Размер изображении всеми любимых соц. сетей
Конечно, кто-либо из вас с большей вероятностью подмечал, что изображения, которые загружают в соц. сети, не такие качественные и не такого размера, как вы ожидали. Качество при загрузке портится, размеры также сжимаются, фото обрезаются. В связи с этим, я разобрал статью, где даются очень полезные советы 9-ти самых рейтинговых соц. сетей на данный момент. Это, так сказать, будет для вас заметкой 🙂
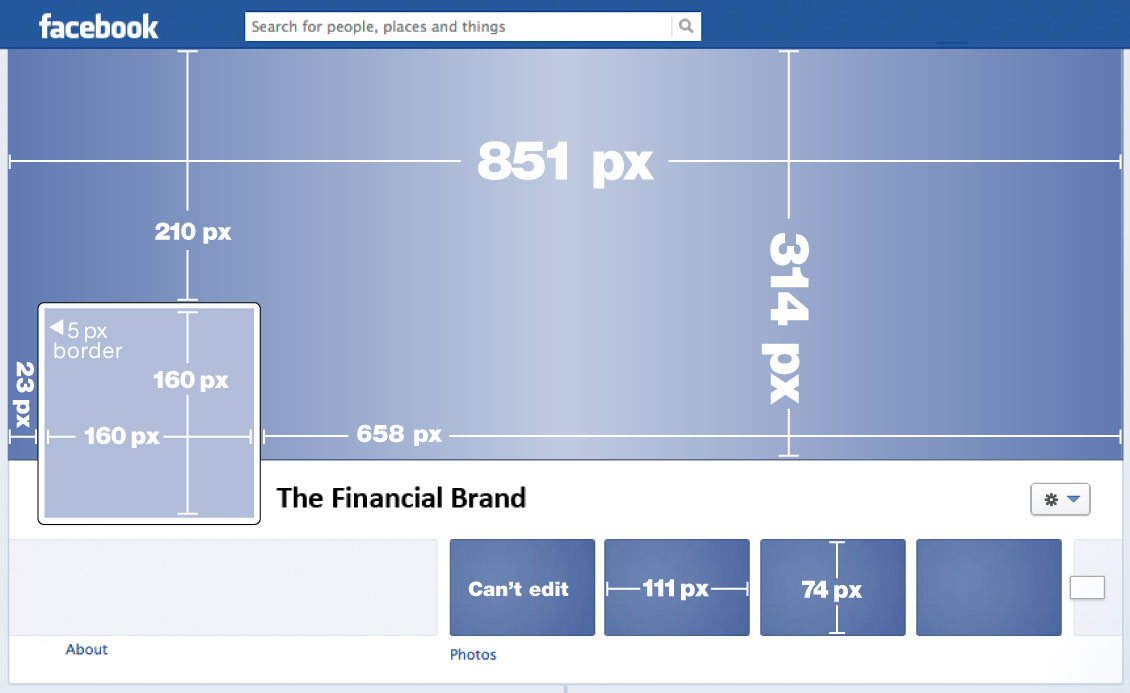
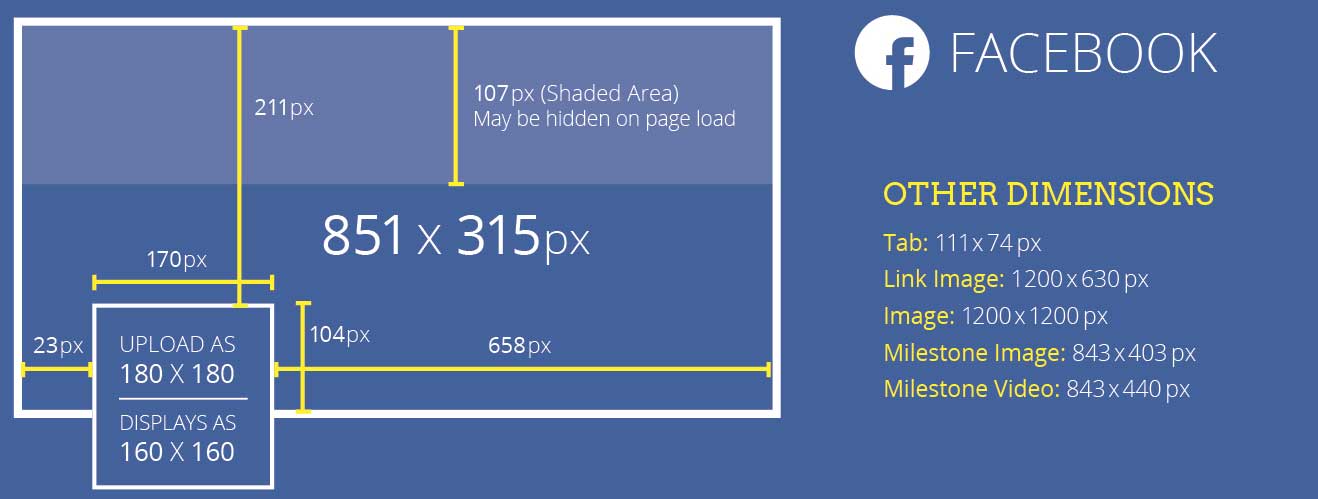
Изображения в Facebook
Советы:
— Если иллюстрация размером менее, чем 470 x 246 px, то она будет показано в виде маленького квадрата (158 x 158 px) рядом с текстом;
— facebook рекомендует загружать изображение размером 1200 x 630 px для лучшего отображения на мониторах с высоким разрешением;
— Изображение по вертикали будет уменьшена до 394 px по высоте. Пропорции сохранятся;
— В ленте изображение будет урезано до 470 px по ширине;
— Картинка на обложке — 851 x 315 px;
— Чтобы вы смогли добиться очень хорошего качества для отображения фотографии в профиле или обложке, попробуйте использовать изображения с расширением PNG.
