Понимание композиции: основы
Как расположить объекты на рисунке? Как сделать сцену визуально приятной и понятной для зрителя? Художник Эндрю Прайс aka Blender Guru расскажет, как сбалансировать работы и выделить главные элементы сюжета.
Прим: эта статья больше подойдет для начинающих. Если у вас уже есть опыт в рисовании и продумывании композиции, посмотрите, например, на короткую шпаргалку с 15 типами композиции.
Представьте, что вы открываете книгу и обнаруживаете, что страницы идут вразнобой, текст напечатан так, что его сложно читать, а сюжет не имеет определенного направления. Такое же впечатление производит изображение с плохой композицией.
Композиция — один из самых важных навыков для художника. Это расположение элементов в сцене в приятной, удобной и понятной для зрителя манере. Правильная композиция направляет взгляд к важным деталям и в целом делает изображение более привлекательным и эффектным.
Работу над композицией можно разбить на три стадии: центральный элемент, структура и баланс.
Центральный элемент — одна очевидная деталь, привлекающая внимание
Структура — организация сцены по определенному правилу
Баланс — сбалансированная нагрузка сцены
Центральный элемент
Центральный элемент — та деталь, которая первой притягивает взгляд, когда мы смотрим на изображение.
Самая заметная ошибка в композиции — отсутствие центрального элемента или слишком большое количество центральных элементов. Центральный элемент очень важен для любой сцены, потому что без него взгляд зрителя будет просто бесцельно блуждать по изображению.
Если центральных элементов слишком много и они забирают на себя одинаковое количество внимания, то зритель просто не поймет, куда смотреть:
У нас есть космический корабль, находящийся в фокусе, движущийся на нас, и есть Земля, насыщенная и тоже четкая. В итоге мы имеем два похожих по размеру и контрасту элемента, которые борются за наше внимание, делая изображение тяжелым для восприятия и попросту неприятным.
А вот простой пример изображения, не имеющего центрального элемента:
У нас есть 4 стула, и невозможно сказать, на какой из них будет направлен взгляд зрителя, потому что они все одинаковые. Такое изображение хуже воспринимается нашим мозгом, оно не захватывает внимание.
Но если выделить один из стульев, сцена будет выглядеть совершенно иначе.
Мы всего лишь добавили насыщенности одному элементу, но основная идея понятна — что-то в изображении должно выделяться на фоне всей сцены.
Также можно привлечь внимание к определенной части изображения с помощью контраста.
Этот способ часто используют неправильно. Высокий контраст создается за счет темного и светлого оттенков, граничащих друг с другом, особенно когда речь о черном и белом цветах. Он моментально притягивает взгляд, словно магнит, и необходимо это учитывать. Например, у вас есть изображение интерьера, и из окна идет яркий свет — контраст между окном и остальной комнатой может отвлечь на себя внимание, даже если центральным элементом планировался, например, диван.
Есть множество способов выделить центральный элемент:
- Резкий контраст
- Насыщенность
- Фокус камеры
- Действие или движение
- Лица или фигуры
Для поддержания основного элемента можно использовать направляющие линии, обрамление и геометрические фигуры.
Приведем несколько успешных примеров использования центрального элемента.
Здесь наш взгляд сразу оказывается притянут к лицу. Частично это связано с тем, что люди в целом хорошо распознают лица, но это не единственное, что привлекает наше внимание. Губы персонажа ярко-красные, и этот цвет не используется больше нигде в этом изображении, между ее лицом и фоном присутствует довольно сильный контраст. А лианы на изображении образуют линии, ненавязчиво направляющие наше внимание к лицу.
Вот еще один пример:
Здесь наше внимание направлено на движущегося человека на фоне вполне статичной сцены. Человеческий силуэт притягивает взгляд сам по себе, к тому же, темная фигура обрамлена ярким светом, что создает сильный контраст. И те же лучи света создают направляющие линии, ведущие взгляд к фигуре. Усиливается этот эффект наличием затемнения по краям изображения — виньетки.
И те же лучи света создают направляющие линии, ведущие взгляд к фигуре. Усиливается этот эффект наличием затемнения по краям изображения — виньетки.
Следующее изображение использует фокус камеры для направления внимания к центральному элементу.
У нас есть хамелеон, морда которого контрастирует с фоном находится в фокусе, в то время как его тело несколько менее четкое, а фон и вовсе размыт. Помимо этого, его тело создает направляющие внимания — дуга его спины и хвост ведут взгляд к морде.
Чтобы выделить центр композиции, можно использовать еще больше вспомогательных элементов.
Дорога в центре изображения ведет прямо к дому и является направляющей внимания, и таким же образом работает ритм повторяющихся деревьев. Также в изображении использована симметрия, что тоже привлекает внимание к центру. Деревья и листва создают обрамление, ведущее взгляд к наиболее контрастной части изображения — крыше дома на фоне светлого неба. Также в изображении использованы геометрические фигуры, и треугольник присутствует только в центре. Камера тоже фокусируется именно на доме.
Камера тоже фокусируется именно на доме.
Даже при сильной насыщенности и большом количестве контраста можно выделить центральный элемент при помощи направляющих.
На изображении присутствует множество линий, направляющих взгляд к лицу викинга. Его меч, рукоять и лезвие топора, силуэт дракона. Центральных элементов в изображении два, и к морде дракона тоже ведут направляющие внимания, не позволяя взгляду уйти за пределы изображения, но при этом она не забирает внимание от главного композиционного центра.
Структура
Именно о структуре думает большинство людей, когда слышат слово «композиция». Структура — это расположение элементов в сцене в соответствии с определенным правилом. Например, с правилом третей. Не так важно, какую именно структуру использовать и попадает ли она четко под одно из существующих правил. Любая структура будет лучше, чем полное ее отсутствие.
Для примера взглянем на эти беспорядочно расставленные стулья.
У них нет никакого порядка, и зрителю не на чем сфокусироваться, не ясно, в чем вообще смысл этого изображения.
Такое изображение не подходит ни под одно из правил, но на него уже приятней смотреть. В таком дизайне используется закон гештальта, за счет близости несколько мелких элементов воспринимаются как один крупный элемент. Это дает нам ощущение какого-то порядка и наличия структуры в сцене.
Рассмотрим основные примеры структуры.
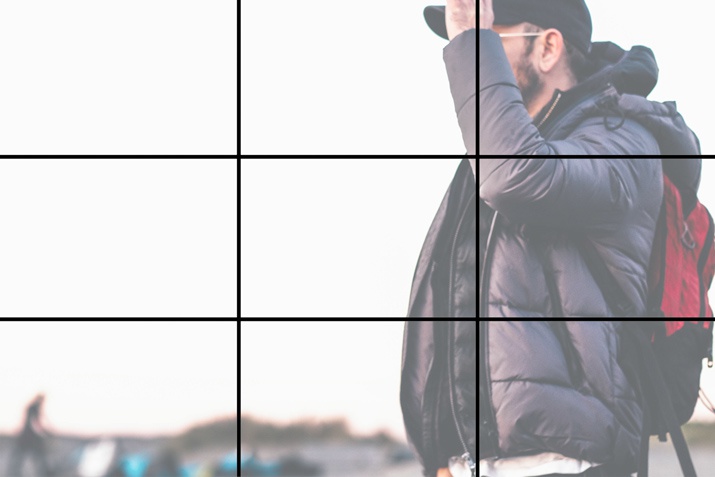
Правило третей
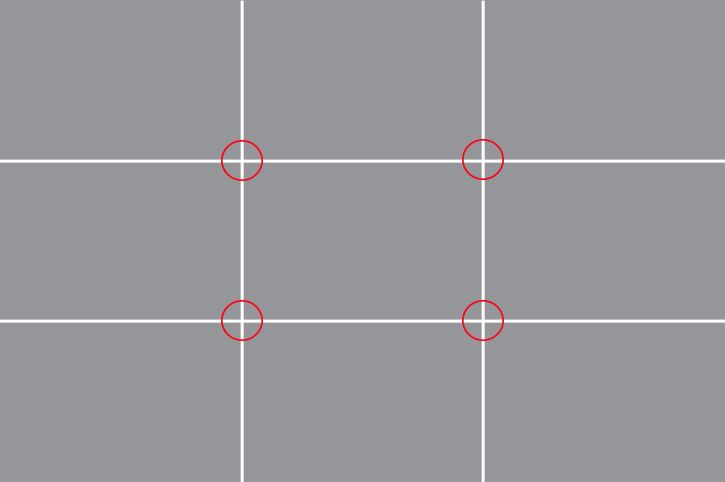
Суть этого правила в том, чтоб разделить изображение линиями на девять равных частей, и в местах, где линии пересекаются, располагать важные для композиции элементы. Таким образом у нас есть четыре точки, где можно расположить центральный элемент. Если вы рисуете персонажа, его лицо будет на одной из этих точек, и часто имеет смысл поместить еще какой-то элемент на противоположной точке, чтоб уравновесить композицию. Например, если центральный элемент находится в верхней правой точке, то в нижней левой будет еще какая-то деталь.
Само по себе это правило является упрощенной версией правила золотого сечения, но оно работает ничуть не хуже.
На изображении выше взрыв размещен на одной из точек пересечения, и благодаря этому можно рассмотреть город вокруг. Такая композиция позволяет создать вокруг центрального элемента полноценную историю.
Вот еще один пример:
Композиционным центром является лицо кота, расположенное на пересечении линий, и его уравновешивает тоже довольно детализированный стол с противоположной стороны. Необязательно попадать ровно в точку пересечения, достаточно расположить центральный элемент близко к ней.
В фотографии работают все те же принципы композиции.
То же касается и кинематографа.
Золотое сечение
Многие слышали о золотом сечении и том, что оно само по себе сделает любое изображение восхитительным, но это не совсем так. Особенность золотого сечения в том, что оно в той или иной степени прослеживается в природе: его можно найти в ракушках, растениях и т.д.
Из-за этого оно повлияло на решения многих дизайнеров.
Такая композиция кажется приятной, потому что мы привыкли видеть ее в окружающем нас мире.
Рассмотрим на более актуальном примере:
Золотое сечение идеально ложится на элементы композиции, и окружающие центральный элемент медузы тоже расположены по спирали.
Пирамида
Это правило композиции менее известное, но оно тоже неплохо работает, особенно для персонажей. Оно позволяет выделить фигуру и часто используется, например, в комиксах.
Также оно работает и для более широких сцен, таких, как интерьеры.
