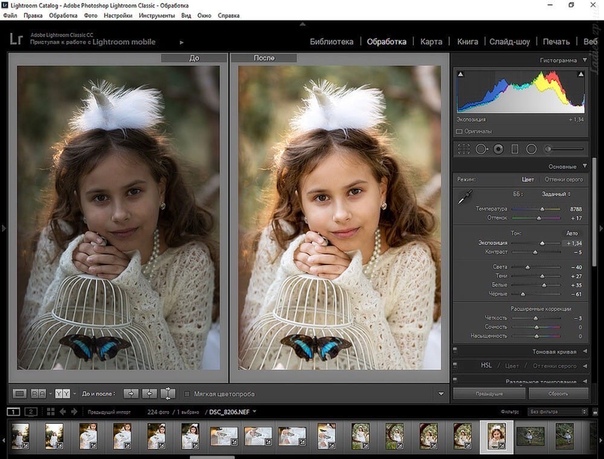
5 способов обработки и цветокоррекции в Adobe Photoshop
Зачем делать цветокоррекцию в фотошопе?
Прежде чем подойти к описанию предметной цветокоррекции, разберемся – зачем она нам вообще нужна и почему нужно тратить львиную часть своего времени на проделку данных операций?
Цветокоррекция – это смена основной цветовой палитры изображения, его тона, оттенков, а также насыщенности.
Правка цветов в изображении нужна, когда видимые на глаз (реальные) цвета отличаются от снимка. Такое бывает не редко из-за неправильных настроек фотоаппарата, плохого освещения помещения, в котором был сделан снимок или из-за низкого качества аппаратуры.
Как сделать цветокоррекцию фотографии?
В отличие от глаза человека, который может самостоятельно регулировать видимость изображения (и конвертировать его в мозг), у техники нет такого навыка. Потому, важно разбираться в технической части цветокоррекции изображения, если на выходе у вас изображение, работать с которым невозможно из-за явного отличия цвета от реальности.
Очень часто фотографии бывают засвеченными или напротив – слишком темными; тусклыми или с большим порогом тонов и перенасыщенностью. Такая не натуральность цветовой палитры в контексте веб-дизайна обычно считается «моветоном» и является признаком не профессиональности цветокоррекции или полное ее отсутствие.
Другое дело, если коррекция применена со вкусом и вписывается в рамки идеи и концепции сайта, что позволяет воплотить определенный замысел — уйти в искусство и качественную типографику. А пока мы поможем тебе разобраться как сделать сайт в фотошопе качественно и где найти урок, который ответит на все твои вопросы.
Обычно происходит цветокоррекция Photoshop при помощи разложения фотографии на каналы – RGB или CMYK:
- RGB — Красный, Зеленый, Синий («Red», «Green», «Blue») – подгонка в отдельности каждого из видимых цветов;
- CMYK — Голубой, Пурпурный, Жёлтый, Чёрный («Cyan», «Magenta», «Yellow», «blacK») – работа в режиме, где белый цвет указывает на максимальное присутствие цвета, а черный, на его отсутствие.

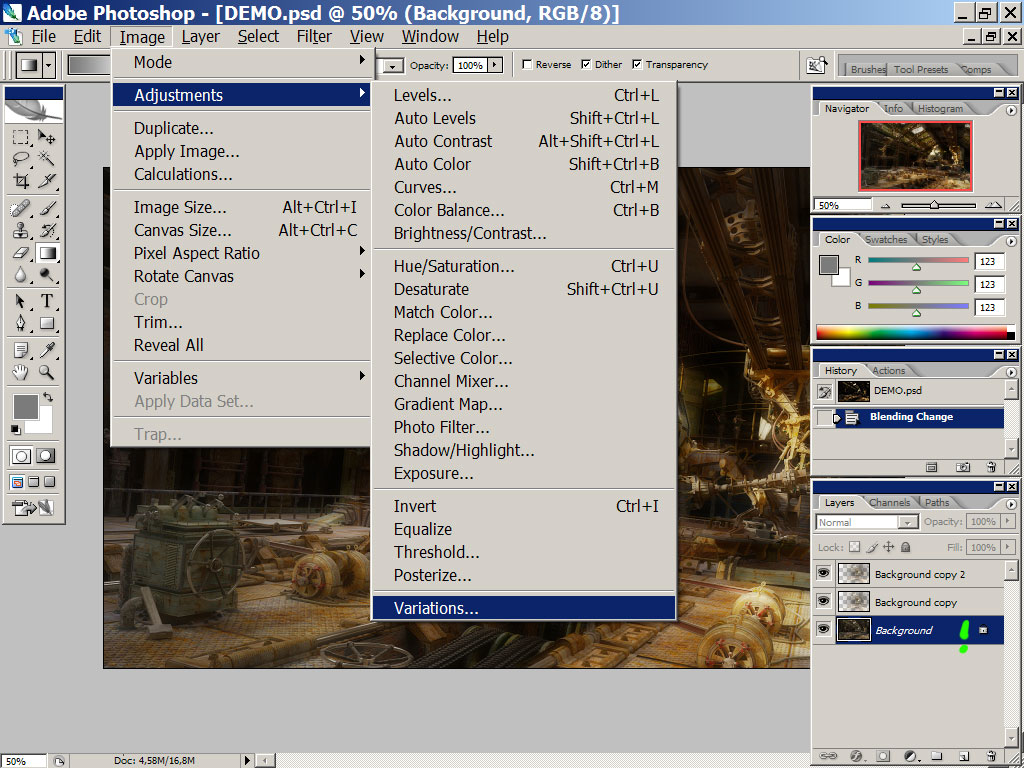
Цветовая коррекция фото в фотошопе — многогранна. Здесь огромное множество инструментов для работы с цветокоррекцией. Например, перейди на вкладку «Изображение» — «Коррекция» (> Image > Adjustment) – она вся предназначена управлению цветом.
Самые необходимые из них для работы с цветом это для начинающих:
- Кривые (Curves) – комбинация клавиш — «Ctrl+M»;
- Уровни (Levels) – комбинация клавиш «Ctrl+L»;
- Цветовой тон/Насыщенность (Hue/Saturation) — комбинация клавиш «Ctrl+U»;
- Выборочная коррекция цвета;
- Тени/Света.
Кривые (Curves)
Итак, корректируем цвет. Чтобы открыть, жми «Изображение» — «Коррекция» — «Кривые» (> Image > Adjustment > Curves) или комбинацию клавиш «Ctrl+M».
Итак, перед тобой окно кривой. По оси «Х» показана исходная яркость, по оси «Y» – яркость после обработки, от «0» (тень) до «255» (свет).
На фоне здесь будет гистограмма, которая дает возможность распределять точки на изображении по яркости цвета. В процессе работы ты можешь усилить интенсивность определенных участков картинки, регулируя как яркость, так и три других цветовых канала – «красный», «зеленый», «синий».
В процессе работы ты можешь усилить интенсивность определенных участков картинки, регулируя как яркость, так и три других цветовых канала – «красный», «зеленый», «синий».
Внизу имеются три пипетки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фото. Это способ коррекции прост как для чайников. Черная пипетка – кликаешь по самой темной стороне части изображения, белой по самой светлой и серой – выбери участок максимально нейтрального серого. Здесь делаем нужные тональные задачи.
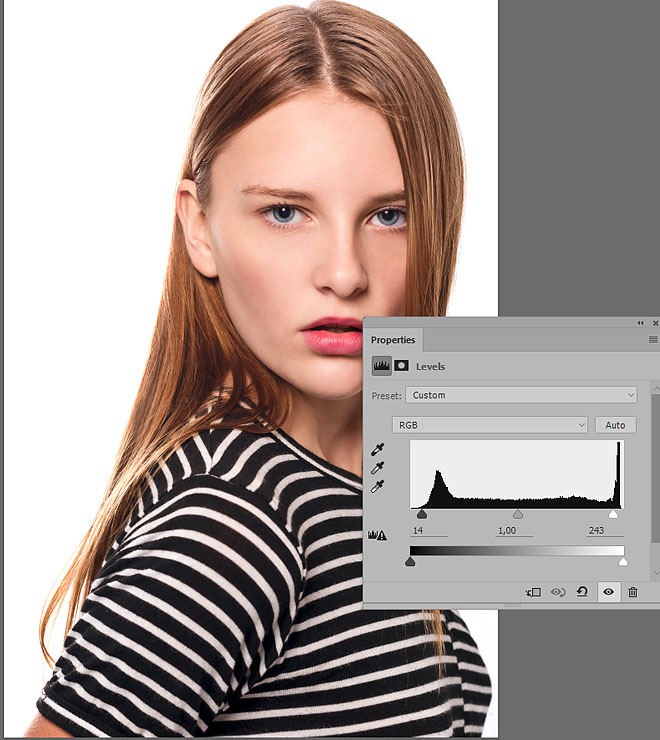
Уровни (Levels)
Чтобы открыть жми «Изображение» — «Коррекция» — «Уровни» (> Image > Adjustment > Levels) или комбинацию клавиш «Ctrl+L».
И первое что нужно усвоить и понять – «что такое гистограмма?». Гистограмма представляет собой график, по горизонтальной оси которого находятся все возможные уровни яркости (от показателя «0» до «255»), а по вертикальной оси – число пикселов изображения данной яркости, которую здесь и корректируем.
Крайняя левая точка – черный. Крайняя правая – белый. Чем у тебя будет шире тоновый диапазон, тем больше деталей будет видно на изображении, и тем выше будет являться качество.
Крайняя правая – белый. Чем у тебя будет шире тоновый диапазон, тем больше деталей будет видно на изображении, и тем выше будет являться качество.
При помощи ходунков ты можешь менять здесь диапазон тонов. Сдвинуть влево – станет картинка темнее, сдвинуть вправо – станет все светлее.
В раскрывающемся списке каналов (Channel) присутствуют гистограммы разных каналов – «RGB», «Красный», «Зеленый», «Синий».
В случае черно-белого изображения гистограммы всех каналов будут одинаковыми.
Цветовой тон / Насыщенность (Hue / Saturation)
Чтобы открыть, нажми «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность» (> Image > Adjustment > Hue / Saturation) или комбинацию клавиш «Ctrl+U».
