Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному.
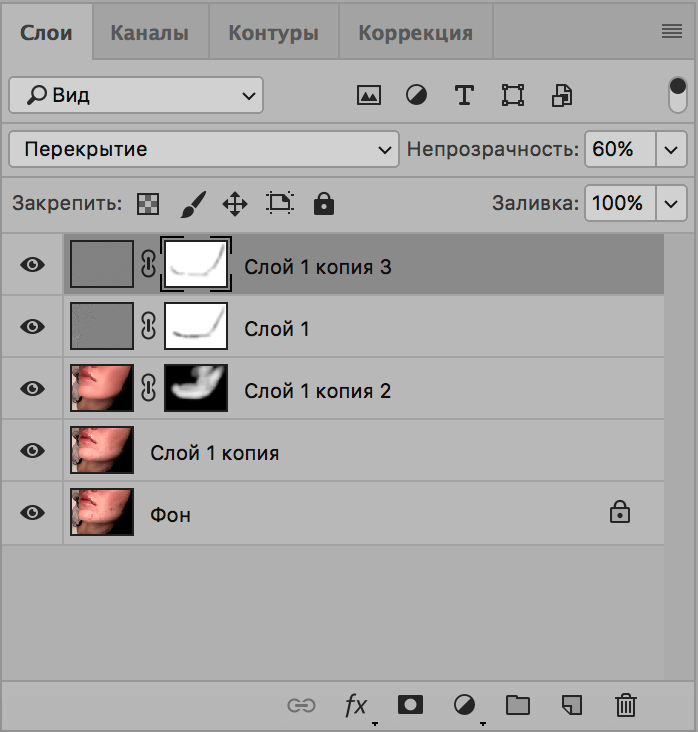
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Работа с Масками в Photoshop
Похожие презентации:
3D печать и 3D принтер
Системы менеджмента качества требования. Развитие стандарта ISO 9001
Операционная система. Назначение и основные функции
Adobe Photoshop
AutoCAD история и возможности
Microsoft Excel
Облачные технологии
Корпорация Microsoft и ее особенности
Веб-дизайн
Тема 2. Пакеты прикладных программ
1. Работа с Масками в Photoshop
Упражнение 32. Быстрая маска
• Любое выделениеможно редактировать в
режиме быстрой маски
(кисть черного цвета –
маска, белого –
отсутствие маски)
• Чтобы создать быструю маску достаточно выделить
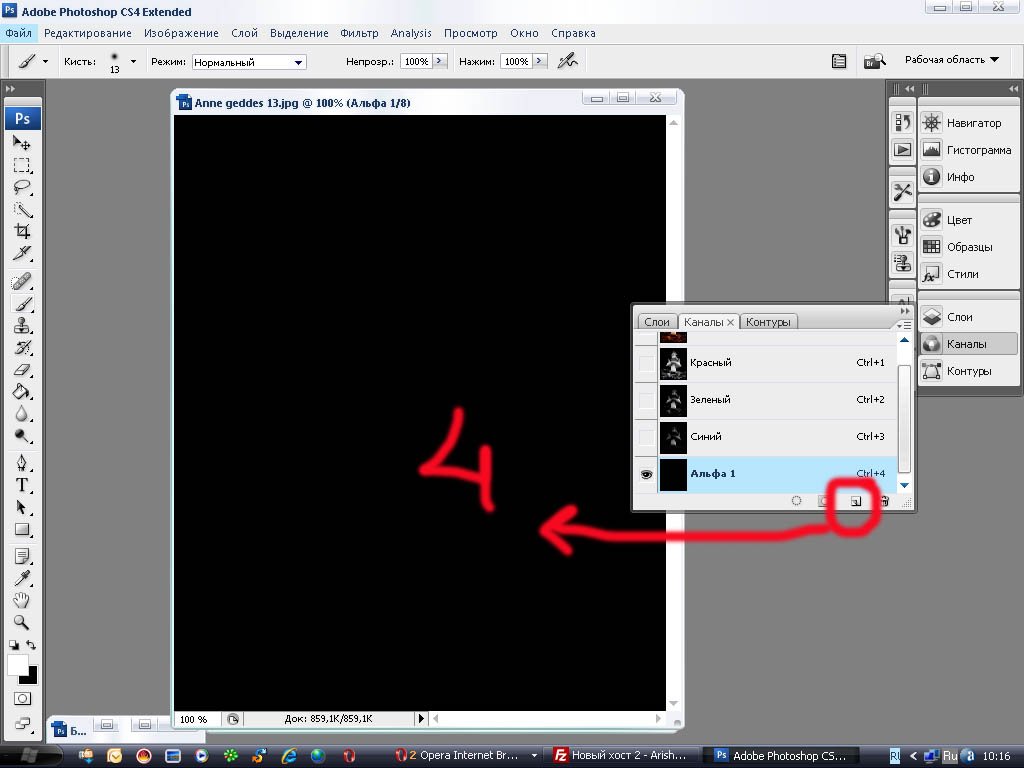
необходимую область и нажать на пиктограмму быстрой
маски .