Симметрия
Правило симметрии заключается в отражении изображения по вертикальной или горизонтальной оси. Это очень простая и часто встречающаяся структура, особенно распространенная в архитектуре для церквей и государственных зданий.
Симметрия придает зданиям ощущение важности, величия и спокойствия.
Полный кадр
Здесь все просто. У вас есть один объект, и вы приближаете его так, что он занимает весь или почти весь экран.
У вас есть один объект, и вы приближаете его так, что он занимает весь или почти весь экран.
Вокруг него больше нет никакой композиции, путаницы с другими элементами и правилами. Вам нужно показать только один объект.
Баланс
Теперь поговорим о балансе. Он заключается в равномерном распределении “визуального веса” изображения, чтобы не возникало ситуации, когда правая половина изображения заполнена деталями, а левая половина остается практически пустой. Вес изображению придают те же вещи, что используются для создания центрального элемента: размер, сильный контраст, насыщенность, лица и фигуры.
Рассмотрим один пример:
Эта сцена не сбалансирована. С правой стороны у нас есть темный стул, сильно контрастирующий с фоном, и вообще ничего нет с левой. Чтобы уравновесить композицию, нужно добавить в левую сторону еще какой-то элемент.
Вот еще один пример несбалансированного изображения:
Внимание зрителя приковано к зданию: наличие яркого света создает сильный контраст, к тому же, там есть человеческая фигура. С правой же стороны нет ничего, что бы особо выделялось на фоне. Да, там есть какие-то мешки и коробки, но контраста недостаточно. Если сильно выкрутить контраст изображения и размыть его, то будет хорошо заметно, что изображение не сбалансировано.
С правой же стороны нет ничего, что бы особо выделялось на фоне. Да, там есть какие-то мешки и коробки, но контраста недостаточно. Если сильно выкрутить контраст изображения и размыть его, то будет хорошо заметно, что изображение не сбалансировано.
Так как же сбалансировать наше изображение? Возьмем еще один похожий пример.
У нас есть очень яркий и контрастный кристалл слева на фоне довольно темной пещеры, и эта сцена сама по себе выглядела бы очень несбалансированной. Для того, чтобы уравновесить наш центральный элемент, у нас есть вход в пещеру справа. Человеческий силуэт на фоне светлого неба создает достаточный визуальный вес, чтобы изображение в целом смотрелось гармонично.
А вот более сложное изображение:
Большой монстр в центре притягивает внимание. И еще ребенок рядом. Яркое окно с Луной снаружи создает контраст. Рисунок был бы несбалансированным без лампы внизу. Все детали вместе выглядят комплексно и гармонично.
Если вам кажется, что это слишком сложно и вы никогда не сможете понять все эти нюансы — не беспокойтесь. Со временем, набравшись опыта, вы сможете улавливать такие мелочи.
Со временем, набравшись опыта, вы сможете улавливать такие мелочи.
И еще:
По мнению Эндрю, это лучший пример сбалансированности. Здесь у нас есть огромный страшный робот с ярким светом от камеры (или что это). Он притягивает больше всего внимания. В левом углу у нас есть маленький мальчик. У него нет света, только силуэт. И тем не менее, он тоже — весомая фигура в сцене. Дополняет картину у нас этот большой навес сверху и тень снизу.
Дополнительные материалы
12 правил композиции
Тон как инструмент работы с композицией
15 типов композиции для художников
Правила хорошей композиции в рисовании
Перевод выполнен Лилией Васильевой.
Правило третей в фотографии — где и как разместить водяной знак
Natalia Shpitula
Обновлено
Loading. ..
..
Содержание:
- Водяной знак: что это такое, примеры, лучшее место для размещения
- Что такое правило третей и как им пользоваться?
- Как разместить водяной знак на фото?
Как только цифровая фотография попала в интернет, встал вопрос о том, как защитить изображения от кражи. В сообществе фотографов золотым стандартом стало оставлять на изображениях узнаваемую “подпись” — водяной знак, который будет указывать на авторство.
Если изображение все-таки попадет на сторонний ресурс, водяной знак сыграет маркетинговую роль: поможет потенциальным клиентам идентифицировать автора и связаться с ним.
В этой статье мы расскажем, как используя правило третей правильно разместить водяной знак на фото и защитить свою работу от кражи.
Водяной знак: что это такое, примеры, лучшее место для размещения
Водяной знак (от англ. “watermark») – это символ или надпись на иллюстративном материале (фотографиях, изображениях, pdf-документах), которая указывает на авторство или владельца этого изображения. Обычно водяной знак делают полупрозрачным, чтобы не портить изображение под ним.
Обычно водяной знак делают полупрозрачным, чтобы не портить изображение под ним.
Фотографы чаще всего используют минималистичные водяные знаки.
В ТОП-5 входят:
- имя и фамилия автора или правообладателя, набранные одним из стандартных шрифтов;
- использование графического логотипа;
- текстовый логотип: надпись, содержащая фамилию автора и адрес сайта, на котором размещено портфолио и способы связи;
- комбинированный логотип, состоящий из иконки и название компании;
- подпись автора.
Приложив усилия для создания удачного кадра, стоит позаботиться о его защите от несанкционированного использования. Самый простой способ — создать информативный, запоминающийся, но не подавляющий основное изображение водяной знак.
А чтоб снимок оставался привлекательным и эстетически, и коммерчески, важно соблюдать баланс размера и точки размещения вотермарка. Слишком мелкий неконтрастный водяной знак сводит на нет всю цель, большой текстурный – «перекрикивает» фото под ним, забирая фокус на себя.
Оптимальным будет соотношение от 1:10 до 1:7. Например, для фото 1080 х 1080 px будет достаточно водяного знака шириной 108-150 px.
Тем не менее рекомендуем ориентироваться на собственные ощущения. Если вотермарк сразу бросается в глаза, как инородный фокус, стоит его уменьшить или добавить прозрачности. В идеале, водяной знак должен быть заметен только тем, кто ищет информацию об авторе намеренно.
Лучше всего размещать длинные текстовые водяные знаки вертикально – иначе взгляд сразу же зацепится за текст. Графические водяные знаки обычно размещают горизонтально в одном из нижних углов фотографии.
Начинающим специалистам при размещении вотермарка рекомендуем ориентироваться на правило третей. Этот универсальный композиционный прием поможет подготовить качественное коммерческое изображение с водяным знаком.
Как сделать брендированный водяной знак?
Создайте логотип в онлайн-сервисе Logaster за несколько минут, и используйте его в качестве подписи для своих фотографий.
Что такое правило третей и как им пользоваться?
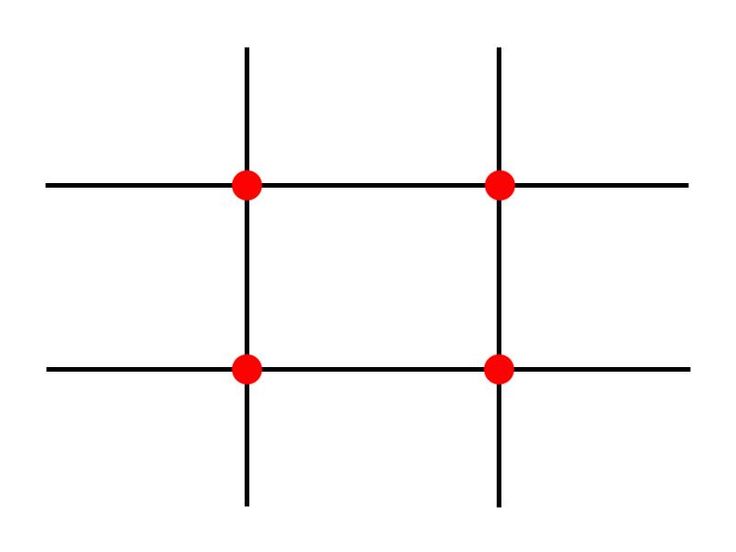
Правило третей – это «золотой стандарт», который помогает создать идеально сбалансированные снимки. Скорее всего, в меню камеры или смартфона вы видели настройку, которая выводит на экран сетку из 4 пересекающихся линий. Это правило третей в действии.
Три горизонтальные и три вертикальные линии делят поле снимка на 9 равных прямоугольников и создают четыре точки пересечения. Эти точки называют еще «точками интереса» — к ним тяготеет взгляд человека при взгляде на изображение. То есть, разместив ключевые элементы фото в этих точках, вы выстроите снимок в соответствии с реальным восприятием человеческого зрения.
Источник — Denis Kudryavtzew
Разместив объекты сверху, снизу, слева или справа от центра фотографии, вы получите идеально сбалансированный снимок с выстроенной композицией!
Горизонтальные линии помогут выстроить пропорции неба и ландшафта, неба и моря, дороги и полей за ней – всего, что размещено горизонтально относительно фотографа. Вертикальные линии сориентируют во взаимном размещении строений, деревьев, людей.
Вертикальные линии сориентируют во взаимном размещении строений, деревьев, людей.
Важно помнить, что водяной знак не является элементом композиции фото, поэтому уравновешивать его с другими частями изображения не стоит. Размещая вотермарк в одной из четырех фокусных точек или на линиях, создающих баланс, вы рискуете превратить водяной знак из маркетингового инструмента в основную достопримечательность.
Чтобы не испортить фотографию, рекомендуем нарушать правило третей и размещать логотип, подпись или адрес сайта вне точек пересечения и линий разделения. Так вы сохраните композицию изображения и дадите возможность наблюдателям насладиться магией кадра.
Как разместить водяной знак на фото?
С помощью Adobe PhotoshopДля начала работы нужно:
- логотип на прозрачном фоне в формате .png или .svg;
- фото, которое нужно брендировать;
- графический редактор Adobe Photoshop.
Если нанести логотип на фото нужно один раз, будет достаточно открыть в редакторе 2 вкладки одновременно – для изображения и для лого – и перетащить логотип на фотографию. По желанию можно изменить размер и уровень прозрачности водяного знака.
По желанию можно изменить размер и уровень прозрачности водяного знака.
Чтобы каждый раз не искать файл с логотипом, вы можете создать из него кисть и добавлять водяной знак на любое изображение в один клик.
Для этого откройте файл с логотипом и создайте еще один новый файл «Файл» — «Создать». Выберите свойства нового файла: размер чуть больше вашего логотипа, разрешение 300 dpi и прозрачный фон. Нажмите «Ок».
