пиксель растрового изображения и пиксель монитора?
Работа с компьютерами и многими другими современными гаджетами напрямую связана с устройствами отображения цифровой информации — мониторами и дисплеями. Кроме этого, широкое распространение получили приборы фиксации образов предметов окружающего мира с последующей оцифровкой изображений — фотоаппараты и сканеры. Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Определение понятия
Минимальный физический элемент матрицы устройства формирования изображения называется пикселем (пикселом или точкой). Также этим понятием обозначают минимальный составной элемент растровой графики.
Точки в устройствах вывода
Для отображения цветных изображений используются сочетания точек с разным соотношением насыщенности красного, зелёного и синего цветов. Эти три цвета появляются в результате работы соответствующих субпикселей в матрице дисплея. Три разноцветных субпикселя в пикселе образуют триаду. ЖК-мониторы характеризуются отображением одной триады в одной точке. Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Точки в изображениях
Минимальная структурная единица картинки заполнена цветом полностью, а не является результатом совокупного действия трёх субпикселей. Так же, как и в случае с дисплеями, относительно большое количество пикселов на единицу длины даёт лучшую детализацию графики, её разрешение выше.
Комфорт при просмотре
Глубокая детализация изображений обеспечивает человеку приятные ощущения при просмотре, поскольку отпадает необходимость напрягать зрение для выявления мельчайших элементов графики.
Таким образом, знание того, что такое пиксель, какими свойствами он обладает и какую роль играет в построении изображения, даёт возможность создавать наиболее комфортную и безопасную для зрения графическую обстановку.
Также статьи на сайте chajnikam.ru на различные темы:
Что собой представляет макрос?
Отличие ноутбука от ультрабука
Для чего нужна капча?
Патч, что это такое?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
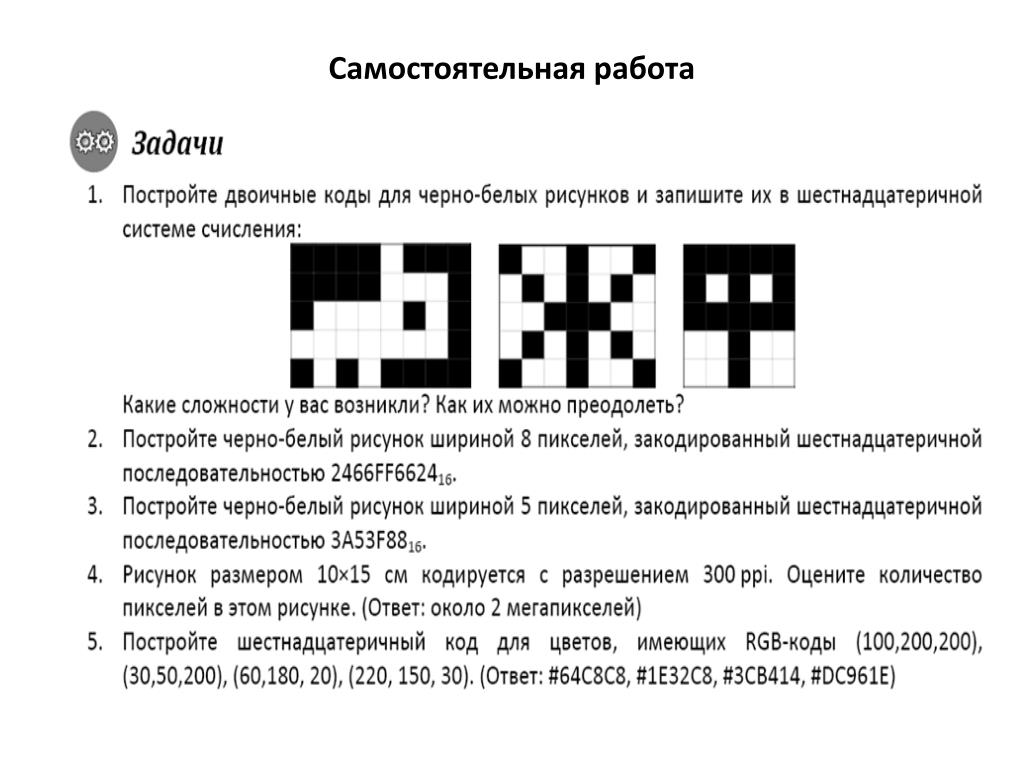
Кодирование графической информации.