В этой команде ты можешь управлять тоновым диапазоном (цветом) изображения и его насыщенностью (чистотой), а также яркостью всей картинки и отдельных его цветовых составляющих.
Используя ползунок «Цветовой тон» для создания специальных эффектов и даже для окрашивания черно-белой фотографии или для применений изменений цветового диапазона на определенном фрагменте выбранного изображения. Также возможна инверсия цвета.
Также возможна инверсия цвета.
Чтобы увеличить яркость или приглушить ее – подвигай ползунок «Насыщенность». Таким образом, ты задашь новый вид блеклым картинкам и повысить уровень цвета как общего вида, так и для отдельно взятых объектов изображения.
Ползунок «Яркость» служит для осветления или затемнения отдельного фрагмента картинки. Важно помнишь, что данная настройка полезна для отдельных частей фото, поскольку она автоматически задает общий тоновой диапазон всему изображению.
Выборочная коррекция цвета (Selective color)
Чтобы открыть, нажми «Изображение» — «Коррекция» — «Выборочный цвет» (> Image > Adjustment > Selective color). Как уже можно было догадаться, данная команда помогает править цвет выборочно.
В работе с данной коррекцией важно помнить, что она очень легко может испортить изображение, потому здесь нужно делать очень небольшие правки. Поскольку она так же, как и «Цветовой тон/Насыщенность» вносит правки всему изображению разом, важно сразу задавать нужную область картинки и выбрать необходимый цвет для корректировки.
Выбрав необходимый цвет, далее можно править добавляя или убавляя в него «Голубой» цвет или, «Пурпурный», «Желтый» и «Черный».
Тени / Света (Shadow / Highlights)
Чтобы открыть жми «Изображение» — «Коррекция» — «Тени / Света» (> Image > Adjustment > Shadow / Highlights).
Данная команда предназначена для выравнивания уровней тени и света любого изображения, а также можно создать выделение на фото и корректировать лишь его. При помощи этой коррекции можно качественно поправить тени \ интенсивность света, добавить нужных эффектов, задать радиус и наклон.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Как сделать свечение в Фотошоп новичку |
Уровень: новичок
Свечение одна из самых популярных и интересных тем в обработке фотографий.
В Adobe Photoshop так же есть стандартный инструмент свечения,
Слои — Стиль слоя — Параметры наложения — раздел «Внешнее свечение»
Для примера выбираем любое понравившееся изображение и открываем Adobe Photoshop. Лучший эффект от свечения получается когда объект расположен на темном фоне.
Шаг 1 — Обрезать объект
Создать новый слой «объект» и на нем разместить объект которому требуется создать свечение. Для обрезки можно использовать стандартные инструменты: ластик/лассо/магнитное лассо, кому как удобнее. Я удаляю фон за 1 минуту используя бесплатный онлайн сервис от компании Kaleido (подробнее в статье Как быстро удалить фон онлайн).
Шаг 2 — Добавить свечение
Создать новый слой «свечение», используя лассо рисуем контур требуемого свечения возле объекта, настройки: растушевка 150 пикс как на фото:
Разместить слой «свечение» под слоем «объект», далее не снимая выделения, Фильтр — Рендеринг — Облака, наложение слоя меняем с «Обычные» на «Перекрытие» как на фото:
Выбираем на панеле инструментом «Градиент», в настройках я установил два цвета розовый и голубой, далее по диагонали проводим по выбранной области, меняем способ наложения на «Перекрытие» если требуется устанавливаем прозрачность слоя:
Шаг 3 — Добавить размытие
Создаем копию слоя с объектом и называем его «размытие», располагаем под слоем «объект», далее Фильтр — Размытие — Размытие в движении, настройки: угол 45 градусов, смещение 75 пикселей.
Все настройки выбраны на мое собственное усмотрение, меняйте, пробуйте, экспериментируйте. Удачи в Вашем творчестве!
Исходное изображение 2196557 с сайта Pixabay
Двойной свет в Photoshop + бесплатный Action
Двойной свет в Photoshop – один из самых распространенных и эффектных способов обработки фотографий, который можно отнести к трендам в обработке фото. Не зря для недавно вышедшего на большие экраны фильма «21 мост», дизайнеры выбрали именно такой способ оформления постера. Сделать двойной свет в Photoshop очень просто. Убедитесь в этом сами, посмотрев наш урок. И еще проще будет скачать бесплатный Action для создания двойного освещения в Photoshopв конце данной статьи.
Вот так выглядит постер к фильму «21 мост»
Источник
Сделать такой эффект освещения очень просто. Начнем наш урок Photoshop.
Шаг 1.
Откройте необходимое фото в Photoshop.
Шаг 2.
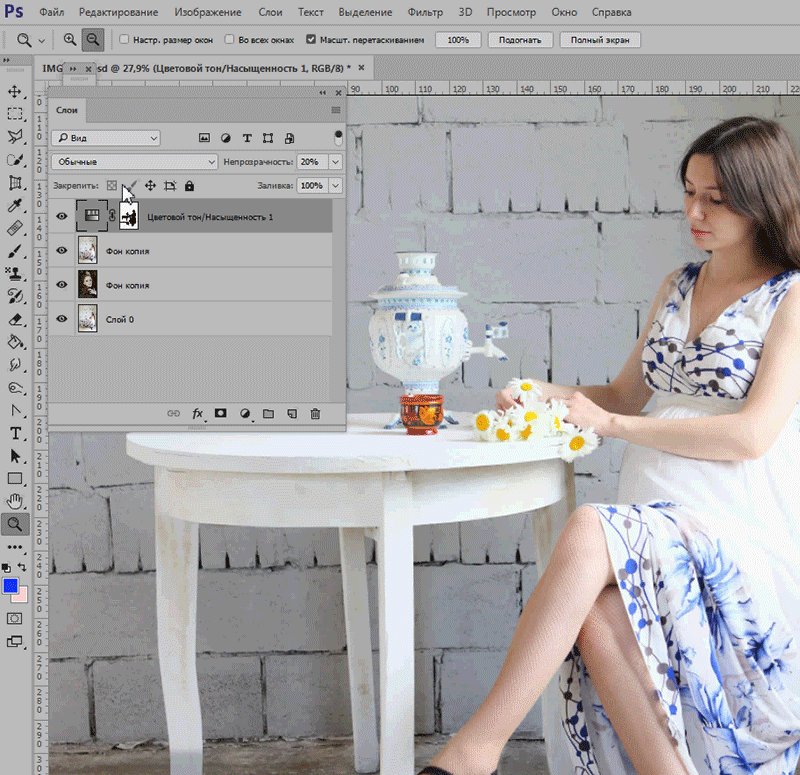
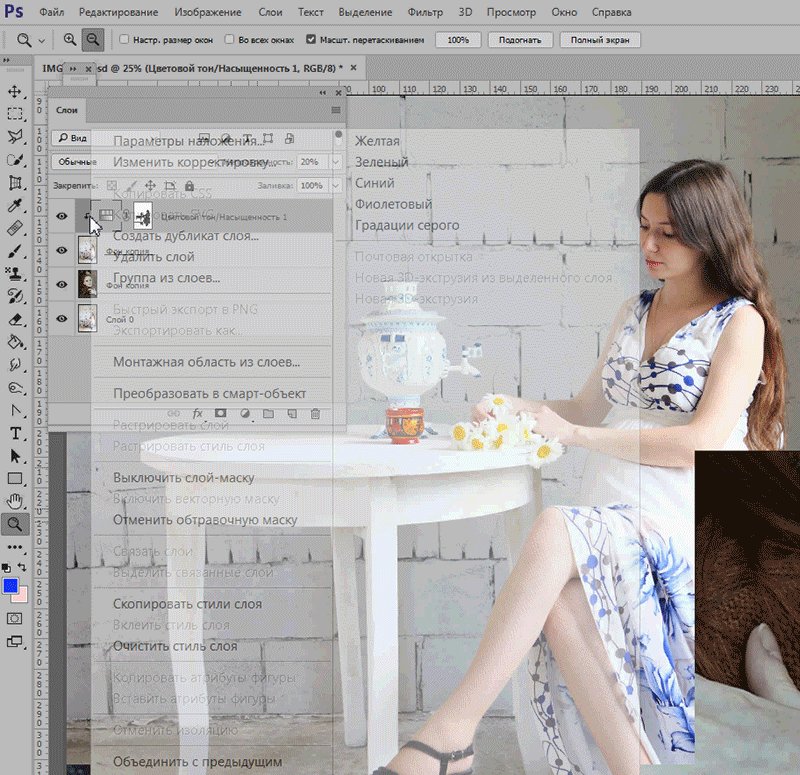
Выделите слой с фотографией на панели слоев и создайте корректирующий слой Цвет. Слои – Новый слой заливка – Цвет или щелкните по значку создания корректирующих слоев и выберите пункт Цвет.
Появится новый слой Заливка цветом 1 и сразу откроется диалоговое окно для выбора цвета.
В появившемся окне выберите необходимый цвет, например, # e5d445.
Для слоя Заливка цветом 1 выберите стиль наложения – Линейный затемнитель.
Получится следующее:
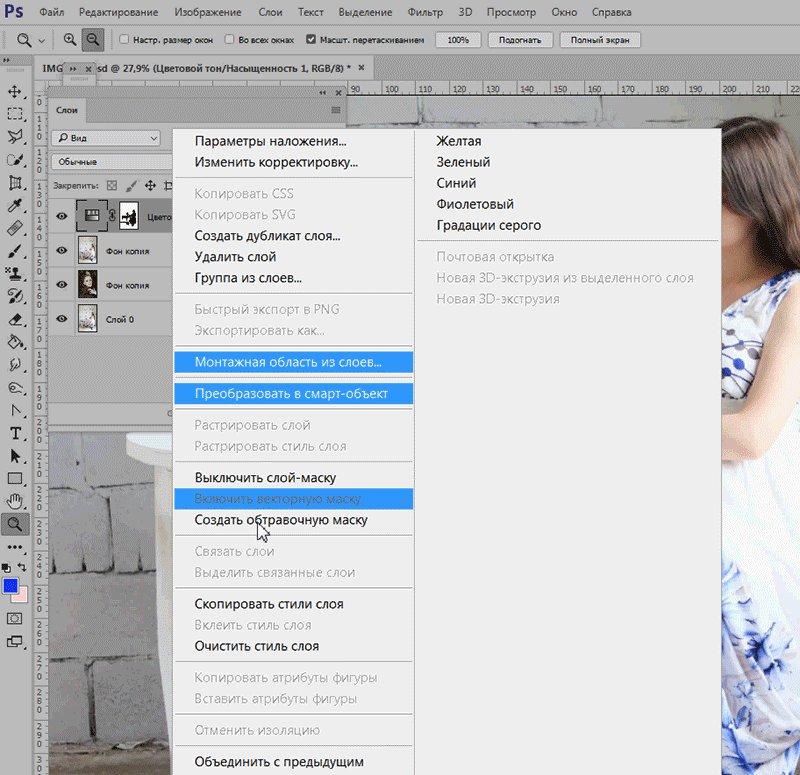
Обратите внимание, что корректирующий слой Заливка цветом 1 имеет 2 атрибута – это изменение цвета и слой маску, в которые можно вносить изменения.