Вернитесь к файлу с логотипом, скопируйте слой с помощью команды «Ctrl+C», а потом вставьте в только что созданный файл с помощью команды «Ctrl+V». Отцентрируйте лого, по необходимости измените размер, уменьшите прозрачность или добавьте текст.
В верхнем меню выберите «Редактировать» — «Определить кисть». Назовите кисть понятным для вас именем и сохраните ее.
Теперь достаточно зайти в панель с кистями, выбрать свой логотип и нанести на любое изображение в один клик.
С помощью сервиса Watermark
Это способ для тех, кто не умеет работать в графическом редакторе или не хочет устанавливать Фотошоп ради возможности наложения на фото водяного знака.
На сайте есть возможность добавить водяной знак бесплатно на пять фотографий. Если нужно обработать больше изображений, купите платный пакет за $6,99 и работайте с неограниченным количеством файлов одновременно!
Нажмите на зеленую кнопку «Enter» по центру сайта, далее выберите способ загрузки изображения для нанесения лого – с компьютера, из облачного хранилища, с Facebook.
Когда фото загрузится, наведите на него курсор и выберите «Edit» — «Watermark» — «Logo».
Выберите логотип на компьютере, дождитесь загрузки на сервер.
Дальше вы можете:
- вращать и центрировать лого;
- убирать фон и устанавливать прозрачность от 0% до 100%;
- оставлять один водяной знак или замостить ним все изображение;
- добавить линии любого цвета по диагонали изображения для лучшей защиты.
Когда водяной знак готов, нажмите «Apply». Система спросит, хотите ли вы сохранить этот водяной знак для дальнейшего использования («Save as Template» (Сохранить как шаблон), «Skip» (пропустить)). Закончив обработку, нажмите «Finish» и выберите следующее действие с файлом – «Скачать на компьютер» или «Экспортировать на e-mail», облачные хранилища или «Flickr».
Закончив обработку, нажмите «Finish» и выберите следующее действие с файлом – «Скачать на компьютер» или «Экспортировать на e-mail», облачные хранилища или «Flickr».
Существуют и другие онлайн редакторы, с помощью которых можно брендировать коммерческие изображения. Но если вы хотите получить изображения с водяным знаком быстро и бесплатно, лучшего способа, чем Adobe Photoshop, нет.
В целом, единого мнения по поводу того,использовать вотермарк или нет. Это, безусловно, хороший способ брендировать визуальный контент или оставлять узнаваемую подпись, но надеяться на то, что водяной знак защитит вас от кражи авторских материалов, не стоит.
Скачать изображение через исходный код сайта можно всегда, но распространение иллюстраций с водяным знаком может послужить рекламой для автора или правообладателя. Если распространение нежелательно, вотермарк станет подтверждением ваших прав и даст возможность обратится к владельцу стороннего сервиса с просьбой об удалении изображения.
В случае отсутствия реакции пишите официальное письмо хостеру о том, что у него размещен сайт, нарушающий авторские права. Не помешает отправить жалобу и в Google — заполните простую форму, чтобы поисковая система удалила спорный контент или закрыла доступ к нему.
Но если вы решите использовать вотермарк, найдите оптимальный цвет, размер и расположение – это сделает водяной знак помощником, это сделает водяной знак вашим помощником и не превратит во врага для сторонних наблюдателей.
Мастер — класс. Киев — Sergei Sarakhanov
Двухдневная программа станет полезной как для начинающих, так и для профессиональных фотографов, поскольку включает большое количество теоретической и практической информации, а также мощный заряд вдохновения!
✓ Теоретическая часть (~4 часа)
Особенности художественного портрета. Понятие «художественность». Красота и эталоны. Трендовая внешность и «лица вне времени». Принципы выбора портретируемого. Поиск интересных людей. Работа автора над собой. Женское и мужское начало и их роль в фотографии. Актуализация. Творческий план. Метод обратной сборки. Упражнения. Комплиментарный портрет и документальный портрет.
Работа автора над собой. Женское и мужское начало и их роль в фотографии. Актуализация. Творческий план. Метод обратной сборки. Упражнения. Комплиментарный портрет и документальный портрет.
Презентация своих работ. Составление портфолио. Методы наработки портфолио. Формирование своего стиля и представления о себе. Творчество и коммерция. Досъемочное общение с моделями и знакомство с ними. Работа с моделью. Свойства модели. Фактурность и органичность. Формирование рабочих отношений. Вопрос доверия и отсутствия страха у модели. Работа фотографа над собой. Жизнь внутри кадра. Правильное дыхание.
Работа с позами и естественность поз. Работа с руками. Правильный баланс между жизнью и постановочностью. Специфика работы с актерами. Режиссура и работа с эмоциями. Специфика работы с танцорами. Режиссура движений. Послесъемочное общение с моделью. Длительное сотрудничество.
Фототехника и ее роль. Объективы. Световые приборы. Цифра и пленка. Специфика работы и особенности портретной съемки на цифру и на пленку. Примеры комплектов техники для портретной съемки. Доступный свет. Студийный подход к доступному свету. Работа с модификаторами (отражатель, рассеиватель).
Примеры комплектов техники для портретной съемки. Доступный свет. Студийный подход к доступному свету. Работа с модификаторами (отражатель, рассеиватель).
✓ Практическая часть. Женский и мужской портрет(~3 часа)
Работа в студии:
— съемка с импульсным светом и фрост-рамой. Работа с флагами;
— съемка с ипользованием киносвета, отражателя.
✓ Практическая часть (~3 часа).
Работа на локации с двумя моделями:
— съемка с импульсным светом и диффузорами;
— съемка с ипользованием киносвета;
— съемка смешанным светом и работа с дымом.
✓ Портфолио-ревю участников (~1,5 часа).
✓ Теоретическая часть (~3 часа)
Портрет. Виды и функции портрета. Методы создания содержательного портретного изображения.
Композиция портрета. Правило третей, центральная и смещенная композиция.Статика и динамика. Роль ракурса в фотографии (монументальность vs острота). Портретный ракурс и пластический ракурс. Многоплановость. Перспектива. Композиция как инструмент повествования о характере героя: три типа портретов.Контекстный портрет. Аксессуары и предметы-символы.
Многоплановость. Перспектива. Композиция как инструмент повествования о характере героя: три типа портретов.Контекстный портрет. Аксессуары и предметы-символы.
Свет и его роль в портрете. Постоянный свет и импульс. Восприятие и умение видеть свет (методы разбора и анализа снимка).Студийный подход к съемке в любых местах и с любыми источниками света (окна, белые стены, небо, портативные вспышки, LED-свет). «Доступный» свет. Свет как конструктор. Съемка на темном и светлом фоне. Работа с фактурным фоном.
Планирование съемки. Выбор и подготовка локации. Свет в помещениях и на улице. Работа со стилем и образом. Подбор аксессуаров, одежды, прически, макияжа и грима под разные типы внешности и разные задачи. Работа в команде. Съемка проектов и серий. Разработка идеи. Объединяющие факторы и элементы. Виды портретных проектов и их специфические особенности.
✓ Ретушь (~1 час). Сканирование пленки. Точечная и областная ретушь дефектов. Правильная работа с контрастом и резкостью. Перерисовка и усиление светового рисунка. Цветокоррекция и тонирование.
Перерисовка и усиление светового рисунка. Цветокоррекция и тонирование.
✓ Домашнее задание: группе дается домашнее задание на съемки минифотопроекта (5 снимков). Время на выполнение – 2 недели. Проверка задания выполняется в виде группового скайп-звонка с трансляцией рабочего стола лектора. Каждый участник получает живые комментарии по своей работе.
Мастер-класс будет проходить на русском языке.
Меры предосторожности
Перед началом практикума будет проведен температурный скрининг, также в помещении будут санитайзер и расставленные на расстоянии стулья. Масочный режим участникам необходимо соблюдать на протяжении всего практикума.
Место проведения
Фотостудия «LOFT 31», ул. Нижнеюрковская 31, Киев и локация (точное место съемки на локации сообщим дополнительно).
Дата и время начала
12 марта в 11:00,
13 марта в 09:00 — 10:00 (в зависимости от начала съемки на локации, точное время начала второго дня дополнительно сообщим за 2 дня).
Продолжительность – 8 часов с перерывом на кофе-брейк.
Оплата
Оплатить участие можно безналичным переводом по номеру карты «MonoBank» или с помощью «Western Union».
Правила Курса
Бронирование места происходит по 100% оплате.
Летом я пошла на индивидуальное обучение к @sarakhanov, к тому же я ходила к Сергею на мастер-класс по художественному портрету. И уже тогда решила, что это именно тот человек, который мне нужен).
Процесс обучения был очень интересен, потому что кроме практики были еще и просмотры замечательных фильмов. И вообще я открыла для себя кучу нового. Некоторые вещи я теперь использую постоянно и даже не представляю, как можно было этого не делать.
Сергей помогает фотографу любого уровня сделать шаг вперед. Лично я через некоторое время планирую повторно пройти курс, потому что он не типичен, а отвечает именно тем личным запросам и целям, которые есть на данный момент.
А еще Сергей очень эрудированный, интеллигентный и уравновешенный человек. Во время нашего первого урока я сказала, что одна из его работ вызывает у меня такие же ощущения, как пересмотр фильмов Райнера Фассбиндера, и Сергей первый человек за всю мою жизнь, кто знает этого немецкого режиссера. ❤️ Уже после этого я узнала, что Сергей еще и режиссуру изучал.
Во время нашего первого урока я сказала, что одна из его работ вызывает у меня такие же ощущения, как пересмотр фильмов Райнера Фассбиндера, и Сергей первый человек за всю мою жизнь, кто знает этого немецкого режиссера. ❤️ Уже после этого я узнала, что Сергей еще и режиссуру изучал.
Благодарна всему и очень советую всем своим коллегам☝🏻.
Мила Хорошилова
+38 0503863294
Lyubov, manager
Calls 12-17 Mon-Fri (GMT +2)
Messengers (whatsapp, telegram, viber)
©Sergei Sarakhanov 2020
Эффекты, которые помогут сделать красивые фотографии
Быть фотографом на первый взгляд кажется легко. Вы просто выбираете ракурс и нажимаете кнопку затвора. Реальность же такова: каждый может фотографировать, но не каждый может управлять своими фотографиями. Рассказываем про эффекты, которые помогут сделать красивые фотографии.
Боке
Боке – эффект размытия, который можно наблюдать на той части фотографии, которая находится вне фокуса. Термин произошел от японского «boke», что дословно переводится как дымка или размытие. Боке полностью зависит от объектива, который используется, а некоторые фотографы специально используют узкофокусные объективы для получения эстетически красивого боке.