 Информатика 10 класс.
Информатика 10 класс.
Кодирование графической информации. Информатика 10 класс. Основные темы:Кодирование цветов пикселей
Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т. д.Код пикселя — это информация о цвете пикселя.
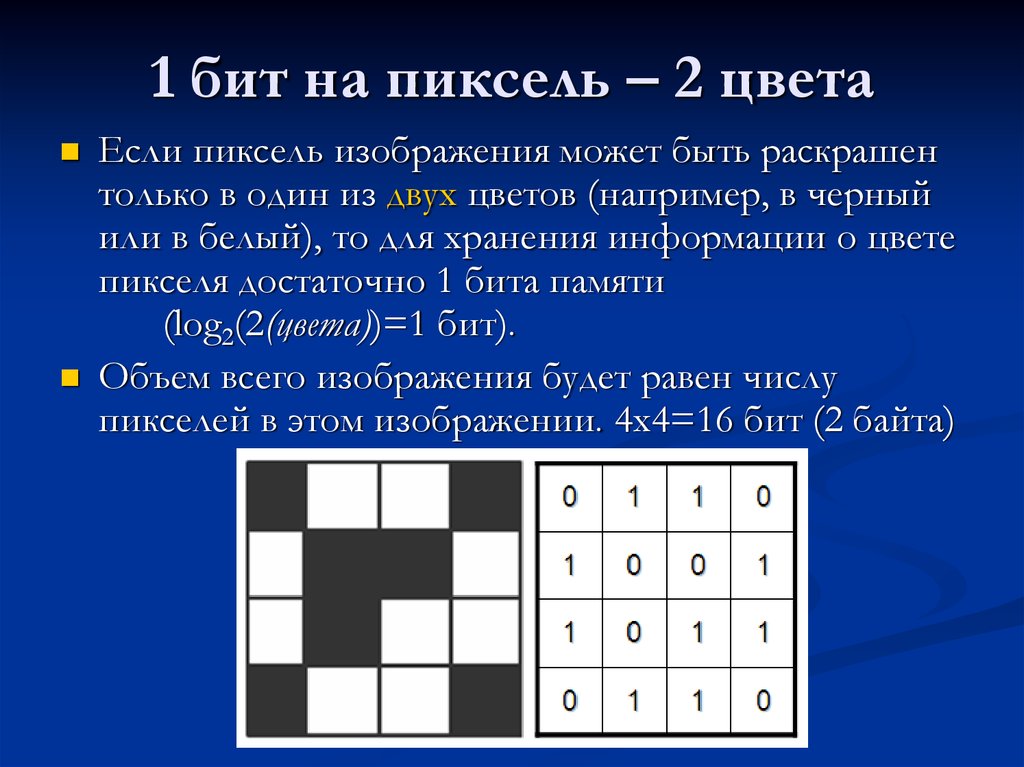
Для получения черно-белого изображения (без полутонов) пиксель может находиться в одном из двух состояний: светится — не светится (белый — черный). Тогда для его кодирования достаточно одного бита памяти: 1 — белый, 0 — черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно.
Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например, такой вариант кодирования цветов:
00 — черный,
10 — зеленый,
01 — красный,
11 — коричневый.

Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода:
В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета.
