Пластика в Photoshop: подробный гайд, хитрости | Урок | Фото, видео, оптика
Пластика — это фильтр в Photoshop, который помогает сдвинуть пиксели в одну из сторон на холсте. Проще говоря, к нему обращаются, если нужно подтянуть фигуру модели, утоньшить запястья, исправить лёгкую ассиметрию лица, сделать больше глаза или увеличить объём прически. Рассказываем, где в Photoshop найти фильтр пластика, как он устроен и как им пользоваться.
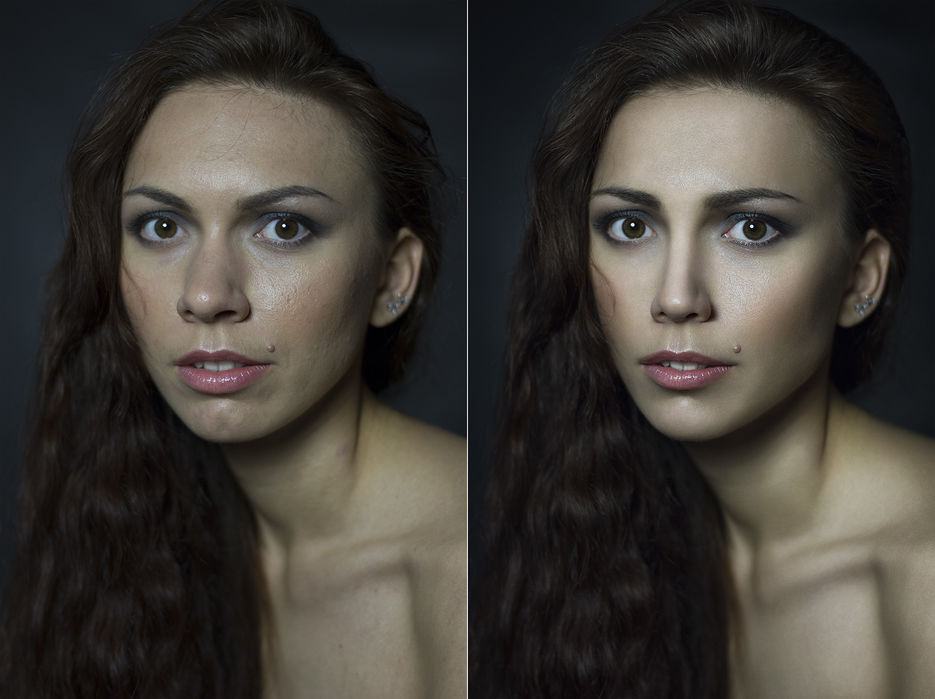
Пластика практически обязательный инструмент для любого фотографа, но её важно применять незаметно / Иллюстрация: Елизавета Чечевица
Где в Photoshop инструмент Пластика / Liquify
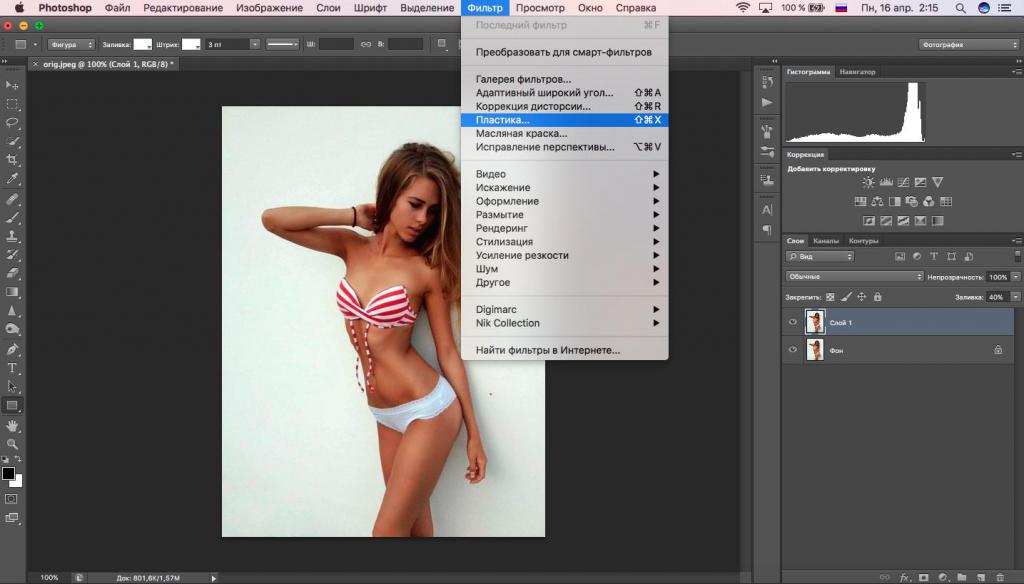
Пластика — это дополнительно подключаемый модуль, расширяющий возможности Photoshop. По сути, мини-программа в программе. К таким модулям или фильтрам также относят резкость, размытие, добавление шумов, исправление перспективы и Camera RAW. Найди её и остальные фильтры можно в меню Фильтр / Filter — Пластика / Liquify.
Альтернативный вариант, чтобы быстро запустить Пластику — горячие клавиши Shift + Ctrl + X / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
С пластикой нужно работать:
— либо в самом начале, когда вы только открыли документ.
В таком случае достаточно сделать дубликат исходника и перейти в фильтр. Для этого нажмите правой кнопкой мыши по слою и выберите Создать дубликат слоя / Duplicate Layer (горячие клавиши Ctrl +J).
*Для новичков, которые пока теряются в слоях и с трудом представляют, как с ними работать, у нас есть подробный гайд с бонусом в виде списка горячих клавиш в конце.
— либо в самом конце, но перед повышением резкости.
В этом случае встаньте на самый последний слой в списке и создайте объединённую копию всех нижележащих слоёв (горячая клавиша Shift + Ctrl + E).
Если вы сначала поднимете резкость, а потом сделаете пластику, то в местах пластики пиксели смажутся. Там упадёт резкость и, скорее всего, зритель, увидев разницу, заметит «фотошоп».
Пластика — разбор панели инструментов
Пронумерованное меню фильтра Пластика. Слева — инструменты ручного редактирования, справа — ползунки, настройки инструмента. Чёрные треугольники указывают на то, что меню можно развернуть / Иллюстрация автора
1. Деформация / Forward Warp или в простонародье «палец». Самый базовый и простой из инструментов. Кисть, которая сдвигает пиксели туда, куда вы их направляете. Позволяет как визуально сузить фигуру/лицо, так и добавить объём.
