Всё что нужно знать о DPI, PPI, разрешении и размере пикселя
Всем привет, с Вами автор блога matrixblog.ru. Большинство пользователей, которые пользуются компьютером, графическими редакторами, сканером и цифровым фотоаппаратом, так или иначе, сталкиваются с такими понятиями, как DPI, пиксели и разрешение. А есть ещё масса других терминов. В целом, все эти термины воспринимаются как факт, и надобности в них разбираться нет. Однако, ситуация может измениться, если человеку приходится сталкиваться с заказами на печать, покупкой монитора или телевизора. В этом случае, терминология может сыграть плохую шутку. Так если мы покупает новый телевизор, размером со слона, и у него в характеристике заявлено что-то в стиле Full HD, то это не значит, что все фильмы будут воспроизводится в идеальном качестве, это относится и к изображением. Но, давайте разберемся по порядку во всём.
Начнем с наиболее простых терминов – разрешение и пиксель. Я не буду вникать в технические моменты, а постараюсь всё пояснить простыми словами.
Пиксели и разрешение – по сути, пиксель – это единица измерения высоты и ширины изображения или видео. С пикселями работает практически вся цифровая аппаратура – выражение 640 на 480 пикселей применимо и к цифровому изображению, и к разрешению монитора, и к возможностям цифрового фотоаппарата. Если провести параллель, то можно сказать, что мы для измерения объектов, используем метры, сантиметры, километры и так далее, а компьютер (цифровая техника для вывода и захвата картинки) – пиксели. Как правило, один пиксель – это квадрат, который полностью закрашен одним сплошным цветов. Если открыть любое изображение на компьютере в любом графическом редакторе, то приближая его, можно в определенный момент увидеть отдельные пиксели.
Как я сказал выше, понятие пиксель не применимо к природе, и то, сколько мельчайших деталей, окружающей нас среды, мы увидим, ограничивается лишь возможностями зрения и цифровой техники.
По сути, чем большого разрешении можно получить снимок, тем больше мелких деталей можно рассмотреть при приближении – ярким примером является номерной знак автомобиля, который надо разглядеть.
Однако, могут возникнуть логические вопросы:
- Почему так часто используются термины 800 на 600 пикселей, 640 на 480 или 1024 на 768.
- Как разрешение картинки связано с её реальными размерами.
Что есть на самом деле разрешение?
Если вы работаете на компьютере или ноутбуке, то в настройках операционной системы можете указать разрешение экрана. Для примера, минимальное разрешение, которое поддерживает моя видеокарта, составляет 800 на 600 точек (пикселей), а максимальное – 1366 на 768. При низком разрешении, значки на рабочем столе будут больше размером, чем при большом разрешении. Логика понятна, если размер значка 32 на 32 пикселя, то при разрешении в 800 на 600, их может уместить по горизонтали 800/32=25 штук. Увеличивая разрешение, мы увеличиваем количество отображаемых пикселей. Но стойте!!! Значков действительно можно много отобразить на рабочем столе, но – они становятся меньше!!! Тут нет никакого подвоха, достаточно сделать скриншот экрана при разрешении 800 на 600 и при разрешении 1366 на 768 пикселей. Открыть рисунки в Фотошопе и установить в окне просмотра 100% и будет видно, что значки одного размера.
Открыть рисунки в Фотошопе и установить в окне просмотра 100% и будет видно, что значки одного размера.
По сути, меняя разрешение и соотношение сторон, мы просто отдаляем или растягиваем картинку. Сами размеры изображения остаются прежними.
Ещё раз повторюсь – для природы не существует разрешения и каких-то там пикселей. Это мы вынуждены создавать границы обзора из-за несовершенства нашего зрения. Если бы для нас не создавало проблем различать предметы на расстоянии километров, то и разрешение экрана 14 диагонали было бы логично задавать в 50 000 на 30 000 пикселей. Понятно, что чем больше размер монитора, тем большее разрешение есть смысл устанавливать.
Сами разрешения в 800 на 600 или 1366 на 768 никак не влияют на реальность – размеры монитора остаются прежними. Каждый устанавливает такое разрешение, какое больше всего подходит для его зрения и восприятия.
Стойте! А какой размер одного пикселя?
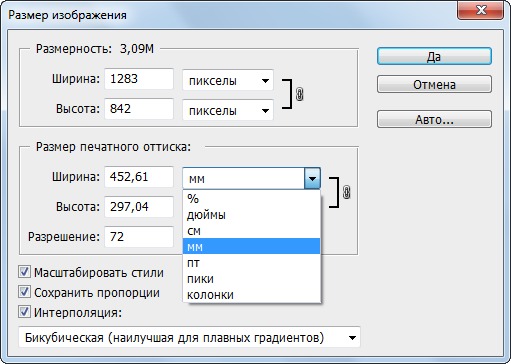
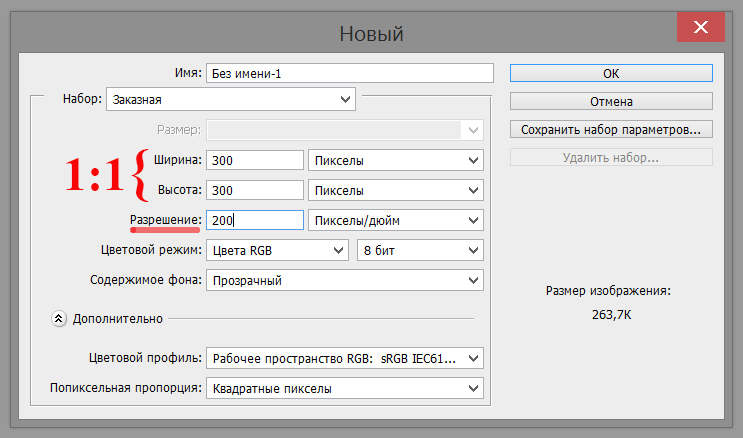
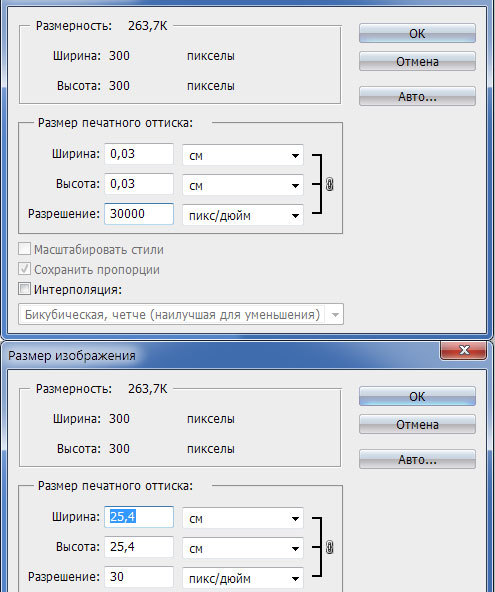
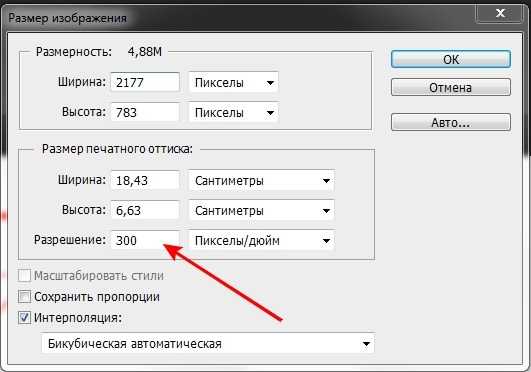
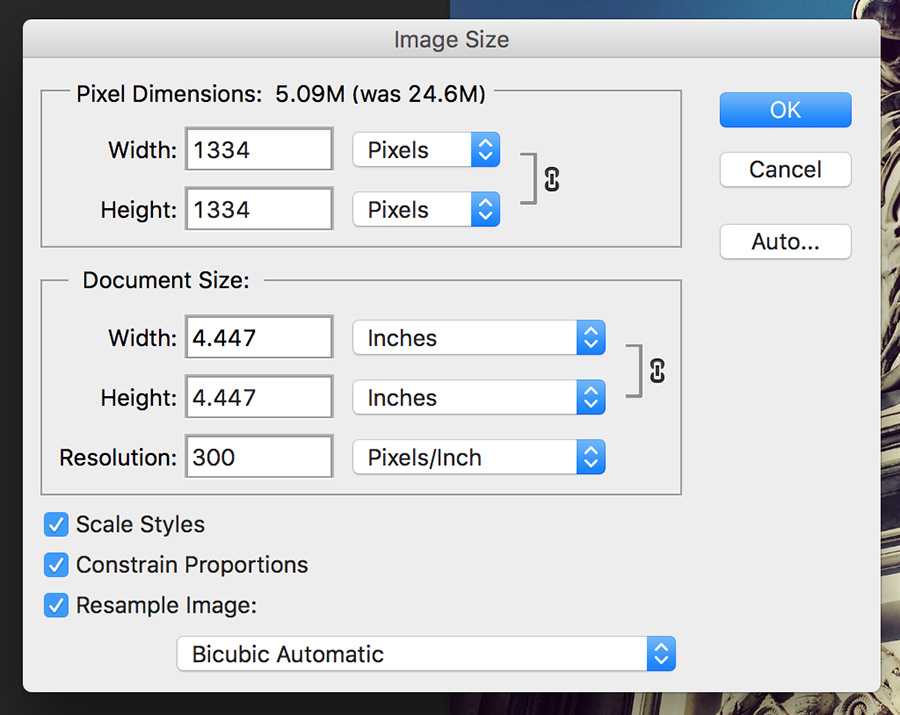
Если взять тот же Фотошоп, и открыть картинку, то можно легко изменить её размеры, но разрешение сохранить прежним – нужно просто убрать галочку с пункта Интерполяция. Как не странно, но размеры изображения и его вес ничуть не изменится. Это и понятно, компьютер работает с пикселями, а не с сантиметрами.
