Пришло время попрощаться с единицей измерения px / Хабр
Если вы занимаетесь дизайном сайтов или их разработкой — не используйте абсолютные единицы измерения. А именно — px, in, mm, cm, pt и pc. Это, в дизайне, так же плохо в плане доступности и отзывчивости контента, как использование таблиц в сфере создания макетов страниц. Если взглянуть на все абсолютные единицы измерения, то окажется, что лишь px упрямо не желает нас покидать. Коллективный разум веб-дизайнеров (что правильно!) отказался от применения всех остальных подобных единиц измерения в деле стилизации материалов веб-страниц.
Дизайнеры и разработчики способны осознать абсурдность применения физических единиц измерения расстояний для стилизации цифрового контента, а вот пиксели… похоже, они кажутся всем достаточно «цифровыми». Но они таковыми не являются. Изначально единица измерения px была предназначена для представления физических пикселей на экранах устройств, то есть — для описания наименьших фрагментов изображений, которые можно окрасить в некий цвет. Они больше не привязаны к этому определению. Взгляните на этот материал о пикселях, написанный ещё в 2010 году. Современные браузеры могут рендерить элементы, измеряемые в сотых долях пикселя.
Они больше не привязаны к этому определению. Взгляните на этот материал о пикселях, написанный ещё в 2010 году. Современные браузеры могут рендерить элементы, измеряемые в сотых долях пикселя.
Почему использование единицы измерения px плохо сказывается на доступности контента?
Пользователи приходят на сайты ради материалов этих сайтов. Поэтому материалы должны быть пригодными для чтения. А это значит, что размеры шрифта должны быть… как минимум 12px? Или, может, 16px? На самом деле, смотреть надо по ситуации. И зависит это не от самих материалов, а от пользователя. Пользователи могут настраивать свои операционные системы или браузеры, устанавливая предпочитаемый ими размер шрифта, соответствующий их нуждам. Если им это нужно, то, настроив применение шрифта, размер которого крупнее стандартного, они могут спокойно, не приглядываясь, просматривать списки контактов и читать электронные письма. Если сайт создан с использованием размеров шрифтов, выраженных в единицах измерения px, то таким пользователям, для которых эти шрифты слишком мелки, даже если они и настроили удобный для себя размер шрифта, будет неудобно читать материалы сайта.
Уважайте нужды своих пользователей и выполняемые ими настройки их рабочей среды, настраивая размеры шрифтов с использованием единицы измерения rem. Такие шрифты хорошо масштабируются. Для организации плавного изменения размеров шрифтов (fluid typography) используйте в расчётах единицу измерения rem.
Почему использование px — это плохо для отзывчивого веб-дизайна?
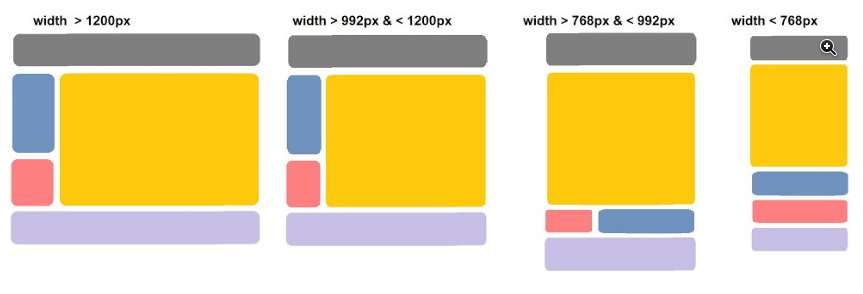
Страница, при создании которой используется подход, известный как «отзывчивый дизайн», должна подстраиваться под устройства, на которых выводят эту страницу, и под содержимое, которое выводят на странице. Если макет зависит от размера экрана, то в современных условиях уже нельзя рассчитывать на то, что экран мобильных устройств имеет
320px в ширину, или что полная ширина экрана настольного компьютера равна 1024px. В нашем распоряжении имеются единицы измерения, связанные с областью просмотра страницы (
В нашем распоряжении имеются единицы измерения, связанные с областью просмотра страницы (vh, vw, vmax и vmin), использование которых позволяет настроить правильную подстройку страниц под экраны разных размеров, не зависящую от их физических параметров.
