Плагины и пресеты настроек | Vue CLI
Плагины
Vue CLI использует архитектуру на основе плагинов. Если изучить package.json в только что созданном проекте, можно обнаружить зависимости, которые начинаются с @vue/cli-plugin-. Плагины могут модифицировать внутреннюю конфигурацию webpack и внедрять команды в vue-cli-service. Большинство возможностей, перечисленных в процессе создания проекта, реализованы в виде плагинов.
Основанная на плагинах архитектура позволяет Vue CLI оставаться гибкой и расширяемой. Если вы хотите создать собственный плагин — изучите руководство по созданию плагинов.
Совет
Устанавливать и управлять плагинами можно в GUI с помощью команды vue ui.
Установка плагинов в существующий проект
Каждый плагин для CLI поставляется с генератором (который создаёт файлы) и плагином для runtime (который меняет конфигурацию webpack и внедряет команды). Когда вы используете vue create для создания нового проекта, некоторые плагины будут уже предустановлены, в зависимости от вашего выбора необходимых возможностей. В случае, когда необходимо установить плагин в уже существующий проект, вы должны сделать это командой
В случае, когда необходимо установить плагин в уже существующий проект, вы должны сделать это командой vue add:
vue add eslint
Совет
Команда vue add специально разработана для установки и запуска плагинов Vue CLI. Это не означает, что она заменяет обычные npm-пакеты. Для установки обычных npm-пакетов по-прежнему используйте менеджер пакетов, который выбрали.
Предупреждение
Рекомендуется закоммитить все текущие изменения в вашем проекте перед запуском vue add, поскольку команда запустит генератор файлов плагина и, возможно, внесёт изменения в уже существующие файлы.
Команда @vue/eslint трансформируется в полное название пакета @vue/cli-plugin-eslint, устанавливает его из npm, и запускает его генератор.
# это аналогично предыдущей команде vue add cli-plugin-eslint
Без префикса @vue команда будет трансформировать название к публичному пакету. Например, чтобы установить сторонний плагин vue-cli-plugin-apollo:
# устанавливает и запускает vue-cli-plugin-apollo vue add apollo
Вы можете также использовать сторонние плагины со специфичным scope. Например, если плагин назван
Например, если плагин назван @foo/vue-cli-plugin-bar, то его можно добавить командой:
vue add @foo/bar
Можно передавать опции генерации в установленный плагин (для пропуска интерактивного выбора):
vue add eslint --config airbnb --lintOn save
Если плагин уже установлен, вы можете пропустить установку и только вызвать его генератор с помощью команды vue invoke. Команда принимает такие же аргументы, как и vue add.
Совет
Если, по какой-либо причине, ваши плагины перечисляются в файле package.json, отличном от расположенного в проекте, то укажите путь к каталогу с другим файлом package.json в опции vuePlugins.resolveFrom в файле package.json проекта.
Например, если у вас есть файл .config/package.json:
{
"vuePlugins": {
"resolveFrom": ".config"
}
}
Локальный плагин проекта
Если требуется доступ к API плагина в вашем проекте и вы не хотите создавать полноценный плагин для этого, можно использовать опцию vuePlugins. в файле  service
servicepackage.json:
{
"vuePlugins": {
"service": ["my-commands.js"]
}
}
Каждому файлу необходимо экспортировать функцию, принимающую API плагина первым аргументом. Для получения дополнительной информации об API плагина ознакомьтесь с руководством по разработке плагинов.
Вы можете добавить файлы, которые будут вести себя как плагины UI опцией vuePlugins.ui:
{
"vuePlugins": {
"ui": ["my-ui.js"]
}
}
Для получения дополнительной информации ознакомьтесь с API плагина для UI.
Пресеты настроек
Пресет настроек для Vue CLI — JSON-объект, который содержит предустановленные опции и плагины для создания нового проекта, чтобы пользователю не приходилось проходить через цепочку вопросов для их выбора.
Пресеты, сохраняемые во время vue create, создаются в конфигурационном файле в домашнем каталоге пользователя (~/.vuerc). Вы можете напрямую изменять этот файл для внесения правок / добавления / удаления сохранённых пресетов.