Как не странно, но размеры изображения и его вес ничуть не изменится. Это и понятно, компьютер работает с пикселями, а не с сантиметрами.
И тут снова возникает логический вопрос:
Если компьютеру без разницы реальные размеры изображения, то зачем они нужны? Дело в том, что размер снимка начинает играть роль при попытке его распечатать. Тут на сцену выходят новые термины DPI или PPI.
Любопытная математика может выйти и с размером пикселя. Так, если задаться вопросом – какой размер одного пикселя, то утвердительно ответа не будет. Как было сказано выше, меняя разрешение экрана, мы меняем и количество отображаемых пикселей. Если брать во внимание. Что значки на рабочем столе уменьшаются в размерах, то логично предположить, что и пиксели уменьшились в размерах. Но тут снова злую шутку играет наше восприятие.
Возьмем конкретный пример:
Есть небольшой календарь размером 10 см на 7 см. Попробуем его отсканировать.
Масштаб 50%, сканированная картинка размером 10 на 7 см при 300 DPI
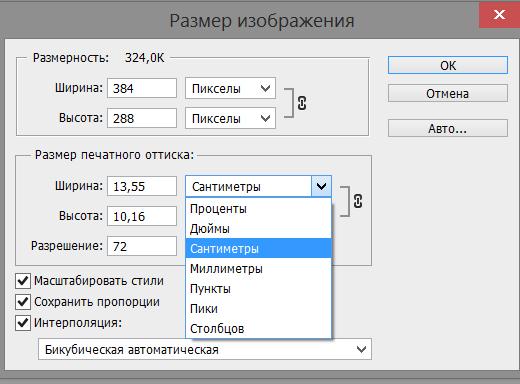
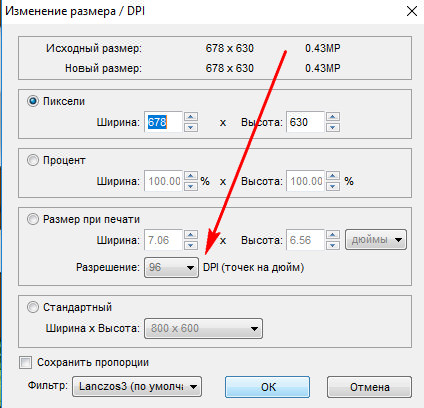
Указываем при сканировании 300 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 300, а разрешение
1181 на 827 пиксели.
Масштаб 100%, сканированная картинка размером 10 на 7 см при 150 DPI
Указываем при сканировании 150 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 150, а разрешение 591 на 413 пиксели. Видим, что разрешение почти в два раза меньше, поскольку и DPI уменьшилось в 2 раза. Конечно, Фотошоп немного округляет значения под себя, но это не влияет на суть дела.
Что бы понять, сколько в миллиметрах или сантиметрах будет размер пикселя, просто из каждого изображения вырежем по одному квадратику размером 1 на 1 пиксель и посмотрим, что покажут свойства (значение DPI не меняем!!!). Просто вырезаем, далее Файл/Создать (Фотошоп автоматически предложит размер рисунка 1 на 1 пиксель и первичное DPI).
То, что разрешение картинок разное видно сразу, поскольку они отличаются по качеству. Попробуем, не подглядывая посчитать, сколько теоретически должен быть размер пикселя в первом и во втором случае. Понятно, что если пиксель квадратный, то и размеры должны быть соответствующими.
Понятно, что если пиксель квадратный, то и размеры должны быть соответствующими.
Прежде чем подглядывать в свойства рисунка, попробуем сами всё посчитать логическим путём:
300 DPI – если у нас 1181 пикселей равно10 (100 мм) см, то размер 1 пикселя равен 100/1181=0,08467 мм. Для 827 пикселей мы имеем 7 см (70мм), тогда 70/827=0,08464 мм. Как видим, значения практически равны. Логично предположить, что один пиксель будет иметь размер 0,085 на 0,085 мм. В свойствах мы видим, 0,09мм на 0,09 мм. Мелкие погрешности на суть не влияют. Как видим, как говорится, дебет с кредитом сошелся.
150 DPI – тут можно сразу посмотреть в свойства, и увидеть, что один пиксель равен 0,17 на 0,17 мм.
Что из этого следует:
Разрешение сканируемой картинки будет зависеть от заданного DPI и размеров самой картинки. Значения 640 на 480 или 1366 на 768 лишь значения, и к конкретному рисунку не имеют отношения.

Размер пикселя зависит от разрешения картинки и её реальных размеров. Размер пикселя не является постоянным.
Закрываем танцы с бубнами
Немного определений
- dpi = dots per inch (точек на дюйм, разрешение печатающего устройства).
- lpi = lines per inch (линий на дюйм, так называемая полутоновая печать).
- ppi
- spi = samples per inch (образцы на дюйм, разрешение дискретизация сканирующих устройств).
Иногда встречается метрические вариации, где вместо дюймов используются сантиметры – dpc, lpc, ppc и spc.
Краткая схема определения:
Spi – данный параметр всё реже используется для определения разрешения сканированных изображений. Еще несколько лет назад были распространены услуги сканирования многотоновых материалов (слайд-шоу, диапозитив, фотопечати) на профессиональных сканерах, имеющих очень точную оптику. Это позволяло получать очень высокого качества растровые изображения. Количество spi, определяет, сколько выборок на дюйм сканер должен выполнить.
Это позволяло получать очень высокого качества растровые изображения. Количество spi, определяет, сколько выборок на дюйм сканер должен выполнить.
Ppi – это просто разрешение файла изображения, которое выражается в количестве пикселей на дюйм. Что такое пиксели, каждый знает – достаточно соответственно увеличить на мониторе любое изображение, и вы увидите квадратики, из которых состоит изображение.
Dpi — это величина, которая определяет, насколько маленькую точку устройство (принтер, плоттер) может «нарисовать». То есть – упрощенно говоря – как точно происходит печатать. Поэтому первая мысль – чем больше, тем лучше. Да, но до определенного уровня. Мы обсудим это далее.
Lpi – определяет, по сути, плотность расположения растровых точек в одном дюйме в длину.
Скажу сразу, это всего лишь термины, и не надо создавать панику в стиле: «Идиот! Надо указывать 300 PPI а не 300 DPI«. Вся суть в том, что данные термины остаются лишь терминами, и результат зависит от устройства. Мы привыкли указывать размеры изображения в сантиметрах (как пример), в других странах говорят про дюймы, всегда можно перевести одну систему измерения в другую.
