Как поменять в фотошопе пиксели на сантиметры
Главная » Разное » Как поменять в фотошопе пиксели на сантиметры
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
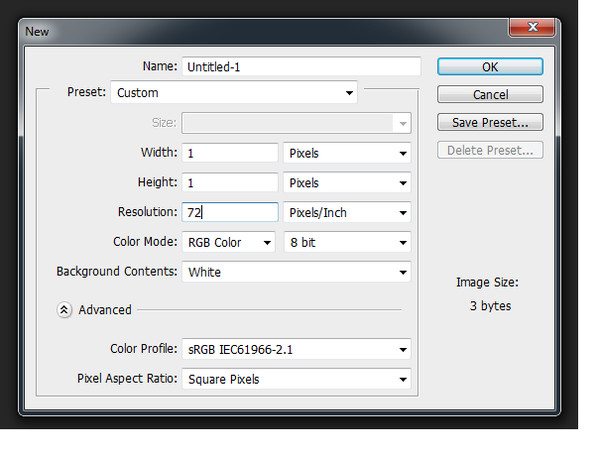
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы» на панели вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, вы можете увеличить линейки в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если вы пытаетесь уместить шрифт в область изображения определенного размера.

В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати:
По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите.
 Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».![]() Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как изменить дюймы на пиксели в PhotoShop Elem … — Сообщество службы поддержки Adobe
Привет,
Спасибо за быстрый ответ. Вот с чем я работаю (прилагается). I
не может изменить размеры документа на пиксели. PS Element 9 — это программа
. Я знаю, что они меняются, потому что мой компьютер сломался, а это новый
. Но на старом мне кто-то показал, как это изменить, и я попробовал
, чтобы вспомнить, что они сказали, но мне это не приходит.Я ценю любую помощь
, которую вы можете мне оказать.
Спасибо.
Янв
Узнайте, что другие говорят о Яне Тинчере,
, магистр нейролингвистического программирования. Щелкните здесь:
http://tameyourbrain.com/testimonials.htm
Посетите меня на Facebook
https://www. facebook.com/tameyourbrain
facebook.com/tameyourbrain
Следуйте за мной в Twitter
https://twitter.com / tameyourbrain
Вторник, 10 марта 2015 г., 5:47, Little_Pale_Face
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
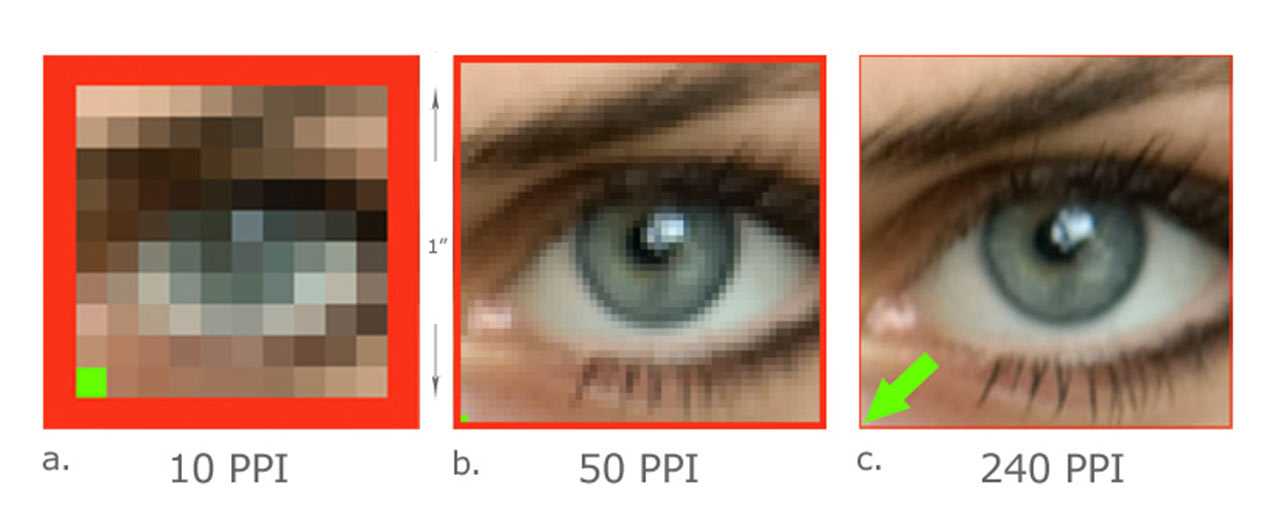
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
