что такое плотность пикселей экрана и какой должна быть
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
Чем ppi отличается от dpi и почему не стоит путать
Dpi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:
Какой PPI бывает у экранов смартфонов и телефонов:
Что такое плотность пикселей и как она влияет на качество изображения
Если Вы покупаете компьютерный монитор или смартфон, Вы можете встретить термин «плотность пикселей» в рекламных материалах. Плотность пикселей, измеряемая в пикселях на дюйм (PPI), тесно связана с воспринимаемым качеством изображения, поэтому понимание этого измерения может помочь Вам сделать лучший выбор.
Всегда ли более высокая плотность пикселей лучше?
Плотность пикселей напрямую связана с количеством пикселей в данной области. Плотность пикселей обычно измеряется в пикселях на дюйм (PPI), поскольку размеры экрана также продаются в дюймах, но иногда также используются пиксели на сантиметр (PPCM).
Чем выше плотность пикселей, тем сложнее различить отдельные пиксели невооруженным глазом. Некоторые устройства имеют гораздо более высокую плотность пикселей, чем другие, например, iPhone 12 имеет плотность пикселей 460ppi, что означает, что на каждый квадратный дюйм дисплея приходится 460 пикселей.
Сравните это с 55-дюймовым телевизором с разрешением 4K, плотность пикселей которого составляет всего 80,11 пикселей на дюйм. На телевизоре гораздо легче различать отдельные пиксели, а на iPhone 12 пиксели трудно или невозможно различить, даже если Вы держите дисплей очень близко к лицу.
Вы должны помнить о плотности пикселей, особенно если Вы привыкли к устройству с большим количеством пикселей на дюйм. Например, если Вы переходите с экрана ноутбука с диагональю 15 дюймов на монитор настольного компьютера большего размера, понимание того, как разрешение и размер экрана влияют на плотность пикселей, гарантирует, что Вы не будете разочарованы сравнительно более низкой плотностью пикселей у больших настольных мониторов.
Рассчитайте плотность пикселей самостоятельно
Чтобы рассчитать плотность пикселей в PPI, Вам понадобятся два измерения: разрешение экрана (ширина и высота) и размер диагонали в дюймах. Во-первых, Вам нужно определить ширину диагонали в пикселях, возведя в квадрат высоту и ширину, сложив два числа и извлекая квадратный корень.
Далее Вы должны разделить длину диагонали в пикселях на длину диагонали в дюймах, чтобы получить плотность пикселей в PPI. Это можно выразить следующей математической формулой, где w — ширина, h — высота, а d — размер диагонали экрана в дюймах:
Если это кажется слишком трудным, Вы также можете использовать онлайн-инструменты для выполнения этого расчета, например, CalculatorSoup, Omni Calculator и King’s Calculator.
Если Вы преобразуете дюймы в сантиметры, то получите измерение PPCM.
Расстояние просмотра тоже важно
Расстояние просмотра имеет огромное значение, когда речь идет о плотности пикселей. Хотя 4K-телевизор имеет гораздо меньшую плотность пикселей, чем смартфон, на обычном расстоянии просмотра воспринимаемый эффект такой же. Когда дело доходит до плотности пикселей, Вы должны сравнивать только аналогичные показатели. Примером может служить сравнение одного смартфона с другим.
Несмотря на то, что плотность пикселей является важным показателем, она является лишь одним из показателей качества изображения. Другие важные факторы включают тип выбранной панели дисплея, коэффициент контрастности и максимальную яркость.
Что такое плотность пикселей экрана (PPI) в смартфоне?
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung представила флагманы Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон LG G6 с аналогичным разрешением и плотностью 564 PPI, а Sony — аппарат Xperia XZ Premium с 4K-экраном (3840×2160 пикселей, 806 PPI). Очевидно, что будущее за дисплеями с высоким разрешением.
При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Загрузка…PPI — что это? Плотность пикселей экрана
Плотность пикселей (PPI) – важная характеристика при выборе любого устройства, оснащенного дисплеем. Данный параметр требуется учитывать в первую очередь, оценивая качество экрана. Что такое плотность пикселей и на что она влияет?
Понятие плотности пикселей
Изображение на экране мобильного устройства, телевизора, монитора и прочих устройств состоит из огромного количества одинаковых квадратов – пикселей. Их можно увидеть, внимательно присмотревшись к экрану на минимальном расстоянии от глаз. PPI, обозначающее плотность, показывает, какое число таких квадратов помещается в пределах одного дюйма картинки.
Например, параметр 300 PPI обозначает, что в одном дюйме содержится 300 квадратов. Именно дюймы используются для определения параметра плотности. Чтобы для удобства превратить эту цифру в привычные сантиметры, необходимо имеющееся число разделить на 2,54 (в 1 дюйме 2,54 см): 300 PPI – это 118 пикселей в 1 см.
Плотность пикселей – важная характеристика, однако ее недостаточно для определения качества дисплея. Необходимо учитывать габариты устройства, а также расстояние, на котором оно обычно находится по отношению к глазам. Планшеты и смартфоны располагаются вблизи глаз, поэтому невысокий показатель PPI будет очевидным. На телевизоре разница менее заметна с большого расстояния.
Существует мнение, согласно которому человеческое зрение не способно видеть пиксели на картинке, если их плотность составляет 300 PPI и выше. Но благодаря многочисленным исследованиям удалось выяснить, что это заблуждение: рассмотреть разноцветные квадраты невооруженным глазом можно вплоть до 900-1000 PPI.
Имеет ли значение плотность пикселей?
PPI напрямую определяет качество, четкость изображения. Чем лучше плотность, тем качественнее картинку увидит перед собой пользователь – при большом количестве квадратиков они становятся меньшего размера и соответственно менее заметными. Смотреть на экран с высоким PPI гораздо комфортнее.
Безусловно, дисплеи с высокой плотностью пикселей имеют много преимуществ, однако следует принимать во внимание также диагональ и разрешение. Все эти три параметра тесно взаимосвязаны. Единственным «минусом» высокой плотности является больший расход энергии устройства. Для ПК это не слишком важный параметр, а мобильное устройство должно быть оснащено аккумулятором соответствующей емкости.
Самый высокий ppi. Как рассчитать плотность пикселей на дюйм и что такое PPI. Как PPI влияет на качество изображения
Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком.
Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет.
Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Видите разницу в иконке конверта Mail, а также четкость текста?
Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей . Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.).
Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: . Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость.
Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени).
Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
(Брюс Вонг написал об экране iPhone 6 Plus).
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано
К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана.
Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76.
Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics : Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es — похожий ресурс.
: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д.
: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS.
Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Теги: , , , , ,Качественное изображение на дисплее – это одна из самых важных составляющих любого хорошего смартфона. Дорогие читатели, мы расскажем вам, что такое плотность пикселей (PPI) на дисплее телефона, и объясним, почему этот показатель не всегда важен.
Плотность пикселей – почему это не так важно!
Значение PPI определяет количество пикселей на один дюйм экрана устройства. Более высокие значения делают картинку более четкой, читаемой и качественной.
Как PPI влияет на качество изображения
Когда Apple представила миру iPhone 4, в нем использовался революционный на тот момент дисплей «Retina», качество изображения на котором могло сравниться с качеством картинки в глянцевых журналах (300 DPI). Тогда компания наглядно показала всему миру, что высокие разрешения на экране смартфона не какая-то сказка, я самая настоящая реальность.
На данный момент, самое высокое значение DPI (dots per inch – количество точек на дюйм) у дисплея смартфона Sony Xperia Z5 Premium. Его 5,5-дюймовый экран имеет поддержку 4К разрешения (2160 х 3840) и плотность пикселей 806 PPI.
Среди смартфонов Xiaomi, хорошее разрешение можно найти у Mi Mix (1080×2040 пикселей), (1080×2160 Full HD+) и Mi Note Pro (2560×1440 Quad HD).
Первые исследования и текущая реальность
Если раньше Apple заявляла, что 326 PPI будет достаточно и более высокие разрешения на маленьком дисплее портативного устройства станут попросту невостребованными. То теперь, глядя на дисплей нового iPhone X, с его 458 PPI, становится ясно, что Apple решила больше не следовать этой философии.
Будем откровенны. Среднестатистический пользователь невооружённым взглядом заметит разницу между 300 и 500 PPI в том случае, если будет держать экран своего телефона на расстоянии вытянутой ладони от своих глаз.
Поэтому, дисплеи с большей плотностью пикселей, действительно останутся не востребованы у большей части пользователей, так как никто не захочет переплачивать.
Плюс, при наличии большой плотности пикселей, устройству приходится задействовать больше ресурсов на обработку выводимой картинки. Стоит ли напоминать, что это сказывается на производительности, и сроке службы батареи смартфона?
Несмотря на это, приведём некоторые значимые аргументы, в пользу экранов с высоким PPI.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Смартфоны Xiaomi (Сяоми) с поддержкой FullHD:
- Mi Note 3
- Mi A1
- Mi Max 2
- Mi Max
- Mi 5 / 5s / 5s Plus / 5c
- Mi 4 / 4s / 4c / 4i
- Redmi Note 4 / 4x
- Redmi 4 Prime
- Redmi Note 3 / Note 2
- Redmi Pro
- Mi Note
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон с аналогичным разрешением и плотностью 564 PPI , а Sony — аппарат с 4K-экраном (3840×2160 пикселей, 806 PPI ). Очевидно, что будущее за дисплеями с высоким разрешением.
При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1 Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5 Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе и другой техники, в которой есть , очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров). Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек. То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева. Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой. Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может). У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть. При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана. Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Что такое плотность пикселей и количество на дюйм (PPI)?
Опубликовано 30.09.2020, 09:09 · Комментарии:15
Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Спецификация монитора, которой часто пренебрегают и теряются в более выступающих характеристиках, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением .
Например, стандартное разрешение Full HD 1920 × 1080 приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более четкие и четкие детали. Если у дисплея слишком низкая плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей — не всегда лучшее или даже необходимое решение. Если вы ищете игровой монитор , высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27- дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% и 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, с тех пор, как на рынке впервые появились дисплеи с высоким разрешением, в большинстве приложений улучшена поддержка масштабирования.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея. Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p — это Retina. Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
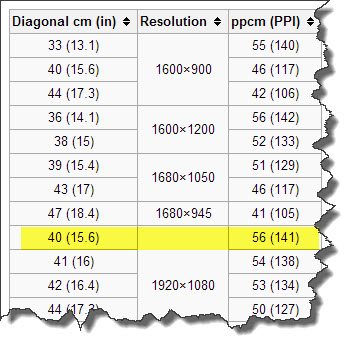
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующего оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24″ | 1920×1080 | 92 PPI | 37″ (94cm) |
| 24″ | 2560×1440 | 122 PPI | 28″ (71cm) |
| 24″ | 3840×2160 | 184 PPI | 19″ (48cm) |
| 27″ | 1920×1080 | 82 PPI | 42″ (107cm) |
| 27″ | 2560×1440 | 109 PPI | 32″ (81cm) |
| 27″ | 3840×2160 | 163 PPI | 21″ (53cm) |
| 32″ | 1920×1080 | 70 PPI | 49″ (124cm) |
| 32″ | 2560×1440 | 93 PPI | 37″ (94cm) |
| 32″ | 3840×2160 | 140 PPI | 25″ (64cm) |
| 29″ UltraWide | 2560×1080 | 96 PPI | 36″ (91cm) |
| 34″ UltraWide | 2560×1080 | 82 PPI | 42″ (107cm) |
| 34″ UltraWide | 3440×1440 | 110 PPI | 31″ (79cm) |
| 38″ UltraWide | 3840×1600 | 111 PPI | 31″ (79cm) |
| 43″ | 3840×2160 | 104 PPI | 33″ (84cm) |
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже ~ 90 PPI, если нет другой альтернативы.
Что касается телевизоров, то в этой статье вы можете увидеть, как сравниваются разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
Экраны и плотность пикселей. Основы UI дизайна — UXPUB
Мир – это ваш холст, но у него есть определенные ограничения.