Если макет зависит от содержимого страницы, например, когда вокруг надписи на кнопке нужно предусмотреть некое пустое пространство, то единицы измерения px позволяют достичь приемлемого результата лишь в том случае, когда текст надписи имеет определённый размер. Изменение размеров шрифта приведёт к тому, что, для придания странице нужного вида, придётся перенастраивать внутренние или внешние отступы, или ширину столбцов, или что угодно другое. А если при настройке параметров элемента макета использованы единицы измерения, ориентированные на размер шрифта (ch, ex и rem), то изменение свойства font-size приведёт к автоматическому изменению параметров макета. Этими возможностями удобно пользоваться при создании гибких дизайнов, это помогает поддерживать размер свободного пространства вокруг текста на правильном уровне. Это, кроме того, позволяет странице хорошо выглядеть даже тогда, когда пользователь устанавливает гораздо более крупный размер шрифта, чем тот, что изначально использовался на странице.
Этими возможностями удобно пользоваться при создании гибких дизайнов, это помогает поддерживать размер свободного пространства вокруг текста на правильном уровне. Это, кроме того, позволяет странице хорошо выглядеть даже тогда, когда пользователь устанавливает гораздо более крупный размер шрифта, чем тот, что изначально использовался на странице.
А как насчёт…
▍изображений?
Не должны ли мы, по совету Джен Симмонс, указывать размеры изображений в пикселях? Да, должны, но в HTML, а не в CSS. При стилизации элементов
img или video нужно, для поддержания их в отзывчивом состоянии, использовать относительные единицы измерения и свойство aspect-ratio.
▍размеров шрифтов, заданных с помощью функции clamp()?
Нормально ли выглядит такая конструкция: font-size: clamp(12px, 10vw, 22px)? Нет, не нормально. Тут предпочтения пользователя игнорируются дважды. Во-первых — здесь, для указания размера, применяются единицы измерения
Во-первых — здесь, для указания размера, применяются единицы измерения vw, которые не масштабируются в соответствии с настройками, задаваемыми пользователем. Во-вторых — что произойдёт, если пользователь задаст размер базового шрифта, превышающий 22px? Эта настройка будет проигнорирована. Вместо этого в каждый аргумент функции clamp() стоит включить единицы измерения, опирающиеся на параметры шрифта: font-size: clamp(0.75rem, 0.5rem + 8vw, 1.375rem)
▍медиазапросов?
Об использовании единиц измерения px, em и rem в медиазапросах писали ещё в 2016 году. Если кратко передать смысл той публикации, то окажется, что для того чтобы страница хорошо выглядела бы в разных браузерах и правильно реагировала бы на изменения, предусматривающие изменение размеров текста, нужно использовать единицу измерения em, а не rem или px.
▍тонких линий и маленьких отступов?
Обычно границы между объектами, оформляемые с помощью линии наименьшей толщины, делают, в ширину, равными 1px. Браузеры, кроме того, выводят элементы, размеры которых выражены в очень маленьких значениях rem, как имеющие размеры 1px. Поэтому можно не беспокоиться о том, что тончайшая граница просто исчезнет в том случае, если при настройке её ширины использовать не
1px, а 0.0625rem. (Экспериментально выяснено, что Firefox округляет любые размеры, начиная с 0.001, или 1⁻³. А Webkit-браузеры в этом плане проявляют гораздо большую щедрость, округляя значения в 0.000000000000000000000000000000000000000000000000000000001rem или 1⁻⁵⁶.) Размеры отступов (вроде padding и margin) не округляются до целых пикселей, они могут быть очень маленькими. Если важно, чтобы размер некоего отступа равнялся бы как минимум 1px, тогда я порекомендовал бы использовать конструкцию вида max(1px, really_small_relative_unit).
Подумаем о продвижении моей идеи
Каждая кампания нуждается в броском слогане. Поэтому моё стремление к избавлению веб-дизайна от абсолютных единиц измерения нужно поддержать чем-то вроде наклейки на бампер или футболки с надписью. Вот несколько вариантов:
- Абсолютные единицы измерения — это абсолютный хлам! (Absolute units are absolute trash!)
- Просто скажем нет пикселям! (Just say no to pixels!)
- Абсолютно никаких абсолютных единиц измерения! (Absolutely no absolute units!)
- Чем относительнее дизайн — тем лучше! (Design is better relatively!)
