Как правильно сохранить изображение для web в Photoshop
Одна из полезных возможностей графического редактора «Фотошоп» – оптимизация изображений для веб-страниц. Функционал позволяет сжать снимок для дальнейшего использования в среде Интернет. Такой подход предполагает заметное уменьшение времени загрузки изображения при сохранении его качественной составляющей.
В статье пошаговый план как правильно сохранить изображения для Web в Photoshop.
Содержание
- 1 Инструкция по работе
- 1.1 Формат файла
- 1.2 Качество
- 1.3 Цветовое пространство
- 1.4 Размер изображения
- 1.5 Сравнение исходных и оптимизированных размеров файла
- 1.6 Сохранение изображения
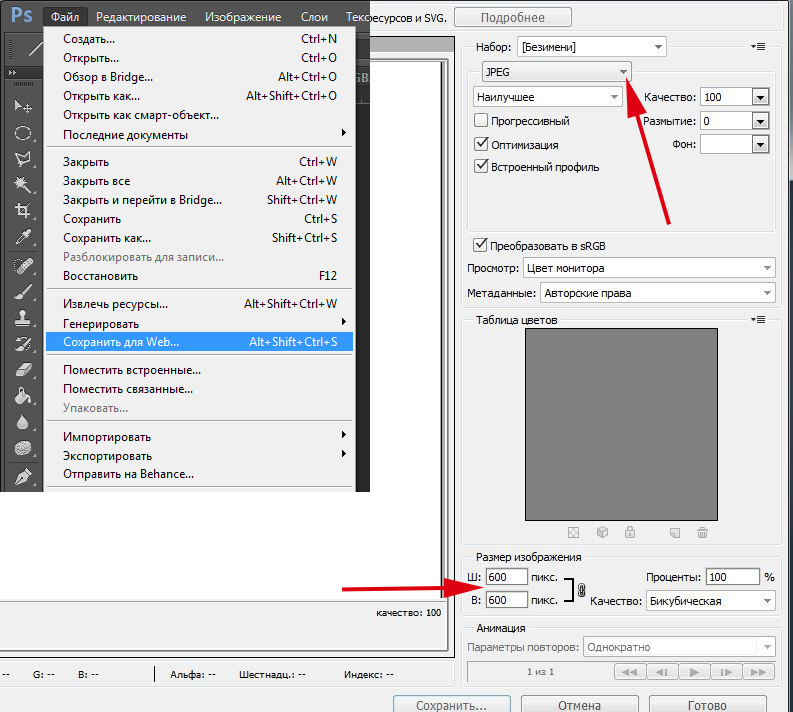
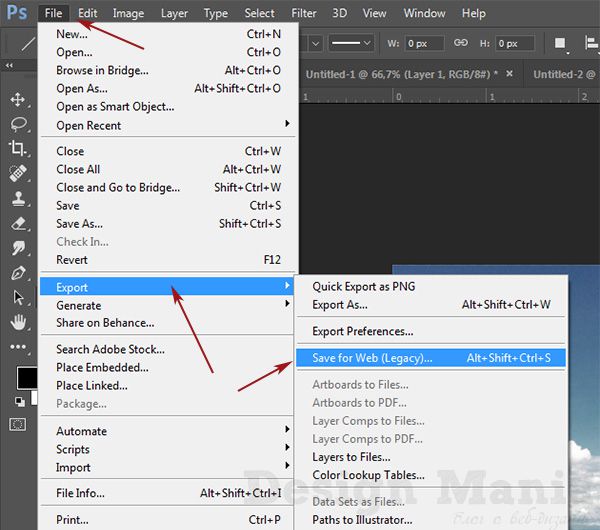
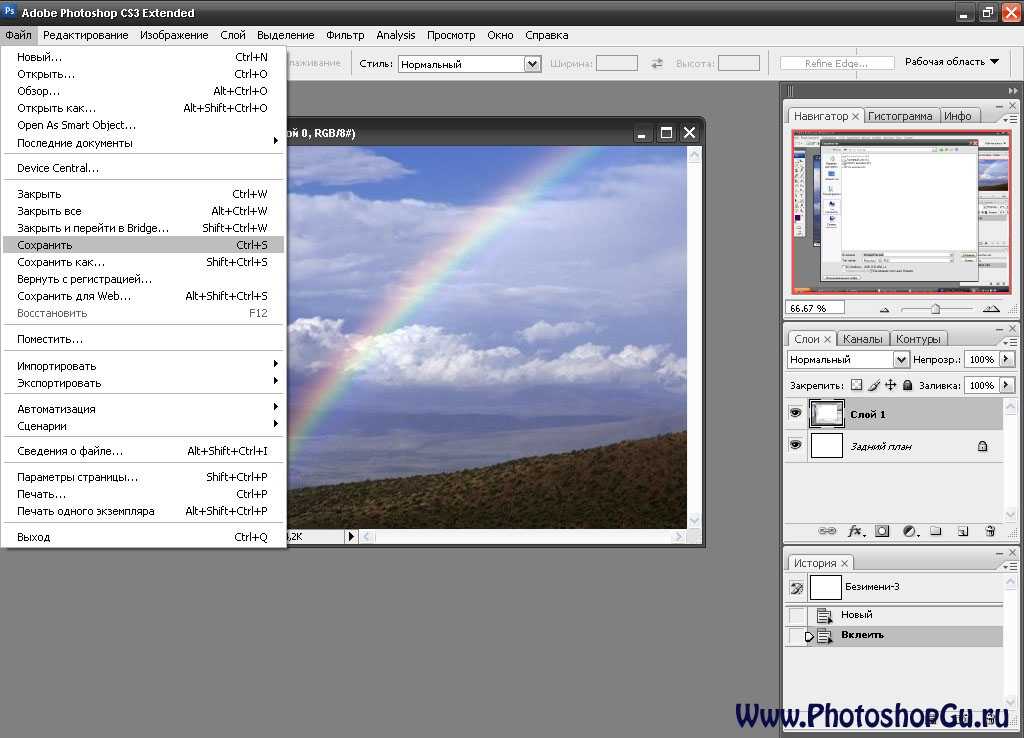
Функционал находится в меню «Файл»: раздел «Экспортировать», подпункт «Сохранить для Web…». При клике по строчке открывается диалоговое окно, где можно гибко настроить параметры сохранения.
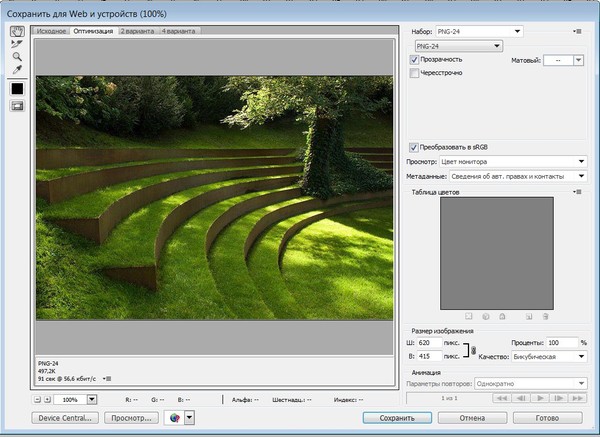
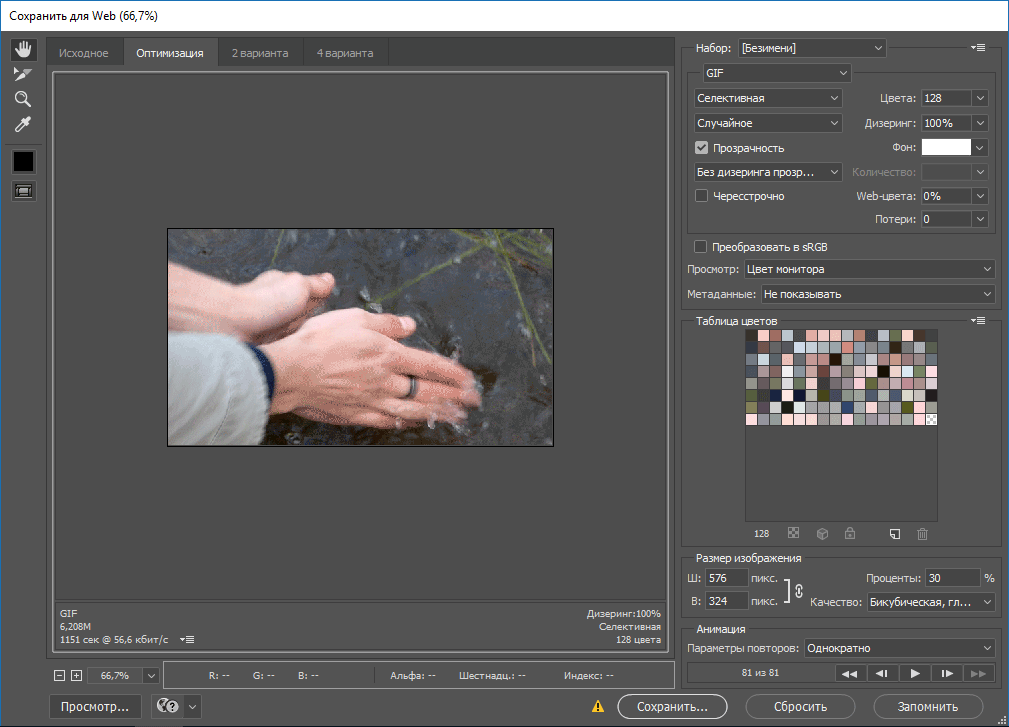
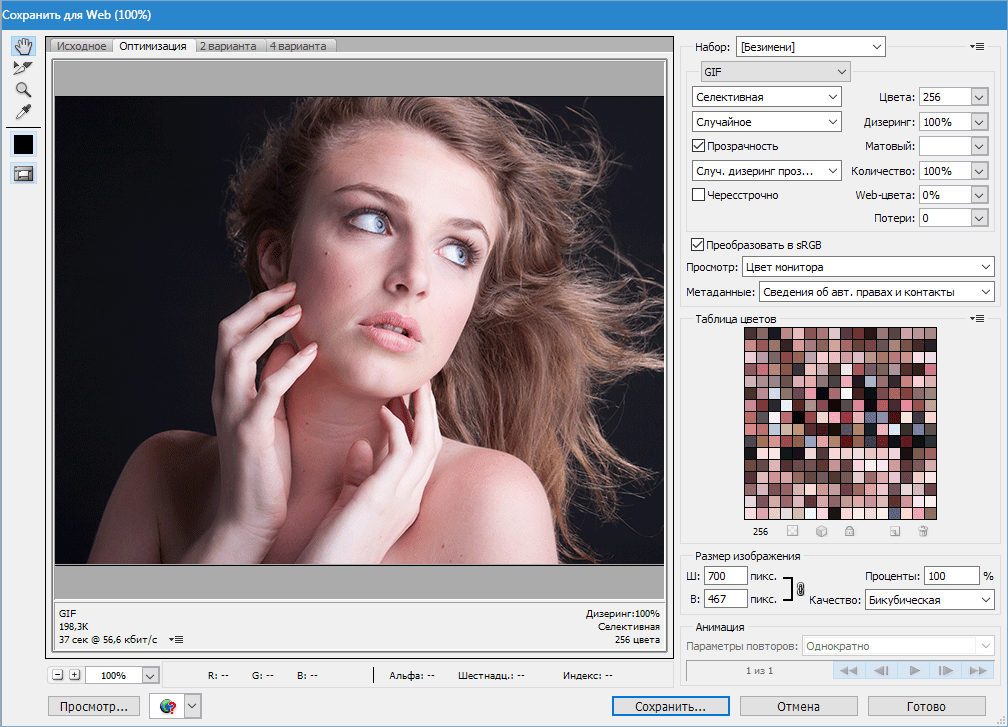
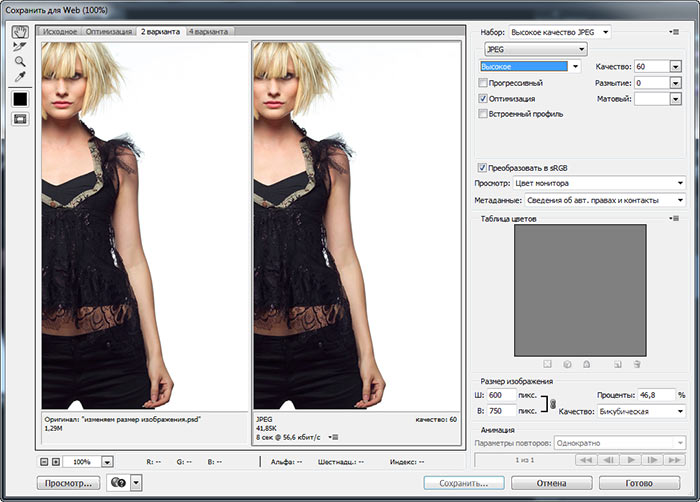