Советы:
— Не суть, какой размер изображения, — в Vk она будет по любому сжата до размеров 537 x 240 px.
— Пропорции очень требовательны, поэтому если изображение квадратное или вертикальное, то большую часть изображения Vk урежет;
— мин. размер фотографии профиля или аватарки сообщества — 200 x 200 px;
— Иллюстрации для публикации — 700 x 500 px;
— Ширина и высота в совокупности не должны превышать 14000 пикселей, в другом случае фотография всего-навсего не будет загружаться;
Изображения в профиле TwitterСоветы:
— В ленте изображение по горизонтали будут урезаны до 506 px по ширине;
— Картинки по вертикали же будут урезаны до 506 px по ширине и высоте, другими словами, выйдет квадратным;
— Картинка для твита: 1024 x 512 px;
— Обложка: 1500 х 500 px;
— Фото профиля: 400 x 400 px.
Фотографии в InstagramСоветы:
— лучшим форматом фото для загрузок в Instagram — 1080 px;
— в веб-версии фото отображаются с размером 291 x 291 px.
— мин. размер изображения: 2048×1152 px;
— мин. размер «безопасной зоны»: 1546×423 px — это часть иллюстрации, которая видна на всех устройствах;
— Вид обложки зависит также от устройств, на котором вы просматриваете канал. YouTube рекомендует загружать одну иллюстрацию с размером 2560 x 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 х 423 px по центру изображения.
— максимальная ширина: 2560×423 px.
— размер файла: не больше 4 Мб.
Картинки в PinterestСоветы:
— Лучшим размером картинок для загрузки будет — 735 x 1102 px;
— Если картинка будет вытянутая, то она автоматически обрежется, а полную версию изображения можно будет увидеть если вы нажмете на него.
— Если нажать на картинку, то она отобразится до 735 px по ширине.
Картинки в Linked InСоветы:
— Картинки к внешним ссылкам: 180 x 110 px
— Картинка к посту: 350 x 230 px
— Для обложки: 646 x 220 px
— Фотография для профиля: 400 х 400 px
— Прикрепленные картинки сжимаются до 350 px по ширине.
Советы:
— Обложка: 2120 x 1192 px;
— загружать иллюстрации рекомендуется не больше 2120 x 1192 px и не менее 480×270 px;
— Фото для профиля: 250 x 250 px;
— В пару постах изображение отображается в две колонки, в этом случае ширина равняется 886 px.
Изображения в OdnoklasnikiСоветы:
— Максимальный размер для изображения, которое можно загрузить в OK, чтобы не потерять качество, — это 1680 px по самой большей стороне.
— Изображения в ленте группы отображаются в размере 548×411 px;
— Изображения в лентах групп отображаются с размерами 548 x 411 px. 411 px — это макс. высота изображения по вертикали, а 548 px — макс. ширина горизонтального изображения;
— Когда вы нажмете на изображение, оно откроется с размерами до 780 x 585 px.
При создании изображений для социальных сетей нужно учитывать много нюансов — заказывайте продвижение от AskerWEB, и о размерах картинок будут думать только наши специалисты.