Термин произошел от японского «boke», что дословно переводится как дымка или размытие. Боке полностью зависит от объектива, который используется, а некоторые фотографы специально используют узкофокусные объективы для получения эстетически красивого боке.
Но боке бывает разное: плохое размытие, которое отвлекает зрителя от объекта съемки, может испортить фотографию, но хорошее и в меру подобранное боке сможет дать вам пару очков, как хорошему фотографу.
Смазывание
Смазывание относится к горизонтальному, вертикальному или круговому движению в фотографии или видео. Это довольно старая техника. Чтобы достигнуть эффекта смазывания, понадобится движущийся объект, который нужно вести в объективе своей фотокамеры. Перед нажатием кнопки затвора, во время нажатия и после нажатия — все время необходимо вести объектив за объектом движения. Это создаст интересный эффект движения цели в кадре. Такая техника отлично подойдет для съемки гоночных и спортивных событий. Чтобы научиться так фотографировать, потребуется не один кадр практики, но в конечном счете оно стоит того.
Чтобы научиться так фотографировать, потребуется не один кадр практики, но в конечном счете оно стоит того.
Правило третей
Правило третей — одно из базовых правил, которые используются в композиции. Оно используется уже много веков не только фотографами, но и художниками. Используя правило третей, фотограф, при выборе композиции, разбивает кадр на трети вертикально и горизонтально, так, что будет 9 мысленных квадратов. Некоторые камеры даже имеют эту функцию в своем арсенале и разбивают экран за фотографа.
Главная часть изображения обычно помещается в одно из четырех пересечений — так изображение будет смотреться более гармонично и естественно. Любую фотографию с помощью основных правил композиции можно превратить в довольно интересную зарисовку.
Золотой час
Золотой час, или магический час — предполагает первый час после восхода солнца или последний час перед закатом. В это время создается восхитительное освещение, которое можно использовать в своих фотографиях.
Что действительно происходит во время золотого часа? Во время восхода и заката, солнце находиться близко к горизонту и, большинство лучей доходят к вам, отражаясь от облаков. Это дает необычно мягкое освещение, теплые оттенки и большие тени. Как известно, дневной свет является врагом портретной съемки из-за слишком резкого и яркого света, а также резких теней, которые неожиданно могут возникнуть на лице и теле. Тот же самый эффект происходит и при пейзажной съемке.
Золотой прямоугольник
Золотой прямоугольник — это еще одно правило композиции, сродни правилу третей. Золотой прямоугольник, по сути является последовательностью чисел Фиббоначи (1, 1, 2, 3, 5, 8, 13, 21, 34 и т.д.). Каждый раз прямоугольник делиться на 2, 3, 5 … частей.
Этот концепт пришел к нам с далеких времен. Говорят, что Леонардо Да Винчи писал Мону Лизу используя это правило. На ходу применять золотой прямоугольник довольно сложно, но существует несколько программ, которые позволяют обрезать изображение в нужных пропорциях.
Заполнение вспышкой
Заполнение вспышкой — это техника, которая позволяет фотографу заполнить светом темные части на фотографии. Использовать этот эффект можно когда фон намного ярче, чем объект съемки или когда лицо человека находится в тени. Все что нужно — это настроить выдержку и экспозицию со вспышкой и снять то, что нужно.
При использовании заполнения вспышкой нужно тоже знать меру, особенно, если используется встроенная вспышка. Находясь слишком близко к объекту съемки можно пересветить затемненные области, а если слишком далеко, то силы вспышки не хватит на освещение.
Длительная выдержка
Длительная выдержка — еще один интересный технический прием, который поможет получить необычные фотографии. Этот прием подойдет для съемки в ночное и сумеречное время и позволит запечатлеть все события которые произойдут в объективе камеры в течении довольно долгого промежутка времени. При съемке с длительной выдержкой нужно выбирать кадр так, чтобы в нем не было ярких источников света.
Contre-jour
Contre-jour — еще один популярный среди фотографов эффект, когда камера установлена напротив источника света. От французского «против дневного света». Этот эффект создает огромный контраст между источником света и объектом съемки, подчеркивает очертания и силуэты, создает некое драматическое настроение.
Источник: www.fotorusf.ru
Композиция. Основы / Галерея работ / Fotoshkola.net
24.05.2016, 21:32
Юрий Притиск,
преподаватель
Анна!
Здравствуйте!
Оценка работы
Представлена фотография в жанре городского пейзажа.
Пейзаж обычно изображает открытое пространство. В нём, как правило, представлено изображение водной и/или земной поверхности. В зависимости от направления — растительность, здания, техника, метеорологические (облака, дождь) и астрономические (звёзды, солнце, луна) образования.
Иногда художник использует также фигуративные включения (люди, животные), преимущественно в виде относительно мимолётных сюжетных ситуаций. В пейзажной композиции им, однако, отводится однозначно второстепенное значение.
В пейзажной композиции им, однако, отводится однозначно второстепенное значение.
В зависимости от типа изображённого мотива можно выделить сельский, городской (в том числе архитектурный — ведута и индустриальный) пейзаж. Особую область составляет изображение морской стихии — морской пейзаж или марина. При этом пейзажи могут быть как камерными, так и панорамными.
Кроме того, пейзаж может носить эпический, исторический, героический, лирический, романтический, фантастический и даже абстрактный характер.
Для примера, несколько моих фотографий в пейзажном жанре:
http://img-fotki.yandex.ru/get/15574/16480689.19/0_b6fe6_273b6140_orig.jpg
http://img-fotki.yandex.ru/get/6703/16480689.19/0_b6fe5_9857c078_orig.jpg
http://img-fotki.yandex.ru/get/4607/16480689.19/0_b6fe4_bf9d7e71_orig.jpg
http://img-fotki.yandex.ru/get/5102/16480689.19/0_b6fe3_b17fecf1_orig.jpg
http://img-fotki.yandex.ru/get/6000/16480689.19/0_b6fe2_fdbc7d77_orig.jpg
http://img-fotki. yandex.ru/get/3501/16480689.19/0_b6fe1_30162101_orig.jpg
yandex.ru/get/3501/16480689.19/0_b6fe1_30162101_orig.jpg
http://img-fotki.yandex.ru/get/3912/16480689.19/0_b6fe0_11af4155_orig.jpg
http://img-fotki.yandex.ru/get/3408/16480689.19/0_b6fdf_3efcb8a4_orig.jpg
http://img-fotki.yandex.ru/get/9805/16480689.19/0_b6fde_3d78adab_orig.jpg
http://img-fotki.yandex.ru/get/36/16480689.19/0_b6fdd_9ec42257_orig.jpg
http://img-fotki.yandex.ru/get/16118/16480689.19/0_b6fdc_e28c55f7_orig.jpg
Вы нашли привлекательные формы архитектуры, хорошую многоплановость, в кадре много геометрии и с выбранным освещением цвет даёт формам выразительный контраст.
Но всё же, освещение интенсивное и несколько плоское. Вид мог бы смотреться красиво ночью, вечером, в режимное время, или в туман.
Формат кадра выбран идеально и компоновка довольно гармоничная.
Самые распространённые в использовании форматы разного рода горизонтальные и квадрат. А вот вертикальный формат используется реже.
У каждого формата есть собственный характер, свои преимущества и недостатки.
Полезно отметить, что взгляд зрителя по изобразительной плоскости следует определенным закономерностям. Важно это использовать. Ведь потому один и тот же вид в разных форматах воспринимается совершенно по-разному.
Допустим. Фотография высокого здания, Останкинской башни, или группы сосен на фоне ландшафта.
Если преподносить их крупно, если они главные объекты съемки, то конечно же нужен вертикальный формат.
Ведь зритель обычно рассматривает вертикали снизу вверх, а это будет создавать движение и полезно это подчеркнуть ракурсом, создав линейную перспективу или искажения за счёт оптики. Взгляд уйдет вверх поддерживаемый краями кадра как по рельсам. Появится стройность и возвышенность. Но вертикальный формат добавляет и строгости, как фрак и бабочка по сравнению с тренировочным костюмом.
Если же детали ландшафта не менее важны, например те же сосны на берегу извилистой реки, то можно произвести снимок в горизонтальном или формате кадра с равными сторонами (квадрат). Это внесет спокойствие, размеренность и появится сосем другое настроение. Созерцательность и умиротворение.
Это внесет спокойствие, размеренность и появится сосем другое настроение. Созерцательность и умиротворение.
В вертикальном формате центры внимания обычно находятся в верхней части, ведь взгляд все равно поднимается именно туда, последовательно подмечая детали.
Вертикальный формат отлично подходит для портретов, позволяя заполнить пространство максимально, отсекая динамику, что часто и полезно для портретного образа. Ведь зрителю будет легче сосредоточиться на чертах портретируемого. А вот для пейзажа он является спорным, редко используемым.
Замечания и рекомендации
Снимок произведён с диафрагмой F20, что вызвало падение детализации из-за дифракции.
https://gyazo.com/16e543cb3a0c1f57e263dbb8fd052464
На сильно закрытых диафрагмах возникает паразитное явление — дифракция, которое проявляется легким замыливанием и потерей детализации картинки. Рекомендую следить за этими значениями, дабы не ухудшить качество изображения.
Наращивание мегапикселей — тенденция современных цифровых камер, это значительно повышает требования к используемой оптике и конечно же снижает диапазон рабочих диафрагм.
Тут можно почитать о природе явления
http://www.cambridgeincolour.com/ru/tutorials/diffraction-photography.htm
Фрагмент изображения, произведённый с разными значениями диафрагм.
http://img-fotki.yandex.ru/get/3110/16480689.19/0_b7414_3eee80d3_orig.png
Отчетливо видно ухудшение резкости изображения от дифракции.
Изображение утрачивает резкость с диафрагмы f/11, и всё еще сохраняя приемлемую детализацию до f/16. А начиная с f/22, довольно заметное ухудшение резкости, а диафрагмы f/32 и f/36 практически непригодны для использования.
Предпочтительно использовать диафрагмы F8-F11 для большинства съемок с большой глубиной резкости, но вполне можно прикрыть и на F16, если устраивает результат по резкости.
А тут можно посмотреть таблицу дифракционного предела для различных фотокамер, и если Вашей камеры нет в списке, то можно просто сравнить с аналогичной моделью из таблицы.
http://evtifeev.com/35260-tablitsa-difraktsionnogo-predela. html
html
Выводы
Хороший вид в жанре городского пейзажа. Вот бы еще подобрать менее интенсивный свет и показать вид без дифракции.