2. Реконструировать / Reconstruct. Постепенно возвращает фотографию к исходному виду. Нужна, если вы немного переборщили и нужно откатить результат назад.
3. Сглаживание / Smooth. Плавно сглаживает деформации, уменьшая её «ребристость» и постепенно возвращает фотографию к исходному виду. Похоже на инструмент Реконструировать.
4. Скручивание / Twirl Clockwise. Скручивает пиксели в спираль по часовой стрелке, а, если зажать Alt — против часовой. Можно использовать, чтобы «подкрутить» волосы, летящие ткани.
Можно использовать, чтобы «подкрутить» волосы, летящие ткани.
5. Сморщивание / Pucker. Стягивает пиксели к центру. Позволяет визуально сузить фигуру.
6. Вздутие / Bloat . Растягивает пиксели в сторону, начиная из центра. Позволяет добавить объёма, увеличить глаза.
7. Сдвиг со смещением / Push Left Tool.
С помощью этого инструмента можно также деформировать фотографию, как и в случае с инструментом Деформация (см. пункт 1), но там мы это делали мазками, а тут достаточно провести линию.
Инструмент неплохо себя показывает, если нужно уменьшить или увеличить простую поверхность. Например, сделать худее ногу или руку. Но на лице им работать гораздо сложнее и лучше пользоваться той же Деформацией.
Сдвигает пиксели:
- влево, если вы ведёте кисть снизу вверх.
- вправо, если вы ведёте кисть сверху вниз.
- вверх, если вести кисть слева направо.
- вниз, если вести кисть справа налево.
8. Заморозка / Freeze и Разморозка / Thaw Mask Tool.
Заморозка / Freeze и Разморозка / Thaw Mask Tool.
Заморозка блокирует пиксели, делая последующее смещение, вздутие, сморщивание и скручивание невозможным. Разморозка делает их вновь доступными для коррекций. Его используют, чтобы не допустить смещение пикселей. Например, вы хотите чуть сузить лицо, но не хотите, чтобы у человека случайно при этом изменились губы. Тогда губы можно заморозить.
9. Пластика лица в Photoshop / Face Tool. Это нововведение появилось в версии Photoshop CC 2017. Программа сама находит лицо и создает направляющие, по которым можно его изменять — сужать лицо, добавлять улыбку, смещать глаза. Напоминает редактор персонажа из серии игр The Sims. Также доступен вариант в виде ползунков — если в группе ползунков, связанных с глазами, поставить между ними скрепочку, то можно одновременно менять размер, ширину, наклон правого и левого глаза.
Минус в том, что корректно инструмент работает только в анфас, а также не находит лицо, если на нём специфический макияж, гримм, аксессуары или если модель лежит на боку (ситуация не меняется, даже если кадр перевернуть).
10. Рука / Hand и Лупа / Zoom. Инструменты навигации. Рука позволяет перемещаться по холсту, а лупа — приближать и отдалять фотографию.
11. Настройки кисти / Brush Tool Options.
Для настройки инструмента деформация есть 4 ползунка:
- Размер / Size. Размер кисти.
- Нажим / Pressure. Чем выше значение, тем сильнее и быстрее происходят деформация.
- Плотность / Density. Регулирует акцент, куда приходится основное давление кисти. Если значение 0, то давление сосредоточенно в центре, а если стремится к 100 — постепенно деформировать пиксели начинают и края кисти. По большому счету, визуально это выглядит так — чем больше Плотность, тем быстрее происходит деформация.
- Скорость / Rate. Актуально для инструментов Скручвание, Вздутие и Сморщивание. Чем больше значение, тем быстрее происходят изменения.
12. Меню загрузки сеток / Loas Mesh Options.
Сетки показывают, как деформируются пиксели. Здесь можно сохранить или загрузить созданную сетку и применить к другим изображениям. Это актуально разве что в предметной съёмке, пейзажной и архитектурной. И то в данном случае объект должен быть сфотографирован с того же ракурса, чтобы сетка применилась также, как на первом снимке.
Это актуально разве что в предметной съёмке, пейзажной и архитектурной. И то в данном случае объект должен быть сфотографирован с того же ракурса, чтобы сетка применилась также, как на первом снимке.
13. Параметры работы с маской / Masks Options. Если на слое, который вы редактируете, есть маска, здесь можно активировать её. Для этого достаточно развернуть меню и кликнуть на первую иконку Замена выделенной области / Replace Selection. Тогда будет меняться всё, кроме областей в маске и областей, которые вы заморозили в Пластике Заморозкой.
14. Опции просмотра / View Options.
Настройки для работы с сетками. В этой вкладке можно задать размер сетки, её цвет. Это никак не влияет на фотографию и процесс работы, просто показывает вам сетку поверх, которая деформируется по мере использования инструментов. Также можно включить Подложку, чтобы видеть, как в процессе работы меняется исходник.
15. Параметры реконструкции / Brush Reconstruct Options:
- Реконструировать.
 Если нажать, появляется ползунок, с помощью которого можно посмотреть, как изображение плавно возвращается к исходному и выбрать точку, на которой вы хотите остановиться.
Если нажать, появляется ползунок, с помощью которого можно посмотреть, как изображение плавно возвращается к исходному и выбрать точку, на которой вы хотите остановиться. - Восстановить всё. Возвращает фотографию к исходному виду.
Фильтр пластика в Photoshop — 6 лайфхаков
1. Берите кисти размера чуть больше, чем часть тела, которую вы собираетесь править. Это нужно, чтобы изменяемая линия была плавной. Чем меньше кисть, тем более ребристой получится уменьшаемая или увеличиваемая поверхность.
2. Следите за фоном. На геометричном фоне с чёткими линиями, возможно, придётся совсем отказаться от пластики — вдруг пошедший волной забор или кирпичная стена сразу бросятся в глаза и модели, и зрителям.