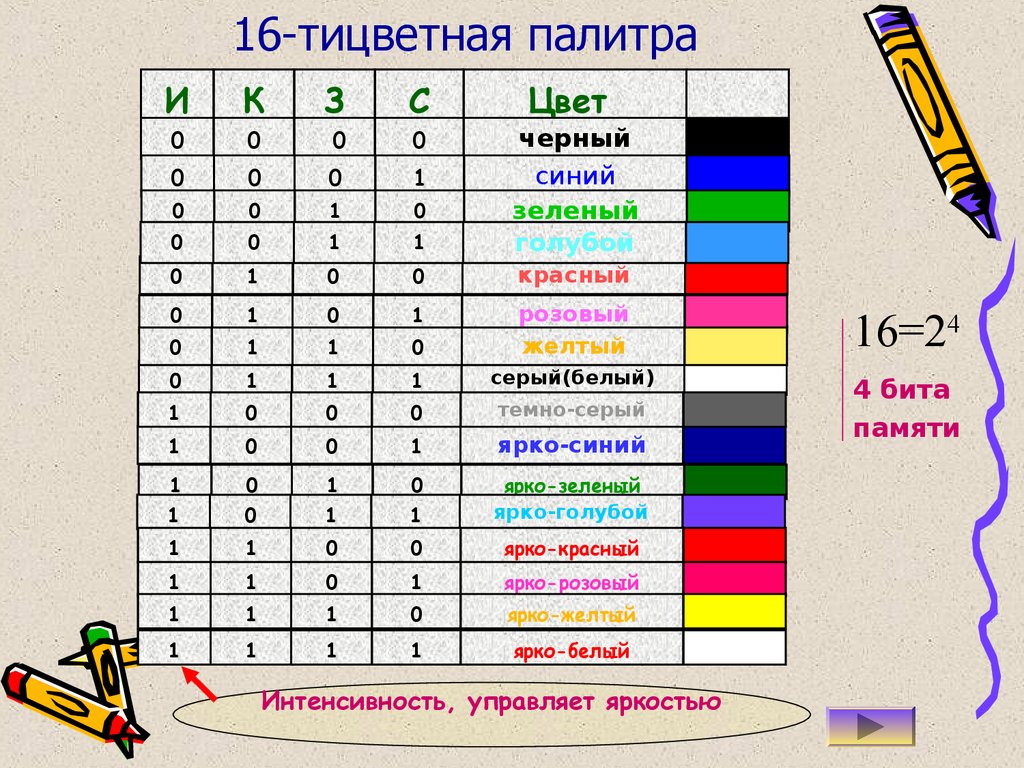
Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (см. таблицу).
| К | 3 | С | Цвет |
| 0 | 0 | 0 | Черный |
| 0 | 0 | 1 | Синий |
| 0 | 1 | 0 | Зеленый |
| 0 | 1 | 1 | Голубой |
| 1 | 0 | 0 | Красный |
| 1 | 0 | 1 | Розовый |
| 1 | 1 | 0 | Коричневый |
| 1 | 1 | 1 | Белый |
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов.
 Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?
Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности (И). Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков):
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Количество различных цветов К и количество битов для их кодирования b связаны между собой формулой: К = 2b
21 = 2, 22 = 4, 23 = 8, 24 = 16 и т.
 д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28= 256.
д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28= 256.Объем видеопамяти
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:640 *480*1 бит = 307 200 бит = 38 400 байт.
Это составляет 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов.
Коротко о главном
 д. Количество цветов К и размер кода в битах Ъ связаны формулой: К = 2b .