Любого пользователя, впервые столкнувшегося с вопросом цифровых фотографий, обязательно заинтересует соотношение пикселей и сантиметров. А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
Например, монитор, за которым работает пользователь. Пару лет назад 1024х768 — это было очень даже хорошо. Но при этом никто не задумывался, как это расшифровывается. Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Итак, сложно ли перевести пиксели в сантиметры?
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
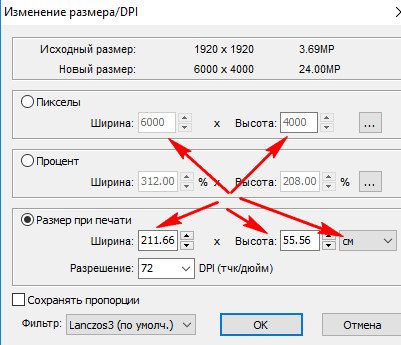
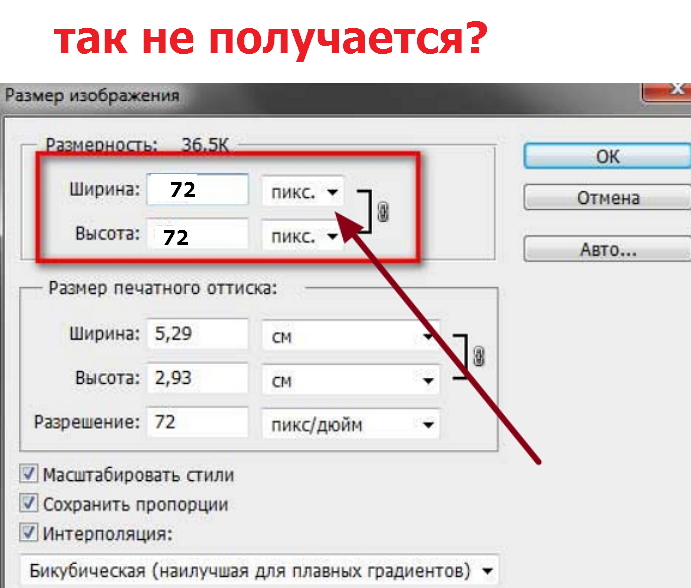
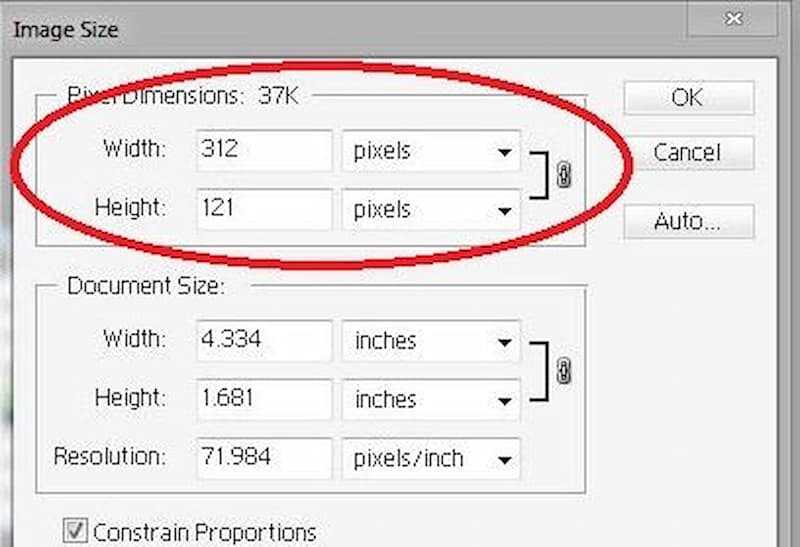
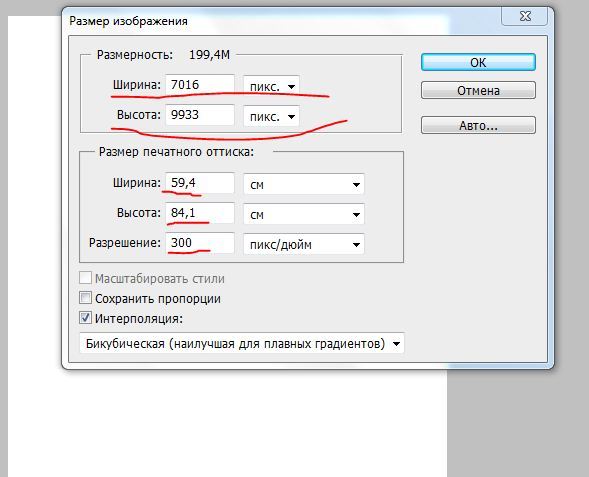
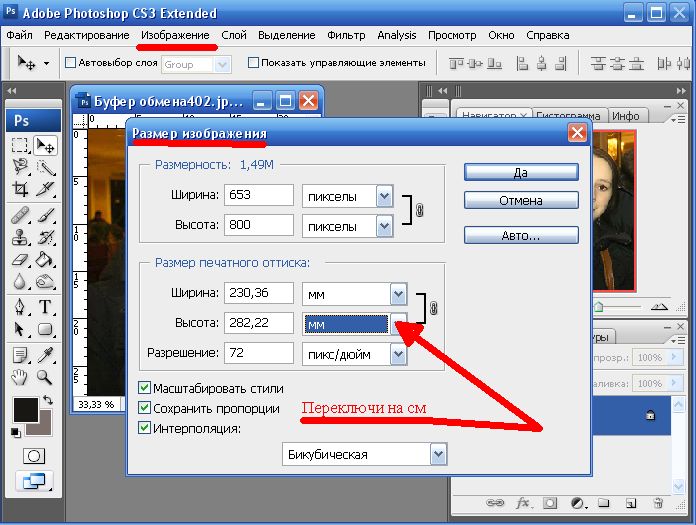
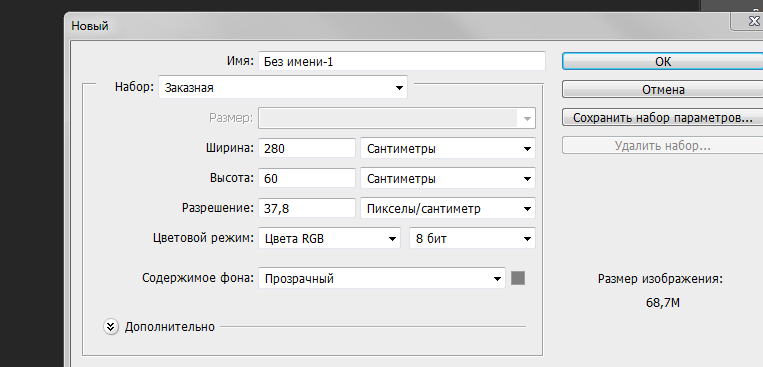
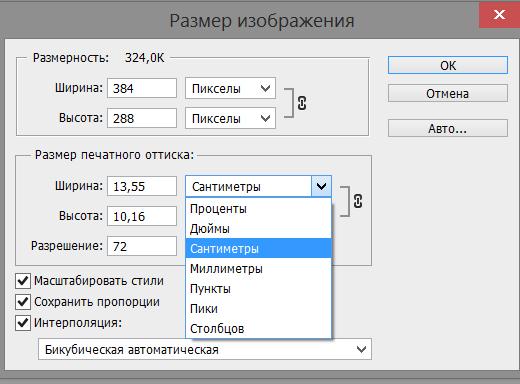
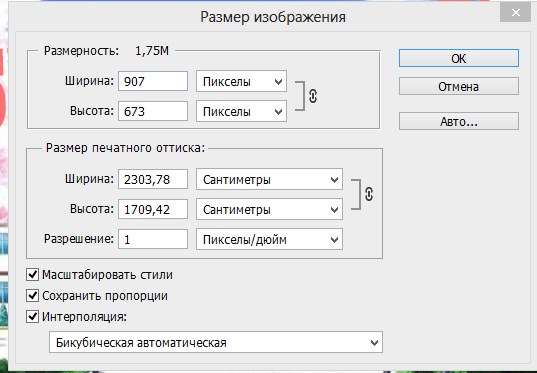
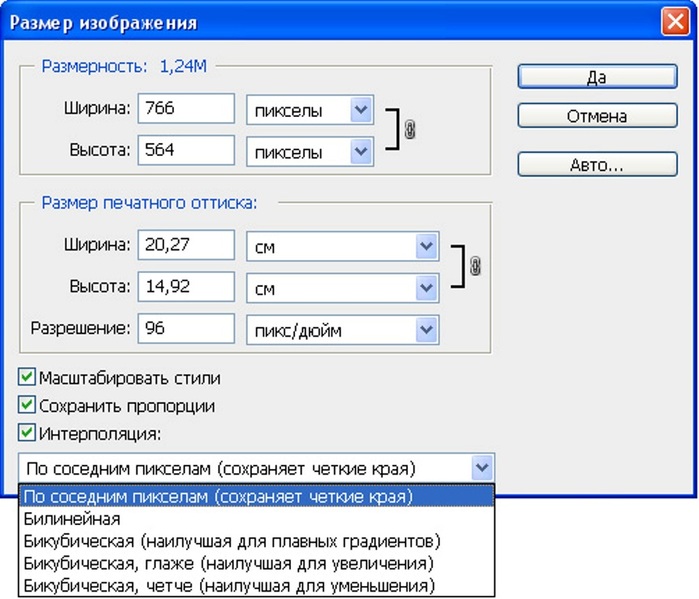
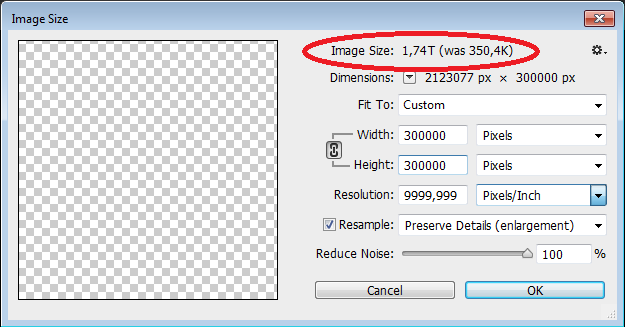
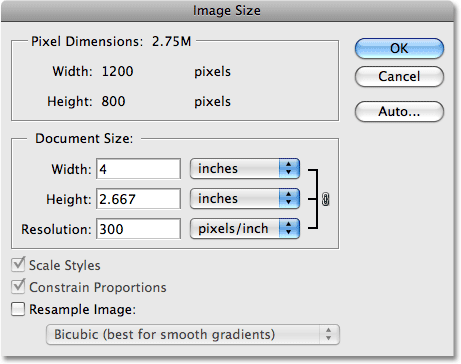
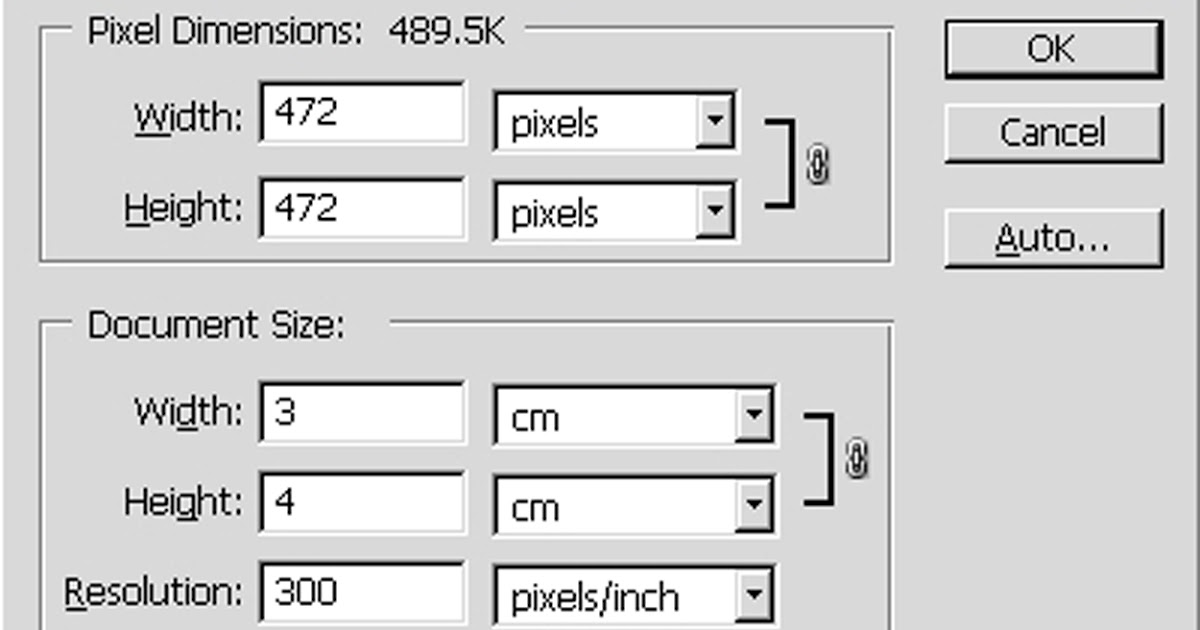
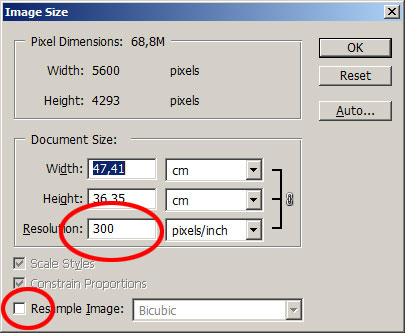
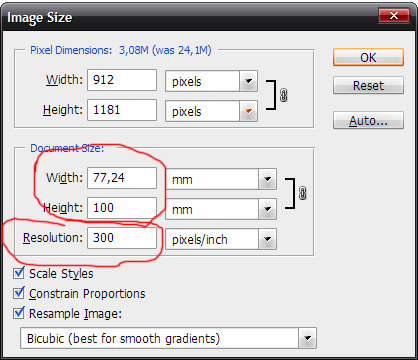
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
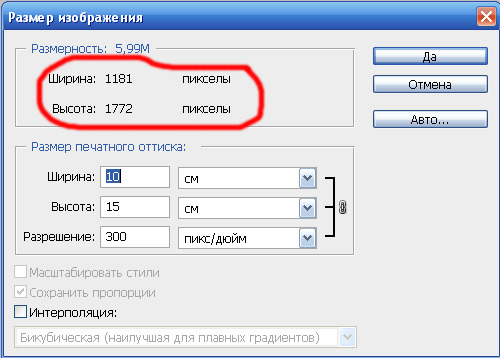
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Число (примерное)
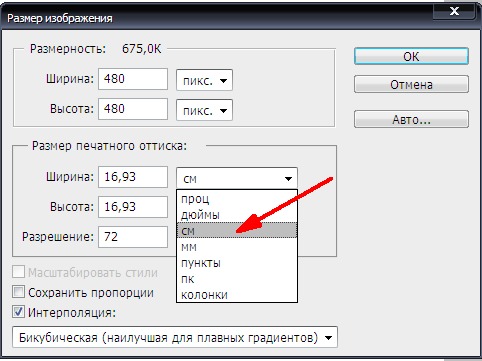
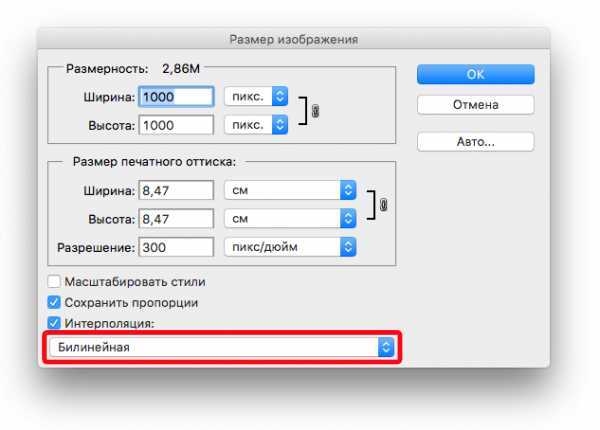
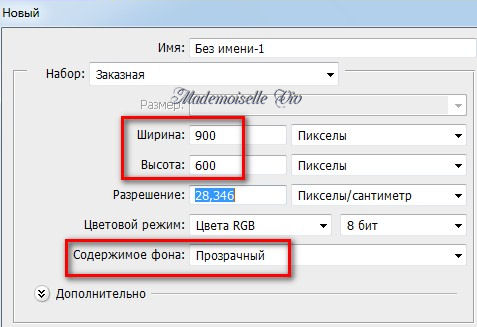
Если мы в «Фотошопе» изменим не 72, а поле справа от него. Выставим сантиметры, иными словами, разделим 72 на 2,54? У нас 72 поменяется на 28,346. Итак, чему равен 1 пиксель в сантиметрах, если разрешение 28,346 пикселей на сантиметр? Простой арифметический пример на деление выдает результат — 0,04 см или 0,4 мм. Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
Несколько примеров.