Вот пример пресета настроек:
{
"useConfigFiles": true,
"cssPreprocessor": "sass",
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "airbnb",
"lintOn": ["save", "commit"]
},
"@vue/cli-plugin-router": {},
"@vue/cli-plugin-vuex": {}
}
}
Информация из пресета настроек используется генераторами плагинов для создания в проекте соответствующих файлов. Кроме того, в дополнении к полям выше, возможно добавление дополнительных настроек для встроенных инструментов:
{
"useConfigFiles": true,
"plugins": {...},
"configs": {
"vue": {...},
"postcss": {...},
"eslintConfig": {...},
"jest": {...}
}
}
Эти дополнительные конфигурации будут объединены в Обратите внимание, это не требуется для официальных плагинов — если не указано, то CLI автоматически будет использовать последнюю версию, доступную в регистре. Тем не менее, рекомендуется указывать явный диапазон версий для любых сторонних плагинов, перечисленных в пресете. Каждый плагин может предоставлять интерактивный выбор пользователю на этапе создания проекта, но при использовании пресета, все эти запросы пользователю пропускаются, потому что Vue CLI подразумевает что все настройки плагинов уже определены в пресете. В некоторых случаях может возникнуть необходимость, чтобы пресет только объявлял плагины, оставляя при этом некоторую гибкость настройки, запрашивая выбор у пользователя из вариантов, предоставляемых плагином. Для таких случаев можно указать Вы можете поделиться пресетом с другими разработчиками, опубликовав его в git репозитории. После публикации репозитория, при создании проекта теперь можно указать опцию GitLab и BitBucket также поддерживаются. Убедитесь, что используете опцию При разработке удалённого пресета настроек может часто требоваться отправлять пресет в удалённый репозиторий для его проверки. Для упрощения разработки можно использовать локальные пресеты напрямую. Vue CLI будет загружать локальные пресеты, если путь в значении В этой статье мы рассмотрим три формата пресетов Лайтрум: lrtemplate, xmp и dng, и способы их установки в десктопное приложение и мобильное приложение Lightroom, иными словами, как добавить пресеты в Лайтрум. Что такое пресет Adobe Lightroom? После импорта фотографии в формате RAW в Lightroom, вы приступаете к процессу коррекции снимка. Многие профессиональные фотографы создают уникальные пресеты, и затем выкладывают в общий доступ или продают. Есть увлеченные ребята, которые при помощи очень тонкой и кропотливой настройки цветокоррекции создают пресеты с имитацией известных пленок, добиваясь почти 100% совпадения с пленочными цветами. Вот, к примеру, пресет Lightroom с имитацией пленки Agfa Vista, весьма популярной в 90-х и начале 00-х. Какие бывают форматы пресетов? Первые два формата нельзя просто открыть в Лайтруме как картинку, вам придется совершить несколько не очень сложных действий. Файл в формате DNG можно просто импортировать в Лайтрум. Как импортировать пресет в формате Lrtemplate? Это можно сделать только на компьютере, в мобильном приложении не получится. Однако, после установки пресета в формате Lrtemplate на десктопную версию Lightroom, вы потом сможете перенести настройки в мобильное приложение. Lrtemplate это формат пресетов для старых версий программы, при этом новые версии прекрасно понимают этот формат. Итак, открываете Lightroom Classic, переходите в модуль Develop, в левом меню видите список всех установленных пресетов. Нажимаете правой кнопкой мыши, затем Import, затем просто выбираете нужный файл на компьютере. Все просто 😏 Чтобы добавить пресет в Лайтрум мобильное приложение, нужно всего лишь авторизоваться с учеткой Adobe в мобильном приложении и в десктопном одновременно. Пресеты синхронизируется автоматически. Иными словами, импортированный в Lightroom Classic пресет должен в довольно скором времени появиться и в мобильном. Как импортировать пресет в формате XMP? Алгоритм переноса пресета в формате XMP в мобильное приложение аналогичен описанному выше. Как импортировать пресет в формате DNG в мобильное приложение Lightroom? Очень просто. Напоминаю, что файл DNG, это изображение в формате RAW. Просто импортируете файл DNG в приложение, фото открывается уже с применением всех настроек. Затем нажимаете на три точки сверху и "Сохранить стиль". Стиль это и есть пресет. Теперь он у вас доступен в приложении. Примерно те же действия нужно совершить при импорте DNG в десктопный Лайтрум, с поправкой на разницу в интерфейсе. Итак, в этой статье мы разобрали три формата пресетов Adobe Lightroom, и как их импортировать в приложения. Хотя метод установки одинаков для всех наших коллекций пресетов, некоторые наборы имеют более новые системные требования, поэтому обязательно проверьте совместимость перед покупкой любых пресетов, так как возврат денег за несовместимость невозможен. ПОЖАЛУЙСТА, ОБЯЗАТЕЛЬНО СОЗДАЙТЕ РЕЗЕРВНУЮ КОПию ПРЕСЕТОВ ПЕРЕД ИХ УСТАНОВКОЙ. ПОЖАЛУЙСТА, ОБЯЗАТЕЛЬНО СОЗДАЙТЕ РЕЗЕРВНУЮ КОПию ПРЕСЕТОВ ПЕРЕД ИХ УСТАНОВКОЙ.