По умолчанию активирован режим «Оптимизации», но для большего удобства практичнее переключиться на вкладку «2 варианта». В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
Формат файла
Наиболее популярные форматы для сохранения фотографий и других графических файлов – JPEG и PNG. Также программа предлагает расширение GIF, но оно используется для анимационных элементов. Статичные веб-изображения целесообразнее сохранять именно в JPEG или PNG.
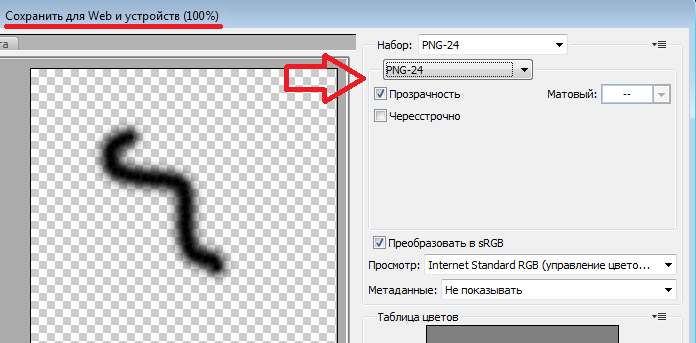
Кликаем по строчке с выбором форматов и в выпадающем списке определяемся с расширением.