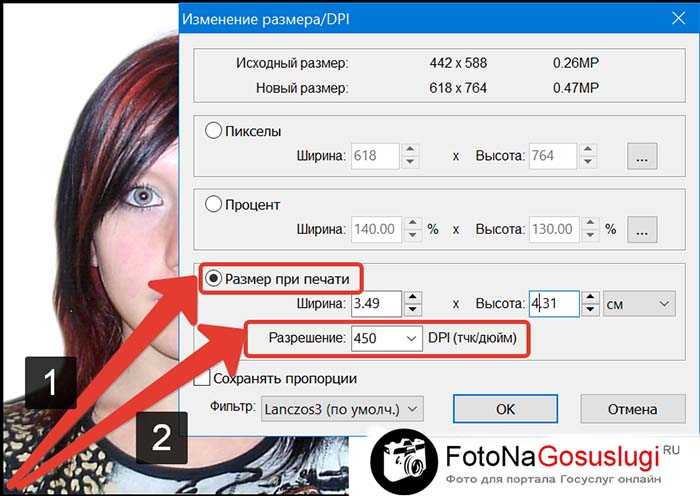
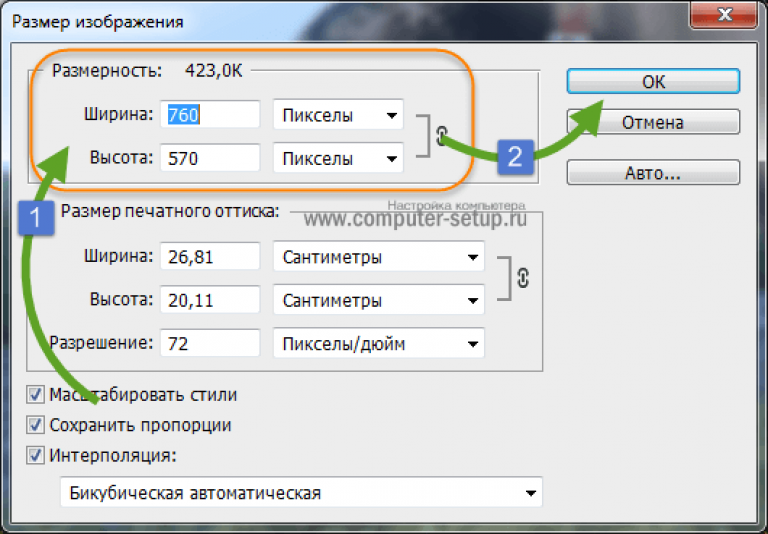
Как уменьшить размер фото
На чтение: 4 минАвтор: Сергей Фомин
Содержание статьи (кликните для открытия/закрытия)
- Простые способы уменьшить размер фото
- Создание скриншота в программе Ножницы
- Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
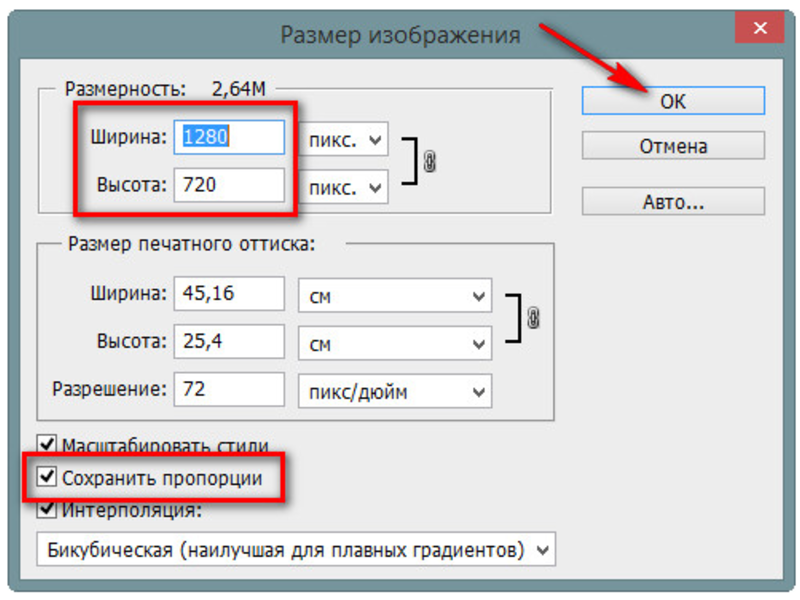
В интернете очень много статей как уменьшить размер фото. Но большая их часть описывает сжатие фотографий в Фотошопе. Для новичков эта программа сложна, и для уменьшения размера фотографии Photoshop нам не понадобится.
Мы рассмотрим 2 способа, как уменьшить размер фото стандартными средствами операционной системы Windows. Это программа Ножницы и с помощью пакета Microsoft Office.
Зачем уменьшать фотографии? Современная цифровая фототехника делает снимки высокого разрешения и от этого размеры файлов с изображениями могут составлять десятки мегабайт. Для размещения в сети, на сайтах такие объемы не нужны, так как замедляют загрузку страниц.
Создание скриншота в программе Ножницы
Для быстрого выбора программы можно воспользоваться контекстным меню. Кликаем правой кнопкой мыши на выбранной фотографии. Переходим в пункт Открыть с помощью…
Вызов программы из контекстного менюОткрываем изображение на вашем компьютере для просмотра в программе Просмотр фотографий Windows
Средство просмотра фотографийИзменяем размер окна до желаемого, фотография при этом должна отображаться целиком в этом окне.
Запускаем программу Ножницы из меню Пуск. В строке поиска меню наберите название программы Ножницы. И кликаем по ярлыку программы, который отобразится в списке поиска.
Программа НожницыНа кнопке Создать есть черный треугольничек — это раскрывающийся список. Нажмите и выберите пункт Прямоугольная область. При этом вид курсора изменится с ножниц на перекрестие.
