Как оптимизировать картинки на сайте для мобильных
49058
| How-to | – Читать 8 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Оптимизация изображений для мобильных устройств улучшает восприятие сайта поисковыми системами и положительно влияет на индексацию страниц. Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Содержание
- Что дает сжатие картинок для мобильных устройств
- Как проверить скорость загрузки страницы на мобильных устройствах
- Как уменьшить картинки для мобильных устройств
- Что такое адаптивный дизайн RWD
Заключение
Что дает сжатие картинок для мобильных устройств
Согласно исследованиям HTTP Archive, больше половины веса страницы составляют изображения. Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
Как проверить скорость загрузки страницы на мобильных устройствах
Наиболее простой метод — использовать инструмент PageSpeed Insights, разработку от Google. Во вкладке «Мобильные устройства» отображается полноценная информация о скорости загрузки и распределении веса страницы. К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
Это готовое руководство к действиям, которое можно использовать по пунктам, начиная с красной зоны.
Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.
Как уменьшить картинки для мобильных устройств
Определите фотографии, фоны, знаки и прочие изображения, которые можно удалить с сайта без потери пользы. Обратите внимание, на каких страницах тяжелые изображения окружают отрывки текста. Удалите их, оптимизируйте либо перенесите в конец страницы.
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
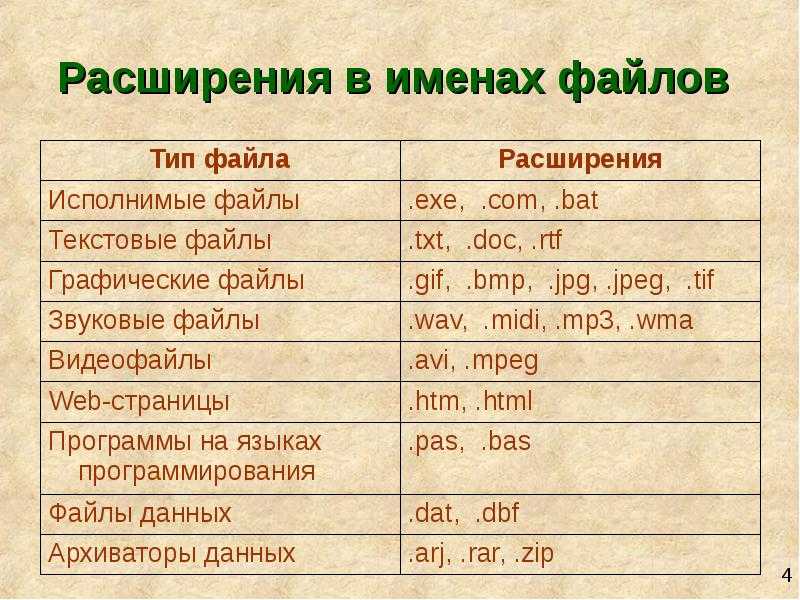
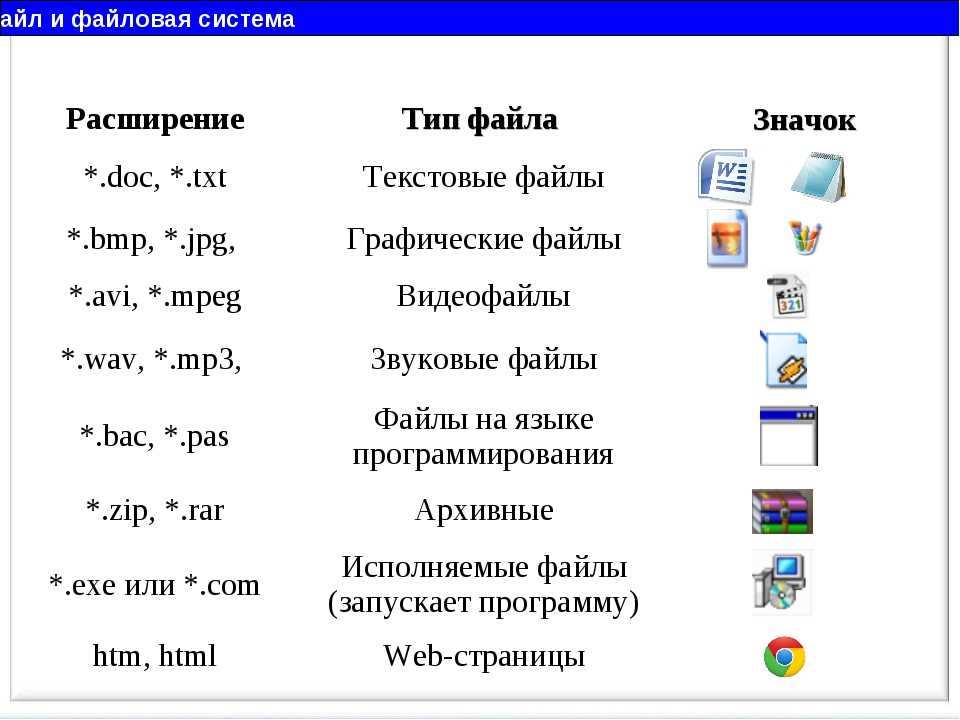
Какие форматы изображений используют на сайтах
Сейчас рекомендуется применять новые форматы изображений JPEG 2000, JPEG XR и WebP. Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.

Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
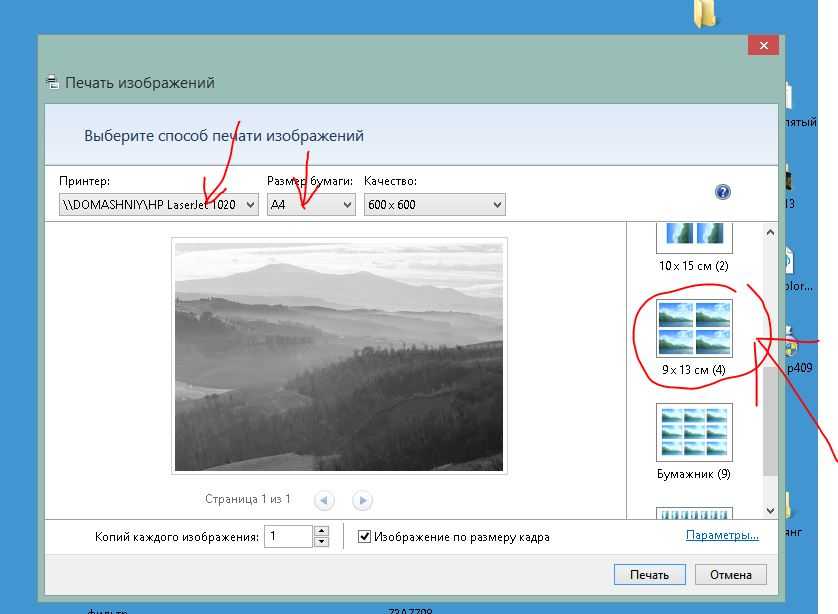
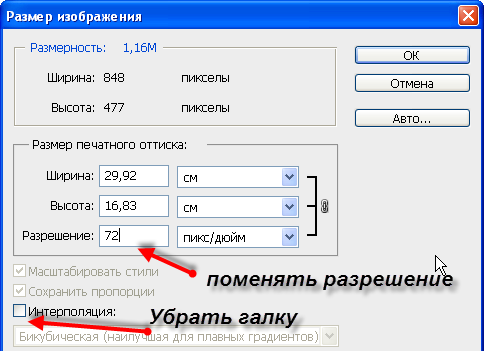
Способы сокращения веса изображений
Задать размер картинки. При загрузке картинки на страницу вы можете указать количество пикселей, например, 800×600 вместо 1200×800. Но для мобильного устройства это все равно слишком большой размер.
