Как сделать отрисовку
Здравствуйте! Сегодня третий день марафона — создание детской фотокниги. И мы начинаем учиться создавать элементы для детских фотокниг.
Сегодня мы научимся создавать элементы, которые в нашей условной квалификации мы определи, как «Нарисованные с помощью пера и других инструментов фотошоп».
Конечно, часто для скрап-наборов подобные элементы создаются авторами на основе собственных эскизов, сделанных на бумаге. От этого подобные скрап-наборы становятся по-настоящему авторскими и неповторимыми. Но, не все имеют талант к рисованию, а очень хочется нарисовать что-нибудь красивое. Для примера был взят львенок из мультфильма «Львенок и черепаха».
Итак, приступим.
- Создаем Новый файл в программе фотошоп, я выбрала такие параметры:
- Создаем новый слой горячими клавишами Ctrl+Shift+N;
- Открываем понравившийся нам рисунок. Горячими клавишами копируем рисунок Сtrl+A, вырезаем Сtrl+C, теперь открываем наш файл, и, прибегнув к горячим клавишам Ctrl+V, вставляем наш рисунок.

Как вы видите, рисунок у меня маленького разрешения, но это поправимо. Нажимаем горячие клавиши трансформации Ctrl+T и тянем рисунок за любой уголок, удерживая клавиши Shift+Alt (чтобы не потерять пропорции), до нужного нам размера. Растянем по-максимуму, чтобы качество нашей отрисовки было хорошее, а уменьшить мы всегда успеем. Затем Enter.
- Создаем новый слой Ctrl+Shift+N или можно кликнуть по миниатюре на панели слоев;
- Кисть. Настраиваем кисть : выбираем жесткую круглую кисть, цвет в палитре цветов настраиваем черный, и выставляем параметры, как показаны ниже, можете попробовать выставить свои параметры.
Чтобы нам не настраивать постоянно данные параметры, можно сохранить эту кисть.
Сохраненная кисть отразится в конце списка кистей.
- Контур. Приступаем к рисованию. Активируем инструмент «Перо» , выделяем контур.
Не забудьте убедиться, что вы рисуете на новом слое.
Если вы еще не сталкивались с инструментом «Перо» , то на сайте «Фотокниги для души» можете подробно ознакомиться с данным инструментом в этом уроке.
Желательно контур каждого фрагмента создавать на отдельном слое, сразу переименовывать все слои и сгруппировывать в отдельные папки. Так вам будет легче находить элементы для редактирования.
Вот я обвела гриву львенку инструментом «Перо» .
Затем нам необходимо выполнить обводку контура той кистью, которую мы создали. Кликаем по полю правой кнопной мыши.
Я Слой 1 залила инструментом «Заливка», предварительно выбрав в «Палитре цветов» белый цвет. Отключила глазик на слое с львенком на панели слоев и вот что у меня получилось.
-
- Заливка контура. Как вы видите, я уже переименовала свои слои и сгруппировала. В данной группе добавляем новый слой под слоем «контур». Пока мы рисуем только шаблон, все контуры обвожу черным цветом, а заливаю белым и при необходимости в любой момент могу поменять цветность в стилях слоя.

- Далее удаляем контур. Кликаю правой кнопкой мыши — удалить контур
- Хочу показать еще один способ рисования контура не затронутый в уроках приведенных выше. Грива у меня нарисована сплошным контуром, а на исходном рисунке встречаются элементы, состоящие из отдельных сегментов, например лапка. На данный момент абсолютно все равно, в каком порядке вы будете перерисовывать элементы. Ведь у нас каждый элемент (в данном случае части тела) будет в отдельной папочке, и в дальнейшем мы легко можем пересортировать все слои. Например, в моем случае: ведь глазки не могут быть под гривой, их просто не будет видно. Конечно, папочка с глазками идет сверху, далее маленькая грива, затем папка с мордочкой, ушки и только потом уже большая грива, и т.д.
- Контур. Приступим. Создаем новый слой. Если у вас мелкие элементы, не обязательно вглядываться в экран, можно при помощи инструмента «Лупа» увеличить масштаб, и также уменьшить до нужного вам размера .