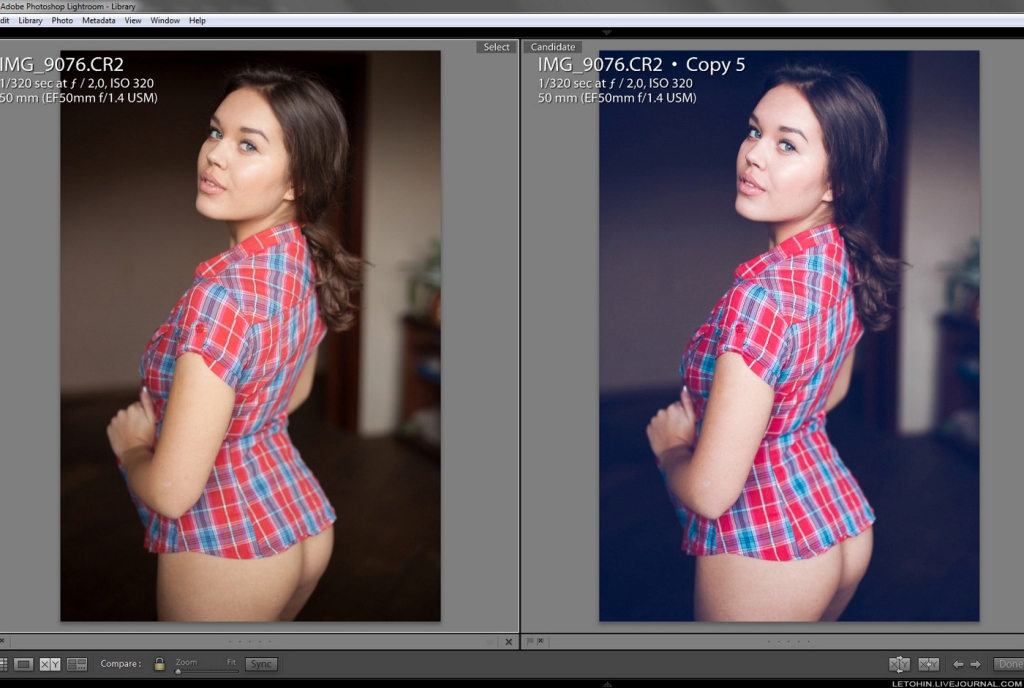
На фоне с явно выраженными прямыми линиями с пластикой нужно работать крайне осторожно. Нужно признать, что не везде есть возможность сделать радикальную пластику незаметно / Иллюстрация автора
3. Используйте инструмент Заморозка — он поможет «закрепить» фон или части тела/лица/одежды нетронутыми, чтобы другие инструменты их не растягивали.
4. Быстро приближать и отдалять фотографию в фильтре Пластика можно с помощью горячих клавиш Ctrl + и Ctrl —. Так будет быстрее, чем каждый раз переключаться между рабочими инструментами и инструментом Лупа.
5. Перемещаться по плоскости фотографии в Пластике можно, если зажать клавишу пробел. Тогда не будет необходимости каждый раз переключаться на инструмент Рука.
6. Если у человека слегка асимметричные глаза — одно веко прикрыто больше, а другое меньше, визуально это можно скорректировать, если в инструменте Пластика лица (пункт 9 в нашем списке) снять скрепку между ползунками Высота глаз и поработать с каждым глазом отдельно.
Пластика в Фотошопе – где находится инструмент, как работать с фильтром liquify, горячие клавиши, не работает «Пластика» в Photoshop
Программа Photoshop предоставляет неограниченные возможности редактирования изображений. Среди часто используемых фильтров Фотошопа нужно отметить «Пластику», позволяющую достаточно просто деформировать любые объекты.
Назначение фильтра
Умелые «хирурги» Фотошопа подарят любому «пациенту» идеальное тело в виртуальном мире или на фотографии. Начиная от простого ретуширования и до многоходовых алгоритмов, включая вздутие объекта, перемещение, скручивание, отображение — все это возможно в программе.
Действенным инструментом таких операций является фильтр «Пластика» или «liquify» (ликвифай). Благодаря ему можно деформировать изображения без потери качества. Редактируется не только форма объекта, но и степень его изменения.
Но есть одно ограничение — инструмент не работает со смарт-объектами.
Запуск инструмента
Фильтра «Пластики» нет в рабочем окне программы. Вызвать его можно так:
- Открыть редактируемое изображение.
- В главной панели выбрать меню «Фильтр (Filter)» и в появившемся списке нажать на опцию «Пластика…(Liquify…)».
- Быстрый способ — воспользоваться сочетанием горячих клавиш Shift + Ctrl + X.

- После запуска откроется окно с набором инструментов.
Опции «Пластики»
Открывшийся рабочий стол фильтра состоит из трех частей:
- Слева располагается панель с инструментами редактирования. Каждому элементу соответствует своя иконка и горячая клавиша, которая зависит от заглавной буквы в английском написании названия опции.
- В середине располагается исходное изображение.
- Справа находятся
Деформация или Forward WarpTool
Наиболее востребованный элемент, расположен в самом верху панели, обозначается иконкой указательного пальца. Быстро вызывается клавишей W в рабочем окне фильтра. При его использовании происходит смещение частей изображения в направлении движения кисти.
На рисунке стрелками указаны направления перемещения мышки и соответствующие им смещения фрагментов изображения.
Размер кисти
В настройках справа для Forward WarpTool можно указать охватываемую площадь или диаметр деформации. Для этого в графе «Размер кисти» или «Brush Size» нужно указать число пикселей. Чем больше значение, тем больше пикселей изображения будут деформированы. Выбрав оптимальное значение, нужно подтвердить нажатием кнопки «ОК».
Brush Density или Плотность кисти
Регулирует распределение смещения от центра к краям внутри выбранной области. При значении 0 (ноль) весь эффект сосредоточен в центре кисти, при 100 — деформируются края. Устанавливая промежуточные значения, можно добиться оптимального эффекта. На рисунке показаны изменения в зависимости от значения плотности и местоположения инструмента. Показаны 3 варианта:
- Здесь значение Density равно 10. Сильнее деформируется центр окружности, что видно по местоположению крестика.
- Плотность равна 50.
 Поэтому изменяется более удаленные от центра области. Кисть находится дальше от изображения.
Поэтому изменяется более удаленные от центра области. Кисть находится дальше от изображения. - При максимальном значении 100, инструмент смещен на еще большее расстояние, так как изменения происходят по краям области.
Brush Pressure или Нажим Кисти
Опция, имитирующая виртуальный нажим. «Нажимая» сильнее, то есть выставляя большие значения, которые варьируется от 0 до 100, можно получить быстрое по времени смещение. Если же выставить низкие показатели, то деформация будет идти медленно и процесс удобнее контролировать.
На примере ниже показаны изменения за одинаковый промежуток времени, в зависимости от значений нажима.
Скручивание или Twirl Clockwise Tool
Следующий элемент в панели инструментов фильтра. Обозначается иконкой закручивающейся спирали, можно вызвать клавишей C. При его использовании происходит вращение по часовой стрелки выбранной области графического файла.
