Что такое пиксель в информатике определение. Что такое пиксель, его размеры и свойства
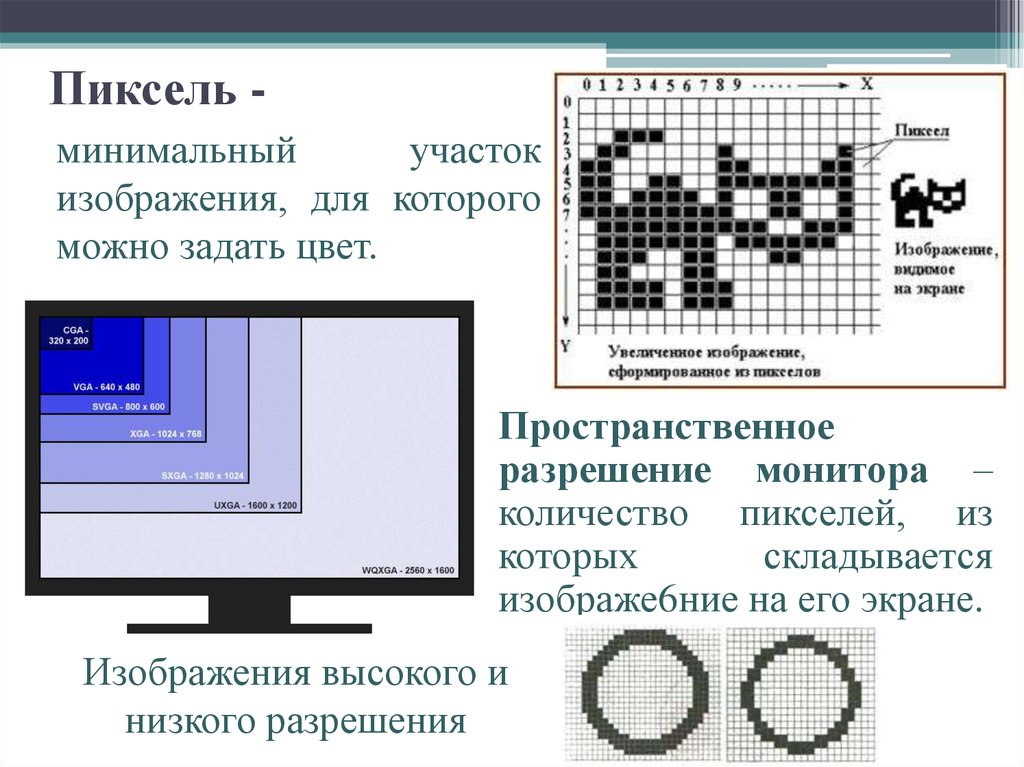
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
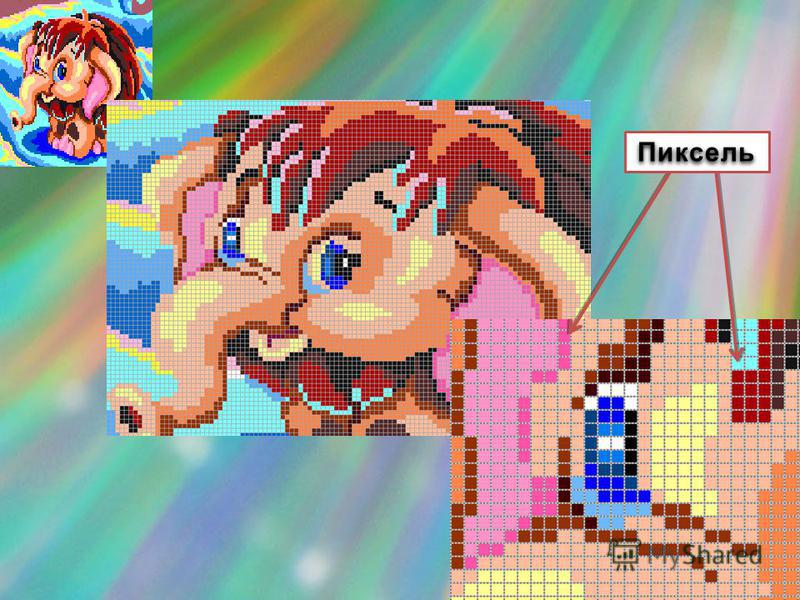
Посмотрим под увеличением, как выглядит «пиксельная сетка ».
Для примера используется изображение, которое доступно .
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7 -мегапиксельной камерой, то максимальный размер будет 5184 х3436 , это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
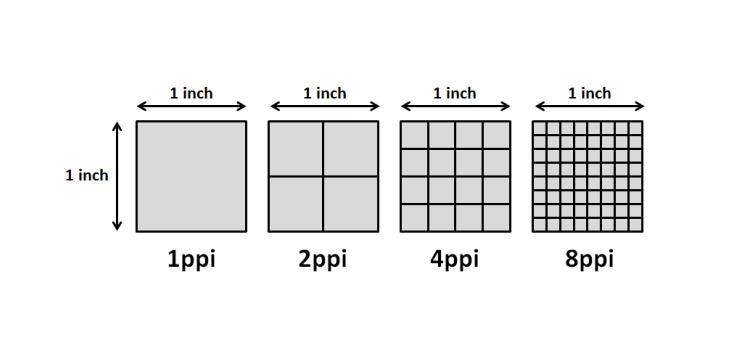
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню « » ( / Сочетание клавиш «Atl+Ctrl+i »).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
При создании документа в Фотошопе (Файл – Создать | / Сочетание клавиш «Ctrl+N ») можно установить параметр «Разрешение » (Resolution).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Работа с компьютерами и многими другими современными гаджетами напрямую связана с устройствами отображения цифровой информации — мониторами и дисплеями.