Добро пожаловать в четвертую часть основ UI-дизайна. На этот раз мы рассмотрим экраны, для которых вы, вероятно, будете проектировать. Это также часть бесплатных глав из книги «Designing User Interfaces».
99% интерфейса = пиксели экрана*
- 1% предназначен для голосовых интерфейсов и, возможно, в ближайшем будущем для нейронных соединений.
Дизайн интерфейса сводится к дисплеям. Поскольку пользовательский интерфейс – это все, что мы видим, важно понимать, на что мы смотрим.
На заре Интернета все было довольно просто – вы проектировали где-то между разрешением в 640 x 480 и 800 x 600 пикселей. Мы, конечно, можем вернуться еще дальше – к первому Macintosh или самому первому десктопному интерфейсу Xerox, но давайте возьмем за основу старые цветные ЭЛТ-мониторы. Именно тогда я начал проектировать для Интернета (1998).
У меня был такой 🙂Но это было в конце 90-х, и после этого все начало быстро меняться. Большинство дисплеев той эпохи имели одинаковые диапазоны разрешения, были очень тяжелыми и не могли отображать слишком много цветов. У них также была низкая частота обновления, что приводило к некачественному скроллу страницы. Дисплеи той эпохи часто ограничивали визуальные возможности веб-сайтов.
Поскольку сейчас мы живем в мире технологий, состоящем из миллионов пикселей и миллионов цветов, нам необходимо понимать, для каких экранов мы проектируем. С первых дней Интернета технологии шагнули вперед. Сейчас телефон, который вы держите в руке, имеет разрешение, которого двадцать лет назад просто не было.
Быстрое сравнение. Типичный ЭЛТ-дисплей конца 90-х годов имел разрешение примерно в 6 раз меньше разрешения дисплея нынешнего iPhone, который намного меньше по размеруPPI или пиксели на дюйм
В какой-то момент 72 пикселя на дюйм стали стандартом для этих ЭЛТ-мониторов, и так продолжалось долгое-долгое время. Сейчас и наши ноутбуки, и мобильные устройства имеют гораздо более высокое разрешение и плотность пикселей.
Руководство дизайнера по DPI и PPI
Но в чем разница?
Разрешение – это количество отдельных пикселей дисплея. Например, первый iPhone имел базовое разрешение 320 x 480. Apple решила, что такого разрешения должно быть достаточно для удобного интерфейса, поэтому установила для платформы базовую планку плотности 1x.
Источник: EngadgetВсе изменилось после появления iPhone 4 с Retina-дисплеем. Суть нового дисплея заключалась в том, что пиксели были настолько плотными, что больше не было видно отдельных пикселей. Базовое (или 1x) разрешение было таким же, как у предыдущего iPhone, но плотность пикселей была множителем этого разрешения, что приводило к более четкому тексту и изображениям. iPhone 4 удвоил количество пикселей до 640 x 960, но фактический дизайн элементов был сохранен на уровне 320 x 480 и увеличен на устройстве.
Хорошо, но почему дизайн все еще вел себя, как 320 x 480? Почему бы просто не использовать 640 x 960 в качестве «видимого разрешения»?
Проект, спроектированный для более старого устройства, будет в 2 раза меньше на новом устройстве. Это сделало бы невозможным его комфортное использованиеПосле двукратного увеличения количества пикселей в iPhone 4 мы увидели 3-кратную, 4-кратную и большую плотность пикселей как на телефонах, так и на планшетах и ноутбуках.
Например, современный iPhone X использует базовое разрешение 375 на 812 пикселей, но фактическое количество пикселей в три раза больше (3x) и составляет 1125 на 2436 пикселей.
Приведу пример – если вы проектируете кнопку, вам нужно сделать ее высотой не менее 44 точек. Это означает, что при проектировании в масштабе 1x это будет 44 пикселя (при 1x пиксель – это то же самое, что и точка), а при 2x это будет 88 пикселей, но в вашем дизайне будут все те же 44 точки.
Поскольку все интерфейсы, которые мы проектируем, находятся внутри векторных инструментов, нам больше не нужно беспокоиться о реальных разрешениях. Базовое разрешение 1x служит шаблоном, который работает на экранах с низкой плотностью и будет более резким и точным на экранах с высокой плотностью.
Но вам не нужно помнить об этом
Большинство инструментов дизайна предоставляют вам шаблон 1x для всех популярных размеров экрана. Вы просто проектируете на 1x, а закодированный интерфейс автоматически масштабируется. Какое облегчение! ?
Но имейте в виду, что есть фрагментация.
Что такое фрагментация?
К сожалению, растущее число разрешений экрана приводит к очень фрагментированному ландшафту экранов. Мы проектируем для телевизоров, ноутбуков, планшетов, телефонов, смарт-часов и IoT-девайсов, что требует тщательного планирования и внесения изменений в дизайн под конкретное устройство.
Первые вопросы, которые нужно задать при создании дизайна – это то, на каком экране он будет работать и каково обычное расстояние просмотра.
Приложение для ТВ должно иметь более высокий контраст и более заметные элементы интерфейса, чем приложение для мобильного телефона, в основном потому, что часто телевизор находится на другом конце комнаты, а приложение для телефона находится всего в нескольких дюймах от лица.
На данный момент у актуальных моделей iPhone есть 5 возможных разрешенийНо больше всего страдает фрагментация внутри одной категории устройств. Самый распространенный пример – мобильный телефон – имеет так много возможных разрешений и соотношений сторон, что невозможно сделать один дизайн подходящий для всех. В магазине Google Play представлены десятки разрешений экрана для мобильных Android-устройств. Несколько лет назад Apple использовала более последовательный набор настроек, но с тех пор отказалась от этого пути и перешла к индивидуальным разрешениям почти для всех устройств.
Как бороться с фрагментацией?
Единственный способ бороться с этой тенденцией (и победить ее) – создавать дизайн с минимально возможным разрешением, по крайней мере, до тех пор, пока оно не станет юридически устаревшим. Затем переключитесь на следующее самое маленькое возможное разрешение.
Проще говоря: не создавайте дизайн специально для iPhone Pro Max. Проектируйте для iPhone Pro.
Доступность для большого пальца
В мобильных устройствах также важно учитывать доступность элементов интерфейса при использовании телефона одной рукой. Случайно составленный интерфейс может быть сложно использовать одной рукой, что разочарует пользователя.
Мы предполагаем, что типичный вариант использования телефона – когда пользователь держит телефон одной рукой, а большой палец этой руки выполняет большую часть действий на экране.
Зона доступа также может помочь определить, насколько легко будет ориентироваться в продукте. Популярный паттерн дизайна гамбургер-меню находится в наименее благоприятном месте для правшей.
Выровненные по нижнему краю вкладки в большинстве случаев являются самым простым способом создания меню и должны рассматриваться в качестве основного варианта почти для любого продукта.
Основные выводы
Вот все, что вам нужно помнить при проектировании для любых типов экранов:
- Всегда учитывайте плотность пикселей 1x.
- Все инструменты дизайна имеют встроенные размеры экрана (не нужно их запоминать).
- Сделайте основную навигацию доступной на мобильных устройствах.
В следующей статье из этой серии мы рассмотрим артборды и фреймы – пространство, в котором вы будете создавать дизайны.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Что такое плотность пикселей устройства?
Что такое плотность пикселей или PPI?
Плотность пикселей — это вычисление, которое возвращает количество физических пикселей на дюйм на экране или дисплее устройства. Его часто называют пикселями на дюйм или PPI.
Плотность пикселей становится все более важной, поскольку за последние несколько лет резко увеличилось разрешение экранов.Например, Apple iPhone XR имеет экран с высоким разрешением и плотностью пикселей 323. Напротив, старые мониторы XGA имели PPI около 85. Увеличение PPI может улучшить качество просмотра. Даже при близком рассмотрении экраны с высоким PPI не выглядят пикселизированными (при условии, что изображение имеет достаточно высокое качество).
Каковы ключевые входные данные для расчета плотности пикселей?
Как и следовало ожидать, разрешение и физические размеры экрана учитываются при расчете плотности пикселей.
Разрешение_ширины и разрешения_высоты экрана дают вам количество физических пикселей. Важно отметить, что это физические пиксели, а не логические или CSS-пиксели.
Физическая ширина и высота экрана, преобразованные в дюймы, находятся в знаменателе.
Более подробное объяснение вы можете найти здесь.
Как функция обнаружения устройств рассчитывает плотность пикселей?
Система обнаружения устройств, такая как WURFL, упрощает определение плотности пикселей для веб-разработчиков.Первым шагом является точное определение устройства до фактического производителя и модели. Это описание того, как работает обнаружение устройств, дает вам высокий уровень WURFL, который идентифицирует устройство со стороны сервера, используя строку пользовательского агента.
Важно отметить, что большинство парсеров или снифферов ua недостаточно сложны или точны, чтобы определить устройство, его разрешение и физический размер экрана. Однако полноценное решение для обнаружения устройств, такое как WURFL, содержит более 500 свойств или возможностей устройства.
В последнем выпуске WURFL мы упростили расчет плотности пикселей для разработчиков. Раньше они могли вытащить необходимые возможности WURFL, вернуть их в свое приложение и сделать собственный расчет PPI. Теперь мы объединили их в легко возвращаемой возможности под названием pixel_density . Возвращаемый результат представляет собой целое число, которое разработчики могут использовать в своих приложениях.
Почему плотность пикселей является виртуальной возможностью?
WURFL содержит две категории возможностей: статические и виртуальные.
Статические возможности описывают свойства устройства и браузера, которые (обычно) не меняются. Например, разрешение_ширины устройства не изменится со временем. Статические свойства могут быть сохранены в памяти с помощью API и легко доступны для следующего быстрого поиска. В случае pixel_density разрешение и физические размеры являются статическими возможностями.
Виртуальные возможности возвращают свойство, значение которого основано на оценке/расчете других статических возможностей или дальнейшей проверке параметров, найденных в HTTP-запросе.Например, pixel_density принимает статические возможности разрешения и физических размеров и вычисляет PPI во время выполнения.
Следует отметить, что виртуальные возможности, такие как pixel_density , имеют синтаксис метода, отличный от статических возможностей. В Java следующий метод вернет плотность пикселей:
device.getVirtualCapability(‘pixel_density’)
Обратитесь к документации WURFL, чтобы узнать о синтаксисе вашей конкретной платформы.
Как разработчики могут использовать плотность пикселей или PPI?
Несмотря на множество вариантов использования, pixel_density полезен при оптимизации, изменении размера или переформатировании изображений. Pixel_density сообщит вам, насколько вы можете уменьшить размеры или сжатие изображения, прежде чем это повлияет на визуальное качество.
Попробуйте плотность пикселей, связавшись с ScientiaMobile и добавив pixel_density к своим возможностям WURFL.
Запутались в дисплеях HiDPI и Retina? ― Понимание плотности пикселей в эпоху 4K
Переход к дисплеям с высокой плотностью пикселей, начавшийся со смартфонов и планшетов, распространился и на мониторы для ПК.Дисплеи 4K для ПК появились на прилавках магазинов в 2014 году, и понимание плотности пикселей стало важным при выборе продуктов, наряду с размером экрана и разрешением. На этот раз наша тема — переход на дисплеи с высокой плотностью пикселей, включая тенденции в новейших технологиях.
Глядя на рыночные тенденции ЖК-мониторов для ПК, можно заметить, что во второй половине 2000-х переход от квадратных экранов к широким произошел сразу, и в настоящее время наблюдается тенденция к большим экранам и более высоким разрешениям.
По состоянию на 2014 год самой продаваемой ЖК-моделью является 23-дюймовая модель, поддерживающая дисплей с разрешением 1920 x 1080 пикселей (полное HD), но 4K-дисплеи, которые могут похвастаться в четыре раза большим разрешением, быстро растут, и существует новая тенденция перехода к высокому разрешению. (увеличение плотности пикселей) без увеличения размера экрана
В этой статье мы рассмотрим взаимосвязь между разрешением и размером экрана, а также плотностью пикселей и последними тенденциями в области технологий.
