Бесплатный онлайн сервис создания водяных знаков
General information
Domain Name: | xn--80adgmjircec9p.xn--p1ai |
Registration Date: | |
Expiration Date: | |
Registrar URL: | |
Registrar Contact: | |
Hosted In: | |
Safety: | Safe |
Domain Extension: | 1ai |
IP address: | 94.250.249.79 |
Meta Data Analysis
Website Name:
ВОДЯНОЙЗНАК.РФ — Бесплатный онлайн сервис создания водяных знаковWebsite Description:
ВОДЯНОЙЗНАК.РФ — Здесь Вы сможите защитить свои фотографии водяным знаком бесплатно (free)Website Keywords:
бесплатный онлайн сервис, watermark, watermarks, create watermark, free online service, водяной знак, водяные знаки, водяні знаки, водяной знак на фото, водяные знаки на фото, водяные знаки программа, программа водяной знак, как убрать водяной знак, как убрать водяные знаки, водяной знак онлайн, водяные знаки онлайн, водяной знак в фотошопе, водяные знаки в фотошопе, как сделать водяной знак, как сделать водяные знаки, бумага с водяными знаками, программа для водяного знака, водяной знак на фото программа, водяные знаки на фото программа, поставить водяные знаки, водяные знаки на фото онлайн, водяной знак на фото онлайн, удалить водяной знак, удалить водяные знаки, нанесение водяного знака, нанесение водяных знаков, удаление водяных знаков, водяной знак на фографию, удаление водяного знака, наложение водяного знака, водяные знаки на видео, водяной знак на видео, как поставить водяной знак, сделать водяной знак в фотошопе, создание водяных знаков, создание водяного знака, убрать водяные знаки с фото, убрать водяной знак с фото, нанести водяные знаки, нанести водяной знак, добавить водяные знаки, сделать водяные знаки на фото, сделать водяной знак на фото, наложить водяной знак, водяной знак в word, водяные знаки в word, как создать водяные знаки, как создать водяной знак, поставить водяной знак на фото, watermark, add watermark, add text watermark, add image watermark, add tiled watermark, protect images, protect photo, protect copyright, add comments to images, add coments to photo, flickr tool, digital watermark, watermarking software, add copyright, add timestamp to photo, add logo to photo, free software, web 2.
Rankings
Alexa Rank: | 0 |
OverAll Traffic Chart | Search-Engine Traffic Chart |
Security & Safety
Google Safe Browsing: | Safe |
WOT Trustworthiness: | # |
Siteadvisor Rating: | # |
Geographics
City: | |
Country Name: | |
Latitude: | |
Longitude: |
DNS Analysis
| Host | Type | Class | TTL | Target |
xn--80adgmjircec9p. xn--p1ai xn--p1ai | NS | IN | 3599 | ns1.ispvds.com |
| xn--80adgmjircec9p.xn--p1ai | NS | IN | 3599 | ns2.ispvds.com |
| xn--80adgmjircec9p.xn--p1ai | TXT | IN | 3599 | |
| xn--80adgmjircec9p.xn--p1ai | MX | IN | 3599 | mail.xn--80adgmjircec9p.xn--p1ai |
| xn--80adgmjircec9p.xn--p1ai | MX | IN | 3599 | mail.xn--80adgmjircec9p.xn--p1ai |
| xn--80adgmjircec9p.xn--p1ai | A | IN | 3599 | |
| xn--80adgmjircec9p.xn--p1ai | SOA | IN | 3599 |
SEO Analysis
Site Status | Congratulations! Your site is alive. |
Title Tag | The meta title of your page has a length of 122 characters. |
Meta Description | The meta description of your page has a length of 162 characters. Most search engines will truncate meta descriptions to 160 characters. |
Google Search Results Preview | ВОДЯНОЙЗНАК.РФ — Бесплатный онлайн сервис создания водяных знаков |
Most Common Keywords Test | There is likely no optimal keyword density (search engine algorithms have evolved beyond
keyword density metrics as a significant ranking factor). -> free — 3 -> watermark — 2 -> online — 2 -> twobad — 1 -> all — 1 |
Keyword Usage | Your page have common keywords from meta tags. |
h2 Headings Status | Your page doesn’t have h2 tags. |
h3 Headings Status | Your page doesn’t have h3 tags. |
Robots.txt Test | Your page doesn’t have «robots.txt» file |
Sitemap Test | Your page doesn’t have «sitemap. |
Broken Links Test | Congratulations! Your page doesn’t have any broken links. |
Image Alt Test | 5 images found in your page and 5 images are without «ALT» text. |
Google Analytics | Your page not submitted to Google Analytics |
Favicon Test | Congratulations! Your website appears to have a favicon. |
Site Loading Speed Test | Your site loading time is around 1.164183139801 seconds and the average loading speed of any website which is 5 seconds required. |
Flash Test | Congratulations! Your website does not include flash objects (an outdated technology that was sometimes used to deliver rich multimedia content). |
Frame Test | Congratulations! Your webpage does not use frames. |
CSS Minification | Your page having 4 external css files and out of them 1 css files are minified. |
JS Minification | Your page having 12 external js files and out of them 1 js files are minified. |
Как сделать водяной знак онлайн за пару минут
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая защита авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.
Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.
Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
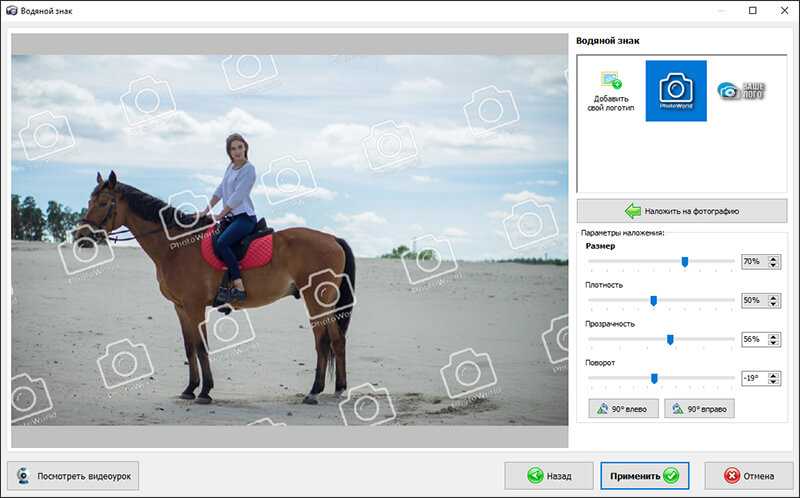
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.
После чего, выбираем месторасположения логотипа на картинке.
В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.
Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в комментариях.
- 5
- 4
- 3
- 2
- 1
(5 голосов, в среднем: 5 из 5)
Написать комментарий
Сделать водяной знак онлайн: текст или логотип?
youtube.com/embed/OB8znv4u5rs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Сделать водяной знак онлайн, текст или логотип?
Когда дело доходит до предотвращения кражи ваших изображений в Интернете, водяные знаки предназначены не только для тщеславия ; на самом деле они могут сделать гораздо больше, чем отстаивать ваши авторские права. При стратегическом использовании водяные знаки, возможно, являются лучшим инструментом в арсенале вашего фотографа.
Фотографы обязаны защищать свои изображения от воров фотографий в Интернете, но обычно не могут решить, использовать ли текст или графический дизайн логотипа или водяной знак. Оба имеют определенные преимущества. Тем не менее, окончательное решение по-прежнему остается за фотографом и тем, как он хочет представить свое искусство своей аудитории.
Сделать водяной знак онлайн, Текстовые водяные знаки
Многие фотографы выбирают текстовые водяные знаки, которые содержат их деловые и личные данные. Слова могут быть в один ряд или название компании или компании ниже или выше имени фотографа.
Слова могут быть в один ряд или название компании или компании ниже или выше имени фотографа.
Курсивные или декоративные шрифты часто используются с текстовыми водяными знаками и могут включать подчеркивание или другие украшения. Цветной текст также можно использовать, чтобы он сливался с фотографией и был менее заметным, но при этом отображал текстовый водяной знак фотографа. Текст легче разместить на любой фотографии, и он не требует столько места, сколько водяной знак с логотипом. Кроме того, текстовый водяной знак меньше отвлекает от объекта и фокуса изображения.
Добавление подтекста
Ваш веб-URL или адрес, безусловно, является наиболее полезной частью информации, которую вы можете использовать для водяных знаков на изображениях. Тем не менее, это не должно быть единственным, что должно быть включено в ваш водяной знак. Вы также можете добавить немного подтекста.