Для справки! Формат JPEG идеально подходит для снимков с плотной цветовой гаммой, а также для фотографий, где используется градиент. В то время как расширение PNG чаще всего используется для отображения схем, логотипов и других изображений, где требуется прозрачность.
Качество
После выбора расширения следует определиться с качеством картинки. Соответствующий раздел находится немногим ниже списка форматов.
Из представленного списка необходимо выбрать один из заданных параметров качества, начиная с низкого и заканчивая наилучшим. Также есть возможность подкорректировать значение в процентном выражении в блоке справа.
Конечно, максимальное качество выглядит заманчиво, но здесь нужно учесть, что один из ключевых моментов оптимизации веб-ресурсов включает в себя уменьшение размера файла. Показатель «Наилучшее» даёт на выходе не только высокодетализированную картинку, но и увеличенный объём изображения. Поэтому необходимо найти золотую середину.
По умолчанию значение выставлено на «Высокое» (60%), что является оптимальным вариантом для большинства фотографий. Также следует обратить внимание на строчку «Оптимизация». Данный параметр позволяет ещё больше уменьшить размер файла. Ставить маркеры на «Прогрессивный» и «Встроенный профиль» необязательно, потому как популярные браузеры, вроде Chrome или Firefox не поддерживают вариативность цветовых моделей.
Цветовое пространство
Функция «Преобразовать в sRGB» должна быть активна. Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Строчку «Просмотр» оставляем без изменений: «Цвет монитора». Блок ниже определяет вывод метаданных для изображения. Большинство систем управления содержимым (CMS) позволяют пользователю ввести всю необходимую информацию о картинке, поэтому здесь можно выставить параметр «Не показывать» из выпадающего списка.
Размер изображения
Блок предназначен для настройки линейных параметров снимка. Значения корректируются как в процентном соотношении, так и конкретно в пикселях. При необходимости можно отрегулировать соотношение высоты и ширины, кликнув по значку цепи.
Целесообразнее менять размер изображения перед сохранением файла для Web, иначе могут возникнуть конфликты версий. Перед открытием диалогового окна достаточно нажать комбинацию клавиш Ctrl + Alt + I и определиться с параметрами.
Значение «Качество» в блоке «Размер изображения» оставляем без изменений – бикубический. Это универсальный метод интерполяции, позволяющий получить достойную детализацию при максимальном сжатии данных.
Сравнение исходных и оптимизированных размеров файла
По завершению настроек следует оценить качество оптимизации изображения. Ключевой момент – размер файла на выходе. В примере объём последнего – 5,93 Мб. Это очень много для веб-страницы, учитывая, что в распоряжении доброй половины пользователей мобильный 3G-интернет.
Тогда как оптимизированная для веб-страниц версия файла занимает всего лишь 152,6 Кб. Такая фотография откроется за доли секунды, а томительное ожидание не будет вынуждать пользователя покидать ресурс.
Сохранение изображения
Далее нажимаем на кнопку «Сохранить», расположенную в нижней части интерфейса. Программа откроет диалоговое окно, где необходимо определиться с именем файла.
При обработке обычного изображения без встроенных HTML тегов или других пресетов строчки «Формат» и «Настройки» оставляем без изменений. Жмём «Сохранить» и дожидаемся окончания процедуры.
Жмём «Сохранить» и дожидаемся окончания процедуры.
Подобный подход позволяет заметно ускорить загрузку веб-ресурса. Этот момент особенно важен, когда сайт верстается под мобильные устройства. Скорость интернета на последних постоянно колеблется и не всегда в лучшую сторону. Оптимизация для Web решает эту проблему.
Оптимизация изображений для web, основные характеристики и методы исправления
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 1487
Если вы ещё не знаете, то изображения, которые вы планируете разместить на своём сайте или в социальной сети, должно быть не только уникальным, креативным и интересным, оно ещё должно обладать определенными техническими характеристиками, такими как размер, вес и разрешение, иначе, страницы вашего сайта будут загружаться гораздо дольше и это непременно скажется на результатах поисковой оптимизации.![]() ..
..
Что такое оптимизация изображений и для чего она нужна
Данный материал иллюстрирует одну из обязательных тем, которую подробно раскрывают наши курсы по фотошопу, и данный навык необходим в первую очередь web-дизайнерам, frontend-разработчикам, контент менеджерам, SEO и SMM специалистам, кому необходимо быстро и качественно обрезать изображения и оптимизировать их под определенные цели и задачи.
Вы уже все знаете, что интернет, это, помимо всего прочего, передача данных. Когда вы пытаетесь открыть на каком-либо устройстве страницу любого сайта, сервер, на котором этот сайт находится, начинает пересылать вам определённый набор данных — код страницы, стили оформления, изображения и прочее, и, чем меньше весят все эти элементы, тем быстрее запрашиваемая вами страница появляется на устройстве. От этой быстроты зависит многое, например, будет пользователь ожидать загрузки всей страницы или проявив нетерпение уйдёт на другую, например к вашим конкурентам, у которых страница загружается в разы быстрее.