Про PNG. Часть четвертая
HTML и CSSXSLTJavaScriptИзображенияСофтEtc
| Задача. | Научиться работать с PNG. |
||
Завершая серию статей про PNG, хочу показать несколько практических приемов, которыми пользуюсь ежедневно в своей работе.
- Заметил, что многие ребята используют полноцветный PNG (PNG-24 в фотошопе)
только для полупрозрачных картинок, а индексированный PNG (PNG-8) — только для
картинок с малым количеством цветов. На самом деле, для последнего случая
довольно часто бывает более эффективным именно PNG-24:
PNG-8 (833 байта) PNG-24 (369 байт) Если объяснять коротко, то для описания одного пикселя в PNG-24 используется 3 байта, а в PNG-8 — 4 байта (3 байта на цвет + 1 байт для элемента палитры).
 А в данном
случае ситуация усугубляется еще и тем, что дельта-фильтры на саму палитру цветов не
действуют (они действуют только на структуру изображения). В итоге получается, что в нашем
случае в PNG-24 пиксели описываются не только меньшим количеством байт, но и более
эффективно упаковываются фильтрами. Поэтому при сохранении картинок с малым
количеством цветов и без прозрачности рекомендую проверять результат в PNG-8 и PNG-24.
Как правило, разница в объеме будет заметна на градиентах.
А в данном
случае ситуация усугубляется еще и тем, что дельта-фильтры на саму палитру цветов не
действуют (они действуют только на структуру изображения). В итоге получается, что в нашем
случае в PNG-24 пиксели описываются не только меньшим количеством байт, но и более
эффективно упаковываются фильтрами. Поэтому при сохранении картинок с малым
количеством цветов и без прозрачности рекомендую проверять результат в PNG-8 и PNG-24.
Как правило, разница в объеме будет заметна на градиентах.
- PNG — довольно гибкий формат, способы хранения графической информации в нем
не ограничиваются фотошоповскими PNG-8 и PNG-24. Например, можно сохранить
изображение с 16 битами на канал (только это совсем не нужно для веба). Одна из
возможностей этого формата, о которой мало кто знает, — это сохранение
информации о прозрачности в индексированной палитре. Такой PNG-8 с честной
полупрозрачностью. Весить такое изображение будет гораздо меньше, чем аналог в
PNG-24. В этом случае каждый элемент палитры описывается не тремя
(RGB), а четырьмя (RGBA) байтами, что означает, к примеру, что непрозрачный
черный и прозрачный на 50% черный — это два разных цвета в палитре.

Однако есть несколько нюансов. Во-первых, фотошоп не умеет сохранять PNG с RGBA-палитрой (более того, он до сих пор не умеет нормально их открывать). Умеет сохранять в таком формате, например, Adobe Fireworks. Во-вторых, своеобразное отображение таких изображений в IE6:
PNG-8 с полупрозрачностью в IE6 …во всех остальных браузерах Отобразились только абсолютно непрозрачные пиксели, все полупрозрачные стали полностью прозрачными. Причем фильтр AlphaImageLoader не использовался: картинка накладывалась как обычный фон. Это гораздо лучше, чем серый цвет, заполняющий прозрачные области.
- В третьей части я рекомендовал совершать ряд действий перед сохранением
полупрозрачных PNG. Связано это было с тем, что фотошоп часто оставляет
фрагменты изображения в полностью прозрачных областях, и эти фрагменты могут
сильно увеличить объем файла. Сделав несколько тестов, я пришел к выводу, что эти
действия совершать нужно далеко не всегда, так как объем может, наоборот,
увеличиться:
До оптимизации: 5 537 байт После оптимизации: 6 449 байт Вот как выглядят цветовые слои этих изображений:
Несмотря на то, что в первом случае больше цветовой информации, именно для первого изображения PNG-упаковщик смог оптимизировать данные с помощью дельта-фильтров.
 Для второго изображения фильтрация не была применена вообще,
так как любой фильтр только увеличивал объем изображения.
Для второго изображения фильтрация не была применена вообще,
так как любой фильтр только увеличивал объем изображения.Поэтому теперь я рекомендую делать две версии файла — с оптимизацией и без — и выбирать из них тот, который меньше весит.
- Не забывайте пользоваться утилитами для оптимизации PNG-изображений, в
некоторых случаях они позволят вам значительно сократить объем файла. Вот
наиболее популярные из них:
— PMT (PNG and MNG Tools) — набор утилит для работы с PNG и MNG (анимированный PNG), в состав которых входит pngcrush, позволяющая, помимо оптимизации упаковки данных, удалять gAMA chunk. Именно из-за этого фрагмента PNG-файлы, сохраненные в фотошопе (до версии CS3), выглядели темнее в IE и Safari.
— OptiPNG — утилита, созданная на базе pngcrush. Умеет автоматически понижать глубину цвета, если это возможно (к примеру, может перевести из RGB в greyscale, если в изображении используются только оттенки белого), и перебирать дельта- фильтры для наилучшего сжатия.
 Также сможет конвертировать полупрозрачное
truecolor изображение в формат с индексированной палитрой (смотрите второй совет),
что может привести к некорректному отображению картинки в IE6. Чтобы отключить
автоматическое снижение глубины цвета нужно использовать параметр -nb.
Также сможет конвертировать полупрозрачное
truecolor изображение в формат с индексированной палитрой (смотрите второй совет),
что может привести к некорректному отображению картинки в IE6. Чтобы отключить
автоматическое снижение глубины цвета нужно использовать параметр -nb.— PNGout — примечательна тем, что использует собственный deflate-компрессор, написанный Кеном Сильверманом (автор этой утилиты), который способен сжать файл в среднем на 5-10% лучше, чем pngcrush и PNGout. К сожалению, она не умеет автоматически перебирать параметры фильтрации и сжатия файла, их придется указывать вручную (PNGoutWin умеет, но стоит денег). Если хочется выжать все соки из компрессии файла, рекомендую сначала пропускать его через OptiPNG (для подбора оптимальной фильтрации), а затем через PNGout.
— TweakPNG — позволяет увидеть структуру PNG-файла и удалить оттуда ненужные фрагменты (например, gAMA). Актуально, если вы пользуетесь фотошопом до версии CS3.
Для наилучшей оптимизации изображений недостаточно просто подергать ползунок «Качество» или запустить волшебную утилитку в надежде, что она сама все сделает. Очень важно знать особенности хранения данных в формате, в котором сохраняется изображение. Эти знания помогут правильно модифицировать картинку, чтобы она была упакована наилучшим образом. Я записал скринкаст, демонстрирующий несколько приемов оптимизации, которыми я постоянно пользуюсь, и достигаемый с их помощью результат.
Очень важно знать особенности хранения данных в формате, в котором сохраняется изображение. Эти знания помогут правильно модифицировать картинку, чтобы она была упакована наилучшим образом. Я записал скринкаст, демонстрирующий несколько приемов оптимизации, которыми я постоянно пользуюсь, и достигаемый с их помощью результат.
Скринкаст лекции, 45 МБ
Более подробных комментариев не будет: те, кто хорошо изучил особенности записи информации в PNG, и так поймут, что к чему. А остальным банальное запоминание последовательности действий все равно не позволит добиться каких-либо значимых результатов, потому что для каждой картинки нужна своя стратегия оптимизации. Подобный результат можно получить с помощью Image → Adjustments → Posterize, только картинка станет темнее, тяжелее и не такой удобной для оптимизации через OptiPNG.
Для желающих потренироваться:
— Исходник (Фотошоп, 3 МБ)
— Результат. Тут над файлом я поработал чуть дольше, поэтому весит он меньше и выглядит лучше
Тут над файлом я поработал чуть дольше, поэтому весит он меньше и выглядит лучше
— Скринкаст (Квиктайм, 45 МБ)
Музыка: Amarok @ Art. Lebedev Studio
|
1
|
2
|
3
|
4 |
Правило третей PNG и Правило третей Прозрачный клипарт Скачать бесплатно.
Правило третей PNG и Правило третей Прозрачный клипарт Скачать бесплатно. — Чистый PNG / Поцелуй PNGПрозрачные изображения по правилу третей (80)
Правило третей PNG (80)
80 прозрачных иллюстраций png и cipart, соответствующих «Правилу третей».
Здесь вы можете изучить прозрачные иллюстрации, значки и клипарт HQ Rule Of Thirds с настройкой фильтров, таких как размер, тип, цвет и т. д.
Отшлифуйте свой личный проект или дизайн с помощью этих прозрачных изображений PNG по Правилу третей, сделайте его еще более персонализированным и привлекательным.
Все фильтры
Сортировать по:
Популярный
Последний
Размер:
Все
Середина
Большой
Типы:
Все
Контур
Силохютте
Цвета:
Все
Сбросить все фильтры
-
Сумка для одежды гарнитура скейтборд бесплатно тянуть
750*1000
498,85 КБ
-
Воздушный шар — Красный и черный воздушный шар
820*512
155,36 КБ
-
Золотое сечение — сетка
1800*1200
77,09 КБ
-
Пирог Мультфильм — пирог
1024*1024
78,3 КБ
-
Школьный Дизайн Фона — Цветочная лоза
861*1028
171,37 КБ
-
вектор композиции
512*512
3,74 КБ
-
Black Line Background — черно-белая сетка
980*980
2,73 КБ
-
Мультфильм Природа Фон — другие
860*645
2,52 КБ
-
Акварель Рождественская Елка — Рождественская елка
534*750
123,24 КБ
-
Городской мультфильм — другие
1200*800
0,98 МБ
-
Лампочка Мультфильм — свет
512*512
9,61 КБ
-
Золотой круг — спираль
1600*1012
47,16 КБ
-
Золотое кольцо — другие
1600*985
11,46 КБ
-
Золотое сечение — другие
500*500
9,37 КБ
-
Золотое сечение — математика
2000*1268
39,15 КБ
-
Черный круг — доска для носка
640*640
12,85 КБ
-
Золотой фон — размытый
650*496
457,89 КБ
-
Золотое кольцо — другие
1024*683
25,27 КБ
-
Текстовое облако — видоискатель
1024*681
7,24 КБ
-
Фон маслом — живопись
875*875
416,49 КБ
-
Фон визитной карточки — листовка формата А4
640*480
59,62 КБ
-
Мультфильм Природа Фон — одуванчик
589*650
367,6 КБ
-
Мультфильм природа фон — красный узор
990*1261
173,49 КБ
-
Фон ноутбука — правило третей
765*510
360,15 КБ
-
Фоновая рамка круга — правило третей
680*1024
9,86 КБ
-
Фоновая рамка круга — правило третей
732*1024
12,77 КБ
-
Красный круг — линия
2400*1200
6,79 КБ
-
Логотип фотографии — фотограф
512*512
11,44 КБ
-
Золотой круг — правило третей
800*495
4,1 КБ
-
Цветочная сила — Франция
709*709
236,71 КБ
-
Камера Canon — Камера
500*500
106,93 КБ
-
Золотой фон — ЗОЛОТОЕ СООТНОШЕНИЕ
1067*1211
133,98 КБ
-
Линия рождественской елки — композиционное правило третей
1024*684
54,82 КБ
-
Композиционное правило третей
2004*2835
2,02 МБ
-
Оранжевый фон — правило третей композиции
1200*700
191,84 КБ
-
Правило третей
800*331
58,24 КБ
-
сетка по правилу третей
768*768
26,08 КБ
-
Мультфильм Компьютер — правило третей
1920*1079
333,91 КБ
-
Логотип фотокамеры — profondeur de champ
2000*1161
182,86 КБ
-
женщина мультфильм
824*1214
1,23 МБ
12Следующая
Откройте для себя коллекции
-
Изучение традиций мексиканского Дня мертвых (Día de Muertos) — 2 ноября 2021 г.