Теперь нужно выделить прямоугольный участок на экране с нашим фото.
Выделение начинайте с верхнего левого угла при нажатой левой кнопке мыши. Растягиваем прямоугольник до нижнего правого угла нашей фотографии. И только после этого отпускаем левую кнопку мыши. Не раньше.
Если не получилось, попробуйте сделать заново. Для этого нажмите кнопку Создать в окне Ножницы.
Теперь сохраним полученное изображение. Это можно сделать двумя способами: Через меню Файл — Сохранить как... или Нажать на иконку Дискета
- Выберите Тип файла: JPEG-файл
- Задайте имя вашему снимку
- Нажмите кнопку Сохранить
После сохранения имеем следующий результат
Результат сжатия фотоКак видите, размер исходного фото стал значительно меньше. И теперь его можно разместить в Интернет на своем сайте или страничке в социальной сети.
Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
Данное средство входит офисный пакет Microsoft до версии 2010 (включительно), поэтому он должен быть установлен.
Кликаем на фото правой кнопкой мыши и выбираем Открыть с помощью — Диспетчер рисунков Microsoft Office (смотрите скриншот выше)
Диспетчер рисунков Microsoft Office
Кликаем Изменить рисунки
Сжатие рисунков средствами Microsoft Office 2010Кликаем Сжатие рисунков
И в параметрах сжатия выбираем Для документов (можно выбрать Для веб-страниц, но при этом изображение станет мельче, читайте подсказку в параметрах)
Нажимаем кнопку ОК. Теперь все наши изменения необходимо сохранить.
Внимание! Нажатие Дискеты перезапишет исходный файл и уменьшит его размер.
Сжатое фото хорошо отображается на экране компьютера, но будет не пригодно для печати на фотобумаге (качество будет плохим). Рекомендую оригинал фотографии оставлять, а изменения сохранять в новый файл командой из меню Файл — Сохранить как. .. (смотри сохранение в способе 1)
.. (смотри сохранение в способе 1)
Теперь вы знаете два способа как уменьшить размер фото.Подводя итог можно сказать, что средств для сжатия изображений гораздо больше. Каждый выбирает тот, что удобнее. Первый способ подойдет тем у кого на компьютере нет офисного пакета. Можно установить бесплатную программу Riot и сжимать в ней или FastStone Image Viewer. А чем Вы сжимаете фото?
Дополнительная информация:
- Рубрика Работа с графикой
Лучшие размеры изображений для вашего веб-сайта или блога
31 августа 2017 г.
ПОЧЕМУ РАЗМЕР ИЗОБРАЖЕНИЯ ИМЕЕТ ЗНАЧЕНИЕ?
Если вы загружаете на свой веб-сайт очень большие изображения, страница будет загружаться медленно. Это может привести к тому, что пользователи потеряют терпение и покинут ваш сайт. Это также может привести к тому, что Google понизит рейтинг вашего сайта и исключит вас из результатов поиска.
Технически вы почти всегда можете загрузить изображение, размер которого намного больше необходимого, и ваша система управления контентом будет обрабатывать его таким образом, чтобы отображать изображение идеального размера.
Чего ваша система управления контентом, вероятно, не сделает, так это изменит размер изображения до абсолютно оптимального размера, чтобы вы получили как наилучшее разрешение , так и наименьший размер файла.
Вы можете обнаружить, что ваша система управления содержимым создала уменьшенные версии вашего изображения с небольшим размером файла, поэтому страница загружается быстро, но изображения размыты. И наоборот, вы можете обнаружить, что система управления контентом использует исходное загруженное вами изображение (которое может иметь огромный размер файла) и просто отображает его на экране меньшего размера.
Вот почему так важно, чтобы вы выяснили (или выяснили), в каком максимальном размере изображение может отображаться на вашем сайте, прежде чем подготавливать изображения к загрузке.
ДЛЯ ЧЕГО ВЫ ИСПОЛЬЗУЕТЕ ВАШИ ИЗОБРАЖЕНИЯ?
Сначала вам нужно точно знать, для каких целей нужны изображения. Возможно, вы думаете об изображениях фоновой обложки, изображениях баннеров, изображениях портфолио (с эскизами, изображениями среднего размера и увеличенными изображениями) или можете думать об изображениях, которые можно разместить в обычном текстовом контенте, таком как статьи. Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ПОЛНОЭКРАННЫХ ОБЛОЖНЫХ ИЗОБРАЖЕНИЙ
Если вы хотите, чтобы изображение покрывало экран сверху вниз и из стороны в сторону, независимо от размера экрана, вы должны использовать изображение размером не менее 1500×740, если вы хочу увидеть детали. 1900×900 еще безопаснее, и вы можете увеличить разрешение до 2500×1200, если хотите добиться высокой детализации на действительно больших экранах. Однако вы можете обойтись меньшими изображениями, если вы сосредоточены на контенте переднего плана и не хотите, чтобы обложка была чем-то большим, чем импрессионистский фон.