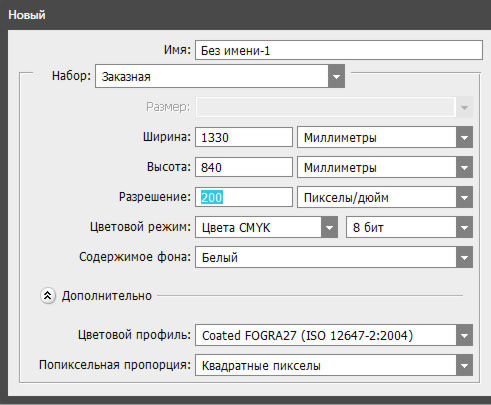
 Сначала в 72 точки
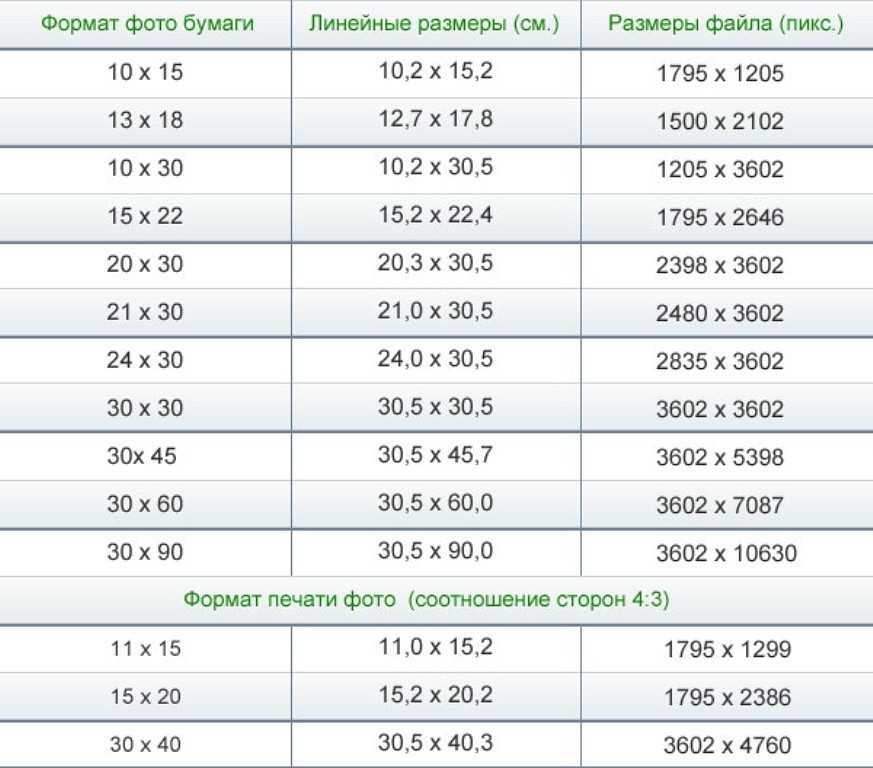
Сначала в 72 точкиТеперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
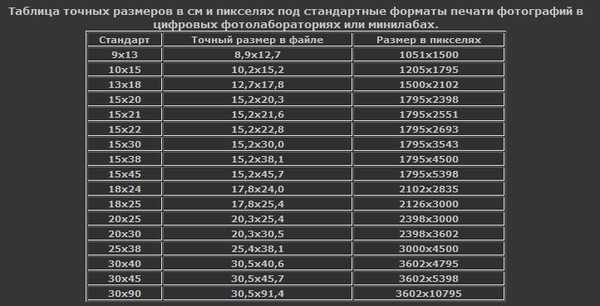
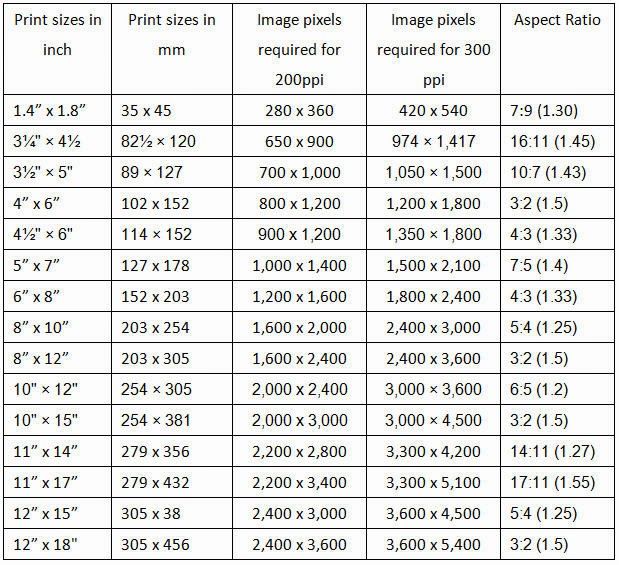
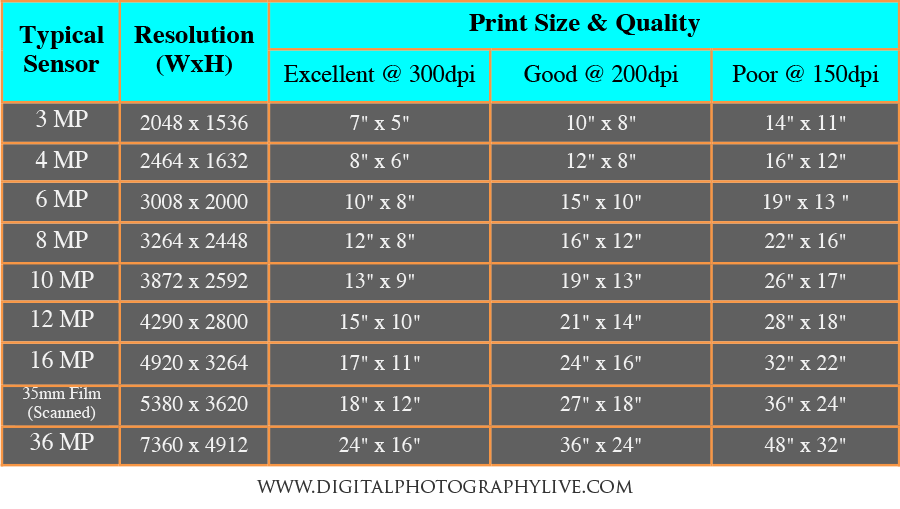
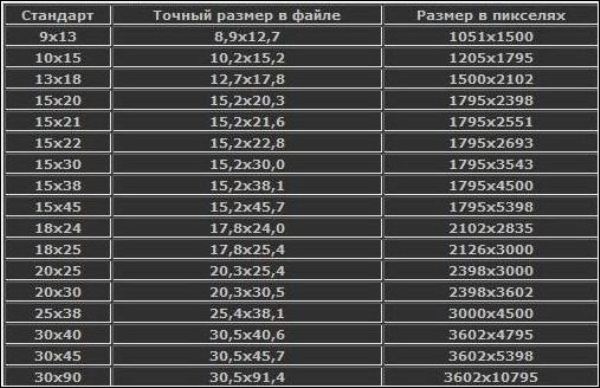
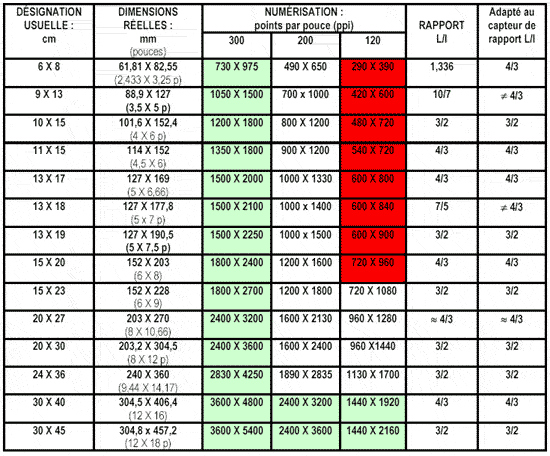
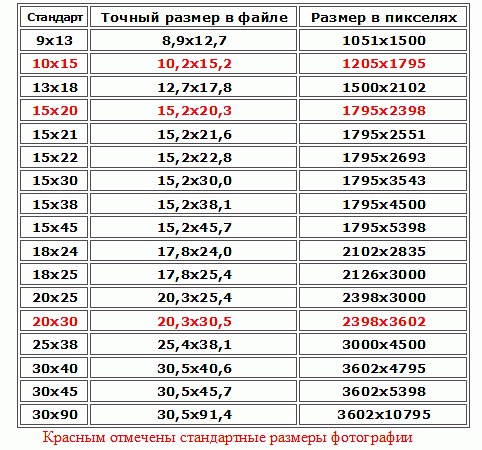
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
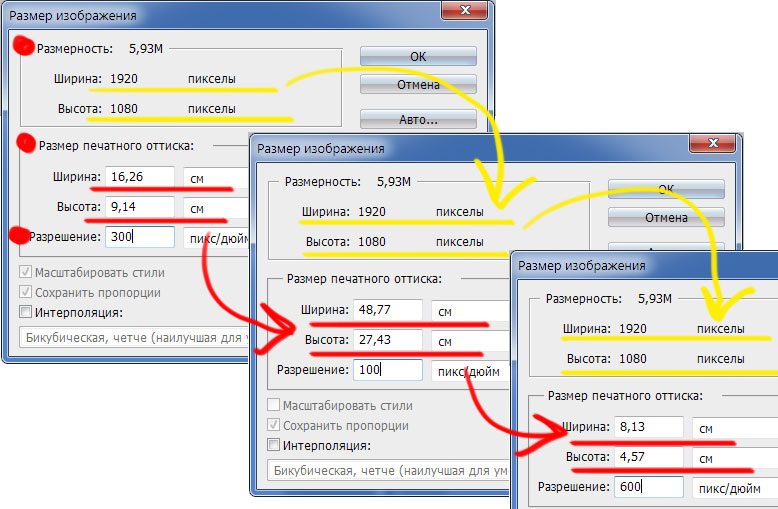
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Те же примеры, но в 300 точек
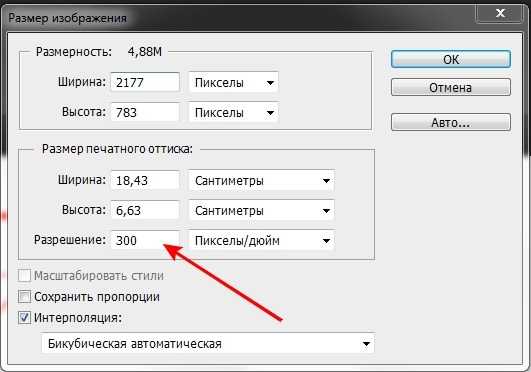
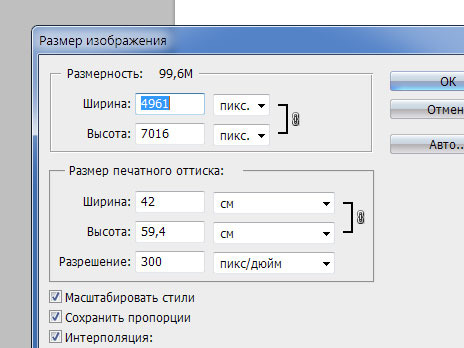
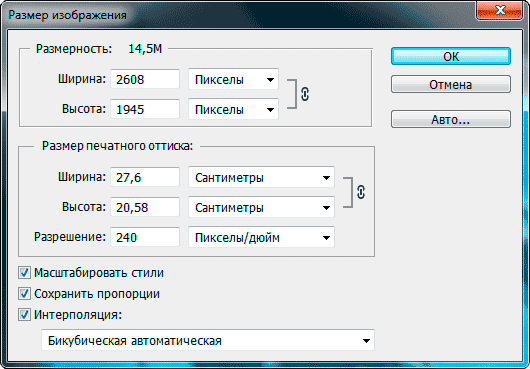
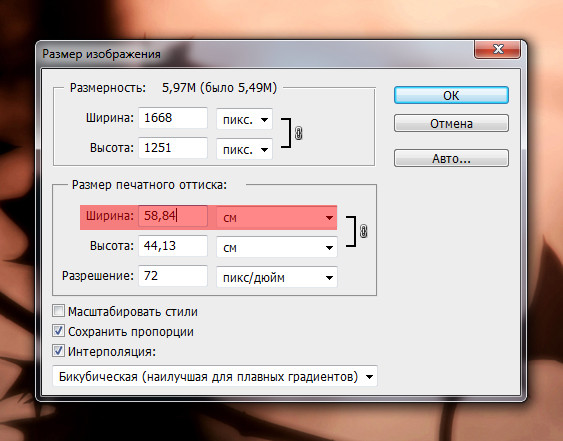
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
В заключение
Вот и получается: чем выше наше разрешение, тем больше информации можно вместить. Мы переставили разрешение примерно в 4 раза. А количество возможных пикселей выросло во сколько? Во много. Впрочем, соответствие пикселей и сантиметров приведено в двух таблицах выше. Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.
Для экранного разрешения делим эти величины на два.
Линейки и единицы измерения в Adobe InDesign
Единицы измерения, используемые в отображаемых на экране линейках или палитрах и диалоговых окнах, можно изменить; также можно изменить эти настройки в любой момент или временно заменить текущие настройки при вводе значения. По умолчанию начало координат линеек находится в верхнем левом углу страницы или разворота. Его можно изменить, переместив начало координат (см. Изменение положения начала координат).
Изменение единиц измерения не перемещает направляющие, сетки и объекты, поэтому при изменении шкалы линейки отметки на шкале могут не совпадать с объектами, выровненными по старым делениям.
Линейки в окне документаA. Маркированные деления B. Основные деления C. Дополнительные деления
Для горизонтальной и вертикальной линеек можно использовать разные системы измерения. Система, выбранная для горизонтальной линейки, будет относиться к вкладкам, полям, отступам и другим размерам.
По умолчанию единицами измерения для линеек являются пики (пика равна 12 пунктам). Однако единицы измерения для линеек (и, соответственно, положение отметок на линейке) можно изменить. Например, если для вертикальной линейки установить единицы измерения, равные 12 пунктам, основные отметки будут располагаться на линейке через каждые 12 пунктов (если такое отображение возможно для текущего масштаба). Настроенные основные отметки будут проградуированы в соответствии с выбранными единицами измерения, то есть, согласно предыдущему примеру, отметка 3 будет соответствовать 36 пунктам.
По умолчанию единицами измерения на линейках являются миллиметры. Однако единицы измерения на линейках (и, соответственно, положение отметок на линейке) можно изменить. Например, если для вертикальной линейки установить единицы измерения, равные 12 пунктам, основные отметки будут располагаться на линейке через каждые 12 пунктов (если такое отображение возможно для текущего масштаба).![]()
Возможность выбора пользовательских единиц приращения для вертикальной линейки может оказаться полезной при выравнивании основных отметок линейки по базовым линиям.
Отображение и скрытие линеек
В нормальном режиме просмотра («Просмотр» > «Вариант экрана» > «Нормальный») выберите меню «Просмотр» > «Показать линейки» или «Скрыть линейки».
Изменение единиц измерения и линеек
Выберите меню «Редактирование» > «Установки» > «Единицы измерения» (Windows) или «InDesign» > «Установки» > «Единицы измерения» (Mac OS).
