Наложение водяного знака на картинку. Прозрачный текст с тиснением
Время работы: менее 5 минут.иРаботаем в Photoshop.
Иногда нужно наложить совсем прозрачный текст, чтобы с одной стороны не очень бросался в глаза, а с другой — был препятствием к хищению вашей фотографии. Вот как это сделать:
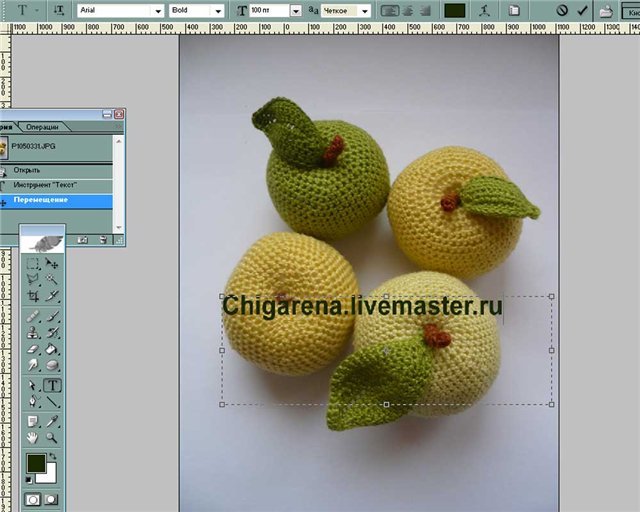
Открыть фото, на которое необходимо наложить водяной знак. Создать новый слой и на нем инструментом «текст» ввести необходимый текст (лучше использовать более жирные шрифты).

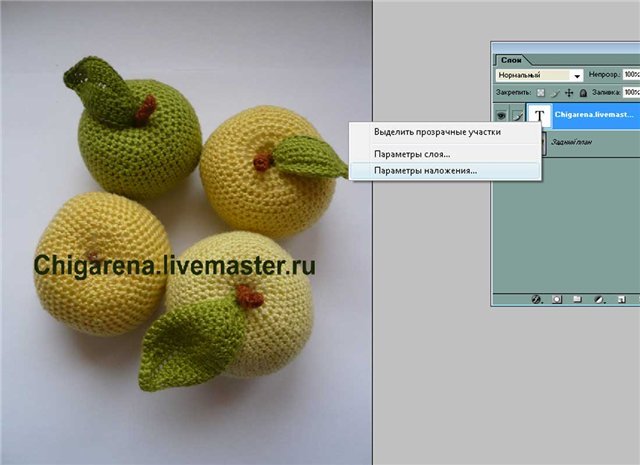
В меню «слои» щелкнуть правой кнопкой мыши на слое текста и выбрать «параметры наложения».

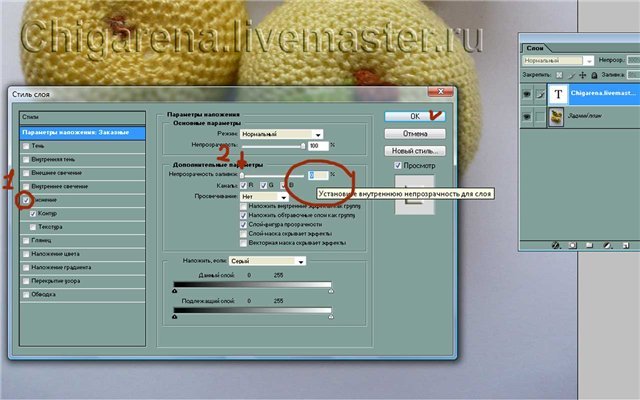
Поставить галочку возле пункта «тиснение». Можно добавить пункт «контур» для большей четкости (если щелкнуть на параметр «тиснение», то справа откроется дополнительное меню, где можно установить глубину, направление и смягчение тиснения). Далее — установить непрозрачность заливки равной нулю.