 Выбираем инструмент «Перо» . Отрисовав один сегмент, (мне не нужно что бы он продолжался, я хочу, чтобы пальчики были отдельно), активирую инструмент «Стрелка» и кликаю ЛКМ по полю. Если же мы не выберем инструмент «Стрелка», то кликнув по полю, мы просто добавим дополнительную опорную точку.Далее опять активирую инструмент «Перо» и отрисовываю пальчики, также останавливая каждый фрагмент. Затем обводим контур, ПКМ вызываем свойства и выбираем «Выполнить обводку контура». В данном случае я хочу, чтобы у меня получились контуры с плавным переходом толщины, для этого ставлю галочку «Имитировать нажим».Вот какая лапка с пузиком получилась у моего львенка.
Выбираем инструмент «Перо» . Отрисовав один сегмент, (мне не нужно что бы он продолжался, я хочу, чтобы пальчики были отдельно), активирую инструмент «Стрелка» и кликаю ЛКМ по полю. Если же мы не выберем инструмент «Стрелка», то кликнув по полю, мы просто добавим дополнительную опорную точку.Далее опять активирую инструмент «Перо» и отрисовываю пальчики, также останавливая каждый фрагмент. Затем обводим контур, ПКМ вызываем свойства и выбираем «Выполнить обводку контура». В данном случае я хочу, чтобы у меня получились контуры с плавным переходом толщины, для этого ставлю галочку «Имитировать нажим».Вот какая лапка с пузиком получилась у моего львенка. - Заливка. Придаем цвет лапке. С гривой, заливка цветом была проще, так как она замкнутая и теперь нам нужно также замкнуть наш контур лапки. Создаем новый слой. Активируем инструмент «Перо», кликаем на конечную нашу точку контура, контур стал активным, и далее кликаем еще пару точек, замыкая контур. Чтобы нам было легче выставлять точки, включим слой с исходным рисунком.
 Кликаем правой кнопкой мыши и в свойствах выбираем «Выполнить заливку контура». Для заливки контура выбираем основной цвет белый и ОК.Вот что у меня получилось.Так как контур был не круговой, у меня не все залилось. Но это не страшно. Можно выбрать инструмент «Заливка» и кликать ЛКМ по пустым, не закрашенным местам. Или выбираем инструмент «Кисть» , жесткость 100%, размер не имеет значения, и аккуратно подкрашиваем все неокрашенное. Аналогично удаляем активный контур.Так как пяточка моего львенка другого цвета в отличие от лапки, я залила ее на новом слое. И продолжаем в таком же духе рисовать контуры, заливать цветом, переименовывать слои и группировать в отдельные папочки. Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев
Кликаем правой кнопкой мыши и в свойствах выбираем «Выполнить заливку контура». Для заливки контура выбираем основной цвет белый и ОК.Вот что у меня получилось.Так как контур был не круговой, у меня не все залилось. Но это не страшно. Можно выбрать инструмент «Заливка» и кликать ЛКМ по пустым, не закрашенным местам. Или выбираем инструмент «Кисть» , жесткость 100%, размер не имеет значения, и аккуратно подкрашиваем все неокрашенное. Аналогично удаляем активный контур.Так как пяточка моего львенка другого цвета в отличие от лапки, я залила ее на новом слое. И продолжаем в таком же духе рисовать контуры, заливать цветом, переименовывать слои и группировать в отдельные папочки. Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев
Результат с подлинным исходником. - Раскраска. Я предполагаю, что все в детстве любили разукрашивать, у всех были книжки-раскраски. И вот впадаем в детство.
 Теперь результату нашего творчества придаем цветность и объем.Отключаем все группы-папки, включаем исходник, открываем любую папочку, у меня будет первой группа «Лапка с пузиком». Определяем цвет. Если же вы хотите повторить цвета с исходного рисунка, то инструментом «Пипетка» кликаем по исходнику на тот участок, который будете разукрашивать. Либо можете разукрасить на свой вкус. Далее кликаем по пиктограмме «Добавить стиль слоя» и выбираем «Наложение цвета».В выпавшем окне кликаем по цветному прямоугольничку, всплывает второе окошко «Выбрать цвет перекрытия», выбираем цвет и ОК.К слою «Контур» также применяем Стиль слоя «цвет перекрытия», только оттенком более темнее.
