Порядок, связывание, слияния, выравнивание слоёв. » Adobe Photoshop
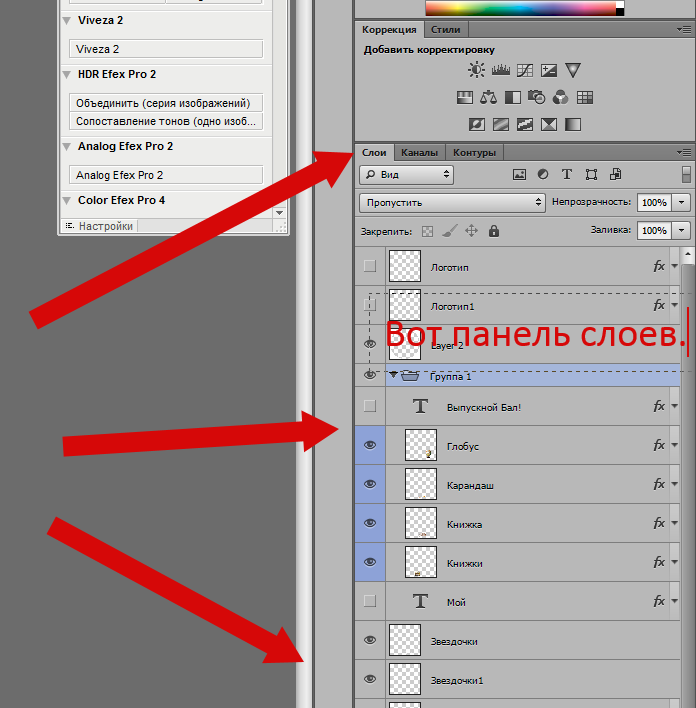
Урок работы со слоями: порядок, связывание, выравнивание, слияние и объединение слоев.Как мы уже усвоили, слои — это прозрачные плёнки, содержащие обособленные фрагменты изображения, следующие один над другим. Изображения на слоях могут перекрывать друг друга частично или полностью. Абсоютно справедливой догадкой являтся предположение, что порядок следования слоёв можно легко менять.
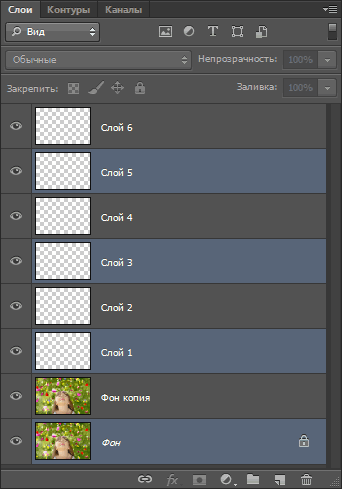
Порядок.
Как мы уже усвоили, слои — это прозрачные плёнки, содержащие обособленные фрагменты изображения, следующие один над другим. Изображения на слоях могут перекрывать друг друга частично или полностью. Абсоютно справедливой догадкой являтся предположение, что порядок следования слоёв можно легко менять.
Для этого необходимо просто зажать левой кнопкой мыши строку слоя в палитре Layers и потяниуть в ту сторону, в которую необходимо изменить порядок слоя.
Точно также можно менять порядок набора слоёв (Layer Set).
В меню Layers есть набор команд Arange который позволяет изменять порядок слоёв. В порядке очерёдности это следующие команды:
- Bring to Front ( Ctrl+Shift+] ) — на передний план. Эта команда перемещает активный слой на самую верхнюю позицию.
- Bring Forward ( Ctrl+] ) — на один слой вперёд. Эта команда перемещает активный слой на одно положение вверх.
-
Send Backward
(
Ctrl+[
) — на один слой назад.
 Эта команда перемещает активный слой на одно положение назад.
Эта команда перемещает активный слой на одно положение назад.
- Send to Back ( Ctrl+Shift+[ ) — на задний план. Эта команда перемещает активный слой на самую нижнюю позицию.
Если у вас нет фонового слоя в документе, то его легко можно создать из любого слоя командой Layer|New|Background From Layer . Если этот слой содержал прозрачные фрагменты, то они будут окрашены в фоновый цвет. Если слой не находился в самом низу, то он, как фоновый, окажется в самом низу.