Прозрачный водяной знак с тиснением готов. Осталось только сохранить файл (см. предыдущий мастер-класс).
Результат:

www.livemaster.ru
Урок 5. Делаем надпись на фото легко и быстро!
Приветствую вас! Сегодня будет небольшой урок про то, как легко и быстро делать надпись на фотографиях! Используем для этого отличный фоторедактор «Fhotofiltre». Он имеет множество удобных функций, картинки преображаются шикарно!
В предыдущих уроках я подробно, по шагам показывала:
- как скачать на русском языке эту программу по обработке фото,
- как сделать белый фон на изображениях,
- как менять размеры фотографий двумя способами.
В общем, если вы еще не видели те занятия, лучше начать с первых уроков. А в конце данного урока, как всегда, ссылочка, ведущая к следующему — как правильно сохранять фотографии после работы с ними в фоторедакторе «Fhotofiltre».
Делаем прозрачные надписи на изображениях
Как обычно, открываем фоторедактор (сокращенно — ФР). И загружаем нужное фото, щелкнув левой мышкой в левом верхнем углу: «Файл» — «Открыть». У меня это опять будет детская шляпка. На скриншоте ниже вы видите, что я уже открыла изображение.
Надписи сейчас находятся над изображения, а мне нужно, чтобы адрес моего блога по вязанию находился поверх шляпке наискосок, т.е. под углом.

Перед тем, как приступить к подписыванию фотографии, я отрезала лишнее, воспользовавшись одной из функций этого фоторедактора. Подробно, как это сделать, показала здесь — в одном из предыдущих занятий, где речь шла о том, как изменить размеров фото разными способами.
Теперь можно, не спеша, приступать к нанесению надписи на картинку. Это может быть ваше имя и фамилия, или никнейм. В моем случае будет название данного блога //saule-blog.ru
Кликнем по большой букве «Т» (выделила двойной красной рамкой выше). Откроется вот такое окно.

Разберемся, что за обозначения тут мы увидели:
1 — «Текст» означает, что сейчас мы задаем параметры текста, который вводим ниже, кнопку справа «Эффект» пока не трогаем.
2 — «Шрифт», кликнув по треугольнику, вы увидите выпадающее окно с длинным списком разных шрифтов. Водите мышкой по списку вниз-вверх, ищите понравившийся. Там, где мышь остановится, текст с названием шрифтов окрасится в синий цвет. Если нажмете — выбранный шрифтик тут же и появится в строке, как у меня (я выбрала «Arial»).
3 — «Размер» установим так же, нажимая на верхний/нижний черный треугольничек. Или, можно сразу стереть и вписать любую цифру, что я обычно и делаю.
5 — «Цвет», здесь выбираем цветовую гамму, выбор довольно большой.
6 — «Выравнивание»: тут тоже все просто, как в вордовском документе, можно выравнять тексты «слева», «по центру», «справа». Поскольку все равно приходится надписи двигать по полю, я этими функциями не пользуюсь вообще.
7 — «Угол», очень полезная вещь, задаем какое-то число, под этим углом будет наклон текста.
8 — «Сглаживание», этим тоже почти не пользуюсь, т. к. особенно не заметила изменений. Видимо, делает слова менее резкими по яркости.
9 — «Сброс», тут все ясно, ставим «галку», все параметры, которые были заданы раньше, сбрасываются одним движением, т. е. не нужно в каждой строке стирать, тратя время.
10 — «Ввод текста», именно в этом поле вписываем необходимые тексты на любом языке. Можно скопировать и «Вставить» (правой кнопкой мыши — ПКМ), или самой написать.
11 — «Ок», после того, как внесли какое-то изменения, жмем эту кнопку для сохранения.
Итак, я ввела урл (адрес) своего блога, внесла для начала некоторые цифры, посмотрим, что получится.

Видим, что получилось слишком резко, надпись отвлекает внимание на себя. Даже закрывает шляпку. Нажмем красную стрелку «Отменить», чтобы вернуть все обратно.
Опять жмем букву «Т»:
- зададим другой шрифт: кликнув по треугольничку, выбираем в большом списке понравившийся, нажимаем на него;
- уменьшим размер до 16;
- выберем «курсив», поставив «галочку»;
- изменим цвет — при нажатии откроется окно с диаграммой цветов, нажмите на нужный вам;
- зададим угол 30 градусов (если убрать знак «минуса» перед цифрой, наклон будет в другую сторону).
Нажимаем «Ок», смотрим, что получилось.

Все неплохо, кроме одного — надпись нужна бледнее. Отменяем действие (красная стрелка). Кликаем «Т». Но, теперь нам нужна другая кнопка, не «Текст», тут мы уже находимся, а «Эффекты».
Жмем по ней ЛКМ, в открывшемся окне видим функцию «Прозрачность». Двигаем бегунок в сторону уменьшения (влево). Этим мы добиваемся уменьшения яркости надписи.