Определение понятия
Минимальный физический элемент матрицы устройства формирования изображения называется пикселем (пикселом или точкой). Также этим понятием обозначают минимальный составной элемент растровой графики.
Точки в устройствах вывода
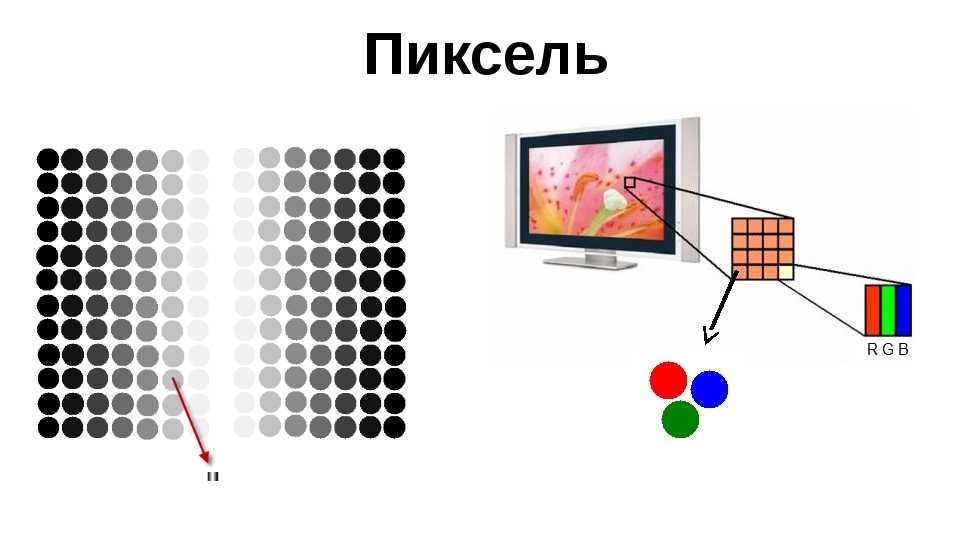
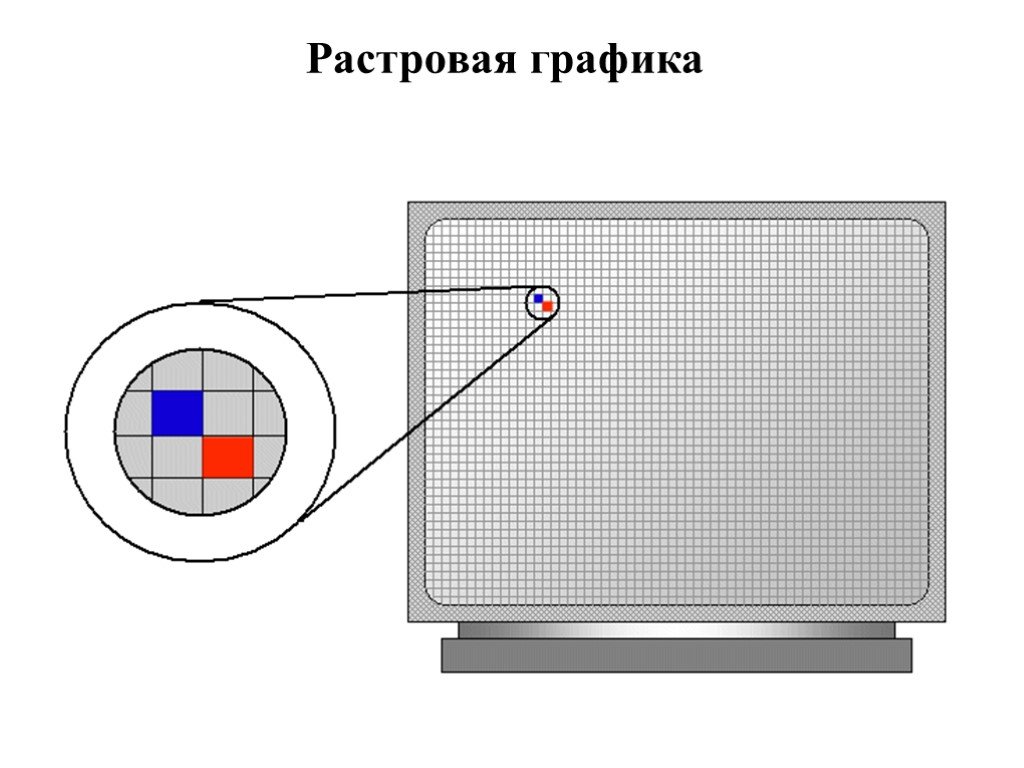
Для отображения цветных изображений используются сочетания точек с разным соотношением насыщенности красного, зелёного и синего цветов. Эти три цвета появляются в результате работы соответствующих субпикселей в матрице дисплея.
Точки в изображениях
Минимальная структурная единица картинки заполнена цветом полностью, а не является результатом совокупного действия трёх субпикселей. Так же, как и в случае с дисплеями, относительно большое количество пикселов на единицу длины даёт лучшую детализацию графики, её разрешение выше.
Комфорт при просмотре
Глубокая детализация изображений обеспечивает человеку приятные ощущения при просмотре, поскольку отпадает необходимость напрягать зрение для выявления мельчайших элементов графики. Качественная прорисовка есть результат действия двух факторов: высокого разрешения монитора и картинки. Если разрешение того и другого совпадает, качество изображения наилучшее. При уменьшении масштаба картинки её детализация ухудшается по причине реструктуризации (не в лучшую сторону) элементов для вывода на экран.