Мы привыкли указывать размеры изображения в сантиметрах (как пример), в других странах говорят про дюймы, всегда можно перевести одну систему измерения в другую.
Сколько выбрать DPI при печати?
Некоторые указывают на необходимость различать смысл аббревиатуры PPI и DPI. Когда мы говорим о пикселях, мы должны иметь в виду, «точку», отображаемую на экране монитора. Очки, в свою очередь, «точки», которые принтер печатает на бумаге. С технической точки зрения, различия между этими двумя типами «точек» невелики. И часто говоря про DPI, многие подразумевают PPI.
Мы знаем, что 1 дюйм равен 2,54см. Выше, при сканировании картинки размером 7 на 10 см мы указали значение в 300 DPI и получили разрешение в 827 на 1181 пикселей. Проведем математические расчеты:
300 DPI – это 300 точек (пикселей) на 2,54см (1 см). Тогда, 7см будет содержать в себе – 7*300/2,54 = 826,77 пикселей. Всё сходится, если округлить – на компьютере вышло 827 пикселей. Просто, пиксели не указываются в дробных значениях.
Хорошо, но зачем тогда вводить два термина DPI и PPI, если люди и так под ними подразумевают одно и то же? Тут вопросы больше к полиграфии. А полиграфия – очень запутанная вещь. Если говорить про струйный принтер, то у него один метод печати, а у лазерного – совсем другой. В отношении пикселей можно проследить четкую границу, но вот с точками (пятнами) краски такого не сделаешь, да и маленькие квадратики там не получаться.
Судите сами, у вас есть цифровое изображение (файл) разрешением 3000 на 1000 пикселей. Вы хотите его напечатать, и…. возникает проблема, суть которой заключается в решении следующих задач:
- Размер изображения. Если мы отсканировали календарик размером 7 на 10 см при DPI в1200 и его можно спокойно лицезреть на мониторе шириной полтора метра, и качество детализации хорошее, то логично предположить, что календарик можно распечатать спокойно на четырех листах формата A4, и даже больше. По сути, максимальный размер печатаемого рисунка будет зависеть от его разрешения.

- Качество картинки – и снова разрешение, понятно, что если разрешение маленькое, то и качество на формате А4 будет не очень.
Если мы хотим распечатать фотографию у себя дома на принтере, то проблем нет, дело личное. Но вот с отправкой в полиграфию – это совсем другое дело. Ведь от качества, а точнее, от плотности печати будет зависеть и цена заказа.
Тут снова на сцену выходит DPI, только будет не пикселей на дюйм, а точек на дюйм. Давайте снова посчитаем:
Мы отсканировали картинку размером 7 на 10 см при DPI 300, и получили разрешение в 827 на 1181 пикселей. Давайте посмотрим, в каких размерах можно напечатать картинку при том или ином значении DPI:
- 10 DPI – в данном случае, плотность печати составляет 10 точек на 1 дюйм (2,54см). У нас есть 1181 точка в ширину, тогда: 1181*2,54/10 = 300 см (я округлил). В высоту мы получим 827*2,54/10=210 см.
- 100 DPI – сможем распечатать рисунок размером 30 на 21 см.

- 300 DPI – мы сможем максимально распечатать картинку в её оригинальных размерах.
Данная математика хоть и работает, но всё же. Помним, что DPI – это количество точек на один дюйм, а PPI – количество пикселей на один дюйм. DPI применимо к печати, PPI применимо для растровых изображений. Но, всё это условности, поскольку роль всегда играет конкретное разрешение картинки.
Какая разница между DPI и PPI?
Помним, что термин DPI определяет количество точек на один дюйм (2,54см), и применим к печати. PPI определяет количество пикселей на дюйм (2,54см) и применим к растровым изображениям. Для компьютера, значение PPI не играет роли, поскольку важно лишь разрешение изображения (например, 640 на 480). Неважно, путаете вы эти термины или нет, но ваша картинка на компьютере как имела разрешение 640 на 480 пикселей, так и будет иметь. Пиксели – квадратные, точки – нет. Принтер и компьютер используют разную технологию вывода изображения – точки (не квадратные) и пиксели (квадратные). Для рядового пользователя разницы между DPI и PPI нет.
Для рядового пользователя разницы между DPI и PPI нет.
Какое значение DPI указывать при сканировании?
От значения DPI будет зависеть исходное разрешение картинки.
- Если DPI 300, а размер картинки 25,4 см на 50,8 см, то на компьютере у нас будет изображение размером 25,4*300/2,54=3000 пикселей на 50,8*300/2,54=6000 пикселей. Если на выходе получится дробное число пикселей, то компьютер их округлит.
- Если DPI 1200, а размер картинки 25,4 см на 50,8 см, то на компьютере у нас будет изображение размером 25,4*1200/2,54=12000 пикселей на 50,8*1200/2,54=24000 пикселей. Если на выходе получится дробное число пикселей, то компьютер их округлит.
Чем больше DPI при сканировании, тем больше разрешение, и тем больше можно просмотреть мелких деталей при приближении.
Какое значение DPI указывать при отправке в полиграфию?
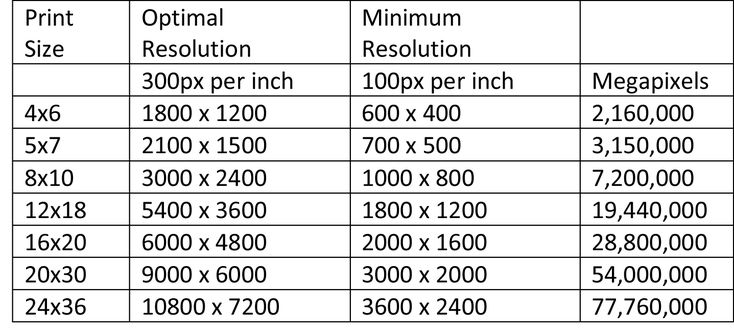
Всё зависит от исходного разрешения картинки и того, каких размеров надо напечатать снимок (маленький календарик, большой баннер).
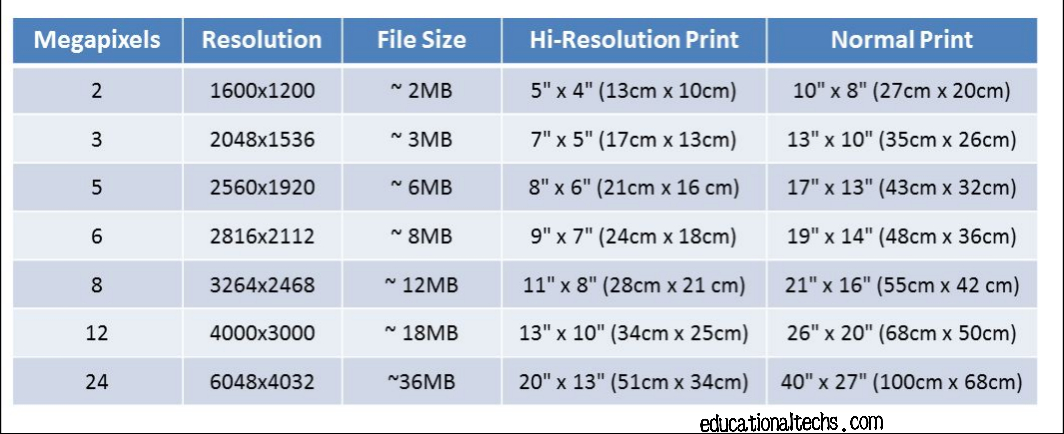
- Если разрешение картинки 1600 на 1200, то при DPI 300 можно напечатать рисунок размером 1600*2,54/300 = 13,5 см на 1200*2,54/300=10 см (я округлили).
- Если разрешение картинки 1600 на 1200, то при DPI 100 можно напечатать рисунок размером 1600*2,54/100 = 40,6 см на 1200*2,54/100=30,5 см.