Связывание.
Мы уже знаем, что для удобства можно распологать слои в наборах. Но, несмотря на то, что слои связаны логически, этого бывает недостаточно. Связать между собой слои можно не только в логические наборы Layer Set, но и физически.
Связать между собой слои можно не только в логические наборы Layer Set, но и физически.
Физическая связь (link), делает общими целый набор свойств. Например при движении одного слоя, будут точно также двигаться все связанные с ним слои. При повороте, изменении размера, искажении одного слоя, точно также будут изменятся и связанные слои.
Для связывания слоёв нужно щёлкнуть по пиктограмме, которая находится в строке слоя рядом с пиктограммой отображения слоя. После этого появится пиктограмма с цепочкой, которая означает, что данный слой связан с активным. Связать можно несколько слоёв.
Связанные слои управляются вместе и в блокировках прозрачности и прочих блокировках. Для этого существует команда
Lock All Linked Layers
меню
Layer
. После этого у вас появится диалоговое окно, которое позволяет выбрать вид блокировки слоёв.
После этого у вас появится диалоговое окно, которое позволяет выбрать вид блокировки слоёв.
Выравнивание слоёв.
Связанные слои можно выравнивать относительно друг друга. Выравнивание слоёв осуществляется группой команд Align Linked
Возмём три слоя, на каждом слое разместим залитые окружности так, как указанно на рисунке, затем свяжем слои. Теперь создайте снимок состояния ибо это положение изображений на слоях нам ещё пригодится.
Теперь применим первую команду группы команд Align — это
Top Edges
— выравнивание по верхней границе изображения на активном слое. Если у вас активен верхний слой, то выравнивание по верхним границам будет происходить относительно изображения на этом слое. Выберем в качестве активного слоя слой содержащий красный шарик и применим эту команду.
Если у вас активен верхний слой, то выравнивание по верхним границам будет происходить относительно изображения на этом слое. Выберем в качестве активного слоя слой содержащий красный шарик и применим эту команду.
Все наши шарики выстроились относительно верхней границы красного шарика.
Следующая операция — Vertical Centers . Вернёмся к начальному состоянию щёлкнув на снимке состояния в палитре History. Применим команду Vertical Centers и получим следующий результат:
Теперь команда Bottom Edges . Вернёмся к снимку нашему снимку состояния. Применим команду, которая выстроит наши шарики относительно нижней границы красного шарика
Следующая группа команд — Left Edges, Horizontal Center, Right Edges
 Эти команды абсолютно аналогичны рассмотренным ранее командам, за исключением того, что теперь выравниевание будет происходить относительно левой, правой границ и горизонтального центра.
Эти команды абсолютно аналогичны рассмотренным ранее командам, за исключением того, что теперь выравниевание будет происходить относительно левой, правой границ и горизонтального центра.
В арсенале связанных слоёв есть ещё один мощный инструмент — распределение слоёв (Distibute Linked из меню Layers) . Эти команды позволяют разместить содержание связанных слоёв по определённым критериям. Критерии могут быть следующего плана:
- Top Edges — все изображения на связанных слоях будут размещены так, что расстояния между их верхними границами будут абсолютно одинаковыми.
-
Vertical Centers
— все изображения на связанных слоях будут размещены так, что расстояния между их вертикальными центрами будут абсолютно одинаковыми.

- Bottom Edges — все изображения на связанных слоях будут размещены так, что расстояния между их нижними границами будут абсолютно одинаковыми.
- Left Edges — все изображения на связанных слоях будут размещены так, что расстояния между их левыми границами будут абсолютно одинаковыми.
- Horizontal Center — все изображения на связанных слоях будут размещены так, что расстояния между их горизонтальными центрами будут абсолютно одинаковыми.
- Right Edges — все изображения на связанных слоях будут размещены так, что расстояния между их правыми границами будут абсолютно одинаковыми.
Слияние и объединение слоёв.