Смотрим, что получилось. В принципе, все устраивает. Осталось сохранить фото.

Вот, теперь все неплохо. Если вам нужна светлая и очень прозрачная надпись на фото, выбирайте, например, белый цвет и смело ставьте совсем маленькую прозрачность. Выбранные параметры сохраняются в фоторедакторе и после закрытия, так что вам не придется каждый раз вводить их заново.
Вот и все на этот раз. В следующем, шестом уроке вы научитесь грамотно сохранять в фоторедакторе изображения.
С уважением, Сауле Вагапова
saule-blog.ru
Делаем прозрачную надпись на фото в Gimp2
Представляю вашему вниманию свой первый мастер-класс по созданию прозрачной надписи на фото с помощью программы Gimp2, которая является аналогом всем известного фотошопа. Данный МК подойдет даже тем, кто впервые садится работать с этой программой, так что помним: глаза боятся, а руки делают!
Итак, начнем.
Для начала открываем программу и нужное нам фото. Обычно я просто перетаскиваю фото из папки мышкой прямо в программу, но можно пойти и длинным путем!
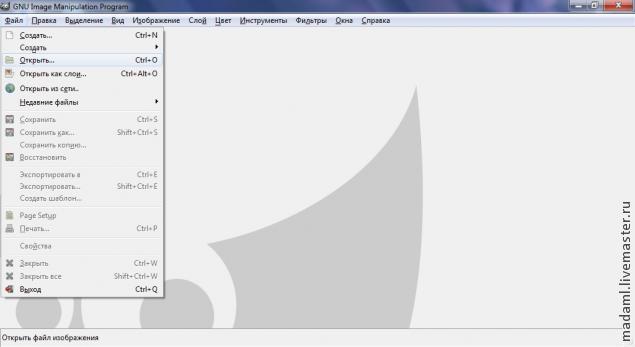
Файл > Открыть > Выбираем нужное фото

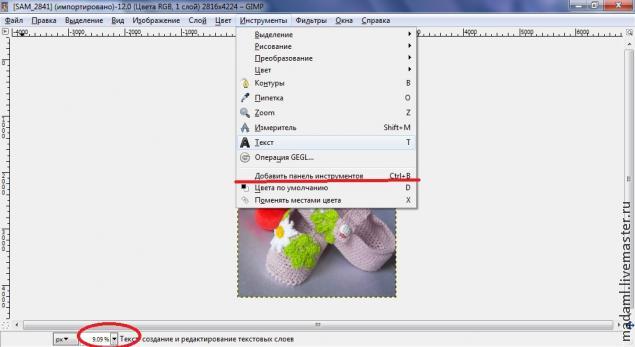
Вот, нужное фото перед нами. Для начала оптимизируем масштаб (внизу, обведено красным), чтобы было удобно работать. Далее начинаем «колдовать» с текстом. Инструменты -—текст и сразу откроем панель инструментов (подчеркнуто).

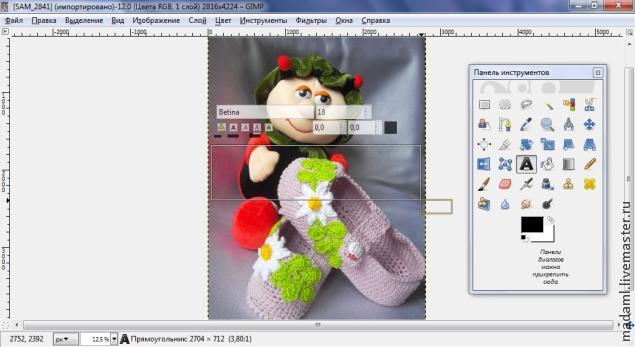
Щелкаем правой кнопкой мыши там, где будет наша надпись и растягиваем окошко, регулируя длину/ширину. В итоге у нас получилось вот такое окошко, сверху которого отображаются параметры нашего текста. Вот их мы и будем выбирать, ориентируясь исключительно на свой вкус.