Теперь результату нашего творчества придаем цветность и объем.Отключаем все группы-папки, включаем исходник, открываем любую папочку, у меня будет первой группа «Лапка с пузиком». Определяем цвет. Если же вы хотите повторить цвета с исходного рисунка, то инструментом «Пипетка» кликаем по исходнику на тот участок, который будете разукрашивать. Либо можете разукрасить на свой вкус. Далее кликаем по пиктограмме «Добавить стиль слоя» и выбираем «Наложение цвета».В выпавшем окне кликаем по цветному прямоугольничку, всплывает второе окошко «Выбрать цвет перекрытия», выбираем цвет и ОК.К слою «Контур» также применяем Стиль слоя «цвет перекрытия», только оттенком более темнее. - Затемнение. Чтобы объекты смотрелись более правдоподобными и «объемными» нужно оттенить местами, осветлить, либо затемнить, но на новых слоях. Создаем новый слой, удерживая кнопку Ctrl кликаем по иконке с заливкой на панели слоев и по контуру заливки побежали муравьишки. Режим наложения выставляем «Умножение».В палитре цветов выбираем цвет, чуть-чуть темнее, чем наша заливка.
 Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти.
Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти. - Теперь немного размоем фильтром.
- Осветление. Создаем новый документ. Выбираем цвет намного светлее, чем заливка, и мягкой кистью проходим, осветляя. Далее размоем фильтром. Если у вас что-то не получилось, можно горячими клавишами Ctrl+Alt+Z вернуться на несколько шагов назад, либо подтереть инструментом «Ластик» .Остальные лапки разукрашивала по тому же принципу. Не обязательно опять подбирать цвета для заливки и для контура одинаковых элементов, (у меня это лапки и пузико), можно просто скопировать стили слоя и вставить. Но для заливки свой стиль слоя, а для контура свой. Правой кнопкой мыши кликаем по слою со стилем и в выпавшем меню выбираем «Скопировать стиль слоя».А затем выделяем все слои, на которых будет одинаковый стиль слоя (удерживая клавишу Ctrl кликаем по всем слоям).
.jpg)
- Дальше все по тому же списку. Пробуйте, экспериментируйте. Работаем кропотливо, аккуратно. Чем аккуратнее будет рисунок, тем интереснее он будет выглядеть.
- Заливка контура. Как вы видите, я уже переименовала свои слои и сгруппировала. В данной группе добавляем новый слой под слоем «контур». Пока мы рисуем только шаблон, все контуры обвожу черным цветом, а заливаю белым и при необходимости в любой момент могу поменять цветность в стилях слоя.
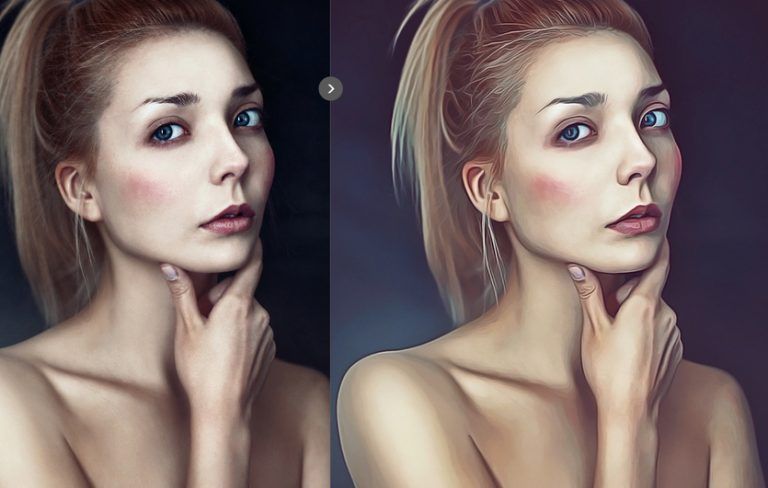
Вот результат!
С помощью этой техники можно сделать выдуманных персонажей, которых вы можете придумать и нарисовать на бумаге. Затем отсканировать и таким образом подготовить эскиз для ваших уникальных героев. Также можно использовать рисунки/эскизы ваших детей. Или просто рисунки, которые вам понравились в интернете (например, выполненные карандашом). А при подборе цветов для ваших героев и всего, что к ним прилагается, вам помогут знания, которые мы рассматривали в прошлом обзоре .