Зажимая кнопку Alt, можно получить вращение в обратную сторону.
Скручивание имеет те же опции кисти, что и предыдущий элемент, и добавляется еще одна настройка — Скорость Кисти или Brush Rate.
Чем выше значение опции, тем быстрее происходит скручивание объекта. При нулевом значении мышка никак не влияет на процесс. Максимальная величина параметра равна 100. Обычно данный инструмент применяют с большими значениями размера кисти.
Сморщивание и вздутие или Pucker and Bloat
Пара противоположных параметров, расположены ниже Скручивания.
Сморщивание вызывается клавишей S. При применении эффекта фотография «стягивается» к центру в области применения инструмента.
Действие продолжается, пока зажата левая кнопка мыши. Скорость процесса регулируется опцией «Скорость Кисти» аналогично скручиванию. Остальные параметры также актуальны для фильтра. Полный человек «становится» стройным, благодаря сморщиванию.
Вздутие имеет горячую клавишу B. Здесь, наоборот, происходит смещение пикселей от центра применения. В результате объект «полнеет» и «вздувается». Настройки аналогичны сморщиванию.
Перемещение пикселей по вертикали или Push Tool
Фильтр обозначается значком стрелки между двумя объектами, вызвать можно клавишей O. Здесь смещение части изображения происходит под углом в 90° к направлению движения мышки. Так, если происходит скольжение мыши вверх, то область применения фильтра передвигается влево.
И, наоборот, при направлении мыши вниз, пиксели сдвигаются вправо.
Если выбрать этот инструмент и обвести им вокруг редактируемого предмета по часовой стрелке, то он увеличится, а если против — уменьшится. Зажав клавишу Alt при использовании мышки, можно изменить направление деформации на противоположное.
Перемещение пикселей по горизонтали
Тот же самый фильтр, что и предыдущий. Разница в движении мышки. Здесь необходимо перемещать ее в горизонтальной плоскости. При движении вправо область изображения смещается вверх.
Здесь необходимо перемещать ее в горизонтальной плоскости. При движении вправо область изображения смещается вверх.
Когда кисть скользит влево, пиксели деформируются вниз.
Кнопка Alt меняет направление изменений.
Отражение, Mirror Tool
Инструмент в линейке обозначается символом стрелки между двумя треугольниками и вызывается буквой M. Похож по действию на фильтр «Смещение», но здесь происходит отражение части изображения перпендикулярно скольжению мыши. Если движение происходит в правую сторону, то верхняя часть будет отражаться вниз.
При движении кисти влево, нижняя часть отразится вверх.
Аналогично при скольжении вверх правая часть отобразится на левой, а при спуске вниз — левая отразится с правой стороны. Также Alt меняет отображения на противоположные.
Турбулентность, Turbulence
Обозначается символом нескольких волнообразных линий, клавиша T. С помощью этого объекта создаются различные турбулентности — облака, волны, огонь. Фильтр смешивает соседние пиксели в области выделения. Степень перемешивания контролирует опция «Колебание» или «Turbulent Jitter» в настройках кисти. Изменяется параметр от 0 до 100. На рисунке показаны различные степени турбулентности.
С помощью этого объекта создаются различные турбулентности — облака, волны, огонь. Фильтр смешивает соседние пиксели в области выделения. Степень перемешивания контролирует опция «Колебание» или «Turbulent Jitter» в настройках кисти. Изменяется параметр от 0 до 100. На рисунке показаны различные степени турбулентности.
Если удерживать кнопку мыши, то эффект будет увеличиваться.
Заморозка, Freeze Masks и Разморозка, Thaw Masks
Инструменты служат для нанесения защитного слоя — Заморозка, обозначается кистью, и снятия заморозки — Разморозка, обозначается ластиком. Защищенные части изображения не будут подвергнуты случайному редактированию. При его использовании неизменяемые части окрашиваются в красный цвет.
Для снятия маски используется фильтр «Разморозка», являющийся ластиком, который стирает выделения.
Параметры маски, Mask Options
Панель находится в правой части, под настройками кисти. Здесь редактируются существующие маски.
Здесь редактируются существующие маски.
Есть 5 вариантов действий с масками. В качестве примера выбрано следующее изображение со слоями и масками.
Тогда действия с масками выглядят так:
- Замена. Меняет замороженную область.
- Добавление к существующей маске.
- Вычесть из замороженной части.
- Отметить пересечение с маской.
- Исключить или инвертировать маску.
Каждый из вариантов имеет 3 опции настроек: Выделение (Selection), Прозрачность (Transparency), Слой-маска (Layer Mask).
Ниже расположены 3 кнопки:
- Не показывать
- Маскировать все, Mask All. Покрывает маской весь выделенный рисунок.
- Инвертировать все, Invert All. Инвертирует, меняет местами защищенные и незащищенные области.
Возврат изначальной версии изображения
Существует возможность вернуть первоначальный вид измененным частям фотографии. Для этого нужно воспользоваться элементом «Реконструкция».
Для этого нужно воспользоваться элементом «Реконструкция».
Реконструкция кистью и панель «Параметры реконструкции»
Справа находится панель с настройками реконструкции. Выбрав на ней опцию «Восстановить все», можно получить изначальное изображение. Это наиболее простой способ придания первоначального вида фотографии.
Для «тонкого» восстановления существует инструмент «Реконструкция» или Reconstruct Tool. Находится под «Деформацией», имеет значок рисующей кисти и клавишу вызова R. В опциях кисти высветится надпись «Опции Реконструкции». Кисть можно использовать для восстановления отдельных участков изображения.
При помощи кисти восстановить можно в режиме «Revert (Восстановление)». Остальные 7 вариантов: Rigid (Строгий), Stiff (Твердый), Smooth (Плавный), Loose (Свободный), Displace (Смещение), Amplitwist (Амплитвист), Affine (Аффинный) — сложны и необходимы практические упражнения, дополнительное обучение для их правильного использования.
Автоматическое восстановление
Рядом с опцией «Восстановить все» на панели реконструкций есть меню «Реконструировать».
Нажав на него и выбрав метод восстановления, можно вернуть картинке начальное состояние.
Опции просмотра — сетка и маски
Под параметрами маски находятся настройки просмотра. Чтобы включить двумерную сетку, необходимо поставить галочку в графе Show Mesh (Сетка).
После этого можно настроить размер и цвет сетки. Существует 3 размера ячейки: маленький, средний, большой.