Чтобы изменить положение начала координат, в меню «Начало координат» в группе «Разметка линеек» выполните одно из следующих действий:
Чтобы установить начало координат в верхний левый угол каждого разворота, выберите параметр «Разворот».
 Измерение по горизонтальной линейке осуществляется через весь разворот.
Измерение по горизонтальной линейке осуществляется через весь разворот.Чтобы установить начало координат в верхний левый угол каждой страницы, выберите параметр «Страница». В этом случае для каждой страницы разворота будет использоваться отдельная горизонтальная линейка.
Чтобы установить начало координат в середине корешкового сгиба, выберите «Корешковый сгиб». По горизонтальной линейке слева от сгиба измерения имеют отрицательные значения, а справа — положительные.
Чтобы изменить систему измерения, используемую для линеек, диалоговых окон и палитр, выберите необходимую систему для параметров «По горизонтали» и «По вертикали» либо выберите параметр «Пользовательский» и введите значение для числа точек между основными отметками линейки.
Если указана система измерений, отличная от пунктов, значение базовой сетки «Линия через каждые» будет по-прежнему отображаться в пунктах. Это облегчает сопоставление размера текста и значений интерлиньяжа, которые отображаются в пунктах.

Укажите следующие элементы в разделе «Другие единицы измерения».
- В «Типографика» выберите «Ha», «Пункты», «Американские пункты», «U», «Bai» или «Mils» — единицы, используемые в компоновке для измерения других параметров помимо размера шрифта.
Для пунктов PostScript можно указать 72 ppi, стандартные 72,27 ppi для печатных материалов или указать другие единицы измерения в зависимости от выбранного параметра.
В разделе «Размер шрифта» выберите «Q», «Пункты», «Пиксели» или «Американские пункты» для размера шрифта. Параметр «Пиксели» особенно полезен при создании документов для Интернета.
В разделе «Линия» выберите единицы измерения для контуров, краев фреймов, линий абзацев и других штрихов. Параметр «Пиксели» особенно полезен при создании документов для Интернета.
Чтобы изменить размер текста, выберите параметр «Пункты» или «Пиксели» в меню «Размер текста». Этот параметр особенно полезен при создании документов для Интернета.

Чтобы изменить толщину линии, выберите параметр «Пункты», «Миллиметры» или «Пиксели» в меню «Обводка». Этот параметр особенно полезен при создании документов для Интернета.
Чтобы изменить значение, которое будет использоваться для подсчета пунктов, укажите необходимый размер пункта в поле «Точек/Дюйм».
Установите любые из следующих параметров в группе «Клавиатурная настройка».
Перемещение объектов
Определяет приращение, соответствующее одному нажатию клавиш со стрелкой при перемещении объектов.
Кегль/интерлиньяж
Определяет приращение для увеличения или уменьшения кегля или интерлиньяжа с помощью комбинации клавиш.
Смещение базовой линии
Определяет приращение при отклонении базовой линии с помощью комбинации клавиш.
Кернинг/трекинг
Определяет приращение при кернинге и трекинге с помощью комбинации клавиш.

Нажмите кнопку «ОК».
Изменить единицы измерения линейки также можно, щелкнув линейку правой кнопкой мыши (Windows) или кнопкой мыши с нажатой клавишей Control (Mac OS) и выбрав единицы из контекстного меню. Щелкнув правой кнопкой мыши (Windows) или щелкнув, удерживая клавишу Control (Mac OS), пересечение горизонтальной и вертикальной линеек, можно изменить единицы измерения для обеих линеек одновременно.
Переопределение единиц измерения по умолчанию
Пользователь может изменить единицы измерения, которые будут использоваться по умолчанию.
Выделите существующее значение на палитре или диалоговом окне и введите новое значение в соответствии с инструкциями, приведенными в таблице ниже.