Шаг 3.
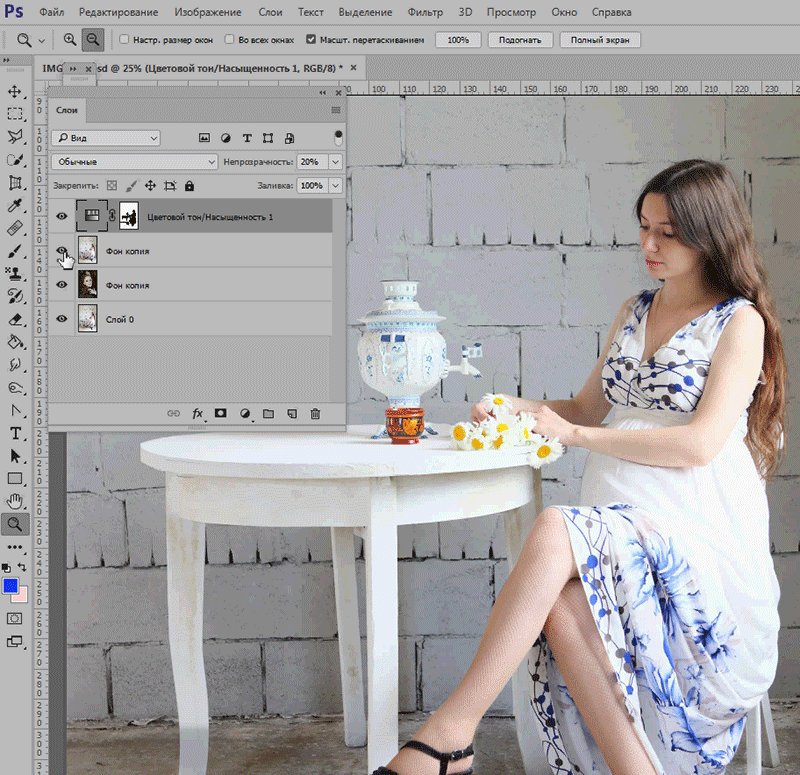
Щелкните по слой маске слоя Заливка цветом 1 и залейте ее черно белым градиентом так, чтобы закрашивалась только левая часть фото.
Шаг 4.
Повторите предыдущие два шага, создав еще один слой Заливка цветом 2. Теперь выберите цвет # 959fed и слой маску залейте градиентом так, чтобы этим цветом была закрашена правая часть слоя.
Получится фото с эффектом двойной свет.
Для того, чтобы понять, какие цвета выбрать для создания эффекта двойного освещения в Photoshop – ознакомьтесь со статьей «Вся правда о гармонии цвета«.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы с удовольствием станем вашим проводником в мире дизайна и будем публиковать еще больше полезной и бесплатной информации! |
А теперь бонус!
Скачайте бесплатный Action
для создания двойного освещения в Photoshop ЗДЕСЬ.
По умолчанию там используются синий и желтый цвета, но вы их можете всегда изменить в настройках цвета слоев Заливка цвета 1 и Заливка цвета 2.
Использование эффекта двойного света в Photoshop отлично подойдет для оформления фотографий в социальный сетях. А наш урок Photoshop поможет вам быстро и эффектно обработать ваши фотографии. С помощью бесплатного Action для Photoshop, размещенного в статье это будет добиться еще быстрее!
(Visited 197 times, 2 visits today)
Световая кисть для светописи ⋆ Фанфото ⋆ База знаний для фотолюбителя
Световая кисть и роль света в фотографии
Световая кисть — что это такое? Давайте попробуем разобраться. Всем известно, что художники рисуют кистью на холсте или бумаге, а фотографы рисуют светом. Фотография ведь и называется светописью. При этом свет бывает разный: рисующий, заполняющий, фоновый, контровый, моделирующий.
И каждый свет создается своим отдельным источником:
- мягкий заполняющий свет освещает объект съемки равномерно, не дает контрастных теней:
- рисующий свет — это направленный свет, бывает и жестким, и мягким, он должен показать форму предметов и их детали, оставив в тени те элементы, которые не важны по замыслу фотографа для общей композиции;
- моделирующий свет — это фактически дополнительный заполняющий свет, всегда создается мягкими источниками, им подсвечивают тени в необходимых местах, им также создают необходимые блики;
- контровый свет применяют для создания светового контура, ореола;
- фоновый свет — название говорит само за себя, этим светом освещают фон за объектом съемки;
- выравнивающий, предназначен для сглаживания теней.

Как видите, это целая наука. Существует несчетное количество световых схем, которые помогают фотографу сделать свое произведение наиболее эффектным. Иначе говоря, представить модель в наиболее выгодном свете! Но обо всех этих возможностях мы поговорим в следующий раз.
Световая кисть — техника съемки
Итак, сегодня мы будем разбираться, что же это за световая кисть такая? Все очень просто. Световой кистью называют технику съемки в сплошной темноте, когда все источники света заменяет маленький фонарик. Им мы и рисуем, он и представляет в этом случае основной рисующий свет. А при желании он может выполнить любую роль, стать контровым или моделирующим. Все зависит от вашей фантазии.
Световая кисть. Диафрагма f/7,1 выдержка 30 секунд.Чем интересна эта техника? Мне кажется, что особая ее притягательность и состоит в том, что именно здесь фотограф вплотную подходит к ремеслу живописца. Согласитесь, одно дело, когда вы фотографируете предмет, заранее осветив его со всех необходимых сторон, нажав один раз на спусковой затвор. И совсем другое дело, когда в кромешной темноте вы «рисуете», выхватывая лучом фонарика отдельные детали. Одни из них освещаете болеет тщательно, словно художник прорабатывая детали, а другие нарочито оставляете в тени.
И совсем другое дело, когда в кромешной темноте вы «рисуете», выхватывая лучом фонарика отдельные детали. Одни из них освещаете болеет тщательно, словно художник прорабатывая детали, а другие нарочито оставляете в тени.
Световая кисть — это инструмент, который доступен каждому, кто жаждет творчества. Одни стараются добиться интересной картины, не прибегая к фотошопу, стараясь за один заход проработать изображение, прописать его четко при помощи техники»световая кисть«. Другие же считают, что эта техника предназначена именно для сведения единой картинки в фотошопе. То есть они прорабатывают детали отдельно, создавая несколько кадров, а затем соединяют их в единое целое. Примерно, как художники рисуют свои полотна, вначале прорабатывая эскизы.
Так что эта техника годится и для начинающих фотолюбителей, и для маститых фотохудожников. Каждый может найти в этой технике то, что ближе ему. Главное, световая кисть должна лишь помогать в создании произведения.
Основные моменты съемки в технике «световая кисть»
В принципе, сама техника очень проста — это фактически рисование светом. В полной темноте узким лучом света прорисовываем все детали снимаемого объекта. Фактически фонарик и выступает у нас в роли световой кисти.
Есть главные моменты, о которых необходимо помнить, если световая кисть вас заинтересовала и вы решили испробовать ее:
- Штатив. Обязательно устанавливаем камеру на штатив или на его имитацию как, например, в этой моей статье, где в качестве штатива используется мешочек с гречкой. Кстати, он у меня всегда под рукой, когда я занимаюсь съемкой композиций. Поверьте, это очень удобно.
- Фокус. Фокусируемся вручную и заранее, так как в темноте это будет сделать проблематично.
- Диафрагма. Показатель подбираем экспериментально, зависит от выдержки. Помните, что показатель диафрагмы необходимо устанавить постоянным для всего цикла съемки, если вы снимаете несколькими кадрами, которые затем склеиваете в фотошопе.

- Выдержка. Обычно достаточно установить в интервале от 10 до 30 секунд. В зависимости, какой интенсивности прорисовку деталей вы хотите сделать.
- Фонарик. Фонарик для рисования светом. Здесь необходимо понять, что, чем тоньше луч фонарика, тем удобнее будет прорисовывать детали изображения.
Световая кисть своими руками
Для прорисовки натюрмортов, желательно использовать вот такой маленький фонарик.
Так. Проблема. У маленького фонарика села батарейка. Что делать? Ведь в наличии у меня только большие фонарики.
Не бывает безвыходных ситуаций. Берем картонку , рисуем круг по диаметру светового круга фонаря, а дальше рисуем и вырезаем вот такое «солнышко».
Затем в ход идут резиночки, можно скотч или изоленту применить. Закрепляем таким образом. Если края пропускают свет, то обмотайте их чем-либо. Я обмотала просто черным полиэтиленом, свет перестал проходить.
И последний штрих. Делаем маленькое отверстие по центру картонного круга. Только совсем маленькое. И пробуем создать шедевр.
Только совсем маленькое. И пробуем создать шедевр.
Итак, выдержка 1/2 секунды, диафрагма f/4. Ну естественно, что с такими показателями я успела осветить лишь глаза ежика.
Увеличила выдержку до 13 секунд и успела прорисовать все, что хотела.
Каким бы маленьким не сделали мы отверстие в картонке, свет будет у нас в виде размытого пятна. Попытаюсь сделать луч более сконцентрированным. Для этого делаю из картона конус и одеваю его на фонарик, используя все те же резиночки.
Посмотрим, какую картинку даст нам эта «световая кисть«. Очень хочется попытаться прорисовать награды отца.