Когда слоёв становится очень много и не помогают такие ухишрения, как наборы и связки слоёв, то на помощь приходит объединение слоёв в один слой. Эту команду неоходимо использовать в тех случаях, когда работа над объединяемыми слоями уже завершена и пора подводить хоть промежуточный итог.
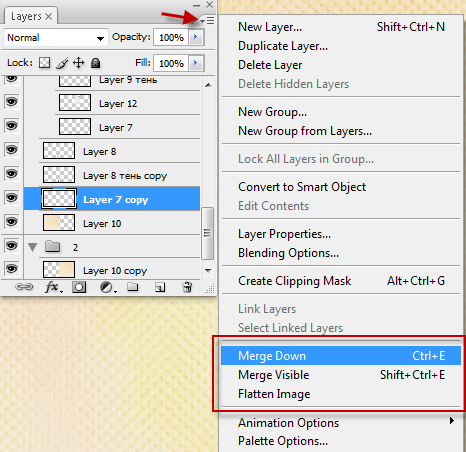
Для такого слияния, или как говорят более корректно, сведения слоёв применяется несколько команд из меню Layers.
Команда Merge Down — объеденяет активный слой с расположенным ниже слоем.
Команда Merge Linked — объеденяет все слои связанные с активным слоем.
Команда
Flatten Image
— объеденяет все слои и образует итоговый фоновый слой.
Команда Merge Visible — объеденяет все слои у которых не отключенно отображение (иконка с глазиком).
Работа со слоями в Фотошопе
Работа со слоями в Фотошопе
Здравствуйте! В прошлом уроке мы с вами начали тему слои в Фотошопе. В этом уроке мы рассмотрим операции со слоями в Фотошопе.
Перенос слоев из одного файла в другой.
У нас есть шапки и сумки, которые нужно перетащить в файл с человечком.Слои можно просто перетаскивать из одного файла в другой методом drag-and-drop.
1. Активизируйте файл Шапки.psd.
2. В палитре Layers (она теперь отображает содержимое файла Шапки.psd) щелчком мыши активизируйте слой Кепка (можно выбрать и слой Панама, предполагается, что уже жарко и все куртки мы выкинули).
3. Инструментом Move (Перемещение) можно перемещать слой в изображение к человечку или за саму кепку, или за имя слоя Кепка.
4. Когда в документе с человечком появится наконечник с плюсом, отпускайте мышь. Кепка появится в документе с человечком. Автоматически над активным слоем создается новый слой с именем Кепка.
5. Перетащите к человечку рюкзак и мешок .
Для удобства выделения слоя без щелчков в палитре Layers (Слои) и для быстроты работы используйте такой прием: при активном инструменте Move (Перемещение), удерживая клавишу <Ctrl>, щелкните в изображении по пикселу желтой футболки — выделяется слой с футболкой. Щелкните по пикселу слоя Брюки — активизируется слой Брюки.
Данный способ не действует на слои с непрозрачностью Opacity менее 50%.
Возможность выделения нескольких слоев одновременно появилась с версии CS2 программы.
1. Активизируйте слой Человечек щелчком по его названию.
2. Удерживая клавишу <Ctrl>, последовательно щелкайте по названиям других слоев (кроме фонового) — слои будут присоединяться к выделенным.
3. Повторный щелчок с нажатой клавишей <Ctrl> по названию исключает слой из группы выделенных. Выделите все слои кроме фонового.
Преимущества выделения слоев
Совместная трансформация
Если человечка со всем его добром надо переместить, крайне неудобно двигать последовательно каждый из слоев.
1. Выделите все слои кроме фонового (<Ctrl> + щелчок по названию).
2. Активизируйте инструмент Move (Перемещение) и переместите человечка. Все выделенные слои будут перемещаться как одно целое.
Выравнивание и распределение
В нашем случае это не актуально. Но если у вас есть проект, где необходимо выровнять фото в слоях, например по левому краю или по верху, то выравнивание «на глаз»
не профессионально. Такие операции надо делать автоматически.
1. Выделите все слои кроме фонового (он закреплен и поэтому трансформации и выравниванию не подлежит).
2. Найдите в панели параметров инструмента Move (Перемещение) пиктограммы, отвечающие за выравнивание и распределение.