Можно сохранить сетку изображения для применения ее к другой фотографии. Для этого нужно кликнуть по надписи «Сохранить сетку (Save Mesh)».
Загрузка происходит нажатием на «Загрузить сетку (Load Mesh)». На рисунке сохраненная сетка применяется к другому рисунку. Если размер новой фотографии не соответствует масштабу сетки, то сетка автоматически «подгоняется» к изображению.
Рядом с надписью «Сетка» находится опция «Изображение». Если снять галочку с нее, то останется только сетка, на которой будут видны все изменения пикселей.
В опции «Показать маску (Show Mask)» включается видимость маски и меняется ее цвет.
При смене цвета замороженные участки будут иметь соответствующий оттенок.
Визуализация фоновых слоев
Внизу панели настроек находится меню «Дополнительные параметры». Здесь можно включить для просмотра слои, не участвующие в редактировании. Для этого нужно отметить пункт «Дополнительные параметры» или «Show Backdrop» в английской версии программы.
Например, есть изображение натюрморта, состоящего из банана, яблок и вишен, где банан является активным слоем.
Без выделенной опции будет отображаться только банан.
При инициализации появится остальные слои. Причем регулируется степень их прозрачности в строке «Непрозрачность» («Opacity»). При 100% будет обычная картинка.
При 100% будет обычная картинка.
Если понизить коэффициент непрозрачности, то предметы начнут «просвещаться».
Остальные параметры визуализации
Можно регулировать количество видимых слоев фона. В строке «Использовать» («Use») нужно указать желаемый фон или выбрать все, путем выбора надписи «Все слои» (All Layers»). На рисунке показан редактируемый объект «Банан» с фоновой подложкой «Яблоки».
Регулируется местоположение фона. Можно расположить его спереди, сзади активного слоя или совместить с ним. Осуществляются манипуляции в опции «Режим» («Mode»).
Редактирование изображения будет происходить только с активным слоем, подложка используется для просмотра целостности композиции.
Примеры использования
Практическое применение фильтра пластика рассматривается ниже.
Складки на одежде
Здесь нужно исправить складки на одежде, сделать их плавными в местах, отмеченных красным маркером.
Возможен следующий алгоритм действий:
- Заморозить части изображения, не подлежащие изменению. В рассматриваемом примере — руки.
- Выбрать «Деформация» с размером кисти примерно равный неровностям на одежде. Опции «Нажим» и «Плотность» установить равными 50 для аккуратного редактирования. Выбрать удобный масштаб для работы. После этого начать сдвигать выпирающие части одежды внутрь фигуры, как показано на рисунке.
- Результатом будет исчезновение выпирающих и сильно изогнутых складок на одежде.
Улучшение свадебной фотографии
Имеется свадебное фото.
Здесь, по желанию невесты, нужно было увеличить пышность платья. Для придания объема нужно воспользоваться фильтром «Вздутие». Установить следующие параметры для него:
- размер — 300, чем больше это величина, тем более плавным будет процесс;
- плотность — около 50, зависит от предпочтений редактора;
- нажим — 1, чтобы точнее следить за изменениями.

На рисунке видно, что включена сетка, на которой отображаются все деформации пикселей. Результатом стало увеличение объема юбки и воздушности шлейфа.
Изменение фигуры девушки
На фотографии опять невеста, но требуется придать стройности девушке. Здесь нужно провести «пластическую операцию»: увеличить грудь, уменьшить талию и толщину рук, улучшить обводы ягодиц. Места применения пластики отмечены красным цветом.
Грудь увеличивается инструментом «Вздутие» со следующими параметрами: размер — 300-400, плотность около 50, нажим — 1. Несколько нажатий мышкой в области груди позволят улучшить ее форму.
Уменьшить талию и сделать гладким живот позволит опция «Сморщивание» с параметрами: 125, 50, 1. После достижения желаемого размера, сгладить неровности инструментом «Деформация».
Также, применив «Сморщивание», уменьшается толщина рук. Можно чуть увеличить размер кисти до 150-175.
Далее «Деформацией», с параметрами 100, 50, 50, сглаживается платье на ягодицах.
В заключении, можно увеличить букет инструментом «Вздутие».
Проблемы с работой фильтра «Пластика»
Последние версии Photoshop раскрывают все свои возможности с совместимой видеокартой. Если фильтр «Пластика» не открывается, то нужно:
- Обязательно установить
- Включить в настройках использование видеокарты. Для этого зайти в меню «Редактирование» и выбрать «Настройки». После чего нажать на «Основные»
- В установках кликнуть по «Производительность» и отметить пункт «Использовать графический процессор».
- Ниже нажать на кнопку «Дополнительные параметры». В появившемся меню отметить пункты «Использовать графический процессор для ускорения вычисления (Use Graphics Processor to Accelerate Computation)» и «Использование OpenCL (Use OpenCL)».

- Можно добавить объем оперативной памяти доступной для Фотошопа.
- Перезагрузить программу.
Также нужно учитывать минимальные параметры видеокарты:
- карта должна быть модели 2014 года и новее;
- объем памяти не менее 512 МБ, рекомендуется 2 ГБ;
- поддерживать разрешение 1024×768, а лучше 1280×800 при 16-битной кодировке цвета;
- обеспечивать OpenGL v2.0 и Shader Model 3.0.
Если фильтр не включился, то можно попробовать перейти на 8-битную кодировку цвета. Также возможна ситуация, когда изменения, вызванные работой фильтра невидны в реальном времени. Но после сохранения изображения и деактивации фильтра они отображаются.
В этом случае нужно убрать отметку с меню «Дополнительные настройки». Если пункт необходим в работе, то оставить его активным, но опцию «Непрозрачность» («Opacity») уменьшить до 0.
Профессиональное владение фильтром «Пластика» позволяет совершать «чудеса» наяву. Возможности такого редактора будут ограничены только фантазией.
Пластиковый Эффект в Фотошопе | Различные методы создания пластиковых эффектов
В Photoshop пластический эффект позволяет сделать наш текст или изображение таким, как будто он сделан из пластика, или пластиковый лист был помещен поверх него, чтобы придать ему пластиковый эффект. Мы можем добавить этот эффект ко многим изображениям и текстам, большинство из которых вы, возможно, уже видели в рекламе и социальных сетях. Теперь этот эффект можно использовать несколькими способами. Таким образом, первый метод будет классическим с использованием стилей слоя и панели инструментов. И второй — с использованием Художественных фильтров. Так что же такое художественные фильтры? Photoshop поставляется с широким набором готовых к использованию эффектов редактирования, которые можно легко применить к нашему изображению или тексту, чтобы придать ему желаемый вид. Одним из таких видов является эффект пластиковой пленки. Сегодня мы увидим примеры обоих для ясного понимания.
