Пиксели и контуры в фотошопе, растровая и векторная графика
Для начала разберёмся, что такое векторная, а что — растровая графика.
Растр
В основе растровых изображений лежат точка (пиксель). В памяти хранится информация о цвете пикселей и их расположении относительно друг друга.
Отсюда вытекают недостатки: изображения занимают много места и чаще всего сжимаются, при увеличении рисунка становятся увеличивается размер точек, из которых он состоит, что ведёт к существенной потере качества отображения — с масштабированием в растре всё очень плохо.
Однако есть в таком подходе и достоинства: выглядит растровый рисунок живо, естественно, цвета передаёт великолепно.
Растровые редакторы (к ним, кстати, относится и Photoshop, и не менее распространённый, хоть и не столь функциональный, Paint) используются преимущественно для обработки фотографий, сканирования, художественного рисунка.
Вектор
Векторные редакторы (CorelDRAW, Adobe Illustrator) работают с графическими примитивами, с которыми мы как раз знакомились в предыдущем уроке — линиями, прямоугольниками, окружностями и т. д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
Достоинства такого подхода очевидны: малый размер файла (не нужно хранить информацию о каждой точке), простота отрисовки, увеличение без искажений.
Недостатки тоже на поверхности: изящную картину примитивами нарисовать сложно, а то, что получается, выглядит не так естественно, как изображённое в растре.
Теперь, когда разница ясна, рассмотрим два предоставляемых Photoshop дополнительных режима рисования фигур. Напомню: всего их три, в предыдущем уроке мы использовали первый (Фигура), сейчас рассмотрим остальные — Контур и Пикселы.
Контур
Создайте новый документ Photoshop, выберите для рисования одну из геометрических фигур, в списке Режимы щёлкните на пункте Контур.
Нарисуйте фигуру и посмотрите на панель слоёв. Слой-фигура создан не был, на фоновом тоже ничего нет. Всё это потому, что контуры — вспомогательный инструмент. Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Контур можно преобразовать в выделенную область, его можно залить или обвести, им можно скрыть часть рисунка. Все кнопки для выполнения этих и других действий находятся в нижней части панели.
Также команды для работы с контурами можно найти в меню, которое открывается нажатием кнопки , расположенной на панели контуров в правом верхнем углу.
Пикселы
В этом режиме Photoshop рисует растровые фигуры. Хоть это и растровый редактор, графические примитивы он создаёт в векторе, благодаря чему их легко можно масштабировать и изменять.
Попробуйте нарисовать фигуру в режиме пиксельной заливки. Как видите, новый слой для неё создан не был — она просто появилась на текущем. Photoshop просто залил выделенную область пикселями выбранного цвета. На практике такой подход используется редко.
Знакомство с фигурами полностью завершено. Дальше мы будем говорить об инструментах группы Перо.
Дальше мы будем говорить об инструментах группы Перо.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Эффект пикселей в фотошопе
Домой » Уроки Photoshop » Эффект пикселей в фотошопе
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Предыдущий Умное удаление лишних деталей снимка в Photoshop
Следующее Как создать эффект светящихся линий
Как легко найти пиксель в фотошопе
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 497 раз
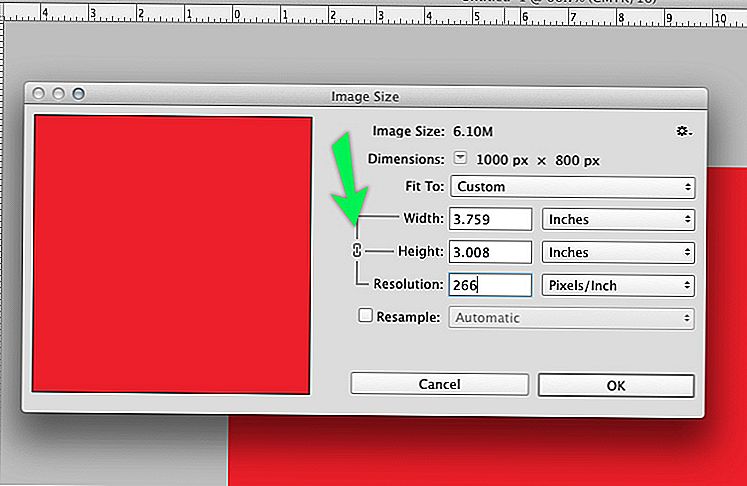
Давайте иметь изображение размером, например. 1000×1000 пикселей. Изображение прозрачное, но только но не один пиксель.