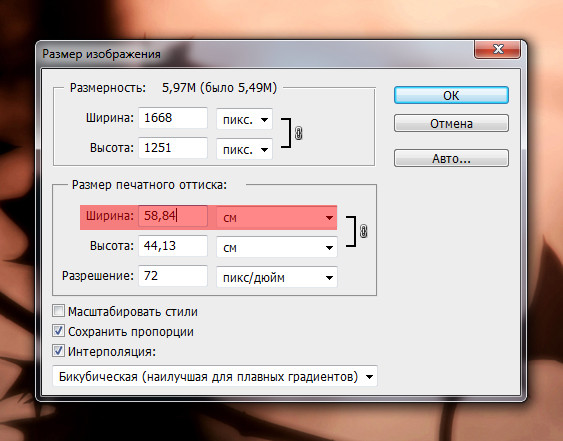
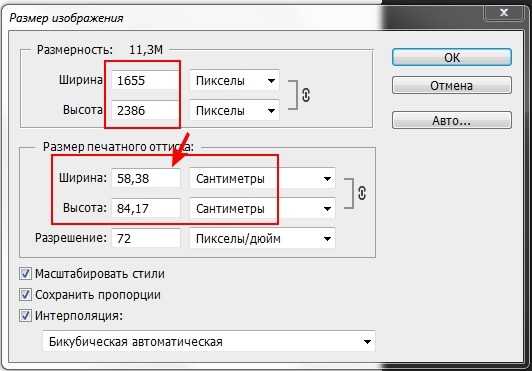
Если DPI не играет роли для цифрового изображения, то почему при его изменении в Фотошопе меняется и разрешение?
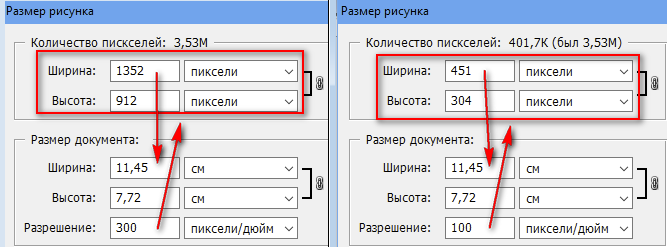
При снятой галочке с пункта Интерполяция, разрешение не изменяется
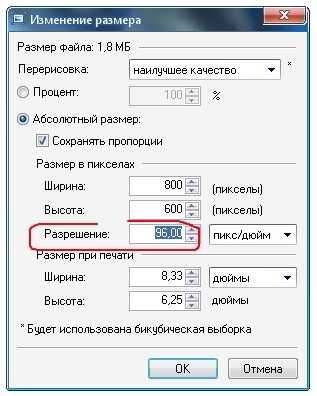
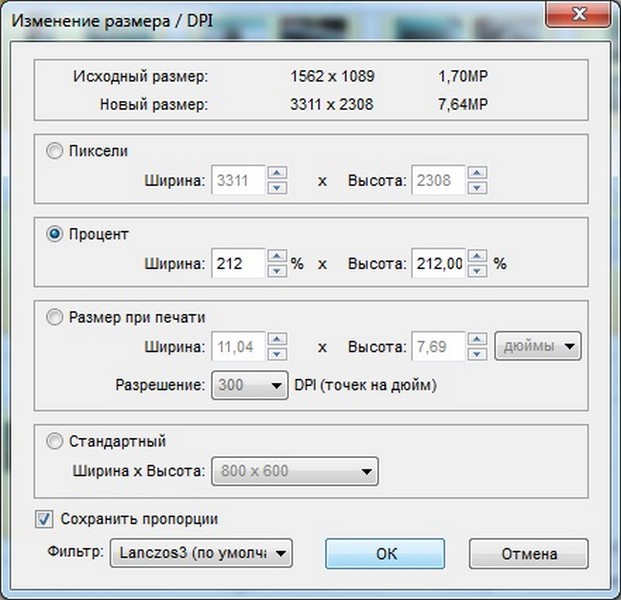
Фотошоп позволяет изменить размер изображения несколькими способами. Если стоит галочка возле пункта Интерполяция, то при изменении значения DPI будет происходить и смена разрешения. Это удобно, поскольку позволяет быстро изменить разрешение в нужное число раз, без необходимости производить расчет. Есть разрешение 300 на 100 пикселей и DPI 72, хотим его увеличить в два раза, просто ставим DPI 142. Однако, интерполяция нужна в первую очередь для сглаживания рисунка при изменении его размеров.
Если мы снимем галочку с пункта Интерполяция, то разрешение не будет меняться при изменении DPI, качество и размер файла при разных DPI будут одинаковым.
Исполнитель хочет 300 DPI, а в изображении 72 DPI, Как быть?
Как было показано выше, зная разрешение и количество печатаемых точек на 2,54см (DPI), можно понять, какого размера будет напечатана картинка. Если исполнитель знает своё дело, то он должен выяснить, какого разрешения у вас картинка, какого размера вы хотите получить распечатку и какого качества. Всё, значение DPI – это уже проблема исполнителя, пусть считает себе сколько хочет. Максимум, что вы можете сделать – изменить разрешение картинки, как было показано выше. Если хотите, можете изменить DPI – с галочкой Интерполяция будет меняться и разрешение, без галочки – разрешение и размер останутся прежними, но в свойствах файла уже будет не 72DPI, а 300DPI.
Спасибо за внимание. Автор блога Владимир Баталий
Что значит название пиксели и что обозначает DPI?
Привет, Гость! Войти
Главная » Блоги Экспертов И ИТ-Компаний » Что значит название пиксели и что обозначает DPI?
Возможность размещать посты на проекте остановлена
Редакция CNews готова принять пресс-релизы компаний на адрес news@cnews. ru.
ru.
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
Если вы не очень верно понимаете значение терминов «пиксели» и «DPI», тогда рекомендую прочесть нижеследующий материал.
Следовательно, что значит выражение «пиксель»?
На дисплее монитора пиксели формируют изображение.
При печати на бумаге – цветные точки из которых состоит графическое изображение.
В случае, если говорить о размерах в пикселях, то следовательно имеется в виду ширина и высота изображения. К примеру, 1200х800 сообщает нам с вами о том, что по горизонтали графическое изображение имеет 1200 точек, а по вертикали 800.
Что обозначает DPI?
DPI расшифровывается с английского как «dots per inch» и переводится на русский язык как «точек на дюйм».
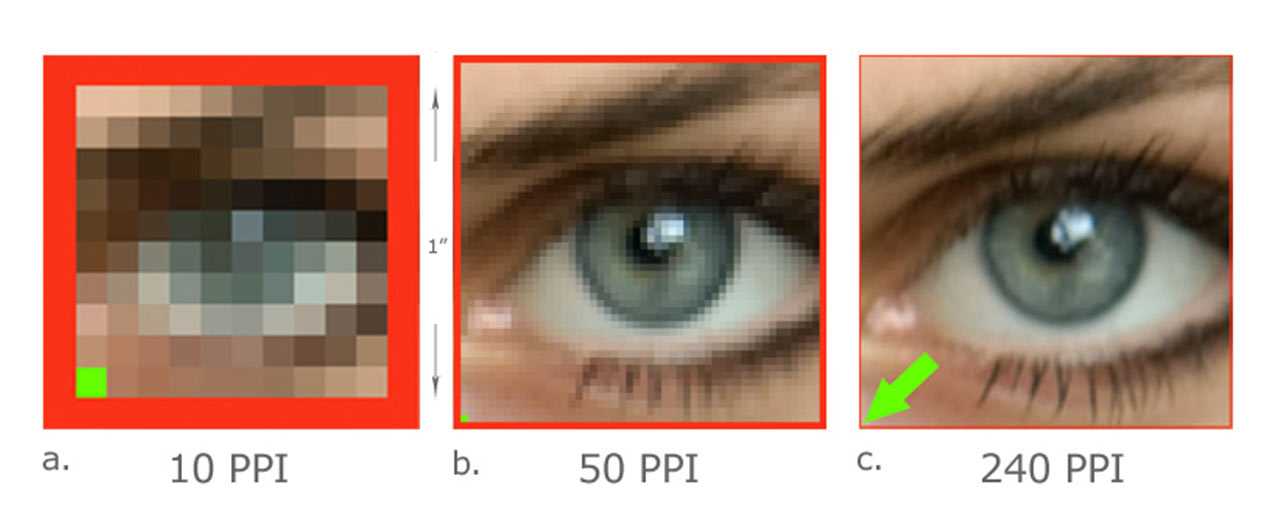
Разрешение — количество точек на единицу площади. Чем больше эта цифра, тем выше разрешение экрана и соответственно — качественнее изображение.