И второй — с использованием Художественных фильтров. Так что же такое художественные фильтры? Photoshop поставляется с широким набором готовых к использованию эффектов редактирования, которые можно легко применить к нашему изображению или тексту, чтобы придать ему желаемый вид. Одним из таких видов является эффект пластиковой пленки. Сегодня мы увидим примеры обоих для ясного понимания.
Применение эффекта пластики в Photoshop
Мы будем применять эффект пластики двумя разными способами, один в изображении, а второй в слое:
Метод № 1 – Эффект пластика на изображении использоваться очень широко повсюду вокруг нас. Мы выберем два изображения, чтобы иметь четкое представление.
Шаг 1: С первым изображением!. Я выбрал живописное изображение цветов, потому что цветы легко передают объем. Отсюда делаем следующее. Файл > Открыть. Теперь выберите нужное изображение и дайте ему открыться в рабочей области.
Шаг 2: Я предлагаю создать копию следующего слоя. Следовательно, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой.
Следовательно, щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой.
- Теперь легко внести изменения в дублированный слой, чтобы не затронуть исходное изображение. Выбрав фоновый слой, перейдите в «Фильтр», затем «Художественный» и, наконец, «Пластиковая пленка».
Шаг 3: Вы увидите окно, которое откроется и покажет предварительный просмотр, чтобы можно было внести изменения. Вы можете настроить значения по своему вкусу и предпочтениям. Я использовал следующее. Интенсивность бликов: 10, Детализация: 12, Гладкость: 15. Нажмите OK.
- Вы увидите пластиковый лист, закрывающий исходное изображение. Обычно мы видим это в готовых к покупке оправах или магазинах.
Шаг 4: (Со следующим изображением!) Давайте откроем следующее изображение. Перейдите в «Файл» и «Открыть», выберите изображение и нажмите «Открыть».
- Снова создайте дубликат следующего слоя и оставьте этот слой выбранным.

Шаг 5: Выберите инструмент быстрого выбора слева. Просто перетащите розовую область на заднем плане, за исключением части телефона.
- Теперь перейдите в Select > Inverse Selection. Вы увидите, что вместо этого выбран телефон.
Шаг 6: Теперь перейдите в Filter > Artistic > Plastic Wrap. Так как мы уже использовали полиэтиленовую пленку непосредственно перед этим, быстрый совет — сочетание клавиш Ctrl+F на клавиатуре. Вы снова увидите окно предварительного просмотра. Измените следующие значения, как показано ниже. Hardness: 7, Detail: 8, Smoothness: 12. Нажмите OK.
Шаг 7: Вы увидите рельефный эффект пластика на телефоне, из-за которого он выглядит так, как будто он завернут в пластик.
- Следовательно, мы можем использовать эффект пластики в изображениях по своему вкусу и потребности. Мы также можем использовать параметр «Маскировка» и выполнить следующие шаги.

Метод №2 — На текстовом слое
Шаг 1: Давайте начнем с нового документа Photoshop.
- Теперь с помощью инструмента «Текст» введите «Пластика». Теперь выберите стиль и размер шрифта по вашему выбору. я выбрал Humnst777 Blk BT . Выберите слой «Пластика», чтобы изменить размер слова «пластик» с помощью инструмента «Перемещение». Или сделайте это, используя опцию «Свободное преобразование» в меню «Правка».
Шаг 2: Теперь давайте начнем со стилей слоя. Щелкните правой кнопкой мыши слой с именем «Пластик» и выберите «Параметры наложения». Выберите «Наложение цвета». Рядом с параметром «Режим наложения» выберите «Палитра цветов». Теперь измените следующие значения R: 88, G: 211, B: 252.
- Вы можете сделать вариации, если вам нравится более темная или светлая версия.
Шаг 3: Теперь выберите параметр Inner Glow слева и измените следующие значения.
- Теперь в палитре цветов прямо под параметром «Шум» вы можете выбрать темно-зеленый оттенок, чтобы придать ему более темное свечение внутри, как показано ниже.
Шаг 4: Выберите опцию Bevel and Emboss и выберите Glass Contour. В этом диалоговом окне вы увидите крошечную стрелку. Нажмите на стрелку, и вы увидите раскрывающееся меню. Выберите опцию Контуры. В диалоговом окне подтвердите действие, нажав кнопку «Добавить». Здесь вы увидите, что контуры получат свои имена и формы. Выберите опцию Двойное кольцо.
Шаг 5: Давайте изменим параметры в Bevel & Emboss. Опять же, эти значения могут быть изменены в соответствии с требованиями. Важнее помнить, что основная концепция и способ создания эффекта пластики остается прежней. Следовательно, Глубина: 130, Размер: 18 пикселей, Высота: 60 градусов, Непрозрачность в режиме выделения: 100 % и Непрозрачность в режиме тени: 0 %.
Шаг 6: Теперь выберите стиль контурного слоя и выберите опцию Shallow Slope Valley в выпадающем меню. Проверьте сглаживание и установите диапазон на 75%. Вы видите следующий эффект.
Шаг 7: Теперь этот эффект выглядит красиво, но давайте сделаем его более пластичным. Сделайте копию слоя Plastic. Щелкните правой кнопкой мыши и выберите Дублировать слой, назовите его Пластиковая копия.
Шаг 8: Теперь выберите исходный пластиковый слой и дважды щелкните по нему, чтобы внести изменения. Выберите стиль слоя «Обводка» и установите размер: 10 пикселей. В образце цвета выберите синий цвет пластика с помощью пипетки, как показано ниже.
Шаг 9: Теперь снова перейдите в стиль слоя Bevel and Emboss и выберите параметр Stroke Emboss, как показано, и измените следующее: Glass Contour: Shallow Slope Valley и Opacity на 40%.
Таким образом, пластический эффект создается с использованием двух разных вариантов, оба совершенно разные, но забавные.
Рекомендуемые статьи
Это руководство по эффекту пластика в Photoshop. Здесь мы обсудим, как применить эффект пластики в Photoshop двумя разными способами. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Потрясающая текстовая анимация в After Effects
- Освоение инструмента «Штамп» в Photoshop
- Добавление зеркального эффекта в Photoshop
- Знайте лучшие плагины Illustrator
Простой пластиковый текст со стилями слоя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как использовать стили слоя Photoshop, чтобы текст выглядел так, как будто он сделан из пластика. Чтобы создать эффект, мы будем использовать некоторые «контуры», которые мы будем загружать, поскольку по умолчанию они недоступны для нас, но не волнуйтесь, их загрузка проста, как и все остальное мы будем делать.