1000×1000 пикселей. Изображение прозрачное, но только но не один пиксель.
Вопрос:
Как с помощью Photoshop найти этот пиксель на изображении?
Могу ли я откуда-то увидеть, сколько (непрозрачных) пикселей содержит мое изображение (с помощью Photoshop).
- Adobe-Photoshop
- пикселей
1
Вы можете Ctrl / Cmd + щелкнуть миниатюру слоя, чтобы выбрать все непрозрачные пиксели и прочитать количество пикселей в Гистограмма панель:
Недостатком является то, что пиксели должны иметь непрозрачность 50% или более, чтобы их можно было выбрать таким образом. Возможно, нужно убедиться, что это так, прежде чем делать подсчет.
В Photoshop существует множество различных сценариев, в которых вы могли бы получить то, что вы описали, но вот несколько способов отследить непрозрачный пиксель.
Если в ваших файлах один слой и нет маски слоя, есть два варианта:
- Когда перемещение слишком активно, щелкните слой на панели слоев и установите этот флажок на панели параметров в верхней части окна.
 экран. Это отобразит стандартные элементы управления преобразованием, которые будет довольно легко обнаружить.
экран. Это отобразит стандартные элементы управления преобразованием, которые будет довольно легко обнаружить.
- Вы можете просто удерживать CMD (macOS) или
Если у слоя есть маска, вы можете удерживать ALT и щелкнуть маску слоя, это покажет черно-белую версию альфа-канала для этой маски.
Вот 6 серых непрозрачных пикселей на изображении 1000×1000, все остальные 999994 пикселя полностью прозрачны:
Их визуальный подсчет вызывает, по крайней мере, у некоторых из нас некоторые проблемы, как вы могли заметить.
Вы можете выбрать их, щелкнув значок изображения на панели слоев и одновременно удерживая Ctrl. Потом можно расширить выбор. На следующем изображении выделение увеличено на 10 пикселей. Вставляется новый слой. Выделение заполняется красным путем применения ведра с краской без сглаживания и выделения смежных областей:
Теперь хотя бы увеличенные пиксели видны.
Это не квадрат, но количество пикселей можно легко рассчитать. Это 381.
В принципе можно было бы использовать белый цвет вместо красного, объединить точки со сплошным черным слоем и применить усредняющее размытие. Полученная яркость будет пропорциональна количеству непрозрачных пикселей.
Ради интереса я настроил слой с точками на чисто белый с кривыми, сделал 4 копии слоя с точками, раздвинул копии и объединил их в сплошной черный слой:
Если вы внимательно посмотрите, то увидите, что цветовой режим изменен на RGB 32 бит/канал. С ним фильтр Blur > Average дает существенно отличный от нуля результат:
Все каналы имеют 0,0093. Это, вероятно, усечено или округлено в расчетах, точное среднее значение может быть, например, 0,009.4 или 0,0092 или что-то еще — только Adobe знает, насколько точен результат.
В Photoshop вы также можете использовать инструмент Magic Wand , чтобы выбрать область изображения, которую вы считаете прозрачной, и щелкнуть по ней.
Затем нажмите Выберите / Инвертировать , чтобы выбрать любые непрозрачные пиксели в этом слое.
Далее вы можете щелкнуть View / Fit Layer(s) on Screen . Это покажет вам прямоугольную ограничивающую рамку, которая окружает все непрозрачные пиксели, найденные как один выбор, в увеличенном виде, показывая их все на экране. Их все еще может быть трудно увидеть на экране, но вы можете увеличить масштаб, чтобы увидеть каждый фактический пиксель.
Попробуйте сами, используя прозрачное изображение размером 1000×1000 пикселей и жесткую кисть размером 1 пиксель (по умолчанию). Используя свой Инструмент «Кисть» (с выбранным пустым слоем изображения), нажмите на изображение один или несколько раз. Затем попробуйте способ, который я описал выше.