Таким образом, знание того, что такое пиксель, какими свойствами он обладает и какую роль играет в построении изображения, даёт возможность создавать наиболее комфортную и безопасную для зрения графическую обстановку.
Современные экраны электронных устройств состоят из множества мельчайших элементов — пикселей. Рассмотрим, что такое пиксель.
Пиксель (пиксел) — это особая единица растрового изображения, применимая для экранов компьютеров, а также смартфонов, планшетов, видеорегистраторов и некоторых других устройств.
Пиксель представляет собой точку. Чем большее число точек отражает монитор, тем качественнее выглядит любая отображаемая на нем картинка. В веб-дизайне понятие пикселя применяется для обозначения размера фотографии, картинки или ячейки электронной таблицы.
Свойства пикселя
Пиксели принято выражать в миллиметрах. Величина, которой равен пиксель, зависит от следующих показателей:
- диагональ дисплея;
- разрешение дисплея;
- число пикселей на сантиметр.
Величина dpi выражается в пикселях на дюйм. Она дает возможность определить разрешающую способность дисплея.
Битые пиксели
Каждый из участков матрицы монитора управляется транзистором. Если последний выходит из строя, изображение прекращает выводиться на этот участок. Так и возникает битый пиксель. Он не всегда поддается ремонту и является опасным.
Неисправный пиксель не всегда принимает черный цвет. Так как каждая единица изображения состоит из нескольких субпикселей — синего, зеленого и красного, — застрявший пиксель может принимать один из этих цветов. Зачастую подобные нарушения незаметны пользователю. Исправить их можно самостоятельно в домашних условиях, используя специальные программы. Можете почитать статью на эту тему — . Мертвые пикселы принимают черный, серый или белый оттенок. Они возникают вследствие отсутствия питания в определенной части матрицы экрана. В отличие от застрявших, устранить мертвые пиксели практически невозможно.
Мертвые пикселы принимают черный, серый или белый оттенок. Они возникают вследствие отсутствия питания в определенной части матрицы экрана. В отличие от застрявших, устранить мертвые пиксели практически невозможно.
Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее. Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка. То есть, если говорят, что размер картинки составляет 100*30 пикселей, значит, что эта картинка состоит из 100*30 точек. Таким образом, размер пикселя составляет одну точку на мониторе вашего компьютера или другого устройства. Пиксели могут быть черно-белыми или цветными. Благодаря им, управляя яркостью свечения, можно чертить, рисовать, строить различные графики, редактировать изображение, просматривать любимые фильмы.
Пиксели используются для оценки разрешения монитора. Чем большее количество пикселей способен отражать монитор вашего устройства, тем четче и лучше будет выглядеть изображение. В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
Теперь вы имеете самое общее представление, что такое пиксель. Но сейчас мы постараемся разобрать данное понятие более подробно.
Элементы информации пикселя
Каждый пиксель включает пять элементов информации. Два из них отвечают за координаты пикселя, то есть его расположение по вертикали и горизонтали. Остальные три отвечают за цвет. Они определяют яркость красного, синего и зеленого цветов. Эти пять элементов в совокупности дают возможность считывающему устройству поместить точку в необходимом месте на экране и определить ее правильный цвет. Вместе пиксели на экране образуют кадр.
Мегапиксель — это один миллион точек, которые создают цельное изображение. Как правило, мегапиксели используются для измерения изображения, видеоматериала.
Что такое пиксель «битый» и «застрявший»?
Наверняка, вам приходилось слышать понятие «битый» пиксель. Постараемся разобраться, что это означает. Для начала разберемся, что собой представляют жидкокристаллические мониторы. Матрица такого монитора имеет огромное количество кристаллов, каждым из которых управляет тонкопленочный транзистор. В том случае, если тонкопленочный транзистор перестает правильно функционировать, то есть выходит из строя, на данном участке изображение отображаться не будет. Именно так появляются «битые» пиксели на телефоне, мониторе фотоаппарата, ноутбука или компьютера. Такой тип пикселя является наиболее сложным для ремонта и опасным для техники.
Постараемся разобраться, что это означает. Для начала разберемся, что собой представляют жидкокристаллические мониторы. Матрица такого монитора имеет огромное количество кристаллов, каждым из которых управляет тонкопленочный транзистор. В том случае, если тонкопленочный транзистор перестает правильно функционировать, то есть выходит из строя, на данном участке изображение отображаться не будет. Именно так появляются «битые» пиксели на телефоне, мониторе фотоаппарата, ноутбука или компьютера. Такой тип пикселя является наиболее сложным для ремонта и опасным для техники.
Следует сказать, что далеко не всегда нерабочий пиксель бывает черного цвета, поскольку пиксель — это набор их 3-х субпикселей — синего, зеленого и красного. Изменение цвета достигается путем поворота кристалла. Если же этот кристалл застревает, то при смене изображения он будет отображать только тот цвет, на котором он «застрял». Часто «застрявшие» пиксели попросту не замечают. Устранить такую проблему можно при помощи специальной программы и определенного воздействия даже в домашних условиях.
Также существуют и другие типы пикселей, например, «зависящие» и «горячие». По сути, это вариации битого пикселя, которые будут проявляться при определенных условиях. В фильмах, играх, работе с изображениями подобные моменты, скорее всего, останутся неуловимы для глаза.
