания для Fiat, призывающая людей не писать текстовые сообщения во время вождения, является ярким событием.
Серия из трех гравюр, большие белые буквы R, N и F сопровождаются изображениями маленькой девочки, собаки и автобуса соответственно, каждая иллюстрация создает определяющую форму каждой буквы. Слоган гласит: «Вы либо видите письмо, либо собаку (автобус, маленькую девочку). Не пиши и не води машину».
Это фантастический пример того, как умелое использование отрицательного пространства может оказать большое влияние. Резкий контраст между черным и белым создает красивые силуэты, скрытые внутри шрифта. Это инновационная идея, которая действительно доводит до сознания опасностей текстовых сообщений во время вождения.
Это инновационная идея, которая действительно доводит до сознания опасностей текстовых сообщений во время вождения.
14. The Typefaces
Негативное пространство придает этому шрифту вид(открывается в новой вкладке)
The Typefaces (открывается в новой вкладке) — книга сингапурского дизайнера и иллюстратора Скотта Ламберта, посвященная игривости товары для детей и детей в душе. «Вдохновленные высокой печатью и детскими наблюдениями, The Typefaces — это просто начертания шрифта», — объясняет Ламберт. Негативное пространство позволяет Ламберту придать каждой букве дружелюбное лицо с большой индивидуальностью. Он также выпускал футболки с иллюстрациями (см. рисунок вверху страницы).
15. Вырезки
Саймон С. Пейдж использует трюк с отрицательным пространством, чтобы изобразить Бэтмена против Пингвина(открывается в новой вкладке)
Этот великолепный принт графического дизайнера Саймона С. Пейджа представляет Бэтмена против Пингвина. Часть его серии Cut-Out , в которой два персонажа искусно изображены с использованием отрицательного пространства. Лысая голова и длинный заостренный нос мгновенно идентифицируются как Пингвин Дэнни Девито, который, в свою очередь, вырезает смелый силуэт Майкла Китона в роли Бэтмена.
Пейджа представляет Бэтмена против Пингвина. Часть его серии Cut-Out , в которой два персонажа искусно изображены с использованием отрицательного пространства. Лысая голова и длинный заостренный нос мгновенно идентифицируются как Пингвин Дэнни Девито, который, в свою очередь, вырезает смелый силуэт Майкла Китона в роли Бэтмена.
16. Шигео Фукуда
Японский графический дизайнер полностью использовал отрицательное пространство в своих работахЯпонский дизайнер плакатов и график Шигео Фукуда оптические иллюзии привели его международная известность. Как и многие его произведения, этот поразительный черно-белый принт, построенный из минимальных продуманных линий, немного дезориентирует — тема, которая прослеживалась в его работах вплоть до его смерти в 2009 году.
17. Камасутра
Малика Фавр известна своими озорными работами в стиле негативного пространства Когда французской художнице и иллюстратору Malika Favre было поручено создать обложку для этой озорной классики, она прошла через многое. итераций, включая эту, чтобы получить окончательный дизайн.
итераций, включая эту, чтобы получить окончательный дизайн.
Известная своим характерным использованием графических форм и смелых цветов, Фавр комментирует на своем веб-сайте: «Я пытаюсь добраться до сути своего предмета, используя как можно меньше линий и цветов, чтобы передать суть идеи». Она определенно сделала это для этой версии обложки книги, искусно включив негативное пространство, чтобы изобразить различные сексуальные позы одновременно.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Примеры отрицательного пространства
Следующая страница Руководство по созданию негативного пространства
Тимоти — независимый художник, демонстрирующий и продающий свои работы на различных выставках в США.
Негативное пространство: лучшие советы по его применению в вашем дизайне
Приоритизация использования негативного пространства в вашем дизайне может помочь вам более эффективно привлекать пользователей и аудиторию.
В этом посте мы дадим вам советы о том, как использовать и максимизировать отрицательное пространство в ваших проектах, с примерами из шаблонов Venngage.
- Что такое негативное пространство?
- Каково значение негативного пространства?
- 5 примеров отрицательного пространства в различных областях дизайна
- 5 советов по использованию отрицательного пространства в ваших проектах
- Часто задаваемые вопросы о отрицательном пространстве
Термин «негативное пространство» или «белое пространство» относится к пустым областям или пустым пространствам в вашем дизайне. Это один из 13 основных принципов дизайна.
Это один из 13 основных принципов дизайна.
Все, начиная от пробелов между строками текста в сообщениях блога и заканчивая голыми пятнами на графических иллюстрациях или пустыми областями по бокам веб-страницы, считается пустым пространством.
Негативное пространство не обязательно должно быть простым или пустым. Он может быть любого цвета или иметь узоры и фактуры. В этом примере негативное пространство представлено в виде фонового узора:
.
Негативное пространство предназначено для того, чтобы обрамлять, упорядочивать и выделять элементы вашего дизайна, чтобы ваш контент был более привлекательным, его было легче читать и стимулировать большее взаимодействие.
Негативное и позитивное пространство: в чем разница?Теперь вы знаете, что негативное пространство — это область, не содержащая содержимого или элементов дизайна.
Согласно этому определению, позитивное пространство относится ко всем областям, занятым видимыми частями вашего дизайна, которыми в приведенном выше примере является основное изображение плаката и весь текст (копия), окружающий его.
Позитивное пространство удерживает объект или главный акцент вашего дизайна, в то время как негативное пространство поддерживает всю композицию вашего дизайна.
И положительное, и отрицательное пространство необходимо для того, чтобы дизайн был цельным и функциональным.
Вернуться к оглавлению
Каково значение негативного пространства?Использование отрицательного пространства в вашем дизайне дает много преимуществ, поэтому оно является жизненно важным элементом во всех формах дизайна. Негативное пространство можно использовать для:
- улучшения потока контента для эффективного направления аудитории и пользователей
- форматирования контента, чтобы сделать текст более читаемым
- Установление взаимосвязей между элементами за счет близости (или отсутствия близости)
- Помощь в навигации и стимулирование взаимодействия с пользователем путем выделения текста и кнопок
- Привлечение внимания к важным элементам и содержимому
- Добавление контраста и создание баланса в дизайне
- Поднимите свой дизайн и сделайте его более привлекательным
Вернуться к оглавлению
5 примеров отрицательного пространства в различных областях дизайнаЧтобы лучше продемонстрировать роль негативного пространства в дизайне, вот несколько примеров его применения в различных областях дизайна:
Веб-дизайн В дизайне этого веб-сайта негативное пространство использовалось для создания заголовков, изображения, а также различные формы и значки более заметны.
Вы можете увидеть случаи использования пустого пространства на главных страницах, целевых страницах и т. д. Вот пример целевой страницы, которая эффективно использует пустое пространство, чтобы оставить некоторое пространство между элементами дизайна и контента:
Он также использовался для организации различных частей контента в плавно связанные разделы и повышения заметности кнопок и навигации.