Урок подготовлен командой сайта «Фотокниги для души». Исполнитель — Светлана.
Дополнение к уроку.
У некоторых может возникнуть вопрос зачем столько времени тратить на отрисовку, если можно найти картинки в интернете, сделать из них клипарт и создавать спокойно развороты фотокниги.
Чем же отличаются векторные изображения от растровых?
Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Поэтому имеет большое значение какие размеры и качество документа были заданы изначально.
Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется (Изображение можно растянуть хоть на баннер). Векторные форматы: AI, CDR, EPS. Самая популярная программа для создания векторных изображений — illustrator.
Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется (Изображение можно растянуть хоть на баннер). Векторные форматы: AI, CDR, EPS. Самая популярная программа для создания векторных изображений — illustrator.
Мы с вами изучаем программу фотошоп. Фотошоп — растровая программа. Вектор в ней присутствует в виде векторных контуров (в основном создаваемых при помощи пера, а также инструментов выделения и создания из выделенных объектов рабочих контуров) . Как таковых, векторных объектов в нем нет. Т.е. если контур, созданный с помощью пера векторный, то заливка в нем все равно будет растровой. Работа с вектором в Фотошопе не представляется возможной, просто потому, то нет нужных функций и инструментов (так было во всех версиях фотошоп, но фотошоп постоянно совершенствуют ;).
Размеры разворотов фотокниги нельзя сравнить, к примеру, с рекламным уличным баннером, поэтому отрисовки для фотокниг легко можно делать в программе фотошоп ))). Но, как следствие, из всего вышесказанного при работе со слоями могут возникнуть всякие артифакты, вылезать непонятные «штуковины» и т.д. и т.п. Поэтому, после завершения всех операций по отрисовке, вам необходимо слить все слои Ctrl+Alt+Shift+E. Таким образом, вы объедините все слои (с которыми работали) в один общий слой (самый верхний в слоях).
Но, как следствие, из всего вышесказанного при работе со слоями могут возникнуть всякие артифакты, вылезать непонятные «штуковины» и т.д. и т.п. Поэтому, после завершения всех операций по отрисовке, вам необходимо слить все слои Ctrl+Alt+Shift+E. Таким образом, вы объедините все слои (с которыми работали) в один общий слой (самый верхний в слоях).
После того, того как вы объединили все слои, вы можете преобразовать его в смарт-объект. В палитре инструментов нажимаем на слой с объектом, нажимаем правую клавишу мыши — Преобразовать в смарт-объект. Смарт-объекты — это слои, содержащие данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator. Смарт-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя. В этом случае вы можете работать с объектом и трансформировать его до первоначального размера (без потери качества).
Девушки, только прежде чем сливать все в один слой, не забывайте отключать фоновый слой и слой с оригинальным рисунком, чтобы ваша отрисовка оказалась на прозрачном фоне )))
А теперь попытаюсь показать, все что сказано выше на примерах.
Вот так выглядит отрисовка в первоначальном виде (ее размеры 3000*3000 пикс. 300 dpi)
Вот что происходит с объектом, если уменьшить и увеличить его несколько раз без преобразования в смарт-объект. Это происходит, когда вы выбираете инструмент трансформирование — масштабирование и увеличиваете объект, потом по-каким то причинам уменьшаете объект, потом снова увеличиваете. И при каждой операции объект теряет в качестве.
А вот результат после тех же «манипуляций», но с преобразованием в смарт-объект.
Но, это работает только в том случае, если вы увеличиваете объект не больше, чем до первоначальных размеров, т.к. март-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя.
Если же вам потребуется увеличить объект во много раз (например, для баннера), то преобразование в смарт-объект вам к сожалению не поможет. Я увеличила первоначальную картинку всего в три раза, и вот что получилось. Хоть и незначительно, но качество все же ухудшилось.
Хоть и незначительно, но качество все же ухудшилось.
А если бы вы изначально работали в редакторах для создания векторных изображений, то смогли бы растянуть объект до любых размеров. Надеюсь теперь вам понятна разница между растровой и векторной графикой.
Задание!