Вариант 1. Диафрагма f/16 выдержка 15 секунд.Вариант 2. Диафрагма f/16 выдержка 30 секунд.Ясно, что надо подбирать значения между этими. Буду пробовать еще. А сейчас попытаюсь проработать сложный камень морской:
Вариант 1. Диафрагма f/16 выдержка 30 секунд.Вариант 2. Диафрагма f/7,1 выдержка 30 секунд.Световая кисть — примеры фотокомпозиций
Здесь вы можете ознакомиться со статьей от Сергея Шандина в его статье в прекрасном фотожурнале ХЭ, крупнейшем в Рунете собрании статей о фотографии. (http://photo-element.ru/ps/brush/brush.html) Добавлю от себя, что необыкновенно интересных статей.
(http://photo-element.ru/ps/brush/brush.html) Добавлю от себя, что необыкновенно интересных статей.
Очень рекомендую к прочтению. А пока несколько фотографий Сергея Шандина, иллюстрирующих технику «световая кисть»:
Про отраву © Сергей ШандинПро самовар © Сергей Шандин© Сергей Шандин Натюрморт в багровых тонахНатюрморт с высоким содержанием витаминов и железа © Сергей Шандин© Сергей Шандин НатюрмортCC / BYPhoto by alubavin on Foter.comPhoto by Alexey Kljatov on Foter.com / CC BY-NCCC BY-NC /Photo by Alexey Kljatov (ChaoticMind75) on Foter.comPhoto by Olga Sytina & Alexey Kljatov on Foter.com / CC BY-NCУдачных всем экспериментов в технике «световая кисть«
10 основных принципов построения света и тени в рисунке – Сей-Хай
В каждой картине или небольшом наброске есть валеры. Мы о них не знаем. Мы не знаем, что это. Но тем не менее они там.
Валер (tonal value) – оттенок тона, определяющий соотношение света и тени в пределах одного цвета. Чем точнее вы передаете различия, тем лучше выглядит ваше произведение. Независимо от того, что вы рисуете – фигуру, натюрморт или пейзаж, – принципы валеров одинаковы.
Чем точнее вы передаете различия, тем лучше выглядит ваше произведение. Независимо от того, что вы рисуете – фигуру, натюрморт или пейзаж, – принципы валеров одинаковы.
Светотень – это основа реалистичного рисунка. Поэтому уроки рисования часто начинаются именно с этой темы. В этой статье мы рассмотрим десять главных принципов построения света и тени.
01. Разделяйте свет и тень
Это основа любой работы с тенью. Сначала разделите «семейство света» (light family) и «семейство тени» (shadow family). Семейство света состоит из всех областей, которые непосредственно касаются источника света. Хороший способ проверить это – посмотреть на свой объект со стороны света, увидеть, как свет «касается» его.
Семейство теней состоит из всего, что скрыто от источника света. Сюда относятся все тени и области отраженного света.
02. Используйте шкалу значений
Шкала поможет вам понимать соотношение тонов. Удобнее всего использовать вариант с 9 тонами – здесь есть середина, от которой легче отталкиваться. Такую шкалу несложно сделать самому. Начните с образца 1 (максимально заштрихуйте прямоугольник) и 9 (чистый лист). Затем выведите образец 5 (среднее значение), потом 3 и 7. Добавьте оставшиеся тоны, чтобы завершить шкалу.
Такую шкалу несложно сделать самому. Начните с образца 1 (максимально заштрихуйте прямоугольник) и 9 (чистый лист). Затем выведите образец 5 (среднее значение), потом 3 и 7. Добавьте оставшиеся тоны, чтобы завершить шкалу.
03. Рассматривайте относительные значения
Какой квадрат кажется темнее?Наше восприятие яркости предмета меняется в зависимости от того, что его окружает. В приведенном выше примере показаны два одинаковых квадрата, только на черном и белом фоне. Квадрат на белом кажется темнее, правда?
Такой эффект происходит постоянно, когда мы опираемся на результаты наблюдений.
04. Изучайте эффекты освещения
- Полутона (halftones) – основной свет разделен на полутона, которые темнеют с удалением от источника света.
- Внутренняя тень (core shadow) – тень, которая образуется там, куда не доходит отраженный свет.
- Основная тень (form shadow) – часть предмета в тени.
- Пенумбра или полутень (penumbra) – мягкий контур вокруг падающей тени.

- Падающая тень (cast shadow) – тень от границы, спроецированная на поверхность.
- Окклюзия (occlusion shadows) – тени, которые возникают там, где две поверхности приближаются друг к другу.
- Отраженный свет (reflected light) – свет, который попадает на основную тень.
- Граница света и тени (terminator) – собственно, граница.
- Основной свет (form light) – часть, которая получает прямой свет.
- Светлое пятно или «зайчик» (highlight) – отражение от источника света. Заметно только на световозращающих материалах.
- Центральный свет (centre light) – область, которая расположена непосрественно перед источником.
05. Не забывайте об отраженном свете
Правильная передача отраженного света дает отличное ощущение объема. Чтобы создать реалистичное ощущение света, важно понимать, что влияет на интенсивность непрямого (отраженного) света.
Во-первых, «фактическая» яркость объекта, не зависящая от световых эффектов. Светлые материалы отражают свет сильнее, чем темные. Во-вторых, расстояние: чем дальше отраженный свет, тем слабее он влияет на объект.
06. Избегайте этих распространенных ошибок затенения
Первая самая распространенная ошибка – слишком слабое отражение света (1). Это создает путаницу между полутонами и отраженным светом, и зритель не может нормально понимать изображение. Вторая ошибка – делать светлые полутона слишком темными (2). Кажется, что предмет грязный. Третья ошибка – делать темные полутона слишком светлыми (3). Из-за этого теряется чувство формы.
07. Проведите исследование значений
Если вы запутались в тонах и тенях, нарисуйте отдельный простой набросок (исследование значений). Цель заключается в том, чтобы разбить изображение на четыре-пять групп тонов. Определите самые светлые и самые темные тона, затем найдите два-три тона, которые встречаются чаще других.
08. Проверьте свое понимание
Эксперимент с созданием тени по памяти на новых объектах.Всегда хорошо проводить эксперименты. Работайте с искусственным и с естественным освещением и обращайте внимание на различия. Попробуйте разные объекты и поверхности. Попробуйте восстановить образы из воображения. Помните все 11 эффектов из совета 4? Успешно избегаете трех распространенных ошибок затенения?
На изображении выше показаны рисунки учеников, которые рисовали голову Джона Азаро по памяти.
09. Попробуйте ограниченный диапазон
Контраст, который встречается в натурном рисунке, очень трудно передать в искусстве.Диапазон значений описывает, насколько велик спектр между самым светлым и самым темным участком. У каждой среды свой диапазон. В природе он неограничен: здесь есть и солнце, и кромешная темнота. Зачастую это очень сложно правильно передать в работе. Поэтому лучшее решение – уменьшить контраст на обоих концах спектра.
10. Используйте образец
Чтобы разобраться, как ложится свет и тень в вашей картине, нарисуйте в углу небольшую сферу. Детально отрисуйте на ней направление света, глубину теней и силу отраженного света. Эта сфера – ваш световод, образец света, который применим ко всем остальным предметам. Чтобы упростить натурную работу, используйте яйцо.
Детально отрисуйте на ней направление света, глубину теней и силу отраженного света. Эта сфера – ваш световод, образец света, который применим ко всем остальным предметам. Чтобы упростить натурную работу, используйте яйцо.
Еще больше советов по рисованию:
Ошибки начинающих художников: как рисовать правдоподобно
Полезные уроки по живописи от Игоря Сахарова
Советы для художников: как использовать фотореференсы
Источник
Общие принципы создания рисунка в photoshop
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче. .тьфу творчеству.
.тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
Фокус со светом — Эффект Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить фокус к изображению с помощью света с помощью фильтра Photoshop Lighting Effects . Мы увидим, как легко добавить несколько источников света к одной фотографии, вместо того, чтобы ограничиваться одним источником света, чтобы мы могли контролировать как источник света, так и его отражения.
Вот изображение, с которым я буду работать:
Исходное изображение.
Я хочу привлечь больше внимания к цветку и женскому лицу, уменьшив важность остальной части изображения. В Photoshop есть много разных способов сделать это, но в этом уроке мы сосредоточим внимание с помощью света. Для достижения цели часто бывает достаточно даже небольшого количества света, как вы можете видеть в нашем уроке по простому сфокусированному световому эффекту , но здесь, я думаю, я выберу более интенсивный эффект.Вот результат, который мне нужен:
Последний световой эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
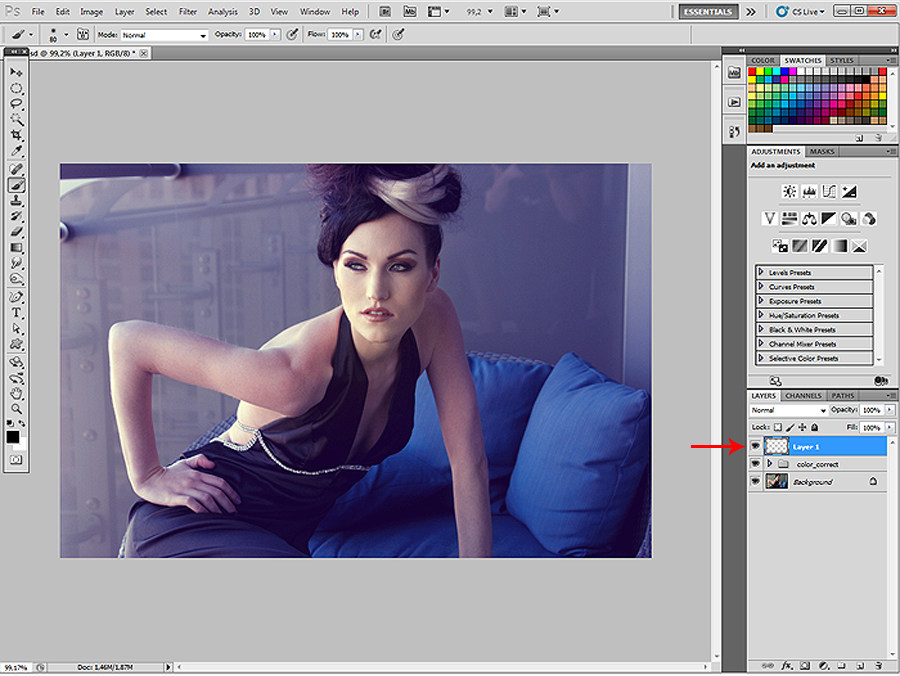
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, это продублировать наш фоновый слой, поскольку он содержит наши исходные данные изображения, и мы всегда хотим сохранить их в безопасности на случай, если они нам понадобятся. Чтобы быстро скопировать фоновый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac).В окне документа ничего не изменится, но в палитре слоев мы видим, что теперь у нас есть копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал новый слой «Layer 1»:
Чтобы быстро скопировать фоновый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac).В окне документа ничего не изменится, но в палитре слоев мы видим, что теперь у нас есть копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал новый слой «Layer 1»:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Обычно я бы переименовал слой во что-нибудь более информативное, чем «Layer 1», но поскольку для этого эффекта требуется только два слоя, если у вас нет ничего лучшего, переименовывать его не нужно.