Поскольку элементы разделены аккуратно и связно, веб-сайт просто выглядит более естественно и выглядит более приятным для глаз, демонстрируя, как отрицательное пространство может иметь большое значение в вашем дизайне.
Дизайн пользовательского интерфейса Когда дело доходит до пользовательского интерфейса или дизайна пользовательского интерфейса, применение пустого пространства может помочь вам предоставить пользователям наилучший опыт работы с вашим веб-приложением или мобильным приложением.
Негативное пространство является основным фактором, влияющим на скорость отклика и возможность сканирования веб-приложения. Даже на этапе вайрфрейма частью плана дизайна уже является моделирование наилучшего способа компоновки и представления контента, как в этом примере:
В дизайне мобильных приложений применение отрицательного пространства может помочь вам сосредоточить внимание на основных функциях, чтобы пользователи могли использовать ваше приложение так, как вы предполагали.
Вот пример того, как пустые пространства в дизайне интерфейса мобильного приложения могут сделать акцент на кнопках и призывах к действию и помочь пользователям выполнять различные действия:
Существуют различные способы использования негативного пространства в графическом дизайне. Негативное пространство может выделять различные элементы дизайна и мгновенно привлекать внимание зрителя, как это было использовано на этом плакате:
Более того, несмотря на то, что в плакате использовано множество форм и цветов, дизайн не выглядит перегруженным или загроможденным, потому что он окружен негативным пространством.
Еще одним преимуществом использования пустого пространства в графическом дизайне является облегчение чтения и понимания текста.
Как вы можете видеть на этой инфографике, содержание длинное, но не перегружает читателя слишком большим количеством информации сразу. Это связано с тем, что свободное пространство использовалось для равномерного распределения текста и представления одной идеи за раз (нажмите, чтобы увидеть полную инфографику):
Вернуться к оглавлению
5 советов по использованию пустого пространства в ваших проектахВот несколько советов, которые помогут вам улучшить ваши проекты с помощью пустого пространства:
Использование принципов визуальной иерархииВизуальная иерархия включает расположение элементов дизайна в порядке их важности.
Запоминание этого принципа при разработке и применении негативного пространства поможет вам создать иерархию информации и направить зрителей на правильный путь.
Одним из способов применения визуальной иерархии является Z-макет. Z-макет — один из самых популярных макетов веб-дизайна, потому что он отражает естественные привычки людей к сканированию.
При сканировании контента наши глаза склонны следовать по образцу Z. Сначала мы смотрим в верхний левый угол страницы, затем перемещаемся горизонтально в верхний правый угол, затем наши глаза опускаются к центру страницы, а затем переходят от нижнего левого до нижнего правого.
Это пример дизайна веб-сайта с Z-образной компоновкой. Как видите, панель навигации находится вверху, поэтому зрители увидят ее в первую очередь, а ключевые элементы, такие как заголовок и кнопки призыва к действию, находятся посередине:
Концепция логической группировки означает группировку элементов, которые идут вместе или связаны друг с другом таким образом, чтобы композиция имела логический смысл.
В веб-дизайне навигационные ссылки всегда группируются вместе, в то время как для контента используются абзацы для компиляции схожих идей.
Использование пустого пространства может помочь вам логически сгруппировать элементы и контент, чтобы зрители могли легко интерпретировать представленную им информацию.
Здесь, например, изображения продуктов расположены рядом с отзывами покупателей, а кнопки CTA расположены ниже, чтобы вызвать интерес у клиентов и побудить зрителей совершить покупку:
Использование пустого пространства при форматировании контента может дать зрителям передышку при чтении вашего контента.
Это не только способствует пониманию текста за счет повышения удобочитаемости и разборчивости, но и делает текст более приятным для глаз.
Убедитесь, что ширина и поля столбца абзаца не слишком велики и оставляют достаточно места на левом и правом полях страницы.
Для оптимальной высоты строки и межстрочного интервала межстрочный интервал должен быть установлен в пределах 130-150% от размера шрифта.
Добавьте поля и промежутки между сетками изображений, чтобы улучшить макет страницы. Вот пример:
Использование негативного пространства можно классифицировать либо по размеру, либо по функциональности. Микро- и макробелое пространство фокусируется на первом.
Микробелое пространство закрывает небольшие промежутки между различными элементами в группе. Сюда входят пробелы между строками текста, сетками изображений и кнопками.
Между тем, макробелое пространство — это пустое пространство, занимающее всю страницу. Он окружает все отдельные элементы и отвечает за разделение блоков контента.
Например, вся основная область содержимого на этой веб-странице представляет собой макропустое пространство, а микробелое пространство находится между навигационными ссылками и строками текста для заголовка и текста.
Максимальное использование микро- и макробелого пространства в вашем дизайне поможет вам легко расположить элементы и создать хорошо организованный дизайн.
Связанный : Использование пустого пространства в дизайне: полное руководство
Создание контраста для достижения визуального балансаСоздание контраста — отличный способ добиться баланса и визуального интереса к вашему дизайну.
Использование отрицательного пространства для создания контраста может помочь вам выделить определенные элементы и убедиться, что правильные пропорции элементов дизайна и пустых пространств четко видны.
Вы можете создать контраст, поместив небольшой объект на большой однотонный фон, чтобы привлечь к нему внимание, или используя цвета, чтобы подчеркнуть разницу между двумя или более элементами.
В этом примере используется негативное пространство в виде белого фона в отличие от основного объекта на дисплее в градациях серого:
Вернуться к оглавлению
Часто задаваемые вопросы о негативном пространстве Что означает негативное пространство? Негативное пространство означает пространство между элементами или вокруг них в композиции дизайна. Как один из наиболее важных элементов, составляющих дизайн, это термин, с которым лучше всего знаком пользовательский интерфейс или графический дизайнер.
Как один из наиболее важных элементов, составляющих дизайн, это термин, с которым лучше всего знаком пользовательский интерфейс или графический дизайнер.
Негативное пространство — это пространство за пределами любого объекта в вашем дизайне, а позитивное пространство — это пространство, отведенное для всех элементов и контента. И негативное, и позитивное пространство должны идти рука об руку, чтобы дизайн работал.
Как вы используете свободное пространство?Негативное пространство используется по-разному. К ним относятся разбиение блоков текста, чтобы сделать контент более читабельным, выделение изображений, кнопок и других элементов дизайна, а также улучшение общего вида и единства дизайна.
Вернуться к оглавлению
Негативное пространство — важный структурный элемент, улучшающий и завершающий дизайн Использование пустого пространства может помочь вам оптимизировать дизайн для вашей аудитории и пользователей. Используйте шаблоны Venngage, чтобы определить приоритеты пустого пространства в ваших дизайнерских проектах.
Используйте шаблоны Venngage, чтобы определить приоритеты пустого пространства в ваших дизайнерских проектах.