Примечание. Это перевод с японского языка статьи ITmedia «ЖК-монитор ITmedia, курс III: запутались в дисплеях HiDPI и Retina? Понимание плотности пикселей, важного элемента при выборе дисплеев в эпоху 4K», опубликованной 11 декабря 2014 г.Copyright 2014 ITmedia Inc. Все права защищены.
Ускоряющаяся тенденция к высокому разрешению: что следует отметить в отношении дисплеев 4K
Прогнозируется, что в течение следующих нескольких лет 4K заменит Full HD в качестве основного разрешения. 4K, конечно же, представляет 4000 и относится к количеству пикселей по горизонтали около этого числа. В настоящее время существует два стандарта разрешения 4K, а именно «DCI 4K» и «UHD 4K.
».DCI 4K вдвое превышает разрешение проекторов (2048 x 1080 пикселей) (4096 x 2160/прибл.17:9) и является разрешением 4K в киноиндустрии. С другой стороны, UHD 4K (также называемый UHDTV 4K) — это разрешение 4K для телевизионной индустрии, определенное Международным союзом электросвязи (ITU). Его разрешение по горизонтали в два раза больше, чем 1920 x 1080 пикселей Full HD (3840 x 2160/16:9).
Дисплеи 4K для современных ПК в основном имеют разрешение UHD 4K, как и телевизоры 4K. Тем не менее, есть несколько продуктов, которые приняли стандарт DCI 4K, например монитор управления цветом ColorEdge CG318-4K для видеопроизводства, который будет выпущен EIZO весной 2015 года.
4K — это высокое разрешение с вдвое большим числом пикселей по вертикали и горизонтали, чем в формате Full HD, и относится к разрешениям с числом пикселей по горизонтали около 4 миллионов. На фотографии EIZO ColorEdge CG318-4K. Он поддерживает разрешение 4096 x 2160 пикселей/прибл. Дисплей 17:9, который превосходит дисплей с разрешением 3840 x 2160 пикселей/16:9 (UHD 4K), часто используемый в дисплеях 4K для ПК. Обратите внимание на разницу в горизонтальном разрешении.
В то же время среда отображения 4K все еще находится в переходном периоде, поэтому следует отметить несколько вещей, первая из которых — проблема с частотой обновления.
Единственным интерфейсом для дисплеев 4K, представленным в настоящее время на рынке и поддерживающим отображение 4K с частотой 60 Гц, является DisplayPort 1.2 с пропускной способностью 21,6 Гбит/с. Это связано с тем, что для передачи 4K 60 Гц требуется полоса пропускания 16 Гбит/с (3840 x 2160 пикселей, 32-битный цвет, 60 Гц). Это намного превышает пропускную способность, поддерживаемую DisplayPort 1.1 (10,8 Гбит/с), HDMI 1.4a (10,2 Гбит/с) и DVI Dual Link (7,4 Гбит/с). По этой причине следует отметить, что в настоящее время при подключении через DVI-D или HDMI дисплей 4K работает только с частотой 30 Гц.
Однако, что касается HDMI, пропускная способность нового стандарта HDMI 2.0 (HDMI 2.0 Level A) была расширена до 18 Гбит/с, и были анонсированы новые дисплеи, поддерживающие отображение 4K 60 Гц с входом HDMI 2.0. По мере того как компоненты видеовыхода ПК (GPU) и других устройств начинают поддерживать HDMI 2.0, ситуация будет постепенно улучшаться.
| Слева направо: входные видеоразъемы DVI-D, HDMI и DisplayPort.Дисплей 4K 60 Гц требует подключения через DisplayPort 1.2. Dual Link DVI-D и текущий HDMI 1.4a поддерживают только отображение 4K с частотой 30 Гц. |
Если дисплей подключен через DisplayPort 1.2, настройку можно изменить на отображение 4K 60 Гц в настройках ОС. На изображении выше показана настройка для 4K 60 Гц на дисплее EIZO FlexScan EV3237 с диагональю 31,5 дюйма и разрешением 4K.
| Текущая поддержка дисплея 4K | |||
| Интерфейс подключения | Полоса пропускания | Дисплей 4K 30 Гц | Дисплей 4K 60 Гц |
| DisplayPort 1.2 | 21,6 Гбит/с | Да | Да |
| DisplayPort 1.1 / 1.1a | 10,8 Гбит/с | Да | № |
| HDMI 1.4 / 1.4a | 10,2 Гбит/с | Да | № |
| Двухканальный DVI | 7.4 Гбит/с | Да | № |
Стандарт HDMI 2.0 уровня B способен передавать сигналы 4K 60 Гц через полосу пропускания HDMI 1.4, но глубина цвета составляет YUV 4:2:0, а цвета растекаются, поэтому он не подходит для дисплеев. Нам придется дождаться распространения HDMI 2.0 уровня A для правильного отображения 4K 60 Гц через HDMI.
Более того, бывают случаи, когда система передачи 60 Гц дисплея 4K создает проблемы, даже если DisplayPort 1.2 используется. Хотя это и не широко известно, существуют две системы передачи, используемые для поддержки отображения с частотой 60 Гц с доступными в настоящее время дисплеями 4K, а именно MST (многопотоковая передача) и SST (однопотоковая передача).
В системе MST ОС распознает 4K как двухэкранный дисплей с разрешением 1920 x 2160 пикселей, поэтому для объединения вывода на один экран требуется драйвер графического процессора. В зависимости от используемой версии графического процессора и драйвера возникали такие проблемы, как синхронизация рендеринга в левой и правой частях экрана или неработоспособность в среде с несколькими дисплеями.
Причина, по которой видеосигнал целенаправленно разделяется на два экрана для передачи, заключается в том, что поставка масштабирующих устройств для отображения (микросхем для обработки видео), которые могут передавать 4K 60 Гц на один экран, отставала от поставки ЖК-панелей 4K. По этой причине у ранних дисплеев 4K не было другого выбора, кроме как использовать систему MST.
Напротив, система SST (Single Stream Transport) может передавать разрешение 4K как один экран, поэтому она способна отображать 4K 60 Гц без внутреннего синтеза изображения или других процессов.У него нет проблем, возникающих из-за разделения сигнала на два экрана, таких как MST, но есть некоторые устройства с DisplayPort 1.2, которые имеют графические карты, не поддерживающие SST, поэтому карту следует проверить во время покупки, чтобы узнать, поддерживает ли она ТСТ. Кстати, дисплей EIZO FlexScan EV3237 с диагональю 31,5 дюйма и разрешением 4K использует систему SST.
Подобные проблемы совместимости, вероятно, будут решены в недалеком будущем, поскольку дисплеи 4K становятся все более популярными, а поддержка улучшается на стороне графического процессора и драйверов.Конечно, эти ограничения применимы только к отображению 4K с частотой 60 Гц, поэтому, если вас устраивает частота 30 Гц, текущие HDMI 1.4a и DVI Dual Link полностью способны отображать 4K.
Дисплеи 5K уже коммерциализированы, а тестовые трансляции 8K запланированы на 2016 г.
Переход на дисплеи с высоким разрешением не останавливается на 4K. 27-дюймовые дисплеи (5120 x 2880 пикселей/16:9), поддерживающие 5K, уже поступили в продажу. Вопрос в том, для чего будет использоваться очень высокое разрешение 5K, но есть преимущество в том, что панели инструментов и другие элементы можно разместить на экране при отображении контента 4K с помощью программного обеспечения для редактирования видео.
Однако текущий DisplayPort 1.2 не поддерживает вывод 5K, поэтому следует отметить, что на данный момент дисплеи 5K требуют специальной настройки для отправки видеосигналов по двум кабелям. Хотя новый стандарт DisplayPort 1.3, анонсированный в сентябре 2014 года, еще не выпущен на рынок, он поддерживает отображение 5K (5120 x 2880 пикселей) с частотой 60 Гц и одновременное отображение UHD 4K на двух экранах через гирляндную цепочку. Как только ПК (GPU) с поддержкой DisplayPort 1.3 появятся на прилавках магазинов, вывод сигнала 5K 60 Гц будет возможен с помощью одного кабеля.
| DisplayPort 1.3 делает возможным отображение 5K (5120 x 2880 пикселей) с частотой 60 Гц с помощью одного кабеля. *Источник: презентация VESA (Ассоциация по стандартизации видеоэлектроники), которая является органом по стандартизации графических устройств ПК. |
Более того, мир 8K, который последует за 4K и 5K, почти наступил. Согласно заявлению Министерства внутренних дел и связи Японии, тестовые трансляции в формате 8K начнутся в 2016 году, а обычные — в 2018 году.Тестовые модели дисплеев, совместимых с 8K (7680 x 4320 пикселей/16:9), появлялись на выставках и мероприятиях, связанных с видео, и переход к еще более высокому разрешению и четкости будет продолжаться быстрыми темпами.
Подход к изменению разрешения дисплея с высокой плотностью пикселей
Поскольку разрешение дисплеев становится все выше, новым элементом, который следует учитывать при выборе дисплея сегодня, является плотность пикселей. Плотность пикселей на дисплеях — это характеристика, указывающая степень четкости, и значение обычно выражается в ppi.Ppi означает «пикселей на дюйм» (а не на квадратный дюйм). Дюйм равен 2,54 сантиметра.
Уменьшение расстояния между пикселями (шага пикселя) без изменения размера экрана ЖК-дисплея увеличивает плотность пикселей на дюйм, и чем выше это число, тем выше четкость дисплея. Например, при 100 ppi на 2,54 сантиметра приходится 100 пикселей, а при 300 ppi на одинаковую ширину приходится 300 пикселей.
Разная плотность пикселей создает различия во внешнем виде.Изображение вверху имеет увеличенный шрифт 10pt, а изображение внизу представляет собой увеличенную миниатюру фотографии. При 96 ppi шероховатость пикселей очевидна, но при 192 ppi качество значительно улучшается. При разрешении 384 ppi изображение получается гладким, зернистость пикселей и неровные края диагональных линий больше не видны.
Сегодня наблюдается тенденция к быстрому увеличению плотности пикселей. Глядя на автономные дисплеи, в последнее время горячей темой являются дисплеи со сверхвысокой плотностью пикселей и высоким разрешением 4K, упакованные в размеры экрана 24-27 дюймов.Поначалу этот жанр привлекал внимание только некоторых состоятельных потребителей, но в 2014 году недорогие товары стали появляться на прилавках одна за другой, поэтому число постоянных пользователей, проявляющих интерес, увеличилось.
Прежде чем выбрать один из этих дисплеев со сверхвысокой плотностью пикселей, люди должны знать о новом подходе к разрешению, вызванном быстрым увеличением плотности пикселей.
Что касается дисплеев ПК, большинство продуктов имеют плотность пикселей около 96 пикселей на дюйм, что соответствует плотности дисплея 96 точек на дюйм (точек на дюйм), которая является стандартом для пользовательского интерфейса рабочего стола Windows.Стандарт для нового начального экрана и других аспектов современного пользовательского интерфейса Windows 8 и более поздних версий — 135 dpi (автоматическое переключение между 100 %, 140 % и 180 % в зависимости от плотности пикселей устройства отображения), но стандарт для рабочий стол по-прежнему имеет разрешение 96 dpi.
Таким образом, до сих пор дисплеи ПК разрабатывались на основе предположения, что ОС и приложения будут иметь фиксированную плотность отображения (96 пикселей на дюйм для Windows). За этим предположением стоит стандарт 96 точек на дюйм, а размер экрана увеличивался с более высоким разрешением ЖК-панелей (увеличением количества пикселей), поэтому можно было просто считать, что чем выше разрешение (количество пикселей), тем больше рабочее пространство.
Чем выше плотность пикселей дисплея, тем выше четкость ОС и приложений, но не было такого понятия, как дисплей с такой высокой плотностью пикселей, который нельзя было бы применить на практике, поэтому это не приводило ни к каким Основные проблемы. В зависимости от того, насколько высока плотность пикселей, значки и шрифты будут казаться больше или меньше, но четкости будет достаточно, чтобы пользователи могли их распознать.