Мексика
День мертвых — мексиканский праздник, отмечаемый в Мексике и других странах, связанный с католическими празднованиями Дня всех святых и Дня всех душ.
-
20+ иллюстраций Элегантная Вифлеемская и Рождественская Звезда
Рождество
Просмотрите изображения элегантной Вифлеемской или Рождественской Звезды, прозрачный клипарт, векторы и иллюстрации.
-
Более 30 уникальных иллюстраций «Рождественская звезда» для вашего новогоднего украшения 2021 года
Рождество
Вифлеемская звезда, или Рождественская звезда, появляется только в вертепе Евангелия от Матфея, где «мудрецы с Востока» вдохновлены звездой отправиться в Иерусалим.
-
Как Индия празднует День независимости – 15 августа
Индия
Индия празднует День независимости поднятием флага, парадом, фейерверком, пением патриотических песен и национальным гимном Джана Гана Мана, выступление премьер-министра Индии и президента Индии.

Популярные поисковые запросы
Хэллоуин Осень падать Малайзия тыква Рак молочной железы Осенние листья Осенние листья Призрак Октоберфест Хэллоуин вечеринка Дом с привидениями День мертвых Кошелек или жизнь Суккот Дети Хэллоуина Рош ха-Шана Падающие листья Октябрь Хэллоуин конфеты
Бесплатные прозрачные изображения правила третей png, страница 1
888*424 36,14 КБ 646*320 111,40 КБ 1874*1834 524,75 КБ 1275*865 59,70 КБ 630*505 88,64 КБ 458*632 20,13 КБ 513 * 389 29,58 КБ 1054*869 38,78 КБ 598*263 88,44 КБ 399*276 12,12 КБ 975*546 284,34 КБ 713*533 490,41 КБ 510*551 11,85 КБ 1458*1876 910,12 КБ 549*241 35,48 КБ 486*484 55,63 КБ 633*643 178,87 КБ 557*242 58,65 КБ 4514*4514 1004,85 КБ 1001*751 421,20 КБ 614 * 794 86,37 КБ 352*320 19,52 КБ 794 * 751 194,28 КБ 844*600 47,15 КБ 770*770 49,28 КБ 889*669 184,09 КБ 608*344 292,81 КБ 513 * 513 32,39 КБ 728*758 41,38 КБ 646*500 504,40 КБ 397*319 47,97 КБ 341*620 225,72 КБ 418*418 34,14 КБ 758*459 47,23 КБ 945*624 68,72 КБ 561*534 353,24 КБ 465*288 149,82 КБ 500*368 238,95 КБ 381*377 34,93 КБ 448*464 356,00 КБ 834*796 83,03 КБ 3086*1315 100,50 КБ 1001*1031 45,52 КБ 661*533 610,24 КБ 646*546 614,89 КБ 417*259 2,26 КБ 951*488 52,78 КБ 1161*775 306,80 КБ 929 * 695 1412,63 КБ 1995*1978 1904,91 КБ 779*565 44,71 КБ 2964*1076 841,49 КБ 756*947 760,56 КБ 617*621 199,81 КБ 923*431 19,33 КБ 1190*622 230,95 КБ 832*801 875,96 КБ 627*434 16,84 КБ 917*414 460,25 КБ 434*627 22,77 КБ 371*373 56,90 КБ 1468*814 616,97 КБ 796 * 314 38,14 КБ 2173*844 53,79 КБ 1757*898 1216,21 КБ 1503*684 41,52 КБ 1693*947 260,87 КБ 658*792 195,33 КБ 359*502 40,90 КБ 641*465 61,39 КБ 1501*759 172,07 КБ 1165*1413 622,66 КБ 667*661 59,34 КБ 804*1699 34,35 КБ 424*592 7,70 КБ 425*592 19,76 КБ 437*600 8,17 КБ 437*600 21,15 КБ 1363*632 1069,96 КБ 501*501 37,81 КБ
Получайте наши лучшие фотографии еженедельно
Введите адрес электронной почты, и мы будем присылать вам наши самые популярные фотографии каждую неделю прямо на ваш почтовый ящик.
Спасибо за подписку!
Правило третей png скачать бесплатно
Правило третей png скачать бесплатно — виноГлавная > HD PNG > Правило третей (47 совпадений)
-
вино
-
Туристический портрет
-
Картинка Мультфильм — правило третей рамка png
-
Мультяшная камера — profondeur de champ
-
Мультфильм животных — правило третей
-
Line Cartoon — правило третей
-
House Cartoon — сетка правила третей
-
Фон плаката — правило третей композиции
-
Line Cartoon — правило третей
-
Оранжевый фон — правило третей композиции
-
композиция правило третей
-
Линия Мультфильм — линия
-
Золотое сечение — ЗОЛОТОЕ СЕЧЕНИЕ
-
Камера Canon — Камера
-
Цветочный рисунок — сетка по правилу третей
-
Золотое сечение — правило третей
-
фотограф
-
Фон круга — строка
-
Круглая фоновая рамка — правило третей
-
дизайн
-
Фоновая рамка круга — правило третей
-
Золотой круг — красный узор
-
Line Cartoon — Ди Мария
-
золотой прямоугольник
-
Фон визитной карточки — листовка формата А4
-
Мистер Бин Мультфильм — картина
-
Облако текста — видоискатель
-
фотограф
-
Золотое сечение — другие
-
Золотое сечение — Размытое
-
Мобильный мультфильм — Доска для ног
-
Золотое сечение — Математика
-
Золотое сечение — другие
-
Золотое кольцо — другие
-
Золотое сечение — спираль
-
Мультяшная Лампочка — свет
-
Фон города — другие
-
Акварельная новогодняя елка —
рождественская елка -
Fight Cartoon — держит доску с ластиком
-
Золотое сечение — другие
-
Window Cartoon — черно-белая сетка
-
вектор композиции
-
Генеалогическое древо — Цветочная лоза
-
Пирог Мультфильм — пирог
-
Золотое сечение — сетка
-
Воздушный шар — Красно-черный воздушный шар
-
Сумка для одежды, гарнитура для скейтборда, которую можно свободно тянуть
1
SubPNG предлагает бесплатные картинки Правило третей, прозрачные изображения Правило третей, векторные ресурсы Правило третей для вас. Загрузите бесплатные прозрачные изображения Rule Of Thirds в свои личные проекты или поделитесь ими в качестве классной наклейки на Tumblr, WhatsApp, Facebook Messenger, Wechat, Twitter или в других приложениях для обмена сообщениями.
Загрузите бесплатные прозрачные изображения Rule Of Thirds в свои личные проекты или поделитесь ими в качестве классной наклейки на Tumblr, WhatsApp, Facebook Messenger, Wechat, Twitter или в других приложениях для обмена сообщениями.
Полное руководство для начинающих по правилу третей
Питер М. 25 мая 2021 г. · 4 мин чтения
Если вы работаете в какой-либо творческой сфере, вы, вероятно, слышали о «правиле третей». В основном с этим принципом знакомы фотографы, но это полезная идея для всех видов дизайнерских ситуаций. В этой статье мы кратко расскажем вам о правиле третей и о том, как вы можете использовать его в своих интересах. Дайте нам знать, что вы думаете в разделе комментариев ниже.
Что такое правило третей?
Цель правила третей проста: он предназначен для того, чтобы помочь вам добиться более сбалансированных и гармоничных изображений при разработке изображений или фотосъемке . Лучший способ понять это так: в следующий раз, когда вы смотрите в видоискатель своей камеры или открываете новый документ в Photoshop, представьте, что изображение разделено на три части двумя горизонтальными и двумя вертикальными направляющими. Идея состоит в том, что интересующие объекты лучше всего размещать на пересечении и этих руководств.
Лучший способ понять это так: в следующий раз, когда вы смотрите в видоискатель своей камеры или открываете новый документ в Photoshop, представьте, что изображение разделено на три части двумя горизонтальными и двумя вертикальными направляющими. Идея состоит в том, что интересующие объекты лучше всего размещать на пересечении и этих руководств.
Правило в использовании
Хотя это правило является популярным инструментом среди фотографов, оно широко используется в мире графического дизайна. Композиция — это искусство и наука, с которыми многим из нас приходится иметь дело, играя с различными элементами на чистом холсте.
В этой исчерпывающей статье о пропорциях и веб-дизайне журнал Smashing Magazine показывает, как основные блоки контента сайта размещаются в двух из четырех пересечений правила третей.
Некоторые целевые страницы веб-сайта Creative Market размещают важные фрагменты контента на двух из этих стратегических пересечений.
 Живой пример можно найти на странице категории «Шрифты».
Живой пример можно найти на странице категории «Шрифты».
Откуда правило?
Причина правила третей восходит к древнегреческому языку и временам Ренессанса. С тех пор визуальные художники знали, что человеческий глаз притягивает образы, составленные в соответствии с такими правилами. Симметрия является важным компонентом гармонии дизайна, но если изображение слишком сбалансировано или слишком похоже как в левой, так и в правой половине, зрители могут счесть его скучным или скучным.