Отрицательные пробелы в логотипах: практическое руководство (для чайников, от чайника) | Джовис Джозеф
Я большой поклонник негативных пробелов в логотипах. Они просто делают логотипы умными и всегда производят впечатление. В конце концов, это те характеристики, которые делают логотип хорошим. Прежде всего, прежде чем начать эту статью, позвольте мне напомнить вам, что эта статья не сделает вас мастером отрицательных пространств. Но я гарантирую вам, что после прочтения этой статьи вы будете точно знать, как направить свои творческие мысли, когда вы планируете разработать логотип с использованием негативных пространств. Итак, давайте начнем… и прежде чем продолжить, вся информация, представленная ниже, получена из моего опыта, поэтому, если есть что-то важное, пожалуйста, прокомментируйте…
хватит бла-бла… Отрицательные пробелы, вот и мы
(Если вы знаете, что такое отрицательные пробелы, вы можете пропустить следующие два абзаца. Если подумать, продолжайте читать, в конце концов, немного дополнительной информации может не помешать :))
Если подумать, продолжайте читать, в конце концов, немного дополнительной информации может не помешать :))
ОПРЕДЕЛЕНИЕ
Негативное пространство может быть наиболее очевидным, когда пространство само по себе образует такую интересную или содержательную форму, не относящуюся к предмету, вокруг предмета0151 пространство иногда используется для художественного эффекта в качестве «реального» предмета изображения. Использование отрицательного пространства является ключевым элементом художественной композиции.
Я знаю, что определение всегда делает любую интересную вещь скучной просто так. Так что же такое негативное пространство? Просто что-то интересное образуется в пространстве между двумя объектами. Пока без понятия… Мы дизайнеры, так что давайте поговорим с картинками.
возьмем классический пример.
Мы все видели это изображение как пример оптической иллюзии… Но на самом деле это идеальный пример для показа негативного пространства. Возьмем черный цвет как положительное пространство. Здесь положительное пространство показывает волынку, в то же время, если вы сосредоточитесь на остальной части белого пространства, не закрытого черным (т.е. положительном пространстве), вы сможете увидеть лицо дамы. И что мои друзья — Негативное пространство. (не знаю как у вас, а у меня эта дама похожа на Пегги из капитана америки.. верно??)
Хороший вопрос, друг мой…. хороший вопрос!
Да.. на самом деле их много просто ищите в гугле. Но сейчас я упомяну только один, и поверьте мне, он довольно умный
Fed Ex LogoПозвольте мне посмотреть… вы его нашли?
Посмотрите внимательно между буквами ‘E’ и ‘X’… Вы можете увидеть стрелку… Да, это намеренно
Хорошо, это все для введения, теперь давайте перейдем к интересной части
Эти советы, которыми я собираюсь поделиться только поможет вам узнать, как направить свои творческие взгляды, и это не пошаговое руководство по созданию логотипа. Это будет список советов и приемов, чтобы найти скрытые драгоценные камни в отрицательных пространствах форм. И как их использовать для создания эффективного логотипа
Это будет список советов и приемов, чтобы найти скрытые драгоценные камни в отрицательных пространствах форм. И как их использовать для создания эффективного логотипа
Первый вопрос, который может возникнуть у вас при разработке логотипа с негативным пространством, будет с чего начать
С чего начать??
По моему опыту, вы можете начать с логотипа на основе шрифта или логотипа на основе символов (я знаю, что это технически неправильное слово, но вы правильно меня поняли?). Если вы собираетесь использовать шрифт, запишите слово, а если вы собираетесь использовать логотип на основе изображения, перечислите все, что вы можете себе представить, например, животных и все такое. 906:11 Теперь займемся делом.
Формы — самые близкие друзья дизайнеров. Этот факт применим и к отрицательным пространствам. Нахождение фигур в отрицательных пространствах. как только вы найдете фигуру, вам будет намного проще сопоставить элементы реального мира с фигурами
Я знаю, что это плохой логотип. Но вы правильно понимаете суть. если вы сначала имеете дело с алфавитами, вы должны найти отрицательное пространство, извлечь эту форму из буквы и нарисовать ее на другой бумаге. теперь все, что вам нужно сделать, это просто придумать вещь с той формой, которую вы извлекли, как только вы обнаружите, что она строится на отрицательном пространстве, чтобы получить окончательный результат.
Но вы правильно понимаете суть. если вы сначала имеете дело с алфавитами, вы должны найти отрицательное пространство, извлечь эту форму из буквы и нарисовать ее на другой бумаге. теперь все, что вам нужно сделать, это просто придумать вещь с той формой, которую вы извлекли, как только вы обнаружите, что она строится на отрицательном пространстве, чтобы получить окончательный результат.
Этот метод поиска формы в пустых пространствах также помогает, если вы имеете дело с логотипами на основе изображений. Такой пример показан ниже (это изображение было извлечено из рекламы, предоставленной fiat)
Поиск возможностей для умного использования негативного пространства — самая сложная задача при разработке логотипа на основе негативного пространства. Так что этот раздел поможет вам в этом секторе. Перекрывающиеся объекты — отличная возможность ввести негативное пространство. считайте, что два объекта накладываются друг на друга. тогда разумный способ ввести в него отрицательное пространство — назначить один объект отрицательным пространством, а другой объект — положительным пространством. Я думаю, что больше изображений дает вам лучшее представление, чем слова. так что давайте проведем небольшое исследование некоторых существующих логотипов
Я думаю, что больше изображений дает вам лучшее представление, чем слова. так что давайте проведем небольшое исследование некоторых существующих логотипов
В этом логотипе, показанном выше, дизайнер искусно представил жокея на лошади с помощью отрицательного пространства. здесь важно отметить, что при этом только иллюзия всадника завершена, что приводит к одной из «моих теорий» при разработке логотипа с негативным пространством
Всегда старайтесь окружить три стороны негативного пространства позитивным пространством. элементы. тогда только иллюзия, подразумеваемая негативным пространством, передается пользователю
Не всегда важно следовать этой теории, но. просто имейте это в виду
этот логотип также использует перекрывающиеся элементы в качестве негативного пространства. Здесь также можно увидеть применение моей теории. Например, берет за руку черного медведя. у него есть положительное пространство сверху и снизу, а также с одной стороны.
Перекрытие возможно не только с перекрытием изображений, но и в логотипах со шрифтами. Возьмем несколько таких примеров. позвольте мне показать вам простой способ сделать такие логотипы
Точно так же, как мы использовали перекрывающиеся изображения для негативных пространств, это умный способ использовать тени. Чтобы получить представление об этом методе, представьте себе любой трехмерный объект. Поместите этот объект перед одним источником света так, чтобы одна фаза объекта была освещена, а другая — затенена. Теперь применим к нему теории отрицательных пространств. пусть освещенная фаза будет вашим позитивным пространством, а затемненное пространство — негативным пространством (и наоборот тоже работает)
Вуаля… у вас есть потрясающий логотип0611 Теперь давайте посмотрим на несколько примеров, сделанных с помощью этого метода.
Животные — лучшие объекты для экспериментов с негативными пространствами. Животные так часто встречаются при проектировании с негативным пространством, потому что мы так хорошо знакомы с формами животных, что можно легко понять, что это за животное, даже если мы вводим в него некоторые трюки с негативным пространством.