Это обычное мышление в отношении ЖК-дисплеев.Размер экрана увеличивался по мере увеличения разрешения ЖК-панелей, поэтому выбор дисплея с более высоким разрешением означал, что объем информации, отображаемой одновременно, был выше, а рабочее пространство больше.
Слева находится 17-дюймовый квадратный экран SXGA (1280 x 1024 пикселей), а справа — широкий экран WUXGA 24,1 дюйма (1920 x 1200 пикселей). Как видите, более высокое разрешение и больший экран обеспечили гораздо большее рабочее пространство.
Напротив, когда речь идет о дисплеях со сверхвысокой плотностью пикселей класса 4K, более высокое разрешение (количество пикселей) не обязательно означает большее рабочее пространство.В последние годы плотность отображения (dpi) современного пользовательского интерфейса, ОС и приложений в Windows 8 и более поздних версиях предназначена для переменной, а не фиксированной. Другими словами, даже при одинаковом размере экрана плотность отображения не обязательно должна быть фиксированной. Благодаря функции масштабирования ОС дисплей можно плавно увеличивать.
Самым большим преимуществом этого является то, что он позволяет отображать очень высокое разрешение. Скажем, например, вы взяли 24-дюймовый дисплей UHD 4K и увеличили его так, чтобы рабочее пространство было эквивалентно 24-дюймовому Full HD.UHD 4K (3840 x 2160 пикселей) имеет разрешение по вертикали и горизонтали вдвое больше, чем Full HD (1920 x 1080 пикселей), поэтому для увеличенного дисплея будет масштабирование 200%.
Один пиксель на дисплее ОС, который обычно отображался с использованием одного пикселя на ЖК-панели, отображается четырьмя пикселями (удвоение соотношения сторон), поэтому в сочетании с функцией масштабирования на стороне ОС получается очень четкое и плавное изображение.
EIZO FlexScan EV3237 31.5-дюймовый дисплей поддерживает отображение UHD 4K. Для большого внешнего дисплея он имеет высокую плотность пикселей (около 140 пикселей на дюйм) для плавного отображения очень высокой четкости. Этот продукт имеет большой 31,5-дюймовый экран, поэтому он также обеспечивает большую работу. пространство, но с 23,8-дюймовыми и 28-дюймовыми дисплеями 4K изображение слишком хорошее, поэтому для его увеличения необходимо использовать функцию масштабирования ОС.
Это разница в том, как UHD 4K (слева) и Full HD (справа) отображаются при одном и том же размере экрана. Фотографии икон сделаны примерно на одинаковом расстоянии от экрана.При разрешении UHD 4K (3840 x 2160 пикселей) дисплей увеличивается на 200%, а при разрешении Full HD (1920 x 1080 пикселей) значок отображается с таким же увеличением. Размер значков примерно одинаковый, но, как вы можете видеть, значок отображается в более высоком разрешении с разрешением UHD 4K.
Это сложно описать, но если вы сравните дисплей на смартфонах, на которых распространен дисплей с высокой плотностью пикселей, с дисплеем на обычных дисплеях ПК с низкой плотностью пикселей, вы сразу увидите преимущество.
По сравнению с четким и гладким изображением на смартфоне изображение на ПК кажется шероховатым, и видна пиксельная сетка. Более того, диагональные линии могут казаться неровными, а рендеринг текста и значков может быть грубым. Если вы часто пользуетесь смартфоном или планшетом, возможно, вы даже почувствовали, что что-то не так с дисплеем вашего ПК.
С дисплеями класса 4K со сверхвысокой плотностью пикселей можно добиться плавного качества отображения смартфонов.И поскольку это не маленький экран, как у смартфона, а точная визуализация на большом экране дисплея ПК, многие люди, вероятно, удивятся высокому качеству изображения, когда увидят его на самом деле.
В реальных сценариях использования существуют различные преимущества, такие как простота распознавания фокуса и размытия при ретушировании фотографий с высоким разрешением без их увеличения или уменьшения, улучшенная видимость текста, чисел и мелких деталей иллюстраций в дизайне и программном обеспечении САПР, а также четкость мелких деталей. текст и четкое различие между шрифтами в PDF-файлах, цифровых книгах и т. д., поэтому можно ожидать, что это будет способствовать повышению эффективности работы.
Конечно, представленное выше увеличенное изображение рабочего пространства, эквивалентного Full HD, на 24-дюймовом 4K-дисплее — это только один пример. Если вам нужно большое рабочее пространство, даже если значки и текст немного меньше, вам просто нужно уменьшите увеличение.С другой стороны, если вы хотите иметь больший дисплей с улучшенной видимостью, даже если рабочее пространство меньше, вам просто нужно увеличить увеличение.Эта гибкость — еще одна вещь, которая дает преимущество дисплеям со сверхвысокой плотностью пикселей.
Это разница во внешнем виде, вызванная настройкой масштабирования на FlexScan EV3237 (31,5 дюйма/3840 x 2160 пикселей/прибл. 140 ppi). Изображение слева имеет обычное 100% увеличение, а изображение справа имеет увеличение 150%
Это пример отображения экрана на рабочем столе FlexScan EV3237.При 100% увеличении можно полностью использовать разрешение UHD 4K 3840 x 2160 пикселей, но плотность пикселей составляет около 140 пикселей на дюйм, а шаг пикселя составляет около 0,18 мм, поэтому с обычного расстояния просмотра изображение кажется довольно маленьким (слева). Когда увеличение установлено на 150%, рабочее пространство становится меньше, но улучшается видимость текста и значков (справа).
Тем не менее, следует помнить, что существуют практические ограничения на снижение коэффициента увеличения для масштабирования, чтобы увеличить рабочее пространство на дисплее со сверхвысокой плотностью пикселей.
Например, если для дисплея 4K выбран небольшой размер экрана, например 24 дюйма, как описано выше, коэффициент масштабирования необходимо увеличить, чтобы обеспечить видимость. В результате у вас не может быть большого рабочего пространства по отношению к фактическое разрешение.Уменьшая расстояние, с которого просматривается экран, он может быть виден, даже если вы немного уменьшите коэффициент увеличения масштабирования.Однако, если вы подойдете слишком близко к дисплею, ваши глаза и шея должны будут совершать большие движения во время использования, что увеличит нагрузку на ваш организм, поэтому это не рекомендуется.
Конечно, чем больше размер экрана, тем больше у вас будет места для настройки рабочего пространства и коэффициента масштабирования, поэтому, если вы не уверены, выберите дисплей со сверхвысокой плотностью пикселей, который немного больше вашего текущего. , и вы сможете без проблем создать комфортную среду (однако вам нужно будет обратить внимание на физическое пространство, необходимое для дисплея).
Слева FlexScan EV3237 (31.5 дюймов/3840 x 2160 пикселей/прибл. 140 пикселей на дюйм), а справа — FlexScan EV2436W (24,1 дюйма/1920 x 1200 пикселей/прибл. 94 пикселей на дюйм). Когда масштабирование на FlexScan EV3237 установлено на увеличение 150%, внешний вид текста и значков примерно такой же, как на FlexScan EV2436W при обычном увеличении. Внешний вид близок к стандарту пользовательского интерфейса рабочего стола Windows с разрешением около 96 точек на дюйм, поэтому параметр обеспечивает баланс между четкостью и рабочим пространством. Даже при увеличении 150%, используя преимущество 31.Экран с диагональю 5 дюймов обеспечивает большое рабочее пространство.
Поддержка программного обеспечения для ускорения распространения дисплеев со сверхвысокой плотностью пикселей
Поддержка среды отображения с высокой плотностью пикселей в ОС ПК называется поддержкой HiDPI. Наряду с поддержкой со стороны ОС, также развивается поддержка со стороны приложений, а программная среда ПК, окружающая HiDPI, поднялась до практического уровня. Это способствует распространению дисплеев со сверхвысокой плотностью пикселей, таких как 4K.
Что касается ОС Windows, то плотность отображения была изменяемой настройкой, начиная с Windows XP, но иногда она приводила к беспорядку в макете экрана, и почти не было приложений, поддерживающих ее, поэтому это не было практичной функцией.Функция увеличения масштаба достигла практического уровня, когда компоновка экрана не нарушалась, начиная с Windows 7.
Более того, начиная с Windows 8.1 можно применять разные настройки плотности отображения к разным дисплеям, когда подключено несколько дисплеев, и ощущение несоответствия, возникающее в многоэкранной среде с дисплеями с разной плотностью пикселей, уменьшилось (однако число количество уровней настройки ограничено, поэтому комбинация плотностей отображения не может быть тщательно настроена).
Что касается Mac OS X, распространение дисплеев с высокой плотностью пикселей (называемых Apple «дисплеями Retina») продвигалось раньше, чем сторонниками Windows, поэтому оптимизация дизайна ОС с переменной плотностью отображения продвинулась дальше, чем предполагалось. есть с виндой. OS X Mavericks 10.9.3 и более поздние версии поддерживают отображение HiDPI на внешних дисплеях, поэтому проще комбинировать дисплеи с высокой плотностью пикселей, изготовленные другими компаниями.
Это виндовс 8.1 экран настройки коэффициента масштабирования. Если для дисплея UHD 4K установить значение «Очень большой — 200 %», значки и текст будут отображаться в том же размере, что и на дисплее Full HD с тем же размером экрана. Вы также можете настроить размер текста определенных элементов, а не изменять размер всего на рабочем столе.
| Состояние поддержки HiDPI операционной системой ПК | ||
| ОС | Поддержка HiDPI | Настройка плотности дисплея по дисплею |
| Windows 8.1 Modern UI | Yes | No |
| Windows 8.1 Desktop UI | Yes | Yes |
| Windows 8 Modern UI | Yes | No |
| Windows 8 Desktop UI | Yes | No |
| Windows 7 Desktop UI | Yes | No |
| Windows Vista Desktop UI | Limited | No |
| OS X Yosemite (10.10) | Да | Да |
| OS X Mavericks (10.9.3 или более поздняя версия) | Да | Да |
| OS X Mavericks (10.9.2 или более ранняя версия) | Ограничено (только встроенный дисплей) | Лимитед |
Что касается приложений, офисный пакет Microsoft Office 2013 (Windows)/2011 (Mac), основные веб-браузеры и другие приложения начинают поддерживать HiDPI одно за другим.Программное обеспечение для редактирования изображений Adobe Photoshop Elements предлагает поддержку начиная с версии 13, а Photoshop CC имеет предварительную поддержку ручной установки 200%, поэтому заложена основа для полного использования дисплеев с высокой плотностью пикселей.
Что касается аппаратного обеспечения, то в последнее время GPU уже имеет производительность обработки, которую можно назвать избыточной для общего использования, поэтому даже ПК с не особенно высокой производительностью должны быть в состоянии работать с 4K-дисплеем (хотя наслаждаться 4K-играми и видео на них будет проблематично). другая история).В справочных целях статус поддержки GPU для дисплея EIZO FlexScan EV3237 с диагональю 31,5 дюйма и разрешением 4K представлен в таблице ниже.
| Состояние поддержки GPU для дисплея FlexScan EV3237 4K | ||
| Производитель | Продукт | DisplayPort (3840×2160 пикселей / 60 Гц) |
| драм | Radeon HD 7700 или новее | Да |
| Radeon R7 или новее | Да | |
| Серия Fire Pro W или более поздняя версия | Да | |
| NVIDIA | GeForce GTX 650 или новее | Да |
| Серия Quadro K или более поздняя версия | Да | |
| Интел | HD Graphics 4200 или новее | Да |
| яблоко | Mac Pro (конец 2013 г., OS X 10.9.3 или выше, FirePro D300) | Да |
Предыстория перехода на дисплеи с высокой плотностью пикселей
Эта тенденция к тому, чтобы высокая плотность пикселей стала популярной, сразу же началась, когда Apple начала внедрять дисплеи Retina в свои продукты, такие как iPhone, iPad и iMac в 2010 году. Эти дисплеи с высокой плотностью пикселей основаны на концепции обеспечения дисплея высокой четкости, который равна или превышает плотность пикселей, которую может различить сетчатка человеческого глаза.