Шаг 2. Откройте фильтр световых эффектов
Выбрав «Слой 1» в палитре «Слои» (выбранные слои выделены синим), давайте вызовем фильтр «Световые эффекты» Photoshop. Поднимитесь в меню Filter в верхней части экрана, выберите Render , а затем выберите Lighting Effects . Откроется большое диалоговое окно «Эффекты освещения» с областью предварительного просмотра слева и различными параметрами и настройками справа:
Диалоговое окно фильтра «Эффекты освещения» в Photoshop.
Если вы никогда раньше не использовали фильтр «Эффекты освещения», возможно, вы смотрите на его диалоговое окно и думаете: «Хорошо, я не могу этого сделать». Не волнуйтесь, вы можете игнорировать большинство параметров в диалоговом окне для этого эффекта. Мы собираемся сделать здесь всего несколько вещей, и они очень простые.
Шаг 3. Выберите стиль освещения «Фонарик»
Первый вариант, который мы собираемся изменить, — это тот, который находится на самом верху, освещение Style .Щелкните стрелку, направленную вниз, чтобы открыть список доступных стилей, и выберите Flashlight из списка:
Выберите стиль освещения «Фонарик» из списка.
Как только вы выберете стиль фонарика, изображение в области предварительного просмотра слева от диалогового окна «Эффекты освещения» изменится, чтобы показать новый стиль освещения. Стиль фонарика — это в значительной степени то, что вы ожидаете увидеть, если посветите фонариком на свой объект. Обратите внимание, как остальная часть изображения темнеет, и только область, освещенная источником света, остается видимой:
Обратите внимание, как остальная часть изображения темнеет, и только область, освещенная источником света, остается видимой:
Область предварительного просмотра слева изменится, чтобы показать, как сейчас выглядит эффект фонарика.
Шаг 4. Перетащите источник света, чтобы переместить его
Мой источник света в настоящее время расположен в центре изображения, а это не там, где я хочу. Я хочу, чтобы он выглядел так, как будто он исходит от цветка, который держит женщина, поэтому мне нужно изменить его положение. Если вы присмотритесь, вы увидите, что источник света окружен тонким кругом с квадратной ручкой сверху, снизу, слева и справа. Небольшой кружок посередине указывает точный центр источника света. Чтобы изменить положение источника света, все, что мне нужно сделать, это щелкнуть мышью по маленькому кружку посередине и перетащить источник света в новое место.Перетащу на цветок:
Источники света можно легко перемещать, щелкнув круг в центре и перетащив их мышью.
Шаг 5. Измените размер источника света, если необходимо
Мне нужно расширить область, на которую воздействует источник света, поэтому я увеличу размер источника света, щелкнув верхний маркер и перетащив его вверх, от центра. В стиле фонарика, который мы здесь используем, не имеет значения, какую ручку вы перетаскиваете, поскольку свет имеет фиксированную круглую форму.Другие стили освещения дадут вам разные результаты в зависимости от того, какую ручку вы перетаскиваете, но это не имеет значения для стиля фонарика:
Перетащите любой из маркеров наружу от центра, чтобы увеличить размер источника света.
Далее мы добавим больше света к нашему изображению.
Шаг 6: Добавьте второй источник света, скопировав оригинальный
Теперь у меня есть источник света на цветке, и я мог бы остановиться на этом, если бы все, что я хотел, — это сфокусироваться на цветке.Но я хочу создать впечатление, будто свет от цветка освещает лицо женщины. Для этого мне понадобится второй источник света. Я хочу, чтобы мой второй источник света также использовал стиль «Фонарик», поэтому проще всего создать мой второй источник света, скопировав исходный, затем переместив второй там, где он мне нужен, и я могу сделать и то, и другое. эти вещи одновременно.
Я хочу, чтобы мой второй источник света также использовал стиль «Фонарик», поэтому проще всего создать мой второй источник света, скопировав исходный, затем переместив второй там, где он мне нужен, и я могу сделать и то, и другое. эти вещи одновременно.
Чтобы скопировать источник света, я удерживаю кнопку Alt (Win) / Option (Mac), затем нажимаю кружок в центре моего источника света и перетаскиваю его, чтобы переместить.Удерживая нажатой клавишу Alt / Option при перетаскивании, вместо того, чтобы перемещать исходный источник света, я создаю его копию, уже настроенную на стиль «Фонарик», и все, что мне нужно сделать, это перетащить ее туда, где мне это нужно. . Я протащу женщине до носа:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), когда вы перетаскиваете источник света, чтобы создать его копию.
Я хочу уменьшить этот второй источник света, поэтому перетащу верхний маркер внутрь к кругу в центре, чтобы уменьшить его размер:
Уменьшение размера второго источника света путем перетаскивания верхнего маркера внутрь.
Шаг 7. При необходимости добавьте больше источников света
Я думаю, что добавлю третий источник света, чтобы усилить эффект. Я добавлю один чуть ниже глаза женщины слева на фотографии (слева от нас, справа от нее). Опять же, все, что мне нужно сделать, это скопировать один из моих существующих источников света. Я скопирую тот, который я только что создал, еще раз удерживая клавишу Alt (Win) / Option , чтобы создать его копию при перетаскивании. Я переставлю новый источник света чуть ниже ее глаза. Затем я немного уменьшу размер этого третьего источника света, перетащив один из его ручек внутрь к центру:
Добавление третьего источника света к изображению путем создания копии второго при перетаскивании с последующим изменением размера путем перетаскивания одного из его маркеров.
Я думаю, что это выглядит довольно хорошо, поэтому теперь, когда я закончил добавлять источники света, я нажимаю OK, чтобы выйти из фильтра «Эффекты освещения», после чего Photoshop применяет источники света к моему изображению в окне документа:
Photoshop применяет световые эффекты к изображению, когда вы выходите из диалогового окна фильтра.
Шаг 8: При необходимости уменьшите непрозрачность слоя
Если вы обнаружите, что эффект освещения слишком сильный, просто уменьшите непрозрачность «Layer 1».Вы найдете опцию Opacity в верхней части палитры слоев. Понижение непрозрачности слоя позволяет просвечивать слои, расположенные под ним. Я собираюсь снизить непрозрачность до 80%, чтобы немного смягчить эффект:
Уменьшите интенсивность эффекта освещения, уменьшив непрозрачность слоя.
На этом мы закончили! Вот мой окончательный результат после точной настройки интенсивности светового эффекта путем настройки непрозрачности слоя:
Эффекты Photoshop: Последний эффект «фокусировки со светом».
И вот оно! Вот как добавить фокус к изображению с помощью света с помощью фильтра «Эффекты освещения» в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как работать со светлыми и темными краями в Photoshop
Хотите, чтобы у ваших изображений были эффекты, которые сделают их более заметными и будут хорошо отображаться на всех тонах фона? В Photoshop вы можете добиться этих эффектов для своих изображений с помощью его функций, которые работают со светлыми и темными краями. Это позволяет вам поработать над выявлением лучших краев вашего изображения — осветлить или затемнить его, в любом случае вы можете подобрать фоновые тона и сделать его более заметным.
Это позволяет вам поработать над выявлением лучших краев вашего изображения — осветлить или затемнить его, в любом случае вы можете подобрать фоновые тона и сделать его более заметным.
Выделяя края фотографии, вы также выделяете ее детали . Метод нерезкой маски и другие подобные разности гауссиан увеличивают изменение яркости близко к каждому шагу. Стандартная версия этой техники добавляет яркий ореол вдоль яркого края ступени и темный ореол вдоль темного края.В зависимости от того, какой эффект вы хотите получить от своего изображения, есть преимущества в использовании одного или другого. Однако использование обоих может не очень сильно улучшить ваш имидж.
Есть несколько преимуществ использования любого из эффектов для краев реальных изображений. Во-первых, это уменьшает интерференцию между ступенями или деталями и ореолами от соседних ступенек. Другое дело, светлые или темные ореолы позволяют лучше выделять другие элементы изображения на фоне.
Начните применять этот эффект к вашим изображениям с помощью Photoshop, выполнив несколько процедур:
1-й шаг дублирует слой с изображением
2-й шаг — применить обычную маску нерезкости
3-й шаг — установите режим наложения слоя «Темнее» или «Светлее».
Однако вы должны понимать, что это работает только для 8-битных изображений на канал — тех, которые могут быть помещены в слои, но он также может работать с 16-битными изображениями на канал с плагином Optipix, который позволяет напрямую выбирать темные или светлые края.
Если вы не уверены, какой краевой ореол использовать, существуют общие правила в отношении таких:
1. На светлом фоне светлые края плохо видны, и наоборот, на темных.
2. Ореол должен лежать на заднем, а не на переднем плане. Этот метод помогает выделить объект без изменения значений яркости.
Иногда следующие правила противоречат друг другу. Таким образом, необходимо попробовать несколько комбинаций, чтобы решить, какая из них лучше. Вы можете попробовать оба края, только светлые края, только темные края. Вы можете экспериментировать, поскольку разные области вашего изображения могут требовать разных ответов.
Таким образом, необходимо попробовать несколько комбинаций, чтобы решить, какая из них лучше. Вы можете попробовать оба края, только светлые края, только темные края. Вы можете экспериментировать, поскольку разные области вашего изображения могут требовать разных ответов.