3. Щелкните по первой пиктограмме (выравнивание по верхней границе) — все выделенные слои переместятся к верхнему краю. Конечно, в данном случае это выглядит
нелепо. Отмените последнее действие нажатием клавиш <Ctrl>+<Z>.
Группировка слоев
Операция Group (Группировка) — это создание папки со слоями внутри палитры Layers. В старых версиях программы эта операция называлась Set (Набор). Данная операция удобна с точки зрения организации работы в палитре Layers. В папке или папках помещают слои для уменьшения объема палитры Layers. Группировка может быть полезна, когда необходимо несколько слоев объединить логически в одно целое (части одного целого в нашем случае — человечек с одеждой и вещами). На содержимое слоев группировка не влияет. Группировка может быть отменена, и слои вернутся в прежнее независимое состояние.
Как выполнить группировку?
1. Выделите слои (кроме фона).
2. В меню палитры Layers выберите команду New Group from Layers (Новая группа из слоев)
Группа из выделенных слоев также создается комбинацией клавиш <Ctrl>+<G>.
3. Дайте имя группе в открывшемся диалоговом окне и выберите цвет подсветки
В палитре будет создана папка с названием группы Человечек, подсвеченная выбранным цветом.
5. Откройте группу щелчком по треугольнику перед пиктограммой папки. Все слои находятся внутри папки.
При необходимости вы можете отменить операцию группировки. Выделите папку Человечек. В меню палитры Layers выберите команду Delete Group (Удалить группу). Появится диалоговое окно с различными предложениями.
7. Вариант Group and Contents (Удалить группу и содержимое) нам совершенно не подходит, т. к. будет удален весь человечек. Выберите вариант Group Only (Только группу) — удаляется только папка, содержимое остается.
Связывание слоев
Команда Link Layers (Связать слои) из меню палитры по применению аналогична команде группировки. Если ваши слои связаны между собой, то возможно выравнивание и распределение, а также совместные действия над ними. Если вы закрываете файл и сохраняете его со связями, после открытия связи сохраняются.
1. Выделите все слои, кроме фонового.
2. В нижней части палитры Layers щелкните по пиктограмме.
3. Напротив названия каждого слоя появится такая пиктограмма
4. После снятия выделения со слоев все слои будут перемещаться как одно целое, их можно будет выровнять. Попробуйте переместить человека — перемещаются все слои, кроме фонового.
5. Чтобы отменить связь, выделите все связанные слои, щелкните по пиктограмме, и связи будут отменены у всех слоев.
Влияние слоев на размер файла
Каждый новый растровый слой, добавляемый к изображению, увеличивает размер файла. Можно объединять слои, работа над которыми закончена, или удалять неиспользуемые.
В нижней части открытого файла в строке состояния раздел Doc (Док) 1 содержит два значения: слева — объем файла с одним слоем, справа — объем файла с учетом всех слоев.
Команды сведения слоев
Существуют четыре команды объединения слоев.
Команда Merge Layers
Также вызывается комбинацией клавиш <Ctrl>+<E>.
1. Выделите несколько слоев.
2. Выполните команду Merge Layers (Объединить слои) из меню палитры Layers (Слои). В результате действия команды все выделенные слои объединятся в один.
Команда Merge Down
Также вызывается комбинацией клавиш <Ctrl>+<E>.
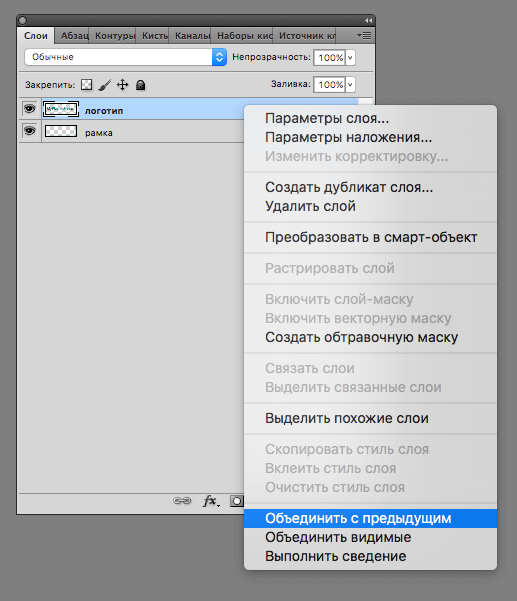
Если активный слой у вас один, то команда в меню палитры изменится на Merge Down (Объединить с предыдущим). При действии этой команды активный слой объединится с нижележащим слоем.