На фото iPhone 6 Plus (слева) и iPad mini 3 (справа) с дисплеем Apple Retina. Даже присмотревшись к экранам, пиксели не различимы на дисплеях высокой четкости. |
Когда дело доходит до визуальных устройств, просмотр фактического дисплея часто оказывает большее влияние, чем длинное описание. После появления дисплея Retina и его положительного приема различные производители представили смартфоны, планшеты и ПК с дисплеями с высокой плотностью пикселей, поэтому они распространились среди обычных пользователей.
Конечно, продукты, которые стоят дороже, чем остальные, не пользуются спросом, поэтому цены одновременно снижаются. Причина, по которой это возможно, сложна и включает в себя совершенствование технологии производства ЖК-панелей, значительное увеличение количества продуктов, использующих ЖК-панели с высокой плотностью пикселей, что приводит к созданию среды, способствующей экономии за счет масштаба, и усиление ценовой конкуренции между продуктами с ЖК-панели с высокой плотностью пикселей.
Таким образом, программная и аппаратная среды для поддержки отображения HiDPI были объединены, и в ответ производители дисплеев начали агрессивно внедрять дисплеи 4K, и импульс дисплеев со сверхвысокой плотностью пикселей резко возрос.
В таблице ниже приведены характеристики дисплеев с высокой плотностью пикселей. Плотность пикселей дисплеев ПК ниже, чем у смартфонов и планшетов, но в случае ПК пользователь просматривает их с расстояния около 50 сантиметров, поэтому дисплей высокого разрешения выглядит столь же гладким. В качестве приблизительного ориентира, в случае внешних дисплеев для ПК, если шаг пикселя составляет менее 0,2 мм, обычное использование становится более сложным при нормальном увеличении, поэтому увеличение необходимо увеличить с помощью настройки масштабирования.
| Дисплеи с высоким разрешением/высокой плотностью пикселей | ||||
| Внешние дисплеи для ПК | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| Ширина 23 дюйма (каталожный номер) | 1920 × 1080 пикселей | 16:9 | прибл.96 пикселей на дюйм | прибл. 0,27 мм |
| Ширина 23,8 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл. 185 пикселей на дюйм | прибл. 0,14 мм |
| Сверхширокий 25 дюймов | 2560 × 1080 пикселей | 21:9 | прибл.111 пикселей на дюйм | прибл. 0,23 мм |
| 26,5-дюймовый квадрат | 1920 x 1920 пикселей | 1:1 | прибл. 102 точки на дюйм | прибл. 0,25 мм |
| Ширина 27 дюймов | 2560 × 1440 пикселей | 16:9 | прибл.109 пикселей на дюйм | прибл. 0,23 мм |
| Ширина 28 дюймов (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл. 157 пикселей на дюйм | прибл. 0,16 мм |
| Сверхширокий 29 дюймов | 2560 × 1080 пикселей | 21:9 | прибл.96 пикселей на дюйм | прибл. 0,26 мм |
| Ширина 30 дюймов | 2560 × 1600 пикселей | 16:10 | прибл. 101 точек на дюйм | прибл. 0,25 мм |
| Ширина 31,1 дюйма (DCI 4K) | 4096 × 2160 пикселей | прибл. 17:9 | прибл.149 пикселей на дюйм | прибл. 0,17 мм |
| Ширина 31,5 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл. 140 точек на дюйм | прибл. 0,18 мм |
| Ширина 32 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл.138 точек на дюйм | прибл. 0,18 мм |
| Сверхширокий 34 дюйма | 3440 × 1440 пикселей | 21:9 | прибл. 110 пикселей на дюйм | прибл. 0,23 мм |
| Ширина 40 дюймов (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл.110 пикселей на дюйм | прибл. 0,23 мм |
| Встроенные дисплеи для ПК | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 11.ширина 6 дюймов | 1920 × 1080 пикселей | 16:9 | прибл. 190 пикселей на дюйм | прибл. 0,13 мм |
| Ширина 13,3 дюйма | 1920 × 1080 пикселей | 16:9 | прибл. 227 точек на дюйм | прибл. 0,11 мм |
| Ширина 12 дюймов | 2160 × 1440 пикселей | 3:2 | прибл.216 пикселей на дюйм | прибл. 0,12 мм |
| Ширина 13,3 дюйма | 2560 × 1440 пикселей | 16:9 | прибл. 221 точек на дюйм | прибл. 0,12 мм |
| Ширина 13,3 дюйма | 2560 × 1600 пикселей | 16:10 | прибл.227 точек на дюйм | прибл. 0,11 мм |
| Ширина 14 дюймов | 3200 × 1800 пикселей | 16:9 | прибл. 256 пикселей на дюйм | прибл. 0,1 мм |
| Ширина 15,4 дюйма | 2880 × 1880 пикселей | 16:10 | прибл.223 точки на дюйм | прибл. 0,12 мм |
| Ширина 15,6 дюйма (UHD 4K) | 3840 × 2160 пикселей | 16:9 | прибл. 282 точек на дюйм | прибл. 0,09 мм |
| Планшет | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| Ширина 7 дюймов | 1920 × 1200 пикселей | 16:10 | прибл.323 точки на дюйм | прибл. 0,079 мм |
| Квадрат 7,9 дюйма | 2048 × 1536 пикселей | 4:3 | прибл. 324 точки на дюйм | прибл. 0,078 мм |
| Ширина 8 дюймов | 1920 × 1200 пикселей | 16:10 | прибл.283 точки на дюйм | прибл. 0,09 мм |
| 8,9-дюймовый квадрат | 2048 × 1536 пикселей | 4:3 | прибл. 288 точек на дюйм | прибл. 0,088 мм |
| Ширина 8,9 дюйма | 2560 × 1600 пикселей | 16:10 | прибл.339 пикселей на дюйм | прибл. 0,075 мм |
| Ширина 9,7 дюйма | 2048 × 1536 пикселей | 4:3 | прибл. 264 точки на дюйм | прибл. 0,096 мм |
| Ширина 10,1 дюйма | 1920 × 1200 пикселей | 16:10 | прибл.224 точки на дюйм | прибл. 0,113 мм |
| Ширина 10,5 дюйма | 2560 × 1600 пикселей | 16:10 | прибл. 288 точек на дюйм | прибл. 0,088 мм |
| Смартфоны | ||||
| Размер экрана | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| Ширина 4 дюйма | 1136 × 640 пикселей | прибл.16:9 | прибл. 326 пикселей на дюйм | прибл. 0,078 мм |
| Ширина 4,3 дюйма | 1280 × 720 пикселей | 16:9 | прибл. 342 точки на дюйм | прибл. 0,074 мм |
| Ширина 4,6 дюйма | 1280 × 720 пикселей | 16:9 | прибл.319 пикселей на дюйм | прибл. 0,08 мм |
| Ширина 4,7 дюйма | 1334 × 750 пикселей | прибл. 16:9 | прибл. 326 пикселей на дюйм | прибл. 0,078 мм |
| Ширина 4,95 дюйма | 1920 × 1080 пикселей | 16:9 | прибл.445 точек на дюйм | прибл. 0,057 мм |
| Ширина 5 дюймов | 1920 × 1080 пикселей | 16:9 | прибл. 441 точек на дюйм | прибл. 0,058 мм |
| Ширина 5,1 дюйма | 1920 × 1080 пикселей | 16:9 | прибл.432 точки на дюйм | прибл. 0,059 мм |
| Ширина 5,2 дюйма | 1920 × 1080 пикселей | 16:9 | прибл. 424 точек на дюйм | прибл. 0,06 мм |
| Ширина 5,2 дюйма | 2560 × 1440 пикселей | 16:9 | прибл.565 пикселей на дюйм | прибл. 0,045 мм |
| Ширина 5,5 дюйма | 1920 × 1080 пикселей | 16:9 | прибл. 401 точек на дюйм | прибл. 0,063 мм |
| Ширина 5,6 дюйма | 2560 × 1440 пикселей | 16:9 | прибл.525 пикселей на дюйм | прибл. 0,048 мм |
| Ширина 5,96 дюйма | 2560 × 1440 пикселей | 16:9 | прибл. 493 точек на дюйм | прибл. 0,052 мм |
Дисплеи ПК продолжают становиться все более разнообразными, включая 4K и HiDPI
.Дисплеи ПК в настоящее время становятся все более разнообразными, включая представленные ранее тенденции 4K и HiDPI.Давайте обобщим тенденции размеров экрана, разрешения, плотности пикселей и соотношения сторон в современных дисплеях ПК.
Со второй половины 2000-х годов количество квадратных экранов с соотношением сторон 5:4 и 4:3 на рынке дисплеев для ПК снижается, в то время как широкоформатные экраны с соотношением сторон 16:9 и 16:10 растут и становятся все более популярными. учредил. В то же время произошел переход от квадратных экранов 17 и 19 дюймов к широким экранам 23 и 24 дюйма.
Существует также активная тенденция перехода к широким экранам с диагональю 27 дюймов и более в погоне за еще более комфортными условиями.Этот переход разделен между теми, кто ищет большее рабочее пространство, выбирая 3840 x 2160 пикселей (UHD 4K) или 2560 x 1440 пикселей (WQHD), и теми, кто ищет дисплей с большей видимостью по более низкой цене, выбирая 1920 x 1080 пикселей (full HD). ).
В последние годы на прилавках магазинов также появились продукты со сверхшироким экраном и еще более широкими экранами. Это продукты со сверхширокими экранами с соотношением сторон 21:9. Они не подходят для тех, кто переходит от сред с одним обычным дисплеем, но есть потребность в замене со стороны бизнес-пользователей, которые регулярно используют электронные таблицы, а также тех, кто приходит из сред с двумя дисплеями, расположенными рядом друг с другом.
В то же время, идя в совершенно другом направлении, EIZO планирует весной 2015 года выпустить свой 26,5-дюймовый дисплей FlexScan EV2730Q с квадратной панелью и соотношением сторон 1:1. Это действительно уникальный размер экрана, но он отличается высокое разрешение с Full HD, растянутым по горизонтали до 1920 x 1920 пикселей, так что есть много рабочего пространства по вертикали и горизонтали.Учитывая большое количество пользователей, которые используют два дисплея Full HD рядом, он будет очень универсальным.
26,5-дюймовый ЖК-экран EIZO FlexScan EV2730Q в настоящее время находится в стадии разработки. Компания использует очень редкую квадратную панель и предлагает новое применение.
Сегодня, с появлением 4K и других дисплеев с высокой плотностью пикселей и разрушением концепции, согласно которой высокое разрешение (большое количество пикселей) соответствует большому рабочему пространству, по-прежнему не изменился тот факт, что размер экрана оказывает существенное влияние. на рабочем пространстве. В качестве грубого ориентира для выбора сравнение размеров бумаги обеспечивает легкое понимание с точки зрения эффективности работы.Основные форматы бумаги показаны в таблице ниже, поэтому сравните их с областью отображения для вышеуказанных размеров экрана.
| Основные форматы бумаги | ||||||
| Тип бумаги | А4 | В4 | А3 | A3 (длиннозернистый) | В3 | А2 |
| Размер бумаги (Ш × Д) | 297 мм × 210 мм | 364 мм × 257 мм | 420 мм × 297 мм | прибл.483 мм × 329 мм | 515 мм × 364 мм | 594 мм × 420 мм |
A3 (длиннозернистый) — это размер, позволяющий размещать метку обрезки на внешних краях области печати формата A3 в качестве метки для размещения для коммерческой печати или резки, но единого стандарта нет, поэтому размеры немного различаются в зависимости от бумага.
Например, 23-дюймовые дисплеи с разрешением Full HD, которые в настоящее время широко распространены, имеют площадь экрана около 509 мм x 287 мм, что позволяет вместить один лист формата A4 (297 мм x 210 мм) и оставляет значительное лишнее пространство.Этого достаточно для просмотра веб-страниц и простых электронных таблиц, но для отображения двухстраничного разворота формата А4 в реальных размерах его не хватает по вертикали.