По мере того, как вы экспериментируете для достижения наилучших результатов, вы узнаете, что использование фильтра маски нерезкости может побудить вас добавить слишком много дополнительного местного контраста. Поймите, что хотя добавление некоторого локального контраста может превратить скучное изображение в хорошее, добавление слишком большого количества создает катастрофу.Постарайтесь не добавить слишком много и не сделать изображение больше похожим на карикатуру, чем на фотографии. Помните, что то, что лучше всего выглядит на экране компьютера, может не совпадать с печатью, поскольку этот процесс несколько сжимает контраст и размывает детали.
Об авторе
Лала К. Баллатан — 26-летняя выпускница факультета коммуникационных искусств по специальности журналистика. Сразу после выпуска в 1999 году она проработала один год клерком, затем стала директором программы исследований, публикаций и документации в неправительственной организации, которая в течение четырех лет занимается вопросами прав, интересов и благополучия рабочих.
Сразу после выпуска в 1999 году она проработала один год клерком, затем стала директором программы исследований, публикаций и документации в неправительственной организации, которая в течение четырех лет занимается вопросами прав, интересов и благополучия рабочих.
Чтение книг всегда было ее самой большой страстью — загадки, ужасы, психотриллеры, исторические документальные фильмы и классика. Она увлеклась этим еще, когда была застенчивым ребенком.
Ее писательское мастерство началось еще в 10 лет в девичьих дневниках. В письме она чувствовала свободу — выражать свою точку зрения и отстаивать ее, выявлять все опасения — воображаемые и наблюдаемые, свидетельствовать.
Комментарии и вопросы по статье можно найти на сайте http: // www.ucreative.com
Включение света в Photoshop
В этом уроке Photoshop я покажу вам, как включить свет на фотографии. Я сделал этот автомобильный композит, в котором я снимал и машину, и фон в течение дня, вырезал машину и поместил ее в эту сцену. Я изменил настроение на ночное время, а также на дождливый вечер. Большая проблема с этим композитом в том, что фары в машине выключены, а они нам нужны.Вот что мы узнаем в этом уроке.
Я изменил настроение на ночное время, а также на дождливый вечер. Большая проблема с этим композитом в том, что фары в машине выключены, а они нам нужны.Вот что мы узнаем в этом уроке.
Шаг 1
Создайте новый слой и измените его на режим наложения Color Dodge
Step 2
Выберите мягкую белую кисть и измените размер примерно на тот же размер на свету.
Step 3
Щелкните кистью, чтобы добавить свечение на свет. Иногда может потребоваться нанести более одного раза, в зависимости от результата.
Шаг 4
То же самое для всех источников света в сцене (все на одном слое)
Шаг 5
Теперь нам нужно свечение вокруг источников света, так как настоящий свет распространяется. .
Создайте новый слой и переключите его в режим экрана.
Шаг 6
Измените непрозрачность кисти на 40% (вы можете просто изменить непрозрачность слоев позже, если захотите)
Step 7
На этот раз выберите кисть большего размера и убедитесь, что передний план цвет установлен на белый.
Нанесите кисть на свет, чтобы создать эффект свечения. В этом случае я применил кисть 2 раза к каждому источнику света.
Шаг 8
Теперь о некоторых балках.
Создайте новый слой и установите его в режим экрана.
Step 9
Нарисуйте несколько линий под источниками света, сделайте размер кисти таким же, как и источники света.
Шаг 10
Выберите Filter> Blur> Radial Blur.
Выберите масштаб и установите его примерно на 44
Шаг 11
Здесь вы можете увидеть, как свет сглаживается до лучей (иногда я также применяю размытие по Гауссу на этом этапе, я этого не делал на этом изображении, но могло бы получше выглядело).
Шаг 12
Отрегулируйте непрозрачность по своему вкусу.
Создание света в Photoshop — Советы по Adobe Photoshop
- Фото
- Познакомьтесь с DSLR
- Советы по фотографии
- Советы по фотографии
- Свадьбы
- Стоковая Фотография
- Советы Photoshop
- Обзоры
- Статьи
- Зарабатывать деньги
- Цифровая фотография
- Цифровые фотоаппараты
- Аксессуары для фотоаппаратов
- Курсы
- Видео
- Видеография
- Воздушное видео
- Видео-советы
- Новичок в видео?
- Видеокамеры
- Видеообъективы
- Видеокниги
- Видео статьи
- ФотоблогСтатьиБизнесИнтернетФотография Идеи фотографии продуктов Промежуток времени Святой Грааль Советы по корпоративной фотографии в голову Видео в Instagram и как изменить миниатюру 7 уникальных ниш в фотографии, которые стоит учитывать Дроны на драконах Дэвид Боуи галерея Go Pro Stock Figures в 2016 году продолжит падать Планируя свое будущее с помощью фотографии Макро-коммерческая работа Видео в Instagram и как изменить эскиз Можно ли установить Photoshop на iPad Ошибка Yoast SEO — Важно ! Лучшие темы WordPress для фотографов Создание сайтов для фотографов Объединение Fotolia с Adobe Stock Можете ли вы установить Photoshop на iPad Nikon Coolpix P1000 с 125-кратным зум-объективом (в эквиваленте 24-3000 мм)! Дистанционное управление камерой и творческий подход Panasonic GH5 Примеры фотографий с объективами Canon
- Статьи
- Бизнес
- Интернет
- Фотография
- VidBlogAerialVideography DJI Mavic Air 2 Дроны на Dragons Den DJI Mavic 2 Pro или Zoom? Важность видео (для меня) Обзор Lume Cube Карманный стабилизатор DJI Osmo DJI Mavic 2 Pro или Zoom? Nikon Coolpix P1000 с 125-кратным зум-объективом (эквивалент 24–3000 мм)! Микрофон Comica CVM-VM10 II Обзор монопод Sirui P-324S
- Антенна
- Видеография
- ОбзорыАксессуарыКамерыГаджетыОбъективыОсвещениеНовые релизыСмартфонПрограммное обеспечениеТехнологии Тест стабилизации Скидка 25% на Go Pro Hero 8 Canon EOS-1D X Mark III Panasonic S1H Preview Выпущен Panasonic S1 / S1R Карманный стабилизатор DJI Osmo Go Pro Hero 7 установлен Trigger Ваша камера удаленно и творческий подход Обзор Canon 2X Extender Mark III Обзор Lume Cube Обновление прошивки Metabones 2.
 7 для объективов Panasonic GH5 и Canon EF Крепление Metabones Speedbooster EF к M43 Диапазон масштабирования Panasonic Gh5 Новый Nikon 800 мм F5.6, слюни! Обзор объектива Canon EF50mm 1.4 Альтернатива Lume Cube Лучшее место для покупки передатчиков Pocket Wizard Обзор Lume Cube Lume Cube Life Lite на Kickstarter Lume Cube уже здесь! Тест стабилизации GoPro Hero 9 Canon EOS M50 II Sony A7s III Утечка B и H Canon EOS R5 Кто-нибудь? DJI Mavic Air 2 Обзор Samsung Galaxy Note 9 через 1 месяц! Можете ли вы установить Photoshop на iPad? Ошибка Yoast SEO — Важно! 27.09.17 — Обновление микропрограммы Panasonic GH5 2.0 Обновление микропрограммы Metabones 2.7 для объективов Panasonic GH5 и Canon EF Определение числа выдержек для вашей цифровой зеркальной камеры Canon Energizer Ultimate (AA) Тест литиевой батареи Samsung Galaxy Note 7 DJI Osmo Теперь доступна функция «Только ручка» Эволюция стабилизации Заряжает ли DJI Phantom 2 Go Pro?
7 для объективов Panasonic GH5 и Canon EF Крепление Metabones Speedbooster EF к M43 Диапазон масштабирования Panasonic Gh5 Новый Nikon 800 мм F5.6, слюни! Обзор объектива Canon EF50mm 1.4 Альтернатива Lume Cube Лучшее место для покупки передатчиков Pocket Wizard Обзор Lume Cube Lume Cube Life Lite на Kickstarter Lume Cube уже здесь! Тест стабилизации GoPro Hero 9 Canon EOS M50 II Sony A7s III Утечка B и H Canon EOS R5 Кто-нибудь? DJI Mavic Air 2 Обзор Samsung Galaxy Note 9 через 1 месяц! Можете ли вы установить Photoshop на iPad? Ошибка Yoast SEO — Важно! 27.09.17 — Обновление микропрограммы Panasonic GH5 2.0 Обновление микропрограммы Metabones 2.7 для объективов Panasonic GH5 и Canon EF Определение числа выдержек для вашей цифровой зеркальной камеры Canon Energizer Ultimate (AA) Тест литиевой батареи Samsung Galaxy Note 7 DJI Osmo Теперь доступна функция «Только ручка» Эволюция стабилизации Заряжает ли DJI Phantom 2 Go Pro? - Принадлежности
- Камеры
- Освещение
- Гаджеты
- Линзы
- Новинки
- Программное обеспечение
- Технологии
- LearnCoursesDigital ImagingRamblingsTraining Как продавать свои фотографии в Интернете Какое оборудование необходимо для съемки стоковой фотографии? Фотограф Дэвид Бейли, «60-е никогда не кончались» Трехдневный курс свадебной фотографии Прогулка по фотографии западного кантри Как добавить рамку изображения на стену в Photoshop Vegas Pro 14 — Макет и интерфейс Adobe Camera Raw 9.
 8 уже в продаже Фотошоп (оценка) для видео Макро-коммерческая работа Дроны на драконьем логове Полнокадровая беззеркальная камера Panasonic Лучшее место для покупки передатчиков Pocket Wizard Объявление о беззеркальной камере Nikon 2018 Лучшие настройки автофокуса для Panasonic GH5 Holy Grail Time Lapse Лучшие темы WordPress для фотографов Лучшие настройки автофокуса для Panasonic GH5 Vegas Pro 14 — Макет и интерфейс Прокси-редактирование с 5D Mark IV и Sony Vegas
8 уже в продаже Фотошоп (оценка) для видео Макро-коммерческая работа Дроны на драконьем логове Полнокадровая беззеркальная камера Panasonic Лучшее место для покупки передатчиков Pocket Wizard Объявление о беззеркальной камере Nikon 2018 Лучшие настройки автофокуса для Panasonic GH5 Holy Grail Time Lapse Лучшие темы WordPress для фотографов Лучшие настройки автофокуса для Panasonic GH5 Vegas Pro 14 — Макет и интерфейс Прокси-редактирование с 5D Mark IV и Sony Vegas - Курсы
- Обучение
- Цифровая обработка изображений
- Бродяги
- Блог
- Блог
- Рекламное сообщение в блоге
- О нас
- Карта сайта
Добавьте блестящие световые эффекты в свою работу с помощью Photoshop
Предварительный просмотр
Нажмите на предварительный просмотр ниже, чтобы увидеть полную иллюстрацию.