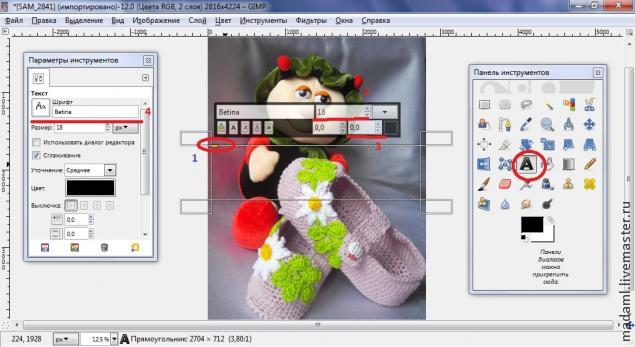
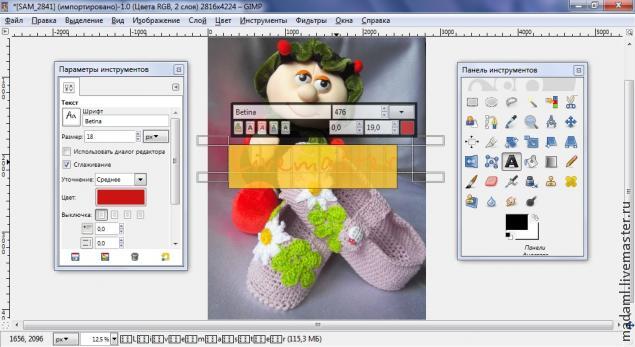
В окошке набираем нужный нам текст. Не пугайтесь, если его не будет видно (см.1 на рис.). Щелкаем на букву «А» на панели инструментов, чтобы появились параметры текста. Выделяем его, настраиваем размер (см.2) и ширину (см.3). А теперь выбираем понравившийся шрифт (см.4). Без дополнительной установки шрифтов, выбор для надписи на русском языке весьма мал, зато для латиницы очень много красивого. Цвет нам не принципиален, его все равно не будет видно.

Вот что у нас получилось в итоге. Дополнительные окна закрываем, они уже не понадобятся.

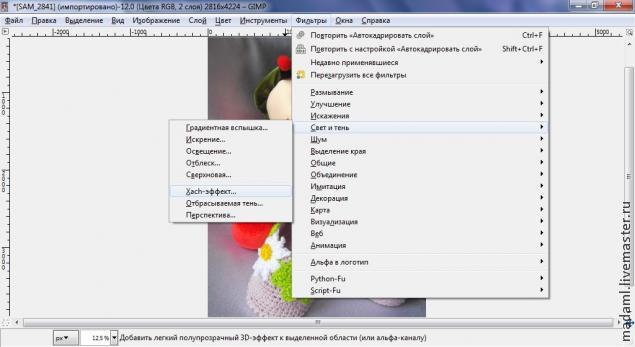
Теперь придадим тексту прозрачности. Для этого открываем Фильтры > Cвет и тень > Xach-эффект. В появившемся окне жмем «ОК» и ждем.

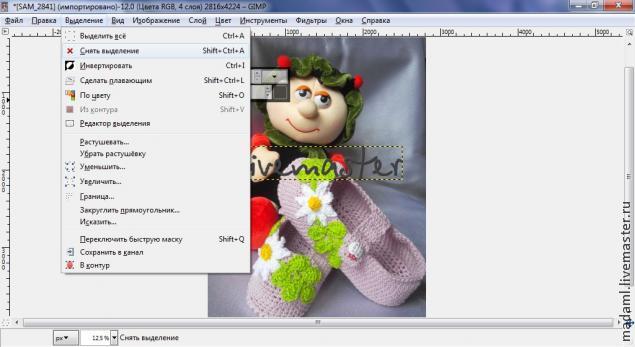
Снимаем выделение с текста: Выделение > Cнять выделение.

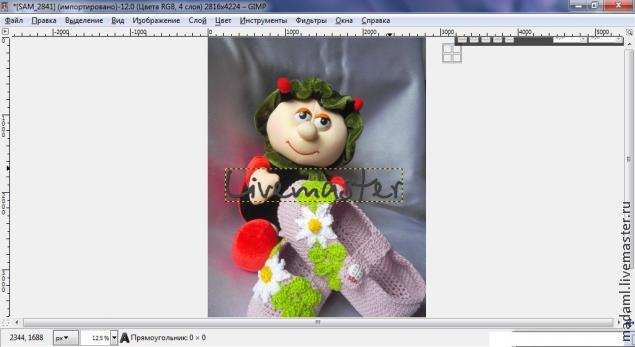
Вот итог проделанной нами работы. Можно оставить надпись и так. Для этого мы просто пропускаем следующие 3 картинки и действуем в соответствии с инструкцией. Но, т.к. я обещала показать, как сделать надпись прозрачной, прошу все же их просмотреть!