Команда Merge Visible
Также вызывается комбинацией клавиш <Ctrl>+<Shift>+<E>.
Команда Merge Visible (Объединить видимые) объединяет в один слой все видимые слои.
Команда Flatten Image
Команда Flatten Image (Выполнить сведение) объединяет все слои в один слой Background (Фон).
При сохранении вашей работы в файлах форматов, не поддерживающих слоевую структуру (JPEG, GIF), все слои будут сводиться в один слой Background. Форматы файлов, поддерживающие слои, — PSD, TIFF.
Фильтрация слоев
С версии Adobe Photoshop CS6 появилась удобная возможность фильтровать отображение слоев по типу, свойствам. Данная возможность реализована пиктограммами
в верхней части палитры Layers.
Установите у некоторых слоев синий цвет подсветки. Выберите в левом выпадающем списке параметр фильтрации Color (Цвет) — задается фильтрация по цвету подсветки слоев. Задав Blue (Синий) справа, вы получите отображение слоев только с синей подсветкой.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 84 times, 1 visits today)
Почему я не вижу свою панель слоев в Photoshop?
Последнее обновление: 23 сентября 2022 г., 22:19
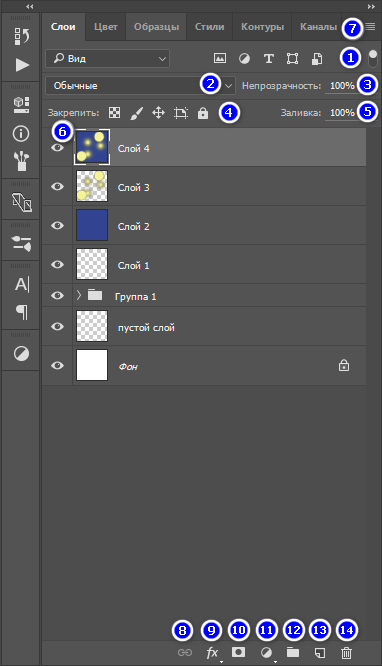
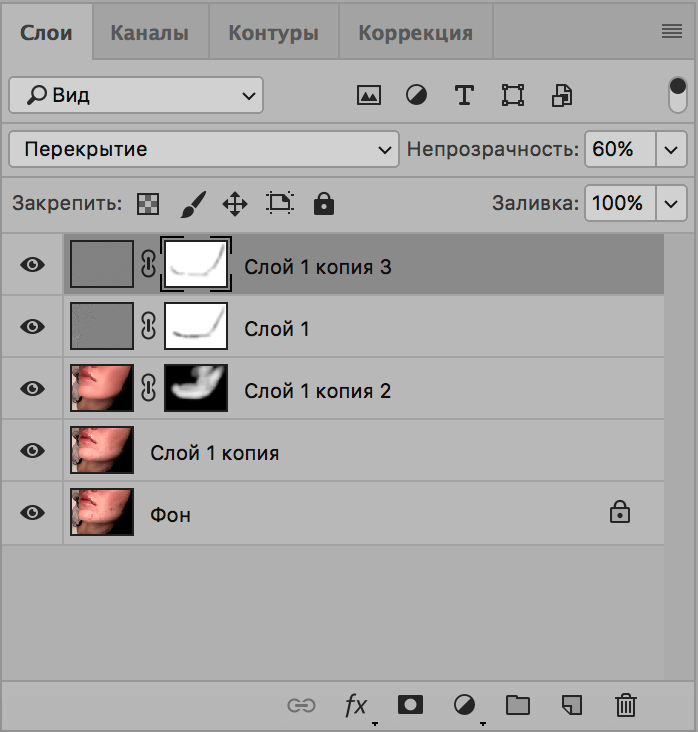
Если вы новичок в Photoshop, вам может быть интересно, где находится панель «Слои». По умолчанию панель «Слои» расположена в правом нижнем углу интерфейса Photoshop.