Учебные ресурсы
Шаг 1. Настройка фона
Давайте начнем урок с создания нового документа (Ctrl / Cmd + N) в Photoshop. Поскольку мне нравится печатать свои работы, я обычно выбираю большой стандартный размер документа (например, A4) и устанавливаю разрешение 300 пикселей / дюйм.
После создания нового документа Photoshop залейте (Правка> Заливка) фоновый слой по умолчанию темно-синим (# 052b4c).
Я начинаю свою работу с фона.Если вы сделаете то же самое, я предлагаю вам не придавать слишком большого значения вашим начальным цветам, потому что мы можем изменить их позже, когда закончим нашу работу переднего плана. Самое важное в начале — это придумать концепцию — что-то интересное для представления. Прелесть Photoshop в том, что он позволяет вам в любой момент изменить цвета и другие аспекты вашей работы. Лучший момент для работы с цветами — это когда у вас есть больше элементов, с которыми можно поиграть, ближе к концу.
Начнем с создания нового слоя (Crtl / Cmd + Shift + N).Затем установите белый (#ffffff) в качестве цвета переднего плана, а затем выберите большой мягкий кончик кисти с жесткостью 0% для нашего инструмента Brush Tool (B).
Просто щелкните один раз в центре холста, чтобы нанести мазок кисти.
Шаг 2. Создайте простой световой эффект эллипса
Поскольку сцена сфокусирована в центре холста, мы собираемся создать световой эффект, который усилит все элементы, которые будут там размещены. Нажмите Ctrl / Cmd + T, чтобы активировать команду «Свободное преобразование» и сожмите источник света так, чтобы он стал эллипсом.
Затем удалите края мазка кисти с помощью Eraser Tool (E) (или используйте маску слоя, если хотите).
Шаг 3. Создайте облака
Теперь создадим облака. Убедитесь, что белый (#ffffff) выбран в качестве цвета переднего плана, а черный (# 000000) — в качестве цвета фона; вы можете нажать клавишу D, чтобы сбросить цвет переднего плана / фона на белый / черный, а затем нажмите X, чтобы переключить цвета переднего плана и фона.
Создайте новый слой и перейдите в Filter> Render> Clouds.
Активируйте команду «Свободное преобразование» (Ctrl / Cmd + T) и увеличьте слой облаков, потянув за один из угловых элементов управления преобразованием.
Переключите режим наложения слоя на Screen, чтобы удалить черные части слоя с облаками, а также уменьшите непрозрачность слоя примерно до 30%.
Чтобы сделать облака более реалистичными, используйте инструмент Eraser Tool (E), чтобы удалить некоторые части, чтобы они выглядели случайными. Как всегда, используйте большую мягкую кисть с жесткостью 0%.
Просто напомним наш простой пятиэтапный процесс создания облаков:
- Создайте новый слой и примените фильтр облаков
- Увеличить слой
- Переключить режим наложения слоев на экран
- Уменьшить непрозрачность
- Удалить ненужные детали
Повторите тот же процесс для создания других облаков. Попробуйте поэкспериментировать с разными размерами и непрозрачностью слоя. Вот что у меня получилось:
Попробуйте поэкспериментировать с разными размерами и непрозрачностью слоя. Вот что у меня получилось:
Шаг 4: Выберите и подготовьте предмет
Выберите красивую тему для работы.Я выбрала это красивое изображение танцовщицы, но вы можете выбрать любое изображение, которое вам нравится или которое есть поблизости.
Поскольку мы будем создавать световые эффекты для игры, я предлагаю вам выбрать динамический движущийся объект, например, прыгающий человек, бегущее животное или застрявшую рок-звезду.
Выбрав тему, скопируйте и вставьте (Ctrl / Cmd + V) ее на холст.
На этом этапе мы должны изменить танцора. В частности, цель состоит в том, чтобы увеличить контраст изображения и придать объекту более грубоватый вид.Мы можем добиться обоих этих результатов с помощью текстуры.
Во-первых, вы должны загрузить бесплатный образец моего набора текстур Bleached Paper Texture, открыть его в Photoshop и вставить в наш документ. Кроме того, вы можете заглянуть в раздел Freebie Design Instruct, чтобы узнать о других интересных текстурах.
Кроме того, вы можете заглянуть в раздел Freebie Design Instruct, чтобы узнать о других интересных текстурах.
Измените размер текстуры с помощью Free Transform (Ctrl / Cmd + T), чтобы она была того же размера, что и наш холст.
Шаг 5. Нанесите обтравочную маску на слой текстуры
Мы хотим применить нашу текстуру только к объекту.Для этого мы можем создать обтравочную маску. Для этого нажмите Alt / Option, а затем щелкните между слоем объекта и слоем текстуры на панели слоев. Должна появиться небольшая стрелка, и название слоя текстуры сдвинется немного вправо внутри панели слоев, показывая, что вы добавили обтравочную маску.
Обтравочная маска означает, что все действия, которые мы делаем на слое текстуры, будут влиять только на область, ограниченную силуэтом танцора.
Переключите режим наложения слоя текстуры на Overlay и уменьшите непрозрачность до 70%.
Шаг 6. Измените цвет текстуры
Вы можете видеть, как детали текстуры красиво взаимодействуют с человеческим телом. Если вы увеличите масштаб (нажмите Z, чтобы активировать инструмент масштабирования, а затем щелкните холст), вы заметите, что текстура гранжа выглядит как прожилки. Я хочу поэкспериментировать с этой идеей / концепцией.
Если вы увеличите масштаб (нажмите Z, чтобы активировать инструмент масштабирования, а затем щелкните холст), вы заметите, что текстура гранжа выглядит как прожилки. Я хочу поэкспериментировать с этой идеей / концепцией.
Давайте изменим цвет текстуры. Нажмите Ctrl / Cmd + U, чтобы открыть диалоговое окно Hue / Saturation. Отметьте опцию Colorize и переместите ползунок оттенка в область между фиолетовым и красным.
Теперь создайте маску поверх слоя текстуры, нажав кнопку «Добавить маску слоя» в нижней части панели слоев.
Затем возьмите мягкую черную кисть для нашего Brush Tool (B) и удалите текстуры с некоторых частей тела. На изображении ниже показаны предлагаемые детали для рисования:
Шаг 7. Добавьте яркий световой эффект
Пришло время добавить более яркий и заметный световой эффект. Щелкните правой кнопкой мыши слой объекта на панели «Слои» и выберите «Параметры наложения» в контекстном меню.
Добавьте стиль слоя Outer Glow. Увеличьте размер внешнего свечения примерно до 200 пикселей и установите режим наложения на Color Dodge.
Увеличьте размер внешнего свечения примерно до 200 пикселей и установите режим наложения на Color Dodge.
Световой эффект, который вы видите вверху, является результатом комбинации между световым эффектом эллипса, который мы создали в начале, и стилем слоя Outer Glow.
Если вы хотите изменить ориентацию этого эффекта, просто переместите слой с эллиптическим световым эффектом.
Шаг 8. Создайте абстрактную кисть Photoshop
А вот и самое интересное.Есть много способов создать световые эффекты. В этом уроке я покажу вам один из простейших методов. Мы создадим абстрактные фракталы для наших кистей, а затем будем использовать эти кисти для добавления света в нашу работу.
Для создания красивого абстрактного фрактального эффекта мы будем использовать инструмент «Пламя», бесплатный онлайн-инструмент, созданный Питером Бласковичем. Этот инструмент потрясающий!
Создайте собственное пламя и сохраните его на свой компьютер. Используйте цвета по умолчанию, а когда закончите, просто нажмите Сохранить.Сохраните свое пламя как изображение JPG.
Используйте цвета по умолчанию, а когда закончите, просто нажмите Сохранить.Сохраните свое пламя как изображение JPG.
Откройте один из пламени, который вы только что создали в Photoshop. Мы собираемся создать из них крутой набор кистей.
Обесцветьте изображение, перейдя в Image> Adjustments> Desaturate (Shift + Ctrl / Cmd + U).
Затем инвертируйте изображение, выбрав Image> Adjustments> Invert (Ctrl / Cmd + I). Мы инвертируем изображения, потому что при создании кистей Photoshop вы должны учитывать, что белые части будут прозрачными, а более черные части будут представлять мазок кисти.Таким образом, только те части, которые отображаются в оттенках серого, будут сохранены как кисти.
Вот результат:
Чтобы сохранить кисть, выберите Edit> Define Brush Preset.
Итак, мы создали первую кисть из набора! Продолжайте и создайте другие кисти, следуя тому же процессу.
Шаг 9: примените пользовательскую абстрактную кисть Photoshop
Создайте новую группу слоев (Ctrl / Cmd + G) и назовите ее «световой эффект». Установите для группы режим наложения Color Dodge.Создайте новый слой (Ctrl / Cmd + Shift + N) внутри группы «световых эффектов», установите цвет переднего плана на белый (#ffffff), а затем нажмите на холст, чтобы применить наш собственный абстрактный мазок кисти.
Установите для группы режим наложения Color Dodge.Создайте новый слой (Ctrl / Cmd + Shift + N) внутри группы «световых эффектов», установите цвет переднего плана на белый (#ffffff), а затем нажмите на холст, чтобы применить наш собственный абстрактный мазок кисти.
Вот твой световой эффект! Действительно просто, согласны? Я обещал, что это займет всего 10 минут!
Если вам нужен более сильный световой эффект, продублируйте слой (Ctrl / Cmd + J) и поэкспериментируйте с режимом наложения слоя.
Теперь вы можете использовать все кисти из созданного вами набора.Постарайтесь сочетать их в гармонии с телом предмета.