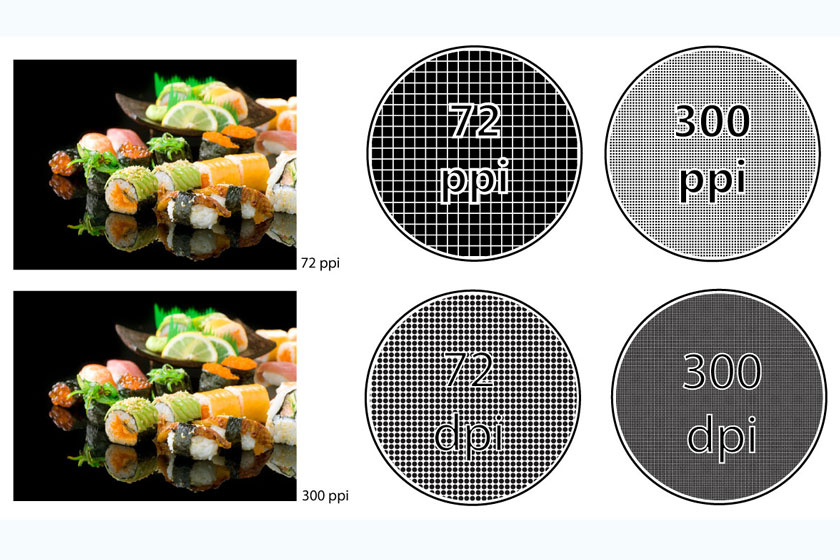
Рисунок внизу ясно показывает такую разницу:
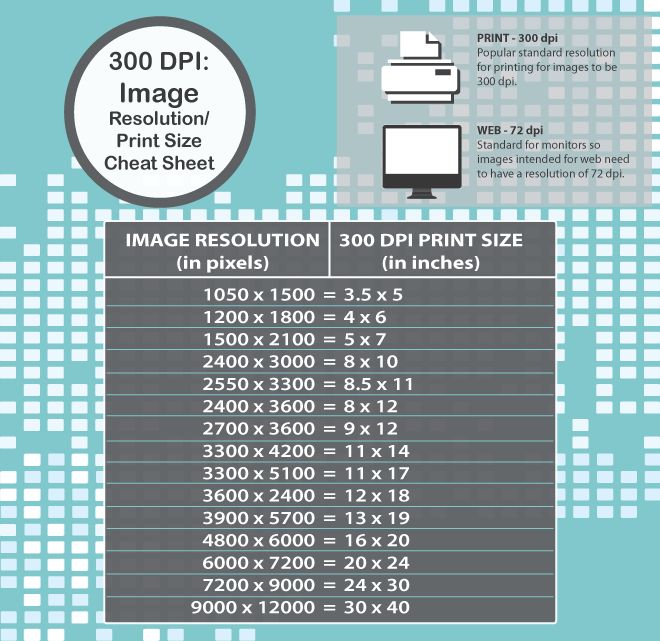
В чем различие среди 72 DPI или 300 DPI?
Небольшое разрешение 72 DPI (или 96) – подойдет для web, в таком случае одна точка на дисплее вашего экрана равносильна одному пикселю изображения. Еще его называют как разрешение экрана. Выше чем 72 DPI для изображения, размещаемого в Интернете – нет необходимости, так как компьютерный монитор все равно больше не покажет.
Еще его называют как разрешение экрана. Выше чем 72 DPI для изображения, размещаемого в Интернете – нет необходимости, так как компьютерный монитор все равно больше не покажет.
72 точки на дюйм равносилен 28 точкам на сантиметр.
Для хорошей печати нужно 300 DPI. Количество точек на единицу площади значительно выше, чем в случае интернет-размещении. Таким образом достигается качество фотографии. Для разных разновидностей печати данное значение может меняться. Если мы станем рассматривать изображение на близком расстоянии, то тогда разрешние (количество точек на дюйм) требуется высоким. В качестве примера приведем журналы, листовки, проспекты и т.д. Если графическое изображение окажется от нас на большом расстоянии, то требования к макету станут на много ниже. К примеру для баннера который сегодня печатает образцовая типография величина может быть 56 DPI.
300 точек на дюйм равно 118 точкам на один сантиметр.
Данный материал является частной записью члена сообщества Club. CNews.
CNews.
Редакция CNews не несет ответственности за его содержание.
3 года назад | категории: Графика: Просмотр
Комментарии
Редакция CNews готова принять пресс-релизы компаний на адрес [email protected].
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
|
Преобразователь случайных чисел |
Преобразование точек на дюйм [dpi] в пиксель на дюйм [ppi] Конвертер длины и расстоянияПреобразователь массыСухой объем и общие измерения для приготовления пищиКонвертер площадиКонвертер объема и общего измерения для приготовления пищиПреобразователь температурыПреобразователь давления, напряжения, модуля ЮнгаПреобразователь энергии и работыПреобразователь мощностиПреобразователь силыПреобразователь силыПреобразователь времениПреобразователь линейной скорости и скоростиПреобразователь углаПреобразователь эффективности использования топлива, расхода топлива и экономии топливаПреобразователь чиселКонвертер единиц информации и Хранение данныхКурсы обмена валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияПреобразователь ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер импульсаИмпульс крутящего моментаКонвертер удельной энергии, теплоты сгорания (в расчете на массу)Конвертер удельной энергии, теплоты сгорания (в объеме) Конвертер температуры Конвертер интервала Конвертер коэффициента теплового расширенияКонвертер теплового сопротивленияТеплопровод Конвертер удельной теплоемкостиПлотность теплоты, плотность пожарной нагрузкиКонвертер плотности теплового потокаКонвертер коэффициента теплопередачиКонвертер объемного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер массового потокаКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкости Конвертер кинематической вязкости Конвертер поверхностного натяженияМодерация проницаемости, проницаемости, паропроницаемости Преобразователь скорости пропускания паровПреобразователь уровня звукаПреобразователь чувствительности микрофонаПреобразователь уровня звукового давления (SPL)Преобразователь уровня звукового давления с выбираемым эталонным давлениемПреобразователь яркостиПреобразователь силы светаПреобразователь освещенностиПреобразователь разрешения цифрового изображенияПреобразователь частоты и длины волныПреобразователь оптической силы (диоптрий) в фокусное расстояниеПреобразователь оптической силы (диоптрий) в увеличение (X)Электрический заряд КонвертерКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаОбъемный заряд De Преобразователь электрического токаПреобразователь линейной плотности токаПреобразователь поверхностной плотности токаПреобразователь напряженности электрического поляПреобразователь электрического потенциала и напряженияПреобразователь электрического сопротивленияПреобразователь удельного электрического сопротивленияПреобразователь электрической проводимостиПреобразователь электрической проводимостиПреобразователь емкостиПреобразователь индуктивностиПреобразователь реактивной мощности переменного токаПреобразователь калибров проводов в СШАПреобразование уровней в дБм, дБВ, Ватт и других единицахПреобразователь силы магнитного поля КонвертерПлотность магнитного потокаМощность поглощенной дозы излучения, Мощность общей дозы ионизирующего излучения КонвертерРадиоактивность. 1 точка/дюйм [dpi] = 1 пиксель/дюйм [ppi] От: точка/метрточка/миллиметрточка/дюймпиксель/дюйм Кому: точка/метрточка ПлотностьЗнаете ли вы, что в отличие от льда, который плавает на поверхности воды, большинство других веществ в твердом состоянии тонут в собственной жидкости? Фотографии ЖК-дисплея крупным планом Обзор Векторная и растровая графика Разрешение Эффективное разрешение Разрешение и размер пикселей Разрешение изображения для дисплеев и для веб — отображает Retina Display Другие значения резолюции Выбирая правильное разрешение для печати Изменение резолюции . Обзор Обзор Видимый реальный мир состоит из твердых трехмерных объектов, которые, в свою очередь, состоят из более мелких элементов, таких как молекулы, атомы и частицы. Когда мы пытаемся представить этот мир в двух измерениях на дисплее или в печатном виде, мы не можем позволить себе роскошь использовать те же материалы, из которых изначально сделаны объекты. Вместо этого мы представляем изображение, используя либо формулы и графики (векторные изображения), либо маленькие точки, называемые пикселями (растровые изображения). Векторная и растровая графикаВодный дворец (Джал-Махал), Джайпур, Индия Размеры векторных изображений можно изменять бесконечно, и их размер зависит от количества и сложности деталей в нем, а не от его линейных размеров. По этой причине разрешение цифрового изображения не применяется к векторной графике. Растровая графика, с другой стороны, имеет ограниченное количество пикселей для представления изображения. В файле хранится информация о линейном размере изображения, расположении каждого пикселя на плоскости и его цвете. Разрешение Разрешение цифрового изображения, или просто разрешение, как его обычно называют, — это количество точек в цифровом изображении на заданную площадь или расстояние, например, на дюйм или сантиметр. В некоторых контекстах, например, когда речь идет о возможностях дисплеев, это значение иногда называют плотностью пикселей. Пиксели или точки на дюйм (PPI или ppi и DPI или dpi) обычно эквивалентны, за исключением того, что ppi относится к пикселям на экране, а dpi относится к точкам на печатном носителе или количеству точек на заданное расстояние или площадь, которую печатающее устройство может произвести. Эффективное разрешениеПолезно думать о «размере» изображения как о трехмерном значении, состоящем из его длины, ширины и разрешения. Ширину и длину можно считать линейными пропорциями изображения, а разрешение отражает его качество. Например, размер первого изображения кота на иллюстрации можно определить как 4 дюйма на 4 дюйма с разрешением 