При использовании его для ретуши фотографий для печати на двухстраничных разворотах формата А4 или, другими словами, бумаге формата А3 (420 мм х 297 мм), компьютерной графики, дизайнерских работ и т. д., имеющих площадь, где он может отображаться в реальном Размеры формата А3 и место для палитры инструментов позволяют работать более плавно, одновременно подтверждая, как будет выглядеть конечный продукт.В этих условиях дисплеи-кандидаты будут иметь ширину 24 дюйма (прибл. 531 мм x 299 мм) или больше.
Если вы предполагаете что-то до A3 (длиннозернистый; хотя и не стандартный, около 483 мм x 329 мм), ширина 27 дюймов (прибл. 582 мм x 364 мм) немного больше, чем это, так что вы можете оценить требуемый экран размер, используя формат бумаги в качестве ориентира.
На ЖК-дисплее шириной 24,1 дюйма, поддерживающем дисплей с разрешением 1920 x 1200 пикселей (WUXGA) и соотношением сторон 16:10, вы можете отобразить двухстраничный разворот формата A4 или изображение формата A3 (420 мм x 297 мм) в реальном размере на один экран, а меню и палитра инструментов находятся снаружи.На фотографии изображен EIZO FlexScan EV2436W. |
| Размеры экрана внешних дисплеев для ведущих ПК | |||||
| Широкий ЖК-дисплей | |||||
| Размер экрана | Область дисплея | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| Ширина 19 дюймов | прибл.408 мм × 255 мм | 1440 × 900 пикселей | 16:10 | прибл. 89 пикселей на дюйм | прибл. 0,28 мм |
| Ширина 19,5 дюйма | прибл. 434 мм × 236 мм | 1600 × 900 пикселей | 16:9 | прибл. 94 точки на дюйм | прибл. 0.27 мм |
| Ширина 20 дюймов | прибл. 443 мм × 429 мм | 1600 × 900 пикселей | 16:9 | прибл. 92 точки на дюйм | прибл. 0,28 мм |
| Ширина 21,5 дюйма | прибл. 480 мм × 270 мм | 1920 × 1080 пикселей | 16:9 | прибл.103 точек на дюйм | прибл. 0,25 мм |
| Ширина 22 дюйма | прибл. 474 мм × 296 мм | 1680 × 1050 пикселей | 16:10 | прибл. 90 пикселей на дюйм | прибл. 0,28 мм |
| Ширина 23 дюйма | прибл. 510 мм × 287 мм | 1920 × 1080 пикселей | 16:9 | прибл.96 пикселей на дюйм | прибл. 0,27 мм |
| Ширина 23,6 дюйма | прибл. 521 мм × 293 мм | 1920 × 1080 пикселей | 16:9 | прибл. 93 точки на дюйм | прибл. 0,27 мм |
| Ширина 23,8 дюйма | прибл. 527 мм × 296 мм | 1920 × 1080 пикселей | 16:9 | прибл.93 точки на дюйм | прибл. 0,27 мм |
| Ширина 23,8 дюйма (UHD 4K) | прибл. 527 мм × 296 мм | 3840 × 2160 пикселей | 16:9 | прибл. 185 пикселей на дюйм | прибл. 0,14 мм |
| Ширина 24 дюйма | прибл. 531 мм × 299 мм | 1920 × 1080 пикселей | 16:9 | прибл.91,8 пикселей на дюйм | прибл. 0,28 мм |
| Ширина 24,1 дюйма | прибл. 518 мм × 324 мм | 1920 × 1200 пикселей | 16:10 | прибл. 94,3 точек на дюйм | прибл. 0,27 мм |
| Сверхширокий 25 дюймов | прибл. 585 мм × 247 мм | 2560 × 1080 пикселей | 21:9 | прибл.111 пикселей на дюйм | прибл. 0,23 мм |
| Ширина 27 дюймов | прибл. 598 мм × 336 мм | 1920 × 1080 пикселей | 16:9 | прибл. 82 точки на дюйм | прибл. 0,31 мм |
| Ширина 27 дюймов | прибл. 597 мм × 336 мм | 2560 × 1440 пикселей | 16:9 | прибл.109 пикселей на дюйм | прибл. 0,23 мм |
| Ширина 28 дюймов (UHD 4K) | прибл. 620 мм × 349 мм | 3840 × 2160 пикселей | 16:9 | прибл. 157 пикселей на дюйм | прибл. 0,16 мм |
| Сверхширокий 29 дюймов | прибл.673 мм × 284 мм | 2560 × 1080 пикселей | 21:9 | прибл. 96 пикселей на дюйм | прибл. 0,26 мм |
| Ширина 30 дюймов | прибл. 641 мм × 401 мм | 2560 × 1600 пикселей | 16:10 | прибл. 101 точек на дюйм | прибл. 0.25 мм |
| Ширина 31,1 дюйма (DCI 4K) | прибл. 699 мм × 368 мм | 4096 × 2160 пикселей | прибл. 17:9 | прибл. 149 пикселей на дюйм | прибл. 0,17 мм |
| Ширина 31,5 дюйма (UHD 4K) | прибл. 697 мм × 392 мм | 3840 × 2160 пикселей | 16:9 | прибл.140 точек на дюйм | прибл. 0,18 мм |
| Ширина 32 дюйма (UHD 4K) | прибл. 698 мм × 393 мм | 3840 × 2160 пикселей | 16:9 | прибл. 138 точек на дюйм | прибл. 0,18 мм |
| Сверхширокий 34 дюйма | прибл. 800 мм × 335 мм | 3440 × 1440 пикселей | 21:9 | прибл.110 пикселей на дюйм | прибл. 0,23 мм |
| Ширина 40 дюймов (UHD 4K) | прибл. 878 мм × 485 мм | 3840 × 2160 пикселей | 16:9 | прибл. 110 пикселей на дюйм | прибл. 0,23 мм |
| Квадратный ЖК-дисплей | |||||
| Размер экрана | Область дисплея | Разрешение | Соотношение сторон | Плотность пикселей | Шаг пикселя |
| 17-дюймовый квадрат | прибл.338 мм × 270 мм | 1280 × 1024 пикселей | 5:4 | прибл. 96,4 точек на дюйм | прибл. 0,26 мм |
| 19-дюймовый квадрат | прибл. 376 мм × 301 мм | 1280 × 1024 пикселей | 5:4 | прибл. 86,3 точек на дюйм | прибл.0,29 мм |
| Квадрат 21,3 дюйма | прибл. 432 мм × 324 мм | 1600 × 1200 пикселей | 4:3 | прибл. 93,9 точек на дюйм | прибл. 0,27 мм |
| 26,5-дюймовый квадрат | прибл. 476 мм × 476 мм | 1920 × 1920 пикселей | 1:1 | прибл.102 точки на дюйм | прибл. 0,25 мм |
При выборе ЖК-дисплея в эпоху 4K необходимо проверять плотность пикселей и рабочее пространство
При выборе ЖК-дисплея в будущем необходимо также учитывать плотность пикселей в зависимости от комбинации размера экрана и разрешения. Как указывалось ранее, дисплеи со сверхвысокой плотностью пикселей в основном требуют увеличения с масштабированием для использования, поэтому высокое разрешение (большое количество пикселей) не соответствует большому рабочему пространству.Это ключевой момент, который необходимо тщательно отметить.
Благодаря разнообразию ЖК-дисплеев пользователи могут быть очень разборчивы при выборе продуктов в зависимости от их собственного использования, но другая сторона медали заключается в том, что существует также повышенный риск случайной покупки продукта, который не соответствует вашим потребностям.
Чтобы избежать трагедии покупки дисплея со сверхвысокой плотностью пикселей в надежде на увеличение рабочего пространства только для того, чтобы понять, что необходимо использовать увеличение, а это означает, что эффективность работы такая же, как и раньше, важно выбрать оптимальную модель. с правильным пониманием таких особенностей, как преимущество дисплеев со сверхвысокой плотностью пикселей, когда речь идет об отображении очень высокой четкости, и то, что увеличение размера экрана эффективно для увеличения рабочего пространства.
Плотностьпикселей, демистификация. Как работает плотность пикселей и как она… | Питер Ноуэлл
Как работает плотность пикселей и как она влияет на ваш дизайн.
Ознакомьтесь с ресурсами максимальной плотности пикселей для дизайнеров.Эта статья и видео изначально были созданы как часть курса UX в Sketch Master.
Этот анимационный ролик охватывает большинство тем в статье, но если вас интересуют более захватывающие и занудные подробности, обязательно продолжайте читать.
Плотность пикселей означает, сколько пикселей было втиснуто в физическое пространство (часто в дюйм). На первом Mac было 72 пикселя на дюйм — может показаться, что это много, но на самом деле требовалось, чтобы графика соответствовала этим огромным пикселям.
Иконки для оригинального Mac, разработанные Сьюзан Каре. С тех пор технология экранапретерпела огромные изменения, и теперь даже самые простые компьютерные экраны имеют разрешение где-то в диапазоне от 115 до 160 пикселей на дюйм («ppi»). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с дисплеем Retina — сверхчетким экраном с удвоенным числом пикселей на дюйм.Результатом стала графика с гораздо большей четкостью, чем мы когда-либо видели.
Обратите внимание на разницу между конвертом значка «Почта» и четкостью текстовых меток.Чтобы сохранить тот же физический размер для пользовательского интерфейса, размеры в пикселях удвоились. Кнопка высотой 44 пикселя теперь была высотой 88 пикселей. Чтобы приспособиться к различным устройствам, дизайнерам нужно было начать предоставлять графику (например, значки) как в исходном масштабе «1x», так и в этом новом масштабе «2x». Но появилась проблема: вы больше не могли сказать «Эй, эта кнопка должна быть высотой 44 пикселя», потому что она должна быть и высотой 88 пикселей на другом устройстве.Не существовало единицы измерения, независимой от плотности пикселей. Решением были «Очки» или «pt» для краткости. 1 точка соответствует 1 пикселю на дисплее pre-retina или 2 пикселям на дисплее 2x Retina. Они позволяют дизайнерам сказать: «Эй, эта кнопка должна быть высотой 44 точки », а затем любое устройство может просто умножить это на свой коэффициент плотности пикселей… например, в 1x или 2x. Или в 3 раза больше в случае с большим iPhone от Apple.
Но это, конечно, не только для устройств Apple, в наши дни каждая операционная система — настольная или мобильная — поддерживает экраны с высоким разрешением ppi/dpi.Google определил свою собственную независимую от плотности единицу измерения для Android. Они не называются «точками», они называются «DIP», что означает независимые от плотности пиксели. Сокращение «дп». Это не , а , эквивалентные баллам в iOS, но идея, стоящая за ними, та же. Это универсальная единица измерения, которую можно преобразовать в пиксели с использованием коэффициента масштабирования устройства (2x, 3x и т. д.).
Возможно, вас интересует физический размер точки . На самом деле дизайнерам пользовательского интерфейса практически не нужно беспокоиться об этом, потому что у нас минимальный контроль над изменениями для конкретных устройств.Дизайнерам просто нужно верить, что производитель устройства установил плотность пикселей, подходящую для этого устройства, и сосредоточить наше внимание на подготовке ресурсов дизайна в 1x, 2x, 3x или любом другом соотношении. Но если вам действительно интересно, знайте, что на устройствах Apple нет постоянного преобразования между дюймами и точками. Другими словами, не существует единой плотности пикселей, представляющей 1 балл — она зависит от конкретного устройства (см. раздел «Восприятие масштаба» ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм.На Android DIP всегда основаны на 160 ppi.
Приготовьтесь к проверке реальности. В первые дни мобильных устройств с высоким разрешением плотность пикселей была такой же простой, как 1x или 2x. Но теперь это абсолютно безумно — нужно поддерживать многих плотностей пикселей. Android — прекрасный пример: на момент написания этой статьи у всех производителей устройств было шесть общих плотности пикселей. Это означает, что значок выглядит как одинакового размера на всех этих экранах, на самом деле требуется 6 разных изображений.Для устройств Apple это больше похоже на две или три разные графики.