Также попробуйте следующее: создайте новый слой, примените абстрактный мазок кисти, затем поверните его с помощью команды «Свободное преобразование» (Ctrl / Cmd + T). Вы также можете перевернуть слой (Правка> Трансформировать> Отразить по горизонтали или Правка> Трансформировать> Отразить по вертикали). Это может добавить разнообразия вашим абстрактным световым эффектам.
Не забудьте создавать каждый мазок кисти на отдельном слое, чтобы вы могли перемещать их отдельно для достижения удовлетворительной композиции.
Вот результат после того, как я поигрался со всеми кистями из моего собственного набора.
Шаг 10: Добавьте дополнительные световые эффекты
Все еще внутри нашей группы слоев «световой эффект» создайте новый слой (Ctrl / Cmd + J). На этот раз мы будем использовать мягкие кисти, чтобы улучшить некоторые части тела. Например, посмотрите на левую руку танцора — она покрыта световыми лучами. Мы можем начать там. Добавьте больше света там, где считаете нужным.
Шаг 11: Создание энергетических частиц
Теперь мы создадим энергетические частицы, чтобы детализировать наши световые эффекты.Создайте еще один слой внутри той же группы. Выберите мягкую механическую насадку размером 16 пикселей.
Затем мы изменим параметры кистей. Если он не открыт, переключите панель «Кисти» («Окно»> «Кисти»).
Отметьте опцию Spacing и увеличьте ее значение до 400%.
Затем отметьте Shape Dynamic и установите для него следующие значения:
Наконец, отметьте Рассеяние и используйте следующие предлагаемые настройки:
Все, что осталось, это закрасить холст, чтобы создать наши энергетические частицы.Я предлагаю добавить частицы энергии на их собственные слои, чтобы разделить нашу работу. Чтобы увеличить яркость и заметность частиц энергии, вы можете добавить к ним стиль слоя Outer Glow.
Шаг 12: Окончательные настройки
Наша работа почти завершена. Как я писал в начале урока, Photoshop позволяет нам играть с цветами в любой момент.
В другом уроке, который я написал здесь, в Design Instruct, я показал вам возможности корректирующих слоев в Photoshop и то, как они могут кардинально изменить нашу работу.Теперь мы будем следовать аналогичному процессу, чтобы завершить работу.
Корректирующий слой оттенка / насыщенности
Давайте начнем с небольшого обесцвечивания нашего изображения. Я часто так делаю, потому что позже я применю карту градиента (с ее режимом наложения, установленным на Overlay), которая увеличит цветовой контраст.
Я часто так делаю, потому что позже я применю карту градиента (с ее режимом наложения, установленным на Overlay), которая увеличит цветовой контраст.
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и уменьшите Saturation до -40.
Обратите внимание, что вы также можете добавить корректирующие слои, нажав кнопку «Создать новую заливку или корректирующий слой», расположенную в нижней части панели «Слои».
Корректирующий слой Curves
Увеличьте контрастность изображения с помощью корректирующего слоя Curves. Перейдите в Layer> New Adjustment Layer> Curves. Создайте кривую, как показано на изображении ниже:
Корректирующий слой «Карта градиента»
Наконец, добавьте корректирующий слой Gradient Map. Установите градиент цвета от фиолетового (# 6f156c) до желтого (# f9e600).
После этого установите режим наложения корректирующего слоя на Overlay и уменьшите его непрозрачность до 50%.
Вот и все. Были сделаны!
Были сделаны!
Краткое содержание руководства
В этом уроке я показал вам различные техники создания световых эффектов. Мы применили простой световой эффект свечения с помощью мягкой белой кисти. Затем мы пошли еще дальше, добавив к нашему объекту стиль слоя Outer Glow. Мы создали специальные абстрактные световые кисти, а также частицы энергии, чтобы улучшить внешний вид наших световых эффектов. Мы применили обтравочную маску к нашему объекту в художественных целях. Чтобы завершить нашу композицию, мы добавили несколько корректирующих слоев.
Надеюсь, вам понравился этот урок, и вы узнали несколько приемов добавления световых эффектов в свою работу.
Вот окончательный результат:
Скачать исходные файлы
уроков по Photoshop в абстрактном свете | PSD чувак
Более 30 удивительных уроков по освещению , которые научат вас создавать абстрактных световых эффекта в Photoshop всего за несколько шагов. Узнайте, как создать абстрактный свет из этих простых руководств. Есть все виды световых эффектов ; например, вы можете узнать, как создать световой луч с нуля, как работать с кистями света , как создать световых линий , как получить волнистых линии, и так далее.
Узнайте, как создать абстрактный свет из этих простых руководств. Есть все виды световых эффектов ; например, вы можете узнать, как создать световой луч с нуля, как работать с кистями света , как создать световых линий , как получить волнистых линии, и так далее.
Основными элементами для создания абстрактных фонов с использованием световых эффектов являются линии, кривые, завитки, световые частицы и точки боке.
ТвитнутьЕсли вы хотите избежать некоторых из этих шагов, вы можете использовать PSDDUDE абстрактные вихревые кисти и создайте потрясающий абстрактных световых фона всего за несколько минут.
Создаем абстрактную волновую световую линию в Photoshop
Создание абстрактных световых завитков и кругов в Photoshop
Абстрактные цветные светлые линии в Photoshop
Абстрактный свет и боке в Photoshop
Волнистые абстрактные светлые линии ежевики в Photoshop
Создание эффекта освещения windows vista в Photoshop
Абстрактные световые линии в Photoshop
Радужный абстрактный светлый фон в Photoshop
Абстрактный фон боке в фотошопе
Создание абстрактного фона типа Mac в фотошопе
Абстрактный световой эффект в Photoshop
Урок Photoshop: эффект абстрактного света
Создаем синий светлый абстрактный фон в Photoshop
Абстрактный фон Swirl Light в Photoshop
Красочный светлый фон PS Tutorial
Красочный водоворот абстрактный фон PS Учебное пособие
Урок Photoshop «Абстрактная звезда»
Абстрактные визуальные эффекты Урок Photoshop
Учебное пособие по Photoshop «Абстрактные огни»
Обои в стиле Vista Photoshop Abstract Tutorial
Абстрактные огни галактики в Photoshop
Абстрактный эффект лазерных частиц в Photoshop
Создайте взаимодействие абстрактных световых полос в Photoshop
Эффект волнистой и изогнутой абстрактной формы в Photoshop
Photoshop дымовой абстрактный эффект учебник
Расширенный абстрактный эффект свечения в Photoshop
Абстрактные линии спектра в фотошопе
Photoshop Light Beam Tutorial
Эффект абстрактного света в Photoshop
Космические огни в Photoshop
Эффект световых линий в Photoshop
Создание световых эффектов с нуля в Photoshop
Учебное пособие по Photoshop «Абстрактные огни»
Создайте абстрактный золотой круг с помощью набора дымовых кистей в Photoshop
.





 7 для объективов Panasonic GH5 и Canon EF Крепление Metabones Speedbooster EF к M43 Диапазон масштабирования Panasonic Gh5 Новый Nikon 800 мм F5.6, слюни! Обзор объектива Canon EF50mm 1.4 Альтернатива Lume Cube Лучшее место для покупки передатчиков Pocket Wizard Обзор Lume Cube Lume Cube Life Lite на Kickstarter Lume Cube уже здесь! Тест стабилизации GoPro Hero 9 Canon EOS M50 II Sony A7s III Утечка B и H Canon EOS R5 Кто-нибудь? DJI Mavic Air 2 Обзор Samsung Galaxy Note 9 через 1 месяц! Можете ли вы установить Photoshop на iPad? Ошибка Yoast SEO — Важно! 27.09.17 — Обновление микропрограммы Panasonic GH5 2.0 Обновление микропрограммы Metabones 2.7 для объективов Panasonic GH5 и Canon EF Определение числа выдержек для вашей цифровой зеркальной камеры Canon Energizer Ultimate (AA) Тест литиевой батареи Samsung Galaxy Note 7 DJI Osmo Теперь доступна функция «Только ручка» Эволюция стабилизации Заряжает ли DJI Phantom 2 Go Pro?
7 для объективов Panasonic GH5 и Canon EF Крепление Metabones Speedbooster EF к M43 Диапазон масштабирования Panasonic Gh5 Новый Nikon 800 мм F5.6, слюни! Обзор объектива Canon EF50mm 1.4 Альтернатива Lume Cube Лучшее место для покупки передатчиков Pocket Wizard Обзор Lume Cube Lume Cube Life Lite на Kickstarter Lume Cube уже здесь! Тест стабилизации GoPro Hero 9 Canon EOS M50 II Sony A7s III Утечка B и H Canon EOS R5 Кто-нибудь? DJI Mavic Air 2 Обзор Samsung Galaxy Note 9 через 1 месяц! Можете ли вы установить Photoshop на iPad? Ошибка Yoast SEO — Важно! 27.09.17 — Обновление микропрограммы Panasonic GH5 2.0 Обновление микропрограммы Metabones 2.7 для объективов Panasonic GH5 и Canon EF Определение числа выдержек для вашей цифровой зеркальной камеры Canon Energizer Ultimate (AA) Тест литиевой батареи Samsung Galaxy Note 7 DJI Osmo Теперь доступна функция «Только ручка» Эволюция стабилизации Заряжает ли DJI Phantom 2 Go Pro?  8 уже в продаже Фотошоп (оценка) для видео Макро-коммерческая работа Дроны на драконьем логове Полнокадровая беззеркальная камера Panasonic Лучшее место для покупки передатчиков Pocket Wizard Объявление о беззеркальной камере Nikon 2018 Лучшие настройки автофокуса для Panasonic GH5 Holy Grail Time Lapse Лучшие темы WordPress для фотографов Лучшие настройки автофокуса для Panasonic GH5 Vegas Pro 14 — Макет и интерфейс Прокси-редактирование с 5D Mark IV и Sony Vegas
8 уже в продаже Фотошоп (оценка) для видео Макро-коммерческая работа Дроны на драконьем логове Полнокадровая беззеркальная камера Panasonic Лучшее место для покупки передатчиков Pocket Wizard Объявление о беззеркальной камере Nikon 2018 Лучшие настройки автофокуса для Panasonic GH5 Holy Grail Time Lapse Лучшие темы WordPress для фотографов Лучшие настройки автофокуса для Panasonic GH5 Vegas Pro 14 — Макет и интерфейс Прокси-редактирование с 5D Mark IV и Sony Vegas