Одним из факторов быстрой загрузки страницы, является малый вес изображения. Единицы измерения веса для картинок являются мегабайты, килобайты, наверное, знакомые вам названия. Следовательно, чем легче изображение, тем быстрее страница сайта отобразится на устройстве. Возможно, вы встречали такое, что текстовый контент страницы появляется сразу, а картинки с некоторой задержкой, это и есть пример того, что изображения в данном случае не оптимизированы соответствующим образом, или, разработчик сайта просто этого не сделал.
Для примера, можете посмотреть, сколько весит и каков размер изображений на данной странице, для этого щелкните по любой картинке правой кнопкой мыши и выполните в контекстном меню команду сохранить изображение как, после чего, сохранив изображение на компьютере вы сможете исследовать его свойства. Большинство специалистов, пройдя наши курсы по фотошопу и исследовав свои сайты, с ужасом обнаруживали большой вес и размер своих изображений.
Сколько должно весить изображение для сайта
Конкретной директивы для о весе нет, т.е. нет такого, что изображение должно весить, например 100 килобайт. Во-первых, все изображения на сайте разного размера, во-вторых, они имеют разные качественные характеристики по условиям съемки, и это все влияет на вес, но как пример, можно привести следующие параметры наиболее часто встречающихся на сайте изображений:
- кнопка, выполненная в виде изображения, обычно весит в пределах от 0,2 до 5 килобайт
- логотип, в пределах 5 — 30 килобайт
- картинки обычные на страницах сайта, иллюстрирующих статью, товар и прочее в этом духе весят в пределах 15 — 80 килобайт
- изображения на слайдерах большого формата могут достигать веса до 250 килобайт
Все эти данные довольно условны и зависят от множества факторов, но то что является очевидным, самое тяжелое изображение не должно быть тяжелее 250 килобайт. Наша студия проводила различные исследования в этой области, и нам получалось оптимизировать массу больших изображений до этого веса без критического снижения визуального качества.
Размеры изображения для сайта
Начнём с того, самое большое изображение, например для слайдера, вряд ли должно быть шире 1920 пикселей, это ширина монитора, который наиболее часто встречается в бытовых или офисных условиях.
Здесь мы не говорим о размерах микроэлементов, кнопок и прочее, они достаточно небольшие, потому, даже без оптимизации весят столько, что можно их и не учитывать, но все-же через жернова оптимизации их так-же надо пропускать.
Есть ли идеальный размер для большинства изображений сайта
Дело в том, что любой сайт, это уникальное творение дизайнера, который вкладывает в свой проект всю свою творческую энергию и потенциал, а творчество, как известно, в рамки определенных размеров не заключить, поэтому, на страницах сайта можно встретить изображения с различными размерами и пропорциями, перечислять которые просто не имеет смысла.
По спецификации поисковой системы Яндекс, если мы хотим, чтобы наше изображение принимало участие в поиске по картинкам, то минимальная строев изображения должна быть не менее 450 пикселей, поэтому, чтобы подогнать изображение под данные требования, мы должны увеличить его. Увеличение или уменьшение изображение происходит в фотошоп через пункт меню изображение и далее размер изображения, где в параметрах размеров надо изменить, в нашем случае, значение 275 на 450, размер другой стороны автоматически пересчитается с сохранением пропорций. Таким образом размер станет 450 на 590 пикселей, но это совершенно не значит, что что в интерфейсе сайта размер увеличится тоже, при помощи стилей или атрибутов тега изображения оно останется в визуальном представлении в прежних размерах, но фактический размер будет больше.
Как оптимизировать изображение для сайта по весу
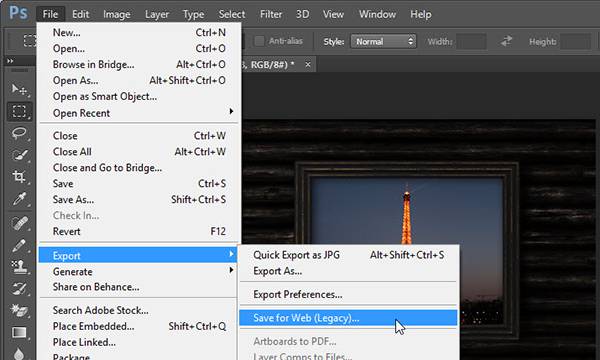
В последних версиях Adobe Photoshop CC предусмотрено несколько возможностей оптимизации изображений, старый вариант — сохранить для Web (старая версия), быстрый экспорт в определенный формат и экспортировать как. Оба варианта хороши и актуальны. Чтобы не перегружать информационно данную статью, каждый из вариантов оптимизации изображений мы рассмотрим в последующих публикациях.