Теперь вы знаете, что такое пиксель и как он функционирует. И помните, что при возникновении поломки, то есть «битого» или «застрявшего» пикселя, лучше всего сразу обратиться в специализированную фирму по ремонту, чтобы при возможности вашему устройству продлили жизнь. Ведь никому не понравится смотреть на черные точки вместо красивых фотографий.
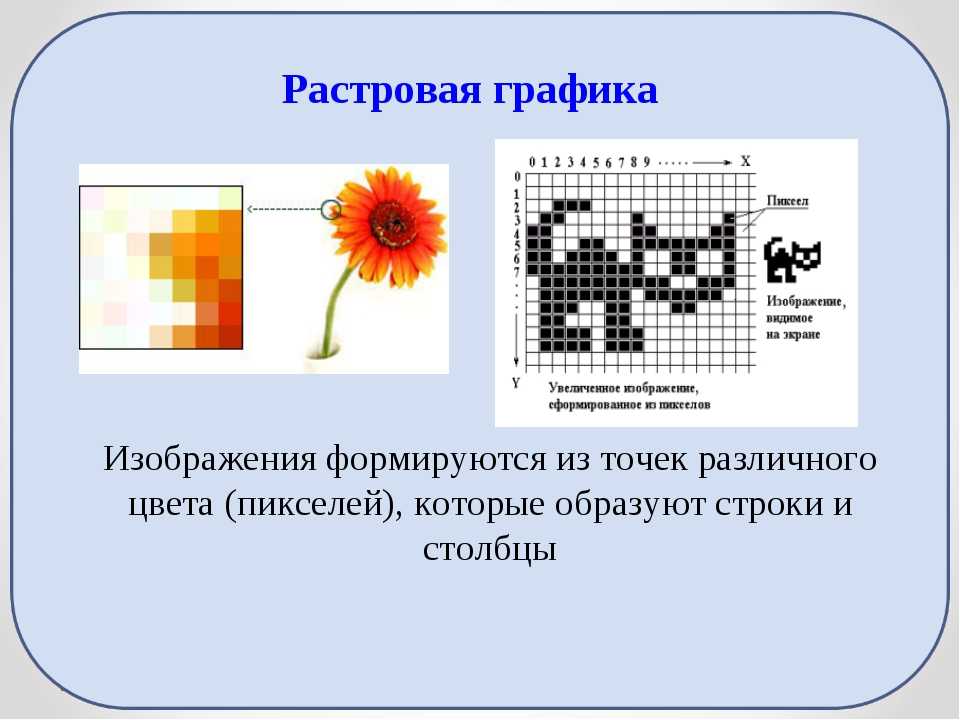
Увеличенный участок растрового изображения.
Реконструкция из множества пиксельных значений, использование точек, линий, сглаживания
Матрица ЖК-монитора
Пи́ксель , пи́ксел (иногда пэл , англ. pixel, pel
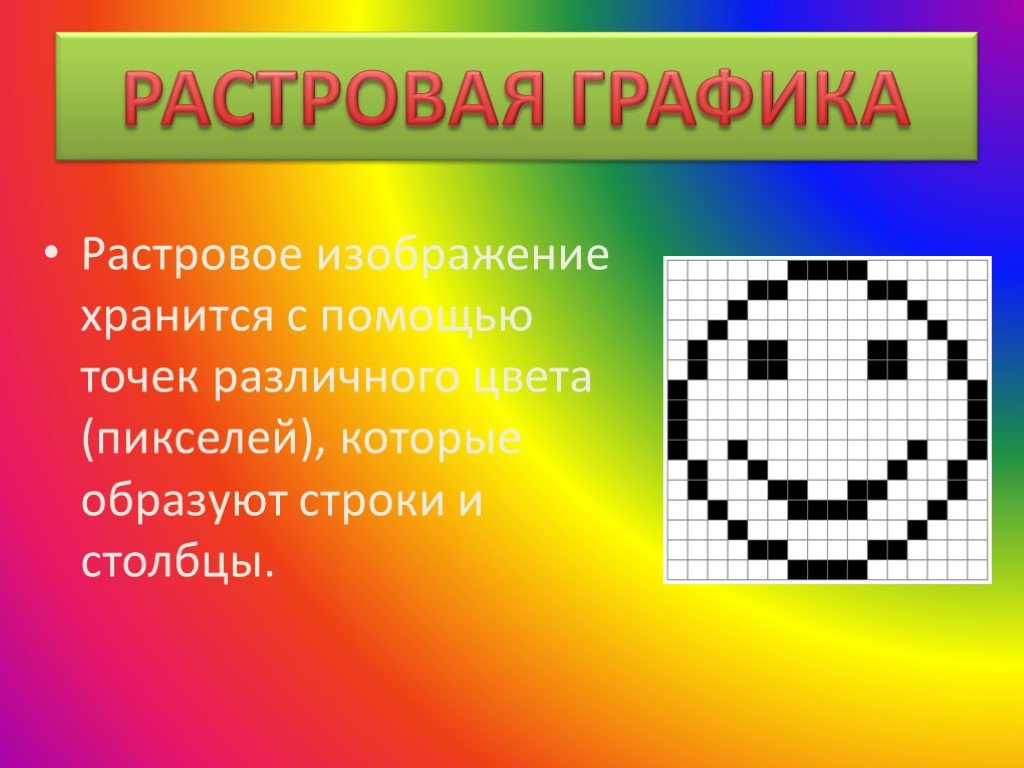
— сокращение от piс tures el ement, которое в свою очередь сокращается до pix el ement, в некоторых источниках piс ture cel l — букв. элемент изображений ) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике , или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям , газоплазменная ячейка может быть восьмиугольной [ ]). Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам.