Вместо этого размещайте элементы, на которые вы хотите обратить внимание, на вышеупомянутые линии пересечения , даже если на первый взгляд это кажется нелогичным, оставят вас с более красивыми образами. Если вы сомневаетесь, в следующий раз, когда будете смотреть фильм, обратите внимание на то, как голливудские кинематографисты скомпоновывают свои кадры. Даже если это что-то такое простое, как крупный план говорящего человека, глаза или голова человека часто располагаются вдоль линий, разделенных по правилу третей.
Как я могу использовать правило третей?
Давайте рассмотрим несколько примеров. Ниже фото с плохой композицией по правилу третей. Слишком много пустого пространства, а ключевые элементы изображения расположены недостаточно близко к линиям пересечения, в результате чего изображение кажется «неправильным»:
Теперь давайте посмотрим на то же изображение, но на этот раз, если оно было составлено с учетом правила третей:
Вот еще несколько примеров:
Правило третей ни в коем случае не является точным наука. Как видите, фотография все еще должна быть создана с учетом всех аспектов, таких как экспозиция, цвет, свет, рисунок и предмет. Правило третей — это просто полезный совет, который поможет вам быстрее получать более качественные фотографии.
Совет для профессионалов: Если вы хотите легко визуализировать деления и пересечения по правилу третей, создайте пользовательскую сетку Photoshop, которую вы можете отображать или скрывать по мере необходимости. Просто перейдите в Photoshop → «Настройки» → «Направляющие, сетка и фрагменты» и установите следующие значения для вашей сетки:
Просто перейдите в Photoshop → «Настройки» → «Направляющие, сетка и фрагменты» и установите следующие значения для вашей сетки:
Правила можно нарушать
Вот и все, что вы хотели знать о правиле третей, но боялись спросить. Делаете ли вы фотографию для Instagram или создаете веб-страницу, учитывайте правило третей, и мы уверены, что ваши результаты порадуют вас и вашу аудиторию.
И последнее: это называется «правилом» не просто так. А правила, как всегда, созданы для того, чтобы их нарушать. Как только вы изучите основы этого классического принципа дизайна, вам больше не придется рабски придерживаться его каждый раз. Не стесняйтесь импровизировать или пробовать что-то новое в дизайне, если того требует случай.
Есть ли какие-то другие принципы дизайна, которым вы хотели бы следовать? Дайте нам знать об этом в комментариях.
Начинаете рисовать от руки?
Бесплатные рабочие листы для написания букв
Загрузите эти рабочие листы и начните практиковаться с помощью простых инструкций и упражнений по отслеживанию.
Загрузить сейчас!
Об авторе
Питер М
Правильно ли правило третей для 2,39:1?
Правило третей — наиболее известное руководство по кадрированию изображения. Просто представьте кадр, разделенный на равные части по горизонтали и вертикали, или даже не пытайтесь воображать, просто включите встроенное наложение камеры и поместите объект на одну из этих линий, чтобы каждый раз получать красиво оформленное изображение. Некоторые кинематографисты настолько верят в Правило, что отказываются даже рассматривать какой-либо другой тип композиции.
Правило третей в действии в фильме «Авиатор» (2004, оператор-постановщик: Роберт Ричардсон, ASC), обладателе премии «Оскар» за лучшую операторскую работу 2005 года Как я уже писал ранее, я нахожу правило третей сильно переоцененным. В частности, при компоновке для широкоэкранного соотношения сторон, такого как Scope (CinemaScope, т. е. 2,39:1), Правило у меня часто вообще не работает.
В частности, при компоновке для широкоэкранного соотношения сторон, такого как Scope (CinemaScope, т. е. 2,39:1), Правило у меня часто вообще не работает.
В этом посте я собираюсь рассмотреть альтернативную композиционную технику, но сначала давайте сделаем шаг назад и выясним, откуда на самом деле взялось Правило третей и почему оно так популярно.
Происхождение правила третей
Термин «правило третей» впервые упоминается в трактате 1797 года «Замечания о сельских пейзажах» английского художника Джона Томаса Смита. Кажется, он слишком много прочитал в простом заявлении коллеги-художника сэра Джошуа Рейнольдса о том, что если на картине есть две четкие области разной яркости, одна должна быть больше другой. Вряд ли надежное и благоприятное начало для правила, которое сегодня доминирует в обучении и обсуждении композиции.
Я подозреваю, что за последние два века Правило усилилось благодаря тому факту, что оно побуждает начинающих художников, дизайнеров и фотографов преодолевать свою естественную склонность ставить все по центру. Еще одним фактором повсеместного распространения этого правила, несомненно, является его сходство с гораздо более старым и более обоснованным правилом: золотым сечением.
Еще одним фактором повсеместного распространения этого правила, несомненно, является его сходство с гораздо более старым и более обоснованным правилом: золотым сечением.
Золотое сечение и сетка Фи
Математическое понятие, известное еще со времен древних греков. Золотое сечение составляет примерно 1,6:1. Это особое соотношение, потому что если вы сложите два числа вместе, 1,6+1, вы получите 2,6, а 2,6:1,6, если свести, окажется тем же самым соотношением, с которого вы начали, 1,6:1.
Википедия говорит об этом так:
Две величины находятся в золотом сечении, если их отношение равно отношению их суммы к большей из двух величин.
Трудно уложиться в голове, я знаю!
Золотое сечение встречается в природе, например, в спиральных листьях некоторых растений и даже в некоторых кристаллах на атомарном уровне. Существует долгая история художников, полагающих, что использование Ratio создает более эстетически приятное изображение.
Золотое сечение проще всего применить к композиции в виде фи-сетки, которая напоминает сетку правила третей, но в других пропорциях, а именно 1,6:1:1,6, а не 1:1:1.
Эндрю Лесни, ACS, ASC применяет фи-сетку — хотя и не обязательно преднамеренно — к «Властелину колец: две башни». пространство у вас есть только две вертикальные линии для размещения вашего объекта. Однако есть и другая техника, которая предоставляет больше возможностей.
Квадраты внутри прямоугольника
В своей книге The Mind of the Photographer Майкл Фриман пишет о правиле композиции, которое восходит к Средневековью. Вы представляете себе два квадрата той же высоты, что и рамка, и выровнены по обеим сторонам рамки, затем помещаете объект в центр или на внутренний край одного из этих квадратов.
Применительно к фрейму Scope это выглядит так:
Мы можем упростить его до этого:
Когда я впервые прочитал об этой технике, она мне очень понравилась. Я давно считал, что «Правило пятых» будет более эффективным руководством для составления объема, чем Правило третей, и приведенная выше диаграмма недалеко от пятых.
Я давно считал, что «Правило пятых» будет более эффективным руководством для составления объема, чем Правило третей, и приведенная выше диаграмма недалеко от пятых.
Ниже я наложил эту сетку на несколько кадров из фильмов Scope, получивших Оскар за лучшую операторскую работу: Там будет кровь (DP: Robert Elswit, ASC), Миллионер из трущоб (Энтони Дод Мантл, DFF, ASC, БСК), Начало (Уолли Пфистер, ASC), Выживший (Эммануэль Любецки, ASC, AMC) и Бегущий по лезвию 2049 (Роджер Дикинс, CBE, ASC, BSC).
Позвольте мне сначала сделать оговорку. Вы можете нарисовать любую сетку и найти кадры из фильмов, которые ей соответствуют. Цель этой статьи не в том, чтобы убедить вас отказаться от правила третей и вместо этого начать следовать этому «правилу квадратов внутри прямоугольника». (Начнем с того, что это название никогда не приживется.) Это «правило» созвучно мне, потому что оно похоже на способ, которым я уже инстинктивно сочинял, но если оно не работает для вас, не используйте его. . Развивайте собственный глаз. Это творческая среда, так что сочиняйте творчески, а не как робот, запрограммированный на простые правила.
. Развивайте собственный глаз. Это творческая среда, так что сочиняйте творчески, а не как робот, запрограммированный на простые правила.
Я оставлю вам эту цитату великого фотографа Анселя Адамса:
Так называемые правила фотографической композиции, на мой взгляд, недействительны, неуместны и несущественны.
См. также:
- 2,39:1 Состав
- Создание общего плана
- Создание кадра-реверса
- Свинцовая комната, носовая комната или смотровая площадка
И если вы хотите прочитать полное разоблачение правила третей, ознакомьтесь с этой статьей на Pro Video Coalition.
Правило третей для кинематографистов: Краткое руководство
Обычное эмпирическое правило, известное как «правило третей», часто используется для улучшения вашей композиции (способа расположения объектов в кадре) как в фотографии, так и в кино.
В сегодняшнем посте мы поговорим о том, почему это правило существует, как оно работает, а также когда и почему его следует использовать… чаще всего.
Не только для начинающих.
Раньше я думал, что композиция — это одно из тех базовых понятий, которые осваиваешь как новичок, а потом переходишь к более сложным и интересным идеям. Но я не мог ошибиться больше.
Чем больше я учусь и расту как художник, тем больше понимаю, как много еще нужно улучшить в своей работе. Одним из таких направлений является композиция.
Когда я смотрю на работы фотографов и режиссеров, которыми я восхищаюсь, я быстро замечаю, насколько интересна и креативна их композиция. Это то, что часто игнорируется, но это абсолютно не должно быть.
Давайте углубимся в основы и не только, чтобы узнать, как это фундаментальное правило может улучшить нашу фотографию и кинопроизводство.
Что такое правило третей?
Примеры правила третей
Как применять правило третей.
КАК ВКЛЮЧИТЬ СЕТКУ ПО ПРАВИЛУ ТРЕТЬИХ В PHOTOSHOP
КАК ВКЛЮЧИТЬ СЕТКУ ПО ПРАВИЛУ ТРЕТЬИХ В LIGHTROOM
Некоторые правила созданы для нарушения.
Как правило третей применимо к кинопроизводству?
Что такое правило третей?
Первые художники эпохи Возрождения поняли, что обрамление основного предмета по внешним третям рамы является более интересным и сбалансированным способом создания шедевра.
Есть что-то в группах из троек, что кажется более сбалансированным для человеческого глаза. Так уж вышло, что в дизайне интерьера также существует эмпирическое правило: вы балансируете по сторонам группами по три или пять человек.
Вот как работает правило третей: для любого заданного кадра нарисуйте две линии по горизонтали и две линии по вертикали, каждую через равные промежутки, создавая три длинных участка в обоих направлениях с девятью зонами одинакового размера.