Используя свой Инструмент «Кисть» (с выбранным пустым слоем изображения), нажмите на изображение один или несколько раз. Затем попробуйте способ, который я описал выше.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как выбрать пиксели в Photoshop (Краткие руководства)
Выделение — один из самых основных элементов редактирования изображений в Photoshop. Выделения определяют определенные области вашего изображения для редактирования, что позволяет выполнять сложные и подробные настройки без необходимости применять их ко всему изображению в целом.
Поскольку выделение так важно при редактировании изображений, Photoshop предлагает огромное количество различных инструментов выделения практически для любого случая. Вначале может быть довольно сложно изучить все различные методы, но использование правильного инструмента для работы может значительно облегчить вашу работу!
Поскольку в Photoshop существует множество различных способов выделения пикселей, я начну с самых простых вариантов выделения и перейду к более сложным и специализированным инструментам выделения.
Я не буду вдаваться в детали каждого инструмента, иначе мы никогда не пройдем этот пост, но это должно дать вам хорошее представление о том, как выбирать пиксели в Photoshop.
Содержание
- Основы выбора пикселей
- Ручной выбор
- Создание выделений с помощью быстрой маски
- Полуавтоматическое выделение
- Использование рабочей области «Выделение и маска»
- Создание специализированных выделений
- Заключительное слово
Основы выделения пикселей документ. Эти выделения, иногда называемые «марширующими муравьями», отображаются в виде анимированных пунктирных линий, окружающих область выделения.
Пример выделения
Хотя технически это не является частью процесса выбора, полезно знать, что вы можете отменить любой выбор с помощью сочетания клавиш Command + D (используйте Ctrl + D , если вы на ПК ) или открыв меню Select и нажав Deselect .
И последнее, но не менее важное: важно помнить, что выбор ограничен слоем, выбранным в данный момент на панели Слои !
Выполнение ручного выбора
Самый быстрый способ выбрать все пиксели в активном слое — использовать команду Select All . На Mac используйте сочетание клавиш Command + A . На ПК используйте сочетание клавиш Ctrl + A .
На Mac используйте сочетание клавиш Command + A . На ПК используйте сочетание клавиш Ctrl + A .
Инструмент Rectangular Marquee Tool и Elliptical Marquee Tool создают базовые выделения форм, но они не обеспечивают большой гибкости. Как вы можете догадаться из названия, вы можете создавать только квадратные/прямоугольные и эллиптические/круглые пиксели соответственно.
Вы даже можете настроить инструмент «Прямоугольная область» с помощью панели «Параметры» над основным окном документа, чтобы выбрать область размером 1 пиксель на 1 пиксель, что позволяет выбирать отдельные пиксели в Photoshop.
Чтобы сделать ручное выделение более конкретным, вы можете использовать инструмент «Лассо» для создания произвольного ручного выделения и «Многоугольное лассо» для создания многоугольного выделения.
Магнитное лассо немного помогает автоматически следовать краям изображения, но я считаю, что это доставляет больше хлопот, чем пользы.
Если вы хотите, чтобы Photoshop оказал вам дополнительную помощь при создании выделения, вам, вероятно, лучше использовать один из полуавтоматических инструментов, перечисленных ниже.
Чтобы использовать один из этих ручных инструментов, просто выберите соответствующий инструмент на панели инструментов, а затем щелкните и перетащите в главном окне документа, чтобы начать создание области выделения.
Создание выделений с помощью быстрой маски
Другой способ ручного создания базовой маски — использование режима быстрой маски. Несмотря на название, Quick Mask также позволяет создавать быстрые выделения с помощью инструментов кисти.
Чтобы активировать его, нажмите сочетание клавиш Q или откройте меню Select и выберите Edit in Quick Mask Mode.
Переключитесь на инструмент «Кисть» с помощью сочетания клавиш B и нарисуйте любое место на изображении. Photoshop выделит области, которые будут формировать выделение, прозрачным красным наложением, и вы сможете редактировать и изменять выбранные области, пока не будете удовлетворены.