- Каждая из участниц марафона должна будет сделать как минимум три отрисовки героев (из мультфильмов, сказок, своих рисунков и т.д. Только выбирайте героев из одного сюжета/одной сказки/одного мультфильм и т.д) и 3 объекта (цветочки, листочки, облачка, солнышко и т.д., которые ваших героев окружают).Выслать мне нужно задание в формате Tif. Каждый объект в отдельном документе (со слоями). И один файл со всеми отрисовками в формате jpg. (500*500 пикс. 300 dpi).
- Также, вам нужно будет найти в интернете 3 разворота шаблонов/макетов (просто картинки, не psd, не tif, просто примеры), с использованием любых отрисовок (не обязательно с героями, которых вы делали). И выслать их мне вместе с вашими работами.
Вам просто должны очень нравится эти развороты.
- Работы вы должны сделать до 25 января включительно. Высылать пока не нужно! 26 числа выйдет пост, в котором я скажу когда мне нужно будет выслать задания день№1 и день №3!
Участницы марафона и читатели сайта, не забывайте комментировать статьи. Нам интересно ваше мнение!
Хотите научиться делать фотокниги своими руками? Нужны вдохновение и полезные уроки? Тогда подпишитесь и получайте информацию о новых статьях и примерах фотокниг на сайте мгновенно!
Рисование симметричных орнаментов в режиме симметрии
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Делайте мазки кистью, образуя идеально симметричный орнамент. Режим симметрии позволяет определить одну или несколько осей, а затем выбрать предварительно определенные типы, включая круговой, радиальный, спиральный и мандалу.
Режим симметрии позволяет определить одну или несколько осей, а затем выбрать предварительно определенные типы, включая круговой, радиальный, спиральный и мандалу.
Выбор параметров симметрии во время рисования
Мазки кисти отражаются относительно линии симметрии, позволяя проще выполнять эскизы лиц, автомобилей, животных и т. п.
Кроме того, любой контур можно задать как симметричный контур. Щелкните правой кнопкой мыши контур на панели «Контуры» и выберите Сделать контур симметричным. Чтобы изменить симметричный контур, выделите его, а затем выберите > Преобразовать симметрию.
Рисование с симметрией «Радиальная» и «Мандала»
-
Выберите инструмент «Кисть», «Карандаш» или «Ластик».
Симметричное рисование не поддерживает динамические кончики кисти (аэрограф, кончики щетины, размываемые кисти).
-
На панели «Параметры» щелкните значок бабочки и в появившемся меню выберите Радиальная или Мандала.
-
В диалоговом окне Радиальная симметрия или Симметрия «Мандала» укажите нужное Число сегментов и нажмите кнопку ОК.

- Для радиальной симметрии можно задать от 2 (минимум) до 12 (максимум) сегментов.
- Для симметрии «Мандала» можно задать от 3 (минимум) до 10 (максимум) сегментов.
-
В Photoshop отобразится симметричный контур по умолчанию поверх вашего документа. Преобразуйте контур нужным образом. Нажмите клавишу «Ввод» (Windows) или Return (Mac), чтобы применить преобразование.
Чтобы изменить симметричный контур позже, выделите его, а затем выберите > Преобразовать симметрию.
-
Рисуйте в документе, используя в качестве ориентира направляющие симметрии.
Назначение сочетаний клавиш для функций симметрии
Вы можете назначить сочетания клавиш для следующих функций в меню симметрии .
- Переключение между вариантами Симметрия отключена и Последняя использованная симметрия
- Переключение между вариантами Скрыть симметрию и Показать симметрию
По умолчанию этим функциям не назначены сочетания клавиш.
-
Выполните одно из следующих действий.
- Выберите Правка > Сочетания клавиш.
- Последовательно выберите Окно > Рабочая среда > Сочетания клавиш и меню и перейдите на вкладку Сочетания клавиш.
-
В меню Сочетания клавиш для выберите Инструменты.
В столбце Команда панели инструментов перейдите в конец списка и найдите пункты Скрыть симметрию/отобразить последнюю симметрию и Переключить видимость симметрии.
-
Выберите и назначьте нужные сочетания клавиш. Нажмите кнопку ОК.
Дополнительные сведения см. в разделе Настройка клавиатурных сокращений.
Вход в учетную запись
Войти
Управление учетной записью
Как мне начать рисовать в Photoshop?