ПОЖАЛУЙСТА, ОБЯЗАТЕЛЬНО СОЗДАЙТЕ РЕЗЕРВНУЮ КОПию ПРЕСЕТОВ ПЕРЕД ИХ УСТАНОВКОЙ.package.json или соответствующие файлы конфигураций, основываясь на значении "useConfigFiles": true, значение configs.vue будет объединено в файл vue. 3.0.0",
// ... другие настройки для этого плагина
}
}
}
3.0.0",
// ... другие настройки для этого плагина
}
}
} Предоставление интерактивного выбора пользователю
"prompts": true в настройках плагина, чтобы позволить пользователю сделать свой выбор:{
"plugins": {
"@vue/cli-plugin-eslint": {
// разрешаем пользователю выбрать свою конфигурацию ESLint
"prompts": true
}
}
}
Пресет из удалённого репозитория
 Репозиторий должен содержать следующие файлы:
Репозиторий должен содержать следующие файлы:preset.json: основной файл, содержащий настройки пресета (обязателен).generator.js: генератор, который внедряет или модифицирует файлы в проекте.prompts.js--preset для использования пресета из удалённого репозитория:# использование пресета из репозитория GitHub
vue create --preset username/repo my-project
--clone при загрузке из стороннего репозитория:vue create --preset gitlab:username/repo --clone my-project
vue create --preset bitbucket:username/repo --clone my-project
# репозитории на собственном хостинге
vue create --preset gitlab:my-gitlab-server.com:group/projectname --clone my-project
vue create --preset direct:ssh://git@my-gitlab-server.
 com/group/projectname.git --clone my-project
com/group/projectname.git --clone my-project
Пресет из локального файла
--preset будет относительным или абсолютным, или заканчиваться на .json:# ./my-preset должен быть каталогом, содержащим preset.json