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
Также можно задать размер картинки в HTML с помощью запроса:
В зависимости от ширины экрана или монитора выполняется вставка HTML картинки с размерами, указанными в коде. Так будет происходить при добавлении каждой картинки на сайт. Альтернативный вариант кода для сайтов с установленными последними версиями CSS:
Но что делать, если все картинки уже загружены, и все переделать вручную физически сложно? Используйте скрипты в таком порядке:
- сначала необходимо собрать все стили:
- уменьшить изображения с указанием желаемого размера:
- сжать и переместить картинки в другую директорию:
Сжать картинки. Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Для формата JPEG:
- JpegTran избавляет от метаданных;
- ImageMagic задает параметр качества для сжатия.
Для формата PNG:
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;
- PngCrush сжимает картинку и не влияет на ее качество.
Активировать разработку Google — модуль PageSpeed, который подходит для серверов Apache и Nginx и обладает набором функций для оптимизации картинок. Нужно установить и активировать модуль через команду:
Перейти с библиотеки jQuery на более легкую версию. Например, Zeptojs. Нет смысла использовать старую тяжелую библиотеку, которая дополнительно грузит мобильные браузеры.
Использовать кэширование данных. После создания кэша изображений при каждом следующем обращении к странице браузер будет загружать сохраненные копии картинок без потери времени на загрузку оригиналов.
Отказаться от GIF-анимаций, значительно замедляющих скорость загрузки страницы. Если нужно использовать в тексте микровидео, используйте HTML 5, который поддерживает большинство современных мобильных браузеров.
Создать CSS-спрайты иконок. В обычном формате загрузка каждой иконки означает отдельный запрос к серверу. Создание объединенных спрайтов уменьшает количество запросов к серверу и соответственно сокращает вес страницы. Вот так выглядит пример спрайта:
Что такое адаптивный дизайн RWD
Responsive Web Design представляет собой единую версию сайта с автоматической адаптацией под разные устройства. Это простой дизайн ресурса с гибким размером изображений, который меняется в зависимости от используемого устройства.
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
Оптимизация изображений для мобильных устройств подразумевает:
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.52 из 5 на основе 24 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как распределить семантическое ядро по страницам сайта
How-to
Анастасия Сотула
Как настроить подписку на обновления сайта
How-to
Denys Kondak
Как проверить отображение сайта во всех браузерах
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
%d1%80%d0%b0%d1%81%d1%88%d0%b8%d1%80%d0%b5%d0%bd%d0%b8%d0%b5 PNG рисунок, картинки и пнг прозрачный для бесплатной загрузки
-
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
-
поп арт 80 х патч стикер
-
поп арт 80 х патч стикер
-
80 основных форм силуэта
-
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
-
80 е брызги краски дизайн текста
-
Мемфис бесшовные модели 80 х 90 х стилей
-
поп арт 80 х патч стикер
-
мемфис бесшовной схеме 80s 90 все стили
-
скейтборд в неоновых цветах 80 х
-
красочный игровой контроллер в стиле ретро из 80 х
-
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
-
Элементы рок н ролла 80 х
-
схема бд электронный компонент технологии принципиальная схема технологическая линия
-
милая ретро девушка 80 х 90 х годов
-
поп арт 80 х патч стикер
-
поп арт 80 х патч стикер
-
Диско вечеринка в стиле ретро 80 х art word design
-
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
-
рисованной радио 80 х
-
Персонаж из партии 80 х годов
-
3d номер 80 золотая роскошь
-
поп арт 80 х патч стикер
-
роскошный декоративный дизайн мандалы bd
-
поп арт 80 х патч стикер
-
поп арт 80 х патч стикер
-
поп арт 80 х патч стикер
-
роскошная мандала бд
-
орнаментальная мандала bd
-
поп арт 80 х патч стикер
-
вектор скорости 80 значок
-