Подтекст может содержать любую дополнительную информацию, которую вы хотите включить. Его следует установить меньшего размера, чтобы он не конкурировал с вашим веб-адресом. Его можно использовать для размещения другой соответствующей информации о фотографии.
Его можно использовать для размещения другой соответствующей информации о фотографии.
Создание водяных знаков онлайн, водяные знаки с логотипом
Фотографы-портретисты обычно используют водяные знаки с логотипом на своих фотографиях в рекламных целях. Они хотят, чтобы их фотографии были узнаваемы их брендом. Обычно их логотип водяного знака имеет как дизайн, так и текст.
До появления цифровых камер и онлайн-портфолио фотографы-портретисты печатали пробные фотографии своих клиентов. На этих образцах изображений был напечатан текст «доказательство», чтобы предотвратить неправильное использование или кражу. После того, как фотографии были куплены, на них должен был быть логотип фотографа, обычно тисненый золотым цветом, и помещенный в нижний угол фотографий. Водяные знаки на ваших фотографиях в современную эпоху аналогичны жирным «доказательствам», которые были напечатаны на копиях фотографий несколько лет назад.
Портретная и свадебная фотография
Если вы загружаете фотографии клиентов для продажи на защищенном веб-сайте, вы все равно должны быть уверены, что ваш водяной знак не может быть легко удален с фотографий. Некоторые люди просто обрезают водяной знак на фотографии и воспроизводят его на собственном принтере, вместо того чтобы платить за профессионально напечатанные фотографии. Вы можете использовать более крупный водяной знак, текст или логотип и убедиться, что он покрывает значительную часть фотографии. Кроме того, ваш водяной знак представляет ваш бренд и может использоваться в качестве эффективного рекламного и маркетингового инструмента.
Некоторые люди просто обрезают водяной знак на фотографии и воспроизводят его на собственном принтере, вместо того чтобы платить за профессионально напечатанные фотографии. Вы можете использовать более крупный водяной знак, текст или логотип и убедиться, что он покрывает значительную часть фотографии. Кроме того, ваш водяной знак представляет ваш бренд и может использоваться в качестве эффективного рекламного и маркетингового инструмента.
Фотографии дикой природы и пейзажи
Фотографии дикой природы и пейзажи обычно являются предпочтительными категориями для кражи фотографий в Интернете и монетизации. Эти фотографии обычно используются для изготовления поздравительных и почтовых открыток, календарей, гравюр и даже обложек журналов. Это определенно огромная потеря прибыли для фотографа, пытающегося продать свои фотографии. Нанесение водяного знака на ваши фотографии затрудняет кражу ваших изображений похитителями фотографий.
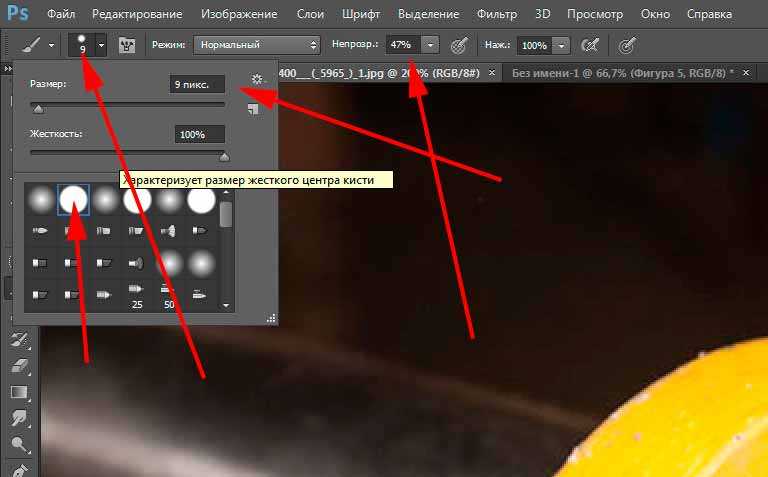
Хотя водяные знаки можно было стереть в Photoshop, только люди с продвинутыми навыками редактирования фотографий могли сделать это безупречно. Тем не менее, многие неспециалисты все еще могут распознать, когда фотография была отредактирована в Photoshop, и не решатся купить продукт.
Тем не менее, многие неспециалисты все еще могут распознать, когда фотография была отредактирована в Photoshop, и не решатся купить продукт.