Я обычно использую несколько чистых и простых методов при разработке логотипов с животными и негативными пространствами
Метод 1
шаг 1 — съемка животного спереди
шаг 2-делаем тело и глаза позитивным пространством
шаг 3-делаем голову негативным пространством
этот метод работает с: птицами, четвероногими животными вид на животное (вид сбоку также возможен, но это немного сложно)
шаг 2-позвольте животному держать любой предмет
шаг 3-сделайте удерживание предмета и глаза отрицательным пространством и пусть тело будет положительным пространством
примеры
Метод 3
Шаг 1: сделайте вид сбоку или спереди животного
Шаг 2: между двумя ногами поместите другое животное (или фигуру) в качестве отрицательного пространства ты в своем будущем. И я большой поклонник негативных космических логотипов, поэтому, если вы, ребята, придумаете что-то классное, пожалуйста, поделитесь этим со мной. Вся информация, представленная здесь, получена только из моего предыдущего опыта. Итак, все, чем я поделился здесь, не является заимствованием из каких-либо публикаций или чего-то еще, поэтому информация, представленная здесь, помогла мне, поэтому я надеюсь, что она также поможет вам, ребята. И если вы найдете здесь что-то совершенно глупое, пожалуйста, прокомментируйте это, чтобы я тоже мог извлечь из этого пользу… и в качестве отказа от ответственности, большинство приведенных здесь примеров изображений не принадлежат мне…
Вся информация, представленная здесь, получена только из моего предыдущего опыта. Итак, все, чем я поделился здесь, не является заимствованием из каких-либо публикаций или чего-то еще, поэтому информация, представленная здесь, помогла мне, поэтому я надеюсь, что она также поможет вам, ребята. И если вы найдете здесь что-то совершенно глупое, пожалуйста, прокомментируйте это, чтобы я тоже мог извлечь из этого пользу… и в качестве отказа от ответственности, большинство приведенных здесь примеров изображений не принадлежат мне…
Я планирую писать больше фиктивных и профессиональных материалов. Следите за мной в твиттере
https://twitter.com/heyitsjovis
Что такое положительное и отрицательное пространство и как его использовать в дизайне
Что делает дизайн хорошим? Этим вопросом хотя бы раз в своей карьере задавался каждый дизайнер. Есть масса разных ответов на вопрос, что объективно способствует хорошему дизайну. Однако всегда полезно подходить к этому вопросу с точки зрения принципов дизайна, включая использование положительного и отрицательного пространства.
Хорошие дизайнеры продумывают каждую деталь в своей работе, особенно использование пространства. В этой статье мы рассмотрим теории дизайна об использовании пространства, его важности и полезные советы о том, как использовать пространство в ваших проектах.
Содержание
Что означает пространство для дизайна?Пространство — это измерение высоты, глубины и ширины, в пределах которого перемещаются и существуют объекты. Но когда дело доходит до дизайна, это гораздо больше. Пространство — один из самых важных аспектов дизайна — оно может возвысить или полностью разрушить любую композицию.
Если вы когда-либо видели дизайн, который кажется немного странным, это может быть связано с тем, что использование пространства сделало его визуально несбалансированным. Использование принципов пространства в дизайне может помочь найти баланс между несколькими цветами, формами и текстом. Позитивное и негативное пространство, в частности, может помочь создать более последовательный дизайн, привлекая внимание зрителя к определенной части изображения.
Пространство является важным компонентом графического дизайна. Но есть разница между простым заполнением пустых областей и стратегическим использованием пространства холста на основе принципов дизайна. Чтобы наилучшим образом использовать пространство в своих проектах, вам сначала нужно понять теорию пространства в дизайне.
Теория пространства основана на двух важных принципах: баланс и сообщение. Оба эти принципа одинаково важны и зависят друг от друга. Однако лучше рассматривать их отдельно и учитывать, как они влияют на окончательный дизайн.
Баланс Хороший дизайн зависит от баланса. С точки зрения пространства, баланс относится к гармонии между положительным и отрицательным пространством. Чтобы сделать привлекательный дизайн, вам нужно найти золотую середину, когда дело доходит до того, сколько каждого из них вы используете. Например, если вы используете слишком много пустого пространства, это может отвлечь зрителя от основного объекта. Точно так же, если вы используете слишком мало, ваш окончательный дизайн может не иметь необходимой направленности.
Точно так же, если вы используете слишком мало, ваш окончательный дизайн может не иметь необходимой направленности.
Не бойтесь рисковать и создавать нестандартные дизайны. Имейте в виду, что вы не хотите перегружать людей слишком большим количеством деталей и не упустите возможность поделиться важной информацией, используя слишком много пустого пространства.
Чтобы найти правильный баланс между ними, важно изучить различные типы дизайна. Поскольку нет жестких правил, когда дело доходит до пространственного баланса, в конце концов, он в значительной степени зависит от вашей художественной интуиции. Ищите вдохновение в Интернете (учетная запись Picsart — отличное место для начала) и не бойтесь совершать ошибки. Чем больше вы будете практиковаться, тем легче будет найти баланс в дизайне.
Сообщение Баланс и сообщение — две концепции, которые идут рука об руку в графическом дизайне. Хотя жестких правил для поиска баланса не существует, понимание сообщения, которое вы хотите донести, поможет вам найти правильный путь.
Использование положительного и отрицательного пространства может вызывать у зрителей разные эмоции. Определите сообщение, которое вы хотите передать, тогда станет легче понять, сколько положительного и отрицательного пространства вам нужно добавить. Например, минималистский дизайн с негативным пространством часто используется для передачи успокаивающих, спокойных чувств (намного света, который можно увидеть в искусстве в спа-центре). Если вы хотите, чтобы ваш дизайн казался более активным и энергичным, подумайте об использовании более позитивного пространства. Имейте в виду, что эти принципы не высечены на камне, и вы всегда можете найти новые умные способы их использования.
Негативное и позитивное пространство Понимание основ позитивного и негативного пространства, а также того, как вы можете использовать их в своих проектах, является обязательным для каждого графического дизайнера. Но что они означают на самом деле? Как только вы лучше поймете эти термины, вы заметите, насколько проще становится создавать отличные композиции.
Так что же такое отрицательное пространство? Это относится к областям, окружающим предмет вашего дизайна. Большинство людей, как правило, сосредотачиваются на предметах и деталях произведения, полностью игнорируя пустое (негативное) пространство вокруг них. Это распространенная ошибка новичков, из-за которой дизайн кажется загроможденным и неряшливым. Негативное пространство — важный фактор, который часто упускается из виду.
Если вы научитесь опираться на негативное пространство в своем дизайне, это может значительно улучшить ваши изображения. Одним из основных преимуществ использования негативного пространства является то, что оно помогает создавать оптические иллюзии. Если вы точно поймаете силуэт объекта, зрители подсознательно воспримут силуэт как сложный объект, даже если нет дополнительных деталей, указывающих на это.