Чтобы задать:
Введите следующие буквы после значения:
Примеры
Результат
Q
q
6q
6 Q
Ha
h
6h
6 Ha
Дюймы
i
in
inch
«
5,25i
5,25in
5,25inch
5,25″
5 1/4 inches
Миллиметры
mm
48mm
48 millimeters
Сантиметры
cm
12cm
12 centimeters
Пики
p
3p
3 picas
Пункты
pt
p (перед значением)
6pt
p6
6 points
American points
ap
6ap
6 American points
Пики и пункты
p (между значениями)
3p6
3 picas, 6 points
Пиксели
px
5px
5 pixels
Цицеро
c
5c
5 ciceros
Агаты
ag
5ag
agates
Японские единицы измерения
Q и Ha — это единицы измерения, которые используются для руководств или автоматического компоновщика фото в Японии. Они обозначают размер шрифта, значения для отслеживания и интерлиньяжа. Значение каждой единицы равно 0,25 мм. «Q» используется только для обозначения размера шрифта. «Ha» обозначает направление и значение интерлиньяжа, расстояние между объектами и сходными элементами.
Они обозначают размер шрифта, значения для отслеживания и интерлиньяжа. Значение каждой единицы равно 0,25 мм. «Q» используется только для обозначения размера шрифта. «Ha» обозначает направление и значение интерлиньяжа, расстояние между объектами и сходными элементами.
Пункты (или американские пункты) можно использовать для обозначения размера шрифта на компьютере. Пункты Adobe PostScript® также обозначают интерлиньяж и интервалы. Один американский пункт — 0,35146 мм, в 1 дюйме — 72,27 американских пункта и 72 пункта PostScript.
Началом координат называется точка пересечения горизонтальной и вертикальной линеек, в которой находятся их нулевые позиции. По умолчанию начало координат находится в верхнем левом углу первой страницы каждого разворота. Это означает, что по умолчанию начало координат не изменяется относительно разворота, но может изменяться по отношению к монтажному столу.
На панелях «Управление», «Информация» и палитре «Трансформирование» координаты X и Y отображаются относительно начала координат. Пользователь может переместить начало координат, чтобы измерить расстояние, создать новую контрольную точку для измерения или разбить на фрагменты страницы слишком большого размера. По умолчанию каждый разворот содержит одну точку начала координат в верхнем левом углу первой страницы, однако ее также можно расположить на корешковом сгибе или настроить свою точку начала координат для каждой страницы разворота.
Пользователь может переместить начало координат, чтобы измерить расстояние, создать новую контрольную точку для измерения или разбить на фрагменты страницы слишком большого размера. По умолчанию каждый разворот содержит одну точку начала координат в верхнем левом углу первой страницы, однако ее также можно расположить на корешковом сгибе или настроить свою точку начала координат для каждой страницы разворота.
Настройка начала координат
При перемещении начало координат перемещается в одно и то же относительное положение на всех разворотах. Например, при перемещении начала координат в верхний левый угол второй страницы разворота на всех остальных разворотах в документе начало координат также переместится в это положение на второй странице.
Выполните одно из следующих действий:
- Чтобы переместить начало координат, перетащите точку пересечения горизонтальной и вертикальной линеек в необходимое положение на макете.
Чтобы сбросить положение начала координат, дважды щелкните точку пересечения горизонтальной и вертикальной линеек .

Чтобы заблокировать или разблокировать точку начала координат, щелкните точку правой кнопкой мыши (Windows) или удерживая клавишу Control (Mac OS), и выберите команду «Зафиксировать начало координат» в контекстном меню.
Изменение начала координат по умолчанию
С помощью параметра «Начало координат» в диалоговом окне «Установки» можно задать начало координат по умолчанию для линеек, а также диапазон горизонтальной линейки. Диапазон определяет, выполняется ли измерение в пределах страницы, на всем развороте или для многостраничных разворотов от центра корешкового сгиба.
Если разместить начало координат на корешковом сгибе каждого разворота, начало координат будет заблокировано на корешковом сгибе. В этом случае переместить начало координат путем перетаскивания точки пересечения линеек можно только после выбора другого параметра.
Выберите меню «Редактирование» > «Установки» > «Единицы измерения» (Windows) или «InDesign» > «Установки» > «Единицы измерения» (Mac OS).

В группе «Разметка линеек» в меню «Начало координат» выполните одно из следующих действий:
Чтобы установить начало координат в верхний левый угол каждого разворота, выберите параметр «Разворот». Измерение по горизонтальной линейке осуществляется через весь разворот.
Чтобы установить начало координат в верхний левый угол каждой страницы, выберите параметр «Страница». В этом случае для каждой страницы разворота будет использоваться отдельная горизонтальная линейка.
Чтобы установить начало координат в середине корешкового сгиба, выберите «Корешковый сгиб». По горизонтальной линейке слева от сгиба измерения имеют отрицательные значения, а справа — положительные.
Изменить положение начала координат горизонтальной линейки также можно с помощью контекстного меню, щелкнув горизонтальную линейку правой кнопкой мыши (Windows) или удерживая клавишу Control (Mac OS).
Инструмент «Линейка» позволяет измерить расстояние между любыми двумя точками в окне документа. При этом значение измеренного расстояния отображается на панели «Информация». Все размеры, кроме углов, вычисляются в единицах измерения, выбранных для документа на текущий момент.
При этом значение измеренного расстояния отображается на панели «Информация». Все размеры, кроме углов, вычисляются в единицах измерения, выбранных для документа на текущий момент.
После применения инструмента «Линейка» для измерения элемента линии остаются видимыми до тех пор, пока не предпринято другое измерение или не выбран другой инструмент.
Измерение расстояния между двумя точками
Убедитесь, что панель «Информация» отображается на экране (меню «Окно» > «Информация»).
Выберите инструмент «Линейка» . Для этого нажмите и удерживайте инструмент «Пипетка».
Щелкните в первой точке и перетащите инструмент до второй точки. Удерживайте клавишу Shift, чтобы ограничить движение инструмента углом, кратным 45°. Перетащить инструмент за пределы отдельного монтажного стола или его разворота невозможно.
Измерения ширины и высоты отображаются на панели «Информация».
Измерение углов
Убедитесь, что панель «Информация» отображается на экране (меню «Окно» > «Информация»).
Выберите инструмент «Линейка» . Для этого нажмите и удерживайте инструмент «Пипетка».
Выполните одно из следующих действий:
Чтобы измерить угол относительно оси x, перетащите инструмент.
Чтобы измерить произвольный угол, перетащите инструмент, чтобы создать первую линию, составляющую угол. Разместите инструмент поверх любой из конечных точек измерительной линии. Для создания второй линии угла либо дважды щелкните и перетащите инструмент, либо перетащите инструмент, удерживая клавишу Alt (Windows) или Option (Mac OS).
При измерении произвольного угла панель «Информация» отображает длину первой линии как D1 и длину второй линии как D2.
Панель «Информация» отображает информацию о выбранных объектах, текущем документе или области применения текущего инструмента, включая значения позиции, размера и поворота. При перемещении объекта на панели также отображается положение объекта относительно его исходной позиции.
При перемещении объекта на панели также отображается положение объекта относительно его исходной позиции.
На панели «Информация» также содержатся сведения о числе слов и символов в материалах.
В отличие от остальных панелей InDesign, панель «Информация» предназначена только для просмотра; ввод значений или изменение отображаемых на ней значений не допускается. Чтобы просмотреть дополнительные сведения о выбранном объекте, выберите пункт «Показать параметры» в меню панели.
Панель «Информация»A. Горизонтальная (X) позиция курсора B. Вертикальная (Y) позиция курсора C. Расстояние, на которое объект или инструмент переместился относительно своего исходного положения D. Ширина в текущих единицах измерения E. Высота в текущих единицах измерения F. Угол поворота в градусах
Выберите команды «Окно» > «Информация».
Для изменения текущей системы измерения щелкните небольшой треугольник рядом со значком «плюс».
Определение числа слов
Поместите точку ввода в текстовый фрейм или выделите текст.
Выберите команды «Окно» > «Информация».
На панели «Информация» отображается число слов и символов в материале или выделенном тексте. При вытеснении текста отображается знак «+», за которым следует число вытесненных символов, слов или строк.
Выберите «Показать параметры» в меню панели «Информация».
В зависимости от выбранного объекта или инструмента будут отображены следующие элементы.
Значения цветов заливки и обводки для выделенного объекта и сведения о градиентах .
Имена любых образцов. Чтобы вместо этого отобразить значения в определенном цветовом пространстве, щелкните небольшой треугольник рядом со значком заливки или обводки.
Информация о текущем документе, включая местоположение, дату последнего изменения, автора и размер файла (если в документе отсутствуют выбранные элементы).

Число символов, слов, строк и абзацев при создании точки ввода или выделении текста с помощью одного из инструментов группы «Текст». (При вытеснении текста отображается знак «+», за которым следует число вытесненных символов, слов или строк.)
Тип файла, разрешение и цветовое пространство при выделении графики. При этом отображается как число действительных пикселей на дюйм (разрешение исходного графического файла), так и число эффективных пикселей на дюйм (разрешение графики после изменения размера в InDesign). Если включено управление цветом, также отображается цветовой ICC-профиль.
Код Unicode выбранного символа. При выборе одного символа с помощью инструмента «Текст» отображается фактическое значение Unicode в документе.
Класс модзикуми выбранного символа.
Угол наклона или масштаб по горизонтали и вертикали, если выбран инструмент «Наклон», «Масштабирование» или «Свободное трансформирование».
Связанные материалы
- Сетки
- Клавиши для выделения и перемещения объектов
Вход в учетную запись
Войти
Управление учетной записью
Как изменить размеры в Adobe Illustrator
Adobe Illustrator оснащен многими типами параметров измерения, чтобы удовлетворить ваш комфорт и потребности проекта. Будь то пиксели, метрическая или имперская система, Adobe Illustrator поможет вам.
Будь то пиксели, метрическая или имперская система, Adobe Illustrator поможет вам.