Ниже приведены ссылки на три примера обложек в различных размерах (нажмите на эскизы, чтобы просмотреть веб-сайты, на которых они используются):
На веб-сайте Qualife Psychology используется изображение размером 1500 x 740 пикселей.
На веб-сайте Flaura Xia используется изображение размером 1824×1579 пикселей. Этот почти квадратный формат (после экспериментов) дает наилучший результат на экранах с переменной ориентацией (книжная/альбомная).
Этот почти квадратный формат (после экспериментов) дает наилучший результат на экранах с переменной ориентацией (книжная/альбомная).
На веб-сайте Fliques используется изображение, которое меньше экранов большинства компьютеров (800×450), поскольку оно используется в основном в качестве импрессионистского фонового изображения, при этом содержание на переднем плане имеет гораздо большее значение.
Другим важным соображением при выборе изображения для заставки является то, что изображение почти никогда не будет видно целиком. Поскольку оно будет просматриваться на устройствах, которые не соответствуют пропорциям изображения, будут обрезаны либо верхняя/нижняя области, либо одна или обе стороны изображения.
Рекомендуется делать уменьшенные версии обложек для мобильных устройств (1024×1024 — безопасные минимальные размеры для всех мобильных устройств), и вы можете рассмотреть возможность создания разных изображений для портретной и альбомной ориентации, если нет возможности чтобы ваше изображение хорошо выглядело в обеих ориентациях.
Если вы используете компьютер для просмотра вышеуказанных веб-сайтов, попробуйте изменить размер окна браузера, чтобы увидеть, как автоматически обрезается изображение, а затем просмотрите сайты на мобильных устройствах, чтобы увидеть, как там появляются те же изображения.
На изображении ниже показаны:
(i) четыре серые области, представляющие доступное пространство на экранах компьютеров шириной 1024 пикселя (под зеленым цветом), 1440 пикселов в ширину, 1680 пикселов в ширину и 2580 пикселов в ширину.
(ii) сине-голубой контур, представляющий размеры фонового изображения 1500×740 пикселей. Ясно, что вы хотели бы сделать фоновое изображение большего размера для сверхшироких экранов, если бы для этих пользователей была важна четкая детализация, но вы можете видеть, что изображение размером 1500×740 пикселей или немного больше — это приличный размер обложки для обработки экранов компьютеров, которые ≤1920x1080px.
(iii) типичные области экрана, доступные для планшетов (зеленые) и мобильных телефонов (красные). Телефоны и планшеты, хотя и меньше по размеру, как правило, имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размер в пикселях здесь выглядит больше. Из этого вы можете понять, какая часть вашего обложки может быть обрезана по бокам или сверху и снизу, когда устройство просматривается в вертикальном или боковом режиме. Рекомендуется убедиться, что важная часть изображения обложки находится только в одной области изображения, чтобы не иметь значения, обрезается ли какая-то часть.
Телефоны и планшеты, хотя и меньше по размеру, как правило, имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размер в пикселях здесь выглядит больше. Из этого вы можете понять, какая часть вашего обложки может быть обрезана по бокам или сверху и снизу, когда устройство просматривается в вертикальном или боковом режиме. Рекомендуется убедиться, что важная часть изображения обложки находится только в одной области изображения, чтобы не иметь значения, обрезается ли какая-то часть.
Информацию об используемых размерах экрана можно найти на этом веб-сайте: www.w3schools.com. Эти статистические данные меняются каждый год, при этом наблюдается тенденция к использованию экранов большего размера и/или более высокого разрешения.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ЧАСТИ ЭКРАНА ИЗОБРАЖЕНИЯ БАННЕРА
Если на вашем веб-сайте будет изображение баннера размером менее половины высоты экрана (что позволит посетителям видеть контент под баннером, как только они откроют ваш веб-сайт), вам может потребоваться чтобы сделать его максимальной высотой около 400 пикселей, поскольку обычно экран компьютера имеет высоту менее 680 пикселей, доступную для просмотра содержимого страницы.
Рассмотрим следующие два примера (щелкните миниатюры для просмотра веб-сайтов):
Для веб-сайта Wampler & Souder , поскольку баннер не растягивается по бокам экрана (если только экран не маленький), изображение не нужно было быть сверхшироким, чтобы иметь высокое разрешение на всех устройствах. Используемое изображение имеет размер 1217x382px.
Для веб-сайта Exile Trilogy изображение баннера доходит до краев даже на очень широких экранах, поэтому клиент сделал сверхширокий рисунок именно для этой цели, сохраняя весь важный визуальный контент в центре изображения. поэтому не имеет значения, что он не отображается для большинства пользователей.
Фактическое изображение баннера для веб-сайта Exile Trilogy выглядит следующим образом (и имеет размер 2460x400px):
Как видите, вся самая важная визуальная информация сосредоточена в центре, в то время как дополнительные детали по бокам сохраняют целостность изображения при просмотре в полном объеме.