Также пикселем ошибочно [ ] называют элемент светочувствительной матрицы (сенсель — от sens or el ement ).
элемент изображений ) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике , или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям , газоплазменная ячейка может быть восьмиугольной [ ]). Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам.
Также пикселем ошибочно [ ] называют элемент светочувствительной матрицы (сенсель — от sens or el ement ).
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом , яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар . Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар . Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Кратные и дольные единицы
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 10 1 пикс | декапиксель | дапикс | dapel | 10 −1 пикс | деципиксель | дпикс | dpel |
| 10 2 пикс | гектопиксель | гпикс | hpel | 10 −2 пикс | сантипиксель | спикс | cpel |
| 10 3 пикс | килопиксель | кпикс | kpel | 10 −3 пикс | миллипиксель | мпикс | mpel |
| 10 6 пикс | мегапиксель | Мпикс | Mpel | 10 −6 пикс | микропиксель | мкпикс | µpel |
| 10 9 пикс | гигапиксель | Гпикс | Gpel | 10 −9 пикс | нанопиксель | нпикс | npel |
| 10 12 пикс | терапиксель | Тпикс | Tpel | 10 −12 пикс | пикопиксель | ппикс | ppel |
| 10 15 пикс | петапиксель | Ппикс | Ppel | 10 −15 пикс | фемтопиксель | фпикс | fpel |
| 10 18 пикс | эксапиксель | Эпикс | Epel | 10 −18 пикс | аттопиксель | апикс | apel |
| 10 21 пикс | зеттапиксель | Зпикс | Zpel | 10 −21 пикс | зептопиксель | зпикс | zpel |
| 10 24 пикс | иоттапиксель | Ипикс | Ypel | 10 −24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||
Этимология
Слово «пиксель» был впервые опубликовано в 1965 году Фредериком С. Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических аппаратов к Луне и Марсу. Однако Биллингсли не писал термин сам. Вместо этого он получил слово «пиксель» от Keith E. McFarland, по Link Division of General Precision in Palo Alto, который не знал, где слово возникло. Макфарлэнд просто сказал, что это «используется в то время» (около 1963).
Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических аппаратов к Луне и Марсу. Однако Биллингсли не писал термин сам. Вместо этого он получил слово «пиксель» от Keith E. McFarland, по Link Division of General Precision in Palo Alto, который не знал, где слово возникло. Макфарлэнд просто сказал, что это «используется в то время» (около 1963).
Слово представляет собой сочетание пикс, для изображения и элемента. Слово пикс появилось в заголовках журнала Variety в 1932 году, как аббревиатура для текстовых изображений, по отношению к фильмам. К 1938 году «пикс» в настоящее время используется в отношении неподвижных изображений.
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как «Bildpunkt» (немецкое слово для пиксела, буквально «точка изображения») в 1888 году немецкий патент Пола Нипкова. По другой версии, самая ранняя публикация самого термина элемента изображения был в журнале Wireless World в 1927 году, хотя он использовался ранее в различных патентах США, поданных ещё в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. в графике и обработки изображений и видео, PEL часто используется вместо пикселя. Например, IBM использовали его в своем Technical Reference для original PC.
Варианты произношения и написания
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН » квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи , но есть отдельно разг. — разговорное, проф. — профессиональное ; однозначной расшифровки этого определения не даёт и справочная служба русского языка на портале Грамота.ру ). С другой стороны, действующий ГОСТ 27459-87 предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (компьютерная графика) и который «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности ». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения ».
При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения ».
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактное изображение, которое представляет собой графический интерфейс пользователя. Разрешение этого изображения называется разрешение дисплея и определяется видеокартой компьютера. ЖК-мониторы также используют пиксели для отображения изображения, и имеют родное разрешение. Каждый пиксель состоит из триад, причем число этих триад, определяется родным разрешением. На некоторых ЭЛТ-мониторы, скорость развертки луча может быть фиксированной, в результате чего фиксируется родное разрешение. Большинство ЭЛТ-мониторы не имеют фиксированную скорость развертки луча, то есть они не имеют родное разрешение вообще — вместо этого они имеют ряд разрешений, которые одинаково хорошо поддерживаются. Для получения чёткого изображения на ЖК-дисплее, пользователь должен обеспечить разрешение дисплея компьютера соответствующее родному разрешению монитора.
Для получения чёткого изображения на ЖК-дисплее, пользователь должен обеспечить разрешение дисплея компьютера соответствующее родному разрешению монитора.
Разрешение телескопов
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстояния F из предыдущих оптики, S = P / F. (Фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π*3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что дает ещё один фактор 1000, формула часто используется как s=206p/f.
Субпиксели
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель
Мегапиксель (MPx) составляет миллион пикселей; этот термин используется не только для количества пикселов в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
Урок информатики по теме «Что такое пиксель»
- Фахрутдинова Наталья Борисовна
Разделы: Информатика
Цель: освоение навыка работы с рисунком по пикселям.
Задачи:
- формировать понятия пикселя;
- отрабатывать навык построения рисунков при помощи редактора Paint;
- развивать мышление, логику, воображение учащихся;
- воспитывать аккуратность при выполнении работ.

Комплекс аппаратного и методического обеспечения:
- пакет MS Offish 2000 Windows 2000;
- оборудование: ПК, экран, проектор, локальная сеть;
- презентация Power Point.
ХОД УРОКА
1. Организационный момент.
2. Актуализация ранее полученных знаний.
Проверка домашнего задания: упр.56 (рабочая тетрадь).
Разгадай чайнворд. <Рисунок 1>
- Меню настройки цвета в графическом редакторе.