Работа с пиксельными измерениями
Пиксель — это наименьшая единица цифрового изображения или графика, которую можно отобразить и представить на цифровом устройстве. Пиксели объединяются, чтобы сформировать полное изображение, видео, текст или любую видимую вещь на цифровом дисплее, таком как мобильные телефоны, планшеты или компьютеры. Обычно круглые или квадратные, они обычно располагаются в виде двумерной сетки. Пиксель — это основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- проектов цифрового дизайна пользовательского интерфейса , таких как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. д.), игровые интерфейсы, дизайн приложений и значки.
- Публикация контента в Интернете в виде изображений (.jpeg .png), таких как публикации в социальных сетях, инфографика, рекламные баннеры и изображения продуктов
- Графика для фильмов и видео Текст.

Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X размер монтажной области будет установлен на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пикселях поможет документам более точно отражать то, что будет отображаться на целевых устройствах ваших конечных пользователей.
Работа с метрическими или имперскими мерами
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790s — используется практически во всех странах мира. Интересно, что три страны мира не используют метрическую систему, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Таким образом, выбор между любым из них зависит от вас и удобства вашей команды.
Обе системы используются главным образом для дизайна печати. Установка единиц измерения в метрической или имперской системе идеально подходит для:
Установка единиц измерения в метрической или имперской системе идеально подходит для:
- Искусство и иллюстрация , такие как дизайны футболок, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические романы
- Дизайн визуальной идентификации , например логотипы, визитные карточки и фирменные бланки
- Дизайн упаковки
- Дизайн публикаций , таких как книги, газеты, информационные бюллетени, справочники, годовые отчеты, журналы, каталоги выставочные стенды, Меню
- Графический дизайн окружающей среды , такой как вывески, настенные росписи, музейные выставки, брендинг офисов, навигация в общественном транспорте, интерьеры розничных магазинов, помещения для мероприятий и конференций. Вы можете работать в метрах или ярдах для больших печатных проектов.
Работа в Pica Измерения
«точка» — это единица измерения размера букв и межстрочного интервала. Системы точек были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье обычно приписывают создание системы функциональных баллов в середине 18 века. 1 пункт = 1/72 дюйма (постскриптум указывает на истинный дюйм). А «пика» — это единица измерения аспектов макета страницы, ширины текста, ширины столбца, пробелов и т. д. 12 точек = 1 пика и 6 пика = 1 дюйм.
Системы точек были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье обычно приписывают создание системы функциональных баллов в середине 18 века. 1 пункт = 1/72 дюйма (постскриптум указывает на истинный дюйм). А «пика» — это единица измерения аспектов макета страницы, ширины текста, ширины столбца, пробелов и т. д. 12 точек = 1 пика и 6 пика = 1 дюйм.
Установка единиц измерения в пиках идеально подходит для:
- Индивидуальной типографской работы , например, разработки нового шрифта или настройки существующего
- Дизайна публикаций , таких как газеты, журналы, информационные бюллетени, книги и каталоги
Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы также создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку интервалов сетки и направляющих и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac. Вы также можете перейти в меню: Вид > Линейки > Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хотел бы изменить размеры монтажной области на 25 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Шаг 4
Должно появиться окно параметров монтажной области, и, как вы видите, я могу изменить ширину и высоту в сантиметрах.
Изменить единицы измерения для штриха и типа
Adobe Illustrator также имеет возможность изменить размеры штриха на пики, точки, пиксели, сантиметры, миллиметры, дюймы — и ввести измерения на точки, миллиметры, дюймы и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню выберите «Правка» > «Установки» > «Единицы». и Тип Единицы измерения. Выберите нужный вариант из выпадающего меню и нажмите OK.
Adobe Illustrator Classroom in a Book — официальная серия учебных курсов Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и постеров.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 уроков. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам идеально настроить параметры и параметры по умолчанию, а также поработает с более продвинутыми эффектами и изучит все эти важные сочетания клавиш.
На наших дружеских и веселых сессиях вы приобретете навыки, позволяющие максимально эффективно использовать все многочисленные функции Adobe Illustrator, узнаете, как профессионально работать с градиентами, шрифтами, формами и изображениями, и сможете создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или нажмите здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
VBA: преобразование сантиметров, дюймов и пикселей в точки
Получите БЕСПЛАТНУЮ электронную книгу VBA с 30 наиболее полезными макросами Excel VBA.
Автоматизируйте Excel, чтобы сэкономить время и перестать выполнять работу, которую могла бы выполнять обученная обезьяна.
Получите бесплатную электронную книгу
Опубликовано от Excel Off The Grid
Разочаровывает то, что Excel, PowerPoint и Word изначально работают с использованием измерения, известного как точки. Однако измерения в стандартных меню приложения задаются в сантиметрах или дюймах. Это можно увидеть при настройке положения и размера фигуры в PowerPoint через стандартные меню.
Измерения в стандартных меню указаны в сантиметрахТем не менее, при использовании макроса для получения положения той же фигуры он отображает значение в пунктах.
Измерения для VBA указаны в точкахНиже приведен код PowerPoint VBA для отображения размеров активной формы:
Sub getShapeSizes() Dim msgText как строка msgText = "Верх: " & ActiveWindow.Selection.ShapeRange.Top & vbNewLine msgText = msgText & "Left: " & ActiveWindow.Selection.ShapeRange.Left & vbNewLine msgText = msgText & "Height:" & ActiveWindow.Selection.ShapeRange.Height & vbNewLine msgText = msgText & "Ширина: " & ActiveWindow.Selection.ShapeRange.Width & vbNewLine MsgBox msgText Конец суб
Значение отображаемых измерений в сантиметрах или дюймах задается с помощью панели управления PowerPoint. Для Excel значение по умолчанию также задается через панель управления, но его можно изменить на нестандартное в параметрах Excel. Файл -> Параметры -> Дополнительно -> Отображение -> Единицы линейки .
Для Excel значение по умолчанию также задается через панель управления, но его можно изменить на нестандартное в параметрах Excel. Файл -> Параметры -> Дополнительно -> Отображение -> Единицы линейки .
Преобразование дюймов или сантиметров в пункты
Преобразование дюймов или сантиметров в пункты достаточно просто, так как в дюйме 72 пункта или 28,35 пункта в сантиметре (округлено до 2 знаков после запятой). Microsoft предоставила две полезные функции VBA, чтобы сделать это преобразование
Преобразование дюймов в пункты
Уменьшение размераДюймы как двойные Dim valuePoints As Double значениеInches = 25 valuePoints = Application.InchesToPoints(valueInches) Debug.Print valuePoints
Преобразование из сантиметров в очки
Dim valueCentimeters As Double Dim valuePoints As Double значениеСантиметры = 25 valuePoints = Application.CentimetersToPoints(valueCentimeters) Debug.Print valuePoints
Преобразование баллов в сантиметры
Затемнить valuePoints как Double Уменьшенное значениеСантиметры как двойные ValuePoints = 50 valueCentimeters = valuePoints / Application.CentimetersToPoints(1) Debug.Print valueCentimeters
Преобразовать пункты в дюймы
Dim valuePoints As Double Dim valueInches As Double ValuePoints = 700 значениеInches = значениеPoints / Application.InchesToPoints(1) Debug.Print valueInches
Преобразование точек в пиксели
Как насчет пикселей? Хотя пиксели могут показаться понятной единицей измерения для целей управления положением объектов, они не так полезны, как можно было бы ожидать.
Количество пикселей зависит от множества факторов, таких как разрешение экрана, используемое для каждого монитора. Однако, если вы отчаянно пытаетесь преобразовать точки в пиксели, можно использовать следующий код VBA.
Уменьшение значений valuePoints As Long Уменьшить значениеPixels As Long ValuePoints = 500 valuePixels = Application.ActiveWindow.PointsToScreenPixelsX(valuePoints) Debug.Print "Пиксели оси X:" & valuePixels valuePixels = Application.ActiveWindow.PointsToScreenPixelsY(valuePoints) Debug.Print "Пиксели оси Y:" & valuePixels
Получите БЕСПЛАТНУЮ электронную книгу VBA с 30 наиболее полезными макросами Excel VBA. Автоматизируйте Excel, чтобы сэкономить время и перестать выполнять работу, которую могла бы выполнять обученная обезьяна.
Получите бесплатную электронную книгу
Не забудьте:
Если вы нашли этот пост полезным или у вас есть лучший подход, оставьте комментарий ниже.
Вам нужна помощь в адаптации этого к вашим потребностям?
Я предполагаю, что примеры в этом посте не совсем соответствуют вашей ситуации. Мы все используем Excel по-разному, поэтому невозможно написать пост, который удовлетворит потребности всех. Потратив время на то, чтобы понять методы и принципы, изложенные в этом посте (и в других местах на этом сайте), вы сможете адаптировать его к своим потребностям.
Но если вы все еще испытываете трудности, вам следует:
- Почитайте другие блоги или посмотрите видео на YouTube по той же теме.
 Вы получите гораздо больше пользы, открыв для себя собственные решения.
Вы получите гораздо больше пользы, открыв для себя собственные решения. - Спросите «Excel Ninja» в вашем офисе. Удивительно, какие вещи знают другие люди.
- Задайте вопрос на форуме, таком как Mr Excel, или в сообществе Microsoft Answers. Помните, что люди на этих форумах обычно отдают свое время бесплатно. Поэтому постарайтесь сформулировать свой вопрос, убедитесь, что он четкий и лаконичный. Перечислите все, что вы пробовали, и предоставьте скриншоты, сегменты кода и примеры книг.
- Используйте Excel Rescue, моего партнера-консультанта. Они помогают, предоставляя решения небольших проблем Excel.
Что дальше?
Пока не уходите, в Excel Off The Grid есть чему поучиться. Проверьте последние сообщения:
Награды
Microsoft MVP:
Где меня найти
YouTube:
Twitter:
Подписаться на @exceloffthegrid
Книги
Расскажи мне больше…
Последние сообщения
Академия автоматизации: 14-дневная бесплатная пробная версия
Присоединяйтесь!