Мы сделали отдельную версию высотой 300 пикселей для планшетов и версию высотой 200 пикселей для мобильных телефонов. Вы можете создать правила в своих таблицах стилей, чтобы использовать разные изображения для разных устройств.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ КОНТЕНТА БЛОГА
Размер изображения для вашего блога определить несложно (по крайней мере, максимальный размер, который вам нужен), потому что вам просто нужно знать максимальную ширину области содержимого для содержимого вашего блога.
Например, максимальная ширина содержимого этого блога составляет 730 пикселей. Поэтому я делаю изображения шириной 730 пикселей и позволяю стилям изменять размеры изображений в ответ на уменьшение экрана (путем изменения размера окна браузера или использования устройства с шириной экрана менее 730 пикселей). Вот пример изображения размером 730x222px:
При высоте 222 пикселя изображения достаточно, чтобы разбить текст и быть полностью видимым, позволяя читателю продолжить чтение, не теряя из виду, где он находится. Вы можете использовать более высокие изображения, но помните об этом балансе обеспечения визуального интереса без потери непрерывности текста. Я стараюсь, чтобы изображения были высотой не более 400 пикселей.
Вы можете использовать более высокие изображения, но помните об этом балансе обеспечения визуального интереса без потери непрерывности текста. Я стараюсь, чтобы изображения были высотой не более 400 пикселей.
Есть блоги, которые используют более широкое поле для текста, но я не рекомендую этого делать, так как очень длинные строки текста трудно читать (оптимальная ширина строки на самом деле немного меньше, чем на этой странице). Если вам интересно почитать об этом, вы можете начать здесь: Удобочитаемость: оптимальная длина строки
Ниже приведены два изображения, которые будут отображаться с максимальной шириной около 335 пикселей (из-за того, как я их закодировал), но первое на самом деле почти вдвое превышает размер файла второго:
Оба изображения имеют размер 1024×680 пикселей, но первое было сохранено с качеством 6 (и имеет размер 353 КБ), а второе было сохранено с качеством 3 (и представляет собой изображение 174 КБ). Если вам особенно не нужно, чтобы ваше изображение могло отображаться в действительно большом размере с мелкими деталями, лучше всего загрузить его с меньшим размером файла. Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован таким образом, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения, чтобы добиться небольшого размера файла, даже если вы загружаете изображение большего размера.
Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован таким образом, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения, чтобы добиться небольшого размера файла, даже если вы загружаете изображение большего размера.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ СЛАЙД-ШОУ И ПОРТФОЛИО
Учитывая, что высота пространства, доступного для просмотра веб-контента на большинстве экранов компьютеров, меньше 680 пикселей (после того, как адресная строка браузера, вкладки, закладки и т. д. заняли некоторое пространство), Вам будет лучше, если ваши основные изображения слайд-шоу или портфолио будут иметь высоту 600 пикселей или меньше (я обычно рекомендую оставить это значение на уровне 500-550 пикселей, чтобы дать немного передышки). Помните, что в вашем окне может быть другая информация, которую вы хотите отобразить, и это может включать заголовок сайта и навигацию, а также подписи к изображениям и навигацию к предыдущему/следующему.
Две возможные причины увеличения изображений в слайд-шоу (возможно, на 800-1000 пикселей в высоту): либо возможность увеличения (непосредственно из изображения, которое вы используете в меньшем размере в слайд-шоу), либо отображение ваших слайд-шоу в большем размере для гораздо большие экраны, которые доступны. Большие слайд-шоу могут хорошо работать для крупных объектов (например, пейзажей), но будьте осторожны при создании слишком больших изображений мелких объектов (например, колец на веб-сайте ювелирных изделий). Все элементы вашего веб-сайта должны поддерживать приятные отношения друг с другом и с ожиданиями пользователей.
Большие слайд-шоу могут хорошо работать для крупных объектов (например, пейзажей), но будьте осторожны при создании слишком больших изображений мелких объектов (например, колец на веб-сайте ювелирных изделий). Все элементы вашего веб-сайта должны поддерживать приятные отношения друг с другом и с ожиданиями пользователей.
По любой причине стоит подумать о том, чтобы сделать более одной версии вашего изображения для использования в различных ситуациях, а не просто загружать одно очень большое изображение, размер которого будет изменен системой или вашими адаптивными стилями, отображающими изображение в меньшем размере. размеры. Вы можете попросить своего дизайнера/разработчика закодировать ваш сайт для такой точности изображения, и вы можете попросить его настроить ваш сайт для автоматического создания нужных вам размеров из одного исходного изображения, если вы не хотите делать это вручную для всех ваших изображений. изображений.
Независимо от того, что вы выберете, высота — это обычно размер, по которому нужно изменить размер всех ваших изображений для слайд-шоу или галереи, так как широкие или высокие изображения высотой 550 пикселей поместятся на экране компьютера, а адаптивный дизайн изменит размеры ваших изображений. чтобы в любом случае поместиться внутри меньших экранов по мере необходимости.