88 лет юбилей празднования вектор шаблон дизайн иллюстрация
-
старая телевизионная рамка 80 х подходящая для вставки картинок
-
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
-
номер 80 золотой шрифт
-
в первоначальном письме bd логотипа
-
Ностальгическая ретро лента 80 х клипарт
-
Модный стиль ретро 80 х годов дискотека тема искусства слово
-
поп арт 80 х патч стикер
-
80 летний юбилей дизайн шаблона векторные иллюстрации
-
поп арт 80 х патч стикер
-
номер 80 3d рендеринг
-
поп арт 80 х патч стикер
-
облака комиксов
-
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
-
милая улыбка смайлики и кошка с типографикой мечтателя каракули иллюстрация для плаката наклейки или одежды паровая волна синтвейв эстетика 80 х годов
-
80 е в стиле ретро мода цвет градиент арт дизайн
-
скидки до 80 векторный дизайн шаблона иллюстрация
-
80 3d текст
-
80 лет юбилей золотая линия дизайн логотипа вектор шаблон иллюстрации
Ideal Image продолжает общенациональное расширение с первым
| Источник: Идеал Имидж МедСпа Идеал Имидж МедСпа
ТАМПА, Флорида, 9 сентября 2022 г. (GLOBE NEWSWIRE) — Ideal Image , эстетический бренд № 1 в Северной Америке, объявил о выходе на рынок Луизианы с открытием своего нового офиса в городе Метэри. , расположен по адресу 39Мемориальный бульвар ветеранов, 08. Расположенный недалеко от Нового Орлеана, последний объект компании предоставит жителям этого района удобное место для инвестиций в свое здоровье и уверенность в себе благодаря доступной и доступной эстетике. Ideal Image Metairie знаменует собой вторую клинику, открытую совместно с TROIKA Partnership, национальным аффилированным партнером бренда, который известен своими инвестициями в возможности франчайзинга и планирует открыть 15 клиник Ideal Image за 5 лет.
«Поскольку мы продолжаем укреплять свое присутствие и наращивать клиентскую базу на новых рынках, мы нацелились на Новый Орлеан, — сказал генеральный директор Ideal Image Дэвид Прокупек. «Открытие клиники в этом месте всегда было в нашем списке, и мы очень рады работать с командой TROIKA, чтобы сделать наши доступные и эффективные эстетические процедуры более доступными для тех, кто живет в Новом Орлеане и его окрестностях».
«Открытие клиники в этом месте всегда было в нашем списке, и мы очень рады работать с командой TROIKA, чтобы сделать наши доступные и эффективные эстетические процедуры более доступными для тех, кто живет в Новом Орлеане и его окрестностях».
Клиника Ideal Image Metairie будет располагаться в недавно отреставрированном центре, выходящем на Мемориальный бульвар Ветеранов, что удобно для клиентов, прибывающих со всех сторон. Подобно существующим клиникам Ideal Image, пространство площадью 2950 квадратных футов было спроектировано с намеренной нейтральностью, создавая успокаивающее и доступное ощущение для разнообразной клиентуры компании. Сначала клиника Metairie будет предлагать услуги лазерной эпиляции, CoolSculpting, Ultherapy и полную платформу предложений Ideal Image для инъекций. Клиенты также могут консультироваться виртуально и в частном порядке с командой высококвалифицированных консультантов по эстетике Ideal Image, не выходя из дома, благодаря революционной телеэстетической платформе компании, ориентированной непосредственно на потребителя.
Будь то в Новом Орлеане, Тампе или где-то между ними, Ideal Image приветствует всех и каждого — любого возраста, любого происхождения, всех людей повсюду. Вот почему бренд предлагает эффективные и доступные процедуры, подкрепленные пожизненной гарантией членства, которая дает клиентам доступ к бесплатным процедурам, эксклюзивным VIP-скидкам и самым конкурентоспособным ценам на лазерную эпиляцию, омоложение кожи и ботокс по цене 8,90 долларов США за единицу.
Ideal Image Компания Metairie открыта и готова приветствовать новых и существующих клиентов, чтобы обеспечить результаты, которые вы можете увидеть, и уверенность, которую вы можете почувствовать. Посетите Idealimage.com , чтобы запланировать виртуальную консультацию с 9:00 до 21:00 семь дней в неделю, не выходя из дома или в клинике.