Из всего этого можно извлечь несколько практических уроков. Начнем с того, что мы все должны проектировать с помощью векторных фигур. Это позволяет нашим интерфейсам, значкам и графике масштабироваться до любого размера.
Второй урок заключается в том, что мы все должны проектировать в масштабе 1x. Другими словами, проектируйте с использованием точек для всех измерений, а затем масштабируйте до различных более высоких плотностей пикселей при экспорте… в отличие от проектирования с конечными размерами устройства пикселей (2x, 3x и т. д.) и попасть во всевозможные неприятности во время экспорта. Потому что масштабирование 2-кратного изображения на 150 % для создания 3-кратного изображения дает размытые результаты, но масштабирование 1-кратного изображения на 200 % и 300 % сохраняет визуальную четкость.
Мокапы для iPhone стандартного размера должны иметь разрешение 375×667, а не 750×1334, в котором они фактически отображаются. Большинство инструментов дизайна не различают точки и пиксели (Flinto — единственное известное мне исключение), поэтому дизайнеры должны притворяться, что единицы измерения в пикселях на самом деле являются точками, а затем иметь возможность экспортировать в два или три раза больше. размер.
Это немного более продвинуто, но стоит упомянуть: иногда устройства подделывают . Они притворяются, что их соотношение пикселей к точкам является обычным, например, 3x, но на самом деле оно составляет 2,61x, а изображение , масштабированное от до 3x для удобства. Это то, что в настоящее время делает iPhone Plus. Он сжимает интерфейс, созданный с разрешением 1242×2208, до размера экрана 1080×1920 (графический чип телефона выполняет масштабирование в режиме реального времени).
Дизайн для iPhone Plus, как будто это действительно 3x.Устройство масштабирует его на 87% для вас.Поскольку изображение уменьшено лишь немного (87%), результат все еще выглядит прилично — линия в 1 пиксель на экране с почти 3-кратным увеличением по-прежнему выглядит чертовски четкой. И есть вероятность, что хотя у меня нет инсайдерской информации, Apple, вероятно, выпустит настоящий 3-кратный iPhone Plus в будущем, поскольку эти аппаратные компоненты станут жизнеспособными для продукта, производимого в таких возмутительных количествах. Текущий iPhone Plus, вероятно, притворяется, пока не сделает это.
( Брюс Ван написал замечательную статью об экране iPhone 6 Plus.)
Приемлем ли такой подход масштабирования нецелыми числами? В конечном счете, доказательство в пудинге; Масштабирование достаточно тонкое, чтобы быть незаметным? Многие Android-устройства также используют масштабирование для достижения более стандартного соотношения пикселей к точкам, и, к сожалению, некоторые из них делают это очень плохо. Подобное масштабирование нежелательно, потому что все, что вы создали четким и точным по пикселям в определенном масштабе, станет размытым из-за интерполяции (т. е. линия в 1 пиксель становится 1,15 пикселя).Даже если вы не являетесь фанатичным ботаником по совершенствованию пикселей, как я, нельзя отрицать тот факт, что элементы дизайна должны быть выровнены с полными пикселями, чтобы казаться четкими для наших глаз. К сожалению, по мере того, как плотность пикселей достигает диапазона 4x и выше, размытие, вызванное нецелочисленным масштабированием, становится гораздо труднее воспринимать, поэтому я предсказываю, что производители устройств будут использовать этот подход все чаще с течением времени. Мы можем только надеяться, что недостаток производительности, связанный с масштабированием, отпугнет их!
Давайте на минутку отложим в сторону всю эту ерунду с плотностью пикселей и задумаемся над вопросом: должна ли кнопка всегда иметь одинаковый физический размер на всех устройствах? Конечно, мы просто используем кнопку в качестве примера, но мы могли бы говорить о значке, тексте или панели инструментов.Должны ли они быть одинакового размера на всех устройствах? Общее мнение таково, что зависит от .
- Зависит от точности метода ввода (т.е. касания или курсора)
- Зависит от физического размера экрана
- И зависит от вашего расстояния от экрана 1
- Последние два типа идут рука об руку; поскольку у планшета экран больше, чем у телефона, мы держим его дальше. Затем вы переходите к ноутбуку, затем к настольному компьютеру, затем к телевизору… расстояние увеличивается с увеличением размера экрана.
Кнопка на экране вашего телевизора на самом деле может быть размером с ваш телефон — потому что она должна быть на таком расстоянии.
Вот менее драматичный и вполне реальный пример: значки приложений на планшете должны быть крупнее, чем на вашем телефоне, и это достигается двумя способами: с помощью более низкой плотности пикселей и путем изменения размеров кнопку (например, в пунктах).
Более низкая плотность пикселей
Большие экраны, которые мы используем на расстоянии, как правило, имеют более низкую плотность пикселей.Телевизор может иметь разрешение всего 40 пикселей на дюйм! Для обычного телепросмотра это допустимо. Дисплей сетчатки iPad составляет около 264 пикселей на дюйм, а дисплей сетчатки iPhone — 326 пикселей на дюйм. Поскольку пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняет дополнительное расстояние от экрана iPad.
Различные размеры
Но время от времени использования более низкой плотности пикселей недостаточно… определенный элемент дизайна должен быть еще больше.Это произошло с иконками приложений на iPad. На iPhone они 60×60, но большой экран iPad предлагает гораздо больше места, поэтому использование значков приложений 76×76 имеет значительные практические (и визуальные) преимущества.
Изменение размеров элемента для разных устройств создает больше работы для дизайнеров. Это один из немногих сценариев, когда устройства Apple требуют большего размера, чем устройства Android! К счастью, это не очень распространено за пределами области значков приложений.
Мы только что обсудили массу сосуществующих сложностей, с которыми вам предстоит разобраться.К счастью, дизайн интерфейса — это всего лишь вопрос использования единиц измерения, не зависящих от плотности (таких как pt или dp). С иконками приложений все сложнее, но есть шаблоны, которые помогут вам в этом. Вот список ресурсов по этим темам:
Google Device Metrics : впечатляющий список характеристик для устройств всех типов (Android, iOS, Mac, Windows и т. д.). Получите размеры экрана, плотность пикселей и даже приблизительное расстояние, на котором устройство находится от глаз пользователя. ScreenSiz.es — аналогичный ресурс.
Шаблоны значков приложений Bjango : Эти шаблоны дизайна (доступные для всех основных дизайнерских программ) чрезвычайно всеобъемлющи. Полезно как с практической точки зрения, так и в качестве справочника по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т. д.
Руководство дизайнера по DPI : это обширное руководство Себастьяна Габриэля содержит еще больше деталей и практических рабочих процессов для дизайнеров Android и iOS.
Узнайте больше о ресурсах с максимальной плотностью пикселей для дизайнеров.
Узнавайте первым, когда я публикую новые статьи и ресурсы по дизайну.
Эта статья и видео являются частью Sketch Master — обучающих онлайн-курсов для профессионалов, изучающих Sketch. Вы научитесь множеству приемов и практических рабочих процессов, разрабатывая реальные проекты UI/UX и значков приложений.
Плотность пикселей, PPM и PPF в видеонаблюдении
Одним из ограничений извлечения деталей изображения из живого или записанного видеоизображения является то, что пользователь ограничен тем фактом, что любая деталь должна присутствовать в исходном изображении.
На изображении ниже показана различная степень пикселизации. Лучшим методом определения деталей изображения является плотность пикселей на объекте (пиксели на фут или пиксели на метр).
Плотность пикселей получается путем деления горизонтального разрешения камеры на ширину поля зрения. Плотность пикселей — общепринятый показатель в индустрии безопасности.
Рис. 1. Детали изображения, выраженные в пикселях на метр или пикселях на фут (числа PPM/PPF основаны на миллиметрах на пиксель в соответствии с европейским стандартом EN 62676-4: 2015)
Чем выше плотность пикселей, тем выше качество изображения.
Благодаря более высокой плотности пикселей вы можете различать мелкие детали.
По умолчанию инструмент проектирования IP-видеосистем показывает зоны камер в соответствии со стандартом Европейского Союза EN 62676-4: 2015 (и более ранним EN 50-132-7). Часть 4 этого стандарта ЕС охватывает различные задачи оператора, включая идентификацию, распознавание, наблюдение, обнаружение и мониторинг.
Зоны ДОРИ
DORI означает обнаружение, наблюдение, распознавание, идентификация.Вы можете использовать Инструмент проектирования IP-видеосистемы или онлайн-калькулятор плотности пикселей, чтобы увидеть зоны DORI.
Идентификация : Зона камеры первого типа — это зона идентификации. В программе это отмечено красным. В этой области вы можете положительно идентифицировать человека вне разумных сомнений. Здесь у нас достаточное качество изображения и детализация, чтобы идентифицировать человека. Стандарт ЕС определяет область идентификации как «более 4 мм на целевом расстоянии на пиксель». Если преобразовать 4 мм на пиксель в плотность пикселей (1000 мм разделить на 4 мм на пиксель), получится 250 пикселей на метр (PPM) или около 76 пикселей на фут (PPF).
Распознавание: Вторая зона распознавания, отмечена желтым цветом. В этой зоне оператор охраны сможет узнать известного им человека. Зрители могут с высокой степенью уверенности убедиться, что показанный человек такой же, как кто-то, кого они видели раньше. В этой области плотность пикселей составляет не менее 125 PPM (38 PPF) или 8 мм на пиксель. Также в этой области можно распознавать номерные знаки вручную, но разрешения камеры может быть недостаточно для систем автоматического распознавания номерных знаков (ANPR).
Наблюдение: Дальше у нас зона наблюдения (зеленая). В этой области можно увидеть некоторые характерные детали человека, например отличительную одежду. Плотность пикселей составляет 62 пикселя на метр или около 19 PPF (16 мм на пиксель по EN 62676-4)
Обнаружение: Далее идет зона обнаружения (светло-зеленая). В этой области, где оператор сможет обнаружить присутствие человека: 25 PPM или 8 PPF (40 мм на пиксель).
Мониторинг: Зона наблюдения (синяя) используется для наблюдения или контроля толпы.12 стр/мин / 4 стр/ф/80 мм на пиксель.
Существует также зона особого типа, называемая Inspection или Strong Identification: 1000 PPM или 303 PPF (или 1 мм на пиксель согласно EN 62676-4 или EN 50132-7), отмеченная в программе фиолетовым цветом.
На рис. 1 , показанном выше, показана разница в детализации изображения на различных уровнях от 4 пикселей на фут (12 пикселей на метр) до 76 пикселей на фут (250 пикселей на метр).
Поиск доступных комбинаций разрешения камеры и объектива для требуемой плотности пикселей может занять много времени, если это делается вручную.
Эта задача автоматизирована с помощью инструмента проектирования IP-видеосистемы, который имеет встроенный калькулятор плотности пикселей , который вычисляет количество пикселей на фут или метр и иллюстрирует уровень детализации с помощью областей с цветовой кодировкой (красный, желтый, зеленый, синий). . Помимо Инструмента проектирования IP-видеосистем, вы также можете использовать наш онлайн-калькулятор PPF PPM здесь.
Часть 2: Плотность пикселей, зоны камеры, идентификация, распознавание, обнаружение и EN 62676-4: 2015
Рис. 3. Иллюстрация покрытия камеры
Существуют и другие стандарты, поддерживаемые инструментом проектирования IP-видеосистем.
См. также: Калькулятор плотности пикселей
Министерство внутренней безопасности, 2013 г. (DHS 2013), рекомендации
Министерство внутренней безопасности 2013 г. (DHS 2013) опубликовало собственные рекомендации по количеству пикселей на фут для различных функций видеонаблюдения в Справочнике по качеству цифрового видео (стр. 27–28).
1. Наблюдение : 20 PPF
2. Судебно-медицинская экспертиза : 40 PPF
3. Распознавание : 80 PPF
Мы видим, что Наблюдение DHS: 20 пикселей на зону стопы близко к ЕС Наблюдение: 19 пикселей на зону стопы (или 16 мм на пиксель по EN62676-4), но 80 PPF зоны распознавания DHS ближе к европейскому стандарту EN Зона идентификации.