Однако, если вы не видите панель «Слои», возможно, она скрыта или вы используете старую версию Photoshop.
Панель «Слои» — очень важная часть Photoshop, поскольку она позволяет вам контролировать порядок слоев и редактировать их по отдельности. Если вы не видите панель «Слои», убедитесь, что она не скрыта. Для этого перейдите в «Окно» > «Слои».
Если вы по-прежнему не видите панель «Слои», скорее всего, вы используете старую версию Photoshop. В Photoshop CS6 и более ранних версиях панель «Слои» называется палитрой «Слои».
В Photoshop CS6 и более ранних версиях панель «Слои» называется палитрой «Слои».
Если вы используете старую версию Photoshop и не можете найти панель «Слои», не беспокойтесь! Есть еще способы редактировать слои.
Вы можете использовать меню «Слой» в верхней части экрана или дважды щелкнуть слой в палитре «Слои», чтобы открыть диалоговое окно «Параметры слоя».
Так почему же так важна панель «Слои»? Как мы упоминали ранее, он позволяет вам контролировать порядок ваших слоев и редактировать их по отдельности.
Это чрезвычайно полезно, когда вы работаете со сложными изображениями или когда хотите внести изменения только в одну часть вашего изображения.
PRO НАКОНЕЧНИК: Если вы не видите панель слоев в Photoshop, скорее всего, вы находитесь в режиме быстрой маски. Режим «Быстрая маска» скрывает панель слоев, поэтому вы можете видеть только маскируемый слой. Чтобы выйти из режима «Быстрая маска», щелкните значок «Быстрая маска» на панели «Инструменты» или нажмите Q.
Мы надеемся, что эта статья помогла вам понять, почему панель «Слои» так важна в Photoshop!
Почему я не вижу свою панель слоев в Photoshop?
Если вы новичок в Photoshop, вам может быть интересно, где находится панель «Слои». Однако, если вы не видите панель «Слои», это может быть связано с тем, что она скрыта или вы используете более старую версию Photoshop.
Панель «Слои» — очень важная часть Photoshop, поскольку она позволяет вам контролировать порядок слоев и редактировать их по отдельности.
Если вы не видите панель «Слои», убедитесь, что она не скрыта.
Если вы по-прежнему не видите панель «Слои» , вероятно, вы используете более старую версию Photoshop . В Photoshop CS6 и более ранних версиях панель «Слои» называется палитрой «Слои» .
Если вы используете старую версию Photoshop и не можете найти панель слоев , не волнуйтесь! Есть еще способы редактировать слои.
Вы можете использовать меню «Слой» в верхней части экрана или дважды щелкнуть слой в палитре «Слой» .
«Итак, почему панель слоев (синяя) так важна?
Как мы упоминали ранее, он позволяет вам контролировать порядок слоев и редактировать их по отдельности.
Это чрезвычайно полезно при работе со сложными изображениями.
Мы надеемся, что эта статья помогла понять важность панели слоев!
Инженер по облачной инфраструктуре и специалист по решению технических проблем.
Игра с временной шкалой в Photoshop CS6
В Photoshop CS6 есть несколько замечательных функций, одна из них — новая временная шкала для основных анимаций, и на этот раз Photoshop получает немного вкуса After Effects. Поскольку идея блога состоит в том, чтобы поиграть с этими инструментами, мы решили придумать что-нибудь для этой новой функции.
Итак, в этом уроке мы покажем вам простую анимацию с использованием новой временной шкалы и некоторых трюков со световыми эффектами. Весь процесс очень прост и не займет у вас более 20 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Залейте фоновый слой любым цветом, затем перейдите в Layer>Layer>Styles>Gradient Overlay . Используйте Radial для стиля , а для цветов используйте черный и #38556f для центра.