Более подробно о работе с изображениями для web, а так-же для других целей и задач, вы можете узнать пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошопКурс по фотошоп для фотографов
Оставить заявку
- Назад
- Вперед
Вы застряли в ошибке Adobe Save for Web? Как это исправить?
- Мастер разделов
- Магия разделов
- Вы застряли в ошибке Adobe Save for Web? Как это исправить?
Ямила | Подписаться | Последнее обновление
При экспорте файла с помощью функции «Сохранить для Интернета» с помощью Adobe Photoshop вы можете столкнуться с Adobe сохранить для веб-ошибка . Здесь, в этом посте, Мастер создания разделов MiniTool предлагает несколько возможных методов, которые помогут вам исправить ошибку.
Adobe Photoshop — это широко используемый инструмент, с помощью которого можно создавать и редактировать изображения. С помощью Photoshop вы можете сохранять изображения в различных форматах, таких как JPG, PNG и т. д. Более того, вы также можете сохранять изображения с помощью функции «Сохранить для Интернета», чтобы делиться ими на веб-сайтах.
Хотя эта функция полезна, иногда вы можете столкнуться с ошибкой сохранения Adobe для Интернета с сообщением: Не удалось завершить эту операцию. Произошла неизвестная ошибка . Как исправить ошибку? Следуйте этим методам ниже.
Способ 1. Перезапустите Adobe Photoshop
Некоторые случайные сбои могут привести к ошибке «Adobe save for web error unknown error». В этом случае можно попробовать перезапустить Adobe Photoshop. Это типичный способ, который может помочь вам решить множество временных проблем.
В этом случае можно попробовать перезапустить Adobe Photoshop. Это типичный способ, который может помочь вам решить множество временных проблем.
После перезапуска Photoshop попробуйте снова сохранить для Интернета, чтобы проверить, устранена ли ошибка. Если нет, попробуйте другие методы.
Способ 2: изменение размера изображения/холста
Ошибка сохранения Adobe Photoshop для Интернета может возникнуть, если размер сохраняемого изображения превышает размер холста. Следовательно, вы должны сделать их размеры одинаковыми. Для этого выберите параметр Изображение в верхнем меню, а затем выберите Размер изображения / Размер холста , чтобы изменить размер.
После того, как размер изображения и размер холста будут установлены одинаково, попробуйте сохранить изображение еще раз, чтобы проверить, устранена ли ошибка. Если ошибка все еще существует, перейдите по следующему пути.
Способ 3. Очистите временную папку
Если временные файлы, относящиеся к Adobe Photoshop, повреждены, вероятно, появится ошибка Adobe для сохранения в Интернете. Чтобы исправить это, вам нужно очистить временную папку.
Чтобы исправить это, вам нужно очистить временную папку.
Шаг 1 : Нажмите Windows + R , чтобы открыть диалоговое окно Выполнить .
Шаг 2 : Введите %temp% в поле и нажмите Введите , чтобы попасть в папку Temp .
Шаг 3 : Нажмите Ctrl + A , чтобы выбрать все файлы в папке. Затем щелкните их правой кнопкой мыши и выберите Удалить , чтобы очистить папку.
После этого перезагрузите компьютер и снова запустите Adobe Photoshop. Возможно, проблема «Adobe save for web error unknown error» устранена.
Способ 4. Настройка использования ОЗУ
Для Adobe Photoshop требуется большой объем памяти компьютера. Если он ограничен использованием только очень небольшого объема ОЗУ, может появиться ошибка сохранения Adobe для Интернета. В этом случае вам следует изменить использование ОЗУ в Photoshop.
В этом случае вам следует изменить использование ОЗУ в Photoshop.
Шаг 1 : Запустите Adobe Photoshop . А затем нажмите Ctrl + K , чтобы открыть Preferences .
Шаг 2 : Перейдите к Производительность и щелкните значок + в разделе Использование памяти , чтобы изменить использование ОЗУ. Кроме того, вы также можете ввести желаемое число в поле или перетащить ползунок, чтобы изменить использование.
Примечание: Хорошо иметь не менее 85% доступных ресурсов.
Шаг 3 : Наконец, нажмите OK , чтобы сохранить изменения.
Перезапустите Adobe Photoshop, чтобы проверить, удалось ли вам избавиться от ошибки сохранения Adobe для Интернета. Если нет, перейдите к следующему методу.
Способ 5. Сброс настроек Adobe Photoshop
Сброс настроек Adobe Photoshop, вероятно, устранит ошибку сохранения Adobe Photoshop для Интернета.
Шаг 1 : Запустите Adobe Photoshop и выберите Отредактируйте сверху.
Шаг 2 : Перейдите к Настройки > Общие .