 Чтобы просмотреть содержимое канала, щелкнем на
Чтобы просмотреть содержимое канала, щелкнем напиктограмме глаза напротив составного изображения
(канал RGB). Изображение исчезнет, и в окне редактирования
будет видна только маска.
• Черным цветом закрашены прикрытые маской области. Белой
осталась область, которая была выделена. Это очень
напоминает маску, которая применяется в традиционной
фотографии. Черной бумагой или картоном прикрываются
области, которые не подлежат экспонированию (обработке).
Части фотобумаги, которые должны экспонироваться
(обрабатываться), не прикрываются (белый цвет маски).
• Четкий край черной области маски указывает на то, что к
выделению не применялся метод растушевки.
4. Маска
• Область выделенияограничивает участок
изображения, на который
могут влиять инструменты
программы. Тем самым к
остальной части картинки
автоматически применяется
защитная маска,
блокирующая любые
изменения. Параметры маски
описаны в специальном
альфа-канале в виде 8
битной карты, яркость
пикселов которой определяет
разрешенную степень
воздействия на пикселы
самого изображения
Маска
5.
 Маска• Маску можно представить, как невидимый слой,
Маска• Маску можно представить, как невидимый слой,помещенный поверх основного, на котором можно
работать только белым, черным и серым цветом
• черная маска полностью скрывает то, что
расположено на слое, к которому она применена, а
белая полностью открывает.
• Если взять черную кисть, и закрасить какой – либо
участок на белой маске, то он исчезнет из видимости
Если же закрасить участок белой кистью на черной маске, то данный участок
проявится.
7. Маска
• Маска – один из самых универсальныхинструментов в Фотошопе.
Применяются они для неразрушающей
обработки изображений, выделения
объектов, создания плавных переходов
и применения различных эффектов на
определенных участках изображения
8. Маски
• При нулевом уровне (черный цвет)любые изменения соответствующего
пиксела изображения блокированы.
Уровень яркости 255 (белый) означает
допустимость всех операций над
пикселом. При уровне 128 – сила
воздействия инструмента на данный
пиксел изображения будет в половину
меньше.

Белая маска создается кликом по соответствующему значку в нижней
части палитры слоев
Черная маска создается кликом по тому же значку с зажатой клавишей ALT
10. Заливка маски
Маска заливается так же, как и основной слой, то есть, все
инструменты заливки работают и на маске. К примеру,
инструмент «Заливка»
для заливки масок также
используют горячие
клавиши ALT+DEL и CTRL+DEL.
Первая комбинация заливает
маску основным цветом, а вторая
– фоновым
11. Серый цвет на маске
Серый цвет намасках работает,
как инструмент
прозрачности.
Чем темнее
серый, тем
прозрачнее то,
что находится
под маской. 50%
серого цвета
дадут
пятидесятипроце
нтную
прозрачность
12. Градиент в маске
13. Отключение и удаление маски
• Отключение, тоесть, скрытие
маски
выполняется
кликом по ее
миниатюре с
зажатой
клавишей SHIFT
English Русский Правила
Photoshop 101: Смарт-объекты и маски
Просмотреть все уроки
День 5: Смарт-объекты и маски
Вчера мы узнали о корректирующих слоях, режимах наложения, непрозрачности, инструменте заплатки, инструменте штампа клонирования, вращении изображений и работе с ними. неразрушающий с фотографиями.
неразрушающий с фотографиями.
Сегодня мы поместим изображение JPG, которое мы экспортировали, в дизайн нашей целевой страницы. Но мы не собираемся вставлять его как стандартный растровый слой (изображение). Причина, по которой мы этого не делаем, заключается в том, что если мы изменим размер растрового слоя, он потеряет точность. Например, если сначала сделать растровый слой маленьким, а затем снова большим, это заставит Photoshop перерисовать слой, в результате чего он станет грязным и пиксельным.