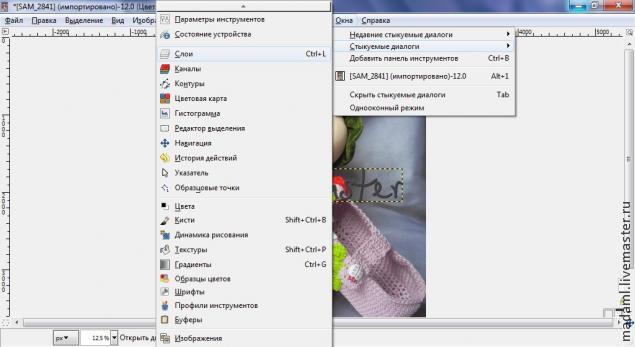
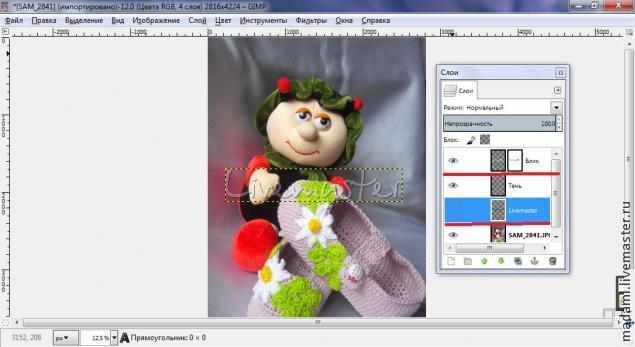
Открываем Окна > Cnыкуемые диалоги > Cлои.

Перед нами появляется вот такое симпатичное окошечко. Нам нужно отключить видимость текстового слоя. Для этого нажимаем на глаз напротив надписи (нижнее подчеркивание). Чтобы сделать надпись еще прозрачнее, можно отключить блики (верхнее подчеркивание). Ну вот, все готово. Осталось сохранить плод трудов наших.

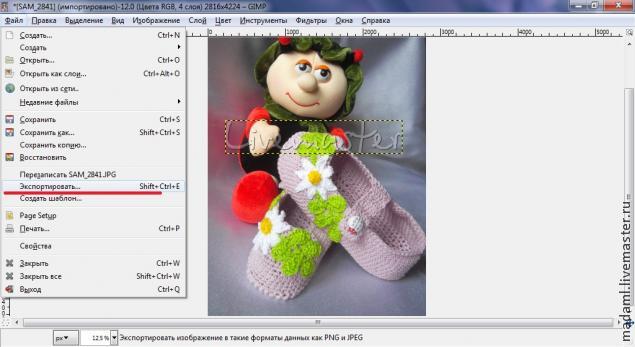
Нажимаем Файл > Экспортировать. Выбираем формат, имя и место для хранения фото. Жмем «OK».

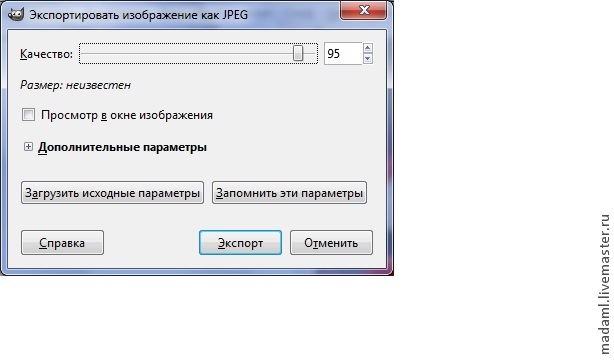
Появляется вот такое окошко. Выбираем бегунком качество нашего фото и снова «OK». Все! Мы молодцы! После этого спокойно закрываем рабочее окно без сохранения фото и радуемся результату.

Наше фото теперь выглядит вот так:

Благодарю за внимание! Надеюсь, я смогла быть вам полезной. С уважением, Елена.
www.livemaster.ru
Как сделать прозрачный текст в Фотошопе
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.


- Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».

- Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.

- Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.

- Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
- Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.

Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
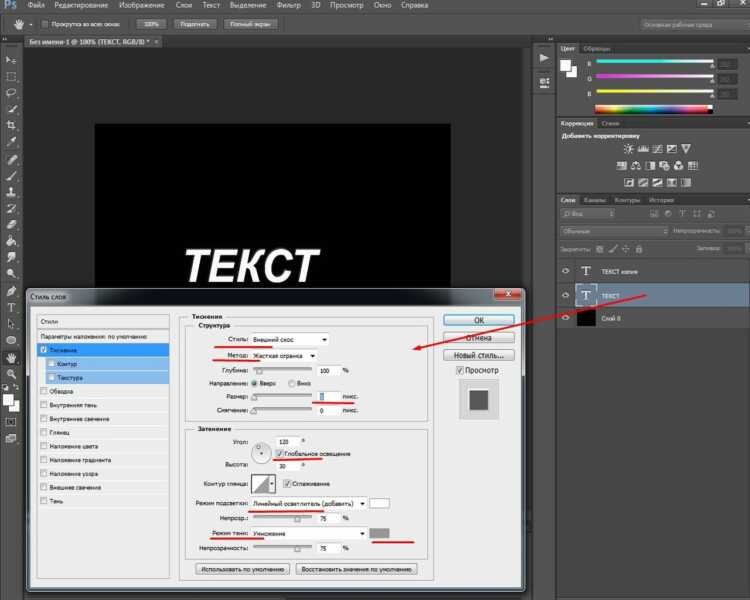
- Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте. Квадратик внизу нужно сделать серым.

- Выбрать параметр «Контур» и настроить его, согласно скриншоту.

- Следующим нужно настроить параметр “Обводка”, следуя скриншоту:

- Последней настроить «Тень»:

- Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя). Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
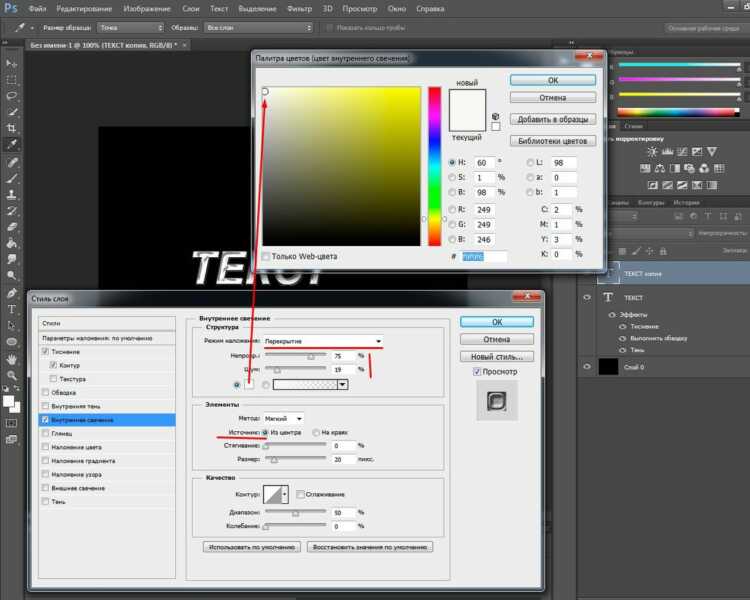
- Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым.
- Следующий пункт – определить контур, согласно скриншоту:

- Далее настроить внутреннее свечение:

И нажать OK. Получаются вот такие слои с эффектами.

- Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.

- Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.

Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.

Ими можно будет украсить любой документ. Удачи!
myphotoshop.ru
Как сделать прозрачный текст в фотошопе
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
photoshop-work.ru
Как сделать прозрачный текст в фотошопе?
Всем привет! Сегодня мы займемся тем, что будем рисовать прозрачный текст, через который виден фон. В некоторых случаях такой эффект придаст яркость и необычность вашему проекту.
Итак, начинаем с того, что создаем в программе фотошоп новый документ и заливаем его черным цветом.

Затем снова меняем основной цвет с черного на белый, включаем инструмент «текст» и пишем нужную надпись.

Размер и шрифт выбираем такой, какой нужен. Затем создаем копию текстового слоя. Но следующим этапом работаем пока на основном текстовом слое. Кликаем по нему два раза, вызывая окно свойств слоя. Здесь выбираем пункт «тиснение» и выставляем следующие настройки:

Цвет устанавливаем серый. Затем переходим в пункт «контур«. Здесь устанавливаем галочку на режиме сглаживание и фигуру контура выбираем такую, какая показана на рисунке.