- Последовательность действий (план) для решения какой-либо задачи.
- Устройства вывода информации, без которого пользователь оказывается “слеп”.
- Результат работы в графическом редакторе.
- Элемент управления мышью, который можно найти на рабочем столе компьютера.
- Термин в графическом редакторе, которым
называются изменяемые свойства рисунка – длина,
ширина, цветность (смотри меню Рисунок).

- Мельчайший элемент компьютерного рисунка.
- Что такое компьютер: думающее устройство или автомат, строго выполняющий написанные человеком программы?
- Какое свойство рисунка позволяет улучшить в графическом редакторе инструмент Масштаб?
3. Выполнение заданий в рабочей тетради (упр. 68).
<Рисунок 2>
Найдите двух одинаковых клоунов. Художник чтобы создать эту головоломку, чуть-чуть изменял внешность первого клоуна.
Ответ:_________________.
Назовите, какие изменения внес художник в исходный рисунок (№ 4), чтобы получить изображения всех других клоунов.
1._____________________________
2._____________________________
3._____________________________
4._____________________________
5._____________________________
6._____________________________
7. _____________________________
_____________________________
4. Объяснение нового.
При выполнении задания мы увидели что, при небольшом изменении внешности клоуна меняется его облик. В компьютерный рисунок тоже можно вносить небольшие изменения.
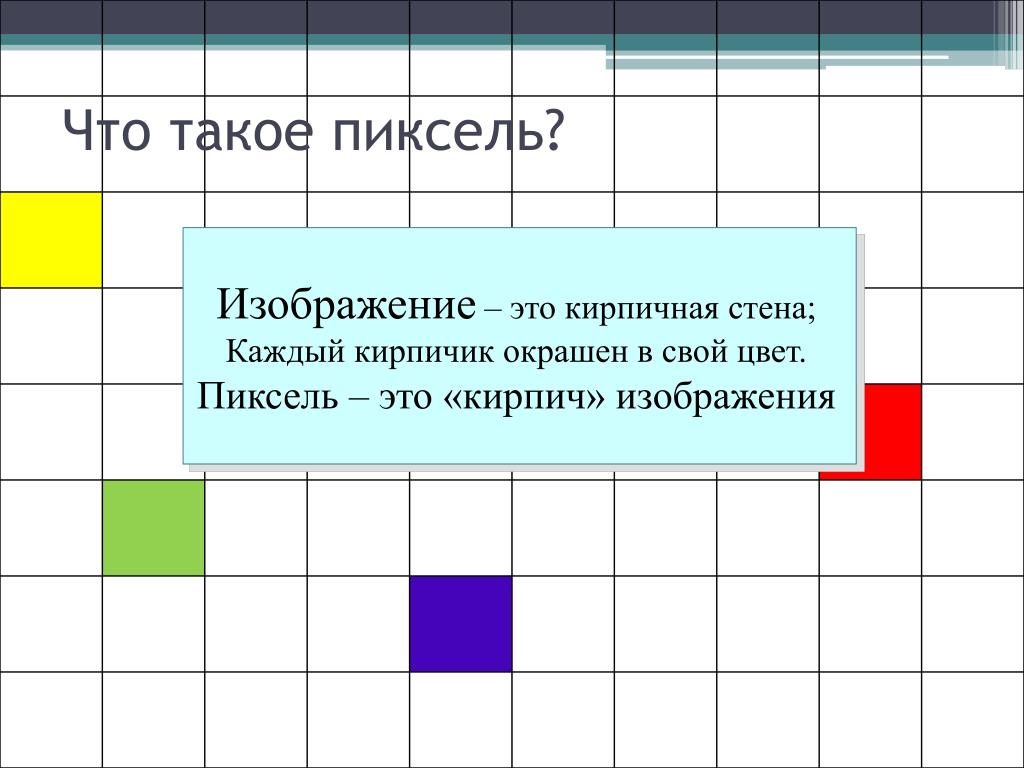
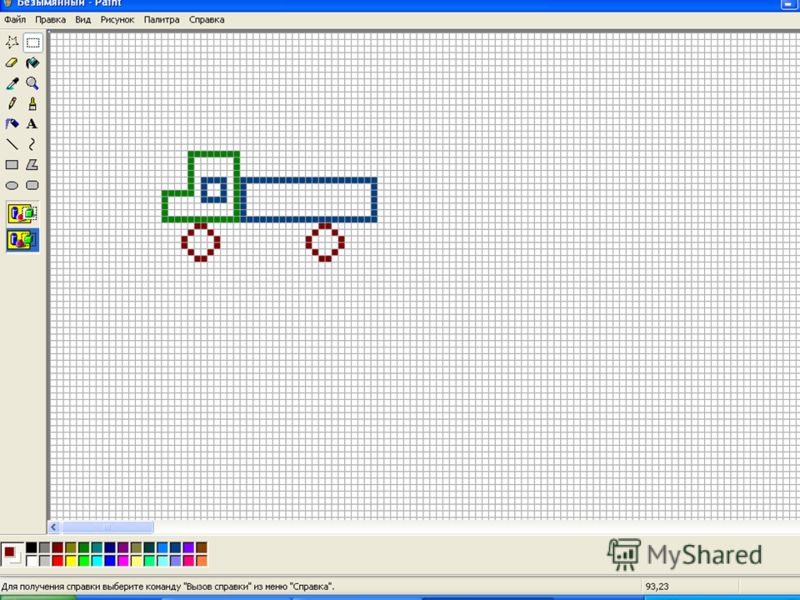
Любое изображение на экране состоит из маленьких точек. На хорошем экране они сливаются в единое изображение (показать на экране). Весь рисунок состоит из маленьких квадратных разного цвета точек – называемых пикселями.