Новый французский стандарт*
Недавно предложенный французский стандарт обсуждает различную плотность пикселей и числа PPM для задач обнаружения/наблюдения/распознавания/идентификации (DORI).
1. Обнаружение : 30 частей на миллион
2. Распознавание : 100 частей на миллион
3. Чтение номерного знака : 200 частей на миллион
4. Идентификация : 400 частей на миллион
*Обратите внимание, что это черновик. Пожалуйста, не цитируйте и не распространяйте.
Вы также можете указать свои собственные значения PPF/PPM в окне визуализации камеры (пункт меню «Настройки») инструмента проектирования IP-видеосистемы. Встроенный калькулятор PPM показывает количество пикселей на метр для указанного расстояния в строке состояния инструмента проектирования IP-видеосистем рядом с лицом тестируемого.
План участка, план этажа и препятствия
План участка/этажа можно загрузить из файла или создать в программе с использованием таких объектов, как стены, коробки, двери, окна, заборы или лестницы. Пользователь может добавлять тестируемых людей, автомобили, деревья, мебель и другие тестовые объекты.
Разместив все эти объекты и просмотрев план участка, вы можете решить, где разместить и как расположить камеры.
На следующей вкладке 3D-просмотр в инструменте проектирования IP-видеосистем вы увидите увеличенный 3D-вид камеры.
Используя мышь, вы можете настроить направление и положение камеры.
Рисунок 4. Компьютерное моделирование размера изображения на экране
Заключение
Плотность пикселей — популярная метрика в индустрии видеонаблюдения.
Программное обеспечение IP Video System Design Tool выполняет расчеты плотности пикселей и позволяет использовать предоставленные заказчиком чертежи планов участка (файлы PDF, изображения JPEG/PNG и чертежи AutoCAD DWG) для определения оптимального расположения камер, разрешения камеры, поля зрения и фокусное расстояние объектива.
Мы также можем создать виртуальное рабочее пространство с такими объектами, как стены, люди, автомобили и деревья, которые понятны нашим клиентам. Таким образом, мы можем показать клиентам схематический макет, который очень похож на реальный мир, поскольку они оценивают, приемлемо ли предложение.
Пробную версию IP Video System Design Tool на 90 дней можно загрузить с сайта jvsg.com. Видеоуроки здесь и здесь. Визуальное объяснение задач оператора EN64676 (EN50132-7) на YouTube находится здесь.
Бесплатный калькулятор линз для систем видеонаблюдения
Дополнительные статьи о разработке систем видеонаблюдения:
PixelRatio · React Native
PixelRatioдает вам доступ к плотности пикселей устройства и масштабу шрифта.Получение изображения правильного размера
Вы должны получить изображение с более высоким разрешением, если используете устройство с высокой плотностью пикселей. Хорошее эмпирическое правило — умножать размер отображаемого изображения на соотношение пикселей.
Копироватьvar image = getImage({
ширина: PixelRatio.getPixelSizeForLayoutSize(200),
высота: PixelRatio.getPixelSizeForLayoutSize(100)
});
<Источник изображения={изображение} стиль={{ ширина: 200, высота: 100 }} />;
Привязка к пиксельной сетке
В iOS можно указывать положения и размеры элементов с произвольной точностью, например 29.674825. Но в конечном итоге физический дисплей имеет только фиксированное количество пикселей, например, 640×1136 для iPhone SE (1-го поколения) или 828×1792 для iPhone 11. iOS пытается максимально точно соответствовать пользовательскому значению, распространяя один исходный пиксель на несколько, чтобы обмануть глаз. Недостатком этого метода является то, что результирующий элемент выглядит размытым.
На практике мы выяснили, что разработчикам не нужна эта функция, и им приходится обходить ее, выполняя округление вручную, чтобы избежать размытия элементов.В React Native мы автоматически округляем все пиксели.
Мы должны быть осторожны при округлении. Вы никогда не захотите работать с округленными и неокругленными значениями в то же время, когда вы собираетесь накапливать ошибки округления. Наличие даже одной ошибки округления смертельно опасно, потому что граница в один пиксель может исчезнуть или стать в два раза больше.
В React Native все в JavaScript и в механизме компоновки работает с произвольными числами точности. Только когда мы устанавливаем положение и размеры нативного элемента в основном потоке, мы округляем его.Кроме того, округление выполняется относительно корня, а не родителя, опять же, чтобы избежать накопления ошибок округления.
Пример
Методы
get()Возвращает плотность пикселей устройства. Некоторые примеры:
-
PixelRatio.get() === 1 -
PixelRatio.get() === 1.5 -
PixelRatio.get() === 2 - 2
- 2 PixelRatio.get() ) === 3
- iPhone 6S Plus, 7 Plus, 8 Plus
- iPhone X, XS, XS Max
- iPhone 11 Pro, 11 Pro Max
- Pixel, Pixel 2
- xxhdpi Android-устройства 9199 2
Соотношение пикселей.get() === 3.5
getFontScale()
Копироватьstatic getFontScale(): число
Возвращает коэффициент масштабирования для размеров шрифта. Это соотношение используется для расчета абсолютного размера шрифта, поэтому любые элементы, сильно зависящие от него, должны использовать его для вычислений.
- значение для Android отражает настройки пользователя, установленные в Настройки > Дисплей > Размер шрифта
- значение для iOS отражает настройки пользователя, установленные в Настройки > Дисплей и яркость > Размер текста , значение также можно обновить в Настройки > Специальные возможности > Отображение и размер текста > Увеличенный текст
Если масштаб шрифта не задан, возвращается соотношение пикселей устройства.
getPixelSizeForLayoutSize()
Копироватьstatic getPixelSizeForLayoutSize(layoutSize: number): число
Преобразует размер макета (dp) в размер в пикселях (px).
Гарантированно возвращает целое число.
roundToNearestPixel()
Копироватьstatic roundToNearestPixel(layoutSize: number): число
Округляет размер макета (dp) до ближайшего размера макета, соответствующего целому числу пикселей.Например, на устройстве с PixelRatio, равным 3,
Определение шагаPixelRatio.roundToNearestPixel(8.4) = 8,33, что точно соответствует (8,33 * 3) = 25 пикселям.пикселей и почему это важно
Что такое шаг пикселяШаг пикселя (также называемый «шагом точки») — это метод измерения плотности пикселей, рассчитываемый как расстояние в миллиметрах между центрами двух пикселей на плате светодиодного дисплея. Записывается в виде р[мм). Например, светодиодный дисплей с цифрой 4.Шаг 8 мм будет записан как P4.8. Шаг пикселя — наиболее распространенный способ измерения плотности пикселей светодиодных видеостен и джамботронов.
Чем выше или ниже шаг пикселя, тем лучшеЧем меньше шаг пикселя, тем плотнее они упакованы (тем выше плотность пикселей). Чем выше плотность пикселей, тем выше разрешение дисплея (количество пикселей) в данной области. Таким образом, более низкий шаг пикселя лучше, чем более высокий. Например, разрешение видеостены 1 мм (p1) будет в 6 раз выше разрешения видеостены 6 мм (p6) того же размера, поскольку пиксели на панели 1 мм в 6 раз ближе друг к другу, чем на панели 6 мм.Вот концепция, проиллюстрированная на светодиодной видеостене с соотношением сторон 16:9 и размерами 16 x 9 футов:
Как показано выше, более низкий шаг приводит к значительно более высокому разрешению. Светодиодная стена P1 размером 16 x 9 футов дает разрешение, аналогичное UHD 4k, тогда как разрешение P20 того же размера составляет всего 244x137p, что является относительно небольшим разрешением.
Почему шаг пикселя важен при выборе светодиодной видеостены Шагпикселей важно учитывать с учетом двух факторов светодиодной видеостены — размера платы и требуемого расстояния просмотра.
- Размер платы: как показано выше, более высокий шаг пикселя требует больших размеров видеостены для достижения адекватного разрешения. Например, гигантский наружный рекламный щит не нуждается в очень узком поле из-за его размера и расстояния просмотра.
- Требуемое расстояние просмотра: для более близких расстояний просмотра требуется меньший шаг пикселя. Доски с более высоким шагом обычно больше по размеру и предназначены для просмотра с большего расстояния. Вот несколько общих рекомендаций, которые помогут вам выбрать правильный шаг:
В то время как шаг пикселя является наиболее распространенным способом измерения плотности пикселей больших видеостен, для небольших устройств, таких как телевизоры высокой четкости и портативные устройства, используется другое измерение — количество пикселей на дюйм (PPI).Пиксели на дюйм — это именно то, что вы могли бы предположить, — количество пикселей, содержащихся в одном дюйме дисплея. В отличие от шага пикселя, чем выше значение PPI, тем выше плотность пикселей. PPI и шаг пикселя измеряют одно и то же, только по-разному. Например, Iphone XS имеет PPI 458. В одном дюйме 458 пикселей. Плотность пикселей этого калибра экспоненциально выше, чем у любой видеостены. 458 PPI, преобразованное в шаг пикселя, представляет собой шаг 0,0556, который не существует для видеостены.Чтобы представить это в перспективе, вот некоторые стандартные плотности пикселей и относительный размер, необходимый для достижения разрешения 1920x1080p.
Вывод заключается в том, что светодиодные видеостены используют гораздо более низкую плотность пикселей, чем HDTV и портативные устройства, из-за требуемых расстояний просмотра и среднего размера дисплея. Вот почему большинство компаний, производящих светодиодные видеостены, не будут арендовать дисплей шириной менее 12 футов или около того. Небольшая видеостена со стандартными шагами видеостены будет представлять собой доски с очень низким разрешением.Видеостены рассчитаны на размер.
Шаг пикселя — важно для светодиодных видеостен Шагпикселей важен для определения четкости вашего дисплея в зависимости от расстояния просмотра и размера экрана. Компании по аренде и продаже светодиодных видеостен помогут вам выбрать правильный шаг на основе приведенной выше информации. Но теперь, когда вы вооружены этими знаниями, вы можете принять более обоснованное решение о том, какой именно светодиодный экран вы хотели бы арендовать или купить, а также искать различные компании.У вас остались вопросы или вы заинтересованы в аренде или покупке светодиодного экрана? Напишите нам по электронной почте, мы будем рады обсудить любые вопросы или идеи, которые могут у вас возникнуть.
Соотношение пикселей устройства | Параметры плотности пикселей
Управляет выходной плотностью вашего изображения, поэтому вы можете показывать изображения с правильной плотностью для каждого пользовательского устройства из одного исходного изображения.
Для работы этого параметра необходимо указать ширину, высоту или и то, и другое. Значение по умолчанию —
1, максимальное значение —5.Соотношение пикселей устройства (DPR) — это простой способ преобразования между независимыми от устройства пикселями и пикселями устройства (также называемыми «пикселями CSS»), чтобы изображения с высоким DPR доставлялись только на устройства, которые могут их поддерживать. Это делает изображения быстрее и экономит пропускную способность для пользователей с устройствами с более низким DPR, обеспечивая при этом ожидаемую четкость изображений с высоким DPR для этих устройств.
Параметр
dprлучше всего использовать с такими методами, какsrcset, чтобы вы могли определить, когда вы хотите обслуживать изображения с высоким DPR и с какими коэффициентами.Например, приведенный ниже код будет отображать изображения следующих размеров в контейнере 500×300 пикселей на основе указанного значенияdpr:
Значение изображения Размеры Размер изображения DPR = 1500 × 300 DPR = 21000 × 600 108.86KB DPR = 31500 × 900 206.56KB 206.56KB 7
Для этого изображения на устройстве с низким содержанием DPR установлена
DPR = 1Saves 60Kb болееDPR = 2, что значительно увеличивает скорость загрузки этого устройства.Плотность пикселей: Что такое плотность пикселей и как её учитывать при проектировании мобильных интерфейсовПролистать наверх -