Шаг 2
Добавьте новый слой и залейте его узором. Я использую один из http://subtlepatterns.com/ под названием Broken Noise. Используйте Soft Light для режима наложения.
Шаг 3
Добавьте текст, который вы хотите использовать для светового эффекта. Я использую букву A от Abduzeedo, используя трафаретный шрифт Major Snafu. Вы можете скачать его по адресу http://www.dafont.com/major-snafu.font?text=a+A
Шаг 4
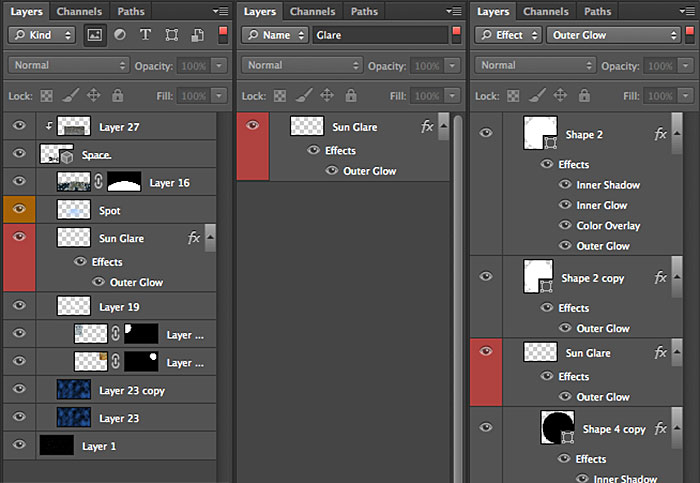
Для создания светового эффекта мы будем использовать стили слоя . Просто следуйте приведенным ниже инструкциям для Bevel & Emboss, Inner Shadow, Inner Glow, Color Overlay, Outer Glow и Drop Shadow. Дублируйте слой и отключите стили слоя. Используйте Inner Shadow и Inner Glow , используя указанные ниже настройки. Это результаты, которые вы получите после применения стилей слоя. Это очень похоже на другой урок, который я написал несколько лет назад, показывающий, как создать неоновый эффект в Photoshop. Опять же, идея этого урока состоит в том, чтобы поиграть с функцией временной шкалы. Вот почему я быстро расскажу о первых шагах. Добавьте 2 слоя поверх остальных слоев и назовите их правый и левый. После этого сгруппируйте эти 2 слоя в папку. Измените режим наложения папки на Color Dodge. Инструментом «Кисть » (B) и очень мягкой кистью прокрасьте белым поверх правой части буквы А. Выберите левый слой и нарисуйте еще одно пятно света поверх левой части. Используйте изображение ниже для справки. Перейдите к Окно>Шкала времени. Переместите временную шкалу в положение 1:00, а затем переместите слои в композиции туда, куда вы хотите их переместить. Это вторая позиция световых пятен. Снова переместите временную шкалу, а затем переместите слои, чтобы создать новые ключевые кадры. Продолжайте перемещать их, пока не завершите нужную анимацию. Так выглядит временная шкала. Обратите внимание на ключевые кадры для точек, в которых анимация меняет положение. После нескольких шагов это окончательная анимация. Использовать временную шкалу довольно просто, если сравнить количество шагов, необходимых для создания светового эффекта. Шаг 5
Шаг 5 Шаг 6
Шаг 7
Шаг 8
 Вы увидите панель временной шкалы. Первое, что вы заметите, это то, что все слои находятся на временной шкале. Выберите 2 слоя в папке. Разверните их в дереве и убедитесь, что временная шкала находится в 0 кадре. Нажмите на опцию «Позиция», чтобы создать ключевой кадр.
Вы увидите панель временной шкалы. Первое, что вы заметите, это то, что все слои находятся на временной шкале. Выберите 2 слоя в папке. Разверните их в дереве и убедитесь, что временная шкала находится в 0 кадре. Нажмите на опцию «Позиция», чтобы создать ключевой кадр. Шаг 9
Шаг 10
Шаг 11
Шаг 12
Временная шкала
Заключение


 Эта команда перемещает активный слой на одно положение назад.
Эта команда перемещает активный слой на одно положение назад.