Шаг 3
: Нажмите Сбросить настройки при выходе в этом окне, чтобы сбросить настройки. Наконец, нажмите OK .После завершения операции перезапустите приложение Photoshop, чтобы проверить, исчезла ли ошибка.
Когда вы сталкиваетесь с ошибкой сохранения Adobe для Интернета, вы можете попробовать эти методы, упомянутые выше, чтобы исправить это. И если у вас есть какие-либо другие проблемы с ошибкой, вы можете оставить сообщение в нашей части комментариев ниже.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей :
Функция Photoshop «Сохранить для Интернета»
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета». Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Эта функция позволяет вам создать копию вашего изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и что изображение будет использовать только безопасные для Интернета цвета (при желании). Функция «Сохранить для Интернета» может создавать изображения в формате GIF, JPEG или PNG.
Использование функции «Сохранить для Интернета»
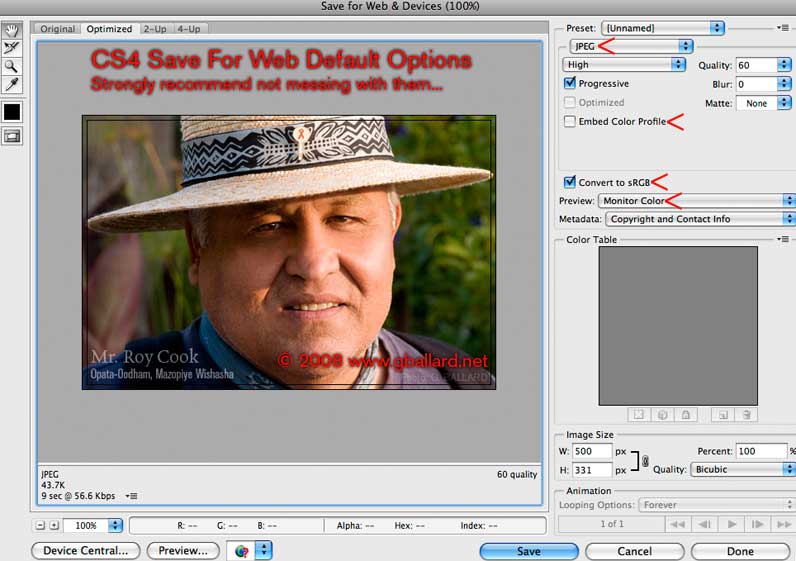
Когда вы будете готовы разместить свое изображение на веб-странице, выберите Сохранить для Интернета… в меню Файл . Появится диалоговое окно «Сохранить для Интернета»:
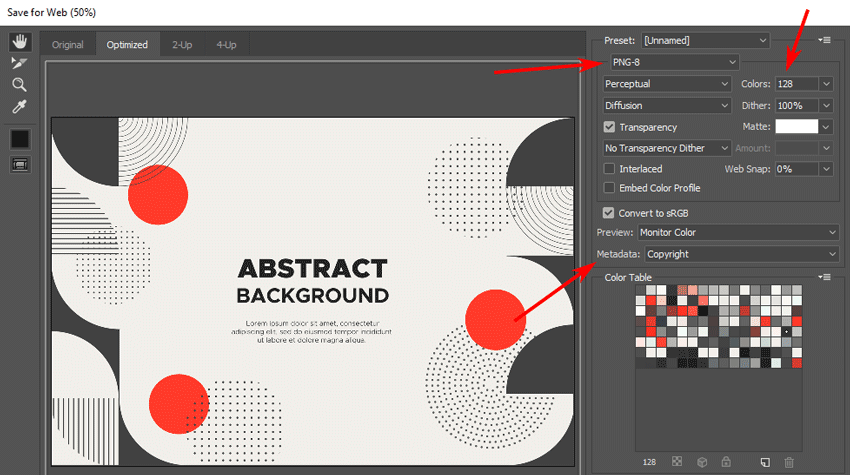
Здесь вы указываете Photoshop, как вы хотите оптимизировать изображение для Интернета. Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какой размер палитры вы хотели бы использовать, как обрезать цвета, чтобы они соответствовали выбранному размеру палитры, насколько сглаживать оптимизированное изображение (если вообще ) и насколько нужно пожертвовать качеством изображения, чтобы получить файл меньшего размера.
Представления изображений
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (по умолчанию), исходную и оптимизированную версии рядом друг с другом («2-Up ») и исходный, оптимизированный и два варианта оптимизации вместе («4-Up»). Вы также можете использовать инструмент «Рука» в левом верхнем углу для перемещения вида (если изображение больше, чем вид), инструмент «Масштаб» для увеличения и уменьшения изображения и Инструмент «Пипетка» для выбора цвета на изображении, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Предустановки
В диалоговом окне «Сохранить для Web» имеется множество опций, и выбор может сбить с толку! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу. Щелкните раскрывающийся список Настройки: (сразу под кнопкой Отмена ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображения — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. в разделе Общие сведения о форматах изображений.