чтобы в любом случае поместиться внутри меньших экранов по мере необходимости.
Ниже приведены ссылки на три примера обработки основного изображения с использованием разной высоты изображения — 780 пикселей, 500 пикселей и 1600 пикселей (щелкните миниатюры, чтобы просмотреть фактические веб-сайты):
В случае Веб-сайт Exile Trilogy (первый пример), где пользователь прокручивает страницу вниз, чтобы увидеть одно изображение за другим, выбор был сделан для использования изображений абсолютно максимальной высоты, которая могла бы поместиться на большинстве экранов компьютеров (780 пикселей) в интересах отображения изображения с максимальной четкостью без необходимости увеличения. Показанное изображение имеет размер 1117 x 780 пикселей при просмотре на экранах компьютеров, но уменьшенные версии (916 x 640 пикселей и 640 x 447 пикселей) также были созданы для отображения на небольших экранах мобильных устройств.
В случае веб-сайта Harriet Young все изображения на страницах с одной картиной были загружены с высотой 500 пикселей (с переменной шириной), но также было загружено изображение гораздо большего размера (в данном случае 1786×1411 пикселей, что является 4 МБ), чтобы пользователь мог щелкнуть изображение, чтобы увеличить детали (что очень важно для оценки этих картин). Создание двух разных размеров для этих изображений позволяет быстро загружать начальные страницы, предоставляя пользователям, которые действительно хотят видеть детали, возможность просматривать увеличенные изображения с высоким разрешением.
Создание двух разных размеров для этих изображений позволяет быстро загружать начальные страницы, предоставляя пользователям, которые действительно хотят видеть детали, возможность просматривать увеличенные изображения с высоким разрешением.
В случае веб-сайта John Scribner каждое изображение было загружено как изображение высотой 1600 пикселей, и это фактическое изображение, которое вы видите, когда открываете страницу, но изображения уменьшены, поэтому они отображаются с высотой 450 пикселей. внутри страницы. Причина, по которой был сделан этот выбор, заключалась в том, чтобы гарантировать, что было проще и быстрее увеличивать масштаб, чем щелкать и ждать загрузки большего изображения (уровень детализации в этих изображениях также важен для оценки работы).
Самое главное — сначала решить, что для вас важнее (убедиться, что пользователь видит детали изображений или отдать предпочтение быстро загружаемым страницам; создать разные изображения для разных размеров экрана или упростить себе жизнь и выбрать одно размер для всех и т.![]() д.). Чем больше ваших приоритетов вы сможете реализовать, тем, конечно, лучше, но вы обнаружите, что для достижения их всех потребуется больше усилий.
д.). Чем больше ваших приоритетов вы сможете реализовать, тем, конечно, лучше, но вы обнаружите, что для достижения их всех потребуется больше усилий.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ МИНИАТЮРОВ
Если вы создаете слайд-шоу или галерею изображений, вы также можете отобразить все портфолио на странице миниатюр.
Опять же, хотя это потребует дополнительной работы, хорошей идеей будет сделать дополнительную версию ваших изображений нужного вам размера. Если вы используете систему управления контентом, вероятно, будет установлен размер эскиза по умолчанию, который система сгенерирует для вас (и вы сможете настроить этот параметр на нужный размер). Если вы обнаружите, что созданные системой миниатюры ваших изображений выглядят размытыми (распространенная проблема), вы можете сделать свои собственные изображения меньшего размера.
Высота 100 пикселей раньше была размером по умолчанию для эскизов (и было принято использовать квадратную обрезку вашего изображения для создания однородной сетки, поэтому они часто были точно 100×100 пикселей).
Что может случиться с этим размером, так это то, что пользователь может почувствовать, что он видит ваше изображение, и не щелкнуть, чтобы просмотреть увеличенный размер, потому что эскизы не показывают достаточно деталей, чтобы заинтересовать их, когда более крупный версия изображения может быть чем-то, что они хотели бы.
Я предпочитаю использовать более крупные изображения (высотой 150-200 пикселей) для миниатюр или, наоборот, миниатюры настолько маленькие, что они служат только для того, чтобы позволить пользователю идентифицировать изображение, к которому он хочет вернуться (обычно для навигации по миниатюрам под большим изображение/слайд-шоу).
Если у вас очень большие портфолио и вы не хотите, чтобы ваши страницы эскизов загружались медленно, вам следует подумать о том, чтобы иметь около двенадцати эскизов на странице (с переходом к предыдущему/следующему), если вы используете большие эскизы — или используете маленькие миниатюры, если вы хотите, чтобы все миниатюры были на одной странице.
Ниже приведены ссылки на три примера (нажмите на эскизы, чтобы просмотреть актуальные веб-сайты):
На веб-сайте Дэвида Гарри миниатюры представляют собой кадрированные изображения размером 30×30 пикселей — слишком маленькие, чтобы действительно увидеть, о чем картина, но большие. достаточно для использования в качестве навигации.