Водяные знаки — ваша защита
Большинство профессиональных фотографов используют водяные знаки для защиты своих авторских прав и интеллектуальной собственности. Убедитесь, что ваши водяные знаки не отвлекают от фокуса вашей фотографии, используя яркий оттенок или делая его слишком большим. Пусть она будет заметной и слегка заниженной. Имейте в виду, что если ваше внимание приковано к водяному знаку, а не к теме фотографии, это слишком бросается в глаза. Размещение также имеет важное значение. Многие фотографы помещают свои водяные знаки в нижние углы изображения, чтобы меньше отвлекаться.
Нанесение водяных знаков с помощью Watermarquee
Watermarquee позволяет наносить водяные знаки на изображения быстро и легко — и бесплатно! Помните, что очень важно размещать водяные знаки, независимо от того, является ли это логотипом или текстом, на ваших фотографиях, чтобы подтвердить свои авторские права, чтобы вас не ограбили.
Watermarquee не требует загрузки и установки; вы можете использовать его прямо в своем веб-браузере. У вас есть выбор: сделать текстовый водяной знак прямо на сайте или загрузить изображение в качестве логотипа для ваших фотографий.
Вот как использовать Watermarquee:
- Откройте веб-сайт и нажмите «Начать нанесение водяных знаков сейчас», чтобы начать процесс.
- Нажмите кнопку «Выберите фотографии для водяного знака» и загрузите до пяти фотографий, на которые вы хотите поставить водяной знак. Имейте в виду, что бесплатная версия WaterMarquee позволяет ставить водяные знаки сразу на пяти фотографиях, но если вы хотите не ограничиваться, вы можете загрузить версию Pro. Вы также можете перетаскивать изображения, если это более удобно для вас.
- Когда вы добавили свои основные фотографии, вы можете добавить свой водяной знак, нажав «Добавить логотип» внизу страницы.
- Когда логотип загружен, вы можете настроить его размещение и прозрачность.

- Вот и все! Когда вы довольны своими изображениями с водяными знаками, вы можете просто сохранить их все или нажать «Сохранить как ZIP», чтобы загрузить фотографии в ZIP-файле.
Несмотря на то, что Watermarquee предлагает совершенно бесплатную альтернативу программному обеспечению для водяных знаков, вы можете получить доступ к дополнительным функциям, купив премиум-версию. Лицензия Watermarquee действует без ограничений по времени.
Watermarquee Pro предлагает вам доступ к ограниченным шаблонам водяных знаков, более чем пятидесяти шрифтам премиум-класса, которые также можно найти в Photoshop, возможность делать массовые водяные знаки , а также доступ к любым форматам изображений в самом высоком разрешении.
Водяной знак Фото и видео в Интернете
В наши дни добавление водяного знака на фото или видео является обязательным условием во избежание несанкционированного использования. Учтите, что процесс нанесения водяных знаков немного похож на то, как художник подписывает картину, но для цифровой эпохи.
Почти все фотографы и создатели контента добавляют к своим фотографиям логотипы и водяные знаки, чтобы их не использовали без разрешения и чтобы их работа была правильно указана. Кроме того, сделать водяной знак — это самый простой и эффективный способ продвижения вашего бизнеса в Интернете.
К счастью, в Интернете полно инструментов и сервисов, которые позволяют пользователям без проблем добавлять водяные знаки на свои фотографии и видео. Чтобы помочь нашим читателям, мы подготовили список лучших веб-сайтов, на которых можно бесплатно добавить водяной знак онлайн. Независимо от того, почему вы хотите добавить водяной знак, описанный ниже метод поможет вам сделать это всего за несколько кликов.
Без дальнейших церемоний, давайте перейдем к делу.
Часть 1. Лучшая фотография Watermark Software-Imyfone Markgo
Часть 2. Лучшие веб-сайты для добавления водяного знака онлайн
1. 3. LunaPic
Часть 1: Лучшее программное обеспечение для добавления водяных знаков — iMyFone MarkGo
iMyFone MarkGo использовался практически для всех целей, связанных с редактированием водяных знаков, поэтому, если вы хотите добавить водяные знаки на фото/видео, вы можете легко используйте iMyFone MarkGo для лучших результатов. Вам не нужно беспокоиться о том, как его использовать, так как все шаги упомянуты ниже.