Определение положительного пространства Что такое положительное пространство? Это то, на что люди обычно обращают больше всего внимания. Позитивное пространство относится к области, которая является предметом вашего дизайна. Чтобы позитивное пространство сообщало о вашем дизайнерском замысле, вам нужно обратить пристальное внимание на то, как вы используете негативное пространство вокруг него.
Позитивное пространство относится к области, которая является предметом вашего дизайна. Чтобы позитивное пространство сообщало о вашем дизайнерском замысле, вам нужно обратить пристальное внимание на то, как вы используете негативное пространство вокруг него.
Использование отрицательного пространства влияет на то, как воспринимается положительное пространство, и наоборот. Это пространственное отношение не ограничивается графическим дизайном; это также присутствует в фотографии и искусстве. Когда все сделано правильно, зритель не думает об использовании пространства, он просто наслаждается им.
Примеры логотипов с позитивным и негативным пространствомПозитивное и негативное пространство — исключительно эффективные инструменты для дизайна логотипа. Если вы только начинаете создавать свой собственный логотип или ищете вдохновения, ознакомьтесь с этими четырьмя идеями, чтобы вдохновить ваш собственный логотип.
Obey Obey — популярный бренд уличной одежды с культовым логотипом в виде позитива и негатива. Если это выглядит знакомо, это может быть потому, что вы видели другие работы художника за ним. Правильно, современный американский художник Шепард Фейри — основатель одежды Obey. Дизайн логотипа был разработан в рамках его кампании с наклейками «Andre the Giant Has a Posse». Позитивное пространство здесь — сплошные черные формы, которые тактически расположены для создания лица.
Если это выглядит знакомо, это может быть потому, что вы видели другие работы художника за ним. Правильно, современный американский художник Шепард Фейри — основатель одежды Obey. Дизайн логотипа был разработан в рамках его кампании с наклейками «Andre the Giant Has a Posse». Позитивное пространство здесь — сплошные черные формы, которые тактически расположены для создания лица.
Знакомый логотип? Логотип Всемирного фонда дикой природы передает цель компании благодаря широкому использованию положительного и отрицательного пространства. Логотип панды появился в 1958 году и изображает вымирающий вид с помощью искусно размещенных черно-белых форм.
Логотип очень простой и не фокусируется на изображении каждой сложной детали панды. Вместо этого художник решил выделить наиболее узнаваемые области черным цветом и использовать белое пространство вокруг них, чтобы создать иллюзию законченного изображения.
Coke: Let’s Eat Together В своей кампании Let’s Eat Together компания Coca Cola полагается на точный баланс пространства, чтобы создать оптическую иллюзию бутылки между столовыми приборами. Если вы посмотрите достаточно внимательно, вы поймете, что на самом деле это не бутылка, а просто хорошо расположенное положительное и отрицательное пространство.
Если вы посмотрите достаточно внимательно, вы поймете, что на самом деле это не бутылка, а просто хорошо расположенное положительное и отрицательное пространство.
Позитивное пространство в этом случае — столовое серебро и логотип Coca Cola. Это хороший пример того, как позитивное космическое искусство может передавать сложные идеи через простой дизайн.
FedExУ FedEx один из самых умных логотипов с негативным пространством в отрасли. Возможно, с первого взгляда вы не заметили умного скрытого сообщения внутри логотипа, но как только вы его увидите, вы уже не сможете о нем забыть.
Если вы внимательно посмотрите между буквами логотипа, вы заметите форму стрелки, созданную благодаря блестящему использованию отрицательного пространства. Наличие стрелки в логотипе отражает общий посыл бренда. Стрелка означает быструю и безопасную доставку посылок из пункта А в пункт Б.
Советы по созданию негативного и позитивного пространства Хотя изучение теории пространства в дизайне очень важно, лучший способ научиться использовать пространство — это практика. Вам нужно применить все, что вы узнали о положительном и отрицательном пространстве, к холсту, чтобы лучше понять эти концепции. Чтобы упростить этот процесс, мы разработали пошаговое руководство о том, как начать работу!
Вам нужно применить все, что вы узнали о положительном и отрицательном пространстве, к холсту, чтобы лучше понять эти концепции. Чтобы упростить этот процесс, мы разработали пошаговое руководство о том, как начать работу!
Первый шаг в этом процессе, вероятно, самый важный. Вы не можете создать хороший дизайн, не имея в виду четкого сообщения. Помните, что теория пространства в дизайне опирается на баланс и знание вашего сообщения. Потратьте некоторое время, чтобы определить, о чем именно будет ваш дизайн.
Выберите цветовую палитру Негативное пространство часто называют белым пространством, оно не обязательно должно быть белым как таковое. Все зависит от вашей цветовой палитры. Как правило, дизайны с положительным и отрицательным пространством, как правило, используют два или три цвета. Еще немного, и он может показаться загроможденным или несфокусированным. Как видно из приведенных выше примеров, не бойтесь играть с уникальными цветовыми сочетаниями.
Хотя ваш дизайн должен быть простым, не бойтесь добавлять в него продуманные элементы или текстуры. Подумайте, как теории дизайна текста и макета влияют на использование положительного и отрицательного пространства.
Не бойтесь рисковатьИногда вам нужно раздвинуть границы теории дизайна, чтобы создать уникальный дизайн. Пока вы знаете основы, вы можете позволить себе рисковать при проектировании. Независимо от того, используете ли вы нетрадиционную цветовую палитру или размещение в пространстве, если вы помните о посыле и балансе своего дизайна, вы получите отличные результаты.
Поделитесь своим искусствомПоделитесь своими позитивными и негативными космическими дизайнами в Интернете с сообществом Picsart или другими творческими сетями. Это поможет вам лучше понять свои сильные и слабые стороны как дизайнера и стать более уверенным в своем искусстве.
Как сделать искусство с негативным и позитивным пространствомГотовы начать дизайн с позитивным и негативным пространством? Вот как это сделать в веб-редакторе Picsart:
Шаг 1) Откройте веб-редактор Picsart и щелкните Новый проект .
Шаг 2) Нажмите на Макет на левой панели инструментов Редактор и выберите правильный размер для вашего холста.
Шаг 3) Нажмите на Элементы в Редакторе и выберите фигуру.
Шаг 4) Измените цвет фигуры с помощью пипетки на верхней панели. Здесь мы пошли с темно-синим оттенком.
Шаг 5) Здесь все становится веселее. Нажмите «Дублировать» на верхней панели инструментов. Воспроизводите фигуры в виде забавного геометрического узора, располагая слои и цвета по мере необходимости, чтобы создать правильный пространственный баланс. Когда вы закончите редактирование, нажмите на Экспорт для загрузки и сохранения.
Может быть, вы предпочитаете редактировать в приложении? Если да, то вот как создать положительное и отрицательное пространство в приложении Picsart:
Шаг 1) Откройте приложение Picsart и нажмите кнопку «плюс» (+) внизу, чтобы начать новое редактирование. Прокрутите вниз и выберите Color Backgrounds и выберите цвет фона по вашему выбору.