Затем снова нажмите Q , чтобы выйти из режима быстрой маски, или используйте Снова выберите меню . Пиксели, которые вы выделили в режиме быстрой маски, становятся вашим активным выделением.
Полуавтоматическое выделение
Photoshop также включает несколько полезных полуавтоматических инструментов выделения, которые сгруппированы в одном месте на панели инструментов. Вы можете просмотреть их все, щелкнув правой кнопкой мыши текущий значок, или просмотреть их, несколько раз нажав сочетание клавиш W .
Вы, вероятно, уже знакомы с инструментом «Волшебная палочка», который автоматически выбирает соединенные пиксели, похожие по цвету на пиксель, который вы щелкнули первым.
Вы можете управлять тем, какие дополнительные пиксели будут выбраны Волшебной палочкой, регулируя параметр Threshold на панели параметров.
В дополнение к этому полезному инструменту Photoshop также включает инструмент Quick Selection Tool , который использует знакомую систему на основе кисти в сочетании с автоматическим выбором объектов для (как вы уже догадались!) быстрого выбора.
Я считаю, что этот инструмент слишком усерден для использования с большинством фотографий, но для изображений в светлых тонах с четкими тональными делениями он может быть полезен.
И последнее, но не менее важное — это почти полностью автоматический инструмент Photoshop Object Selection Tool . С помощью этого инструмента вам просто нужно нарисовать прямоугольную рамку вокруг объекта, который вы хотите выбрать, а Photoshop позаботится обо всем остальном.
Использование рабочей области «Выделение и маска»
Компания Adobe признала, что создание выделения является одной из наиболее распространенных задач, выполняемых редакторами изображений, и создала инструмент «Выделение и маска» в качестве основного универсального метода создания выделения в Photoshop. Это все еще довольно новый и не всегда лучший выбор, но он может упростить процесс выполнения сложных полуавтоматических выборов.
Инструмент «Выделение и маска» действительно заслуживает отдельного учебника, чтобы правильно изучить все различные доступные параметры, поэтому я просто дам краткий обзор, чтобы подогреть ваш аппетит. Если вы хотите более подробный урок, обязательно дайте мне знать в комментариях!
Если вы хотите более подробный урок, обязательно дайте мне знать в комментариях!
Запустите рабочее пространство «Выбор и маска», открыв меню «Выбор» и нажав «Выбор и маска» . Вы также найдете кнопку быстрого доступа на панели «Параметры» в верхней части окна документа, когда у вас активен один из инструментов ручного или полуавтоматического выбора.
По сути, функция «Выделение и маска» объединяет ряд популярных кистей и инструментов выделения и дает вам дополнительный контроль над их применением. Если вам нужен окончательный баланс между контролем и автоматической помощью, выбор и маска должны быть вашим выбором.
Завершив создание выделения в рабочей области «Выделение и маска», вы можете вывести результат в виде обычного выделения, маски слоя, отдельного пиксельного слоя или даже использовать их для создания совершенно нового документа.
Создание специализированных выделений
Последние версии Photoshop начали включать некоторые впечатляющие новые функции автоматического выделения с очень специфическими вариантами использования.![]()
Как можно догадаться по названиям, каждый инструмент предназначен для очень специфического использования. В каждом из них используется система машинного обучения Adobe Sensei, которая использует алгоритм, усовершенствованный на огромном количестве изображений, для автоматизации процесса выбора.
Лично мне больше всего нравится опция Select Sky , которая значительно упрощает редактирование пейзажных фотографий. По моему опыту, это работает достаточно хорошо, хотя и не совсем безупречно при съемке более сложных объектов, таких как далекие линии деревьев.
Если вы фотограф-портретист или предметный фотограф, вам понравится опция Select Subject , которая позволяет делать чрезвычайно сложные выборки одним щелчком мыши.
Как и все эти автоматические инструменты, выделения не всегда идеальны, но они могут сэкономить огромное количество времени при маскировании таких сложных объектов с высокой детализацией, как волосы и мех.

 экран. Это отобразит стандартные элементы управления преобразованием, которые будет довольно легко обнаружить.
экран. Это отобразит стандартные элементы управления преобразованием, которые будет довольно легко обнаружить.