д. Количество цветов К и размер кода в битах Ъ связаны формулой: К = 2b .азбуки…..цифрового изображения. Описывает некоторые важные базовые… | от Раджи Лини | Analytics Vidhya
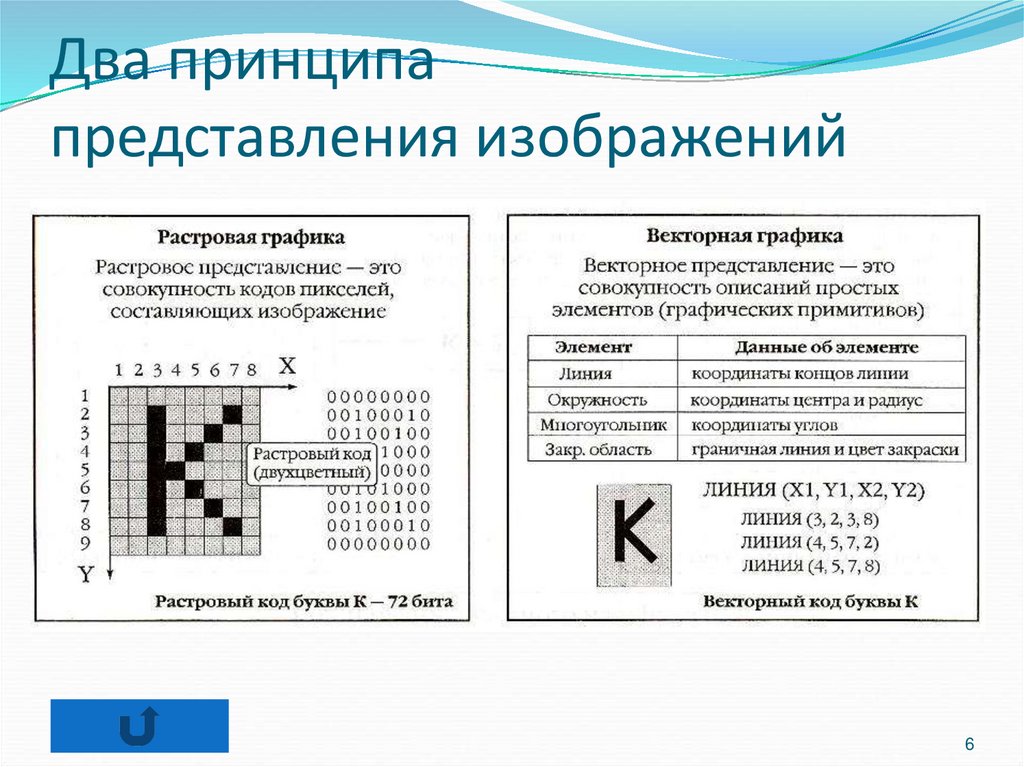
Цифровое изображение представляет собой изображение, состоящее из p пикселей , каждый пиксель представлен конечным дискретным числовым значением, соответствующим его интенсивности. Цифровые изображения обычно известны как растровые или растровые изображения.
Пиксель — это наименьший отдельный элемент цифрового изображения. Каждый элемент пикселя располагается в любых координатах (x, y) изображения.
Ниже поясняется несколько взаимосвязей между пикселями в цифровом изображении.
A Pixel P в координатах (x, y) Имеет 4 соседи, обозначенные на N 4 0004 ( P 9004 ). единица расстояния от p . Эти пиксели обозначаются (x+1,y),(x-1,y),(x,y+1) и (x,y-1) . Они называются горизонтальными и вертикальными соседями.
Диагональные соседи p, обозначенные как N d ( p ), представляют собой набор пикселей с координатами (x+1,y+1), (x+1,y-1) ,(x-1,y+1) и (x-1,y-1) .
Два пикселя p и q называются соседними, если они находятся по соседству и имеют одинаковые оттенки серого.
Пусть V будет набором значений уровня серого, используемых для определения смежности. В изображении два пикселя p и q со значениями от V являются 4-смежными , если q входит в набор N 4 (p). Пиксели p и q со значениями от V являются 8-смежными , если q находится в множестве N 8 (p).
Пиксели p и q со значениями от V являются 8-смежными , если q находится в множестве N 8 (p).
Смешанная смежность — это модификация 8-смежности. Два пикселя p и q со значениями от V 9N 4 ( q ) не имеет пикселей со значениями от до .
Рассмотрим множество V={1}. Цифра 1 представляет 8-смежность и m-смежность набора пикселей.
Рисунок 1 Цифровой путь или кривая от пикселя p с координатами (x,y) до пикселя q с координатами (0,t) представляет собой последовательность отдельных пикселей с координатами (x0,y0),(x1,y1)…xn,yn) , где (x0,y0)=(x,y) и (xn,yn)=(s,t) и пиксели (xi,yi) и (xi-1,yi-1) являются соседними для 1≤i≤n.