Прокрутите вниз и выберите Color Backgrounds и выберите цвет фона по вашему выбору.
Шаг 2) Нажмите на Наклейку и найдите силуэт или наклейку, которая хорошо смотрится на пустом фоне.
Шаг 3) Приклейте наклейку. Нажмите «Далее», затем Сохранить вашу правку на мобильном устройстве и/или Опубликовать ее в сообществе Picsart.
Создавайте со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и источников вдохновения для авторов. С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Что это такое, логотипы и искусство
Реклама
Негативное пространство, как вы понимаете, трудно определить.
Недостаток или переизбыток пустого пространства может испортить весь дизайн странным, труднообъяснимым образом.
Зритель, как правило, сразу замечает эту проблему, и из-за этого ему или ей почти сразу не нравится дизайн.
Использование отрицательного пространства и то, как оно влияет на дизайн, будь то интерьер, графика или даже художественный дизайн, двухмерный или более, может быть трудно определить. Еще сложнее создать правильный дизайн негативного пространства. Вот несколько советов о том, как правильно использовать негативное пространство во всех ваших проектах.
Вот несколько советов о том, как правильно использовать негативное пространство во всех ваших проектах.
Что такое негативное пространство?
Хороший способ определить негативное пространство очень прост: негативное пространство — это открытое или пустое пространство вокруг и объект, который придает этому объекту собственное определение. Еще одним полезным способом определения негативного пространства является своего рода передышка вокруг центрального предмета, влияющая на его привлекательность. Как вы можете узнать истинную форму объекта, если вы не можете определить его пределы?
Легко сказать, когда отрицательного пространства нет. Большинству людей не нравится загроможденный, удушающий дизайн. Негативное пространство позволяет установить четкие границы и четкость. Элементы дизайна выглядят не очень хорошо, когда они сливаются в кашу.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов в первые 5 минут подписки.
При правильном использовании негативного пространства эти элементы разделены на разделы, что позволяет зрителям понять их и то, что они передают, отдельными частями. Таким образом, легче обработать и понять весь дизайн и каждый его детальный аспект.
Что делает отрицательное пространство таким эффективным
Как только вы поймете общую концепцию негативного пространства, вы сможете начать играть с ним и использовать его в своих проектах. Правильно скомпонованное негативное пространство может полностью изменить дизайн.
Зрители оценят дизайн с хорошим использованием свободного пространства, гораздо больше, чем загроможденный, занятый, вызывающий клаустрофобию дизайн. Это гарантирует, что зрителям не придется очень много работать, чтобы увидеть детали и тонкие штрихи дизайна. Уравновешивание отрицательного пространства в вашем дизайне облегчает восприятие дизайна и облегчает просмотр.
Дизайны, которые сильно зависят от отрицательного пространства, обычно очень просты. Эта простота может быть обманчивой, поскольку обычно таких дизайнов гораздо больше, чем изначально предполагают зрители. Умное и творческое использование отрицательного пространства вознаграждает зрителей. Как только они понимают тонкие скрытые сообщения или изображения в дизайне, они чувствуют себя включенными.
Эта простота может быть обманчивой, поскольку обычно таких дизайнов гораздо больше, чем изначально предполагают зрители. Умное и творческое использование отрицательного пространства вознаграждает зрителей. Как только они понимают тонкие скрытые сообщения или изображения в дизайне, они чувствуют себя включенными.
Это чувство осведомленности о внутренней информации очень приятно. Это особенно эффективно для негативных космических логотипов и дизайнов с аналогичными целями, поскольку они, как правило, остаются в сознании зрителя. Из-за этого отрицательное пространство — отличный способ улучшить и добавить привлекательности вашему дизайну.
Использование отрицательного пространства в композиции
Мало что так влияет на композицию вашего дизайна, как отрицательное пространство. Во многих отношениях отрицательное пространство будет определять вашу композицию. Без использования отрицательного пространства даже самый простой дизайн будет выглядеть сложным и перегруженным. В художественных работах это может быть особенно заметно. Без пустого пространства простая деталь, состоящая из плавных линий, будет выглядеть запутанной и компактной.
В художественных работах это может быть особенно заметно. Без пустого пространства простая деталь, состоящая из плавных линий, будет выглядеть запутанной и компактной.
Если текст или заголовок являются частью произведения искусства, их можно легко потерять. Сообщения, символы и другие тонкие штрихи могут быть потеряны. Если он слишком переполнен, особенно если он имеет насыщенную цветовую гамму, на произведение может быть неприятно смотреть, и оно оттолкнет зрителей. С другой стороны, произведение, в котором хорошо используется негативное пространство, привлекает внимание туда, где вы хотите его видеть.
Он демонстрирует важные и тонкие элементы дизайна. В искусстве и дизайне негативного пространства важно, чтобы композиция выделяла важные элементы.
Использование отрицательного пространства для текста
Реклама
Негативное пространство легко представить только как элемент композиции. Тем не менее, его также можно очень эффективно использовать для шрифта. В типографике отрицательное пространство между каждой строкой называется интерлиньяжем.
В типографике отрицательное пространство между каждой строкой называется интерлиньяжем.
Интерлиньяж важен, потому что он облегчает чтение шрифта. Без него текст может стать почти полностью нечитаемым. Читать абзац без интерлиньяжа или почти без интерлиньяжа намного сложнее, чем читать абзац с интерлиньяжем.
Без достаточного межстрочного интервала глазу очень трудно определить, где находится следующая строка текста. Это заставит читателей часто пропускать или перечитывать текст. Человеческий глаз и мозг не очень хорошо обрабатывают такой плотно расположенный текст (по крайней мере, в латинском алфавите; для других систем письма посмотрите на размер их нормального интерлиньяжа).
Необходимость сделать это вызывает большое разочарование и, вероятно, заставит людей вообще перестать читать текст. Это последнее, чего хочет любой дизайнер, так как это означает, что информация не передается.
Помимо практического аспекта использования отрицательного пространства в шрифте, это также придает любому тексту определенный эстетический элемент. Использование отрицательного пространства в сочетании с весом текста создает ощущение визуальной текстуры на поверхности. Эту текстуру нельзя легко обнаружить навскидку.
Использование отрицательного пространства в сочетании с весом текста создает ощущение визуальной текстуры на поверхности. Эту текстуру нельзя легко обнаружить навскидку.
Прищурьтесь, и вы увидите взаимосвязь, созданную использованием отрицательного пространства в тексте. Он создается пространственным соотношением того, что видно, и тем, как буквы и слова связаны друг с другом. Меньшее значение интерлиньяжа сделает текст темнее, потому что он гораздо более плотно упакован. Это очень привлекает внимание.
Большее значение интерлиньяжа делает текст более расплывчатым и менее требовательным к вниманию. Их использование может помочь вам понять, как выделять (или привлекать меньше внимания) части текста, включая заголовки.