Об Ideal Image
Компания Ideal Image считает, что «уверенность меняет все». Являясь эстетическим брендом №1 в Северной Америке, мы предоставляем доступные и эффективные эстетические процедуры через самую доступную сеть из более чем 800 врачей и медицинских работников, которые за более чем 20 лет выполнили более 20 миллионов процедур, одобренных FDA.
Контакты для СМИ:
ICR
[email protected]
Спутниковые снимки показывают расширение Китаем базы подводных лодок со спутниковыми фотографиями, показывающими, что он строит два новых пирса.
На снимке военно-морской базы Юйлинь на южной оконечности китайского острова Хайнань, сделанном Maxar Technologies 31 июля и опубликованном в Google Earth, показана структура двух строящихся новых пирсов, дополняющих четыре существующих пирса на этом участке.
Новые причалы строятся к северу и югу от существующих причалов, соединенных с тем, что, по-видимому, является недавно освоенной землей. Земснаряд виден на спутниковых снимках рядом с новым северным пирсом.
Земснаряд виден на спутниковых снимках рядом с новым северным пирсом.
Его длина составляет 573 фута, а ширина — 67 футов, согласно измерительному инструменту Google Earth, в то время как южный пирс имеет длину 780 футов и такую же ширину, как и его северный аналог.
На предыдущих спутниковых снимках базы не было видно ни рекультивированной земли, ни опорных сооружений; Следующим самым последним в Google Планета Земля было изображение, сделанное в феврале 2022 года.
База является частью крупного военно-морского комплекса, в состав которого входит Южно-морской флот Народно-освободительной армии Китая, оснащенный атомными ударными подводными лодками и подводными лодками с баллистическими ракетами. В их число входят шесть атомных подводных лодок с баллистическими ракетами типа 094 или класса Jin, три из которых видны на изображении базы, сделанном Максаром. Меньшая подводная лодка длиной 107 метров (351 фут), что означает, что это может быть атомная ударная подводная лодка типа 093 или класса «Шан», также видна на соседнем пирсе на изображении.
У Юлин есть подводная пещера, проложенная в склоне горы.
Помимо строящихся причалов для подводных лодок, на базе ведется монтаж причала для крупных надводных кораблей, в том числе китайских авианосцев. Это позволило PLAN разместить второй китайский перевозчик, Shandong, в Юйлине.
Также строится новый сухой док для размещения авианосца и боевого надводного корабля, а вертолетная база в близлежащем городе Санья прошла реконструкцию с новыми ангарами, расширенной стоянкой и обновленными взлетно-посадочными полосами.
Южный Морской Флот является местом назначения большей части быстрорастущего десантно-штурмового флота ПЛАН, включая первый вертолетоносец Тип 075 и большую часть доков десантных платформ Тип 071. Эти корабли, предназначенные для перевозки войск с помощью десантных кораблей или вертолетов, станут жизненно важным компонентом любого китайского вторжения на Тайвань, который Пекин считает провинцией-изгоем и пригрозил вернуть силой, если это будет необходимо.
О Майке Йео
Майк Йео — азиатский корреспондент Defense News.
Поделиться:
Подробнее В военно-морском флоте
Китайские и российские дальние бомбардировщики совершают взаимные визиты на базу
Новости обороны геолоцировали изображение, на котором бомбардировщик Ту-95МС взлетает ночью к месту к северо-востоку от авиабазы Ханчжоу-Цзяньцяо.
Стратегический капитальный офис Пентагона для стимулирования инвестиций в оборонные технологии
Новый офис поможет Пентагону использовать частные инвестиции для преодоления проблемы «долины смерти», которая часто сводит на нет технологические программы.
LMI приобретает Synaptech, чтобы войти в быстрорастущий космический бизнес
Перейдя в этот сектор, LMI заявила, что стремится предоставить материалы и технологии для всех областей вооруженных сил.