На веб-сайте Susan Katz миниатюры представляют собой обрезанные изображения размером 100×100 пикселей — слишком маленькие, чтобы по-настоящему оценить каждую отдельную часть, но в этом случае пользователь перешел с предыдущей страницы, где сначала отображаются более крупные изображения, и этого достаточно. деталь для пользователя, чтобы выбрать произведение по тематике.
На веб-сайте Wendy Widell Wolff миниатюры имеют высоту 180 пикселей и также отображаются в полном размере, а не обрезаются до квадратной версии. Если вы решите использовать неквадратные миниатюры, другой выбор, который вы должны сделать, — это использовать ли неправильную сетку (сохраняя расстояние между миниатюрами одинаковыми, но допуская неравномерное завершение строк, как здесь) или центрировать каждую миниатюру внутри квадратное пространство в регулярной сетке (пример которого можно увидеть на веб-сайте Джона Скрибнера: недавняя работа).
Надеюсь, этого достаточно, чтобы дать вам некоторые идеи. Стоит потратить время на просмотр веб-сайтов с контентом, который имеет отношение к вам, чтобы усовершенствовать свое мышление, прежде чем решить, какие размеры изображений использовать.
Следующее, что вам нужно знать, это как изменить размер изображений для получения наилучшего качества и минимального размера файла, и я написал статью именно об этом здесь: Как изменить размер изображений для вашего веб-сайта в Photoshop
Теги: художественная сторона бизнеса
Размер фотографий для Интернета
Размер фото для интернетаТолстые файлы изображений мешают работе вашего веб-сайта и экранам?
И вы блокируете учетные записи электронной почты людей, когда отправляете им свои презентации PowerPoint?
В приведенном ниже видеоруководстве показаны размеры и типы файлов, которые можно использовать для быстрой загрузки веб-сайтов, веб-видео и экранных презентаций.
Будь хорошим распорядителем драгоценной полосы пропускания. Ускорьте контент на вашем сайте. Не заставляйте свою аудиторию ждать целую вечность, пока загрузятся ваши страницы слайдов. Избавьтесь от проблем с перегруженным почтовым сервером.
Чтобы узнать, как это сделать: Посмотрите это видео (лучше всего в полноэкранном режиме)
Краткое изложение характеристик файлов, о которых говорилось в видео
Размеры файлов для веб-сайтов:
- Уменьшите фотографию чем ширина столбца, в котором он будет размещен.
- Если ваша тема WordPress является адаптивной, ее размер должен измениться, чтобы правильно разместить столбцы при просмотре на разных компьютерах или мобильных устройствах.
- Пример: Если ваш сайт 900 пикселей в ширину и имеет два столбца, разделенных на 1/3 и 2/3, тогда широкая сторона фотографии должна быть немного меньше 300 пикселей или 600 пикселей в зависимости от столбца, в котором она размещена.

- В случае моего веб-сайта максимальная ширина, которую я использую, составляет 600 пикселей.
- Если ваша веб-тема WordPress не отвечает, вам, возможно, придется оставить немного передышки, поэтому используйте 550 пикселей. Это дает вам место для подписей и границ на фотографиях.
- Лучше всего стандартизировать размеры изображения вашего веб-сайта. Ваш сайт будет выглядеть лучше и с точки зрения дизайна.
- Если вы разрабатываете изображение заголовка, оно может занимать всю ширину. В нашем примере это будет ширина 900 пикселей. Но опять же, адаптивная тема изменит его размер для вас.
Размеры файлов для экранных презентаций и видео:
- Для средней презентации PowerPoint или Keynote оптимальная ширина — 900 пикселей, а высота — 600
- Это дает место для заголовков в верхней части слайда
- Изображения можно уменьшить, если они слишком большие, но я не рекомендую увеличивать их, иначе они будут выглядеть размытыми и пикселизированными
- Для видео это зависит от разрешения вашего финального шоу и от того, будет ли фотография заполнять кадр.

- Используйте размеры в пикселях в качестве ориентира.
Типы файлов для Интернета, экрана и видео:
- JPG Все файлы имеют 24-битный цвет (миллионы цветов), поэтому они являются лучшим выбором для фотографий .
- JPG также используют сжатие с потерями, что делает их «более легкими» в пропускной способности и они будут загружаться быстрее.
- PNG 8- и 24-битные файлы подходят как для логотипов, так и для фотографий с прозрачностью . Используйте прозрачность только в том случае, если вы хотите, чтобы они были на цветном фоне, потому что прозрачность делает ваши файлы «тяжелее» и требует большей пропускной способности.
- Некоторые старые веб-браузеры несовместимы с файлами PNG.
- Файлы GIF имеют максимум 256 цветов (8 бит), поэтому они не подходят для фотографий.
 Размер фото для интернета: Как выбрать правильный размер фото для сайта
Размер фото для интернета: Как выбрать правильный размер фото для сайта