Я пока что не заказывал футболки, поэтому если у вас возникнет идея более удачного слогана — дайте мне знать.
Как вы относитесь к использованию абсолютных единиц измерения в веб-дизайне?
Чем отличаются px от em
by АлексейОпубликовано
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
В этой статье я хочу попытаться разобраться чем же отличаются px от em. Итак.
px (пиксели)
Это самая базовая, абсолютная и окончательная единица измерения.
Количество пикселей задаётся в настройках разрешения экрана, один px – это как раз один такой пиксель на экране. Все значения браузер в итоге пересчитает в пиксели.
Пиксели могут быть дробными, например размер можно задать в 16.5px. Это совершенно нормально, браузер сам использует дробные пиксели для внутренних вычислений. К примеру, есть элемент шириной в 100px, его нужно разделить на три части – волей-неволей появляются 33.333...px. При окончательном отображении дробные пиксели, конечно же, округляются и становятся целыми.
При окончательном отображении дробные пиксели, конечно же, округляются и становятся целыми.
Для мобильных устройств, у которых много пикселей на экране, но сам экран маленький, чтобы обеспечить читаемость, браузер автоматически применяет масштабирование.
Достоинства
Главное достоинство пикселя – чёткость и понятность
Недостатки
Проблема использования пикселей заключается в том, что IE считает пиксели абсолютным значением и не масштабирует текст, с размером шрифта, указанным в пикселях. Поэтому принято использовать em. Задание размеров блоков в em позволяет создавать масштабируемый дизайн, изменяющийся в зависимости от размера шрифта.
Принято использовать для задания размеров блоков.
em (вычисляемая единица)Значения указанные в em, ведут отсчет от базового размера шрифта браузера (16px), т.е. по умолчанию 1em=16px. Для удобства использования em, базовый размер шрифта сначала сбрасывают до 10px, когда 1em=10px, а 0,1em=1px.
body { font-size: 62.5%; }И учитывайте, если для какого-то блока будет указан размер шрифта, например, 1.6em, то все его потомки за базовое значение будут брать уже не 10px, а 16px(1.6em). Для удобства расчета значений размера шрифтов в em’ах можно использовать вот этот сервис.
Принято использовать для задания размеров текста и/или блоков.
Достоинства
- Очень удобно и быстро меняются размеры всего.Если мы меняем значение элемента то каскадно поменяются все дочерние элементы.
- Если нужно, то дочерние элементы можно переопределить как обычно, в пикселях.
- Это очень удобно для изменения размера программно. Например, пользователь может изменить их в настройках.
- Очень удобно, и сохраняется качество шрифта при масштабировании размеров страницы.
- Случается так, что пользователи переопределят размер шрифты через браузер. Использование
em.
позволяет посетителю видеть и использовать масштабируемый текст при любом разрешении и на любом устройстве.
Недостатки
- Браузеры округлят не целое значение размера , что не сказывается при больших размерах, но на маленьких деталях можно увидеть неточность.
- В случае наследование значения em тоже наследуется, это может принести не мало хлопот.
- Конфликтует с препроцессорами(То есть,после компиляции не получиться динамически поменять значение
em). - При использовании transform: scale() элементы перекрывают друг друга.
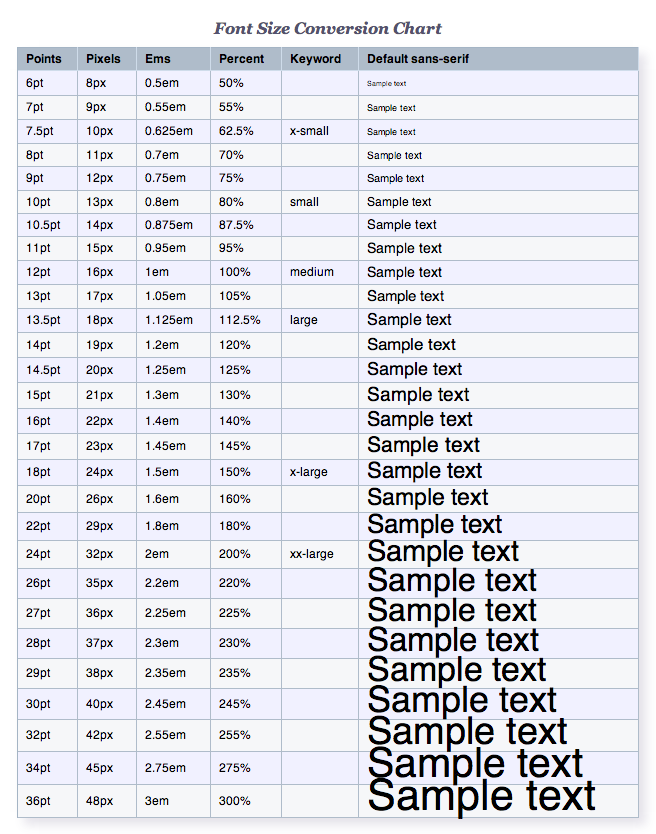
Таблица соотношений px, pt, em %
| Пункт, pt | Пиксель, px | Единица, em | Процент,% |
| 6pt | 8px | 0. 5em 5em |
50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1. 05em 05em |
105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1. |
180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Единицы CSS
❮ Предыдущая Далее ❯
Единицы CSS
CSS имеет несколько различных единиц измерения длины.