Вместо этого мы собираемся добавить его в наш файл целевой страницы в качестве смарт-объекта. Смарт-объекты похожи на файлы в файлах. Это означает, что Photoshop вставит наше изображение и позволит нам увеличивать и уменьшать его без потери качества.
Цели обучения 5-го дня:
- Научиться вставлять графику в виде смарт-объектов
- Используйте команду «Поместить»
- Узнайте, как работает функция преобразования
- Создание масок слоя
Время выполнения: 45 минут
Учебное пособие
1.
 Откройте файл целевой страницы из дня 3.
Откройте файл целевой страницы из дня 3.Выберите «Сохранить как» (⌘ Shift ⇧ S) и сохраните его как «Целевая страница, день 5.psd». . Прежде чем мы сделаем что-нибудь еще, быстро проверьте панель «Слои». Убедитесь, что у вас выбран самый верхний слой. Если это группа, убедитесь, что вы выбрали группу, а не слой внутри группы:
2. Поместите JPG, который мы экспортировали вчера.
Все продукты Adobe имеют специальную команду «Поместить». Команда «Поместить» эффективно берет другой файл и встраивает его в файл, над которым мы работаем. Для этого перейдите в меню «Файл» и выберите «Поместить встроенный». Найдите файл JPG (Landing Page Hero Image.jpg или как вы его назвали) и нажмите «Поместить» в правом нижнем углу диалогового окна.
Изображение героя теперь будет располагаться поверх других слоев. Photoshop также перенесет вас прямо в режим «Преобразование», поэтому у вас будут отображаться все маркеры изменения размера. Мы вернемся к этому позже. А пока просто нажмите Enter, чтобы завершить размещение изображения.
Одна вещь, на которую следует обратить внимание, прежде чем мы двинемся дальше: теперь, когда мы разместили слой, вы увидите специальный маленький значок с этим слоем на панели «Слои»:
Этот значок сообщает нам, что изображение было размещено как смарт-объект. Любой слой, отмеченный этим значком, также является смарт-объектом.
3. Перетащите наш смарт-объект так, чтобы он оказался над большим прямоугольником.
На третий день мы создали этот большой прямоугольник в качестве заполнителя для основного изображения. На панели «Слои» перетащите только что созданный фотослой так, чтобы он располагался всего на 90 027 над 90 028 этой фигуры в списке «Слои».
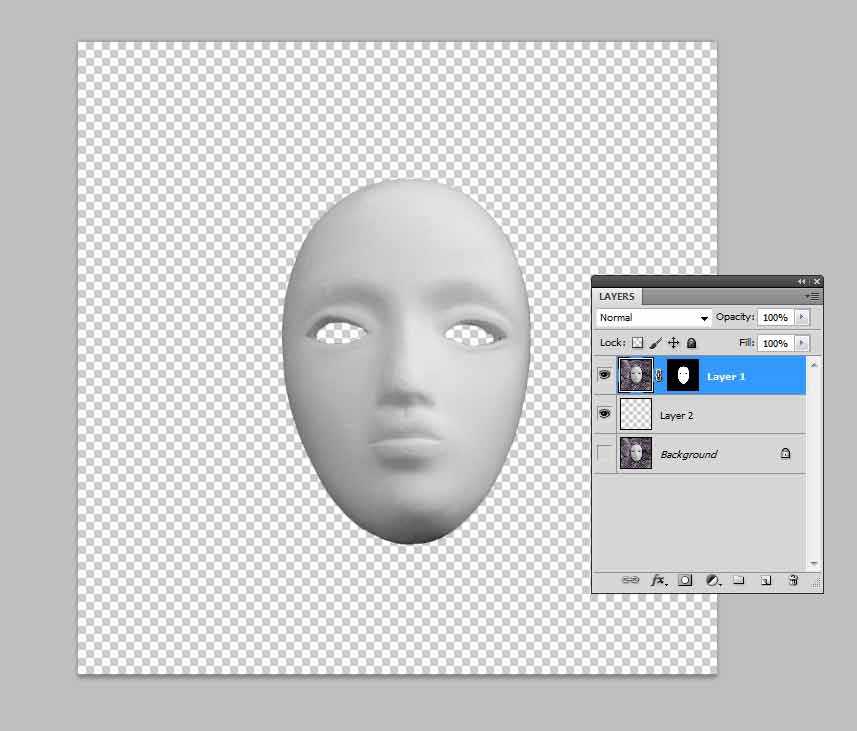
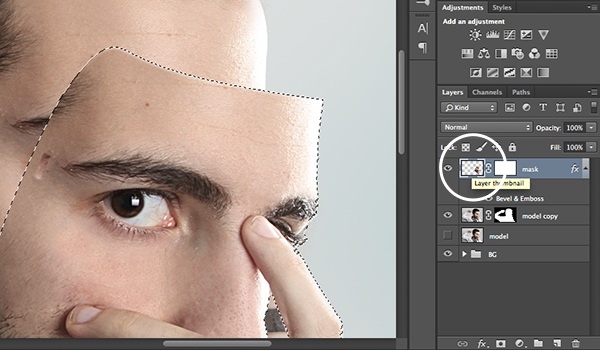
4. Создайте маску изображения.