Использование пустого пространства для повышения удобочитаемости
Как для печатных, так и для веб-страниц расстояние очень важно, чтобы читатели могли понять ваш текст. В частности, для Интернета, поскольку у веб-страниц есть всего несколько мгновений, чтобы связаться с посетителями, легко читаемый текст абсолютно необходим.
Большинство посетителей веб-страниц не ищут неторопливого чтения, например, газеты за завтраком или книги перед сном, а вместо этого хотят быстро получить нужную информацию. Ваш текст должен быть размещен так, чтобы его было легко читать и важную информацию легко найти, особенно если вы продаете товар или услугу.
Разумно используйте пустое пространство, чтобы уменьшить беспорядок и создать буфер между элементами. Это пространство позволит посетителям быстро выбрать то, что они хотели узнать.
Использование негативного пространства в веб-дизайне
Негативное пространство играет важную роль в веб-дизайне, помимо использования в тексте. В век информации чрезвычайно важно быстро донести важную информацию. Даже пользовательские интерфейсы видеоигр разработаны с этой целью, и плохой пользовательский интерфейс может привести к негативным отзывам.
Оказывается, тысяча мигающих огней и полос не очень помогают в борьбе с цифровыми пришельцами, и люди будут тратить время только на то, чтобы посмотреть на то, что им нужно для достижения своей цели. Негативное пространство позволяет важным вещам получить то внимание, в котором они нуждаются.
Негативное пространство позволяет важным вещам получить то внимание, в котором они нуждаются.
Тот же менталитет распространяется и на эффективный веб-дизайн. Используйте пустое пространство, чтобы выделить то, что будет важно для посетителей сайта.
Взгляните на самые значимые и успешные интернет-магазины. Amazon, например, использует пустое пространство, чтобы выделить наиболее важные факты для потенциальных покупателей, как только страница загружается: имя, изображение, цена, рейтинг пользователей, соответствующие факты о продукте, примеры загрузок для книг и — сразу же — как купить продукт.
Над ней, конечно же, находится панель поиска, еще одна ключевая функция сайта. Легко найти то, что вы хотите знать о продукте и как добраться до него прямо сейчас. Важные события не прячутся в беспорядке, а вместо этого плавают на видном месте в пустом пространстве.
Более сложный пример, в котором очень эффективно используется пустое пространство, можно найти в Apple Store. Apple использует очень минималистичный дизайн для всех своих продуктов, и их магазин не является исключением. Товары и цены выделены нейтральным цветом на негативном пространстве, их легко читать и идентифицировать.
Apple использует очень минималистичный дизайн для всех своих продуктов, и их магазин не является исключением. Товары и цены выделены нейтральным цветом на негативном пространстве, их легко читать и идентифицировать.
Вы видите похожий дизайн в их физических магазинах, где товары стоят как произведения искусства на простых столах и у чистых стен. Они удивительно последовательны и умны в том, как использовать негативное пространство для продажи продукта.
Использование отрицательного пространства для передачи роскоши и изысканности
Глядя на современную мебель и дизайн интерьера, вы могли заметить, что многие из самых роскошных комнат довольно минималистичны. Они не переполнены произведениями искусства, а скорее дают понять, что те немногие предметы, которые есть в комнате, стоят немалых денег (или, во всяком случае, кажутся таковыми).
Аналогичное использование отрицательного пространства в других видах визуальных средств может дать тот же эффект.
Обильное пустое пространство придает классическую нотку простой стандартной веб-странице. Ваши продукты и услуги кажутся более важными в том месте, где их можно найти. «Меньше значит больше» заставляет продукты казаться более качественными, потому что вы не пытаетесь использовать какие-либо уловки или бессмысленное чутье, чтобы продать их.
Вам не нужно много контента, чтобы продукт или услуга выглядели высококлассными. Держите слоганы минималистичными. Информация должна быть по делу; вы часто видите детали, изложенные менее чем в семи однострочных пунктах, большинство из которых не являются полными предложениями.
Просмотрите сайты с самым высоким рейтингом, которые продают сложные товары и услуги, такие как высококачественная мебель или роскошные спа-услуги. Обратите внимание, как они используют негативное пространство и минимализм, чтобы показать вам, насколько хорош их продукт.
Один из самых простых способов определить дешевый продукт — это то, как много он пытается втиснуть информацию и графику на каждый дюйм своего веб-сайта. Объявления часто встречаются повсюду, рекламируя низкие цены и сезонные предложения.
Объявления часто встречаются повсюду, рекламируя низкие цены и сезонные предложения.
На любой странице представлен широкий ассортимент товаров, иногда втиснутых в одно и то же пространство страницы с аналогичными товарами, умоляющими вас что-нибудь купить. Часто есть «ценовые наклейки», показывающие, сколько вы сэкономите, если купите сейчас, или сколько стоил продукт раньше. Он очень загружен и производит впечатление беспорядочной гаражной распродажи, а не качественного магазина.
Что означает «улучшение белого пространства»?
Иногда, особенно если вы новичок в веб-дизайне, люди говорят, что вам следует «улучшить пустое пространство» в вашем дизайне. Что это значит? Легко предположить, что отрицательное пространство — это просто оставшееся пространство, части страницы, которые вы не использовали.
Однако в использовании отрицательного пространства гораздо больше нюансов, чем вы думаете. Есть много небольших настроек и трюков, которые вы можете сделать, чтобы ваше негативное пространство делало больше для веб-страницы и продукта. Вы можете быть удивлены, насколько маленькие, простые проблемы могут иметь большое значение для того, как ваше негативное пространство работает на сайте.
Вы можете быть удивлены, насколько маленькие, простые проблемы могут иметь большое значение для того, как ваше негативное пространство работает на сайте.
Поля и интервалы
Непостоянный интервал может вызвать множество проблем на веб-сайте. Это может сделать вашу страницу несбалансированной и трудной для чтения, скрывая соответствующую информацию. Тем не менее, непостоянный интервал является легко устранимой проблемой. Просто настройте его так, чтобы все выглядело ровно, сбалансировав пустое пространство и помогая посетителю сфокусировать внимание на нужной информации.
Убедитесь, что вы сделали то же самое для полей страницы. Странные, неровные поля делают страницу странной, дешевой и плохо сделанной. Посетители обычно очень быстро уходят. Всегда делайте предварительный просмотр перед публикацией, так как все, что нужно, чтобы сделать интервалы и поля неравномерными, — это немного кода. К счастью, обычно это так же легко исправить.
Расстояние между микроуровнями
Расстояние между микроуровнями — это отрицательное расстояние между мельчайшими частями страницы, такими как буквы в тексте. Это включает в себя ведение. Правильный интерлиньяж серьезно влияет на удобочитаемость текста. Чем крупнее интерлиньяж, тем легче его читать.
Это включает в себя ведение. Правильный интерлиньяж серьезно влияет на удобочитаемость текста. Чем крупнее интерлиньяж, тем легче его читать.
Слишком много, однако, может привести к проблемам с разборчивостью, из-за чего чтение текста становится утомительным, а страница кажется оторванной от самой себя.