Вот эффект, которого мы добиваемся:
Окончательный результат.
Начнем!
Шаг 1. Откройте новый документ Photoshop
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте сделаем это быстро, используя сочетание клавиш Ctrl+N (Win) / Command+N (Mac). Это вызывает диалоговое окно «Новый документ Photoshop». Выберите любой размер, который вам нравится. Я собираюсь использовать предустановленный размер 640×480, как показано ниже:
Создайте новый документ Photoshop.
Шаг 2. Заполните документ черным цветом
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана, а белый стал цветом фона. Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить новый документ цветом переднего плана, который в данном случае черный:
Нажмите «Alt+Backspace» (Win) / «Option+Delete» (Mac), чтобы заполнить новый документ черным цветом.
Шаг 3. Добавьте текст в документ
Возьмите инструмент Type из палитры Tools или нажмите T , чтобы быстро получить к нему доступ с помощью сочетания клавиш:
Выберите инструмент «Текст» в палитре инструментов Photoshop.
Затем, выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите свой шрифт. Я собираюсь использовать Helvetica Rounded Black для своего. Вы можете выбрать любой шрифт, который вам нравится, из тех, которые вы установили в своей системе. Более крупный и толстый шрифт лучше всего подходит для этого эффекта:
Выберите шрифт на панели параметров.
Нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста, используя стили слоя, но на данный момент белый цвет подойдет как нельзя лучше. Затем, выбрав шрифт и выбрав белый цвет переднего плана, щелкните внутри документа и добавьте текст. Я наберу слово «пластик»:
Затем, выбрав шрифт и выбрав белый цвет переднего плана, щелкните внутри документа и добавьте текст. Я наберу слово «пластик»:
Щелкните внутри документа Photoshop и добавьте свой текст.
При необходимости измените размер текста с помощью команды Photoshop Free Transform , нажав Ctrl+T (Win) / Comand+T (Mac), которая вызывает окно Free Transform и обрабатывает текст. Удерживайте нажатой Shift , чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Удерживайте нажатой Alt (Win) / Option (Mac), а также перетащите, чтобы заставить текст изменить размер от его центральной точки. Нажмите Введите (Win) / Верните (Mac), когда вас устроит размер текста, чтобы принять изменение.
Шаг 4. Выберите цвет для текста, используя стиль слоя «Наложение цвета»
Теперь, когда наш текст добавлен в документ, мы начнем создавать эффект «пластика», и первое, что мы собираемся сделать, это выбрать для него лучший цвет. Выбрав текстовый слой, щелкните значок Layer Styles в нижней части палитры слоев:
Выбрав текстовый слой, щелкните значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоев» в нижней части палитры слоев.
Выберите Color Overlay из появившегося списка стилей слоя:
Выберите стиль слоя «Наложение цвета».
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение цвета» в средней колонке. Нажмите на образец цвета справа от параметров «Режим наложения», чтобы выбрать новый цвет для текста:
.Щелкните образец цвета, чтобы выбрать новый цвет для текста.
Это вызывает палитру цветов Photoshop . Я собираюсь выбрать светло-голубой цвет для моего текста. Не стесняйтесь выбирать любой цвет, который вы предпочитаете, но попробуйте выбрать более светлый оттенок цвета:
.Выберите цвет для текста с помощью палитры цветов Photoshop.
Нажмите OK, когда вы выбрали цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в выбранном вами цвете в документе:
Теперь текст отображается в выбранном вами цвете.
Я должен отметить, что мы не на самом деле изменили цвет текста здесь, хотя теперь он отображается другим цветом. Технически текст остается белым. Мы просто наложили нового цвета на него, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы не сделаем, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5. Добавьте внутреннюю тень к тексту, используя стиль слоя «Внутреннее свечение»
Теперь мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Теперь там — это фактический стиль слоя «Внутренняя тень», но мы не собираемся его использовать, потому что он ограничен тем, что дает нам направленную тень. Мы хотим, чтобы текст был окружен тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать собственный стиль слоя «Внутренняя тень», преобразовав стиль Inner Glow в стиль . тень.
Для этого нажмите на слова Inner Glow в списке стилей слоя слева от диалогового окна Layer Style. Убедитесь, что вы нажимаете прямо на слова. Не просто щелкайте внутри флажка, потому что все, что нужно сделать, это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно нажать на само название:
Убедитесь, что вы нажимаете прямо на слова. Не просто щелкайте внутри флажка, потому что все, что нужно сделать, это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно нажать на само название:
Нажмите на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы показать параметры «Внутреннее свечение»:
Параметры «Внутреннее свечение» в диалоговом окне «Стиль слоя».
Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить режим наложения на вверху. Щелкните стрелку вниз справа от слова «Экран» и измените режим наложения на 9.0015 Умножить . Наше свечение теперь является тенью, или, по крайней мере, оно будет тенью, когда мы выберем для него более темный цвет. Желтый по умолчанию не очень хорошо работает в качестве тени, поэтому щелкните образец цвета непосредственно под словом «Шум», что вызовет резервное копирование палитры цветов Photoshop, и выберите гораздо более темную версию цвета, который вы выбрали для текст. Я выбрал светло-синий для текста, поэтому я выберу темно-синий для тени. Уменьшите Opacity тени примерно до 50% так что не так интенсивно. Убедитесь, что Edge выбрано для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Я выбрал светло-синий для текста, поэтому я выберу темно-синий для тени. Уменьшите Opacity тени примерно до 50% так что не так интенсивно. Убедитесь, что Edge выбрано для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Теперь ваш текст будет выглядеть примерно так:
Текст после применения внутренней тени.
Шаг 6. Примените стиль слоя «Bevel and Emboss»
Далее мы добавим к нашему тексту эффект «Bevel and Emboss», поэтому щелкните непосредственно на словах Bevel and Emboss в списке стилей слоя слева от диалогового окна «Стиль слоя». Опять же, убедитесь, что вы нажимаете непосредственно на слова, а не просто нажимаете внутри флажка:
Нажмите на слова «Bevel and Emboss» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос» и «Тиснение». Первое, что мы хотим сделать здесь, это загрузить новый «Контур глянца», поэтому перейдите туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку, указывающую вниз, справа от эскиза предварительного просмотра контура. :
Первое, что мы хотим сделать здесь, это загрузить новый «Контур глянца», поэтому перейдите туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку, указывающую вниз, справа от эскиза предварительного просмотра контура. :
Щелкните стрелку, указывающую вниз, справа от эскиза предварительного просмотра контура.