Какие приборами пользуются ученые, чтобы рассмотреть, клетки, звезды?
Какими свойствами обладают данные приборы?
В графическом редакторе Paint есть инструмент Масштаб который позволяет увеличивать рисунок в несколько раз.
Если рисунок увеличить, то можно изменить, каждый пиксель по отдельности используя инструменты графического редактора.
Когда рассматриваете и редактируете рисунок в крупном масштабе удобно отделять пиксели друг от друга для этого:
Вид-масштаб – показать сетку.
Чтобы видать увеличенное и обычное изображение:
Вид-масштаб – показать эскиз.
5. Закрепление изученного.
Выполнив задание в учебнике 2.18; 2.19 на ПК вы научитесь увеличивать и уменьшать масштаб рисунка, рисовать по пикселям.
Домашнее задание: § 2.12, упр.55; вопросы стр. 87 вопрос № 30.
6. Итоги урока: Что нового узнали? Чему научились?
Выставление оценок.
GCSE Информатика — 1.2.4 Хранение данных
1.2.4 Хранение данных (изображения) — нажмите, чтобы развернуть
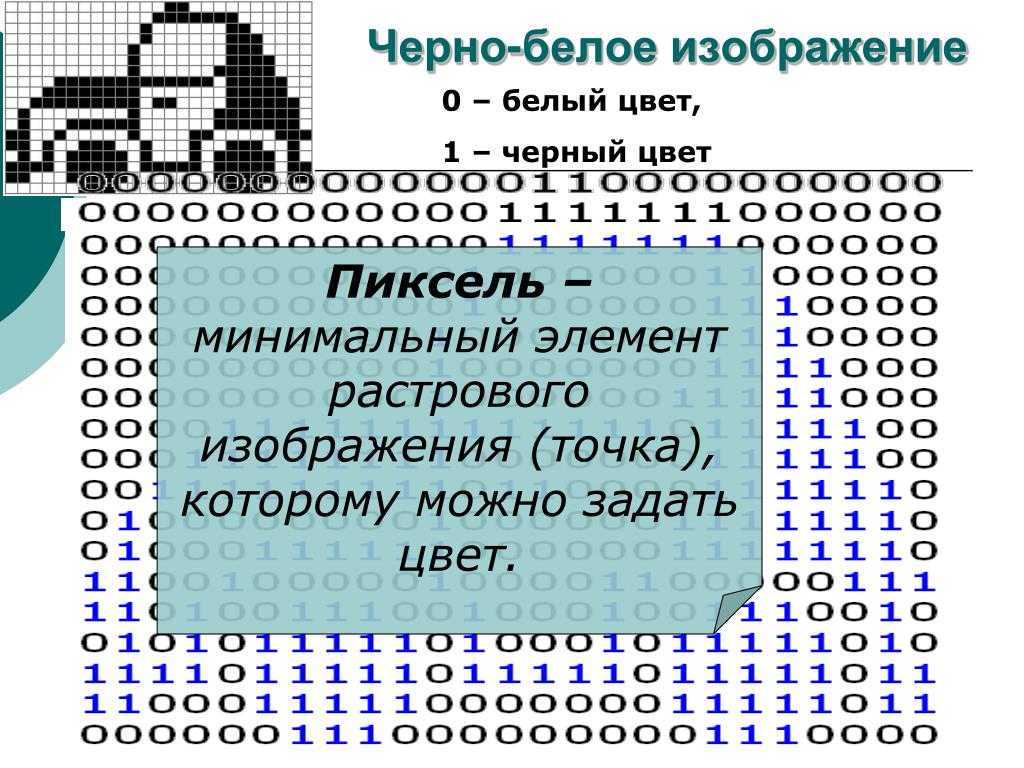
серия пикселей, представленная в двоичном виде
Метаданные
Влияние глубины цвета и разрешения на:
Числа и Символы описаны на предыдущей странице
Звук описаны на следующей странице
🏠 Нажмите здесь, чтобы вернуться на главную страницу.
Другие разделы в этой теме:
🔗1.2.1 Основное хранилище (Память)
🔗1.2.2 Вторичное хранилище
🔗1.2.3 Единицы
🔗1.2.5 Как выглядит страница
4 Сжатие изображения в компьютерной системе, и как мы можем представить много разных цветов, используя двоичный код.
Как представить изображение на компьютере?
В компьютерных дисплеях используется сетка из маленьких точек, называемых пикселями, которыми можно индивидуально управлять с помощью электронных систем дисплея. В простейшем случае каждая отдельная точка (называемая пикселем, что означает элемент изображения) может быть включена или выключена. Это позволяет легко использовать двоичное число для представления каждого пикселя, если оно включено, мы можем использовать 1, а если оно выключено, мы можем использовать 0.
Из диаграммы 1 видно, что космический захватчик был представлен восемью байтами данных, и что двоичные числа могут быть преобразованы в десятичные значения 66, 60, 126,126, 60,90 129 и 129.
Диаграмма 1 — использование отдельных битов для представления отдельных пикселей.
Метаданные
В примере с космическим захватчиком, показанном на диаграмме 1, изображение имело ровно восемь пикселей в ширину, что означало, что каждая строка изображения помещалась ровно в один восьмибитный байт.
В действительности изображения нелегко разбить на несколько пикселей, которые аккуратно помещаются в восьмибитные байты.