72 ppi. Давайте уменьшим «размер» этого изображения, изменив одну из переменных, разрешение, на 10 dpi. Ширина и длина второго изображения остаются неизменными, но качество изображения заметно снижается — мы не можем четко видеть детали, а некоторые из них полностью исчезают, например, усы. При изменении размера изображения можно также изменить его ширину и высоту пропорционально разрешению, что означает, что разрешение изменится соответственно. При уменьшении линейных размеров разрешение увеличится на тот же коэффициент и наоборот. Например, возьмем вторую фотографию кота в качестве базового изображения размером 4 × 4 дюйма и плотностью 10 пикселей на дюйм. Теперь уменьшим линейные размеры ширины и высоты вдвое (третий рисунок). Теперь у нас есть все пиксели, но в два раза меньше места для их распределения, так что это увеличивает наше разрешение на 2, до 20 ppi. Меньшее изображение выглядит более четким. Если мы увеличим его до 200% (четвертое изображение) — мы вернемся к тому, с чего начали, и наше разрешение снова уменьшится вдвое до 10 ppi. Таким образом, в то время как меньшее изображение выглядит лучше, количество пикселей остается прежним. Yosakoi: фестиваль японского танца, Осака, Япония Когда изображение используется в меньшем или большем размере, чем оно было первоначально снято (например, в 300% или 25%), и разрешение соответственно изменяется, это новое разрешение называется эффективное разрешение. Например, исходное разрешение на фото танцовщицы — 36 ppi, а линейные размеры — 5 на 4 дюйма. Обратите внимание, что мы намеренно используем низкое разрешение, чтобы вы могли четко видеть разницу. Самое высокое разрешение, используемое здесь, составляет 72 ppi, чтобы вы могли видеть разницу между изображениями на любом дисплее. Если мы уменьшим масштаб этой фотографии до 50%, сделав ее шириной 2,5 дюйма и высотой 2 дюйма, не меняя общего количества пикселей в изображении, то общее количество пикселей должно будет занимать половину пространства, поэтому разрешение увеличится вдвое. Цветы шафрана, сад специй, Кобе, Япония Разрешение и размер в пикселяхХотя разрешение представляет собой количество пикселей на заданную единицу пространства, размер в пикселях представляет собой общее количество пикселей в изображении. Это также может означать фактическую высоту и ширину пикселя, например, 0,26 × 0,26 мм на мониторе и 0,08 × 0,08 мм на экране iPhone 4. Здесь мы рассматриваем прежний смысл. Если изображение имеет разрешение 72 ppi и размер 2 дюйма на 2 дюйма (например, цветы шафрана на верхней иллюстрации), то мы можем рассчитать его размер в пикселях следующим образом:0004 2 дюйма × 72 ppi = 144 пикселя 2 дюйма × 72 ppi = 144 пикселя Таким образом, наше изображение имеет размер 144 на 144 пикселя. Количество пикселей будет легче увидеть, если мы уменьшим наше изображение до 5 пикселей на дюйм, сохранив линейные размеры неизменными. 2 дюйма × 5 точек на дюйм = 10 пикселей 2 дюйма × 5 точек на дюйм = 10 пикселей Как мы и предсказывали, это изображение размером 10 × 10 пикселей. Иногда удобнее использовать пиксели вместо сантиметров или дюймов, например, при создании графики для Интернета. Разрешение изображения для дисплеев и ИнтернетаДисплеи Разрешение цифровых изображений обычно ограничено устройствами, которые отображают или печатают эти изображения. Компьютерные и другие дисплеи имеют максимальное разрешение, которое они могут воспроизвести. Газеты, журналы, книги и другие печатные материалы необходимо печатать с определенным разрешением из-за технических характеристик и ограничений принтеров и печатных материалов. Мы обсудим печатные носители позже, но давайте рассмотрим электронные дисплеи и их возможности, а также то, как это связано с разрешением цифрового изображения. В прошлом на большинстве компьютерных дисплеев использовалось разрешение до 72 пикселей на дюйм, и это разрешение по-прежнему широко используется при разработке изображений для Интернета или для просмотра на мониторе компьютера. Это разрешение было выбрано потому, что в то время считалось, что на приблизительном расстоянии от экрана, на котором работает большинство людей, глаз не может различать отдельные пиксели при этом разрешении. Точное значение разрешения, вызывающего этот эффект, сейчас обсуждается, и кажется, что это происходит при разрешении выше 72 пикселей на дюйм, но тот факт, что эффект присутствует, бесспорен. Если мы подойдем намного ближе к дисплею, мы сможем увидеть отдельные пиксели, потому что этот эффект зависит от расстояния. По той же причине разрешение телевизионных дисплеев было еще ниже, так как большинство людей склонны смотреть на него с большего расстояния, чем на дисплей компьютера. С недавней популярностью смартфонов и планшетов возросла потребность в более высоком разрешении дисплея, поскольку эти устройства просматриваются с более близкого расстояния. Дисплей RetinaApple использует стандарт разрешения дисплея на своих новых устройствах, который они называют «Retina Display». В настоящее время оно составляет от 220 до 227 ppi для MacBook Pro, 264 ppi для iPad и 326 ppi для iPhone (по состоянию на лето 2013 года). Изображение 250 ppi Apple утверждает, что это разрешение при расстоянии просмотра 20, 15 и 10 дюймов для вышеперечисленных устройств соответственно позволяет глазу приблизить изображение и не позволяет обнаружить пиксели даже людям с идеальным зрением. Продолжаются споры и исследования о том, насколько точна эта оценка. В настоящее время термин «дисплей Retina» защищен авторскими правами Apple в нескольких странах. Эта компания обычно использует его в своих маркетинговых кампаниях, но многие другие компании также работают над увеличением разрешения на своих устройствах. Выбор правильного разрешенияКак и для всех медиафайлов, при разработке изображений для просмотра на дисплее, включая изображения для Интернета, важно выбрать правильное разрешение. Мы могли бы использовать 240 пикселей на дюйм, разрешение, обычно используемое для фотографий. На снимке крупным планом изображена буква А размером 2 × 2 дюйма. Нужно ли нам такое количество деталей при разработке дизайна для дисплеев или Интернета? Сможем ли мы когда-нибудь посмотреть на это изображение настолько близко, что сможем различать отдельные пиксели, если оно меньше 240 пикселей на дюйм? Только некоторые дисплеи могут отображать такое высокое разрешение, поэтому изображения с высоким разрешением будут только тратить ресурсы на большинстве устройств, поскольку более высокое разрешение означает больший размер файла. Размеры файлов с разным разрешением Если сравнить изображения буквы А с разным разрешением, то, скорее всего, мы не увидим разницы между изображением с 240 ppi, 120 ppi и 72 ppi, хотя вы можете начать замечать разница в 72 ppi, если у вас есть дисплей с высоким разрешением, например, один из серии Retina или аналогичный, или если мы не увеличиваем изображение. Когда вы создаете графику для Интернета, помните о размере ваших файлов. Как видно из иллюстрации, в то время как изображение с разрешением 72 ppi размером 2 × 2 дюйма в длину и ширину занимает 67 КБ, изображение с разрешением 240 ppi почти вдвое больше. При увеличении ширины и высоты изображения с 2 до 4 дюймов (при 240 ppi) размер файла увеличивается со 121 КБ до 152 КБ, а при увеличении до 8 дюймов