Здесь n называется длиной пути.
Пусть S представляет подмножество пикселей в изображении. Два пикселя p и q называются связанными в S , если между ними существует путь, полностью состоящий из пикселей в S . Для любого пикселя p в S множество связанных с ним пикселей называется связанными компонентами из S . Если он имеет только один компонент связности, то множество S называется связным множеством .
Пусть R будет подмножеством пикселей в изображении. R называется областью изображения, если R является связным множеством.
Граница (граница или контур) области R — это набор пикселей в области, у которых есть один или несколько соседей, не входящих в R . Когда область включает в себя все изображение, ее граница определяется как набор пикселей в первой и последней строках и столбцах изображения.
Когда область включает в себя все изображение, ее граница определяется как набор пикселей в первой и последней строках и столбцах изображения.
Края формируются из пикселей, значения производных которых превышают заданный порог. Край идентифицируется на основе измерения разрыва уровня серого в точке. Краевые точки связаны вместе и образуют сегмент ребра. Иногда эти краевые сегменты соединяются между собой и образуют границы, но не всегда.
В следующей статье мы обсудим различные меры расстояния.
Цифровая обработка изображений (Pearson Education), Рафаэль К.Гонсалес, Ричард Э.Вудс.
Как изображения хранятся на компьютере
Химанши Сингх — Опубликовано 16 марта 2021 г. и последнее изменение 18 марта 2021 г.
Дополнительно Компьютерное зрение Глубокое обучение Изображение Видео
Введение
Методы глубокого обучения обычно используются для неструктурированных данных, таких как текстовые данные или данные изображений. И прежде чем работать с любым типом данных, нужно иметь хорошее представление о нем.
Итак, в этой статье мы обсудим изображения и посмотрим, как они на самом деле хранятся на компьютере. Мы собираемся рассмотреть два популярных формата, в которых сохраняются изображения — формат оттенков серого и формат RGB.
Без промедления приступим!
Примечание. Если вас больше интересует концепция оттенков серого и RGB в аудиовизуальном формате, вся эта статья объясняется в видео ниже. Если нет, вы можете продолжить чтение.
Как черно-белые изображения или изображения в градациях серого хранятся на компьютере?
Возьмем пример. Здесь мы взяли черно-белое изображение , также известное как изображение в оттенках серого .
Это изображение числа 8. Теперь, если мы увеличим масштаб и присмотримся повнимательнее, вы увидите, что изображения искажаются, и вы увидите на этом изображении несколько маленьких квадратных прямоугольников.
Эти маленькие коробки называются пикселей
Каждый из этих пикселей обозначается числовым значением, и эти числа называются Значения пикселей . Эти значения пикселей обозначают интенсивность пикселей. Для изображения в градациях серого или черно-белого у нас есть значения пикселей в диапазоне от 0 до 255.
Меньшие числа, близкие к нулю, представляют более темный оттенок, а большие числа, близкие к 255, представляют более светлый или белый оттенок.
Таким образом, каждое изображение на компьютере сохраняется в такой форме, где у вас есть матрица чисел, и эта матрица также известна как 9.0015 Канал-
Теперь вы можете угадать форму этой матрицы? Ну, это будет то же самое, что и количество значений пикселей по высоте и ширине изображения. В этом случае форма матрицы будет 24 x 16
Теперь давайте быстро подытожим то, что мы уже узнали.
- Изображения хранятся в виде матрицы чисел в компьютере, где эти числа известны как значения пикселей.
- Эти значения пикселей представляют интенсивность каждого пикселя.
- 0 соответствует черному цвету, а 255 — белому.
- Матрица чисел известна как канал, и в случае изображения в градациях серого у нас есть только один канал.
Как цветные изображения сохраняются на компьютере?