vue create --preset ./my-preset my-project
# или напрямую использовать json-файл в cwd:
vue create --preset my-preset.json my-project
Как установить пресет в Adobe Lightroom / Fstop.ru
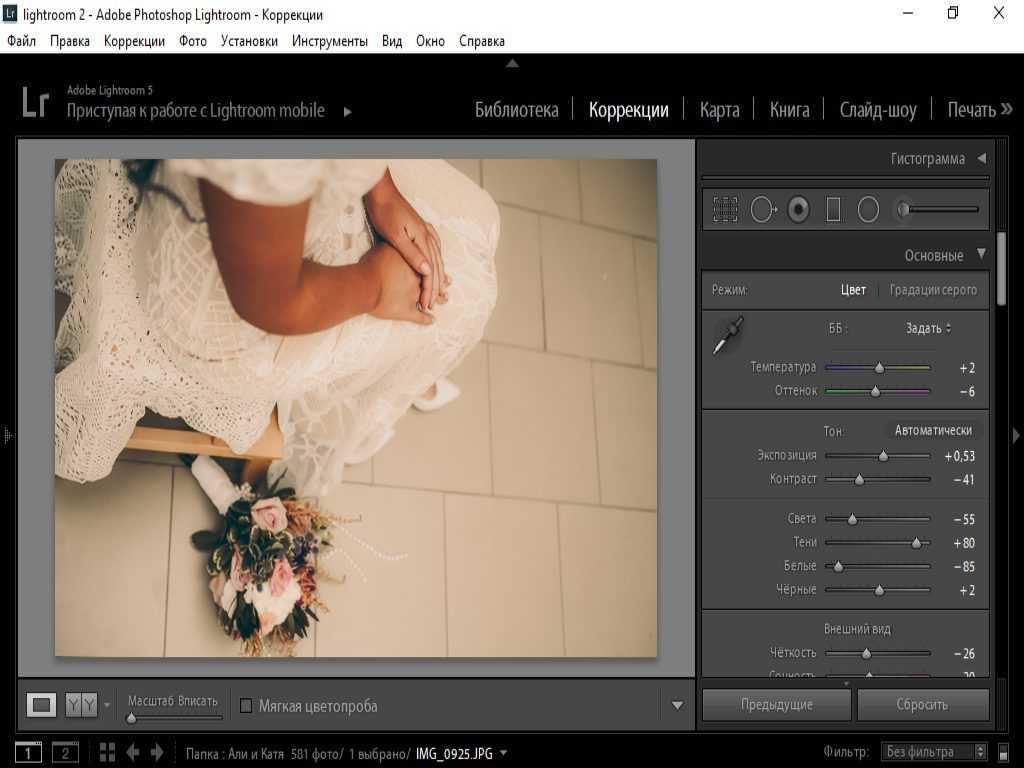
 Необходимо поправить баланс белого, экспозицию, повысить или понизить контраст, добавить виньетирование, и т.д. и т.п., иными словами, совершить множество действий. Многие из них, особенно те, которые относятся к цветокоррекции, универсальны для большинства однотипных фотографий - для пейзажа или портрета. Эти многочисленные действия над снимком можно сохранить в один файл, который называется пресет, и затем применять массово для множества фотографий, и даже для видео. Это удобно и существенно экономит время.
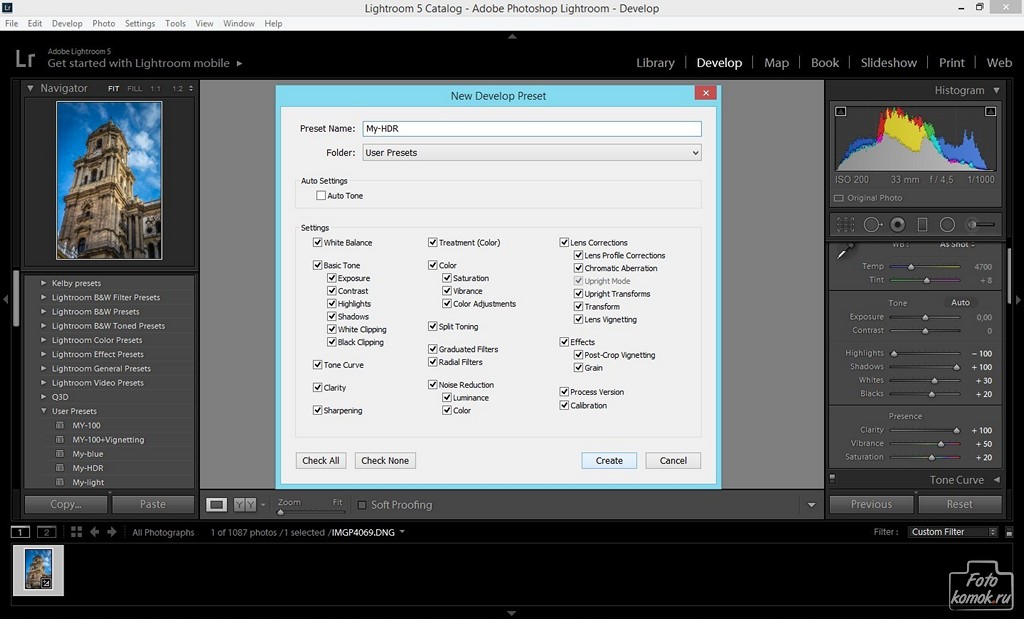
Необходимо поправить баланс белого, экспозицию, повысить или понизить контраст, добавить виньетирование, и т.д. и т.п., иными словами, совершить множество действий. Многие из них, особенно те, которые относятся к цветокоррекции, универсальны для большинства однотипных фотографий - для пейзажа или портрета. Эти многочисленные действия над снимком можно сохранить в один файл, который называется пресет, и затем применять массово для множества фотографий, и даже для видео. Это удобно и существенно экономит время. Это старый формат пресетов Lightroom, однако он совместим со всеми версиями программы, и в том числе с мобильным приложением
Это старый формат пресетов Lightroom, однако он совместим со всеми версиями программы, и в том числе с мобильным приложением

Установка — Archipelago
ДОБРО ПОЖАЛОВАТЬ В РУКОВОДСТВО ПО УСТАНОВКЕ!