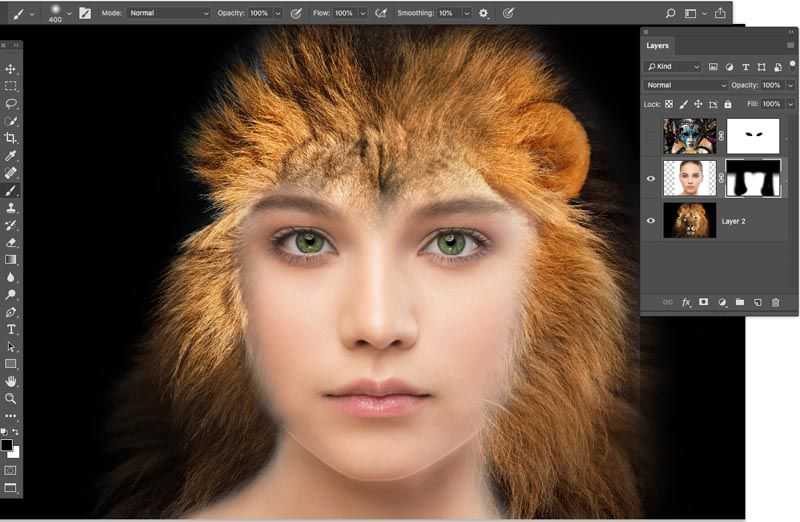
Время веселья! Наш следующий шаг — использовать этот большой прямоугольник для маски слоя с фотографией, который находится прямо над ним. Маска изображения состоит из двух слоев и позволяет отображать содержимое верхнего слоя через форму нижнего слоя. Поэтому, когда мы создадим эту маску, мы просто увидим фотографию, проходящую через прямоугольник.
Поэтому, когда мы создадим эту маску, мы просто увидим фотографию, проходящую через прямоугольник.
Чтобы создать эту маску, достаточно удерживать нажатой опцию и навести курсор между двумя слоями на панели «Слои». Мы ждем появления специального указателя мыши — это своего рода направленная вниз стрелка под прямым углом. Нажмите один раз (с нажатой опцией), чтобы создать маску.
Вуаля! Теперь у вас должно получиться что-то вроде этого:
5. Измените размер и переместите слой изображения, пока он находится в маске.
Однако у нас есть небольшой сбой — видите эти вертикальные серые блоки слева и справа от нашего главного изображения? Они появились потому, что в настоящее время наш основной слой изображения меньше ширины страницы. В результате часть прямоугольника, который мы использовали для маскировки изображения, просвечивается.
Чтобы исправить это, нам нужно убедиться, что на панели «Слои» выбран слой изображения героя (как показано выше), затем нажмите V, чтобы выбрать инструмент «Перемещение».
Мы хотим изменить размер изображения от центра, и мы также хотим убедиться, что мы вообще не растягиваем изображение. Это означает, что нам нужно удерживать нажатой опцию (которая говорит Photoshop изменять размер от центра) *и* удерживать нажатой клавишу Shift ⇧ (что говорит Photoshop не растягивать изображение). Затем щелкните и перетащите один из угловых маркеров, чтобы сделать главное изображение немного больше (если вы используете один из краевых маркеров, нажатие Shift ⇧ не сработает, и Photoshop растянет фотографию).
Давайте также немного перетащим изображение вниз, чтобы мы могли видеть больше банки. Кроме того, вы можете использовать клавиши со стрелками, чтобы «подтолкнуть» слой. Когда вы закончите редактирование, нажмите Enter, чтобы выйти из режима преобразования.
Вот как все должно выглядеть:
6. Повторите этот процесс для четырех заполнителей круглых изображений.