Убедитесь, что вы выбрали удобочитаемый шрифт, соответствующий объему используемого вами текста. Очень яркие тематические шрифты могут отлично подойти для коротких заголовков или заголовков, но когда они объединены в обычный текст, они могут иметь странные интервалы между словами и буквами, которые трудно читать. Ваша информация будет потеряна, и пользователь быстро перейдет на более понятный сайт.
Негативное пространство и белое пространство
Термины «негативное пространство» и «белое пространство» взаимозаменяемы. Белое пространство обычно используется в печатных изданиях, тогда как негативное пространство — это термин, часто используемый в искусстве и других формах дизайна. Однако они относятся к одному и тому же: неиспользованному или открытому пространству в дизайне, включая текст.
Однако они относятся к одному и тому же: неиспользованному или открытому пространству в дизайне, включая текст.
Пустое пространство — это слово, которым пользуются издатели и копирайтеры, а также дизайнеры, работающие с любым видом печати (газеты, книги и журналы). Они используют пустое пространство, потому что открытое пространство на бумаге обычно белого цвета, а не другого цвета.
Другие дизайнеры используют термин «негативное пространство» для обозначения той же концепции. Этот термин возник у фотографов в отношении пространства позади и вокруг фактического объекта фотографии (позитивное пространство).
Негативное пространство часто используется для обозначения любой области, не предназначенной для привлечения внимания. Это может быть любой цвет — например, небо часто используется в качестве негативного пространства в искусстве и фотографии. Узорчатые фоны, такие как на многих веб-сайтах, также являются своего рода негативным пространством.
Иногда веб-дизайнеры путают пустое пространство с негативным пространством, окрашенным только в белый цвет. Убедитесь, что те, с кем вы работаете, понимают термины, которые вы используете. Дайте понять, что негативное/белое пространство не обязательно должно быть белым.
Убедитесь, что те, с кем вы работаете, понимают термины, которые вы используете. Дайте понять, что негативное/белое пространство не обязательно должно быть белым.
Цвета, узоры и даже фоновые изображения работают так же хорошо, если они подобраны правильно, а иногда даже лучше, в зависимости от вашего общего веб-дизайна. Попросите любого, кто запутался, подумать о том, как фоновое изображение рабочего стола работает на их компьютере. Это своего рода негативное пространство, на котором вы размещаете прикладные программы.
Негативное пространство служит для унификации и фокусировки всего дизайна. Они делают текст читабельным и выделяют важную информацию, изображения и объекты. Вы вряд ли заметите пустое пространство, если оно сделано хорошо, но его отсутствие или неправильное исполнение сразу бросается в глаза.
Каждый визуальный проект, напечатанный или размещенный в Интернете, содержит элемент пустого пространства. Каждое руководство по стилю или таблица стилей включает его в свои рекомендации. Слишком мало места заставляет все чувствовать себя клаустрофобным и трудным для обработки. Это становится мешаниной информации, которая может вызвать головную боль в зависимости от ее цвета и расположения.
Слишком мало места заставляет все чувствовать себя клаустрофобным и трудным для обработки. Это становится мешаниной информации, которая может вызвать головную боль в зависимости от ее цвета и расположения.
Слишком много делает дизайн внутренне диссонирующим, даже совершенно несвязанным, больше похожим на случайный набор изображений или текста, чем на связное, продуманное целое.
Самый запоминающийся и самый простой способ увидеть, как это работает, — это найти хороший дизайн логотипа в Интернете. Подумайте о символе яблока Apple с его заметным отрицательным пространством в месте укуса или о простой, мгновенно узнаваемой галочке Nike. Каждый из них является отличным примером логотипа с негативным пространством, где разумное использование пустого пространства привлекает внимание и позволяет зрителю легко запомнить логотип.
Он также не щадит использование отрицательного пространства, поэтому помните, что вы не должны бояться использовать его в своих проектах. Негативное пространство не убьет дизайн автоматически и не сделает его незапоминающимся.
Негативное пространство не убьет дизайн автоматически и не сделает его незапоминающимся.
Экспериментируйте с тем, что работает лучше всего. Использование негативного пространства требует практики. Ваша цель не должна заключаться ни в чрезмерном, ни в недостаточном использовании, а в использовании белого пространства, которое привлекает внимание и уравновешивает дизайн.
Даже небольшие доработки и простые изменения могут иметь большое значение. Создавайте черновики и просматривайте предварительные версии рядом друг с другом, чтобы увидеть, что работает лучше всего, и не бойтесь вносить коррективы на основе отзывов зрителей или технологических разработок.
Негативное пространство и точки останова
Негативное пространство начало появляться в адаптивном дизайне. Дизайнеры начали использовать отрицательное пространство, чтобы справляться с различиями между размерами браузеров и различными контрольными точками в адаптивных сетках. Он также используется для работы с негабаритной шириной браузера.
Часто это незаметно. Обычно это небольшое пространство слева и справа от экрана. Тем не менее, все больше и больше дизайнеров творчески подходят к такому использованию отрицательного пространства. Не так давно многие дизайнеры просто оставляли это пространство пустым, часто с тем же цветом, что и фон.
Теперь многие дизайнеры добавляют в эти пространства дополнительные элементы. Обычно это шаблонный фон, но вы должны воспользоваться возможностью, чтобы попробовать новые вещи, чтобы увидеть, работают они или нет. Ничто не установлено на камне, так что не стесняйтесь экспериментировать.
Помните, что это не обязательное дополнение к вашему дизайну. В зависимости от вашего общего дизайна, это может быть очень забавная и игривая функция. Многие из наиболее творческих веб-сайтов используют это отрицательное пространство точки останова, чтобы добавить больше на свои страницы.
Эта небольшая деталь может сильно произвести впечатление на посетителей и сделать сайт более профессионально выполненным. Это должно быть ненавязчивое дополнение, которое должно быть включено в дизайн с осторожностью. Тем не менее, нет ничего плохого в том, чтобы оставить пустое пространство точки останова простым, и это может быть лучше для дизайна вашего сайта.
Это должно быть ненавязчивое дополнение, которое должно быть включено в дизайн с осторожностью. Тем не менее, нет ничего плохого в том, чтобы оставить пустое пространство точки останова простым, и это может быть лучше для дизайна вашего сайта.
Заключение
Негативное пространство — важный элемент дизайна. Без этого ваши проекты, скорее всего, будут катастрофой, им не будет хватать четкости и фокуса. Однако используйте слишком много, и у вас не будет дизайна; у вас случайная коллекция. Использование отрицательного пространства — это уравновешивание, предназначенное для унификации дизайна и комфортного привлечения внимания зрителя к деталям и тонкостям.
Играйте с пустым пространством в своих набросках и идеях. Посмотрите, как это выглядит в готовом проекте, и внесите коррективы в зависимости от ввода извне. Вы будете удивлены тем, как вы можете использовать пустое пространство и как это может помочь вашему дизайну выглядеть более завершенным и приятным.