*** ПЕРЕД НАЧАЛОМ ***
Определите, какую версию Lightroom вы используете.
Нажмите здесь , чтобы узнать, какую версию Lightroom (или ACR) вы используете. 
МЕТОД УСТАНОВКИ
Благодаря плану Creative Cloud Photography от Adobe (включая Lightroom CC, Lightroom Classic CC и Photoshop) теперь вы можете легко импортировать предустановки или профили.
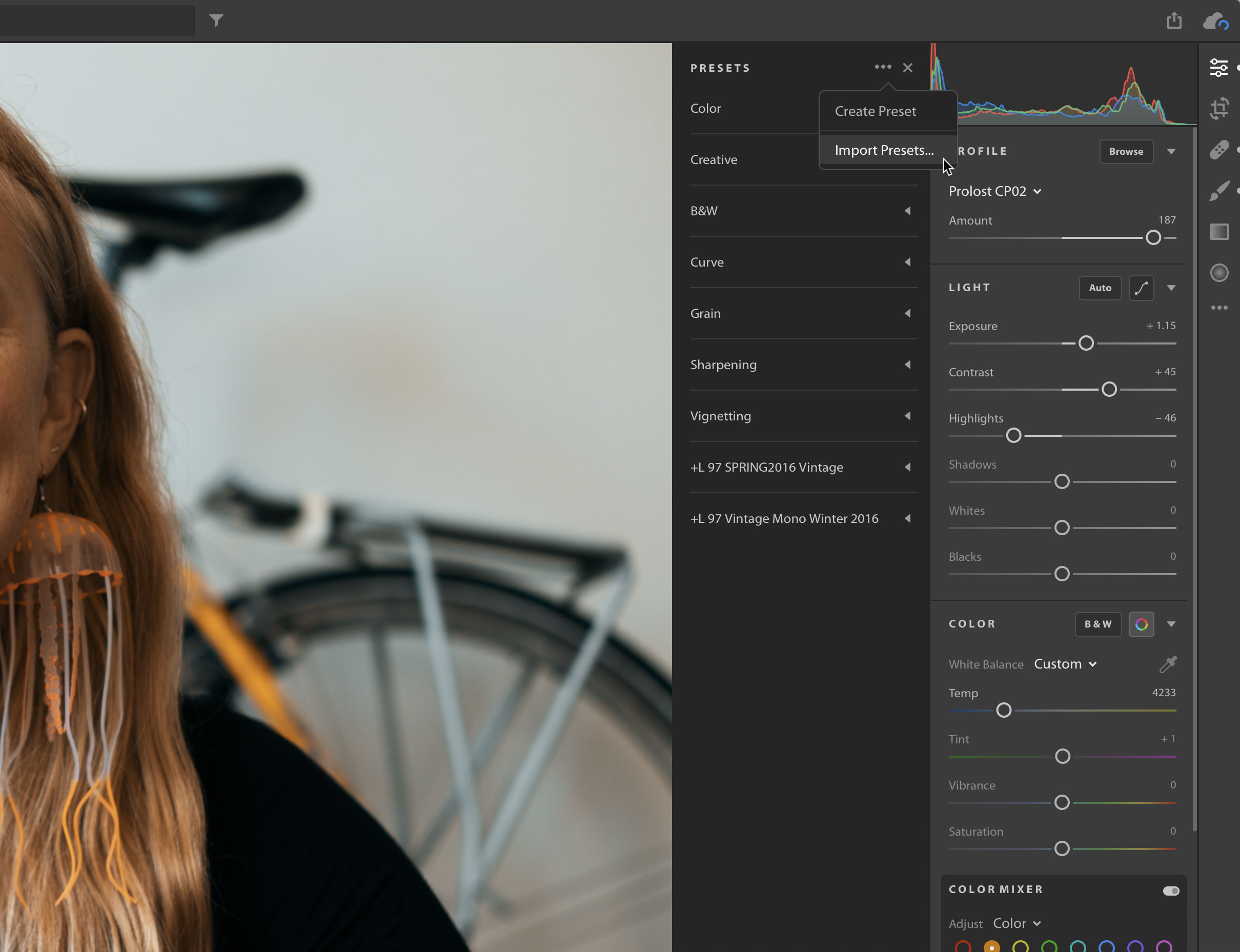
1. Перейдите к модулю «Разработка» в приложении Lightroom.