Последнее обновление: 23 сентября 2022 г., 23:45
Хотите научиться рисовать в Adobe Photoshop? Photoshop — это мощная программа, которую можно использовать для создания всех видов цифрового искусства, от сложных фотоманипуляций до простых эскизов.
Если вы новичок в Photoshop или не считаете себя очень хорошим художником, не волнуйтесь! Немного потренировавшись, любой может научиться рисовать в Photoshop.
В этой статье мы рассмотрим основы рисования в Photoshop. Мы начнем с краткого обзора интерфейса и некоторых основных инструментов для рисования, а затем перейдем к некоторым советам и рекомендациям по созданию вашего первого эскиза. К концу этой статьи вы будете знать все, что вам нужно, чтобы начать рисовать в Photoshop.
Первое, что вам нужно сделать, это запустить Photoshop и открыть новый документ. Вы можете сделать это, выбрав «Файл» > «Создать» в строке меню в верхней части экрана.
Когда появится окно «Новый документ», установите ширину и высоту по 600 пикселей и убедитесь, что разрешение установлено на 72 пикселя/дюйм. Затем нажмите ОК.
Теперь у вас должен быть открыт пустой документ в Photoshop. Следующее, что вам нужно сделать, это выбрать инструмент «Кисть» на панели инструментов в левой части экрана. Инструмент «Кисть» представлен значком кисти.
Инструмент «Кисть» представлен значком кисти.
После того, как вы выбрали инструмент «Кисть», пришло время выбрать кончик кисти. Щелкните раскрывающееся меню на панели параметров в верхней части экрана и прокрутите список доступных кончиков кистей, пока не найдете тот, который вам нравится. . В этом примере мы будем использовать мягкую круглую кисть размером 20 пикселей.
Теперь, когда у вас выбран кончик кисти, пришло время выбрать цвет. Вы можете сделать это, щелкнув образец цвета переднего плана на панели параметров (это образец черного цвета). Появится палитра цветов; просто нажмите на любой цвет, который вам нравится, а затем нажмите OK.
Теперь все настроено и готово к рисованию! Попробуйте сделать несколько простых фигур, таких как круги, квадраты или треугольники.
Когда вы освоитесь с инструментами рисования Photoshop, вы сможете начать экспериментировать с более сложными формами. Помните: практика делает совершенным! Потратив немного времени и усилий, любой может научиться рисовать в Photoshop.
Как начать рисовать в Photoshop?
Чтобы начать рисовать в Adobe Photoshop, сначала запустите программу и откройте новый документ. Затем выберите инструмент «Кисть» на панели инструментов в левой части экрана.
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: В этой статье приводятся некоторые советы по началу работы с рисованием в Photoshop, но это не исчерпывающее руководство. Если вы новичок в Photoshop или рисовании в целом, мы рекомендуем искать более подробные учебные пособия и ресурсы, прежде чем пытаться использовать советы в этой статье. Кроме того, хотя Photoshop — отличный инструмент для создания цифрового искусства, это не единственное доступное программное обеспечение, и существует множество других программ, которые могут лучше соответствовать вашим потребностям.
После выбора инструмента «Кисть» выберите кончик кисти в раскрывающемся меню на панели параметров в верхней части экрана.
После выбора кончика кисти выберите цвет переднего плана, щелкнув образец черного цвета на панели параметров.
Теперь вы готовы начать рисовать такие фигуры, как круги, квадраты или треугольники.
Энтузиаст технологий и соучредитель Women Coders SF.
11 простых шагов по редактированию рисунков в Photoshop, чтобы выделиться в социальных сетях — тренер Скотти Рассел
Вы заметили, что некоторые фотографии выделяются в Интернете больше, чем другие, и хотите научиться делать то же самое. Создать отличный рисунок достаточно сложно, но убедиться, что у вас есть отличная фотография, может быть не менее сложно. Не бойтесь — вот краткое руководство о том, как редактировать рисунки в Photoshop, которые я должен был сделать давным-давно! Я собираюсь сделать это максимально простым для вас. Давайте сделаем это.
Если вы хотите узнать, как я рисую, прочтите это.
Если вы хотите научиться делать замедленные видео ваших рисунков, прочтите это.