Оптимизация GIF-файлов
Если вы создаете GIF-файл, начните с предустановки, такой как GIF 32 Dithered , которая должна хорошо работать для большинства GIF-файлов. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем Формат изображения. Здесь обычно используются следующие параметры:
- Perceptual : Создает сокращенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : Аналогично Perceptual, но лучше для работы в Интернете. Предпочтительный вариант (и вариант по умолчанию).
- Адаптивная : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения.
 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. - Web : Используйте, если вам нужна полная цветовая палитра, безопасная для Интернета (палитра Netscape на 216 цветов). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод дизеринга
Это раскрывающийся список под полем «метод уменьшения цвета». Дизеринг включает в себя добавление узорчатых или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Нет дизеринга : К изображению дизеринг не применяется. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Диффузия : Использует сглаживание диффузии ошибок, которое похоже на сглаживание шума, создавая случайный узор из точек.
 Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady. - Pattern : Использует шаблон для сглаживания, а не случайные точки. Может хорошо работать для некоторых изображений, но часто придает изображению довольно искусственный вид.
- Шум : Аналогично диффузии, но не создает швов на краях фрагментов в ImageReady.
Прозрачность
Этот флажок доступен, только если для вашего изображения не включен фоновый слой. Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области вместо этого будут заполнены цветом Matte (или белым, если матовый не выбран).
Чересстрочный
Этот флажок управляет чередованием GIF. Если этот параметр включен, GIF-файл будет постепенно отображаться в виде чересстрочных горизонтальных линий по мере его загрузки на веб-страницу, что дает зрителям возможность просматривать изображение, пока отображается полное изображение. Однако это увеличивает размер файла.
Однако это увеличивает размер файла.
Lossy
Этот ползунок позволяет удалить некоторые детали изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не возражаете против значительного снижения качества изображения! Значение 0 не удаляет детали; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер вашей палитры GIF. Палитры из 32 цветов часто бывает достаточно для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким/размытым/полосатым с 32, увеличьте ее до 64, 128 или 256. Если ваше изображение имеет очень мало цветов для начните с, или выглядит не так уж плохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизеринг
Если вы выбрали метод дизеринга (см. выше), этот параметр позволяет вам контролировать степень дизеринга изображения: 0 означает отсутствие дизеринга, 100 — много дизеринга.
Матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. выше), то изображение переднего плана будет затемнено по краям, чтобы сливаться с матовым цветом. Если вы выберете настройку Matte из None , GIF будет иметь «жесткую прозрачность» без затухания; это здорово, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Transparency , прозрачные области вашего изображения будут заполнены матовым цветом.
Web Snap
Если вы хотите использовать веб-безопасные цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону веб-безопасных цветов, чем выше значение 9.0024 Веб-привязка .
Оптимизация файлов JPEG
Если вы создаете файл JPEG, начните с предустановки, такой как JPEG Medium , которая должна хорошо работать для большинства файлов JPEG. Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Затем вы можете настроить оптимизацию в соответствии с вашими потребностями. Некоторые из важных опций оптимизации обсуждаются ниже.
Качество
Существует два способа изменить качество сжатия: список Низкое/Среднее/Высокое/Максимум (для быстрого доступа) и ползунок Качество (для точного управления). Чем ниже настройка качества, тем более размытым и битым будет изображение в формате JPEG, но тем меньше будет размер полученного файла.
Прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы ваши зрители на медленных модемах не заскучали, но это означает немного больший размер файла, а действительно старые браузеры не поддерживают прогрессивные JPEG.
Подложка
Если в изображении Photoshop есть прозрачные области, вы можете заполнить их заданным цветом подложки с помощью этого раскрывающегося списка.
Оптимизация PNG-файлов
Варианты оптимизации PNG-24 во многом аналогичны параметрам оптимизации JPEG. Точно так же параметры оптимизации PNG-8 очень похожи на параметры оптимизации GIF. Подробности смотрите в разделах GIF и JPEG выше.
Если вас действительно это не беспокоит…
…вы всегда можете позволить Photoshop оптимизировать ваше изображение для вас! Выберите маленькую стрелку справа от поля Настройки… и выберите Оптимизировать по размеру файла… :
В появившемся диалоговом окне выберите Автоматический выбор GIF/JPEG , затем введите желаемый размер файла. Нажмите OK , и Photoshop сделает все остальное за вас! Если вас не устраивают результаты, измените настройки, как описано в разделах выше, или просто выберите немного больший размер файла и повторите попытку.
Сохранение изображения
Если вы довольны оптимизированным изображением, нажмите OK , чтобы сохранить его на диск.

 В целом не так хорошо, как Selective.
В целом не так хорошо, как Selective. Может создавать швы при использовании фрагментов ImageReady.
Может создавать швы при использовании фрагментов ImageReady.