2. На панели Presets щелкните значок плюса ( + ) в правом верхнем углу и выберите «Import Presets» в меню. ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ , вы сможете щелкнуть значок плюса ( + ) только в том случае, если у вас есть изображения, загруженные в модуль «Разработка».
3. В появившемся диалоговом окне импорта выберите загруженный ZIP-файл . Обратите внимание, что это должен быть исходный ZIP-файл . Некоторые браузеры автоматически распаковывают этот ZIP-файл, но для правильной установки это должен быть ZIP-архив. Если ваш браузер автоматически извлек папку из ZIP-архива (Safari на Mac делает это), вам может потребоваться щелкнуть правой кнопкой мыши и снова сжать ее в ZIP-файл или загрузить файл с помощью другого браузера.
Всё! После того, как вы добавили ZIP-файл, он автоматически извлечет пресеты в модуль «Разработка». Теперь они также будут доступны в Photoshop ACR, если вы хотите использовать там свои пресеты и профили.
ПОСМОТРИТЕ ЭТО РУКОВОДСТВО по установке:
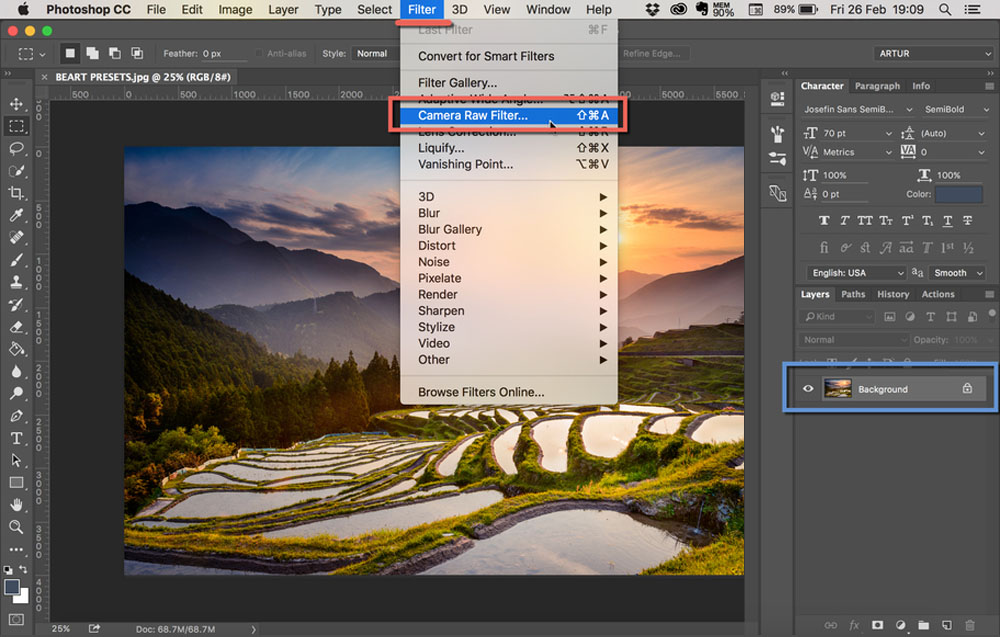
ACR (Adobe camera raw) для фотошопаспособ установки
Обратите внимание, если вы устанавливаете пресеты/профили в Lightroom, они будут автоматически установлены и для ACR
В противном случае выполните следующие действия для установки только для ACR:
Откройте ACR (Adobe Camera Raw) в Photoshop (вы можете выбрать необработанный файл для импорта, чтобы запросить его открытие).
Выберите панель редактирования Presets (сочетание клавиш Shift+P).
Выберите «…» в правом верхнем углу панели Presets, чтобы открыть дополнительные параметры.
Выберите «Импортировать профили и пресеты» и выберите ZIP-файл пресетов, которые вы хотите импортировать.
Как и в Lightroom, вы должны затем выбрать загруженный ZIP-файл пресетов, которые вы хотите импортировать. Обратите внимание, что это должен быть исходный ZIP-файл . Некоторые браузеры автоматически распаковывают этот ZIP-файл, но для правильной установки это должен быть ZIP-архив. Если ваш браузер автоматически извлек папку из ZIP-архива (Safari на Mac делает это), вам может потребоваться щелкнуть правой кнопкой мыши и снова сжать ее в ZIP-файл или загрузить файл с помощью другого браузера.