Многие свойства CSS принимают значения длины, например ширина , поля , отступ ,
размер шрифта и т. д.
Длина — это число, за которым следует единица длины, например 10px ,
2em и т. д.
Пример
Установка различных значений длины, используя px (пиксели):
h2 {
размер шрифта: 60 пикселей;
}
p {
размер шрифта: 25 пикселей;
высота строки: 50px;
}
Попробуйте сами »
Примечание: Между числом и единицей измерения не должно быть пробела. Однако, если значение
0 единицу измерения можно не указывать.
Для некоторых свойств CSS допускается отрицательная длина.
Существует два типа единиц длины: абсолютные и относительные .
Абсолютные длины
Единицы абсолютной длины являются фиксированными, и длина, выраженная в любой из них, будет отображаться точно как этот размер.
Абсолютные единицы длины не рекомендуются для использования на экране, поскольку размеры экрана сильно различаются. Однако их можно использовать, если известна среда вывода, например что касается макета печати.
| Блок | Описание |
|---|---|
| см | сантиметра Попробуй это |
| мм | миллиметра Попробуй это |
| в | дюйма (1 дюйм = 96 пикселей = 2,54 см) Попробуй это |
| пикселей * | пикселя (1 пиксель = 1/96 дюйма) Попробуй это |
| пт | балла (1 балл = 1/72 от 1 дюйма) Попробуй это |
| шт. | пика (1 шт = 12 пт) Попробуй это |
* Пиксели (px) относятся к устройству просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и высокого разрешения
экраны 1px подразумевает несколько пикселей устройства.
Для принтеров и высокого разрешения
экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства длины. Единицы относительной длины лучше масштабируются между разными средами рендеринга.
| Блок | Описание | |
|---|---|---|
| эм | Относительно размера шрифта элемента (2em означает удвоенный размер текущего шрифта) | Попробуйте |
| бывший | Относительно x-высоты текущего шрифта (используется редко) | Попробуйте |
| ч | Относительно ширины «0» (ноль) | Попробуйте |
| рем | Относительно размера шрифта корневого элемента | Попробуйте |
| ВВ | Относительно 1% ширины окна просмотра* | Попробуйте |
| вх | Относительно 1% высоты окна просмотра* | Попробуй |
| об/мин | Относительно 1% меньшего размера области просмотра* | Попробуйте |
| вмакс | Относительно 1% большего размера окна просмотра* | Попробуйте |
| % | Относительно родительского элемента | Попробуйте | №
Совет: Единицы em и rem удобны для создания идеальных
масштабируемая планировка!
* Viewport = размер окна браузера. Если окно просмотра 50см
широкий, 1vw = 0,5см.
Если окно просмотра 50см
широкий, 1vw = 0,5см.
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает единица длины.
| Единица длины | |||||
|---|---|---|---|---|---|
| em, ex, %, px, cm, mm, in, pt, pc | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
| ч | 27,0 | 9,0 | 1,0 | 7,0 | 20,0 |
| рем | 4,0 | 9,0 | 3,6 | 4.1 | 11,6 |
| вх, вв | 20,0 | 9,0 | 19,0 | 6,0 | 20,0 |
| об/мин | 20,0 | 12,0 | 19,0 | 6,0 | 20,0 |
| вмакс | 26,0 | 16,0 | 19,0 | 7,0 | 20,0 |
❮ Предыдущий Следующая ❯
Конвертер Pt в Px | Конвертер Em в Px
Конвертер Pt в Px | Конвертер Em в Px | Конвертер Px в Pt Simple CSS Units — это бесплатный инструмент для веб-дизайнеров и разработчиков интерфейсов, упрощающий процесс преобразования единиц CSS. Просто введите свои единицы в поля ниже и наблюдайте, как ваши единицы конвертируются в реальном времени, например, точки в пиксели.