Теперь, когда у нас есть представление о том, как изображения в градациях серого хранятся на компьютере, давайте рассмотрим пример цветного изображения.![]() Итак, давайте возьмем пример цветного изображения, это изображение собаки-
Итак, давайте возьмем пример цветного изображения, это изображение собаки-
Это изображение состоит из многих цветов, и почти все цвета могут быть получены из трех основных цветов- Красный, зеленый и синий. Мы можем сказать, что каждое цветное изображение состоит из этих трех цветов или 3 каналов — красного, зеленого и синего —
.Это означает, что в цветном изображении количество матриц или количество каналов будет больше. В этом конкретном примере у нас есть 3 матрицы — 1 матрица для красного цвета, известная как красный канал —
.еще одна метрика для зеленого цвета, известная как зеленый канал —
.и, наконец, матрица для синего цвета, также известная как канал Blue.
Каждая из этих метрик снова будет иметь значения в диапазоне от 0 до 255, где каждое из этих чисел представляет интенсивность пикселей или, можно сказать, оттенки красного, зеленого и синего. Наконец, все эти каналы или все эти матрицы накладываются друг на друга, так что форма изображения при загрузке в компьютер будет такой:
, где N — количество пикселей по высоте, M — количество пикселей по ширине, а 3 — количество каналов, в данном случае у нас есть 3 канала R, G и B. В нашем примере , форма цветного изображения будет- 6 x 5 x 3 , так как у нас 6 пикселей по высоте, 5 по ширине и присутствуют 3 канала.
В нашем примере , форма цветного изображения будет- 6 x 5 x 3 , так как у нас 6 пикселей по высоте, 5 по ширине и присутствуют 3 канала.
Конечные примечания
В этой статье я рассказал о двух наиболее распространенных форматах изображений — оттенках серого и RGB, а также о том, как они хранятся на компьютере. Существуют и другие форматы изображений, о которых я расскажу в следующей статье!
Если вы хотите начать свое путешествие по науке о данных и хотите, чтобы все темы были под одной крышей, ваш поиск останавливается здесь. Ознакомьтесь с сертификацией программы Analytics Vidhya’s Certified AI & ML BlackBelt Plus Program
Если у вас есть какие-либо вопросы относительно концепций оттенков серого и RGB, дайте мне знать в разделе комментариев!
GrayscaleRGB
Содержание
Ганеш Чаламаласетти говорит:
Уважаемый Химанши, Спасибо за вашу статью. Я также хотел бы поделиться своими знаниями о изображениях в оттенках серого, черно-белых и цветных. Как упоминалось в вашей статье, черно-белые изображения и изображения в градациях серого можно назвать одним и тем же, я бы скорее посчитал это утверждение неверным, потому что пиксели черно-белого изображения имеют значения либо 0 (черный), либо 255 (белый). Принимая во внимание, что пиксели изображения в градациях серого могут иметь значения от 0 до 255 (оттенки серого), но три канала изображения будут иметь одинаковое значение пикселя (R=G=B). Дайте мне знать, если вы хотите поделиться своим выводом по моему комментарию. Спасибо.
С уважением,
Ганеша
Как упоминалось в вашей статье, черно-белые изображения и изображения в градациях серого можно назвать одним и тем же, я бы скорее посчитал это утверждение неверным, потому что пиксели черно-белого изображения имеют значения либо 0 (черный), либо 255 (белый). Принимая во внимание, что пиксели изображения в градациях серого могут иметь значения от 0 до 255 (оттенки серого), но три канала изображения будут иметь одинаковое значение пикселя (R=G=B). Дайте мне знать, если вы хотите поделиться своим выводом по моему комментарию. Спасибо.
С уважением,
ГанешаХиманши Сингх говорит:
Большое спасибо, Ганеш за добавление этой интересной информации. Всегда приятно узнавать о новых вещах.Лучшие ресурсы
Скачать приложение
Мы используем файлы cookie на веб-сайтах Analytics Vidhya для предоставления наших услуг, анализа веб-трафика и улучшения вашего опыта на сайте. Используя Analytics Vidhya, вы соглашаетесь с нашей Политикой конфиденциальности и Условиями использования.