Съемка кадра
Для начала, когда вы закончите рисовать, важно сделать максимально качественную фотографию. Вы можете изучить, как другие художники настраивают свои композиции, но я делаю это довольно просто, иногда добавляя инструмент, к которому я привык:
Вы можете изучить, как другие художники настраивают свои композиции, но я делаю это довольно просто, иногда добавляя инструмент, к которому я привык:
- показать шкалу размеров.
- избегайте вопроса «Что это за ручка?» вопрос.
На самом деле, если вы хотите знать, какими карандашами, ручками, бумагой и т. д. я пользуюсь, загляните на мою страницу ресурсов.
Я использую iPhone 6+ для всех своих снимков (не нужна модная зеркальная камера…..фух). Однако освещение имеет решающее значение . Я стараюсь использовать естественный свет, льющийся через мои окна (пасмурный день лучше всего дает менее резкие тени). Я считаю, что съемка у окна с 12 до 17 часов работает лучше всего для меня. Совет . Уловка, которой научил меня мой приятель Колин Тирни (создатель Crayligraphy), заключалась в том, чтобы взять любой белый лист бумаги и наклонить его под углом 45 ° против источника света, чтобы равномерно отразить свет обратно на ваше произведение искусства. Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали, или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т. д.). Делайте что хотите, но я определенно не фанат.
Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали, или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т. д.). Делайте что хотите, но я определенно не фанат.
Творите свое волшебство в Photoshop
1. Откройте Photoshop (нажмите на маленькую синюю иконку приложения PS… очевидно)2. Файл > Открыть (cmd+O / control+O) или перетащите фотографию на значок Photoshop3. Мы сразу же сохраним ваш файл с помощью действия «Сохранить как», выбрав «Файл» > «Сохранить как» (cmd+shift+S / control+shift+S).
- постоянно сохраняйте, нажимая (cmd+S / control+S)
4. Дублируйте слой с изображением, выбрав и перетащив значок бумаги в нижней части панели слоев.
- дополнительные способы дублирования: (cmd+J) или правый клик по слою и выбор дубликата слоя
- мы всегда работаем без разрушения, поэтому мы всегда можем вернуться к исходному
5. Добавить корректирующий слой уровня
Добавить корректирующий слой уровня
- левые боковые тени (немного правее)
- середина — средние тона (обычно немного смещены вправо)
- правые блики (добавьте чуть-чуть слева)
Примечание : Если у вас не самое лучшее освещение, вам, возможно, придется добавить больше бликов, чтобы сделать все ярче6. Добавьте слой Яркость/Контрастность
- Подсветка для более яркого изображения. отлично работает только чернила на белой бумаге
- вверх по контрасту. отлично работает только чернила на белой бумаге
Примечание: Если вы используете графит в своих рисунках, обе эти настройки вместе с бликами на ваших уровнях уменьшат внешний вид/глубину вашего графита7. Используйте параметр «Яркость», чтобы обогатить цвета на фотографиях (необязательно).
- не требуется только для черно-белых изображений
- доступен только в RGB
8. Увеличьте резкость деталей изображения с помощью маски «Контурная резкость»: с выбранным дублирующим слоем изображения перейдите на панель управления и выберите «Фильтр» > «Резкость» > «Маска нерезкости».
- Я держу сумму от 30 до 80 максимум
- Никогда не делайте 4 для вашего радиуса
- Сохранить порог на уровне 0
Примечание: Это отличный прием, если ваше изображение немного размыто9. Если на ваших рисунках есть пятна, которые нужно удалить, например пятна, чернильные пятна, частицы пыли и т. д., используйте инструмент «Точечная коррекция» или «Штамп».
- Я настоятельно рекомендую посмотреть видео этих на Youtube.
- Если вам нужно очистить изображение, я советую сначала отключить корректирующие слои, щелкнув глазное яблоко на каждом слое.
10. Теперь нам нужно сохранить для Интернета, выбрав «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшие версии) или (cmd+shift+alt+S / control+shift+alt+S)
- Выберите JPEG, качество High и 60
- Моя самая большая ширина, которую я использую, составляет 2048 пикселей для веб-дисплеев WordPress Retina
- Если вы просто используете социальные сети, я придерживаюсь ширины 1200 пикселей
11.