Размещение наиболее интересных и актуальных визуальных элементов вдоль этих линий делает композицию более интересной и сбалансированной. Обычно интересующие области располагаются либо вдоль одной из линий, либо на пересечении двух линий, либо и там, и там.
Примечание: не все должно идеально совпадать с линиями или точками пересечения. Просто расположите их рядом с направляющими точками или линиями в соответствии с тем, что кажется естественным для каждой фотографии.
Примеры правила третей
Правило третьего можно использовать множеством способов, чтобы привлечь и удержать внимание. Давайте взглянем на еще несколько замечательных примеров, чтобы увидеть различные методы воздействия этого правила.
1 – ПРАВИЛО ТРЕТЬЕЙ НА ЛИНИИ ГОРИЗОНТ
Правило третей часто используется в пейзажной фотографии. Он отлично подходит для закатов на открытом воздухе, полей и шоссе, подобных изображенному здесь, чтобы привлечь внимание вверх, когда вы идете по дороге.
Обратите внимание, насколько более сбалансированно разместить линию горизонта в верхней или нижней третьей зоне, чем прямо посередине.
Поместив дорогу или горизонт в нижнюю треть, вы создадите ощущение, что вы движетесь вперед, а ваш взгляд поднимается вверх, как если бы вы отправлялись в путешествие.
2 – ИСПОЛЬЗОВАНИЕ ОБЪЕКТОВ НА ПЕРЕДНЕМ ПЛАНЕ ДЛЯ СОЗДАНИЯ ГЛУБИНЫ
Вот несколько замечательных примеров использования объектов, расположенных ближе к камере, для добавления интереса и глубины фотографии. Обратите внимание, как эти размытые объекты на переднем плане расположены в соответствии с правилом третей.
3 – ПРАВИЛО ТРЕТЬИХ В ПОРТРЕТАХ
Говоря о том, как людей естественным образом тянет к трем и балансу, найденному в рамках правила третей, удивительно, насколько идеально человеческое лицо соответствует правилу третей. Когда это возможно, лучше всего расположить глаза модели прямо вдоль одной из линий.
Вот еще несколько примеров того, как найти отличный баланс, используя портреты и правило третей.
Обратите внимание, что в каждом из этих примеров глаза субъекта расположены вдоль разных линий третей. Там есть творческая свобода, чтобы решить, что лучше всего подходит для вашего собственного фильма.
Как реализовать правило третей.

1 – НАЧНИТЕ ИЗМЕНЯТЬ ТАК, КАК ВЫ ВИЗУАЛИЗИРУЕТЕ СВОИ СНИМКИ
По мере того, как вы будете все больше и больше знакомиться с правилом третей, вам следует начать планировать кадры с его учетом. Вот несколько практических способов изменить ваши снимки на лету с учетом этого правила.
- Приступая к компоновке кадра, решите, какой элемент в кадре является самым важным.
- Теперь подумайте, где бы вы хотели его разместить. Начните с нижней трети кадра. Двигайтесь вверх и вниз, чтобы определить, чувствуете ли вы себя лучше в верхней или нижней трети.
- Медленно перемещайтесь из стороны в сторону, чтобы начать визуализировать, где ваш объект чувствует себя наиболее сбалансированным в кадре.
Практика визуализации правила третей в повседневной жизни. Когда вы видите изображение, которое вам нравится, проанализируйте композицию — что именно в этом изображении привлекло ваше внимание?
Чем больше вы будете думать о том, как это правило применяется в повседневной жизни, тем лучше вы с ним ознакомитесь. Вскоре вы будете оформлять свою работу таким образом, даже не задумываясь об этом.
Вскоре вы будете оформлять свою работу таким образом, даже не задумываясь об этом.
2 – ИСПОЛЬЗУЙТЕ СЕТКИ НА ВАШЕМ IPHONE И КАМЕРЕ
Вы можете легко включить настройку сетки в настройках камеры вашего iPhone, чтобы вы могли видеть правило третей в своей композиции в режиме реального времени.
Для этого просто откройте «Настройки» -> «Камера» -> «Сетка».
Большинство зеркальных и беззеркальных камер также предлагают эту удобную функцию.
Вот как включить правило третей для камер Canon:
- Нажмите кнопку «Меню». (Появляется ранее использовавшееся меню.)
- Используйте мультиконтроллер или диск быстрого управления, чтобы перейти на вкладку «Настройки съемки в режиме Live View 1».
- Используйте мультиконтроллер или диск быстрого управления, чтобы выделить «Отображение сетки», а затем нажмите кнопку «Установить».
- Используйте мультиконтроллер или диск быстрого управления, чтобы выделить нужную сетку. Первая сетка, состоящая из девяти квадратов, представляет собой настройку правила третей.

- Нажмите Установить.
3 – ИСПОЛЬЗУЙТЕ СЕТКИ В ВАШЕМ ПРОГРАММНОМ РЕДАКТИРОВАНИИ
Очень часто в запале вам не удается создать композицию. Однако не все потеряно. Вы часто можете обрезать свое окончательное фото или видео в постобработке, чтобы композиция по-прежнему соответствовала правилу третей. Вот несколько способов включить сетки для некоторых часто используемых программ редактирования.
КАК ВКЛЮЧИТЬ СЕТКУ ПО ПРАВИЛУ ТРЕТЬИХ В PHOTOSHOP
- Щелкните инструмент ОБРЕЗКА на панели инструментов.
- Вверху щелкните значок сетки, чтобы убедиться, что сетка правила третей отмечена, а также всегда показывать наложение.
- Начиная с верхнего левого угла изображения, проведите мышью по всему изображению. Теперь вы должны увидеть наложение сетки правила третей.
- Вы можете соответствующим образом настроить фотографию, чтобы улучшить общую композицию.
КАК ВКЛЮЧИТЬ СЕТКУ ПРАВИЛА ТРЕТЬИХ В LIGHTROOM
Включить руководство по правилу третей в Lightroom очень просто.

- Убедитесь, что вы находитесь на вкладке «Разработка» (верхнее левое меню).
- Нажмите «R» на клавиатуре, и появится сетка.
- По умолчанию правило третей отображается первым, но вы также можете нажать «O», чтобы переключаться между различными параметрами сетки.
КАК ВКЛЮЧИТЬ СЕТКУ ПО ПРАВИЛУ ТРЕТЬИХ В After Effects
Включить сетку в After Effects не сложно, но и не так интуитивно. Вот что вам нужно сделать:
- Включить пропорциональную сетку
2. Теперь вам нужно настроить количество линий, отображаемых на сетке. Для этого перейдите в «Настройки» -> «Сетки и направляющие».
3. Теперь настройте Пропорциональную сетку на 3 горизонтальные и 3 вертикальные линии. Вы также можете настроить цвет и стиль линий по своему усмотрению.
Вот оно! Теперь у вас будет собственная сетка правила третей для вашего следующего проекта After Effects. Чтобы быстро включать и выключать сетку, вы можете нажать ALT в качестве ярлыка для сетки правила третей.
КАК ВКЛЮЧИТЬ СЕТКУ ПРАВИЛА ТРЕТЕЙ В PREMIERE PRO
Реализация сетки правила третей в Premiere Pro, конечно, не самая простая задача, но не стоит бояться. Я подробно описал, как вы можете включить его менее чем за минуту или две. Вот так.
- Щелкните правой кнопкой мыши на панели проектов и добавьте новый элемент -> Прозрачное видео
2. Откроется меню настроек прозрачного видео. Вы можете просто нажать «ОК», чтобы оставить настройки как есть. Они должны соответствовать вашим текущим настройкам временной шкалы.
3. Перетащите прозрачное видео прямо над вашими текущими клипами на временной шкале.
4. Дважды щелкните прозрачный видеослой, чтобы выбрать его. Теперь перейдите к окну эффектов и откройте «Видеоэффекты» -> «Создать» -> «Сетка»
5. Следуйте точным настройкам, которые я указал ниже, чтобы наложить сетку правила третей на ваш видеоряд:
6. Вы можете переключать слой прозрачности видео включается и выключается всякий раз, когда вы хотите, чтобы сетка исчезла, или, конечно, когда вы готовы экспортировать свое видео. Просто нажмите на значок маленького глазного яблока в дальнем левом углу панели временной шкалы.
Просто нажмите на значок маленького глазного яблока в дальнем левом углу панели временной шкалы.
Некоторые правила созданы для нарушения.
Теперь, когда мы рассмотрели все тонкости правила, давайте поговорим о некоторых более сложных методах композиции. По мере того, как вы будете чувствовать себя более комфортно в кадрировании своих объектов, вы начнете расширять свои навыки кинопроизводства, думая немного нестандартно. Иногда это означает нарушение «правил».
Существует множество ситуаций, когда нарушение правил делает фото или видео более интересными: вот несколько примеров.
Иногда просто удобно разместить что-нибудь прямо посреди кадра, особенно для дополнительного акцента.
ТВОРЧЕСКОЕ ИСПОЛЬЗОВАНИЕ НЕГАТИВНОГО ПРОСТРАНСТВА
Иногда использование негативного пространства также создает интересную композицию. В приведенном выше примере технически нарушается правило третей. Крыши домов обрамлены слишком низко, где существует правильное правило третей линии. Однако в данном случае это делает фотографию еще более интересной, поскольку вы понимаете, что правило было нарушено. В небе так много пустоты или «негативного пространства», что оно подчеркивает симметрию, рисунок и цвет домов внизу.
Однако в данном случае это делает фотографию еще более интересной, поскольку вы понимаете, что правило было нарушено. В небе так много пустоты или «негативного пространства», что оно подчеркивает симметрию, рисунок и цвет домов внизу.
СЪЕМКА СИММЕТРИИ
Другой отличный пример того, когда вы можете нарушить правило, — это когда вы хотите подчеркнуть симметрию в изображении. Если вы снимаете изображение, чтобы подчеркнуть баланс и симметрию, делайте то, что считаете правильным, и не беспокойтесь о правилах.
Как правило третей применимо к кинопроизводству?
До сих пор мы очень много касались основ этого правила, которое универсально применимо практически к любой форме дизайна: фотографии, видеосъемке, живописи, графике и т. д.
Есть ли что-то особенное в этом правиле, которое меняется, когда мы применяем его к кинопроизводству?
Честно говоря, не очень.
Кроме того факта, что наши объекты часто находятся в движении или мы сами находимся в движении.