Два изображения, показанные на диаграмме 2, используют одни и те же данные, но могут отображать совершенно неправильные изображения, если они отображаются неправильно. Помимо данных о содержании изображений (1 и 0), мы также должны хранить размеры изображения, которые мы называем его 9.0079 разрешение . Два значения, одно для ширины и одно для высоты, сохраняются вместе с данными изображения, и эта дополнительная информация известна как метаданные .
Метаданные должны содержать ширину, высоту и глубину цвета (см. ниже) изображения, но могут также включать гораздо больше информации. Мы можем хранить то, как было создано изображение (какая камера и настройки камеры), информацию GPS (где было снято изображение) и многое другое — буквально, вы можете включить что угодно в метаданные изображения.
Диаграмма 2 — нам нужно сохранить размеры изображения (ширину и высоту)
Глубина цвета и разрешение теперь мы используем цветные дисплеи, которые могут отображать тысячи различных цветов.
Чтобы сохранить более двух цветов (1 или 0), нам нужно использовать более одного бита для представления каждого пикселя. Если мы используем два бита для каждого пикселя, мы можем отобразить четыре разных значения, чтобы получить четыре цветных изображения. Это известно как глубина цвета и эта информация хранится в метаданных файла. На диаграмме 3 используется двухбитная глубина цвета, что означает, что персонаж космического захватчика теперь может иметь четыре разных цвета.
На диаграмме 3 используется двухбитная глубина цвета, что означает, что персонаж космического захватчика теперь может иметь четыре разных цвета.
Очевидно, что использование большего количества битов для представления каждого пикселя повлияет на количество используемых данных.
Диаграмма 3 — использование большего количества битов для хранения каждого пикселя больше цветов в изображении. Это сделает изображение более высокого качества, которое будет более реалистичным. Современные компьютеры фактически используют 24 бита (3 байта) для каждого отдельного пикселя, который может быть любого из 16 777 216 различных цветов.
Мы также можем разделить изображение на более мелкие пиксели, что означает, что разрешение по ширине и высоте увеличивается (также называемое разрешением по осям x и y). Увеличение разрешения изображения увеличивает объем данных, необходимых для хранения изображения. но повышает качество изображения и делает его более реалистичным.
На экзамене вас могут попросить рассчитать размер файла изображения. Для этого мы можем использовать следующую формулу:
размер файла в байтах = (разрешение x * разрешение y * глубина цвета) /8
Изображение шириной 320 пикселей и высотой 240 пикселей с глубиной цвета 16 бит будет иметь размер:
размер файла в байтах = (320 x 240 * 16) / 8
= 12289004 / 8 = 153600 байт Мы обычно преобразуем ответ в тот, который меньше 1000, поэтому мы бы сказали, что это изображение имеет размер 154 килобайта. Экзаменационный вопрос может включать в себя преобразование между килобайтами, мегабайтами, терабайтами и т. Quick Test (требует входа в систему) Другие ресурсы для этого Top IC Другие веб -сайты 🔗BBC Bitesize изображения Прошлое документ 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 7 для создания копии: 🔗 1. 🔗 1.2.4 Представление данных — изображения из прошлого документа Q16 Craig and Dave Videos (требуется вход в систему) Загрузите бумажную версию этой страницы, нажав здесь. Этот раздел состоит из четырех страниц (нажмите на ссылку) 🔗 Двоичное представление чисел 🔗 Двоичное представление символов Двоичное представление изображений (эта страница) 🔗1.2.5 Сжатие Изображения повсюду на компьютерах и других цифровых устройствах и являются одним из основных способов взаимодействия с ними.
Цифровые устройства хранят все с помощью цифр, так как же эти цифры используются для создания изображений, которые мы видим на экранах наших компьютеров, смартфонов и планшетов?
Как эти устройства преобразуют длинный список цифр в фотографии, графику видеоигр и веб-страницы?
В этом модуле будет рассмотрено, как мы можем представлять изображения и цвета с помощью двоичных цифр, как они отображаются с помощью пикселей на экране и почему то, как мы представляем эти изображения, меняет то, что мы видим. Мы рекомендуем пройти Урок 1 (для соответствующей возрастной группы) уроков по двоичным числам до начала этого раздела. Учащиеся должны пройти Урок 1 (для соответствующей возрастной группы) по теме «Двоичные числа», прежде чем приступить к этому разделу. Изображения повсюду на компьютерах и других цифровых устройствах.
Если вы подумаете обо всех различных устройствах, которые вы используете, и о том, что вы с ними делаете, вполне вероятно, что почти все они будут включать в себя экран или дисплей!
Все, что вы видите на экранах компьютеров, будь то фотографии, видео, веб-сайты и даже текст, является изображением, на отображение которого запрограммировано цифровое устройство.
Поскольку компьютеры хранят данные в виде цифр, компьютерные изображения в конечном итоге представляются внутри компьютера только с помощью нулей и единиц. В этом разделе и его планах уроков слово изображение используется для обозначения того, что отображается на экране компьютера или на дисплее в любое время. д., и вас могут попросить рассчитать, сколько изображений поместится на запоминающее устройство определенного размера. т. е. «Сколько из этих изображений может храниться на USB-накопителе емкостью 128 мегабайт?»
д., и вас могут попросить рассчитать, сколько изображений поместится на запоминающее устройство определенного размера. т. е. «Сколько из этих изображений может храниться на USB-накопителе емкостью 128 мегабайт?» 2.4 Представление данных — изображения из прошлого документа Q15
2.4 Представление данных — изображения из прошлого документа Q157 Двоичное представление звука section:
Представление изображений — CS Unplugged

О чем все это?
Подготовительные знания