размер становится равным 326 КБ. Это просто двухцветные изображения; если вместо этого мы используем фотографию с разрешением 240 пикселей на дюйм и размерами 8 × 8 дюймов, размер файла увеличивается до 3,5 МБ. Если на вашем веб-сайте сотни изображений, увеличив разрешение, вы можете значительно замедлить просмотр ваших пользователей. Это особенно серьезно, если ваш веб-сайт предназначен для международной аудитории, особенно в странах, где подключение к Интернету медленное или дорогое. Если вы решили увеличить разрешение и уверены, что это именно то, что вам нужно, то может быть хорошей идеей убедиться, что размер изображения остается низким, оптимизировав графику для Интернета, например, используя RGB, соответствующий файл формат (.jpg или .png для фотографий и .gif для анимированных изображений и нефотографических иллюстраций), обрезка изображения при наличии лишних пробелов и, при необходимости, оптимизация цветов. Использование файлов JPEG более низкого качества может быть приемлемым, но сначала следует проверить качество и убедиться, что оно выглядит хорошо. Другие значения разрешенияНастройки разрешения дисплея Mac OS X Lion При обсуждении свойств дисплеев слово «разрешение» может относиться не только к плотности пикселей (ppi), но и к размеру экрана в пикселях. Хотя плотность пикселей — это механическое свойство дисплея, которое нельзя изменить, обычно мы можем выбирать размеры в пикселях. Этот выбор будет зависеть от доступных параметров на панели управления (Windows) или в Системных настройках (Mac), а также от ваших потребностей. Пропорции между шириной и высотой дисплея, также называемые соотношением сторон, различаются. Они основаны на физических свойствах дисплея и потребностях пользователя, поэтому в приведенном выше примере вы можете увидеть различные варианты, такие как соотношение сторон 8:5 (1440 × 900 или 1024 × 640), 4: 3 (1024 × 768 или 800 × 600) и так далее. При загрузке обоев часто можно выбрать размер изображения. Как правило, это делается с 72 PPI и A × B пикселей в ширину и длину, где A и B — ширина и высота дисплея. Этот принтер HP Color LaserJet CP1515n может печатать изображения с разрешением 600 x 600 dpi Выбор правильного разрешения для печати Чем выше разрешение, тем больше становится файл, как описано выше. Для больших файлов требуется больше места для их хранения, больше ресурсов для их обработки и больше пропускной способности для их загрузки. Как и в случае с дисплеями, каждый тип носителя также обычно имеет ограничение на разрешение, которое может быть отображено или напечатано, поэтому для экономии ресурсов рекомендуется использовать разрешение, не превышающее допустимое для носителя. В наши дни цифровые изображения используются в печатной индустрии большую часть времени. Фотографии обычно делаются цифровыми камерами, а пленка используется редко; графические дизайнеры чаще всего создают цифровые изображения, и даже иллюстраторы и художники часто делают свое искусство доступным в цифровой форме для печати, сканируя или фотографируя свои работы. Дома людей часто украшены цифровыми отпечатками произведений искусства, если только эти люди не достаточно богаты, чтобы покупать оригинальные картины или путешествовать в те части мира, где искусство неизвестных художников все еще дешево. Продавец в продуктовом магазине в Стамбуле, Турция Когда цифровые изображения готовятся к печати, важно убедиться, что они имеют правильное разрешение. Если разрешение изображений слишком низкое, они будут пикселизированы при печати, а это означает, что пиксели, из которых состоит изображение, будут слишком большими и видимыми, как мы видели в многочисленных примерах выше.
Требования к разрешению для изображения будут зависеть от принтера, поэтому лучше напрямую узнать о требуемых характеристиках и быть готовым создать изображение с разрешением 300 ppi или выше, если это необходимо. Обычно это не проблема с цифровыми фотографиями, так как большинство современных камер используют большие файлы либо с высоким разрешением, либо с большой длиной и высотой пикселя, поэтому эти изображения можно легко изменять без потери качества. Однако следует позаботиться о выборе правильного разрешения, например, при сканировании изображений или при покупке стоковых изображений. Некоторые принтеры рекомендуют сканировать с разрешением 400 пикселей на дюйм, если на странице есть текст. Разрешение также будет зависеть от того, нужно ли изменять размер изображения — чем больше требуется изменение размера, тем выше должно быть разрешение. Если вы печатаете большие плакаты или рекламные щиты, вам необходимо уточнить на принтере, какой размер (в дюймах или пикселях) и разрешение требуется. Как правило, если вы планируете увеличить изображение, вам следует увеличить разрешение примерно на такой же коэффициент. Изменение разрешения изображения Уменьшение изображения, как правило, не проблема, но увеличение его размеров с помощью программного обеспечения, такого как Photoshop, скорее всего, приведет к плохим результатам. Например, если мы возьмем изображение супермаркета в Стамбуле размером 4 × 4 дюйма с разрешением 72 пикселей на дюйм и уменьшим его до 10 пикселей на дюйм, а затем попытаемся масштабировать новое изображение обратно до 72 пикселей на дюйм, Photoshop аппроксимирует нашу фотографию, не имея точного информацию о цвете, и мы получим некачественное изображение с недостатком деталей, как на последней картинке ниже — мы не можем видеть лицо женщины и едва догадываемся, что это изображение человека. Ссылки Эта статья написана Катериной Юрием Вас могут заинтересовать другие преобразователи из группы Фотометрия — Свет:Преобразователь яркости Преобразователь силы света Преобразователь длины волны Компакт и и Calculator Full Calculator Определения единиц измерения У вас есть трудности с переводом единицы измерения на другой язык? Помощь доступна! Разместите свой вопрос в TCTerms и вы получите ответ от опытных технических переводчиков в считанные минуты. |
Утилиты для разрешения изображения — utils_dpi • pliman
Источник: R/utils_imagem.R
utild
Предоставляет полезные преобразования между размером (см), количеством пикселей (пикселей) и
точек на дюйм (dpi).
-
dpi_to_cm() преобразует известное значение dpi в сантиметры.
-
cm_to_dpi() преобразует известные значения в сантиметрах в dpi.
-
Pixels_to_cm() преобразует количество пикселей в сантиметры, учитывая
известное разрешение (dpi).
-
cm_to_pixels() преобразует расстояние (см) в количество пикселей, учитывая
известное разрешение (dpi).
-
расстояние() Вычисляет расстояние между двумя точками на изображении на основе
теорема Пифагора.
-
dpi() Интерактивная функция для вычисления разрешения изображения с учетом
известное расстояние, сообщаемое пользователем. Дополнительную информацию см. в разделе Details .
раздел.
-
npixels() возвращает количество пикселей изображения.
Использование
dpi_to_cm(dpi)
cm_to_dpi (см)
Pixels_to_cm (пиксели, точки на дюйм)
cm_to_pixels(см, точек на дюйм)
nпикселей (изображение)
точек на дюйм (изображение, график = ИСТИНА)
расстояние (изображение, сюжет = ИСТИНА)
Аргументы
- dpi
-
Разрешение изображения в точках на дюйм.
- см
-
Размер в сантиметрах.
- пикс.
-
Количество пикселей.
- изображение
-
Объект изображения.
- участок
-
Вызвать новый график на image ? По умолчанию ИСТИНА .