Далее, переходим в пункт «обводка«. Здесь устанавливаем размер равный 7, «непрозрачность» убираем до ноля, «тип обводки» ставим «цвет», а в качестве цвета выбираем белый.

Переходим в пункт «Тень» и ставим следующие настройки:

Нажимаем ОК и теперь переходим на слой-копию. Нажимаем дважды и вызываем окно свойств. Далее, переходим в пункт «тиснение» и устанавливаем следующие настройки. Цвет выставляем темно-серый, примерно такой: 645555.

После переходим в пункт «контур» и выставляем настройки как на фото:

В пункте «внутреннее свечение» выставляем такие настройки:

Сделали, жмем ОК. Теперь «прозрачность» заливки каждого текстового слоя, что основного, что прозрачного ставим равным нолю.

На этом работа с текстом закончена. Но на черном фоне эффект прозрачности мы не увидим. Для этого берем любой фон и ставим его между текстовыми слоями. Уменьшаем до нужного значения прозрачность этого фона, что бы он четче просматривался в буквах.

Вот и все, эффект прозрачного текста готов. Потренировавшись с предложенными настройками, вы можете создать что-то свое. Успехов!
Автор публикации
fast-wolker.ru
Создаём простейший прозрачный текст на фото в GIMP
Из этого урока вы узнаете, как создать прозрачный текст на изображении в GIMP. Особенность надписи, которую мы будем наносить на фотографию в том, что очертания прозрачного текста на ней будут угадываться лишь благодаря правильно добавленным теням.
Для работы с текстом вам понадобится скрипт Layer Effects, который вы можете бесплатно скачать на нашем сайте.
Пример изображения с прозрачным текстом:

Подготовительная работа со слоями и текстом
Для примера изготовления текста с прозрачными буквами, мы будем использовать пейзажное изображение размером 1999×926 пикселей, которое предварительно улучшили в GIMP.

Шаг 1
Выберите в меню Слой – Создать слой. В открывшемся диалоговом окне настройки слоя укажите Тип заливки – Белый, нажмите ОК.

Шаг 2
Сведите непрозрачность белого слоя до 15-30 единиц.

Примечание. Чем светлее ваше изображение, тем большее число непрозрачности следует сохранить (30). И наоборот, чем темнее снимок, тем большую прозрачность можно задать белому слою (15). В любом случае, вы всегда сможете изменить значения переменной белого слоя на заключительном этапе создания прозрачной надписи.
Шаг 3
Возьмите и настройте инструмент Текст примерно следующим образом:
- Шрифт – Source Sans Pro Bold Italic;
- Размер шрифта – 360 px (измените по необходимости).
Шаг 4
Напечатайте на вашем фото желаемую надпись. Мы на нашем пейзажном снимке напишем прописными буквами слово LANDSCAPE.
Шаг 5
С помощью инструмента Выравнивание и его центрирующих кнопок установите надпись по центру фотографии. [Не забудьте сначала сделать клик по тексту на изображении, чтобы активировать инструмент.]

Ваше фото с текстом-заготовкой будет выглядеть примерно так.

Превращаем надпись в прозрачный текст с тенью
К моменту превращения текста в прозрачную надпись, у вас уже должен быть установлен скрипт Layer Effects, скачать который мы рекомендовали вам в самом начале урока.
Шаг 1
Зайдите в верхнем меню во вкладку Слой и в самом низу списка выберите Layer Effects – Drop shadow. Установите настройки падающей тени, как показано на скриншоте ниже. Нажмите ОК.

Шаг 2
В диалоговом окне Слои переключитесь на текстовый слой с вашей надписью и примените к нему Режим – Перекрытие.

Шаг 3 – по необходимости
Ваш прозрачный текст почти готов. На данном этапе вы можете поиграться с непрозрачностью белого слоя на своё усмотрение, чтобы сделать эффект прозрачной надписи более выраженным.

[Мы решили уменьшить непрозрачность белого слоя до 10, что положительно сказалось на визуальном восприятии нашей надписи.]
Шаг 4
Теперь, выберите в меню Изображение команду Свести изображение и оцените готовый результат.

На этом урок по созданию прозрачного текста в GIMP закончен.
Понравилось? Поделитесь с друзьями!
uroki-gimp.ru
