Обратите внимание, что это должен быть исходный ZIP-файл . Некоторые браузеры автоматически распаковывают этот ZIP-файл, но для правильной установки это должен быть ZIP-архив. Если ваш браузер автоматически извлек папку из ZIP-архива (Safari на Mac делает это), вам может потребоваться щелкнуть правой кнопкой мыши и снова сжать ее в ZIP-файл или загрузить файл с помощью другого браузера.
Всё! Ваши новые пресеты готовы к использованию в ACR!
УСТАНОВКА ДЕЙСТВИЙ ARCHIPELAGO PHOTOSHOP
Загрузите действия Archipelago и распакуйте ZIP-файл.
Для установки в Adobe Photoshop начните с файла, уже открытого в Photoshop, затем загрузите действия в настройках окна действий (Окно>Действия>Значок настроек>Загрузить действия).
ИЛИ на Mac щелкните и перетащите файл .atn на значок PS.
Посмотрите это краткое руководство, которое проведет вас через этот процесс:
Если у вас возникли проблемы с завершением установки, не стесняйтесь обращаться к нам в службу поддержки!
Как установить пресеты Lightroom
Пресеты изменили правила редактирования. Однако их установка может немного запутать новичков. Это руководство покажет вам, как установить пресеты Lightroom не только в настольные приложения, но и в бесплатное мобильное приложение.
Однако их установка может немного запутать новичков. Это руководство покажет вам, как установить пресеты Lightroom не только в настольные приложения, но и в бесплатное мобильное приложение.
Прочтите, чтобы узнать, как это сделать.
Lightroom Classic CC (версия 7.3 или более поздняя)
Когда вы откроете программу, вы окажетесь в Библиотечном модуле, но вам нужно перейти в Модуль разработки , нажав D. С левой стороны вы увидите опцию Presets . В Lightroom уже есть несколько пресетов. Для того, чтобы добавить новые пресеты, нажмите на иконку + . Появится выпадающее меню, вам нужно выбрать Import Presets>. Затем вам нужно перейти в папку, содержащую пресеты. Вы можете выбрать каждый из пресетов по отдельности или выбрать папку ZIP. Лучше сделать последнее, так как при этом структура папки остается нетронутой. Нажмите Импортируйте , чтобы добавить их.
Lightroom Classic 4,5,6 и CC (версия 7.
 2 или более ранняя)
2 или более ранняя) Теперь давайте посмотрим, как установить пресеты Lightroom для всех этих версий. Версия 7.3 Lightroom Classic CC появилась примерно в середине 2018 года, а 7.2 — раньше. Поэтому есть некоторые отличия в процессе установки.
В Lightroom перейдите в меню Edit . (Все эти шаги одинаковы как для Mac, так и для Windows. Однако в этом первом шаге есть небольшая разница. В Mac , вместо Edit вы увидите Lightroom Dialogue . Нажмите на нее, и остальные шаги будут такими же)
Там вы найдете опцию Presets в подменю Preferences .
Нажмите Показать папку пресетов Lightroom .
После этого вам нужно дважды щелкнуть Lightroom , а затем дважды щелкнуть Develop Presets .
Теперь вам нужно перейти в папку, содержащую ваши пресеты. Оказавшись там, скопируйте пресеты и вставьте их в Develop Presets Папка. Наконец, перезапустите Lightroom.
Наконец, перезапустите Lightroom.
Лайтрум CC
Следующие инструкции покажут вам, как установить пресеты Lightroom для Adobe Lightroom 1.3 и более поздних версий. После того, как вы открыли Lightroom, вы увидите значок в правом верхнем углу, состоящий из трех горизонтальных полос с кружками на них. Он называется Редактировать значок , нажмите на него. Затем нажмите кнопку Presets в нижней части экрана. Это откроет Предустановки Панель . На этой панели будет значок с тремя точками, нажмите на него и выберите Import Presets . Затем перейдите в папку, содержащую пресеты, выберите все свои пресеты. Они появятся на панели пресетов.
Пресеты для мобильного приложения
Если вы используете платную версию Lightroom, ваши пресеты в настольном приложении будут автоматически синхронизироваться с вашим мобильным приложением. С другой стороны, если вы используете бесплатную версию Lightroom на своем телефоне, вы должны увидеть следующие инструкции.
Фотография обработана в Lightroom.