Вам не нужно беспокоиться о том, как его использовать, так как все шаги упомянуты ниже.
Попробуйте бесплатноПопробуйте бесплатно
Как использовать iMyFone MarkGo для добавления водяного знака
Посмотрите обучающее видео, чтобы узнать больше о MarkGo
Шаг 1 : Загрузите изображение или видео
Нажмите кнопку «Загрузить» и выберите изображение или видео, из которых вы хотите удалить/добавить водяной знак.
Шаг 2 : Используйте инструмент «Добавить текст/Добавить изображение», чтобы добавить область водяного знака
Нажмите кнопку «Добавить текст/Добавить изображение», чтобы добавить область водяного знака, затем вы можете перетащить область водяного знака, вы также можете отредактировать нужный текст.
Шаг 3 : Нажмите кнопку предварительного просмотра
Теперь вы успешно добавили водяной знак! Изучите детали ваших изображений и сделайте небольшую корректировку.
Шаг 4 : Экспорт видео/изображения
После того, как вы успешно добавили водяной знак изображения/видео, вы можете экспортировать его сейчас.
iMyFone MarkGo
Начните удалять водяные знаки с видео и изображений прямо сейчас.
Попробуйте бесплатноПопробуйте бесплатно
Более 1 000 000 человек скачали его
Часть 2. Лучшие веб-сайты для добавления водяных знаков в Интернете
Ниже приведен список наиболее эффективных и популярных веб-сайтов для добавления водяных знаков в Интернете.
1. Водяной знак.ws
Watermark.ws — один из самых популярных онлайн-инструментов для добавления водяных знаков на ваши фотографии и видео. Этот простой, но многофункциональный сервис позволяет пользователям ставить водяные знаки на файлы, а также использовать другие функции редактирования, такие как обрезка и изменение размера.
Что делает его таким особенным, так это его простой и интуитивно понятный интерфейс и возможность добавлять водяные знаки на несколько файлов одновременно. Независимо от того, являетесь ли вы новичком или полупрофессионалом в использовании онлайн-сервисов, вы всегда можете легко справиться с этим веб-сайтом.
Независимо от того, являетесь ли вы новичком или полупрофессионалом в использовании онлайн-сервисов, вы всегда можете легко справиться с этим веб-сайтом.
Особенности Watermark.ws
Ниже перечислены основные функции этого онлайн-сервиса:
Пользователи могут легко создавать собственные водяные знаки. Кроме того, вы также можете импортировать логотипы или графические элементы со своего компьютера.
Предлагает функцию пакетного водяного знака для всех видео или фотографий за один раз. Затем пользователи могут редактировать и настраивать водяной знак в каждом файле отдельно.
Сохраните водяные знаки в качестве шаблонов для использования в будущем.
100% бесплатное использование
Вот как вы используете этот замечательный онлайн-сервис водяных знаков.
Шаг 1
В веб-браузере перейдите на официальный сайт Watermark.ws и нажмите Enter, чтобы начать.
Шаг 2
Теперь нажмите «Выбрать файлы для загрузки» и импортируйте видео или фотографии, с которых вы хотите удалить водяной знак.
Шаг 3
После загрузки выберите файлы и нажмите кнопку «Редактировать выбранное» в правом верхнем углу.
Шаг 4
Теперь программа откроет новый интерфейс, где вы сможете добавлять текстовые и графические элементы к своим фотографиям или видео. Используйте инструменты редактирования на левой вкладке,
. Когда вы закончите редактирование, нажмите «Готово» в правом нижнем углу, чтобы сохранить выходной файл на вашем компьютере.
2. Сделать водяной знак
Еще один популярный веб-сайт, позволяющий пользователям с легкостью добавлять водяные знаки к фотографиям в Интернете. Всего за несколько кликов вы можете добавить собственный водяной знак к любому изображению в Интернете. Все инструменты редактирования четко доступны, что делает процесс редактирования быстрым и эффективным.
Имея более 900 доступных редактируемых шрифтов премиум-класса, Make Watermark является идеальным выбором для профессиональных пользователей, чтобы полировать свой контент и добавлять водяной знак, который идеально вписывается в изображение. Это приложение бесплатное, но вы можете купить его премиум-версию, чтобы получить доступ ко всем его функциям.
Это приложение бесплатное, но вы можете купить его премиум-версию, чтобы получить доступ ко всем его функциям.