X
Как преобразовать пиксели камеры в реальные координаты — автоматически Addison
В этом уроке я покажу вам, как преобразовать пиксели камеры в реальные координаты (в сантиметрах). Обычный вариант использования этого — в робототехнике (например, вдоль конвейерной ленты на заводе), где вы хотите взять объект из одного места и поместить его в другое место, используя только роботизированную руку и камеру над головой.
Обычный вариант использования этого — в робототехнике (например, вдоль конвейерной ленты на заводе), где вы хотите взять объект из одного места и поместить его в другое место, используя только роботизированную руку и камеру над головой.
Содержание
Для выполнения этого руководства полезно выполнить следующие предварительные условия. Если у вас нет, это нормально. Вы все еще можете следовать процессу, который я объясню ниже.
- Вы настроили Raspberry Pi с операционной системой Raspbian.
- У вас установлен OpenCV и модуль камеры Raspberry.
- Вы знаете, как определить местоположение объекта в пикселях в видеопотоке в реальном времени.
- Вы завершили этот урок, чтобы построить манипулятор с двумя степенями свободы (необязательно). Моя конечная цель — иметь возможность перемещать эту роботизированную руку к объекту, который находится где-то в ее рабочей области. Местоположение объекта будет определяться накладной камерой Raspberry Pi.
Вот некоторые дополнительные компоненты, которые вам понадобятся, если вы хотите следовать физической настройке, которую мы составили в предварительных требованиях (выше).
- 1 x Фирменные тонкие прозрачные монтажные квадраты на липучке VELCRO, 12 шт. в упаковке | 7/8 дюйма (можно также использовать скотч).
- 1 держатель для телефона на потолочной видеостойке
- 10 досок для записи и стирания с сеткой размером 1 см (проверьте eBay… также поищите на Amazon «доска для сухого стирания с сеткой в сантиметрах»)
- 1 линейка для измерения в сантиметрах (или измерительная лента )
Возьмите держатель телефона на потолочной видеостойке и поместите его над сеткой, как показано на рисунке.
Используя клей-липучку или ленту, прикрепите камеру к концевому эффектору держателя так, чтобы она была направлена вниз к центру сетки.
Вот как выглядит мой видеопоток.
Я запускаю программу на этой странице (test_video_capture.py). Я перепечатаю код здесь:
# Кредит: Адриан Роузброк # https://www.pyimagesearch.com/2015/03/30/accessing-the-raspberry-pi-camera-with-opencv-and-python/ # импортируем необходимые пакеты from picamera.array import PiRGBArray # Генерирует трехмерный массив RGB from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi import time # Предоставляет функции, связанные со временем импорт cv2 # библиотека OpenCV # Инициализировать камеру камера = PiCamera() # Установить разрешение камеры камера.разрешение = (640, 480) # Установить количество кадров в секунду камера.частота кадров = 32 # Генерирует массив 3D RGB и сохраняет его в rawCapture raw_capture = PiRGBArray (камера, размер = (640, 480)) # Подождите определенное количество секунд, чтобы камера успела прогреться время сна (0,1) # Непрерывно захватывать кадры с камеры для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True): # Получить необработанный массив NumPy, представляющий изображение изображение = кадр.массив # Отображение кадра с помощью OpenCV cv2.imshow ("Рамка", изображение) # Ждем нажатия клавиши в течение 1 миллисекунды ключ = cv2.
waitKey(1) и 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.truncate(0) # Если была нажата клавиша `q`, выйти из цикла если ключ == ord("q"): ломать
Предполагая, что вы выполнили предварительные требования, вы знаете, как найти местоположение объекта в поле зрения камеры, и вы знаете, как выразить это местоположение с точки зрения местоположения пикселя по обеим осям x ( ширина) и ось Y (высота) видеокадра.
В реальном случае, если мы хотим, чтобы робот-манипулятор автоматически поднимал объект, который входит в его рабочее пространство, нам нужен какой-то способ сообщить роботу-манипулятору, где находится этот объект. Чтобы сделать это, мы должны преобразовать положение объекта в опорном кадре камеры в положение относительно базового кадра манипулятора.
Как только мы узнаем положение объекта относительно базовой рамы манипулятора, все, что нам нужно сделать, это рассчитать инверсную кинематику, чтобы установить серводвигатели под углами, которые позволят концевому эффектору манипулятора достичь объекта.
Прежде чем мы начнем, давайте посмотрим, что означает поле зрения .
Поле зрения нашей камеры Raspberry Pi — это размер наблюдаемого мира, который она может видеть в данный момент времени.
На рисунке ниже вы можете увидеть схему моей установки с Raspberry Pi. С этой точки зрения мы находимся перед камерой Raspberry Pi.
В коде Python мы устанавливаем размер видеокадра равным 640 пикселей в ширину и 480 пикселей в высоту. Таким образом, матрица, описывающая поле зрения нашей камеры, имеет 480 строк и 640 столбцов.
С точки зрения камеры (т. е. опорного кадра камеры) первый пиксель изображения находится в точке (x=0, y=0), которая находится в крайнем верхнем левом углу. Последний пиксель (x = 640, y = 480) находится в крайнем правом нижнем углу.
Первое, что вам нужно сделать, это запустить test_video_capture.py .
Теперь возьмите линейку и измерьте ширину рамы в сантиметрах. На изображении ниже это плохо видно, но мой видеокадр имеет ширину около 32 см.
Мы знаем, что в пикселях ширина кадра составляет 640 пикселей.
Следовательно, у нас есть следующий коэффициент преобразования сантиметров в пиксели:
32 см / 640 пикселей = 0,05 см / пиксель
Предположим, что пиксели имеют квадратную форму, а объектив камеры параллелен подстилающей поверхности. поэтому мы можем использовать один и тот же коэффициент преобразования для осей x (ширина) и y (высота) кадра камеры.
Когда вы закончите, вы можете закрыть test_video_capture.py.
Теперь давайте проверим коэффициент преобразования 0,05 см/пиксель.
Напишите следующий код в своей любимой Python IDE или текстовом редакторе (я использую Gedit).
Эта программа представляет собой код absolute_difference_method.py, который мы написали в этом посте с небольшими изменениями. Этот код обнаруживает объект, а затем печатает его центр в видеокадре. Я назвал эту программу absolute_difference_method_cm.py .
# Автор: Эддисон Сирс-Коллинз # Описание: Этот алгоритм обнаруживает объекты в видеопотоке # с использованием метода абсолютных разностей. Идея, стоящая за этим # Алгоритм заключается в том, что мы сначала делаем снимок фона. # Затем мы идентифицируем изменения, взяв абсолютную разницу # между текущим кадром видео и этим оригиналом # снимок фона (т.е. первый кадр). # импортируем необходимые пакеты from picamera.array import PiRGBArray # Генерирует трехмерный массив RGB from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi import time # Предоставляет функции, связанные со временем импорт cv2 # библиотека OpenCV import numpy as np # Импорт библиотеки NumPy # Инициализировать камеру камера = PiCamera() # Установить разрешение камеры камера.разрешение = (640, 480) # Установить количество кадров в секунду камера.частота кадров = 30 # Генерирует массив 3D RGB и сохраняет его в rawCapture raw_capture = PiRGBArray (камера, размер = (640, 480)) # Подождите определенное количество секунд, чтобы камера успела прогреться время сна (0,1) # Инициализировать первый кадр видеопотока первый_кадр = Нет # Создать ядро для морфологической операции.Вы можете настроить # размеры ядра. # например вместо 20, 20 можно попробовать 30, 30 ядро = np.ones ((20,20), np.uint8) # Коэффициент преобразования сантиметра в пиксель # Я намерил 32,0 см по ширине поля зрения камеры. CM_TO_PIXEL = 32,0/640 # Непрерывно захватывать кадры с камеры для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True): # Получить необработанный массив NumPy, представляющий изображение изображение = кадр.массив # Преобразование изображения в оттенки серого серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY) # Закрыть пробелы с помощью закрытия серый = cv2.morphologyEx (серый, cv2.MORPH_CLOSE, ядро) # Удалите шум соли и перца с помощью медианного фильтра серый = cv2.medianBlur (серый, 5) # Если первый кадр, нам нужно его инициализировать. если first_frame равен None: первый_кадр = серый # Очистить поток для подготовки к следующему кадру raw_capture.
truncate(0) # Перейти к началу цикла for Продолжать # Вычислить абсолютную разницу между текущим кадром # и первый кадр absolute_difference = cv2.absdiff (первый_кадр, серый) # Если пиксель меньше ##, он считается черным (фон). # В противном случае он белый (передний план). 255 это верхний предел. # Измените число после absolute_difference по своему усмотрению. _, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY) # Находим контуры объекта внутри бинарного изображения контуры, иерархия = cv2.findContours(absolute_difference,cv2.RETR_TREE,cv2.CHAIN_APPROX_SIMPLE)[-2:] area = [cv2.contourArea(c) для c в контурах] # Если нет счетчиков если len(площади) < 1: # Отображаем получившийся кадр cv2.imshow('Рамка',изображение) # Ждем нажатия клавиши в течение 1 миллисекунды ключ = cv2.waitKey(1) и 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.
truncate(0) # Если на клавиатуре нажать "q", # выйти из этого цикла если ключ == ord("q"): ломать # Перейти к началу цикла for Продолжать еще: # Найдите самый большой движущийся объект на изображении max_index = np.argmax (области) # Рисуем ограничивающую рамку cnt = контуры[max_index] х, у, ш, ч = cv2.boundingRect(cnt) cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3) # Нарисовать круг в центре ограничивающей рамки х2 = х + интервал (w/2) у2 = у + интервал (ч/2) cv2.circle(изображение,(x2,y2),4,(0,255,0),-1) # Вычислить центр ограничивающей рамки в сантиметровых координатах # вместо координат пикселей x2_cm = x2 * CM_TO_PIXEL y2_cm = y2 * CM_TO_PIXEL # Вывести координаты центра тяжести (мы будем использовать центр # ограничительная рамка) на изображении text = "x: " + str(x2_cm) + ", y: " + str(y2_cm) cv2.putText (изображение, текст, (x2 - 10, y2 - 10), cv2.