Как установить пресеты для Android
После того, как вы открыли приложение на своем телефоне, первым делом выберите изображение из галереи. Вы должны увидеть панель инструментов внизу, сдвиньте ее вправо. После этого нажмите опцию Presets . Вы увидите три точки, обозначающие меню. Нажмите, чтобы открыть его, а затем выберите Import Presets . Это должно открыть проводник вашего телефона. Перейдите к папке, содержащей пресеты, и выберите ее. Как упоминалось ранее, лучше импортировать ZIP-файл. Но если вы не можете этого сделать, то сначала распакуйте ZIP-файл, а затем импортируйте отдельные пресеты. Как только вы вернетесь, ваши импортированные пресеты появятся в Предварительно устанавливает параметр в отдельную группу. Также убедитесь, что вы используете последнюю версию приложения на Android.
Как установить пресеты для iPhone
Для iPhone: сначала распакуйте ZIP-файл. Затем откройте приложение и создайте новую папку, щелкнув значок + в библиотеке. Вы можете назвать его Presets.
Затем нажмите Создать новый альбом и назовите его в честь папки с пресетами, просто добавьте DNG в конце.
В Альбоме есть Добавить значок . Нажмите на нее, а затем перейдите в папку, содержащую пресеты.
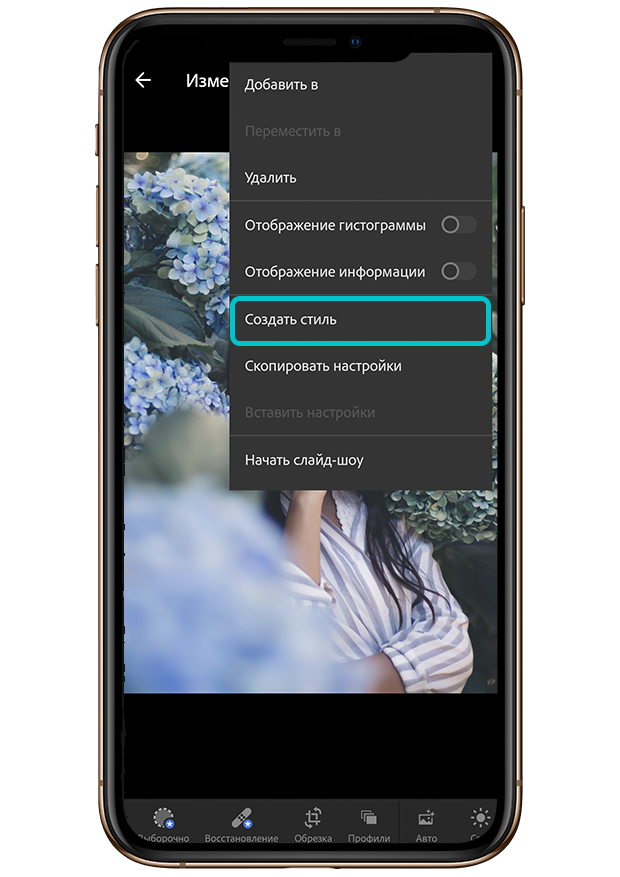
Этот метод используется для создания пресетов из файлов DNG. Итак, когда вы откроете изображение, нажмите три точки и выберите Create Preset . Поместите этот пресет в новый Preset Group . Выполните этот шаг для всех файлов DNG.
У вас также есть возможность снять дополнительные настройки, такие как баланс белого и цвет, но изменить их только в соответствии с устанавливаемым пакетом предустановок.
Эти пресеты можно найти в меню Presets.
Затем откройте приложение и создайте новую папку, щелкнув значок + в библиотеке. Вы можете назвать его Presets.
Затем нажмите Создать новый альбом и назовите его в честь папки с пресетами, просто добавьте DNG в конце.
В Альбоме есть Добавить значок . Нажмите на нее, а затем перейдите в папку, содержащую пресеты.
Этот метод используется для создания пресетов из файлов DNG. Итак, когда вы откроете изображение, нажмите три точки и выберите Create Preset . Поместите этот пресет в новый Preset Group . Выполните этот шаг для всех файлов DNG.
У вас также есть возможность снять дополнительные настройки, такие как баланс белого и цвет, но изменить их только в соответствии с устанавливаемым пакетом предустановок.
Эти пресеты можно найти в меню Presets.
Заключение
Теперь, когда вы знаете, как устанавливать пресеты Lightroom, осталось только установить некоторые пресеты.