Мы подготовили для вас еще 4 файла JPG — загрузите их и повторите процесс:
- размещение их в качестве смарт-объектов
- переместить их над кругами в списке слоев
- создание маски
- перемещение и изменение размера смарт-объекта, пока он не будет выглядеть правильно
День 5 готов!
Сегодня мы рассмотрели множество элементов, включая смарт-объекты, команду «Поместить», маски слоев и использование команд преобразования для изменения размера объектов. Завтра мы собираемся завершить остальную часть дизайна нашей целевой страницы, чтобы закрепить все навыки, которые мы получили на курсе.
Завтра мы собираемся завершить остальную часть дизайна нашей целевой страницы, чтобы закрепить все навыки, которые мы получили на курсе.
+ Бонус: загрузите наш набор шаблонов для обработки изображений — используйте их, чтобы быстро применять эффекты к своим фотографиям!
Что такое маска? — Основы маскирования в Photoshop и Lightroom Видеоруководство
Из курса: Основы маскирования в Photoshop и Lightroom
Что такое маска?
“
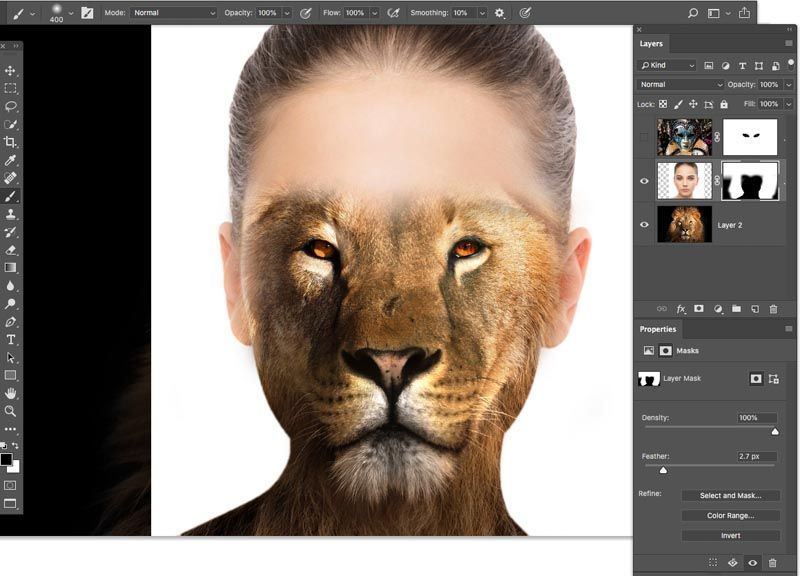
— Прежде чем мы перейдем к тому, как работать с масками, давайте начнем с основных основ, чтобы понять, что такое маска. Как только вы поймете, что такое маски и как они работают, вы, вероятно, придумаете всевозможные творческие способы их использования. Проще говоря, маски используются для выбора чего-либо для редактирования или компоновки, при этом защищая или скрывая все остальное. Давайте посмотрим, как работает маска изображения. Этот тип маски используется, чтобы скрыть часть изображения, фактически не удаляя его. В Photoshop мы называем это маской слоя. Я называю это маской изображения, просто чтобы помочь вам визуализировать ее. Маска скрывает части изображения, которые вы не хотите видеть. Маски изображений на самом деле используются для всех типов цифрового контента и приложений, которые поддерживают слои, включая фигуры, настройки изображений и текст. Маски можно использовать даже для анимации и видео. Группы слоев также можно маскировать. Маска слоя или маска изображения скрывает то, что вы не хотите видеть, и делает это неразрушающим образом. Маски скрывают. Они ничего не вырезают и не удаляют.
Как только вы поймете, что такое маски и как они работают, вы, вероятно, придумаете всевозможные творческие способы их использования. Проще говоря, маски используются для выбора чего-либо для редактирования или компоновки, при этом защищая или скрывая все остальное. Давайте посмотрим, как работает маска изображения. Этот тип маски используется, чтобы скрыть часть изображения, фактически не удаляя его. В Photoshop мы называем это маской слоя. Я называю это маской изображения, просто чтобы помочь вам визуализировать ее. Маска скрывает части изображения, которые вы не хотите видеть. Маски изображений на самом деле используются для всех типов цифрового контента и приложений, которые поддерживают слои, включая фигуры, настройки изображений и текст. Маски можно использовать даже для анимации и видео. Группы слоев также можно маскировать. Маска слоя или маска изображения скрывает то, что вы не хотите видеть, и делает это неразрушающим образом. Маски скрывают. Они ничего не вырезают и не удаляют.