Значение
-
dpi_to_cm() , cm_to_dpi() , пикселей_to_cm() и cm_to_pixels() возврат
числовое значение или вектор числовых значений, если входные данные являются вектором.
-
dpi() возвращает вычисленное значение dpi (количество точек на дюйм) при известном расстоянии
сообщается в сюжете.
Details
dpi() выполняется только в интерактивном разделе. Чтобы вычислить изображение
разрешение (dpi) пользователь должен использовать левую кнопку мыши, чтобы создать линию
известного расстояния. Это можно сделать, например, с помощью шаблона с
известное расстояние на изображении (например, la_leaves. jpg
jpg ).
Автор
Тьяго Оливото [email protected]
Примеры
библиотека (pliman)
# Преобразование точек на дюйм в сантиметры
dpi_to_cm (с (1, 2, 3))
#> [1] 2,5400000 1,2700000 0,8466667
# Преобразование сантиметров в точки на дюйм
cm_to_dpi (с (1, 2, 3))
#> [1] 0,3937008 0,7874016 1,1811024
# Преобразование сантиметров в количество пикселей с разрешением 96 точек на дюйм.
cm_to_pixels(c(1, 2, 3), 96)
#> [1] 37,79528 75,59055 113,38583
# Преобразование количества пикселей в см с разрешением 96 точек на дюйм.
пикселей_в_см (с (1, 2, 3), 96)
#> [1] 0,02645833 0,05291667 0,07937500
если(ИСТИНА(интерактивный())){
#### вычислить разрешение dpi (точек на дюйм) ####
# работает только в интерактивном разделе
# objects_300dpi.jpg имеет известное разрешение 300 dpi.
img <- image_pliman("objects_300dpi.jpg")
# Высший квадрат: 10 х 10 см
# 1) Запускаем функцию dpi()
# 2) Используйте левую кнопку мыши, чтобы создать линию в верхнем квадрате
#3) Объявить известную дистанцию (10 см)
# 4) Посмотреть вычисленный dpi
точек на дюйм (изображение)
img2 <- image_pliman("la_leaves. Перевод dpi в пиксели: 300 dpi или 72 dpi
Перевод dpi в пиксели: 300 dpi или 72 dpi 

 Преобразователь радиоактивного распадаПреобразователь радиационного воздействияИзлучение. Конвертер поглощенной дозыКонвертер метрических префиксовКонвертер передачи данныхКонвертер типографских и цифровых изображенийКонвертер единиц измерения объема пиломатериаловКалькулятор молярной массыПериодическая таблица
Преобразователь радиоактивного распадаПреобразователь радиационного воздействияИзлучение. Конвертер поглощенной дозыКонвертер метрических префиксовКонвертер передачи данныхКонвертер типографских и цифровых изображенийКонвертер единиц измерения объема пиломатериаловКалькулятор молярной массыПериодическая таблица  Чем меньше пиксели, тем больше пикселей помещается в пространство, занимаемое изображением, и тем больше в нем непрерывных линий. Вы можете увидеть это на примерах изображений Водного Дворца (Джал Махал, Джайпур, Индия). Верхнее изображение выглядит как настоящий дворец, с плавными линиями и множеством деталей. Нижнее изображение прерывистое, «пиксельное» и не похоже на настоящее здание. Если отойти от монитора достаточно далеко, например, на несколько метров (насколько это зависит от вашего дисплея и от того, насколько хорошо у вас зрение), вы снова начнете видеть дворец, и перестанете замечать пиксели, из которых он состоит.
Чем меньше пиксели, тем больше пикселей помещается в пространство, занимаемое изображением, и тем больше в нем непрерывных линий. Вы можете увидеть это на примерах изображений Водного Дворца (Джал Махал, Джайпур, Индия). Верхнее изображение выглядит как настоящий дворец, с плавными линиями и множеством деталей. Нижнее изображение прерывистое, «пиксельное» и не похоже на настоящее здание. Если отойти от монитора достаточно далеко, например, на несколько метров (насколько это зависит от вашего дисплея и от того, насколько хорошо у вас зрение), вы снова начнете видеть дворец, и перестанете замечать пиксели, из которых он состоит.  Обычно в обоих случаях используется значение dpi, но здесь мы будем использовать значение ppi, чтобы использовать правильный термин для обозначения разрешения цифровых изображений. Несмотря на то, что для этих единиц существуют метрические эквиваленты, фотографы, графические дизайнеры, издатели и другие люди во всем мире в отрасли обычно используют ppi и dpi.
Обычно в обоих случаях используется значение dpi, но здесь мы будем использовать значение ppi, чтобы использовать правильный термин для обозначения разрешения цифровых изображений. Несмотря на то, что для этих единиц существуют метрические эквиваленты, фотографы, графические дизайнеры, издатели и другие люди во всем мире в отрасли обычно используют ppi и dpi.  Изображение выглядит «прерывистым» и пикселизированным, потому что теперь оно имеет значительно меньше пикселей для заполнения того же линейного пространства.
Изображение выглядит «прерывистым» и пикселизированным, потому что теперь оно имеет значительно меньше пикселей для заполнения того же линейного пространства.  Из этого упражнения мы видим, что если у нас есть изображение с разрешением, которое слишком мало для наших нужд, мы можем уменьшить высоту и ширину изображения, чтобы получить более высокое разрешение.
Из этого упражнения мы видим, что если у нас есть изображение с разрешением, которое слишком мало для наших нужд, мы можем уменьшить высоту и ширину изображения, чтобы получить более высокое разрешение.  до 72 точек на дюйм. Это похоже на пример с кошкой. В то время как исходное разрешение было 36 ppi, эффективное разрешение нижнего изображения стало 72 ppi.
до 72 точек на дюйм. Это похоже на пример с кошкой. В то время как исходное разрешение было 36 ppi, эффективное разрешение нижнего изображения стало 72 ppi.  Как вы можете видеть на нижней иллюстрации, наши вычисления должны дать нам результат 10 × 10 пикселей. Давайте проверим, так ли это на самом деле:
Как вы можете видеть на нижней иллюстрации, наши вычисления должны дать нам результат 10 × 10 пикселей. Давайте проверим, так ли это на самом деле:  Их экраны, как правило, меньше, чем компьютерные мониторы, поэтому даже при разрешении 72 ppi изображение, как правило, все еще отображается четко, поскольку оно просматривается менее чем на 100%, и поэтому его эффективное разрешение выше.
Их экраны, как правило, меньше, чем компьютерные мониторы, поэтому даже при разрешении 72 ppi изображение, как правило, все еще отображается четко, поскольку оно просматривается менее чем на 100%, и поэтому его эффективное разрешение выше. 
 72 ppi может быть всем, что вам нужно для веб-графики, если вы не хотите создавать очень сложные дизайны и не ожидаете, что ваша аудитория будет использовать дисплеи с высоким ppi.
72 ppi может быть всем, что вам нужно для веб-графики, если вы не хотите создавать очень сложные дизайны и не ожидаете, что ваша аудитория будет использовать дисплеи с высоким ppi. 
 На иллюстрации показан пример выбора OS X Lion для MacBook Pro.
На иллюстрации показан пример выбора OS X Lion для MacBook Pro. 
 С другой стороны, если разрешение слишком велико, это может замедлить обработку, особенно если много изображений обрабатывается в пакете, а компьютер не очень мощный. На данный момент стандарты для отрасли следующие:
С другой стороны, если разрешение слишком велико, это может замедлить обработку, особенно если много изображений обрабатывается в пакете, а компьютер не очень мощный. На данный момент стандарты для отрасли следующие: 
 Однако размер файла эквивалентен исходному изображению с разрешением 72 пикселей на дюйм, хотя качество неудовлетворительное.
Однако размер файла эквивалентен исходному изображению с разрешением 72 пикселей на дюйм, хотя качество неудовлетворительное. 

 Однако мы не гарантируем, что наши конвертеры и калькуляторы не содержат ошибок. Весь контент предоставляется «как есть», без каких-либо гарантий. Условия и положения.
Однако мы не гарантируем, что наши конвертеры и калькуляторы не содержат ошибок. Весь контент предоставляется «как есть», без каких-либо гарантий. Условия и положения.