Возможности Make Watermark
Ниже приведены основные функции этого мощного онлайн-сервиса:
Быстрое и эффективное добавление водяных знаков на изображения
Пакетный водяной знак
Сотни премиальных футов
Специальные прозрачные водяные знаки, похожие на стекло, чтобы привлечь все внимание фотография после добавления водяного знака
Выполните следующие шаги для использования этого программного обеспечения:
Шаг 1
Перейдите на официальный сайт Watermark for Free и нажмите на значок Watermark for Free, чтобы начать.
Шаг 2
Теперь перетащите файлы в программу и нажмите «Следующий шаг», чтобы продолжить.
Шаг 3
В новом интерфейсе используйте параметр «Добавить логотип» или «Добавить текст» и при необходимости измените размер водяного знака. Используйте другие параметры редактирования для дальнейшей настройки файла.
Используйте другие параметры редактирования для дальнейшей настройки файла.
Шаг 4
Когда вы закончите редактирование, нажмите «Водяной знак изображения», чтобы сохранить выходной файл на вашем компьютере.
3. LunaPic
Последний инструмент в нашем списке — LunaPic. Как и другие онлайн-сервисы, упомянутые выше, LunaPic предлагает простую и понятную процедуру добавления водяных знаков к изображению в Интернете. Выделенной особенностью этого замечательного сервиса является его молниеносная скорость. Всего за пару кликов можно добавить собственный водяной знак или логотип в файл изображения.
Помимо добавления водяного знака, LunaPic оснащен широким набором инструментов и эффектов для редактирования изображений, которые помогут вам отшлифовать ваш контент и продвигать ваш бренд, как никогда раньше. От добавления десятков продвинутых анимаций и фильтров до настройки текста, цвета, положения и прозрачности водяного знака — LunaPic предлагает эффективный способ выполнить работу с минимальными усилиями.
Особенности Lunapic
Добавить настраиваемый водяной знак легко
тысячи инструментов и эффектов редактирования
Широкий диапазон вариантов для регулировки водяного знака или логотипа
4 и легкие для использования
1111111111111111111111111111111111111111111111111111111111111111111111er11111111111111111er1er1er1er11Убедитесь сами, как легко использовать LunaPic:
Шаг 1
В веб-браузере перейдите на LunaPic и выберите «Файл», чтобы загрузить нужное изображение в программу.
Шаг 2
После загрузки файла вы можете добавить множество различных стилей текста и логотипов, а также настроить границы и реализовать другие эффекты, используя параметры на верхней и левой панелях.
name: lunapic-add-watermark
Шаг 3
Если вы удовлетворены результатом, нажмите «Сохранить» под фотографией, чтобы загрузить выходной файл на свой компьютер.

Теперь, когда вы знаете, что существует множество способов добавления водяных знаков к фотографиям и видео через онлайн-сервисы. Все вышеупомянутые веб-сайты проверены и эффективны, когда дело доходит до добавления водяных знаков в ваши мультимедийные файлы, и вы можете положиться на любой из них, чтобы добавить водяной знак онлайн бесплатно. Вы также можете использовать MarkGo, чтобы удалить водяной знак с изображения.
Но когда дело доходит до лучшего инструмента для добавления водяных знаков к вашим фотографиям и видео, iMyFone MarkGo выделяется среди других игроков на рынке. Он меньше по размеру, но поставляется со всеми предустановленными безупречными функциями и инструментами, которые позволяют исключительно легко добавлять водяные знаки и логотипы на любую фотографию или видео одним щелчком мыши.
Что делает iMyFone MarkGo незаменимым помощником как для новичков, так и для профессионалов, желающих добавлять собственные логотипы или импортировать графические элементы с компьютера.
 Поставить водный знак на фото онлайн: Бесплатный онлайн сервис создания водяных знаков
Поставить водный знак на фото онлайн: Бесплатный онлайн сервис создания водяных знаков

 Most search engines will truncate meta titles to 70 characters.
Most search engines will truncate meta titles to 70 characters. 
 xml» file.
xml» file. Flash content does not work well on mobile devices, and is difficult for crawlers to interpret.
Flash content does not work well on mobile devices, and is difficult for crawlers to interpret. googlesyndication.com/pagead/js/adsbygoogle.js
googlesyndication.com/pagead/js/adsbygoogle.js