FONT_HERSHEY_SIMPLEX, 0,5, (0, 255, 0), 2) # Отображаем получившийся кадр cv2.imshow ("Рамка", изображение) # Ждем нажатия клавиши в течение 1 миллисекунды ключ = cv2.waitKey(1) и 0xFF # Очистить поток для подготовки к следующему кадру raw_capture.truncate(0) # Если на клавиатуре нажать "q", # выйти из этого цикла если ключ == ord("q"): ломать # Закрыть окна cv2.destroyAllWindows()
Чтобы получить центр объекта в координатах в сантиметрах, а не в пикселях, нам пришлось добавить в наш код коэффициент преобразования см в пиксели.
При первом запуске кода убедитесь, что в поле зрения нет объектов и что камера не движется. Кроме того, убедитесь, что уровень света достаточно равномерен по всей доске, без движущихся теней (например, от солнца, светящего через соседнее окно). Затем поместите объект в поле зрения и запишите координаты x и y объекта.
Вот вывод камеры при первом запуске кода:
Вот вывод после того, как я поместил кошелек в поле зрения:
- x-координата кошелька в сантиметрах: 12,1 см
- y-координата кошелька в сантиметрах: 12,75 см
Возьмите линейку и измерьте координату x объекта (измеряйте от левой стороны кадра камеры) в сантиметрах и посмотрите, совпадает ли она со значением x, напечатанным на рамка камеры.


 Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать». Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

 Измерение по горизонтальной линейке осуществляется через весь разворот.
Измерение по горизонтальной линейке осуществляется через весь разворот.






 CentimetersToPoints(1)
Debug.Print valueCentimeters
CentimetersToPoints(1)
Debug.Print valueCentimeters  Print "Пиксели оси Y:" & valuePixels
Print "Пиксели оси Y:" & valuePixels  Вы получите гораздо больше пользы, открыв для себя собственные решения.
Вы получите гораздо больше пользы, открыв для себя собственные решения. array import PiRGBArray # Генерирует трехмерный массив RGB
from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi
import time # Предоставляет функции, связанные со временем
импорт cv2 # библиотека OpenCV
# Инициализировать камеру
камера = PiCamera()
# Установить разрешение камеры
камера.разрешение = (640, 480)
# Установить количество кадров в секунду
камера.частота кадров = 32
# Генерирует массив 3D RGB и сохраняет его в rawCapture
raw_capture = PiRGBArray (камера, размер = (640, 480))
# Подождите определенное количество секунд, чтобы камера успела прогреться
время сна (0,1)
# Непрерывно захватывать кадры с камеры
для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True):
# Получить необработанный массив NumPy, представляющий изображение
изображение = кадр.массив
# Отображение кадра с помощью OpenCV
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2.
array import PiRGBArray # Генерирует трехмерный массив RGB
from picamera import PiCamera # Предоставляет интерфейс Python для модуля камеры RPi
import time # Предоставляет функции, связанные со временем
импорт cv2 # библиотека OpenCV
# Инициализировать камеру
камера = PiCamera()
# Установить разрешение камеры
камера.разрешение = (640, 480)
# Установить количество кадров в секунду
камера.частота кадров = 32
# Генерирует массив 3D RGB и сохраняет его в rawCapture
raw_capture = PiRGBArray (камера, размер = (640, 480))
# Подождите определенное количество секунд, чтобы камера успела прогреться
время сна (0,1)
# Непрерывно захватывать кадры с камеры
для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True):
# Получить необработанный массив NumPy, представляющий изображение
изображение = кадр.массив
# Отображение кадра с помощью OpenCV
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2. waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate(0)
# Если была нажата клавиша `q`, выйти из цикла
если ключ == ord("q"):
ломать
waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate(0)
# Если была нажата клавиша `q`, выйти из цикла
если ключ == ord("q"):
ломать
 Вы можете настроить
# размеры ядра.
# например вместо 20, 20 можно попробовать 30, 30
ядро = np.ones ((20,20), np.uint8)
# Коэффициент преобразования сантиметра в пиксель
# Я намерил 32,0 см по ширине поля зрения камеры.
CM_TO_PIXEL = 32,0/640
# Непрерывно захватывать кадры с камеры
для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True):
# Получить необработанный массив NumPy, представляющий изображение
изображение = кадр.массив
# Преобразование изображения в оттенки серого
серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY)
# Закрыть пробелы с помощью закрытия
серый = cv2.morphologyEx (серый, cv2.MORPH_CLOSE, ядро)
# Удалите шум соли и перца с помощью медианного фильтра
серый = cv2.medianBlur (серый, 5)
# Если первый кадр, нам нужно его инициализировать.
если first_frame равен None:
первый_кадр = серый
# Очистить поток для подготовки к следующему кадру
raw_capture.
Вы можете настроить
# размеры ядра.
# например вместо 20, 20 можно попробовать 30, 30
ядро = np.ones ((20,20), np.uint8)
# Коэффициент преобразования сантиметра в пиксель
# Я намерил 32,0 см по ширине поля зрения камеры.
CM_TO_PIXEL = 32,0/640
# Непрерывно захватывать кадры с камеры
для кадра в camera.capture_continuous(raw_capture, format="bgr", use_video_port=True):
# Получить необработанный массив NumPy, представляющий изображение
изображение = кадр.массив
# Преобразование изображения в оттенки серого
серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY)
# Закрыть пробелы с помощью закрытия
серый = cv2.morphologyEx (серый, cv2.MORPH_CLOSE, ядро)
# Удалите шум соли и перца с помощью медианного фильтра
серый = cv2.medianBlur (серый, 5)
# Если первый кадр, нам нужно его инициализировать.
если first_frame равен None:
первый_кадр = серый
# Очистить поток для подготовки к следующему кадру
raw_capture. truncate(0)
# Перейти к началу цикла for
Продолжать
# Вычислить абсолютную разницу между текущим кадром
# и первый кадр
absolute_difference = cv2.absdiff (первый_кадр, серый)
# Если пиксель меньше ##, он считается черным (фон).
# В противном случае он белый (передний план). 255 это верхний предел.
# Измените число после absolute_difference по своему усмотрению.
_, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY)
# Находим контуры объекта внутри бинарного изображения
контуры, иерархия = cv2.findContours(absolute_difference,cv2.RETR_TREE,cv2.CHAIN_APPROX_SIMPLE)[-2:]
area = [cv2.contourArea(c) для c в контурах]
# Если нет счетчиков
если len(площади) < 1:
# Отображаем получившийся кадр
cv2.imshow('Рамка',изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2.waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.
truncate(0)
# Перейти к началу цикла for
Продолжать
# Вычислить абсолютную разницу между текущим кадром
# и первый кадр
absolute_difference = cv2.absdiff (первый_кадр, серый)
# Если пиксель меньше ##, он считается черным (фон).
# В противном случае он белый (передний план). 255 это верхний предел.
# Измените число после absolute_difference по своему усмотрению.
_, absolute_difference = cv2.threshold (absolute_difference, 50, 255, cv2.THRESH_BINARY)
# Находим контуры объекта внутри бинарного изображения
контуры, иерархия = cv2.findContours(absolute_difference,cv2.RETR_TREE,cv2.CHAIN_APPROX_SIMPLE)[-2:]
area = [cv2.contourArea(c) для c в контурах]
# Если нет счетчиков
если len(площади) < 1:
# Отображаем получившийся кадр
cv2.imshow('Рамка',изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2.waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture. truncate(0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord("q"):
ломать
# Перейти к началу цикла for
Продолжать
еще:
# Найдите самый большой движущийся объект на изображении
max_index = np.argmax (области)
# Рисуем ограничивающую рамку
cnt = контуры[max_index]
х, у, ш, ч = cv2.boundingRect(cnt)
cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3)
# Нарисовать круг в центре ограничивающей рамки
х2 = х + интервал (w/2)
у2 = у + интервал (ч/2)
cv2.circle(изображение,(x2,y2),4,(0,255,0),-1)
# Вычислить центр ограничивающей рамки в сантиметровых координатах
# вместо координат пикселей
x2_cm = x2 * CM_TO_PIXEL
y2_cm = y2 * CM_TO_PIXEL
# Вывести координаты центра тяжести (мы будем использовать центр
# ограничительная рамка) на изображении
text = "x: " + str(x2_cm) + ", y: " + str(y2_cm)
cv2.putText (изображение, текст, (x2 - 10, y2 - 10),
cv2.
truncate(0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord("q"):
ломать
# Перейти к началу цикла for
Продолжать
еще:
# Найдите самый большой движущийся объект на изображении
max_index = np.argmax (области)
# Рисуем ограничивающую рамку
cnt = контуры[max_index]
х, у, ш, ч = cv2.boundingRect(cnt)
cv2.rectangle (изображение, (x, y), (x + w, y + h), (0,255,0), 3)
# Нарисовать круг в центре ограничивающей рамки
х2 = х + интервал (w/2)
у2 = у + интервал (ч/2)
cv2.circle(изображение,(x2,y2),4,(0,255,0),-1)
# Вычислить центр ограничивающей рамки в сантиметровых координатах
# вместо координат пикселей
x2_cm = x2 * CM_TO_PIXEL
y2_cm = y2 * CM_TO_PIXEL
# Вывести координаты центра тяжести (мы будем использовать центр
# ограничительная рамка) на изображении
text = "x: " + str(x2_cm) + ", y: " + str(y2_cm)
cv2.putText (изображение, текст, (x2 - 10, y2 - 10),
cv2. FONT_HERSHEY_SIMPLEX, 0,5, (0, 255, 0), 2)
# Отображаем получившийся кадр
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2.waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate(0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord("q"):
ломать
# Закрыть окна
cv2.destroyAllWindows()
FONT_HERSHEY_SIMPLEX, 0,5, (0, 255, 0), 2)
# Отображаем получившийся кадр
cv2.imshow ("Рамка", изображение)
# Ждем нажатия клавиши в течение 1 миллисекунды
ключ = cv2.waitKey(1) и 0xFF
# Очистить поток для подготовки к следующему кадру
raw_capture.truncate(0)
# Если на клавиатуре нажать "q",
# выйти из этого цикла
если ключ == ord("q"):
ломать
# Закрыть окна
cv2.destroyAllWindows()