Затем щелкните стрелку вправо в правом верхнем углу всплывающего окна выбора контура:
Щелкните стрелку вправо в верхнем правом углу окна выбора контура.
Затем выберите Контуры в нижней части появившегося списка, чтобы загрузить новый набор контуров, недоступных нам по умолчанию:
Выберите «Контуры», чтобы загрузить новый набор контуров.
Photoshop спросит вас, хотите ли вы заменить исходные контуры этими новыми или просто добавить новые в конец списка. Нажмите на Добавить :
Нажмите «Добавить», чтобы добавить новые контуры под исходные.
Вы увидите новые контуры, добавленные к нижней части оригиналов. Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, нажмите еще раз на стрелку, указывающую вправо, в правом верхнем углу и выберите 9.0015 Большой список из опций, чтобы мы могли видеть как предварительный просмотр эскиза контура, так и имя контура рядом с каждым эскизом:
Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, нажмите еще раз на стрелку, указывающую вправо, в правом верхнем углу и выберите 9.0015 Большой список из опций, чтобы мы могли видеть как предварительный просмотр эскиза контура, так и имя контура рядом с каждым эскизом:
Выберите «Большой список» из вариантов, чтобы увидеть миниатюры предварительного просмотра контура и имена каждого контура.
Теперь, когда мы можем видеть фактические названия каждого контура, прокрутите список вниз, пока не дойдете до контура с именем Ring-Triple , и дважды щелкните его, чтобы выбрать:
Дважды щелкните контур «Кольцо-тройной», чтобы выбрать его.
С выбранным контуром «Кольцо-тройное» давайте изменим остальные параметры Bevel и Emboss:
Измените параметры Bevel и Emboss, обведенные красным.
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от используемого шрифта и размера текста. Начиная сверху и продвигаясь вниз, увеличьте Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120° , если это еще не сделано, и установите Высота на 60° . Убедитесь, что со сглаживанием имеет флажок рядом с миниатюрой предварительного просмотра контура. Увеличьте Highlight Mode Opacity до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Начиная сверху и продвигаясь вниз, увеличьте Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120° , если это еще не сделано, и установите Высота на 60° . Убедитесь, что со сглаживанием имеет флажок рядом с миниатюрой предварительного просмотра контура. Увеличьте Highlight Mode Opacity до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 7: Примените стиль слоя «Контур»
Щелкните слово Contour в левой части диалогового окна Layer Style. Он находится прямо под словами «Bevel and Emboss»:
. Щелкните слово «Контур» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на «Параметры контура». Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Нажмите на направленную вниз стрелку справа от эскиза предварительного просмотра контура:
Щелкните стрелку, указывающую вниз, справа от эскиза предварительного просмотра контура.
На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Мелкая долина склона . Дважды щелкните по нему, чтобы выбрать его:
Прокрутите список до контура «Shallow Slope-Valley» и выберите его двойным щелчком.
Вы можете точно настроить «блестящий» эффект по своему вкусу, перетаскивая ползунок Range влево или вправо, пока не будете довольны результатом. Я перетащу свой вправо и увеличу диапазон примерно до 85%:
Тонкая настройка эффекта путем настройки значения «Диапазон».
Вот мой текст после добавления стиля слоя Контур:
Текст после применения стиля слоя Контур.
Нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя».
Шаг 8: Дублируйте текстовый слой
Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать текстовый слой, так что теперь у вас будет два текстовых слоя в палитре слоев:
Дублируйте текстовый слой.
Затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его, чтобы мы снова работали с оригиналом, а не с дубликатом текстового слоя над ним:
Щелкните исходный текстовый слой, чтобы выбрать его еще раз.
Шаг 9. Добавьте обводку к тексту
После повторного выбора исходного текстового слоя щелкните еще раз значок Layer Style в нижней части палитры слоев и на этот раз выберите Stroke внизу списка:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке. Во-первых, увеличьте обводку Размер примерно до 6 пикселей :
Перетащите ползунок, чтобы увеличить размер штриха.
Затем щелкните образец цвета обводки , чтобы выбрать новый цвет обводки:
Щелкните образец цвета в параметрах обводки.
Палитра цветов Photoshop снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите указатель мыши на текст. Вы увидите, как курсор мыши изменится на 9.0015 Значок пипетки . Щелкните рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится примерно посередине между самым светлым и самым темным цветами в тексте:
.Образец цвета текста, который находится примерно посередине между самым светлым и самым темным цветами текста.
Когда закончите, нажмите OK, чтобы выйти из палитры цветов.
Шаг 10. Применение стиля «Bevel and Emboss» к обводке
Вернитесь к параметрам «Скос и тиснение», нажав на слова Bevel and Emboss в левой части диалогового окна Layer Style:
Нажмите на слова «Скос и тиснение», чтобы снова получить доступ к параметрам скоса и тиснения.
Диалоговое окно «Стиль слоя» изменится, чтобы снова отобразить параметры «Скос» и «Тиснение» в среднем столбце. Мы хотим применить стиль Bevel and Emboss к самой обводке, поэтому для этого щелкните стрелку, указывающую вниз, справа от слов «Inner Bevel» и измените стиль на Stroke Emboss 9.0016 :
Измените «Стиль» скоса и тиснения на «Тиснение обводки».
Мы почти закончили. Вернитесь к опции «Контур глянца» и еще раз щелкните стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура. На этот раз прокрутите список вниз, пока не дойдете до названия Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать его:
Прокрутите список до контура «Shallow Slope-Valley» и выберите его двойным щелчком.
Пока вы находитесь в нижней части параметров Bevel and Emboss, увеличьте Shadow Mode Opacity От до примерно 40% :
Увеличьте непрозрачность режима тени до 40%.

 Если нажать, появляется ползунок, с помощью которого можно посмотреть, как изображение плавно возвращается к исходному и выбрать точку, на которой вы хотите остановиться.
Если нажать, появляется ползунок, с помощью которого можно посмотреть, как изображение плавно возвращается к исходному и выбрать точку, на которой вы хотите остановиться.
 Поэтому изменяется более удаленные от центра области. Кисть находится дальше от изображения.
Поэтому изменяется более удаленные от центра области. Кисть находится дальше от изображения.