Просто введите свои единицы в поля ниже и наблюдайте, как ваши единицы конвертируются в реальном времени, например, точки в пиксели.
Базовый размер (пкс)
БАЛЛОВ
ПРОЦЕНТ
Предварительный просмотр
Хотите загрузить копию нашей таблицы преобразования размера шрифта? Откройте эту общую таблицу Google.
| 12px | 9 пт | 0,75 мм | 75% |
| 13px | 10 пунктов | 0,81эм | 81% |
| 14 пикселей | 11пт | 0,88эм | 88% |
| 15px | 11пт | 0,94эм | 94% |
| 16px | 12 точек | 1эм | 100% |
| 17px | 13 пунктов | 1.06em | 106% |
| 18px | 14 точек | 1.13em | 113% |
| 19px | 14 точек | 1,19эм | 119% |
| 20 пикселей | 15 пунктов | 1,25 мм | 125% |
| 21px | 16 точек | 1. 31эм 31эм |
131% |
| 22px | 17пт | 1,38 эм | 138% |
| 23px | 17пт | 1,44 эм | 144% |
| 24px | 18 точек | 1,5 мм | 150% |
| 25px | 19 точек | 1,56 мм | 156% |
| 26px | 20 пунктов | 1,63 эм | 163% |
| 27px | 20 пунктов | 1,69 эм | 169% |
| 28px | 21 пт | 1,75 мм | 175% |
| 29px | 22 часть | 1.81эм | 181% |
| 30 пикселей | 23 пт | 1,88 эм | 188% |
| 31px | 23 пт | 1,94 эм | 194% |
| 32px | 24 пункта | 2эм | 200% |
| 33px | 25 пунктов | 2.06em | 206% |
| 34px | 26pt | 2. 13em 13em |
213% |
| 35px | 26pt | 2.19em | 219% |
| 36px | 27pt | 2,25 мм | 225% |
| 37px | 28 точек | 2.31em | 231% |
| 38px | 29pt | 2,38 эм | 238% |
| 39px | 29pt | 2,44 эм | 244% |
| 40px | 30 точек | 2,50 мм | 250% |
| 41px | 31 пт | 2,56 эм | 256% |
| 42px | 32 пункта | 2,63 эм | 263% |
| 43px | 32 пункта | 2,69эм | 269% |
| 44px | 33 пт | 2,75 эм | 275% |
| 45px | 34 пункта | 2,81 эм | 281% |
| 46px | 35 точек | 2,88 эм | 288% |
| 47px | 35 точек | 2,94 эм | 294% |
| 48px | 36pt | 3эм | 300% |
Часто задаваемые вопросы
Являются ли PT и PX одним и тем же?
Нет. Точки традиционно используются в печатных СМИ, а пиксели — в экранных. Оба являются единицами фиксированного размера, однако с пикселем, равным одной точке на вашем экране, и точкой, равной 1/72 дюйма.
Точки традиционно используются в печатных СМИ, а пиксели — в экранных. Оба являются единицами фиксированного размера, однако с пикселем, равным одной точке на вашем экране, и точкой, равной 1/72 дюйма.
Сколько PX у PT?
Одна точка эквивалентна 1,333(3) пикселям. С другой стороны, один пиксель равен 0,75 точки.
Должен ли я использовать PT или PX?
Во многих случаях не имеет значения, какое устройство вы используете. Однако вы можете отказаться от абсолютных единиц, таких как pt и px, и вместо этого использовать em и проценты.
Figma использует PT или PX?
На самом деле они делают и то, и другое. Если вы переводите свой дизайн в код, они будут отображать размер в пикселях, но если вы экспортируете в PDF, они будут использовать точки. Подробнее…
Использует ли Photoshop PT или PX?
По умолчанию они используют точки, но вы можете изменить их на пиксели.
